MODX чанки (chank) — что такое и как с ними работать.
Автор Алексей На чтение 5 мин Просмотров 7.9к. Опубликовано Обновлено
Содержание
- Что такое
- Где хранятся
- Как создать
- Как вызывать
- Чанк с параметрами
- Условия в чанках
- Натягиваем шаблон — логика разбивки шаблона
- Для чего все это?
В прошлых уроках мы разобрали различный синтаксис модх парсера и fenom, а также перенесли HTML шаблон в MODX Revo (там можно скачать шаблон на основе которого пойдут дальнейшие уроки). Сейчас код шаблона статичный и чтобы что то поправить нужно править код — начнем это исправлять. В данном уроке разобьем код на отдельные части — MODX чанки, чтобы в будущем с кодом шаблона было проще работать.
Что такое
MODX чанки – это контейнеры для HTML/CSS/JS-кода (нельзя добавлять php-скрипты, вернее можно но они будут игнорироватся, для этого есть сниппеты). В чанке можно вызывать другие чанки, tv и сниппеты (можно вкладывать другие элементы).
В чанке можно вызывать другие чанки, tv и сниппеты (можно вкладывать другие элементы).
Где хранятся
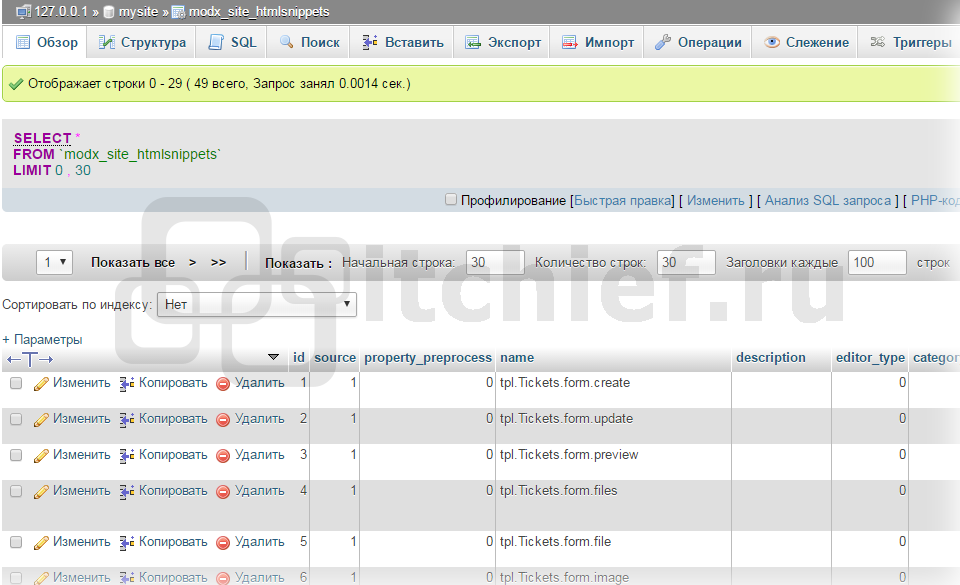
Чанки, хранятся в БД, в таблице modx_site_htmlsnippets (где modx_ — это префикс таблиц, который задан во время установки движка).
