Можно ли автоматически форматировать код в Dreamweaver? [html, formatting, code-formatting, dreamweaver]
Можно ли автоматически форматировать код в Dreamweaver, как в Visual Studio (ctrl+k+d)
html formatting code-formatting dreamweaver
person Community schedule 27.01.2010 source источник
Ответы (12)
arrow_upward
100
arrow_downward
Быстрый поиск в Google выдает следующие две возможности:
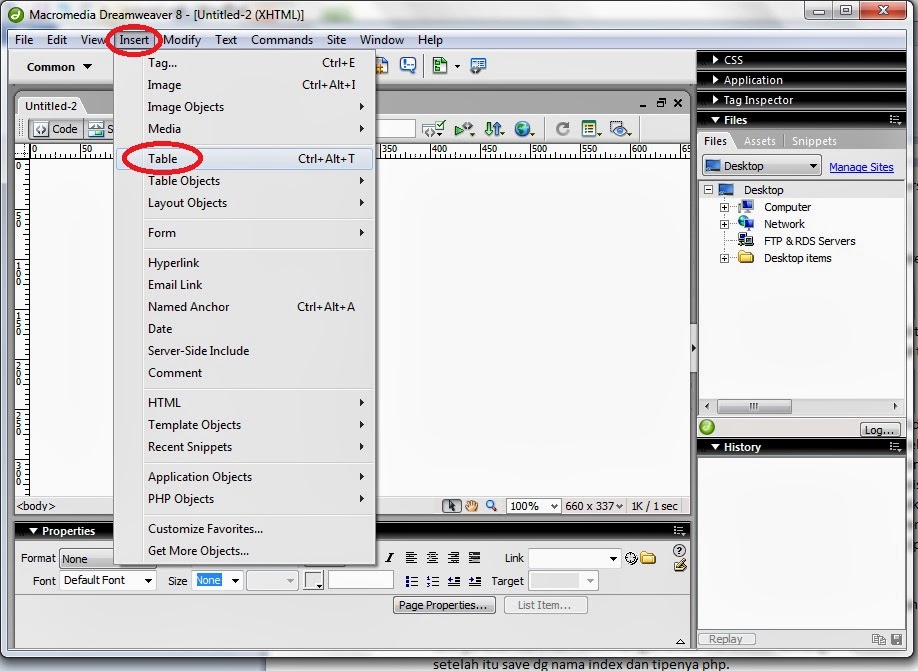
- «Команды» > «Применить форматирование»
- Команды > Очистить HTML
person Pekka
schedule 27. 01.2010
01.2010
arrow_upward
51
«Команды» > «Применить исходное форматирование».
Работает удовольствие.
person Brett Rigby schedule 09.08.2011
arrow_upward
27
arrow_downward
В выпуске CC 2017 это было перемещено (после многих лет выработки привычки). Найдите его сейчас по адресу:
«Правка» > «Код» > «Применить исходное форматирование».
Возможно, будет разумно настроить сочетание клавиш, если это то, что вам нужно регулярно.
Правка > Сочетания клавиш
person isherwood schedule 21.11.2016
arrow_upward
6
arrow_downward
Следующее работает идеально для меня: -*нажмите КОМАНДА и нажмите ПРИМЕНИТЬ ФОРМАТИРОВАНИЕ ИСТОЧНИКА — *И нажмите Очистить HTML
Спасибо ПЕКА
person score
schedule 11.
arrow_upward
2
arrow_downward
Это единственное, что я нашел для форматирования JavaScript в Dreamweaver. Не так много вариантов, но, кажется, работает хорошо.
Расширение исходного формата JavaScript для dreamweaver: Adobe CFusionсильный>
person roybatty schedule 09.12.2011
arrow_upward
2
arrow_downward
Я попробовал некоторые из источников в Интернете и, наконец, приведенный ниже выбор мне подходит (Dreamweaver на Mac). Для версий выше
Adobe говорит:
«Правка» > «Код» > «Применить исходное форматирование»
Кроме того, полная документация с другой вспомогательной информацией для таких задач, как установка значений по умолчанию и т. д., доступна на https://helpx.adobe.com/dreamweaver/using/format-code.html.
д., доступна на https://helpx.adobe.com/dreamweaver/using/format-code.html.
person IronmanX46
arrow_upward
1
arrow_downward
А для исходного формата JavaScript вы можете использовать расширение исходного форматирования Dreamweaver JavaScript (доступно в Adobe).
person Anurag schedule 08.06.2012
arrow_upward
1
arrow_downward
Автоматическое форматирование может быть выполнено с помощью
- Выберите «Вид» > «Параметры просмотра кода».
- Нажмите кнопку «Параметры просмотра» на панели инструментов в верхней части представления кода или инспектора кода.
Автоматический отступ Автоматически делает отступ в коде, когда вы нажимаете Enter во время написания кода.
источник
person NullPoiиteя schedule 18.02.2013
arrow_upward
0
arrow_downward
Пожалуйста, нажмите «Изменить» -> затем сочетания клавиш. Это прямо оттуда. Просто выберите команду из списка и нажмите кнопку +.
Вам нужно будет создать набор-дубликат, а затем снова выбрать его из списка. И, наконец, установите сочетание клавиш!
Теперь перед сохранением нажмите только что созданный ярлык!
person Acelasi Eu schedule 08.10.2013
arrow_upward
0
arrow_downward
Панель инструментов «Кодирование» («Правка» > «Панели инструментов» > «Кодирование») и выберите «Настройки формата кода», чтобы установить предпочтительное форматирование.
Вы также можете получить доступ к параметру форматирования из меню «Команды» > «Применить исходное форматирование» или применить его только к выбранному блоку кода, выбрав параметр «Применить исходное форматирование к выделенному».
http://www.hongkiat.com/blog/10-useful-dreamweaver-tips-for-beginners/
person Nantharupan schedule 03.05.2014
arrow_upward
0
arrow_downward
Пожалуйста, используйте сочетание клавиш alt+c+a
person Irshad Ahmed
arrow_upward
-1
arrow_downward
ctrl+a->(щелкнуть)команды->очистить слово HTML
person karunakar
schedule 24. 06.2015
06.2015
Как использовать Adobe Dreamweaver — КАК 2022
Adobe Dreamweaver — такой мощный инструмент для веб-дизайнеров, потому что у него есть так много всего, что вы можете с ним сделать. Конечно, все то, что вы можете сделать, усложняет учебу. Узнайте о многих вещах, которые может сделать Dreamweaver, включая изменения в последней версии CS5. И не забудьте проверить вещи, которые отсутствуют в Dreamweaver CS5.
Определение сайта
- Начать новый сайт
- Создать сайт
- Настройте только те части сайта, которые вам нужны, когда они вам понадобятся * Новое в CS5
- Настройка удаленного, QA и тестирования серверов для более полных рабочих процессов * Новое в CS5
- Создание и публикация новых каталогов
- Изменить тип документа
- Включите метаданные на своих страницах
Поместите свой сайт в Live
- Определение удаленного сайта
- Файлы FTP на веб-сервер
- Используйте систему контроля версий для проверки входящих и
- Подключение к Subversion для более расширенного управления версиями * Новое в CS5
- Оставьте заметки для своих товарищей по команде
Создание веб-страниц
- Запись страницы в режиме WYSIWYG
- Создать страницу в HTML
- Создать новую страницу из шаблона
- Создайте новую страницу с нуля
- Создать шаблон
- Сохранить файлы в каталоге вашего сайта
- Определение свойств страницы
CSS
- Использовать таблицы стилей CSS
- Добавление встроенных стилей
- Создайте внешнюю таблицу стилей
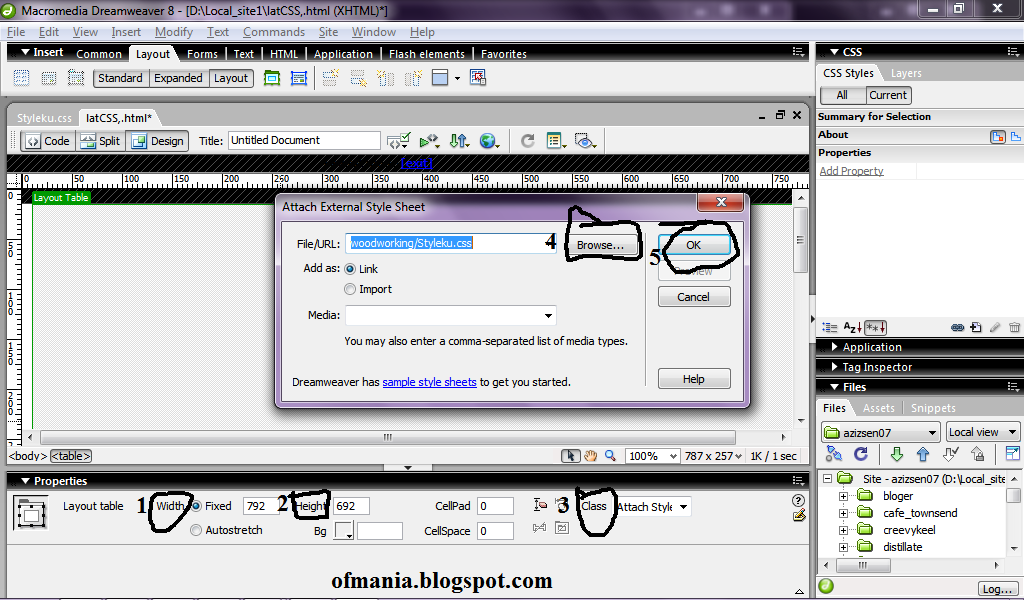
- Прикрепите внешнюю таблицу стилей
- Создание классов, идентификаторов, тегов и сложных селекторов CSS
- Редактирование существующих правил CSS
- Создание CSS для печатных страниц
- Включение и отключение свойств стиля * Новое в CS5
- Визуально визуализировать модель окна CSS * Новое в CS5
Текст
- Изменить текст
- Использовать разные шрифты
- Вставить разрыв строки
- Использовать специальные символы
- Включить сегодняшнюю дату
- Написать комментарий
- Применение тегов HTML к тексту
- Добавить атрибуты HTML в теги
связи
- Текст и изображения ссылок
- Проверить ссылки на сайты
- Изменение цвета ссылок по умолчанию (ссылка, посещение, зависание, активный)
- Создание подсказок по ссылкам на ссылки
- Создание ссылок mailto
- Создание привязок веб-страниц
Изображений
- Добавить графику на страницу
- Редактировать изображения
- Изменение размера изображений
- Добавить текст в текст
- Добавить дополнительные возможности для изображений
- Выравнивание изображений и текста
- Создание изображения опрокидывания
- Использовать карты изображений
- Использовать трассировочные изображения
- Использовать заполнители изображений
- Вставить фейерверк HTML
- Вставить файлы Photoshop
раскладка
- Используйте бесплатные шаблоны * Новые шаблоны для начинающих CSS в CS5
- Вставить div для макета
- Редактировать divs в панели стилей CSS
- Вставить абсолютно позиционированные элементы
- Форматировать абсолютно позиционированные элементы в инспекторе свойств
- Используйте линейки, сетки и направляющие
Списки
- Добавить маркированные и пронумерованные списки
- Настроить список маркеров и номеров
таблицы
- Создать таблицу
- Добавление строк и столбцов заголовков
- Используйте прозрачные изображения для хранения ячеек таблицы.

