что это, документация на русском
Angular — это фреймворк от компании Google для создания продвинутых бесшовных (одностраничных) веб-приложений — SPA (Single Page Applications) — на языках программирования TypeScript, JavaScript, Dart.
Логотип AngularУ фреймворка открытый исходный код. Продукт распространяется бесплатно. Найти исходные файлы и дополнительную информацию можно в официальном репозитории фреймворка на GitHub.
Название читается как «Ангуляр» и переводится на русский как «угловой». Фреймворк назвали в честь угловых скобок, которыми обрамляют HTML-теги.
Чем Angular отличается от AngularJS
Angular — наследник AngularJS, написанного на JavaScript. Несмотря на похожие названия, это разные фреймворки. AngularJS еще называют версией 1.x. Фреймворк существует с 2009 года. Сейчас он находится в режиме long time support. Это значит, что его продолжают поддерживать, но новые возможности во фреймворк уже не добавляют. На AngularJS написано много legacy-кода.
Новая версия — Angular, он же Angular 2.x и далее. Фреймворк написан на TypeScript и несовместим с AngularJS. Его выпустили в 2016 году и с тех пор развивают. У Angular другая архитектура, а писать на нем можно и с TypeScript, и с JavaScript.
Устройство фреймворка Angular
Компоненты
Компоненты — это большие составные части приложения, не зависящие друг от друга. Например, один компонент — это лента новостей, другой — шапка сайта. Приложение строится из них, как из блоков. Обычно каждый компонент хранится в отдельном файле. Для него можно создать свои HTML-шаблон и CSS-стили. Они могут находиться в том же файле, что и компонент, а могут подключаться отдельно. Создается готовый блок интерфейса со структурой, стилями и определенной логикой поведения.
Модули
Это тоже составные части приложения, но другие. Они управляют компонентами. Если компонент — это область приложения, то модуль отвечает за управление ею. Точка входа в приложение, код для анимации или навигации — это всё модули.
Главный модуль есть в каждом проекте. Дополнительные добавляются по мере необходимости и выполняют конкретные задачи. Они нужны, чтобы не перегружать основной модуль лишней функциональностью и не делать его слишком громоздким.
Формы
Большинство приложений на Angular — form-based, то есть основанные на формах. Форма — это структура, в которую пользователь вводит какие-либо данные, а потом отправляет их на сервер. Блок для написания комментария или для обратной связи — это форма.
Angular делает работу с формами проще: их не приходится писать с нуля. Для них уже созданы шаблоны, которые нужно адаптировать под новую задачу.
Сервисы
Они похожи на компоненты, но более узкоспециализированные. Они могут определяться как на уровне модуля, так и на уровне компонента или приложения. В сервисах реализуется специальная логика. Они подключаются к приложению в качестве обычного класса и используются для хранения глобального состояния приложения. Также используются в качестве поставщика данных.
Директивы
Это составные части приложения, которые меняют структуру или поведение страницы. Компоненты тоже относятся к директивам. Но кроме них существуют еще два вида: структурные директивы и директивы, изменяющие внешний вид или поведение элементов. Они нужны, чтобы применить одно действие ко всем экземплярам одного компонента — например, изменение валюты во всех карточках товара.
Что необходимо для работы с Angular
Node.js
Это платформа для работы с JavaScript и TypeScript. Подробнее о ней можно прочитать в нашей статье. Node.js нужна для установки и запуска Angular.
Npm
Это пакетный менеджер, который позволяет с помощью одной команды скачать нужный пакет данных. С его помощью обычно устанавливают фреймворки и библиотеки. Его пакеты также требуются для нормальной работы Angular. Обычно npm уже включен в Node.js.
TypeScript
Писать на Angular можно и на чистом JavaScript, и на других его вариациях. Но так как TypeScript является основным для фреймворка, должна быть возможность с ним работать.
Но так как TypeScript является основным для фреймворка, должна быть возможность с ним работать.
Преимущества Angular
Обилие возможностейAngular помогает привязывать компоненты приложения друг к другу, передавать данные, анимировать интерфейсы и пр. Для простых проектов его функциональность может быть избыточной, но для сложных SPA-приложений она незаменима.
Универсальное применение
Фреймворк позволяет создавать не только веб-приложения. С его помощью можно писать код, который может быть адаптирован под другую среду. Например, приложение сможет работать в мобильной или десктопной операционной системе. С помощью Angular можно создать даже приложение для дополненной реальности.
Подробный style guide
Особенность Angular — подробная документация. Она содержит рекомендации к построению и разработке приложений, style guide — гайд по стилю программирования на Angular. Это удобно для разработчиков, которые впервые столкнулись с фреймворком. Единство стиля помогает программистам лучше понимать код друг друга.
Единство стиля помогает программистам лучше понимать код друг друга.
Поддержка от Google
Разработчики Angular — сотрудники Google, а поддержка большой корпорации помогает фреймворку развиваться. При этом благодаря свободной лицензии и открытому исходному коду развивать его могут и сторонние разработчики.
Недостатки Angular
Сложность в изучении
Angular считается одним из самых сложных фронтенд-фреймворков. Его может быть нелегко изучить с нуля самостоятельно. Кроме того, для начала работы потребуется знать не только «чистый» JavaScript, но и TypeScript, который на нем основан.
Отсутствие совместимости между старой и новой версиями
Несмотря на похожие названия, AngularJS и Angular несовместимы и принципиально разные. Поэтому разработчикам, которые сталкиваются с legacy-кодом на AngularJS, требуется изучить основы работы с устаревшим фреймворком. Концепции и правила нового Angular не подойдут.
Как начать работать с Angular
Разработчики рекомендуют начать с установки консольного интерфейса Angular CLI. Его можно скачать и установить с помощью пакетного менеджера npm:
Его можно скачать и установить с помощью пакетного менеджера npm:
npm install -g @angular/cli
CLI позволяет создавать и настраивать новые проекты, скачивать и устанавливать пакеты для каждого из них, собирать и развертывать приложения. Команды для CLI начинаются со слов ng.
Например, команда «Создать новое приложение» будет выглядеть как:
ng new <имя_приложения>
После этого можно ввести дополнительные флаги. А команда ng serve, выполненная из папки проекта, собирает и запускает приложение для отладки.