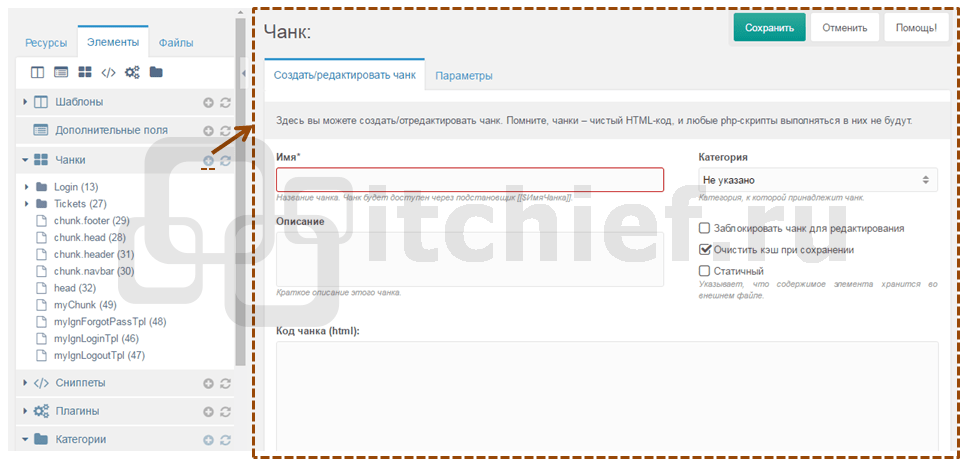
Как создать
Есть несколько способов создания чанков, рассмотрим каждый из них.
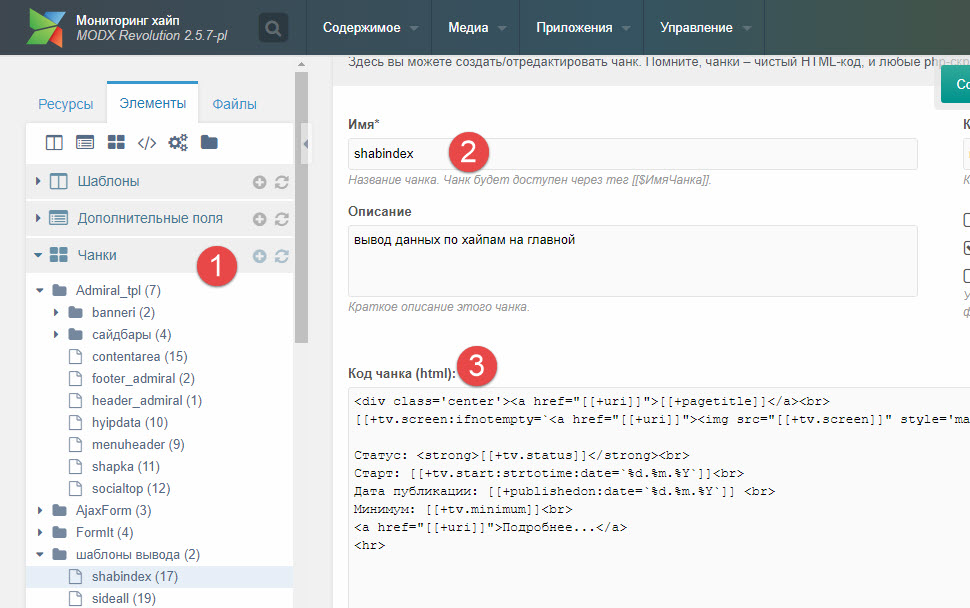
Переходим во вкладку «Элементы» и кликаем:
- На иконку «Новый чанк».
- На плюс напротив пункта «Чанки».
- ПКМ кликаем по пункту Чанки и выбираем «Создать» либо «Быстро создать».
- Воспользоваться пакетом TagElementPlugin.
Как вызывать
Выводятся чанки в шаблоне при помощи следующей конструкции:
[[$name_chunks]]– кэшируемый вызов (рекомендуется в большинстве случаев).[[!$name_chunks]], не кэшируемый вызов — выводится каждый раз из БД MODX парсером — что замедлит сайт.{include 'name_chunks'}, вызов чанка при помощи fenom.
{include 'chunk@propertySet'}. Подробнее про {include} читайте в оф. документации.
https://youtube.com/watch?v=VI9tDnpLLLMVideo can’t be loaded because JavaScript is disabled: MODX чанки (https://youtube.com/watch?v=VI9tDnpLLLM)
Чанк с параметрами
Допустим у нас есть чанк «info», со следующим содержимым:
Привет, [[+name]]. У Вас [[+mesCount]] сообщений.
