12 советов, как стать крутым веб-дизайнером
Вы ищете способы улучшить свои навыки веб-дизайна? Мы составили список из 13 предложений, которые помогут вам в вашем творческом развитии.
Независимо от того, являетесь ли вы начинающим веб-дизайнером или уже создали много сайтов, всегда есть место для роста. Вот 12 идей, как улучшить свои способности и увеличить объем дизайнерской работы.
1. Не используйте суетливые цветовые схемы
Когда доступно так много прекрасных тонов и оттенков, легко переборщить с цветом. Хотя стили многих дизайнеров основаны на ярких и заметных цветовых палитрах, когда слишком много цветов переполнено, визуальная путаница подавляет остальную часть веб-дизайна.
Придерживайтесь простой цветовой схемы и нейтральных оттенков фона. Приглушенный фон выделяет экземпляры цвета, такие как цвета на кнопках призыва к действию, элементах меню или других компонентах дизайна, и привлекает к ним внимание. Зачастую достаточно белого, черного или нейтрального фона.
Чтобы узнать, как эффективно использовать цвет в веб-дизайне, прочитайте далее о теории цвета, чтобы лучше выбирать цвета.
2. Подумайте о добавленных изображениях
Если вы ищете экономичный и простой способ использования стоковых изображений, есть несколько замечательных альтернатив. Однако не используйте их просто так. Обязательно обрежьте и измените оригинал. Чтобы изображения гармонировали с дизайном веб-сайта, используйте такие настройки, как фильтры, насыщенность, теплоту, контрастность и другие методы редактирования изображений.
Наконец, убедитесь, что выбранные вами фотографии соответствуют материалу, для которого они используются. Если кажется, что изображение не имеет отношения к используемому материалу, возможно, вам придется найти изображение, которое лучше соответствует теме.
Помните о типах файлов, которые вы используете. Поймите разницу между форматами файлов JPEG и PNG. Правильные типы файлов могут значительно повлиять на скорость загрузки вашего сайта.
3. Используйте адаптивный дизайн
Доступно множество различных размеров экрана. Пользовательский интерфейс вашего сайта должен быть одинаковым на всех устройствах. Вместо того, чтобы тратить много времени и усилий на сложную анимацию и эффекты наведения, которые могут работать не на всех устройствах, более эффективно сосредоточиться на улучшении взаимодействия с пользователем.
Следуя принципам адаптивного дизайна, ваш веб-сайт будет удобным для пользователя и обеспечит оптимизированную работу как на настольных, так и на мобильных устройствах.
4. Постоянно используйте шрифты
Мы хотим, чтобы каждая страница книги придерживалась логической последовательности, когда мы садимся читать ее. Текст будет иметь одинаковый размер, одинаковый интервал и повторяющуюся структуру. Эта последовательность помогает нам оставаться вовлеченными, позволяя удобно следить за развитием идей на страницах книги.
Точно так же типографика веб-дизайна должна ощущаться упорядоченной и последовательной. Один и тот же шрифт должен использоваться для заголовков, основного текста, ссылок и другого текста на нескольких страницах веб-сайта. Кроме того, одинаковые отступы, межстрочный интервал, размер, цвет должны поддерживаться для всех типов контента.
Один и тот же шрифт должен использоваться для заголовков, основного текста, ссылок и другого текста на нескольких страницах веб-сайта. Кроме того, одинаковые отступы, межстрочный интервал, размер, цвет должны поддерживаться для всех типов контента.
Создайте единое руководство по стилю для каждого веб-сайта. Это обеспечит согласованность шрифтов во всем веб-дизайне.
5. Помните о разнообразии и инклюзивности
Большинство людей, которые посещают веб-сайт, принадлежат к разным социально-демографическим категориям, национальностям, полу, способностям и возрасту. Создание инклюзивного пользовательского опыта имеет важное значение для хорошего веб-дизайнера. Выбирая фотографии и дизайны персонажей, убедитесь, что они представляют людей из разных слоев общества.
6. Определите, кто вы как дизайнер
Для дизайнеров нет ничего необычного в том, что они обладают разнообразными навыками, включая пользовательский опыт и веб-программирование. При работе над проектами у веб-дизайнера обычно есть один фокус.
Однако из-за того, что нужно учитывать так много переменных, невозможно быть экспертом во всем. Дизайнеры должны быть увлечены своим делом и интересоваться им. Хорошие дизайнеры знают, что сосредоточение внимания на конкретных областях и становление в них экспертами помогает выделить их работу и сделать ее более привлекательной для потенциальных клиентов.
Хотя многие дизайнеры начинают свою карьеру, перескакивая с одного проекта на другой, определение специализации становится более простым со временем, ростом и размышлениями.
Начните с определения того, с каким бизнесом или клиентами вам больше всего нравится работать. Если вы любитель технологий, ищите фирмы SaaS, стартапы и другие компании в цифровом мире. Дизайн веб-сайтов ресторанов может отлично подойти гурману.
Ваш собственный художественный стиль также должен отражаться в вашей профессиональной идентичности. Имейте собственный дизайнерский голос, независимо от того, любите ли вы точный минималистский дизайн или хотите раздвинуть границы с помощью абстрактной и концептуальной работы.
Также полезно понять, кем вы являетесь как дизайнер, прежде чем вы начнете искать работу и потенциальных соавторов. Это также позволяет потенциальным клиентам сразу распознавать ваши способности.
7. Наставник дизайнера
Стать наставником — это не только способ помочь другому дизайнеру; это также может помочь вам лучше критиковать свою работу.
Быть наставником — это не только давать советы по дизайну веб-сайтов. Это влечет за собой выявление проблемы, которая может возникнуть у кого-то, и объяснение, почему она не работает, а также шаги, которые они могут предпринять для ее решения. Обращая внимание на чужую работу и используя свой аналитический мозг, вы сможете оценить свои проекты.