Как проверить навыки Angular разработчика
Самая первая версия Angular была представлена в 2009 году и является результатом новаторской работы инженеров Google, Миско Хевери и Адама Абронса. Angular — это среда с открытым исходным кодом с высокоразвитой поддержкой JavaScript, которая является частью экосистемы JavaScript . В целом он получил горячую оценку сообщества разработчиков.
Надежная кодовая база Angular и тот факт, что она разрабатывается, поддерживается и поддерживается Google, являются основными причинами, по которым разработчики полагаются на Angular при создании высоко интерактивных веб-приложений. В опросе разработчиков StackOverflow 2020 года Angular занял третье место по популярности среди технологий веб-фреймворков. С начала 2019 года сообщество разработчиков Angular выросло на 50 процентов по сравнению с 2018 годом, как указано в NG-Conf 2019. Учитывая высокие темпы его конкурентоспособности в эту эпоху технологического прогресса, Angular все чаще используется для приложений корпоративного уровня.
В опросе разработчиков StackOverflow 2020 года Angular занял третье место по популярности среди технологий веб-фреймворков. С начала 2019 года сообщество разработчиков Angular выросло на 50 процентов по сравнению с 2018 годом, как указано в NG-Conf 2019. Учитывая высокие темпы его конкурентоспособности в эту эпоху технологического прогресса, Angular все чаще используется для приложений корпоративного уровня.
1. Что такое Angular?
Прежде всего следует отметить, что у Angular (без «JS» в названии) был предшественник — AngularJS. Названия почти одинаковые, но технически это разные инструменты. После выпуска в 2009 году он был заменен на «новый Angular», широко известный как Angular 2+ или просто Angular в 2016 году. Строго говоря, он используется с 2016 года.
Angular — это платформа веб-разработки, встроенная в TypeScript, которая предоставляет разработчикам надежные инструменты для создания клиентских (интерфейсных) веб-приложений, настольных и мобильных приложений.
В 2010 году основным преимуществом Angular было то, что он позволял превращать HTML-документы в динамический контент. До AngularJS HTML было гораздо менее удобно изменять, а это означало, что пользователи не могли активно взаимодействовать с интерфейсами на HTML-страницах так же просто и быстро, как сегодня.
Существовало несколько способов создания динамических одностраничных приложений (SPA), но они были слишком сложными для удобного программирования. Архитектура Angular уменьшила усилия по разработке, направленной на создание динамического контента, и пользователи получили выгоду от веб-страниц с динамическими формами и элементами.
Новый Angular, по сравнению с Angular JS, обеспечивает те же преимущества, что и его родительский (динамические страницы и т. Д.), Но с современными инструментами, большей производительностью; в большем масштабе. Современные функции с 2016 года по сегодняшний день призваны быть гораздо более удобными для пользователя, чем в 2010 году.
1. 1. Для чего используется Angular и какие проблемы он решает?
1. Для чего используется Angular и какие проблемы он решает?
Основная функция Angular — создание сложных веб-приложений. Его также можно использовать для создания универсальных приложений (т. е. одной базы кода для развертывания как на веб-платформах, так и на мобильных платформах, подобно React Native).
Будучи веб — фреймворков он инстинктивно помогает ускорить процесс создания веб — приложений, позволяя разработчику писать намного меньше кода. Angular также использует HTML для определения пользовательского интерфейса приложения . HTML, по сравнению с Javascript, является декларативным и интуитивно понятным языком; и намного менее сложный. Это также означает, что разработчику не нужно тратить время на выполнение программ и решение таких проблем, как «в каком порядке должны загружаться сценарии». По сути, вы можете определить, что вам нужно, и Angular позаботится об этом.
Использование TypeScript для повышения удобства сопровождения кода и повышения производительности по мере создания более сложных приложений — два отличных УТП для Angular. Кроме того, выбор конкретной экосистемы может позволить Angular стать основным инструментом для долгосрочных и крупных инвестиционных проектов, где крутая кривая обучения компенсируется стабильностью и постоянной технической поддержкой.
Кроме того, выбор конкретной экосистемы может позволить Angular стать основным инструментом для долгосрочных и крупных инвестиционных проектов, где крутая кривая обучения компенсируется стабильностью и постоянной технической поддержкой.
1.2. Похож ли он на какие-либо другие языки или фреймворки?
В пользовательском интерфейсе он похож на то, что раньше называлось « уровнем представления » в языках шаблонов, таких как JSP (страницы сервера Java), JSF (лица сервера Java) или ASP (ASP.net). На уровне логики это похоже на корпоративные технологии, такие как Java / .net.
React — еще один веб-фреймворк, с которым часто сравнивают Angular . Подобно Angular, React используется как при разработке одностраничных, так и мобильных приложений. Однако он отличается тем, что React намного меньше по размеру и обычно требует дополнительных библиотек при разработке сложных приложений React.
Vue — это еще один фреймворк, который часто сравнивают с двумя вышеупомянутыми. Vue работает на уровне представления приложения, обладая функцией виртуальной DOM и поддерживая дополнительные библиотеки, аналогичные React. Vue также имеет стиль шаблона, аналогичный Angular, но с точки зрения производительности он намного легче; Это означает, что он более полезен для создания пользовательских интерфейсов и решения сложных проблем. Это противоречит склонности Angular к разработке приложений корпоративного масштаба.
Vue работает на уровне представления приложения, обладая функцией виртуальной DOM и поддерживая дополнительные библиотеки, аналогичные React. Vue также имеет стиль шаблона, аналогичный Angular, но с точки зрения производительности он намного легче; Это означает, что он более полезен для создания пользовательских интерфейсов и решения сложных проблем. Это противоречит склонности Angular к разработке приложений корпоративного масштаба.
1.3. Каковы его основные преимущества или особенности?
