Названия цветов и соответствующие значения rgb — Информатика, информационные технологии
Лабораторная работа
Создание Web-страниц с использованием HTML
HTML — язык разметки Web-страниц, который сообщает клиенту в основных чертах, каким образом должна быть представлена информация.
Специальные программы просмотра HTML-документов, которые часто называют браузерами, служат для интерпретации файлов, размеченных по правилам языка HTML, форматирования их в виде Web-страниц и отображении их содержимого на экране компьютера пользователя.
1. Правила построения HTML-документов
Язык HTML состоит из тэгов (от английского слова tag — ярлык, признак) — это такие символы, которые управляют отображением текста и при этом сами не отображаются на экране.
Все тэги языка HTML выделяются символами-ограничителями (), между которыми записывается идентификатор (имя) тэга и, возможно, его параметры. Названия тэгов, а также их параметров можно записывать на любом регистре.
Большинство тэгов HTML используется попарно, то есть для определенного тэга (открывающего) в документе имеется соответствующий закрывающий тэг. По правилам HTML закрывающий тэг записывается так же, как и открывающий, но с символом / (прямой слэш) перед именем тэга. Единственным принципиальным различием парных тэгов является то, что закрывающие тэги не используют параметры.
Тэги, которые нуждаются в соответствующих завершающих тэгах, называются тэгами-контейнерами. Все, что записано между соответствующим открывающим и закрывающим тэгом, называются содержимым тэга-контейнера.
Есть ряд тэгов, для которых завершающие тэги опускаются большинством авторов документов. Примером может служить тэг элемента списка
.
Ряд тэгов в принципе не нуждается в закрывающих тэгах. Примерами могут служить тэг вставки изображений , принудительного перевода строки
, указания базового шрифтаи др.
Существует общие правила интерпретации тэгов браузерами. . Неверно записанный тэг или его параметр должен просто игнорироваться браузером
. Неверно записанный тэг или его параметр должен просто игнорироваться браузером
Тэги могут записываться с параметрами или атрибутами (от англ. attribute). Наборы допустимых параметров индивидуальны для каждого тэга. Общие правила записи параметров заключаются в следующем.
После имени тэга могут следовать параметры, которые отделяются друг от друга пробелами. Порядок следования параметров тэга произволен. Многие параметры требуют указания их значений, однако некоторые параметры не имеют значений или могут записываться без них, принимая значения по умолчанию. Если параметр требует значения, то оно указывается после названия параметра через знак равенства. Значение параметра может записываться в кавычках, так и без них. Единственным случаем, в котором без кавычек не обойтись, является случай, когда в значении параметра имеются пробелы. В значениях параметров (в отличие от названий тэгов и самих параметров) иногда важен регистр записи. Приведем пример записи тэга с параметрами:
Здесь для тэга
Простейшие HTML-документы представляют собой обычные текстовые файлы, для просмотра и редактирования которых можно воспользоваться любым текстовым редактором. Эти файлы обычно имеют расширение HTM или HTML.
Тэги языка HTML
Обязательные тэги
— тэги, которые говорят о том, что текст будет в формате HTML. Эти тэги являются обязательными. При этом они открывающий тэг является самым первым тэгом документа, а закрывающий — самым последним. Также обязательными элементами HTML-документа являются следующие тэги:
— тэг заголовка документа
— то, что находится между этими двумя тэгами, будет отображаться в заголовке страницы (окна).
— все, что находится между этими двумя тэгами, будет отображаться на самой странице.
2.2.1. Заголовки и абзацы
— команда, устанавливающая заголовок. Можно изменять размер шрифта заголовка (от 1 до 6):— самый большой заголовок; — самый маленький.
— это тэги открытия и закрытия абзаца.
Тэги заголовков () и тэг абзаца (
) могут содержать дополнительный атрибут ALIGN (содержать атрибуты могут только открывающие тэги). Например, тэгявляется командой для вывода заголовка по центру; а тэг
— командой для выравнивания абзаца (выводимой информации) по центру. Параметры RIGHT и LEFT атрибута ALIGN являются соответственно командами выравнивания информации по левому или правому краю. По умолчанию броузер выравнивает текст по левому краю.
2.2.2. Непарные тэги, -последовательности и команды-комментарии
Мы отмечали выше, что не все тэги языка HTML являются парными. Есть тэги, которые подчиняются особым правилам: это непарные тэги и -последовательности.
Непарные тэги:
1)
— используется для перевода строки. От абзаца он отличается тем, что он переводит текст на одну строку вниз, а абзац — это переход сразу на две строки.
2)— описывает горизонтальную полосу. Этот тэг имеет два атрибута:
SIZE — определяет толщину линии по ширине экрана
WIDTH — определяет размер линии по ширине экрана
Оба этих параметра могут указываться как в точках, так и в процентах от ширины экрана. Однако общепринято толщину (SIZE) указывать в точках, а размер (WIDTH) — в процентах.
Однако общепринято толщину (SIZE) указывать в точках, а размер (WIDTH) — в процентах.
-последовательности:
Символыиспользуются как служебные. Если нам нужно напечатать их на странице, то мы должны вставить специальную последовательность символов, которая всегда начинаетсяи заканчивается ;.
— “
— “” (greater then=больше чем)
Если нам нужно вывести на экран сам амперсант, то мы должны ввести такую последовательность: .
Для выведения на экран двойных кавычек используется последовательность .
При помощи -последовательности определяются все буквы русского алфавита. Есть -последовательности и для других языков. Такие последовательности используются в том случае, если сервер, на котором расположена страничка, не поддерживает символы с кодом более 127.
команды-комментарии:
это комментарий
—
Подобные команды используются для вставки в документ всевозможных скриптов.
2.2.3. Форматирование текста
Принято два подхода к выделению фрагмента текста:
а) физический стиль;
б) логический стиль.
а) в этом случае используются тэги, однозначно определяющие определенное начертание шрифта:
— выделение жирным шрифтом;
— выделение наклонным шрифтом;
— выделение шрифтом, имитирующим печатную машинку.
б) используется в том случае, когда автор странички не может заранее сказать, каким образом будет отображаться информация, выделенная этими стилями (это остается на рассмотрение броузера). Разные броузеры один и тот же стиль отображают по-разному. Выделенный разными стилями текст будет на экране отображаться по-разному:
— акцент
— сильный акцент
— используется для форматирования исходного текста программы
— “образец”, используется для отображения образцов, выводимых на экране программы
— стиль клавиатуры, используется, когда необходимо указать, что эти данные должны вводиться с клавиатуры
— “переменная”, используется для написания имен переменных.
Мы рассмотрели основные тэги форматирования шрифтов. Для форматирования текста применяются также следующие тэги.
— задает преформатированный текст. Для данного элемента необходимо указывать начальный и конечный тэги. Внутри такого элемента текст печатается шрифтом фиксированной ширины и при этом сохраняется разметка оригинала (пробелы и символы конца строк).
— определяет деление документа на отдельные блоки. Для данного элемента необходимо указывать как начальный, так и конечный тэги. Элемент DIV обычно используется с атрибутом ALIGN, указывающим способ выравнивания текста внутри тех блочных элементов, которые его содержат. Элемент ALIGN может иметь одно из следующих значений: LEFT, CENTER или RIGHT.
— определяет выравнивание текста. Для этого элемента необходимо указывать начальный и конечный тэги. Используется для центрирования стоящего между ними текста.
— используется для разметки цитат. Необходимо указывать как начальный, так и конечный тэги. Данный элемент используется при разметке протяженных цитат, текст которых при этом обычно печатается со сдвинутыми краями.
Кроме того, для форматирования шрифтов используются также следующие элементы. Тэгопределяет вывод определенного шрифта по умолчанию. Он имеет такие атрибуты как SIZE (определяет размер шрифта; задается в пикселах), FACE(определяет тип шрифта) и COLOR (определяет цвет шрифта). Так, командазадает вывод по умолчанию увеличенным шрифтом типа Arial зеленого цвета. Для форматирования шрифта отдельного фрагмента текста используется тэг . Он имеет атрибуты такие же атрибуты, как и : SIZE, FACE, и COLOR
Тэгопределяет вывод определенного шрифта по умолчанию. Он имеет такие атрибуты как SIZE (определяет размер шрифта; задается в пикселах), FACE(определяет тип шрифта) и COLOR (определяет цвет шрифта). Так, командазадает вывод по умолчанию увеличенным шрифтом типа Arial зеленого цвета. Для форматирования шрифта отдельного фрагмента текста используется тэг . Он имеет атрибуты такие же атрибуты, как и : SIZE, FACE, и COLOR
2.2.3. Создание списков в HTML
а) нумерованные списки задаются тэгами
- и
. Элементы списка задаются тэгом
- необходимо поместить атрибут TYPE, например, команда TYPE=I будет задавать римскую нумерацию списка. Арабская нумерация задается браузером по умолчанию.
б) маркированные списки задаются тэгами
- и
. Как и в случае с нумерованными списками, элементы списка задаются тэгом
- атрибут TYPE, например, команда TYPE=square будет определять маркеры в виде квадратов.
 По умолчанию браузер определяет маркеры в виде точек.
По умолчанию браузер определяет маркеры в виде точек.в) списки определений задаются при помощи тэгов и . Однако, в отличие от рассмотренных нами выше нумерованных и маркированных списков элементы списка определяются здесь тэгамии . Эти тэги являются непарными и задают сдвиг текста в определенном направлении:— сдвиг влево,— сдвиг вправо.
Списки могут быть вложенными друг в друга, то есть элемент любого списка может содержать в себе другой список. Число уровней вложенности не ограничено стандартом. Вложенные списки удобно использовать для создания различных планов и оглавлений.
