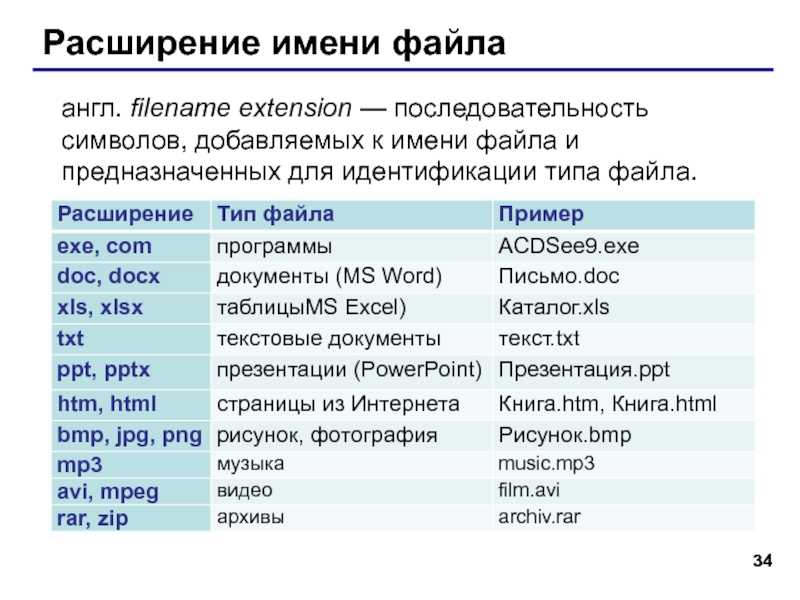
Форматы файлов, поддерживаемые в PowerPoint
PowerPoint поддерживает несколько различных форматов файлов презентаций, как описано ниже.
Используйте файл > сохранить как, чтобы сохранить презентацию как один из перечисленных ниже типов файлов.
По умолчанию в PowerPoint версии 2007 и более новых .pptx.
|
Тип файла |
Расширение |
Используется для сохранения |
|---|---|---|
|
PowerPoint Презентации |
PPTX |

Презентацию также можно открыть на любом мобильном устройстве, на PowerPoint установлено приложение. |
|
PowerPoint Macro-Enabled презентации |
PPTM |
Презентация с кодом Visual Basic для приложений VBA. |
|
PowerPoint 97–2003 |
PPT |
Презентацию, которую можно открыть в PowerPoint 97 Office PowerPoint 2003. |
|
Формат документа PDF |
|
Электронный PostScript, разработанный компанией Adobe Systems, который сохраняет форматирование документов и позволяет делиться файлами. |
|
Формат документа XPS |
XPS |
Новый формат электронной бумаги для обмена документами в окончательном виде. |
|
PowerPoint Шаблоны оформления |
POTX |
Шаблон PowerPoint, который можно использовать для форматирование будущих презентаций. |
|
PowerPoint Macro-Enabled конструктора |
POTM |
Шаблон с предварительно утвержденными макросами, которые можно добавить в шаблон для использования в презентации. |
|
PowerPoint 97–2003 |
POT |
|
|
Тема Office |
THMX |
Таблица стилей, которая содержит определения цветовой темы, темы шрифтов и эффектов. |
|
PowerPoint Показать |
|
Презентация, которая всегда открывается в режиме слайд-шоу, а не в обычном режиме. |
|
PowerPoint Macro-Enabled Показать |
PPSM |
Слайд-шоу с предварительно утвержденными макросами, которые можно запускать в рамках слайд-шоу. |
|
PowerPoint 97–2003 |
PPS |
Слайд-шоу, которое можно открыть в PowerPoint 97 Office PowerPoint 2003. |
|
PowerPoint Add-In |
|
Надстройка, которая хранит настраиваемые команды, код VBA Visual Basic для приложений и специализированные функции, такие как надстройка. |
|
PowerPoint 97–2003 Add-In |
PPA |
Надстройка, которую можно открыть в PowerPoint 97–Office PowerPoint 2003. |
|
PowerPoint Презентация XML |
XML |
Презентация в стандартном формате файлов с поддержкой XML. |
|
Видео MPEG-4 |
|
Презентация, сохраненная в видео. Формат файла MP4 воспроизводит на многих медиапроисках, например в проигрыватель Windows Media. |
|
Видеофайл Windows Media |
.wmv |
Презентация, сохраненная в видео. Формат WMV-файла воспроизводится на многих медиапроисках. Примечание: Этот формат доступен только в PowerPoint 2010 и более новых версиях. |
|
GIF |
GIF |
Слайд в качестве графического изображения для использования на веб-странице. Формат файлов GIF ограничен поддержкой 256 цветов. Это более эффективно для отсканированных изображений, таких как иллюстрации. GIF также можно использовать для графиков, черно-белых изображений и небольшого текста высотой всего в несколько пикселей. GIF также поддерживает анимацию. |
|
Файлформат JPEG (Joint Photographic Experts Group) |
JPG |
Слайд в качестве графического изображения для веб-страниц. Формат файлов JPEG поддерживает 16 млн цветов и лучше всего подходит для фотографий и сложной графики |
|
Формат PNG (Portable Network Graphics) |
PNG |
Слайд в качестве графического изображения для использования на веб-странице. Стандарт PNG для замены GIF был утвержден W3C в качестве стандарта. PNG не поддерживает анимацию, как GIF, и некоторые более старые браузеры не поддерживают этот формат файла. PNG поддерживает прозрачный фон. |
|
TIFF (формат файла изображения тега) |
TIF |
Слайд в качестве графического изображения для использования на веб-странице. TIFF — это оптимальный формат файлов для хранения изображений, совместимых с битами, на личных компьютерах. Рисунки TIFF могут иметь любое разрешение и быть черно-белыми, серыми или цветными. |
|
Рисунок (DIB) |
BMP |
Слайд в качестве графического изображения для использования на веб-странице. Точечный рисунок — это представление, состоящее из строк и столбцов точек, графического изображения в памяти компьютера. Значение каждой точки (будь то заливка) хранится в одном или несколько битах данных. |
|
метафайл Windows |
WMF |
Слайд в качестве 16-битного рисунка (для microsoft Windows 3.x и более поздних). |
|
Расширенный Windows метафил |
EMF |
Слайд в 32-битовом графическом элементе (для Microsoft Windows 95 и более поздних). |
|
Outline/RTF |
RTF |
Структурировать презентацию в виде документа, доступного только к тексту, который обеспечивает меньший размер файлов и позволяет делиться файлами без макроса с другими людьми, у которых может не быть той же версии PowerPoint или операционной системы, которая у вас есть. Текст в области заметок не будет сохранен в этом формате. |
|
PowerPoint Презентация рисунка |
PPTX |
Презентация PowerPoint, в которой каждый слайд был преобразован в рисунок. |
|
Презентация Strict Open XML |
PPTX |
Презентация в строгом режиме ISO формата PowerPoint презентации. |
|
Презентация OpenDocument |
ODP |
Вы можете PowerPoint файлы, чтобы их можно было открывать в приложениях презентации, которые используют формат презентации OpenDocument, например Google Docs и OpenOffice. |
|
Веб-страница в одном файле |
MHT; MHTML |
Веб-страница в одном файле с файлом .htm и всеми вспомогательными файлами, такими как изображения, звуковые файлы, каскадные таблицы стилей, сценарии и другие. Хорошо для отправки презентации по электронной почте Примечание: Этот формат доступен только в PowerPoint 2007. |
|
Веб-страница |
. |
Веб-страница в качестве папки с файлом .htm и всеми вспомогательными файлами, такими как изображения, звуковые файлы, каскадные таблицы стилей, сценарии и другие. Хорошо для публикации на сайте или редактирования с помощью Microsoft Office FrontPage или другого HTML-редактора. Примечание: Этот формат доступен только в PowerPoint 2007. |
Важно: PowerPoint не поддерживает следующие:
-
Сохранение в PowerPoint 95 (или более ранних) форматах файлов.
-
Файлы мастера упаковки (PPZ).

К началу страницы
Используйте файл > сохранить как, чтобы сохранить презентацию как один из перечисленных ниже типов файлов.