Он имеет 2 плейсхолдера: [[+name]] и [[+mesCount]]. Передать значения данным плейсхолдерам можно при помощи указания соответствующих параметров вызову чанка:
[[$info? &name=`Алексей` &mesCount=`11`]]
В результате, получим следующее содержимое:
Привет, Алексей. У Вас 11 сообщений.
Условия в чанках
Условия и другие phx фильтры / модификаторы MODX можно использовать в любых специальных тегах. Например, нам нужно вывести чанк в чанке (один или другой) в зависимости от идентификатора родителя текущего ресурса.
[[*parent:is=`7`:then=` [[$chunk1]] `:else=` [[$chunk2]] `]]
Внимание! Будьте осторожными, условия могут сильно увеличить время генерации страницы.
Натягиваем шаблон — логика разбивки шаблона
Не нужно дробить шаблон на сотни чанков, как многие рекомендуют, это создает нагрузки. Выносите только те элементы верстки, которые в последующем могут поменяться.
Обычно весь внешний вид сайта строится на одном дизайне, т.е. шапка, меню, подвал сайта на всех страницах одинаковые (сквозные), меняется внутренне наполнение, самый идеальный вариант разбития на мой взгляд следующий.
Выносим весь код шаблона (у на пока только один шаблон базовый, смотрите урок Перенос HTML шаблона в MODX Revo) в отдельный чанк tpl и вызываем чанк tpl в самом шаблоне {include 'tpl'}.
Если сейчас перейти на главную страницу — у нас не чего не поменялось — она также открывается с перенесенным html дизайном.
Что делать если вы вывели при помощи fenom и видите белую страницу с вызовом.
Причин этому может быть несколько:
- Вы не включили fenom (настройки должны быть такими).
- Конфликт с фигурными скобками, что конфликтует можно увидеть в журнале ошибок:
Ищем в коде ошибку (или фигурную скобку) и ставим перед ней и после нее пробелы.
Если проблема не решена идете в журнал, обновляете его, видите новые ошибки и правим, и так пока не заработает.
Далее открываем чанк tpl и вырезаем из него весь контент который меняется (обычно это все кроме шапки и подвала):
Далее создаем чанк tpl.1 и вставляем в него вырезанный код, а на месте вырезанного кода вставляем вот такую конструкцию [[$tpl.[[*template]]]] или тоже самое на fenom: {include ('tpl.' ~ $_modx->resource.template)}.
После этого сохраняем и переходим на главную страницу — она должна точно также загружаться, как и до разбивки на чанки.
https://youtube.com/watch?v=cNwz91Ac86IVideo can’t be loaded because JavaScript is disabled: MODX chunks (чанки) (https://youtube.com/watch?v=cNwz91Ac86I)
Для чего все это?
Тэг «template» выводит id примененного шаблона, а выше приведенная конструкция обращается к соответственному чанку и выводит его. Так мы в дальнейшем сэкономим кучу времени при внесении изменений в верстку сайта.
В дальнейшем мы будем создавать дополнительные шаблоны (для типовых страниц, для статей, для портфолио и т.д.), вызывать во всех будем чанк tpl — там у нас шапка, подвал и другие элементы которые присутствуют на всех остальных страницах. У каждого нового шаблона будет свой id, следовательно, мы будем создавать дополнительные чанки tpl.2, tpl.3, …, tpl.7 и уже в них вносить недостающий контент. Забегая вперед, у нас получится примерно такая структура.
В следующем уроке изучим сниппеты.
MODX чанки — что это и как с ними работать
На сайте ведутся технические работы! Приносим свои извинения за возможные неудобства!
- Что такое чанк
- Для чего нужен чанк
- Как создать свой чанк
- Как вывести чанк на странице
- Где чанк хранится в базе данных
- Прочие фишки
- Итог
Что такое чанк в MODX
Чанк от англ. chunk — это элемент CMS MODX revolution с помощью которого можно выводить кусок HTML кода в любой части сайта.
Благодаря этому инструменту Вы можете солидно сэкономить время при внесении простых правок в отдельные элементы на сайте и даже при
создании кучи поддоменов основного сайта.
chunk — это элемент CMS MODX revolution с помощью которого можно выводить кусок HTML кода в любой части сайта.
