Подборка цветовой гаммы — 28 лучших инструментов
0 ∞Подбор цветовой палитры – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
- Adobe Color CC
- Mudcube Colour Sphere
- Подбор цвета онлайн с помощью Check my Colours
- Цветовая палитра онлайн с помощью The Color App
- Подбор цветовой гаммы онлайн с помощью Color Hunter
- Сочетание цветов — онлайн подбор с помощью TinEye
- Подбор цветов онлайн с помощью Color
- Выбор цвета онлайн с помощью SpyColor.com
- Цветовые сочетания онлайн с помощью Designspiration
- Подбор цветов для сайта онлайн с помощью ColorExplorer
- Hex Color Scheme Generator
- Создать палитру цветов онлайн с помощью COLOURlovers
- Создать цветовую палитру онлайн с помощью Color Scheme Designer
- Генератор сочетания цветов COPASO
- Colourmod
- Подобрать палитру цветов онлайн с помощью ColorZilla
- Colormunki
- colr.
 org
org - ColourGrab
- ColorBlender
- GrayBit
- COLRD
- Shutterstock Spectrum
- Stripe Generator 2.0
- Colors on the Web
- Pictaculous
- Contrast-A
- ColoRotate
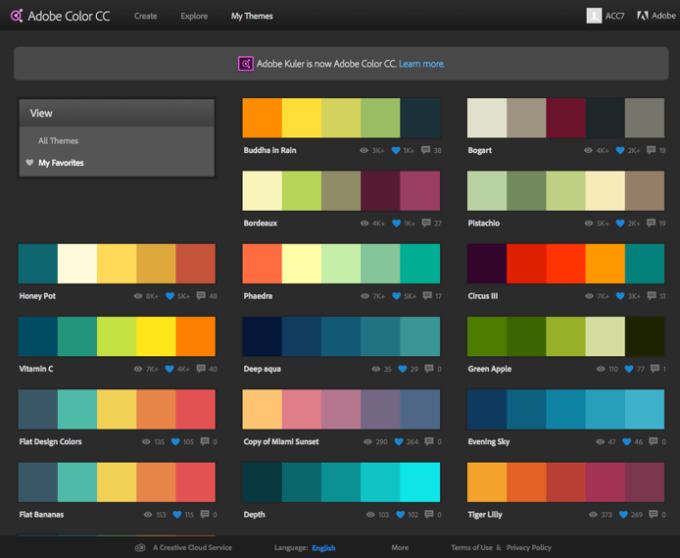
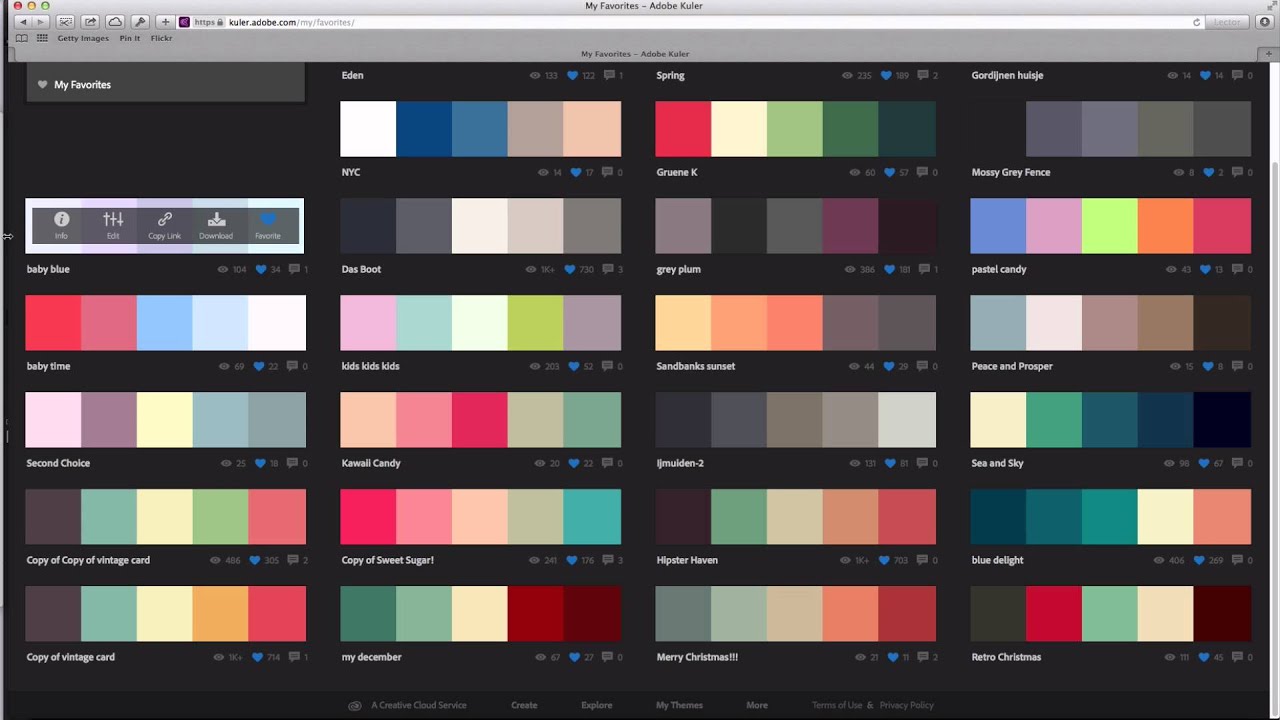
Компания Adobe переименовала свой проект Kuler в Color
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Адоб колор онлайн позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Не знаете как подобрать сочетание цветов онлайн? Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Валентин Сейидовавтор-переводчик статьи «The 28 best tools for choosing a colour scheme»
Обзор Adobe Color CC — Autotak
Как человек, который управляет веб-сайтами малого бизнеса, я естественно заинтересован в дизайне и использовании цвета. Одним инструментом, которым я пользовался некоторое время назад, был Adobe Kuler. Это было приложение для iPhone и Android, которое позволяло вам создавать цветовые схемы и делиться ими с сообществом Adobe. Теперь Adobe Kuler называется Adobe Color CC.
Одним инструментом, которым я пользовался некоторое время назад, был Adobe Kuler. Это было приложение для iPhone и Android, которое позволяло вам создавать цветовые схемы и делиться ими с сообществом Adobe. Теперь Adobe Kuler называется Adobe Color CC.
Судя по всему, Adobe Kuler был недавно переименован, что показывает, сколько времени прошло с тех пор, как я последний раз его использовал. Новый Adobe Color CC приводит его в соответствие с другими продуктами Adobe, такими как InDesign CC, Acrobat CC и так далее. Очевидно, раньше тоже было приложение для iOS и Android Kuler, но, похоже, не было версии Color CC.
