Как создать лендинг самому и бесплатно: пошаговая инструкция для начинающих
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI
Performance Marketing в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
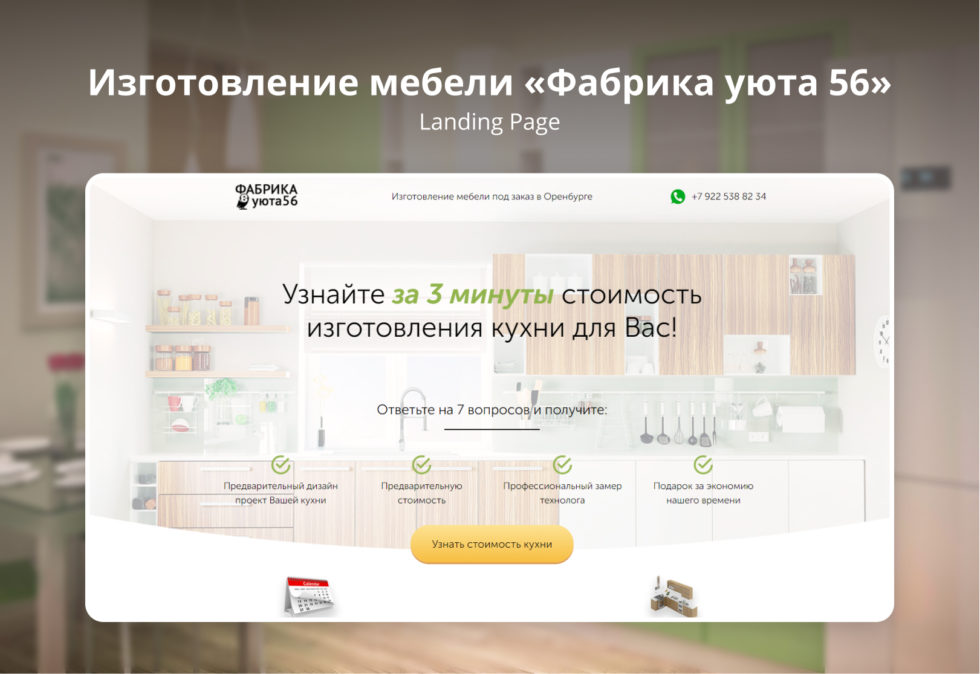
Все чаще интернет-предприниматели переходят от многостраничных сайтов к landing page — одностраничным ресурсам, несущим в себе одно деловое предложение для клиентов; о покупке, подписке или сотрудничестве. Сегодня мы будем разбираться в следующем вопросе — как создать лендинг пейдж, чтобы он был максимально эффективен.
- Для чего нужен лендинг
- Как сделать лендинг пейдж
- Создание лендинга посредством WordPress
- Создание Landing Page с помощью плагина Вордпресс
- Плюсы и минусы плагина Free Landing Pages Builder by Wishpond
- Создание лендинга в конструкторе Wix
- Общие правила создания лендинга
- Готовим прототип
- Наполнение контентом
- Оформление landing page
- Подведем итоги
Для чего нужен лендинг
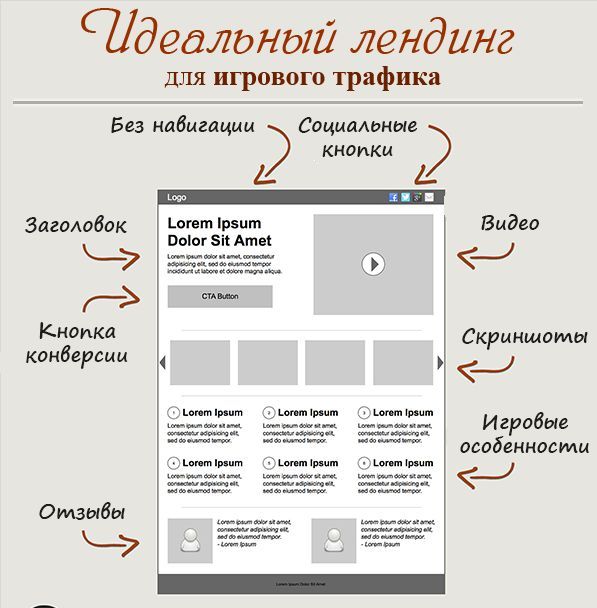
Landing page (посадочная страница) — это веб-портал, состоящий из одной страницы, наполненной побуждающей посетителя к сотрудничеству или приобретению товара либо услуги информацией и предложениями. Как правило, лендинг не имеет сложной навигации, а все представленные на нем сведения отображаются методом прокрутки вниз или же с помощью кликов по блокам.
Как правило, лендинг не имеет сложной навигации, а все представленные на нем сведения отображаются методом прокрутки вниз или же с помощью кликов по блокам.
К продвижению с помощью посадочных страниц приходят, когда есть необходимость реализации уникального товара или услуги.
Как сделать лендинг пейдж
Процесс создания одностраничника мало чем отличается от процесса разработки обычного сайта, однако есть куча нюансов, несоблюдение которых не даст нужного положительного результата.
Так как же получить посадочную страницу? Самый простой и удачный с точки зрения эффективности вариант — обратиться на биржу фриланса или напрямую в веб-студию для формирования заказа по конкретному техзаданию. В этом случае веб-дизайнер сверстает макет, программист напишет код, а копирайтер наполнит портал привлекающей пользователя информацией. И все вроде бы хорошо, — можно пускать сайт в свободное плавание и ждать заказов от заинтересованных клиентов. Но не каждый может позволить себе выделить средства на недешевый по стоимости заказ и последующую разработку.
Есть и такой вариант — сверстать html-страницу самостоятельно, наполнить ее нужной информацией и ждать потока клиентов. Но и этот вариант подходит далеко не всем — не каждый имеет достаточные познания в верстке и не каждому будет интересно разбираться в этом. Значит ли это, что пора опускать руки и забывать о реализации своих планов? Вовсе нет, ведь на помощь приходит старый добрый Вордпресс.
Создание лендинга посредством WordPress
Несмотря на обилие всевозможных плагинов и тем, позволяющих собрать посадочную страницу, мы выберем один — Free Landing Pages Builder by Wishpond — и рассмотрим, как создать лендинг самому бесплатно — пошаговая инструкция для всех. Мы не будем рассматривать процесс самого создания и запуска сайта, а также установки плагина, поскольку туториалов в Рунете на эти темы представлено предостаточно. Приступим непосредственно к обзору сборки лендинга.
Создание Landing Page с помощью плагина Вордпресс
Первым делом необходимо пройти регистрацию, потому после установки жмем «SIGN UP», далее «STAR TRIAL FREE».