По умолчанию в PowerPoint для macOS версии 2008 и более новых .pptx.
|
Тип файла |
Расширение |
Используется для сохранения |
|---|---|---|
|
PowerPoint Презентации |
PPTX |
Презентацию, которую можно открыть на компьютере Mac в PowerPoint 2008 и более новых версиях либо открыть на компьютере PowerPoint 2007 более новой версии. Презентацию также можно открыть на любом мобильном устройстве, на PowerPoint установлено приложение. |
|
PowerPoint Macro-Enabled презентации |
PPTM |
Презентация с кодом Visual Basic для приложений VBA. |
|
PowerPoint 97–2003 |
PPT |
Презентацию, которую можно открыть в PowerPoint 97 Office PowerPoint 2003. |
|
Формат документа PDF |
|
Электронный PostScript, разработанный компанией Adobe Systems, который сохраняет форматирование документов и позволяет делиться файлами. |
|
PowerPoint Шаблоны оформления |
POTX |
Шаблон PowerPoint, который можно использовать для форматирование будущих презентаций. |
|
PowerPoint Macro-Enabled конструктора |
POTM |
Шаблон с предварительно утвержденными макросами, которые можно добавить в шаблон для использования в презентации. |
|
PowerPoint 97–2003 |
POT |
Шаблон, который можно открыть в PowerPoint 97 Office PowerPoint 2003. |
|
PowerPoint Показать |
PPSX |
Презентация, которая всегда открывается в режиме слайд-шоу, а не в обычном режиме. |
|
PowerPoint Macro-Enabled Показать |
PPSM |
Слайд-шоу с предварительно утвержденными макросами, которые можно запускать в рамках слайд-шоу. |
|
PowerPoint 97–2003 Показать |
PPS |
Слайд-шоу, которое можно открыть в PowerPoint 97 Office PowerPoint 2003. |
|
PowerPoint Add-In |
PPAM |
Надстройка, которая хранит настраиваемые команды, код VBA Visual Basic для приложений и специализированные функции, такие как надстройка. Этот параметр можно найти в > файла. |
|
PowerPoint 97–2003 Add-In |
PPA |
Надстройка, которую можно открыть в PowerPoint 97–Office PowerPoint 2003. Этот параметр можно найти в > файла. |
|
PowerPoint Презентация XML |
XML |
Презентация в стандартном формате файлов с поддержкой XML. |
|
Видео MPEG-4 |
MP4 |
Презентация, сохраненная в видео. Формат файла MP4 воспроизводит на многих медиапроисках, например в проигрыватель Windows Media. Примечание: Этот формат доступен только в PowerPoint для Microsoft 365 для Mac. Чтобы найти его, выберите файл > экспорт. |
|
MOV |
MOV |
Презентация, сохраненная в видео. MOV-файлы можно использовать в любом приложении, которое поддерживает фильмы QuickTime. Примечание: Этот формат доступен только в PowerPoint для Microsoft 365 для Mac. Чтобы найти его, выберите файл > экспорт. |
|
GIF |
GIF |
Слайд в качестве графического изображения для использования на веб-странице. Формат файлов GIF ограничен поддержкой 256 цветов. Это более эффективно для отсканированных изображений, таких как иллюстрации. GIF также можно использовать для графиков, черно-белых изображений и небольшого текста высотой всего в несколько пикселей. GIF поддерживает анимацию и прозрачный фон. Этот параметр можно найти в > файла. |
|
JPEG (Joint Photographic Experts Group) FileFormat |
JPG |
Слайд в качестве графического изображения для веб-страниц. Формат файлов JPEG поддерживает 16 млн цветов и лучше всего подходит для фотографий и сложной графики Этот параметр можно найти в > файла. |
|
Формат PNG (Portable Network Graphics) |
PNG |
Слайд в качестве графического изображения для использования на веб-странице. Стандарт PNG для замены GIF был утвержден W3C в качестве стандарта. PNG не поддерживает анимацию, как GIF, и некоторые более старые браузеры не поддерживают этот формат файла. Этот параметр можно найти в > файла. |
|
TIFF (формат файла изображения тега) |
TIF |
Слайд в качестве графического изображения для использования на веб-странице. TIFF — это оптимальный формат файлов для хранения изображений, совместимых с битами, на личных компьютерах. Рисунки TIFF могут иметь любое разрешение и быть черно-белыми, серыми или цветными. Этот параметр можно найти в > файла. |