Благодаря этому инструменту Вы можете солидно сэкономить время при внесении простых правок в отдельные элементы на сайте и даже при
создании кучи поддоменов основного сайта.
Для чего нужен чанк
Это самый главный абзац всей статьи который сильно может облегчить жизнь начинающим и осваиющим MODX разработчикам.
Давайте смоделируем ситуацию. Вы делаете сайт, как положено, на чистом HTML, CSS и JS, стараетесь его оптимизировать, уникальные теги
и все остальное. Как правило за MODX берутся из-за этого. Но вот проблема, допустим у Вас на сайте 25-30 страниц, не большой корпоративный
сайт и вдруг добавился адрес электронной почты, изменились контакты, надо добавить одну новую иконку соцсети и тд. Ничего не остается кроме
вручную лезть и редактировать все эти страницы. А это уйма времени потраченного впустую. А если у Вас проект на 450-500 страниц?
Или интернет-магазин на 5000-7000 страниц? Даже страшно подумать.
А это уйма времени потраченного впустую. А если у Вас проект на 450-500 страниц?
Или интернет-магазин на 5000-7000 страниц? Даже страшно подумать.
Тоже самое касается и стилей. Если Вы захотите провести редизайн то делать это придется только в рамках текущих стилей. Потому что банально подключить новые стили на каждой странице при большом проекте это огромное количество времени потраченного впустую.
Чанк призван сэкономить Ваше время. Вы можете разбить свой сайт на куски HTML кода на отдельные чанки и потом с помощью них выводить информацию на всем сайте. И если вдруг случиться так, что Вам надо что-то подредактировать, то Вам будет достаточно внести правку в одном месте и она применится ко всему сайту где прописан код чанка. То есть сквозным образом.
По нашему опыту мы советуем стараться загонять в чанки столько тела страницы насколько это возможно. Включая область мета-тегов. Но делать
это нужно с умом.
Как создать свой чанк
Создание чанка — производится двумя способами из админки MODX и из БД. Выбирайте какой Вам удобнее, но очевидно что если вы только осваиваете данный инструмент то проще будет из админки.
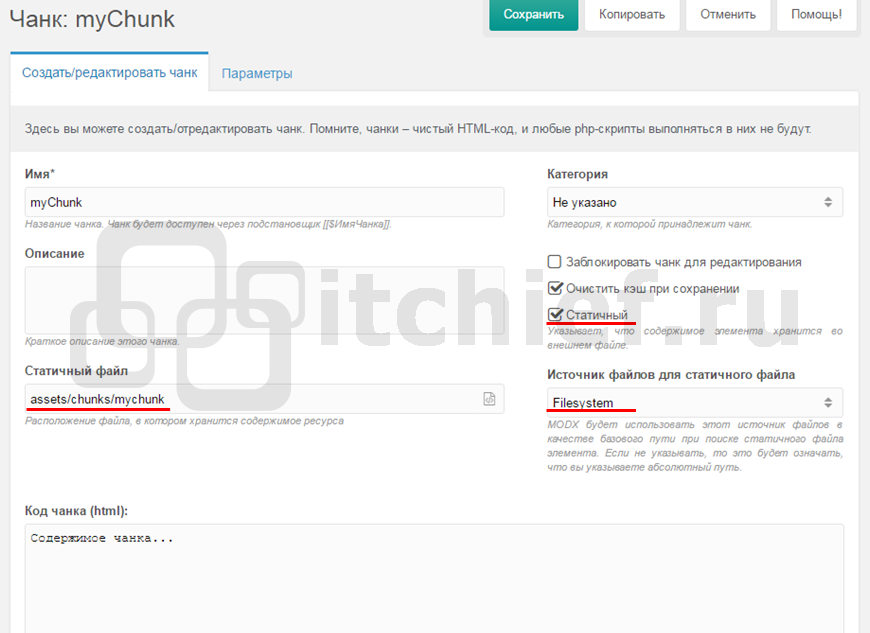
Для создания чанка откройте вкладку «элементы» в админке MODX и нажмите плюс. После этого откроется новая страница где Вам потребуется ввести название нового чанка и сам html код или текст вашего будущего чанка.
