Easy FancyBox — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Easy FancyBox plugin for WordPress websites gives you a flexible and aesthetic light box solution for just about all media links on your website. Easy FancyBox uses an updated version of the traditional FancyBox jQuery extension and is WP 3+ Multi-Site compatible. After activation you can find a new section FancyBox on your Settings > Media admin page where you can manage the media light box options.
After activation, all links to JPG, GIF and PNG images are automatically opened in the FancyBox Mac/Gnome-style lightbox that floats over the web page.
GDPR / EU Privacy
Данный плагин не собирает никаких данных посетителей и не устанавливает никакие куки браузера. Однако профессиональная версия предлагает возможность отключить автоматическое всплывающее окно после первого посещения, для чего требуются куки.
FEATURES
Supported media and content types:
- All common image formats including webp
- Hosted video on Youtube, Vimeo and Dailmotion
- PDF files (embed with object tag, in iframe or in external Google Docs Viewer)
- SVG media images (thanks to Simon Maillard)
- Inline HTML content (see instructions in the FAQs)
Also supports:
- WordPress Galleries (option «Link to» must be set to «Media File»)
- NextGEN galleries (see instructions)
- Image maps (see instructions)
- WordPress menu items (see instructions in the FAQs)
- Jetpack Infinite Scroll
- WordPress Multsite (see Installation instructions)
Additional features:
- Modal window option (see instructions in the FAQs)
- Automatic detection of media file links
- Automatic detection of galleries
- Popup on page load optional (see instructions in the FAQs)
- Fade or Elastic popup effects
- Styling options for light box overlay (color and opacity) and window (border size and color)
For advanced options and priority support, there is a Pro extension available. See Pro features below.
See Pro features below.
See FAQ’s for instructions to manage YouTube, Dailymotion and Vimeo movies (and similar services) and tips to make inline content display in a FancyBox overlay.
Get support on the Easy FancyBox web page or WordPress forum.
Visit FancyBox for more information and examples.
PRO FEATURES
- Priority support on dedicated forum
- Slideshow effect for galleries (autorotation)
- Spotlight effect for the light box overlay
- FacetWP, Gravity Forms and TablePress compatibility
- More styling options: rounded corners, inline content background and text colors
- More automatic popup options: triggered by URL hash, first link by media type, hide popup after first visit
- Передача специальных настроек лайтбокса для каждой медиа-ссылки через её класс (см. Инструкции по метаданным в часто задаваемых вопросах)
- More elastic (easing) popup effects on open and close
- Show/hide image title on mouse hover
- Fine-tune media link and gallery autodetection to match your theme source markup to allow galleries per post for example
For these additional features, you need to install the Pro extension alongside this free plugin.
Contribute
If you’re happy with this plugin as it is, please consider writing a quick rating or helping other users out on the support forum.
If you wish to help build this plugin, you’re very welcome to translate Easy FancyBox into your language or contribute bug reports, feature suggestions and/or code on Github.
Known conflicts & issues
See Easy FancyBox Troubleshooting.
WordPress
Quick installation: Install now !
… OR …
Search for «easy fancybox» and install with that slick Plugins > Add New back-end page.
… OR …
Follow these steps:
Download archive.
Upload the zip file via the Plugins > Add New > Upload page … OR … unpack and upload with your favorite FTP client to the /plugins/ folder.
Activate the plugin on the Plug-ins page.
Done! By default, any images that are linked to directly (not to a WordPress page) from within your posts and pages, should now be opening in a FancyBox overlay 🙂
Not happy with the default settings? Check out the new options under Settings > Media.
WordPress MU / WordPress 3+ in Multi Site mode
Install as above. You can activate the plugin per site, or network wide.
When activating the plugin per site, each site will have the Images media type activated and Easy FancyBox will immediately try opening image links in the light box.