|
Рисунок (DIB) |
BMP |
Слайд в качестве графического изображения для использования на веб-странице. Точечный рисунок — это представление, состоящее из строк и столбцов точек, графического изображения в памяти компьютера. Значение каждой точки (будь то заливка) хранится в одном или несколько битах данных. Этот параметр можно найти в > файла. |
|
RTF |
RTF |
Структурировать презентацию в виде документа, доступного только к тексту, который обеспечивает меньший размер файлов и позволяет делиться файлами без макроса с другими людьми, у которых может не быть той же версии PowerPoint или операционной системы, которая у вас есть. Текст в области заметок не будет сохранен в этом формате. Этот параметр можно найти в > файла. |
|
Презентация OpenDocument |
ODP |
Вы можете PowerPoint файлы, чтобы их можно было открывать в приложениях презентации, которые используют формат презентации OpenDocument, например Google Docs OpenOffice. |
Сохранение в формате JPEG или другого типа изображения
При сохранении презентации в формате JPEG или другом графическом формате каждый слайд становится изображением и сохраняется как отдельный файл в новой папке.
-
Выберите Файл > Экспорт.
-
Укажите место для сохранения файлов, а затем в окне Формат файла выберите нужный вариант: JPEG, TIFF, PNG, GIF или BMP.

-
Нажмите кнопку Сохранить .
В PowerPoint в Интернете вы можете открывать файлы таких типов для редактирования:
-
PPTX
-
PPSX
-
ODP
Вы также можете открывать файлы этих старых типов, но только для чтения файла, а не для его редактирования. Если вы хотите отредактировать файл такого типа, откройте его и с помощью файла > Сохраните копию, чтобы сохранить файл как файл . pptx который можно редактировать:
pptx который можно редактировать:
-
PPT
-
PPS
В Веб-приложение PowerPoint нельзя открыть следующие форматы файлов, но можно открыть файл .pptx, PPSX или ODP, а затем сохранить презентацию в следующих форматах с помощью файла >Download As:
Форматы звуковых и видеофайлов, поддерживаемые в PowerPoint
Упаковка презентации на компакт-диск или USB-устройство флэш-памяти
Блокирование и разблокирование внешнего содержимого в документах приложений Office
Получить шаблоны PowerPoint Майкрософт
Веб-сайты и веб-страницы | Статические и динамические веб-страницы (11_34_pol)
Планирование уроков на учебный год (по учебнику К. Ю. Полякова, Е.А. Еремина, базовый уровень)
Ю. Полякова, Е.А. Еремина, базовый уровень)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику К.Ю. Полякова, Е.А. Еремина, базовый уровень) | Веб-сайты и веб-страницы
Содержание урока
Введение
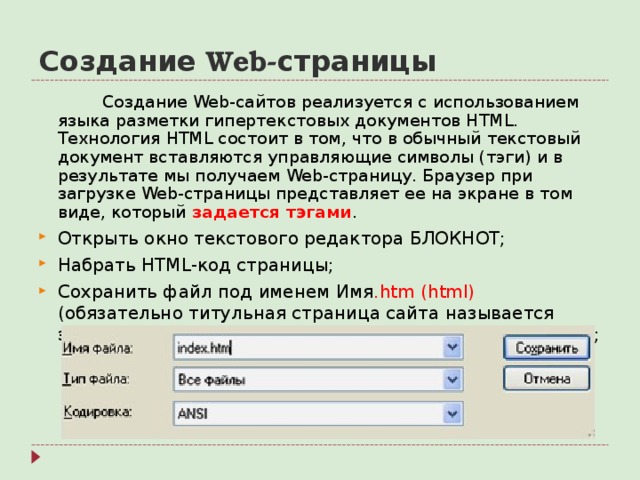
Статические и динамические веб-страницы
Вопросы и задания
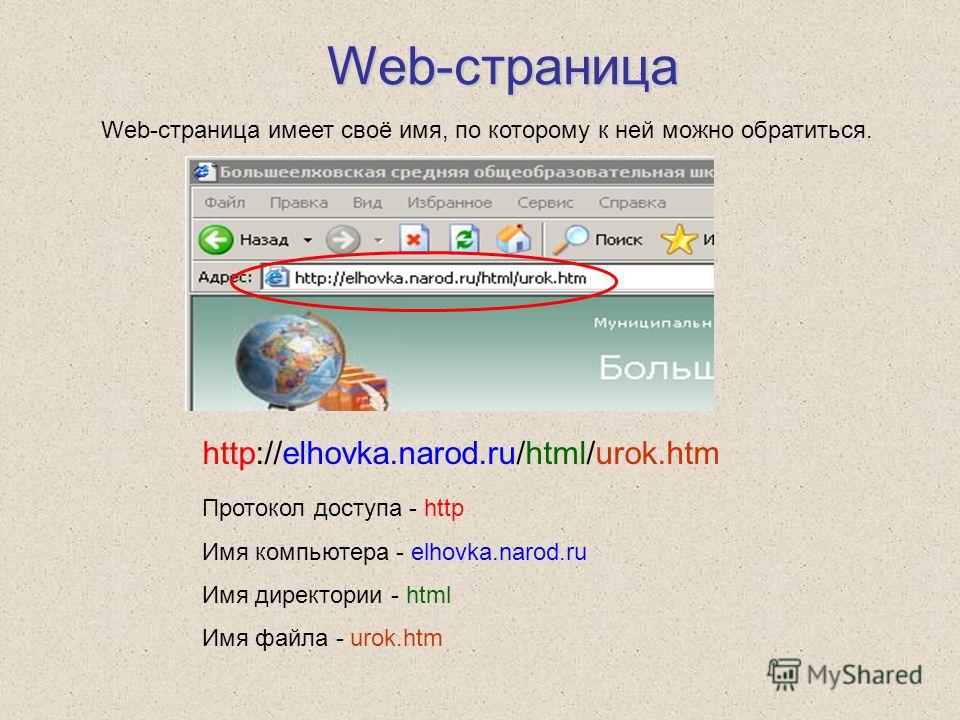
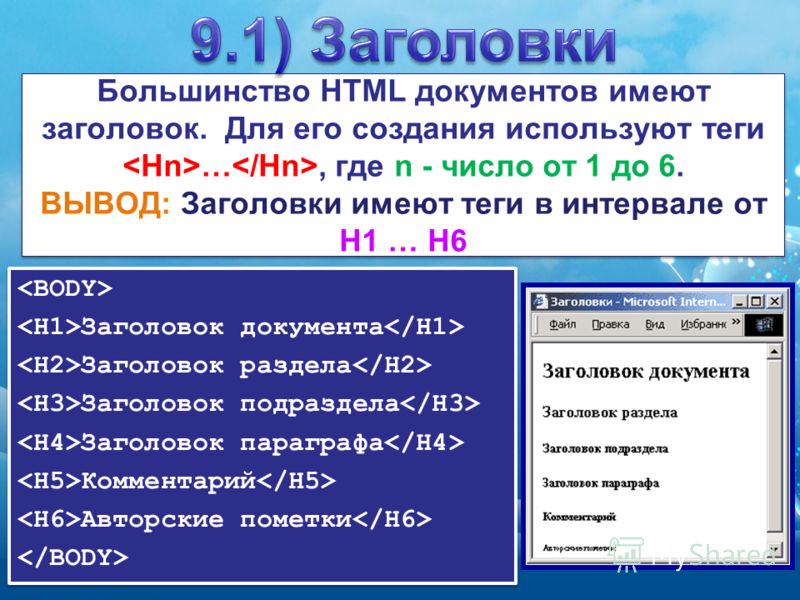
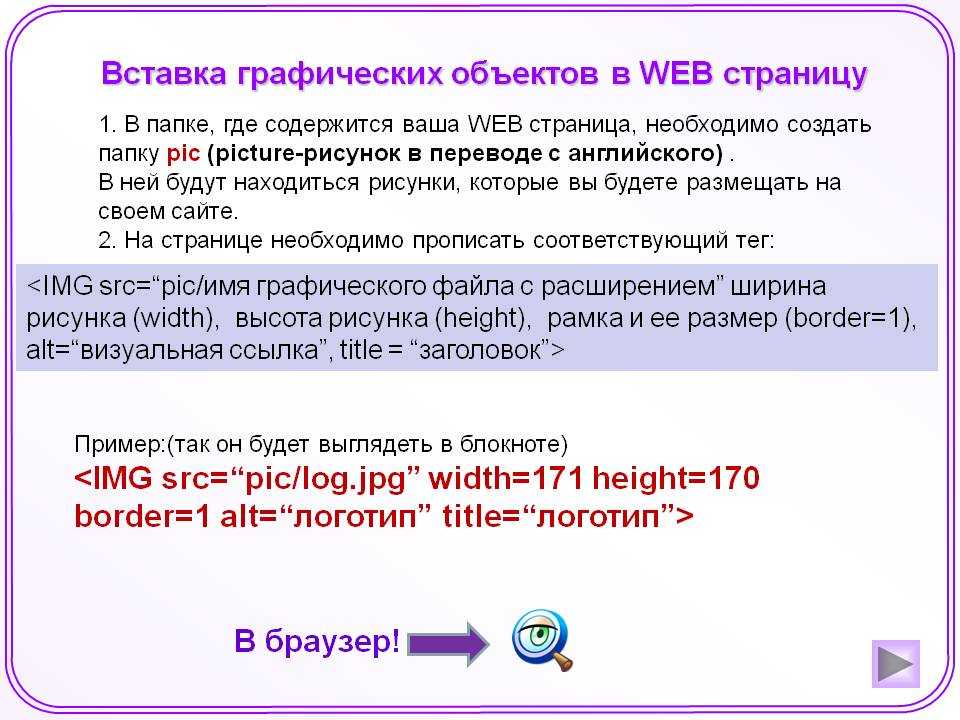
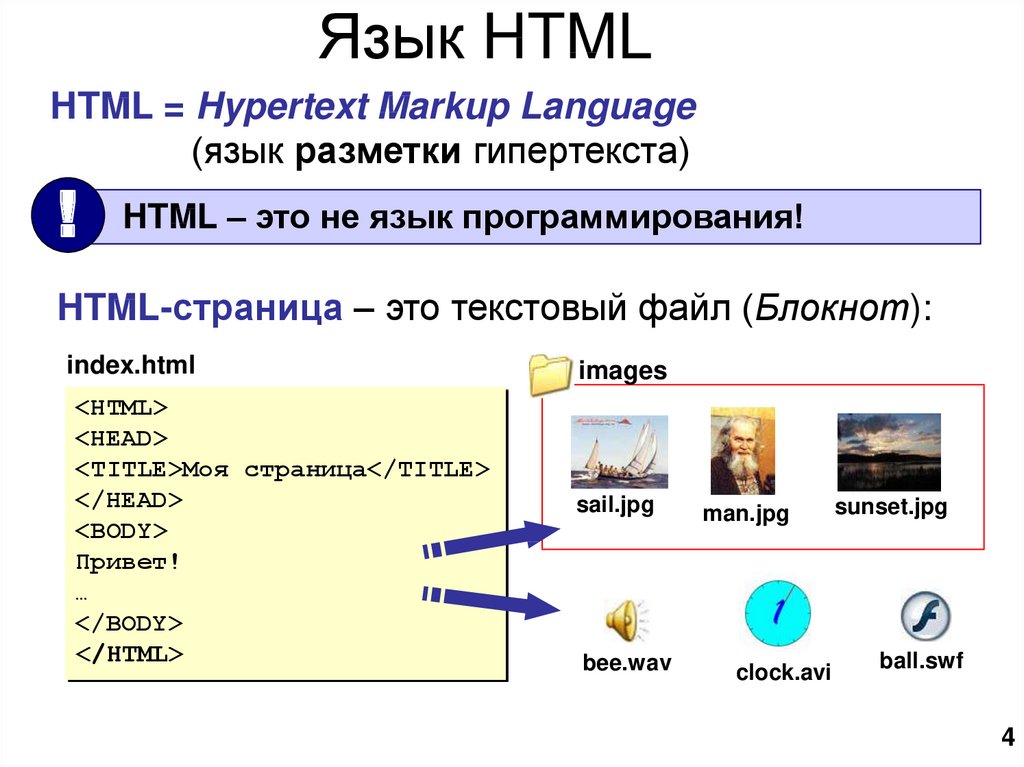
Веб-страницы — это обычные текстовые файлы (в формате «только текст», англ. plain text). Для того чтобы определить структуру документа (заголовки, абзацы, списки и др.), используют язык HTML (англ. HyperText Markup Language — язык разметки гипертекста).
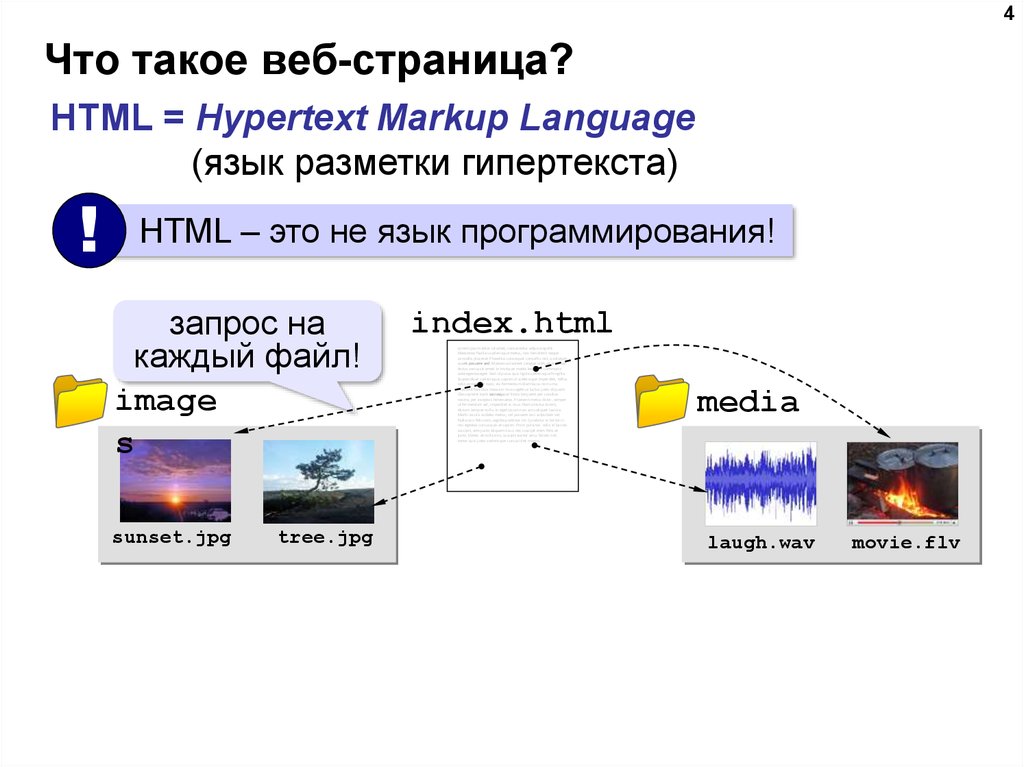
В языке HTML используются команды особого типа — тэги (англ. tag — метка, ярлык). Существуют тэги для выделения заголовков, абзацев, вставки таблиц. С помощью тэгов в веб-страницы добавляют рисунки, звуки, анимацию, видео, которые хранятся на сервере в виде отдельных файлов. Часто для дополнительных данных на сайте создаются специальные каталоги, например, рисунки могут быть размещены в каталоге images, звуковые и видеофайлы — в каталоге media (рис. 4.1).
С помощью тэгов в веб-страницы добавляют рисунки, звуки, анимацию, видео, которые хранятся на сервере в виде отдельных файлов. Часто для дополнительных данных на сайте создаются специальные каталоги, например, рисунки могут быть размещены в каталоге images, звуковые и видеофайлы — в каталоге media (рис. 4.1).
