35+ jQuery Tabs — Free Code + Demos
1. Tab Slider
Author: shehroz (skkhan)
Links: Source Code / Demo
Created on: November 25, 2019
Made with: HTML, CSS, JS
Tags: tab-slider, jquery
Author: Joshua Ward (joshuaward)
Links: Source Code / Demo
Created on: December 1, 2018
Made with: Pug, SCSS, JS
CSS Pre-processor: SCSS
JS Pre-processor: None
HTML Pre-processor: Pug
3. Expanding Flex Cards
Author: Zed Dash (z-)
Links: Source Code / Demo
Created on: September 28, 2018
Made with: HTML, SCSS, JS
Tags: css, css-variables, flex-box, card, image
4.
 Setting Tabs
Setting TabsHulu settings redesign. Toggle between the tabs on the left hand bar!
Author: Julie Park (juliepark)
Links: Source Code / Demo
Created on: April 16, 2018
Made with: HTML, SCSS, JS
Tags: hulu, dailyui, settings, hulu setting, redesign
5. Featured Tabs
Author: Richard Gonyeau (RGonyeau)
Links: Source Code / Demo
Created on: August 17, 2017
Made with: HTML, CSS, JS
6. Purple Bootstrap CSS Tabs
Author: Ross Nicholls (Codchunks)
Links: Source Code / Demo
Created on: September 20, 2019
Made with: HTML, SCSS, JS
7. Bootstrap Tab With Onclick Step Effect
Author: aklima iren (aklima)
Links: Source Code / Demo
Created on: July 10, 2017
Made with: HTML, CSS, JS
8.
 Scroll For Tabs
Scroll For TabsAuthor: Praveen Kumar Gorakala (onlyveen)
Links: Source Code / Demo
Created on: July 6, 2017
Made with: HTML, SCSS, JS
9. Toggle Tabs
Author: Derek Palladino (derekjp)
Links: Source Code / Demo
Created on: May 22, 2017
Made with: HTML, SCSS, JS
10. Vertical Tabs With Smooth Animation
A simple tabs / accordions solution with jQuery, HTML and CSS.
Author: Benjamin Koehler (Benny29390)
Links: Source Code / Demo
Created on: May 22, 2017
Made with: HTML, SCSS, JS
Tags: accordion, toggles, tabs, material, tables
11. Flying Cards Tabs
Cards flying away randomly
Author: Biliana (interstellar)
Links: Source Code / Demo
Created on: February 5, 2017
Made with: HTML, SCSS, JS
Tags: tabs
12.
 Tab UI
Tab UIAuthor: Hilo (hilotacker)
Links: Source Code / Demo
Created on: June 20, 2016
Made with: HTML, SCSS, JS
13. Vue Tabs
Author: Joshua Ward (joshuaward)
Links: Source Code / Demo
Created on: June 14, 2019
Made with: Pug, SCSS, JS
CSS Pre-processor: SCSS
JS Pre-processor: None
HTML Pre-processor: Pug
14. Adaptive Tabs
Tabs that animate to the height of their content when switched. // With bonus color switcher
Author: Lewi Hussey (Lewitje)
Links: Source Code / Demo
Created on: June 28, 2015
Made with: HTML, SCSS, JS
Tags: tabs, material design, animation, adaptive, color-picker
15.
 Sexy Tabs
Sexy TabsAuthor: Srdjan Pajdic (MightyShaban)
Links: Source Code / Demo
Created on: February 9, 2014
Made with: HTML, SCSS, JS
Tags: tabs, buubs
16. Sliding Tab Box Things
Just a transition-y thing for hidden content areas.
Author: Derek Wheelden (frxnz)
Links: Source Code / Demo
Created on: January 27, 2014
Made with: HTML, SCSS, JS
Tags: transitions, tabs, hidden-content, css3, animations
17. Transformer Tabs
RWD n stuff! One set of semantic HTML. One set of JS. Tabs that turn into a small-screen-capable tap-to-reveal fully-functional system. I used to use <select> sometimes for this but that’s different markup and different JS and that sucks. Plus this is easier (funner) to style.
