Страница не найдена
Регистрация Вход для клиентов
ткани для интерьера
109240 г. Москва, Верхняя Радищевская ул., дом 9А, стр. 2 +7 495 640-32-00, +7 495 755-50-90 Заказать обратный звонок
Карта сайта:
Каталог
О магазине
|
|
10 последних фрагментов блога HTML и CSS для вашего вдохновения
Даниэль — Блог —
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без ошибок. Вы уверены, что не забыли ничего важного? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Для того, чтобы быть как можно более интересной, эта статья не должна быть описанием всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров последнего блога для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
1. Bootstrap Mansonry
Объединив сетку Bootstrap 4 и плагин imagesLoaded JavaScript, вы можете создать на своем веб-сайте очень красивый и профессиональный раздел последнего блога Masonry.
Он прост, чист, эффективен и отлично выполняет свою работу .
2. Начальная вертикальная временная шкала
Технически этот подход очень эффективен благодаря созданию вертикальной временной шкалы с использованием простого списка
Я создал очень похожее переопределение для модуля Joomla: временная шкала Facebook
3. Карточки Bootstrap Material Design
Здесь знаменитые карточки компонентов Bootstrap 4 отображаются в удивительном стиле Material Design с легкой тенью и элегантным Шрифт робото. Слишком классический? Хорошо, давайте поиграем с позиционированием изображения ради удовольствия.
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Bootstrap Elegant последний блог
Вот чистый, отзывчивый фрагмент для отображения ваших последних сообщений в блоге, продуктов, видео или других данных. Он включает в себя эскизы с описанием и ссылками, чтобы узнать больше.
Он включает в себя эскизы с описанием и ссылками, чтобы узнать больше.
Результат очень чистый и элегантный.
5. Вертикальные последние новости Bootstrap
В этом примере использование списка для упорядочения и вертикального отображения новостей разумно и эффективно. Этот фрагмент включает описание, дату и ссылку. Это было бы хорошим активом для вашей правой колонки, не так ли?
6. Хорошая карусель Bootstrap
Если вы хотите отобразить много последних статей блога на коротком месте, этот фрагмент создан для вас. Используя карусель, вы динамически отображаете несколько элементов. Этот фрагмент включает миниатюры с описанием, комментариями, категориями, датой, авторами и кнопками «Подробнее». Ух ты!
7. Последние карточки блога Bootstrap
Если вам нравится компонент карточек Bootstrap 4 и внешний вид материального дизайна, этот статический фрагмент станет вашим лучшим другом. Поскольку код чист, вы можете легко настроить его в соответствии со своим дизайном. Статичный, но умный, чистый и эффективный!
Статичный, но умный, чистый и эффективный!
8. Последний блог о дизайне Bootstrap
Если вы ищете раздел блога о последнем дизайне для своего веб-сайта, то этот фрагмент идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
И если вам это нравится, вы можете загрузить его в качестве переопределения для своего веб-сайта Joomla!
9. Карусель Bootstrap owl
На этот раз подключаемый модуль JQuery Owl обеспечивает плавный переход между различными элементами карусели. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов на миниатюрах, появляющихся на слайдах. Не ахти какое дело.
10. Последний блог Bootstrap в столбцах
Давайте закончим этим удивительным примером того, что вы можете просто создать с помощью Bootstrap 4 и некоторого воображения 😉 В этом удивительном фрагменте все, что вам нужно, находится в коробке (кроме Билла Мюррея, конечно ).
Заключение
Я надеюсь, что эти 10 последних примеров блогов убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать с помощью Bootstrap, некоторых навыков и творчества. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
Опять же, это всего лишь примеры того, что можно создать с помощью Bootstrap, некоторых навыков и творчества. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
- Интернет
Когда вы создаете или переделываете свой веб-сайт и у вас нет под рукой графического дизайнера, может быть сложно создать каждую из различных частей сайта без ошибок. Вы уверены, что не забыли ничего важного? Думали ли вы о добавлении этой маленькой детали, которая будет иметь значение? Вы в курсе последних тенденций веб-дизайна?