Важность цвета
Цвет — невероятно важный аспект дизайна, поскольку он оказывает реальное психологическое влияние на то, как мы получаем этот дизайн. Многочисленные исследования показали, что разные цвета вызывают разные реакции у наблюдателя, что является одной из причин, почему так много мыслей и усилий уходит на использование цвета.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Проверять, выписываться Психология цвета в маркетинге и брендинге если вы хотите узнать больше, так как у меня есть обзор, чтобы продолжить …
Adobe Color CC
Adobe Color CC — это онлайн-веб-приложение, в котором вы можете поэкспериментировать с цветом. Также доступна настольная версия, которая полезна, если вы используете другие продукты Adobe. В противном случае Веб-сайт Adobe Color CC довольно хорошо
Также доступна настольная версия, которая полезна, если вы используете другие продукты Adobe. В противном случае Веб-сайт Adobe Color CC довольно хорошо
Простота использования
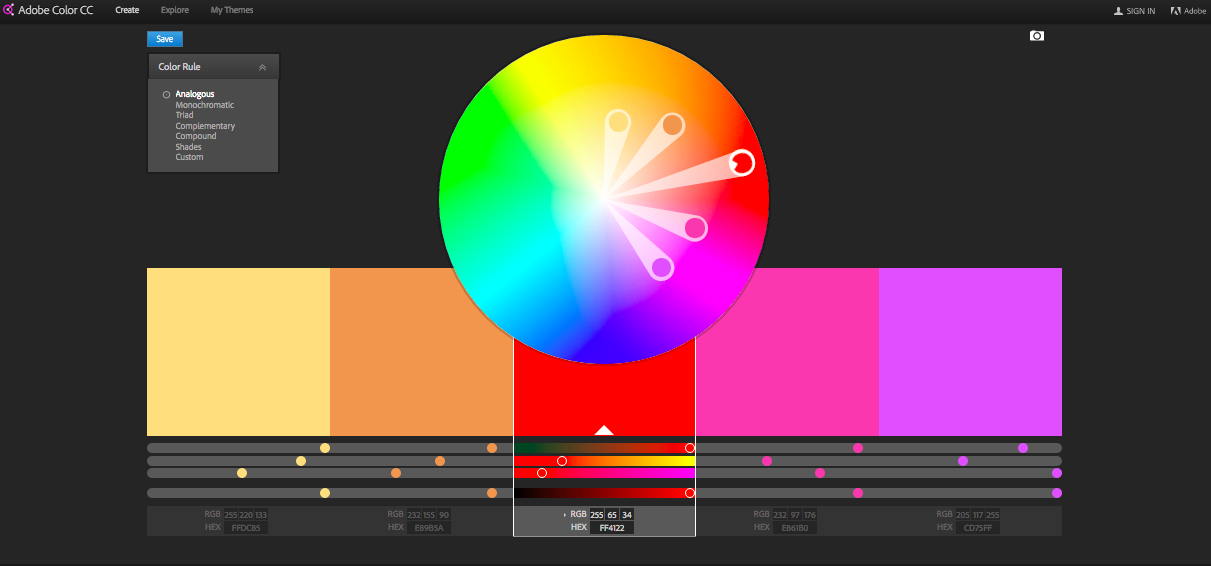
Adobe Color CC полностью фирменный, если вы знакомы с другими продуктами Adobe. Конструкция плоская и простая с удобством в использовании. Основная идея — это лицевая сторона и центр страницы, которая ставит под угрозу большое цветовое колесо, образцы, ползунки и некоторые цветовые правила.
Вы можете вручную перетаскивать цветовое колесо, чтобы создавать новые цвета, просматривать цветовые схемы других людей, создавать схемы из загруженного изображения и многое другое. Это очень мощное веб-приложение, которое должен использовать каждый дизайнер. Я не склонен слишком лирично относиться к продуктам Adobe, потому что они очень дорогие, но Adobe Color CC бесплатна и очень, очень хороша в своих действиях.
Сделайте схему с Color CC
Так может ли кто-то, у кого нет художественных способностей, такой как я, создать схему? Что вы можете.
Для начала выберите один из белых кружков в цветовом круге. Перетаскивай его вокруг колеса, пока не найдешь понравившийся тон. В зависимости от того, что вы установили в Правиле цвета, остальные четыре цвета будут двигаться, чтобы дополнить или противопоставить ваш выбор цвета. Эта часть очень проста и довольно забавна сама по себе.
Монохроматическое правило создает четыре цвета с тоном и глубиной, подобными цвету, выбранному вами на колесе. Triad разделяет колесо на три и обеспечивает пять цветов, которые контрастируют, но все же работают вместе. Дополняет пространство между цветами, но выбирает те, которые будут хорошо работать вместе.