Процесс сборки посадочной страницы выглядит следующим образом:
- Выбираем поле «Landing Page». После чего нам будут даны на выбор темы. Рассмотрите все предложенные варианты и ознакомьтесь с ними с помощью превью. Выбрав наиболее подходящую, кликайте на «Choose Template».
- Экран разделится на две части, подобно тому, как происходит в случае настройки темы: левая сторона монитора представляет собой панель инструментов, правая же отображает получаемый эффект от изменений. Все действия производятся простым перетаскиванием элементов мышью и их вставкой в нужное место. После всех произведенных манипуляций не забываем сохраняться путем нажатия на «Save as draft».
- Отображение изменений можно просмотреть с помощью инструмента «Preview». Данная функция позволяет визуально адаптировать отображения под любые устройства: стандартные мониторы, планшеты, мобильные телефоны.

- Публикация лендинга осуществляется нажатием на «Publish» после проведения всех действий по настройке внешнего вида.
- Даем название нашей странице, а также прописываем метатеги в настройках.
Довольно часто плагин выдает ошибку. Давайте рассмотрим причины ее возникновения и методы устранения:
- Сайт нагружен сторонними плагинами — удалите лишние модули, необходимость применения которых не является обязательным условием нормального функционирования портала.
- Страница не загружена на хостинг, а работает на локальном сервере — проблема устранится при выгрузке и публикации веб-ресурса в интернете.
- Конфликт с установленной темой — смело удаляете шаблон, ставите стандартный, так как вы будете пользоваться дизайнерскими разработками плагина.
Плюсы и минусы плагина Free Landing Pages Builder by Wishpond
| Преимущества | Недостатки |
Легкая настройка блоков, виджетов, дизайна путем перетаскивания мышью. | Плагин англоязычный, отсутствует русифицированная поддержка. Что, впрочем, легко решается знанием английского языка на среднем уровне либо помощью сервисов перевода |
| Множество тем (более двухсот), созданных исключительно для одностраничных сайтов | Хоть плагин и предоставляет бесплатную версию, разбор которой мы привели выше, она несколько ограничена в функционале, и весьма высока вероятность появления необходимости покупки платной версии в дальнейшем |
| Возможность отслеживания количества посетителей в любых временных интервалах | Приложение тяжеловесно, что скажется на скорости загрузки сайта, однако и данная проблема решается путем оптимизации кода |
| Удобство управления страницами. Дополнительные всплывающие окна и кнопки анимации |
Создание лендинга в конструкторе Wix
Еще один популярный и несложный способ собрать посадочную страницу — воспользоваться конструктором Wix. Именно этот сервер — один из первых в Рунете, который «поймал волну ажиотажа на одностраничники и быстро адаптировал меню под него, потому ничего удивительного нет, что немалая часть русскоязычных лендингов собрана именно на этом конструкторе. Итак, ближе к делу.
Именно этот сервер — один из первых в Рунете, который «поймал волну ажиотажа на одностраничники и быстро адаптировал меню под него, потому ничего удивительного нет, что немалая часть русскоязычных лендингов собрана именно на этом конструкторе. Итак, ближе к делу.
Переходим на сайт. Он встречает нас приветливым дизайном.
Жмем «Создать сайт». Появляется форма регистрации, которую можно быстро пройти, благодаря аккаунтам Facebook или Google.
Далее меню предоставляет нам модификации сайтов — мы выбираем пункт «Лендинги».
Далее выбираем понравившийся шаблон, после чего нас перенаправляет в редактор. Интуитивно понятный интерфейс на русском языке позволит собрать сайт за 5-10 минут. Не нужно обладать познаниями в дизайне — все блоки уже готовы и наполнены. Нам лишь стоит поменять их содержание в соответствии с нашей деятельностью и форму-цвет, а также переставить элементы местами, если это требуется.
Скомпоновав страницу под нужные параметры, публикуем ее, нажав на клавишу в правом верхнем углу. Дизайн, наполнение и расположение блоков можно будет изменить в любой момент.
Дизайн, наполнение и расположение блоков можно будет изменить в любой момент.
Нам будет предложено перейти на премиум-аккаунт, в чем поначалу нет никакой необходимости. В течение 14 дней вы будете пользоваться созданной страницей в демо-режиме, по прошествии этого срока вам будет предоставлен выбор между платной и бесплатной (несколько ограниченной в функционале и с доменом третьего уровня) версиями.
Общие правила создания лендинга
Следующие советы помогут сделать лендинг в соответствии с требованиями маркетинга:
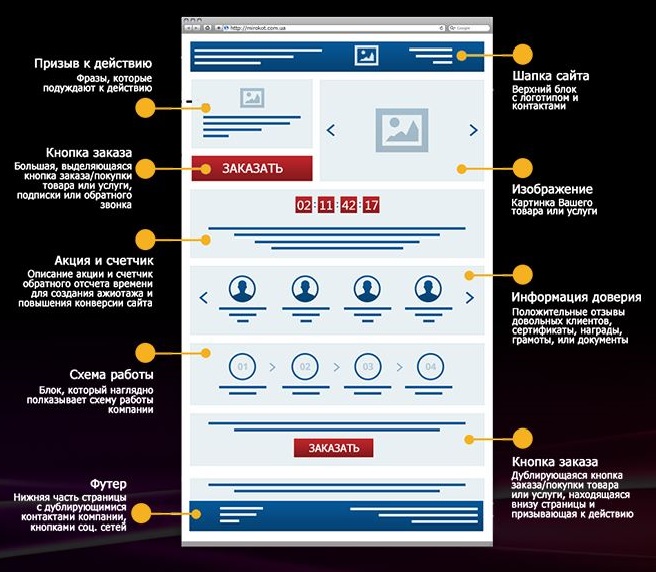
- Создаем запоминающийся логотип — это позволит повысить узнаваемость бренда.
- Заголовок — должен «цеплять» и интриговать потенциального посетителя, но ни в коем случае не отпугивать призывом к немедленной покупке. Пусть лучше он будет информативным и провокационным.
- Информация о компании и контактные данные — предназначены для создания атмосферы доверия для клиента. При наличии конкретного адреса он воспримет вашу фирму как серьезную организацию, а не как очередной сайт-однодневку.

- Данные о товаре или услугах — этот пункт должен совмещать подробное описание продукции, его фото- или видеообзор, а также реальные отзывы клиентов в отдельном блоке или виджете. Не злоупетребляйте шаблонными «Почему большинство выбирает нас» и т.д. — это скучно и не привлекает, используйте воображение.
- Плюсы сотрудничества должны быть представлены конкретным списком преимуществ бренда и покупки товара именно у вас. Никаких пространных рассуждений о том, до чего вы классные ребята. Только сухие факты и характеристики.
- Форма обратной связи или подписка на рассылку позволит вам поддерживать контакт и «добыть» заинтересовавшегося клиента.
