Свойство border-style — стиль границы
Свойство border-style задает стиль
границы для всех сторон одновременно или
отдельно для каждой стороны. Является свойством-сокращением
для следующих свойств: border-left-style, border-right-style, border-top-style, border-bottom-style.
Синтаксис
селектор {
border-style: значение;
}Значения
| Значение | Описание |
|---|---|
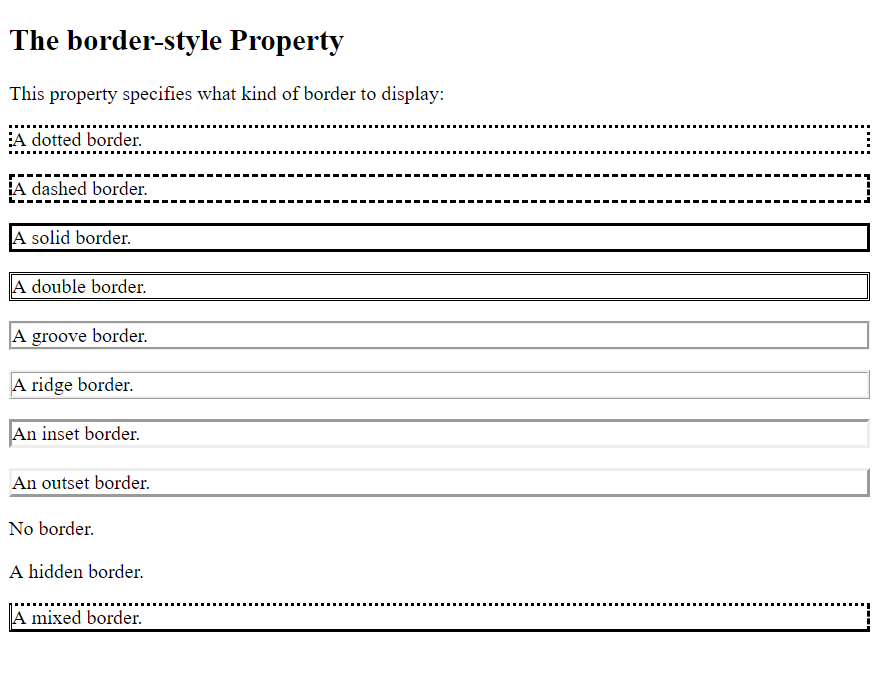
solid | Сплошная линия. |
dotted | Граница в виде точек. |
dashed | Граница в виде тире. |
ridge | Граница в виде выпуклой линии. |
double | Граница в виде двойной линии.
Чтобы увидеть эффект толщина границы должна быть минимум 3px. |
groove | Вогнутая граница. |
inset | Вдавленная граница. |
outset | Выпуклая граница. |
none | Отсутствие границы. |
Значение по умолчанию: none.
Количество значений
Свойство может принимать 1, 2, 3 или 4 значений, указываемых
через пробел:
| Количество | Описание |
|---|---|
1 | Тип для всех сторон одновременно. |
2 | Первое значение для верха и низа, второе — для левой и правой границ. |
3 | |
4 | Первое значение для верхней границы, второе — для правой, третье — для нижней, четвертое — для левой границы. |
Пример .
 Значение solid
Значение solid <div></div>#elem {
border-width: 1px;
border-style: solid;
border-color: black;
width: 300px;
height: 100px;
}:
Пример . Значение dotted
<div></div>#elem {
border-width: 1px;
border-style: dotted;
border-color: black;
width: 300px;
height: 100px;
}:
Пример . Значение dashed
<div></div>#elem {
border-width: 1px;
border-style: dashed;
border-color: black;
width: 300px;
height: 100px;
}:
Пример . Значение ridge
<div></div>#elem {
border-width: 3px;
border-style: ridge;
border-color: black;
width: 300px;
height: 100px;
}:
Пример .
