Страница не найдена | WordPress Divi
s
Информация не найдена.
Для нахождения информации попробуйте уточнить параметры поиска:
Поиск:
Или используйте список статей блога:
- Рубрика: Новости (события, скидки, акции)
- Распродажа Divi Black Friday 2022 + выиграйте iMac бесплатно
- 2022 : Летняя скидка Divi
- Распродажа Divi Black Friday 2021! Выиграйте бесплатный MacBook Pro
- 2021: Летняя скидка на Divi
- Divi Black Friday 2020 — призов на $800 тыс + розыграш iMac бесплатно
- Divi Black Friday 2019 — подарков на $1 млн
- Анонс темы Divi 4 и розыграш MacBook Pro
- Рубрика: Как улучшить сайт на Divi
- Как работать с Divi Themes Builder — часть 3: динамический контент в Divi Theme Builder
- Скидки на Divi + 15 улучшений темы Divi за 2019 год
- Как работать с Divi Themes Builder — часть 2: Пользовательские шаблоны
- Как работать с Divi Theme Builder — часть 1: Шаблон сайта по умолчанию
- Топ 30 улучшений темы Divi для WordPress в 2018 году
- Настройка темы Divi (Divi Theme Options)
- Как начать работать с Divi Visual Builder
- Библиотека Divi — что это и как с ней работать
- Divi builder — что это и как с ним работать
- «Divi 100 Marathon» — все полезности марафона для Divi «разбитые» по тематике в одной таблице
- Рубрика: Шаблоны Divi
- Рубрика: Плагины Divi
- Как открыть изображение в лайтбоксе
- Как добавить видео в лайтбоксе для темы Divi WordPress
- Рубрика: Дочерные темы Divi
- Дочерные темы Divi — бесплатно 8 тем
- Дочерная тема — способ настроить тему WordPress точно и правильно
- Рубрика: CSS & Советы по Divi
- Как добавить в Divi всплывающее окно ( popups to Divi ) — 3 способа
- Какие основы CSS желательно знать пользователям WordPress
- Шорткоды в Divi — подробное описание 13 шорткодов, встроенных в тему Divi
- Как измененить длину отрывка поста в Divi WordPress
- 9 способов как улучшить меню Divi для мобильных устройств
- Мегаменю Divi — как подключить и настроить мегаменю в теме Divi WordPress
- Как вернуть старый редактор WordPress и Backend Divi Builder в WordPress 5+
- Как загрузить макет Divi на страницу сайта WordPress
- Горячие клавиши Divi Builder- как ускорить создание страниц и записей в Divi
- Как вывести дату обновления постов в темах Divi и Extra для WordPress
- Как получить Google Maps API Key бесплатно — инструкция
- 404 страница в Divi и Extra — 2 способа как сделать свой дизайн
- «Divi 100 Marathon» — с 1 по 44 день марафона по WordPress-теме Divi
- Рубрика: Создание сайта на WordPress
- Как добавить pdf файл на страницу сайта WоrdPress
- Как получить Divi бесплатно на 30 дней — услуга хостинга «Конструктор сайтов» компании Хостинг-Украина
- Блочный редактор виджетов в WordPress 5.
 8+
8+ - Основные HTML коды которые желательно знать пользователям WordPress
- Новое в Divi: Divi Theme Builder. Что это и как с ним работать (пример).
