виды и способы использования в рисунке — Gamedev на DTF
Как облегчить себе выбор палитры для рисунка и упростить работу с цветом.
30 300 просмотров
Чтобы упростить подбор удачных цветовых сочетаний, многие художники обращаются к цветовым кругам и цветовым схемам. Разбираемся, какими они бывают, как ими пользоваться и почему не стоит ими злоупотреблять.
Прим.: эта статья больше подойдет для новичков в рисовании. Если вы уже опытный художник, почитайте наши статьи о температуре цвета и влиянии перспективы на нее.
Что такое цветовой круг?
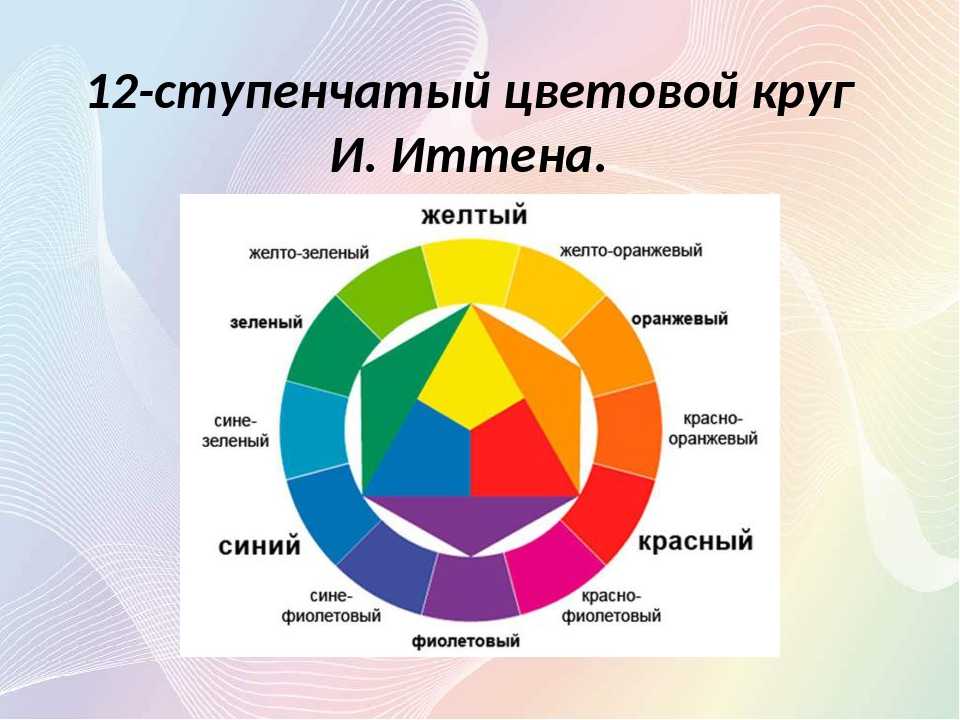
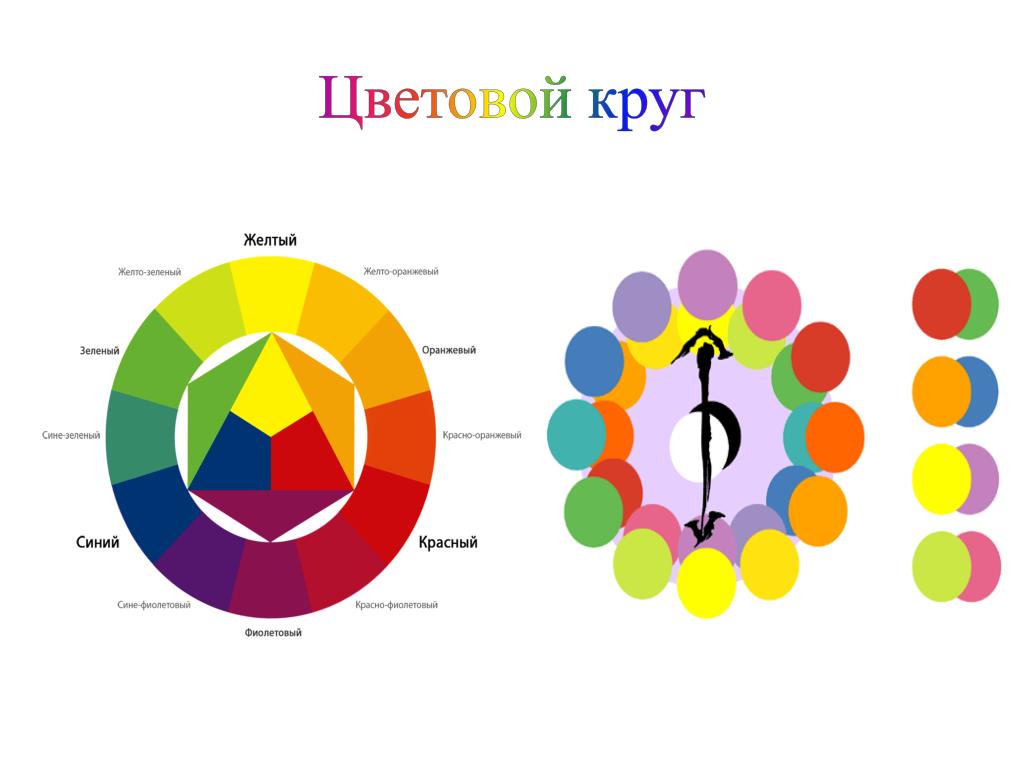
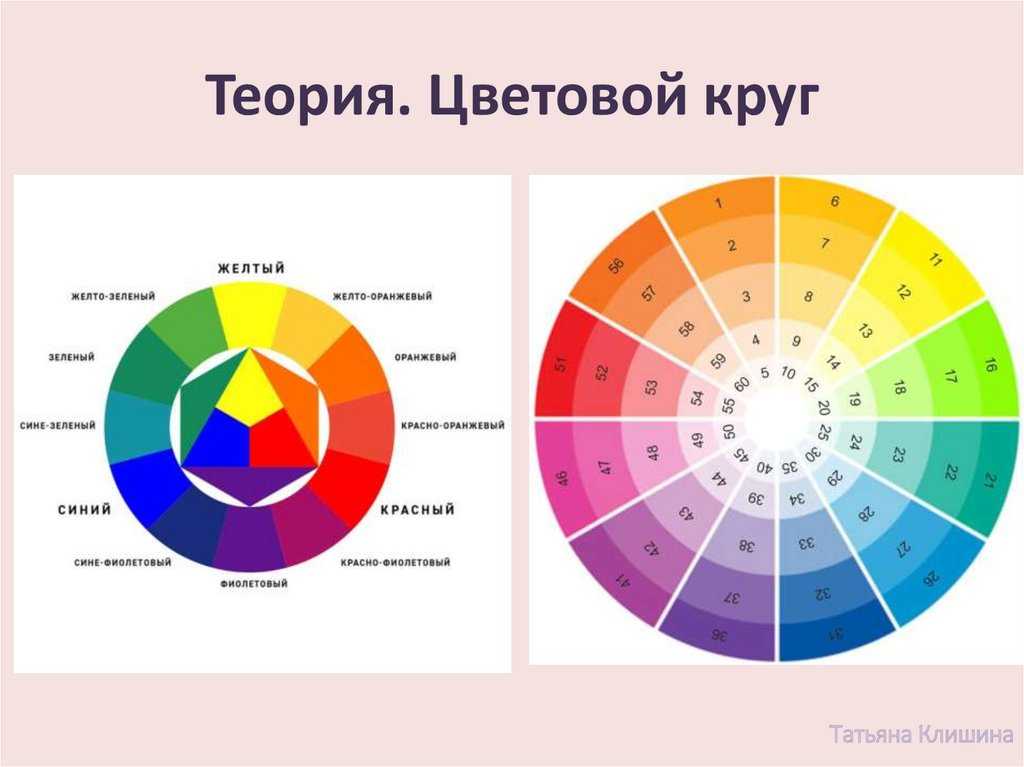
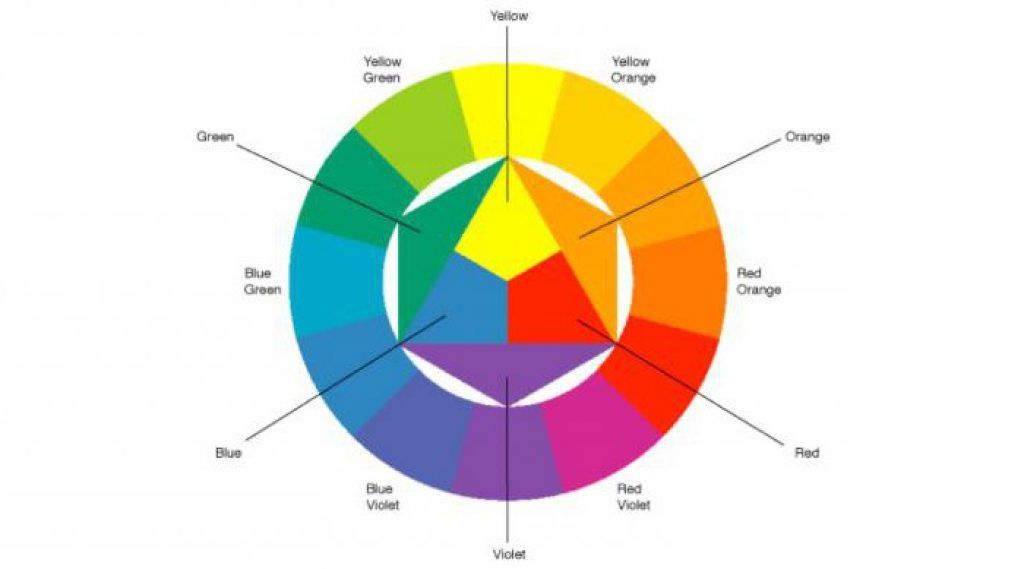
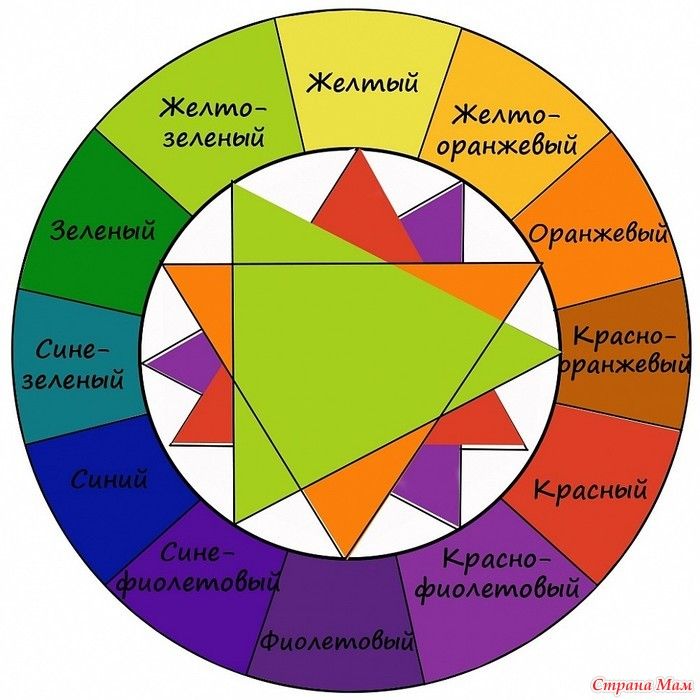
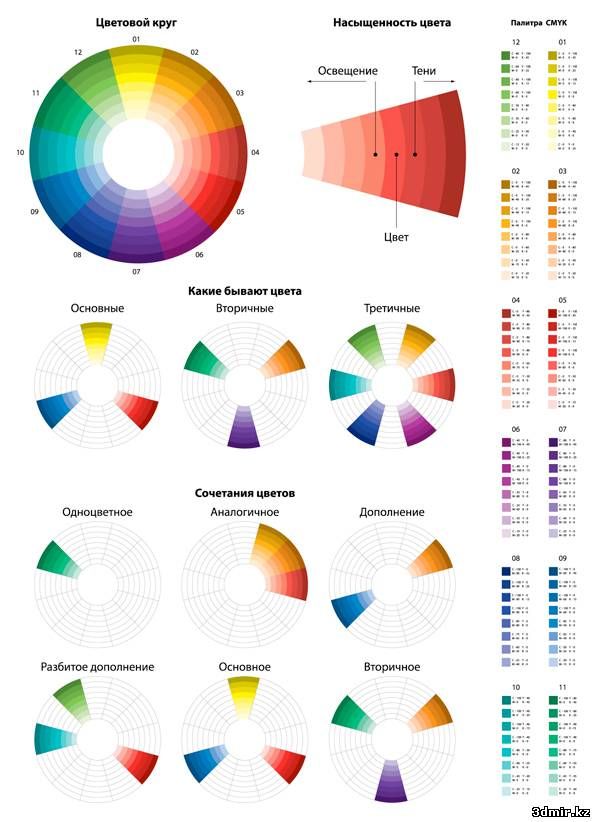
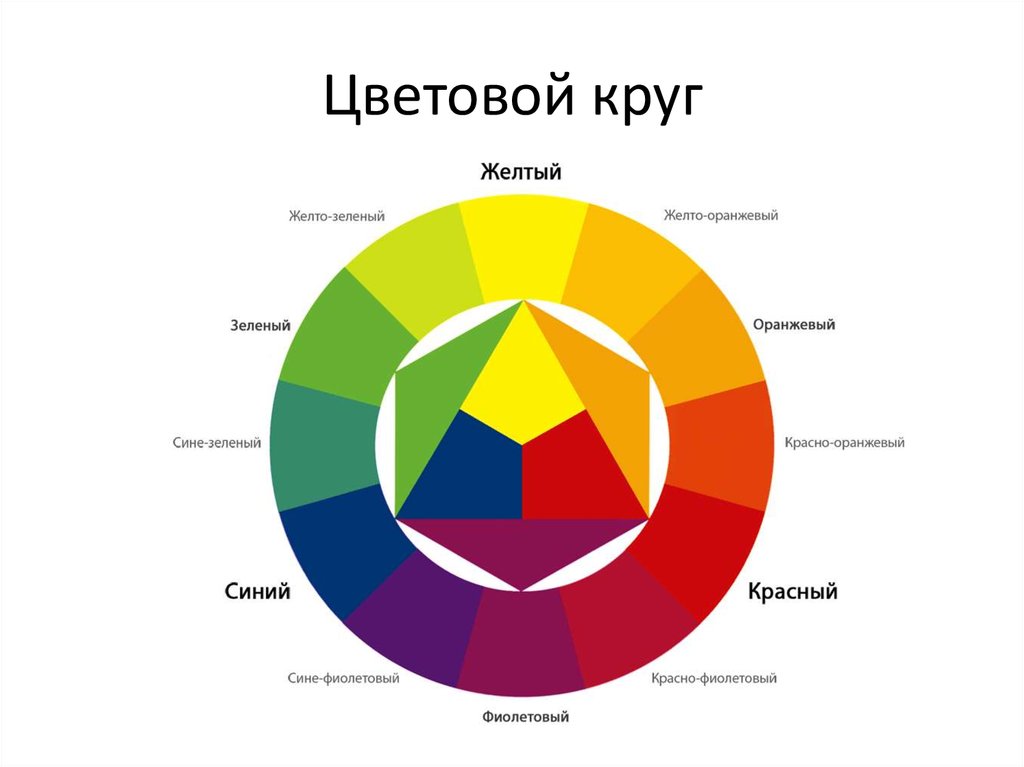
Цветовой круг Иттена. Источник
Цветовой круг — это набор первичных и вторичных цветов, которые используются как основа для получения более сложных оттенков. По сути, это спектр цветов, расположенных по кругу.
Одним из самых популярных цветовых кругов считается круг Иттена (выше), в котором отображены:
- три первичных цвета: красный, синий и жёлтый;
- шесть третичных (смесь первичных и вторичных): жёлто-зелёный, красно-оранжевый и другие.

На этот круг часто опираются как раз в подборе цветовых схем.
В первую очередь цветовые схемы — это инструмент дизайнера. Они упрощают работу с плакатами, постерами и оформлением интерфейсов приложений. Художники их тоже используют, но при добавлении объёма происходит отход от так называемых «локальных цветов» из-за теплохолодности, света и так далее. В этом нет ничего страшного.