When activated network wide with Network Activate, each sub-site will
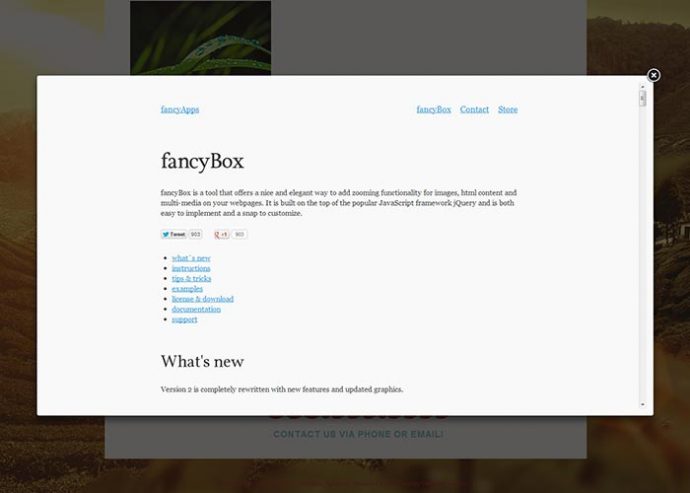
What’s FancyBox?
Basically, it is a fancy way of presenting images, movies, portable documents and inline content on your website. For example, if you have scaled-down images in your posts which are linked to the original large version, instead of opening them on a blank page, FancyBox opens those in a smooth overlay. Visit FancyBox for more information and examples.
Which version of FancyBox does this plugin use?
This plugin uses an updated version of the original FancyBox 1.

I installed the plugin. What now?
First, make sure that image thumbnails in your posts and pages are linked to their full size counterpart directly. Open any post with thumbnail images in it for editing and select the first thumbnail. Click the Edit Image button that appears and choose Link To: Media File. From now on, clicking that thumbnail should open the full size version in FancyBox.
The same thing goes for WordPress Galleries. Choose Link To: Media File when inserting a gallery tag.
Where is the settings page?
There is no new settings page but there are many options you can change. You will find a new FancyBox section on Settings > Media. To see the default, check out the example under Screenshots …
Help! It does not work…
Please follow the trouble shooting steps to determine the cause.
 If that fails, ask for support on the Easy FancyBox WordPress forum or go to the development site
If that fails, ask for support on the Easy FancyBox WordPress forum or go to the development siteI have another question…
See the advanced Easy FancyBox FAQ’s.
I went back to version 1.8.19, because the dropping of SWF support is unfortunate. I know that Adobe’s Flash is deprecated and not supported anymore, but I use Easy Fancybox to display an animated Flash clock with the help of scripts by Ruffle. Please consider adding SWF support again. Update 15-10-22: plugin developer Rolf helped me out on this issue. Flash clock is ticking again. See his reply below. Back to 5 stars rating. 😉
Great plugin without all the extra fluff thrown in. Nothing more to say, it just works.
High-quality, fast and reliable plugin
such a useful plugin! and thank you so much for the great support
This is one of my favorite plugins, I use it on every site I create where images are an integral part of the messaging (and even some where they’re not), because it makes for an elegant visitor experience when site visitors wish to view a larger version of the image.
The beauty of the plug-in is the mapping of many media links including SVG, the performance and yes, the design. So and beyond the plug-in is ideal and professional the PRO! — Thank you very much, I am very satisfied.
Посмотреть все 174 отзыва
«Easy FancyBox» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Rolf Allard van Hagen
«Easy FancyBox» переведён на 14 языков. Благодарим переводчиков за их работу.
Перевести «Easy FancyBox» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
=1.9.5 =
* FIX: ARIA attributes
* FIX: jQuery.fn.click() shorthand deprecated
1.9.4
- FIX: Classic large content scroll
- FIX: Classic gallery overflow flicker
- FIX: Legacy float title position
- FIX: upgrade notice
- FIX: overlay opacity ignored (classic)
- FIX: onStart not a function (legacy)
- FIX: Passing event parameters failing
- FIX: Case insesitive selectors failing
- FIX: Admin message display issue
1.9
- NEW: Swipe support
- NEW: Optional fancyBox 2 or Legacy scripts
- Fixed background
- Dropped IE6-8 support
- Dropped SWF support (only availbale in Legacy)
- Accessibility improvements
1.8.19
- Admin settings links
- Pro compatibility message for VideoPress
- NEW: Exclude selector option
- FIX: border 0 ignored sometimes
1.8.18
- FIX: Jetpack Tiled Gallery block compatibility
- Don’t include mousewheel script by default
- SECURITY: fixed failing color value sanitization + added inline styles output filter, issue reported by Jakob Hagl sba-research.
