Сетка Bootstrap для Adobe XD
Сетка Bootstrap для Adobe XD | UIDownload Сетка Bootstrap для Adobe XD- Простой макет браузера для Adobe Xd
- Мягкие градиенты для Photoshop и Adobe Xd psd
- Панель управления Adobe Xd
- Библиотека изображений Adobe svg eps
- Adobe Xd Matchbox со шрифтом Dubai psd
- Афродита — набор пользовательского интерфейса Adobe Xd
- Значки инструментов Adobe Illustrator ai
- Образец бесшовного узора Bubbles для Adobe Illustrator
- Точки сетки волна цифровой фон eps ai
- Образование — Шаблон для Adobe XD и Photoshop psd
- Молли — бесплатный шаблон одностраничного портфолио Bootstrap svg
- Серебряная сетка svg ai eps org/ImageObject»> Цветная сетка eps
- Графические иконки Adobe
- Образцы градиента для Adobe Illustrator ai
- Сетка вектора значка приложения iOS7 ai svg
- Waaave Bootstrap psd
- Adobe Иконки psd
- Образец бесшовного узора чешуи дракона для Adobe Illustrator
- Adobe Иконки ai
- Технологический фон с круговой сеткой eps
- проволочная сетка для цифровых технологий eps
- Сетка бумага бесшовные модели Photoshop и иллюстратора eps pat ai
- стильная волновая сетка с частицами черных точек eps
- Цифровые частицы волна сетка технологии фон eps org/ImageObject»>
- 1280 Сетка — PSD psd
- Шаблон календаря Adobe Illustrator 2020 eps ai
- Сфера каркасной сетки eps ai
- синий градиент сетки ai eps
- Точки квадратная сетка узор odg svg
- Плакат турнирной сетки eps svg org/ImageObject»> Синяя технология проволочной сетки eps
- Файл эскиза Bootstrap Product Cards sketch
- Bootstrap 4 UI Kit для файла эскиза Sketch sketch
- Камуфляжная сетка ai
- Adobe Creative Suite Иконки psd
- технологическая концепция фон с проволочной сеткой и пространством для текста eps
- Файл эскиза адаптивного шаблона сетки Bootstrap 3 sketch
- 3D Земля и Луна для Adobe Photoshop psd
- Сетка вектора значка приложения iOS7 eps
- Бесплатная система сеток PSD Bootstrap 3 psd
- Сетка каркасная волна технологии фон eps ai
Библиотека систем сеток для iOS, Android и Bootstrap (.xd, .psd, .ai, .sketch, .fig)
Огромная библиотека систем сеток для iOS, Android и Bootstrap. С ней вы получите, 26 сеток с 6 и 12 колонками для 15 различных устройств, в файлах совместимых с популярными графическими инструментами: Adobe XD, Photoshop, Illustrator, Sketch и Figma. Легкий способ начать свой проект с помощью данного набора.
Bootstrap – 4 сетки для 4 устройств
Desktop HD
12 колонок
1440x1024px