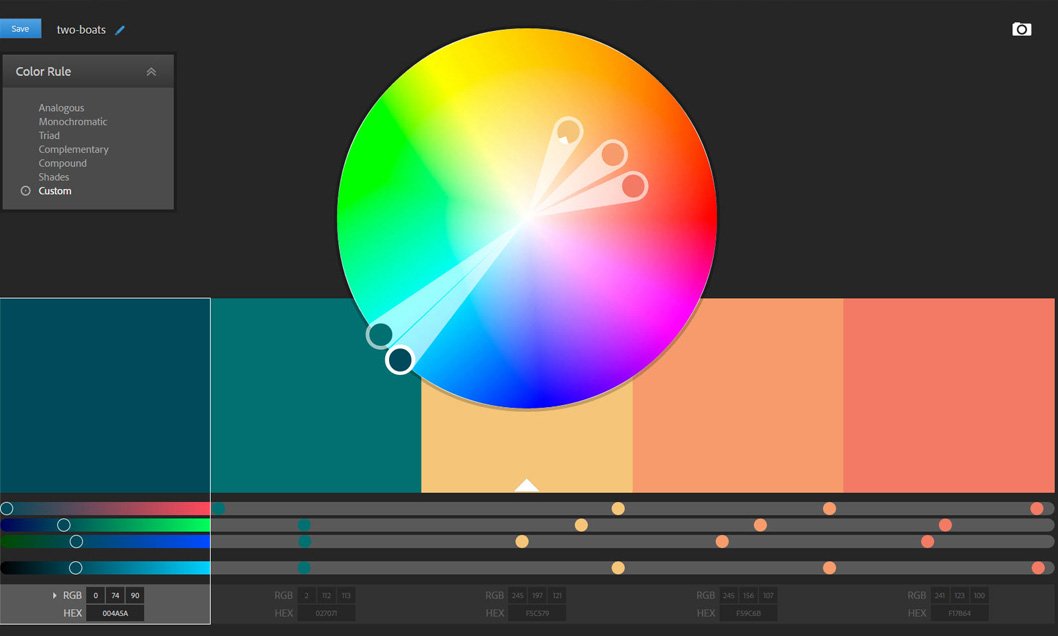
Сложные правила хороши при поиске дополнительных цветов. Shades выбирает четыре дополнительных оттенка вашего основного выбора, а Custom позволяет вам перемещать пять ползунков в любом месте на колесе.
Слайд, чтобы править
Если цветового круга недостаточно для выбора идеальной цветовой схемы для ваших нужд, под образцами цветов также есть ползунки для почти бесконечной настройки.
Нажмите на образец цвета, чтобы выделить его, и его значения будут показаны под ним. Вы увидите три цветные полосы RGB и одну яркости с белым кружком в каждой. Перетащите этот круг влево или вправо, чтобы изменить значение и яркость. Это только изменяет этот единственный образец, поэтому может испортить вашу схему, но дает неограниченную свободу создавать что-то правильное.
Исследуй Цвет CC
Меню «Исследовать» на сайте Color CC действительно очень интересно. Это особенно полезно для тех, кто ищет вдохновения или кто хочет цветовую схему. Вы можете выбрать наиболее популярные, все, наиболее часто используемые, случайные, а затем некоторые настройки времени для каждого. Сайт возвращает страницу, полную цветовых схем, которые сразу же дают плоды творческих соков.
Цветовые схемы очень разнообразны и разнообразны. Существуют буквально сотни схем, охватывающих каждый цвет, настроение, тон и глубину. Если вы видите схему, которая вам нравится, наведите на нее курсор и выберите «Информация». Вы попадаете на его собственную страницу, где вы можете увидеть ее гораздо большую версию. Нажмите образец цвета один раз, чтобы сделать его полноэкранным.
Вы попадаете на его собственную страницу, где вы можете увидеть ее гораздо большую версию. Нажмите образец цвета один раз, чтобы сделать его полноэкранным.
Справа находится меню «Действия». Здесь вы можете выразить признательность (как), сохранить его в своей собственной библиотеке, если вы зарегистрируетесь или войдете в систему с помощью Adobe ID, поделитесь или отредактируете его копию. Возможность редактировать копию схемы, вероятно, полезна для более склонных к творчеству.