 org
org
1.8.17
- Pro compatibility messages
- Support forum link
1.8.16
- FIX: Trying to get property ‘ID’ of non-object
- mark WordPress 5.2 compatible
1.8.15
- FIX: inline wrapper nesting issue
- Revert to file names without version
1.8.13
- FIX: version constant issue
- Prepare Visual Composer Masonry Grid Gallery compatibility option
1.8.11
- FIX: Vimeo player direct links breaking
1.8.10
- Force default autoselector for galleries
1.8.9
- Prevent gallery next/prev links to show dud target
- FIX: allow youtube url parameters before v=
1.8.7
- Autoplay Youtube/Vimeo/Dailymotion
- FIX: Exclude Vimeo user pages from autodetect
- FIX: Exclude facebook/twitter share link
- FIX: PDF embed tag
1.8.6
- Gutenberg file block download button compatibility
- Gutenberg gallery block compatibility
- FIX: Missing argument in easyFancyBox::add_video_wmode_opaque()
- Remove version URL parameters
- FIX: jQuery 3+ e.
 indexOf is not a function
indexOf is not a function
1.8.5
- FIX: prevent Inline content title
1.8.4
- Improved center on scroll behavior with title outside
- FIX: Pro options compatibility
1.8.3
- FIX: AutoScale option restored
- FIX: outline issue in Firefox
- Prevent SiteGround Optimizer warning about break outside loop
1.8.2
- FIX: main method not returning true in some cases
- Force all hosted video to https
- FIX: video iframe needs allow=»autoplay» on modern browsers
- FIX: default enqueue priority not 10
- FIX: possible infinite loop in prev/next and image preloader
- Move main method (back) to init, position 9
- Introducing easy_fancybox_enqueue_scripts action hook
1.8
- NEW: Google Docs Viewer for PDF
- NEW: Youtube privacy-enhanced embed
- NEW: Compatibility options: late script inclusion, jquery exclusion, no wp_add_inline_script
- FancyBox: Improved mobile viewport height detection
- FancyBox: now skips subsequent double links in gallery
- FancyBox: new PDF content type
- FancyBox: improved error messages
- Dedicated IE8 stylesheet
- jQuery Easing update to 1.
 4.1
4.1
1.7
- NEW: Aspect ratio for video frames on smaller screens
- NEW: Global minimum screen size
- NEW: Loading icon for video/iframe content
- NEW: Resize light box on device orientation or browser window size change
- NEW: Modal window class and close button class
- FIX: pre PHP 5.4 compatibility
- FIX: iPhone iframe scrolling
- FIX: Autoptimize compatibility
- Switch to wp_add_inline_script() script printing, thanks @szepeviktor
1.6.3
- FIX: inline js minification incompatibility, thanks @alexiswilke
1.6.2
- FIX: line breaks hidden on options media admin page since WP 4.9, thanks @garrett-eclipse
1.6.1
- Nolightbox class in menu also for other media types than images
- FIX: CSS color code
- Spelling fixes, thanks @garrett-eclipse
- FIX: Pinterest button compatibility
- FIX: Double load plugin text domain
1.