Angular поставляется с множеством инструментов, используемых для наиболее распространенных задач программирования. К ним относятся: структурирование пользовательского интерфейса с компонентами, связь с внутренней структурой через HTTP, обработка форм (Angular поддерживает два подхода: формы на основе шаблонов и реактивные формы) и обработку логики приложения в сервисах. Особенностью Angular является то, что его дизайн ориентирован на крупномасштабные приложения. Angular имеет расширенную систему модульности в сочетании с внедрением зависимостей, что делает его легко настраиваемым для сложных приложений, чтобы сохранить модульность (но явно увеличивает сложность).
2. Что важно знать ИТ рекрутеру об Angular?
Angular использует множество концепций, заимствованных из таких технологий, как Java / .net, поэтому опытным back-end разработчикам Angular покажется знакомым и не будет представлять особой проблемы.
Однако есть некоторые концепции, которые потребуют обучения интерфейсным разработчикам, не обладающим хорошими знаниями в области серверной части. Примеры этих концепций включают внедрение зависимостей, сервис-ориентированную архитектуру, статическую типизацию, общие принципы ООП (объектно-ориентированного программирования) и так далее.
Тем не менее, Angular — это фреймворк с множеством встроенных функций. И изучение этих функций может потребовать значительных затрат времени и усилий. Это означает, что даже опытные разработчики Angular не будут знать абсолютно все о фреймворке от корки до корки, не забывайте про каламбур.
2.1. Как часто меняется стек технологий?
Официально команда Angular должна выпускать новую основную версию каждые шесть месяцев.
Новая основная версия означает, что она может содержать критические изменения , поэтому код, который работал в предыдущих версиях, может перестать работать. Поскольку в новых основных версиях могут быть критические изменения, эти радикальные изменения происходят не очень часто.
Основной причиной может быть неудобство, с которым столкнутся разработчики, приложив много усилий только для обновления фреймворка. Так что вместо революции каждые полгода мы скорее наблюдаем эволюционный рост.
Цитата с веб-сайта Angular гласит: В целом вы можете ожидать следующий цикл выпуска:
Мажорный выпуск каждые 6 месяцев
1-3 второстепенных выпуска для каждого основного выпуска
Выпуск патча и предварительная версия (next или rc) почти каждую неделю
2.2. Доступно ли много ресурсов / инструментов / технологий?
Angular — одна из самых популярных веб-фреймворков, поэтому для нее доступно множество библиотек с открытым исходным кодом. Излишне говорить, что существует множество легко доступных ресурсов, включая книги, учебные пособия, конференции и блоги.
Существует множество популярных библиотек компонентов, таких как Angular Material (реализация Google Material Design для Angular) или ng-bootstrap (реализация начальной загрузки Twitter для Angular). Кроме того, доступно несколько популярных библиотек управления состоянием, включая NGRX, NGXS, Akita, не говоря уже о различных методах в чистой библиотеке RxJS. По сути, для Angular нет недостатка в бесплатном и платном контенте, доступном онлайн .
2.3. С какими инструментами и методами должен быть знаком Angular разработчик?
Разработчики Angular должны быть знакомы с самим фреймворком, насколько это возможно.
Разработчикам очень важно знать архитектуру и шаблоны проектирования, поскольку Angular обычно используется для создания крупномасштабных проектов.
Шаблоны проектирования помогают поддерживать в порядке значительную кодовую базу и сложности и упрощают добавление новых функций. Без шаблонов проектирования код будет намного более хаотичным и сложным в обслуживании. Их функциональность не специфична для Angular, скорее, это общая тема компьютерных наук, но их существование особенно важно для Angular.
Их функциональность не специфична для Angular, скорее, это общая тема компьютерных наук, но их существование особенно важно для Angular.
Они также должны быть знакомы с фундаментальными зависимостями Angular:
TypeScript — это основной язык для разработки приложений Angular. Это надмножество JavaScript с поддержкой во время разработки для обеспечения безопасности типов и инструментов. Браузеры не могут выполнять TypeScript напрямую, так как Typescript должен быть «перенесен» в JavaScript с помощью компилятора tsc, что требует настройки.
JavaScript (сам язык программирования браузера) — поскольку это среда, в которой будут запускаться приложения Angular, в частности, асинхронный JavaScript.
RxJS — программная библиотека, предоставляющая реактивные потоки, которые повсеместно используются в Angular.
2.4. Какой тип опыта важно искать в Angular разработчике (коммерческий, открытый, научный, академический)?
Научный и академический опыт практически не имеет значения. Коммерческий опыт создания веб-приложений обычно указывает на хорошие навыки разработчика Angular, поэтому это наиболее важный фактор.
Коммерческий опыт создания веб-приложений обычно указывает на хорошие навыки разработчика Angular, поэтому это наиболее важный фактор.
Также необходим опыт использования библиотек JavaScript / TypeScript / Angular с открытым исходным кодом.
3. Как проверить навыки Angular разработчика на этапе подбора?
Следует отметить одну важную вещь: никогда не следует ожидать, что разработчик будет силен во всех аспектах программирования. Это сомнительно; например, тот, кто имеет большой опыт работы с CSS, HTML и стилем, также будет экспертом в архитектуре и шаблонах проектирования. Так что постарайтесь найти навыки разработчика Angular, необходимые для вашего проекта, и сосредоточьтесь на них.
3.1. Что нужно учитывать при просмотре резюме?
Очевидно, что опыт работы с Angular и другими веб-фреймворками является обязательным для любого резюме в этой должности. Однако другие вещи, которые следует учитывать, связанные с навыками разработчика Angular, включают:
- Знание JavaScript
- Браузер (среда выполнения) и DOM (объектная модель документа)
- Хорошее знание HTTP, так как почти всем приложениям необходимо загружать внешние данные для клиентского (Angular) приложения для обработки, отображения и передачи пользователям и т.
 Д.
Д. - Возможность работать с CSS, поскольку приложения должны иметь красивый макет после всего
- Опыт в архитектуре и дизайне, позволяющий справляться со сложными бизнес-требованиями с помощью поддерживаемого кода
- Разработчику Angular крайне важно иметь обширный опыт работы с браузерами, DOM, HTTP и CSS. Это потому, что: если что-то невозможно в среде выполнения, этого также нет в Angular. По сути, фреймворк не может выходить за пределы своей среды выполнения.