8. Напишите тематические исследования
Тематические исследования должны быть включены в веб-сайт портфолио любого веб-дизайнера, но многие пренебрегают ими. Хотя они требуют определенных усилий и времени, тематические исследования могут помочь вам по-разному.
Значение тематических исследований для портфолио неизмеримо. Пользователи веб-сайта увидят ваш подход в действии и узнают больше о вас как о дизайнере после просмотра вашего процесса в нескольких случаях.
Пользователи веб-сайта увидят ваш подход в действии и узнают больше о вас как о дизайнере после просмотра вашего процесса в нескольких случаях.
Тщательный взгляд на свою работу веб-дизайнера может помочь вам лучше понять, что вы делаете хорошо, а что вам, возможно, нужно улучшить. Тематические исследования — отличный способ следить за своим развитием.
9. Понять принципы веб-дизайна
Знание основных идей дизайна позволяет вам делать обоснованные суждения.
Узнайте об основах UI, UX, типографики, композиции и теории цвета. Понимать визуальную иерархию, основы гештальт-теории и золотое сечение. Узнайте больше об основных аспектах дизайна, чтобы применить их в своей работе.
Прочтите этот пост, если хотите начать изучать веб-дизайн. Каждый дизайнер должен знать как минимум десять этических принципов веб-дизайна.
10. Попросите о критики вашей работы
Приятно слышать, что ты делаешь хорошо. Тем не менее, вам понадобится полезная критика, чтобы развиваться как веб-дизайнер.
Все начинается с тебя. Скажите людям, какую обратную связь вы хотите. Предложите им некоторый контекст о проекте и его целях, а также любую необходимую справочную информацию. Дайте им всю информацию, которая им понадобится для оценки вашей работы, прежде чем начать.
Вы можете задать лицам, оценивающим ваш веб-дизайн, любой из следующих вопросов:
- Хорошо ли организован материал, чтобы облегчить его чтение?
- Есть ли логическая связь между функциями интерфейса?
- Эффективна ли визуальная иерархия?
- Что можно сделать, чтобы сделать сайт более удобным для пользователей?
- Лишен ли он важных компонентов страницы?
- Отвечает ли этот веб-сайт стандартам веб-дизайна?
- Способен ли этот веб-сайт заинтересовать посетителей?
Не обязательно искать именно дизайнеров, чтобы получить фидбек. Маркетологи, авторы контента и даже ваши друзья и родственники могут оставить ценные комментарии.
Легко увлечься работой и впасть в колею с дизайном. Поддерживайте активность своих идей, создавая новые веб-дизайны, чтобы избежать творческого застоя.
Поддерживайте активность своих идей, создавая новые веб-дизайны, чтобы избежать творческого застоя.
11. Оставайтесь вдохновленными
Посетите Awwwards, Behance, Dribbble и Webflow Showcase, чтобы узнать, что нового. Возьмите все, что вы можете из сообщений ваших любимых веб-дизайнеров в социальных сетях.
12. Работа над экспериментальными проектами веб-дизайна
Почему бы не попробовать что-то другое? Подумайте над проблемой и посмотрите, сможете ли вы придумать что-нибудь новое. Взгляните на один из существующих веб-сайтов и разработайте свой редизайн, расширяющий границы. Каждый отличный дизайнер понимает, что выход за пределы своей зоны комфорта заставит вас по-другому подходить к своей дизайнерской работе.
Не бойтесь неудач. Путешествие на неизведанную территорию дизайна не всегда бывает приятным. Плюсы таких частных проектов в том, что их никто и никогда не увидит, даже если вы потерпите неудачу.
Бонус: продолжайте учиться
Поскольку дизайн постоянно меняется, это бесконечное приключение. Постоянно появляются новые инструменты и подходы. Какие шаги вы предпринимаете, чтобы оставаться в курсе дел и повышать свои способности? Дайте нам знать, что вы делаете, чтобы быть в курсе в комментариях ниже!
Постоянно появляются новые инструменты и подходы. Какие шаги вы предпринимаете, чтобы оставаться в курсе дел и повышать свои способности? Дайте нам знать, что вы делаете, чтобы быть в курсе в комментариях ниже!
12 советов, как стать крутым веб-дизайнером
Вы ищете способы улучшить свои навыки веб-дизайна? Мы составили список из 13 предложений, которые помогут вам в вашем творческом развитии.
Независимо от того, являетесь ли вы начинающим веб-дизайнером или уже создали много сайтов, всегда есть место для роста. Вот 12 идей, как улучшить свои способности и увеличить объем дизайнерской работы.
1. Не используйте суетливые цветовые схемы
Когда доступно так много прекрасных тонов и оттенков, легко переборщить с цветом. Хотя стили многих дизайнеров основаны на ярких и заметных цветовых палитрах, когда слишком много цветов переполнено, визуальная путаница подавляет остальную часть веб-дизайна.
Придерживайтесь простой цветовой схемы и нейтральных оттенков фона. Приглушенный фон выделяет экземпляры цвета, такие как цвета на кнопках призыва к действию, элементах меню или других компонентах дизайна, и привлекает к ним внимание. Зачастую достаточно белого, черного или нейтрального фона.
Приглушенный фон выделяет экземпляры цвета, такие как цвета на кнопках призыва к действию, элементах меню или других компонентах дизайна, и привлекает к ним внимание. Зачастую достаточно белого, черного или нейтрального фона.
Чтобы узнать, как эффективно использовать цвет в веб-дизайне, прочитайте далее о теории цвета, чтобы лучше выбирать цвета.
