Как создать кнопки загрузок
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создавать кнопки загрузок с помощью CSS.
Кнопки загрузок
Создать кнопки загрузок
Шаг 1) Добавить HTML:
Добавить библиотеку иконок, например, Font Awesome, и добавить иконки для кнопок HTML :
Пример
<!— Добавить библиотеку иконок —>
<link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»>
<!— Добавить шрифт иконок к кнопкам (обратите внимание, что класс fa-spin вращает значок) —>
<button>
<i></i>Загрузка
</button>
<button>
<i></i>Загрузка
</button>
<button>
<i></i>Загрузка
</button>
Шаг 2) Добавить CSS:
Пример
/* Кнопки стиля */
. buttonload {
buttonload {
background-color: #4CAF50; /* Зеленый фон */
border: none; /* Remove borders */
color: white; /* Белый текст */
padding: 12px 16px; /* Немного отступов */
font-size: 16px /* Установите размер шрифта */
}
Редактор кода »
Совет: Зайдите на наш учебник Иконки, чтобы узнать больше о значках.
Совет: Зайдите на наш учебник Как сделать — Загрузчик, чтобы узнать, как создать загрузчик с CSS (без библиотеки иконок).
Зайдите на наш учебник CSS Кнопки, чтобы узнать больше о том, как стилизовать кнопки.
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.
 CSS Справочник
CSS СправочникBootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
События нажатия — Кнопки | JavaScript Camp
Поверхность на экране, нажатие на которую является событием, которое приводит к ответной реакции связанного с ней действия.
Button
Базовый компонент кнопки, который должен хорошо отображаться на любой платформе. Поддерживает минимальный уровень настройки.
Если эта кнопка не подходит для вашего приложения, вы можете создать свою собственную кнопку с помощью TouchableOpacity или TouchableWithoutFeedback. Для вдохновения посмотрите исходный код этого компонента кнопки. Или взгляните на широкий спектр компонентов кнопок, созданных сообществом.
Props
onPress
Обработчик, который будет вызываться, когда пользователь нажимает кнопку.
| Type |
|---|
| function(PressEvent) |
title
Текст для отображения внутри кнопки. На Android данный заголовок будет преобразован в верхний регистр.
На Android данный заголовок будет преобразован в верхний регистр.
| Type |
|---|
| string |
Остальные не обязательные свойства смотри здесь
Pressable
<Pressable onPress={onPressFunction}>
<Text>I'm pressable!</Text>
</Pressable>
Touchable компоненты: Button,TouchableWithoutFeedback, TouchableHighlight, TouchableOpacity,TouchableWithoutFeedback
Компоненты Pressable и Touchable очень похожи. Их основные функции одинаковы для создания интерактивного текста / изображения и взаимодействия с пользователем. Давайте сравним их!
Touchable компонент:
- Он включает стили и эффекты, которые не соответствуют взаимодействиям платформы.

- Он не поддерживает качественное взаимодействие на разных платформах.
Pressable компонент:
- Он обнаруживает различные типы взаимодействий.
- Его API обеспечивает прямой доступ к текущему состоянию взаимодействия.
- Его возможности могут быть расширены, включая hover, размытие, фокусировку и многое другое.
Pressable содержит много нового реквизита props и интересных функций, таких как:
delayLongPress: продолжительность в миллисекундах отonPressInк моменту вызоваonLongPress.Hitlop: устанавливает дополнительное расстояние за пределами элемента, на котором может быть обнаружен пресс.onLongPress: вызывается, если время послеpressRetentionOffset: Дополнительное расстояние за пределами области просмотра, на котором прикосновение считается нажатием, до срабатыванияonPressOut.
android_disableSound(Android): если true, звук системы Android не воспроизводится при нажатии.android_ripple(Android): включает эффект пульсации Android и настраивает его свойства.
Согласно официальной документации React Native, Pressable предпочтительнее компонентов Touchable. Pressable компонент предлагает более обширный и перспективный способ обработки сенсорного ввода.
Компонент Pressable предназначен для замены компонентов Pressable для будущих приложений.
На элементе, обернутом Pressable:
onPressInвызывается при активации пресса.onPressOutвызывается, когда жест нажатия деактивирован.
После нажатия onPressIn произойдет одно из двух:
Человек уберет палец, запустив onPressOut, а затем onPress.