- Настройка страницы товара в Divi WordPress — 3 способа
- Почему тема Divi популярная для создания сайтов на WordPress
- Предварительный просмотр ссылок в WordPress 4.4+ — как настроить внешний вид
- Как установить бесплатный сертификат SSL от Let’s Encrypt на поддомен и «склеить» дубли сайта для https
- Как уменьшить размер иконочного шрифта чтобы ускорить загрузку сайта wordpress
- Как установить иконки Font Awesome 4.7 на WordPress сайт
- Как сделать интернет-магазин на WordPress используя плагин Woocommerce
- Avada, Divi и Enfold: наиболее популярные темы WordPress (по данным WPSniffer)
- WordPress это … что? Что такое WordPress и почему он так популярен
- Как создать сайт WordPress c нуля самостоятельно — инструкция кратко и самое главное (2022)
- Рубрика: Безопасность сайта на WP
- Как защитить сайт WordPress от взлома по методу «грубых силовых атак»
- Как защитить сайт на WordPress — простые способы ограничения нежелательного доступа к файлам
- Рубрика: Контент и наполнение
- Наполнение сайта товарами в интернет-магазине на Woocommerce: какие данные о товарах нужны для этого
- Блочный редактор Гутенберг — основы создания страниц
- Блочный конструктор Divi Builder — как создать страницу сайта
- Ввод и редактирование контента сайта на WordPress — описание способов
- Как повернуть видео на 90 или 180 градусов и сохранить его — 5 бесплатных способов
- Как не нарушить авторские права на фото для сайта + 5 сайтов бесплатных изображений
- Оптимизация изображений для сайта — основы
- Рубрика: SEO и продвижение
- Микроразметка сайта на WordPress с темой Divi — как сделать
- Что такое «продвижение сайта» и можно ли это сделать самому
- Хостинг для Divi: Рекомендуемые настройки хостинга для Divi WordPress
- Таблица в WordPress — как сделать таблицу html быстро и красиво -2 способа
- Рубрика: Полезности
- Как перенести сайт WordPress на другой домен
- 6 способов как скрыть партнерскую ссылку
Страница не найдена | WordPress Divi
s
Информация не найдена.
Для нахождения информации попробуйте уточнить параметры поиска:
Поиск:
Или используйте список статей блога:
- Рубрика: Новости (события, скидки, акции)
- Распродажа Divi Black Friday 2022 + выиграйте iMac бесплатно
- 2022 : Летняя скидка Divi
- Распродажа Divi Black Friday 2021! Выиграйте бесплатный MacBook Pro
- 2021: Летняя скидка на Divi
- Divi Black Friday 2020 — призов на $800 тыс + розыграш iMac бесплатно
- Divi Black Friday 2019 — подарков на $1 млн
- Анонс темы Divi 4 и розыграш MacBook Pro
- Рубрика: Как улучшить сайт на Divi
- Как работать с Divi Themes Builder — часть 3: динамический контент в Divi Theme Builder
- Скидки на Divi + 15 улучшений темы Divi за 2019 год
- Как работать с Divi Themes Builder — часть 2: Пользовательские шаблоны
- Как работать с Divi Theme Builder — часть 1: Шаблон сайта по умолчанию
- Топ 30 улучшений темы Divi для WordPress в 2018 году
- Настройка темы Divi (Divi Theme Options)
- Как начать работать с Divi Visual Builder
- Библиотека Divi — что это и как с ней работать
- Divi builder — что это и как с ним работать
- «Divi 100 Marathon» — все полезности марафона для Divi «разбитые» по тематике в одной таблице
- Рубрика: Шаблоны Divi
- Рубрика: Плагины Divi
- Как открыть изображение в лайтбоксе
- Как добавить видео в лайтбоксе для темы Divi WordPress
- Дочерные темы Divi — бесплатно 8 тем
- Дочерная тема — способ настроить тему WordPress точно и правильно
- Рубрика: CSS & Советы по Divi
- Как добавить в Divi всплывающее окно ( popups to Divi ) — 3 способа
- Какие основы CSS желательно знать пользователям WordPress
- Шорткоды в Divi — подробное описание 13 шорткодов, встроенных в тему Divi
- Как измененить длину отрывка поста в Divi WordPress
- 9 способов как улучшить меню Divi для мобильных устройств
- Мегаменю Divi — как подключить и настроить мегаменю в теме Divi WordPress
- Как вернуть старый редактор WordPress и Backend Divi Builder в WordPress 5+
- Как загрузить макет Divi на страницу сайта WordPress
- Как сделать столбцы одинаковой высоты в Divi Builder с помощью Flexbox
- Горячие клавиши Divi Builder- как ускорить создание страниц и записей в Divi
- Как вывести дату обновления постов в темах Divi и Extra для WordPress
- Как получить Google Maps API Key бесплатно — инструкция
- 404 страница в Divi и Extra — 2 способа как сделать свой дизайн
- «Divi 100 Marathon» — с 1 по 44 день марафона по WordPress-теме Divi
- Рубрика: Создание сайта на WordPress
- Как добавить pdf файл на страницу сайта WоrdPress
- Как получить Divi бесплатно на 30 дней — услуга хостинга «Конструктор сайтов» компании Хостинг-Украина
- Блочный редактор виджетов в WordPress 5.