- Создание столбцов фиксированной ширины и гибкой ширины
- Изменение стилей границ таблиц
- Вставить таблицу в таблицу
- Импорт табличных данных
формы
- Используйте форму mailto
- Определение действий формы
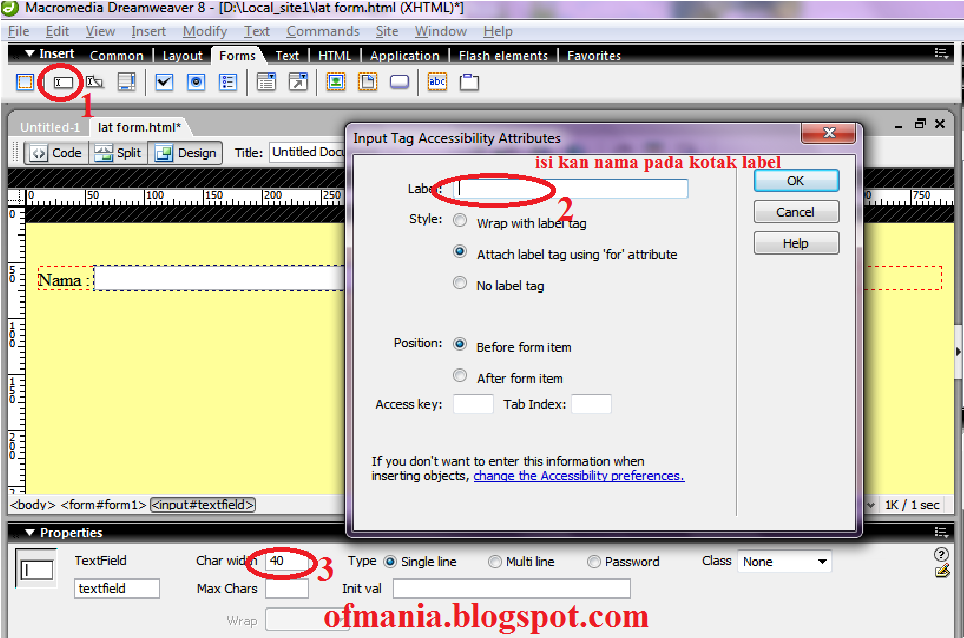
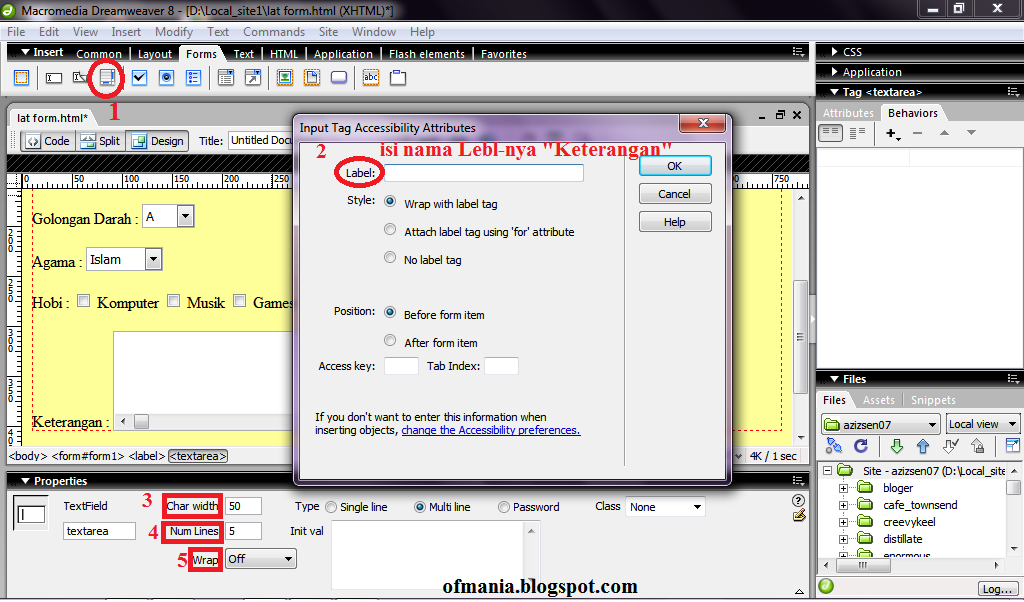
- Добавить текст, радио, флажок, файл, изображение, поля выбора и скрытые поля формы.
- Сделайте ваши формы доступными с полями и полями меток
- Создание пользовательских кнопок отправки
- Проверка форм с помощью JavaScript (Spry)
Базы данных и скрипты PHP
- Прикрепите свой сайт к базе данных
- Настройка сайта PHP / mySQL
- Используйте элементы Spry для подключения к базе данных
- Вставьте объекты данных на свои страницы
- Тестирование и обновление источника данных Spry или отображения
- Редактирование сложных динамических сайтов в дизайне
- Откройте все динамически связанные файлы для сборки сайтов CMS PHP (WordPress, Joomla и Drupal) * Новое в CS5
- Пользовательский намек на класс для PHP-кода, включая сторонние структуры, такие как Zend framework * Новое в CS5
Рамки
- Создайте веб-сайт с рамкой
- Изменить содержание noframes
- Форматирование и стиль ваших кадров
- Настройка целевых ссылок по умолчанию между кадрами
Добавить интерактивность
- Создайте фотоальбом (больше не в CS5)
- Добавление звука на веб-страницы
- Создайте раскрывающееся меню
- Используйте поведение Dreamweaver для открытия всплывающих окон, создания меню перехода, воспроизведения звука, обмена фотографиями и т.
 Д.
Д. - Добавление RSS-каналов на сайт
- Вставить Flash-текст в качестве опроса
- Вставить текст CSS в виде опрокидывания
- Вставить другие плагины
- Добавьте панель меню Spry, панели с вкладками, аккордеон, подсказку и складную панель
- Используйте Браузер Виджета, чтобы найти новые виджеты для своего сайта, без необходимости знать JavaScript
Проверьте свои страницы
- Проверьте свои страницы в режиме Live View, чтобы увидеть изменения из-за JavaScript и интерактивности. * Новое в CS5.
- Подтвердите свой HTML-код
- Предварительный просмотр ваших страниц в нескольких браузерах
- Используйте BrowserLab для предварительного просмотра ваших страниц в других операционных системах * Новое в CS5
- Используйте Device Central для проверки того, как страницы выглядят на мобильных устройствах
- Проверка совместимости браузера
- Измените настройки в соответствии с тем, что ваш сайт должен работать с
- Проверка внутренних ссылок на сайт
- Проверьте доступность вашего сайта (больше не в CS5)
- Преобразование документа Word в HTML
Настроить Dreamweaver
- Добавить расширения
- Отключить расширения
- Настройка Dreamweaver с помощью ярлыков
Повысьте эффективность
- Используйте встроенные сочетания клавиш
- Использовать фрагменты кода
- Создание и использование шаблонов
- Создание новых страниц из пользовательских шаблонов
- Обновление шаблонов
- Включить один файл в другой с помощью библиотеки Dreamweaver
- Обновление элементов библиотеки
- Включите один файл в другой, используя SSI
- Использовать поиск и замену
Как в дримвивере сделать сайт
Главная » Разное » Как в дримвивере сделать сайт
Пошаговое создание сайта в dreamweaver
Поддержи проект!!!
Мы будем делать сайт в Dreamweaver, И это пошаговое создание сайта в Adobe Dreamweaver CC 2014. Не важно в какой программе вы собираетесь делать сайт! Программа, в данном случае Dreamweaver — всего лишь инструмент!
Не важно в какой программе вы собираетесь делать сайт! Программа, в данном случае Dreamweaver — всего лишь инструмент!
Данной программой я пользовался еще с тех времен когда она не принадлежала Adobe!
Единственным добавлением будет то, что вам нужно скачать программу Dreamweaver.
Рекомендую : 1).Почему сегодня не Dreamweaver!?
2).Пошаговое создание сайта
3). Весь список тем о Dreamweaver
Все о Dreamweaver
1. Начнем с первой страницы в Dreamweaver.
2.Место для сайта.