Offset: 165px
Gutter: 30px
Column: 65px
Desktop
12 колонок
1024x1024px
Offset: 47px
Gutter: 30px
Column: 50px
Tablet
6 колонок
768x1024px
Offset: 45px
Gutter: 30px
Column: 88px
Mobile
320x1024px
Offset: 15px
Gutter: 30px
Column: 130px
Android – 6 сеток для 3 устройств
Tablet 9″
6 колонок
768x1024px
Offset: 15px
Gutter: 12px
Column: 113px
Tablet 9″
12 колонок
768x1024px
Offset: 17px
Gutter: 10px
Column: 52px
Tablet 7″
6 колонок
600x960px
Offset: 17px
Gutter: 10px
Column: 86px
Tablet 7″
12 колонок
600x960px
Offset: 17px
Gutter: 10px
Column: 38px
Mobile
6 колонок
360x640px
Offset: 16px
Gutter: 8px
Column: 48px
Mobile
12 колонок
360x640px
Offset: 16px
Gutter: 8px
Column: 20px
iOS – 16 сеток для 8 устройств
iPad Pro
6 колонок
768x1024px
Offset: 15px
Gutter: 12px
Column: 113px
iPad Pro
12 колонок
1024x1366px
Offset: 15px
Gutter: 14px
Column: 70px
iPad
6 колонок
68x1024px
Offset: 15px
Gutter: 12px
Column: 113px
iPad
12 колонок
768x1024px
Offset: 17px
Gutter: 10px
Column: 52px
iPhone 8 Plus
6 колонок
414x736px
Offset: 15px
Gutter: 12px
Column: 54px
iPhone 8 Plus
12 колонок
414x736px
Offset: 15px
Gutter: 12px
Column: 21px
iPhone X
6 колонок
375x812px
Offset: 15px
Gutter: 9px
Column: 50px
iPhone X
12 колонок
375x812px
Offset: 13px
Gutter: 11px
Column: 19px
iPhone 8
6 колонок
375x667px
Offset: 15px
Gutter: 9px
Column: 50px
iPhone 8
12 колонок
375x667px
Offset: 13px
Gutter: 11px
Column: 19px
iPhone SE
6 колонок
320x568px
Offset: 15px
Gutter: 10px
Column: 40px
iPhone SE
12 колонок
320x568px
Offset: 15px
Gutter: 10px
Column: 15px
Watch 42mm
6 колонок
312x390px
Offset: 15px
Gutter: 12px
Column: 37px
Watch 42mm
12 колонок
312x390px
Offset: 12px
Gutter: 12px
Column: 13px
Watch 38mm
6 колонок
375x667px
Offset: 15px
Gutter: 10px
Column: 32px
Watch 38mm
12 колонок
375x667px
Offset: 15px
Column: 11px
Скачать бесплатно
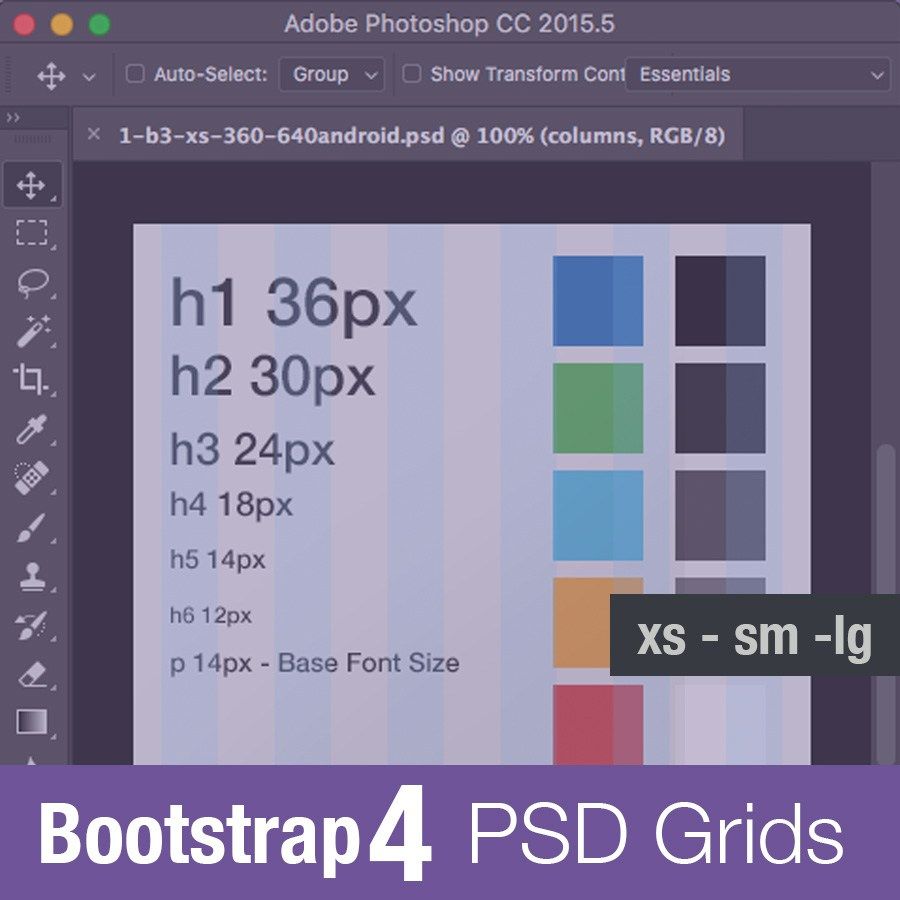
10 бесплатных PSD-сеток Bootstrap для отличного веб-дизайна
Идентификатор сообщения В веб-разработке существует множество факторов, позволяющих оптимизировать рабочие процессы. Важен не только конечный результат, но и количество времени, затраченное на разработку веб-сайта или многоразового шаблона. Хорошие сетки PSD по-прежнему необходимы, когда дело доходит до разработки веб-сайта и повышения эффективности вашего рабочего процесса. Итак, сегодня мы покажем вам пару бесплатных PSD-сеток Bootstrap для вашего следующего проекта.