Готовим прототип
Под прототипом понимается определенная последовательность и структура элементов интерфейса. Замечено, что большинство успешных лендинг-проектов созданы в единой стилистической конструкции. Смоделируйте макет расположения блоков, исходя из личных предпочтений и примеров раскрученных страниц.
Наполнение контентом
Landing Page выгодно отличается от многостраничных порталов отсутствием необходимости писать огромное количество статей и постов, однако не освобождает от необходимости заполнить страницу призывным и свежим контентом. Потому не лишним будет ознакомиться со следующими рекомендациями:
Потому не лишним будет ознакомиться со следующими рекомендациями:
- Наполняйте блоки предложениями с различными видами побуждений клиента к действию. Например, один блок предлагает купить товар, значит, пусть второй призывает к заказу обратного звонка или вызову мастера для бесплатного осуществления замеров/предоставления консультации.
- Не усложняйте речевые конструкции, говорите с клиентом на его языке, применяйте разговорную речь (без жаргонизмов).
Ваша страница должна придерживаться параметров маркетингового стандарта AIDAS, где:
A — attention — привлечение внимания посетителя.
I — interest — пробуждение интереса потенциального клиента.
D — desire — разжигание желания.
S — satisfaction — удовлетворение клиента приобретением и закрепление его для дальнейшего сотрудничества.
Оформление landing page
Найдите в интернете наиболее удачные решения дизайна посадочных страниц. Нарисуйте примерный макет в графическом редакторе или на бумаге и впредь руководствуйтесь им.
Нарисуйте примерный макет в графическом редакторе или на бумаге и впредь руководствуйтесь им.
Несколько советов по оформлению:
- Не допускайте сильных разбросов в цветовой гамме — ваша страница должна привлекать взгляд приятным сочетанием, а не крикливостью красок.
- Используйте минималистичный стиль, так как это, во-первых, упростит задачу, а во-вторых, согласно исследованиям, повысит доверие пользователя.
- Не забывайте о структуре сайта — одни блоки (первостепенные) должны привлечь внимание раньше других (второстепенных), находящихся в соподчинении первым. Потому выделяйте их разными цветами и абрисами, задавайте им разные размеры.
- Соблюдайте дистанцию между блоками и элементами, не позволяйте им слиться воедино.
Подведем итоги
Интернет дал миру огромный потенциал для создания сайтов практически любой тематики и направленности, в том числе и для Landing Page. Потому нет никакой необходимости отдавать деньги веб-студиям и фрилансерам, достаточно покорпеть в настройках и получить на выходе привлекательный и, главное, ни в чем не уступающий студийным или коробочным продуктам лендинг.
Запустив страницу в свободное плавание и открыв ее для индексации, не прекращайте работу над модификацией внешнего вида и содержания. С помощью сервиса Вебвизор от Яндекс.Вебмастер вы можете посмотреть, что отталкивает и что, наоборот, притягивает пользователей на вашем ресурсе. И, исходя из полученных данных, произвести необходимые изменения.
Не нужно делать «универсальный» лендинг со множеством категорий товаров в надежде охватить весь рынок. Лучшим вариантом будет запуск нескольких параллельных проектов с узкой специализацией.
Создать лендинг. Самому на HTML и CSS. Видео. Заходи!
Приветствую! С вами Денис Герасимов, сайт rek9.ru и мы поговорим про то, как создать лендинг самому, при этом еще адаптивный и современный. Вы читаете текстовую версию видео.
Выставим некоторые требования к нашему будущему лендингу:
- Быстрый, то есть быстро загружался.
 Поэтому будем делать его сами, на HTML и CSS.
Поэтому будем делать его сами, на HTML и CSS. - Адаптивный, то есть подстраивался под экраны разных устройств. Чтобы на наш лендинг могли зайти с ПК, планшета, смартфона и т.п. и на всех устройствах он выглядел красиво и удобно.
- Современный, то есть мы могли бы встроить на него слайдер, добавить различные модальные окна, либо всплывающие какие-то подсказки.
- Красивый. То есть мы могли бы добавить иконки и кнопки, которые органично бы смотрелись на нашем лендинге.
- Необходимы хотя бы начальные знания html и css, то есть вы должны представлять, как добавить в структуру html хотя бы класс css, чтобы изменить его внешний вид. если вы используете некоторые трудности с этим, то я могу вам порекомендовать бесплатные курсы от Евгения Попова (ссылки на скачивание в презентации, которую можете найти в конце текста ⇓), которые содержат несколько уроков, после просмотра которых вы уже начнете понимать, что это такое (ссылка).

- Изучить документацию по фреймворк bootstrap. Вы можете выбрать фреймворк самостоятельно. Это специальный фреймворк, который содержит наборы стилей и ява скриптов, которые можно легко встроить в наш сайт, и они будут смотреться очень органично. Так же он содержит ячеистую структуру, которая позволит нам создать адаптивный дизайн.
- Выбрать структуру сайта. То есть представлять, как будет выглядеть каркас нашего будущего сайта. Например, мы хотим, чтобы сверху у него был заголовок, так называемая шапка, затем размещено какое-то изображение и форма подписки. Нам необходимо создать эту структуру, каркас.
- Воспользоваться конструктором для создания структуры сайта. Конструктор находится по адресу www.layoutit.com, с помощью него можно создать структуру сайта, даже не обладая специальными навыками и знаниями.
- Скачать полученную структуру на компьютер и изменить ее дизайн. Готовый лендинг после этого можно смело закачивать на сервер.

Перейдем к практике
На примере лендинга, созданного мной lp.rek9.ru, на котором я раздаю 20 советов по настройке Яндекс.Директ. Bootstrap содержит разные элементы дизайна, например иконки, которыми можно воспользоваться. А также содержит различные ява скрипты, с помощью которых можно сделать модальные окна, всплывающие, которые можно закрыть либо сверху, либо снизу. Это пример простейшего лендинга, который в-принципе не плохо работает, у него хорошая конверсия.
Давайте познакомимся с документацией Bootstrap
Фреймворк bootstrap можно скачать по адресу www.getbootstrap.com. Этот продукт от создателей Twitter. Этот фреймворк постоянно развивается и на данный момент последняя его версия 3.3.4. Для подключения к нему сайта нужно скачать этот архив и прописать определенные строчки в коде html. В итоге вы получите доступ к css, components, javascript. Также bootstrap можно подключить не скачивая его, используя технологию CDN, просто прописав в коде определенные строчки. Эта технология выбирает ближайший физически расположенный сервер к вашему посетителю и уже с него подгружает файлы стилей или ява скриптов. Это ускоряет загрузку вашего лендинга. При этом данный код минимизирован.