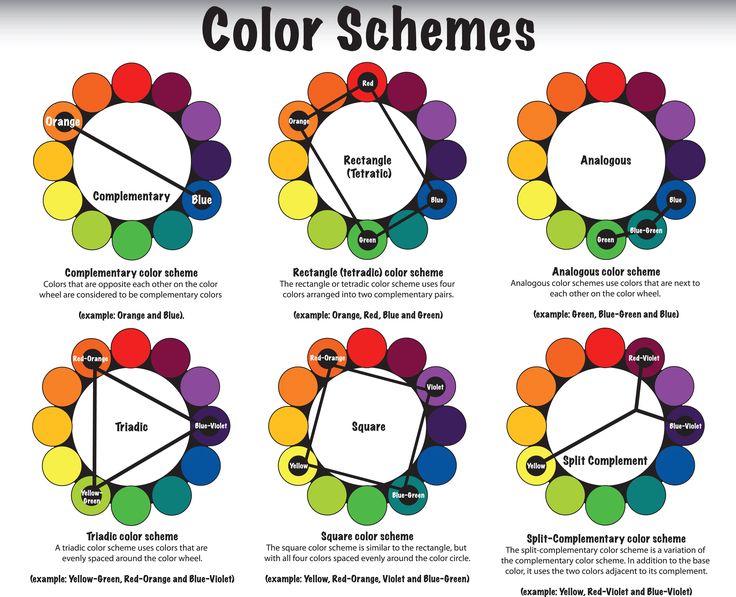
Виды цветовых схем
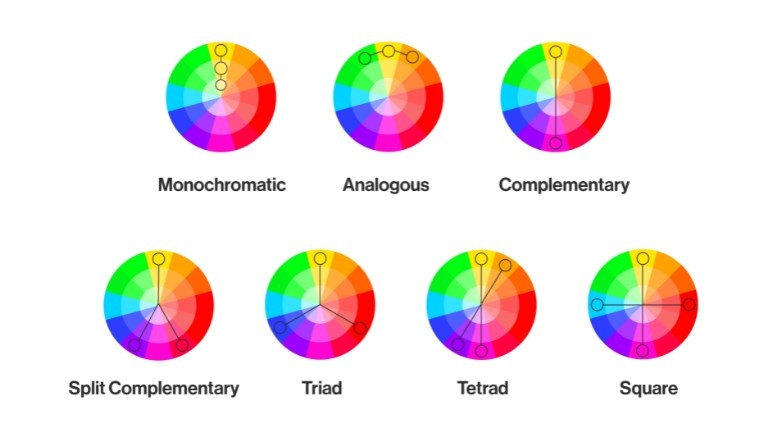
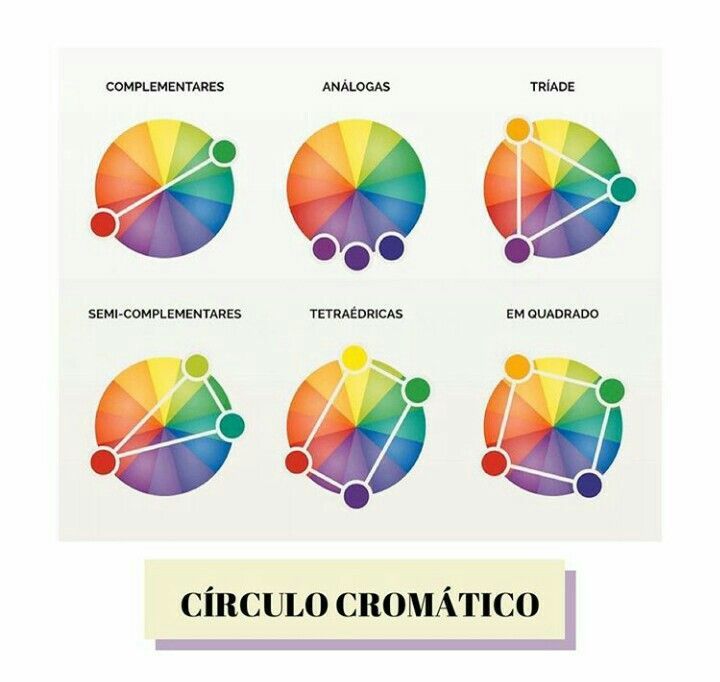
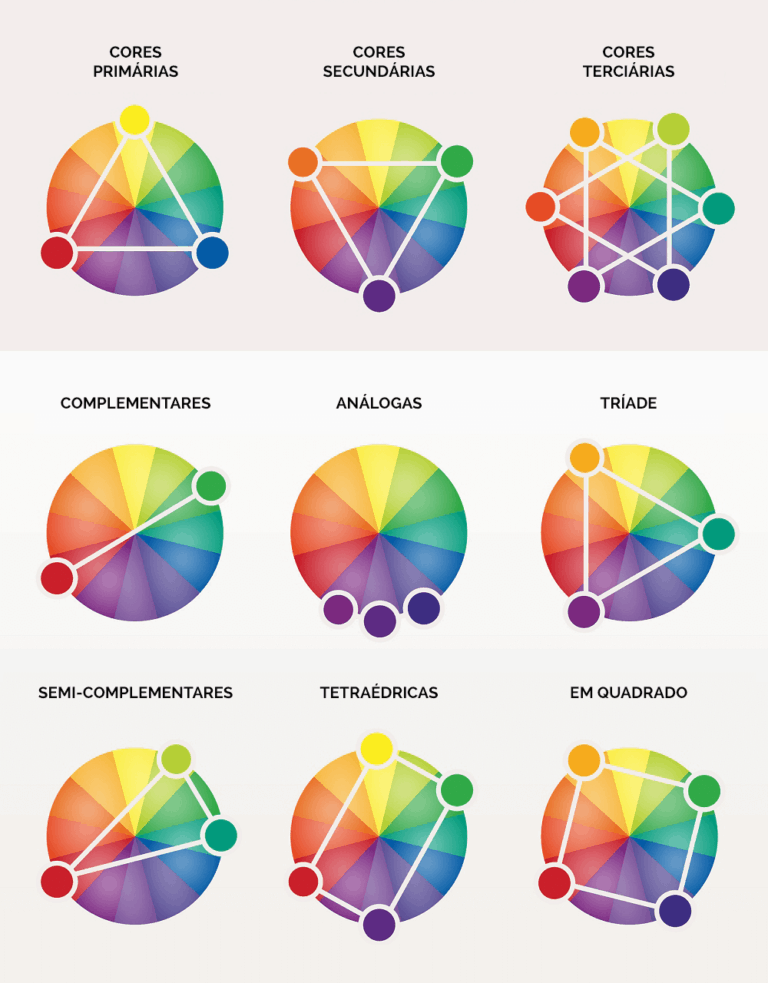
Покажем каждую на примере круга Иттена.
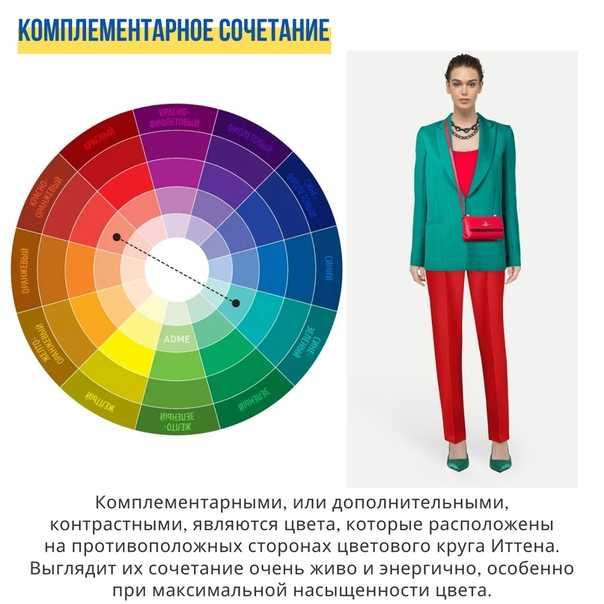
Комплементарные цвета
Это два цвета, которые на круге находятся друг напротив друга. Самые распространенные комплементарные пары: синий-оранжевый, фиолетовый-жёлтый и красный-зелёный.
Их можно увидеть, например, в «Подсолнухах» Ван Гога.
Винсент Ван Гог — «Подсолнухи». Источник
Художник Николас Коул называет комплементарную цветовую схему идеальной базой.
Тренируйтесь в использовании основных комплементарных пар, чтобы понять, как направить взгляд зрителя с помощью цвета.
Попробуйте упражнения, где вы рисуете в строго ограниченной палитре. Николас Коул
Если вы будете использовать такую схему, стоит помнить о том, что цвета на вашей работе будут сильно контрастировать. Если перестараетесь — ваша картинка может стать слишком резкой.
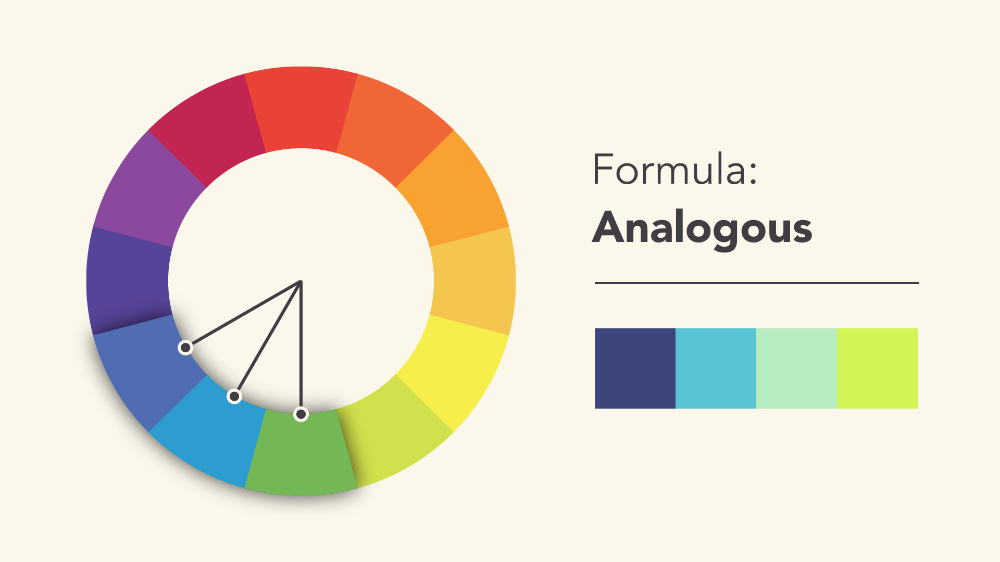
Аналоговые цвета
Находятся рядом — такие сочетания часто встречаются в природе и постер-арте.
