Изменение типа ссылки: относительная, абсолютная, смешанная
Excel для Microsoft 365 Excel для Интернета Excel 2021 Excel 2019 Excel 2016 Excel 2013 Excel Web App Excel 2010 Excel 2007 Еще…Меньше
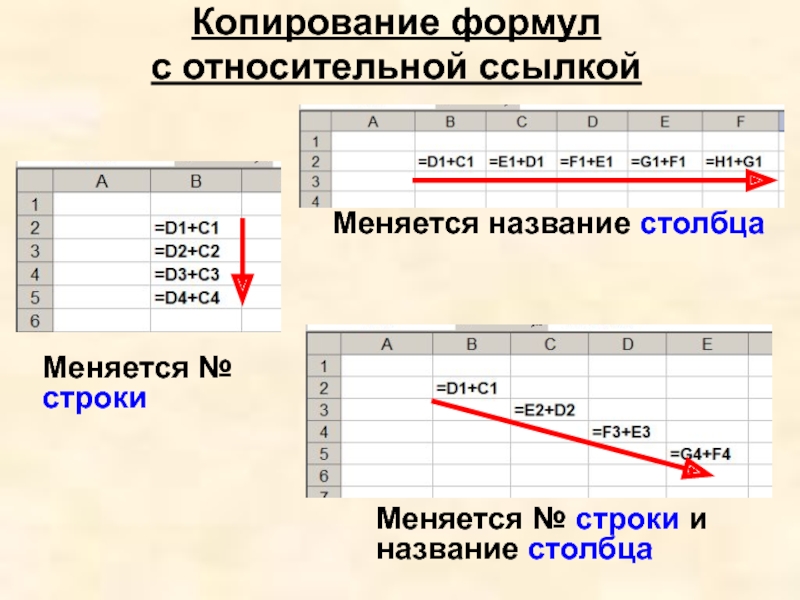
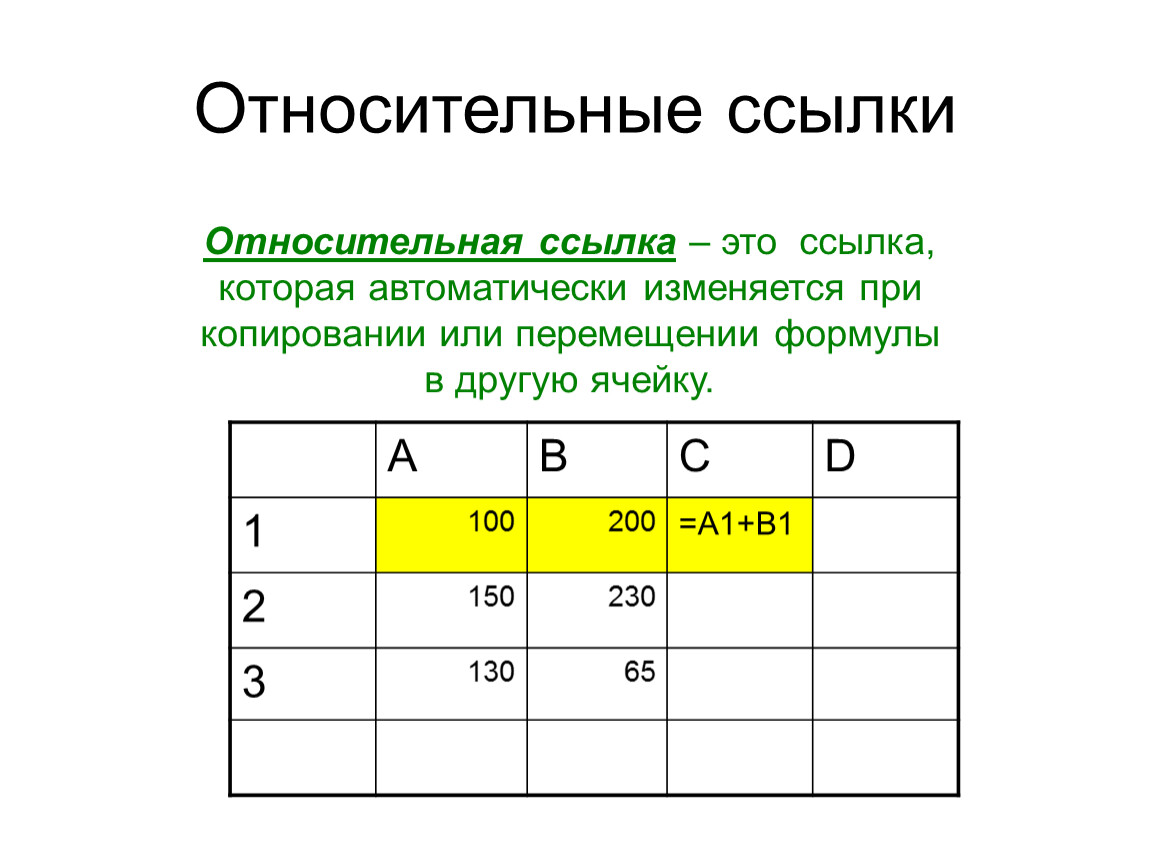
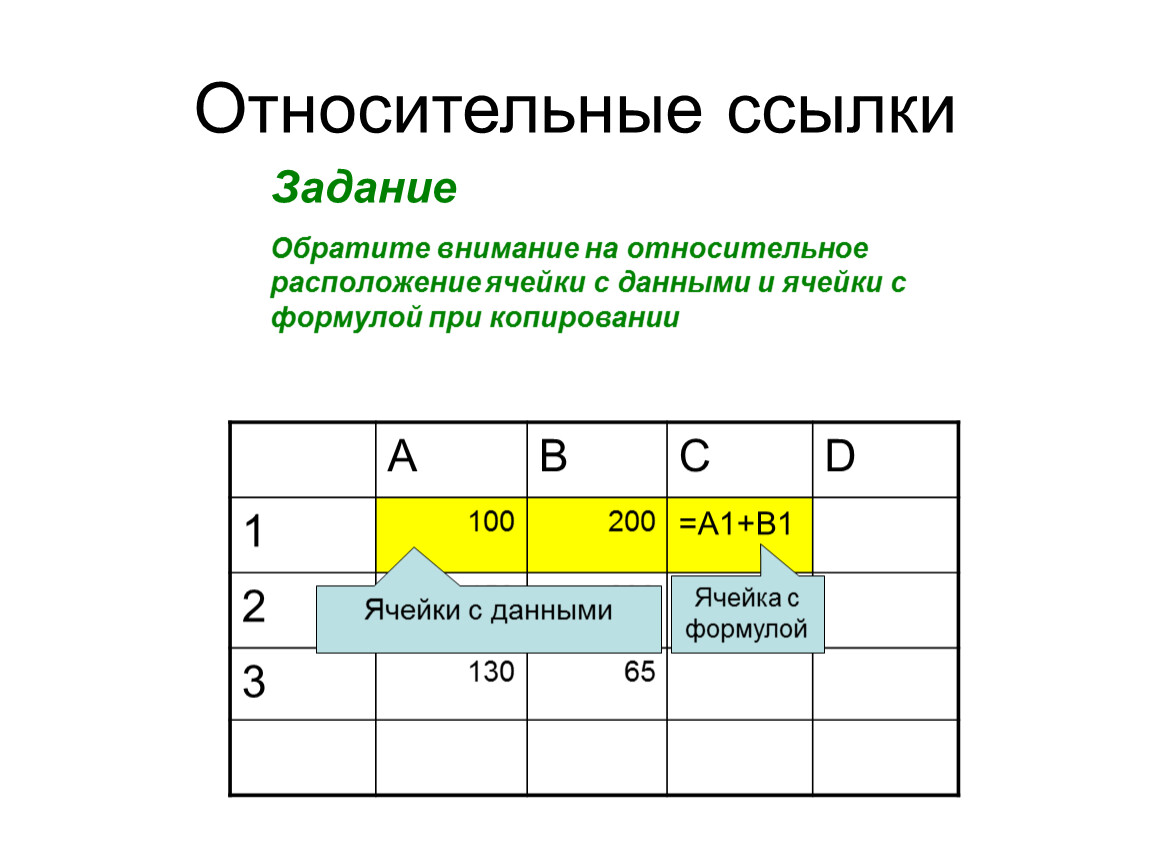
По умолчанию ссылка на ячейку является относительной ссылкой, которая означает, что ссылка относительна к расположению ячейки. Например, если вы ссылаетесь на ячейку A2 из ячейки C2, вы фактически ссылаетесь на ячейку, которая находится на два столбца слева (C минус A) в одной строке (2). При копировании формулы, содержаной относительную ссылку на ячейку, эта ссылка в формуле изменится.
Например, при копировании формулы =B4*C4 из ячейки D4 в D5 формула в ячейке D5 корректируется на один столбец вправо и становится =B5*C5. Если вы хотите сохранить исходную ссылку на ячейку в этом примере при копировании, необходимо сделать ссылку на ячейку абсолютной, предшествуя столбцам (B и C) и строке (2) знаком доллара($). Затем при копировании формулы =$B$4*$C$4 из D4 в D5 формула остается той же.