2. Подумайте о добавленных изображениях
Если вы ищете экономичный и простой способ использования стоковых изображений, есть несколько замечательных альтернатив. Однако не используйте их просто так. Обязательно обрежьте и измените оригинал. Чтобы изображения гармонировали с дизайном веб-сайта, используйте такие настройки, как фильтры, насыщенность, теплоту, контрастность и другие методы редактирования изображений.
Наконец, убедитесь, что выбранные вами фотографии соответствуют материалу, для которого они используются. Если кажется, что изображение не имеет отношения к используемому материалу, возможно, вам придется найти изображение, которое лучше соответствует теме.
Помните о типах файлов, которые вы используете. Поймите разницу между форматами файлов JPEG и PNG. Правильные типы файлов могут значительно повлиять на скорость загрузки вашего сайта.
3. Используйте адаптивный дизайн
Доступно множество различных размеров экрана. Пользовательский интерфейс вашего сайта должен быть одинаковым на всех устройствах. Вместо того, чтобы тратить много времени и усилий на сложную анимацию и эффекты наведения, которые могут работать не на всех устройствах, более эффективно сосредоточиться на улучшении взаимодействия с пользователем.
Следуя принципам адаптивного дизайна, ваш веб-сайт будет удобным для пользователя и обеспечит оптимизированную работу как на настольных, так и на мобильных устройствах.
4. Постоянно используйте шрифты
Мы хотим, чтобы каждая страница книги придерживалась логической последовательности, когда мы садимся читать ее. Текст будет иметь одинаковый размер, одинаковый интервал и повторяющуюся структуру. Эта последовательность помогает нам оставаться вовлеченными, позволяя удобно следить за развитием идей на страницах книги.
Точно так же типографика веб-дизайна должна ощущаться упорядоченной и последовательной. Один и тот же шрифт должен использоваться для заголовков, основного текста, ссылок и другого текста на нескольких страницах веб-сайта. Кроме того, одинаковые отступы, межстрочный интервал, размер, цвет должны поддерживаться для всех типов контента.
Создайте единое руководство по стилю для каждого веб-сайта. Это обеспечит согласованность шрифтов во всем веб-дизайне.
5. Помните о разнообразии и инклюзивности
Большинство людей, которые посещают веб-сайт, принадлежат к разным социально-демографическим категориям, национальностям, полу, способностям и возрасту. Создание инклюзивного пользовательского опыта имеет важное значение для хорошего веб-дизайнера. Выбирая фотографии и дизайны персонажей, убедитесь, что они представляют людей из разных слоев общества.
6. Определите, кто вы как дизайнер
Для дизайнеров нет ничего необычного в том, что они обладают разнообразными навыками, включая пользовательский опыт и веб-программирование. При работе над проектами у веб-дизайнера обычно есть один фокус.
При работе над проектами у веб-дизайнера обычно есть один фокус.
Однако из-за того, что нужно учитывать так много переменных, невозможно быть экспертом во всем. Дизайнеры должны быть увлечены своим делом и интересоваться им. Хорошие дизайнеры знают, что сосредоточение внимания на конкретных областях и становление в них экспертами помогает выделить их работу и сделать ее более привлекательной для потенциальных клиентов.
Хотя многие дизайнеры начинают свою карьеру, перескакивая с одного проекта на другой, определение специализации становится более простым со временем, ростом и размышлениями.
Начните с определения того, с каким бизнесом или клиентами вам больше всего нравится работать. Если вы любитель технологий, ищите фирмы SaaS, стартапы и другие компании в цифровом мире. Дизайн веб-сайтов ресторанов может отлично подойти гурману.
Ваш собственный художественный стиль также должен отражаться в вашей профессиональной идентичности. Имейте собственный дизайнерский голос, независимо от того, любите ли вы точный минималистский дизайн или хотите раздвинуть границы с помощью абстрактной и концептуальной работы.
Также полезно понять, кем вы являетесь как дизайнер, прежде чем вы начнете искать работу и потенциальных соавторов. Это также позволяет потенциальным клиентам сразу распознавать ваши способности.
7. Наставник дизайнера
Стать наставником — это не только способ помочь другому дизайнеру; это также может помочь вам лучше критиковать свою работу.
Быть наставником — это не только давать советы по дизайну веб-сайтов. Это влечет за собой выявление проблемы, которая может возникнуть у кого-то, и объяснение, почему она не работает, а также шаги, которые они могут предпринять для ее решения. Обращая внимание на чужую работу и используя свой аналитический мозг, вы сможете оценить свои проекты.
8. Напишите тематические исследования
Тематические исследования должны быть включены в веб-сайт портфолио любого веб-дизайнера, но многие пренебрегают ими. Хотя они требуют определенных усилий и времени, тематические исследования могут помочь вам по-разному.
Значение тематических исследований для портфолио неизмеримо. Пользователи веб-сайта увидят ваш подход в действии и узнают больше о вас как о дизайнере после просмотра вашего процесса в нескольких случаях.
Пользователи веб-сайта увидят ваш подход в действии и узнают больше о вас как о дизайнере после просмотра вашего процесса в нескольких случаях.
Тщательный взгляд на свою работу веб-дизайнера может помочь вам лучше понять, что вы делаете хорошо, а что вам, возможно, нужно улучшить. Тематические исследования — отличный способ следить за своим развитием.
9. Понять принципы веб-дизайна
Знание основных идей дизайна позволяет вам делать обоснованные суждения.
Узнайте об основах UI, UX, типографики, композиции и теории цвета. Понимать визуальную иерархию, основы гештальт-теории и золотое сечение. Узнайте больше об основных аспектах дизайна, чтобы применить их в своей работе.
Прочтите этот пост, если хотите начать изучать веб-дизайн. Каждый дизайнер должен знать как минимум десять этических принципов веб-дизайна.
10. Попросите о критики вашей работы
Приятно слышать, что ты делаешь хорошо. Тем не менее, вам понадобится полезная критика, чтобы развиваться как веб-дизайнер.
Все начинается с тебя. Скажите людям, какую обратную связь вы хотите. Предложите им некоторый контекст о проекте и его целях, а также любую необходимую справочную информацию. Дайте им всю информацию, которая им понадобится для оценки вашей работы, прежде чем начать.
Вы можете задать лицам, оценивающим ваш веб-дизайн, любой из следующих вопросов:
- Хорошо ли организован материал, чтобы облегчить его чтение?
- Есть ли логическая связь между функциями интерфейса?
- Эффективна ли визуальная иерархия?
- Что можно сделать, чтобы сделать сайт более удобным для пользователей?
- Лишен ли он важных компонентов страницы?
- Отвечает ли этот веб-сайт стандартам веб-дизайна?
- Способен ли этот веб-сайт заинтересовать посетителей?
Не обязательно искать именно дизайнеров, чтобы получить фидбек. Маркетологи, авторы контента и даже ваши друзья и родственники могут оставить ценные комментарии.
Легко увлечься работой и впасть в колею с дизайном. Поддерживайте активность своих идей, создавая новые веб-дизайны, чтобы избежать творческого застоя.
Поддерживайте активность своих идей, создавая новые веб-дизайны, чтобы избежать творческого застоя.
11. Оставайтесь вдохновленными
Посетите Awwwards, Behance, Dribbble и Webflow Showcase, чтобы узнать, что нового. Возьмите все, что вы можете из сообщений ваших любимых веб-дизайнеров в социальных сетях.
12. Работа над экспериментальными проектами веб-дизайна
Почему бы не попробовать что-то другое? Подумайте над проблемой и посмотрите, сможете ли вы придумать что-нибудь новое. Взгляните на один из существующих веб-сайтов и разработайте свой редизайн, расширяющий границы. Каждый отличный дизайнер понимает, что выход за пределы своей зоны комфорта заставит вас по-другому подходить к своей дизайнерской работе.
Не бойтесь неудач. Путешествие на неизведанную территорию дизайна не всегда бывает приятным. Плюсы таких частных проектов в том, что их никто и никогда не увидит, даже если вы потерпите неудачу.
Бонус: продолжайте учиться
Поскольку дизайн постоянно меняется, это бесконечное приключение. Постоянно появляются новые инструменты и подходы. Какие шаги вы предпринимаете, чтобы оставаться в курсе дел и повышать свои способности? Дайте нам знать, что вы делаете, чтобы быть в курсе в комментариях ниже!
Постоянно появляются новые инструменты и подходы. Какие шаги вы предпринимаете, чтобы оставаться в курсе дел и повышать свои способности? Дайте нам знать, что вы делаете, чтобы быть в курсе в комментариях ниже!
13 советов, которые помогут вам стать лучшим веб-дизайнером
Ищете способы улучшить себя как веб-дизайнера? Мы собрали 13 советов, которые помогут вам в творческом развитии.
Если вы только начинаете свой путь веб-дизайнера или создали бесчисленное количество веб-сайтов, вы всегда можете улучшить свое мастерство.
Вот 13 советов, которые помогут вам отточить свои навыки и повысить эффективность дизайнерской работы.
1. Избегайте суматошных цветовых схем
С таким количеством замечательных оттенков легко переборщить с цветом. Хотя яркие и смелые цветовые схемы являются краеугольным камнем эстетики многих дизайнеров, когда вы кладете слишком много цветов слишком близко друг к другу, создаваемый визуальный шум подавляет остальную часть веб-дизайна.
Придерживайтесь простой цветовой палитры и нейтральных цветов фона. Приглушенный фон выделяет экземпляры цвета — например, цвета на кнопках призыва к действию, элементах меню или других элементах дизайна — и привлекают внимание, которого они заслуживают. Иногда все, что вам нужно, это простой белый, черный или нейтральный фон.
Созданный в Webflow, этот веб-сайт для парикмахера Emi Styles является прекрасным примером того, как простая цветовая гамма может создать ощущение спокойствия и порядка. Чтобы лучше понять, как лучше всего использовать цвет в собственном веб-дизайне, прочитайте теорию цвета, которая поможет вам принимать более правильные решения в отношении собственных цветовых схем.
2. Внимательно относитесь к изображениям, которые вы включаете
Фотографии, интегрированные в макет веб-дизайна, оказывают огромное влияние на общий внешний вид веб-сайта. Плохо снятые изображения с нечетким фокусом и сомнительной композицией могут испортить даже самый блестящий дизайн. Обычные стоковые фотографии могут лишить дизайн жизни, сделав его пресным и скучным.
Обычные стоковые фотографии могут лишить дизайн жизни, сделав его пресным и скучным.
Использование высококачественных фотографий — это простой способ улучшить дизайн.
Есть много отличных вариантов, если вы хотите использовать стоковые фотографии. Но не просто добавляйте их в свои проекты такими, какие они есть. Убедитесь, что вы обрезаете и редактируете их. Используйте фильтры, настраивайте насыщенность, изменяйте теплоту, повышайте контрастность и используйте другие методы редактирования фотографий, чтобы изображения лучше вписывались в гармонию веб-дизайна.
Кроме того, убедитесь, что выбранные вами изображения соответствуют контексту контента, с которым они появляются. Если фотография вообще не относится к разделу, в который она помещена, вам может потребоваться найти ту, которая лучше соответствует содержанию.
Наконец, обратите внимание на типы файлов, которые вы используете. Знайте разницу между JPG и PNG. Внедрение правильных типов файлов может существенно повлиять на скорость загрузки ваших страниц.