 6
6- Add webp to default Autodetect image types
- Exclude more rel attribute values from galleries
- BUGFIX: gallery preload
- Update jquery.easing.js and jquery.mousewheel.js
1.5.8.2
- BUGFIX: use dirname(FILE) instead of relying on DIR to be available
- Explicit transparency for gallery navigation links
1.5.8
- FIX: variable variable php 7 compat
- FIX: obj undefined in minified js
- FIX: nofancybox in menu ignored, thanks Trishah
- Color value sanitize
- NEW: auto popup delay
- NEW: pro extension version compatibility check routine
- NEW: margin option
- NEW: iFrame alow full screen option
- Dropped mu-plugins support
- Added support for universal nolightbox class
- Set focus on iframe after load
- FIX: No center on scroll on touch devices
- FIX: Allow fullscreen videos
1.
 5.7
5.7- FIX: Pro extension link update
- NEW: WebP support and class=’image’ to force image media type
- IE 6-8 css rules optional
- iframe embed for Youtube, Vimeo and Dailymotion
- Croation translation
- HTML5 players allowfullscreen default
1.5.6
- iPad positioning patch
- Don’t unregister scripts that are not ours even for conflict prevention
- box-sizing: border-box issue in Firefox fixed
- Allow mousewheel scrolling page in the background again
1.5.5
- Prevent mousewheel scrolling page in the background
- New stylesheet IE alphaimageloader path fix approach
- Czech translation added
- Updated Indonesian translation
1.5.2
- BUGFIX: easy_fancybox_handler() in combo with trigger(‘click’) causes Uncaught Exception script error
1.5.1
- FIX: jQuery 1.9+ compatibility
- Dropping support for gForms again — «Cannot convert ‘c’ to object» error in combination with some older gForms version 🙁
- NEW: support for Infinite Scroll by Jetpack
1.
 5.0
5.0- FIX: CSS3 box-sizing issue (Twenty Thirteen) misplacing close button
- NEW: Added SVG support. Thanks to Simon Maillard.
- Pre WP 3.6: jQuery 1.9+ compatibility
- JQuery Mousewheel extension update to 3.1.3
- NEW: Elegant Themes compatibility
- Some small Touch device compatibility improvement hacks to the 1.3.4 script
- Major plugin overhaul: Class implementation
- NEW: Disable hide on overlay click
- NEW: Allow automatic resizing to large image size set on Settings > Media during media upload via the hidden WordPress function media_upload_max_image_resize()
- NEW Options: iFrame scrolling, autoScale, key navigation/close, cyclic galleries
- Metadata custom parameters and Mousewheel gallery scrolling scripts optional
- Basic RTL languages/text direction support (gallery navigation inversion, title position)
- BUGFIX: https in stylesheet on Windows IIS
- Improved W3TC compatibility: query string issue
- Gravity Forms in ajax mode compatibility
- Use jQuery’s bind(‘ready’) for better ajax content compatibility
- Dynamic stylesheet response headers to allow browser caching
- Minified version of jquery.
 metadata.js
metadata.js - Auto-detect on image map areas
- nolightbox class for menu items
- SECURITY: Settings sanitization
- BUGFIX: load_textdomain firing after the main settings array is loaded, leaving text strings in it untranslated.
- BUGFIX: missing signs in Youtube url regular expression
- BUGFIX: unquoted rel attribute selectors in jquery.fancybox-1.3.4.js
- BUGFIX: broken url path in IE stylesheet when missing $_SERVER[‘SERVER_NAME’]
- BUGFIX: easing extension not needed on linear easing
1.3.4.9
- NEW: Lithuanian translation
- NEW: Hindi translation
- NEW: Indonesian translation
- NEW: Romanian translation
- NEW: Polish translation
- NEW: Spanish translation
- NEW: jQuery Metadata support
- NEW: Image map AREA support for all content types
- NEW: new iFrame/HTML5 embed code for YouTube, Vimeo and Dailymotion
- NEW: fix WordPress Dailymotion auto-embed code missing wmode
- Some changes to default settings
- Updated Dutch translation
- BUGFIX: Opening speed
1.