Если человек оставляет палец дольше 500 миллисекунд до его удаления, срабатывает onLongPress.
onPressOut все равно сработает, когда они уберут палец.Пальцы не самые точные инструменты, и пользователи часто случайно активируют не тот элемент или пропускают область активации. Чтобы помочь, у Pressable есть дополнительный HitRect, который вы можете использовать, чтобы определить, как далеко касание может регистрироваться от обернутого элемента. Прессы могут запускаться в любом месте HitRect.
PressRect позволяет нажатию перемещаться за пределы элемента и его HitRect, сохраняя при этом активацию и имея право на «нажатие» — представьте, как медленно отводите палец от кнопки, на которую вы нажимаете.
Сенсорная область никогда не выходит за границы родительского представления, и Z-индекс родственных представлений всегда имеет приоритет, если касание касается двух перекрывающихся представлений.
Пример
Согласно официальной документации React Native, Pressable предпочтительнее компонентов Touchable. Сжимаемый компонент предлагает более обширный и перспективный способ обработки сенсорного ввода.
Компонент Pressable предназначен для замены компонентов
Сжимаемый компонент предлагает более обширный и перспективный способ обработки сенсорного ввода.
Компонент Pressable предназначен для замены компонентов Pressable для будущих приложений.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы
Как называется базовый компонент кнопки, который должен хорошо отображаться на любой платформе?
PressableTouchableButton
Какой компонент предпочтительнее согласно официальной документации React Native?
PressableTouchableButton
Как называется обработчик, который будет вызываться, когда пользователь нажимает кнопку?
TouchableonPresspress
Done ✅
Чтобы узнать, насколько хорошо вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в боте Telegram.
Ссылки
- React Native
- Pressable vs. Touchable in React Native
HTML DOM Тип кнопки Свойство
❮ Объект кнопки
Пример
Возврат типа кнопки:
var x = document.getElementById(«myBtn»).type;
Попробуйте сами »
Определение и использование
Свойство type устанавливает или возвращает тип кнопки.
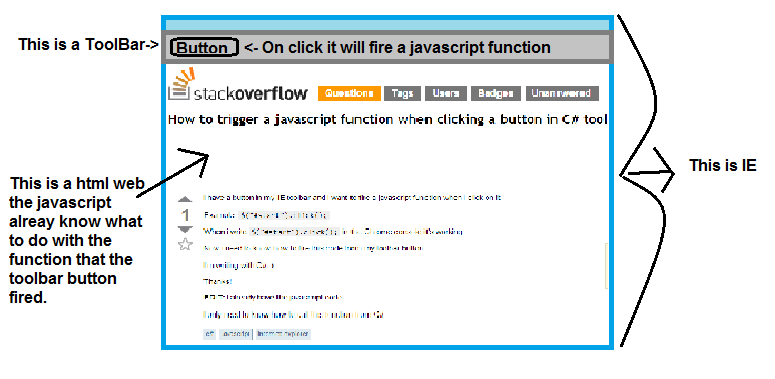
Совет: Всегда указывайте атрибут type для кнопки. По умолчанию тип для Internet Explorer — «кнопка», в то время как в других браузерах (и в W3C спецификация) это «отправить».
Поддержка браузера
| Свойство | |||||
|---|---|---|---|---|---|
| тип | Да | Да | Да | Да | Да |
Синтаксис
Вернуть свойство типа:
buttonObject . type
type
Установить свойство типа:
buttonObject .type = «submit»|button|0003
Значения свойств
| Значение | Описание |
|---|---|
| отправить | Кнопка представляет собой кнопку отправки (по умолчанию для всех браузеров, кроме Internet Explorer) |
| кнопка | Кнопка является нажимаемой (это значение по умолчанию для Internet Explorer) |
| сброс | Кнопка является кнопкой сброса (очищает данные формы) |
Технические детали
| Возвращаемое значение: | Строка, представляющая тип кнопки |
|---|
Дополнительные примеры
Пример
Измените тип кнопки на «отправить»:
document.getElementById(«myBtn»).type = «отправить»;
Попробуйте сами »
Пример
Изменить тип кнопки на «сброс»:
document. getElementById(«myBtn»).type = «reset»;
getElementById(«myBtn»).type = «reset»;
Попробуйте сами »