Название чанка — может быть любое, но обязательно на латинице. Можно использовать цифры в названии. Как правило лучше всего называть чанк соответствующим образом.
Если Вы занесли footer в чанк то и называйте данный чанк footer, чтобы потом Вам проще было ориентироваться в них.
Допустим Вы хотите внести все меню в чанк тогда создаем чанк с названием «menu» и для его вызова на странице в нужном месте просто выводим
его переменную[ [$menu] ].
Как вывести чанк на странице
Вывод чанка — производится очень легко. Для этого есть оператор двойная квадратная скобка и знак долалра, все без пробелов.
[ [$chunk] ]Таким образом Вы можете выводить в чанк все. Область мета-тегов, за исключением keywords если вы пишите ключи для каждой
страницы. Остальные мета-теги будут автоматом выводится если Вы внесете их переменные в допустим чанк
[ [$head] ].
Все контакты, меню, сквозные блоки, footer и другие элементы лучше вносить в чанки. В случае внесения правок вам нужно будет внести правку только в одном месте.
Также вы можете выводить чанк в чанке. Таким образом Вы можете вынести весь header в чанк, а потом уже «разрезать» его на более мелкие куску, отделив меню, слайдер и другие элементы.
Где чанк хранится в базе данных
Хранится чанк — в файлике modx_site_htmlsnippets. Его можно экспортировать и импортировать на другие сайты MODX. И это очень важно! Данная опция способна сэкономить кучу времени если у Вас сайт с поддоменами где как правило единственное изменение это
региональная привязка сайтов. Как упростить разработку таких больших проектов при помощи чанков и их копирование через базу данных сейчас покажем.
И это очень важно! Данная опция способна сэкономить кучу времени если у Вас сайт с поддоменами где как правило единственное изменение это
региональная привязка сайтов. Как упростить разработку таких больших проектов при помощи чанков и их копирование через базу данных сейчас покажем.
Для экспорта чанков просто откройте пункт modx_site_htmlsnippets, затем нажмите экспорт и Ваш файл скачается.
Далее импортируйте данный файл в нужную базу данных предварительно удалив старый файл modx_site_htmlsnippets иначе у Вас произойдет ошибка загрузки
Итоги
Чанки в CMS MODX Revolution — это незаменимый инструмент для разработчика благодаря которому можно сэкономить много времени и сил.
Наш совет, создавайте резервные копии своих чанков на тот случай если Вы случайно что-то сломаете в рабочем. Это поможет откатить поломку и восстановить работу сайта.
Как найти и упорядочить фрагменты и шаблоны? — Общий
рабочий 1При входе в пользовательский интерфейс Modx я не могу понять, как найти и упорядочить фрагмент, который я создал.
Можно ли искать и сортировать фрагменты по дате создания, дате изменения или иным образом?
1 Нравится
Крисанди 2 Добро пожаловать в сообщество. Вы можете найти фрагмент, используя функцию поиска в левом верхнем углу менеджера, если вы, конечно, имеете представление, как он называется. Лично я не думаю, что есть какое-то преимущество в возможности сортировать куски или ТВ по дате. Что более полезно, если у вас есть большое количество чанков и ТВ, так это создание категорий для их размещения. Я склонен организовывать фрагменты и ТВ в соответствии с их использованием, т. е. навигация, контактная форма, компоненты шаблона, SEO, блог и т. д.
д.
1 Нравится
работа 3Не могли бы вы рассказать, как вы организуете? Я не вижу никаких возможностей для организации. Никаких папок и прочего.
1 Нравится
Крисанди 4Вы используете Modx Revolution?
1 Нравится
работа 5Если это последняя версия, то да.