 3.4.8
3.4.8- NEW: Advanced option: Gallery auto-rotation
- NEW: Spotlight effect
- Improved auto-enable and auto-gallery settings
- BIGFIX: CSS IE6 hack
- BIGFIX: PDF object in IE7
1.3.4.6
- PDF embed compatibility improvement
- NEW: Show/hide title on mouse hover action
- NEW: Auto-gallery modes (Disabled, page/post images only, all)
- NEW: Dailymotion support
- Links with id fancybox-auto will be triggered on page load
- Anything with class fancybox-hidden» will be hidden
- Support for menu items in iframe
- Added class nofancybox for exclusion when auto-enabling
1.3.4.5
- FancyBox script version 1.3.4 (2010/11/11 — http://fancybox.net/changelog/)
- NEW: Support for PDF
- NEW: Easing options
- YouTube, Vimeo and iFrame options adjustable
- lots and lots of more options!
- BIGFIX: work-around for missing wmode in WordPress (auto-)embedded movies (credits: Crantea Mihaita)
1.
 3.3.4.2
3.3.4.2- BIGFIX: iframe width
- BIGFIX: image overlay size in Google Chrome browser issue (FancyBox 1.3.3)
- BIGFIX: fancybox-swf
1.3.3.4
- FancyBox script version 1.3.3 (2010/11/4 — http://fancybox.net/changelog/)
- Vimeo support
- YouTube Short URL support (disabled by default)
- Auto-recognition and seperate class
fancybox-youtubefor YouTube - Auto-recognition and seperate class
fancybox-vimeofor Vimeo
1.3.2
- FancyBox script version 1.3.2 (2010/10/10 — http://fancybox.net/changelog/)
1.3.1.3
- translation .pot file available
- Dutch translation
- NEW: YouTube and Flash movie support
- NEW: Iframe support
- added option Auto-enable for…
1.3.1.2
- added option titlePosition : over / inside / outside
- added option transitionIn : elastic / fade / none
- added option transitionOut : elastic / fade / none
1.
 3.1.1
3.1.1- small jQuery speed improvement by chaining object calls
1.3.1
- Using FancyBox version 1.3.1
Мета
- Версия: 1.9.5
- Обновление: 5 месяцев назад
- Активных установок: 300 000+
- Версия WordPress: 3.3 или выше
- Совместим вплоть до: 6.1.1
- Языки:
Croatian, Czech, Dutch, English (Canada), English (UK), English (US), French (France), German, Greek, Japanese, Russian, Slovak, Spanish (Spain), Spanish (Venezuela) и Turkish.
Перевести на ваш язык
- Метки:
fancyboxgalleryimagelightboxphoto
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 147
- 4 звезды 10
- 3 звезды 7
- 2 звезды 1
- 1 звезда 9
Войдите, чтобы оставить отзыв.
Участники
- Rolf Allard van Hagen
Поддержка
Решено проблем за последние 2 месяца:
5 из 5
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Плагин Easy FancyBox — всплывающие окна обратной связи
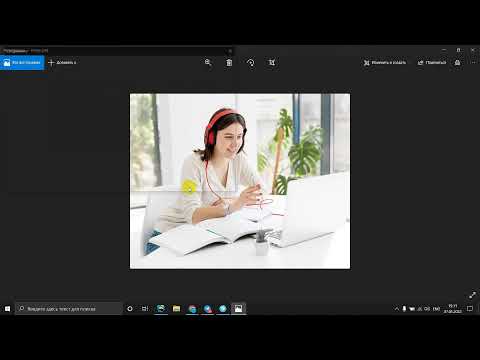
Данный плагин для вордпресс позволяет реализовать перевод пользователя на форму обратной связи без перехода на другую страницу. Наглядный пример действия плагина Easy FancyBox можно посмотреть кликнув на картинку.
Зачем это нужно?
Ну во первых — надо помнить — юсер ленив. Сайты с хорошим юсабилити всегда получат больше клиентов. А причем тут Easy FancyBox и
всплывающие окна связи? — да все очень просто — в одном окне мы можем показать юсеру максимум информации и обеспечить максимум удобств для него! Хочешь написать письмо — один клик на кнопку и всплывает окно с формой связи, хочешь глянуть цены — клик и всплывает окно с прайсом. А главное — пользователь не бродит по страницам в поисках нужной информации — мы сами ему все предоставляем в рамках одного окна. Гораздо больше шансов на то, что пользователь начнет писать сообщение или делать заказ, когда форма уже открылась перед ним!