Такие цвета любил использовать Клод Моне:
Клод Моне — «Японский мостик». Источник
В «Японском мостике» художник использовал зелёный цвет и немного синего, на картине очень низкий контраст между оттенками.
Треугольная схема
Состоит из цветов, которые находятся на вершинах равностороннего треугольника.
Яркий пример — «Молочница» Вермеера:
Йоханнес Вермеер — «Молочница». Источник
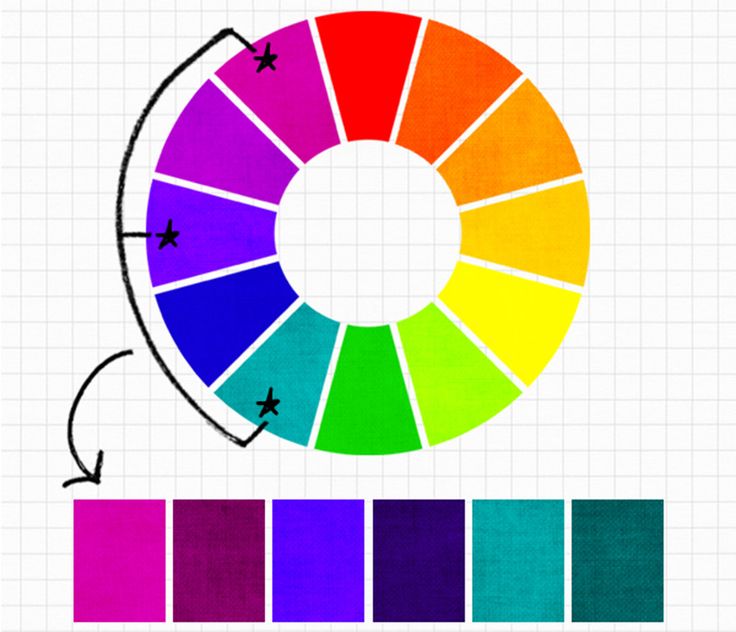
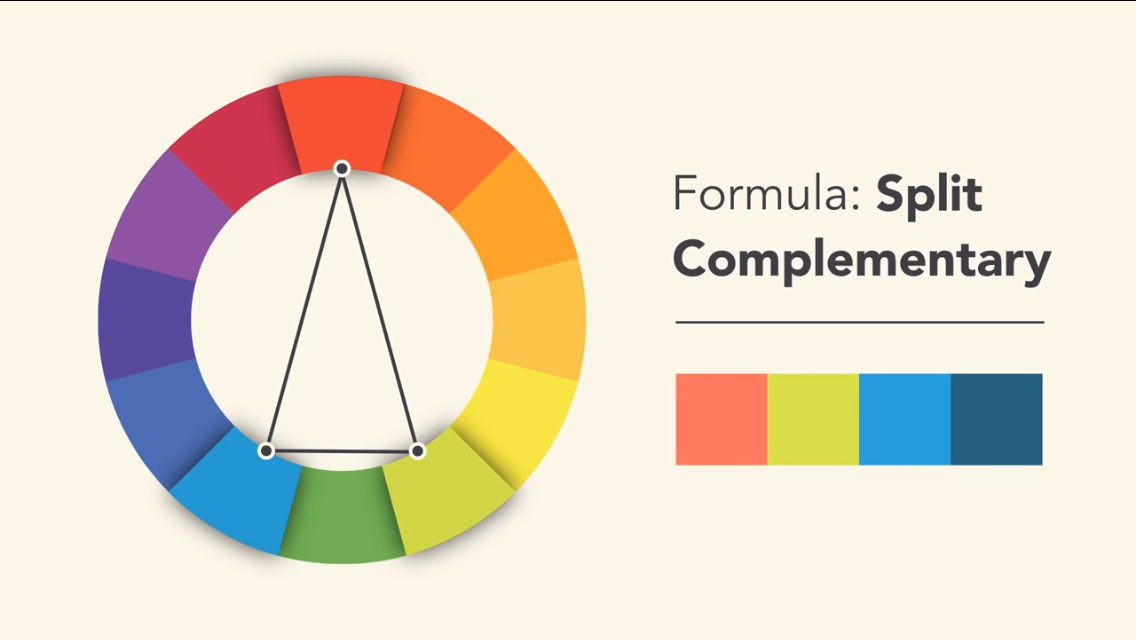
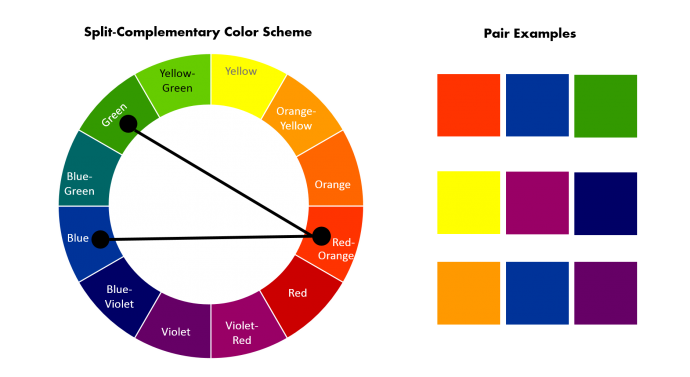
Сплит-комплементарные цвета
Находятся на вершинах равнобедренного треугольника.
Это самая простая схема для новичков, так как в её использовании очень сложно ошибиться — любые цвета в ней будут смотреться хорошо практически в любой пропорции. Наглядный пример её использования — «Регата в Аржантёе» того же Моне.
Клод Моне — «Регата на Аржантёе». Источник
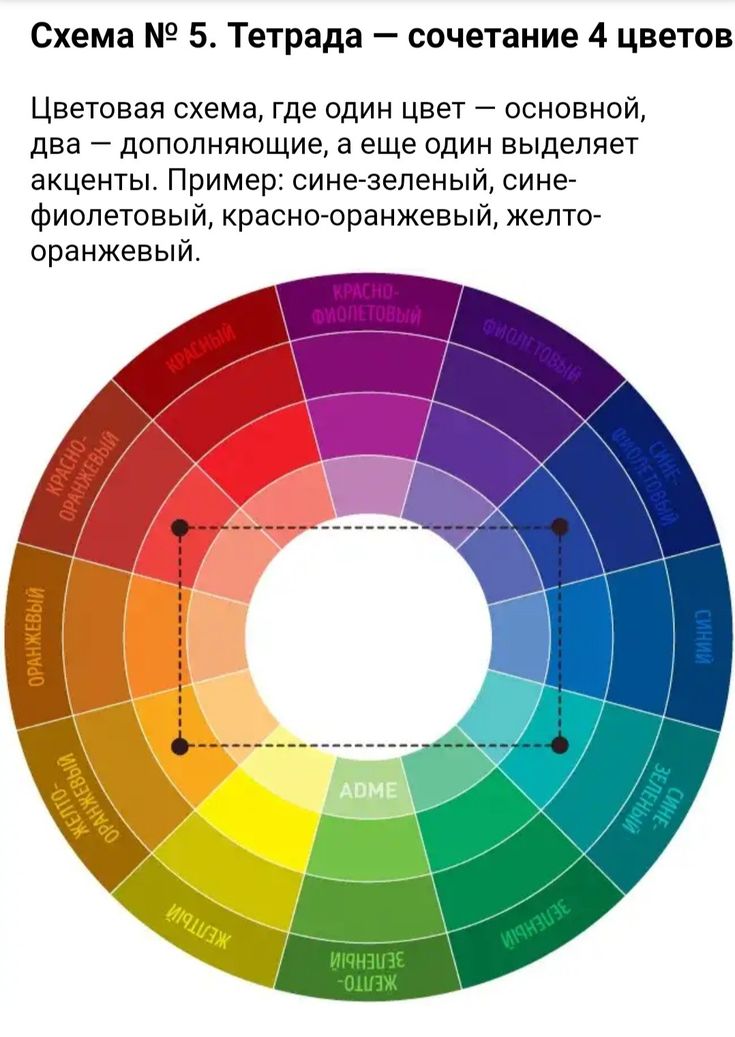
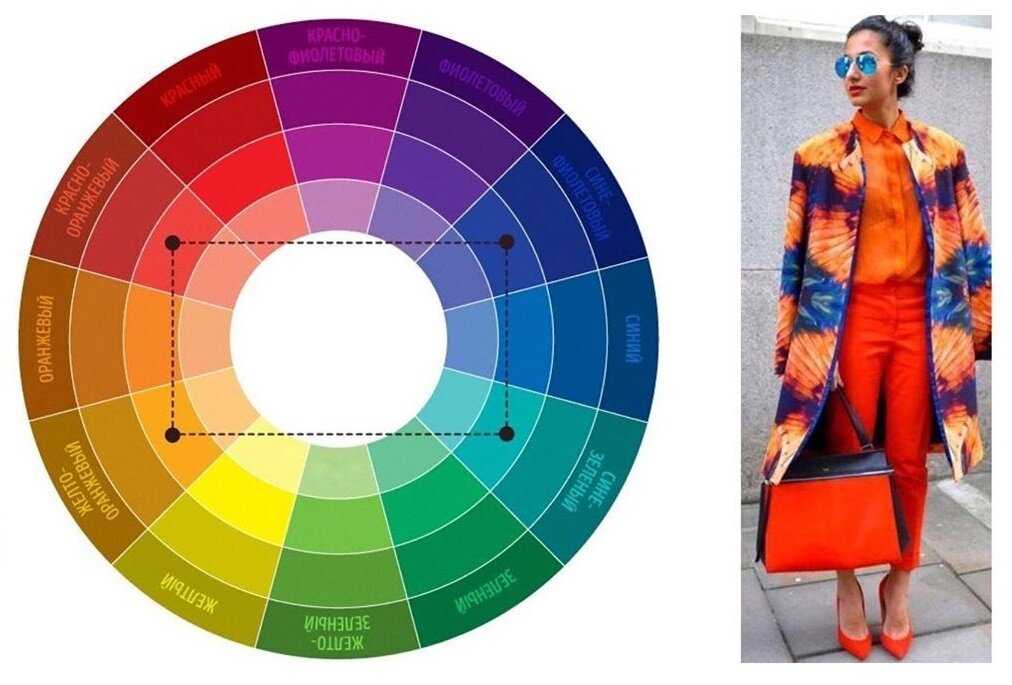
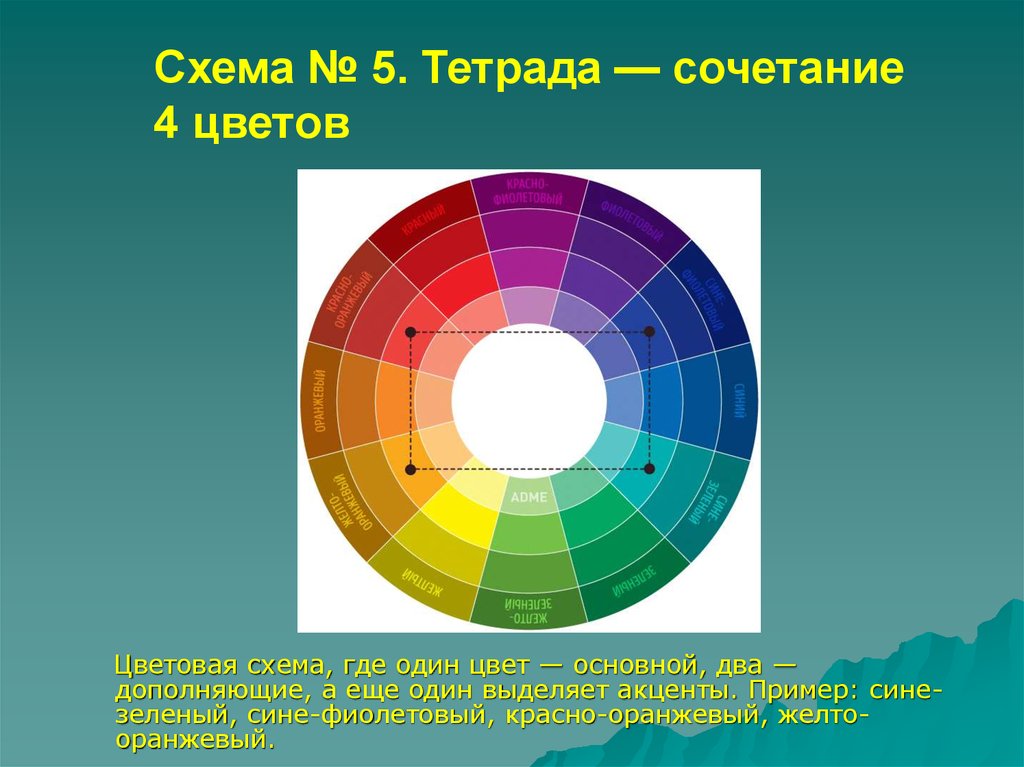
Прямоугольная схема
Состоит из двух комплементарных пар. На примере ниже показано, как сочетаются оранжевый с синим и зелёный с красным.
Наглядный пример использования этой схемы — другие подсолнухи Ван Гога.
Винсент Ван Гог — «Подсолнухи из Арля». Источник
Ван Гог также использовал четыре цвета — жёлтый для изображения цветов, зелёный для изображения вазы, голубой для стены и бледно-оранжевый для стола.
Квадратная схема
Состоят из цветов в вершинах квадрата.
Часто используются в дизайне интерьеров:
Типичный интерьер с цветами из квадратной схемы
И при изображении городских пейзажей:
Пэтти Моллика — «Верхний Вест-Сайд». Источник
Источник
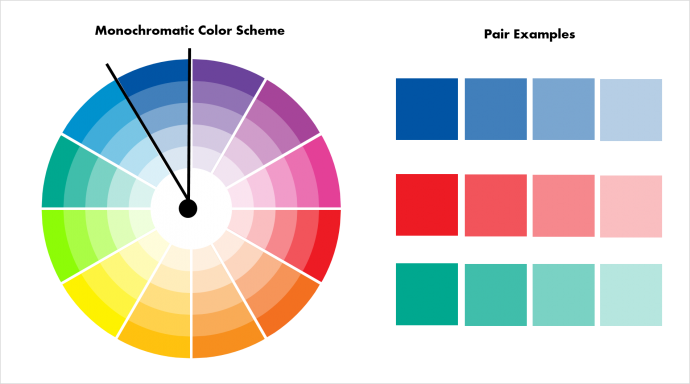