Архитектура и шаблоны проектирования не менее важны, потому что, как упоминалось выше, приложения Angular довольно большие и сложные. Большие приложения с плохим дизайном приводят к высоким затратам на обслуживание приложений и добавление функций, что, конечно, не идеально.
3.2. Какие термины глоссария важно знать в Angular (включая фреймворки, библиотеки и языковые версии)?
Архитектура
- Modules
- Dependency Injection
- Components
- Performance techniques
- HTTP Services
State management
- Stateful Services
- NGRX or NGXS or Akita etc.

- Template-driven forms
Forms
- Reactive Forms
- Components
Templates
- Pipes
- 3rd party libraries with built-in components, such as Angular Material, ng-bootstrap, etc.
Аспекты связанные с Ангуляр
TypeScript — язык, на котором написаны приложения Angular. В то время как JavaScript является основой веб-программирования и используется на большинстве веб-сайтов, TypeScript — это современный объектно-ориентированный язык программирования, обеспечивающий лучшую структуру для управления большими веб-проектами. TypeScript внедряется в несколько крупных проектов и библиотек с открытым исходным кодом, включая Angular. Основные различия между JavaScript и TypeScript:
TypeScript имеет функцию строгой типизации или поддерживает статическую типизацию. Это означает, что статическая типизация позволяет проверять правильность типа во время компиляции. Это недоступно в JavaScript.
Это недоступно в JavaScript.
TypeScript указывает на ошибки компиляции во время компиляции (которая происходит во время разработки). JavaScript, будучи интерпретируемым языком, не имеет ошибок компиляции. Все ошибки передаются во время выполнения, поэтому потенциально больше ошибок может просочиться в приложение и вызвать проблемы для конечного пользователя.
RxJS — реактивные потоки используются для поддержки HTTP-запросов, запросов WebSocket, реактивных форм, маршрутизации, состояния приложения и т. Д.
Webpack — также называемый сборщиком , это инструмент, который объединяет множество разрозненных файлов (десятки, сотни или даже тысячи из них) и объединяет их в один логический файл, который затем запускается. Он имеет множество преимуществ, наиболее важными из которых являются лучшая производительность и улучшенные инструменты разработчика.
3.3. Какие версии полностью разные? Какие версии похожи друг на друга?
Как упоминалось ранее, каждую новую основную версию Angular можно интерпретировать как эволюционное изменение. Обновление 2016 года от AngularJS до текущего Angular было скорее революцией с внесенными фундаментальными изменениями.
Обновление 2016 года от AngularJS до текущего Angular было скорее революцией с внесенными фундаментальными изменениями.
Одно из самых важных изменений было в Angular 9, который представил новый компилятор под названием Ivy.
Каждая версия получает новый основной номер. Пока у нас было:
Angular 2
(Angular 3 не было, так как внутренние пакеты Angular были не синхронизированы друг с другом, а затем унифицированы. С тех пор пакеты обратно совместимы.)
Angular 4 — 10
Релизы можно увидеть в журнале изменений : https://github.com/angular/angular/blob/master/CHANGELOG.md
3.4. Какие еще строки в резюме могут показать навыки разработчика Angular?
Опыт работы с другими JS-фреймворками (или мобильными приложениями) был бы очень полезен. К ним относятся:
AngularJS, Ember, React, Vue и многие другие
Разработчику, знакомому с Vue или AngularJS, без сомнения, придется потратить немного времени на изучение Angular. Однако разработчик уже должен понимать, каковы типичные задачи, какие потенциальные проблемы необходимо решить и каковы ограничения веб-приложений. Их просто необходимо решить с помощью другого набора инструментов (но темы / проблемы / задачи логически почти одинаковы).
Их просто необходимо решить с помощью другого набора инструментов (но темы / проблемы / задачи логически почти одинаковы).
Опыт автоматического модульного тестирования (такие инструменты, как Karma, Jasmine, Jest, Mocha, Ava и т. Д.) И / или тестирования e2e (Selenium, Protractor, Puppeteer) также будет полезен, если в роль разработчика входит написание или поддержка тестов.
4. Техническая проверка навыков разработчика Angular во время технического интервью по телефону / видео.
Независимо от того, являетесь ли вы ИТ-рекрутером, менеджером проекта или техническим директором, вы прекрасно знаете, что успех вашего проекта зависит от вашей способности находить лучших разработчиков.
4.1. Вопросы, которые вы должны задать об опыте разработчика Angular . Зачем вам задавать каждый из этих вопросов?
1. В чем заключались ваши повседневные задачи в предыдущих проектах?
Ответ на этот вопрос должен сказать вам, интересует ли кандидата больше часть пользовательского интерфейса (HTML, CSS, визуальные эффекты, шрифты и т. Д.) Или логика приложения (управление состоянием, службы, модули). В общем, лучше иметь разработчиков разных специализаций вместе в одной команде, чем иметь всех экспертов по CSS и не иметь экспертов по архитектурному дизайну.
Д.) Или логика приложения (управление состоянием, службы, модули). В общем, лучше иметь разработчиков разных специализаций вместе в одной команде, чем иметь всех экспертов по CSS и не иметь экспертов по архитектурному дизайну.
2. В предыдущих проектах вы поддерживали или создавали библиотеку компонентов (набор компонентов, повторно используемых несколькими приложениями или несколькими проектами)?
Этот вопрос касается расширенного варианта использования компонентов Angular. Если кандидат работал над таким проектом, велика вероятность, что он заметит больше технических нюансов (что является плюсом), чем разработчики, которые этого не сделали. Библиотеки компонентов создать сложно, поскольку они должны поддерживать несколько функций для различных компонентов.
3. Вы использовали внешние сторонние библиотеки для стилей?
Многие проекты и компании решают не создавать свой собственный язык дизайна (внешний вид торговой марки или бизнеса). Вместо этого они решили реализовать существующий язык, такой как Angular Material и ng-bootstrap. Эти инструменты предоставляют множество полезных функций, но их изучение требует времени. Если вы знаете, что ваша команда использует стороннюю библиотеку для стилей, обязательно спросите об этом кандидата. Это может существенно повлиять на решение о найме кого-либо.
