Обзор 30 лучших бесплатных jQuery меню навигации
В настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В предыдущей статье я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
- Pushy
- Slinky
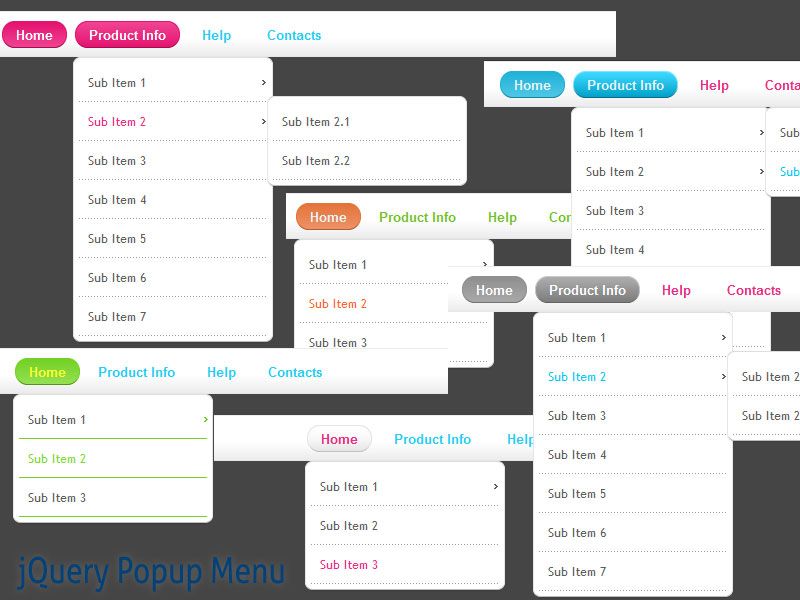
- jQuery Pop Menu
- Slidebars
- jQuery Square Menu
- Perspective Page View Navigation
- SlickNav
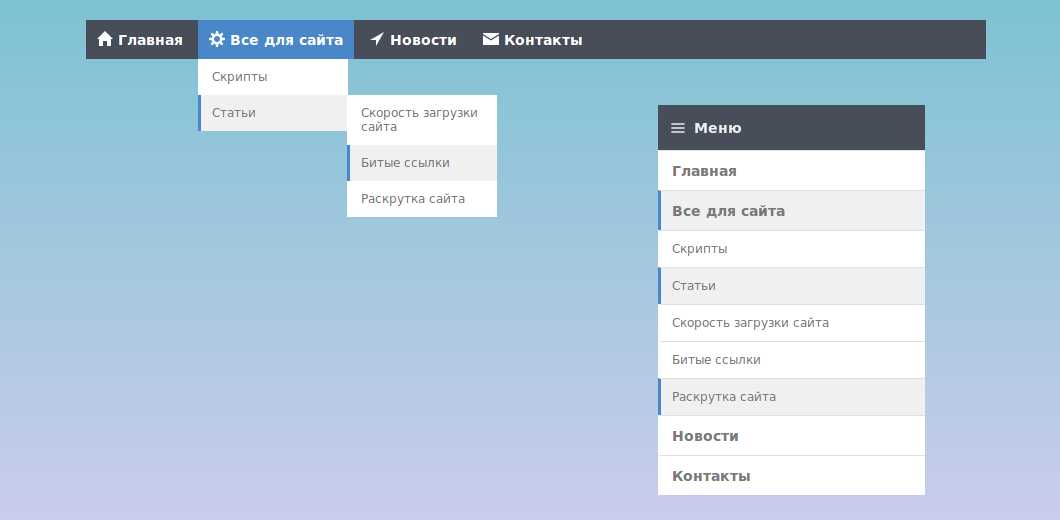
- Mmenu
- Sidr
- slimMenu
- HorizontalNav
- FlexNav
- jQuery Menu-Aim
- SmartMenus
- Shifter
- Hamburger
- Focucss
- Drawer
- Datmenu
- jPanelMenu
- Fly Side Menu
- PageScroll jQuery Menu Plugin
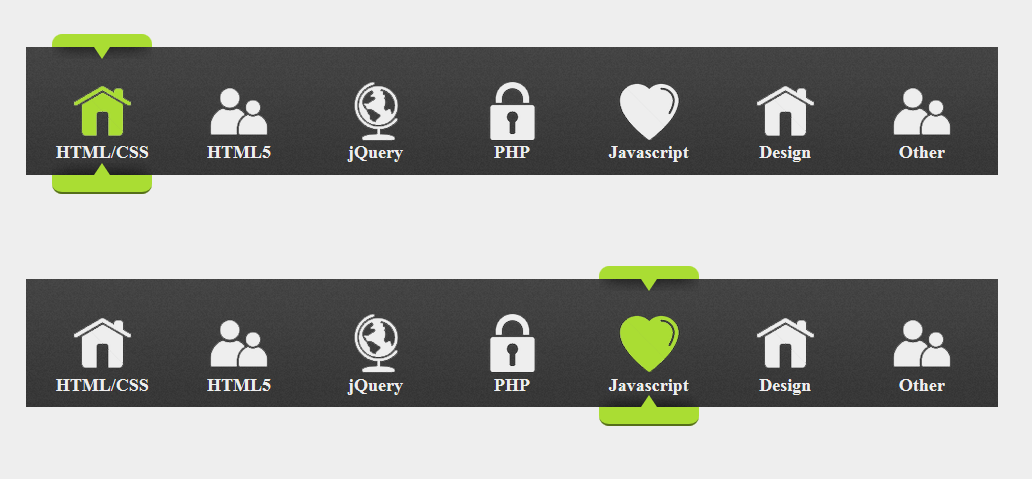
- DD Icon Menu
- JQuery Mobile Date Navigation
- Navobile
- Box Lid
- JQuery Mobile Slide Menu
- scrollNav
- DoubleTapToGo
- Заключение
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
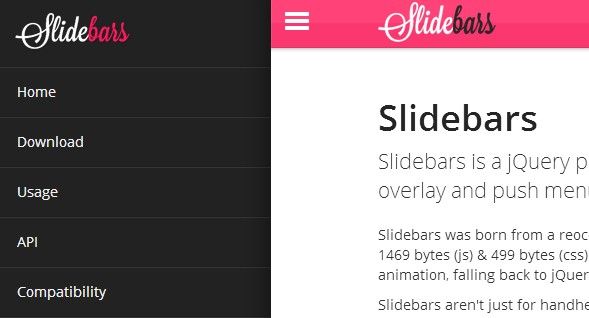
Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
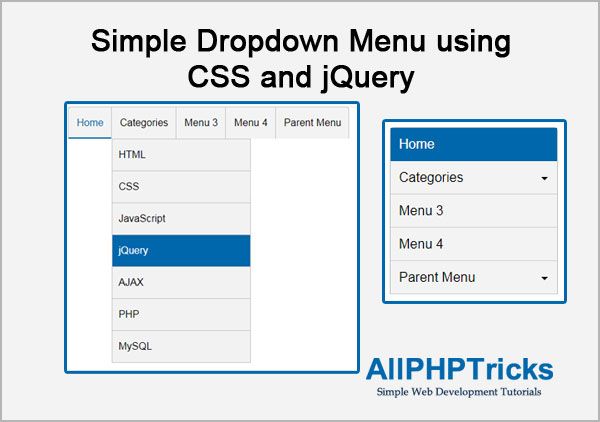
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
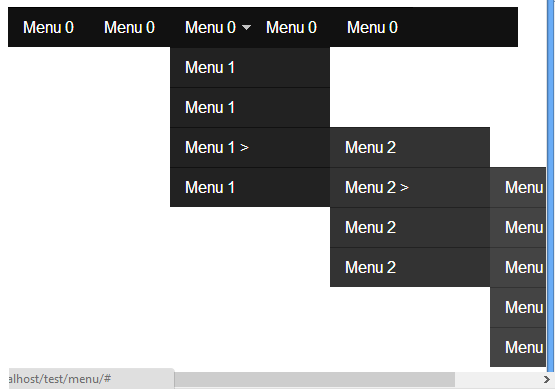
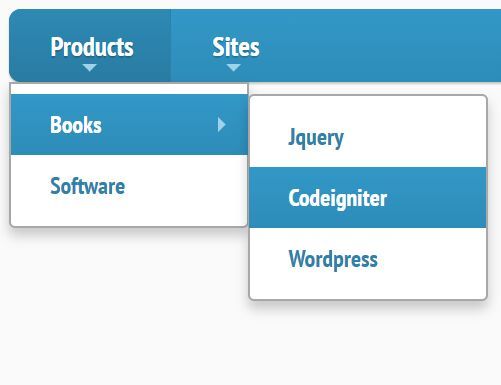
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
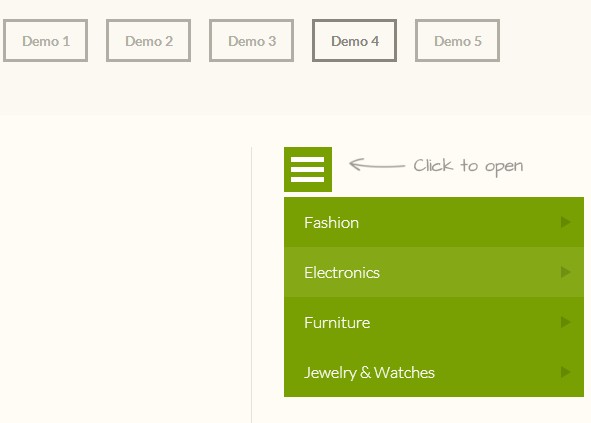
slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
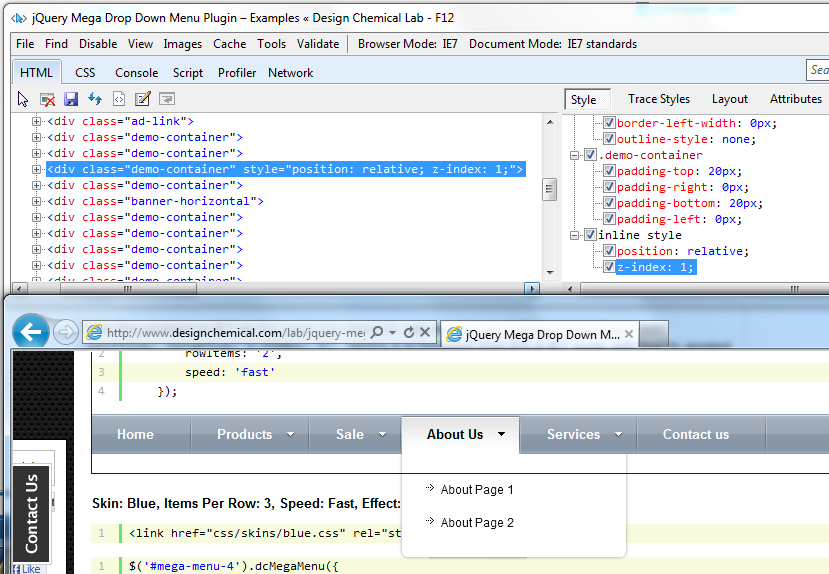
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Демо | Скачать
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
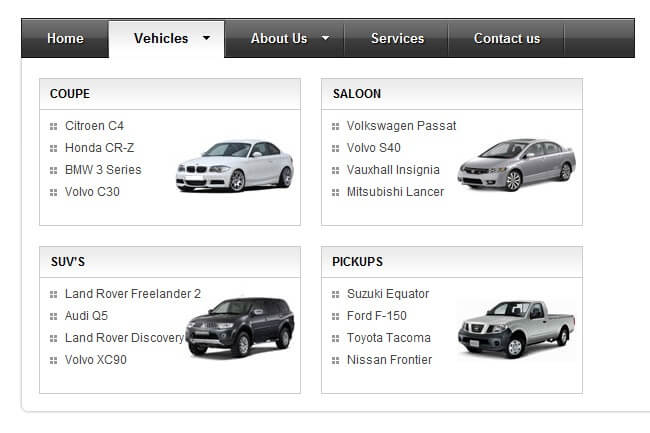
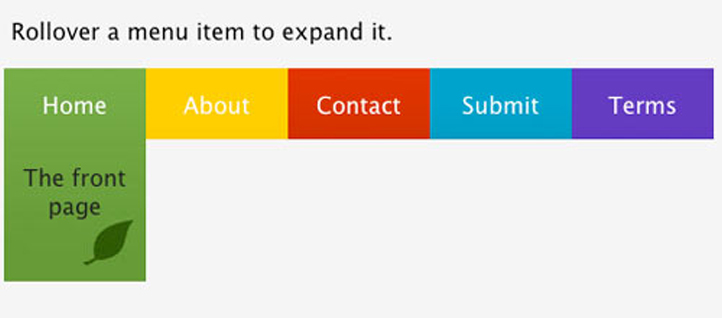
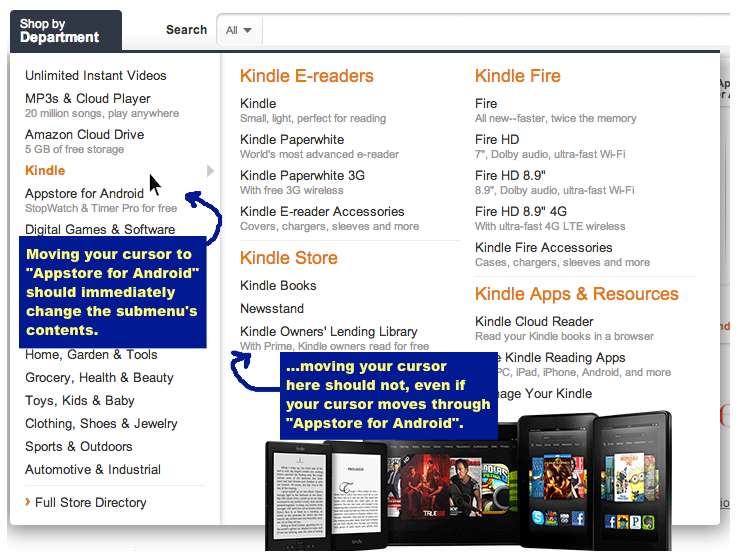
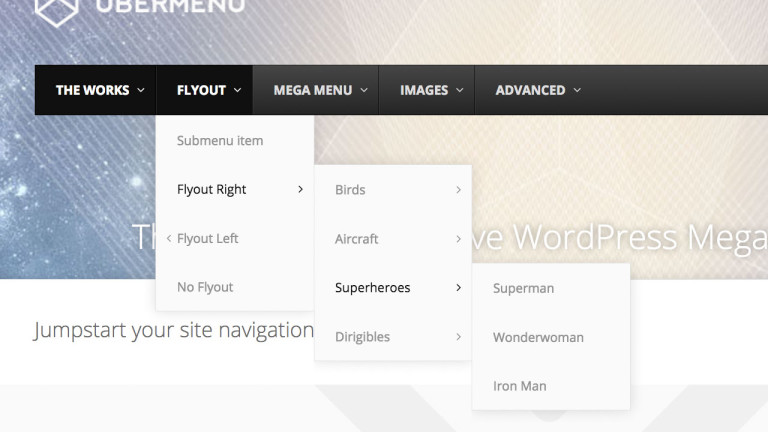
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать
Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
PageScroll — настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
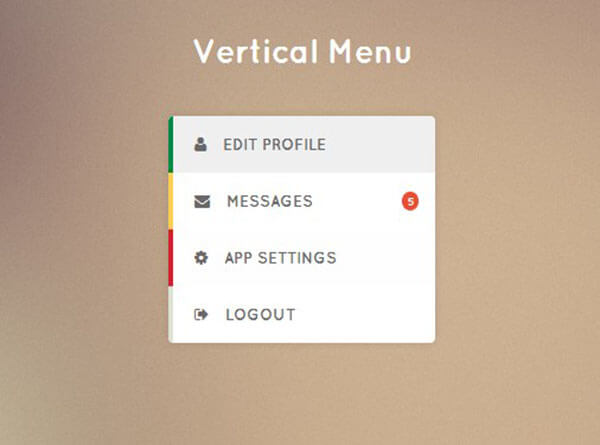
DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
Box Lid — простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать
scrollNav — это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
DoubleTapToGo — это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Вадим Дворниковавтор-переводчик статьи «The Listed Voyage: 30 Free jQuery Navigation Menus»
45 лучших бесплатных плагинов меню jQuery CSS3 2023
Коллекция Лучшие бесплатные плагины меню jQuery CSS3 которые вы можете скачать и использовать в своем проекте. Это готовые к использованию плагины меню, которые сэкономят вам много времени.