В меньшей степени может потребоваться смешанные абсолютные и относительные ссылки на ячейки, предшествуя столбецу или значению строки знаком доллара, что исправит столбец или строку (например, $B 4 или C$4).
Чтобы изменить тип ссылки на ячейку, выполните следующее.
-
Выделите ячейку с формулой.
-
В строке формул строка формул выделите ссылку, которую нужно изменить.
-
Для переключения между типами ссылок нажмите клавишу F4.
В приведенной ниже таблице по сумме обновляется тип ссылки при копировании формулы, содержащей ссылку, на две ячейки вниз и на две ячейки справа.

|
Копируемая формула |
Первоначальная ссылка |
Новая ссылка |
|
|
$A$1 (абсолютный столбец и абсолютная строка) |
$A$1 (абсолютная ссылка) |
|
A$1 (относительный столбец и абсолютная строка) |
C$1 (смешанная ссылка) |
|
|
$A1 (абсолютный столбец и относительная строка) |
$A3 (смешанная ссылка) |
|
|
A1 (относительный столбец и относительная строка) |
C3 (относительная ссылка) |
Абсолютная и относительная ссылка в сео
- Что такое абсолютная и относительная ссылка?
- Абсолютная ссылка это
- Относительная ссылка это
- Плюсы и минусы абсолютных ссылок
- Плюсы и минусы относительных ссылок
- Что лучше, абсолютные или относительные ссылки?
В рамках данного обзора, я расскажу вам что такое абсолютная и относительная ссылка в сео, а так же некоторые особенности. И начну с определений.
Что такое абсолютная и относительная ссылка?
Вначале стоит разобраться, а что же представляют собой эти самые абсолютные и относительные ссылки.
Абсолютная ссылка это
Абсолютная ссылка — это ссылка, в которой в качестве адреса указан полный URL страницы, включая протокол, название домена и прочее.
Вот пара примеров::
<a href="https://siie1/page1.html">Страница 1</a> <a href="http://www.siie1/blog/page2.php">Страница 2</a>
Говоря простыми словами, от исходной точки до конечной.
Относительная ссылка это
Относительная ссылка — это ссылка, в которой в качестве адреса указана часть URL назначения и в которой могут использоваться различные модификаторы, определяющие от какой части основного адреса страницы должен начинаться адрес назначения. Как не сложно заметить, тут чуть «заковыристое» определение, но из примеров станет понятно о чем речь.
Допустим, исходная открытая страница (в которой расположены ссылки) это https://site/category1/category2/page1.html
<a href="//siie/page1.html">Ссылка без указания протокола - используется https из текущего адреса</a> <a href="https://siie/page1.html">В абсолютном виде</a> <a href="/cat3/page1.html">Открыть страницу от корня сайта - используется "https://site/"</a> <a href="https://siie/cat3/page1.html">В абсолютном виде</a> <a href="/../page1.html">Переместится на 1 уровень вверх - используется "https://site/category1/"</a> <a href="https://siie/category1/page1.html">В абсолютном виде</a> <a href="/page1.html">Текущий уровень вложенности - используется "https://site/category1/category2/"</a> <a href="https://site/category1/category2/page1.html">В абсолютном виде</a>
Говоря об относительных ссылках, нельзя не упомянуть про метатег base. Его основное предназначение изменить базовый адрес. Например, если нужно, чтобы в каждой странице он был в корне сайта, то метатег будет выглядеть так (рекомендуется располагать в head):
<base href="https://site/">
Примечание: Кстати, метатег base так же может быть c относительным адресом. Вообще, с ним масса нюансов (например, JS-редиректы через window. location.href, стили вставленные в html и т.п.), но это выходит за рамки данного обзора. Поэтому перед использованием советую ознакомиться с base более детально.
location.href, стили вставленные в html и т.п.), но это выходит за рамки данного обзора. Поэтому перед использованием советую ознакомиться с base более детально.
Как не сложно заметить, относительные ссылки: короче, гибче и проще для использования. Однако, порой из них сложно понять реальный адрес, особенно если применяется очень разветвленная структура. Хотя, справедливости ради, отмечу, что для обычных пользователей это не такая уж проблема, так как, при наведении курсора мыши на ссылку, в нижней левой части браузер отображает результирующий адрес назначения.
Теперь, более детально рассмотрим плюсы и минусы.
Плюсы и минусы абсолютных ссылок
Плюсы абсолютных ссылок:
1. Дополнительная защита от парсеров. Чаще всего речь о парсерах, которые не чистят внутренности контента. В такой ситуации ссылка копируется полностью, поэтому исходный сайт получает дополнительных доноров к своей ссылочной массе. В этом смысле относительные лишь приведут к 404 странице либо перенаправлению в корень сайта-негодяя.
