Как использовать блок шорткодов WordPress
Использование шорткодов является неотъемлемой частью работы с WordPress. Многие плагины не добавляют пользовательские блоки в редактор блоков. Вместо этого они позволяют вам использовать шорткоды для размещения элементов в ваших сообщениях и на страницах (и их настройки). Для этого вам потребуется использовать блок Shortcode .
В двух словах, этот блок позволяет добавлять короткие коды в WordPress в любом месте с поддержкой блоков, которое вы хотите. В этой статье мы покажем вам, как его использовать и настраивать.
Приступаем к работе!
Подпишитесь на наш канал Youtube
- 1 Как добавить блок шорткода в свой пост или страницу
- 2 Настройки и параметры блока шорткодов
- 3 Советы и рекомендации по эффективному использованию блока шорткодов
- 4
Часто задаваемые вопросы о блоке шорткодов
- 4.
 1
Почему мои шорткоды не работают?
1
Почему мои шорткоды не работают? - 4.2 Могу ли я добавить несколько шорткодов в запись или на страницу?
- 4.3 Шорткоды лучше блоков?
- 4.4 Могу ли я добавить несколько шорткодов, используя один блок?
- 4,5 Почему у меня нет доступа к блоку шорткодов?
- 4.
- 5 Заключение
Как добавить блок шорткода в сообщение или на страницу
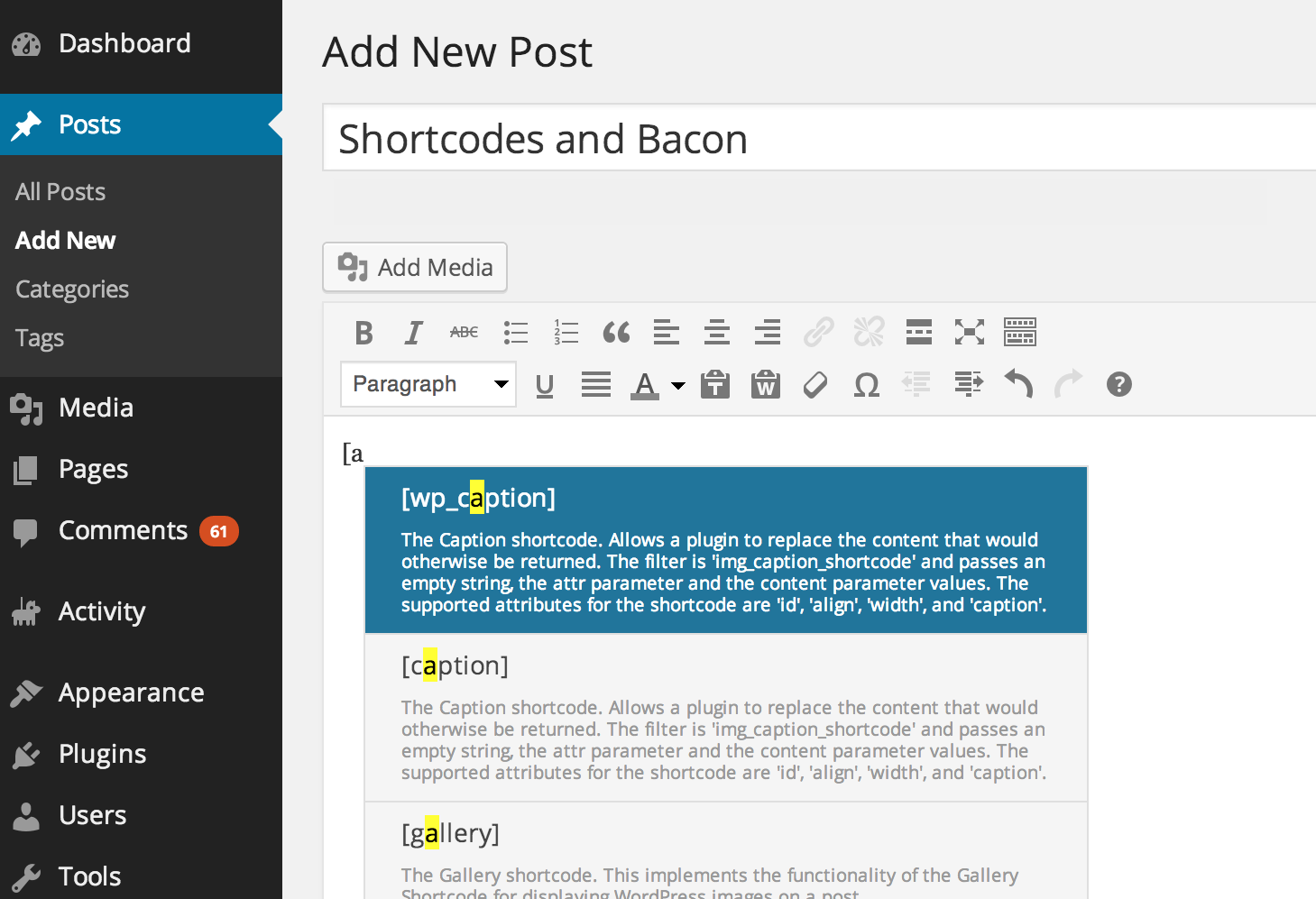
Если вы раньше использовали редактор блоков, у вас не должно возникнуть проблем с поиском блока Shortcode . Когда вы добавляете новый элемент, редактор позволяет выбрать наиболее часто используемые параметры или просмотреть весь каталог:
Добавлять шорткоды с помощью этого блока очень просто. Сам блок просто добавляет поле, где вы можете ввести шорткод, который хотите использовать:
.Если вы проверите сообщение или страницу в интерфейсе перед добавлением шорткода, вы ничего не увидите. Сам блок не будет отображаться, если вы не добавите рабочий шорткод:
.