 8+
8+ - Основные HTML коды которые желательно знать пользователям WordPress
- Новое в Divi: Divi Theme Builder. Что это и как с ним работать (пример).
- Настройка страницы товара в Divi WordPress — 3 способа
- Почему тема Divi популярная для создания сайтов на WordPress
- Предварительный просмотр ссылок в WordPress 4.4+ — как настроить внешний вид
- Как установить бесплатный сертификат SSL от Let’s Encrypt на поддомен и «склеить» дубли сайта для https
- Как уменьшить размер иконочного шрифта чтобы ускорить загрузку сайта wordpress
- Как установить иконки Font Awesome 4.7 на WordPress сайт
- Как сделать интернет-магазин на WordPress используя плагин Woocommerce
- Avada, Divi и Enfold: наиболее популярные темы WordPress (по данным WPSniffer)
- WordPress это … что? Что такое WordPress и почему он так популярен
- Как создать сайт WordPress c нуля самостоятельно — инструкция кратко и самое главное (2022)
- Рубрика: Безопасность сайта на WP
- Как защитить сайт WordPress от взлома по методу «грубых силовых атак»
- Как защитить сайт на WordPress — простые способы ограничения нежелательного доступа к файлам
- Рубрика: Контент и наполнение
- Наполнение сайта товарами в интернет-магазине на Woocommerce: какие данные о товарах нужны для этого
- Блочный редактор Гутенберг — основы создания страниц
- Блочный конструктор Divi Builder — как создать страницу сайта
- Ввод и редактирование контента сайта на WordPress — описание способов
- Как повернуть видео на 90 или 180 градусов и сохранить его — 5 бесплатных способов
- Как не нарушить авторские права на фото для сайта + 5 сайтов бесплатных изображений
- Оптимизация изображений для сайта — основы
- Рубрика: SEO и продвижение
- Микроразметка сайта на WordPress с темой Divi — как сделать
- Что такое «продвижение сайта» и можно ли это сделать самому
- Рубрика: Сервисы и Хостинг
- Хостинг для Divi: Рекомендуемые настройки хостинга для Divi WordPress
- Таблица в WordPress — как сделать таблицу html быстро и красиво -2 способа
- Рубрика: Полезности
- Как перенести сайт WordPress на другой домен
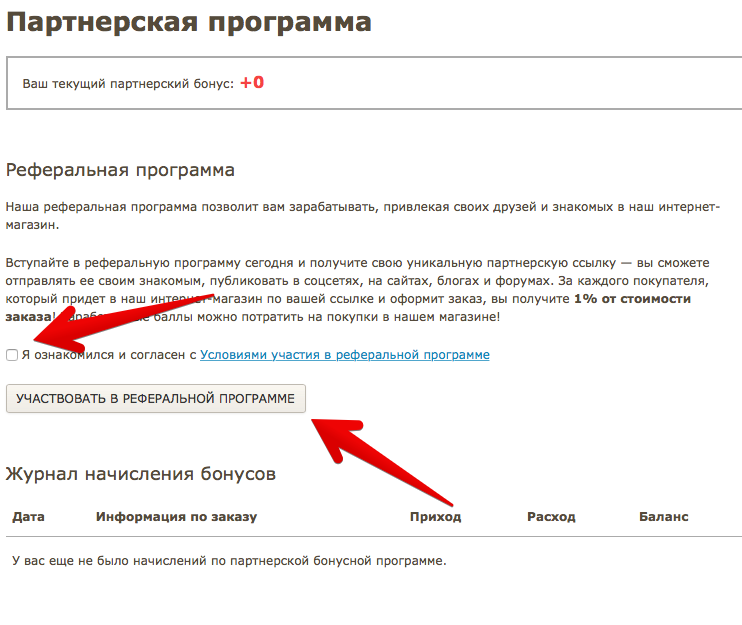
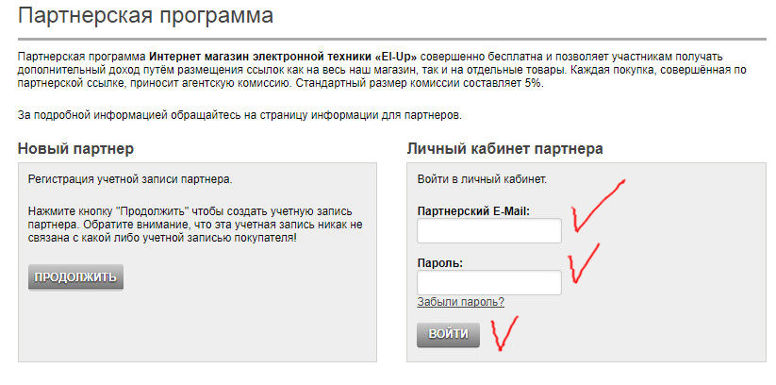
- 6 способов как скрыть партнерскую ссылку
Простой способ скрыть якорные ссылки
Зачем вам скрывать партнерские ссылки?
