Коды ответа сервера 301, 302, 304. Что это такое?
- Термины и определения
- Что такое домен
- Что такое хостинг
- Что такое ISPmanager
- Что такое время ответа сервера?
- Что такое RDP
- Что такое CMS
- Что такое выделенный сервер
- Что такое PhpMyAdmin
- Что такое MySQL
- Что такое VDS
- Что такое php.ini
- Что такое DNS
- Что такое PHP
- Что такое FTP
- Что такое NS-сервера
- Что такое трансфер
- Что такое POP3
- Что такое протокол IMAP
- Что такое SMTP
- Что такое SSH
- Что такое WWW-домен
- Что такое CRON
- Что такое VNC
- Что такое SSL
- Что такое WHOIS
- Что такое IP
- Что такое DDoS
- Что такое Спам
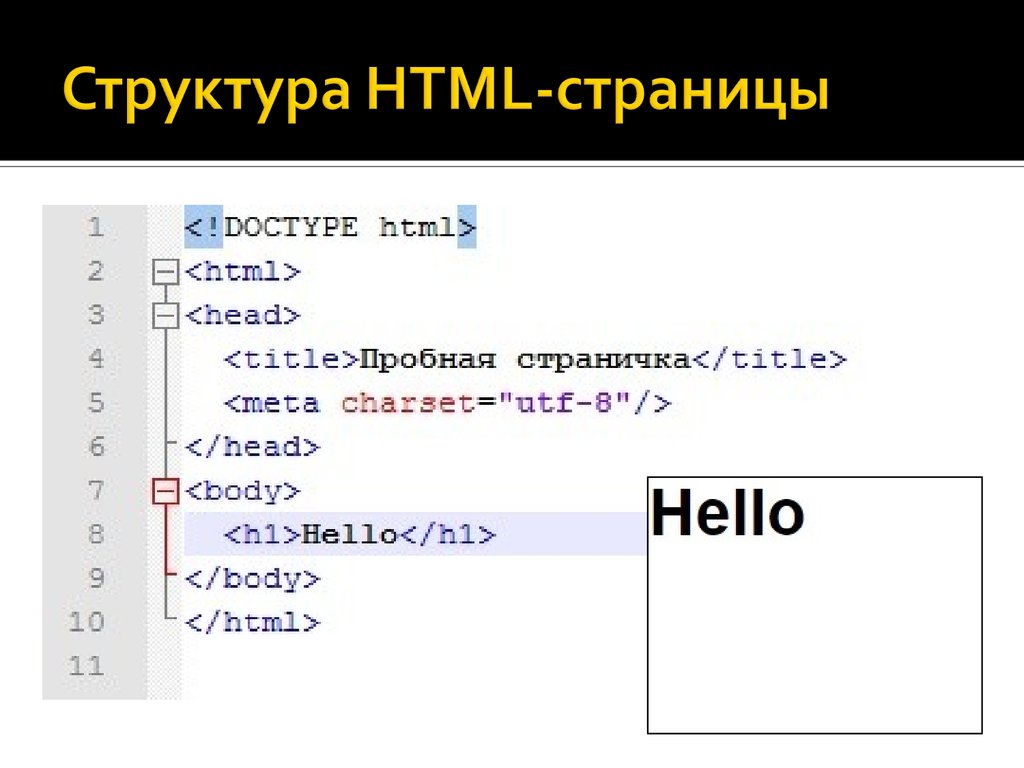
- Что такое HTML
- Что такое CSS
- Что такое JavaScript
- Что такое Apache
- Биллинг (личный кабинет)
- Финансовые вопросы
- Домены и поддомены
- Виртуальный хостинг
- SSL-сертификаты
- Конструктор сайтов
- VPS и выделенные серверы
- Полезные статьи
- Утилиты
Содержание:
- Что такое код ответа 301?
- Что такое код ответа 302?
- Что такое код ответа 304?
Код 301 Moved Permanently что это?
Переводится, как «перемещено навсегда», сообщает клиенту о том, что документ по запрашиваемому адресу был перемещен. Сервер перенаправляет пользователя на другую страницу.
Проверить код ответа страницы можно через сервис Яндекса (webmaster.yandex.ru/tools/server-response).
Данный код используется для редиректа одной страницы на другую.
Ситуации, когда используется такой редирект:
- Для раздела или страницы существует новый адрес, а по старому URL они больше не доступны
- Изменение доменного имени
- Избавление от копий страниц.

Что значит код 302 Moved Temporarily?
Переводится, как «временно перемещен» похож на код 301, но его отличие в том, что нужная страница временно перемещена на новый адрес. Например, на сайте ведутся работы и сервер перенаправляет пользователя на его дубликат, но с другим адресом.
Случаи, когда используется данный вид редиректа:
- Когда требуется чтобы старая страница продолжала обновлять сведения
- Когда требуется чтобы целевая страница менялась в зависимости от времени
- Если нужно чтобы клиенты попадали только на новую страницу
- Если на странице ведутся работы.
Код 304 Not Modified — что означает?
Переводится, как «не модифицирован», появляется если страница, картинка или любой статический файл, который запрашивается, не изменялся с определенного времени и он может быть использована браузером. Ускоряет время загрузки страниц, которые не изменялись.