Эти инструменты предоставляют множество полезных функций, но их изучение требует времени. Если вы знаете, что ваша команда использует стороннюю библиотеку для стилей, обязательно спросите об этом кандидата. Это может существенно повлиять на решение о найме кого-либо.
4. Вы автоматически тестировали написанные приложения?
Если ваша команда поддерживает автоматические тесты, такие как модульные, функциональные, кандидат с опытом тестирования будет намного более привлекательным, чем те, кто этого не делает. Остерегайтесь кандидатов, которые «никогда не тестировали свое программное обеспечение автоматически» или не верят, что это имеет смысл или окупается.
5. Вы создавали приложения в реальном времени?
Большинство приложений загружают данные с сервера и отображают их пользователю, например, баланс вашего банковского счета. Значение меняется не очень часто, поэтому нет необходимости перезагружать его каждую секунду. Но некоторым приложениям (например, компаниям такси или финансовым учреждениям) необходимо обновлять свои данные каждую секунду или даже чаще. Если ваше приложение является приложением в реальном времени , то ваши компоненты Angular должны чаще сбрасывать данные или использовать WebSockets через HTTP.
Если ваше приложение является приложением в реальном времени , то ваши компоненты Angular должны чаще сбрасывать данные или использовать WebSockets через HTTP.
6. Объясните, как работает асинхронный конвейер в Angular.
Этот вопрос проверяет, понимает ли разработчик один из фундаментальных инструментов, широко используемых в приложениях Angular. См. Подробное объяснение ниже.
Предположим, у нас есть компонент, который хранит HTTP- запрос в потоке , и этот поток привязан к шаблону с помощью трех разных асинхронных каналов. Сколько физических
7. HTTP-запросов выполняет этот компонент?
Этот вопрос очень важен, так как незнание того, как работают асинхронные каналы, часто приводит к созданию приложений, которые делают слишком много запросов, что замедляет как внешний, так и внутренний уровни.
Быстрый ответ: если нет субъектов и операторов общего доступа , то компонент делает три запроса (что неверно). Если правильно используется оператор subject / share , должен быть только один запрос, обеспечивающий все асинхронные каналы.
8. Каким правилам и принципам вы следуете при написании модульных тестов?
Этот вопрос проверяет знания и опыт тестирования в Angular и в целом. При создании больших приложений в Angular особенно важно доверять качеству своего приложения — а это практически невозможно без автоматических тестов (поскольку ручное тестирование чрезвычайно дорого).
Общие принципы тестирования:
— Тесты должны выполняться независимо и не должны зависеть от их порядка
— Пропуск одного теста не должен приводить к сбою другого теста, и наоборот
— Тесты должны проверять только одно поведение / атрибут.
— Данная функциональность должна быть протестирована один раз. Потому что если функциональность нарушена, продолжать тестирование не логично
— Модульные тесты должны имитировать их зависимости, например HTTP-вызовы. Это связано с тем, что если тест проверял поведение обоих компонентов и не удался из-за того, что сервер отвечает недопустимым ответом HTTP, это не может быть связано с компонентом. Проверку всего (включая зависимости) нужно проводить в так называемых e2e-тестах.
Проверку всего (включая зависимости) нужно проводить в так называемых e2e-тестах.
9. Вы работаете над проектом в течение некоторого времени и замечаете, что существует постоянная проблема: всякий раз, когда компонент изменяется, многие тесты терпят неудачу, и их необходимо обновить. Что бы вы об этом подумали и что бы сделали?
Этот вопрос проверяет как отношение разработчика, так и навыки работы в команде, и его технический опыт работы с приложениями Angular. Критика существующей кодовой базы неконструктивна и сразу же нарушает условия сделки. Предпочтительным подходом будет совместный анализ причин, согласование их в команде и создание измеримого плана того, как ситуацию можно улучшить с течением времени.
Предложение отказаться от действий для рефакторинга тестов и внедрения имеет мало смысла с точки зрения бизнеса, поскольку в действительности команды не могут просто прекратить предоставлять новые функции.
10. На прошлой неделе была выпущена новая версия Angular. Собираетесь ли вы обновить приложение, если да, то когда?
Собираетесь ли вы обновить приложение, если да, то когда?
Как правило, речь идет о соблюдении баланса между поддержанием высокого технического качества проекта и бизнес-целями. Если разработчик говорит, что он выполнит быструю проверку, чтобы увидеть, можно ли легко выполнить эту задачу (обновление оказывается простым для навигации, но сначала необходима проверка), то это будет отличный ответ.
11. Вы собираетесь начать создавать приложение Angular, но не знаете, будет оно большим или маленьким. Бизнес не может сказать, будет ли приложение расти. Какой инструмент вы бы использовали для управления государством?
Этот вопрос проверяет образ мышления разработчика — могут ли они вводить ненужные дополнительные инструменты (что увеличивает сложность и стоимость предоставления функций) или упрощает работу. Хороший ответ — хранить данные в сервисах Angular, если приложение небольшое. Вы можете подумать о дополнительных библиотеках управления состоянием (NGRX, NGXS, Akita и т. Д. ), Когда приложение станет больше и сложнее. Контекст этого вопроса заключается в том, что разработчики склонны использовать библиотеки, когда они не нужны, просто потому, что они хотят узнать их поближе, чтобы записать это в свои резюме. Это популярная проблема в сообществе разработчиков интерфейсов.
), Когда приложение станет больше и сложнее. Контекст этого вопроса заключается в том, что разработчики склонны использовать библиотеки, когда они не нужны, просто потому, что они хотят узнать их поближе, чтобы записать это в свои резюме. Это популярная проблема в сообществе разработчиков интерфейсов.
угловой — что это?
Angular — это платформа веб-приложений с открытым исходным кодом, разработанная Google. Angular — это полная переработка AngularJS. Angular позволяет разработчикам создавать приложения для Интернета, мобильных устройств или настольных компьютеров. Angular может понимать только TypeScript, потому что сам Angular написан на TypeScript. Это компонентная база программирования.
Официальный сайт Angular: https://angular.io
Основные строительные блоки приложения Angular:
- Модули
- Компоненты
- Трубы
- Сервис
Компоненты определяют представления, которые представляют собой наборы элементов экрана, которые Angular может выбирать и изменять в соответствии с логикой и данными вашей программы. Каждое приложение имеет как минимум корневой компонент.