Важен не только конечный результат, но и количество времени, затраченное на разработку веб-сайта или многоразового шаблона. Хорошие сетки PSD по-прежнему необходимы, когда дело доходит до разработки веб-сайта и повышения эффективности вашего рабочего процесса. Итак, сегодня мы покажем вам пару бесплатных PSD-сеток Bootstrap для вашего следующего проекта.
Эффективный веб-дизайн очень важен в наши дни. На рынке большая конкуренция, и никто не может позволить себе уделять разработке веб-сайтов больше времени, чем необходимо. Вот почему интерфейсные фреймворки, такие как, например, Bootstrap, зарекомендовали себя.
Подход, ориентированный на мобильные устройства, поддержка препроцессоров, предопределенных HTML-компонентов и плагинов jQuery в сочетании с частыми обновлениями — вот причина популярности фреймворка Bootstrap. Знаете ли вы, что уже два процента всех веб-сайтов создаются с использованием Bootstrap? На WordPress.org кажется, что в последнее время не было тем, которые не используют основу Bootstrap.
Так почему бы вам не использовать фреймворк и не разработать прочный прототип со следующими сетками?
Pro Tip
Зарегистрируйте бесплатную учетную запись Jotform , чтобы создавать мощные онлайн-формы за считанные минуты — без необходимости кодирования.
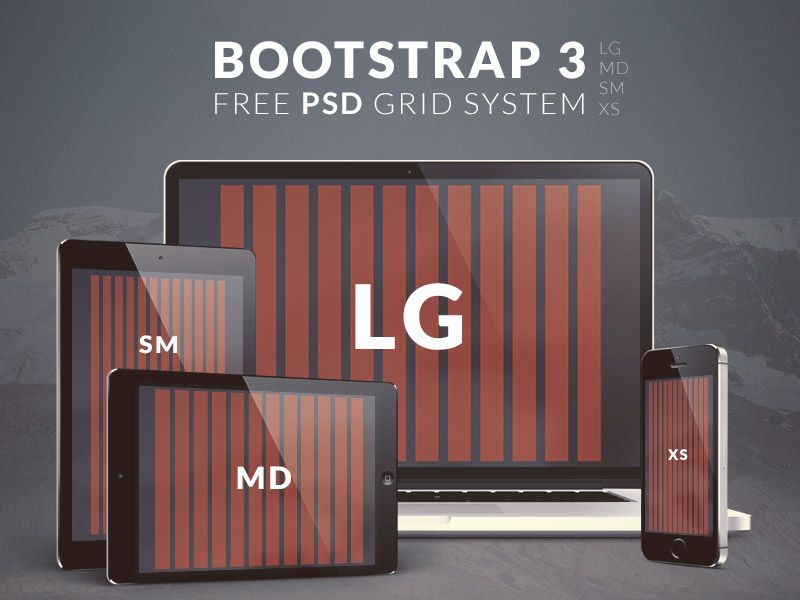
Дизайн michael henning на Behance под лицензией CC BY 4.0Этот пакет позволяет разрабатывать макеты веб-сайтов для настольных компьютеров, планшетов и смартфонов в Photoshop. Он совместим с Bootstrap 3.
Design by Pixel NX на Behance под лицензией CC BY-ND 4.0Поклонники Bootstrap оценят этот бесплатный продукт от Himanshu Softtech. Сетка из 12 столбцов поможет вам разработать веб-сайт Bootstrap 3.
Дизайн Эмилиано Цицеро на DribbleБесплатная система сетки Bootstrap 3 PSD представляет собой расширяемую и обновленную версию своего предшественника. Эта сетка также идеально подходит для разработки мобильных веб-сайтов и экономит ваше драгоценное время.
Дизайн: Dyumin Vadim на DribbleDesign: Roşu Ciprian на Behance под лицензией CC BY 4. 0 Автор учёл все пропорции и размеры, чтобы вы могли использовать эти сетки как основу для любого проекта. Дизайн Мэтью Стивенса на Dribble
0 Автор учёл все пропорции и размеры, чтобы вы могли использовать эти сетки как основу для любого проекта. Дизайн Мэтью Стивенса на DribbleВ дополнение к цифровым решениям существуют бумажные носители для прототипирования веб-сайтов Bootstrap. Этот бесплатный инструмент может оказаться хорошим инструментом, когда дело доходит до быстрого наброска ваших идей на бумаге. Он также позволяет визуализировать версии для настольных компьютеров и мобильных устройств.
