«Как вставить картинку в html в блокноте?» — Яндекс Кью
Популярное
Сообщества
Анонимный вопрос
·
263,7 K
ОтветитьУточнитьТатуин
896
Ролевик, инженер, турист, анимешник и просто хороший человек. · 7 июн 2018
Использовать команду <img src=»…»>
Без атрибутов это будет выглядеть как <img src=»uzeron_pc.jpg»>
Советую прочитать про атрибуты. Они помогут правильно разместить картинку на странице. Например
<img src=»img/uzeron_pc.jpg» align=»left» vspace=»10″ border=»3″ alt=»Сайт для сайтостроителей uzeron.com»>
Означает что текст будет обтекать справа, отступ по ширине 10 пикселей, название картинки «Сайт для сайтостроителей uzeron. com»
com»
Если конечно у вас будет присутствовать текст.
61,2 K
МБОУ Мучкапская СОШ
3 марта 2020
бесполезная информация и вообще society
Комментировать ответ…Комментировать…
Pandoge
714
1 нояб 2019 · pandoge.com
Отвечает
Артём С.
Здравствуйте!
Картинку в HTML можно вставить через тег IMG, например:
<img src=»Ссылка на изображение» alt=»Название изображения» />
Подробнее об этом написано здесь: https://www.pandoge.com/stati-i-sovety/kak-vstavit-izobrazhenie-kartinku-na-sayt-v-html
55,4 K
Комментировать ответ…Комментировать…
Александр Ростовский
-1
Шью из натуральной кожи: ремни, сумки и прочее ) · 28 дек 2019
Прежде всего, картинку вставляют с помощью тега img:
> <img src=»» alt=»»>
Заполнение атрибутов:
— src — адрес изображения (относительный или абсолютный)
— alt — описание картинки
Также изображение можно вставить фоном с помощью стилей CSS, можно обернуть ссылкой, можно вставить в кнопки разными способами.
26,6 K
Андрей Лисовой
30 января 2020
<img src=»https://apf.mail.ru/cgi-bin/readmsg?id=15803770650651577771;0;1&exif=1&full=1&x-email=lisovoi_andrei%40ma… Читать дальше
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
1 ответ скрыт(Почему?)
Как вставить картинку в html – добавление изображения в блокноте, указание пути к фото, изменение размера и расположения
На чтение 4 мин Просмотров 2 Опубликовано Обновлено
С помощью HTML можно вставлять в веб-документы изображения и даже видео- и аудиофайлы. Для этого используется специальный тег . Если вы хотите сделать свой веб-документ более привлекательным, это простое дополнение очень легко сделать.
Для этого используется специальный тег . Если вы хотите сделать свой веб-документ более привлекательным, это простое дополнение очень легко сделать.
Содержание
- Поддерживаемые форматы
- Как вставить картинку в html
- Использование атрибута alt
- Выравнивание align
- Всплывающие подсказки title
- Прописываем размеры
- Использование html5 для вставки видео и аудио
- Сделать картинку фоном
- Фоновое изображение с текстом.
Поддерживаемые форматы
Изображения, которые можно добавить, делятся на два типа: растровые, к которым относятся форматы PNG, JPG, JPEG и GIF, и векторные, которые используются реже, например SVG. Первый тип состоит из нескольких пикселей, содержащих цвет и насыщенность. Главный недостаток этих изображений в том, что при увеличении они сильно теряют в качестве. Векторные изображения рисуются с помощью линий и ориентиров. Само изображение является инструкцией по рендерингу, и по этой причине качество сохраняется после увеличения.
Как вставить картинку в html
Если вам нужно добавить статическое изображение или gifку в определенное место html-страницы, используйте следующие атрибуты:
- align — определяет выравнивание и обтекание текста;
- bottom — нижняя часть изображения будет выровнена по обтекающему тексту;
- слева — изображение располагается слева от текста
- средний — изображение выравнивается справа и слева от текста;
- справа — изображение располагается справа от текста;
- top — верхняя часть иллюстрации будет выровнена в соответствии с обтекающим текстом.
Если вы хотите добавить изображения из веб-разработки, используются три формата: png, jpg или gif. Чтобы включить изображение в html-код, напишите следующее:
/.
Это покажет путь к месту хранения изображения — просто к другой странице (/).
Обычно для ввода тегов при редактировании из браузера используется встроенный просмотрщик. Если они хотят редактировать файл локально, то используют блокнот для вставки изображений в html.
Использование атрибута alt
Alt — это, проще говоря, название (замена) изображения при отображении изображений в выключенном состоянии. Вместо изображения и текста он представлен в виде прямоугольника.