3. Узнайте о SEO
Мы знаем, что вы посвятили себя искусству веб-дизайна не для того, чтобы беспокоиться о поисковой оптимизации. Но то, как вы создаете веб-дизайн, может оказать большое влияние на SEO.
Как веб-дизайнер, вы должны знать несколько вещей о поисковой оптимизации:
- Как правильно использовать теги заголовков, такие как
,
и
- Как часть ссылки, которая идентифицирует конкретную страницу — она же слаг — может влиять на ранжирование в органическом поиске
- Как оптимизируйте изображения, чтобы ускорить загрузку и снизить показатель отказов — это процент посетителей, которые просматривают только одну страницу на вашем сайте, а затем уходят, не предпринимая никаких действий
Конечно, мы не можем выделить сложности SEO в три пункта. Если вам нужна полезная информация о поисковой оптимизации, ознакомьтесь с записью в нашем блоге «9Лучшие практики SEO для вашего веб-сайта Webflow».
4. Используйте адаптивный дизайн
Существует множество устройств с разными размерами экрана. Независимо от того, как кто-то получает доступ к вашему веб-дизайну, он должен предлагать одинаковый опыт, независимо от того, на чем его просматривают. Вместо того, чтобы прилагать огромные усилия к чрезмерно сложным анимациям и эффектам наведения, которые могут работать не на каждом устройстве, лучше потратить это время на улучшение пользовательского интерфейса и UX для всех.
Следование принципам адаптивного дизайна означает, что ваш веб-сайт будет удобным для пользователя и оптимизированным для настольных компьютеров и мобильных устройств.
Чтобы узнать больше, ознакомьтесь с материалами нашего курса «Введение в адаптивный дизайн», которые помогут вам понять, как сделать ваши проекты более доступными.
5. Следите за типографикой
Когда мы садимся читать книгу, мы ожидаем, что каждая страница будет упорядочена. Текст будет того же размера, с точным интервалом и в том же повторяющемся формате. Это чувство соответствия удерживает нас в напряжении, предлагая непрерывный опыт чтения страниц книги.
Это чувство соответствия удерживает нас в напряжении, предлагая непрерывный опыт чтения страниц книги.
Точно так же типографика в веб-дизайне также должна иметь чувство порядка и последовательности. Заголовки, основной текст, ссылки и другой текст должны иметь один и тот же стиль от одной страницы веб-сайта к другой. Кроме того, отступы, межстрочный интервал, размер, цвет и вес должны быть одинаковыми для данного типа контента.
Мы любим создавать универсальную страницу руководства по стилю для каждого создаваемого вами веб-сайта. Таким образом, вы можете убедиться, что типографика соответствует веб-дизайну.
Для справки: менеджер стилей Webflow — это удобный инструмент для управления стилями текста, такими как заголовки и основной текст, — он позволяет легко отслеживать все стили текста, которые у вас есть.
6. Не забывайте о разнообразии и инклюзивности
На главную страницу заходят люди разного происхождения, национальности, пола, способностей и возраста. Быть хорошим веб-дизайнером означает создавать приятный пользовательский интерфейс для всех. Выбирая фотографии и иллюстрации персонажей, убедитесь, что они представляют людей из разных слоев общества.
Быть хорошим веб-дизайнером означает создавать приятный пользовательский интерфейс для всех. Выбирая фотографии и иллюстрации персонажей, убедитесь, что они представляют людей из разных слоев общества.
В прошлом мы восхваляли бесплатный генератор иллюстраций персонажей Пабло Стэнли Humaaans. Это простой способ наполнить свой дизайн широким кругом людей.
7. Определите, кто вы как дизайнер
Дизайнеры нередко обладают многогранными наборами навыков, включая пользовательский интерфейс, UX и другие аспекты создания веб-сайтов. Веб-дизайнер редко уделяет особое внимание работе над проектами.
Однако из-за того, что в дизайне так много различных аспектов, невозможно быть экспертом во всем. Для дизайнеров важно заниматься теми аспектами дизайна, которые лично им интересны и интересны. Хорошие дизайнеры знают, что наличие специализации и становление экспертом в этой области помогает выделить их работу и делает ее более привлекательной для потенциальных клиентов.
Хотя многие дизайнеры в начале своей карьеры перескакивают с одного типа проекта на другой, с прогрессом, ростом и самоанализом найти нишу становится легче.
Для начала выясните, с каким типом бизнеса или клиентов вам больше всего нравится работать. Если вы увлекаетесь технологиями, возможно, вам стоит поискать SaaS-компании, стартапы и другие компании в цифровой сфере. Если вы гурман, вам может показаться, что разработка веб-сайтов ресторанов идеально подходит для вашего кулинарного вкуса.
Определение себя как дизайнера также распространяется на вашу собственную художественную эстетику. Любите ли вы тщательно продуманный минималистский дизайн или хотите раздвинуть границы с помощью абстрактного и концептуального дизайна, убедитесь, что у вас есть уникальный дизайнерский голос.
Знание того, кто вы дизайнер, облегчает поиск проектов, над которыми вы хотите работать, и людей, с которыми вы хотите работать. Это также позволяет вам иметь профиль и портфолио в LinkedIn, позволяя потенциальным клиентам сразу узнавать ваши таланты.
8. Наставник дизайнера
Стать наставником — это не только способ отблагодарить начинающего дизайнера и помочь ему, но и облегчить критику ваших собственных проектов.
Быть наставником — это больше, чем просто давать советы по дизайну веб-сайта. Это означает возможность проанализировать проблему, которая может возникнуть у кого-то, и объяснить, почему она не работает, а также шаги, которые они могут предпринять для ее улучшения. Обращая внимание на чужую работу и тренируя аналитическую часть своего мозга, вам будет легче оценивать собственные разработки.
9. Написание тематических исследований
Тематические исследования должны быть частью веб-сайта-портфолио любого веб-дизайнера, но многие пропускают их создание. Хотя они требуют немного времени и усилий, тематические исследования могут помочь вам несколькими способами.
Тематические исследования дополняют портфолио. Посетители веб-сайта получают всестороннее представление о вашем процессе, видят, как вы подходите к решению проблем, и лучше понимают, кто вы как дизайнер.
Тщательный анализ своей работы веб-дизайнера также поможет вам лучше понять, что вы делаете правильно, и определить области, в которых вам, возможно, потребуется улучшить работу. Тематические исследования существуют как подробный архив вашей работы и представляют собой отличный отчет о вашем прогрессе.
10. Понимание принципов веб-дизайна
Предоставлено Wikimedia Commons Интуиция, которая помогает опытным дизайнерам принимать решения, исходит из знания принципов дизайна.
Потратьте время на изучение основ UI, UX, типографики, композиции и теории цвета. Понимать визуальную иерархию, основы гештальт-теории и золотое сечение. Погрузитесь в более интеллектуальные аспекты дизайна, чтобы применить эти уроки на практике в своей работе.
Если вы хотите начать свое обучение с отличного места, ознакомьтесь с этой статьей, в которой мы рассказали о 10 эффективных принципах веб-дизайна, которые должен знать каждый дизайнер.
Читать по теме: Как создать современный веб-сайт (в 9 шагов)
11.
 Требуйте отзывов и критики вашей работы
Требуйте отзывов и критики вашей работы Приятно слышать, что вы делаете верно. Но чтобы развиваться как веб-дизайнер, вам нужна конструктивная критика.
Правильная обратная связь начинается с вас.
Сообщите людям, какой тип обратной связи вам нужен. Предоставьте им немного справочной информации о проекте, а также о его целях. Подготовьте их со всеми подробностями, которые им понадобятся для анализа вашей работы.
Некоторые вопросы, которые вы можете задать людям, критикующим ваш веб-дизайн, включают:
- Можно ли лучше организовать контент, чтобы улучшить его читабельность?
- Имеет ли смысл функциональность пользовательского интерфейса?
- Работает ли визуальная иерархия?
- Что можно сделать для повышения удобства использования?
- Не хватает каких-либо важных элементов страницы?
- Соответствует ли этот веб-сайт рекомендациям по адаптивному веб-дизайну?
- Будет ли этот сайт удерживать внимание посетителей?
И, конечно же, не спрашивайте отзывы только у дизайнеров. Маркетологи, авторы контента и даже ваши друзья и родственники — отличные люди, к которым можно обратиться за отзывами.
Маркетологи, авторы контента и даже ваши друзья и родственники — отличные люди, к которым можно обратиться за отзывами.
12. Будьте вдохновлены
Легко застрять в вакууме своей работы и загнать себя в дизайнерскую колею. Чтобы избежать творческого застоя, думайте о веб-дизайне, который вас волнует.
Узнайте, что происходит на Awwwards, Behance, Dribbble и в Webflow Showcase. Следите за своими любимыми веб-дизайнерами в социальных сетях и оцените все великолепные веб-дизайны, какие сможете.
Сумки AOline , веб-сайт с модными концепциями сумок, — это лишь один из многих выдающихся дизайнов, которые вы найдете в Витрина Webflow .13. Работа над экспериментальными проектами веб-дизайна
Почему бы не создать что-то необычное? Заставьте себя сделать что-то странное или неортодоксальное. Возьмите существующий веб-сайт и придумайте свой собственный редизайн, раздвигающий границы. Каждый хороший дизайнер знает, что выход за пределы своей зоны комфорта заставит вас по-другому подходить к своей дизайнерской работе.
И не бойтесь потерпеть неудачу. Выход на неизведанные территории дизайна не всегда заканчивается дизайном, который вам понравится. Самое замечательное в этих типах личных проектов заключается в том, что даже если вы потерпите неудачу, никто никогда не увидит этого.
Всегда продолжайте учиться
Веб-дизайн постоянно развивается, что делает его таким полезным занятием. Всегда есть новые инструменты и новые методы проектирования. Что вы делаете, чтобы оставаться в курсе событий и улучшать свои навыки? Дайте нам знать в комментариях ниже!
Как стать веб-дизайнером
Чтобы стать веб-дизайнером, вы должны изучить как творческие, так и технические аспекты создания привлекательных веб-страниц. Через программу обучения в колледже или программу сертификации вы можете научиться тому, как стать веб-дизайнером и работать со всеми визуальными компонентами веб-сайта, от цвета и шрифта до макета.
Веб-дизайнеры могут извлечь выгоду из различных технических и профессиональных навыков. Вы можете иметь представление о творческом веб-дизайне и научиться его использовать, приобретая или совершенствуя эти навыки.
Вы можете иметь представление о творческом веб-дизайне и научиться его использовать, приобретая или совершенствуя эти навыки.
Технические навыки
Технические навыки в области веб-дизайна — это специальные дизайнерские и технические навыки, необходимые для создания веб-сайта. Для начала вам следует поэкспериментировать с программным обеспечением для дизайна, таким как Adobe Photoshop, Sketch и Illustrator, чтобы приобрести дизайнерские навыки. С помощью этих инструментов вы сможете научиться комбинировать шрифты, цвета, узоры и пустое пространство для привлекательного веб-дизайна. Эти типы программного обеспечения также помогают с такими задачами, как модификация фотографий, дизайн логотипа и макеты веб-сайтов (так называемые макеты).
Чтобы преуспеть в качестве веб-дизайнера, важно знать, что происходит на самом конце процесса. Вот некоторые из технических навыков, которые вы, вероятно, освоите на этом пути.