Author: Chris Coyier (chriscoyier)
Links: Source Code / Demo
Created on: November 3, 2013
Made with: HTML, SCSS, JS
Tags: rwd, tabs
18. Light & Sexy Tabs
Author: Alex Lime (CoffeeCupDrummer)
Links: Source Code / Demo
Created on: August 27, 2013
Made with: HTML, CSS, JS
Tags: jquery, css, tabs
19. Custom TAB Using Simple JavaScript
Learn how to create simple and creative tab navigation using css and JavaScript
Author: themeswild (themeswild)
Links: Source Code / Demo
Created on: October 15, 2016
Made with: HTML, CSS, JS
Tags: tab, css, html, navigation
20.
 HS Login
HS LoginAuthor: Alejandro Mastrillo (alejandro-mastrillo)
Links: Source Code / Demo
Created on: August 26, 2020
Made with: HTML, SCSS, JS
Tags: form, labels, tabs
21. Pestañas Fáciles Con Javascript
Crea pestañas de una manera fácil con Javascript.
Author: Josetxu (josetxu)
Links: Source Code / Demo
Created on: August 7, 2020
Made with: HTML, CSS, JS
Tags: tabs, javascript, jquery
Author: Marcus Obst (localhorst)
Links: Source Code / Demo
Created on: July 24, 2020
Made with: HTML, SCSS, JS
Tags: scroll, tabs
23. Material Tabs & Pages
Author: Reza (reza-h)
Links: Source Code / Demo
Created on: October 4, 2016
Made with: HTML, CSS, JS
Tags: material, angular, tabs, pages
24.
 Simple JQuery Tabs
Simple JQuery TabsA single content area with multiple panels, each associated with a header in a list. Clicking on the header will display the corresponding content for that header.
Author: [email protected] (jangwonbok)
Links: Source Code / Demo
Created on: September 1, 2020
Made with: HTML, CSS, JS
Tags: tabs, simple-tabs, jquery-tabs
25. Horizontal Tab Menu Slider V0.2
Responsive Horizontal Tab Menu Slider with left and right arrow key navigation. Built with Stylus and jQuery. Show case your content with this easy to implement presentation.
Author: ethush (ethush)
Links: Source Code / Demo
Created on: September 1, 2020
Made with: HTML, Stylus, JS
Tags: menu, navigation, tabs, arrow-key, slider
26.
 Vertical Tabs With Smooth Animation
Vertical Tabs With Smooth AnimationA simple tabs / accordions solution with jQuery, HTML and CSS.
Author: 최소영 (c_soy)
Links: Source Code / Demo
Created on: September 1, 2020
Made with: HTML, CSS, JS
Tags: accordion, toggles, tabs, material, tables
27. SVG Tabs
Got some ideas from http://tympanus.net/codrops/2013/11/27/svg-icons-ftw/
Author: Betty (betty2088)
Links: Source Code / Demo
Created on: September 1, 2020
Made with: HTML, SCSS, JS
Tags: tabs, svg
28. Horizontal Tab Menu Slider V0.2
Responsive Horizontal Tab Menu Slider with left and right arrow key navigation. Built with Stylus and jQuery. Show case your content with this easy to implement presentation.
Author: Logan (Loganation)
Links: Source Code / Demo
Created on: August 31, 2020
Made with: HTML, Stylus, JS
Tags: menu, navigation, tabs, arrow-key, slider
29. Bootstrap Circular Tabs
Author: Bill Gates (nanadjei2)
Links: Source Code / Demo
Created on: October 18, 2018
Made with: HTML, CSS, JS
Tags: bootstrap circular tabs
30. Feature Slider
Based on the shot for Focus Lab: https://dribbble.com/shots/2310611-Feature-Slider-Motion
Author: Владимир (SoltyRai)
Links: Source Code / Demo
Created on: August 26, 2020
Made with: HTML, CSS, JS
Tags: tabs, accordion, slider, jquery, motion
31.