Эта технология выбирает ближайший физически расположенный сервер к вашему посетителю и уже с него подгружает файлы стилей или ява скриптов. Это ускоряет загрузку вашего лендинга. При этом данный код минимизирован.
После подключения bootstrap вы получите доступ к набору стилей CSS. Он имеет ячеистую структуру Grid System, состоящую из 12 колонок. Нужно понимать, как создаются эти колонки. Допустим вы хотите, чтобы на вашем сайте было 2 колонки. Одна из которых занимает 2/3 части страницы, а другая 1/3. В большую колонку хотите, например, вставить изображение, а в меньшую форму для заполнения. Для этого необходимо прописать строчку, в ней прописать колонку со стилем 8 и колонку с 4, указанным на сайте bootstrap. После того, как вы пропишите стили необходимые вам, то зайдя на ваш сайт с мобильного устройства, колонка, которая идет второй спускается ниже. В итоге, ваш дизайн становится адаптивным. Если вы хотите структуру с тремя колонками, равными, то необходимо 12 разделить на 3 и уже прописать код с цифрой 4, в коде страницы. И так далее.
И так далее.
Чтобы не запутаться в работе с ячеистой структурой, я предусмотрел для вас работу в конструкторе www.layoutit.com. Более подробную работу с конструктором я опубликую в следующей статье.
Также bootstrap содержит файлы для Typography, с набором различных стилей заголовков, которые вы можете выбрать для своего лендинга и прописать в коде. Внутри этого раздела есть так же классы выравнивания Alignment classes, например, если вы хотите, чтобы текст был по центру, достаточно скопировать определенный код и вставить его в код лендинга. Так же есть файлы списков Lists и многое другое. Можно создать таблицы с разными стилями в разделе Tables, формы Forms (можно сделать формы столбиком, в одну строчку, форму с дополнительными символами, форму во всю строчку и т.д.). В разделе Buttons вы можете выбрать стили кнопок на вашем лендинге. Вы сможете задать цвет кнопок, размеры, активные или неактивные кнопки. В разделе Images можно задать стили изображений. Например, чтобы изображение было круглым необходимо вставить определенный код. В разделе Helper Classes можно изменить цвет текста, фон текста и т.п.
В разделе Helper Classes можно изменить цвет текста, фон текста и т.п.
Так же мы получаем доступ к различным компонентам, например, к глиф иконкам. Для добавления какой-либо иконки на сайт необходимо прописать определенный спан класс (span class). Под изображением каждой иконки написано какой класс необходимо прописывать в коде, чтобы получить нужное изображение на своем лендинге. Также можно получить доступ к Dropdown выпадающим спискам, Button groups группам кнопок, Navs навигации и многому другому. Все эти возможности вы можете посмотреть по разделам в списке в правой части страницы сайта bootstrap.
Доступ к JavaScript позволяет нам сделать модальные окна, в которые можно вставлять формы. Эти окна также имеют ячеистую структуру, что позволяет адаптировать его под любое мобильное устройство. Так же можно добавить различные кнопки, выпадающие списки и другие функции, работающие на ява скриптах.
Это было небольшое ознакомление с bootstrap и его структурой. В следующей статье мы уже будем создавать структуру лендинга в специальном конструкторе, адаптивную структуру нашего будущего лендинга.
Сайт можно скопировать. Как скопировать лендинг читайте здесь!
До встречи!
[button url=»https://rek9.ru/secret/sozdat-lending-chast-2-bootstrap/» class=»btn btn-danger» target=»_self»]Вторая часть здесь[/button]
↓ Презентация создать-лендинг
Как создать целевую страницу без веб-сайта
- Блог
- Целевая страница
- Как создать целевую страницу без веб-сайта
15 декабря 2021 г. 14 мин.
Содержание
Все больше и больше клиентов взаимодействуют с социальными сетями, и это влияет на то, как они принимают решения о покупке. Это может быть важно для вас и вашего бизнеса — если ваши клиенты взаимодействуют с вашим присутствием в социальных сетях, вам обязательно нужно инвестировать в весь веб-сайт?
Для все большего числа компаний ответ отрицательный. Создание полноценного веб-сайта может потребовать больших затрат времени, энергии и ресурсов. Во многих случаях простая целевая целевая страница без веб-сайта является мощным способом направить клиентов к желаемому результату.
Во многих случаях простая целевая целевая страница без веб-сайта является мощным способом направить клиентов к желаемому результату.
Если вам интересно, действительно ли целевая страница может привлечь нужные вам конверсии, прочитайте наше руководство о том, как создать целевую страницу без веб-сайта.
Обеспечивают ли ваши целевые страницы необходимую конверсию? Узнайте, как Landingi упрощает реализацию вашего потенциала с помощью универсальной платформы. Узнайте больше здесь, прежде чем зарегистрироваться.
Что такое целевая страница и ее назначение?
Целевая страница — это отдельная веб-страница, предназначенная для привлечения внимания посетителя. В отличие от сложного веб-сайта, целевая страница имеет определенную цель. Если он разработан правильно, посетители вашей целевой страницы будут точно знать, что делать. Целевые страницы переносят ваших клиентов прямо из точки А в точку Б.
Целевые страницы можно использовать для представления посетителям определенного продукта, сбора потенциальных клиентов, объявления об определенной рекламной акции или предложения скидки. Независимо от содержания, каждая целевая страница содержит четкий призыв к действию, чтобы ваши клиенты знали, что делать.
Независимо от содержания, каждая целевая страница содержит четкий призыв к действию, чтобы ваши клиенты знали, что делать.
Вам может быть интересно: «Это немного похоже на домашнюю страницу веб-сайта. Какая разница?» По сути, целевая страница и домашняя страница веб-сайта имеют разные цели. На вашей домашней странице может быть много ссылок, широкие призывы к действию или даже таргетинг на несколько аудиторий.
Существует множество путей, по которым посетитель сайта может перейти с вашей домашней страницы.
Целевые страницы, с другой стороны, очень специфичны. Они ориентированы на сегментированную аудиторию или продвигают только один продукт или предложение. И у них есть один конкретный призыв к действию. Их возможности для развития вашего бизнеса, с веб-сайтом или без него, практически безграничны.