2. Меньше проблем с адресацией. Так как ссылка содержит полный путь, то, например, добавление мета тега base (о котором чуть ранее упоминал) вряд ли приведет к каким-либо проблемам.
3. Меньше проблем с RSS. Суть в том, что приемник RSS (который читает ленту) «не особенно знаком» со структурой сайта источника. Поэтому он не сможет (и вероятнее всего не будет) преобразовать относительную ссылку в абсолютную.
4. При изменении структуры сайта проще решаются отдельные ошибки. В основном из-за того, что адрес ссылки указан полностью. Например, если исходная страница «page1.html» находится в категории «/blog/» и она ссылается в страницу с тем же уровнем, допустим, «page2,html» через относительный путь без слешей и прочего (как результат «/blog/page2.html»), то, при переносе исходной страницы из «/blog/» в «/cat3/», она начинает ссылаться не в «/blog/page2.html», а в «/cat3/page2.html» (из-за относительности). В таких ситуация не всегда просто определить где искать страницу «page2. html», нежели как это происходит при использовании абсолютных ссылок.
html», нежели как это происходит при использовании абсолютных ссылок.
5. Меньше проблем при копировании и использовании фрагментов контента. Допустим, вы хотите сделать рассылку части обзора. Если внутри используются абсолютные ссылки, то «учтете вы или не учтете, что ссылки внутри необходимо проверять» не вызовет проблем. В случае же с относительными проблемы вполне могут быть (как минимум, когда смотришь html-письмо, то базовым адресом не является сайт из письма).
Справедливости ради, отмечу, что существует расхожее мнение о том, что поисковики, такие как Яндекс и Google, лучше воспринимают «абсолютные ссылки», но каких-либо источников, подтверждающих это со стороны поисковиков, «вроде как» не встречается (кроме того поисковики сами используют относительные адреса, но об этом чуть позже).
Минусы абсолютных ссылок:
1. Редиректы с WWW/без WWW, а так же http/https создают массу проблем. Рассмотрим суть проблемы. Допустим, вы решили вместо http использовать https. Для этого вы настроили редирект. И если многие динамические элементы легко переформировать (или вообще это делается автоматически). Например, обычно в менюшках у CMS вставляется в начало URL страницы тот адрес и с тем протоколом, которые были заданы в конфигурационном файле. То, вот в случае обычного контента возникает проблема. Дело в том, что исходные ссылки-то были в http. Это означает, что открытие любых страниц из контента будет приводить к лишним задержкам (из-за необходимости редиректа). Не говоря уже о том, что пользователи будут копировать ссылки в старом варианте, что так же означает необходимость редиректа, при переходе в сайт из другого ресурса.
Для этого вы настроили редирект. И если многие динамические элементы легко переформировать (или вообще это делается автоматически). Например, обычно в менюшках у CMS вставляется в начало URL страницы тот адрес и с тем протоколом, которые были заданы в конфигурационном файле. То, вот в случае обычного контента возникает проблема. Дело в том, что исходные ссылки-то были в http. Это означает, что открытие любых страниц из контента будет приводить к лишним задержкам (из-за необходимости редиректа). Не говоря уже о том, что пользователи будут копировать ссылки в старом варианте, что так же означает необходимость редиректа, при переходе в сайт из другого ресурса.
Примечание: Так же советую почитать обзор про значение скорости для поисковых систем.
2. Редактирование абсолютных ссылок это «то еще удовольствие». Немного утрируя, суть в том, что при абсолютных ссылках, как говорится, «любой чих» со структурой или адресацией, и вот уже «маячит» необходимость «шерстить» контент. Относительные же ссылки, при грамотном подходе, существенно реже вызывают такие проблемы. Банально потому, что вторые придуманы для обеспечения гибкости (в том числе).
Относительные же ссылки, при грамотном подходе, существенно реже вызывают такие проблемы. Банально потому, что вторые придуманы для обеспечения гибкости (в том числе).
3. Перенос сайта автоматически означает корректировку контента. Как частный случай предыдущего пункта. Отдельно выделил потому, что это, пожалуй, первое с чем сталкиваются люди, когда им нужно перенести сайт с одного домена в другой (с тестового в основной и т.п.).
4. Усложняют html и могут влиять на скорость. Во-первых, чем больше и длиннее адреса, тем менее читабельным становится html-код. Банально потому, что это много повторяющихся и громоздких кусков текстов. Во-вторых, полные пути это необходимость дублировать одни и те же куски, что увеличивает размер. Может казаться, что это не особенно важно, однако если у вас 200 ссылок (картинки, ссылки в страницы и т.п.) и в каждой из них 50-100 символов (100 при длинных URL) заданы из-за абсолютных путей, то это означает примерно 10-20Кб дополнительного кода в html. Вроде бы немного, но тут важен фактор «с миру по нитке, вот и рубаха».
