border-style — стили рамок | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство border-style устанавливает стиль рамки для элемента. Можно использовать от 1 до 4 значений. Стиль устанавливается начиная с верхней позиции. Если задано два стиля подряд, это значит первое значение для верхней и нижней рамки, второе значение для правой и левой рамки.
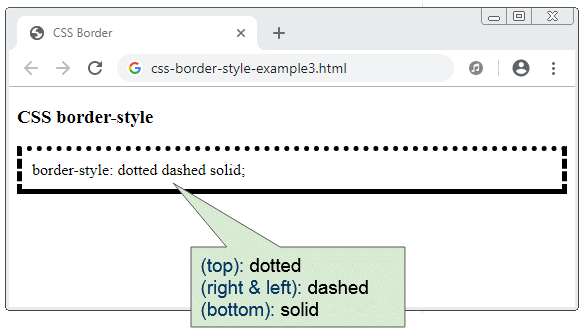
- border-style: dotted solid double dashed;
- Верхняя рамка — точечная
- Правая рамка — сплошная
- Нижняя рамка — двойная
- Левая рамка — пунктирная
- border-style: dotted solid double;
- Верхняя рамка — точечная
- Правая и левая рамка — сплошные
- Нижняя рамка — двойная
- border-style: dotted solid;
- Верхняя и нижняя рамка — точечные
- Правая и левая рамка — сплошные
- border-style: dotted;
- Все четыре рамки — точечные
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементу ::first-letter |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object. style.borderStyle=»dotted double» style.borderStyle=»dotted double» |
Синтаксис
border-style:none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit;
Значения свойства
| Значение | Описание |
|---|---|
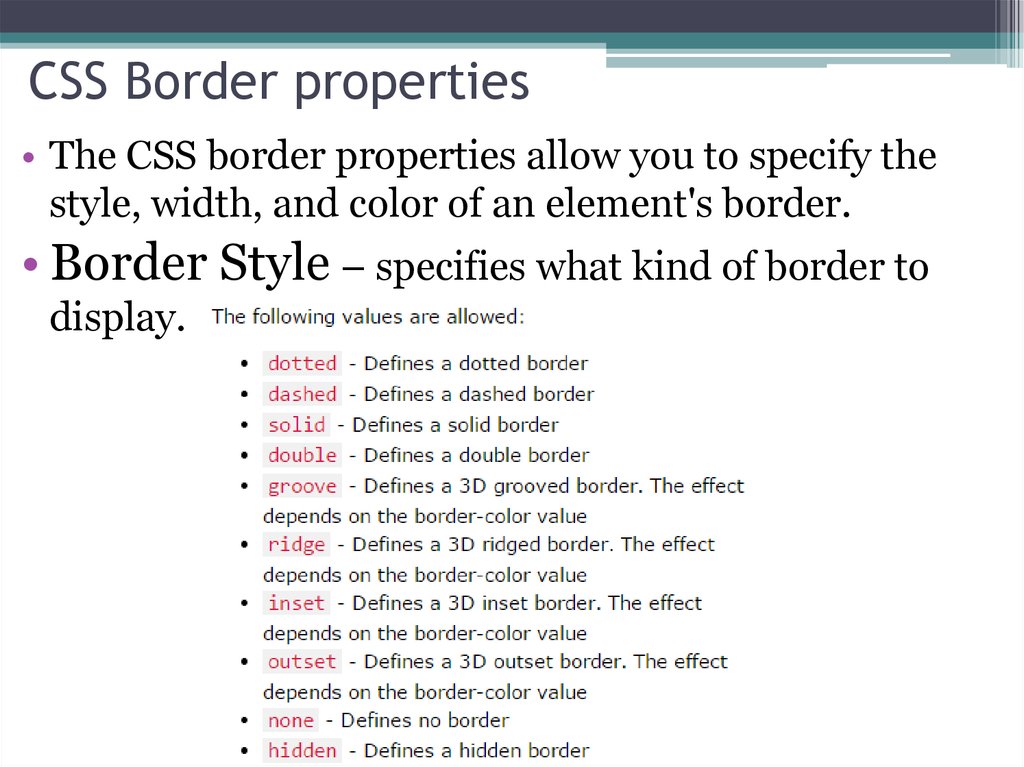
| none | Указывает, что рамка отсутствует. |
| hidden | Тоже самое что и значение «none». |
| dotted | Точечная рамка. |
| dashed | Пунктирная рамка. |
| solid | Сплошная рамка. |
| double | Двойная рамка. |
| groove | Объемная рифленая вдавленная рамка. |
| ridge | Объемная рифленая выпуклая рамка. |
| inset | Объемная вдавленная рамка. |
| outset | Объемная выпуклая рамка. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
border-style:
none
hidden
dotted
dashed
solid
double
groove
ridge
inset
outset
dotted solid double dashed
dotted solid
div {
border-width: 5px;
border-style: none;
}
border-width | WebReference
Задаёт толщину границы одновременно на всех сторонах элемента или индивидуально для каждой стороны. Способ изменения толщины зависит от числа значений.
Краткая информация
| Значение по умолчанию | medium |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border-width: [<размер> | thin | medium | thick] {1,4}Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Три переменные — thin (2 пикселя), medium (4 пикселя) и thick (6 пикселей) задают толщину границы. Для более точного значения толщину можно указывать в пикселях или других единицах.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и приведён в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Толщина границы будет установлена для всех сторон элемента. |
| 2 | Первое значение устанавливает толщину верхней и нижней границ, второе — левой и правой. |
| 3 | Первое значение задаёт толщину верхней границы, второе — одновременно левой и правой границ, а третье — нижней границы. |
| 4 | Поочерёдно устанавливается толщину верхней, правой, нижней и левой границ. |
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
border: dotted #333;
padding: 10px;
border-width: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-width</title> <style> p { border-style: double; /* Стиль рамки вокруг параграфа */ border-width: 3px 7px 7px 4px; /* Толщина границы */ padding: 7px; /* Поля вокруг текста */ } </style> </head> <body> <p>Кластерное вибрато представляет собой хроматический алеаторически выстроенный бесконечный канон с полизеркальной векторно-голосовой структурой.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-width
Объектная модель
Объект.style.borderWidth
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Толщина границы при использовании ключевых слов thin, medium и thick в разных браузерах может несколько различаться.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 8 | 12 | 1 | 9. 2 2 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Границы
См. также
- border-bottom-width
- border-left-width
- border-right-width
- border-top-width
border-width — CSS: Каскадные таблицы стилей
Свойство CSS border-width устанавливает ширину границы элемента.
Это свойство является сокращением для следующих свойств CSS:
-
border-bottom-width -
граница слева -
ширина границы справа -
ширина верхней границы
/* Значения ключевых слов */ ширина границы: тонкая; ширина границы: средняя; ширина границы: толстая; /* значения <длины> */ ширина границы: 4px; граница-ширина: 1.2rem; /* сверху и снизу | Лево и право */ ширина границы: 2px 1.5em; /* сверху | влево и вправо | нижний */ ширина границы: 1px 2em 1,5 см; /* сверху | право | дно | левый */ ширина границы: 1px 2em 0 4rem; /* Глобальные значения */ ширина границы: наследовать; ширина границы: начальная; ширина границы: вернуться; ширина границы: обратный слой; ширина границы: не задана;
Свойство border-width может быть указано с использованием одного, двух, трех или четырех значений.
- Когда указано одно значение , оно применяет одинаковую ширину к всем четырем сторонам .
- Когда указаны два значения , первое значение ширины применяется к верхнему и нижнему , второе — к левому и правому .
- Когда указаны три значения , первая ширина применяется к верхним 9 0006 , второй до слева и справа , третий до снизу .