После добавления шорткода в блок больше ничего делать не нужно. WordPress автоматически проанализирует его и отобразит результаты во внешнем интерфейсе.
В нашем примере мы используем один из шорткодов, поставляемых с WooCommerce. После предварительного просмотра страницы блок выглядит следующим образом:
.Имейте в виду, что шорткоды, к которым у вас есть доступ, будут зависеть от используемых вами плагинов и темы. Традиционно плагины и темы содержат исчерпывающие инструкции о том, как использовать каждый шорткод и к каким параметрам у вас есть доступ.
Настройки и параметры блока шорткодов
Шорткод 9Сам блок 0004 не содержит никаких дополнительных настроек. Это потому, что его единственная задача — брать шорткоды, анализировать их и генерировать элементы, которые пользователи увидят при посещении вашего сайта.
Если вы посмотрите на панель инструментов форматирования блока, вы увидите, что она предлагает только одну опцию — выбор переключения для другого элемента:
Чтобы изменить стиль любых элементов, которые вы создаете с помощью коротких кодов, вам необходимо установить другие параметры. Некоторые шорткоды предоставят вам множество вариантов настройки. Однако это зависит от их реализации, а не от самого блока.
Некоторые шорткоды предоставят вам множество вариантов настройки. Однако это зависит от их реализации, а не от самого блока.
Советы и рекомендации по эффективному использованию блока шорткодов
Блок Shortcode очень легко добавить в любую запись или страницу. Единственная проблема при использовании коротких кодов заключается в самом коде.
В целом, пока вы читаете документацию по шорткодам, которые хотите использовать, у вас не должно возникнуть никаких проблем. Конечно, вы всегда захотите предварительно просмотреть любые страницы и сообщения с шорткодами, прежде чем публиковать их, чтобы убедиться, что все работает так, как задумано. Это особенно важно для шорткодов, поскольку они не отображаются во внутреннем редакторе.
Предварительный просмотр страниц позволит вам исправить любые проблемы с шорткодами до того, как их увидят посетители. Если какой-то элемент не работает, вы всегда можете вернуться к документации, чтобы посмотреть, что пошло не так.
К сожалению, некоторые плагины не предлагают достаточной документации для добавляемых шорткодов. В этих случаях вы можете получить элемент, который не работает так, как рекламируется, или стиль, который не подходит к остальной части вашего сайта. Вы можете попробовать обратиться за помощью к разработчику или сообществу, но для достижения наилучших результатов мы рекомендуем использовать только короткие коды плагинов и тем с подробными инструкциями.
Часто задаваемые вопросы о блоке шорткодов
Использование шорткодов может быть проблемой, если вы не знакомы с тем, как они работают. Имея это в виду, мы составили список наиболее часто задаваемых вопросов, которые помогут вам начать работу.
Почему мои шорткоды не работают?
Если вы добавляете шорткод с помощью блока, и он ничего не отображает во внешнем интерфейсе, может быть несколько причин. Плагин, который использует шорткод, может быть отключен, или в самом коде могут быть ошибки. Помните, что блок анализирует только код, поэтому, если он не работает, проблема заключается в коде, а не в блоке.
Могу ли я добавить несколько шорткодов к записи или странице?
Как и в случае с любым другим блоком, вы можете добавить столько шорткодов, сколько захотите, с помощью редактора. Поскольку результаты кода не будут отображаться в редакторе, мы рекомендуем часто просматривать запись или страницу, если вы добавляете несколько элементов.
Шорткоды лучше блоков?
Многие разработчики плагинов начинают использовать пользовательские блоки, а не шорткоды. Блоки может быть проще настроить, если вы предпочитаете более визуальный подход к веб-дизайну. Тем не менее, короткие коды могут быть удивительно универсальными, если вы потратите время на то, чтобы понять, как они работают. Даже если у вас нет опыта работы с кодом, обычно несложно настроить их по своему усмотрению.
Могу ли я добавить несколько шорткодов, используя один блок?