Если вы знаете, что означают маскирующие партнерские ссылки, то, скорее всего, вы уже некоторое время занимаетесь аффилированным маркетингом…
А если не знаете, то вот краткое объяснение:
Маскировка партнерских ссылок или сокрытие партнерские ссылки — это практика перенаправления партнерского трафика через обычно выглядящий URL-адрес вместо использования фактической партнерской ссылки.
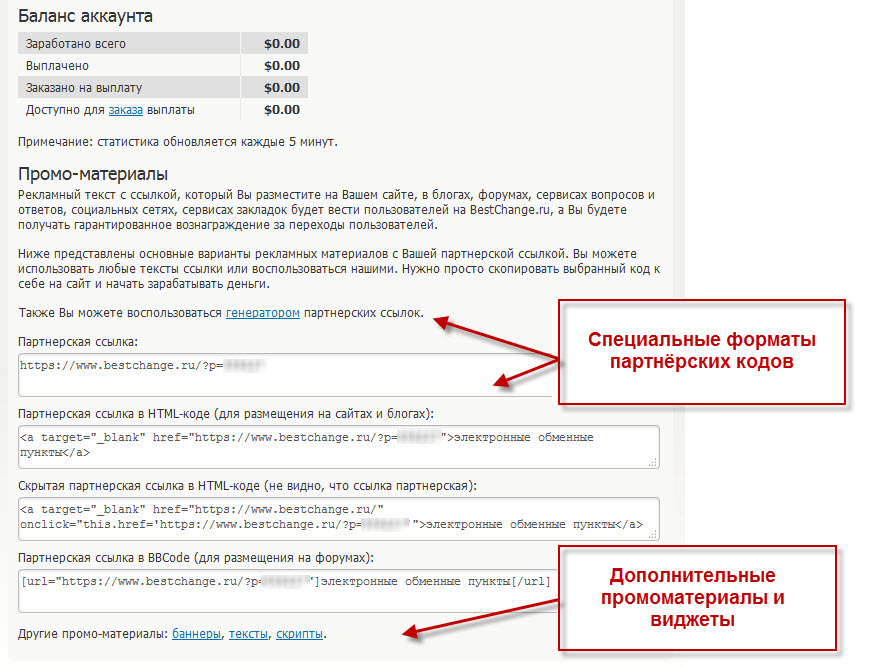
Так, например, если вы являетесь аффилированным лицом какого-либо продукта ClickBank, ваша ссылка может выглядеть примерно так:
random-character-string.clickbank.com
Публично использовать такую ссылку можно, но вы Сообщаем всем, что это партнерская ссылка.
В некоторых случаях лучше использовать скрытую версию вашей партнерской ссылки, которая может выглядеть примерно так:
yourdomain.com/get-product-name
Во-первых, это намного лучше выглядит, и во-вторых, сразу не видно, что это партнерская ссылка.
Итак, каковы основные причины скрытия партнерских ссылок?
Почему вы должны скрывать партнерские ссылкиУ Google отношения любви и ненависти к партнерскому маркетингу.
- С одной стороны, аффилированный маркетинг — это фантастическая рекламная стратегия для поощрения страстных представителей бренда.
- С другой стороны, слишком многие злоупотребляют аффилированным маркетингом — обычно в форме создания сайтов с «тонким» контентом.

Почему вы хотите скрыть партнерские ссылки?
- Общая чистота вашей ссылочной структуры
- Отслеживание и отчетность с помощью инструментов маскировки ссылок
- Легче запомнить при использовании в других кампаниях
Plus…
Тонкие партнерские сайты — это те, которые отображают только небольшую часть информации. Они, как правило, полностью сосредоточены на том, чтобы заставить кого-то щелкнуть очевидную партнерскую ссылку.
