Псевдоэлемент ::placeholder | WebReference
Псевдоэлемент, с помощью которого задаётся стилевое оформление подсказывающего текста, созданного атрибутом placeholder. Допускается использовать свойства для изменения вида текста, например, задать шрифт и цвет.
Синтаксис
Селектор::placeholder { ... }Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] |  | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>placeholder</title> <style> body { background: #053f38; } input[type=»search»] { border: 1px solid #98baba; /* Параметры рамки */ background: transparent; /* Прозрачный фон */ padding: 1px 4px; /* Поля вокруг текста */ color: #fff; /* Цвет текста */ } input[type=»search»]::-moz-placeholder { color: #ffd595; /* Цвет подсказывающего текста */ } input[type=»search»]::-webkit-input-placeholder { color: #ffd595; } input[type=»search»]:-ms-input-placeholder { color: #ffd595; } input[type=»search»]::-ms-input-placeholder { color: #ffd595; } input[type=»search»]::placeholder { color: #ffd595; } </style> </head> <body> <form action=»handler.
Результат примера показан на рис. 1.
Рис. 1. Использование ::placeholder
Примечание
Internet Explorer использует псевдокласс :-ms-input-placeholder.
Microsoft Edge использует псевдоэлемент ::-ms-input-placeholder.
Chrome, до версии 57, Opera до версии 44, Safari до версии 10.1 и Android используют псевдоэлемент ::-webkit-input-placeholder.
Firefox с версии 4 и до 19 использует псевдокласс :-moz-placeholder.
Firefox до версии 51 использует псевдоэлемент ::-moz-placeholder.
Браузеры
| 10 | 12 | 4 | 57 | 15 | 44 | 5 | 10. 1 1 | 4 | 19 | 51 |
| 2.1 | 19 | 30 | 4.3 | 10.3 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Псевдоэлементы
См. также
- Атрибут placeholder
- Подсказка в поле формы
- Подсказывающий текст
- Псевдокласс :placeholder-shown
Практика
- Подсказка
::placeholder — CSS | MDN
CSS псевдоэлемент ::placeholder представляет собой текст placeholder (en-US) в <input> или <textarea> (en-US) элементах.
::placeholder {
color: blue;
font-size: 1.5em;
}
В ::placeholder можно использовать только те CSS-свойства, которые разрешены в псевдоэлементе ::first-line.
Примечание: В большинстве браузеров по умолчанию placeholder выглядит как полупрозрачный или светло-серый текст.
Error: could not find syntax for this item
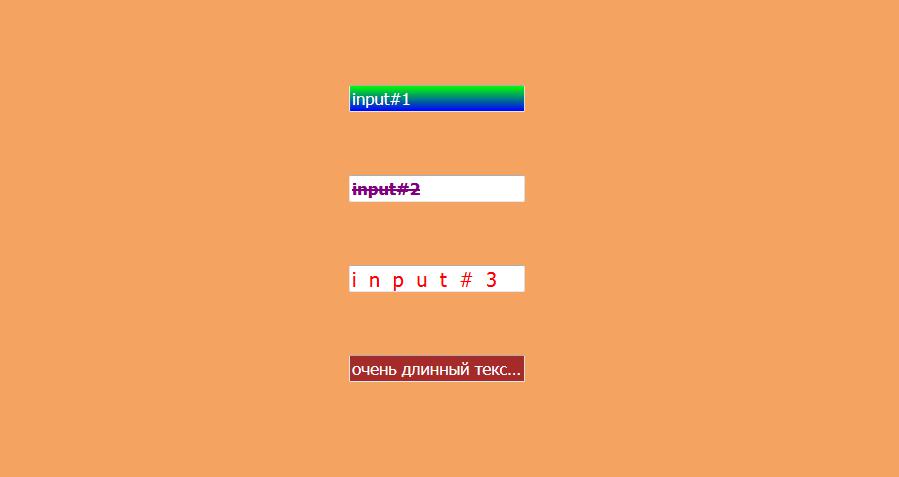
Красный текст
HTML
<input placeholder="Введите что-нибудь!">
CSS
input::placeholder {
color: red;
font-size: 1.2em;
font-style: italic;
}
Результат
Зелёный текст
HTML
<input placeholder="Введите что-нибудь...">
CSS
input::placeholder {
color: green;
}
Результат
Цветовой контраст
Контрастность
Текст placeholder обычно имеет более светлую расцветку и содержит информацию о том, какие введённые данные будут допустимы, но при этом не является текущими введёнными данными.
Важно обеспечить достаточный цветовой контраст между placeholder и фоном, чтобы люди со слабым зрением могли его прочитать, но при этом должна быть достаточная разница между введённым текстом и текстом placeholder, чтобы пользователь не путал их.
Коэффициент цветового контраста определяется путём сравнения яркости текста placeholder и цветом фона формы ввода. Чтобы соответствовать рекомендациям Web Content Accessibility Guidelines (WCAG), требуется соотношение 4.5:1 для основного текста и 3:1 для более крупного текста, например, заголовков. Крупный текст определяется как 18.66px и больше с жирным начертанием или 24px и больше с обычным начертанием.
- WebAIM: Color Contrast Checker
- MDN Understanding WCAG, Guideline 1.4 explanations
- Understanding Success Criterion 1.4.3 | W3C Understanding WCAG 2.0
Использование
Текст placeholder с высоким цветовым контрастом может быть воспринят как введённые данные. Текст placeholder исчезает, когда пользователь вводит что-либо в <input> элемент. Эти обстоятельства могут помешать заполнить правильно форму, особенно людям с когнитивными проблемами.