HTML
Сокращенно от язык гипертекстовой разметки HTML — это то, что вы будете использовать для создания структуры веб-страницы. С помощью этого инструмента вы можете научиться выполнять эти и другие функции:
С помощью этого инструмента вы можете научиться выполнять эти и другие функции:
Вставка заголовков, списков, таблиц, электронных таблиц и фотографий в копию веб-страницы
Добавление гипертекстовых ссылок, чтобы пользователи могли быстро перейти на другую веб-страницу
Разработка форм для взаимодействия с пользователем, например для заказа продуктов или бронирования
Включение приложений, таких как видеоклипы и звуковые клипы, в копию веб-страницы
CSS
Поскольку HTML обеспечивает структуру вашей веб-страницы, каскадные таблицы стилей (CSS) — это компьютерный язык, который придает ей стиль. С помощью этого инструмента вы можете менять шрифты, настраивать цвет, изменять фон и многое другое.
JavaScript
JavaScript (JS) — это язык сценариев, используемый с HTML и CSS для повышения интерактивности веб-страниц. С помощью JavaScript вы можете создавать и управлять элементами веб-страниц, такими как слайд-шоу фотографий, интерактивные формы и анимированная графика.
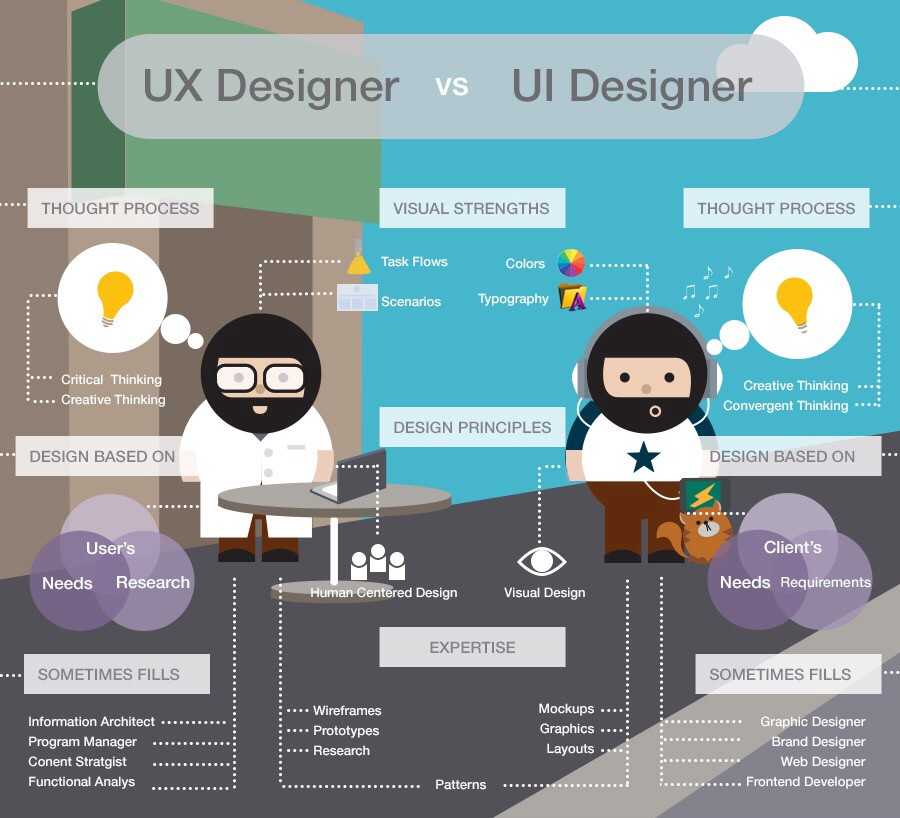
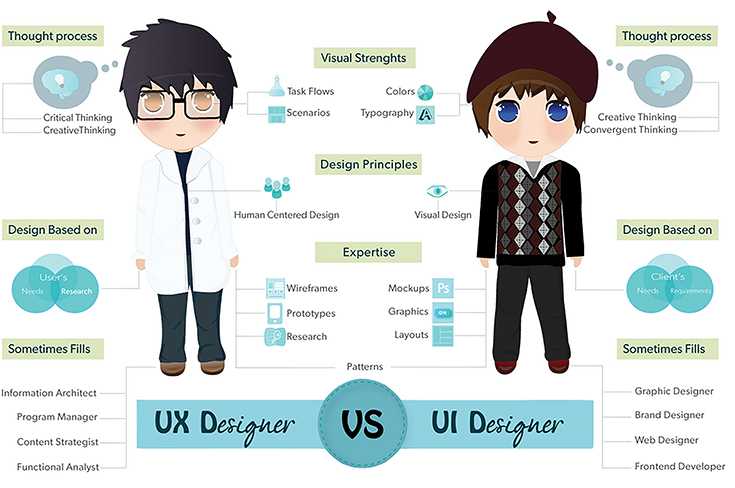
UX
Сокращенно от пользовательский опыт UX — это стиль дизайна веб-сайта, который фокусируется на том, что нужно пользователю. Хорошие UX-дизайнеры учитывают доступность веб-сайта, удобство использования и визуальный стиль, а также то, как веб-страница воспринимается пользователем. Одним из практических примеров хорошего UX-дизайна является создание веб-сайта, адаптируемого к настольному компьютеру, ноутбуку, планшету и мобильному устройству.
Python/Django
Python — это простой, универсальный и очень эффективный язык программирования. Вы можете использовать Python для создания веб-приложений и игр, проведения статистических расчетов и многого другого. Если вы хотите создать сложный, масштабируемый веб-сайт, такой как Netflix или Spotify, вы можете использовать Django , популярную среду для создания веб-сайтов, написанную на Python.