Создание веб-сайта иногда может быть сложной задачей. От базового дизайна до навигации по вашему веб-сайту есть множество вещей, о которых необходимо позаботиться, чтобы создать идеальный веб-сайт, который привлекает и вовлекает ваших посетителей.
От базового дизайна до навигации по вашему веб-сайту есть множество вещей, о которых необходимо позаботиться, чтобы создать идеальный веб-сайт, который привлекает и вовлекает ваших посетителей.
Из многих важных факторов, о которых необходимо позаботиться, навигация по вашему веб-сайту является одним из наиболее важных моментов, которые следует учитывать при создании веб-сайта.
Навигация похожа на веб-компас, который необходимо включить на веб-сайт, чтобы посетители могли изучить ваш сайт.
Веб-сайт без надлежащего навигационного дизайна похож на беспорядок, и посетители обычно покидают веб-сайт, не зная, как перемещаться по информации.
Если вы когда-либо посещали веб-сайт без хорошо продуманной навигации, вы поймете, с какой суетой приходится искать нужную информацию.
Чтобы сделать ваш сайт отзывчивым и удобным для пользователя, необходимы инструменты навигации. Навигация вашего веб-сайта знакомит посетителей с вашим веб-сайтом и его страницами и помогает им без проблем получить лучшую информацию о вашем веб-сайте.
С развитием современной и гибкой сети количество и доступность инструментов навигации многократно увеличились.
Одним из таких важных инструментов является jQuery. С помощью jQuery вы можете добавить на свой веб-сайт очень удобные навигационные меню, которые привлекут внимание пользователей и помогут им в изучении вашего веб-сайта.
Ниже приведен список Плагины меню навигации jQuery это даст вашему веб-сайту необходимый импульс с точки зрения экспозиции контента и поможет вам убедиться, что ваш веб-сайт хорошо просматривается, и ни один из ваших материалов не останется незамеченным.
Прежде чем продолжить читать эту статью, ознакомьтесь с нашей коллекцией лучшие плагины мега меню WordPress это поможет вам создать красивое меню на вашем сайте WordPress.
Читайте также:
- 50 бесплатных шаблонов формы входа на CSS3 HTML5
- 200 лучших шаблонов сертификатов
- 100 лучших бесплатных шаблонов логотипов PSD
Slideout.
 Js
JsSlideout.Js является одним из самых известных навигационных меню и легким по весу. Это свободный от зависимостей плагин для создания меню навигации с сенсорным слайдом для веб-приложений и мобильных приложений.
Получить плагин
Полноэкранная навигацияКак следует из названия, этот плагин поставляется с полноразмерной навигацией. Он полностью заменяет текущий контент, когда меню открыто, и гарантирует, что контент в вашем меню выделен.