Рис. 4.1
Браузер, получив от сервера запрошенную веб-страницу, обрабатывает её текст и выводит информацию на экран в удобной для человека форме. Встретив команды для вставки дополнительных данных (например, рисунков), браузер запрашивает их с сервера. Таким образом, для полной загрузки веб-страницы может потребоваться несколько обращений в серверу.
Несмотря на существующие стандарты языка HTML, разные браузеры могут по-разному показывать одну и ту же веб-страницу. Поэтому профессиональные разработчики обязательно проверяют, чтобы сайт выглядел по возможности одинаково в разных браузерах (это свойство называют кросcбраузерностыо сайта).
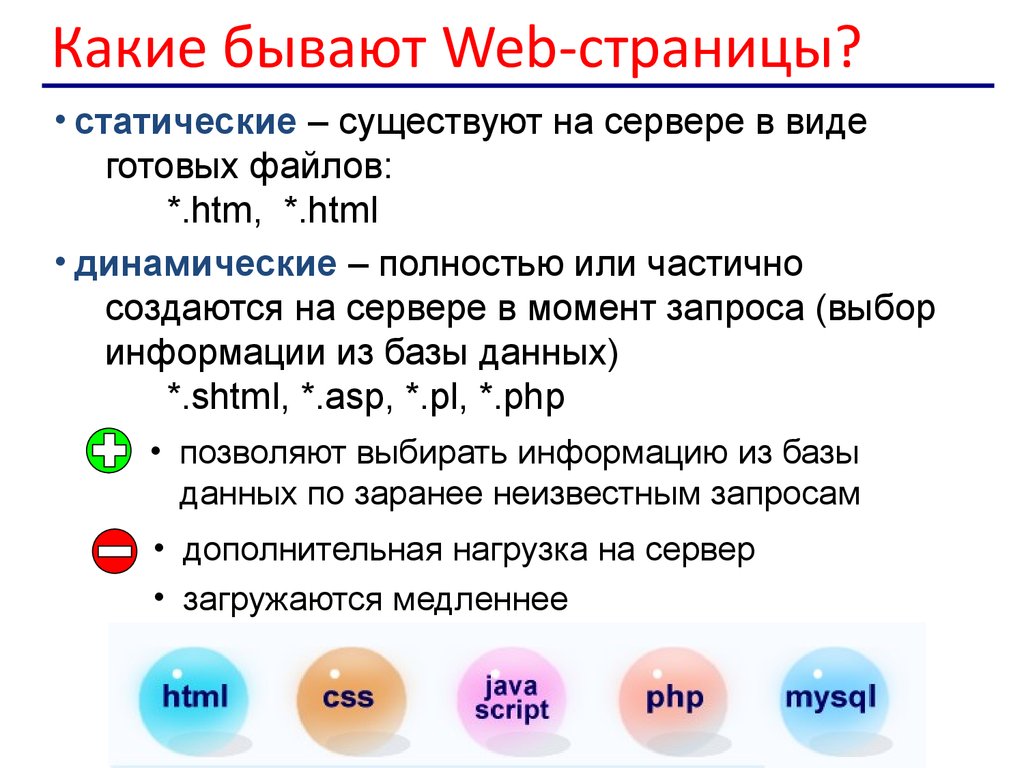
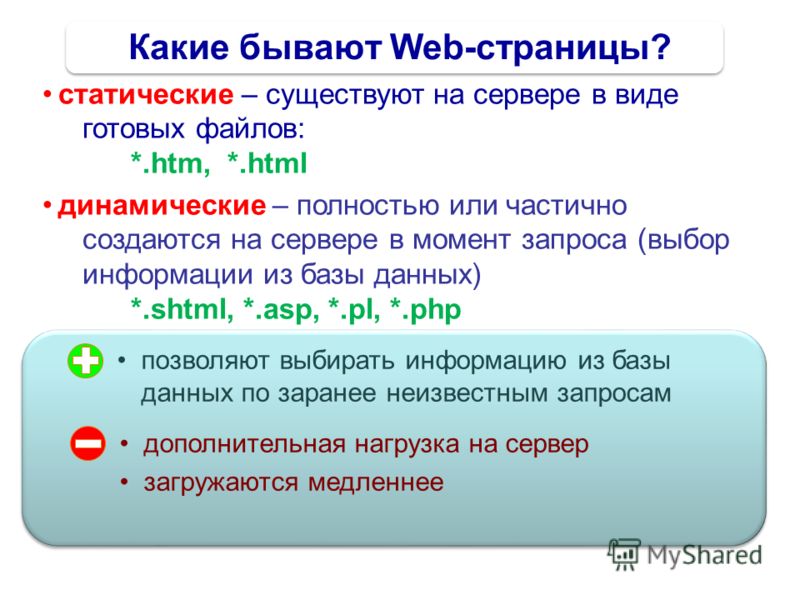
Веб-страницы можно разделить на два типа:
• статические веб-страницы (они обычно имеют расширения htm или html) хранятся на сервере в готовом виде;
• динамические веб-страницы (с расширениями php, asp, pi) — полностью или частично создаются на сервере в момент запроса.
Статические веб-страницы меньше нагружают сервер и быстрее загружаются, потому что их код полностью готов, серверу остается просто переслать его по сети. Однако они не позволяют работать с изменяющимися данными: выбрать информацию из базы данных, добавить комментарии к фотографиям, построить гостевую книгу и т. п. Кроме того, чтобы поддерживать сайт (вносить изменения в его содержание и дизайн), нужен квалифицированный работник, знающий язык HTML и способный исправлять код страниц. Статические веб-страницы можно использовать на небольших сайтах-визитках, содержимое которых изменяется только автором.
Динамические веб-страницы — это шаблоны, в которых есть программный код на специальных серверных языках — РНР, ASP, Perl. Когда сервер получает запрос на такую страницу, он запускает программу-интерпретатор, которая выполняет этот код. Чаще всего при этом выбирается информация из базы данных, хранящейся на сервере. С помощью программы, встроенной в динамическую страницу, можно добавлять в базу данных информацию, загруженную пользователем (рисунки, видео, комментарии). Практически все крупные сайты состоят из динамических веб-страниц.
Когда сервер получает запрос на такую страницу, он запускает программу-интерпретатор, которая выполняет этот код. Чаще всего при этом выбирается информация из базы данных, хранящейся на сервере. С помощью программы, встроенной в динамическую страницу, можно добавлять в базу данных информацию, загруженную пользователем (рисунки, видео, комментарии). Практически все крупные сайты состоят из динамических веб-страниц.
Для управления динамическим сайтом часто применяют систему управления содержимым (англ. CMS — Content Management System), с помощью которой сайт могут поддерживать пользователи, не знающие языка HTML. Однако создание динамического веб-сайта — достаточно сложная задача, для решения которой нужно (кроме знания языка HTML) уметь программировать на одном из серверных языков.
Как правило, динамические сайты работают значительно медленнее, чем статические. Это связано с тем, что серверу при получении запроса необходимо обратиться к базе данных, построить запрошенную страницу в памяти и только потом переслать её по сети на компьютер клиента.
Иногда динамическими называют также веб-страницы, которые хранятся на сервере в готовом виде, но содержат программный код на специальных языках программирования (чаще всего — на JavaScript). Такой подход часто называют динамическим HTML (англ. DHTML — Dynamic HTML), его основная цель — обеспечить интерактивность, т. е. сделать так, чтобы веб-страница «реагировала» на действия пользователя. Код в динамических страницах такого типа выполняет браузер на компьютере-клиенте, поэтому сервер не загружается дополнительной работой.
Программа на языке JavaScript называется сценарием или скриптом.
Скрипт, или сценарий (англ. script) — это программный код для автоматизации какой-то операции пользователя.
С помощью скрипта можно изменять содержимое и оформление веб-страницы в ответ на действия пользователя:
• заменять текст, оформление, рисунки;
• строить многоуровневые выпадающие меню;
• скрывать и открывать части страницы;
• проверять данные, введённые пользователем;
• выполнять вычисления и т. д.
д.
Следующая страница Вопросы и задания
Cкачать материалы урока
Полезные расширения Google для веб-разработчиков
Полезные расширения Google для веб-разработчиков
Вспомогательные инструменты, улучшающие процесс работы, как вторая пара рук для веб-разработчика.
Веб-разработка
20 янв. 2020
Ни для кого не секрет, что Google Chrome заботится об обеспечении полезными расширениями многих профессиональных сфер, в том числе он снабдил и разработчиков веб-приложений массой технологий для более удобной и ускоренной работы. «Как же я раньше без этого жил?» или 9 крутых расширений для веб-разработчиков в этой статье-обзоре к вашему вниманию!
Примечание: нажав на имя расширения, вы автоматически переключитесь на страницу его установки.
Расширение Web Developer является одним из лучших расширений для веб-разработчика. Представляет собой небольшую панель инструментов, добавляющихся в браузер, которая позволяет сделать работу с любой веб-страницей быстрой и невероятно удобной.
Представляет собой небольшую панель инструментов, добавляющихся в браузер, которая позволяет сделать работу с любой веб-страницей быстрой и невероятно удобной.
Stack Overflow — это популярный среди программистов веб-сайт, содержащий в себе широкий круг тем в сфере компьютерного программирования. Ресурс был создан в качестве самой открытой альтернативы существующим форумам с возможностью как задавать интересующие тематические вопросы, так и отвечать на них.