Вроде бы немного, но тут важен фактор «с миру по нитке, вот и рубаха».
Плюсы и минусы относительных ссылок
Плюсы относительных ссылок:
1. Гибкость. Не только из-за того, что нет необходимости полностью указывать URL, но и из-за наличия модификаторов, которые позволяют создавать достаточно сложные вариации адресации.
2. Краткость. Обычно, такие ссылки существенно короче. Например, «page2.html» короче «https://site/cat1/cat2/page2.html» более чем в 3 раза.
3. Читаемость. Как не сложно догадаться из первых двух пунктов, относительные ссылки существенно легче воспринимаются.
4. Отсутствие проблем с WWW и http/https. Конечно, если речь не идет о ссылках без указания протокола (в этом случае могут возникнуть проблемы из-за WWW).
5. Отсутствие проблем с переносом и созданием сайтов. Обычно, вполне нормальной практикой считается создание или редактирование сайта в тестовой версии, у которой так же обычно техническое название домена, с последующим переносом в основной сайт (с нормальным доменным именем). Соответственно, относительные ссылки делают сие действие более удобным.
Соответственно, относительные ссылки делают сие действие более удобным.
6. Можно использовать на нескольких разных доменах. Например, как в случаях с зеркалами сайтов, когда дубликаты используются для обеспечения доступа, а информация просто копируется.
7. Нередко проще менять структуру сайта. Конечно, это во многом зависит от грамотности ее организации, вариантов адресации в ссылках и характера переделки структуры, но все же чаще это сделать проще.
Минусы относительных ссылок:
1. Необходимость постоянно учитывать используемые подходы для построении относительных ссылок. В отличии от абсолютных ссылок (где, кстати, подобное так же может требоваться), с относительными несколько сложнее. Банально тот же метатег base при полных путях никак не отразится, а вот с относительными его использование быть существенным (в плане адресации и доступности страниц).
2. Отсутствие защиты от парсеров. Как не сложно догадаться, при копировании контента с относительными ссылками, они не приведут к увеличению доноров.
3. Могут сложнее решаться проблемы с адресацией. Конечно, сильно зависит от подхода, но если, например, изменили структуру полгода назад, не скорректировали ссылки и нет бэкапов (настоятельно рекомендую уделять этому время), то понять в какие страницы контекстные ссылки должны ссылаться сложнее, чем в случае с полными путями. Тут важно понимать, что у больших сайтов нередко бывает по нескольку (а то и десятков) обзоров, которые пересекаются тематикой (в стиле «как выбрать когтеточку», «какие бывают когтеточки», «какие когтеточки больше нравятся пушистикам — эксперимент» и т.п.).
4. Требуют от пользователей понимания. Суть в том, что с абсолютными ссылками сложнее создать запутанную адресацию, так как ссылка содержит полный путь (адресация может быть «кривой», но понять «что и где» несложно). А вот с относительными сделать это существенно проще, так как они подразумевают гибкость.
Что лучше, абсолютные или относительные ссылки?
Вообще вопрос «что лучше, абсолютные или относительные ссылки» звучит так, как будто ищется какая-то универсальная панацея для продвижения.
Во-первых, важно понимать, что поисковые системы меняют свои требования к сайтам от года к году. Иными словами, что могло быть важно год назад (и это подтверждали сео эксперименты), может быть неважным сегодня (и наоборот). Во-вторых, эти возможности html прописаны стандартами и их используют все сайты. Поэтому просто так требовать, чтобы половина (плюс/минус) из них вдруг поменяла подход к адресации — это несколько нереально. Утрируя, это же не «перестаньте напихивать ключевики в тексты» (такие вещи бесполезны пользователям и только захламляют интернет). В-третьих, требования каждого сайта могут быть уникальными. Например, та же защита от парсеров подразумевает использование полных путей (в комплексе с остальными методами). А для сайтов, стремящихся максимально уменьшить размер страницы (чтобы они быстрее открывались), относительные ссылки будут в приоритете.
Тут стоит понимать, что существуют как большие сайты с абсолютными ссылками (например, хабр, VC), так и с относительными (например, социальная сеть ВК, YouTube, Википедиа). Поэтому не стоит относиться к этому как к особо значительному критерию, тем более, что в плане сео продвижения существуют более важные моменты, чем «какие там у вас пути в ссылках». Например, те же поведенческие факторы.
Примечание: Интересный факт, в момент написания обзора у поисковиков Яндекс и Google справочная система использует относительные ссылки.