Плагин полноэкранной навигации хорошо работает как на мобильных телефонах, так и на настольных компьютерах.
Получить плагин
Боковое меню CSS3
Если вы управляете одностраничным сайтом, это может стать отличным дополнением к вашему сайту. Вы можете использовать это простое боковое меню на своем одностраничном сайте для перехода к различным разделам вашего сайта.
Меню имеет привлекательный эффект наведения, чтобы оно отлично смотрелось на вашем сайте. Вы можете настроить его так, чтобы он сочетался с цветовой схемой вашего сайта.
Получить плагин
Цветная выпадающая навигация с подменюВыпадающие меню — не последняя функция, но они лучше всего подходят для той цели, которой служат. Цветная выпадающая навигация с подменю помогает вам создавать интерактивные меню на вашем веб-сайте, которые поддерживают все браузеры и операционные системы.
Получить плагин
Удобная навигацияBouncy Navigations использует анимацию CSS и jQuery для анимации элементов навигации. Будь то модальная навигация или список категорий, все это покрывается этим очень удобным плагином.
Получить плагин
СлойМенюБыстрый и полностью адаптивный плагин меню, который впечатлит ваших клиентов потрясающим пользовательским интерфейсом. Этот плагин меню написан с использованием кода HTML5 и CSS3, чтобы сделать его легким.
Новому современному дизайну нужно новое современное меню, и этот плагин будет создан именно для того, чтобы сделать это возможным. Плагин поставляется с удивительными многоуровневыми опциями меню.
Плагин поставляется с удивительными многоуровневыми опциями меню.
У вас будет неограниченное количество вариантов цвета, неограниченное количество слоев меню, значки Font Awesome, красивая анимация CSS3 и многое другое.
Перспективная навигация по страницеБлагодаря некоторым привлекательным навигационным элементам навигация в виде страницы в перспективе демонстрирует элементы меню и содержимое меню вашего веб-сайта, отталкивая страницу в 3D.
Плагин помогает вам создавать интерактивные и адаптивные меню для любого экрана.
Получить плагин
Скрытое всплывающее меню корзины покупок с помощью CSS3Для всех веб-сайтов электронной коммерции этот плагин — все, что вам нужно. Скрытое всплывающее меню корзины покупок с CSS3 — это чистое и экономящее время решение, которое позволяет вашим клиентам просматривать купленные товары на одной странице со всей необходимой информацией. Стоит попробовать!