2.2.4. За пределами HTML-документа
Основное свойство HTML-файлов — это возможность их связывания между собой. При этом образуются гиперссылки, которые могут связать одну часть текста с другой независимо от ее положения. Гиперссылка имеет следующий общий вид:
выделенный текст
В качестве перехода может быть использовано несколько типов аргумента. Самым простым является другая HTML-страничка:
начало
Обычно index. html — это главная страничка любого сайта. Иногда в качестве стартовой страницы используются default.htm, index.titul, index.htm. Возможен также и такой вид перехода:
html — это главная страничка любого сайта. Иногда в качестве стартовой страницы используются default.htm, index.titul, index.htm. Возможен также и такой вид перехода:
сайт ОГТРК
Часто бывает потребность перейти внутри одного документа. В таком случае ссылка будет состоять из двух частей:
а)переход закончен— для обозначения метки в файле, куда будет осуществлен переход;
б)переход— для осуществления самого перехода.
Кроме того, можно осуществлять переходы на конкретные файлы, расположенные в Интернете:
загрузить файл
Аналогичным образом можно задать ссылку:
отправить письмо
2.2.5. Вставка изображения
Есть возможность вставить в нашу страничку изображение. Оно должно быть определенного формата, который поддерживается браузером. Наиболее часто используются форматы: GIF, JPEG (JPG), BMP. Отличие этих форматов:
BMP — изображение точно такое же, как на картинке; это самый большой по объему формат и самый точный.
GIF — сжимает информацию без потери качества.
JPEG — формат сжатия информации с потерей качества.
Команда позволяет вставить изображение в HTML-документ.
Тэг может иметь атрибут ALT. Этот атрибут определяет комментарий к данному изображению.
Помимо рисунков в HTML-документ можно вставлять бегущую строку. Это осуществляется при помощи тэгов. Этот тэг может иметь дополнительные атрибуты. Так, например, атрибут behavior определяет поведение строки. Если он имеет параметр scroll, бегущая строка будет прокручиваться как бы вокруг странички. Если же он имеет параметр alternate, то бегущая строка будет двигаться по принципу челнока: от края к краю. Параметр slide определяет прокрутку строки с остановкой. Атрибут bgcolor определяет цвет фона бегущей строки. Он может задаваться двумя способами: последовательностью из трех пар символов или обозначением цвета на английском языке. Атрибут WIDTH задает ширину бегущей строки в процентах от ширины экрана. Атрибут HEIGTH определяет высоту бегущей строки в пикселах. Атрибут DIRECTION задает направление прокрутки. Он может иметь параметры: LEFT — определяет движение справа налево, RIGHT —слева направо, UP —снизу вверх, DOWN — сверху вниз.
Он может иметь параметры: LEFT — определяет движение справа налево, RIGHT —слева направо, UP —снизу вверх, DOWN — сверху вниз.
2.2.5. Организация таблиц в среде HTML
Таблица является наиболее простым способом размещения информации. Таблицы могут быть вложенными. Таблица определяется с помощью следующих тэгов:
— задает таблицу;
— определяет заголовок таблицы;
— команда строки;
— определяет заглавные ячейки;
Тэг
align — данный атрибут принимает одно из следующих значений: LEFT, CENTER или RIGHT (используемый при этом регистр значения не имеет). Указывает для текущей таблицы, каким образом при разметке осуществляется ее горизонтальное выравнивание. По умолчанию выполняется выравнивание таблицы по левой границе листа.
width — определяет ширину таблицы. В отсутствии данного атрибута ширина таблицы определяется автоматически в соответствии с объемом содержащегося в ней материала. Однако посредством атрибута WIDTH можно самим задать ширину таблицы либо в пикселах (например WIDTH=212), либо как процент от расстояния между левой и правой границами экрана (например WIDTH=80% ).
Однако посредством атрибута WIDTH можно самим задать ширину таблицы либо в пикселах (например WIDTH=212), либо как процент от расстояния между левой и правой границами экрана (например WIDTH=80% ).
border —позволяет задавать для таблицы ширину внешней рамки — в пикселах (например, BORDER=4). Данному атрибуту может быть также присвоено значение нуль, чтобы полностью отказаться от внешней рамки. Рамка таблицы не рисуется также, если атрибут border вообще отсутствует в разметке. Некоторые браузеры способны воспринимать также конструкцию
Элементможет иметь только один атрибут — ALIGN, который может принимать два значения: ALIGN=TOP или ALIGN=BOTTOM. Посредством этого атрибута можно выбирать, помещать ли заголовок над таблицей или, соответственно, под ней. Большинство браузеров по умолчанию ставит заголовок над таблицей. Для элементанеобходимо всегда указывать начальный и конечный тэги.
Для
 Элемент
ЭлементДля разметки таблицы на уровне ячеек предусмотрено уже два элемента: элементиспользуется для разметки заголовков, а
nowrap — с помощью этого атрибута блокируется автоматический перенос слов в пределах текущей ячейки (например в случае
rowspan — данный атрибут имеет значением положительное целое число, определяющее количество рядов, на которые простирается данная ячейка. Этому атрибуту по умолчанию присваивается значение 1.
Этому атрибуту по умолчанию присваивается значение 1.
colspan — данный атрибут имеет значением положительное целое число, определяющее количество колонок, на которые простирается данная ячейка. По умолчанию атрибуту присваивается значение 1.
align — определяет выполняемое по умолчанию правило горизонтального выравнивания для содержимого текущей ячейки, тем самым отменяя действие атрибута ALIGN, задаваемого при общей разметке текущего ряда ячеек. При этом используются все те же самые значения: LEFT, CENTER и RIGHT. Если атрибут ALIGN для данной ячейки не был указан, то по умолчанию для элементов
valign — определяет способ вертикального выравнивания для содержимого текущей ячейки, отменяя тем самым действие атрибута VALIGN, заданного при общей разметке данного ряда таблицы. Использует при этом те же самые значения: TOP, MIDDLE и BOTTOM. Если для данной ячейки атрибуту VALIGN не присвоено какого-либо значения, то по умолчанию для нее осуществляется выравнивание по центру. Те не менее можно изменить такое правило, задав нужный атрибут VALIGN в элементе
Если для данной ячейки атрибуту VALIGN не присвоено какого-либо значения, то по умолчанию для нее осуществляется выравнивание по центру. Те не менее можно изменить такое правило, задав нужный атрибут VALIGN в элементе
width — задает ширину площадки, отводимой под содержимое данной ячейки, в пикселах и без учета ширины границ. Как правило, при разметке будет использоваться предложенное здесь значение за исключением тех случаев, когда оно начинает вступать в противоречие с минимальной шириной остальных ячеек в той же самой колонке.
height — задает высоту площадки, отводимой под содержимое данной ячейки, в пикселах и без учета ширины границ. Как правило, при разметке будет использоваться предложенное здесь значение за исключением тех случаев, когда оно начинает вступать в противоречие с минимальной высотой других ячеек в той же самой колонке.
2.2.6. Цветовая гамма в документе
Цветовая гамма документа определяется с помощью следующих атрибутов, расположенных внутри метки :
BGCOLOR — определяет цвет фона для тела документа.
TEXT — определяет цвет, используемый при выводе на экран текста из данного документа. Обычно используется, когда меняется фоновый цвет с помощью атрибутов BGCOLOR или BACKGROUND.
LINK — определяет цвет, который будет использоваться при выводе на экран текста из еще не выбранных гипертекстовых связей.
VLINK — определяет цвет, который будет использоваться при выводе на экран текста из уже проверенных гипертекстовых связей.
ALINK — задает цвет, которым будут выделяться в тексте гипертекстовые связки в тот момент, когда пользователь щелкает по ним клавишей мыши.
BACKGROUND — определяет адрес URL, откуда будет браться изображение для подготовки фона к текущему документу.