Однако, можно точно сказать, что смешивать эти два подхода не стоит, за небольшими редкими исключениями. Иначе, с ростом сайта уровень сложности решения проблем, связанных с адресацией, будет расти существенно быстрее. Утрируя, это как печь мясные пирожки и торт одновременно — и торт пахнет мясом и пирожки в креме.
Так же советую ознакомиться с обзорами: открытые и закрытые ссылки и обмен ссылками.
Понравилась заметка? Тогда время подписываться в социальных сетях и делать репосты!
☕ Понравился обзор? Поделитесь с друзьями!
- Что такое Punycode?
- Кликджекинг: что такое?
Добавить комментарий / отзыв
HTML и URL
HTML и URLСодержимое
- Унифицированные указатели ресурсов (URL)
- Идентификаторы фрагментов
- Относительные URL-адреса
- URL-адреса в HTML
Всемирная паутина — это сеть информационных ресурсов. Паутина опирается на три механизма, чтобы сделать эти ресурсы легко доступными для максимально широкая аудитория:
- Единая схема именования для поиска ресурсов в сети, т.е. URL-адреса
- Протоколы для доступа к именованным ресурсам через Интернет. например HTTP
- Гипертекст для удобной навигации по ресурсам.
 например HTML
например HTML
HTML-документы используют URL-адреса для указания гипертекстовых ссылок. Ниже приводится краткое введение в URL-адреса.
Каждый ресурс, доступный в Интернете — HTML-документ, изображение, видео клип, программа и т. д. — имеет адрес, который может быть закодирован Унифицированный указатель ресурсов или «URL» (определено в [RFC1738]).
URL-адреса обычно состоят из трех частей:
- Схема, идентифицирующая протокол, используемый для доступа к ресурсу.
- Имя машины, на которой размещен ресурс.
- Имя самого ресурса в виде пути.
Рассмотрим URL-адрес, обозначающий текущую спецификацию HTML:
http://www.w3.org/TR/WD-html4/cover.html
Этот URL-адрес может быть прочитан следующим образом: используйте протокол HTTP (см. [RFC2068]), чтобы
перенести данные, находящиеся на машине www.w3.org, в файл
«/TR/WD-html4/cover.html». Другие схемы, которые вы можете увидеть в документах HTML
включите «mailto» для электронной почты и «ftp» для FTP.
URL-адреса, как правило, чувствительны к регистру (за исключением имена). Могут быть URL-адреса или части URL-адресов, где регистр не имеет значения, но определить их может быть непросто. Пользователи всегда должны учитывать, что URL-адреса чувствительны к регистру.
Набор символов URL-адресов, отображаемых в HTML, указан в [RFC1738].
5.1.1 Идентификаторы фрагментов
Некоторые URL-адреса относятся к расположению внутри ресурса. Как указано в [RFC1808], такой URL-адрес заканчивается символом «#», за которым следует идентификатор привязки. (так называемый «идентификатор фрагмента»). Например, вот URL-адрес, указывающий на якорь с именем section_2 :
http://somesite.com/html/top.html#section_2
5.1.2 Относительные URL-адреса
Относительный URL-адрес (определенный в [RFC1808]) не содержит
любой протокол или информация о машине. Его путь обычно относится к
ресурс на той же машине, что и текущий документ. Родственник
URL-адреса могут содержать компоненты относительного пути («.» означает один уровень вверх).
в иерархии, определяемой путем), и может содержать идентификаторы фрагментов.
Родственник
URL-адреса могут содержать компоненты относительного пути («.» означает один уровень вверх).
в иерархии, определяемой путем), и может содержать идентификаторы фрагментов.
Относительные URL-адреса преобразуются в полные URL-адреса с использованием базового URL-адреса. [RFC1808] определяет нормативный алгоритм этого процесса.
В качестве примера относительного разрешения URL предположим, что у нас есть база URL-адрес «http://www.acme.com/support/intro.html». Относительный URL-адрес в следующая разметка для гипертекстовой ссылки:
Поставщики
будет расширен до полного URL-адреса «http://www.acme.com/support/suppliers.html», в то время как относительный URL-адрес в следующей разметке для изображения
расширится до полного URL-адреса «http://www.acme.com/icons/logo.gif».
5.1.3 URL-адреса в HTML
В HTML URL-адреса играют роль в следующих ситуациях:
- ссылка на другой документ или ресурс,
(см.
 A и ССЫЛКА элемента).
A и ССЫЛКА элемента). - ссылка на внешнюю таблицу стилей или сценарий (см. ССЫЛКА и СКРИПТА элемента).