Нажав на значок расширения Stack Overflow, появляется поисковая строка для введения интересующего вопроса, что освобождает от необходимости в открытии дополнительных вкладок, тратя время на выбор подходящей платформы.
Если вам необходимо узнать точный размер элемента на странице – установите расширение Page Ruler в свой браузер. Технология Page Ruler с помощью использования курсора мыши позволяет нарисовать линейку на любой странице, отображая ее ширину, высоту, а также положение левой, правой, нижней и верхней грани. Расширение имеет отдельную функцию «режим элементов», которая выводит все параметры выбранного объекта на странице любого ресурса при наведении на него курсора.
Расширение имеет отдельную функцию «режим элементов», которая выводит все параметры выбранного объекта на странице любого ресурса при наведении на него курсора.
Во время подключения ссылок к разрабатываемому веб-сайту, необходимо тщательно проверять их работоспособность и кликабельность. Однако наличие большого количества ссылок может занять много времени на проверку. Чтобы исключить ошибки и сделать процесс быстрым и автоматизированным, было разработано средство проверки ссылок Check My Links с функцией анализа веб-страницы на наличие нефункционирующих ссылок.
Расширение выделяет зеленым цветом работающие ссылки, а красным неработающие (неисправные ссылки можно скопировать в буфер обмена одним щелчком мыши).
Расширение PerfectPixel позволяет разработчикам в точности до пиксела воссоздавать структуру макета, созданного веб-дизайнером и воплощать задуманное в жизнь. Технология способна размещать полупрозрачное изображение поверх разрабатываемой веб-страницы для редактирования расположения элементов и выполнения сравнения пикселей с дизайн-проектом.
Для любого веб-разработчика будет полезно узнать, какие технологии участвовали в создании элементов посещаемого сайта. Определить веб-технологии, использованные на том или ином ресурсе, поможет расширение Wappalyzer. Это полезный инструмент, который обнаруживает системы управления контентом, платформы электронной коммерции, веб-серверы, платформы JavaScript, аналитические инструменты и многое другое внутри браузера.
Держать большой объем различных функций – непростая задача, именно поэтому Гугл выпустил полезное расширение в виде выскакивающего списка в стиле pop-up, посредством которого вы сможете всегда держать под рукой всю необходимую документацию PHP5 на 8 языках, не покидая браузера.
Тестирование веб-продукта в процессе его разработки и по ее окончании является одним из самых важных и обязательных процессов. Расширение Lighthouse создано для проверки качества, корректности и повышения производительности веб-приложения. Lighthouse – это автоматизированный инструмент, выполняющий серию тестов над веб-сайтом и выдающий детальный отчет по каждому циклу проверки.
Lighthouse – это автоматизированный инструмент, выполняющий серию тестов над веб-сайтом и выдающий детальный отчет по каждому циклу проверки.
Благодаря расширению Clear Cache вы сможете одним щелчком мыши очистить любой желаемый объем данных без всплывающих окон подтверждения. Функциональность расширения предоставляет настройку выбора очищаемых элементов, например, можно обозначить документы или cookie файлы, которые вы не следует удалять.
Расширения Google Chrome предоставляют массу различных инструментов для браузера, направленных на улучшение продуктивности и сокращение временны́х трат, поэтому невозможно не отметить важность и профессиональную необходимость их использования для повышения эффективности и упрощения процесса работы для веб-разработчика.
Мы уверены, что приведенные расширения будут полезными и не раз выручат в работе, а также замотивируют вас на дальнейшее развитие и совершенствование своей рабочей среды!
Читайте другие статьи
Редис для программистов
Redis — высокопроизводительные и эффективные операции чтения и записи.
Веб-разработка
26 июля 2021
С чего начать обучение разработке сайтов?
Решили стать айтишником и работать в самом популярном и перспективном направлении? Эта статья с пошаговым планом поможет понять, с чего начать обучение новой профессии и как стать веб-разработчиком уже через 4 месяца!
Веб-разработка
15 июня 2021
В чем отличия позиций Junior, Middle и Senior разработчика?
Листая вакансии на биржах труда, вы наверняка встречали объявления о поиске не просто разработчика, а специалиста с определенной приставкой – junior, middle или senior-разработчик. Но знали ли вы, что они обозначают?
Веб-разработка
6 янв. 2020
14 основных расширений Chrome для веб-разработчиков
Содержание
Пользователи сети все больше узнают об онлайн-сервисах и продуктах, которые они используют и регулярно адаптируют. Они не ожидают ничего, кроме первоклассного качества и пользовательского опыта во всех точках взаимодействия в Интернете. Этот постоянно растущий спрос и постоянное стремление улучшить соответствие своих продуктов рынку заставляют веб-разработчиков работать. Чтобы обеспечить наилучшее взаимодействие с пользователем и производительность для клиента или конечных пользователей, веб-разработчики должны давать максимальные результаты с минимальными затратами времени и усилий. Расширения браузера, которые могут помочь сделать именно это.
Они не ожидают ничего, кроме первоклассного качества и пользовательского опыта во всех точках взаимодействия в Интернете. Этот постоянно растущий спрос и постоянное стремление улучшить соответствие своих продуктов рынку заставляют веб-разработчиков работать. Чтобы обеспечить наилучшее взаимодействие с пользователем и производительность для клиента или конечных пользователей, веб-разработчики должны давать максимальные результаты с минимальными затратами времени и усилий. Расширения браузера, которые могут помочь сделать именно это.
Расширения добавляют дополнительные возможности и функции в ваш браузер, улучшая работу или процесс. Например, Grammarly — это расширение для помощи при написании, которое может помочь вам проверить грамматику, орфографию и пунктуацию, а также предложить лучшие фразы предложений, что упрощает написание электронных писем или документов.
Точно так же с помощью этих расширений веб-разработчики экономят время и деньги, так как многие из этих высокоэффективных инструментов бесплатны. От шрифта веб-страницы до технологии, лежащей в его основе, они помогают создавать и оптимизировать продукты каждый день и могут улучшать уже используемые.
От шрифта веб-страницы до технологии, лежащей в его основе, они помогают создавать и оптимизировать продукты каждый день и могут улучшать уже используемые.
Но почему расширения Chrome?
Ответ прост. С момента своего выпуска в 2008 году браузер Chrome продемонстрировал экспоненциальный рост и распространение среди пользователей. По данным StatCounter, по состоянию на октябрь 2021 года Chrome занимает 68% мирового рынка браузеров. Можно с уверенностью сказать, что большинство веб-разработчиков предпочитают использовать Chrome.
Поскольку большинство разработчиков предпочитают использовать браузер Chrome, мы составили список лучших расширений Chrome для веб-разработчиков.
14 лучших расширений Chrome для веб-разработчиков: 1. Изменение размера окна
Число людей, просматривающих веб-страницы, ежедневно увеличивается благодаря сочетанию различных устройств, размеров экранов и браузеров. резолюции. Крайне важно обеспечить хорошее взаимодействие с пользователем, чтобы сделать веб-страницы и приложения отзывчивыми и полностью функциональными на всех возможных комбинациях устройств.
резолюции. Крайне важно обеспечить хорошее взаимодействие с пользователем, чтобы сделать веб-страницы и приложения отзывчивыми и полностью функциональными на всех возможных комбинациях устройств.
Window Resizer изменяет размер окна браузера, чтобы имитировать различные разрешения экрана, что делает его очень полезным для веб-разработчиков при тестировании своих макетов, особенно при работе с адаптивным дизайном.
Подходит для большинства стандартных мобильных устройств, планшетов и настольных компьютеров, а также есть возможность добавления нестандартных размеров, если желаемое разрешение еще не указано. Это расширение Chrome также позволяет экспортировать ваши настройки и импортировать их на другой компьютер.
Загрузить расширение Window Resizer
2. BrowserStack BrowserStack — еще одно удобное расширение Chrome для веб-разработчиков, позволяющее тестировать свою работу во всех возможных браузерах и ОС по запросу.
Этот плагин предоставляет реальные устройства для тестирования и не эмуляторы/симуляторы . Он запускает новые тестовые сессии в реальных браузерах парой кликов. Вы также можете инициировать до 12 браузеров для легкого доступа, переключаться между браузерами и тратить меньше времени на общий процесс тестирования, используя расширение Chrome.
Это позволяет вам проверить скорость отклика вашей веб-страницы или приложения и проверить взаимодействие с пользователем в режиме реального времени, чтобы сообщить об ошибках.
Для использования интеграции BrowserStack:
- Установите расширение BrowserStack.
- Откройте веб-страницу, которую хотите протестировать, и щелкните логотип BrowserStack на панели инструментов расширения.
- Выберите комбинацию браузера и устройства, на которой вы хотите протестировать.
Примечание. Тестировщикам требуется учетная запись BrowserStack для использования расширения Chrome. Зарегистрируйтесь бесплатно прямо с расширения .
Зарегистрируйтесь бесплатно прямо с расширения .
Загрузить расширение BrowserStack
Кроме того, BrowserStack Local позволяет тестировать локальные серверы и файлы HTML, CSS и JS в реальных настольных и мобильных браузерах в разных операционных системах.
3. ColorZillaColorzilla — это пипетка с палитрой цветов, историей цветов, анализатором градиента CSS и т. д. Это отличное расширение Chrome для веб-разработчиков или дизайнеров, позволяющее напрямую выбирать цвет и использовать его. это в вашем дизайне или работе.