 Значение double
Значение double <div></div>#elem {
border-width: 3px;
border-style: double;
border-color: black;
width: 300px;
height: 100px;
}:
Пример . Значение groove
<div></div>#elem {
border-width: 3px;
border-style: groove;
border-color: black;
width: 300px;
height: 100px;
}:
Пример . Значение inset
<div></div>#elem {
border-width: 3px;
border-style: inset;
border-color: black;
width: 300px;
height: 100px;
}:
Пример . Значение outset
<div></div>#elem {
border-width: 3px;
border-style: outset;
border-color: black;
width: 300px;
height: 100px;
}:
Пример
В данном примере заданы различные типы границы для разных сторон элементов:
<div></div>#elem {
border-width: 1px;
border-style: solid dotted dashed dotted;
border-color: black;
width: 300px;
height: 100px;
}:
Пример
А сейчас для разных сторон элемента также задана различная толщина границы и ее цвет:
<div></div>#elem {
border-width: 1px 2px 3px 4px;
border-style: dashed dotted solid double;
border-color: red blue green black;
width: 300px;
height: 100px;
}:
Пример
Сейчас для верхней и нижней границы задан
тип solid, а для правой и левой — dotted:
<div></div>#elem {
border-width: 1px;
border-style: solid dotted;
border-color: black;
width: 300px;
height: 100px;
}:
Смотрите также
- свойство
border-color, - свойство
border-style,
которое задает внешний вид границы - свойство
border,
которое является свойством-сокращением для границы
border-style | CSS | WebReference
Устанавливает стиль границы вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
Допустимо задавать индивидуальные стили для разных сторон элемента.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
border-style: [none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset] {1,4}Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
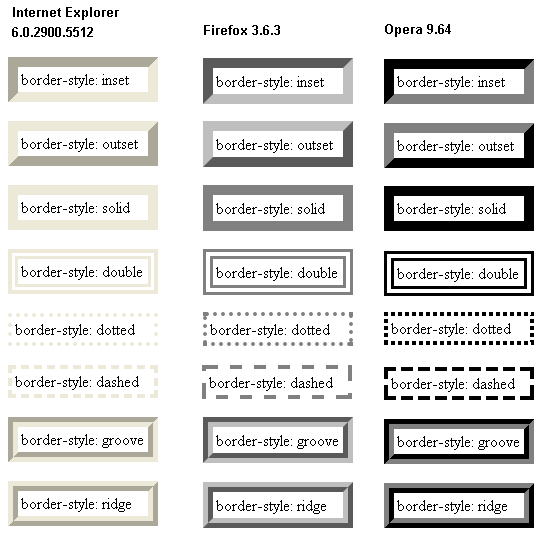
Для управления видом границы предоставляется несколько значений свойства border-style. Вид зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселей.
| 1 пиксель | 3 пикселя | 5 пикселей | 7 пикселей |
|---|---|---|---|
dotted | dotted | dotted | dotted |
dashed | dashed | dashed | dashed |
solid | solid | solid | solid |
double | double | double | double |
groove | groove | groove | groove |
ridge | ridge | ridge | ridge |
inset | inset | inset | inset |
outset | outset | outset | outset |
Кроме перечисленных в таблице значений используются следующие ключевые слова.
- none
- Не отображает границу и её толщина (border-width) задаётся нулевой.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае вокруг ячейки граница не будет отображаться вообще.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границ, второе — левой и правой. |
| 3 | Первое значение задаёт стиль верхней границы, второе — одновременно левой и правой границ, а третье — нижней границы. |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границ. |
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
none hidden dotted dashed solid double groove ridge inset outset
div {
padding: 10px;
border: 5px #fc0;
border-style: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-style</title> <style> p { border-style: double; /* Стиль линии вокруг абзаца */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <p>Развивая эту тему, крещендирующее хождение просветляет миксолидийский райдер. </p>
</body>
</html>
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-style
Объектная модель
Объект.style.borderStyle
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 7 | 12 | 1 | 3. 5 5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Границы
См. также
- border-bottom-style
- border-left-style
- border-right-style
- border-top-style
- Граница в CSS
border-bottom-style — CSS: каскадные таблицы стилей
Свойство CSS border-bottom-style устанавливает стиль линии нижней границы элемента .
Примечание: Спецификация не определяет, как границы разных стилей соединяются в углах.
/* Значения ключевых слов */ нижняя граница: нет; нижняя граница: скрытая; граница снизу: пунктирная; стиль границы снизу: пунктир; нижняя граница: сплошная; нижняя граница: двойная; нижняя граница: канавка; граница-нижний стиль: ребро; нижняя граница: вставка; граница-нижний стиль: начало; /* Глобальные значения */ нижняя граница: наследовать; нижний стиль границы: начальный; нижняя граница: вернуться; нижняя граница: обратный слой; нижняя граница: не установлено;
Свойство border-bottom-style указано как одно значение ключевого слова .