Чтобы быть как можно более интересной, эта статья не должна быть описанием всего, что делается в стиле Превера, потому что это могло бы представлять интерес. Вместо этого я покажу вам ряд лучших примеров (не обязательно объективных, уверяю вас), чтобы вы могли свободно черпать из них вдохновение.
Поэтому я выбрал для вас 10 лучших примеров последнего блога для вашего сайта . Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
Все эти примеры находятся в открытом доступе и сделаны с помощью Bootstrap, который является наиболее используемым фреймворком в мире. Наслаждаться!
1. Bootstrap Mansonry
Объединив систему сетки Bootstrap 4 и подключаемый модуль JavaScript imagesLoaded, вы можете создать очень красивый и профессиональный раздел последнего блога Masonry на своем веб-сайте.
Это просто, чисто, эффективно и отлично работает задание .
2. Начальная вертикальная временная шкала
Технически этот подход очень эффективен благодаря созданию вертикальной временной шкалы с использованием простого списка
Я создал очень похожее переопределение для модуля Joomla: временная шкала Facebook
3. Карточки Bootstrap Material Design
Здесь знаменитые карточки компонентов Bootstrap 4 отображаются в удивительном стиле Material Design с легкой тенью и элегантным Шрифт робото. Слишком классический? Хорошо, давайте поиграем с позиционированием изображения ради удовольствия.
Слишком классический? Хорошо, давайте поиграем с позиционированием изображения ради удовольствия.
Опять же, это очень просто, очень умно и очень легко повторно использовать на вашем веб-сайте.
4. Bootstrap Elegant последний блог
Вот чистый, отзывчивый фрагмент для отображения ваших последних сообщений в блоге, продуктов, видео или других данных. Он включает в себя эскизы с описанием и ссылками, чтобы узнать больше.
Результат очень чистый и элегантный.
5. Вертикальные последние новости Bootstrap
В этом примере использование списка для упорядочения и вертикального отображения новостей разумно и эффективно. Этот фрагмент включает описание, дату и ссылку. Это было бы хорошим активом для вашей правой колонки, не так ли?
6. Хорошая карусель Bootstrap
Если вы хотите отобразить много последних статей блога на коротком месте, этот фрагмент создан для вас. Используя карусель, вы динамически отображаете несколько элементов. Этот фрагмент включает миниатюры с описанием, комментариями, категориями, датой, авторами и кнопками «Подробнее». Ух ты!
Этот фрагмент включает миниатюры с описанием, комментариями, категориями, датой, авторами и кнопками «Подробнее». Ух ты!
7. Последние карточки блога Bootstrap
Если вам нравится компонент карточек Bootstrap 4 и внешний вид материального дизайна, этот статический фрагмент станет вашим лучшим другом. Поскольку код чист, вы можете легко настроить его в соответствии со своим дизайном. Статичный, но умный, чистый и эффективный!
8. Последний блог о дизайне Bootstrap
Если вы ищете раздел блога о последнем дизайне для своего веб-сайта, то этот фрагмент идеально подходит для вас. Технически Bootstrap выполняет эту работу благодаря своим нативным классам.
И если вам это нравится, вы можете загрузить его в качестве переопределения для своего веб-сайта Joomla!
9. Карусель Bootstrap owl
На этот раз подключаемый модуль JQuery Owl обеспечивает плавный переход между различными элементами карусели. Обратите внимание, что часть CSS в этом примере более последовательна из-за эффектов на миниатюрах, появляющихся на слайдах. Не ахти какое дело.
Не ахти какое дело.
10. Последний блог Bootstrap в столбцах
Давайте закончим этим удивительным примером того, что вы можете просто создать с помощью Bootstrap 4 и некоторого воображения 😉 В этом удивительном фрагменте все, что вам нужно, находится в коробке (кроме Билла Мюррея, конечно ).