Посмотрите это видео от Джея Вебски и быстро узнайте разницу между целевой страницей и веб-сайтом:
youtube.com/embed/NTAje-e6Dvo?autoplay=1″ src=»data:text/html;https://www.youtube.com/embed/NTAje-e6Dvo?autoplay=1;base64,PGJvZHkgc3R5bGU9J3dpZHRoOjEwMCU7aGVpZ2h0OjEwMCU7bWFyZ2luOjA7cGFkZGluZzowO2JhY2tncm91bmQ6dXJsKGh0dHBzOi8vaW1nLnlvdXR1YmUuY29tL3ZpL05UQWplLWU2RHZvLzAuanBnKSBjZW50ZXIvMTAwJSBuby1yZXBlYXQnPjxzdHlsZT5ib2R5ey0tYnRuQmFja2dyb3VuZDpyZ2JhKDAsMCwwLC42NSk7fWJvZHk6aG92ZXJ7LS1idG5CYWNrZ3JvdW5kOnJnYmEoMCwwLDApO2N1cnNvcjpwb2ludGVyO30jcGxheUJ0bntkaXNwbGF5OmZsZXg7YWxpZ24taXRlbXM6Y2VudGVyO2p1c3RpZnktY29udGVudDpjZW50ZXI7Y2xlYXI6Ym90aDt3aWR0aDoxMDBweDtoZWlnaHQ6NzBweDtsaW5lLWhlaWdodDo3MHB4O2ZvbnQtc2l6ZTo0NXB4O2JhY2tncm91bmQ6dmFyKC0tYnRuQmFja2dyb3VuZCk7dGV4dC1hbGlnbjpjZW50ZXI7Y29sb3I6I2ZmZjtib3JkZXItcmFkaXVzOjE4cHg7dmVydGljYWwtYWxpZ246bWlkZGxlO3Bvc2l0aW9uOmFic29sdXRlO3RvcDo1MCU7bGVmdDo1MCU7bWFyZ2luLWxlZnQ6LTUwcHg7bWFyZ2luLXRvcDotMzVweH0jcGxheUFycm93e3dpZHRoOjA7aGVpZ2h0OjA7Ym9yZGVyLXRvcDoxNXB4IHNvbGlkIHRyYW5zcGFyZW50O2JvcmRlci1ib3R0b206MTVweCBzb2xpZCB0cmFuc3BhcmVudDtib3JkZXItbGVmdDoyNXB4IHNvbGlkICNmZmY7fTwvc3R5bGU+PGRpdiBpZD0ncGxheUJ0bic+PGRpdiBpZD0ncGxheUFycm93Jz48L2Rpdj48L2Rpdj48c2NyaXB0PmRvY3VtZW50LmJvZHkuYWRkRXZlbnRMaXN0ZW5lcignY2xpY2snLCBmdW5jdGlvbigpe3dpbmRvdy5wYXJlbnQucG9zdE1lc3NhZ2Uoe2FjdGlvbjogJ3BsYXlCdG5DbGlja2VkJ30sICcqJyk7fSk7PC9zY3JpcHQ+PC9ib2R5Pg==»>Можно ли создать целевую страницу без веб-сайта?
У вас может быть целевая страница без веб-сайта, поскольку целевые страницы — это отдельные автономные страницы.
Кроме того, инструменты для создания целевых страниц больше не зависят исключительно от технических знаний, поэтому вы или кто-либо из вашей команды может создать целевую страницу, разместить ее на домене и начать конвертировать свой веб-трафик.
Исторически веб-сайты были центральной силой маркетинговых кампаний в Интернете и присутствия в бизнесе. Они позволяют пользователям узнавать о вашем бренде и услугах, информировать посетителей о ваших продуктах и выполнять множество других функций онлайн-маркетинга.
Но по мере того, как интернет-маркетинг превращается в пространство социальных сетей, необходимость в веб-сайтах отпадает.
Вы можете начать конвертировать раньше, если начнете с целевых страниц.
Как создать целевую страницу без веб-сайта
Вот пять простых шагов для создания целевой страницы без веб-сайта. Конструктор целевых страниц Landingi — отличный доступный инструмент, который поможет вам начать работу, но это руководство должно быть полезным независимо от используемой вами платформы.
1. Определите назначение и цель вашей целевой страницы
После того, как вы выбрали предпочтительный конструктор целевых страниц, решите, чего вы хотите от этой целевой страницы. Учитывайте целевую аудиторию целевой страницы, а также наличие у вас определенной цели конверсии.
Четкое определение ваших целей создаст прочную основу, которая поможет вам достичь лучших результатов. Наличие конкретной цели для вашей целевой страницы также будет полезно в будущем, если вы решите начать A / B-тестирование или расширить свою кампанию.
2. Настройте в соответствии с вашей аудиторией, брендом и предложением
Помните, что важно определить вашу целевую аудиторию, но это не единственный элемент, который вы можете настроить, когда дело доходит до создания вашей целевой страницы без веб-сайта.
Помните не только о том, кого вы хотите охватить этой страницей, но и о том, как эта страница представляет ваш бренд и какие компоненты побуждают посетителей следовать вашему призыву к действию.
Это три основных момента, которые следует учитывать при настройке целевой страницы с текстом, изображениями и другими элементами дизайна.
Начните с сильного заголовка и убедитесь, что вспомогательный текст краток, привлекателен и по существу. Вы хотите быстро донести информацию, удержать внимание читателя, но также убедиться, что нет места для путаницы.
Сохраняйте дизайн простым и не переусердствуйте с различными элементами. Вы хотите привлечь внимание посетителя и удерживать его достаточно долго, чтобы он выполнил ваш призыв к действию, но если у них слишком много интересного, они могут отвлечься.
Рассмотрите другие элементы персонализации, такие как шрифты, виджеты, таймеры, видео и многое другое. Такого рода персонализация также может помочь говорить с вашим брендом.
Пример создания целевой страницы в редакторе перетаскивания Landingi.3. Оптимизация конверсий
Самая важная часть вашей целевой страницы — это четкий и понятный призыв к действию. Он должен быть включен, но его также должно быть легко найти. Вы не хотите, чтобы кто-то посетил вашу страницу только для того, чтобы снова уйти, потому что они пропустили ваш призыв к действию.
Он должен быть включен, но его также должно быть легко найти. Вы не хотите, чтобы кто-то посетил вашу страницу только для того, чтобы снова уйти, потому что они пропустили ваш призыв к действию.
Сделайте так, чтобы вас было легко заметить, но также дайте им повод сделать следующий шаг.
Это может быть несколько форм, но, как правило, лучшие методы предоставляют ценность в обмен на заполнение вашей формы. Это может выглядеть как бесплатный продукт, бесплатная электронная книга, консультация, персонализированное предложение, участие в конкурсе или что-то еще, что больше подходит для вашего бизнеса.
Здесь, в Landingi, мы также создали уникальную форму искусственного интеллекта (ИИ), которая может помочь вам оптимизировать конверсии до запуска вашей страницы.
В то время как мы оставляем ваш убедительный текст и CTA в ваших руках, у нас есть инновационный инструмент PageInsider™, который может точно предсказать, привлечет ли ваша целевая страница внимание вашего читателя. Он анализирует элементы дизайна на вашей целевой странице и указывает на наиболее эффективные из них.
Он анализирует элементы дизайна на вашей целевой странице и указывает на наиболее эффективные из них.