Создайте цветовую схему из изображения в Adobe Color CC
Я хотел посмотреть, как просто создать схему из изображения. Я загрузил фотографию своего велосипеда, так как он содержит пару ярких цветов, и я хотел посмотреть, как сайт справился с этим. Как видно из изображения, все прошло хорошо. Он выбрал зеленый цвет, красный и угольный каркас.
Выбор меню «Цветовое настроение» слева позволил мне изучить различные варианты темы, включая «Яркий», «Приглушенный», «Глубокий», «Темный» или «Пользовательский». Цвета, выбранные Adobe Color CC для каждой настройки, были на месте. Если кто-то, как я, может это сделать, то любой может!
Цвета, выбранные Adobe Color CC для каждой настройки, были на месте. Если кто-то, как я, может это сделать, то любой может!
Использование ваших схем в дизайне
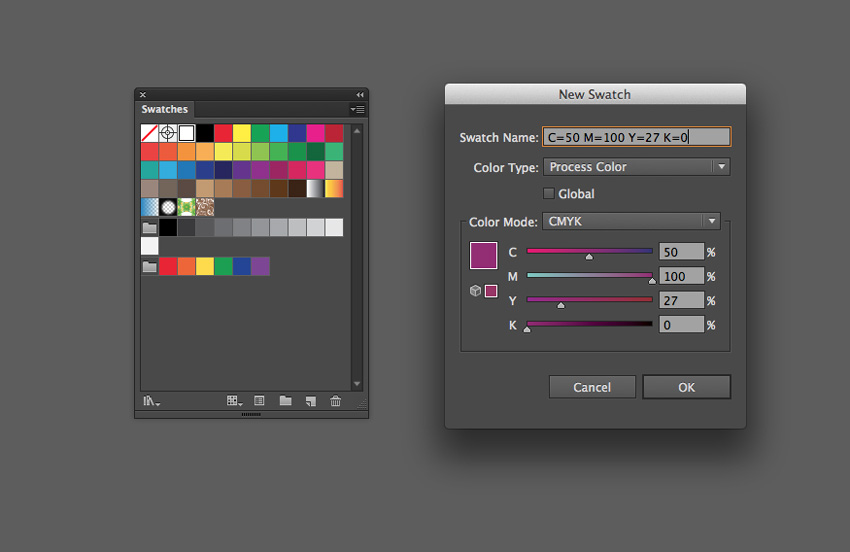
Adobe Color CC отображает значения RGB для каждого выбранного цвета, которые вы можете использовать по своему усмотрению. Однако, если вы используете Illustrator, Photoshop или другой продукт Adobe, вы можете использовать схему напрямую.
Если вы вошли в систему со своим Adobe ID при создании схемы, вы можете использовать ее в другом продукте Adobe по своему усмотрению. Например, в Illustrator выберите «Окно», а затем «Цветовые темы». Сохраненные вами выборки из Adobe Color CC должны автоматически появиться в окне тем, чтобы вы могли их использовать напрямую. Просто добавьте образцы, чтобы сохранить их в Illustrator и перейти оттуда.
Adobe Color CC — фантастический ресурс для дизайнеров всех видов. Я не знаю ни одного другого приложения, которое было бы близко к простоте использования и мощной простоте Adobe Color CC. Учитывая, что его можно использовать бесплатно, даже если у вас нет других продуктов Adobe, я думаю, что это отличный ресурс!
Учитывая, что его можно использовать бесплатно, даже если у вас нет других продуктов Adobe, я думаю, что это отличный ресурс!
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
#00426F Берлинская лазурь | Dopely Colors
ОбзорОттенок и оттенкиГармонияСмешение цветовКонтраст цветовИспользуемый цветСмешение цветовВзаимодействие цветовИзучениедальтонизмаПреобразование цветовscss CodeAltearnatives
0003
Информация о цвете берлинской лазури | #00426F
руб.
руб.см
смИщете другой оттенок? Следующие цвета связаны с графиней.