А главное — пользователь не бродит по страницам в поисках нужной информации — мы сами ему все предоставляем в рамках одного окна. Гораздо больше шансов на то, что пользователь начнет писать сообщение или делать заказ, когда форма уже открылась перед ним!
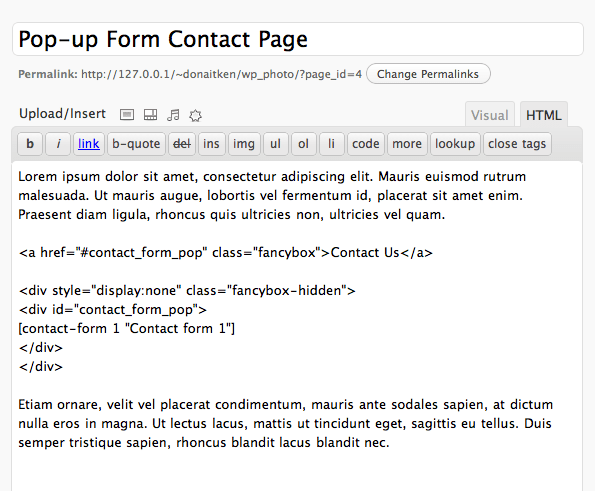
Как это работает — создается форма связи в Contact Form 7, берем картинку и делаем картинку ссылкой на форму связи
1 2 3 4 | <a href="#contact_form_pop1"><img src="адрес картинки" alt="" /></a> <div> <div></div> </div> |
При этом на одной странице можно несколько раз использовать Easy FancyBox, только для каждой формы надо указать свой порядковый номер — пример
contact_form_pop1
тут стоит 1, следовательно, когда мы будем вставлять второе всплывающее окно при помощи плагина FancyBox, то нужно поставить 2 без пробелов. Обратите внимание — номер указывается в двух местах кода
Но тут я захотел поставить Easy FancyBox на кнопку, которая по мимо вывода форма связи еще должна изменять вид при наведении курсора мышки. Ну реализовать всплывающее окно и создать «активность» кнопки по отдельности — это не сложно и уже делал. нарисовал кнопки с эффектом и без, поставил в код на место картинки примерно следующее
Ну реализовать всплывающее окно и создать «активность» кнопки по отдельности — это не сложно и уже делал. нарисовал кнопки с эффектом и без, поставил в код на место картинки примерно следующее
<img src="cooltext120652803868648.png" onmouseout="this.src='cooltext120652803868648.png';" />
не могу сказать, что пошло не так, при обновлении страницы картинки кнопок выкидывало из тега <a> и переставало работать все — и окно FancyBox не всплывало и код кнопок менялся на одиночную картинку. После нескольких попыток найти ошибку в коде — плюнул и решил использовать обычный css для изменения кнопки при наведении
.blok1 {position: relative; cursor:pointer; display: inline-block; border: 0px; margin-top: -30px;}
.blok1 img + img {position:absolute; left: 0px; top: 0px; z-index:100; display: none; width: 100%;}
.blok1:hover img + img {display: block;}ну и естественно для вставки на страницу
<div><a href="#contact_form_pop1"><img src="адрес1" alt="" /><img src="адрес2" alt="" /></a></div> <div> <div>[contact-form-7 404 "Not Found"]</div> </div>
Fancybox — альтернатива лайтбоксу Fancy jQuery
Этот сайт сохранен в исторических целях и представляет собой оригинальную версию Fancybox. Проверьте последнюю версию — Fancybox v5
Проверьте последнюю версию — Fancybox v5
11.11.2010 — v.1.3.4
- Исправлено — соотношение сторон изображения (вебкит)
04.11.2010 — v.1.3.3
- Фиксированный — Размеры коробки с фиксированной шириной/высотой
- Исправлено — ошибка прокрутки
- Исправлено — Ajax теперь работает с jQuery 1.3+
10.10.2010 — v.1.3.2
- Исправлено — значок загрузки (IE)
- Исправлено — ошибка быстрого изменения встроенного контента
- Исправлено — стрелки навигации внутри элементов ввода и текстовой области
- Исправлено — ошибка двойной загрузки iframe
- Добавлено — новая позиция заголовка «снаружи»
- Улучшено — теперь можно изменить параметры с помощью обратного вызова «onStart»
- Улучшено — заголовок по умолчанию теперь может быть шире содержимого
- Улучшено — поддержка колесика мыши для групп
- Улучшено — FancyBox теперь автоматически регулирует высоту встроенного контента (нет необходимости в методе изменения размера callign)
- Улучшено — опция «centerOnScroll» отключается, если содержимое превышает размер окна
05. 03.2010 — v.1.3.1
03.2010 — v.1.3.1
Некоторые незначительные изменения CSS и кода
03.02.2009 — v.1.3.0
Полностью переписан.