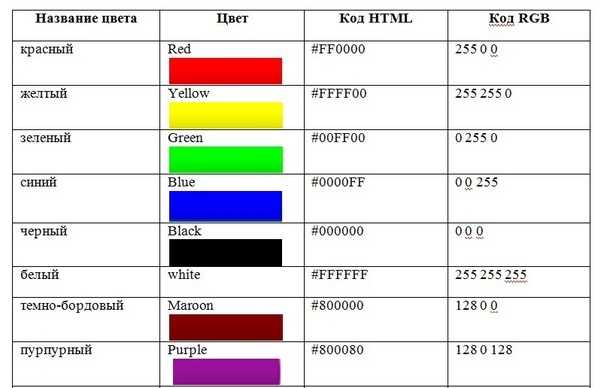
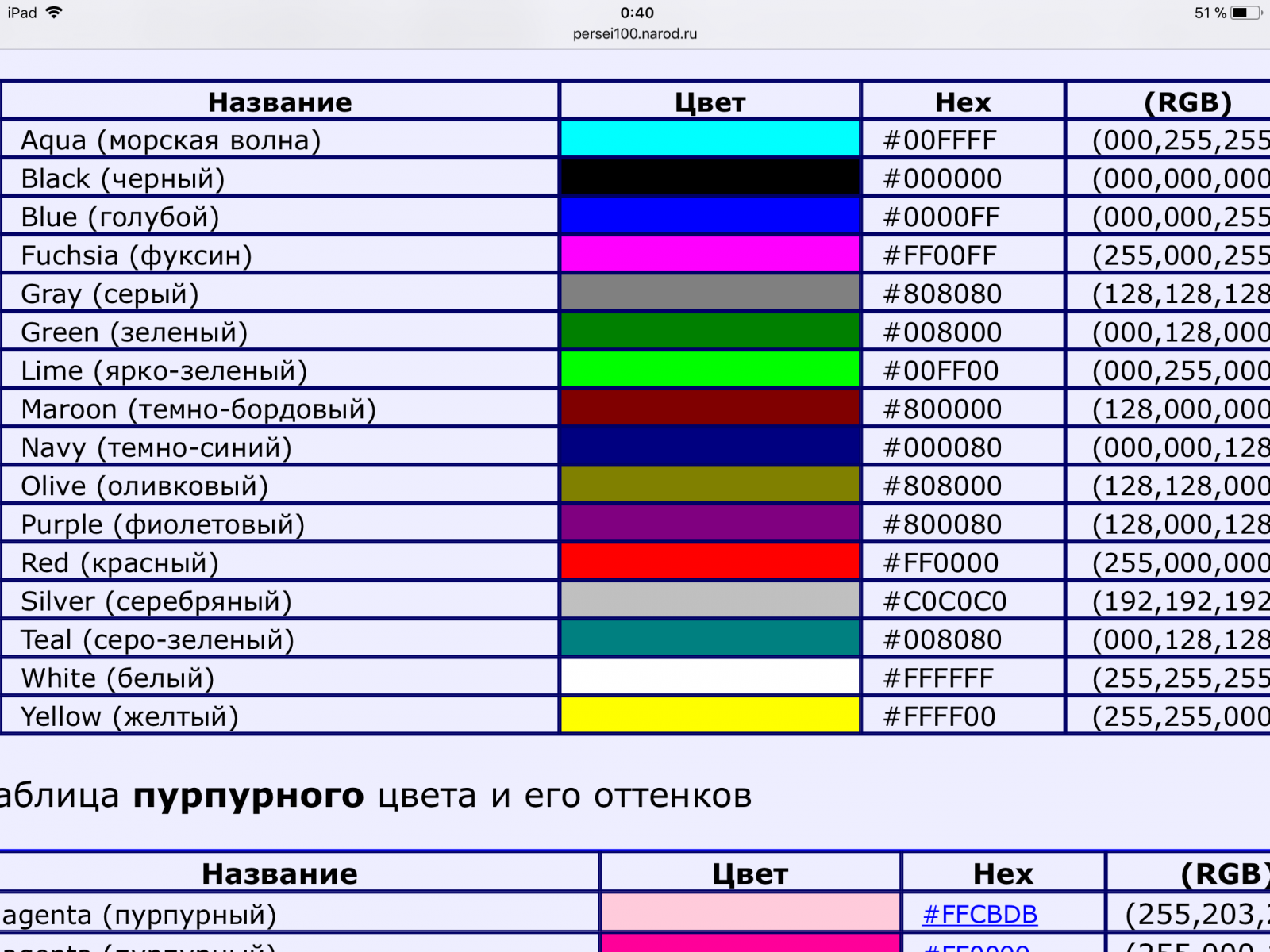
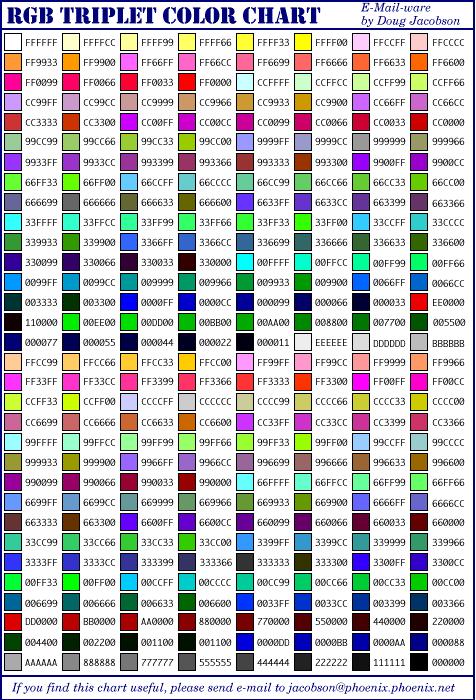
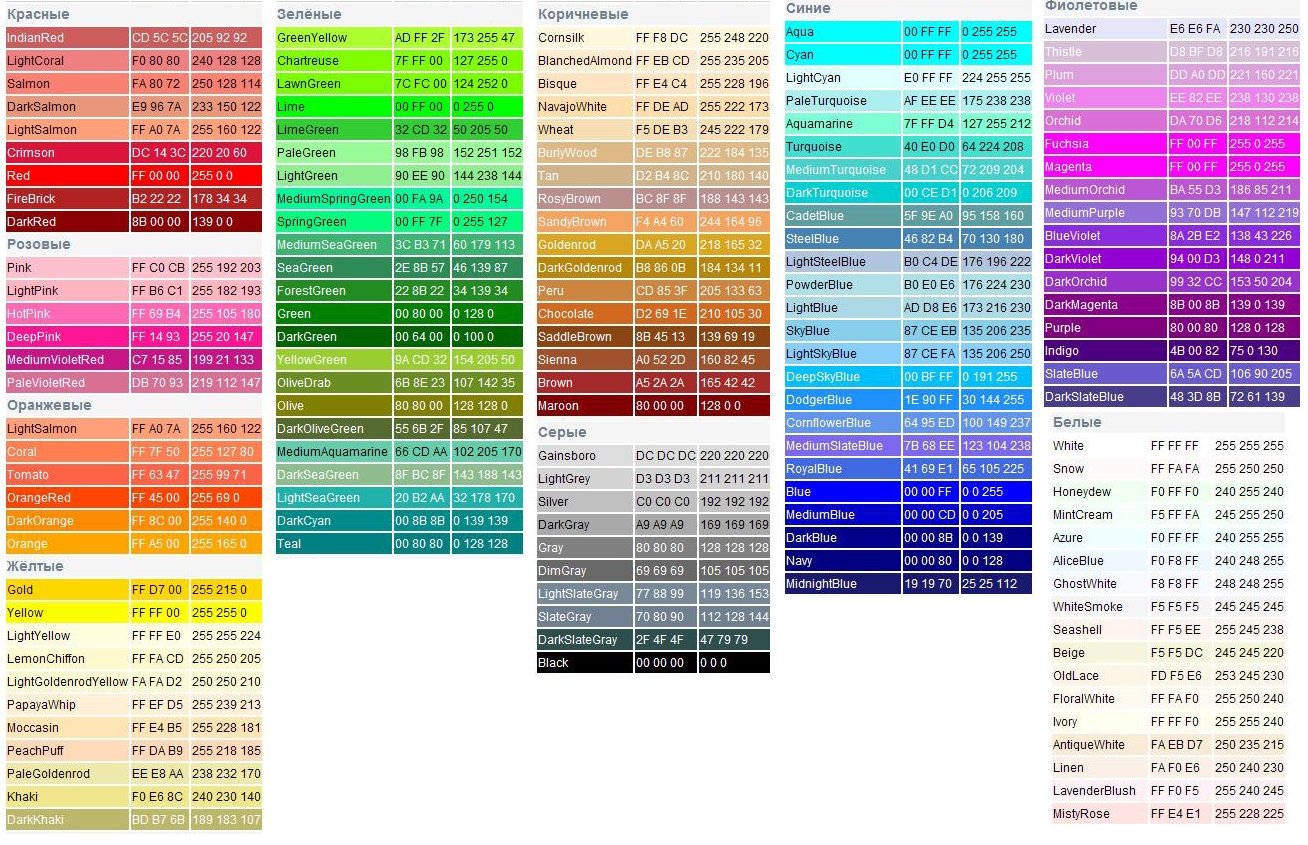
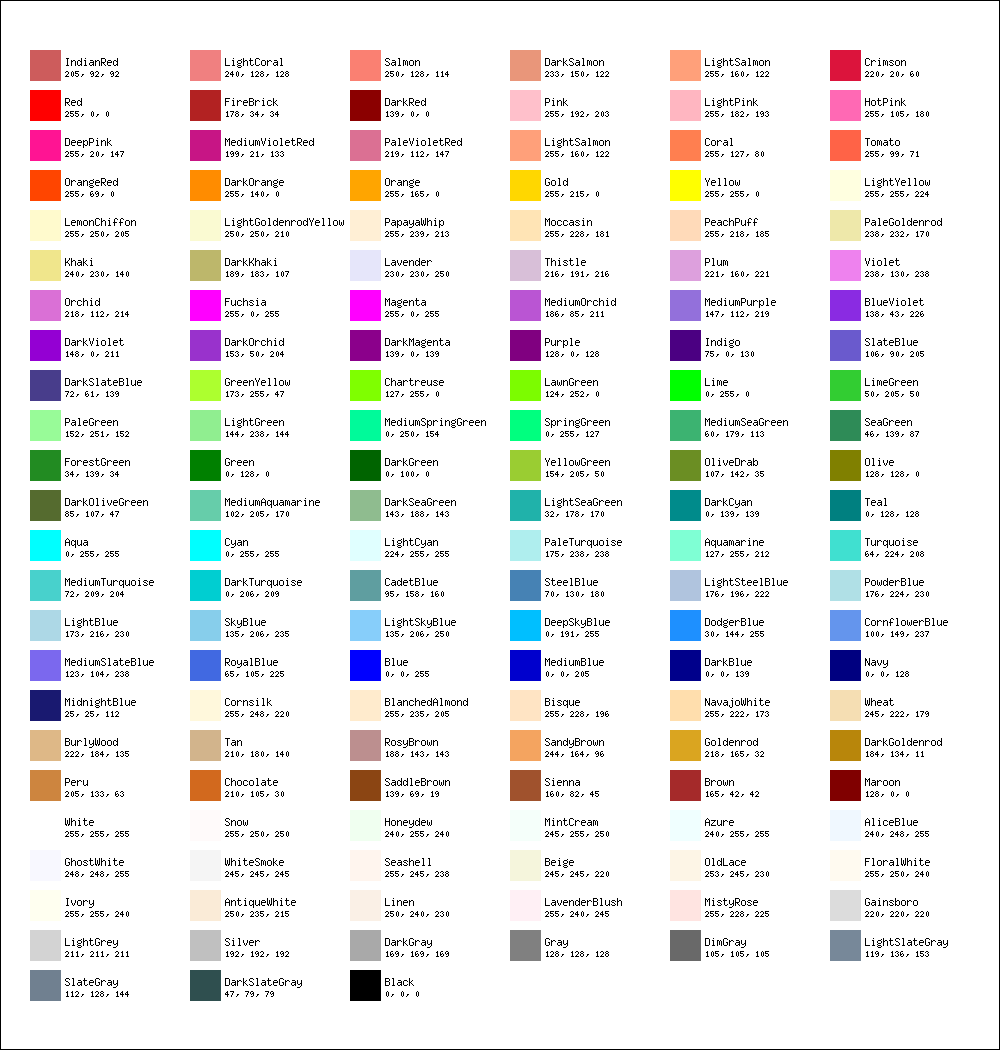
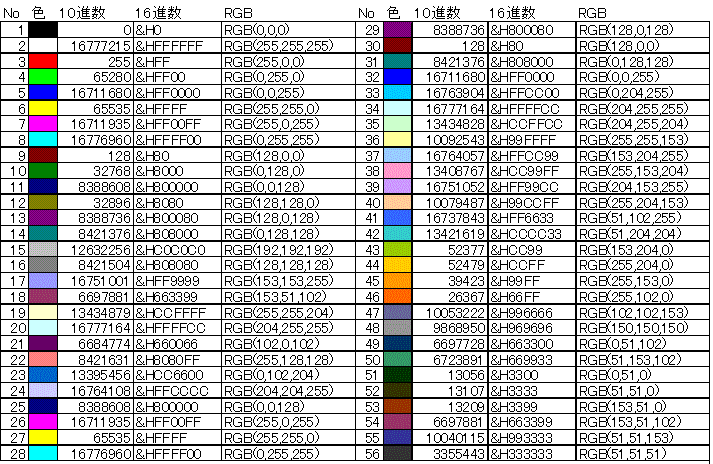
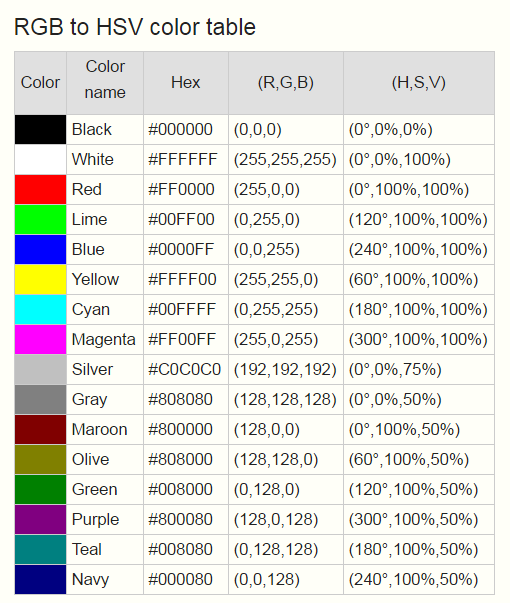
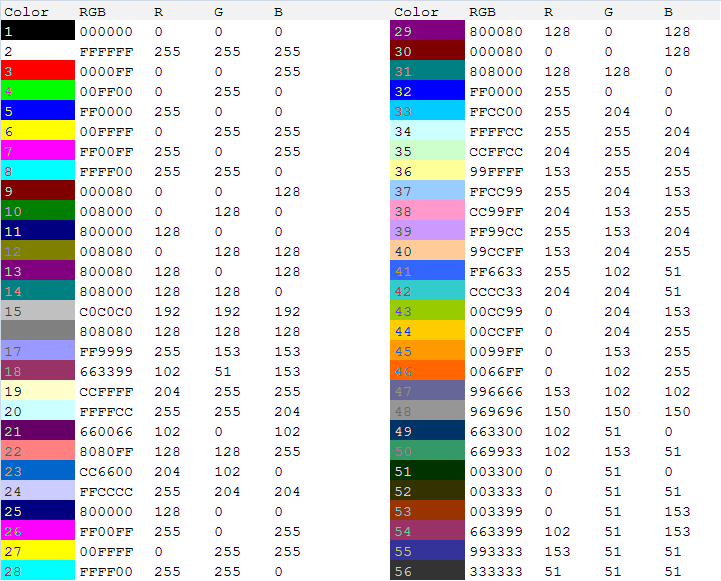
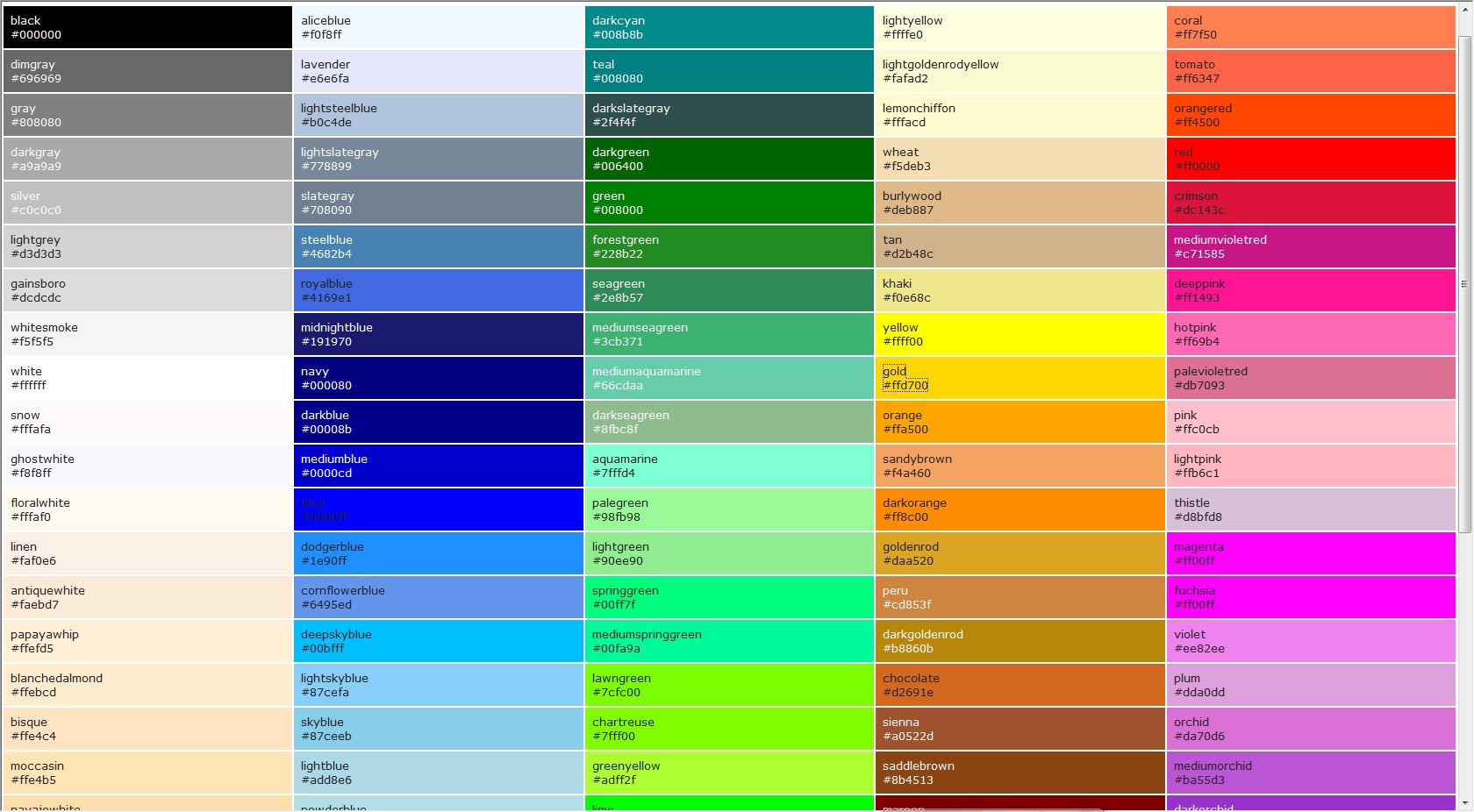
В языке HTML цвета задаются либо последовательностью из трех пар символов, каждая из которых представляет собой насыщенность одного из цветов: красного, синего и зеленого, либо одним из 16 общепринятых названий для цвета.
Названия цветов и соответствующие значения RGB
| черный | Black = #000000 | зеленый | Green = #008000 |
| серебряный | Silver = #C0C0C0 | салатовый | Lime = #00FF00 |
| серый | Grey = #808080 | оливковый | Olive = #808000 |
| белый | White = #FFFFFF | желтый | Yellow = #FFFF00 |
| темно-красный | Maroon = #800000 | темно-синий | Navy = #000080 |
| красный | Red = #FF0000 | синий | Blue = #0000FF |
| сиреневый | Purple = #800080 | бирюзовый | Teal = #008080 |
| Светло-сиреневый | Fuchsia = #FF00FF | голубой | Aqua = #00FFFF |
Можно изменять также цвет отдельного фрагмента текста (мы описывали это выше), таблицы, строки или ячейки в таблице и т. д. Для этого в соответствующий тэг необходимо вставить атрибут BGCOLOR.
д. Для этого в соответствующий тэг необходимо вставить атрибут BGCOLOR.
III.9. Создание фреймов
Фреймы представляют собой такой вид HTML-документа, когда страница разбивается на несколько “окон”, каждое из которых отображает какую-либо страницу.
Фреймы в языке HTML задаются следующими тэгами:
— задает окна фрейма, расположенные в виде строки; задается в процентах от высоты экрана. Например, командаопределяет, что верхнее окно фрейма будет занимать 60% от высоты экрана.
— задает те окна фрейма, которые будут расположены в виде столбцов (колонок), задается в процентах от ширины экрана. Например, командабудет определять разбиение страницы на две колонки (два столбца), одна из которых будет занимать 35% от ширины экрана, а вторая — 65%.
— задает адрес той страницы, которая будет расположена в определенном окне фрейма. Например, команды
определяют, что в окне, расположенном в виде строки (во всю ширину экрана), будет отображаться страница list.html.
Статьи к прочтению:
- Ндикаторная панель (трей).
- Не хочет ходить в детский сад
Adobe RGB, sRGB что это? Настраиваем систему управления цветом в Фотошопе.
Похожие статьи:
Передача значения и результата.
Передача параметров по значению и результату очень похожа на передачу по значению. Как и при передаче по значению и в этом случае выделяется новая…
Значение заголовка программы и точки.
ИСЧИСЛЕНИЕ ПОСЛЕДОВАТЕЛЬНЫХ ПРОГРАММ. Часть 6 развивает изложение программного исчисления для последовательных программ, что позволяет нам сформулировать…
Цвет #262324 — название, rgb-код
Коды цвета
Цвет #262324 в популярных цветовых моделях.
| 26 | 23 | 24 | |
|---|---|---|---|
| RGB | 38 | 35 | 36 |
| HSL | 340° | 4. 11% 11% | 14.31% |
| HSB/HSV | 340° | 7.89% | 14.90% |
| CMYK | 0.00% | 7.89% | 5.26% |
| 85.10% | |||
Цвет #262324 в популярных системах счисления.
| Шестнадцатиричная | 26 | 23 | 24 |
| Десятичная | 38 | 35 | 36 |
| Двоичная | 100110 | 100011 | 100100 |
| Восьмеричная | 46 | 43 | 44 |
Оттенки цвета
Темные тона цвета #262324
#000000
(0,0,0)
Светлые тона цвета #262324
#FFFFFF
(255,255,255)
Стили css3
Примеры css и html кодов для элементов с цветом #262324. Используйте также rgb(38,35,36) вместо hex-кода.
Цвет текста
.myTextColor { color: #262324; }
<p>This sample text font color is #262324.</p>
Цвет этого текста #262324.
Цвет фона
.myBgColor { background-color: #262324; }
<div>Inner text</div>
Этот div имеет фон #262324 цвета.
Цвет границы
.myBorderColor { border: 1px solid #262324; }
<div>Div</div>
Этот div имеет границы #262324 цвета.
Прозрачость
.myOpacity80 { color: #262324; opacity: 0.8; }
<p>80%</p>
Текст с цветом #262324 и прозрачностью 100% | 80% | 50% | 30%.
Фон с уровнем прозрачности 100%.
Фон с уровнем прозрачности 80%.
Фон с уровнем прозрачности 50%.
Фон с уровнем прозрачности 30%.
Цвет тени от текста
.textShadow {text-shadow: 3px 3px 1px #262324;}
<p>Text here.</p>
Этот текст имеет тень цвета #262324.
.textShadow {text-shadow: 3px 3px 1px #262324, 3px 3px 1px red;}
<p>Text here.</p>
Этот текст имеет тень с основным цветом #262324 и красным дополнительным цветом.
Styles for old Internet Explorer:
.textShadow {filter: Shadow(Color=#262324, Direction=45, Strength=4)}<p>Text</p>
This text has shadow with #262324 and red colors in old Internet Explorer.
Цвет тени от элемента div
/* css code */
.divShadow
{
-moz-box-shadow: 1px 1px 3px 2px #262324;
-webkit-box-shadow: 1px 1px 3px 2px #262324;
box-shadow: 1px 1px 3px 2px #262324;
}
/* html code with inline style */
<div>
Div content here</div>Этот div имеет тень цвета #262324.
Примеры
Пример цвета на черном фоне
Этот текст цвета #262324 на черном фоне.
Пример цвета на белом фоне
Этот текст цвета #262324 на белом фоне.
Пример черного текста на фоне цвета #262324
Этот текст черного цвета на фоне цвета #262324.
Пример белого текста на фоне цвета #262324
Этот текст белого цвета на фоне цвета #262324.
Поиск имени цвета | Название цвета из изображения
Имя
Темно-мятно-зеленый
97,9% совпадений
Похожие имена
Темная морская пена
Зеленый бирюзовый
горный луг
Зеленоватый бирюзовый
оттенок
Зеленовато-голубой
Интенсивность
Умеренный
Совпало
#20C073
Ваш цвет
#15BE7B
ArtyClick «Поиск названия цвета»
Входы
Функция «Поиск названия цвета» предоставляет наиболее распространенные названия цвета. Он находит названия цветов для 3 типов ввода:
Он находит названия цветов для 3 типов ввода:
Название цвета с изображения или фотографии
Название цвета из шестнадцатеричного или RGB-кода
Название цвета из палитры цветов
Загрузка изображения
Используйте кнопку чтобы выбрать и загрузить изображение.
Как только изображение загружено, щелчок по области изображения инициирует идентификацию названия цвета. Используйте левый щелчок мыши для переключения между фиксацией и освобождением цели.
Поскольку условия освещения сильно влияют на цвета изображения, рекомендуется делать снимки при естественном освещении, чтобы получить наиболее репрезентативные названия цветов.
Цветовые коды
Средство поиска названий цветов ArtyClick можно использовать для поиска названий цветов в шестнадцатеричном коде или цветовом коде RGB. Поддерживаются следующие цветовые коды:
Шестнадцатеричный (например, «#FF0000» или «#FFF»)
RGB (например, «RGB(255,0,0)»)
Поддерживаемые коды RGB соответствуют 24-битной системе, где каждый компонент находится в диапазоне от 0 до 255 (8-битное кодирование).
Названия цветов
Названия цветов предоставлены всеобъемлющим словарем цветов ArtyClick. с более чем 1700 наиболее распространенных названий цветов.
с более чем 1700 наиболее распространенных названий цветов.
Оценка соответствия цвета представляет собой сходство между выбранным цветом и наиболее похожим цветом из словаря. Он колеблется от 0% до 100%, при этом 100% соответствует идеальному совпадению; большинство совпадений больше 95% благодаря высокой плотности используемого цветового словаря.
Цвет Оттенок
Каждый цвет относится к одному из 8 основных оттенков:
Красный
Оранжевый
Желтый
Зеленый
Голубой (бирюзовый или цвет морской волны)
Синий
Пурпурный (фиолетовый)
Пурпурный (ярко-розовый)
Более сложные оттенки можно описать как сочетание двух оттенков, одного основного и одного вторичного.
Возможны только комбинации последующих оттенков (как указано выше). Например, есть «голубовато-фиолетовый», но нет «желтовато-фиолетового». Есть только 2 оттенка, которые иногда пропускаются или игнорируются при описании сложных оттенков: голубой и пурпурный. Например, вместо ссылки на голубой можно использовать понятие «зеленовато-синий».
Интенсивность цвета
Интенсивность цвета описывается с использованием одного из 7 уровней (в порядке от наиболее насыщенного до наименее):
Яркий
Умеренная
Средний
Пастель
Бледный
Почти нет
Нет
Интенсивность обратно пропорциональна количеству серого в цвете. Яркие цвета чистые и содержат лишь ограниченное количество серого, в то время как пастельные и бледные цвета разбавлены серым и менее маковым.
Яркие цвета обычно используются для расстановки акцентов, а пастельные и бледные тона часто появляются на заднем плане или на необработанных фотографиях.
Яркие цвета чистые и содержат лишь ограниченное количество серого, в то время как пастельные и бледные цвета разбавлены серым и менее маковым.
Яркие цвета обычно используются для расстановки акцентов, а пастельные и бледные тона часто появляются на заднем плане или на необработанных фотографиях.
Придайте индивидуальность своему цвету
Зачем называть цвет
Большинству из нас знакомы ситуации, когда нам нужно описать цвет, но мы не можем подобрать нужных слов.
Таким образом, персиково-розовый и пастельный пурпурный становятся одним и тем же цветом под псевдонимом розовый.
Передача цветов затруднена, так как общие описания мешают личным ассоциациям.
и это иногда приводит к неправильной интерпретации цвета.
Бывают также случаи, когда мы не уверены в том или ином цвете. Рубашка синяя или зеленая? Напольная плитка фиолетового или оранжевого оттенка? Поиск имени решает эту проблему.
При использовании цвета в дизайне также важно учитывать, какие эмоции вызывают разные цвета. Поиск названия цвета может помочь, так как оно часто выявляет наиболее распространенные ассоциации с этим цветом.
Другой вариант использования в дизайне — это когда необходимо проверить настройки цифрового дисплея на предмет того, как отображаются отображаемые цвета.
Двойная проверка названий цветов может помочь убедиться, что цвета, используемые на этом дисплее,
также будет интерпретироваться аудиторией так, как задумано.
Названия цветов
Функция ArtyClick «Поиск названий цветов» помогает нам ориентироваться в мире из 10 миллионов цветов, которые способны различать наши глаза. Он предоставляет наиболее распространенные, но сложные названия цветов из словаря с более чем 1750 тщательно отобранными записями. (подробнее см. в Цветовом словаре ArtyClick).
Традиционно цвета сгруппированы в одиннадцать объектов: красный, розовый, оранжевый, коричневый, желтый, зеленый, синий, фиолетовый, серый, белый и черный.
Эти термины также обычно используются для передачи цветов.
Художники и дизайнеры имеют более богатый словарный запас и используют от 50 до 100 наименований. Назвать несколько сотен цветов — это вызов для всех, поэтому эту задачу выполняет инструмент «Поиск названий цветов».
Назвать несколько сотен цветов — это вызов для всех, поэтому эту задачу выполняет инструмент «Поиск названий цветов».
уникальных названий цветов — изучение названий редких цветов и шестнадцатеричных кодов цветов
Этот пост может содержать партнерские ссылки. Мы можем получать небольшую комиссию от покупок, сделанных через них, без каких-либо дополнительных затрат для вас.
Когда мы впервые познакомились с цветами в школе, мы думали, что знаем все, что нужно знать. Мы узнали обо всех цветах радуги: оранжевом, синем, фиолетовом, желтом, красном, индиго и зеленом. Тем не менее, различные оттенки и оттенки этих основных цветов продолжают появляться, и многие из названий мы никогда раньше не слышали. Итак, мы решили объяснить некоторые из этих крутых, редких и уникальных названий цветов.
Содержание
- 1 Что такое шестнадцатеричные коды цветов?
- 2 Пристальный взгляд на несколько уникальных названий цветов
- 2.
 1 Классные названия цветов
1 Классные названия цветов - 2.2 Классные названия цветов, относящиеся к синему цвету
- 2.3 Классные названия цветов, относящиеся к зеленому цвету
- 2.4 Классные названия цветов, относящиеся к цвету Оранжевый
- 2.
- 3 Названия редких цветов
- 3.1 Дыня
- 3.2 Сангрия
- 4 Уникальные цвета
- 4.1 Бисквит
- 4.2 Смальта
- 5 Часто задаваемые вопросы
- 5.1 Какой самый привлекательный цвет?
- 5.2 Какой самый уродливый цвет?
- 5.3 Виден ли фиолетовый для людей?
- 5.4 Является ли фиолетовый цвет глаз?
- 5.5 Какие непонятные названия цветов?
Что такое шестнадцатеричные коды цветов?
Для обозначения любого конкретного цвета используются цветовые шестнадцатеричные коды, с помощью которых можно найти определенный цвет в Интернете. Это в формате RGB, который сочетает в себе значения трех основных цвета красного , зеленого и синего. Эти шестнадцатеричные коды цветов представлены как #RRGGBB, где RR представляет красный, зеленый GG и синий BB, а целые числа, используемые в этой системе шестнадцатеричных кодов цветов, находятся в диапазоне от 00 до FF, что показывает интенсивность цвета.
Эти шестнадцатеричные коды цветов представлены как #RRGGBB, где RR представляет красный, зеленый GG и синий BB, а целые числа, используемые в этой системе шестнадцатеричных кодов цветов, находятся в диапазоне от 00 до FF, что показывает интенсивность цвета.
Значения находятся в диапазоне от 0 до 255 и включают шестизначные символы, которые могут быть буквами и цифрами для обозначения определенного цвета. Давайте посмотрим на #FF0000 в качестве примера; это для чистого красного цвета, так как он имеет максимальное значение FF для красного, а значения зеленого и синего самые низкие при 00. Используя эти шестнадцатеричные коды цветов, вы сможете различать различные оттенки и просто изменив значения красного, зеленого и синего, вы сможете создать любой оттенок или оттенок, который пожелаете. Эта система используется исключительно для цифрового изображения.
Однако, кроме системы цветов с шестнадцатеричным кодом RGB, существует еще одна система цветов, которая может различать цвета с помощью системы шестнадцатеричных кодов цветов.
Цветовая система CYMK представляет голубой, желтый, пурпурный и черный цвета. Эта система используется для управления цветами в полиграфической промышленности.
Пристальный взгляд на несколько уникальных названий цветов
Цвет – это ностальгия, поэзия и красота, и всякий раз, когда используется цвет; в искусстве, фотографии, моде, живописи, рекламе и компьютерных технологиях он вдыхает новую жизнь во все, что мы создаем. Сама природа имеет более 16 777 216 различных оттенков или цветов, составляющих все вокруг вас. Кто может забыть красоту заката или цвет еды, которой мы наслаждаемся почти каждый день? Как насчет цвета глаз вашей первой любви? Когда дело доходит до цвета, мы можем говорить о многих вещах.
Цвет несет в себе огромное значение и силу, и так часто мы не понимаем этого при разработке веб-сайтов, покраске дома или даже при пошиве одежды. Выбор правильных цветов, которые показывают индивидуальность, раскроет больше нашего творчества и поможет нашей работе выделиться среди других. Однако давайте не будем ограничиваться основными оттенками и оттенками, такими как красный, белый, черный и так далее, а используя более уникальные и редкие цвета, мы обнаружим гораздо больше доступных нам вариантов. Давайте теперь рассмотрим некоторые из этих редких названий цветов и уникальных названий цветов и где они используются.
Однако давайте не будем ограничиваться основными оттенками и оттенками, такими как красный, белый, черный и так далее, а используя более уникальные и редкие цвета, мы обнаружим гораздо больше доступных нам вариантов. Давайте теперь рассмотрим некоторые из этих редких названий цветов и уникальных названий цветов и где они используются.
Прикольные цветные имена
Если вы мать или отец, или даже бабушка или дедушка, когда дело доходит до выбора имени для новорожденного, это может поставить перед вами непростую дилемму. Часто бабушки и дедушки хотели бы, чтобы их внуки получили имя, соответствующее семейной традиции, но это может быть очень далеко от выбора родителей, так что это лучшее решение этой проблемы. Как насчет выбора имени, которое происходит от определенного цвета, а это значит, что это не будет проблемой для бабушек и дедушек или родителей.
Среди многих идей, которые используются при выборе имени для вашего ребенка, большая часть из них связана с цветами. Цвет может быть привлекательным для вас, или это может быть цвет, который вызывает много воспоминаний, и многие из них просто хорошо звучат. Вы также можете выбрать цвет имени ребенка, который соответствует цвету глаз или волос ребенка, цвету его камня или цветка, и каждый цвет имеет особое значение, которое может подойти вашему ребенку.
Цвет может быть привлекательным для вас, или это может быть цвет, который вызывает много воспоминаний, и многие из них просто хорошо звучат. Вы также можете выбрать цвет имени ребенка, который соответствует цвету глаз или волос ребенка, цвету его камня или цветка, и каждый цвет имеет особое значение, которое может подойти вашему ребенку.
Например, цветным именем для девочки может быть Бьянка, что в переводе с итальянского означает «белый», или именем для мальчика может быть Рассел, что означает «рыжий или рыжий». А что насчет Коула, классического имени для мальчика, означающего «угольно-черный», или Хейзел для девочки, зеленовато-коричневого цвета, происходящего от орешника, и библейское значение которого: «Бог видимый».
Прикольные названия цветов, связанные с синим цветом
Синий цвет представляет море и небо и ассоциируется со свободой, вдохновением, воображением и чувствительностью. Он также представляет веру, мудрость, искренность, уверенность, интеллект, доверие и лояльность. Синий цвет может оказывать положительное влияние как на ваш разум, так и на ваше тело. Цвет может заставить организм вырабатывать определенные химические вещества, которые дают вам ощущение спокойствия и спокойствия. Цвет также помогает замедлить метаболизм и даже может быть эффективным средством для подавления аппетита.
Синий цвет может оказывать положительное влияние как на ваш разум, так и на ваше тело. Цвет может заставить организм вырабатывать определенные химические вещества, которые дают вам ощущение спокойствия и спокойствия. Цвет также помогает замедлить метаболизм и даже может быть эффективным средством для подавления аппетита.
Всякий раз, когда празднуется рождение ребенка, воздушные шары и украшения всегда будут синими для мальчика и розовыми для девочки. Однако синий можно использовать и при рождении девочки, и название цвета может быть очень эффективным в обоих случаях. Синий всегда ассоциируется с миром и покоем, но также может заряжать энергией и встречается в природе на небе и в море. У вас есть сотни различных оттенков, которые вы можете использовать для многих целей.
Индиго
Цвет индиго очень напоминает имя и в настоящее время очень популярен. Цвет происходит от темного голубовато-фиолетового красителя, получаемого из растений, и его значение связано с предсказанием определенного будущего. Это имя также появляется в необычных местах, например, в музыкальном мире композиции Дюка Эллингтона « Mood Indigo », а также в инди-рок-фолк-дуэте Indigo Girls. Лу Даймонд назвал свою дочь Индиго, но для некоторых это может больше подходить как имя для мальчика.
Это имя также появляется в необычных местах, например, в музыкальном мире композиции Дюка Эллингтона « Mood Indigo », а также в инди-рок-фолк-дуэте Indigo Girls. Лу Даймонд назвал свою дочь Индиго, но для некоторых это может больше подходить как имя для мальчика.
К нему привязано несколько милых прозвищ, таких как «Инди» или «Инди».
| Оттенок | Шестнадцатеричный код | Код цвета CMYK (%) | 9 0329 Код цвета RGBЦвет | |
| Индиго | #4b0082 | 42, 100, 0, 49 | 75, 0, 130 |
Azure
Это очень уникальное имя для ребенка, но если вы хотите, чтобы для вашего ребенка было имя, связанное с водой или океаном, тогда ответом будет Azure. Он был использован Орсоном Скоттом Кардом, американским писателем-фантастом, в качестве центрального персонажа Azure Miles в его сериале Laddertop . Женская форма Лазурного — «Азура», и это имя появляется во многих популярных фильмах о Барби Fairytopia .
Женская форма Лазурного — «Азура», и это имя появляется во многих популярных фильмах о Барби Fairytopia .
| Абажур | Шестнадцатеричный код | Код цвета CMYK (%) | Код цвета RGB | Цвет |
| Лазурный | #007fff | 100, 50, 0, 0 | 0 , 127, 255 |
Прикольные названия цветов, относящиеся к зеленому цвету
Зеленый цвет символизирует здоровье, спокойствие и удачу и может быть отличным именем для малыша, которому предстоит мирная жизнь и богатство. Цвет ассоциируется с ростом, безопасностью, плодородием, гармонией, а также часто ассоциируется с финансами, деньгами и амбициями. Зеленый, кажется, обладает некоторыми целебными свойствами и является самым расслабляющим и успокаивающим цветом в спектре. Поскольку этот цвет связан с природой, он популярен в дизайне интерьера. Зеленые драгоценные камни считаются помощниками в стимулировании роста, создании баланса, увеличении надежды и преодолении любых эмоциональных требований, которые могут предъявлять к вам другие. Его можно использовать для имени девочки или мальчика, и благодаря своим уникальным значениям оно стало очень популярным среди родителей, желающих найти имя для своего новорожденного ребенка.