 Planner Dashboard
Planner DashboardAn interactive planner dashboard designed by Ghani Pradita https://dribbble.com/shots/2434543-Planner-Dashboard-Concept
Author: Eduardo Massarenti Gianini Filho (edugames652)
Links: Source Code / Demo
Created on: August 18, 2020
Made with: Pug, SCSS, CoffeeScript
CSS Pre-processor: SCSS
JS Pre-processor: CoffeeScript
HTML Pre-processor: Pug
Tags: dashboard, interactive, planner, tabs, todo
32. Round JQuery Tabs
Author: Jitender (JSRATHORE)
Links: Source Code / Demo
Created on: May 30, 2020
Made with: HTML, CSS, JS
Tags: one-page, animation, sidenav, smooth, navbar
22 jQuery Tabs
Коллекция бесплатных примеров кода jQuery tab из Codepen, Github и других ресурсов. Обновление коллекции марта 2021 года. 1 новый предмет.
Обновление коллекции марта 2021 года. 1 новый предмет.
- Вкладки CSS
- Вкладки Bootstrap
- Вкладки JavaScript
- Реагирующие вкладки
- Вкладки попутного ветра
- Вкладки Vue
О коде
Видеомодуль jQuery с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вкладки jQuery — динамическая анимированная линия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css
О коде
Ползунок вкладок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
О коде
Вкладка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Навигация по приложениям с помощью jQuery и CSS-анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Гибкие карты расширения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css, jquery.js
О коде
Вкладки настроек
Редизайн настроек Hulu. Переключение между вкладками на левой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Избранные вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, font-awesome.css, jquery.js, bootstrap.js
css, font-awesome.css, jquery.js, bootstrap.js
О коде
Вкладки
Чистый CSS с намеком на JS. Технически вам не нужен JS, так как он просто устанавливает значение
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Вкладка с пошаговым эффектом OnClick
Вкладка Bootstrap с эффектом шага onclick .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css, jquery.js, bootstrap.js
О коде
Прокрутка для вкладок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, jquery.js, jquery-ui.js, bootstrap.js
О коде
Вкладки-переключатели
Переключатель навигации по вкладкам стиля. Пока работает только с двумя вкладками.
Пока работает только с двумя вкладками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
С код
Аккордеон/табы с анимацией
Простое решение для вкладок/аккордеонов с jQuery, HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Вкладки для летающих карточек
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Интерфейс вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js
О коде
Вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
О коде
Модальные вкладки в jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивные вкладки
Вкладки, которые анимируются до высоты своего содержимого при переключении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Сексуальные вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Выдвижная коробка для вещей
Просто переходник для областей со скрытым содержимым.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Вкладки трансформатора
Один набор семантического HTML. Один комплект JS. Вкладки, которые превращаются в полнофункциональную систему, способную открываться одним касанием на маленьком экране.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: jquery.js
О коде
Световые вкладки
Легкие вкладки в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Как создавать вкладки в HTML с помощью jQuery
Akande Olalekan Toheeb
Бесплатный курс собеседования по системному проектированию
Многие кандидаты отклоняются или понижаются в рейтинге из-за плохой успеваемости на собеседовании по системному проектированию. Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
Выделитесь на собеседованиях по проектированию систем и получите работу в 2023 году благодаря этому популярному бесплатному курсу.
jQuery — это универсальная библиотека JavaScript, которая используется для решения многих задач. Однако его основная цель — упростить манипулирование DOM.
В этом ответе jQuery используется для создания вкладок в HTML с его простым и понятным синтаксисом.
Теперь приступим!