4. Скажи спасибо
Каждый ценит немного вежливости. Иногда мы считаем само собой разумеющимся, что маленькие шаги могут привести к большому росту. Но когда эти незначительные действия играют большую роль в представлении вашего бренда и влиянии на онлайн-клиентов, они могут стать движущей силой большого импульса.
Не упускайте из виду важность благодарности человеку, который нашел время, чтобы посетить вашу целевую страницу и выполнить ваш призыв к действию.
Конструктор страниц Landingi включает в себя встроенный специальный конструктор страниц благодарности, поэтому вы можете легко создать прикрепленную и настраиваемую страницу благодарности без каких-либо дополнительных усилий или знаний в области кодирования.
В дополнение к тому, что вы выражаете признательность своим клиентам, последующие страницы, подобные этой, также являются прекрасной возможностью добавить еще больше ценности. Вы можете прикрепить предложение допродажи, попросить клиентов заполнить опрос или рекламировать предстоящие события.
Вы можете прикрепить предложение допродажи, попросить клиентов заполнить опрос или рекламировать предстоящие события.
5. Запустите целевую страницу
Это долгожданный момент. Вы готовы отправить свою целевую страницу в мир и начать привлекать потенциальных клиентов. Но не забудьте взглянуть на него в последний раз.
Просмотрите свою целевую страницу и просмотрите все, прежде чем нажать «Опубликовать». Хотя легко создать целевую страницу без веб-сайта, еще важнее, чтобы ваши целевые страницы были понятными и говорили сами за себя.
Если вы пропустили что-то, что может запутать посетителей или повлиять на производительность, у вас нет дополнительного контекста, который веб-сайт может предоставить, чтобы помочь ответить на вопросы клиентов или предоставить им дополнительную информацию.
После того, как ваша страница будет запущена, вы сможете начать измерять показатели на панели аналитики и приступать к оптимизации для увеличения числа конверсий.
Если вы считаете, что внесение изменений в вашу целевую страницу может быть полезным, создайте другую версию, используя опцию дублирования в один клик, и начните проводить A/B-тесты, чтобы увидеть, какая из них обеспечивает наибольшую конверсию. Продолжайте, пока не решите, что у вас есть лучшая конверсионная целевая страница.
Используйте Landingi для создания целевой страницы без веб-сайта
Теперь вы знаете, как создать целевую страницу, даже если у вас нет веб-сайта.
Создать целевую страницу не только проще, чем когда-либо, но и необходимо. Компании осознают потенциал конвертации потенциальных клиентов за пределами своего веб-сайта или вообще без веб-сайта.
В Landingi мы создали платформу, предназначенную для владельцев бизнеса, маркетологов и агентств, которые хотят самостоятельно создавать и оптимизировать целевые страницы и всплывающие окна.
Благодаря нашему простому конструктору с функцией перетаскивания и более 300 шаблонам целевых страниц с мощными инструментами и интеграциями мы предоставили вам все необходимое для разработки, запуска и тестирования целевых страниц.
Оттуда вы можете начать превращать больше трафика в доход.
Создание новых страниц больше не требует сложного программного обеспечения или длительного времени разработки. Начните создавать свои собственные целевые страницы сегодня, подписавшись на нашу 14-дневную бесплатную пробную версию.
Как создать целевую страницу в Sketch · Sketch
Научитесь дизайну
Узнайте, как создавать целевые страницы, которые поражают воображение и конвертируют
Руководство
Как мы все знаем, Интернет — место насыщенное. По данным Siteefy, в настоящее время во всемирной паутине насчитывается 1,14 миллиарда веб-сайтов. Это множество сайтов, с которыми можно конкурировать. Но не волнуйтесь, все, что вам нужно, это хорошая приманка — мы имеем в виду целевую страницу — и вы моментально заманите этих посетителей сайта.
Не знаете с чего начать? Мы вас прикрыли! В этом посте мы покажем вам, как создать собственную целевую страницу, выделить ее из толпы и по-разному использовать ее — и все это в Sketch. Когда вы закончите читать, вам не нужно будет звонить в Хьюстон по поводу каких-либо проблем.
Готовимся к запуску 🚀
Что такое лендинг?
Итак, когда мы сказали «приманка», мы не шутили. Целевая страница — это отдельная веб-страница, которую маркетологи используют для определенных кампаний. Это то место, куда вы хотите, чтобы ваш посетитель «приземлился» после того, как перейдет по ссылке с призывом к действию в вашем электронном письме, объявлении или сообщении в социальной сети. Как только посетитель попадает на вашу страницу, ваш дизайн и контент должны заставить его конвертироваться. Вот почему мы также называем целевые страницы «целевыми» или «привлекающими».
Но в чем разница между веб-сайтом и целевой страницей?
Ключевое различие между обычным веб-сайтом и целевой страницей заключается в том, что веб-сайт или «домашняя страница» обычно содержит все виды информации. Путь пользователя может быть любым: от заполнения формы на странице контактов до покупки продукта. Между тем, целевая страница обычно фокусируется на выполнении определенного действия, например, на том, чтобы посетитель загрузил электронную книгу или подписался на мероприятие. В целом, целевые страницы являются одноцелевыми и имеют более компактный дизайн — с меньшим количеством вкладок или призывов к действию.
Путь пользователя может быть любым: от заполнения формы на странице контактов до покупки продукта. Между тем, целевая страница обычно фокусируется на выполнении определенного действия, например, на том, чтобы посетитель загрузил электронную книгу или подписался на мероприятие. В целом, целевые страницы являются одноцелевыми и имеют более компактный дизайн — с меньшим количеством вкладок или призывов к действию.