Получить плагин
3D вращающаяся навигация3D — это всегда весело, а когда дело доходит до навигационных меню, оно также эффективно. Специально для мобильного приложения, анимированные элементы являются ключевыми компонентами взаимодействия с пользователем. Плагин 3D Rotating Navigation придает 3D-эффект меню вашего веб-сайта и дает пользователю опыт, который не имеет себе равных при кодировании базового уровня.
Специально для мобильного приложения, анимированные элементы являются ключевыми компонентами взаимодействия с пользователем. Плагин 3D Rotating Navigation придает 3D-эффект меню вашего веб-сайта и дает пользователю опыт, который не имеет себе равных при кодировании базового уровня.
Получить плагин
JQuery-плагин ShifterЕсли вы ищете чистый и отзывчивый плагин для выдвижной мобильной навигации, Shifter — это все, что вам нужно.
Плагин использует современные методы, такие как CSS3 и jQuery, чтобы предложить удивительный опыт пользователям вашего сайта. Просто настройте его и наблюдайте, как увеличивается вовлеченность ваших клиентов.
Получить плагин
Эластичная навигацияЭтот плагин представляет собой набор функций. Он предоставляет вам раскрывающееся меню навигации по умолчанию одним щелчком / касанием.
В Stretchy Navigation также есть возможность добавить инструмент горизонтальной навигации, который хорошо подходит для музыкальных сайтов.
Получить плагин
НапористыйPushy — это простое, чистое и отзывчивое меню навигации вне холста, в котором используются преобразования и переходы CSS. Плагин очень отзывчив и хорошо работает как на телефонах, так и на экранах настольных компьютеров.
Получить плагин
Слинки.JsSlinky.Js — это плагин jQuery, который помогает создавать красивый и отзывчивый список навигации с наложением заголовков. Различные варианты цветов, которые можно использовать в заголовках, придают ему уникальный вид.
Получить плагин
Горизонтальная навигацияГоризонтальное меню навигации — это адаптивный плагин меню, который полностью помещается на экране любого устройства. Обычно очень сложно создать эффект горизонтального меню для вашего веб-сайта, но этот плагин упрощает его.
Получить плагин
МменюВы хотите, чтобы приложение выглядело как скользящее меню для вашего мобильного веб-сайта? Используйте плагин Mmenu jQuery, чтобы создать его.
С помощью этого красиво оформленного плагина вы можете создавать потрясающие дизайны навигационных меню, и все это делается с помощью одной строки javascript. Гладкий и чистый!
Получить плагин
SIDRЭто один из лучших плагинов меню в этом списке. Как видно из названия, плагин SIDR отлично подходит для создания боковых меню и является самым простым способом создания адаптивного меню для мобильных устройств.
Получить плагин
Меню ЦельВы когда-нибудь замечали, насколько отзывчиво выпадающее меню Amazon? Ну, даже вы можете получить такое навигационное меню с помощью этого плагина.
Цель меню открывает подменю, как только курсор посетителя наводит на раскрывающиеся меню, что облегчает им выбор того, что они хотят, без проблем.
Получить плагин
Меню навигации по разделамСоответствуя своему названию, меню навигации по разделам поможет вам создать гибкое меню, которое разделено на разные разделы.
Этот плагин специально разработан для дизайна одностраничной прокрутки, который указывает на разные разделы длинной страницы.
Получить плагин
Навигация с эффектами наведенияНавигация с эффектами наведения — это набор из нескольких навигационных меню, окрашенных в бело-желтый цвет. Навигация демонстрирует мощь CSS с его удивительно разработанными заливками, формами и полосами.
Получить плагин
Крутая навигацияКрутое меню навигации такое же крутое, как и его название, и оно появляется на веб-сайте только после того, как вы прокрутите вниз до определенной высоты. Плагин очень отзывчив и выглядит элегантно на всех типах веб-сайтов.
Получить плагин
Меню со значками уведомленийЭто меню навигации поставляется со значками уведомлений и лучше всего подходит для веб-сайтов, ориентированных на взаимодействие с пользователем.
Красочные значки уведомлений отображают количество уведомлений, а также делают меню вашего сайта очень привлекательным.
Получить плагин
Отзывчивое меню навигации с вкладкамиНавигационное меню с вкладками — это гибкое и элегантное навигационное меню, представленное в табличной форме. Он элегантно отображает пункты вашего меню в форме раскрывающегося меню и отлично выглядит на любом устройстве.
Получить плагин
Бледная навигация и социальная панельPale Navigation and Social Bar — идеальный выбор для создания интерактивного навигационного меню или даже меню социальной навигации.
Он разработан таким образом, что занимает горизонтальное пространство устройства и делает ваш сайт великолепным.
Получить плагин
CSS Аккордеонное менюЭто навигационное меню полностью кодируется с помощью HTML и CSS а также поставляется в виде файла PSD.
С помощью CSS Accordion Menu элементы верхнего уровня вашего веб-сайта могут быть легко расширены и свернуты, с различными состояниями наведения и щелчка элементов.
Получить плагин
Минималистическое навигационное меню CSS3Как видно из названия, минималистическое навигационное меню CSS3 поможет вам создать быстро реагирующее меню с элегантным дизайном и анимацией!
Получить плагин
3D Жирная навигацияВсе, что вы видите или ощущаете в 3D, становится более чистым и подробным. Плагин 3D Bold Navigation помогает создавать впечатляющие навигационные меню, которые выдвигаются, когда активны, и заменяют текущее содержимое в трехмерном пространстве.
Получить плагин
Отзывчивая боковая панель навигацииКак видно из названия, Responsive Sidebar Navigation — это стильный и отзывчивый плагин меню навигации.
Это простой в интеграции плагин бокового и вертикального меню, который идеально подходит для создания меню на информационных панелях и в административных областях.
Получить плагин
Плагин jQuery для многоуровневого push-менюПлагин Multi-Level Push Menu jQuery поставляется с некоторыми действительно впечатляющими функциями и помогает вам создавать меню с кросс-браузерной совместимостью.
Этот плагин jQuery позволяет бесконечно вкладывать элементы навигации в меню и подходит для всех типов веб-сайтов.
Получить плагин
Закругленная анимационная навигацияГоризонтальное и вертикальное меню слишком клишированы, поэтому этот плагин предлагает вам навигацию, которая расширяется по кругу. Это полноэкранный навигационный плагин, анимированный с помощью CSS3 и jQuery.
Получить плагин
Плагин Slide in Panel NavigationЭтот плагин меню, основанный на CSS3 и jQuery, имеет потрясающую выдвижную панель. Панель быстро показывает дополнительный контент, уведомление или информацию профиля в течение нескольких секунд.
Прежде всего, он хорошо работает на всех видах веб-сайтов.
Получить плагин
Плагин меню закрытия двериЭтот плагин меню очень креативный. Он выполнен в виде закрывающейся двери. Две стороны меню объединяются за кадром, чтобы создать финальное меню, создающее действительно привлекательную анимацию меню для вашего веб-сайта.
Получить плагин
Умная фиксированная навигацияУмная фиксированная навигация — это фиксированная навигация, которая позволяет пользователям получать доступ к меню в любое время, когда они просматривают ваш веб-сайт.
Хотя он меньше, чем полноразмерный фиксированный заголовок без кнопки возврата наверх, он поставляется с более умным UX-решением в один клик, чтобы компенсировать все это.