1 Нравится
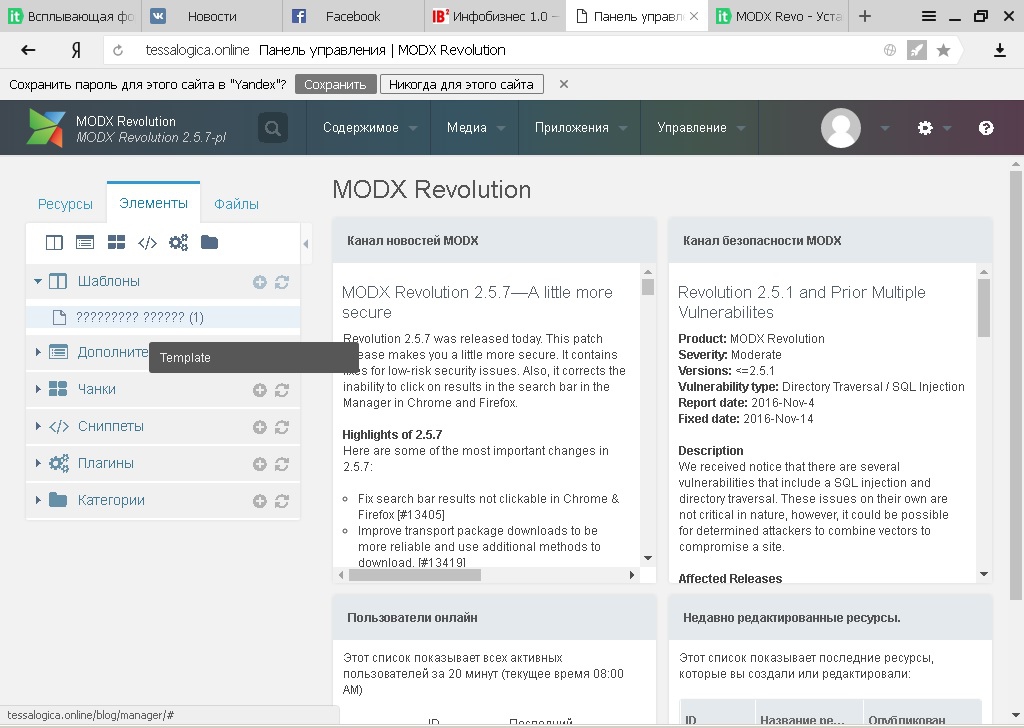
Крисанди 6 Сначала вы создаете свои собственные категории (см. обведено), а затем внутри каждого фрагмента/телевидения назначаете его соответствующей категории.
обведено), а затем внутри каждого фрагмента/телевидения назначаете его соответствующей категории.
Categories.jpg592×760 43,5 КБ
2 лайка
cwork 7Попробую, спасибо!
2 нравится
система Закрыто 8Эта тема была автоматически закрыта через 2 дня после последнего ответа. Новые ответы больше не допускаются.
Путеводители Боба | Блоки MODX
Чанки — это самые простые в использовании компоненты MODX. Это просто «фрагменты» контента, которые вы хотите вставить на различные страницы вашего сайта.
Давайте создадим простой фрагмент «В разработке», который вы сможете разместить на любых страницах, над которыми вы все еще работаете, но которые хотите разместить на сайте. (Вы можете просто оставить их неопубликованными, но давайте предположим, что вы хотите, чтобы люди знали, что над этими страницами что-то ведется.)
(Вы можете просто оставить их неопубликованными, но давайте предположим, что вы хотите, чтобы люди знали, что над этими страницами что-то ведется.)
Сначала создайте новый документ, следуя инструкциям на странице «Начало работы». После сохранения документа щелкните его правой кнопкой мыши в дереве ресурсов в левой части экрана Manager и выберите Edit document . После загрузки документа прокрутите вниз до окна содержимого документа. Где-нибудь в области содержимого документа поместите следующий тег фрагмента :
MODX Evolution: {{UnderConstructionChunk}}
MODX Revolution: [[$UnderConstructionChunk]]
Убедитесь, что Опубликовано? и Показать в меню флажки отмечены и сохранить документ.
