Как красиво писать в фотошопе cs6
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
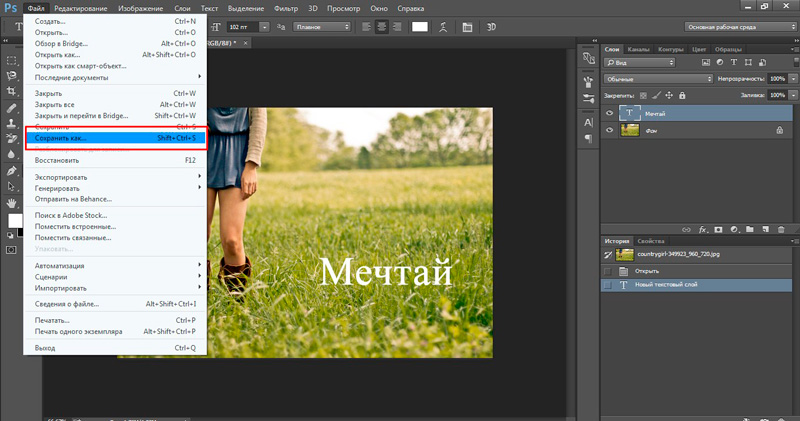
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
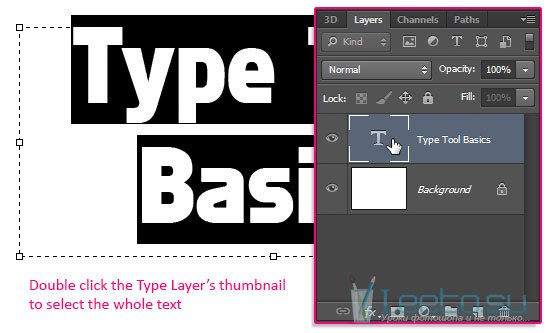
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
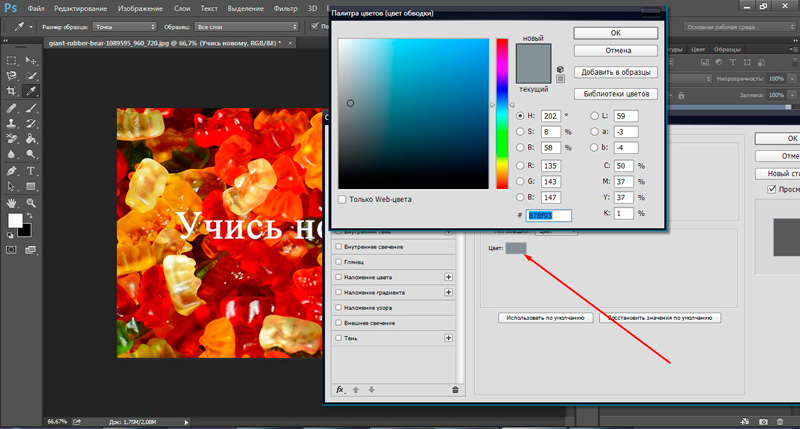
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.

Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
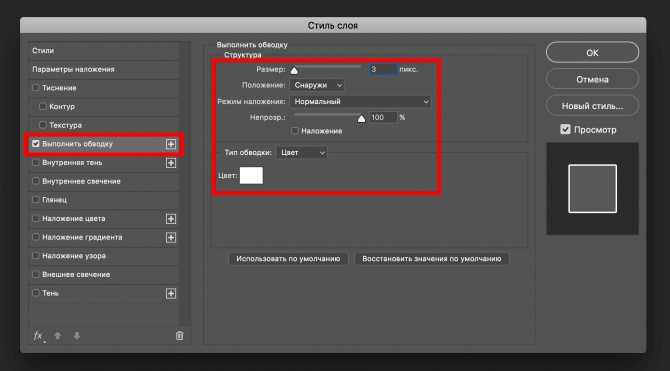
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
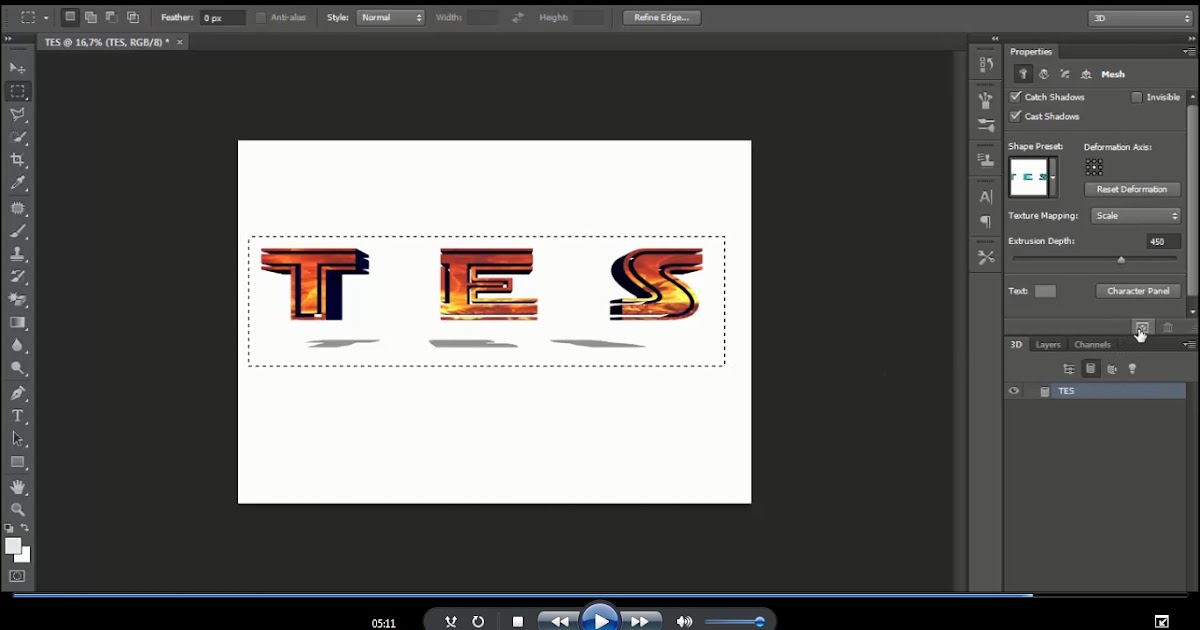
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
д.