3.Шаблон в Dreamweaver
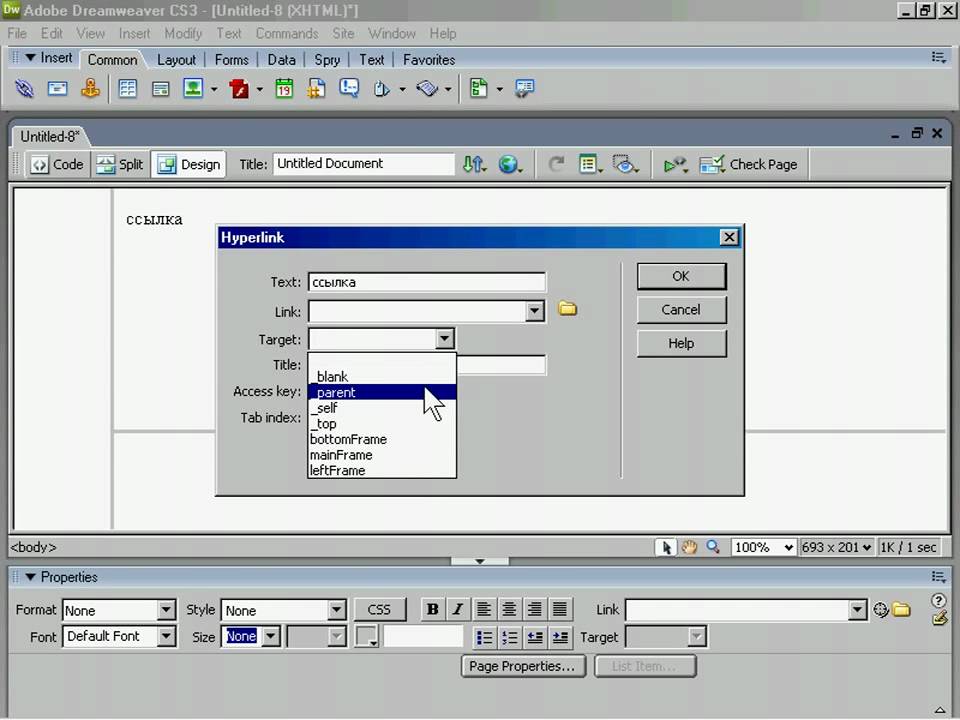
4. Как сделать ссылку Dreamweaver
5.Горячие клавиши в Dreamweaver
6.Таблица в Dreamweaver
7.Вставить видео в Dreamweaver
8.Абзац в Dreamweaver
Вас может еще заинтересовать список тем : #DREAMWEAVER |
Последняя дата редактирования : 2020-02-03 08:53
https://dwweb.ru/comments_1_5/include/img/hand_no_foto. png
png
no
no
Еще никто не прокомментировал! COMMENTS+ BBcode Теги:
как создатьЗадатьСделатьсоздатьсозданиередактировать сайт в dreamweaverс нуля Сделать сайт в dreamweaverделаем сайт в dreamweaverПример сайт в dreamweaverПошаговое создание сайт в dreamweaverСамому сделать сайт в dreamweaver
Как создать веб-сайт в Dreamweaver, часть 1, настройка сайта
Распространенная ошибка новичков — начать работать с веб-страницами в Dreamweaver, не определяя сайт. Это приводит к тому, что ссылки на ресурсы, такие как изображения и таблицы стилей, указывают на местоположение на вашем локальном компьютере. Все работает нормально, пока вы не придете загружать сайт на удаленный сервер. Затем вы обнаруживаете, что все ваши ссылки не работают и их нужно исправить. Избегайте этой душевной боли, всегда определяя сайт. Это простая и быстрая задача.
В Dreamweaver сайт систематизирует все документы на локальном компьютере, связанные с вашим сайтом, и позволяет отслеживать и поддерживать ссылки, управлять файлами и передавать файлы сайта на веб-сервер. Типичный сайт Dreamweaver состоит как минимум из двух частей:
Типичный сайт Dreamweaver состоит как минимум из двух частей:
- Локальная папка: Это ваш рабочий каталог — обычно это папка на жестком диске. Dreamweaver называет эту папку корнем вашего локального сайта.
- Удаленная папка: Здесь вы храните файлы на компьютере, на котором запущен ваш веб-сервер.Веб-сервер часто (но не всегда) является компьютером, который делает ваш сайт общедоступным в сети.
Совет: Если вы планируете работать на нескольких сайтах, рекомендуется создать папку на локальном жестком диске для их хранения. В Mac OS X ваша домашняя папка уже включает папку под названием «Сайты». В Windows создайте папку «Сайты» на верхнем уровне диска C. Хотя скриншоты для этой серии были сделаны в Windows, инструкции идентичны для Mac OS X, за исключением сочетаний клавиш и меток на некоторых кнопках (оба даны).
,
Как сделать веб-сайт частью 8, опубликовать веб-сайт
Значение, которое вам нужно ввести в корневой каталог, — это то, где многие люди ошибаются, и сложно дать точные инструкции, потому что хостинговые компании и администраторы серверов имеют разные политики. Значением Root Directory должен быть путь, который вам нужно ввести после входа на сервер, чтобы попасть в папку, в которую вы хотите установить index.html.
Значением Root Directory должен быть путь, который вам нужно ввести после входа на сервер, чтобы попасть в папку, в которую вы хотите установить index.html.
Если вы хотите, чтобы домашняя страница Bayside Beat была главной страницей вашего веб-сайта, то это должен быть путь к корню сайта удаленного сервера.На некоторых серверах это public_html. Другие могут использовать www, wwwroot или вообще ничего. На моем удаленном сервере это должно быть / home / username / public_html. В случае сомнений обратитесь к хостинг-компании или администратору сервера.
Если вы хотите, чтобы домашняя страница Bayside Beat находилась во вложенной папке под названием bayside, вам необходимо ввести путь к этой папке. Например, на моем сервере это будет / home / username / public_html / bayside_beat.
Поле веб-URL-адреса должно содержать URL-адрес папки, которую вы определили как корневой каталог.Например, http://www.example.com/ или http://www.example.com/bayside/. Dreamweaver мог попытаться угадать правильное значение, но это только предположение. Не принимайте значение по умолчанию, не проверив его внимательно.
Не принимайте значение по умолчанию, не проверив его внимательно.
Если вы подключаетесь через SFTP, ваши настройки должны выглядеть так, как показано на рисунке 7.
,
Как создать веб-сайт в Dreamweaver, часть 2, добавить содержимое HTML
Dreamweaver — это среда веб-разработки, а не текстовый процессор. Ввод большого количества текста прямо в Live View может быть довольно утомительным. Однако Dreamweaver может преобразовывать документ Microsoft Word в правильный HTML, сохраняя заголовки, абзацы, маркированные списки и нумерованные списки, а также полужирный шрифт и курсив.
Техника, которую вы собираетесь использовать, отличается от использования Microsoft Word для сохранения документа в формате HTML.Word добавляет много проприетарного кода в создаваемый HTML-код, но Dreamweaver удаляет весь ненужный код при копировании и вставке из Word, оставляя вам чистый HTML.
Если у вас нет копии Microsoft Word, образцы файлов также содержат текстовое содержимое в формате RTF. После этого раздела приведены инструкции по использованию файла RTF. Не пытайтесь использовать Open Office или Libre Office вместо Word. Вставка из формата OpenDocument добавляет ненужный код, который трудно очистить.
После этого раздела приведены инструкции по использованию файла RTF. Не пытайтесь использовать Open Office или Libre Office вместо Word. Вставка из формата OpenDocument добавляет ненужный код, который трудно очистить.
- На панели «Файлы» разверните папку содержимого и дважды щелкните index.docx , чтобы открыть файл в Microsoft Word.
- Выделите весь текст до конца уведомления об авторских правах и скопируйте его в буфер обмена.
- Вернитесь в Dreamweaver и убедитесь, что в интерактивном просмотре выбран неупорядоченный список (а не только один из элементов списка). Вы можете выбрать весь элемент, щелкнув в любом месте списка, а затем щелкнув
ulв селекторе тегов в нижней части окна документа, как показано на рисунке 14.
.
лучших альтернатив Adobe Dreamweaver: бесплатные и платные варианты программного обеспечения
(Изображение предоставлено Wix)Лучшие альтернативы Adobe Dreamweaver
1. Код Visual Studio (откроется в новой вкладке)
Код Visual Studio (откроется в новой вкладке)
2. WordPress (откроется в новой вкладке)
3. Wix (откроется в новой вкладке)
tab)
5. Squarespace (открывается в новой вкладке)
Ознакомьтесь с нашим подробным анализом каждой услуги
Adobe Dreamweaver, популярный выбор программного обеспечения для веб-дизайна (открывается в новой вкладке), позволяет вам создавать и публиковать адаптивные дизайны веб-сайтов. Несмотря на то, что он поддерживает HTML, CSS, JavaScript и многое другое, он имеет графический интерфейс, который не требует слишком больших знаний в области кодирования.
Однако это не для всех. Его интерфейс и функции могут быть слишком сложными для менее опытных веб-дизайнеров, а тарифный план подписки может стать дорогим.
К счастью, есть несколько других доступных вариантов. В этой статье мы рассмотрим пять альтернатив Dreamweaver, которые могут оказаться нужными вам решениями для веб-дизайна.
- Ознакомьтесь с нашим полным списком лучших программ для веб-дизайна (открывается в новой вкладке)
1.
 Visual Studio Code
Visual Studio CodeХороший выбор для уверенных кодеров
Лучшие сегодняшние предложения
Причины купить
+
Настраиваемый интерфейс
+
Упрощенные процесс кодирования
+
Неспособности.
Причины, по которым следует избегать
—
Требуется опыт программирования
Microsoft Visual Studio Code — часто сокращенно VS Code (открывается в новой вкладке) — это платформа кодирования, популярная среди профессиональных веб-разработчиков. Поскольку это редактор исходного кода, а не инструмент визуального дизайна, такой как Dreamweaver, он требует знания программирования.
Это означает, что это не для новичков, но когда вы будете достаточно уверены в программировании, вы обнаружите, что это мощный и интуитивно понятный инструмент. Он упрощает процесс, предлагая умные предложения по заполнению строк, вы можете отлаживать код прямо из редактора и имеет встроенные команды Git. Он работает с широким спектром языков, включая Java, JavaScript, Python, C++ и Go, и особенно хорошо поддерживает JavaScript и Python.
Он работает с широким спектром языков, включая Java, JavaScript, Python, C++ и Go, и особенно хорошо поддерживает JavaScript и Python.
Visual Studio Code можно загрузить бесплатно для Windows, Mac и Linux. Существует также широкий спектр бесплатных расширений для добавления новых языков, инструментов, отладчиков и многого другого. Вы можете просматривать и устанавливать расширения из встроенного магазина расширений VS Code. Они работают как отдельные процессы, поэтому не замедляют работу редактора.
- Читать полный обзор: Код Microsoft VS (открывается в новой вкладке)
2. WordPress
Самый популярный конструктор сайтов для начинающих
83 купить
+
Простота установки и использования
+
Готовые шаблоны
+
Программирование не требуется
Причины, по которым следует избегать
—3 9 Плагины могут быть дорогими0003
Разработчики WordPress называют его «самым популярным конструктором веб-сайтов в мире», и статистика подтверждает это: 41% Интернета построено на WordPress. Его привлекательность заключается в простоте использования и универсальности. Это не только программное обеспечение для веб-дизайна, но и система управления контентом (CMS (открывается в новой вкладке)), а также веб-хостинг (открывается в новой вкладке).
Его привлекательность заключается в простоте использования и универсальности. Это не только программное обеспечение для веб-дизайна, но и система управления контентом (CMS (открывается в новой вкладке)), а также веб-хостинг (открывается в новой вкладке).
Интерфейс WordPress (открывается в новой вкладке) основан на браузере и с ним легко работать. Существует удобный бэкэнд для администрирования сайта и конструктор веб-сайтов (открывается в новой вкладке), который больше похож на текстовый процессор, чем на приложение для кодирования. Существуют тысячи бесплатных и платных шаблонов, с которых вы можете начать, или вы можете использовать параметры перетаскивания для создания собственных дизайнов. Существует множество способов улучшить свой дизайн и множество плагинов (открывается в новой вкладке), которые вы можете установить для дальнейшего развития своего сайта, хотя они часто могут быть дорогими.
Доступен бесплатный план, который включает в себя полные инструменты для создания веб-сайтов и 3 ГБ дискового пространства, хотя на вашем веб-сайте будет реклама WordPress. Платные планы начинаются с 4 долларов в месяц и включают в себя больше места для хранения, собственный домен и отсутствие рекламы.
Платные планы начинаются с 4 долларов в месяц и включают в себя больше места для хранения, собственный домен и отсутствие рекламы.
- Прочитайте полный обзор: Конструктор сайтов WordPress.com (открывается в новой вкладке)
3. Wix
Простое и быстрое решение для веб-дизайна3
30002 Состояние
Новый
Today Best Deals
Wix Pro
(Opens in New Tab)
$ 23
/MTH
(Opens On New Tab)
Wix Connect Domain
(Opens In New Tab)
$3.54
/месяц
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) на Wix (открывается в новой вкладке)
Причины купить
+
30 Простота использования
Интуитивно понятные конструктивные особенности
+
Полезный авто-дизайн и шаблоны
Причины, по которым следует избегать
—
Дороже, чем WordPress и управлять веб-сайтом и администрировать его хостинг в своей системе на основе браузера.
Инструменты веб-дизайна впечатляют, особенно для начинающих. После того, как вы ответите на несколько вопросов о том, что вы хотите, система на основе ИИ (открывается в новой вкладке) может автоматически спроектировать базовый веб-сайт, или вы можете начать с одного из более чем 800 шаблонов. Доступный редактор с функцией перетаскивания дает вам большую свободу творчества, поскольку вы можете изменять размер, перекрашивать и выравнивать все элементы.
Бесплатная версия ограничивает вас до 500 МБ и добавляет брендинг Wix на ваш сайт. Платные планы удаляют рекламу и добавляют больше места, начиная с 3 ГБ. Цены выше, чем на WordPress, начиная с 14 долларов в месяц. В целом, он не совсем соответствует WordPress по расширенным инструментам или стоимости, но все же является хорошим вариантом для простого творческого дизайна сайта.
- Прочитайте полный обзор: Конструктор сайтов Wix (открывается в новой вкладке)
4.
 CoffeeCup SiteDesigner
CoffeeCup SiteDesignerПриложение Creative Web Design
Причины купить
+
Графический или кодовый дизайн
+
Полезный дизайн. Не самый простой вариант
В последние годы популярными инструментами веб-дизайна, особенно для новичков, были браузерные сервисы, такие как WordPress и Wix. SiteDesigner от CoffeeCup (открывается в новой вкладке) — более традиционный инструмент, поскольку это программное приложение, такое как Dreamweaver.
Это гибкий инструмент: вы можете создавать веб-сайты, используя его графический интерфейс, если не хотите кодировать, или вы можете редактировать код вручную. Все инструменты дизайна интуитивно понятны и полезны, и есть несколько удобных функций, таких как представление устройства, которое позволяет вам предварительно просмотреть, как ваш сайт будет выглядеть на различных устройствах. Это доступно и просто, хотя новички могут по-прежнему предпочитать более простые сервисы, предлагаемые такими, как WordPress.
Конструктор сайта CoffeeCup стоит единовременную плату в размере 9 долларов США.9. Для уверенных программистов, которым не нужны инструменты визуального дизайна, CoffeeCup также предлагает HTML-редактор (открывается в новой вкладке), для которого требуется полное ручное кодирование, за 29 долларов. Доступны бесплатные пробные версии. Вы можете либо купить план хостинга у CoffeeCup вместе с программным обеспечением, либо поискать хостинг в другом месте.
- Вы можете скачать CoffeCup SiteDesigner здесь (открывается в новой вкладке)
5. Squarespace
Доступный дизайн визуально привлекательных сайтов
Сегодняшние сегодняшние сделки
Персональный
(Opens in New Tab)
$ 12
/Mth
(Opens in New Tab)
Бизнес
(Opens in New Tab)
$ 18
/MTH
/MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH /MTH(открывается в новой вкладке)
Торговля
(открывается в новой вкладке)
$26
/мес.
(открывается в новой вкладке)
)
Причины купить
+
Привлекательные шаблоны
+
Полезные интеграции
+
Неограниченное хранилище на All Plans
Причины избежать
—
БЕСПЛАТНЫЙ ПЛАН
—
. открывается в новой вкладке) — это еще одна универсальная опция, позволяющая вам разрабатывать, администрировать и размещать свой веб-сайт через систему на основе браузера. Начать работу с ним может быть немного сложнее, чем с WordPress и Wix, поскольку в интерфейсе не так легко ориентироваться.
Тем не менее, часть веб-дизайна имеет отличные возможности, позволяющие создавать привлекательные веб-сайты. Хотя шаблонов на выбор меньше, чем в других вариантах, выбор хороший, с красиво оформленными шаблонами и множеством возможностей настройки. Существует также множество вариантов добавления функций электронной коммерции и других интеграций — например, вы можете легко интегрировать плейлист SoundCloud или ленту Instagram на свой сайт.
Существует также множество вариантов добавления функций электронной коммерции и других интеграций — например, вы можете легко интегрировать плейлист SoundCloud или ленту Instagram на свой сайт.
Бесплатный план недоступен, но вы можете бесплатно попробовать Squarespace в течение 14 дней. Планы начинаются с 12 долларов в месяц, и каждый из них включает личный домен (открывается в новой вкладке) и неограниченное облачное хранилище (открывается в новой вкладке).
- Читать полный обзор: Squarespace (открывается в новой вкладке)
- Мы также представили лучший конструктор сайтов (открывается в новой вкладке)
Обзор лучших предложений на сегодня
(открывается в новой вкладке) )
Wix Pro
(Openes in New Tab)
$ 23
/Mth
(Opens in New Tab)
Просмотр (Opens in New Tab)
(Opens in New Tab)
Personal
3 (откроется в новой вкладке)
$12
/мес.
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
Кирон Мур — писатель-фрилансер из Манчестера, Англия. Он участвует в сайтах Future, включая TechRadar и Creative Bloq, уделяя особое внимание таким темам, как программное обеспечение для творчества, редактирование видео и потоковые сервисы. Эта работа основана на его опыте независимого режиссера и независимого телезрителя.
Предварительный просмотр веб-страниц в Dreamweaver
Предварительный просмотр веб-страниц в Dreamweaver в браузерах.
Предварительный просмотр в реальном времени позволяет просматривать страницы в браузере и просматривать изменения в браузере в реальном времени по мере написания кода.
Интерактивный просмотр дает представление о том, как ваша страница будет выглядеть в Интернете, и позволяет редактировать элементы в режиме просмотра кода.
Представление «Дизайн» также дает вам представление о том, как ваша страница будет выглядеть в Интернете, но не отображает страницу точно так, как это делают браузеры.
Функция «Открыть в браузере» позволяет увидеть, как ваши страницы будут выглядеть в браузерах. Это лучше всего подходит для работы со страницами, которые используют динамические данные из баз данных, поскольку это не в режиме реального времени.
Читайте дальше, чтобы узнать больше о различных типах параметров предварительного просмотра в Dreamweaver.
Вы можете предварительно просматривать свои веб-страницы в режиме реального времени, когда пишете код или разрабатываете их в Dreamweaver. Эта функция позволяет вам кодировать и просматривать веб-страницы одновременно в нескольких браузерах.
Вы можете переключаться между предварительным просмотром в реальном времени и предварительным просмотром в браузере. Задайте настройки браузера, которые будут использоваться при предварительном просмотре сайта, и определите основной и дополнительный браузеры по умолчанию.
Эти настройки браузера затем используются независимо от того, просматриваете ли вы свой сайт в режиме реального времени или открываете страницу в браузере.
По умолчанию используется статический предварительный просмотр в браузере Это позволит пользователям выбирать режим предварительного просмотра файлов в браузере. Установив флажок, пользователи могут просматривать файлы, используя «Открыть в браузере» из меню и с помощью ярлыков. Если флажок не установлен, для предварительного просмотра файлов в браузерах будет использоваться просмотр в реальном времени. По умолчанию флажок снят, и для предварительного просмотра файлов в браузере будет использоваться предварительный просмотр в реальном времени.
Интерактивный просмотр отличается от традиционного представления «Дизайн» Dreamweaver тем, что обеспечивает более реалистичную визуализацию того, как ваша страница будет выглядеть в браузере, который также доступен для редактирования.
Вы можете переключиться в режим интерактивного просмотра в любой момент, когда находитесь в представлении «Дизайн». Однако переключение в режим интерактивного просмотра не связано с переключением между любыми другими традиционными представлениями в Dreamweaver (Код/Разделение/Дизайн). Когда вы переключаетесь в режим интерактивного просмотра из представления «Дизайн», вы просто переключаете представление «Дизайн» между редактируемым и «живым».
Когда вы переключаетесь в режим интерактивного просмотра из представления «Дизайн», вы просто переключаете представление «Дизайн» между редактируемым и «живым».
Хотя представление «Дизайн» остается замороженным после входа в интерактивный режим, режим «Код» остается редактируемым, поэтому вы можете изменить код, а затем обновить интерактивный режим, чтобы изменения вступили в силу. Когда вы находитесь в режиме интерактивного просмотра, у вас есть дополнительная возможность просмотра живого кода. Представление «Интерактивный код» похоже на интерактивное представление в том смысле, что оно отображает версию кода, выполняемого браузером для отображения страницы. Как и представление в режиме реального времени, представление «Интерактивный код» является нередактируемым.
Дополнительным преимуществом интерактивного просмотра является возможность замораживания JavaScript. Например, вы можете переключиться в режим интерактивного просмотра и навести указатель мыши на строки таблицы на основе jQuery, которые меняют цвет в результате взаимодействия с пользователем. Когда вы замораживаете JavaScript, интерактивный просмотр замораживает страницу в ее текущем состоянии. Затем вы можете отредактировать свой CSS или JavaScript и обновить страницу, чтобы изменения вступили в силу. Замораживание JavaScript в интерактивном представлении полезно, если вы хотите видеть и изменять свойства различных состояний всплывающих меню или других интерактивных элементов, которые вы не видите в традиционном представлении «Дизайн».
Когда вы замораживаете JavaScript, интерактивный просмотр замораживает страницу в ее текущем состоянии. Затем вы можете отредактировать свой CSS или JavaScript и обновить страницу, чтобы изменения вступили в силу. Замораживание JavaScript в интерактивном представлении полезно, если вы хотите видеть и изменять свойства различных состояний всплывающих меню или других интерактивных элементов, которые вы не видите в традиционном представлении «Дизайн».
Для предварительного просмотра страниц в режиме интерактивного просмотра:
Код, отображаемый в режиме реального времени, аналогичен тому, что вы бы увидели, если бы просматривали исходный код страницы из браузера. Пока такие источники страниц являются статическими, предоставляя вам только источник страницы из браузера, представление Live Code является динамическим и обновляется когда вы взаимодействуете со страницей в режиме интерактивного просмотра.
Чтобы изменить настройки Live Code, выберите «Правка» > «Настройки». (Windows) или Dreamweaver > «Настройки» (Macintosh OS) и выберите
категория Кодовая раскраска.
(Windows) или Dreamweaver > «Настройки» (Macintosh OS) и выберите
категория Кодовая раскраска.
Выполните одно из следующих действий:
Информационная панель в верхней части документа сообщает, что JavaScript замерз. Чтобы закрыть информационную панель, щелкните ссылку закрытия.
Помимо параметра «Заморозить JavaScript», во всплывающем меню кнопки «Просмотр в реальном времени» или в пункте меню «Просмотр» > «Параметры просмотра в реальном времени» доступны другие параметры.
Заморозить JavaScript Замораживает элементы, затронутые JavaScript, в их текущем состоянии.
Отключить JavaScript Отключает JavaScript и повторно отображает страницу так, как она выглядела бы, если бы в браузере не был включен JavaScript.
Отключить подключаемые модули Отключает подключаемые модули и повторно отображает страницу так, как если бы в браузере не были включены подключаемые модули.
Подсветка изменений в Live Code Включает или отключает выделение изменений в Live Code.
Редактирование страницы просмотра в режиме реального времени на новой вкладке Позволяет открывать новые вкладки для документов сайта, которые вы просматриваете с помощью панели инструментов навигации браузера или функции перехода по ссылкам. Сначала необходимо перейти к документу, а затем выбрать «Редактировать страницу просмотра в реальном времени на новой вкладке», чтобы создать для него новую вкладку.
Перейти по ссылке Делает активной следующую ссылку, которую вы нажмете в режиме Live View. В качестве альтернативы вы можете щелкнуть ссылку в режиме интерактивного просмотра, удерживая нажатой клавишу Control, чтобы сделать ее активной.
Непрерывно переходить по ссылкам Делает ссылки в интерактивном просмотре постоянно активными, пока вы снова не отключите их или не закроете страницу.
Автоматическая синхронизация удаленных файлов Автоматическая синхронизация локального и удаленного файлов при нажатии значка «Обновить» на панели инструментов навигации браузера. Dreamweaver помещает ваш файл на сервер перед обновлением, чтобы оба файла синхронизировались.
Dreamweaver помещает ваш файл на сервер перед обновлением, чтобы оба файла синхронизировались.
Использовать тестовый сервер для источника документов Используется в основном динамическими страницами (например, страницами ColdFusion) и выбрано по умолчанию для динамических страниц. Если выбран этот параметр, Dreamweaver использует версию файла на тестовом сервере сайта в качестве источника для отображения в режиме реального времени.
Использовать локальные файлы для ссылок на документы Параметр по умолчанию для нединамических сайтов. Если этот параметр выбран для динамических сайтов, использующих тестовый сервер, Dreamweaver использует локальные версии файлов, связанных с документом (например, файлы CSS и JavaScript), а не файлы на тестовом сервере. Затем вы можете внести локальные изменения в связанные файлы, чтобы увидеть, как они выглядят, прежде чем помещать их на тестовый сервер. Если этот параметр не выбран, Dreamweaver использует версии связанных файлов тестового сервера.
Настройки HTTP-запроса Открывает диалоговое окно дополнительных настроек, в котором можно ввести значения для отображения данных в реальном времени. Для получения дополнительной информации нажмите кнопку «Справка» в диалоговом окне.
Вы можете открыть страницу в браузере в любое время; вам не нужно сначала загружать его на веб-сервер. При предварительном просмотре страницы все функции, связанные с браузером, должны работать, включая поведение JavaScript, относительные и абсолютные ссылки на документы, элементы управления ActiveX® и подключаемые модули браузера, при условии, что в браузерах установлены необходимые подключаемые модули или элементы управления ActiveX.
Перед открытием документа в браузере сохраните документ; в противном случае браузер не отображает ваши последние изменения.
Альтернативы Dreamweaver: решения с открытым исходным кодом
Macromedia выпустила первую версию Dreamweaver в 1997 году для операционной системы Mac OS 8. Только через три месяца — с версией 1.2 — вышла версия для Microsoft Windows. Десять лет спустя программное обеспечение для веб-разработки было передано Adobe и добавлено в пакет Creative Suite (теперь замененный Creative Cloud ), чтобы заменить редактор GoLive. Те, кто хочет использовать это обширное приложение для создания и разработки адаптивных веб-приложений , должны либо оформить подписку на один продукт, либо арендовать полный пакет Creative Cloud. Это означает, что программное обеспечение Dreamweaver в основном используется профессионалами.
Только через три месяца — с версией 1.2 — вышла версия для Microsoft Windows. Десять лет спустя программное обеспечение для веб-разработки было передано Adobe и добавлено в пакет Creative Suite (теперь замененный Creative Cloud ), чтобы заменить редактор GoLive. Те, кто хочет использовать это обширное приложение для создания и разработки адаптивных веб-приложений , должны либо оформить подписку на один продукт, либо арендовать полный пакет Creative Cloud. Это означает, что программное обеспечение Dreamweaver в основном используется профессионалами.
В этом руководстве сначала объясняются особенности программы Adobe, а затем представлены интересные, в основном бесплатные альтернативы Dreamweaver.
Содержание
- Как работает Adobe Dreamweaver
- Какие существуют бесплатные альтернативы Dreamweaver?
- Bluegriffon
- Kompozer
- Кроншеты
- Aptana Studio
- Atom
- .