Загрузить расширение ColorZilla
4. WhatFontЭто расширение помогает легко и эффективно идентифицировать шрифт на любой веб-странице и позволяет получить результаты за считанные секунды. Просто наведите указатель мыши на текст, шрифт которого вы хотите узнать.
Также помогает определить стиль, размер, вес и цвет текста.
Скачать расширение What Font
5. Проверьте мои ссылкиРасширение делает именно то, что говорит. Check My Link просматривает вашу веб-страницу, чтобы показать, есть ли на ней неработающие ссылки, и проверяет наличие действительных и перенаправленных ссылок. Его легко использовать, и он может быть очень полезен для поддержания стандартов SEO вашей веб-страницы.
Загрузить расширение «Проверить мои ссылки»
6. Улучшение кода JavaScript и CSSКак веб-разработчик, вы часто хотите проверить источник любой веб-страницы. Как часто вы видите код, расположенный бессистемно после ctrl + c & ctrl + v кода из исходного кода или после открытия файлов .css/.js/.json ?
Это расширение просто помогает украсить код и упорядочить его так, чтобы его можно было понять и с ним было легко работать.
Загрузить расширение JavaScript и CSS Code Beautifier
7. Веб-разработчик
Веб-разработчик Это расширение обязательно для веб-разработчиков. Плагин Web Developer добавит кнопку панели инструментов в веб-браузер Chrome. При нажатии на кнопку отображается ряд инструментов, используемых на любой веб-странице.
Он имеет различные категории, такие как CSS, Отключить, Файлы cookie, Изображения, Формы, Структура, Информация, Разное и Изменение размера. В каждой категории есть различные инструменты для выполнения разных действий. Например, в категории «Изображения» есть следующие варианты:
- Поиск неработающих изображений
- Отображение размеров изображения
- Отображение пути к изображению
- Перезагрузка изображений
И многое другое.
Загрузить расширение для веб-разработчиков
8. Session Buddy
Session Buddy — один из самых популярных менеджеров сеансов, который позволяет разработчикам управлять своими вкладками, сохраняя открытые вкладки как коллекции для последующего восстановления. Он также может восстановить вкладки после сбоя.
Он также может восстановить вкладки после сбоя.
С помощью функций поиска вы можете легко найти то, что ищете, в открытых или сохраненных вкладках.
Download Session Buddy Extension
9. Средство просмотра JSONРабота разработчика с данными JSON иногда может быть затруднена. Расширение средства просмотра JSON украшает и систематически структурирует данные, чтобы упростить работу с ними.
Некоторые из его функций включают в себя:
- Открытый исходный код (на https://goo.gl/fmphc7)
- Подсветка синтаксиса
- Возможность сортировки json по ключам
- Возможность отображения номеров строк
Загрузить расширение JSON Viewer
10. WappalyzerWappalyzer — это эффективный инструмент, помогающий узнать все основные технологии, используемые для создания любого веб-сайта.
Одним щелчком мыши вы можете узнать о языках программирования, CMS, базах данных, веб-сервисах, управлении контентом, генераторах, серверном программном обеспечении, инструментах аналитики, платформах электронной коммерции, плагинах, виджетах, JavaScript-фреймворках и т. д.
д.
Загрузить расширение Wappalyzer
11. Протестируйте IEДаже если большинство интернет-пользователей предпочитают Chrome или любой другой браузер нового поколения, некоторые пользователи по-прежнему используют Internet Explorer или Edge. Цифры невелики, но все же есть, и как разработчик мы хотим охватить как можно больше пользователей.
BrowserStack разрабатывает тестовый IE, и запускает тесты в реальных браузерах IE (IE6 — IE11) и всех версиях Edge в Chrome. Одним щелчком мыши в браузере Chrome вы можете начать тестовый сеанс для Internet Explorer.
Скачать тестовое расширение IE Chrome
12. LighthouseВнешний вид сайта не так важен, как его работа. Даже если сайт выглядит потрясающе, он не сможет привлечь больше пользователей, если его производительность будет низкой.
Вот где это расширение оказывается большим подспорьем для разработчиков. Lighthouse — это инструмент, который повышает производительность и качество веб-страниц, поскольку он выполняет быстрые тесты и проверяет страницу для создания отчета, который помогает выявить слабые места.
Lighthouse — это инструмент, который повышает производительность и качество веб-страниц, поскольку он выполняет быстрые тесты и проверяет страницу для создания отчета, который помогает выявить слабые места.
Загрузить расширение Lighthouse
13. GhosteryСамым большим преимуществом веб-разработчика может быть скорость его системы. Быть эффективным значит быть быстрым, но если система не поддерживает вас, это может быть огромной потерей, даже если вы быстры.
Ghostery — это мощный плагин, который блокирует любую рекламу на веб-сайте и прекращает работу трекеров, активированных на сайте, что повышает производительность. Вы можете просматривать быстрее, защищая свою конфиденциальность.
Загрузить расширение Ghostery
14. CSSViewer
Вы часто натыкаетесь на веб-сайты, свойства CSS которых хотели бы знать и использовать в своей работе. Этот плагин может быть очень эффективным, облегчая веб-разработчикам информацию о базовых атрибутах CSS.
Вы можете просто щелкнуть значок CSSViewer на панели инструментов, а затем навести указатель мыши на те элементы, которые вы хотите проверить на текущей веб-странице.
Загрузить расширение CSSViewer
Итак, это был наш список из 14 лучших расширений Chrome для веб-разработчиков. Эти инструменты могут помочь веб-разработчикам работать быстрее и эффективнее. Сегодня, в быстро меняющемся, технологически продвинутом мире, эти расширения стали очень удобными для повышения производительности. Надеемся, что некоторые из этих расширений Chrome можно добавить в ваш браузер и они пригодятся для получения более быстрых и надежных результатов.
Используйте эти расширения Chrome для рисования на веб-страницах
Как учитель, вы можете добавить рисунки на свои веб-страницы, чтобы заинтересовать своих учеников или сделать страницы более привлекательными. К счастью, вы можете легко добавлять рисунки на любую веб-страницу, используя базовые расширения Google Chrome. Использование расширений Chrome и приложений для учителей для рисования на странице может упростить ваши уроки и облегчить обучение.
Использование расширений Chrome и приложений для учителей для рисования на странице может упростить ваши уроки и облегчить обучение.
Что такое расширение Google Chrome?
Расширение — это программа, которая может изменять и расширять функциональные возможности веб-браузера Chrome. Доступны расширения для самых разных целей, от добавления новых функций до изменения внешнего вида веб-сайтов.
Чтобы использовать расширение, на вашем компьютере должен быть установлен веб-браузер Chrome. Если у вас нет Chrome, вы можете скачать его бесплатно. Вам также необходимо войти в свою учетную запись Google, чтобы установить расширения из Интернет-магазина Chrome.
После установки Chrome и входа в свою учетную запись Google вы можете установить расширение, выполнив следующие действия:
- Посетите Интернет-магазин Chrome.
- Найдите или найдите расширение, которое хотите установить.
- Нажмите на расширение, которое хотите установить, и нажмите «Добавить в Chrome».

- В появившемся всплывающем окне нажмите Добавить расширение.
Теперь расширение установлено и отображается в правом верхнем углу окна браузера рядом с адресной строкой.
Чем полезны расширения Chrome для учителей?
Расширения Chrome предоставляют широкий спектр функций и инструментов, которые можно использовать для улучшения преподавания и обучения. Например, некоторые расширения могут:
- Поможет вам управлять своим временем и оставаться организованным
- Улучшите внешний вид веб-страниц
- Позвольте вам быстро получить доступ к ресурсам и поделиться ими
- Измените поведение веб-сайтов
- И многое другое!
Как я могу использовать расширение Chrome в своем классе для онлайн-обучения?
Расширения Chrome улучшают онлайн-обучение и облегчают онлайн-обучение различными способами.
Расширения могут предоставить доступ к множеству образовательных ресурсов. Например, такие расширения, как Diigo и Evernote, помогают преподавателям сохранять и систематизировать информацию из Интернета. Кроме того, такие инструменты, как Google Translate, упрощают доступ к контенту на других языках.
Кроме того, расширения помогают сделать процесс обучения более увлекательным и интерактивным. Например, Quizlet и Kahoot! можно использовать для создания викторин и игр, которые делают обучение более увлекательным и интересным.
Расширения Chrome также могут помочь в управлении логистикой онлайн-обучения, предоставляя инструменты для создания онлайн-заданий и журналов оценок.
Существуют ли расширения и приложения Google Chrome для рисования на онлайн-страницах и веб-сайтах?
Для рисования на веб-страницах доступно несколько расширений для рисования Chrome. Вот 8 из них:
Page Marker
Если вы учитель и ищете базовое, простое в использовании расширение для рисования Chrome, Page Marker может быть идеальным для вас
Это простое расширение позволяет добавлять текст, рисовать и выделить любую веб-страницу или PDF-файл. Вы даже можете выбирать из различных цветов и размеров кистей в соответствии с различными потребностями и можете сохранять свою работу прямо на свой компьютер.
Вы даже можете выбирать из различных цветов и размеров кистей в соответствии с различными потребностями и можете сохранять свою работу прямо на свой компьютер.
Google Drawings
Технически Google Drawings не является расширением для рисования Chrome, но оно позволит вам создавать рисунки и делиться ими прямо из браузера. С помощью расширения Google Drawings вы можете быстро создавать профессионально выглядящие схемы и иллюстрации для улучшения своих учебных материалов. Вы также можете добавлять текст, фигуры и линии к своим рисункам или использовать встроенные инструменты для изменения размера и обрезки изображений.