- изображений, объектов и апплетов для включения на страницу (см. ИМГ , ОБЪЕКТ , АППЛЕТ и ВХОД элемента). Карты изображений
- (см. КАРТУ и элемента AREA ).
- подача формы (см. ФОРМА ).
- кадров (см. РАМКА и элемента IFRAME ( элемента).
- со ссылкой на внешнюю ссылку (см. Q , БЛОКЦИТАТА , ИНС и элемента DEL ).
- относится к соглашениям о метаданных, описывающих документ (см. элемент HEAD ).
Пользовательские агенты должны вычислить базовый URL-адрес для разрешения относительного
URL-адреса в соответствии с [RFC1808]. Ниже приводится
краткое изложение того, как [RFC1808] применяется к HTML. Пользовательские агенты должны рассчитывать базовый URL-адрес в соответствии с
следующие приоритеты (от наивысшего приоритета к низшему):
Пользовательские агенты должны рассчитывать базовый URL-адрес в соответствии с
следующие приоритеты (от наивысшего приоритета к низшему):
- Базовый URL задается элементом BASE .
- Базовый URL-адрес задается заголовком HTTP (см. [RFC2068]).
- По умолчанию базовым URL-адресом является текущий документ.
Кроме того, элементы OBJECT и APPLET определяют атрибуты, которые принимают приоритет над значением, установленным BASE элемент. Пожалуйста, ознакомьтесь с определениями этих элементов для получения дополнительной информации. информация о проблемах с URL-адресами, характерными для них.
Элементы ссылок, указанные в заголовках HTTP, обрабатываются точно так же, как LINK элемента, которые явно появляются в документ.
URL-адреса MAILTO
В дополнение к URL-адресам HTTP авторы могут захотеть включить MAILTO
URL-адреса (см. [RFC1738])
в их документах. URL-адреса MAILTO вызывают отправку электронной почты некоторым
Адрес электронной почты. Например, автор может создать ссылку, которая,
при активации заставляет пользовательский агент открывать почтовую программу
с адресом назначения в поле «Кому:».
URL-адреса MAILTO вызывают отправку электронной почты некоторым
Адрес электронной почты. Например, автор может создать ссылку, которая,
при активации заставляет пользовательский агент открывать почтовую программу
с адресом назначения в поле «Кому:».
URL-адреса MAILTO имеют следующий синтаксис:
mailto: адрес электронной почты
Пользовательские агенты могут поддерживать расширения URL-адресов MAILTO, которые не однако интернет-стандарты (например, добавление информации о предмете к URL-адрес с синтаксисом «?Subject=my%20subject», где любые символы пробела заменяются на «%20»). Некоторые пользовательские агенты также поддерживают «?Cc= адрес электронной почты «.
Рассмотрите любой из следующих сценариев:
Ребрендинг/реструктуризация/переименование
- Ваша организация и ее подразделения реструктурируются и меняют названия
- Ваш ИТ-отдел и специалисты по контентной стратегии принимают решение о новом соглашении об именах, которое влияет на имена и URL-адреса ваших сайтов для доступа к этим сайтам ИЛИ вы переходите с http на https
- У вас есть сотни (тысячи?) документов, ссылок, запросов контента и ссылок на сценарии на ваших сайтах, которые ссылаются на старые URL-адреса и теперь не работают
Копирование сайтов/структур или создание шаблонов
- Вам необходимо создать шаблон сайта группы, содержащий содержимое по умолчанию и макеты страниц
- Вы создаете шаблон со ссылками на скрипты, страницы и продвигаемые ссылки, которые являются абсолютными
- Вы должны обновить все эти ссылки (некоторые, возможно, скрыты глубоко в папке макетов) на новый URL-адрес местоположения сайта , если только эти ссылки не предназначены для обратного вызова на другой сайт.

Имейте в виду, что если у пользователя нет доступа к сайту или библиотеке дочернего сайта, где хранятся сценарии, на которые он ссылается, эти сценарии не будут выполняться для этого пользователя независимо от того, что . Это может повлиять на внешний вид, ощущения и функции сайта, что вызывает путаницу и проблемы с доверием, когда они звонят, а вы говорите: «Мне нравится!» и у них другой опыт
Многих из этих проблем и «задач очистки» можно избежать (по большей части), используя относительные URL-адреса вместо абсолютных URL-адресов.
Какая разница?
Абсолютные URL-адреса содержат домен вашего сайта (contoso.com) и указывают конкретно на элемент в точном местоположении.
«https://sharepoint.contoso.com/sites/HR/Documents”
Относительные URL-адреса не содержат вашего домена и обычно включают только целевое имя элемента, который существует в том же веб-приложении , где размещена ссылка. В следующем примере с любого сайта или дочернего сайта в коллекции вы попадете в библиотеку «Документы» сайта верхнего уровня, если она существует.