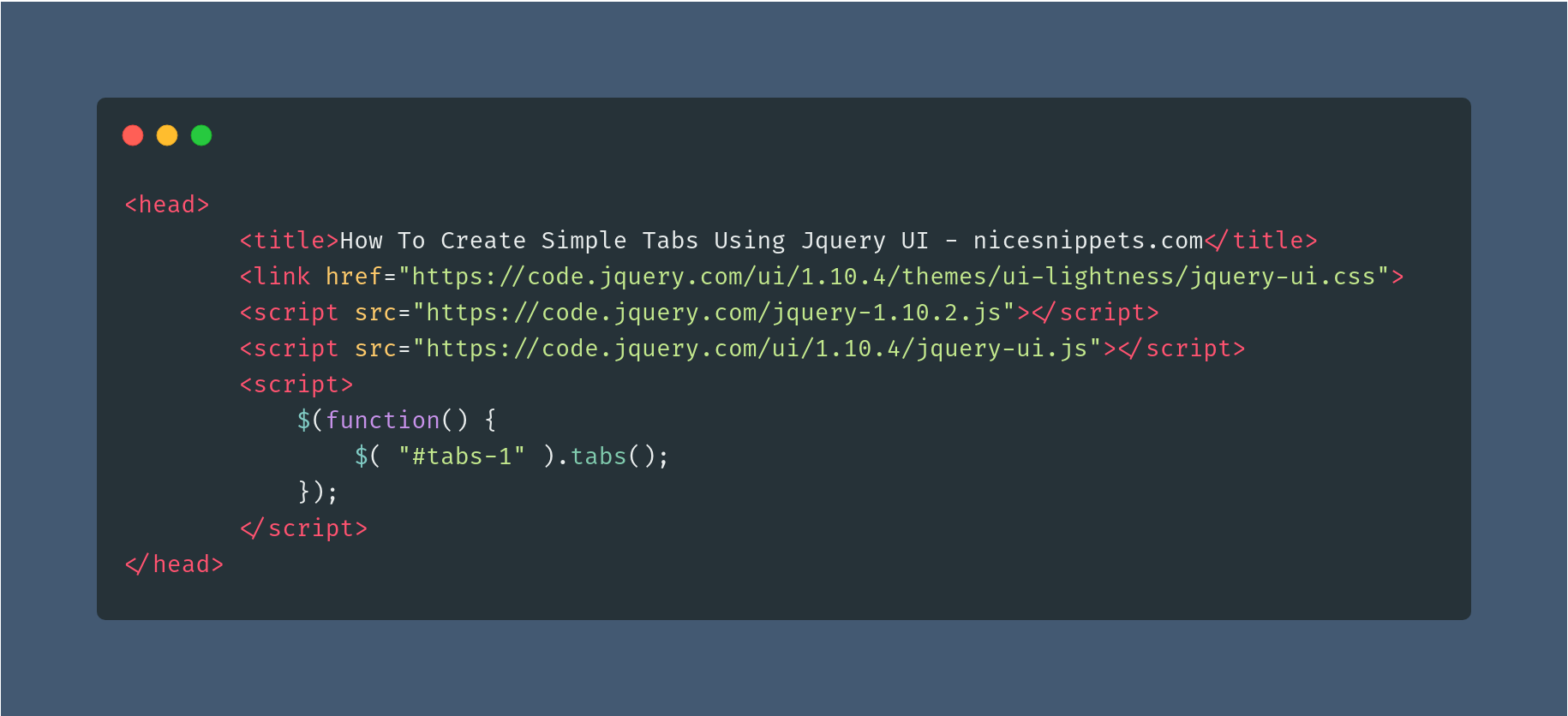
Предположим, у нас есть вкладка в формате HTML, как показано ниже:
Вкладки с использованием HTML
При выполнении приведенного выше кода вкладки и все их содержимое будут отображаться на экране одновременно. Такое отображение не является лучшей практикой, так как пользователь будет путаться в том, какую из вкладок проверять в первую очередь.
Как разработчик может решить эту проблему?
Хорошим решением будет отображение содержимого первой вкладки при загрузке, а содержимое остальных вкладок должно отображаться только при нажатии.
Теперь давайте сделаем это с помощью jQuery.
Пример
Вкладки с использованием HTML и jQuery
Объяснение
- Строка 3 : Эта строка скрывает все элементы класса
tabContent, кроме первый элемент. Код будет искать все элементы с указанным классом и скрывать их все, кроме первого элемента.
Примечание: Элементы
divс классомtabContentсодержат содержимое вкладок.
Строка 7
.tabsтаким образом, что при нажатии на ссылку будет вызываться встроенная функция обратного вызова.Строка 10 : Скрывает все элементы класса
tabContent. Эта строка отмечает начало блока кода функции обратного вызова.Строка 13 : Эта строка кода удаляет активный класс