Монохромная схема
Это оттенки одного из 12-и цветов круга.
Яркий пример использования такой схемы — ещё одна работа Моне.
Клод Моне — «Утро на Сене». Источник
Ахроматическая схема
Комбинация чёрного, белого и оттенков серого.
Очевиднее всего эта схема в книжном тексте или на веб-странице. Пример из изобразительного искусства — некоторые работы Резы Асфара.
Художник — Реза Асфар. Источник
Как пользоваться цветовыми схемами
Изображение из книги «Теория цвета и практическая живопись»
Используйте метод «База, нюанс, акцент»
При работе с цветом важно следить за тем, чтобы они не спорили между собой. Для этого цвета должны отличаться не только по тону, яркости и насыщенности, но и по площади цветовых пятен, чтобы рисунок не превратился в однородную массу.
Хорошо подойдет метод, который делит палитру на базу, нюанс и акцент (БНА):
- База — цвет, который занимает на холсте наибольшую площадь. Остальные цвета художники подбирают по отношению к нему.
- Нюанс — дополнительный цвет, обычно — сосед на цветовом круге.
- Акцент — цвет, наиболее контрастный к базе. Он самый заметный, хоть и с наименьшей площадью.
Рассмотрим БНА на примере:
Художник — Реза Асфар. Источник
Жёлто-зелёный кристалл притягивает взгляд, потому что его цвет работает как акцент. Жёлто-зелёного в работе меньше, чем красного и его соседей.
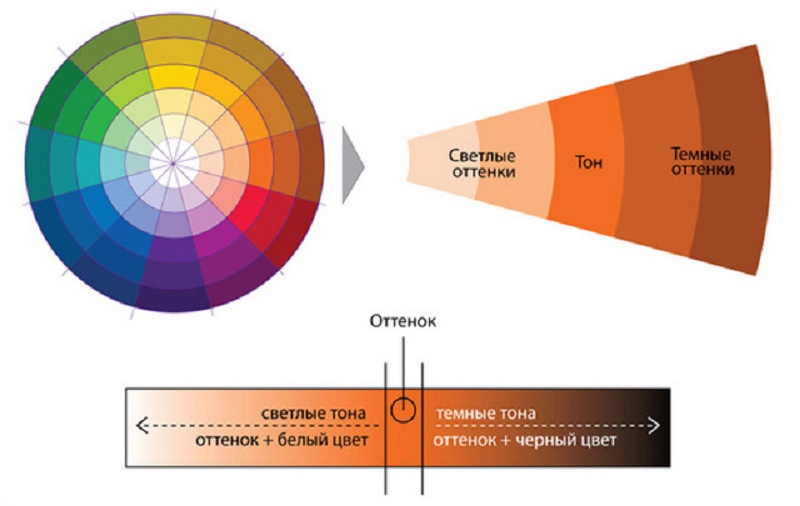
Уменьшайте насыщенность всех цветов, кроме акцентного
Слишком насыщенные цвета «шумят» и перетягивают внимание на себя. Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Комиксистка Ann Maulina (автор Raruurien и Varunair) предпочитает уменьшать насыщенность тёмных и светлых цветов, чтобы сделать акцент на полутонах.