Каждое приложение имеет как минимум корневой компонент.
И компоненты, и сервисы — это просто классы с декораторами, которые отмечают их тип и предоставляют метаданные, которые сообщают Angular, как их использовать.
Приложения Angular являются модульными, а Angular имеет собственную систему модульности, называемую NgModules. Он может содержать компоненты, поставщиков услуг и другие файлы кода, область действия которых определяется содержащим NgModule. Он может импортировать функции, которые экспортируются из других модулей NgModules, и экспортировать выбранные функции для использования другими модулями NgModules.
Каждое приложение Angular имеет как минимум один класс NgModule, корневой модуль , который обычно называется AppModule и находится в файле app. module.ts. Вы запускаете свое приложение путем начальной загрузки корневого модуля NgModule.
module.ts. Вы запускаете свое приложение путем начальной загрузки корневого модуля NgModule.
- Служба — это широкая категория, которая содержит любое значение, функцию или функцию, необходимые приложению.
- Служба обычно является классом.
- Простота использования в любом компоненте благодаря внедрению зависимостей
На следующей диаграмме показано, что «HeroService» используется компонентом.
На следующей диаграмме показано, как связаны эти основные элементы.
- Сегодняшние веб-приложения предпочитают больше технологий сценариев, чем технологий на стороне сервера.
- Среди всех технологий сценариев наиболее популярными и мощными технологиями являются Angular, а также используемый TypeScript. Итак, выучить TypeScript легко, потому что его синтаксис похож на C#, Class и другую концепцию ООП.
- Для разработки приложения Angular Microsoft представила редактор кода Visual Studio.

https://code.visualstudio.com/download[AJ1]
Если вы знаете TypeScript, вам будет легко разработать приложение на Angular. Потому что TypeScript — это основной язык, используемый официальной командой Angular.
Если вы знакомы с концепцией MVC, ее будет легко освоить. И, если вы создаете проект Angular с помощью кода Visual Studio, это будет проще, поскольку у них есть встроенные средства отладки, интеллект, встроенный терминал и т. д.
Если вы новичок в Angular, то ссылка ниже поможет вам создать свое первое приложение Angular.
https://angular.io/guide/quickstart
- Для всех веб-приложений размер скрипта всегда имеет значение. Если размер скрипта вашего приложения меньше, то приложение будет загружаться быстрее. Angular CLI будет использоваться для ухудшения и древовидной функциональности.

- Чтобы понять Observable, маршрутизация это довольно сложно. Но как только вы разберетесь с концепцией, ею будет легко управлять.
- Приложения работа для мобильных устройств, настольных компьютеров, Интернета.
- Простота обслуживания, так как разработка приложений основана на компонентах.
- Различные IDE, такие как Visual Studio Code, Atom, Sublime, Вебстрем , eclipse и т. д. можно использовать для разработки приложений Angular.
- Повышение производительности приложения по сравнению с традиционным программированием на основе сценариев.
- npmjs — менеджер пакетов для JavaScript и крупнейшего в мире программного обеспечения. реестр. Вы можете использовать повторно используемый код и собрать его в проекте.
- Мы можем повторно использовать компонент, сервис.
- Легко отлаживать.
- Разработка и поддержка Google. Доступно большое сообщество поддержки
- Angular — интерфейс командной строки упрощает жизнь разработчика для создания простого скелета.

- Веб-разработчик должен быть знаком с TypeScript, прежде чем начинать разработку на Angular.
- Когда мы создадим новый проект, он загрузит все пакеты из папки «node_modules». Значит, он будет занимать более 200 МБ.
- Обновление версии Angular может нарушить вашу текущую функциональность.
- Не идеален с точки зрения SEO.
- Приложения Angular не работают в Internet Explorer с точки зрения скорости и некоторых функций.
- Относительно медленный, когда дело доходит до отображения огромного
Что такое угловой? Архитектура и функции
Обновлено 23 марта 23 г. 80 просмотров
Typescript — это тип общего языка программирования с открытым исходным кодом, разработанный и поддерживаемый Microsoft. Его также называют надмножеством JavaScript из-за сходства с ним и возможности транскомпиляции в исходный код JavaScript. Прежде чем изучать Angular, вы должны иметь опыт работы с машинописным текстом и интерфейсом командной строки (CLI). Кроме того, если вы хотите начать изучать Angular, изучите концепции HTML, CSS и JavaScript.
Кроме того, если вы хотите начать изучать Angular, изучите концепции HTML, CSS и JavaScript.
Если вы закончили с вышеупомянутой технологией, давайте быстро проверим вопросы, которые будут обсуждаться в этом блоге.
Вопросы, которые необходимо охватить:- Что подразумевается под Angular?
- Почему мы должны рассматривать Angular?
- Различные версии Angular
- Архитектура Angular
- Особенности Angular
- Разница между Angular и React
- Разница между Angular и Angular.JS
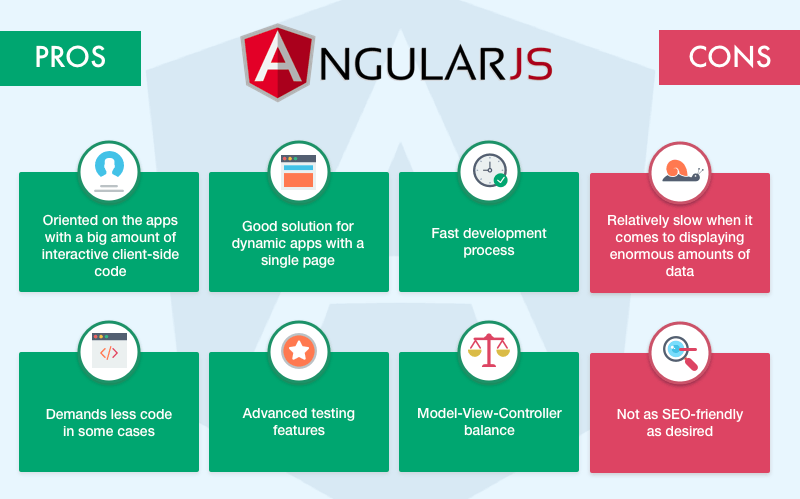
- Преимущества Angular
- Disadvantes of Angular
- . Что подразумевается под ангуляром?