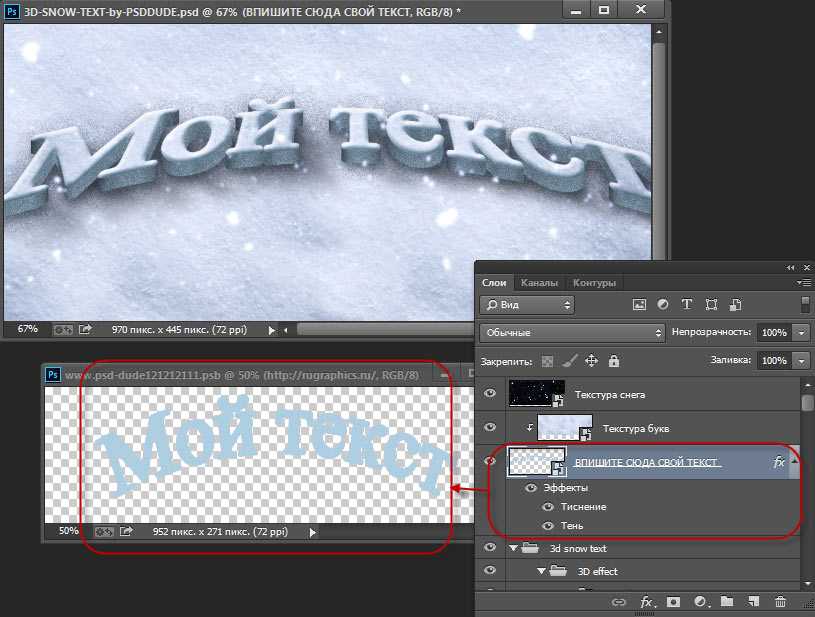
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода.
 Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную. - Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху.
 Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF. - Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).

- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.

- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.

- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
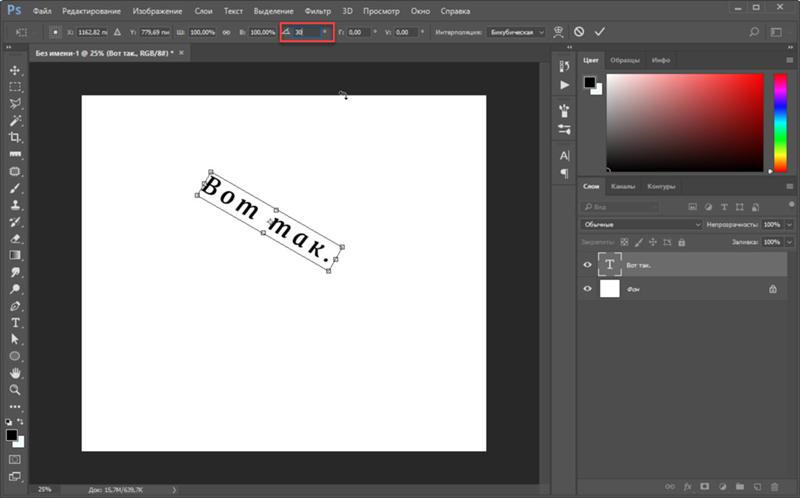
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter.
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.
Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Как сделать косую надпись в фотошопе. Как сделать надпись на картинке, фотографии или изображении в Фотошопе
Один из самых распространенных приемов, которые пользователи используют при обработке цифровых изображений заключается в добавлении на них различных надписей. Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Фотошоп содержит богатые возможности для создания, редактирования, стилизации и художественного искажения текстовых надписей, добавляемых на изображения. В данной статье мы расскажем о том, как в Фотошопе сделать красивую надпись на фото и какие способы и варианты оформления текста он предлагает в стандартной поставке. Кроме стандартных средств для работы с надписями можно найти также большое число различных сторонних плагинов.
Надписи в Фотошопе создаются очень просто.
- Откройте изображение, на которое нужно добавить текст.
- Активируйте инструмент «Горизонтальный текст», выбрав его в панели инструментов. Значок текста в панели иснтурментов выглядит следующим образом. Или просто нажмите клавишу T (английское) для его активации.
- Выберите гарнитуру шрифта, задайте его начертание и размер, а также цвет будущего текста. Выбор кириллических шрифтов в Фотошопе весьма ограничен. Поэтому в одной из следующих статей мы обязательно расскажем как добавить шрифт в Фотошоп.

- Установите курсор в нужную часть изображение и введите требуемый текст.
- Текст можно всегда перенести или изменить любые его параметры пока он не растрирован, не преобразован в смарт-объект, или его слой не объединен с другими слоями.
- Как правило, одной надписью никогда не ограничиваются. Стандартный шрифт на изображении выглядит скучным и унылым чужеродным включением. Поэтому, для слоя со шрифтом назначают различные стили, чтобы он удачно вписался в общий стиль фотографии. Доступ к стилям можно получить через «Слои» — «Стиль слоя» — «Параметры наложения».
Стандартно доступны следующие стили и варианты оформления текста:- тень;
- внутренняя тень;
- внешнее свечение;
- внутреннее свечение;
- контурное или текстурное тиснение;
- глянец;
- наложение цвета;
- наложение градиента;
- наложение узора;
- обводка.