На изображении показано движение от менее насыщенного цвета к более насыщенному, а потом обратно к менее насыщенному. Источник
Ann Maulina сравнивает цвета с голосами — когда их много, получается неразборчивая какофония. Сделайте эти голоса тише, но убедитесь, что их ведёт один основной, сильный голос. Этим голосом и будет основной цвет.
Пример понижения «голоса» цвета. Слева – негармоничные «громкие» цвета. В середине – менее насыщенные цвета, которые уже получше сочетаются. Справа — громкий цвет среди приглушённых. Источник
Расставляйте цвета по уровню яркости
Виды цветовых схем с примерами работ Ann Maulina: Монохромная, аналоговая, комплементарная, сплит-комплементарная, треугольная и прямоугольная. Источник
Источник
Ann Maulina советует во время использования схем расставлять цвета по уровню яркости. По мнению художницы, так их проще перенести на скетч.
На изображении показано расположение цвета по уровню яркости — блики, свет, светлый полутон, полутон, тёмный полутон, тень, тёмный акцент. Источник
Не нужно дотошно следовать схемам: используйте дополнительные цвета и оттенки
Цветовые схемы не решают всех проблем и использовать их нужно с умом. Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Хороший пример — популярная в кино палитра Teal Orange. Синий и оранжевый (бежевый, жёлтый) — любимое сочетание Голливуда. Это комплементарные цвета, которые можно получить, следуя схеме, но между ними есть и много других оттенков, которые в неё не попадают.
Кадры из фильмов «Люди Икс: Апокалипсис», «Остров», «Безумный Макс: Дорога ярости» и «Трансформеры». На всех использованы комплементарные цвета. Источник
Для работы с ограниченным количеством цветов вам понадобятся промежуточные оттенки: тогда картина заиграет и соберётся воедино.
Если присмотреться, в большинстве кадров с Teal Orange можно также увидеть холодные тени, которые в контексте обретают зеленоватый оттенок. Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Полезные ссылки
- На сайтах Adobe Color и Color Scheme можно подобрать цветовую схему онлайн, без регистрации и СМС.
- На сайте Color Lisa можно изучать цветовые палитры известных художников вроде Марка Шагала и Сальвадора Дали.
- Расширение для браузера ColorSnap будет полезно не только художникам, но и дизайнерам интерьеров.
 Оно подбирает цветовые палитры к любым изображениям на экране.
Оно подбирает цветовые палитры к любым изображениям на экране. - Сайт Coolors также автоматически подбирает палитры к загруженным изображениям, но без установки в браузер.
- Сайт Canva тоже автоматически подбирает палитры к изображением, которые состоят из четырёх основных цветов.
- Сайт Brandfolder создаёт палитры на основе изображений, но ещё и подписывает цветовые кодировки.
Статьи:
Текст написал Владимир Шумилов, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
Красивых цветовые схемы для вашего дизайна
Один из способов оживить ваш дизайн — выбор правильной цветовой комбинации.
Требуется натренированный глаз, чтобы передать чувства, связанные с захватывающим дух пейзажем, ассоциации с романтическим закатом или ярким событием; Нужен опыт, чтобы подобрать идеальную комбинацию оттенков и донести свое послание.
Чтобы сэкономить вам время и силы в поисках идеального сочетания цветов, мы создали список красивых цветовых схем, которые можно использовать в любом из ваших проектов.
Эти цветовые схемы уже доступны для вас в Visme, поэтому вы можете легко применить их к любому из ваших дизайнов; Достаточно нажать на цветовую комбинацию, как показано ниже.
Примените любую из этих красивых цветовых схем к своему дизайну.Попробовать бесплатно
Теперь, когда вы увидели, как применять цветовые схемы в Visme, представляем 50 уникальных и ярких цветовых комбинаций. Наша команда дизайнеров разработала их специально для вас.
1 Цветовая схема «Голубой закат»
Сочетание ярких желтых и оранжевых цветов с темно-синим и терракотовым делает эту комбинацию привлекательной практически для любого дизайна. Здесь скрыто послание энергии и жизненной силы.
2 Комбинация цветов «Ретро классика»
Это комбинация в основном темных цветов: от темно-серовато-голубого и припыленного-красного до пыльного-оранжевого; Комбинация идеальна для создания приглушенного образа. Для более простых дизайнов вы можете использовать только три основных цвета.
Для более простых дизайнов вы можете использовать только три основных цвета.
3 Комбинация «Мерцающий синий и зеленый»
Здесь представлена смесь насыщенного и яркого синего с мягким желтым и тусклым бежевым; идеально в том случае, если вы хотите что-то более захватывающее и динамичное, чем банальные цветовые сочетания.
4 Цветовая комбинация «Закат над водоемом»
Это сочетание ненасыщенного темно-синего с мягким желтым, ярко-оранжевым и красным, делает эту красочную комбинацию подходящей для беззаботной молодежной тематики.
5 Цветовая схема «Средиземноморский блюз»
Это роскошное сочетание серовато-синего с темно-синим и ряд коричневых оттенков пробуждают глубокие чувства; оттенки переносят нас в волшебную и таинственную средиземноморскую атмосферу. Схема идеально подходит для дизайнов, связанных с дорогими путешествиями.
6 Комбинация цветов «Экзотические орхидеи»
Диапазон синего, дополненный темно-голубым и ярко-оранжевым; схема идеально подходит для красочного, яркого оформления. Вы также можете выбрать цвета, которые больше всего подходят вашему дизайну, например: верхний темно-синий в качестве основного цвета и оранжевый в качестве акцента.
Вы также можете выбрать цвета, которые больше всего подходят вашему дизайну, например: верхний темно-синий в качестве основного цвета и оранжевый в качестве акцента.
7 Комбинация цветов «Утонченный и спокойный»
Эта цветовая комбинация достаточно универсальна, ее можно использовать в самых разных дизайнерских проектах: от тех, которые имеют изысканный и высококлассный вид, до тех, которые создают ощущение спокойствия и комфорта.
8 Комбинация цветов «Маджента и желтый»
Розовый цвет в сочетании с яркими желтыми и оливковыми тонами делает эту палитру освежающей и нетрадиционной.
9 Цветовая комбинация «Горные вершины и облака»
Это сочетание синего с темно-зеленым и пыльным-розовым делает данную цветовую схему универсальной; идеально для профессионального и консервативного дизайна.
10 Цветовая схема «Оранжевый закат»
Темно-розовый и темный, но прозрачный фиолетовый сочетаются здесь с мягким красным и оранжевым, чтобы создать яркую и красочную палитру; ее можно использовать в различных дизайнах, чтобы передать энергию и тепло.
11 Цветовая схема «Винтаж 1950-х»
Для классического ретро-образа, вызывающего ностальгию: уникальное сочетание цветов ненасыщенного синего и полупрозрачного оранжевого, c добавлением голубого и мягкого желтого.
12 Сочетание цветов «Яркое ретро»
Это оригинальное сочетание красного, розового и ярко-оранжевого делает эту палитру необыкновенно привлекательной. Ее можно использовать по-разному, например: сочетайте верхние три цвета или только три нижних цвета в дизайне.
13 Комбинация цветов «Красно-желтый орнамент»
Эта палитра состоит из очень темных красных и ряда желто-оранжевых оттенков. Выберите любой из этих цветов, чтобы придать вашему дизайну смелый вид.
14 Комбинация цветов «Бирюзовый и красный»
Этот красочный образ спелых фруктов рождает уникальное сочетание синего, голубого и гранатового цветов. Если вы решили смешивать и сочетать по два или три цвета за раз, вы можете создать целый ряд палитр для своих дизайнов: от профессиональных с холодными цветами до более оптимистичных и энергичных.
15 Цветовая схема «Голубая росянка»
Этот образ хищного растения в темно-красных и коричневых тонах контрастирует с глубокой синей гаммой.
our browser does not support the video tag.
Хотите использовать эти цветовые схемы для собственных визуальных эффектов?
- Просто скопируйте и вставьте шестнадцатеричные hex-коды
- Используйте эти цвета в своих презентациях, печатных изданиях, социальной графике или любом другом визуальном контенте
- Применяйте профессионально подобранные цветовые схемы одним щелчком мыши
Зарегестрируйтесь бесплатно
16 Комбинация цветов «Классика 70-х»
Если вы ищете что-то напоминающее 70-е годы, вы можете найти множество цветовых схем в изображении автофургона Volkswagen, курсирующего по пляжу.
17 Цветовая схема «Готика»
Образ собора в Нормандии послужил источником вдохновения для этой схемы; она подходит для крутого, сложного и профессионального дизайна.
