Числа | JavaScript Camp
В современном JavaScript существует два 2️⃣ типа чисел:
numberОбычные числа в JavaScript хранятся в 64-битном формате IEEE-754, который также называют «числа с плавающей точкой двойной точности» (double precision floating point numbers). Это числа, которые мы будем использовать чаще всего. Целые числа не рассматриваются как отдельный тип чисел. В дополнение к числам с плавающей запятой, к числовому типу данных относятся также три символьные величины: Infinity, -Infinity, и NaN (не-число).
Видео
bigIntЧисла дают возможность работать с целыми числами произвольной длины. Они нужны достаточно редко и используются в случаях, когда необходимо работать со значениями за пределами максимального безопасного целочисленного значения Number.
Любое число, пусть даже десятичная дробь с уймой знаков после запятой, никогда не берётся в кавычки.
Вы можете использовать четыре типа числовых литералов: десятичный, двоичный, восьмеричный и шестнадцатеричный. Так как три последних используются довольно редко, то мы опустим их детальное описание 🖊️ , ну а любопытные могут познакомиться с ними здесь.
caution
Будьте внимательны при использование нулей в начале чисел! Значит не надо ставить ноль перед десятичным числом.
1234567890
420888 // 888 обрабатывается как десятичное
0777 // обрабатывается как восьмеричное в нестрогой форме (511 в десятичной)
Арифметические действия
По двум или нескольким целым числам можно составить новое целое число. Способов составлять новое целое число очень много. Способ составлять новое число по двум или нескольким числам называется арифметическим действием. Вообще арифметических действий много, но основных только четыре: сложение, вычитание, умножение и деление. Они названы основными, ибо все остальные действия приводятся к ним.
Знак плюс + используется для выражения сложения: 4 + 4 Ответ: 8
Минус – для вычитания: 7 - 6 Ответ: 1
Звёздочкой * изображается умножение: 3 * 4 Ответ: 12
Прямым слэшем / деление: 15 / 5 Ответ: 3
Если в строке совершается более одного действия, то, чтобы отделить их друг от друга, а также сделать код📟 более читабельным, мы пользуемся — (скобками).
3 * (2 + 1)
(3 + 24) / (10 - 7)
(2 + 5 * 5) / (6 - 3)
3 * (5 - 8 / 2) * (2 + 1)
Введите в LIVE EDITOR перечисленые значения 👇 :
function learnJavaScript() { let result = 2 + 3 // здесь return result }
Loading…
Комбинированное присваивание
Оператор представляет собой символическое обозначение некоторого действия, выполняемого с операндами в выражении(Например: -, *, /).
Операнд представляет собой некоторую величину, обрабатываемую в программе. Операнды могут относиться к любому типу данных. Операнд слева от оператора — левый операнд, операнд справа от оператора — правый операнд.
Основной оператор комбинированного присваивания — это знак равно =, он и присваивает значение правого операнда, левому. То есть — x = y присваивает значение переменной 🔔 y, переменной 🔔 x.
Вы уже не раз видели, как при помощи математических операторов происходит присваивание значений переменным 🔔 . Например, так:
let sum = 2 + 3 // значение суммы 7
А ещё вы, наверное, не успели позабыть, что в любой момент можно изменить значение уже известной переменной 🔔 :
function learnJavaScript() { let sum = 2 + 3 sum = sum + 3 // теперь значение суммы стало 8 return sum }
Loading…
Присваивание со сложением += для того, чтобы быстро увеличить значение переменной! Вот вам несколько примеров:
let значение = 5
значение += 2 // значение теперь 7 (то же самое, что значение = // значение + 2)
значение += 3 // значение теперь 10 (то же самое, что значение = // значение + 3)
значение = значение + значение // 20 (а можно просто значение += // значение)
значение += значение // 40 (то же самое, что значение = значение + // значение)
Вы ведь уже догадались, что подобные штуки работают и с прочими математическими действиями, да?!
значение –= 25 // значение теперь 15 (то же, что и значение = значение − // 25)
значение -= 2 // значение теперь 30 (то же самое, что значение = // значение - 2)
значение /= 3 // значение теперь 10 (то же самое, что значение = // value / 3)значение // Ответ: 10
Далее проверьте все перечисленые примеры в LIVE EDITOR:
function learnJavaScript() { let значение = 0 + 0 return значение }
Loading. ..
..
Подробней о комбинированном присваивании можно почитать здесь
Инкремент и декремент
Оператор ++ (инкремент) увеличивает значение своего операнда на единицу. Если значение операнда не является числом, оператор автоматически преобразует его в число, увеличивает на единицу и возвращает результат, который присваивается обратно операнду:
function learnJavaScript() { let increment = 0 increment++ return increment }
Loading…
Оператор -- (декремент) работает аналогично оператору инкремент, но не увеличивает значение своего операнда, а наоборот, уменьшает его на единицу:
function learnJavaScript() { let decrement = 6 decrement— return decrement }
Loading. ..
..
Оператор modulo
Знаком % (процентов) мы обозначаем остаток от деления. Оператор возвращает🔄 целый остаток от деления левого операнда на правый. Возвращаемое🔄 значение всегда получает знак делимого, а не делителя. Он использует встроенную функцию⚙️ modulo, для получения результата, которая является целочисленным остатком деления let1 на let2.
12 % 5 результат 2
NaN % 2 результат
1 % 2 результат 1
2 % 3 результат 2
4 % 2 результат 0
5.5 % 2 результат 1.5
Проверьте все перечисленые примеры в LIVE EDITOR и сразу все поймете:
function learnJavaScript() { let modulo = 12 % 5 return modulo }
Loading. ..
..
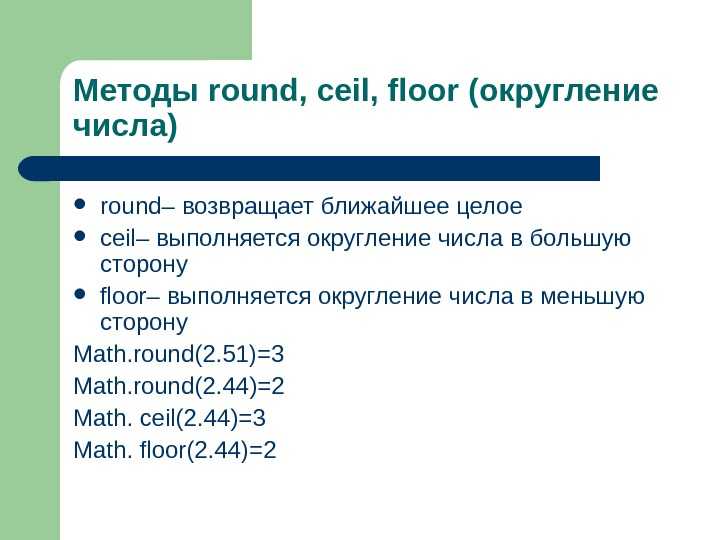
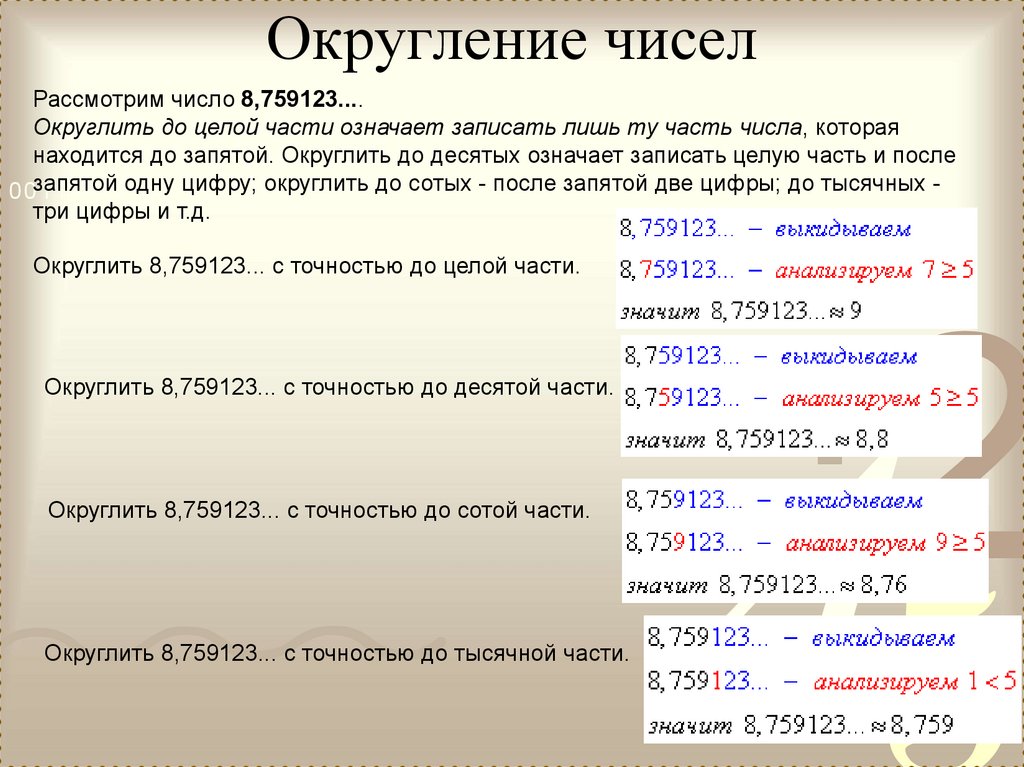
Округление
Метод Math.round() возвращает🔄 число, округлённое к ближайшему целому. Если дробная часть числа больше, либо равна 0,5, аргумент будет округлён до ближайшего большего целого. Если дробная часть числа меньше 0,5, аргумент будет округлён до ближайшего меньшего целого.
result = Math.round(20.49) Вернёт значение 20
result = Math.round(20.5) Вернёт значение 21
проверьте сами:
function learnJavaScript() { let result = Math.round(20.49) return result }
Loading…
React Native
Числа вставляются в React Native приложения также просто как и строки.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы:
Какие арифметические действия названы основными?
- Сложение, вычитание
- Умножение, деление
- Сложение, вычитание, умножение, деление
Как правильно читается +=?
- Инкремент
- Присваивание со сложением
- Плюс и равно
Как инкремент записывается знаком(знаками)?
++--+
Каким знаком обозначается остаток от деления?
%/\
Какое значение Math. вернёт при действии  round
roundMath.round (20.62)?
222021
Какой специальный символ вы могли бы использовать, чтобы упростить это задание? \n myVariable = myVariable * 2
=**=*
Какой символ используется для обозначения модуля(остаток от деления) в JavaScript?
%$&
Каков самый простой (то есть самый короткий) способ записать это (используя специальный символ)? Как называется специальный символ?\n myVariable = myVariable + 1
myVariable++myVariable+myVariable+=
Каков самый простой (то есть самый короткий) способ записать это (используя специальный символ)? Как называется специальный символ? \n myVariable = myVariable - 1
myVariable--myVariable-myVariable-=
Если бы вы писали программу для определения четности или нечетности значения, какое число вы бы использовали после оператора по модулю?
240
Какой специальный символ вы могли бы использовать, чтобы упростить это задание?\n myValue = myValue - 8
- (myValue - 8)-= (myValue -= 8)=- (myValue =- 8)
Каково собирательное имя символов, которые сначала выполняют операцию с переменной, а затем присваивают новое значение той же переменной (например, +=, -=, *= и /=)?
- Комбинированое присвоение
- Математическое присвоение
- Условное присвоение
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки:
- MDN web docs
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript — Jeremy Moritz
- JavaScript.ru
- Арифметические действия с целыми числами
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy Vasilev 📖💵 | Resoner2005 🐛 🎨 🖋 |
Быстродействие округления в Javascript — Олег Громов — LiveJournal
Сегодня на работе задался интересным вопросом: какая из математических функций округления работает быстрей и почему — Math.round(), Math.floor() или Math.ceil(). Докопаться, почему, так и не удалось — я скачал гугловский v8, написанный на C++, но реализацию математических функций найти не смог. Слишком много кода, а времени на работе мало. Пришлось делать все выводы на основе собственных опытов.
Для начала обнаруживаю, что round() и floor() работают примерно с одинаковой скоростью, а вот ceil() сильно отстаёт по скорости — разница не менее 2 раз не в пользу ceil(). Тест проводится достаточно примитивно: вызываем каждую функцию миллион раз, округляя псевдослучайное число, сохраняем результат, и так 100 раз. А потом выводим среднее арифметическое ста результатов.
Будьте аккуратны, браузер (или вкладка в случае с хромом) подвиснет секунд на 20-30!
Ради интереса добавляем вызов Number.toFixed(0), что эквивалентно вызову Math.round() — функция округляет аргумент до ближайшего целого числа. И видим, что Number.toFixed() медленнее Math.round() примерно в 10 раз, и использовать её для округления нельзя!
Ну и чтобы повеселиться от души: попробуем для «округления» использовать parseInt(). Делать этого категорически не рекомендую! Хе: на удивление, округление с помощью parseInt() работает всего в 1,5 раза медленнее, чем round(). Правда пользоваться им всё равно не стоит.
Получается, что джавскриптовые библиотечные функции для округления вниз или до ближайшего целого работают хорошо, а безусловно вверх — нет. Вова Цванг рассказал, что можно использовать двойное побитовое отрицание (~~) для округления числа в большую сторону, прибавляя к получившемуся числу единицу. Быстродействие побитовой операции с прибавлением единицы получилась даже на 10% выше, чем у floor(). Однако у неё есть проблемы с отрицательными и целыми числами — об этом дальше. Андрейка предложил использовать операцию минус-тильда (-~), чтобы добиться того же результата. Лично мне так тоже больше нравится.
Интересно, что оба варианта округления с бинарным отрицанием работают даже немного быстрей (разница около 5 %), чем самый быстрый Math.floor(), поэтому вариант без прибавления единицы можно попробоавть использовать в качестве немного более быстрой альтернативы округлению вниз.
С очередным дописанным в основной цикл куском хром начал выплёвывать предупреждения о том, что вкладка наверняка зависла. Я не стал усложнять код, переписывая его для отложенного выполнения, но в следующих примерах лишнее удалю.
Отрицательные числа и нуль
Для начала убедимся, что библиотечные функции округления работают правильно с отрицательными и нулевыми аргументами. Сравниваем их поведение с нашими «идентичными функциями» и обнаруживаем, без удивления, что идентично библиотечным функциям округления на отрицательных числах работает только toFixed(), бесполезная из-за низкой производительности. При этом если убрать прибавление единицы к оператору ~~, то он заработает как надо.
Чтобы вызвать метод Number для числового литерала, его (в данном случае нуль) надо обрамить скобками. В противном случае (я лишь предполагаю!) интерпретатор Javascript пытается найти объект с именем «0», а сделать этого не может, т.к. идентификаторы не могут начинаться с цифры.
Целые числа
Совершенно очевидно, что округлённое целое число равно самому себе. Проверяем и обнаруживаем, что побитовые «тильда-тильда» и «тильда плюс 1» операции прибавляют ненужную единицу. Если избавится от этого ненужного эффекта, можно написать более быстрые функции округления вниз и вверх Math.floorFast() и Math.ceilFast() на основе побитовых операций. Они могут пригодиться в задачах, где производительность критична: например, в обработке графики.
Попытка написать быстрое округление
Казалось бы очевидное решение: обернуть нехитрую логику, обнаруженную выше, в отдельные функции и использовать их не сработало. Операция взятия остатка по-прежнему дорога́, то же самое относится и к немногочисленным, но присутствующим условиям. В итоге моё «быстрое» округление вниз работает почти в 2 раза дольше встроенного, а «быстрое» округление вверх — на 10 % быстрее встроенного.
Наверняка как-то можно оптимизировать вычисление истинности условий, избавиться от лишнего вызова функции (оставив дважды повторяющийся код), но как установить, целое число или нет без операции взятия остатка или тех же встроенных в ядро джаваскрипт математических функций, я не знаю.