 Для применения выбранного стиля нужно выбрать его установкой галочки в соответствующей строке, настроить его параметры и нажать кнопку «Ок» для сохранения выполненных изменений.
Для применения выбранного стиля нужно выбрать его установкой галочки в соответствующей строке, настроить его параметры и нажать кнопку «Ок» для сохранения выполненных изменений. - тень;
- Кроме стилей стандартно доступны также различные варианты деформации текста нажав на данную кнопку. Деформируется текст очень просто. Выбираете стиль деформирования, устанавливаете его параметры и нажимаете кнопку «Ок».
- Также существует возможность изменения расширенных параметров стандартных шрифтов: межстрочного и межсимвольного интервалов, высоты и ширины шрифта, смещения от базовой линии, перевод текста в надиндекс и подиндекс.
Указанные настройки становятся доступны после нажатия данной кнопки.
CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.
В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Для начала надо разобраться, как вставить текст . После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши.
 Выберите направление надписи.
Выберите направление надписи. - Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows .
Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат.TTF или.OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов.
 Для акцентирования внимания на надписи создайте обводку другого оттенка.
Для акцентирования внимания на надписи создайте обводку другого оттенка. - Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты
Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.

- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков . Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат.
 PAT.
PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём
Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах.psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение
» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение
» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Если вы хотите добавить к картинке или фотографии действительно красивый текст, то лучше всего скачать и установить программу Adobe Photoshop на свой компьютер. В ней вы сможете не только выбирать оригинальный шрифт, но и подбирать его цвет, размер, изгиб и обрамление. Изучение всей программы – довольно долгий и интересный процесс. В данной статье будут показаны основы наложения текста на картинку, так как перечислить все возможности Фотошопа будет слишком сложно. Возьмите себе на заметку данный способ и попробуйте выполнить его, следуя инструкции ниже.
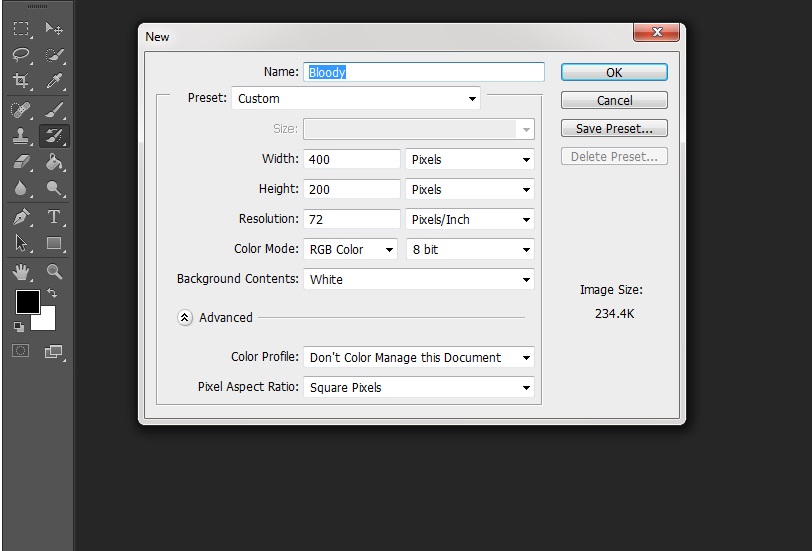
Откройте Photoshop на своем компьютере.- Чтобы открыть свою фотографию или картинку, кликните “Open”.
- Чтобы создать белый фон и просто потренироваться в создании текста, кликните “New”.
В данной статье рассмотрим пример наложения текста на фотографию.
Выберите фотографию или другое изображение из директории вашего компьютера. Нажмите “Открыть”. Если производительность вашего компьютера или ноутбука низкая, то это займет некоторое время.
Если производительность вашего компьютера или ноутбука низкая, то это займет некоторое время.Введите всю надпись.
Кликните дважды по слою с текстом.
 Здесь вы можете создавать такие эффекты, как металлическое сияние, градиенты, обводка вокруг текста. Так как в данном случае нужен белый текст, но фон изображения – тоже светлый, придется сделать небольшую черную обводку. Для этого сначала нужно активировать пункт “Contour”, а потом “Stroke”.
Здесь вы можете создавать такие эффекты, как металлическое сияние, градиенты, обводка вокруг текста. Так как в данном случае нужен белый текст, но фон изображения – тоже светлый, придется сделать небольшую черную обводку. Для этого сначала нужно активировать пункт “Contour”, а потом “Stroke”.Попробуйте найти эффекты, которые нужны именно вам. Просто кликайте по всем пунктам и крутите ползунки. Если хотите отменить последнее действие, нажмите CTRL + Z или CTRL + Z + ALT.

Так легко вы можете добавлять надписи в программе Фотошоп, изменяя и декорируя их под свои нужды.
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Все картинки кликабельны.На панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
Дополнительно о работе со стилями можно посмотреть
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options . В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
Теперь соединяем полученные знания и собственную фантазию, и получаем уникальные надписи и массу положительных эмоций. Удачи.
Удачи.
Еще с сайта:
- 13.03.2017. Отзывов нет
- 03.01.2017. Отзывов нет
28.07.2014. Отзывов нет
Бесплатные учебники по текстовым эффектам в Photoshop
Узнайте, как поместить изображение в текст, превратить текст в золотой, поджечь текст и многое другое с помощью наших простых в использовании пошаговых руководств по созданию текстовых эффектов в Photoshop! Посетите наш канал на YouTube, чтобы посмотреть наши последние видеоуроки по Photoshop!