В двух словах, Angular — это тип веб-фреймворка, который используется для создания эффективных одностраничных веб-приложений с нуля.
 Angular и его компоненты построены на машинописном тексте. Поскольку Angular работает с различными типами компонентов, мы также называем Angular фреймворком, основанным на компонентах.
Angular и его компоненты построены на машинописном тексте. Поскольку Angular работает с различными типами компонентов, мы также называем Angular фреймворком, основанным на компонентах.- Основной целью разработки Angular было найти альтернативу Angular.Js.
- Это его обновленная версия. Его архитектура зависит от NgModules, который обеспечивает структуру для связанных команд и различных компонентов Angular.
- Angular способен разрабатывать как приложения для одного разработчика, так и сложные приложения для организаций.
- Angular также предоставляет платформы для других типов технологий. Приложения, разработанные на Angular, хорошо масштабируются.
Прошло довольно много времени с тех пор, как Angular был опубликован, с момента его первого выпуска произошло много обновлений. Из-за этих изменений Angular по-прежнему остается популярным языком для разработчиков.
Рассмотрим нижеперечисленные моменты, по которым Angular все еще пользуется спросом:
- Angular хорошо задокументирован с самого начала и до сих пор поддерживается Google и ассоциированными членами сообщества.

- Это фреймворк на основе машинописного текста, имеет богатый исходный код библиотеки и очень похож на javascript.
- Angular имеет расширенную поддержку HTML, что помогает лучше разрабатывать различные компоненты.
- Возможна генерация кода JavaScript, сгенерированный код высоко оптимизирован и надежен.
- В Angular возможно создание шаблонов, это способствует повторному использованию кода и ускоряет процесс разработки.
- Коды на основе Angular отличаются высокой производительностью и меньшим временем выполнения.
Получите 100% повышение!
Овладейте самыми востребованными навыками прямо сейчас!
Различные версии AngularВпервые Angular был представлен в 2009 году Мишко Хевери как фреймворк с открытым исходным кодом. Фреймворк был введен для изменения способа разработки корпоративного программного обеспечения. С тех пор многие участники, включая отдельных лиц и различных технологических гигантов, внесли свой вклад в язык.

- Angular 1, также известный как AngularJS, был первой опубликованной стабильной версией и был очень эффективным при разработке одностраничных веб-приложений.
- Angular 2 считается римейком версии AngularJS, он заложил основу современного Angular с основными исправлениями ошибок и совместимостью с мобильными устройствами.
- Angular 3 никогда не выпускался организацией, сразу был выпущен Angular 4 с небольшими исправлениями ошибок и улучшениями.
- Angular 5 был версией Angular, в которую было внесено несколько существенных изменений, включая введение концепций DOM и API.
- Следующие друг за другом версии Angular 6, 7, 8, 9и 10 были выпущены с небольшими улучшениями и исправлениями ошибок. Самая последняя версия Angular, которую мы используем прямо сейчас, — 11.
Теперь, когда мы знаем о различных версиях Angular и его происхождении, давайте проверим мощную архитектуру Angular, для которой Angular все еще пользуется спросом.
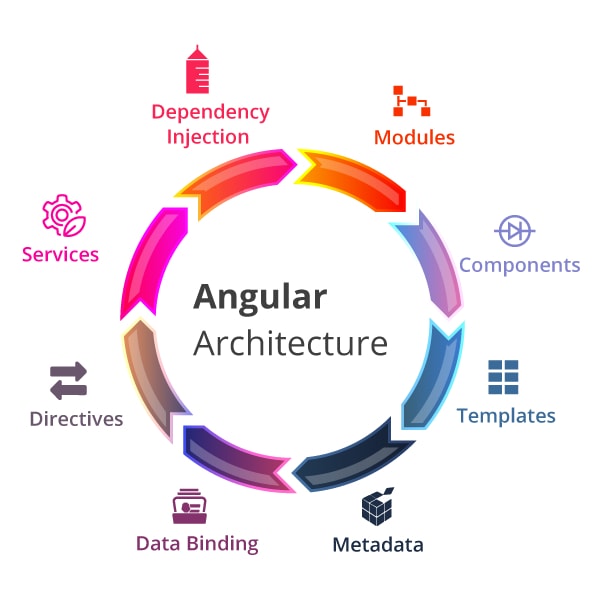
Архитектура Angular
От онлайн-финансирования до здравоохранения Angular охватывает почти все области. Веб-приложения, построенные на Angular, повсюду и облегчают нашу жизнь в Интернете. Вы когда-нибудь задумывались, как это делает Angular? Ответ на этот вопрос — сильная архитектура Angular.
Давайте проверим основные термины, связанные с архитектурой Angular:
- Модули: Модули в Angular относятся к элементам, к которым мы можем применить загрузочный механизм для запуска приложения. Например, корневой модуль с именем AppModule.
- Компоненты — Компоненты Angular — это классы, в которых для приложения определены все данные и фактическая логика кода.
- Шаблоны — Здесь шаблоны связывают разметку Angular с HTML, чтобы идентифицировать элементы HTML перед их отображением.
- Метаданные — Метаданные относятся к информации, которая сообщает о процессе класса.

- Службы — это тип класса, который создается для данных, которые не связаны с каким-либо представлением, но должны совместно использоваться различными компонентами кода.
- Внедрение зависимостей :
- Это функция Angular, которая помогает эффективно поддерживать класс компонента.
- Облегчает такие задачи, как проверка ввода, выборка данных, каталог журналов и т. д.
Новичок в области веб-разработки? Ознакомьтесь с Учебным пособием по веб-разработке .
Особенности AngularВот причины, по которым Angular по-прежнему популярен среди разработчиков:
- Код Angular транспилируется, поскольку он работает с машинописным текстом, что делает Angular более гибким.
- Написание кода четкое, лаконичное и экономит много времени на разработку.