16.11.2009 — v.1.2.6
- Исправлена неработающая опция «centerOnScroll»
- + Некоторые незначительные изменения CSS и кода
16.11.2009 — v.1.2.6
- Исправлена неработающая опция «centerOnScroll»
- + Некоторые незначительные изменения CSS и кода
03.11.2009 — v.1.2.5
- Обновлено положение значка загрузки
- Добавлено экспериментальное затухание оверлея при закрытии c
- Теперь файлы CSS будут называться в соответствии с версией FancyBox, чтобы избежать кэширования
- + Некоторые незначительные изменения CSS и кода
2009/11/02 — v.1.2.4
- Исправлена ошибка — в некоторых версиях IE8 ошибка JS «не реализована»
- Исправлена ошибка — iframe и встроенный контент не работали в IE7
- Новая опция — «enableEscapeButton»
- + Некоторые незначительные изменения CSS и кода
30. 10.2009 — v.1.2.3
10.2009 — v.1.2.3
- Подписи теперь могут быть шире содержимого
- Новая опция — «overlayColor»
- Новые опции — «hideOnOverlayClick» и «showCloseButton», поэтому FancyBox может быть модальным
- + Некоторые незначительные изменения CSS и кода
28.10.2009 — v.1.2.2
- Фиксированная «черная рамка» IE8
- Обновлены фоновые изображения
- Теперь под двойной лицензией MIT и GPL
- + Некоторые незначительные изменения CSS и кода
13.03.2009 — v.1.2.1
- Изменена группировка, теперь группы будут создаваться по тегу «rel» (как и в первой версии)
- Контент теперь также находится в iframe, если якорь имеет класс «iframe»
- Новый обратный вызов «callbackOnShow» — запускается после показа содержимого
- Новая опция «padding» — устанавливает красивое отступы вокруг содержимого
- Добавлено исправление, как сообщалось в этом сообщении
- Исправлена ошибка — добавлены отсутствующие действия отмены привязки
- + Некоторые незначительные изменения CSS и кода
27. 02.2009 — v.1.2.0
02.2009 — v.1.2.0
Полностью переписан
25.04.2008 — v.1.0.0
Первая попытка
Прошлый выпуск
Версия 1.3.4 (11.11.2010)
Список изменений
Пожертвовать
Всплывающее окно с fancybox — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Разработка
Поддержка
Этот плагин позволяет вам создавать легкие всплывающие окна JQuery в вашем блоге с пользовательским содержимым. В интерфейсе администратора мы можем легко настроить размер всплывающего окна и время ожидания (т. е. показывать всплывающее окно в зависимости от времени ожидания после загрузки страницы). В этом всплывающем окне мы можем отображать любой контент, такой как видео, изображения, реклама и многое другое.