Как деформировать градиент в тексте с помощью Photoshop
Команда Photoshop «Деформация текста» деформирует ваш текст, но игнорирует его градиентную заливку. Итак, вот хитрость, как деформировать градиент и текст вместе!
Создайте золотой текстовый эффект в Photoshop CC и CS6
Теперь обновлено для Photoshop CC 2019! Узнайте, как легко превратить текст в блестящее золото с помощью Photoshop, используя стили слоя, собственный золотой градиент и кисть!
Как нарезать текст в Photoshop
Шаг за шагом узнайте, как нарезать текст в Photoshop и как сохранить текст редактируемым даже после того, как вы его нарежете!
Создание пылающего горячего текста в Photoshop
Подожгите текст с помощью Photoshop! Узнайте, как охватить ваш текст горящим пламенем с помощью этого пошагового текстового эффекта огня.
Разноцветный текстовый эффект перекрывающихся букв в Photoshop
Создайте в Photoshop эффект разноцветного перекрывающихся букв с цветами, которые смешиваются друг с другом там, где буквы перекрываются! Вы узнаете, как преобразовывать текст в фигуры, как перемещать буквы на отдельные слои, как использовать режимы наложения и многое другое!
Ретро текстовый эффект 80-х с Photoshop
Новый Суперучебник! Узнайте шаг за шагом, как создать забавный текстовый эффект в стиле ретро 80-х в Photoshop, используя стили слоя и пользовательские градиенты!
Как поместить изображение в текст с помощью Photoshop CC и CS6
Узнайте, как возможности обтравочных масок упрощают создание одного из самых популярных и классических эффектов Photoshop — размещение изображения внутри текста! Теперь полностью обновлено для Photoshop CS6 и CC!
Множественные обводки текста со смарт-объектами в Photoshop
Нужно добавить несколько штрихов вокруг текста? Обычно Photoshop позволяет добавить к слою только один эффект «Обводка», но в этом уроке вы узнаете, как легко обойти эту проблему с помощью смарт-объектов, чтобы вы могли добавлять к тексту столько контуров обводки, сколько вам нужно!
Редактируемый размытый текст с помощью стилей слоя в Photoshop
Большинство пользователей Photoshop обращаются к фильтру размытия по Гауссу, когда им нужно размыть текст на изображении или в дизайне, но в этом уроке вы узнаете, как сохранить размытый текст полностью редактируемым, создав такой же фильтр. эффект со стилями слоя!
эффект со стилями слоя!
Обводка текста кистью в Photoshop
Узнайте, как создавать интересные рисунки из текста в Photoshop, преобразуя текст в контур, а затем используя кисти, добавляйте контуры обводки вокруг букв!
Металлический текстовый эффект в Photoshop
Узнайте, как легко создать металлический текст, популярный эффект, широко используемый в видеоиграх и кинопостерах!
Текстурированный текстовый эффект в Photoshop
Узнайте, как создать интересный эффект, добавив текстуру к тексту в Photoshop, используя только фотографию для текстуры, маску слоя, простую настройку изображения и, конечно же, немного текста! Включает в себя трюк для вставки изображения непосредственно в маску слоя в Photoshop!
Размещение нескольких изображений в тексте с помощью Photoshop
В предыдущем уроке мы рассмотрели, как разместить одно изображение внутри текста. На этот раз мы пойдем дальше и научимся заполнять текст несколькими изображениями!
Имитация обтекания текстом в Photoshop
Реальность — не единственное, что мы можем имитировать в Photoshop! Благодаря путям и способности Photoshop использовать путь в качестве контейнера для текста, мы можем легко подделать функцию «Обтекание текстом», которую вы обычно найдете в программе верстки!
Обтекание текста в 3D с помощью Photoshop
Перенесите свои навыки работы с Photoshop в третье измерение! Обтекание текстом объекта в 3D не может быть проще и требует всего несколько простых шагов!
Изношенный и рваный текст в Photoshop
Узнайте, как легко придать тексту изношенный, потрескавшийся вид, используя только базовый инструмент выделения, фильтр кисти и стиль слоя.
Позолоченный текстовый эффект в Photoshop
Узнайте, как легко создать сверкающий позолоченный текстовый эффект в Photoshop, используя стили слоя, несколько образцов цветов и аккуратную маленькую кисть.
Текстовый эффект выбивания в Photoshop
Преобразуйте текст в фигуру, а затем узнайте, как использовать один из наиболее интересных вариантов формы Photoshop, чтобы выбивать части букв, которые перекрывают друг друга!
Коллекция из более чем 100 крутых руководств по текстовым эффектам в Photoshop
Если ваш следующий дизайн-проект включает в себя некоторые манипуляции с типографикой, перечисленные ниже учебные пособия по Photoshop помогут вам в создании удивительных текстовых эффектов. Используя эти подробные руководства, вы сможете легко освоить некоторые необходимые навыки, а затем легко создавать очень красивые текстовые эффекты.
Мы собрали только новейшие методы, поэтому, даже если вы привыкли создавать высококачественные типографские материалы, эти учебники по текстовым эффектам Photoshop обязательно помогут вам в ваших дизайнерских творениях — главным образом потому, что мы тщательно их собрали и отобрали. только лучшие. Конечно, вам понадобится отличный шрифт для работы, и наборы шрифтов TemplateMonster помогут вам в этом.
только лучшие. Конечно, вам понадобится отличный шрифт для работы, и наборы шрифтов TemplateMonster помогут вам в этом.
А теперь пришло время дать волю своему творчеству и попробовать поэкспериментировать с этими стилями.
Или ознакомьтесь с недавно добавленным списком из 40 самых популярных уроков по типографике в Photoshop для создания простого текста.