Получить плагин
Полноэкранная всплывающая навигацияЭто фиксированное и полноэкранное навигационное меню, которое сначала привлекает внимание вашей аудитории с помощью кнопки призыва к действию, а затем позволяет им продолжить изучение меню и веб-сайта. По-настоящему увлекательно!
Получить плагин
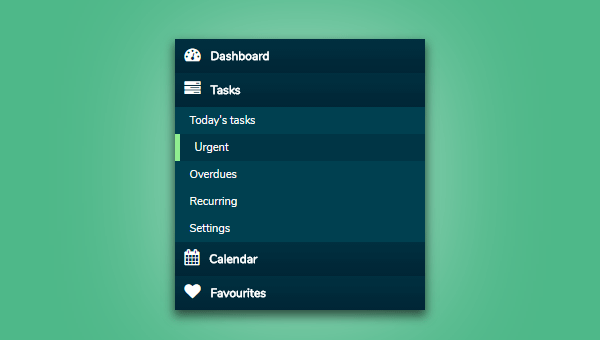
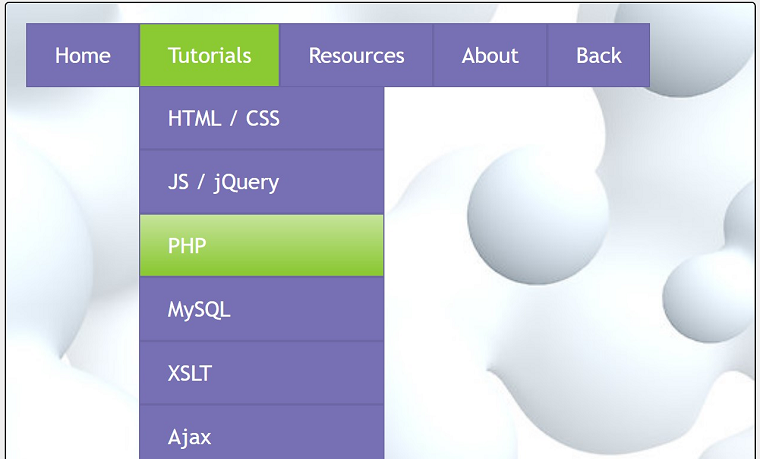
Квадратное меню jQueryjQuery Square Menu — это простое и минималистичное меню навигации на основе анимации, созданное с использованием передовых технологий, таких как jQuery и CSS3. Меню квадратное и выглядит профессионально на любом устройстве.
Получить плагин
Отзывчивое многоуровневое менюКак и все другие меню в списке, адаптивное многоуровневое меню также является адаптивным плагином меню. Меню элегантно демонстрирует подменю на той же странице, что экономит место и использование на вашем веб-сайте.
Получить плагин
Flaunt.JSЭтот плагин меню навигации, основанный на передовых технологиях, таких как jQuery, позволяет создавать изящные, адаптивные и вложенные меню навигации.
С Flaunt.JS вы можете выставлять напоказ дизайн своего сайта.
Получить плагин
Отзывчивое меню Retina ReadyДа, вы правильно прочитали, это меню готово для сетчатки! Отзывчивое меню Retina Ready автоматически меняется на один из трех макетов в зависимости от размера браузера, в котором оно открыто.
Мобильная версия поставляется со ссылкой на меню для отображения контента и скрывает навигацию для маленьких экранов.
Получить плагин
Выпадающее адаптивное менюБлагодаря новейшим технологиям, таким как jQuery и CSS3, этот плагин улучшает дизайн и расположение навигационного меню на вашем веб-сайте и идеально подходит для экранов разного размера.
Выпадающее адаптивное меню также хорошо совместимо с устройствами с маленьким экраном и будет держать вашу аудиторию на крючке.
Получить плагин
Мега навигация по сайтуМега-сайту нужно мега-меню навигации. Это отзывчивый и простой в настройке плагин, обогащенный анимацией CSS3 и jQuery и позволяющий создавать очень отзывчивые меню.
Получить плагин
Отзывчивое меню слайдера с эффектом лайтбоксаОтзывчивое меню слайдера с эффектом лайтбокса Плагин навигационного меню имеет скрытое скользящее меню как для маленьких, так и для больших экранов.
Плагин очень отзывчив и экономит место на экране, скрывая навигацию, когда она не требуется.
Получить плагин
Перемещение ящиков меню jQueryПеремещение ящиков Плагин меню jQuery является творческим. В верхней части сайта разбросано множество маленьких блоков, которые анимируются вместе, образуя основную область содержимого, когда пункт меню является щелчком мыши. Чисто и красиво!
Чисто и красиво!
Получить плагин
СмартменюПлагин Smartmenus действительно умный! Это красиво оформленное выпадающее меню создано с использованием CSS3 и jQuery и позволяет создавать адаптивные многоуровневые раскрывающиеся меню с привлекательными значками ссылок.
Получить плагин
Анимированное меню контента с jQueryМеню с анимированным содержимым с jQuery — это элегантное меню с анимированным содержимым, которое отличается высокой отзывчивостью и создается с помощью jQuery.
Все пункты меню анимированы, а при щелчке по области содержимого появляется дополнительная информация. Что еще? Вы получаете все это бесплатно.
Получить плагин
Заключительное слово
Создание веб-сайта, который взаимодействует с аудиторией, не каждому по плечу, но с помощью полезных и очень привлекательных инструментов, таких как jQuery, добавление красивых элементов навигации на ваш веб-сайт становится таким же простым делом, как загрузка плагина.
Так чего же ты ждешь? Загрузите плагин jQuery Menu для своего веб-сайта и приступайте к работе!
111 jQuery Menus
Коллекция бесплатных примеров кода меню jQuery и плагинов из Codepen, Github и других ресурсов. Обновление коллекции октябрь 2020. 45 новых примеров.