Зеленые драгоценные камни считаются помощниками в стимулировании роста, создании баланса, увеличении надежды и преодолении любых эмоциональных требований, которые могут предъявлять к вам другие. Его можно использовать для имени девочки или мальчика, и благодаря своим уникальным значениям оно стало очень популярным среди родителей, желающих найти имя для своего новорожденного ребенка.
Давайте теперь рассмотрим несколько прикольных названий цветов, которые идеально подойдут ребенку.
Изумруд
Изумруд персидского происхождения, что означает «зеленый», а также цвет ценного зеленого драгоценного камня, восходящего к Древнему Египту. Считается, что оно способно открыть сердце человека для любви и мудрости, и оно должно быть интересным и необычным именем для вас. Камень изумруд предназначен для детей, рожденных в мае. Цвет также связан с Изумрудным городом из рассказа 9.0195 Волшебник страны Оз , а также популярное прозвище Ирландии, известное как «Изумрудный остров » . У имени Эмеральд также есть несколько милых прозвищ, таких как «Эм», «Эмма» или «Эмми». Тогда у вас есть испанская и португальская форма имени, то есть Эсмеральда.
У имени Эмеральд также есть несколько милых прозвищ, таких как «Эм», «Эмма» или «Эмми». Тогда у вас есть испанская и португальская форма имени, то есть Эсмеральда.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK (%) | 9 0329 Код цвета RGBЦвет | |
| Изумруд | #50c878 | 60, 0, 40, 22 | 80, 200, 120 | 9 0349 |
Лес
Это идеальное имя для мальчика. английского происхождения и означает «житель возле леса». Цвет вызывает в памяти образы пышных лесов и лесов и насыщенный темно-зеленый цвет, и его можно написать с одной или двумя буквами «р». Имя было присвоено актеру Форесту Уитакеру, а также футболисту Фамеру Форесту Греггу, который был включен в футбольный зал славы. Наконец, Форрест Гейтс был одним из персонажей 9 серии фильмов. 0195 Баффи — истребительница вампиров . Имя Форрест было очень популярно в США, но стало терять популярность после выхода фильма «Форрест Гамп». Это имя начало возвращаться в 2013 году и сейчас входит в число 1000 лучших имен в списке имен.
0195 Баффи — истребительница вампиров . Имя Форрест было очень популярно в США, но стало терять популярность после выхода фильма «Форрест Гамп». Это имя начало возвращаться в 2013 году и сейчас входит в число 1000 лучших имен в списке имен.
У вас также есть имя Форрест с двумя буквами «Р», которое происходит от Натана Бедфорда Форреста, генерала Конфедерации, но цвет теперь успешно избавился от ассоциации с генералом и скорее связан с природой.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK (%) | 90 329 Код цвета RGBЦвет | |
| Лес | #228b22 | 76, 0, 76, 45 | 34, 139, 34 |
Классные названия цветов, связанные с оранжевым цветом
оранжевый цвет представляет собой смесь красного и желтого, поэтому красный ассоциируется с энергией, а желтый со счастьем. Оранжевый символизирует солнечный свет, тепло, радость, теплоту, успех, энтузиазм, счастье, свободу, решительность и здоровье. В природе оранжевый — горячий цвет и ассоциируется с летом, а также с осенью и урожаем, когда листья начинают менять цвет. Оранжевый стимулирует аппетит и является обычным цветом для многих цитрусовых и витамина С, а также очень популярен в ресторанах, поскольку вызывает чувство удовлетворения и голода. Давайте теперь посмотрим, сможем ли мы найти несколько прикольных названий оранжевого цвета.
Оранжевый символизирует солнечный свет, тепло, радость, теплоту, успех, энтузиазм, счастье, свободу, решительность и здоровье. В природе оранжевый — горячий цвет и ассоциируется с летом, а также с осенью и урожаем, когда листья начинают менять цвет. Оранжевый стимулирует аппетит и является обычным цветом для многих цитрусовых и витамина С, а также очень популярен в ресторанах, поскольку вызывает чувство удовлетворения и голода. Давайте теперь посмотрим, сможем ли мы найти несколько прикольных названий оранжевого цвета.
Имбирь
Цвет имбиря темно-оранжевый с коричневым оттенком. Этот цвет чаще всего относится к людям, которые рождаются с рыжими волосами, бледной кожей и веснушками. Это очень редкий цвет волос, так как только два процента населения мира рождаются с рыжими волосами; по этой причине натуральных рыжеволосых называют рыжими. Многие люди, родившиеся с рыжими волосами, не имеют имени имбирь, но их часто называют имбирем. Некоторые из этих людей — принц Гарри, Джулианна Мур, Эмма Стоун, Конан О’Брайен, Сократ, Томас Джефферсон, Галилей, Марк Твен и король Артур. Другие, такие как Ginger Rogers и Ginger Spice, называются имбирем, поэтому, если вы хотите назвать своего ребенка имбирем, то вы в хорошей компании.
Некоторые из этих людей — принц Гарри, Джулианна Мур, Эмма Стоун, Конан О’Брайен, Сократ, Томас Джефферсон, Галилей, Марк Твен и король Артур. Другие, такие как Ginger Rogers и Ginger Spice, называются имбирем, поэтому, если вы хотите назвать своего ребенка имбирем, то вы в хорошей компании.
Название также происходит от имбирного растения, из которого мы получаем нашу имбирную приправу, и одной из характеристик этого растения является сила, но оно также представляет личность, процветание и вспыльчивый характер.
Знаете ли вы, что рыжеволосые гораздо более чувствительны к боли и им требуется на 20 процентов больше анестезии на операционном столе, а их волосы никогда не седеют? Если у вас есть ребенок с рыжими волосами, что ему надеть? Некоторые цвета будут сочетаться с рыжими волосами, зеленый, синий, черный и белый чудесно подчеркнут рыжий цвет волос. Имбирный цвет также используется для многих праздников по всему миру, например, Gingerfest, который проводится в Бойсе, штат Айдахо. Кроме того, Big Ginger Night Out проходит в Лондоне, а День рыжих — в Милане, Италия. 9Цветовой код CMYK (%)
Кроме того, Big Ginger Night Out проходит в Лондоне, а День рыжих — в Милане, Италия. 9Цветовой код CMYK (%)
Клементин
Клементин представляет собой смесь оранжевого и коричневого и происходит из семейства оранжевых цветов. Цвет также связан с формой апельсинового фрукта, который представляет собой смесь сладкого и мандаринового апельсина. Имя Клементина означает кроткая, милосердная, мирная и счастливая, и спустя 50 лет оно наконец вернулось в список 1000 лучших имен США. Имя Клементина для девочки также может быть записано как Клементин или Клементина, а эквивалент для мальчика — Клемент.
В романтическом научно-фантастическом фильме «Вечное сияние чистого разума» Кейт Уинслет сыграла роль Клементины, а такие знаменитости, как Итан Хоук и Клаудия Шиффер, выбрали это имя для своих дочерей. Для тех, кто любит куклы, есть кукла по имени Клементина, а также известная американская народная песня под названием My Darling Clementine.
Для тех, кто любит куклы, есть кукла по имени Клементина, а также известная американская народная песня под названием My Darling Clementine.
| Цвет | Шестнадцатеричный код | Цветовой код CMYK (%) | Цветовой код RGB | Цвет |
| Clementine | #eb5e00 | 0, 60, 100, 8 | 235, 94, 0 |
Названия редких цветов
Цвет играет важную роль в наших эмоциях, в то время как другие связаны с конкретными странами, а третьи имеют определенные значения и ассоциации. Итак, если вы любите цвета и ищете какие-то редкие названия цветов, помимо обычных красного, синего и желтого, то позвольте познакомить вас с некоторыми названиями цветов, о которых вы, возможно, никогда раньше не слышали. Часто бывает интересно посетить хозяйственный магазин и просмотреть отдел красок, чтобы найти новые названия цветов. Вот несколько интересных, редких названий цветов для вашего удовольствия.
Вот несколько интересных, редких названий цветов для вашего удовольствия.
Дыня
Дыня очень бодрящий и живой, жизнерадостный и заряжающий энергией светло-оранжевый цвет. Цвет был вдохновлен вкусной дыней с таким же названием. Он имеет более светлый и мягкий тон, чем оригинальный ярко-оранжевый, и его гораздо проще использовать, и он более универсален, чем оранжевый цвет. Цвет мускусной дыни часто использовался в интерьерной живописи, привнося свежую энергию в ванную комнату, кухню и прачечную. Он изображает богатство лета и хорошо сочетается с любым оттенком синего, оранжевого или желтого, но избегайте использования его с коричневым или черным.
Если вам интересно, какие цвета сочетаются и совместимы с цветом мускусной дыни, то позвольте нам показать вам некоторые из этих сочетаний.
- Дыня хорошо сочетается со всеми нейтральными цветами , такими как белый и серый, а также с различными оттенками того же цвета.

- Синий и оранжевый являются дополнительными цветами мускусной дыни и идеально подходят друг другу. Вы обнаружите удивительный контраст, если соедините мускусную дыню, которая составляет теплый цвет , с холодным синим цветом.
- Зеленый шалфей и мускусная дыня образуют удивительное сочетание , так как зеленый шалфей, будучи ярким цветом, смягчает или успокаивает цвет мускусной дыни, создавая более умиротворяющий эффект.