Оттенок, тона и оттенки #00426F
Оттенки берлинской лазури #00426F
При смешивании чистого белого с цветом #00426F получаются более светлые оттенки (также известные как оттенки).
Тона берлинской лазури #00426F
Тона получаются путем смешивания #00426F с серым цветом.
Оттенки берлинской лазури #00426F
Оттенки #00426F можно получить путем смешивания цвета с разным количеством черного.
Цветовая гармония берлинской лазури #00426F
Дополнительный № 00426F
№ 00426f
Монохромный № 00426F
№ 00426f
Аналог № 00426F
№ 00 426f
Триада #00426F
#00426f
Тетрадика #00426F
#00426f
Раздельное дополнение к #00426F
#00426f
Квадрат #00426F
#00426f
Перейти к инструментуЦветовая смесь берлинской лазури #00426F
90 002 #00426F смешивается с #000B6F#00426F в сочетании с #006F64
#00426F в сочетании с #6F2C00
#00426F в сочетании с #0061A2
#00426F в сочетании с #6F000B
#00426F в сочетании с #6F6400
#00426F в сочетании с #64006F
#00426F в сочетании с #6F2C00
#00426F в сочетании с #0B6F00
#00426F в сочетании с #2C006F
#00426F в сочетании с #6F2C00
#00426 F смешивается с #436F00
#00426F смешивается с #6F0043
#00426F смешивается с #436F00
Перейти к инструментуПроверка контрастности берлинской лазури #00426F
Проверка контрастности текста на белом и черном фоне. Для дополнительных опций используйте этот инструмент.
Для дополнительных опций используйте этот инструмент.
Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
10,3:1
90 002 Берлинская лазурьAa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
2,0:1
Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
1,6:1
9000 2 Берлинская лазурьAa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
1,7:1
Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
1,0:1
Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
1,6:1
Берлинская лазурь
9000 2 Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy ZzКоэффициент контрастности
1,2:1
Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
1,7:1
Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Y у Зз
Коэффициент контрастности
1,1:1
Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
9000 2 Коэффициент контрастности1,0:1
Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
1,6:1
Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
1. 5:1
5:1
Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
9000 2 1,0:1Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
1,7:1
Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
1,2:1
Берлинская лазурь
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv We Xx Yy Zz
Коэффициент контрастности
1,7:1
Перейти к инструментуБерлинская лазурь #00426f in Use
Проверка контрастности текста на белом и черном фоне. Для дополнительных опций используйте этот инструмент.
Вот как
Прусский синий #00426F
выглядят в использовании
Призыв к действию
Призыв к действию
Смесь Пруссии Синий #00426F
Проверка контрастности текста на белом и черном фоне. Для дополнительных опций используйте этот инструмент.
Для дополнительных опций используйте этот инструмент.
#00426F смешанный с
#000B6F созданный
#00276F
#00426F смешанный с
#006F64 созданный
#00596A
#00426F смешанный с 9024 5 #6F2C00 создал
#383738
#00426F смешал с
#0061A2 создал
#005289
#00426F смешано с
#6F000B создано
#38213D
#00426F смешано с
#6F6400 создано
#385338
#00426F смешано с
#64006F создано
#32216F
#00426F смешано с
#6F2C00 создано
#383738
#0 0426F, смешанный с
#0B6F00, созданный
#065938
#00426F, смешанный с
# 2C006F создал
#16216F
#00426F смешал с
#6F2C00 создал
#383738
#00426F смешал с
#436F00 создал
#225938 9000 3
#00426F смешанный с
#6F0043 созданный
#382159
#00426F смешанный с
#436F00 created
#225938
Color Interactions of Prussian Blue #00426f
Проверьте контрастность текста на белом и черном фоне. Для дополнительных опций используйте этот инструмент.
Для дополнительных опций используйте этот инструмент.
Explore Prussian Blue #00426F
Проверка контраста текста на белом и черном фоне. Для дополнительных опций используйте этот инструмент.
Проверка контрастности текста на белом и черном фоне. Для дополнительных опций используйте этот инструмент.