- Когда указаны четыре значения , ширина применяется к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Значения
-
Определяет ширину границы либо как явное неотрицательное значение
<длина>, либо как ключевое слово. Если это ключевое слово, оно должно иметь одно из следующих значений:-
тонкий -
средний -
толстый
-
Примечание: Поскольку спецификация не определяет точную толщину, обозначаемую каждым ключевым словом, точный результат при использовании одного из них зависит от реализации. Тем не менее, они всегда следуют шаблону тонкий ≤ средний ≤ толстый , и значения постоянны в пределах одного документа.
| Начальное значение | Как каждое из свойств стенографии:
|
|---|---|
| Унаследован | NO |
| Комплекты | Как каждый из свойств сокращений:
5 : абсолютная длина или 0 если border-right-style is none или hidden |
| Тип анимации | Как каждый из свойств Shorthand:
|
border-width">
=
|
тонкий |
средний |
толстый
Сочетание значений и длин
HTML
одно значение: широкая рамка 6px со всех 4-х сторон
<р> два разных значения: верхняя и нижняя граница шириной 2 пикселя, правая и левая ширина 10 пикселей границатри разных значения: 0.
3em сверху, 9px внизу и нулевая ширина справа и слева
четыре разных значения: «тонкий» вверху, «средний» справа, «толстый» внизу и 1em левый
CSS
#одно значение {
граница: ребро #ccc;
ширина границы: 6px;
}
#два значения {
граница: сплошная красная;
ширина границы: 2px 10px;
}
#три значения {
граница: пунктирная оранжевая;
ширина границы: 0.3em 0 9px;
}
#четыре значения {
кайма: сплошная светло-зеленая;
ширина границы: тонкая средняя толстая 1em;
}
п {
ширина: авто;
поле: 0,25 em;
набивка: 0,25 см;
}
Результат
| Спецификация | |
|---|---|
| CSS-фон и границы модуля 3 # Строительный 2 |
| Начальное значение | как каждое из свойств стенографии:
|
|---|---|
| Унаследован | NO |
| Вычисленное значение | Как каждый из свойств Shorthandand:
|
| Animation type | as каждое из свойств сокращения:
|
верхняя граница =
<ширина строки> ||
<стиль строки> ||
<цвет>">
=
|
тонкий |
средний |
толстый">
=
нет |
скрыто |
пунктирная |
пунктир |
твердый |
двойной |
канавка |
хребет |
вставка |
начало
Применение верхней границы
HTML
Это поле имеет рамку в верхней части.

 2rem;
/* сверху и снизу | Лево и право */
ширина границы: 2px 1.5em;
/* сверху | влево и вправо | нижний */
ширина границы: 1px 2em 1,5 см;
/* сверху | право | дно | левый */
ширина границы: 1px 2em 0 4rem;
/* Глобальные значения */
ширина границы: наследовать;
ширина границы: начальная;
ширина границы: вернуться;
ширина границы: обратный слой;
ширина границы: не задана;
2rem;
/* сверху и снизу | Лево и право */
ширина границы: 2px 1.5em;
/* сверху | влево и вправо | нижний */
ширина границы: 1px 2em 1,5 см;
/* сверху | право | дно | левый */
ширина границы: 1px 2em 0 4rem;
/* Глобальные значения */
ширина границы: наследовать;
ширина границы: начальная;
ширина границы: вернуться;
ширина границы: обратный слой;
ширина границы: не задана;

 3em сверху, 9px внизу и нулевая ширина справа и слева
3em сверху, 9px внизу и нулевая ширина справа и слева

 Поскольку значение по умолчанию
Поскольку значение по умолчанию