- Если сочетать мятно-зеленый цвет с мускусной дыней, получится яркое и веселое лето .
- Когда мускусная дыня сочетается с лимонно-желтым, вы создаете энергичную и игристую атмосферу.
| Цвет | Шестнадцатеричный код | Цветовой код CMYK (%) | Цвет | |
| Дыня | #ff6a4e | 0 , 58, 69, 0 | 255, 106, 78 |
Сангрия
Сангрия – теплый темный, слегка пурпурно-красный цвет, а также называли «обожженным красным». Цвет также является цветом вина с тем же названием, которое известно как вино Сангрия. Сангрия происходит от испанского слова «Sangre» и означает «кровь». В последнее время популярность этого цвета начала расти, и его можно найти в красках для одежды, свадебных платьев и свадебных украшений. Вы также можете найти его в косметической сфере в виде цветной помады, теней для век, румян и многого другого.
Цвет также является цветом вина с тем же названием, которое известно как вино Сангрия. Сангрия происходит от испанского слова «Sangre» и означает «кровь». В последнее время популярность этого цвета начала расти, и его можно найти в красках для одежды, свадебных платьев и свадебных украшений. Вы также можете найти его в косметической сфере в виде цветной помады, теней для век, румян и многого другого.
Сангрия — это не только хит в мире моды, но и цвет, который начал появляться в секторе дизайна интерьера, поскольку он привносит в помещения тепло и стиль. При росписи сангрией стены в вашей гостиной становятся более приветливыми и уютными, а если у вас довольно большая спальня, то сангрия может стать отличной идеей. Если вам интересно, какие цвета сочетаются и совместимы с цветом сангрии, то давайте поделимся с вами некоторыми из этих идей и комбинаций. 9№ 0007
- Сангрия хорошо сочетается с желтым или оранжевым , так как оба эти цвета теплые и создают ощущение элегантности и романтики.

- Смешивание сангрии с розовато-лиловым или пыльно-розовым также дает потрясающую комбинацию , особенно для цветов на свадьбу.
- Сочетание голубого цвета тиффани или кремовой слоновой кости с сангрией придает ощущение мягкости , но не забудьте выбрать более светлый оттенок, а не более темный.
- Не забудем черный и белый, так как эти два основных цвета идеально сочетаются и хорошо сочетаются с сангрией .
Помимо перечисленных выше цветов, с сангрией можно сочетать и другие цвета: фиолетовый, розовый, серый, красный, ирисовый, серебристый и многие другие. Вы можете экспериментировать, развлекаться и придумывать свои комбинации.
| Оттенок | Шестнадцатеричный код | Код цвета CMYK (%) | Цвет RGB Код | Цвет |
| Сангрия | #65242e | 0, 64, 54, 60 | 101, 36, 46 |
Уникальные цвета
Цвета на цветовом круге делают все очень простым, но цветовой спектр намного сложнее и обширнее. Наши человеческие глаза способны видеть только небольшую часть существующих цветов, и даже с ними мы можем быть не очень хорошо с ними знакомы. Ниже приведены два из этих уникальных цветов, которые существуют.
Наши человеческие глаза способны видеть только небольшую часть существующих цветов, и даже с ними мы можем быть не очень хорошо с ними знакомы. Ниже приведены два из этих уникальных цветов, которые существуют.
Бисквитный
Цвет бисквитный светло-серовато-коричневый, и неопытный глаз может легко принять его за оттенок белого. Цвет уходит корнями в семейство оранжевых и может рассматриваться как бледно-оранжевый. Название bisque происходит от англо-французского слова besquit и было немного изменено от слова, которое мы все так хорошо знаем, как «бисквит», что означает глиняную посуду или фарфор, и используется в основном в глиняной промышленности. Существуют разные версии бисквита, и они называются вариациями, и эти вариации образуют три основные категории: оттенки, оттенки и тона.
- Оттенки: Различные оттенки бисквитного цвета кажутся темнее исходного цвета, поскольку они были смешаны с черным.
- Оттенки: Различные оттенки бисквитного фарфора кажутся светлее исходного цвета, поскольку они были смешаны с использованием белого.

- Оттенки: Различные тона бисквитного цвета кажутся более тусклыми, чем исходный цвет, поскольку этот оттенок представляет собой комбинацию некоторых других цветов, смешанных с серым.
Как мы уже выяснили, бисквит является разновидностью апельсина и поэтому ассоциируется с такими чувствами, как бодрость, а также с энергией, теплом и активностью. Оранжевый — это цвет, который компании используют для рекламы детей, а также в пищевой промышленности. Оранжевый также является цветом, который способствует живому настрою и может использоваться в маркетинге, чтобы побудить потенциальных клиентов покупать их продукты. При покупке любого прибора для вашей кухни выбор цвета должен быть в состоянии выделить другие цвета, и бисквитный цвет — это цвет, который может это сделать.
Bisque имеет нейтральные характеристики, которые напоминают не совсем белый цвет, и если ваш холодильник цвета Bisque, у вас не возникнет проблем с подбором других приборов, которые дополнят декор вашей кухни.

| Оттенок | Шестнадцатеричный код | Код цвета CMYK (%) | 9 0329 Цветовой код RGBЦвет | |
| Биск | #ffe4c4 | 0, 11, 23, 0 | 255, 228, 196 |
Смальта
Цвет смальты умеренного или средне-синего цвета, более тусклый и красный, чем копен-синий, более глубокий, и краснее, чем азурит или дрезденская лазурь, и глубже и зеленее, чем блестящая синева. Смальтовый пигмент получают, когда оксид кобальта смешивают с расплавленным стеклом, а затем добавляют карбонат калия, который действует как флюс, облегчая его текучесть. После тщательного смешивания горячее стекло помещают в воду, где резкое изменение температуры приводит к тому, что стекло разбивается на мелкие осколки, затем эти осколки измельчаются, образуя грубый пигмент, называемый смальтой.
Синий цвет смальтового пигмента происходит от кобальта, и поскольку это стекло, глубокий синий цвет прозрачен и имеет слегка фиолетовый оттенок. К сожалению, он имеет очень плохую кроющую способность и может изменить свой цвет на коричневый , когда его смешивают с маслом, которое затем меняет тона и цвета. Рембрандт использовал этот пигмент смальты в ряде своих картин, но не знал о его меняющихся возможностях. В шестнадцатом и седьмом веках художники использовали пигмент смальты вместо ультрамарина, потому что он был очень дорогим. Смальта используется не только в живописи, но и в качестве пигмента в гончарном деле и керамике, где украшают поверхности других видов стекла. 9Цветовой код CMYK (%)
Из этой статьи вы узнали, что существует множество различных типов цветов, оттенков и тонов, и мы надеемся, что помогли вам найти правильный цвет для вашего новорожденного или цветовая гамма в вашем доме.
Это действительно помогает, если мы понимаем значение цвета и то, как он может влиять на наши мысли и жизнь, и, надеюсь, эта статья сыграла роль в вашем выборе уникального названия цвета.
Посмотрите нашу веб-статью об уникальных цветах здесь.
Часто задаваемые вопросы
Какой самый привлекательный цвет?
Синий цвет всегда был привлекательным и любимым цветом, но самым совершенным и привлекательным цветом в мире является синий YInMn, также известный как Mas Blue или Oregon Blue.
Какой самый уродливый цвет?
Википедия определяет Pantone 448 C как самый уродливый цвет в мире. Этот цвет был описан как темный, тускло-коричневый; а другие говорят, что это грязно. Итак, этого цвета вам следует избегать в своих дизайнах и цветовых схемах.
Виден ли фиолетовый для людей?
Спектр фиолетового света — это свет, который находится в конце спектра видимого света и находится между гораздо более короткой длиной волны, известной как ультрафиолетовый свет, и синим светом, что делает невозможным для людей увидеть его невооруженным глазом.
Фиолетовый цвет глаз?
Цвет глаз людей может казаться голубым, но на самом деле фиолетовый — очень редкая форма голубых глаз и является цветом глаз. Пигмент меланин при производстве может казаться фиолетовым, но радужная оболочка должна иметь определенную структуру, чтобы это произошло.
Какие непонятные названия цветов?
Существует такое разнообразие названий цветов, некоторые из них более распространены, чем другие. Некоторые малоизвестные названия включают амарант красновато-розового оттенка; атровиренс, разновидность бирюзового цвета ; eburnean, который выглядит как цвет слоновой кости или не совсем белый; skobeloff, форма циана; и венге, тип коричневого цвета или цвета эспрессо, и это лишь некоторые из них.
acrylgiessen
За сайтом acrylgiessen.com стоят Мартина (39) и Томас (38) Фаесслер, творческая пара из Цюриха, Швейцария. Художественно активны оба уже довольно давно: Мартина открыла в себе творческую жилку еще в детстве и всегда была увлечена рисованием и иллюстрированием.

 Первый параметр BORDER указан без значения. Второй параметр ALIGN имеет значение left.
Первый параметр BORDER указан без значения. Второй параметр ALIGN имеет значение left. </p>
</p> </p>
</p> 1 Классные названия цветов
1 Классные названия цветов Цветовая система CYMK представляет голубой, желтый, пурпурный и черный цвета. Эта система используется для управления цветами в полиграфической промышленности.
Цветовая система CYMK представляет голубой, желтый, пурпурный и черный цвета. Эта система используется для управления цветами в полиграфической промышленности. 



 Это действительно помогает, если мы понимаем значение цвета и то, как он может влиять на наши мысли и жизнь, и, надеюсь, эта статья сыграла роль в вашем выборе уникального названия цвета.
Это действительно помогает, если мы понимаем значение цвета и то, как он может влиять на наши мысли и жизнь, и, надеюсь, эта статья сыграла роль в вашем выборе уникального названия цвета.