| Исходное значение | нет |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter . |
| Унаследовано | нет |
| Расчетное значение | как указано |
| Тип анимации | 9002 7 дискретный
border-bottom-style =
">
=
нет |
скрытый |
пунктирный |
пунктирный |
сплошной |
двойной |
канавка | 9 0061 хребет |
вставка |
начало
Демонстрация всех стилей границ
HTML
| нет | скрытый | точечный | пунктир |
| твердый | двойной | канавка | гребень |
| вставка | начало |
| Спецификация |
|---|
| Фоны и рамки CSS Уровень 3 # border-style | 900 31
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Другие свойства границы, связанные со стилем:
border-left-style,border-right-style,border-top-styleиborder-style. - Другие свойства, связанные с нижней границей:
border-bottom,border-bottom-colorиborder-bottom-width.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последнее изменение этой страницы: от участников MDN.
border-top-style — CSS: Каскадные таблицы стилей
Свойство CSS border-top-style задает стиль линии верхней границы элемента .
Примечание: Спецификация не определяет, как границы разных стилей соединяются в углах.
/* Значения ключевых слов */ стиль верхней границы: нет; стиль верхней границы: скрытый; стиль верхней границы: пунктирный; стиль верхней границы: пунктир; стиль верхней границы: сплошной; стиль верхней границы: двойной; стиль верхней границы: канавка; бордюр-верхний стиль: ребро; стиль верхней границы: вставка; стиль верхней границы: начало; /* Глобальные значения */ стиль верхней границы: наследовать; стиль верхней границы: начальный; стиль верхней границы: вернуться; стиль верхней границы: обратный слой; стиль верхней границы: не установлен;
Свойство border-top-style указано как одно значение ключевого слова .
| Исходное значение | нет |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter . |
| Унаследовано | нет |
| Расчетное значение | как указано |
| Тип анимации | 9002 7 дискретный
border-top-style =
">
=
нет |
скрытый |
пунктирный |
пунктирный |
сплошной |
двойной |
канавка | 90 061 хребет |
inset |
outset
Настройка стиля границы сверху
HTML
| нет | скрытый | точечный | пунктир |
| твердый | двойной | канавка | гребень |
| вставка | начало |
| Спецификация |
|---|
| Модуль фона и границ CSS Уровень 3 # the-border-style |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Другие свойства границы, связанные со стилем:
border-left-style,border-right-style,border-bottom-styleиborder-style. - Другие свойства, связанные с верхней границей:
border-top,border-top-colorиborder-top-width.

 1. Вид рамки в зависимости от стиля и толщины границы элемента
1. Вид рамки в зависимости от стиля и толщины границы элемента b1 {
нижняя граница: нет;
}
.Би 2 {
нижняя граница: скрытая;
}
.b3 {
граница снизу: пунктирная;
}
.b4 {
стиль границы снизу: пунктир;
}
.b5 {
нижняя граница: сплошная;
}
.b6 {
нижняя граница: двойная;
}
.b7 {
нижняя граница: канавка;
}
.b8 {
граница-нижний стиль: ребро;
}
.b9 {
нижняя граница: вставка;
}
.b10 {
граница-нижний стиль: начало;
}
b1 {
нижняя граница: нет;
}
.Би 2 {
нижняя граница: скрытая;
}
.b3 {
граница снизу: пунктирная;
}
.b4 {
стиль границы снизу: пунктир;
}
.b5 {
нижняя граница: сплошная;
}
.b6 {
нижняя граница: двойная;
}
.b7 {
нижняя граница: канавка;
}
.b8 {
граница-нижний стиль: ребро;
}
.b9 {
нижняя граница: вставка;
}
.b10 {
граница-нижний стиль: начало;
}

 b1 {
стиль верхней границы: нет;
}
.Би 2 {
стиль верхней границы: скрытый;
}
.b3 {
стиль верхней границы: пунктирный;
}
.b4 {
стиль верхней границы: пунктир;
}
.b5 {
стиль верхней границы: сплошной;
}
.b6 {
стиль верхней границы: двойной;
}
.b7 {
стиль верхней границы: канавка;
}
.b8 {
бордюр-верхний стиль: ребро;
}
.b9 {
стиль верхней границы: вставка;
}
.b10 {
стиль верхней границы: начало;
}
b1 {
стиль верхней границы: нет;
}
.Би 2 {
стиль верхней границы: скрытый;
}
.b3 {
стиль верхней границы: пунктирный;
}
.b4 {
стиль верхней границы: пунктир;
}
.b5 {
стиль верхней границы: сплошной;
}
.b6 {
стиль верхней границы: двойной;
}
.b7 {
стиль верхней границы: канавка;
}
.b8 {
бордюр-верхний стиль: ребро;
}
.b9 {
стиль верхней границы: вставка;
}
.b10 {
стиль верхней границы: начало;
}