Этот инструмент отлично подходит учителям, которым часто приходится находить и вставлять изображения в свои планы уроков. Расширение Google Drawings упрощает поиск и вставку изображений из Интернета, экономя ваше время и усилия.
Diigo Web Collector
Diigo Web Collector — это мощный инструмент, который позволяет пользователям собирать, комментировать и делиться веб-страницами. Это расширение идеально подходит для учителей, которые могут использовать его для сохранения и организации ресурсов для своих учеников.
Это расширение идеально подходит для учителей, которые могут использовать его для сохранения и организации ресурсов для своих учеников.
Расширение позволяет пользователям выделять важные отрывки и добавлять заметки, упрощая добавление личных комментариев или определение важных понятий. Кроме того, он предлагает множество других функций, которые делают его ценным ресурсом для учителей, например, возможность создавать группы и делиться ресурсами с другими.
Diigo Web Collector — универсальный инструмент, помогающий учителям экономить время и оставаться организованным.
Аннотации: веб-аннотации с демонстрацией экрана
Расширение для рисования Annotate Chrome позволяет учителям легко добавлять заметки и комментарии на любой веб-сайт. Учителя также могут делиться своими аннотациями с другими во время демонстрации экрана, что делает его отличным способом совместной работы над планированием урока.
Этот инструмент удобен при подготовке планов уроков или предоставлении отзывов о работе учащихся. Annotate упрощает выделение важной информации, добавление ссылок и встраивание изображений. Он также прост в использовании и предоставляет учителям отличный способ аннотировать веб-сайты и сотрудничать с коллегами.
Annotate упрощает выделение важной информации, добавление ссылок и встраивание изображений. Он также прост в использовании и предоставляет учителям отличный способ аннотировать веб-сайты и сотрудничать с коллегами.
Paint Tool — Маркер для Chrome
Paint Tool — удобное расширение Chrome для рисования, позволяющее быстро и легко выделять текст на веб-странице. Это расширение может помочь указать на важную информацию для учащихся или привлечь внимание к особенно сложному разделу текста.
Инструмент «Рисование» также можно использовать для комментирования изображений, что может быть отличным способом предоставить дополнительный контекст для урока или предложить визуальное объяснение сложных понятий. В целом Paint Tool — это универсальный инструмент, который может сэкономить время и усилия учителей.
InsertLearning
Если вы ищете способ улучшить вовлеченность и понимание учащихся в классе, InsertLearning — отличное расширение. С помощью InsertLearning вы можете легко добавлять интерактивные элементы на любой веб-сайт или документ, делая его более привлекательным и визуально привлекательным.
Вы также можете добавлять заметки, вопросы и викторины непосредственно в текст, чтобы учащиеся могли просматривать и изучать во время чтения. Лучше всего то, что InsertLearning работает с любым контентом, так что вы можете использовать его с чем угодно, от статей до видео.
Evernote Web Clipper
Evernote Web Clipper позволяет сохранять веб-страницы в приложении EverNote. Это не специальный инструмент для рисования, но вы можете делать снимки экрана веб-страниц и добавлять аннотации к сохраненным снимкам экрана. Вы также можете перенести что-либо из Интернета в свой любимый инструмент для презентаций и использовать там функции рисования.
Kami позволяет легко комментировать PDF-файлы и другие документы. Это удобное расширение для рисования для Chrome, которое упрощает отметку студенческих сочинений и других заданий.
Kami предлагает широкий спектр функций, включая выделение текста, добавление комментариев и вставку изображений. Он также интегрируется с Google Classroom, что упрощает обмен документами со студентами и сбор их отзывов. Оцениваете ли вы работы или готовитесь к лекции, Kami — отличный инструмент для любого учителя.
Оцениваете ли вы работы или готовитесь к лекции, Kami — отличный инструмент для любого учителя.
Но одной вещи, которой не хватает Ками, — это возможности самостоятельно оценивать задания, поэтому, если вам нужно сделать больше, чем комментировать документ, попробуйте TeacherMade . TeacherMade предоставляет комплексное решение для создания онлайн-задания. С TeacherMade вы можете создавать онлайн-рабочие листы, добавлять ключ ответа, интегрироваться с Google Classroom. и отправьте их своим ученикам для завершения. Это так просто!
TeacherMade интегрируется с Google Classroom (и вашей жизнью!)
Многие из упомянутых выше приложений хороши своей простотой. Эти приложения позволяют легко рисовать на экране компьютера и проецировать эти изображения на учащихся. Но что делать, если вам нужно привлечь рисование к своим заданиям?
TeacherMade — надежное приложение, которое преобразует ваши существующие задания и рабочие листы в интерактивные онлайн-действия. С TeacherMade вы или ваши ученики можете рисовать на электронных листах, чтобы:
С TeacherMade вы или ваши ученики можете рисовать на электронных листах, чтобы:
- быстро редактировать задание
- выделять ключевые моменты
- вычеркивать ненужные части
- задавать вопросы по-другому
- отвечать на вопросы визуально!
С TeacherMade вы можете не только рисовать.
Типы файлов, которые нельзя добавить в список или библиотеку
SharePoint
Документы и библиотеки
Управлять
Управлять
Типы файлов, которые нельзя добавить в список или библиотеку
SharePoint Server Subscription Edition SharePoint Server Subscription Edition Центр администрирования SharePoint Server 2019SharePoint Server 2019 Центр администрирования SharePoint Server 2016 SharePoint Server 2016 Центр администрирования SharePoint Server 2013 SharePoint Server 2013 Enterprise Центр администрирования SharePoint Server 2013 SharePoint в Microsoft 365 SharePoint Foundation 2013 OneDrive (для работы или учебы) SharePoint Foundation 2010 SharePoint Foundation 2013 Центр администрирования SharePoint Server 2010 OneDrive для Mac OneDrive для Windows SharePoint в Microsoft 365 Small Business SharePoint предоставляемый 21Vianet Дополнительно. ..Меньше
..Меньше
Разрешить или запретить пользовательский скрипт
Недавние улучшения в SharePoint в Microsoft 365 и SharePoint Server 2019 сняли ограничения на типы файлов, которые можно добавлять. В настоящее время нет известных типов файлов, которые нельзя добавить.
Файлы следующих типов можно загружать в SharePoint в веб-браузере или с помощью приложения синхронизации, но они не будут работать, если сайт не позволяет запускать пользовательский сценарий. По умолчанию пользовательский сценарий заблокирован на созданных пользователями сайтах с группами Microsoft 365. Если вы являетесь глобальным администратором или администратором SharePoint в своей организации, ознакомьтесь со статьей Разрешить или запретить пользовательский сценарий, чтобы узнать, как изменить параметры настраиваемого сценария.
Расширение файла | Тип файла |
|---|---|
.aspx | Страница активного сервера ASP.NET |
.asmx | Исходный файл веб-служб ASP.NET |
.ascx | Файл управления пользователями ASP. |
.мастер | главная веб-страница ASP.NET |
.xap | Установка Windows Phone |
.swf | Ударно-волновая вспышка |
.банка | Архив Java |
. | Файл определения формы Office InfoPath |
.htc | Файл компонента HTML |
Если ваш администратор разрешает пользовательский сценарий на сайте, вам необходимо разрешение «Добавление и настройка страниц» (часть уровней разрешений «Дизайн» и «Полный доступ») для запуска сценария в файлах перечисленных выше типов.
Список имен файлов, запрещенных приложением синхронизации, см. в разделе Недопустимые имена и типы файлов в OneDrive и SharePoint.)
Существуют определенные типы файлов, которые нельзя отправить в список или библиотеку на SharePoint Server 2016. По умолчанию SharePoint блокирует эти типы файлов. Например, если .asp находится в списке заблокированных расширений файлов, блокируется файл с именем «newpage.asp».
По умолчанию SharePoint блокирует эти типы файлов. Например, если .asp находится в списке заблокированных расширений файлов, блокируется файл с именем «newpage.asp».
Также блокируются варианты расширения файла. В следующем списке показаны различные способы представления одного и того же файла, все из которых заблокированы, если расширение .hta находится в списке заблокированных расширений файлов.
Примечание. Эти списки представляют собой стандартные файлы, которые блокирует SharePoint. Администраторы могут добавлять дополнительные типы файлов для блокировки. Если вы обнаружите типы файлов, которые не перечислены здесь, но заблокированы, обратитесь к своему администратору или менеджеру SharePoint.
Это заблокированные типы файлов по умолчанию для новых развертываний SharePoint Server 2016.
Чтобы узнать, как изменить или добавить файл, см. Добавление или удаление типов файлов.
Расширение файла | Тип файла |
|---|---|
.ashx | Файл веб-обработчика ASP.NET. Веб-обработчики — это программные модули, которые обрабатывают необработанные HTTP-запросы, полученные ASP.NET. |
.asmx | Исходный файл веб-служб ASP.NET |
. | Файл нотации объектов JavaScript |
.мыло | Файл простого протокола доступа к объектам |
.svc | Файл службы Windows Communication Foundation (WCF) |
.xamlx | Файл службы рабочего процесса Visual Studio |
Имена файлов, содержащие фигурные скобки (например, имя файла. {doc}), блокируются автоматически.
{doc}), блокируются автоматически.
Если у вас есть права администратора фермы, вы можете добавлять или удалять заблокированные типы файлов.