18 Сочетание цветов «Огненно-красный пейзаж»
Эта завораживающая швейцарская гора, окруженная облаками, хранит цветовую схему, которая включает черный и набор красных оттенков.
19 Цветовая схема «Городской горизонт»
Если вы ищете современную и динамичную цветовую схему, то обратились по адресу: палитра, вдохновленная изображением городского пейзажа, предоставит уникальную группу цветов на выбор.
20 Естественная элегантность
Красивый портрет невесты вдохновляет эту гармоничную палитру. Ее можно использовать в широком спектре дизайнов, чтобы передать профессионализм и консерватизм или изысканность и естественную элегантность.
21 Сочетание цветов «Летняя черника»
В этой палитре сочетаются фиалковый, насыщенный розовый и желтый цвета, напоминающие теплое и солнечное время года.
22 Комбинация цветов «На пристани бухты»
Эти морские цвета идеально подходят для создания приятных ассоциаций: прохлада и спокойствие послеобеденного отдыха на пристани в заливе, «наблюдая за уходящим приливом».
23 Цветовая схема «Лесовичок»
Эти оливковые и коричневые тона отлично подходят для тем, связанных с экологией, природой и окружающей средой.
24 Старая машина и синие джинсы
Вот еще одна уникальная комбинация: сочетание темно-синего и темно-зеленого, с мягким желтым и легким оттенком ржавчины.
25 Цветовая схема «Ягодное изобилие»
Эти сочные ягодные цвета можно использовать сразу по два или три за раз, в зависимости от вашего проекта. Например: вы можете добиться монохроматического эффекта, используя только первые три.
26 Набор цветов «Освежающий и бодрящий»
Это захватывающее дух изображение каменной арки в национальном парке послужило вдохновением для создания веселой и незаурядной цветовой схемы, которая добавит значительную дозу жизненной силы вашему дизайну.
27 Набор цветов «Безмятежность»
Эта успокаивающая цветовая палитра напоминает расслабляющую прогулку по пляжу, когда ветер треплет волосы и чайки шумят над волнами. Цветовая гамма зеленого с серым оттенком делает эту схему идеальной для множества проектов.
Цветовая гамма зеленого с серым оттенком делает эту схему идеальной для множества проектов.
28 Цветовая схема «Аквамарин»
Эта гамма голубых и зеленых переливов напоминает все, что связано с подводными лодками, глубоководным нырянием и кораблями.
29 Набор цветов «Летний отпуск»
Этот микс синего в сочетании с бежевыми и коричневыми тонами пробуждает эмоции, связанные с веселым летним днем на солнце.
30 Сочетание цветов «Сумеречная луна»
Ищете тему для Хэллоуина? Этот набор из оранжевого и черного идеально подходит для любого дизайна, связанного с осенью или Хэллоуином.
our browser does not support the video tag.
Хотите сразу начать использовать эти цветовые схемы?
- Просто скопируйте и вставьте шестнадцатеричные hex-коды
- Используйте эти цвета в своих презентациях, печатных изданиях, социальной графике или любом другом визуальном контенте.
- Применяйте профессионально подобранные цветовые схемы одним щелчком мыши
Sign up. It’s free.
It’s free.
31 Цветовая схема «Швейцарские луга»
Темно-синий в сочетании с золотом и бронзой в этой комбинации часто встречается в официальных цветах школьных спортивных команд. Однако, розовый цвет добавляет уникальности и красочности, с помощью которых можно выделить ваш дизайн.
32 Тропическая дикая природа
Если вы хотите добавить энергии своему дизайну, вы можете сделать следующее: применить все цвета в этой схеме или использовать два-три цвета за раз (например, три верхних или нижних цвета).
33 Цветовая схема «Детские игры»
В этом веселом, но стильном наборе сочетаются следующие цвета: темно-синий, умеренно-красный, ярко-оранжевый и серовато-оранжевый.
34 Цветовая комбинация «Закат в Гамбурге»
Образ завораживающего заката в Гамбурге напоминает о теплых цветах: от темно-красного и умеренно оранжевого до серовато-синего и серовато-оранжевого.
35 Цветовая схема «Лимон в воде»
Смесь мягкого желтого и оливкового с черным и серовато-фиолетовым создает смелый и привлекательный дизайн.
36 Сочетание цветов «Вдохновляющая и романтика»
Изображение захватывающего заката вдохновило на создание палитры, состоящей из темно-розового, фиалкового и красного цветов.
37 Цветовая схема «Риверсайд Лондон»
Хотя технически эта цветовая палитра состоит из коричневого, оранжевого и серовато-красного цветов, ее можно использовать как монохромную схему в любом из ваших дизайнов.
38 Сочетание цветов «Черный и ярко-оранжевый»
В этой высококонтрастной схеме сочетаются апельсиновый, черный и темно-серовато-салатовый цвета.
39 Цветовая схема «Индийские поля»
Этот экзотический образ послужил вдохновением для создания красочной схемы, которая состоит из множества зеленых и ярко-красных цветов.
40 Цветовая комбинация «Ночь джаза»
Выберите два или три из этих цветов, чтобы добавить своему дизайну характер; вы можете использовать либо два верхних в сочетании со светло-серовато-желтым, либо три нижних вместе.
41 Цветовая схема «Яркий и энергичный»
Если вы хотите передать энергию и теплоту, то эта цветовая схема поможет. В ней прохладные цвета идеально дополнены мягкими красными.
В ней прохладные цвета идеально дополнены мягкими красными.
42 Цветовая схема «Натуральность»
Это сочетание зеленых и коричневых цветов идеально подходит для любого дизайна, связанного с окружающей средой или дикой природой.
43 Цветовая комбинация «Чешская Архитектура»
Эта уникальная палитра напоминает красочные фасады домов по всей Европе. Вы можете использовать все цвета одновременно или придерживаться двух-трех цветов для каждого отдельного проекта.
44 Цветовая схема «Голубой Акцент»
Если вы ищете дизайн, который обязательно привлечет взгляды, наш совет: выберите гамму оттенков серого, дополненную идеальным мягким голубым акцентом.
45 Комбинация цветов «Калейдоскоп Иллюзии»
Лаймовая зелень в сочетании с коричневым и персиковым приводит к палитре, которую можно разделить на несколько других цветовых комбинаций.
our browser does not support the video tag.
Хотите использовать эти цветовые схемы в своих собственных визуальных эффектах?
- Просто скопируйте и вставьте шестнадцатеричные hex-коды
- Используйте эти цвета в своих презентациях, печатных изданиях, социальной графике или любом другом визуальном контенте.

- Применяйте профессионально подобранные цветовые схемы одним щелчком мыши
Sign up. It’s free.
46 Цветовая схема «Зимний сарай»
Сделайте свой дизайн ярким с помощью этой уникальной цветовой схемы: диапазон прохладного синего и характерного темно-красного.
47 Цветовая комбинация «Сочный и фруктовый»
В этом веселом сочетании холодных и теплых цветов рождаются ассоциации, связанные с едой, ЗОЖ, диетой и питанием.
48 Цветовая схема «Розовый чеснок»
В этой необычной схеме насыщенные красные оттенки дополняются светло-серовато-пурпурным и темно-красным.
49 Комбинация «Цвета природы»
Диапазон синих и коричневых оттенков делает эту цветовую схему удачной для передачи постоянства, легкости и надежности.
50 Цветовая комбинация «Восточная роскошь»
Нежный светло-фиолетовый, синий и пыльный оранжевый сочетается здесь с темно-синим и ярко-оранжевым, чтобы добавить жизни и живости схеме.
Примените эти цветовые схемы в своем следующем дизайне
Готовы использовать одну из цветовых комбинаций в своем следующем дизайне? Зарегистрируйте свою учетную запись Visme и введите шестнадцатеричные коды прямо в палитре цветов!
цветовых схем
❮ Предыдущая Далее ❯
Цветовые схемы — это логические комбинации цветов на цветовом круге.
Цветовая схема предназначена для создания эстетического ощущения стиля и обращаться.
Ахроматические цветовые схемы
Черный текст на белом фоне.
Белый текст на черном фоне.
Ахроматическая цветовая схема «черное на белом» является цветовой схемой по умолчанию для веб-страницы.
Ахроматическая цветовая схема «белое на черном» часто предпочтительнее для небольших устройств.
Белый на черном требует меньше энергии (увеличивает срок службы батареи) на большинстве технологий отображения.
Монохроматические цветовые схемы
Монохроматические цветовые схемы легко создавать, поскольку они используют только один цвет.
Монохроматические схемы используют разные тона под одним и тем же углом на цветовом круге ( тот же оттенок ).
Поэкспериментируйте и узнайте больше, используя наш генератор монохроматических цветовых схем.
Аналогичные цветовые схемы
Аналогичные цветовые схемы также легко создать.