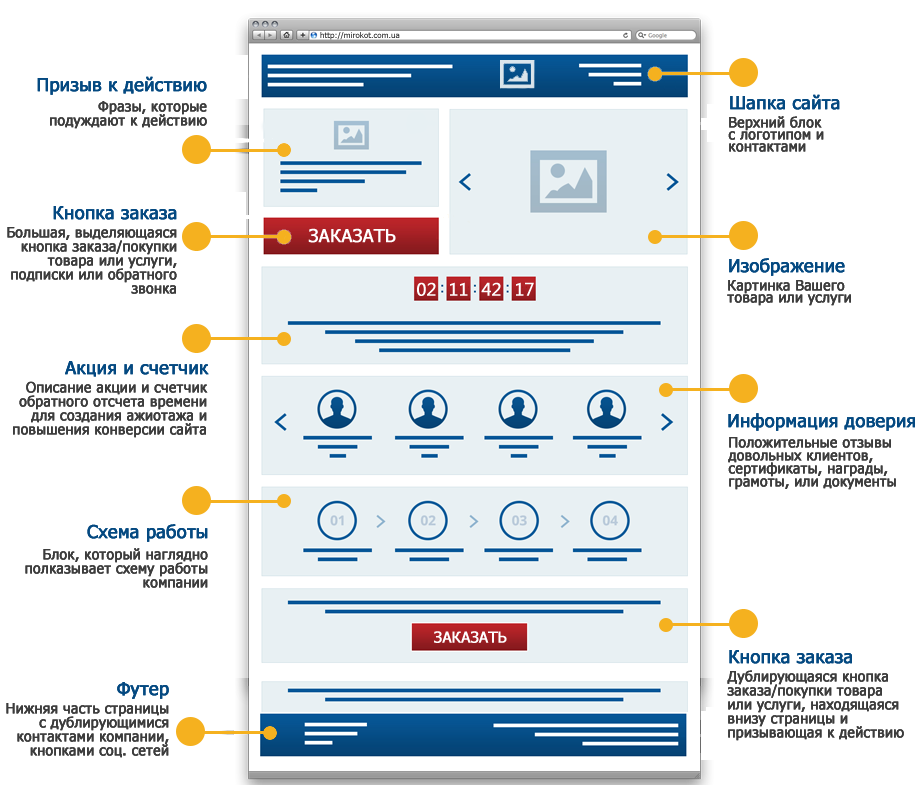
Структура целевой страницы
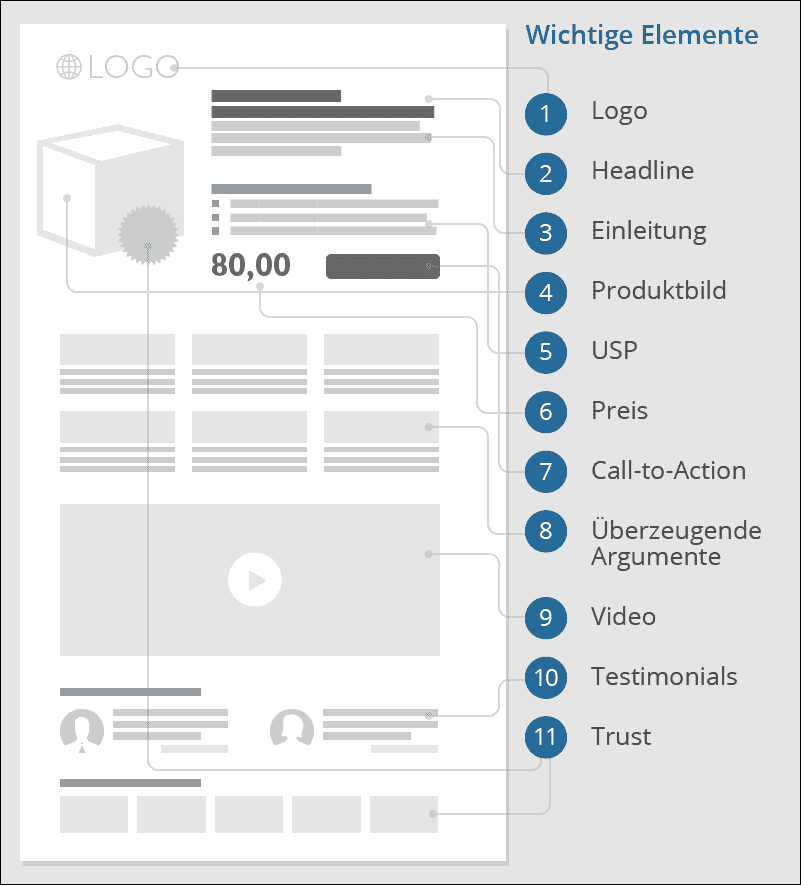
Теперь давайте рассмотрим основные элементы, из которых состоит целевая страница. Это элементы, которые вы должны сделать правильно, если хотите настроить свою целевую страницу на успех.
- Герой. Баннер, отделяющий навигацию от остального содержимого страницы. Это первое, что увидят ваши посетители, что делает его лучшим местом для привлечения их внимания и направления их в правильном направлении.
- Ценностное предложение. Заявление, которое информирует о предлагаемом вами продукте и о том, что отличает вас от конкурентов.
 Вы можете использовать баннер героя, чтобы сослаться на свое ценностное предложение.
Вы можете использовать баннер героя, чтобы сослаться на свое ценностное предложение. - Призыв к действию (CTA). Короткое сообщение, побуждающее вашу аудиторию к действию — нажать на ваше объявление, загрузить электронную книгу или добавить товар в корзину. Вы можете добавить CTA в свой дизайн в виде ссылок и кнопок.
- Социальное доказательство. Это помогает посетителям доверять вашим услугам, даже если они никогда не встречались с вами и не слышали о вас. Обычно вы увидите это как раздел с отзывами или отзывами от текущих клиентов.
Как создать лендинг в Sketch
Пришло время приступить к дизайну — не беспокойтесь, мы будем двигаться шаг за шагом. В этом уроке мы создадим целевую страницу для банковского приложения, но вы можете выполнить те же шаги, чтобы создать дизайн для любой темы, используя свои собственные логотипы и фирменный стиль.
Есть дизайны, которыми можно похвастаться? В настоящее время мы проводим конкурс #SketchDesignChallenge , посвященный целевым страницам! Загляните в наш Твиттер, чтобы получить шанс выиграть Macbook Air и какой-нибудь подарок от Sketch.
Как обычно, все начинается с монтажной области. Нажмите A , чтобы вызвать инструмент Artboard, и выберите Web > Medium в раскрывающемся меню в Инспекторе. Помните об увеличении высоты монтажной области по мере добавления разделов, но пока это будет работать хорошо!
Далее добавим сетку столбцов, чтобы разделить текст и визуальные эффекты. Чтобы определить его, используйте ярлык ⌃ ⌘ L или перейдите к View > Canvas > Настройки макета.
После открытия модального окна «Настройки макета» введите следующие значения:
- Общая ширина: 1200 пикселей
- Смещение: 120 пикселей
- Количество столбцов: 12
- Ширина поля: 24 пикселя
- Ширина столбца: 78 пикселей
Нажмите Подтвердите , и вы должны получить что-то вроде этого:
Эта настройка отлично подходит для создания адаптивного веб-дизайна — и именно ее мы используем для домашней страницы Sketch!
Создайте панель навигации Нажмите R и щелкните и перетащите, чтобы создать прямоугольник размером 1440×80 пикселей. Вы всегда можете настроить эти значения с помощью элементов управления в Инспекторе. Для нашего дизайна мы зададим навигационной панели белый фон (#FFFFFF). Затем добавьте тень со следующими значениями, чтобы панель навигации выделялась на фоне остальной части целевой страницы:
Вы всегда можете настроить эти значения с помощью элементов управления в Инспекторе. Для нашего дизайна мы зададим навигационной панели белый фон (#FFFFFF). Затем добавьте тень со следующими значениями, чтобы панель навигации выделялась на фоне остальной части целевой страницы:
- Цвет: #000000
- Альфа: 5
- Х: 0
- Д: 10
- Размытие: 20
Хотите работать с более удобными ярлыками? У нас есть список!