Откройте центр администрирования SharePoint.
Щелкните Безопасность , а затем щелкните Определить заблокированные типы файлов .
Чтобы изменить веб-приложение, щелкните ссылку рядом с Веб-приложение : и нажмите Изменить веб-приложение .

В диалоговом окне «Выбор веб-приложения» щелкните приложение.
На странице заблокированных типов файлов выполните одно из следующих действий:
Чтобы добавить файл в блокировку, введите расширение файла (с точкой), по одному в каждой строке.
Чтобы прекратить блокировку файла, выберите расширение файла и нажмите клавишу Del.
Если вы случайно удалили не тот файл, нажмите CTRL + Z для отмены.
Примечание. Вам не нужно вводить расширение имени файла в списке в алфавитном порядке. В следующий раз, когда вы откроете список, добавленное вами расширение имени файла будет правильно отсортировано в алфавитном порядке.
org/ListItem»>
Щелкните OK .
Существуют определенные типы файлов, которые нельзя отправить в список или библиотеку в SharePoint Server 2013 и SharePoint Server 2010. По умолчанию SharePoint блокирует эти типы файлов. Например, если .asp находится в списке заблокированных расширений файлов, блокируется файл с именем «newpage.asp».
Также блокируются варианты расширения файла. В следующем списке показаны различные способы представления одного и того же файла, все из которых заблокированы, если расширение .hta находится в списке заблокированных расширений файлов.
Примечание. Эти списки представляют собой стандартные файлы, которые блокирует SharePoint. Администраторы могут добавлять дополнительные типы файлов для блокировки. Если вы обнаружите типы файлов, которые не перечислены здесь, но заблокированы, обратитесь к своему администратору или менеджеру SharePoint.
Для локальных развертываний SharePoint Foundation или SharePoint Server 2013 и SharePoint Server 2010 администратор сервера может добавлять или удалять типы файлов из списка заблокированных типов файлов. Дополнительные сведения о том, как работать с заблокированными типами файлов для сайтов SharePoint Server, см. в одной из следующих статей в зависимости от версии SharePoint:
Дополнительные сведения о том, как работать с заблокированными типами файлов для сайтов SharePoint Server, см. в одной из следующих статей в зависимости от версии SharePoint:
Управление заблокированными типами файлов в SharePoint Server 2013
Управление заблокированными типами файлов (SharePoint Server 2010)
Управление заблокированными типами файлов (SharePoint Foundation 2010)
Следующие типы файлов заблокированы по умолчанию в локальных развертываниях SharePoint.
Расширение файла | Тип файла |
|---|---|
.аде | Расширение проекта Microsoft Access |
.адп | проект Microsoft Access |
. | Файл объявлений ASP |
.ashx | Файл веб-обработчика ASP.NET. Веб-обработчики — это программные модули, которые обрабатывают необработанные HTTP-запросы, полученные ASP.NET. |
.asmx | Исходный файл веб-служб ASP.NET |
.asp | страницы активного сервера |
. | Модуль класса Microsoft Visual Basic |
.bat | Пакетный файл |
.cdx | Составной индекс |
.cer | Файл сертификата |
. | Скомпилированный HTML-файл справки |
.класс | Файл класса Java |
.cmd | Командный сценарий Microsoft Windows NT |
.com | Программа Microsoft MS-DOS |
. | Файл конфигурации |
.cnt | Файл содержимого справки |
.cpl | Расширение панели управления |
.crt | Сертификат безопасности |
. | Файл сценария |
.der | Файл сертификата DER |
.dll | Библиотека динамической компоновки Windows |
.exe | Исполняемый файл |
. | Скомпилированная программа Microsoft Visual FoxPro |
.гаджет | Гаджет Windows |
.грп | Групповой файл SmarterMail |
.hlp | Файл справки |
. | Hemera Photo Objects Image File |
.hta | Программа HTML |
.htr | Файл сценария |
.htw | HTML-документ |
. | Файл информационных служб Интернета |
.idc | Файл соединителя базы данных Интернета |
.idq | Файл запроса данных Интернета |
.ins | Служба имен Интернета |
. | Настройки Интернет-связи |
.его | Файл набора документов Интернета |
.jse | Файл сценария в кодировке JScript |
.json | Файл нотации объектов JavaScript |
. | Файл сценария оболочки Korn |
.lnk | Ярлык |
.мад | Ярлык |
.маф | Ярлык |
.mag | Ярлык |
. | Ярлык |
.мак | Ярлык |
.март | Ярлык |
.мас | Хранимая процедура Microsoft Access |
. | Ярлык |
.mau | Ярлык |
.мав | Ярлык |
.мау | Ярлык |
.мкф | Формат мультимедийного контейнера |
. | Программа надстройки Microsoft Access |
.mdb | Программа Microsoft Access |
.mde | База данных Microsoft Access MDE |
.мдт | Файл данных Microsoft Access |
. | Рабочая группа Microsoft Access |
.мдз | Программа мастера Microsoft Access |
.ms-один-заглушка | Заглушка Microsoft OneNote |
.msc | Документ общей консоли Microsoft |
. | Помощник сценария Microsoft Agent |
.msh2 | Помощник сценария Microsoft Agent |
.msh2xml | Помощник сценария Microsoft Agent |
.msh3 | Помощник сценария Microsoft Agent |
. | Помощник сценария Microsoft Agent |
.msxml | Помощник сценария Microsoft Agent |
.msi | Пакет установщика Microsoft Windows |
.msp | Файл пакета обновления установщика Windows |
. | Исходные файлы визуального теста |
ОПС | Файл настроек профиля Microsoft Office |
.pcd | Изображение компакт-диска с фотографиями или скомпилированный сценарий Microsoft Visual Test |
.pif | Ярлык для программы MS-DOS |
. | Perl-скрипт |
.прф | Системный файл |
.prg | Исходный файл программы |
.принтер | Файл принтера |
. | Файл командлета Windows PowerShell |
.ps1xml | Файл конфигурации дисплея Windows PowerShell |
.ps2 | Файл командлета Windows PowerShell |
.ps2xml | Файл конфигурации дисплея Windows PowerShell |
. | Файл консоли Windows PowerShell |
.psc2 | Файл консоли Windows PowerShell |
.pst | Файл личной папки Microsoft Outlook |
.reg | Регистрационные записи |
. | ДЕЙСТВУЙ! файл обслуживания базы данных |
.scf | Командный файл проводника Windows |
.scr | Экранная заставка |
.sct | Файл сценария |
. | Ярлык Windows |
.шс | Обломок ракушек |
.штм | HTML-файл, содержащий серверные директивы |
.shtml | HTML-файл, содержащий серверные директивы |
. | Файл простого протокола доступа к объектам |
.стм | HTML-файл, содержащий серверные директивы |
.svc | Служебный файл Windows Communication Foundation (WCF) |
.url | Унифицированный указатель ресурсов (ярлык Интернета) |
. | Файл Microsoft Visual Basic Scripting Edition (VBScript) |
.vbe | Файл сценария, закодированный VBScript |
.vbs | Файл VBScript |
.vsix | Расширение Visual Studio |
. | Файл сценария Windows |
.wsc | Компонент сценария Windows |
.wsf | Файл сценария Windows |
.wsh | Файл настроек Windows Script Host |
. | Файл службы рабочего процесса Visual Studio |
Имена файлов, содержащие фигурные скобки (например, имя файла.{doc}), блокируются автоматически.
Если у вас есть права администратора фермы, вы можете добавлять или удалять заблокированные типы файлов.
Откройте центр администрирования SharePoint.
org/ListItem»>Чтобы изменить веб-приложение, щелкните ссылку рядом с Веб-приложение : и нажмите Изменить веб-приложение .
В диалоговом окне «Выбор веб-приложения» щелкните приложение.
На странице заблокированных типов файлов выполните одно из следующих действий:
Чтобы добавить файл в блокировку, введите расширение файла (с точкой), по одному в каждой строке.
Чтобы прекратить блокировку файла, выберите расширение файла и нажмите клавишу Del.

Щелкните Безопасность , а затем щелкните Определить заблокированные типы файлов .










 Сохранение файла в PowerPoint рисунка уменьшит размер файла. Однако некоторые данные будут потеряны.
Сохранение файла в PowerPoint рисунка уменьшит размер файла. Однако некоторые данные будут потеряны. org Impress. Вы также можете открывать презентации в формате ODP в PowerPoint. Некоторые сведения могут быть потеряны при сохранении и открытии ODP-файлов.
org Impress. Вы также можете открывать презентации в формате ODP в PowerPoint. Некоторые сведения могут быть потеряны при сохранении и открытии ODP-файлов. htm; .html
htm; .html










 org Impress. Вы также можете открывать презентации в формате ODP в PowerPoint. При сохранении и открытии ODP-файлов некоторые сведения могут быть потеряны.
org Impress. Вы также можете открывать презентации в формате ODP в PowerPoint. При сохранении и открытии ODP-файлов некоторые сведения могут быть потеряны.

 NET web
NET web xsf
xsf json
json
 аса
аса бас
бас чм
чм конфиг
конфиг csh
csh fxp
fxp hpj
hpj ида
ида исп
исп кш
кш мам
мам мат
мат мда
мда MDW
MDW msh
msh msh3xml
msh3xml мст
мст pl
pl ps1
ps1 psc1
psc1 rem
rem шб
шб мыло
мыло vb
vb ws
ws xamlx
xamlx