 Лучшие альтернативы Dreamweaver из Adombers Works Defusion . Photoshop, InDesign, Illustrator и другие программы Creative Cloud, с которыми вы уже знакомы. Набор функций HTML-редактора, который является мерилом всего с точки зрения WYSIWYG, значительно расширился с момента публикации Creative Cloud, превратив написание кода в детскую игру. Например, можно просматривать все изменения в режиме реального времени без перезагрузки страницы или редактировать код CSS непосредственно в файле HTML с помощью встроенного редактора. Внедренный механизм кодирования также помогает писать чистый код, автоматически заполняя фрагменты с поддержкой Emmet, создавая автоматические отступы и окрашивая связанные элементы . Кроме того, Dreamweaver предлагает следующие функции:
Лучшие альтернативы Dreamweaver из Adombers Works Defusion . Photoshop, InDesign, Illustrator и другие программы Creative Cloud, с которыми вы уже знакомы. Набор функций HTML-редактора, который является мерилом всего с точки зрения WYSIWYG, значительно расширился с момента публикации Creative Cloud, превратив написание кода в детскую игру. Например, можно просматривать все изменения в режиме реального времени без перезагрузки страницы или редактировать код CSS непосредственно в файле HTML с помощью встроенного редактора. Внедренный механизм кодирования также помогает писать чистый код, автоматически заполняя фрагменты с поддержкой Emmet, создавая автоматические отступы и окрашивая связанные элементы . Кроме того, Dreamweaver предлагает следующие функции: - Проверка кода
- Поддержка процессоров CSS (Sass, Less)
- Поддержка PHP (начиная с PHP 5.4)
- Несколько курсоров для одновременного написания и редактирования разных строк кода и векторная графика из Adobe Stock
- Легкий доступ к вашей собственной графике, дизайну и другим ресурсам в Creative Cloud
- Простая интеграция HTML5-форм, видео и аудиофайлов
- Редактор CSS (позволяет использовать методы преобразования 2D и 3D)
- Редактор SVG
- Менеджер шрифтов для Fontsquirrel и Google Fonts
- Синтаксис выделение и автозаполнение
- Настраиваемые варианты меню и сочетание клавиатуры
- Интерфейс BlueGriffon.
В дополнение к этим функциям, которые вы можете использовать бесплатно в бесплатной версии BlueGriffon, есть ряд первоклассных дополнений , которые можно приобрести, купив одноразовую лицензию: среди прочего, платная версия содержит улучшенный редактор CSS, который включает в себя визуальный редактор выбора CSS, менеджер инструментов для интеграции нескольких файлов JavaScript и CSS с в один клик, а также доступ к более чем 2500 готовым к использованию шаблонам .
 Компоненты BlueGriffon с открытым исходным кодом можно найти на GitHub, а также на официальной домашней странице. На официальном сайте вы также можете приобрести лицензионную версию, если вас интересуют дополнительные возможности.
Компоненты BlueGriffon с открытым исходным кодом можно найти на GitHub, а также на официальной домашней странице. На официальном сайте вы также можете приобрести лицензионную версию, если вас интересуют дополнительные возможности.KompoZer
Программное обеспечение для веб-разработки KompoZer возникло в проекте Mozilla Nvu и поэтому основано на движке Gecko . Сначала KompoZer обеспечивал небольшую оптимизацию программного обеспечения Nvu, но в конечном итоге он стал автономной программой для редактирования веб-страниц под бесплатными лицензиями GNU GPL ( Стандартная общественная лицензия GNU ), GNU LGPL ( Стандартная общественная лицензия GNU Lesser ). ) и MPL ( Общественная лицензия Mozilla ). Команда Mozilla прекратила разработку в 2010 году, но теперь программное обеспечение можно использовать во всех распространенных системах Windows и macOS, а также в Ubuntu (версия 14.04 или выше).
 Сейчас для KompoZer существует более 20 различных языковых пакетов, включая немецкий, английский, французский, итальянский и испанский языки.
Сейчас для KompoZer существует более 20 различных языковых пакетов, включая немецкий, английский, французский, итальянский и испанский языки.Даже если KompoZer не является одной из альтернатив Dreamweaver, которая может не отставать от набора функций и сложности программы Adobe, приложение с открытым исходным кодом предлагает пользователям некоторые функции, позволяющие создавать профессиональные веб-страницы:
- High -производительный редактор WYSIWYG, который позволяет легко переключаться с кода на предварительный просмотр
- Integrated CSS editor including import function for previously existing style sheets
- Customizable menu options
- Autocorrect and syntax highlighting
- Tabs for simultaneous work on multiple pages
- Form Wizard
- Встроенный модуль очистки разметки, проверяющий проекты на соответствие требованиям W3C
- Менеджеры FTP-сайтов, включая функцию перетаскивания медиафайлов (например, изображений)
Программа также имеет несколько полезных расширений — например, средство проверки ссылок, которое можно использовать для проверки правильности встроенных ссылок .
 Как возможная альтернатива Dreamweaver, KompoZer по-прежнему не поддерживает PHP, а также новые веб-стандарты, такие как CSS3 и HTML5. Все загружаемые версии для различных платформ, а также подробную документацию можно найти на официальном сайте проекта. У вас также есть возможность сообщить об обнаруженных ошибках программы или отправить предложения по новым функциям.
Как возможная альтернатива Dreamweaver, KompoZer по-прежнему не поддерживает PHP, а также новые веб-стандарты, такие как CSS3 и HTML5. Все загружаемые версии для различных платформ, а также подробную документацию можно найти на официальном сайте проекта. У вас также есть возможность сообщить об обнаруженных ошибках программы или отправить предложения по новым функциям.Brackets
Brackets — это альтернатива Dreamweaver с открытым исходным кодом, которую сама Adobe запустила в 2011 году как проект сообщества. В официальном репозитории GitHub вы можете найти более 5500 форков программного обеспечения под лицензией MIT, написанного на HTML, CSS и JavaScript. Веб-редактор доступен для Windows и Mac, а также для Linux (Ubuntu и Debian), но варианты Linux не предлагают полную палитру функций. Brackets работает на основе среды выполнения JavaScript Node.js и может быть дополнен несколькими расширениями, включая редактор WYSIWYG, который не включен в стандартную версию.

В этой альтернативе Dreamweaver вы можете просматривать превью своего кода в стандартной форме, а не в программе. У вас также есть возможность просмотреть предварительные результаты вашего веб-проекта в любое время в Google Chrome . Для этого вам необходимо сначала установить веб-браузер Chrome, если у вас его еще нет. Три фундаментальные особенности Brackets улучшают инструмент разработки для современных веб-редакторов:
- Быстрое редактирование : Brackets предлагает идеальную платформу для написания кода — вы открываете программу и просто начинаете. Вам не нужно переключаться между разными файлами для HTML, CSS и JavaScript, вместо этого используйте встроенные редакторы для таблиц стилей и скриптов непосредственно в документе HMTL . Вы выбираете нужный элемент, а затем открываете указанную маску обработки с помощью определенных ярлыков.
- Предварительный просмотр : Если вы используете функцию предварительного просмотра в Chrome, Brackets автоматически отправляет все изменения в режиме реального времени через HTML и CSS код , чтобы можно было сразу проверить, работают нужные функции или нет.
 Настройки, сделанные с помощью JavaScript, еще не интегрированы в предварительный просмотр в реальном времени, но, по словам производителя, планируется соответствующая функция. В настоящее время уже можно увидеть модификаций JavaScript в предварительном просмотре браузера , если вы сначала сохраните проект Brackets.
Настройки, сделанные с помощью JavaScript, еще не интегрированы в предварительный просмотр в реальном времени, но, по словам производителя, планируется соответствующая функция. В настоящее время уже можно увидеть модификаций JavaScript в предварительном просмотре браузера , если вы сначала сохраните проект Brackets.
- Поддержка препроцессоров : Редактирование кода в этой бесплатной альтернативе Dreamweaver не только быстрое, но и возможность использовать файлы Less и SCSS — благодаря поддержке CSS Препроцессоры Less и Sass . Благодаря их упрощенному синтаксису, с которым Brackets умеет работать, вы можете писать и редактировать свои таблицы стилей еще быстрее.
Brackets извлекает выгоду из ранее упомянутой расширяемости в основном благодаря активному участию сообщества — новых подключаемых модулей появляются почти еженедельно . Особенно популярны валидатор W3C, плагин Emmet и Beautify, инструмент для оптимизации кодов HTML, JavaScript и CSS.
 Простые и универсальные возможности расширения на платформе для разработчиков, несомненно, делают Brackets лучшей альтернативой Dreamweaver.
Простые и универсальные возможности расширения на платформе для разработчиков, несомненно, делают Brackets лучшей альтернативой Dreamweaver.Aptana Studio
Aptana Studio — бесплатная интегрированная среда разработки от компании Aptana, Inc. Платформа основана на инструменте Java Eclipse и поддерживает JavaScript, HTML5 и CSS3, а также менее распространенные языки программирования, такие как PHP , Python и Ruby . Также можно интегрировать библиотеки Ajax, такие как jQuery, Prototype или script.aculo.us , непосредственно в приложение для использования в процессе разработки. Альтернатива Dreamweaver существует в виде отдельной версии для Windows (XP и выше), Linux (Ubuntu 9.04/Fedora 12 и выше) и macOS (OS X 10.5 и выше), а также в качестве подключаемого модуля Eclipse (Eclipse 3.6 и выше). Команда разработчиков распространяет Aptana Studio по модели двойного лицензирования : пользователи могут выбрать либо комбинацию лицензии GNU-GPL и исключения Aptana-GPL, либо альтернативную общественную лицензию Aptana (APL).

Помимо широкого спектра поддерживаемых языков программирования и платформ, веб-редактор также содержит следующие основные функции:
- Мастер кода : Мастер кода предлагает возможные аргументы, свойства или методы и отображает поддержку любых элементов HTML, CSS или JavaScript вашего веб-проекта в популярных веб-браузерах.
- Встроенный отладчик : Отладчики JavaScript и Ruby on Rails уже реализованы и помогают выявлять и исправлять ошибки в вашем веб-приложении.
- Мастер развертывания : С помощью мастера развертывания Aptana Studio предлагает инструмент, который поддерживает загрузку, загрузку и синхронизацию файлов вашего веб-проекта через FTP, SFTP и FTPS.
- Контроль версий : вы можете легко связать свой веб-проект с Git и обеспечить безопасную совместную работу над исходным кодом, которая возможна онлайн на GitHub.