Отсюда вы можете вставлять логотипы, кнопки и пункты меню по своему усмотрению. В нашем примере мы добавляем несколько символов из нашей библиотеки брендов, включая логотип и кнопку регистрации.
Поскольку эта целевая страница имеет тему, отличную от темы приложения и домашней страницы банка, мы используем переопределения для изменения цвета кнопки.
Дизайн
Раздел героев Как мы уже упоминали, баннер героев — идеальное место для добавления вашего ценностного предложения и призыва к действию. Для этого раздела создадим прямоугольник размером 1440×660 пикселей и поместим его под панелью навигации.
Для этого раздела создадим прямоугольник размером 1440×660 пикселей и поместим его под панелью навигации.
Когда основа будет готова, нажмите T , чтобы добавить несколько текстовых слоев для заголовка (83 пикселя, полужирный) и подзаголовка (20 пикселов, обычный).
Вам понадобится копия здесь, чтобы продать свое ценностное предложение, поэтому подумайте о том, что вы предлагаете своим посетителям и как сообщить об этом ясно и заманчиво.
И, конечно же, наша любимая часть — поговорим о дизайне. Используйте фоны и визуальные элементы, чтобы повысить значимость вашего сообщения. В этом примере мы добавили тонкий градиентный фон, чтобы привлечь внимание к баннеру, и соединили его с несколькими иллюстрациями кредитных карт, чтобы сразу понять, что это приложение, связанное с банком.
Вам нравятся эти иллюстрации кредитных карт? Научитесь создавать свои собственные с помощью еще одного из наших руководств.
Включает
CTA Лучшая практика при работе с призывами к действию — уложиться в пять слов, так что пришло время надеть шляпу UX-копирования. В нашем примере мы использовали «Начните бесплатно» — фразу, которую мы обычно используем в различных точках взаимодействия с Sketch.
В нашем примере мы использовали «Начните бесплатно» — фразу, которую мы обычно используем в различных точках взаимодействия с Sketch.
Чтобы создать собственную кнопку CTA, создайте прямоугольник размером 195×52 пикселей и установите стиль угла на Rounded и радиус на 15. Чтобы сделать его заметным — как мы сделали с панелью навигации — вы можете добавить тень следующим образом. значения:
- Цвет: #000000
- Альфа: 10
- Х: 0
- Д: 20
- Размытие: 40
Когда вы будете довольны своей кнопкой, добавьте текстовый слой (15 пикселей, полужирный) — хотя вам может потребоваться настроить его в зависимости от используемого шрифта.
Ваша кнопка CTA должна отражать действие, которое вы хотите, чтобы посетитель целевой страницы выполнил.
Добавьте несколько фактов
Хороший способ завоевать доверие посетителей вашей целевой страницы — это рассказать некоторые факты о вашей компании или продукте. В этом примере мы сделаем это, выделив некоторые ключевые показатели в специальном разделе.
В этом примере мы сделаем это, выделив некоторые ключевые показатели в специальном разделе.
Давайте начнем с создания прямоугольника 1440×240 пикселей, удаления границы и размещения его прямо под разделом героя. В нашем примере мы придаем прямоугольнику сероватый цвет (#F3F4F5).
Чтобы построить показатели, создайте два текстовых слоя для рисунка (80 пикселей, полужирный) и описания (15 пикселей, обычный). Как только они у вас появятся, введите какую-нибудь копию и разместите слои рядом. Затем выберите их, удерживая ⇧ , и либо сгруппируйте их, используя ⌘ G , либо превратите их в символ, используя ⌘ Y .
Теперь вам нужно продублировать эту группу или символ три раза, используя ⌘ D , и распределить копии по прямоугольнику. Чтобы убедиться, что ваши метрики расположены на одинаковом расстоянии друг от друга, выберите их все и нажмите кнопку Tidy в Инспекторе. Вы также можете отрегулировать расстояние с помощью маркеров Smart Distribute на холсте.
Вы также можете отрегулировать расстояние с помощью маркеров Smart Distribute на холсте.
Между Tidy и Smart Distribute неравномерное расстояние вам ничего не даст.
Итак, мы рассказали посетителю целевой страницы почему наш продукт или услуга работают. Но им не нужно верить нам на слово! Давайте разработаем раздел для социальной проверки, чтобы поддержать заявления, которые мы только что сделали в разделе быстрых фактов. Здесь мы добавим несколько отзывов и включим изображения аватаров.
Создайте прямоугольник размером 1440×370 пикселей, удалите границу и поместите его прямо под разделом быстрых фактов. Для этого мы выбрали белый (#FFFFFF) цвет фона. Затем добавьте текстовый слой, чтобы дать разделу заголовок (35 пикселей, полужирный) — например, «Что говорят наши клиенты».
Давайте воспользуемся прямоугольником 110×110 пикселей в качестве контейнера для изображений аватара. Удалите границу и закруглите углы до 18, чтобы придать ей гладкий вид. Затем щелкните цвет заливки в Инспекторе, чтобы заменить заливку, и выберите пятый вариант вверху. Здесь вы можете перетащить изображение со своего рабочего стола или автоматически заполнить свой аватар, щелкнув значок «Данные» и выбрав Sketch Data > Faces .
Затем щелкните цвет заливки в Инспекторе, чтобы заменить заливку, и выберите пятый вариант вверху. Здесь вы можете перетащить изображение со своего рабочего стола или автоматически заполнить свой аватар, щелкнув значок «Данные» и выбрав Sketch Data > Faces .
Теперь создайте текстовый слой (17 пикселей, полужирный) для имени рецензента и еще один (17 пикселей, курсив) для обзора. Старайтесь, чтобы текст был кратким, чтобы у вашего дизайна было достаточно места для передышки. Как только вы будете готовы, сгруппируйте слои, продублируйте и организуйте их, как мы делали в предыдущем разделе.
Хотите более быстрый способ добавления изображений в качестве заливки? Заполните его автоматически, выбрав Данные эскиза > Грани !
Нижний колонтитул похож на нижнюю булочку в гамбургере веб-дизайна. Это отличное место, чтобы предоставить посетителям дополнительные ссылки на ресурсы, такие как информация о продукте, политика конфиденциальности и страницы в социальных сетях.



 Поэтому будем делать его сами, на HTML и CSS.
Поэтому будем делать его сами, на HTML и CSS.

 Вы можете использовать баннер героя, чтобы сослаться на свое ценностное предложение.
Вы можете использовать баннер героя, чтобы сослаться на свое ценностное предложение.