- Меню начальной загрузки
- Меню CSS
- Меню JavaScript
- Реагировать Меню
- Меню попутного ветра
- Примеры меню jQuery
- Плагины меню jQuery
С код
Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
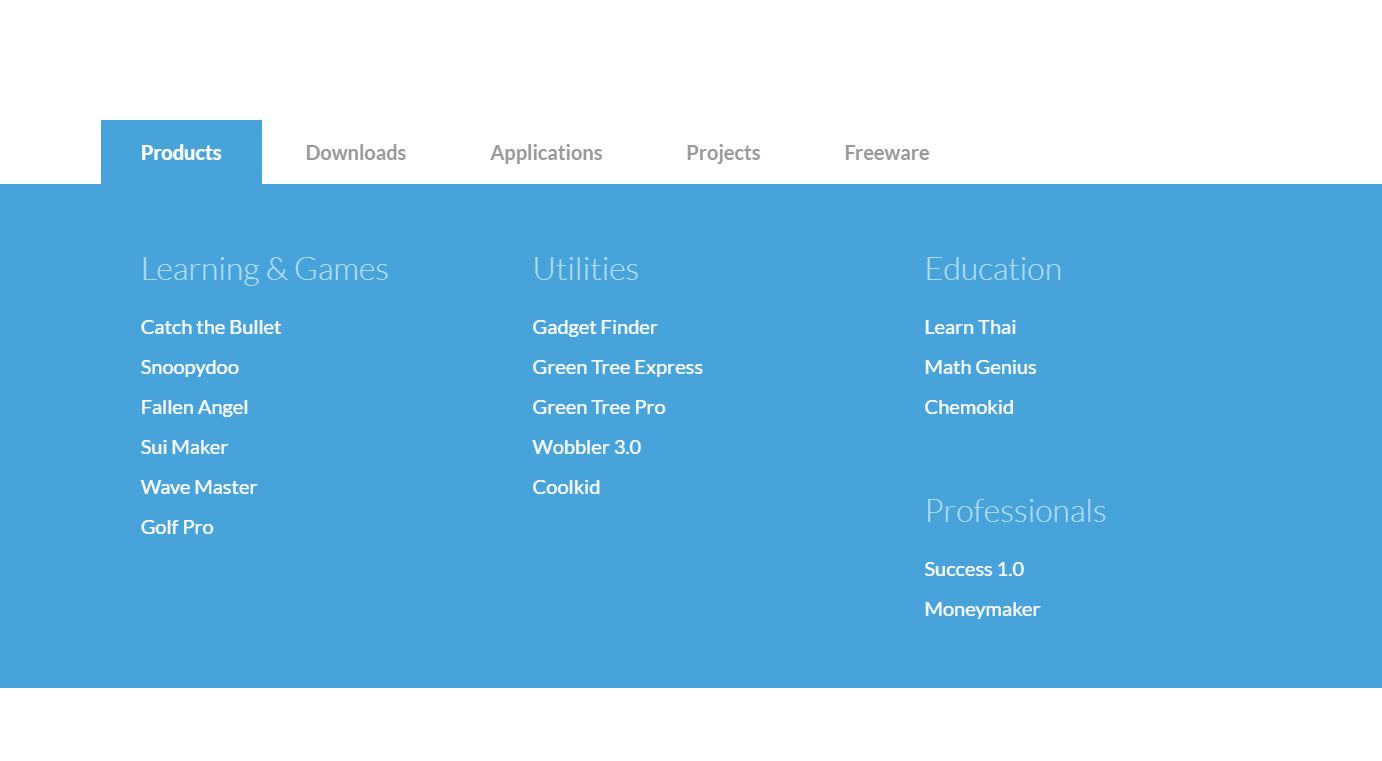
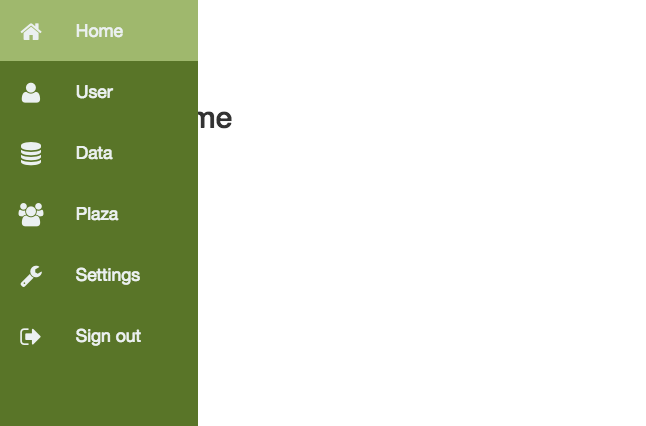
Дизайн страницы навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения творческого меню
Меню с креативной функцией наведения, показывающее изображение при наведении на ссылку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: unicons.css, jquery-ui.js
О коде
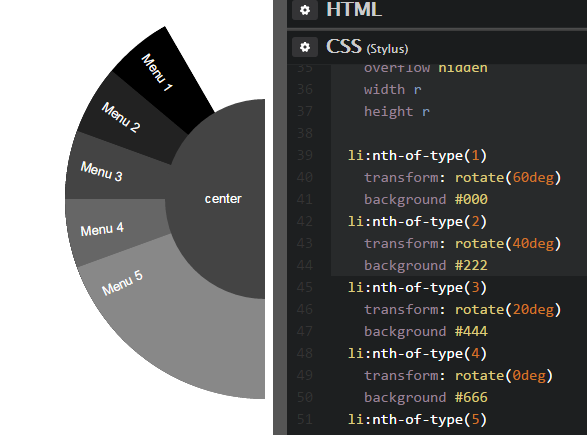
Меню вращающихся пончиков
Значок меню в верхнем правом углу открывает вращающийся пончик со значками для разных страниц. Каждая страница имеет свой цвет, и заголовок «кровоточит», чтобы соответствовать.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, material-icons.css, bootstrap.js
О коде
Концепция навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированное меню
Анимированное меню CSS с небольшим количеством jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Еще одна навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Взаимодействие с меню гамбургера
Гамбургер-меню размещено в правом нижнем углу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: jquery.js
О коде
GSAP: эффект наведения курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Меню пасты (анимация GSAP)
Формы пасты действительно хорошо служат в качестве значков меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: simple-line-icons.css, gsap.js, splitting.js
О коде
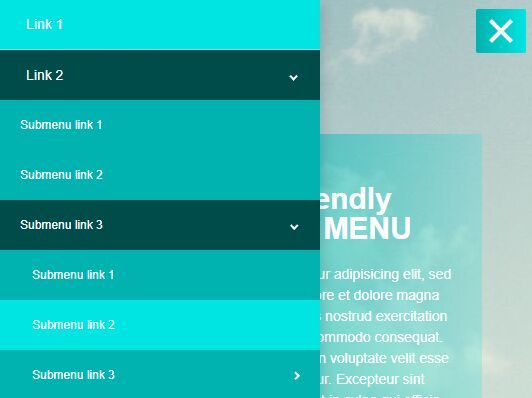
Полноэкранная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.
О коде
Полноэкранное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничный навигационный захват
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: аниме.js
О коде
Навигация по всей странице
jQuery полностраничная навигация.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Зависимости: splitting.js, gsap.js
О коде
Навигация по скользящей странице
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Концепция навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайди Нав
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.
О коде
Меню плавающей кнопки действия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Переключить меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.js, bootstrap.js
О коде
zeynep.js
Легкий многоуровневый плагин бокового меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: zeynep.css, zeynep.js
О коде
Мобильная панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Uber-подобная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js, tweenmax.js
js, tweenmax.js
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная прокрутка меню влево
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Анимация меню капли
Анимация прокрутки капли для гамбургер-меню в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Меню с изменяющимися формами
Меню jQuery с изменяющимися формами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, tweenmax.js, morphsvgplugin.js
О коде
Меню
Горизонтальное меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Расширение и свертывание меню гамбургеров
Эксперименты со сворачиванием пунктов меню в полоски гамбургер-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Меню гамбургеров
Гамбургер-меню CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Мобильная навигация
Анимация мобильной навигации с использованием GSAP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js, tweenmax.js, morphsvgplugin.js
js, tweenmax.js, morphsvgplugin.js
О коде
Рад Град Нав
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery-ui.css, tweenmax.js
О коде
Круговое меню
Радиальное меню — создатель визуалов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, jquery.js, font-awesome.js
О коде
Многоуровневое боковое меню навигации
Это многоуровневый шаблон боковой навигации с наведением и нажатием. При наведении курсора на меню отобразятся его ярлыки, а нажатие на значок гамбургера закрепит меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Выдвижное меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.