Эти обстоятельства могут помешать заполнить правильно форму, особенно людям с когнитивными проблемами.
Другой подход к представлению информации placeholder заключается в том, чтобы расположить её вне формы ввода в непосредственной близости от неё, а затем использовать aria-describedby для программного связывания
В таком случае содержимое подсказки будет доступно даже в том случае, если что-то введено в форму. Большинство скринридеров используют aria-describedby для чтения подсказок после того, как будет прочитан текст метки формы. Пользователь может отключить эту функцию, если дополнительная информация окажется ему ненужной.
<label for="user-email">Ваш email адрес</label> <span>Пример: [email protected]</span> <input aria-describedby="user-email-hint" name="email" type="email">
- Placeholders in Form Fields Are Harmful — Nielsen Norman Group
Режим высокой контрастности Windows
Текст placeholder будет отображаться с теми же стилями, что и введённый пользователем текст при работе в режиме высокой контрастности Windows.
- Greg Whitworth — How to use -ms-high-contrast
Метки
Placeholder не является заменой элемента <label>. Без метки, которая программно связывается с формой с помощью for и id атрибутов, такие программы, как скринридеры не смогут анализировать элементы <input>.
- MDN Basic form hints (en-US)
- Placeholders in Form Fields Are Harmful — Nielsen Norman Group
| Specification |
|---|
| CSS Pseudo-Elements Module Level 4 # placeholder-pseudo |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Псевдокласс
:placeholder-shown, который позволяет применять стили к элементу с активным placeholder.
- Связанные HTML-элементы:
<input>,<textarea>(en-US) - HTML-формы
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
CSS ::placeholder Селектор
❮ Предыдущий Справочник по селекторам CSS Далее ❯
Пример
Изменение цвета текста-заполнителя в поле ввода:
::-вебкит-ввод-заполнитель
{ /* Edge */
color: red;
}
:-мс-ввод-заполнитель
{ /* Internet Explorer 10-11 */
color: red;
}
::заполнитель
{
цвет: красный;
}
Попробуйте сами »
Определение и использование
Селектор ::placeholder выбирает элементы формы с текстом-заполнителем,
и позвольте вам стилизовать текст заполнителя.
Текст заполнителя задается атрибутом заполнителя, который определяет подсказка, описывающая ожидаемое значение поля ввода.
Совет: Цвет текста заполнителя по умолчанию светло-серый. в большинстве браузеров.
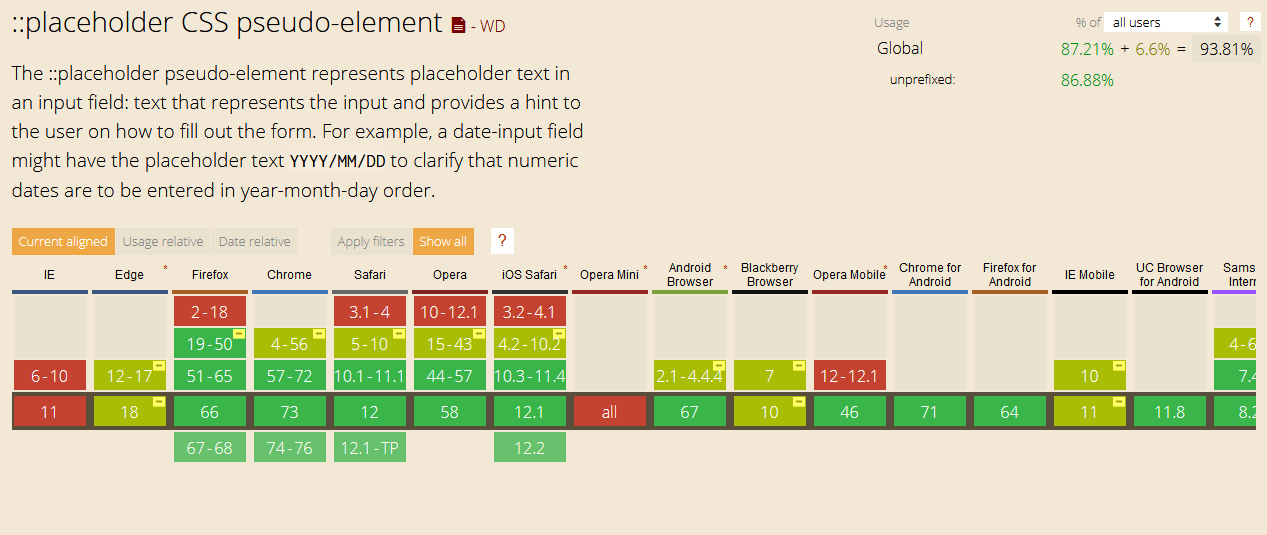
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
Числа, за которыми следует -webkit-, -moz- или -ms-, указывают первую версию, которая работала с префиксом.
| Селектор | |||||
|---|---|---|---|---|---|
| ::заполнитель | 57.0 4.0 -вебкит- | 12.0 -вебкит- 10.0 -мс- | 51,0 4,0 -мунц- | 10.1 5.0 -вебкит- | 44,0 15,0 -вебкит- |
Синтаксис CSS
::placeholder {
объявления css ;
}
❮ Предыдущий Справочник по селекторам CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
8 Top9 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
::placeholder — CSS: каскадные таблицы стилей
Псевдоэлемент CSS ::placeholder представляет текст-заполнитель в элементе или