- Интегрированный инструмент командной строки : Встроенный терминал позволяет выполнять системные команды непосредственно в Aptana Studio.

- Гибкая среда разработки : Вы можете настроить Aptana Studio по своему усмотрению и расширить базовые параметры, добавив сценарии для стандартных команд и ярлыков, чтобы добиться оптимального удобства.
Благодаря своей тесной связи эта бесплатная альтернатива Dreamweaver также предлагает основные функции Eclipse. Среди них визуальная подсветка синтаксиса, интеллектуальное завершение кода и автоматическое закрытие открытых тегов. Это также включает в себя поддержку в Aptana Studio новейших веб-стандартов, таких как HTML5 . Установочные файлы для всех платформ, а также плагин Eclipse можно найти на официальной домашней странице. На GitHub для загрузки доступен исходный код основных компонентов, а также различные плагины для веб-редактора.
Atom
GitHub, служба хостинга для проектов разработки всех видов, выпустила собственную версию веб-редактора в 2014 году под названием Atom.
 На базовом уровне кроссплатформенный фреймворк Electron (ранее Atom Shell) служит для объединения браузера Chromium со средой выполнения JavaScript Node.js, а также для переноса скриптов разработчиков GitHub. Первоначально выпустив расширения и пакеты исключительно под лицензией с открытым исходным кодом, GitHub в конце концов решил выпустить исходный код всего проекта, включая все стандартные «пакеты», такие как функциональные модули редактора, под лицензией MIT. функции веб-редактора доступны через отдельные JavaScript API , но разработчики рекомендуют использовать CoffeeScript вместо JavaScript. Упрощенный язык таблиц стилей Less используется в качестве стандарта для содержимого CSS в Atom.
На базовом уровне кроссплатформенный фреймворк Electron (ранее Atom Shell) служит для объединения браузера Chromium со средой выполнения JavaScript Node.js, а также для переноса скриптов разработчиков GitHub. Первоначально выпустив расширения и пакеты исключительно под лицензией с открытым исходным кодом, GitHub в конце концов решил выпустить исходный код всего проекта, включая все стандартные «пакеты», такие как функциональные модули редактора, под лицензией MIT. функции веб-редактора доступны через отдельные JavaScript API , но разработчики рекомендуют использовать CoffeeScript вместо JavaScript. Упрощенный язык таблиц стилей Less используется в качестве стандарта для содержимого CSS в Atom.Благодаря соответствующим плагинам веб-редактор поддерживает новейшие стандарты HTML, CSS и JavaScript (такие как CoffeeScript), а также различные языки программирования , такие как, например, PHP, Ruby, Java, C++, Питон и Перл.
 Некоторые из множества функций, предлагаемых бесплатной альтернативой Dreamweaver:
Некоторые из множества функций, предлагаемых бесплатной альтернативой Dreamweaver:- Встроенный менеджер пакетов : Atom работает со своим собственным менеджером пакетов (метко названным менеджером пакетов Atom), который упрощает интеграцию и установку пакетов.
- Автоматическое завершение : В зависимости от того, с каким языком программирования вы работаете, Atom предлагает варианты завершения вашего кода. Эти рекомендации можно добавить одним нажатием кнопки. Вы также можете расширить диапазон возможных предложений с помощью собственных фрагментов кода.
- Подсветка синтаксиса : для установленных языков программирования альтернатива Dreamweaver предлагает подсветку синтаксиса для наиболее важных правил. Они будут автоматически окрашены, если вы решите использовать инструмент.
- Управление версиями : Atom, как приложение GitHub, реализует инструмент контроля версий Git, как и следовало ожидать.
 Это поможет вам отслеживать изменения в вашем веб-проекте. Например, вы можете настроить инструмент на автоматическое выделение любых измененных строк для визуального отслеживания.
Это поможет вам отслеживать изменения в вашем веб-проекте. Например, вы можете настроить инструмент на автоматическое выделение любых измененных строк для визуального отслеживания.
- Браузер файловой системы : Браузеры файловой системы позволяют легко искать и открывать отдельные файлы, весь проект или несколько проектов в одном окне.
- Палитра команд : С помощью простой комбинации клавиш вы можете получить доступ к маске поиска, чтобы найти доступные команды и легко получить к ним доступ.
В дополнение к высокому удобству пользователя, значительно упрощающему кодирование, расширяемость Atom делает модульный веб-редактор лучшей альтернативой Dreamweaver. Более 90 пакетов, а также 13 тем пользовательского интерфейса. (по состоянию на декабрь 2016 г.) уже дает стандартную установку большого и разнообразного набора функций, включая ранее упомянутую превосходную языковую совместимость.
 Если вам не хватает функции, вы можете заглянуть в каталог расширений на домашней странице Atom: здесь вы получите доступ к тысячам пакетов и тем, разработанных и выпущенных сообществом пользователей. Например, вы можете найти пакет, который дополняет веб-редактор с функция предварительного просмотра в реальном времени вашего HTML-кода.
Если вам не хватает функции, вы можете заглянуть в каталог расширений на домашней странице Atom: здесь вы получите доступ к тысячам пакетов и тем, разработанных и выпущенных сообществом пользователей. Например, вы можете найти пакет, который дополняет веб-редактор с функция предварительного просмотра в реальном времени вашего HTML-кода.Метрики и отчеты об исключениях — два спорных основных пакета. Первый передает данные в Google Analytics, а второй направляет необычные действия программы (сбои, ошибки и т. д.) команде разработчиков Atom через bugsnag.com. Даже если оба пакета предназначены только для улучшения программного обеспечения Atom, их рекомендуется деактивировать в настройках. Вы можете загрузить текущую и старую версии программы GitHub для Windows, macOS и Linux (64-разрядная версия Ubuntu, Debian, Fedora) на официальной домашней странице или из реестра GitHub.
Лучшие альтернативы Dreamweaver из области открытого исходного кода: Заключение
Adobe Dreamweaver предлагает начинающим программистам полный комплексный пакет для разработки веб-сайтов, который, благодаря многочисленным функциям и прямому подключению к Creative Cloud, несомненно, предлагает вам все, что вам нужно нужно создать успешный и художественно оформленный сайт .
 Но это сопряжено с высоким уровнем сложности и постоянными затратами, не говоря уже о том, что программное обеспечение Adobe не является ресурсосберегающим решением. Опытные разработчики обычно полагаются на редакторы, которые предлагают им большую свободу.
Но это сопряжено с высоким уровнем сложности и постоянными затратами, не говоря уже о том, что программное обеспечение Adobe не является ресурсосберегающим решением. Опытные разработчики обычно полагаются на редакторы, которые предлагают им большую свободу.Альтернативы Dreamweaver с открытым исходным кодом, представленные в этом руководстве, находят золотую середину между модульным принципом программы Adobe и пустым программированием с помощью обычного текстового редактора. Основная причина заключается в том, чтобы найти свободно доступный программный код, который дает веб-редакторам с открытым исходным кодом высокий уровень гибкости. Вы можете использовать такую программу, как Atom, либо как минималистичный редактор с подсветкой синтаксиса и автодополнением кода , либо как полноценную среду разработки, которая всего на несколько пунктов отстает от коммерческого Dreamweaver.
С другой стороны, вы не можете ожидать от бесплатного решения такого же уровня стабильности, как обещает продукт Adobe.
 Профессиональное программное обеспечение, такое как Dreamweaver, постоянно совершенствуется, поддерживая его в соответствии с текущими веб-стандартами. Часто — как в случае с Dreamweaver — это программное обеспечение также представляет собой комплексный пакет, который развивался десятилетиями. Если вы столкнетесь с проблемами с программным обеспечением или вам понадобится помощь в проекте, у профессионального программного обеспечения всегда наготове компетентная поддержка, как и у некоторых сервисов с открытым исходным кодом, таких как платная версия BlueGriffon. Но для бесплатных альтернативных решений вам нужно полагаться на помощь сообщества — независимо от того, просите ли вы помощи с техническими проблемами с программой или просто нуждаетесь в помощи в общем развитии.
Профессиональное программное обеспечение, такое как Dreamweaver, постоянно совершенствуется, поддерживая его в соответствии с текущими веб-стандартами. Часто — как в случае с Dreamweaver — это программное обеспечение также представляет собой комплексный пакет, который развивался десятилетиями. Если вы столкнетесь с проблемами с программным обеспечением или вам понадобится помощь в проекте, у профессионального программного обеспечения всегда наготове компетентная поддержка, как и у некоторых сервисов с открытым исходным кодом, таких как платная версия BlueGriffon. Но для бесплатных альтернативных решений вам нужно полагаться на помощь сообщества — независимо от того, просите ли вы помощи с техническими проблемами с программой или просто нуждаетесь в помощи в общем развитии.- Создание сайта
- Целевые группы
- Открытый исходный код
- Инструменты
- Создание сайта
- Создание сайта
- Создание сайта
- Веб-разработка
Что такое структура данных ?
В то время как люди автоматически структурируют данные при чтении веб-сайта, такие программы, как поисковые роботы или программы для чтения с экрана, должны полагаться на специальные метки, чтобы понять сематические отношения. Эта дополнительная информация может быть встроена в код HTML с помощью соответствующей разметки для структурированных данных. Владельцы веб-сайтов имеют в своем распоряжении четыре формата для этой задачи: микроформаты, RDFa, микроданные и…
Что такое структурированные данные?Ускоренные мобильные страницы (AMP)
Основная проблема в списках дел всех веб-разработчиков — убедиться, что их веб-сайт удобен для пользователя. Адаптивный веб-дизайн и меры доступности позволяют реагировать на растущий глобальный мобильный трафик, не забывая при этом о макете и дизайне. Из данных, опубликованных в феврале 2016 года, очевидно, что ускоренные мобильные страницы Google теперь предоставляют новый инструмент в борьбе за быструю загрузку и.