Навыки на рабочем месте
Навыки на рабочем месте, также известные как основные навыки, связаны с тем, как вы работаете с другими и самостоятельно. Примеры навыков на рабочем месте, которые приносят пользу веб-дизайнерам, включают:
Примеры навыков на рабочем месте, которые приносят пользу веб-дизайнерам, включают:
Вы можете развивать эти навыки в повседневной жизни. Например, усильте свое внимание к деталям, проявляя больше внимания к творческому выбору, который используется в проектах других людей.
Вы можете приобрести многие навыки, необходимые для того, чтобы стать веб-дизайнером, с помощью сертификационных программ и программ получения степени. Программы сертификации — это привлекательный вариант для тех, у кого не так много времени или денег для инвестирования. Как правило, эти программы длятся один год или меньше, и вы можете найти их в Интернете и в различных местных колледжах.
Если вас интересуют сертификаты по одному предмету, вы можете найти курсы по различным языкам программирования, концепциям веб-дизайна и т. д. Или вы можете искать программы, которые объединяют несколько разных предметов в одну сертификацию. Некоторые студенты, поступившие на эти программы, получают степень младшего специалиста, бакалавра или магистра в области веб-дизайна.
Подробнее: Что такое программы сертификации? Руководство на 2022 год
Подумайте о том, чтобы получить степень.
Если вы хотите стать веб-дизайнером, вы можете получить какую-либо степень. Колледжи и университеты предлагают степени младшего специалиста, бакалавра и магистра в области веб-дизайна.
Степень младшего специалиста
Чтобы получить степень младшего специалиста в области веб-дизайна, рассчитывайте посещать школу в течение двух лет, если вы работаете полный рабочий день. Вам нужно будет заработать от шестидесяти до шестидесяти пяти кредитов, и если вы ходите в школу неполный рабочий день, вам, вероятно, придется тратить больше времени на получение этих кредитов. Курсы, которые вы пройдёте, включают в себя некоторые общеобразовательные предметы и ряд дополнительных занятий, связанных с Интернетом, включая занятия по:
HTML
CSS
JavaScript
Illustrator
Adobe Photoshop
Подробнее: Сколько времени нужно, чтобы получить степень младшего специалиста?
Популярные карьерные пути, которые вы можете выбрать со степенью младшего специалиста, включают:
Вы можете продолжить свое образование, чтобы получить степень бакалавра или магистра.
Степень бакалавра
Если вы заинтересованы в получении степени бакалавра в области веб-дизайна, путь, скорее всего, займет четыре или более лет, если вы посещаете курсы полный рабочий день. Вы можете получить степень бакалавра наук, бакалавра искусств или бакалавра изящных искусств. Бакалавр наук (BS) больше фокусируется на технической стороне веб-дизайна, такой как операционные системы и языки веб-программирования. Примеры классов, которые вы можете пройти для получения этой степени, включают:
Basic and advanced database structures
Programming languages and platforms
Web scripting
Web publishing
Human-computer interface design
Visual frameworks
Read подробнее: Руководство для получения степени бакалавра: ресурсы для получения высшего образования
Бакалавр искусств (BA) или бакалавр изящных искусств (BFA) освещает творческие аспекты веб-дизайна. Если вы склоняетесь в этом направлении, вы, скорее всего, получите степень в области цифрового дизайна или визуальной коммуникации с упором на веб-дизайн. Примеры классов, которые вы можете пройти для получения этой степени, включают:
Если вы склоняетесь в этом направлении, вы, скорее всего, получите степень в области цифрового дизайна или визуальной коммуникации с упором на веб-дизайн. Примеры классов, которые вы можете пройти для получения этой степени, включают:
Степень магистра
Чтобы получить степень магистра веб-дизайна, запланируйте два-три года работы сверх степени бакалавра, чтобы получить дополнительные сорок-пятьдесят кредитов. Получая степень магистра, вы можете получить более продвинутые знания в области веб-дизайна и разработки. Скорее всего, вы создадите веб-сайт в рамках своего основного проекта. Когда вы закончите учебу, вы сможете быть готовы к таким работам, как:
Следующие шаги
Если вы хотите узнать, подходит ли вам карьера веб-дизайнера, подумайте о том, чтобы пройти вводный онлайн-курс на Coursera, например, «Веб-дизайн для всех». : Основы веб-разработки и кодирования от Мичиганского университета или Введение Meta в разработку переднего плана. Вы также можете проверить конкретные навыки веб-дизайна, которые вас интересуют, такие как дизайн HTML или UX.
специализация
Веб-дизайн для всех: основы веб-разработки и кодирования
Обучение дизайну и созданию веб-сайтов. Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript
4.8
(24 125 оценок)
275 057 уже зачисленных
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время обучения: 6 месяцев в
3 темп
Навыки, которые вы приобретете:
Веб-разработка, Каскадные таблицы стилей (CSS), HTML5, JavaScript, Адаптивный веб-дизайн, Веб-дизайн, Веб-доступность, HTML, Таблицы стилей, Объектная модель документа (DOM), Bootstrap (Front -Концевая рамка)
курс
Введение во фронтенд-разработку
Добро пожаловать на Введение во фронтенд-разработку, первый курс в программе Meta Front-End Developer. С этого курса хорошо начать, если вы …
4.8
(5 159 оценок)
141 238 уже зачислены
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 1 месяц
Учитесь в своем собственном темпе
Навыки, которые вы приобретете:
Инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн
Статьи по теме
Что такое степень в области компьютерных наук?
Как выбрать учебный курс по науке о данных
21 подработка Идеи и с чего начать
Стать цифровым дизайнером: что нужно знать разница?
Автор Coursera • Обновлено