В следующем примере с любого сайта или дочернего сайта в коллекции вы попадете в библиотеку «Документы» сайта верхнего уровня, если она существует.
«/Documents»
Или, если элемент, на который вы ссылаетесь, находится на дочернем сайте или другом дочернем сайте, он также должен содержать этот уровень URL-адреса, но все же быть относительным, потому что он не оглядывается назад к домену. Таким образом, если вы скопируете сайт отдела кадров в другое семейство сайтов, ссылки все равно будут работать, при условии, что содержимое останется прежним.
«/sites/HR/Documents»
Вы можете представить пример абсолютного URL-адреса ИЛИ третий пример ссылки на элемент из другого семейства сайтов в веб-приложении, если сайт «HR» изменил свой путь на «HumanResources», все абсолютные URL-адреса и относительные URL-адреса, содержащие «HR», теперь не работают.
При этом: Относительные URL-адреса лучше всего использовать для «коротких» ссылок (т. е. скрипт, указанный в CEWP на домашней странице дочернего сайта, и скрипт хранится на том же дочернем сайте ). Чем дальше ваш пункт назначения от местоположения ссылки, тем выше риск неработающих ссылок или ошибок в будущем.
е. скрипт, указанный в CEWP на домашней странице дочернего сайта, и скрипт хранится на том же дочернем сайте ). Чем дальше ваш пункт назначения от местоположения ссылки, тем выше риск неработающих ссылок или ошибок в будущем.
Чем же так хороши относительные URL-адреса?
Можно использовать оба типа URL-адресов в разных сценариях, но в SharePoint, где мы не так сильно беспокоимся о поисковой оптимизации, я считаю «лучшей» практикой использовать относительные URL-адреса, где это возможно в одном веб-приложении. Еще лучше, в одном семействе сайтов .
Относительные URL-адреса не прерываются при:
- изменении URL-адреса сайта верхнего уровня семейства сайтов SharePoint
- Изменить имя и URL-адрес дочернего сайта SharePoint
- Скопируйте дочерний сайт в другое семейство сайтов
- Сделать дочерний сайт шаблоном с содержимым по умолчанию и многократно использовать его
- Реплицируйте в среду разработки/тестирования.
 Вы хотите, чтобы эти ссылки были относительными и не ссылались на рабочие сайты через абсолютный URL-адрес 9.0015
Вы хотите, чтобы эти ссылки были относительными и не ссылались на рабочие сайты через абсолютный URL-адрес 9.0015
Относительные URL-адреса также позволяют вашей странице загружаться быстрее (хотя и всего на долю процента).
Имейте в виду, что все эти преимущества зависят от типа создаваемого вами относительного URL-адреса. Если вы создаете «длинный» относительный URL-адрес, который включает часть URL-адреса семейства веб-сайтов, вы рискуете получить неработающие ссылки при изменении URL-адреса семейства веб-сайтов. Лучшей практикой будет использование как можно более коротких относительных URL-адресов.
Хорошие новости
SharePoint автоматически преобразует абсолютные URL-адреса в относительные для вас! Это происходит, когда вы:
- Создайте ссылку в поле форматированного текста/многострочного текста или в веб-части редактора контента (при сохранении/публикации он преобразует полный URL-адрес только в необходимую часть:
- Используйте параметры «Добавить из SharePoint» для просмотра видео, изображений, ссылок и т.
 д. После выбора автоматически предоставляется относительный URL-адрес:
д. После выбора автоматически предоставляется относительный URL-адрес:
Подробности
/Documents vs Documents
Всякий раз, когда вы используете «/» в начале ссылки, будет решено включить корень документа вашего сайта. Допустим, вы сейчас находитесь на странице https://sharepoint.contoso.com/HR/SitePages/Benefits.aspx и нажимаете каждую из этих ссылок:
| Ссылка | Пункт назначения |
| /Документы | https:// sharepoint.contoso.com/ Документы (корень) |
| /HR/Документы | https:// sharepoint.contoso.com/HR/ Документы (корень подсайта) |
| Документы | https:// sharepoint. |



 например HTML
например HTML A и ССЫЛКА элемента).
A и ССЫЛКА элемента).
 Вы хотите, чтобы эти ссылки были относительными и не ссылались на рабочие сайты через абсолютный URL-адрес 9.0015
Вы хотите, чтобы эти ссылки были относительными и не ссылались на рабочие сайты через абсолютный URL-адрес 9.0015 д. После выбора автоматически предоставляется относительный URL-адрес:
д. После выбора автоматически предоставляется относительный URL-адрес: