JavaScript Array Метод slice() — Темы масштабирования
Обзор
Функция slice() в классе Array Javascript возвращает неглубокую копию подмассива в новый объект массива, который включает элементы от заданного пользователем начального индекса до заданного пользователем конечного индекса (конец не включен). Исходный массив не изменяется.
JavaScript Array slice() Синтаксис
В javascript есть несколько вариантов синтаксиса для функции slice, и мы рассмотрим их все один за другим.
1. Без какого-либо параметра
Будет создана копия исходного массива arr и сохранена в массиве brr , поскольку ни начало, ни конец не были определены.
2. С одним параметром
Это будет включать элементы, начиная с начального индекса (включая начало) до конца массива ar и сохранять все это в новом массиве в br .
3.
 С двумя параметрами
С двумя параметрамиЭто будет включать элементы, начиная с начального индекса (включая начало) до конца индекса (элемент в конце индекса не будет включен) массива ar и сохраните все это в новом массиве br .
Массив JavaScript slice() Параметры
Функция slice в javascript либо не принимает параметров, либо принимает один параметр, либо два параметра. Давайте подробно обсудим, что каждый из них означает и делает.
В срезе функции в Javascript может быть не более двух параметров. Это:
- Старт:
- Указывает начальный индекс, из которого будет создан новый объект массива. Обратите внимание, что этот начальный индекс будет включен и будет первым в новом массиве.
- Это значение является необязательным, поэтому указывать его необязательно. Если значение не указано, по умолчанию принимается 0. Если используется отрицательное значение, то оно рассматривается как взятие элементов с конца массива.

- Конец :
- Указывает конечный индекс, по которому элементы из массива будут включены в новый объект массива. Обратите внимание, что этот конечный индекс не будет включен, и, следовательно, элемент перед этим индексом будет последним в новом массиве.
- Это значение является необязательным, поэтому указывать его необязательно. Если значение не указано, длина массива принимается за значение по умолчанию. Если используется отрицательное значение, то оно рассматривается как взятие элементов с конца массива.
JavaScript Array slice() Возвращаемые значения
Тип возвращаемого значения: new Array object
Всякий раз, когда мы вызываем срез массива в JavaScript, он возвращает новый объект массива, который содержит элементы от указанного начального индекса до указанного конечного индекса (не включая конечный индекс).
Если оба эти значения не указаны, новый массив будет содержать все значения исходного массива.
Давайте рассмотрим пример, чтобы лучше понять это:
Вывод:
Массив JavaScript slice() Пример
Давайте рассмотрим простой пример, чтобы увидеть, как использовать срез в Javascript.
Вывод:
Объяснение:
В приведенном выше примере изначально у нас был массив стран. Чтобы извлечь азиатские страны из этого массива, мы использовали метод slice() в Javascript. Поскольку мы хотели извлечь подмассив между элементами 0 и 3 (включая оба), мы задали начальный и конечный параметры как 0 и 4 соответственно (поскольку конечный индекс не включен во вновь созданный массив). Вы также можете видеть, что исходные 9 изменений не претерпели никаких изменений.0013 стран
Что такое Array slice() в JavaScript?
Рассмотрим случай, когда вы хотите сохранить подмножество уже существующего массива в другом массиве. У нас есть два варианта: либо вручную создать новый массив (что может занять очень много времени в зависимости от размера подмассива, который мы хотим извлечь), либо запустить цикл for.
Срез массива в JavaScript извлекает непрерывный подмассив и помещает его в новый массив. Таким образом, исходный массив никак не изменяется. Он делает это, беря два индекса — начало и конец. Таким образом, элементы, начиная с начального индекса и заканчивая конечным индексом (не включая конец), сохраняются в новом массиве.
Дополнительные примеры
Давайте рассмотрим еще несколько примеров, чтобы понять различные варианты использования среза в Javascript.
1. Возврат части существующего массива
Мы также можем использовать функцию slice в JavaScript для копирования части массива. Давайте посмотрим на пример.
Вывод:
Объяснение: В этом примере мы скопировали подмассив массива меток из индекса 4 в конец массива. Поскольку был определен параметр no end, конец массива был принят по умолчанию, и, следовательно, все элементы с 4-го индекса до конца были скопированы в массив end_marks .
2. Полное копирование массива с помощью slice()
Мы также можем использовать функцию slice в javascript для копирования всего содержимого массива в другой массив.
Вывод:
Объяснение: В этом примере, поскольку функции slice() не были заданы параметры, для обеих были взяты значения по умолчанию. Это означает, что начало было принято за 0, а конец — за длину массива. Итак, элементы с 0-го индекса до последнего индекса были скопированы в новый массив, а значит, все элементы были скопированы.
3. Массивоподобные объекты в массивы
Мы также можем использовать срез в Javascript для преобразования любых массивоподобных объектов в массивы без необходимости вручную создавать массив. Давайте посмотрим на пример.
Вывод:
Объяснение: В этом примере мы передали отдельные цифры в функцию convert(). В этот момент они не были массивом цифр, но в функции мы использовали slice(), чтобы добавить все цифры, переданные в качестве аргументов, в один массив, и этот массив был возвращен и сохранен в массиве цифр .
Совместимость с браузерами
Метод slice в javascript поддерживается всеми браузерами, такими как Chrome, Edge, Safari, Opera и т. д. указанный пользователем конечный индекс (конец не включен).
- Нет параметров.
- Один параметр.
- Два параметра.
См. также
- splice() в javascript
- вызов() в javascript
- привязка() в javascript
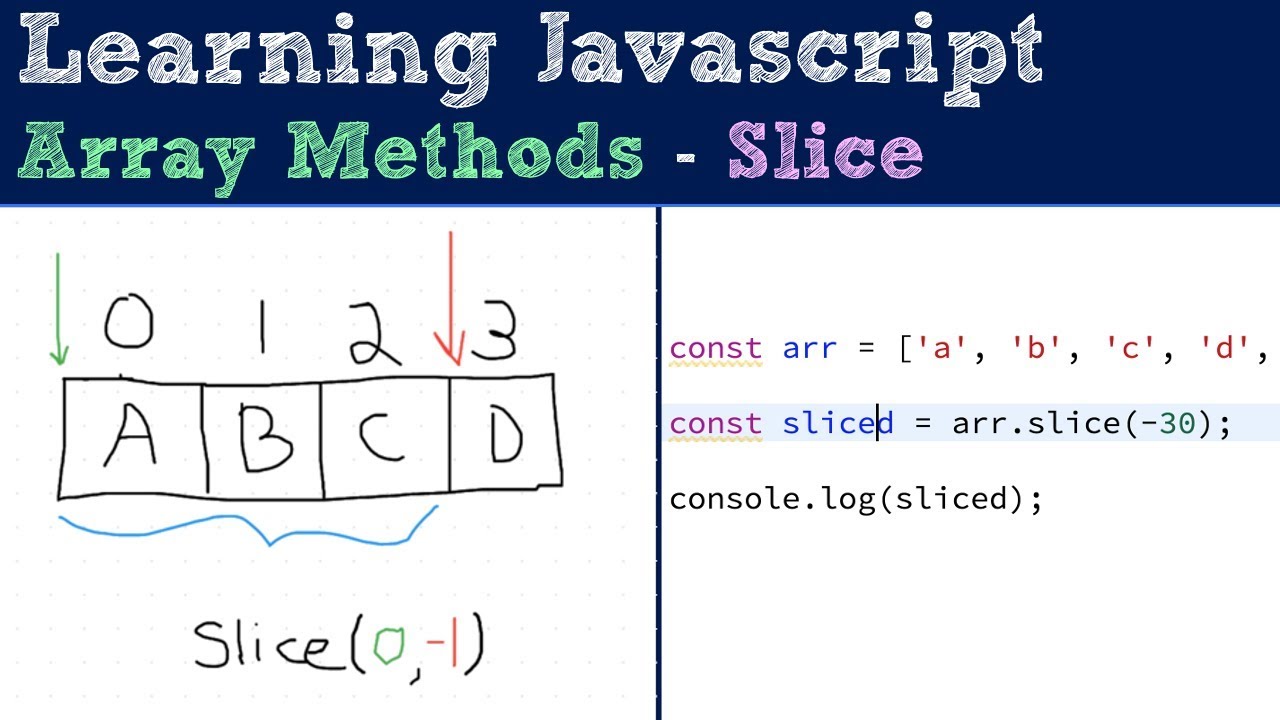
Шпаргалка по фрагментам JavaScript. Руководство для начинающих по slice()… | Дэйв Фрейм | The Startup
Опубликовано в·
Чтение: 4 мин.
·
1 ноября 2020 г. Способность извлекать подмассивы является ключом к работе с массивами. JavaScript-метод slice() был одним из первых встроенных методов, которые я запомнил примерно после 9 лет.0199 длина() . В большинстве (всех?) языков программирования высокого уровня есть аналогичный метод с похожим названием. Эта операция настолько распространена, что многие языки, такие как Python, используют нотацию в квадратных скобках, чтобы сделать нарезку почти такой же простой, как извлечение элемента (например, arr[3] для извлечения элемента по индексу 3, arr[:3] для извлечения элементов от индекса 0 до индекса 3). Ниже вы найдете несколько советов, которые мне хотелось бы знать, когда я начал нарезать, соединять и нарезать* массивы в JavaScript.
*JK, нет встроенного метода dice() .
Инклюзивный против монопольного
Согласно документам MDN:
«Метод
90 221slice()возвращает поверхностную копию части массива в новый объект массива, выбранный от начала до конца (конец не включен), где начало и конец представляют индекс элементов в этом массиве…»Прежде всего обратите внимание, что начало и конец (наши два аргумента) представляют индекс элемента .
Это будет важным отличием в следующем разделе. Затем обратите внимание, что конец равен 9.0223 не входит . Сначала может быть трудно вспомнить, какие индексы требуются для нужного нам диапазона. Первый аргумент (начало подмассива) — это включительно , а второй аргумент — без учета .
Когда я учился, мне было полезно думать о нарезке как о физической активности, при которой разрез всегда делается слева от указанного индекса, как показано ниже: 6) //=>
// |< слева от 1 |< слева от 6
//[0, | 1, 2, 3, 4, 5 |, 6, 7, 8, 9]
// | 1, 2, 3, 4, 5 |
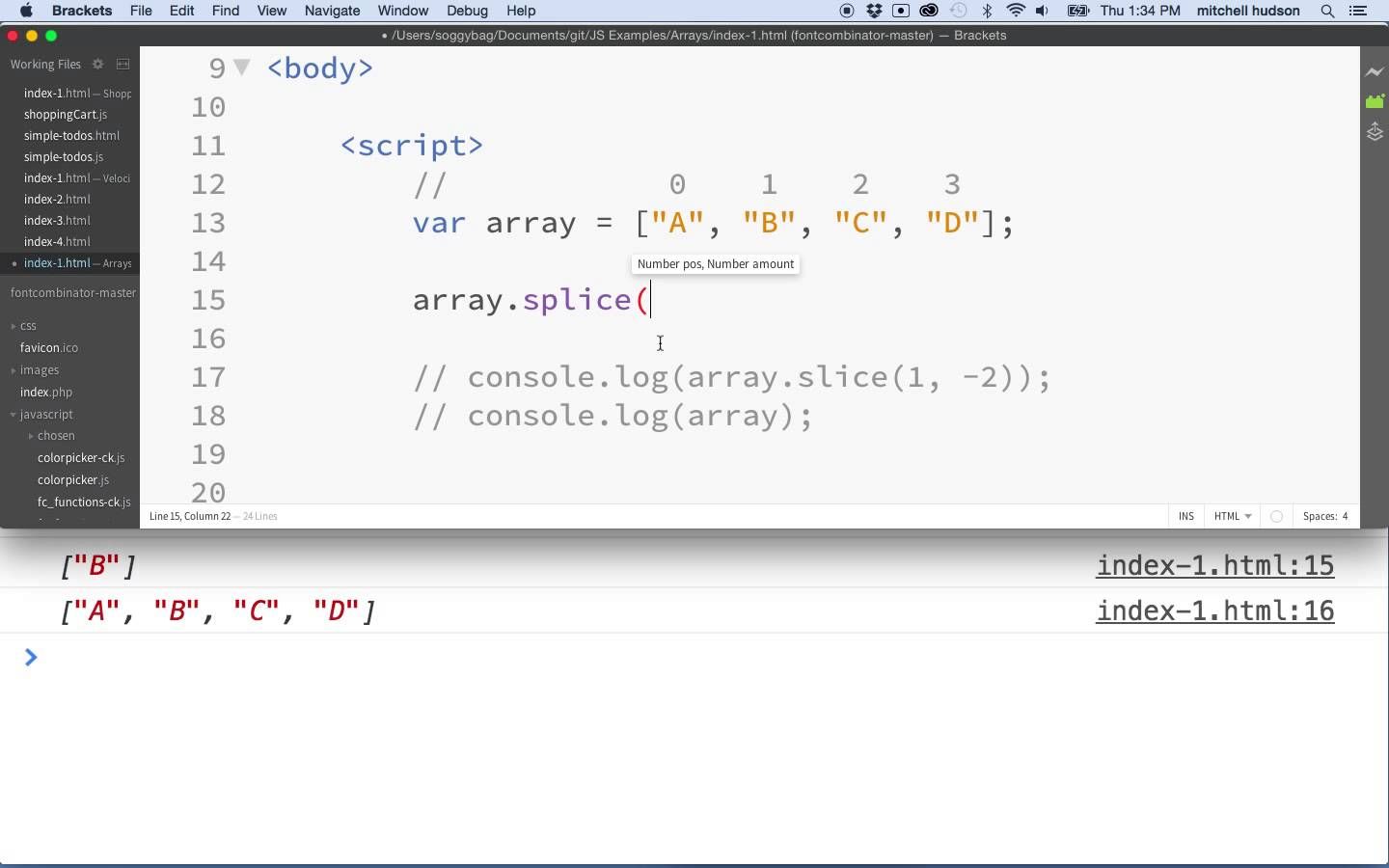
//=> [1, 2, 3, 4, 5]slice()противsplice()Еще один вероятный источник путаницы для новичка в программировании — существование
slice() двоюродного брата,сращивание(). Я все еще проверяю Google половину времени. Оба они являются встроенными методами массива, оба возвращают подмассив из указанного диапазона, и их имена ужасно похожи.Однако в их поведении есть некоторые ключевые отличия:
1.
splice()разрушительный . Это означает, что он изменяет исходный массив, в данном случае удаляя элементы в указанном диапазоне.Предупреждение : Мои мнемоники, как и у многих людей, своеобразны, поэтому следующее может оказаться для вас совершенно бесполезным. Но здесь: «p» в s p вшей напоминает мне метод
pop(), еще один метод, с которым наверняка сталкивались новички.Метод pop()также является деструктивным. Он удаляет последний элемент из массива (то есть элемент выталкивается). Таким образом, сплайсинг похож на разрезание, а затем извлечение кусочка… Запутанно? Вы были предупреждены.2.
splice()Вторым аргументом является не индекс , а количество удаляемых элементов. Это означает, что хотя приведенный выше пример (slice(1, 6))вернет[1, 2, 3, 4, 5],s p lice(1, 6)вернет[ 1, 2, 3, 4, 5, 6].
3.
splice()также может принимать третий аргумент , который указывает методу вставить заданный элемент после индекса, указанного в первом аргументе.Шпаргалка: с английского на JavaScript
Теперь, надеюсь, вы немного лучше разобрались с
slice(). Однако, когда я учился, мне по-прежнему требовалось несколько драгоценных секунд, чтобы обдумать аргументы и методы, которые мне нужны. Итак, я хотел включить своего рода шпаргалку, которая переводит желаемый результат с английского языка на JavaScript.Для любого массива, где
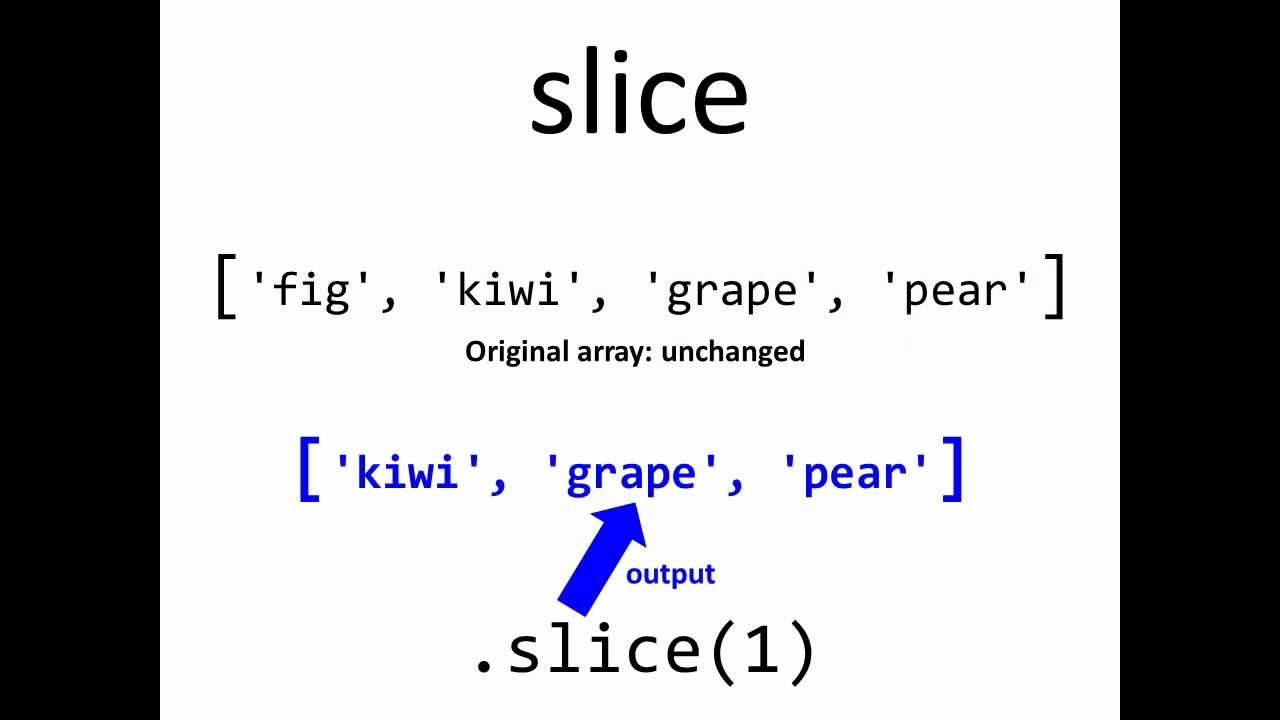
iи/илиj— индекс, аn— количество элементов, можно запомнить несколько общих операций: элемент, заканчивающийся последним элементом в массиве:arr.slice(i)Это так же просто, как
slice(). Он принимает только один аргумент — начальный индекс — и включает все последующие.2. С начала по i — элементы в диапазоне, начиная с начала массива и заканчивая i-м элементом:
arr.slice(0, i + 1)Помните правило исключения «вырезать влево» означает, что для получения i-го элемента нам нужно чтобы добавить один (1) к нашему второму аргументу.
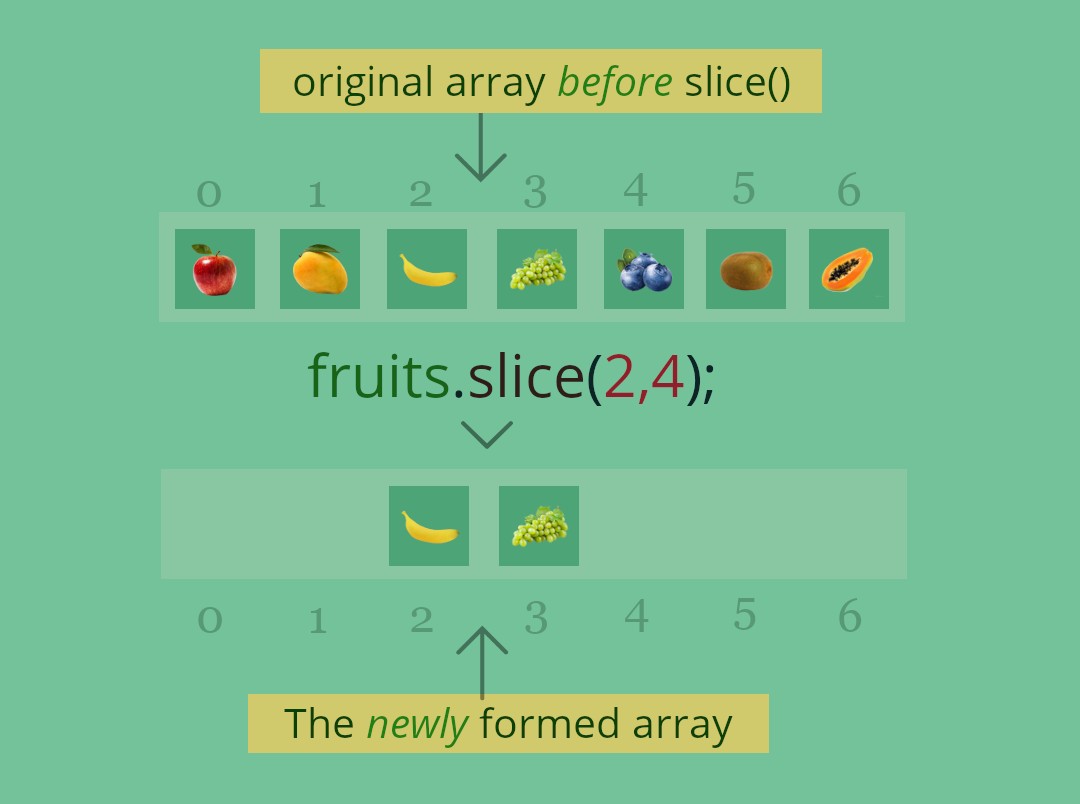
3. От i до j — элементы в диапазоне, начиная с i-го элемента и заканчивая j-м элементом:
arr.slice(i, j + 1)Это просто логическое продолжение наших первых двух примеров.
4. Первые n элементов массива:
arr.slice(0, n)Это, конечно, тот же случай, что и № 2, только в другой формулировке. Если нас интересует количество элементов, а не индекс, наши входные данные будут более интуитивными.
5. Последние n элементов массива:
arr.slice(-n)Поскольку в JavaScript отрицательные индексы «зацикливаются», мы можем быстро определить последние n элементов;
arr.поэтому начинается с 5 с конца, и поскольку наш первый аргумент включает, мы получим все пять элементов.slice(-5)
6. Эти n элементов, начиная с i-го элемента :
arr.slice(i, i + n)Эта логика следует из #4. В конце концов, если
i = 0, наш второй аргумент будет0 + n, он жеn. Из-за нулевой индексации, если мы будем рассматривать количество элементов, а не индекс, наше правило исключения «вырезать влево» работает в нашу пользу, позволяя нам упростить до n элементов. Ниже я включаю gist-файл с пользовательскими функциями, которые я создал для иллюстрации вышеизложенного. Не стесняйтесь подключать его к Node.js или инструментам разработчика браузера и экспериментировать, пока это не станет понятным.
Надеюсь, это хоть немного поможет. Не стесняйтесь оставлять комментарии, если вы можете придумать другой распространенный случай, который стоит включить, или поделиться своими мнемониками!
Ресурсы:
- Документы MDN: Array.


 Это будет важным отличием в следующем разделе. Затем обратите внимание, что конец равен 9.0223 не входит . Сначала может быть трудно вспомнить, какие индексы требуются для нужного нам диапазона. Первый аргумент (начало подмассива) — это включительно , а второй аргумент — без учета .
Это будет важным отличием в следующем разделе. Затем обратите внимание, что конец равен 9.0223 не входит . Сначала может быть трудно вспомнить, какие индексы требуются для нужного нам диапазона. Первый аргумент (начало подмассива) — это включительно , а второй аргумент — без учета . Однако в их поведении есть некоторые ключевые отличия:
Однако в их поведении есть некоторые ключевые отличия:

 slice(-5)
slice(-5) 