Ускоренные мобильные страницы (AMP) ..
..Макеты и каркасы: визуализация вашей веб-концепции
Когда вы разрабатываете новый веб-сайт или приложение, между первоначальной идеей и готовым результатом проходит много работы. Одним из самых ответственных и ответственных этапов реализации концепции является визуализация ваших идей по планировке, дизайну и функционалу. Именно в этот момент наиболее полезны мокапы и каркасы.
Мокапы и макеты: визуализация вашей веб-концепцииЧто отличает CSS-фреймворк Tailwind?
Если у вас уже есть некоторый опыт работы с CSS и вы ищете особенно гибкий и индивидуальный фреймворк, Tailwind CSS — отличный выбор. Решение для профессионалов упрощает работу и предлагает множество вариантов дизайна. Читайте дальше, чтобы узнать больше о фреймворке и о том, почему новички могут добиться большего успеха, используя альтернативу Tailwind CSS.

Какие существуют бесплатные альтернативы Dreamweaver?
Если у вас есть доступ ко всем продуктам Creative Cloud и вы пробовали Dreamweaver, вы знаете, что с программным обеспечением Adobe не так уж много проблем. Но для разработчиков с ограниченным бюджетом есть хорошие бесплатные альтернативы Dreamweaver. В следующих параграфах мы представим пять интересных вариантов, не только представив их функции и любые особенности , но также обсудив различия и сходства с программным обеспечением Adobe. Подробно будет обсуждаться удобство использования различных доступных инструментов.
Но для разработчиков с ограниченным бюджетом есть хорошие бесплатные альтернативы Dreamweaver. В следующих параграфах мы представим пять интересных вариантов, не только представив их функции и любые особенности , но также обсудив различия и сходства с программным обеспечением Adobe. Подробно будет обсуждаться удобство использования различных доступных инструментов.
BlueGriffon
Преемник Composer/Nvu BlueGriffon от Disruptive Innovations использует механизм рендеринга Gecko, который написан на C++ и используется в основном в веб-браузере Firefox в качестве основы для реализованного редактора WYSIWYG. Это позволяет создавать и редактировать сайты с использованием HTML 4 , HTML 5 и XHTML , позволяя просматривать их во время творческого процесса, открывая предварительную версию. Пользовательский интерфейс доступен на 20 языках , включая английский, испанский, немецкий и французский языки. BlueGriffon работает в более новых системах Windows (начиная с Windows 7 и более поздних) и системах macOS (начиная с 10.8), а также в дистрибутиве Linux Ubuntu (начиная с 16.04), чего нет в Dreamweaver. Веб-редактор также включает следующие функции:
BlueGriffon работает в более новых системах Windows (начиная с Windows 7 и более поздних) и системах macOS (начиная с 10.8), а также в дистрибутиве Linux Ubuntu (начиная с 16.04), чего нет в Dreamweaver. Веб-редактор также включает следующие функции:


 Д.
Д. Лучшие альтернативы Dreamweaver из Adombers Works Defusion
Лучшие альтернативы Dreamweaver из Adombers Works Defusion Компоненты BlueGriffon с открытым исходным кодом можно найти на GitHub, а также на официальной домашней странице. На официальном сайте вы также можете приобрести лицензионную версию, если вас интересуют дополнительные возможности.
Компоненты BlueGriffon с открытым исходным кодом можно найти на GitHub, а также на официальной домашней странице. На официальном сайте вы также можете приобрести лицензионную версию, если вас интересуют дополнительные возможности. Сейчас для KompoZer существует более 20 различных языковых пакетов, включая немецкий, английский, французский, итальянский и испанский языки.
Сейчас для KompoZer существует более 20 различных языковых пакетов, включая немецкий, английский, французский, итальянский и испанский языки. Как возможная альтернатива Dreamweaver, KompoZer по-прежнему не поддерживает PHP, а также новые веб-стандарты, такие как CSS3 и HTML5. Все загружаемые версии для различных платформ, а также подробную документацию можно найти на официальном сайте проекта. У вас также есть возможность сообщить об обнаруженных ошибках программы или отправить предложения по новым функциям.
Как возможная альтернатива Dreamweaver, KompoZer по-прежнему не поддерживает PHP, а также новые веб-стандарты, такие как CSS3 и HTML5. Все загружаемые версии для различных платформ, а также подробную документацию можно найти на официальном сайте проекта. У вас также есть возможность сообщить об обнаруженных ошибках программы или отправить предложения по новым функциям.
 Настройки, сделанные с помощью JavaScript, еще не интегрированы в предварительный просмотр в реальном времени, но, по словам производителя, планируется соответствующая функция. В настоящее время уже можно увидеть модификаций JavaScript в предварительном просмотре браузера , если вы сначала сохраните проект Brackets.
Настройки, сделанные с помощью JavaScript, еще не интегрированы в предварительный просмотр в реальном времени, но, по словам производителя, планируется соответствующая функция. В настоящее время уже можно увидеть модификаций JavaScript в предварительном просмотре браузера , если вы сначала сохраните проект Brackets. Простые и универсальные возможности расширения на платформе для разработчиков, несомненно, делают Brackets лучшей альтернативой Dreamweaver.
Простые и универсальные возможности расширения на платформе для разработчиков, несомненно, делают Brackets лучшей альтернативой Dreamweaver.

 На базовом уровне кроссплатформенный фреймворк Electron (ранее Atom Shell) служит для объединения браузера Chromium со средой выполнения JavaScript Node.js, а также для переноса скриптов разработчиков GitHub. Первоначально выпустив расширения и пакеты исключительно под лицензией с открытым исходным кодом, GitHub в конце концов решил выпустить исходный код всего проекта, включая все стандартные «пакеты», такие как функциональные модули редактора, под лицензией MIT. функции веб-редактора доступны через отдельные JavaScript API , но разработчики рекомендуют использовать CoffeeScript вместо JavaScript. Упрощенный язык таблиц стилей Less используется в качестве стандарта для содержимого CSS в Atom.
На базовом уровне кроссплатформенный фреймворк Electron (ранее Atom Shell) служит для объединения браузера Chromium со средой выполнения JavaScript Node.js, а также для переноса скриптов разработчиков GitHub. Первоначально выпустив расширения и пакеты исключительно под лицензией с открытым исходным кодом, GitHub в конце концов решил выпустить исходный код всего проекта, включая все стандартные «пакеты», такие как функциональные модули редактора, под лицензией MIT. функции веб-редактора доступны через отдельные JavaScript API , но разработчики рекомендуют использовать CoffeeScript вместо JavaScript. Упрощенный язык таблиц стилей Less используется в качестве стандарта для содержимого CSS в Atom. Некоторые из множества функций, предлагаемых бесплатной альтернативой Dreamweaver:
Некоторые из множества функций, предлагаемых бесплатной альтернативой Dreamweaver: Это поможет вам отслеживать изменения в вашем веб-проекте. Например, вы можете настроить инструмент на автоматическое выделение любых измененных строк для визуального отслеживания.
Это поможет вам отслеживать изменения в вашем веб-проекте. Например, вы можете настроить инструмент на автоматическое выделение любых измененных строк для визуального отслеживания. Если вам не хватает функции, вы можете заглянуть в каталог расширений на домашней странице Atom: здесь вы получите доступ к тысячам пакетов и тем, разработанных и выпущенных сообществом пользователей. Например, вы можете найти пакет, который дополняет веб-редактор с функция предварительного просмотра в реальном времени вашего HTML-кода.
Если вам не хватает функции, вы можете заглянуть в каталог расширений на домашней странице Atom: здесь вы получите доступ к тысячам пакетов и тем, разработанных и выпущенных сообществом пользователей. Например, вы можете найти пакет, который дополняет веб-редактор с функция предварительного просмотра в реальном времени вашего HTML-кода. Но это сопряжено с высоким уровнем сложности и постоянными затратами, не говоря уже о том, что программное обеспечение Adobe не является ресурсосберегающим решением. Опытные разработчики обычно полагаются на редакторы, которые предлагают им большую свободу.
Но это сопряжено с высоким уровнем сложности и постоянными затратами, не говоря уже о том, что программное обеспечение Adobe не является ресурсосберегающим решением. Опытные разработчики обычно полагаются на редакторы, которые предлагают им большую свободу. Профессиональное программное обеспечение, такое как Dreamweaver, постоянно совершенствуется, поддерживая его в соответствии с текущими веб-стандартами. Часто — как в случае с Dreamweaver — это программное обеспечение также представляет собой комплексный пакет, который развивался десятилетиями. Если вы столкнетесь с проблемами с программным обеспечением или вам понадобится помощь в проекте, у профессионального программного обеспечения всегда наготове компетентная поддержка, как и у некоторых сервисов с открытым исходным кодом, таких как платная версия BlueGriffon. Но для бесплатных альтернативных решений вам нужно полагаться на помощь сообщества — независимо от того, просите ли вы помощи с техническими проблемами с программой или просто нуждаетесь в помощи в общем развитии.
Профессиональное программное обеспечение, такое как Dreamweaver, постоянно совершенствуется, поддерживая его в соответствии с текущими веб-стандартами. Часто — как в случае с Dreamweaver — это программное обеспечение также представляет собой комплексный пакет, который развивался десятилетиями. Если вы столкнетесь с проблемами с программным обеспечением или вам понадобится помощь в проекте, у профессионального программного обеспечения всегда наготове компетентная поддержка, как и у некоторых сервисов с открытым исходным кодом, таких как платная версия BlueGriffon. Но для бесплатных альтернативных решений вам нужно полагаться на помощь сообщества — независимо от того, просите ли вы помощи с техническими проблемами с программой или просто нуждаетесь в помощи в общем развитии. ..
..