* * *
3D-текст в стиле ретро
***
Эффект 3D-текстурированного текста с текстурой из мятой бумаги в Photoshop CS5
* * *
Фантазийный пластиковый текст со стилями слоя
2 ***
3 * * *
Цветной ретро-текстовый эффект
* * *
Создание подводной типографской сцены
* * *
Blossom Text Effect
* * *
Designed Stylish Embossed Text with Metallic Glow
* * *
Lace Stroke Text Effect
Ppet Tool с эффектом деформации Pet *
в Photoshop CS5 * * *
Воссоздание металлического текстового эффекта эпических 80-х в Photoshop
* * *
Простой текстовый эффект светлячков
* * *
Создание сцены типографики с текстурой кожи в Photoshop
* * *
Создать суперглянцевую 3D-типографику в Illustrator и Photoshop
* * *
Текстовый эффект в стиле банана
* * *
Текст в стежках
Вектор
* 4 * * 90 Дизайн
* * *
Honey Bubbles Текстовый эффект
* * *
Создание типографики в стиле ретро с использованием Photoshop
* * *
Подводный 3D-текстовый эффект в Photoshop
* * *
Создание абстрактного блестящего текстового эффекта с помощью шрифта Groovy в Photoshop
* * *
Эффект вытекания меда на вкусных блинчиках
* * *
Создание прославленного шрифта с помощью техники аэрографии
*0 Circles Text Effect
* * *
Glowing Polkadots Text Effect
* * *
Stone Text Effect
* * *
Leather Text Effect
* * * 9 Mintorials 9 Texts in Photoshop0005
* * *
Эффект блестящего текста
* * *
Научиться создавать эффект текста партии
* * *
Текстовый эффект волны
* *
Лучшие учебные пособия для творческого текстового эффекта в Illustrator
Будучи дизайнером, вы всегда находитесь в поиске новых идей, которые можно использовать в типографских работах. Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым вашим дизайнерским проектам. Мы знаем, что у вас нет свободного времени, чтобы тратить его на самостоятельное изучение техник текстовых эффектов, поэтому для вашего удобства мы собрали самые популярные уроки к этой статье.
Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым вашим дизайнерским проектам. Мы знаем, что у вас нет свободного времени, чтобы тратить его на самостоятельное изучение техник текстовых эффектов, поэтому для вашего удобства мы собрали самые популярные уроки к этой статье.
Для получения дополнительной информации см. ниже.
Шоколадный батончик Текстовый эффект доступен в молочном или темном шоколаде и выглядит достаточно естественно. Поэкспериментируйте со своим дизайном, используя эту технику.
***
Эффект Brush Studio включает 91 художественную кисть, 18 деревенских стилей каракулей, 15 узорчатых кистей, 40 орнаментов, 22 компонента обрамления, два набора надписей и многое другое. Кажется, что слова написаны на доске мелом.
Эффект неонового свечения заставит ваши буквы выглядеть так, как будто их подчеркивает неон. Этот эффект кажется очень реалистичным. Если вы работаете на планшетах, помните о чувствительности к давлению.
Если вы работаете на планшетах, помните о чувствительности к давлению.
Ретро футуристическая типография. Если вы большой поклонник «Звездных войн», этот эффект поразит вас.
Tron Legacy Style — это репродукция логотипа из одноименного фильма. Чтобы начать работу с этим эффектом, вы должны работать в Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Это далеко не весь список доступных эффектов, мы рассмотрели лишь малую их часть, остальные вы можете найти в подборке полезных и информативных туториалов. Если вы создали свой проект с использованием одного из вышеперечисленных методов, не забудьте поделиться им с нами в комментариях ниже.
Учебники по созданию текстовых эффектов в Photoshop… Можно ли сделать лучше?
Несмотря на относительную тенденцию к аскетизму в современном веб-дизайне, потрясающие типографские решения никогда не потеряют своей актуальности.
Суть проста: вселенная веб-дизайна вращается вокруг контента, а именно вокруг информационного ядра, которым обладает каждый сайт. Типографика и дизайн неразделимы, как сиамских близнецов , которые в большинстве случаев не могут существовать по отдельности, так как все их жизненно важные органы общие и работают на жизнеобеспечение всего организма.
Типографика и дизайн неразделимы, как сиамских близнецов , которые в большинстве случаев не могут существовать по отдельности, так как все их жизненно важные органы общие и работают на жизнеобеспечение всего организма.
Но вернемся к виртуальным объектам…
Продать свою услугу или хотя бы заставить пользователя что-то о вас узнать — задача не из легких, так как впитать в себя часть информации, которую мы должны сначала заметить и прочитать. Владельцы сайтов готовы пойти на все возможные и самые невероятные уловки, чтобы привлечь внимание посетителя и направить его на свой контент. Здесь текст и типографика могут стать чрезвычайно полезными инструментами в ловких руках опытных разработчиков, которые проникнут в сознание клиентов еще до того, как они заметят вторжение.
Благодаря корпорации Adobe у дизайнеров появился замечательный полигон для больших и маленьких экспериментов; речь идет о Adobe Photoshop и сопутствующем софте, разумеется. Однако даже величайший мастер фотошопа не упустит ни единого шанса научиться чему-то новому и свежему, чтобы применить художественную технику в текущем или будущем проекте и произвести Эффект «Вау» в веб-сообществе.
Однако даже величайший мастер фотошопа не упустит ни единого шанса научиться чему-то новому и свежему, чтобы применить художественную технику в текущем или будущем проекте и произвести Эффект «Вау» в веб-сообществе.