Зачем использовать IVR
Если иллюстрация значима, всегда лучше снабдить ее подписью, если нет, атрибут можно оставить пустым в формате: ALT=»»
Важно не включать в атрибут двойные инвертированные запятые и знаки препинания, так как голосовые помощники не всегда могут их хорошо прочитать.
Выравнивание align
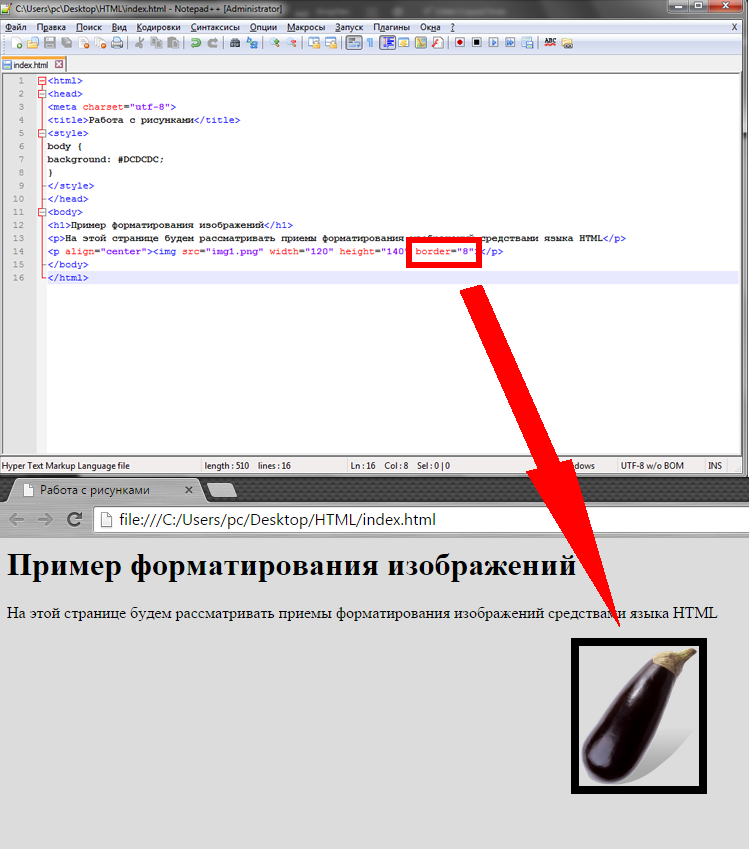
Этот атрибут обычно вставляется для тегов , чтобы расположить изображение там, где оно должно быть. То есть, если вы напишете align вместе с атрибутом right, изображение будет позиционировано справа, если вы напишете его с атрибутом left, изображение будет позиционировано слева и так далее. Пример кода для изображения, расположенного слева, выглядит следующим образом
.
Всплывающие подсказки title
Тег заголовка для изображения помогает ему быть замеченным поисковыми системами. Он отображается в виде всплывающей подсказки. Заголовок — это название html-документа или страницы, он дает понять поисковой системе сайта, какая тема присутствует и имеет ли она отношение к поисковому запросу.
Он отображается в виде всплывающей подсказки. Заголовок — это название html-документа или страницы, он дает понять поисковой системе сайта, какая тема присутствует и имеет ли она отношение к поисковому запросу.
Эта информация не видна пользователям, но необходима для привлечения посетителей.
Прописываем размеры
Атрибуты ширина и высота помогают изображению принять именно тот размер, который вам нужен. В противном случае вставка изображения в html будет соответствовать размеру изображения. Как вы видели из примера записи пути, эти параметры необходимы для изображения. Например, ширина изображения составляет 310 пикселей, а высота — 400 пикселей. Таким образом, код для добавления изображения будет выглядеть следующим образом:
.
Использование html5 для вставки видео и аудио
Html5 — это современный стандарт для добавления файлов на сайты, позволяющий добавлять видео и музыку прямо в код. Используйте тег для добавления видео и тег для аудио. Атрибут controls используется для добавления простой панели управления к проигрывателю. необходим для вставки всех читаемых форматов. Обратите внимание, что лучше всего указывать наиболее удобный в начале списка.
необходим для вставки всех читаемых форматов. Обратите внимание, что лучше всего указывать наиболее удобный в начале списка.
Что такое Mi Account, как его зарегистрировать и использовать
Например, чтобы вставить видео- или аудиофайл, вы можете написать следующий код:
.
Сделать картинку фоном
Чтобы добавить изображение в качестве фона, добавьте атрибут background=»адрес изображения».