Палитра цветов Изучить палитру трендовых цветовПрусская лазурь #00426f Моделирование дальтонизма
Люди, страдающие дальтонизмом, сталкиваются со многими трудностями в повседневной жизни, о которых люди с нормальным зрением просто не подозревают. Проблемы могут возникнуть даже в самых простых действиях, включая выбор и приготовление пищи, садоводство, спорт, вождение автомобиля и выбор одежды. Дальтоники также могут оказаться в беде, потому что они не смогли уловить изменение чьего-то настроения по изменению цвета своего лица или не заметили, что их ребенок загорелся. Теперь давайте посмотрим, как дальтоники видят цвет берлинской лазури.
Нормальный
#00426f
Симуляция протанопии #00426F
Красная слепота — вообще не видит красный цвет
#00426f
Симуляция дейтеранопии #0042 6F
Зеленая слепота — совсем не видит зелень
#1e426f
Симуляция тританопии #00426F
Синяя слепота — вообще не видит синевы См. Оттенки
Оттенки
#373737
имитация протаномалии #00426F
Проблема различения красных
#1e416d
дейтераномалия имитация #00426F
Проблема различения зеленых 9 0003
#13426f
имитация тританомалии #00426F
Распознавание проблем синего цвета
# 00465a
ахроматомная имитация #00426F
Видит отсутствие большинства цветов
#233b4b
Берлинская лазурь #00426F Преобразование цвета
Вот таблица преобразования цветов. Он содержит техническую информацию о шестнадцатеричном цвете #00426F.
веб-сейф
процент rgb
pantone
двоичный
десятичный
берлинская лазурь #00426F код CSS
#00426f используется для шрифта CSS/ Цвет текста
HTML со встроенным CSS
Ваш пример Текст содержимого абзаца с цветом шрифта #00426f
Demo
Ваш пример Текст содержимого абзаца с цветом шрифта #00426f
HTML со встроенным CSS
HTML со встроенным CSS
CSSHTML со встроенным CSS 900 03 <дел>
Граница CSS Нижний цвет для приведенного выше элемента div: #00426f
HTML со встроенным CSS
HTML со встроенным CSS
Граница CSS Слева и правильный цвет для приведенного выше div # 00426f
HTML со встроенным CSS
HTML со встроенным CSS
Использование CSS3 text-shadow и box-shadow
HTML со встроенным CSS
90 310 . exampleTextShadowClass { text-shadow: 4px 4px 2px #00426f; }
exampleTextShadowClass { text-shadow: 4px 4px 2px #00426f; }Демо
Пример текста
HTML со встроенным CSS
.exampleBoxShadowClass { box-shadow: 1px 1px 3px 2px #00426f; }Альтернативные цвета для #00426F
Вот таблица преобразования цветов. Он содержит техническую информацию о шестнадцатеричном цвете #00426F.
Образцы цветов Mad About Mod Procreate Palette Adobe
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
- Нажмите, чтобы увеличить
Цена: 48,18 лир
Погрузка
С учетом НДС
Вы можете сделать предложение только при покупке одного товара
Лояльные клиенты!
В этом магазине были постоянные клиенты в течение последних 6 месяцев.
Исследуйте другие похожие поисковые запросы
Внесен в список 20 марта 2023 г.
Сообщить об этом элементе в Etsy
Выберите причину… С моим заказом возникла проблемаОн использует мою интеллектуальную собственность без разрешенияЯ не думаю, что это соответствует политике EtsyВыберите причину…
Если вы уже это сделали, ваш товар не прибыл или не соответствует описанию, вы можете сообщить об этом Etsy, открыв кейс.
Сообщить о проблеме с заказом
Мы очень серьезно относимся к вопросам интеллектуальной собственности, но многие из этих проблем могут быть решены непосредственно заинтересованными сторонами. Мы рекомендуем связаться с продавцом напрямую, чтобы уважительно поделиться своими проблемами.

 org
org