Google считает, что такие сайты мало что приносят в Сеть и не должны занимать высокие места в результатах поиска.
Давайте подробнее остановимся на этих элементах маскировки ссылок…
1. Легче управлять созданием ссылокОбычно вы не проводите кампании по созданию ссылок с использованием партнерских ссылок.
Но иногда вы можете добавить партнерскую ссылку в гостевой пост.
Если вы сделаете это с обычной партнерской ссылкой, вы не сможете контролировать свою ссылку после публикации статьи.
И, если в этот момент партнерский сайт выйдет из строя, или у вас начнутся другие проблемы, которые заставят вас переключиться на партнерские программы, то вы ничего не сможете сделать со своей ссылкой.
Однако, если вы его разогнали, то вы можете просто изменить настройки и указать на совершенно другой сайт или программу.
Таким образом, вы сохраняете свою ссылку и полностью контролируете точный адрес, на который она перенаправляет.
2. Предотвращение кражи комиссионныхБолее опытные интернет-пользователи знают, что такое партнерская ссылка.
На самом деле партнерские ссылки очень легко обнаружить, если вы увидели пару из них.
Представьте себе сценарий:
Посетитель читает ваше маркетинговое сообщение и убеждается в том, что он воспользуется продуктом, который вы продвигаете. Но они замечают, что вы используете партнерскую ссылку. Поскольку они могут точно видеть, как выглядит ссылка, они могут обратиться к поставщику партнерской программы, зарегистрироваться, а затем купить продукт по своей собственной партнерской ссылке.
Это означает, что вы не получаете комиссию, даже если именно вы убедили этого посетителя совершить покупку.
Если ваши ссылки замаскированы, то каждый посетитель перенаправляется напрямую на страницу продавца.
Из-за этого им будет намного сложнее найти реальную партнерскую программу, которую использует продавец.
3. Люди сомневаются в странных ссылкахЕсли посетитель увидит слишком подозрительную ссылку, он может просто решить не переходить по ней.
Обычно это происходит, если, например, вы пытаетесь использовать анкорный текст, такой как «domain.com», но устанавливаете ссылку на его партнерскую версию, например domain.com/?affid=asdjh5737&track=223h
Когда посетитель увидят это, они будут удивлены, почему вы делаете ссылку такой сложной, вместо того, чтобы просто ссылаться на основной домен.
Если вы являетесь аффилированным лицом в США, вы должны соблюдать правила , установленные FTC , и в любом случае раскрывать все аффилированные лица, но дело остается в силе — сложные ссылки не выглядят заслуживающими доверия.
Большинство инструментов для скрытия/маскировки ссылок позволяют отслеживать количество кликов по вашим ссылкам.
Это дает вам дополнительную платформу отслеживания, которую вы можете проверить на соответствие тому, что говорит вам ваш менеджер партнерской программы.
Статистика с клоакерских платформ всегда надежна и непредвзята… чего нельзя сказать о некоторых инструментах отслеживания, предоставляемых в различных партнерских программах.
Как скрыть партнерские ссылки в WordPressКак и большинство вещей в WordPress, это можно сделать с помощью плагина.
Два, которые мы любим использовать:
- Thirsty Affiliates
- Симпатичная ссылка
Эти плагины для маскировки ссылок предоставляют функции, которые могут вам понадобиться, в удобной форме.
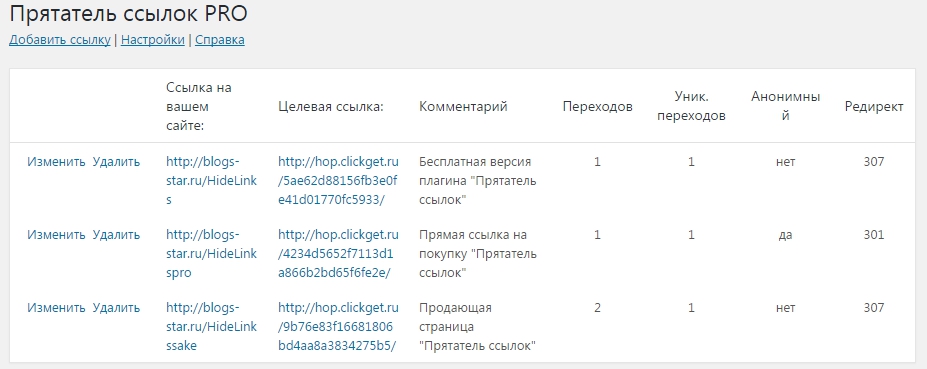
В качестве примера возьмем Pretty Link.