Теперь щелкните вкладку Elements в верхней части экрана Manager и выберите Manage Elements . Затем щелкните вкладку Chunks в правой части экрана. Нажмите на Новый фрагмент . Поместите UnderConstructionChunk в поле имени фрагмента. Помните, что имена чанков равны 9009.2 с учетом регистра , поэтому обязательно используйте тот же регистр, что и в теге фрагмента на странице. Если вы ошибетесь в регистре или написании, на странице вместо тега чанка ничего не появится.
Затем щелкните вкладку Chunks в правой части экрана. Нажмите на Новый фрагмент . Поместите UnderConstructionChunk в поле имени фрагмента. Помните, что имена чанков равны 9009.2 с учетом регистра , поэтому обязательно используйте тот же регистр, что и в теге фрагмента на странице. Если вы ошибетесь в регистре или написании, на странице вместо тега чанка ничего не появится.
Вы можете поместить описание в поле описания, но для этого фрагмента это, вероятно, не нужно, так как имя делает его довольно очевидным. Обратите внимание на поле категории. Оно пустое, потому что у вас еще нет категорий. Если вы используете много разных фрагментов, было бы неплохо отсортировать их по категориям. Вы можете поместить что-то вроде «Стандартные куски» в Новое поле категории , чтобы вы могли увидеть эффект после сохранения. Вы заметите, что фрагмент отображается под этим заголовком в списке, а раскрывающийся список категорий теперь содержит эту категорию, поэтому вы можете назначить ее другим фрагментам при их создании. Вы можете легко изменить категорию позже в любое время, когда вы редактируете фрагмент.
Вы можете легко изменить категорию позже в любое время, когда вы редактируете фрагмент.
Обратите внимание на фрагмент блокировки для редактирования флажка . Он делает именно то, что говорит. На вас это не повлияет, так как вы админ сайта , но другие пользователи, даже если они менеджеры, не смогут редактировать чанк.
Если вы хотите использовать редактор Rich text для редактирования фрагмента, прокрутите вниз и выберите TinyMCE в раскрывающемся списке. В поле Код фрагмента введите текст «в разработке». Выбрав TinyMCE в качестве редактора, вы можете использовать панель инструментов в нижней части окна для стилизации своего фрагмента. Вы можете создать заголовок, выделить текст жирным или курсивом, создать списки, вставить горизонтальные линейки и т. д. Просто выделите текст и нажмите соответствующую иконку на панели инструментов. Вы также можете добавлять изображения и создавать ссылки на другие документы с помощью панели инструментов. Обратите внимание на маленькую иконку с метлой. Иногда невидимый посторонний HTML-код будет разбросан по вашему фрагменту после того, как вы сделали кучу редактирования. При нажатии на значок метлы TinyMCE попытается это исправить.
Обратите внимание на маленькую иконку с метлой. Иногда невидимый посторонний HTML-код будет разбросан по вашему фрагменту после того, как вы сделали кучу редактирования. При нажатии на значок метлы TinyMCE попытается это исправить.
Когда у вас будет нужный фрагмент, нажмите Сохранить . Вы только что закончили создание своего первого чанка. Посмотрите на страницу, на которую вы поместили тег чанка, щелкнув ее правой кнопкой мыши в дереве ресурсов и выбрав Preview . Вы должны увидеть содержимое фрагмента, в котором вы разместили тег. Если его там нет, вы, скорее всего, неправильно написали имя чанка, пропустили фигурные скобки вокруг него (по две с каждой стороны) или где-то вставили лишний пробел. Если вы уверены, что это правильно, но по-прежнему не видите содержимое чанка, попробуйте нажать Очистить кеш на вкладке Сайт и, удерживая нажатой клавишу shift или управления , нажать кнопку обновления браузера, чтобы убедиться, что вы видите новую версию страницы, а не кэшированную.