- Тестировать приложение проще, чем его альтернативы.

- Angular имеет очень сильную архитектуру, он имеет полностью реализованную структуру MVC. Это позволяет приложениям иметь плавный двунаправленный поток данных.
- В Angular легко разрабатывать настраиваемые компоненты, поскольку в нем есть возможность использовать шаблоны сетки начальной загрузки.
- Это тип кроссплатформенной платформы, которая может взаимодействовать с различными типами браузеров.
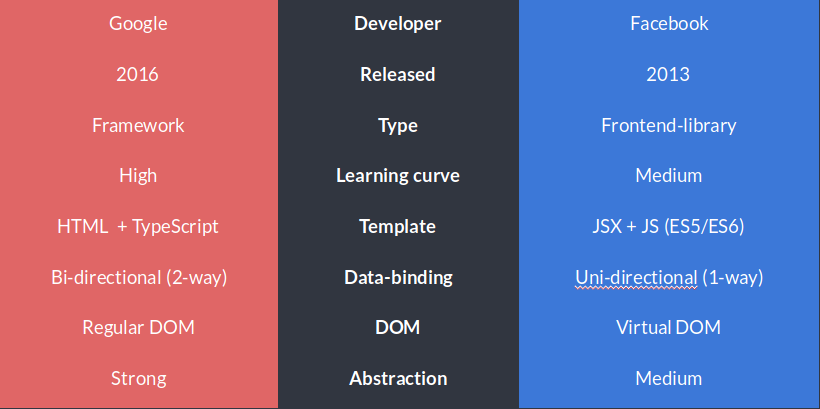
Давайте рассмотрим различия между двумя технологиями, которые используются для создания веб-приложений. Внимательно изучите приведенные ниже указатели, чтобы получить представление о разнице, которой обладают Angular и React.
React можно отличить по следующему:- Это тип библиотеки, построенной на JavaScript, который был создан до Angular и участвует только в создании пользовательских интерфейсов.
- React обеспечивает привязку данных только в одном направлении.

- Предоставляет разработчикам дополнительные возможности в процессе разработки.
- У него больше стабильных версий, чем у Angular, поэтому его документация загружается быстрее.
- React можно использовать для создания гибридных приложений, а также собственных веб-приложений.
Career Transition
Дифференциальные указатели для Angular:- Это тип полноценного фреймворка, который используется для разработки одностраничных приложений.
- Поддерживает двустороннюю привязку данных, т. е. двустороннюю связь.
- Разработчики имеют ограниченные возможности в процессе разработки.
- Он стабилен, но постоянно развивается, что становится проблемой для пользователей при переключении на другой синтаксис после каждого нового выпуска.
- Angular поддерживает полное внедрение зависимостей, что позволяет компонентам иметь разные жизненные циклы.
Если вы хотите преуспеть в области разработки пользовательского интерфейса, ознакомьтесь с сертификационным курсом на Угловая тренировка .
Разница между Angular и Angular.Js
Здесь мы рассмотрим различия между Angular и Angular.JS, потому что многие читатели ошибочно полагают, что они оба одинаковы. Хотя они имеют некоторые общие основы, они сильно отличаются друг от друга.
Проверьте следующие пункты на наличие различий:
Указатели для Angular включают:- Это фреймворк на основе машинописного текста.
- Его можно адаптировать и использовать для создания других технологий.
- Работает на ng-директивах.
- Поскольку он предлагает лучший дизайн, время выполнения меньше, чем с Angular. JS.
- Его компоненты, использующие директивы, составляют основу его веб-архитектуры.
- Впервые он был доступен в Angular 2 и помогает создавать мобильные приложения.
- Написано на javascript.
- Работает только с javascript и связанными с ним фреймворками.

- Вложение свойств on, () привязка события и [] привязка свойства.
- Время разработки меньше, но время выполнения больше по сравнению с Angular.
- Не поддерживает разработку мобильных приложений.
- Angular работает в веб-архитектуре MVC.
Указатели, по которым Angular по-прежнему имеет преимущества перед другими фреймворками:
- Коды, разработанные в Angular, чистые и четкие.
- Платформа поддерживается и документируется Google, которая постоянно развивается и добавляются новые функции.
- Имеет рекорды производительности по сравнению с конкурентами.
- В Angular легко переключаться с одного вида на другой, так как он имеет хорошую поддержку маршрутизации.
- Angular легко обновить, поскольку он также работает в интерфейсе командной строки.
- Более быстрая работа с DOM (HTML).
Каким бы выдержанным ни был язык, всегда есть что-то, чего ему не хватает, ниже читайте указатели того, чего не хватает Angular как развивающемуся фреймворку:
- Изучение Angular сложно для новичка из-за чрезвычайно крутая кривая обучения.

- Иногда бывает задержка, когда Angular встраивает интуитивно понятные элементы в страницу.
- Интеграция приложений и поставщиков от третьих сторон является сложной задачей.
- Переход с самого последнего стабильного обновления на новое довольно сложный, поскольку оно все еще находится в стадии разработки.
- Angular — это очень сложный фреймворк с многоуровневой архитектурой, что затрудняет отладку.
- По сравнению с конкурирующими фреймворками предлагает очень мало опций SEO.
Теперь у нас есть приличное знание Angular. Ознакомьтесь с Angular Вопросы и ответы на собеседовании 2023 , чтобы преуспеть на собеседовании.
Курсы, которые могут вам понравиться
ЗаключениеПоздравляем с выходом в финал блога. Здесь, в блоге, мы обсудили основы Angular, его функции и архитектуру. В настоящее время использование Angular является дискуссионной темой, поскольку на рынке доступны более многообещающие варианты, но многие разработчики, в том числе многие предприятия, по-прежнему предпочитают Angular любой другой технологии для разработки своих коммерческих веб-приложений.


 Д.
Д. 



 Angular и его компоненты построены на машинописном тексте. Поскольку Angular работает с различными типами компонентов, мы также называем Angular фреймворком, основанным на компонентах.
Angular и его компоненты построены на машинописном тексте. Поскольку Angular работает с различными типами компонентов, мы также называем Angular фреймворком, основанным на компонентах.