Каждый экземпляр этого блока будет работать только для одного шорткода. Этот код может быть длинным, в зависимости от того, сколько параметров он включает.
Почему у меня нет доступа к блоку шорткодов?
Если вы не используете редактор блоков, у вас не будет доступа ни к одному из его элементов. Классический редактор позволяет добавлять шорткоды без блока, просто вводя код в любом месте редактора.
С другой стороны, если вы используете популярный плагин для создания страниц WordPress, он может иметь собственную версию этого блока. Наш конструктор страниц и тема Divi, безусловно, могут помочь вам в этом. Чтобы найти нужный элемент, мы рекомендуем проверить документацию конструктора страниц.
Заключение
Если вы планируете какое-то время использовать WordPress, вам нужно освоиться с короткими кодами. Многие плагины добавляют широкий спектр элементов, к которым вы можете получить доступ и настроить их только с помощью кода. Чтобы этот код работал, вам нужно использовать Шорткод блок.
Поскольку этот блок не имеет каких-либо параметров настройки, вам необходимо внимательно прочитать документацию по шорткодам, которые вы хотите использовать. Вам нужно убедиться, что вы знаете, как работает каждый шорткод, как его настроить и к каким параметрам у вас есть доступ.
Вам нужно убедиться, что вы знаете, как работает каждый шорткод, как его настроить и к каким параметрам у вас есть доступ.
У вас есть вопросы по использованию блока Shortcode ? Давайте поговорим о них в разделе комментариев ниже!
Избранное изображение через MchlSkhrv / Shutterstock.com
Самый простой способ добавить шорткод в WordPress 2023
Вы устали бороться со сложным кодом для добавления пользовательских элементов на свой сайт WordPress? Не смотрите дальше! В этом сообщении блога мы обсудим 3 самых простых способа добавления шорткодов в WordPress в 2023 году. От встроенного генератора шорткодов до сторонних плагинов — мы предоставим вам все необходимое.
Попрощайтесь с головной болью, связанной с кодированием, и поприветствуйте удобство добавления пользовательских кнопок, столбцов и многого другого всего несколькими щелчками мыши. Давайте начнем!
Что такое короткие коды?
Шорткоды — это функция WordPress, которая позволяет вставлять контент на ваш сайт WordPress. Они позволяют легко вставлять короткие фрагменты текста или кода в ваши сообщения и страницы, что позволяет любому быстро добавлять контент.
Они позволяют легко вставлять короткие фрагменты текста или кода в ваши сообщения и страницы, что позволяет любому быстро добавлять контент.
Шорткоды часто используются в темах и плагинах WordPress, но также могут использоваться в ядре WordPress. Во многих случаях шорткоды находятся в файле темы плагина.
Способ добавить шорткод в WordPress
1. Используйте плагин
Первый и самый простой способ добавить шорткоды — использовать плагин. Вы можете использовать любой плагин, поддерживающий шорткоды. Но некоторые плагины, такие как Shortcodes Ultimate, еще больше упрощают использование коротких кодов.
Shortcodes Ultimate — этот плагин позволяет создавать неограниченное количество шорткодов для ваших сообщений и страниц. Он также имеет отличный набор инструментов для разработчиков, который позволяет разработчикам добавлять новые функции шорткодов на свои сайты и предоставляет инструменты для тестирования и отладки нового кода перед публикацией.
Шаги по использованию Shortcodes Ultimate:
- Установите плагин Shortcode Ultimate из репозитория WordPress или загрузите файлы плагина на свой сайт.
- Активировать плагин.
- Перейдите на страницу настроек плагина в админке WordPress, чтобы создать собственный шорткод.
- Нажмите кнопку «Добавить шорткод», чтобы создать новый шорткод.
- Дайте вашему шорткоду имя, укажите тип шорткода и настройте параметры в соответствии с желаемым результатом.
- Сохраните шорткод.
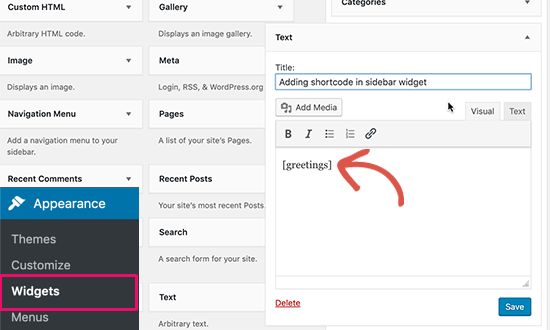
- Используйте недавно созданный шорткод на своих страницах, в сообщениях или виджетах, добавив шорткод в нужное место в редакторе.
2. Напишите код самостоятельно
Добавьте функцию в файл functions.php вашей темы или дочерней темы, затем используйте функцию add_shortcode для определения шорткода и его вывода.
3. Используйте компоновщик страниц
Конструкторы страниц, такие как Elementor, Divi и т.

 1
Почему мои шорткоды не работают?
1
Почему мои шорткоды не работают?