Аналоговые цветовые схемы создаются с использованием цветов, расположенных рядом друг с другом на цветовом круге.
Поэкспериментируйте и узнайте больше, используя наш генератор аналоговых цветовых схем.
Дополнительные цветовые схемы
Дополнительные схемы создаются путем комбинирования цветов с противоположных сторон цветового круга.
Экспериментируйте и узнавайте больше, используя наш генератор дополнительных цветовых схем.
Triadic
Triadic схемы состоят из оттенков, равномерно распределенных по цветовому кругу.
Экспериментируйте и узнавайте больше, используя наш генератор триадных цветовых схем.
Составная цветовая схема (она же Split Complementary)
Составные схемы почти не отличаются от дополнительных схем.
Вместо использования противоположных цветов используются цвета по обе стороны от противоположного оттенка.
Поэкспериментируйте и узнайте больше, используя генератор составных цветовых схем.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Руководство по созданию цветовых схем
Борьба с цветами и цветовыми схемами? В этой статье художник комиксов Энн Маулина объясняет, как использовать местные цвета и цвета окружающей среды, а также дает другие советы по созданию гармоничных иллюстраций!
Алфавитный указатель
- Введение
- Использование
- Теория цвета
- «Если вы меняете значение, измените температуру (оттенок)!»
- СОВЕТЫ
- Заключение
Введение
Цветовые схемы — это комбинации или сочетания цветов, используемые в иллюстрациях и дизайне. При использовании в дизайне цветовые схемы в основном используются для описания локальных цветов (цветов объектов или материалов при нейтральном освещении). Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. На все локальные цвета иллюстрации влияют окружающие цвета. Например, серо-голубая юбка Риен на дизайне ее персонажа (слева) кажется темно-бирюзовой на иллюстрации (справа), потому что на нее повлиял зеленый окружающий свет.
При использовании в дизайне цветовые схемы в основном используются для описания локальных цветов (цветов объектов или материалов при нейтральном освещении). Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. На все локальные цвета иллюстрации влияют окружающие цвета. Например, серо-голубая юбка Риен на дизайне ее персонажа (слева) кажется темно-бирюзовой на иллюстрации (справа), потому что на нее повлиял зеленый окружающий свет.
Цифровые художники наделены тысячами цветов, доступных одним щелчком мыши. И не забывайте о всемогущих корректирующих слоях, которые, как мы все думаем, могут решить любую проблему с цветом. Хотя рекомендуется использовать эти удобные функции для повышения эффективности, на самом деле есть правила, которым нужно следовать и игнорировать. Здесь я объясню некоторые базовые знания о цветах, которые помогут вам выбрать лучшие цветовые схемы для вашего искусства.
Использование
Использование гармоничных цветовых схем поможет нам создать приятное цветовое сочетание. Цветовые схемы также могут помочь нам передать определенное настроение зрителю.
Цветовые схемы также могут помочь нам передать определенное настроение зрителю.
Чувствуете ли вы разное настроение в этих одинаковых комикс-панелях?
Теория цвета
Теория цвета посвящена пониманию того, как работают цветовые комбинации и почему цвета не всегда такие, какими мы их воспринимаем.
При близком расположении цвета взаимодействуют друг с другом. Некоторые из них дополняют друг друга, некоторые делают другие цвета более яркими, в то время как некоторые цвета плохо сочетаются друг с другом, в результате чего оба цвета кажутся тусклыми. Теория цвета показывает нам, что в цветовом круге есть определенные цветовые сочетания, которые могут гармонично сочетаться в художественном произведении или дизайне. Ниже приведен знакомый рисунок, показывающий гармоничные сочетания цветов, основанные на теории цвета.
Глядя на этот рисунок, гармоничные цветовые сочетания кажутся довольно ограниченными.
Но не забывайте, что цветовые схемы состоят не только из комбинаций оттенков , но также из комбинаций различных значений и интенсивностей . Эти три переменные известны как три свойства цвета .
ОТТЕНОК — традиционное «название» цвета, например «синий» или «желтый». Оттенки спектра традиционно обозначаются как ROYGBIV (красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый)
ИНТЕНСИВНОСТЬ относится к чистоте оттенка. Мы также называем это насыщенностью или цветностью .
ЗНАЧЕНИЕ — степень светлоты или темноты. Каждый цвет имеет значение, например. красный с высоким значением будет отображаться как ярко-красный или розовый (если он менее интенсивен)
Теперь с этими тремя переменными, кажется, существует бесконечная возможность создания различных цветовых схем. Но есть ли на самом деле?
Но есть ли на самом деле?
Вот несколько цветовых схем, которые я использовал в своей иллюстрации с различными гармоничными цветовыми сочетаниями, основанными на теории цвета на графике выше.
Как видите, помимо различных цветовых комбинаций, я также играл с интенсивностью и значениями цвета. Но есть определенные правила, которым я всегда следую, играя с этими переменными. Можете ли вы увидеть закономерность, прежде чем я упомяну об этом?
#1 Это необязательно, но я всегда составляю цветовую схему на основе их уровня значений. Таким образом, легче применить цвета к иллюстрации или дизайну. Например, темные акцентные цвета используются для линейного изображения, а светлые цвета используются для неба, источников света или, ну, бликов.
#2 Я склонен (но не всегда) уменьшать интенсивность/насыщенность каждый раз, когда цвет становится светлее или темнее. Таким образом, полутоновые цвета — это в основном самые насыщенные цвета в моих цветовых схемах.
Таким образом, полутоновые цвета — это в основном самые насыщенные цвета в моих цветовых схемах.
#3 Наконец, это главное правило цвета, это закон, не обязательный:
«Изменив значение, сдвиньте температуру (оттенок)!»
Чтобы понять этот закон цвета, давайте попробуем составить аналогичную цветовую схему!
●Начнем с зеленого цвета в полутонах (значение 50%).
● Цвета рядом с ним будут иметь более высокие и более низкие значения. Основываясь на законе цвета, если есть изменение значения, мы должны сместить температуру/оттенок. Но в каком направлении?
● В каком бы направлении ни смещался оттенок, убедитесь, что направления света и тени противоположны друг другу. Если вы сместите оттенок для более высокого значения вправо, обязательно сдвиньте оттенок для более низкого значения влево, и наоборот.
● Это оставляет нам два варианта: более теплый свет с более прохладной тенью ИЛИ более холодный свет с более теплой тенью .
давайте выберем более теплый свет с более прохладной тенью на этот раз. От полутона до увеличьте значение, одновременно смещая оттенок вправо (цветовой круг) или в сторону желтого (на ползунке оттенка), и у нас получится светлый полутон . Уменьшите интенсивность для естественного вида.
● Сделайте то же самое, чтобы получить Light Tone и Hight Color
● С Halftone , нижнее значение, сдвинув хэу. темный полутон .
●Проделайте остальные действия таким же образом, пока не получите полную цветовую схему.
●Сдвиг значения, интенсивности и оттенка, как показано на цветовом круге CSP:
● Это сравнение цветовой схемы с более теплым и холодным светом с одним и тем же цветом полутонов . Цветовые схемы с более холодным светом больше подходят для темных помещений.
● Дополнительные цвета. Просто замените один цвет дополнительным цветом в этой аналогичной цветовой схеме, и получится хорошая дополнительная цветовая схема. Дополнением к зеленому является пурпурный.
● Пробелы между значениями: я использую промежутки с постоянными значениями для шага за шагом выше, но не стесняйтесь добавлять вариации в промежутках, чтобы получить другое настроение.
СОВЕТЫ
#1 Используйте цветовой круг RYB при выборе цветовой схемы. Теорию цвета лучше всего использовать с традиционным цветовым кругом RYB. Большинство цветовых кругов в программах для рисования — RGB.
RYB цвета создаются путем смешивания трех основных цветов: красного, желтого и синего. Этот цветовой круг используется в традиционной живописи для смешивания цветов.
Цвета RGB создаются путем смешивания красного, зеленого и синего света, эти цвета часто используются в лампах, мониторах и телевизорах.
Цвета CMYK основаны на смешении цветов, производимом красками, используемыми в цифровой печати.
#2 Не используйте цвета (оттенки) в равных количествах; выберите цвет в качестве основного цвета, а другие — в качестве акцентов или дополнительных цветов.
Образцы:
#3 Воспринимайте цвета как голоса в комнате, если все они будут громкими и многочисленными, это не будет гармонично. Пусть успокаивают с низкой насыщенностью (тихие голоса). Или пусть будет один громкий голос, а остальные приглушены.
Заключение
Пока вы придерживаетесь основных законов цвета, вы сможете создавать любые красивые цветовые схемы. Веселиться!
Энн Маулина — художница комиксов из Индонезии. Ее комиксы — Raruurien (www.raruurien.com) и Varunair. Она также иногда работает внештатным художником по концептам игр.



 Оно подбирает цветовые палитры к любым изображениям на экране.
Оно подбирает цветовые палитры к любым изображениям на экране.