Чтобы создать новую скрытую ссылку, вам просто нужно перейти к Pretty Link > Добавить новую ссылку в панели администратора WordPress.
Вы увидите форму для ввода:
- Ссылка, которую вы хотите скрыть (ваша партнерская ссылка)
- Ваша желаемая конечная ссылка, и вы даже можете выбрать настройки ссылки
- Должна ли ссылка быть «nofollow» по умолчанию (рекомендуется)
После заполнения формы нажмите «Создать» и все.
Отныне вы можете использовать свою новую скрытую ссылку где угодно, включая ваш собственный сайт и любое другое место в Интернете.
Итак, стоит ли скрывать партнерские ссылки?
Определенно.
Маскировка делает URL-адрес чистым и легко отслеживаемым.
Это огромное облегчение, когда вы начинаете продвигать десятки продуктов и акций.
Как скрыть партнерские ссылки • Yoast
Раньше мы консультировали сайты, которые частично монетизируются с помощью партнерских ссылок. Обычно мы советовали людям перенаправлять партнерские ссылки. В прошлом мы заметили, что в Интернете не было подходящего сценария, который мог бы справиться с этой задачей, поэтому мы создали его для решения этой проблемы. В этом посте я объясню, как вы можете получить его в свои руки и как вы можете запустить его на своем веб-сайте.
В этом посте я объясню, как вы можете получить его в свои руки и как вы можете запустить его на своем веб-сайте.
Быстрый поиск в Интернете приведет к множеству причин, почему вы должны перенаправлять свои партнерские ссылки. «Историческая» причина этого заключается в сокрытии от поисковых систем того, что вы являетесь партнером. Было бы наивно думать, что поисковые системы не понимают, что происходит, но тем не менее это кажется уважительной причиной.
Сокрытие партнерских ссылок дает еще несколько преимуществ, таких как:
- Простота управления
Иногда вам может понадобиться изменить партнерские ссылки. Если указанные ссылки разбросаны по всему вашему блогу, это может стать довольно трудоемкой задачей. Благодаря централизации партнерских ссылок у вас есть одно место для управления ими всеми. - Предотвращает утечку PageRank рекламодателям
Партнерские ссылки являются рекламой и должны иметь статус nofollow или иным образом изменены, чтобы предотвратить утечку PageRank рекламодателю. Вместо того, чтобы делать это вручную для каждой отдельной партнерской ссылки, вы можете сделать это в одном месте без особых хлопот. Это также предотвращает возможность забыть добавить nofollow к одной из ссылок.
Вместо того, чтобы делать это вручную для каждой отдельной партнерской ссылки, вы можете сделать это в одном месте без особых хлопот. Это также предотвращает возможность забыть добавить nofollow к одной из ссылок. - «Чистые» ссылки
Различные партнерские программы используют разные структуры постоянных ссылок. Некоторые могут иметь относительно «чистые» ссылки, в то время как другие, как правило, добавляют много тарабарщины. Использование сценария перенаправления может помочь вам решить эту проблему, поскольку скрытый URL-адрес всегда будет иметь одну и ту же структуру. Это делает его намного более понятным для пользователя, куда ведет ссылка!
Основной процесс сокрытия партнерских ссылок прост:
- Создайте папку, из которой вы будете обслуживать свои редиректы. В Yoast мы используем /out/ .
- Заблокируйте папку /out/ в файле robots.txt , добавив:
Disallow: /out/
- Используйте скрипт в папке перенаправления для перенаправления на партнерские URL.

Шаг 2 гарантирует, что поисковые системы не будут следовать перенаправлениям, но мы добавим в наш скрипт дополнительные меры безопасности, чтобы предотвратить случайное индексирование наших партнерских ссылок. Шаг 3 – это так же просто, как вручную добавить каждую переадресацию в ваш каталог переадресации 9.0003 .htaccess , если ваш веб-сайт работает на сервере Apache. Кроме того, вы можете использовать созданный нами сценарий, чтобы облегчить себе задачу. Дополнительным бонусом этого скрипта является то, что он также работает на серверах с Nginx!