Большинство дизайнеров регулярно просматривают свои любимые ресурсы в поисках полезных творческих руководств. Если вы один из них, мы постараемся порадовать вас подборкой лучших последних пошаговых руководств по созданию текстовых эффектов , которые были разбросаны по всему Интернету. Теперь все они находятся в одном месте, как драгоценные камни в коробке, для вашего удобства и экономии времени. Кстати, все, что вы найдете, это бесплатно для просмотра, чтения и изучения. Используйте его и не дайте вашим посетителям скучать онлайн.
* * *
30 Безумно творческие конструкции типографии с эффектом разжигания челюсти * * *
Создать светящийся жидкий текст с эффектом всплеска воды в Photoshop * * *
. Создайте электрический металл. Текстовый эффект в Photoshop
Создайте электрический металл. Текстовый эффект в Photoshop * * *
Создание текстового эффекта расплавленного металла в Photoshop * * *
Создание выжигающей типографики с эффектом блесток в Photoshop * * *
Создание абстрактного текстового эффекта с помощью инструмента «Перо» и кисти «Гранж» в Photoshop * * *
44
4 Текстовый эффект в Photoshop
* * *
Текстовый эффект Dot-Cutout Paper * * *
Создание эффекта 3D-титров с помощью стилей слоя и смарт-объектов * * *
Дизайн магический эффект энергии огня в Photoshop * * *
Красочный футуристический текстовый эффект ***
Текст.
Символ Человека из стали в Illustrator и Photoshop * * *
Easy Furry Text в Photoshop * * *
Создание эффекта вышивки крестом в Photoshop * * *
Создание вдохновляющего 3D золотого текста с Photoshop расширенным * * *
Создать быстрый и легкий эффект 3D типа * *
Граффити. * * * Создание реалистичного деревянного трехмерного текстового изображения
* * * Создание реалистичного деревянного трехмерного текстового изображения * * *
Создание выделяющегося полужирного текста * * *
Текстовый эффект Delicious Bagels * * *
Текстовый эффект с декором под дерево * * *
Учебник по Adobe Illustrator и Photoshop: шрифт, который можно съесть 2 * 3
2 * * *2 * 3
2 * 3 * * *
2 * 3
* 3
* * *
Ребята, будем очень признательны за ваши отзывы по теме. Согласны ли вы с тем, что типографика имеет решающее значение для веб-сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и какие веб-сайты вы обычно просматриваете в поисках последних вкусностей Photoshop для изучения.
* * *
Увлекательно написанное 15 учебников по созданию текстовых эффектов в Photoshop
Когда дело доходит до применения уникальных текстовых элементов, лучшее решение — сделать своими руками. Несмотря на то, что это занятие занимает немного времени, результат, как правило, действительно поражает. В настоящее время в Интернете можно найти тысячи руководств, которые позволяют создавать захватывающие дух элементы дизайна. В этот пост мы включили 15 последних руководств по созданию текстовых эффектов Photoshop , чтобы помочь вам оставаться в курсе последних тенденций и методов.
Несмотря на то, что это занятие занимает немного времени, результат, как правило, действительно поражает. В настоящее время в Интернете можно найти тысячи руководств, которые позволяют создавать захватывающие дух элементы дизайна. В этот пост мы включили 15 последних руководств по созданию текстовых эффектов Photoshop , чтобы помочь вам оставаться в курсе последних тенденций и методов.
Здесь вы найдете действительно крутые гранж, металл, свет, огонь и множество других текстовых эффектов; используя их, вы узнаете, как некоторые из лучших дизайнеров создают свои уникальные стили. Не стесняйтесь смешивать эти эффекты в своих проектах.
* * *
Как создать сжигательный текст
* * *
Дизайн пузырькового текста
* * *
Эффект взрывного типографического.
* *
Металлический логотип
* * *
Удивительный эффект освещения
* * *
Создание типографии в стиле основания
* * *
Красочный наполненный текст.
 * *
* * Ледяное пиво Текст
* * *
Жуткий текстовый эффект
* * *
Как создать футуристический текст
* * *
Потрясающий плещущийся океанский текстовый эффект
5 * 9 *
Текстовый эффект в стиле Dawn of War
* * *
Эти уроки по созданию текстовых эффектов Photoshop обожгут вам руки. Иди за перчаткой для духовки!
Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих, так и в развлекательных целях.
С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж сложно! Типографика определяется как искусство и техника аранжировки шрифта, дизайна шрифта и изменения глифа шрифта. С Photoshop и правильными навыками и техниками в вашем распоряжении вы сможете раздвинуть границы типографики до предела . Эта статья является одним из самых интересных уроков по текстовым эффектам в Photoshop, которые нам удалось найти. Не стесняйтесь использовать их.
Не стесняйтесь использовать их.
***
Бирюзовый металлический текстовый эффект
***
Быстрый совет по Photoshop: Ультраглянцевый текстовый эффект
***
Удивительное создание светового эффекта для текста
***
Текстовый эффект Perfect Gold в Photoshop
***
Создание стиля Easy Stitched Fabric Type Style в Photoshop
***
Создание выжигающей типографики с эффектом блесток в Photoshop
***
Soft Sleek Text Effect
***
43 Easy
3 Рентгеновская типография в Photoshop
***
Текстовый эффект Hipster в Photoshop CS6
***
Эффект мелового текста
***
Создание встроенного эффекта бетона с использованием только стилей слоя
***
Текстовый эффект сверкающего железа
***
Текстовый эффект ретро-пространства
***
Текстовый эффект завернутой подарочной коробки
***
Дизайн Простой шероховатый текстовый эффект с пользовательской кистью в Photoshop
***
Создание текстового эффекта «Снежная Арктика» в Photoshop
***
Создание абстрактного многослойного текста с эффектом декоративного освещения в Photoshop Фотошоп
***
Создайте в Photoshop эффект текста, вдохновленный плакатом фильма «Настоящая сталь»
***
Эффект 3D-текста
***
Эффект акварели
*** Современный текст Photoshop6
9021s Учебники Типографика имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль ваших работ. Эта подборка посвящена новейшим учебникам по текстовым эффектам Photoshop.