Design by GhostlyPixels на DribbleBootstrap 3 PSD поставляется с такими полезными функциями, как решение Retina, хорошо структурированные слои и прекрасно документированный PSD-файл. Полностью редактируемый, он помогает разработчикам разрабатывать дизайн веб-сайтов на основе платформы Bootstrap 3.
Дизайн Дениса Шеповалова на Freebiesbug Отзывчивый Bootstrap Grids не нуждается в лишних дополнениях. Чистый, минималистичный внешний вид не отвлекает вас от работы. Используйте эту сетку, чтобы быстро спроектировать макет и интерфейс без особых усилий.
Идеальный шаблон сетки для адаптивного дизайна с Bootstrap. Шаблон дает вам лучшее представление о том, как ваш дизайн будет выглядеть на самых распространенных разрешениях экрана и в самых распространенных браузерах.
Дизайн Брэдли Буссолини на DribbleАвтор использовал Bootstrap 3 для разработки нескольких проектов и создал для этой цели этот адаптивный шаблон сетки. Он рекомендует использовать GuideGuide для Photoshop, если вы хотите создавать свои собственные сетки.
Заключение
Чтобы действительно сделать рабочие процессы более эффективными, вам следует начать работать с Bootstrap на самой ранней стадии разработки. Наброски концепции должны быть сделаны с чистой сеткой, следуя правилам фреймворка. Ключом к успеху является подходящая система сетки PSD. Когда все в процессе верстки выровнено для использования Bootstrap, фронтенд-разработка пойдет намного быстрее.
(дпэ)
Была ли эта статья полезна? Да Нет Нам очень жаль это слышать. Какая проблема у вас возникла со статьей/контентом?
Какая проблема у вас возникла со статьей/контентом?Категория обратной связи Трудно понять Недостаточно примеровСлишком длинныйСлишком рекламныйНеинтересныйНедостаточно хорошо объяснил темуУстаревшийПроблема переводаДругое
Как мы можем улучшить этот контент/статью? Что вам больше всего понравилось в этой статье/контенте?Категория обратной связи Легко понятьИдеальная длинаОбъективноВовлечениеХорошо объяснил темуДругое
Эта статья была первоначально опубликована 15 августа 2016 г. и обновлена 5 июня 2023 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
Введите ваш адрес электронной почты
АВТОР
Андреас Хехт
Андреас Хехт — журналист и специалист по WordPress и безопасности WordPress. Он бродит по сети с момента ее создания. Он опубликовал электронную книгу по безопасности WordPress, на которую вы, возможно, захотите взглянуть.
РЕКОМЕНДУЕМЫЕ ИЗДЕЛИЯ
20 бесплатных PSD-шаблонов Bootstrap Grid Systems
Главная » Бесплатные » 20 бесплатных PSD-шаблонов Bootstrap Grid Systems
Bootstrap включает превосходную коллекцию готовых элементов, созданных с использованием CSS, HTML и JavaScript. Вы можете использовать его удобные функции для создания профессиональных веб-сайтов с мощными функциями.
Вы можете использовать Bootstrap для создания адаптивных макетов и, таким образом, убедиться, что у вас больше никогда не возникнет проблем с отзывчивостью контента. Ваши проекты будут автоматически идеально соответствовать размеру экрана любого устройства без проблем с разрешением.
Ваши проекты будут автоматически идеально соответствовать размеру экрана любого устройства без проблем с разрешением.
Bootstrap удобен для создания веб-сайтов и приложений. Вы можете извлечь выгоду из его системы сетки и использовать ее для создания мощных веб-сайтов или приложений.
Вот несколько удивительных 20 бесплатных систем сетки Bootstrap с шаблонами PSD. Вы можете использовать эти фреймворки в своих будущих проектах, чтобы обеспечить выдающиеся результаты. Кроме того, все эти предметы доступны бесплатно. Наслаждаться!
Это аккуратный бесплатный шаблон сетки Bootstrap, который доступен в различных размерах: сценический, фиксированный и гибкий. Это будет отлично отображаться в различных популярных браузерах.
Pin
Эти хорошо продуманные сетки помогут вам в создании потрясающих проектов. Скачайте и начните создавать свой будущий проект.
Pin
Эта полностью адаптивная система сетки Bootstrap автоматически адаптирует свой контент для идеального отображения на любом разрешении экрана без каких-либо проблем.
Pin
Вы можете использовать этот шаблон сетки Bootstrap совершенно бесплатно. Этот элемент доступен в формате файла AI, и его можно быстро настроить в соответствии с вашими требованиями.