Заключение
Я надеюсь, что эти 10 последних примеров блогов убедили вас, что вы, не колеблясь, воспользуетесь теми, которые вдохновляют вас больше всего, и что вы поделитесь этой статьей со всеми. Опять же, это всего лишь примеры того, что можно создать с помощью Bootstrap, некоторых навыков и творчества. Что вы думаете? Какой из них вы предпочитаете? У вас есть другие примеры, которыми вы можете поделиться? Жду ваших комментариев!
- Интернет
О Даниэле
Увлеченный Интернетом с 2007 года Дэниел защищает вдову и сироту Интернета, создавая сайты, совместимые с W3C. Благодаря своему опыту он делится своими знаниями в духе открытого исходного кода.
Веб-сайт Фейсбук Твиттер Джумла Электронная почта
Как создать макет блога
❮ Назад Далее ❯
Узнайте, как создать адаптивный макет блога с помощью CSS.
Узнайте, как создать адаптивный макет блога, который варьируется от двух до полной ширины столбцов в зависимости от ширины экрана.
Измените размер окна браузера, чтобы увидеть адаптивный эффект:
Попробуйте сами »
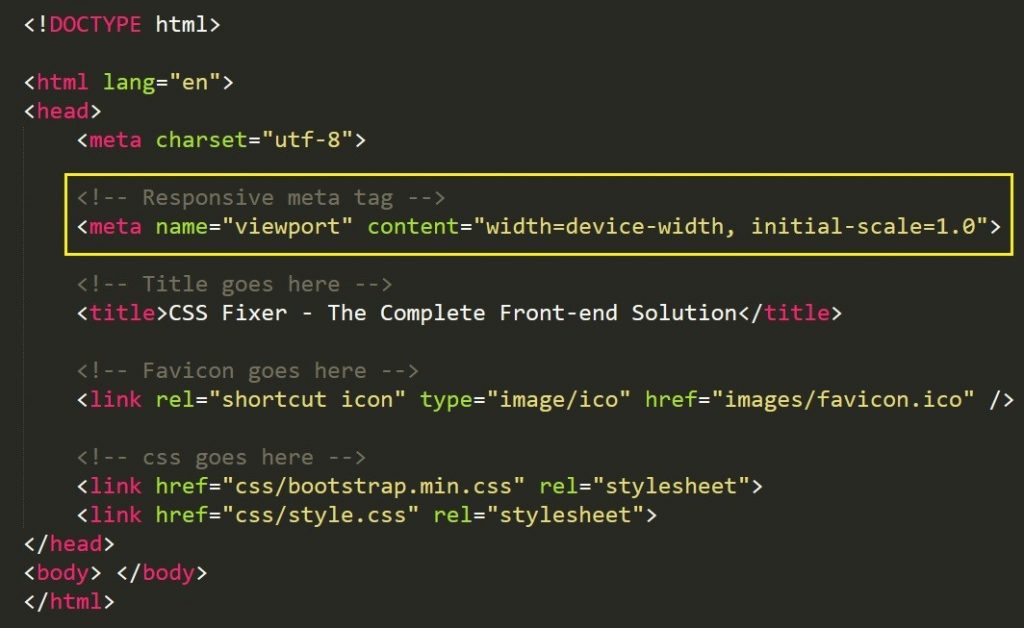
Шаг 1) Добавьте HTML:
Пример
Название блога
<дел>
<дел>
ЗАГОЛОВОК
Заголовок описание, 7 декабря 2017 г.

Некоторые текст..
ЗАГОЛОВОК
Описание заголовка, 2 сентября 2017 г.
Некоторый текст..
<дел>
<дел>
Обо мне
<дел>


 leftcolumn,
.rightcolumn {
leftcolumn,
.rightcolumn { 