Эта подборка посвящена новейшим учебникам по текстовым эффектам Photoshop.
По этой причине мы подготовили несколько руководств, которые объяснят вам все особенности создания профессиональных эффектов типографики для всех видов художественных работ.
Некоторые другие интересные сообщения в блогах, отобранные для вас.
- Бесплатно Звездные войны Шрифты
- Бесплатные Праздничные Шрифты
- Бесплатно Плакат Шрифты
- Бесплатные Калиграфические Шрифты
- Бесплатно Альтернативы Helvetica
- Бесплатно Jass Age Шрифты
- Бесплатные шрифты Slab Serif
3D-эффекты широко используются в типографике, и мы можем добиться отличных результатов, регулируя свет, создавая необходимые формы и подчеркивая правильное комфортное пространство.
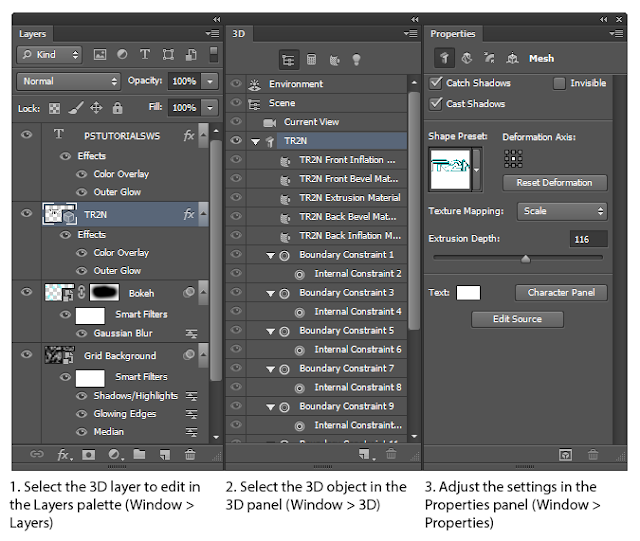
Объемная резина и стекло в Photoshop CS6
Прежде всего, напишите текст и определите, какой стиль вам нужно ему придать. Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства. Затем переходим к созданию текстуры и цветовой гаммы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства. Затем переходим к созданию текстуры и цветовой гаммы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
Frozen Text Effect
Во-первых, мы собираемся заполнить наш фон Инструмент «Ведро с краской» . Во-вторых, мы строим Layer Curves для непосредственного создания эффекта льда. Написание текста шрифтом Trojan Pro. Затем нарисуйте узор в режиме мягкого света. Мелом обводит края текста кистью и применяет фильтр « Accented Edges Filter », чтобы подчеркнуть цвета.
Аэрозольная краска Текстовый эффект
С каждым текстовым эффектом становится все проще объяснить как? Какая? И где? Так что этот урок не будет сильно отличаться от другого. Создание его аналогично. Итак, мы делаем новый документ, составляя несколько клякс посередине страницы. Далее добавляем текст, выбирая шрифт так, чтобы он был шероховатым. Примените команду « Размытие по Гауссу » и сделайте его немного ярче. Используйте мягкую круглую кисть и добавьте цветовое наложение, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «Размытие по Гауссу». Закончив работу, сохраните все слои в один финал.
Примените команду « Размытие по Гауссу » и сделайте его немного ярче. Используйте мягкую круглую кисть и добавьте цветовое наложение, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «Размытие по Гауссу». Закончив работу, сохраните все слои в один финал.
Metal Text Effect
В этом уроке мы научимся создавать эффект рельефного металла. Активируем Линейки и создадим горизонтальную направляющую. Перетащите направляющую в центр и создайте нужную форму с помощью функции Масштаб. Используйте Rectangular Marquee Tool , чтобы нарисовать отверстия с обеих сторон и убедиться, что они симметричны. Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны придать контур, наложение градиента, тень. Следующим шагом будет создание текста и защита цвета. Далее – нанесение, скос и тиснение надписи в центре пластины. Придайте ему контур, градиентное наложение, тень и объедините все слои в один.
Текстовые эффекты Photoshop, вдохновленные киви
Пора пробовать вкуснейший десерт! Однако такой эффект создать достаточно сложно. Дело в том, что киви — это трехмерный объект со множеством деталей.
После создания нового документа мы создаем фоновый градиент. Затем приступайте к созданию текста, используя шрифт «Bubblegum». Теперь мы будем редактировать фрукты. Во-первых, мы настраиваем цветовой баланс. Во-вторых, разрезаем фрукты на кусочки, чтобы создать иллюзию объема и укладываем их друг на друга. Маленькими кусочками мы настроим внешний вид слов. На этом все сложные задачи заканчиваются. важнее соединить слои отдельными частями и создать эффект живых капель.
Rusty Photoshop Text Effects
Начните с черного фона и установите цвет переднего плана ореховым. Найдите команду « Облака » и отрегулируйте яркость. Далее переходим к команде Sprayed Strokes, затем к — « Add Noise ». После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент типа. Наконец, мы используем: « Внутренняя тень » и « Liner Dodge » — если вы хотите изменить направление.
Чтобы создать новый текст, нам нужно переключиться на инструмент типа. Наконец, мы используем: « Внутренняя тень » и « Liner Dodge » — если вы хотите изменить направление.
3D Цветочные текстовые эффекты Photoshop
Установите цвет фона и используйте инструмент градиента, чтобы выделить круг. Следующим шагом будет создание 3D-текста и поочередное применение градиента поверхности к каждой букве. Чтобы подчеркнуть тот же цвет, примените наложение градиента. Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последним шагом будет создание светящихся звезд с помощью инструмента «Мягкая кисть».