О коде
Взаимодействие с меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, перо.js
О коде
Бургер-меню
Это бургер-меню для предстоящего проекта, над которым я работаю. Я постарался сосредоточиться на анимации, чтобы при открытии пункта меню было ощущение отточенности.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Анимированная полноэкранная навигация GSAP
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, tweenmax.js
О коде
Перспективное разделенное текстовое меню при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню 3D-куба
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css
css
О коде
Мобильное выпадающее меню
Пример раскрывающегося меню для мобильных устройств с анимацией ключевых кадров и переходами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Вращающееся 3D-скрытое меню с ползунком
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Необычное меню переключения
Причудливое меню для быстрого редактирования сообщений на веб-сайтах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
НавМеню
Расширяемое/сворачиваемое навигационное меню с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: font-awesome. css
css
О коде
Полноэкранное меню с Flexbox и jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Выпадающее меню jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Бесконечный уровень в стиле iOS — мобильное скользящее меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Гибкий заголовок материала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Слайд-меню для гамбургеров
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Концепция круговой навигации
Новая концепция навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Material Design FAB с анимированной всплывающей навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимация поиска в меню Apple
Анимация поиска в меню сайта Apple.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, animate.css
О коде
Реальная полноэкранная навигация
Навигация с полной адаптацией окна просмотра с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Раскрывающееся меню анимации jQuery в шахматном порядке
Это простой пример применения задержки анимации к каждому дочернему элементу базового горизонтального раскрывающегося меню навигации. Вместо того, чтобы применять задержку в файлах CSS/SASS на основе
Вместо того, чтобы применять задержку в файлах CSS/SASS на основе nth-child() , мы вводим задержку через jQuery при готовности документа. Этот шаблон можно использовать в функции рендеринга для Meteor или в Angular/React. Это можно сделать в mouseenter() , но может быть задержка JavaScript по сравнению с мгновенным наведением CSS. Имея его в рендеринге страницы, он обеспечивает его актуальность всякий раз, когда пользователь наводит курсор. Функция просто подсчитывает количество дочерних элементов в раскрывающемся меню и применяет задержку на основе значения индекса в цикле. Если у вас есть выпадающие заголовки, разделители или ссылки, вам нужно будет обновить их, чтобы пройти через DOM. Самый простой способ — console.log(index) в каждой функции, чтобы убедиться, что он правильно считает дочерние элементы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная навигация
Анимированная мобильная навигация, созданная на JavaScript с использованием Greensock.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
Плавающее круговое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Пузырьковое меню
Простое меню JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, linearicons.js, bootstrap.js
О коде
Анимация мобильного меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Вертикальное меню переключения
Анимированный гамбургер и вертикальное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Диагональное мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js, jquery-ui.js, tweenmax.js
О коде
Круговое меню
Приятный эффект меню, при нажатии на который всплывают элементы, а при нажатии анимируется кнопка, которая кружится вокруг, а затем меняет цвет фона на выбранный.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Меню прокрутки для нескольких устройств
Простое отзывчивое горизонтальное меню, готовое для любого устройства. Для примера в зависимости от страны будет меняться только цвет фона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js, jquery-ui.js
js, jquery-ui.js
С код
Дизайн мобильного меню #3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Мобильное меню #2
Анимация мобильного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Отзывчивая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Чистый слайдер навигации
Это очень чистая навигация с классным ползунком на jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Переключить меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Меню капель чернил
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: material-design-iconic-font.css,
О коде
Простое слайд-меню jQuery
Очень простое слайд-меню jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наклона страницы
Эффект, имитирующий наклон листа бумаги для открытия меню навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Секретный проект пользовательского интерфейса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons. css, animate.css
css, animate.css
О коде
Колесный чат Dota 2
С помощью этого модуля вы можете создать меню колеса, как в игре Dota 2. Нажмите левую кнопку мыши, чтобы увидеть его. Выберите один из пунктов меню, чтобы сказать что-то своим товарищам по команде!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, колесо-меню.js
О коде
Идеи адаптивной навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эластичный дизайн материала боковой панели SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Полноэкранное меню #2
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: animate. css, wow.js
css, wow.js
О коде
Круговое многоуровневое меню
Круглое меню, похожее на винил, с пояснительной меткой, которая появляется при наведении на значки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js, tweenmax.js
О коде
Полноэкранное меню гамбургера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фиксированная всплывающая/внеканвасная навигация
Адаптивное фиксированное меню, которое всегда рядом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню отказов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивная многоуровневая навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню Ластик
Простая лавовая лампа, похожая на горизонтальное меню, с использованием jQuery и Tweenmax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, tweenmax.js
О коде
Полноэкранное оверлейное адаптивное меню навигации jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js
О коде
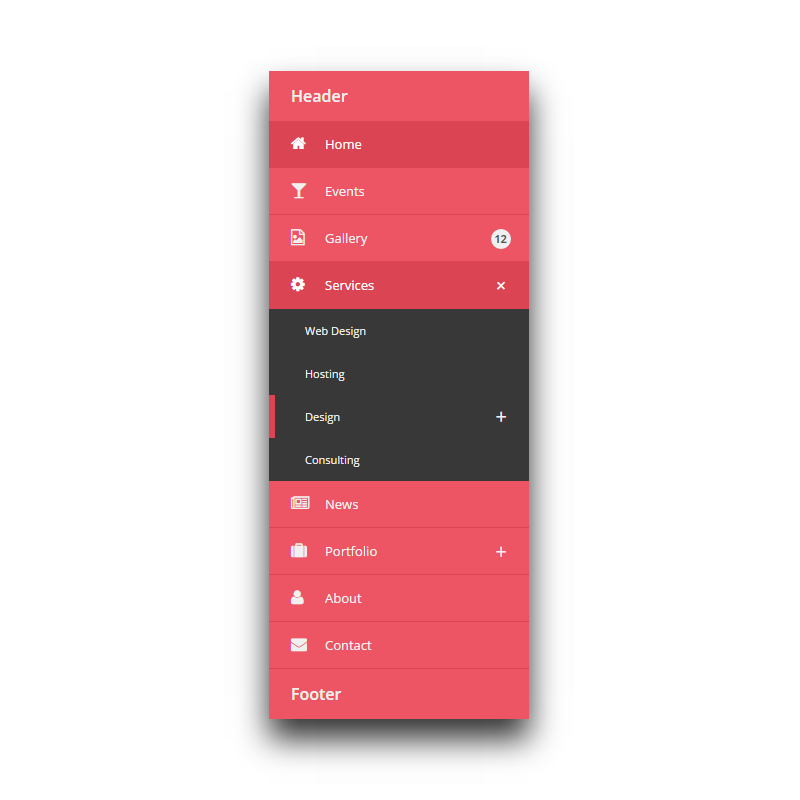
Меню боковой панели
Меню боковой панели с подменю с использованием CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
AwesomeMenu
Удивительное меню переключения, созданное с помощью HTML, CSS, jQuery, шрифта awesome.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
SnazzyMenu.
 js
jsОтзывчивый, легкий плагин мегаменю, написанный на jQuery и SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: snazzymenu.css, snazzymenu.js
О коде
Контекстное меню jQuery
Контекстные меню на основе JQuery похожи на Material Design.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.context-menu.css
О плагинеХираку.js
Hiraku.js — jQuery плагин меню offcanvas.