В виде кода этот вариант размещения будет выглядеть довольно громоздко, но он прост:
адрес страницы с фоновым изображением.
Добавить изображение в документ или веб-страницу с помощью html очень просто. Помните, что название каждого изображения должно быть написано латинскими буквами. Если вы используете кириллические буквы, переименуйте файл. В противном случае он не будет прочитан кодом.
вставить изображение в блокнот++ | Блокнот++ Сообщество
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
Здравствуйте, я использую много блокнотов++
для вставки заметки
можно ли вставить изображение, чтобы иметь один файл? org/Comment»> @Pierfrancesco-Marro
Если нужно вставить картинку в текстовый файл, то ищите в гугле"изображение в base64"спасибо Ittry
но тогда Как я могу увидеть изображение?
вы можете отправить мне пример?Заранее спасибо
org/Comment»> -
@Pierfrancesco-Marro
Установить предварительный HTML-код, доступный в подключаемом модуле администратора -
@Pierfrancesco-Marro
Дубль два) с помощью сервиса https://www.base64-image.de/
Изображение вложено в текстовый файл!!!
Вы можете протестировать плагин ImgTag.
https://sourceforge.net/projects/imgtag/
Доступен через плагин администратора
@Pierfrancesco-Marro сказал:
Как посмотреть изображение?
Я думаю, здесь есть путаница. Если вы говорите о том, чтобы увидеть изображение
@Pierfrancesco-Marro
Пример работы двух плагинов:
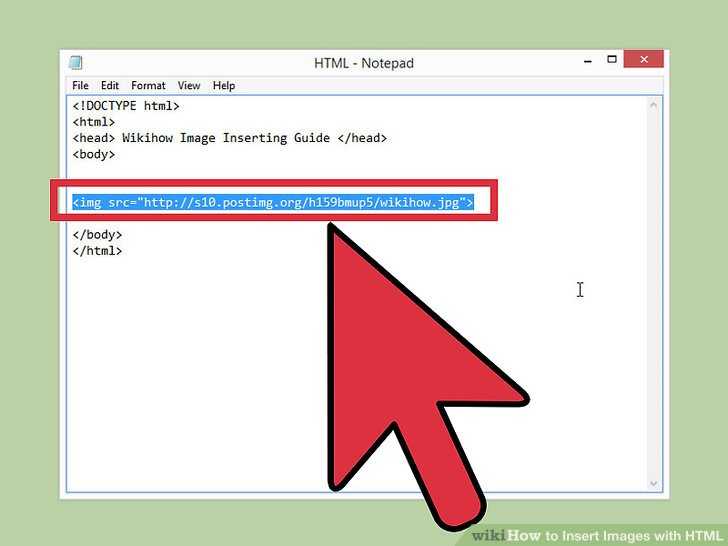
Как использовать Notepad++ для вставки изображений в HTML — PeterElSt
Чтобы вставить изображение в HTML с помощью Notepad++, вам нужно открыть в программе HTML-файл . Затем нажмите на меню «Вставка» и выберите «Изображение». Появится диалоговое окно. В поле «Изображение» введите URL-адрес изображения, которое вы хотите вставить. Вы также можете использовать кнопку «Обзор», чтобы найти изображение на вашем компьютере. Наконец, нажмите кнопку «ОК», чтобы вставить изображение.
При использовании наших браузеров или документов HTML мы должны использовать теги для вставки или отображения элементов HTML. Путь к нашему файлу изображения (который мы хотим вставить в HTML) можно указать с помощью атрибута SRC в теге IMG. Мы можем изменить нашу высоту и ширину, используя атрибуты высоты и ширины тега изображения. При использовании HTML-изображений будет использоваться только закрывающий тег. Если вы хотите включить более одного изображения, вы можете использовать изображение ниже. Чтобы назначить наши файлы изображений с именем и расширением, мы должны использовать SRC. Чтобы вставить изображение в HTML с помощью Блокнота, мы должны сначала определить путь к изображению в нашем изображении.
С помощью Блокнота мы можем сделать изображение доступным в нашем HTML-документе. Чтобы вставить изображение в HTML, мы должны включить тег URL-адреса HTML-изображения. Мы используем атрибут SRC, чтобы вернуть путь к нашей фотографии (имя файла с расширением, если присутствуют ваша фотография и файла HTML ).
Как вставить изображения в HTML?
Кредит: www.wikihow.it
Существует несколько различных способов вставки изображений в html. Один из способов — использовать тег img src. Этот тег сообщает браузеру, где найти изображение. Другой способ — использовать свойство background- image . Это свойство устанавливает изображение в качестве фона для элемента.
У вас не возникнет проблем, если вы ничего не знаете о HTML. Вы можете использовать его, чтобы легко вставлять изображения в сообщение блога или на веб-страницу. В большинстве случаев это не так сложно, если вы знаете несколько основ. Чтобы упростить все, я пометил тегов HTML , чтобы вы могли быстро определить, какой из них есть какой. Если вы хотите изменить атрибуты или детали изображения в HTML, вам потребуется немного больше времени. Выучить HTML легко, но вы также должны знать, как его структурировать, если не хотите вдаваться в подробности. При создании цифровой работы вы должны знать основы, чтобы выжить.
При создании цифровой работы вы должны знать основы, чтобы выжить.
Как загрузить файл Jpeg в HTML?
При использовании этого URL первым словом будет *imgsrc. Вы можете сделать это, используя свое имя и JPG или Расширение JPEG . Проверьте сведения об изображении и, если оно находится в той же папке или в том же месте, используйте только имя.
Как внедрить HTML-файл
Элемент link> — это распространенный способ встраивания HTML-файла. Чтобы упростить синтаксис этого элемента, введите [br] в следующем порядке. Ссылка rel=import” href=file.html Атрибут rel определяет тип файла MIME. В этом случае мы используем импорт, который является типом импорта. URL-адрес файла определяется атрибутом href’, который добавляется к каждому файлу. Мы также можем перезагрузить страницу, используя атрибуты обновления и перезагрузки.
Если мы хотим встроить HTML-файл в другое место, мы можем использовать элемент «iframe». Вот синтаксис этого элемента: br. Ширина iframe должна быть равна 100%, но также должна быть равна 100% высоте. URL-адрес файла указывается с помощью атрибута src. Рамка отличается атрибутами ширины и высоты. Атрибуты frameborder%27 и frameborderless%27 можно использовать для изменения границы кадра и кадра без полей соответственно.
Ширина iframe должна быть равна 100%, но также должна быть равна 100% высоте. URL-адрес файла указывается с помощью атрибута src. Рамка отличается атрибутами ширины и высоты. Атрибуты frameborder%27 и frameborderless%27 можно использовать для изменения границы кадра и кадра без полей соответственно.
Как получить HTML-код для изображения?
Вы можете использовать эту команду, чтобы найти тег изображения и конкретный URL-адрес файла JPG , который вы хотите сохранить: img scr=»URL файла JPG. Когда вы поместите код изображения в нужное место, файл JPG будет включен в документ HTML. После открытия документа в веб-браузере появится изображение.
Имя входного файла может быть файлом, изображением или приложением. Атрибут Multiple For File Inputs
Вы можете указать количество файлов, которые могут быть загружены одновременно, с помощью атрибута Multiple. Если вы хотите, вы можете изменить его на 1, 2 или 3. Если вы установите его на 1, это позволит вам загружать не более одного файла за раз. Изменив его на 2, вы можете загружать два файла одновременно. Максимальное количество файлов может быть загружено за один раз, если вы установите ограничение на загрузку до трех. Используя множественный атрибут, вы также можете указать порядок, в котором будут загружаться файлы. Атрибут порядка можно использовать для указания способа загрузки файлов. Вы можете указать атрибут заказа, добавив в него следующую информацию: загрузку, имя и размер. Атрибут name можно использовать для указания имени файла. Атрибут size используется для описания размера файла. После загрузки файлов пользователь имеет возможность просматривать и редактировать их. Вы можете указать имя файла, выбрав тип входного файла и имя входного файла. В дополнение к атрибуту типа вы можете указать тип файла. Тип ввода для файла обычно представляет собой файл, изображение или программу.
Изменив его на 2, вы можете загружать два файла одновременно. Максимальное количество файлов может быть загружено за один раз, если вы установите ограничение на загрузку до трех. Используя множественный атрибут, вы также можете указать порядок, в котором будут загружаться файлы. Атрибут порядка можно использовать для указания способа загрузки файлов. Вы можете указать атрибут заказа, добавив в него следующую информацию: загрузку, имя и размер. Атрибут name можно использовать для указания имени файла. Атрибут size используется для описания размера файла. После загрузки файлов пользователь имеет возможность просматривать и редактировать их. Вы можете указать имя файла, выбрав тип входного файла и имя входного файла. В дополнение к атрибуту типа вы можете указать тип файла. Тип ввода для файла обычно представляет собой файл, изображение или программу.
Можно ли вставить изображение в блокнот?