Смещение контура Текстовые эффекты Photoshop
Сначала создаем простой путь. С помощью « Direct Selection Tool » вы легко можете выбрать место, которое хотите отредактировать, и нарисовать там небольшой кружок. Теперь используйте круг, чтобы отметить важные места. Затем в разделе Path мы используем смещение 10px и повторяем этот шаг. Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Invert и Photo Filter .
Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Invert и Photo Filter .
Bio Theme Logo Текстовый эффект
Текстура листа была создана отдельно с помощью » Деформация «. Для достижения этого эффекта нам нужно создать зеленый текст на черном фоне. Затем расположить листик поочередно на каждую букву в разных направлениях. Далее отметьте белым примерно грани, где будут закручиваться ветки наших листьев. Затем с помощью « Bevel and Emboss » делаем их живыми и объемными. Используйте Drop Shadow для фиксации 3D эффекта. После этого рисуем лозу, которая соединит текст и бабочку, которая сидит на первой букве.
Dynamic Particle Explosion Текстовый эффект
Напишите текст жирным жирным шрифтом. Переключитесь на « Внешнее свечение », « Внутреннее свечение » и « Наложение градиента ». Используйте слои « Clouds » и начните щелкать белой кистью, чтобы создать эффект взрыва.
 Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым вашим дизайнерским проектам. Мы знаем, что у вас нет свободного времени, чтобы тратить его на самостоятельное изучение техник текстовых эффектов, поэтому для вашего удобства мы собрали самые популярные уроки к этой статье.
Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым вашим дизайнерским проектам. Мы знаем, что у вас нет свободного времени, чтобы тратить его на самостоятельное изучение техник текстовых эффектов, поэтому для вашего удобства мы собрали самые популярные уроки к этой статье. Если вы работаете на планшетах, помните о чувствительности к давлению.
Если вы работаете на планшетах, помните о чувствительности к давлению. Типографика и дизайн неразделимы, как сиамских близнецов , которые в большинстве случаев не могут существовать по отдельности, так как все их жизненно важные органы общие и работают на жизнеобеспечение всего организма.
Типографика и дизайн неразделимы, как сиамских близнецов , которые в большинстве случаев не могут существовать по отдельности, так как все их жизненно важные органы общие и работают на жизнеобеспечение всего организма. Однако даже величайший мастер фотошопа не упустит ни единого шанса научиться чему-то новому и свежему, чтобы применить художественную технику в текущем или будущем проекте и произвести Эффект «Вау» в веб-сообществе.
Однако даже величайший мастер фотошопа не упустит ни единого шанса научиться чему-то новому и свежему, чтобы применить художественную технику в текущем или будущем проекте и произвести Эффект «Вау» в веб-сообществе.2 * 3
2 * 3 * * *
2 * 3
* 3
* * *
 Несмотря на то, что это занятие занимает немного времени, результат, как правило, действительно поражает. В настоящее время в Интернете можно найти тысячи руководств, которые позволяют создавать захватывающие дух элементы дизайна. В этот пост мы включили 15 последних руководств по созданию текстовых эффектов Photoshop , чтобы помочь вам оставаться в курсе последних тенденций и методов.
Несмотря на то, что это занятие занимает немного времени, результат, как правило, действительно поражает. В настоящее время в Интернете можно найти тысячи руководств, которые позволяют создавать захватывающие дух элементы дизайна. В этот пост мы включили 15 последних руководств по созданию текстовых эффектов Photoshop , чтобы помочь вам оставаться в курсе последних тенденций и методов. Не стесняйтесь использовать их.
Не стесняйтесь использовать их. Эта подборка посвящена новейшим учебникам по текстовым эффектам Photoshop.
Эта подборка посвящена новейшим учебникам по текстовым эффектам Photoshop. Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства. Затем переходим к созданию текстуры и цветовой гаммы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства. Затем переходим к созданию текстуры и цветовой гаммы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени. Примените команду « Размытие по Гауссу » и сделайте его немного ярче. Используйте мягкую круглую кисть и добавьте цветовое наложение, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «Размытие по Гауссу». Закончив работу, сохраните все слои в один финал.
Примените команду « Размытие по Гауссу » и сделайте его немного ярче. Используйте мягкую круглую кисть и добавьте цветовое наложение, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «Размытие по Гауссу». Закончив работу, сохраните все слои в один финал.
 Чтобы создать новый текст, нам нужно переключиться на инструмент типа. Наконец, мы используем: « Внутренняя тень » и « Liner Dodge » — если вы хотите изменить направление.
Чтобы создать новый текст, нам нужно переключиться на инструмент типа. Наконец, мы используем: « Внутренняя тень » и « Liner Dodge » — если вы хотите изменить направление. Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Invert и Photo Filter .
Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Invert и Photo Filter .


 Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.



 Для применения выбранного стиля нужно выбрать его установкой галочки в соответствующей строке, настроить его параметры и нажать кнопку «Ок» для сохранения выполненных изменений.
Для применения выбранного стиля нужно выбрать его установкой галочки в соответствующей строке, настроить его параметры и нажать кнопку «Ок» для сохранения выполненных изменений. Выберите направление надписи.
Выберите направление надписи. Для акцентирования внимания на надписи создайте обводку другого оттенка.
Для акцентирования внимания на надписи создайте обводку другого оттенка.
 PAT.
PAT. Создайте электрический металл. Текстовый эффект в Photoshop
Создайте электрический металл. Текстовый эффект в Photoshop  * * * Создание реалистичного деревянного трехмерного текстового изображения
* * * Создание реалистичного деревянного трехмерного текстового изображения  * *
* *