О плагинеМеню боковой панели
Меню боковой панели на основе компонентов jQuery на базе AdminLTE.
О коде
Библиотека JavaScript для создания переключаемых многоуровневых навигаций вне холста, позволяющая бесконечно вкладывать элементы подменю, поддерживающая жесты смахивания, взаимодействие с клавиатурой и атрибуты ARIA.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: hc-offcanvas-nav.css, hc-offcanvas-nav.js
О плагинеЯщик
Гибкое меню ящиков с использованием jQuery, iScroll и CSS.
О плагинеСлинки
Легкий, отзывчивый, мобильный плагин меню навигации.
О плагинеТендина
Tendina — это простой плагин jQuery, который помогает создавать динамические интерактивные боковые меню за считанные секунды.
О плагинеПодменю начальной загрузки
Подменю Bootstrap.
О плагинеStickyNavbar.js: причудливый jQuery-плагин с липкой навигацией и умной подсветкой якорных ссылок.
О плагинеМеню крышки коробки
Этот подключаемый модуль jQuery создает эффект крышки коробки для меню навигации.
О плагинелипкий
StickUp — подключаемый модуль jQuery для закрепления навигационных меню.
- простая интеграция
- «один пейджер»
Метисменю
Плагин меню jQuery.
О плагинеjQuery Плагин выпадающего меню Superfish
Superfish — это подключаемый модуль jQuery, который повышает удобство использования существующих многоуровневых раскрывающихся меню.
О плагинеjQuery-плагин адаптивного мобильного меню.
О плагинеСмартМеню
Расширенный плагин меню веб-сайта jQuery. Мобильные, отзывчивые и доступные меню веб-сайтов на основе списков, которые работают на всех устройствах.
О плагинеSlimMenu
SlimMenu — это легкий плагин jQuery, созданный для создания адаптивных и многоуровневых навигационных меню «на лету».
О плагинеjQuery.Dropotron
jquery.dropotron: многоуровневые выпадающие меню для jQuery.
О плагинеСидр
Sidr — это плагин jQuery для создания боковых меню и самый простой способ сделать ваше меню адаптивным. Он использует переходы CSS3 в современных браузерах и переходы в jQuery.animate, когда они не поддерживаются.
Он использует переходы CSS3 в современных браузерах и переходы в jQuery.animate, когда они не поддерживаются.
Исправлено раскрывающееся меню оглавления Плагин jQuery
Плагин jQuery с фиксированным выпадающим меню оглавления. Просто измените разметку, чтобы добавить больше глубины в меню. Сценарий должен автоматически распознавать более глубокие меню, если у вас есть соответствующие разделы в области содержимого.
О плагинеjPanelMenu
Плагин jQuery, создающий панельное меню.
Плагины меню jQuery — Страница 1
Загрузите бесплатно jQuery Off-canvas Menu, Responsive Menu, Push Menu, Drop Down Menu, Mobile Menu, Side Menu, Context Menu и другие плагины меню навигации на jQueryScript.Net. Страница 1 .
- ДемоСкачать
— Меню — 93 просмотра
ResponsiveMenuBar. js — это простой подключаемый модуль jQuery для создания динамической и отзывчивой строки меню, которая выглядит и функционирует так же, как та, что используется в Новостях Google. Если пунктов меню слишком много и они не помещаются на экране, они перемещаются в отдельный дропдо
js — это простой подключаемый модуль jQuery для создания динамической и отзывчивой строки меню, которая выглядит и функционирует так же, как та, что используется в Новостях Google. Если пунктов меню слишком много и они не помещаются на экране, они перемещаются в отдельный дропдо
- ДемоСкачать
— Меню — 236 просмотров
Потрясающее и удобное круговое меню, которое появляется, когда пользователь нажимает кнопку запуска. вдохновленный Material Design и созданный с использованием HTML/CSS/CSS3/jQuery.
- ДемоСкачать
— Меню — 44656 Просмотров
Плагин jQuery, который расширяет компонент раскрывающегося списка Bootstrap по умолчанию для создания многоуровневого раскрывающегося списка с неограниченным количеством подменю.
- ДемоСкачать
— Меню — 91 просмотров
Подключаемый модуль jQuery позволяет добавлять на веб-сайт контекстные меню с настраиваемыми функциями обратного вызова и поддержкой значков.
- ДемоСкачать
— Меню — 45843 Просмотров
Редактор меню jQuery позволяет динамически создавать перетаскиваемый многоуровневый конструктор/создатель/генератор меню для вашего проекта Bootstrap.
- ДемоСкачать
— Меню — 10670 Просмотров
Vegas Nav — это кроссплатформенная навигационная система, которая поможет вам создать отзывчивую, удобную для мобильных устройств многоуровневую выпадающую панель навигации для вашего веб-приложения.
- ДемоСкачать
— Меню — 8970 Просмотров
Адаптивная, многоуровневая, оптимизированная для SEO, совместимая с мобильными устройствами навигация на боковой панели на основе jQuery/Bootstrap, созданная для приборной панели, панели администратора, дизайна веб-приложений.
- ДемоСкачать
— Меню — 153234 Просмотров
Mmenu — это очень простой плагин jQuery для создания гладких и похожих на приложения скользящих меню для вашего мобильного веб-сайта с неограниченным количеством подменю.
- ДемоСкачать
— Меню — 16411 просмотров
Плагин навигации вне холста Vanilla JavaScrip, который упрощает задачу создания многоуровневого кросс-браузерного push-меню на боковой панели для вашего адаптивного веб-сайта или кросс-платформенного веб-приложения.
- ДемоСкачать
— Меню — 409 просмотров
Современная полноэкранная навигация с автоматическим переключением фона, написанная на jQuery и CSS/CSS3.
- ДемоСкачать
— Анимация — 317 просмотров
Плагин jQuery, который предлагает эффект наведения жидкости в стиле лавовой лампы, когда указатель мыши перемещается между набором элементов.
- ДемоСкачать
— Меню — 51113 просмотров
Плагин jQuery Navigation Menu для создания отзывчивых и кросс-платформенных многоуровневых выпадающих меню для навигации по вашему сайту.
- ДемоСкачать
— Меню — 379 просмотров
Плагин jQuery для создания липкого оглавления из разделов страницы, которое автоматически сворачивается/расширяется, как аккордеон.
- ДемоСкачать
— Меню — 1685 просмотров
Подключаемый модуль jQuery для последовательной прокрутки обеспечивает плавную прокрутку навигации между разделами страницы и автоматически применяет класс Active к соответствующей ссылке в зависимости от того, какой раздел отображается.
- ДемоСкачать
— Меню — 535 просмотров
Плагин jQuery оглавления, который автоматически создает плавающее меню навигации на странице в виде ящика из заголовков.
- ДемоСкачать
— Меню — 1502 просмотров
Компонент Bootstrap 5/4, который позволяет кнопке-гамбургеру переключать навигацию на боковой панели вне холста при перемещении основного содержимого из стороны в сторону
- ДемоСкачать
— Меню — 797 просмотров
Причудливое интерактивное настраиваемое контекстное меню, которое поможет выделить ваш пользовательский интерфейс из толпы.
- ДемоСкачать
— Меню — 398 просмотров
Подключаемый модуль навигации jQuery, который автоматически скрывает панель навигации заголовка при прокрутке вниз и снова показывает ее при прокрутке вверх.
- ДемоСкачать