Созданный нами скрипт состоит из трех файлов, один из которых является необязательным: файл index.php , файл redirects.txt и, наконец, файл .htaccess для придания красоты вашим URL-адресам. .
Index.php
Этот файл содержит логику, которая обрабатывает фактическое перенаправление путем выполнения перенаправления 302. Кроме того, он отправляет заголовок X-Robots-Tag, чтобы гарантировать, что поисковые системы, которые могут обнаружить этот заголовок, соблюдают правила noindex, nofollow , которые мы передаем в нем. Мы делаем это в качестве дополнительной меры безопасности на тот случай, если вы забудете исключить партнерскую ссылку из файла robots.txt.
Мы делаем это в качестве дополнительной меры безопасности на тот случай, если вы забудете исключить партнерскую ссылку из файла robots.txt.
Redirects.txt
Файл redirects.txt представляет собой файл, разделенный запятыми, который содержит список имен и целевых URL-адресов, например:
yoast,http://yoast.com
Обратите внимание, что файл всегда должен содержать следующую строку в самом верху, чтобы люди не пытались перенаправить себя на несуществующий URL-адрес:
default,http: //example.com
Просто измените example.com на свой собственный домен, и вы готовы к работе!
.htaccess
Если вы установите только два вышеуказанных файла, у вас уже будет достаточно места, чтобы все заработало. Тем не менее, мы советуем вам приукрашивать URL-адреса, потому что это значительно повышает читабельность. Без предварительного уточнения ваших URL-адресов вы получите что-то вроде /out/?id=yoast вместо /out/yoast .
Преттинг можно выполнить, добавив в микс файл .htaccess . Этот небольшой файл также помогает гарантировать, что люди не смогут получить доступ к вашему файлу redirects.txt , чтобы посмотреть, какие партнерские ссылки доступны.
Что насчет плагинов?
В прошлом мы получали вопросы об использовании плагинов WordPress для решения этой проблемы маскировки. Несмотря на то, что существует множество допустимых вариантов, у них есть одно небольшое предостережение: скорость. Поскольку эти плагины зависят от основного кода WordPress, им нужно дождаться его полной загрузки, прежде чем они смогут выполнить себя. Это может легко добавить секунду или две к общему времени загрузки и перенаправления, если вы работаете на медленном сервере.
Наше решение без плагинов работает быстрее, потому что оно не зависит от WordPress.
В конечном счете, лучший вариант зависит от ваших потребностей. Если вы хотите собирать статистику по своим партнерским ссылкам, возможно, вам лучше использовать плагин. В противном случае просто используйте наш скрипт, чтобы все было быстро.
В противном случае просто используйте наш скрипт, чтобы все было быстро.
Файлы
Если вы заинтересованы в запуске этого отличного скрипта на своем собственном веб-сайте, вы можете скачать файлы. Чувствуете себя авантюристом? Вы можете найти исходный код на GitHub. Люди, использующие Nginx, могут найти пример кода в этом обзоре, чтобы увидеть, как заставить его работать на них.
Подробнее: Игра с HTTP-заголовком X-Robots-Tag »
Йост де Валк
Йоост де Валк — интернет-предприниматель и основатель Yoast. После продажи Yoast он перестал работать на постоянной основе и выступать в качестве советника компании, но вернулся в качестве временного технического директора. Он также является руководителем стратегии WordPress для материнской компании Yoast Newfold Digital. Йоост вместе со своей женой Марике активно инвестирует и консультирует несколько стартапов через свою компанию Emilia Capital.
Далее!
- Событие
Хакатон CloudFest 2023
18 — 20 марта 2023 г.

 8+
8+ 8+
8+
 Вместо того, чтобы делать это вручную для каждой отдельной партнерской ссылки, вы можете сделать это в одном месте без особых хлопот. Это также предотвращает возможность забыть добавить nofollow к одной из ссылок.
Вместо того, чтобы делать это вручную для каждой отдельной партнерской ссылки, вы можете сделать это в одном месте без особых хлопот. Это также предотвращает возможность забыть добавить nofollow к одной из ссылок.