Посетите официальный веб-сайт для демонстрации в реальном времени http://www.gopiplus.com/work/2013/08/08/popup-with-fancybox-wordpress-plugin/
- Демонстрация в реальном времени
- Дополнительная информация
- Комментарии пользователей
- Пожертвовать
Этот плагин позволяет вам создавать легкие всплывающие окна JQuery в вашем блоге с произвольным содержимым. В интерфейсе администратора мы можем легко настроить размер всплывающего окна и время ожидания (т. е. показывать всплывающее окно в зависимости от времени ожидания после загрузки страницы). В этом всплывающем окне мы можем отображать любой контент, такой как видео, изображения, реклама и многое другое.
В интерфейсе администратора мы можем легко настроить размер всплывающего окна и время ожидания (т. е. показывать всплывающее окно в зависимости от времени ожидания после загрузки страницы). В этом всплывающем окне мы можем отображать любой контент, такой как видео, изображения, реклама и многое другое.
В админке у нас есть стандартный HTML-редактор wordpress для создания всплывающего сообщения. Так что мы можем легко настроить сообщения. также у нас есть возможность установить время истечения для всплывающего окна. и у нас есть возможность отображать всплывающее окно один раз за сеанс, чтобы всплывающее окно никогда не появлялось снова, если пользователь переходит на другую страницу.
Преимущество этого плагина
- Облегченный JQuery.
- Fancybox css во всплывающих окнах.
- Показывать всплывающее окно по тайм-ауту после загрузки страницы.
- Редактор HTML для создания всплывающего сообщения.
- Возможность установить срок действия сообщения.

- Возможность установить всплывающее окно один раз за сеанс.
- Поддерживает локализацию.
Параметр конфигурации плагина
Отображение всплывающего окна на определенной странице/сообщении.
Этот плагин имеет опцию короткого кода для отображения всплывающего окна на определенной странице. Просто скопируйте и вставьте короткий код плагина в определенные сообщения или страницы, чтобы отобразить всплывающее окно. Мы можем использовать имя группы или идентификатор сообщения для отображения всплывающего окна.
Отображать всплывающее окно на всем веб-сайте.
- Перейдите на страницу виджетов и перетащите всплывающее окно виджета с fancybox на боковую панель, чтобы всплывающее окно отображалось на всем веб-сайте.
- Скопируйте и вставьте указанный код PHP в файл footer.php, чтобы всплывающее окно отображалось на всем веб-сайте.
Отображать всплывающее окно только на домашней странице.
- Загрузите файл footer.
 php из папки вашей темы.
php из папки вашей темы. - Вставьте указанный код PHP и загрузите обратно на сервер.
Переводчики
- Тамильский (та) – Гопи Рамасами
- Польский (мн. ч.) – Абдул Саттар
Инструкции по установке и настройке
Подробнее
Q1. Как отображать всплывающее окно сообщения один раз за сеанс?
Q2. Что такое группа и идентификатор в коротком коде плагина?
Q3. Как изменить стиль всплывающего окна?
Q4. Как установить срок действия всплывающего сообщения?
Ответить
Простой сеанс один раз не работает. Он не отвечает должным образом — горизонтальная полоса прокрутки — это не то, что я считаю отзывчивым. У меня просто был текст, даже недостаточно хороший, потому что один раз за сеанс не работает.
Другие функции не работают — не отвечает….
Если вы хотите использовать этот плагин для чего-то другого, кроме текста, вам следует использовать другой плагин. Редактор HTML отказывается работать корректно и забывают об использовании iFrames, редактор просто удаляет все, когда вы нажимаете отправить.
Мне очень нравится этот плагин, так как всплывающие окна, которые он создает, очень красивы и просты в настройке. К сожалению, есть ошибка, из-за которой любые теги элемента


 If that fails, ask for support on the Easy FancyBox WordPress forum or go to the development site
If that fails, ask for support on the Easy FancyBox WordPress forum or go to the development site org
org indexOf is not a function
indexOf is not a function 4.1
4.1 metadata.js
metadata.js
 php из папки вашей темы.
php из папки вашей темы.