Это удивительный шаблон сетки Bootstrap, который доступен для бесплатного скачивания в формате Sketch. Сетка столбцов идеально отображается на любом устройстве.
Pin
Здесь у вас есть аккуратная сетка Bootstrap с макетом из 12 столбцов. Эту бесплатную программу можно настроить в формате файла PSD, и она определенно будет полезна при создании новых веб-сайтов или приложений.
PIN-код
Эта ссылка для скачивания включает 4 PSD-файла с полностью адаптивным макетом, который будет идеально отображаться на любом экране. Эта система сетки начальной загрузки поможет вам в создании потрясающих дизайнов.
Pin
Эти красивые сетки Bootstrap можно загрузить и использовать в формате файла PSD. Макеты доступны с различной шириной, столбцами и размерами желоба.
Pin
Посмотрите на эту аккуратную сетку Bootstrap с векторизованным макетом из 12 столбцов. Его можно использовать для создания различных веб-сайтов и приложений, и он отлично отображается на всех устройствах: мобильных устройствах, планшетах, компьютерах и т. д.
Pin
Используйте этот шаблон сетки Twitter Bootstrap, чтобы облегчить себе работу при создании нового веб-сайта/приложения. Загрузите и используйте его в своих текущих или будущих проектах.
Pin
Вот аккуратный шаблон сетки Bootstrap, который вы можете загрузить и настроить в формате файла PSD. Этот дизайн полностью адаптивен и автоматически адаптируется к любому устройству.
Pin
Это готовый дизайн для сетчатки, который вы можете скачать и использовать бесплатно. Эту сетку Bootstrap можно использовать для создания многоцелевых веб-сайтов и приложений.
Pin
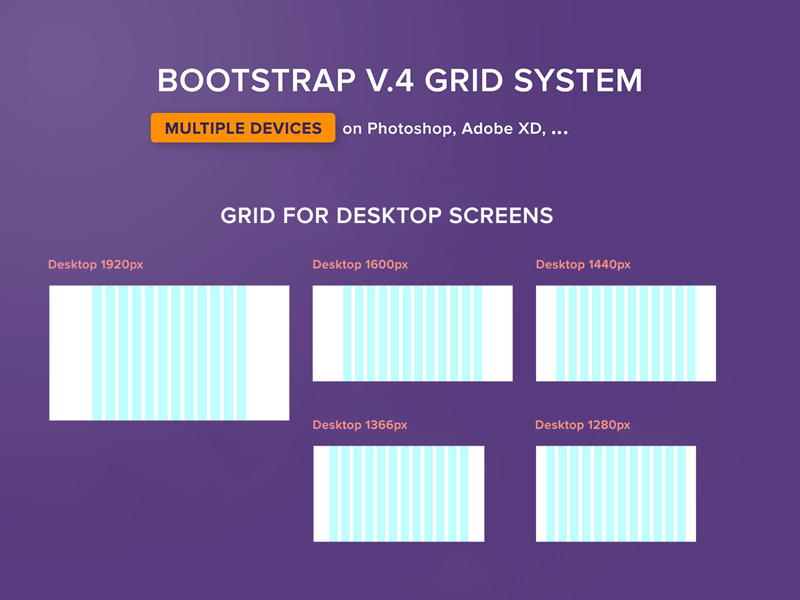
Вот аккуратный дизайн шаблона сетки Bootstrap, который может идеально отображаться на 1170px, 9Разрешение 80px, 768px, 320px. Откройте для себя все его возможности и используйте в своих будущих проектах.
Откройте для себя все его возможности и используйте в своих будущих проектах.
Pin
Вот замечательный макет сетки Bootstrap, который доступен в формате файла Sketch. Вы можете быстро настроить его функции, и, кроме того, он доступен для бесплатной загрузки.
Pin
Этот превосходный шаблон сетки Bootstrap включает в себя следующие функции: разрешение Retina 2X, полностью многоуровневый/редактируемый/настраиваемый и многое другое.
Пин
Это отличный дизайн шаблона сетки Bootstrap, который можно скачать и использовать бесплатно. Посмотрите и посмотрите, сможете ли вы использовать его для своих будущих проектов.
Pin
Откройте для себя особенности этой удивительной сетки Bootstrap. Этот макет может помочь вам сэкономить много времени на ваших следующих проектах.
Pin
Это замечательный дизайн шаблона сетки Bootstrap, который вы можете скачать бесплатно. Он доступен в формате файла PSD, который полностью настраивается.