Загрузка страницы происходит из кэша, поэтому нет необходимости повторно передавать запрашиваемые ресурсы через всю сеть.
Как проверить код ответа сервера и редиректа, что означает ошибка 301
Содержание статьи
- Как проверить код ответа сервера
- Яндекс Вебмастер
- Bertal
- Пиксель Тулс
- Что такое ошибка 301
- Что такое ошибка 503
Проверять код ответа нужно для того, чтобы поисковик правильно индексировал страницы. Если страницы, которые нужно включить в индекс, будут отдавать код 404 — никакого продвижения у вас не получится.
Процесс взаимодействия браузера с сервером основывается на формировании запроса пользователя и его отправке к веб-странице на сервер. Получив запрос, сервер отправляет необходимые http-заголовок и html-файл. Код ответа сервера как раз и состоит из заголовка сайта и определенного сопроводительного текста, который соответствует каждому коду ответа. Пояснительный текст предназначен для человека, который с его помощью может узнать, в чем заключается ошибка.
Получив запрос, сервер отправляет необходимые http-заголовок и html-файл. Код ответа сервера как раз и состоит из заголовка сайта и определенного сопроводительного текста, который соответствует каждому коду ответа. Пояснительный текст предназначен для человека, который с его помощью может узнать, в чем заключается ошибка.
Для быстрой загрузки содержимого на сайте необходимо, чтобы каждая страница правильно отвечала поисковым системам. При нормальной работе страницы сервер будет выдавать код 200 ОК. Если искомой страницы не существует, поисковый бот наткнется на ошибку 404. Впрочем, в работе сервера случаются ошибки, из-за которых бот будет получать неправильные коды ответов.
Нестабильная работа сервера может привести к ситуации «шиворот-навыворот»: рабочая страница отвечает 404 ошибкой, а несуществующие страницы помечаются кодом 200. Такие сбои влекут за собой проблемы с индексацией и потерей позиций в поисковой выдаче. Несмотря на невысокую вероятность этой ситуации, в целях оптимизации рекомендуется корректно настроить статус-коды в серверном файле . htaccess. Стоит это сделать при запуске нового сайта или переводе трастового на другой хостинг.
htaccess. Стоит это сделать при запуске нового сайта или переводе трастового на другой хостинг.
Как проверить код ответа сервера
Обычно нужно просто ввести урл страницы в один из сервисов, а он уже выдаст вам код ответа. Давайте посмотрим, что за сервисы можно использовать в этих целях.
Яндекс Вебмастер
В Яндекс Вебмастере проверить код ответа сервера можно с помощью инструмента Server Response. Указав url-адрес любой страницы, которая может находится в индексе, нажимаем «Проверить».
Поскольку страница работает нормально, поисковому боту отдается код 200, с пояснением «ОК» — все хорошо.
Для проверки противоположного случая можно ввести адрес страницы, которой на сайте нет и которая никак не может быть просканирована поисковым ботом. Напишем заветное заклинание для тех, кто любит сочинять бред.
Напишем заветное заклинание для тех, кто любит сочинять бред.
Как было написано выше, в ответ на несуществующую страницу, сервер выдает ошибку 404, с пояснением «Not Found» — не найдено.
Осуществлять проверку ответов сервера можно только для сайтов, подтвержденных в панели Яндекс.Вебмастер.
Bertal
В отличии от Server Response, помимо ботов Яндекса на Bertal можно выбрать GoogleBot и BingBot, а также популярные браузеры. Укажем те же страницы, чтобы подтвердить правильную работоспособность сервера. В списке ботов выберем GoogleBot.
Пиксель Тулс
На Пиксель Тулс сервис для проверки ответа сервера поддерживает массовую проверку страниц. Список адресов можно вводить вручную или загружать из файла. Полученные результаты можно сохранить в CSV-файл.
Для использования сервиса необходимо зарегистрироваться. В отличии от Bertal, нельзя выбрать интересующих ботов. Какого-либо списка по выбору адресата нет вообще.
Что такое ошибка 301
Ответ 301 moved permanently означает, что запрашиваемая страница переехала на новый URL. Новый адрес который указывается в отдельной графе сервиса.
Новый адрес который указывается в отдельной графе сервиса.
Также приведу пример с проверкой страницы, с которой происходит 301 редирект.
В графе «Location» указана ссылка на которую происходит переадресация. Пояснение «Moved Permanently» означает, что страница переехала навсегда.
Что такое ошибка 503
Ответ 503 Server Unavailable означает, что сервер временно не может обрабатывать запросы из-за технических проблем. Этот код предназначен для уведомления поискового бота о том, что на сайте проводятся технические работы. После ошибки 503 бот при необходимости посетит страницу позже. При продвижении сайта нужно следить за страницами с ответом 503. После осуществления на сайте технических работ нужно проверить их, чтобы они вновь отвечали кодом 200 ОК.
Вот видос, где Гроховский поясняет за коды ответа сервера:
Что такое редирект 301 или 302? | Domain.
 com
comОбе формы перенаправления перенаправляют пользователей сайта с одного URL-адреса или веб-страницы на другой.
Существует простая разница между переадресацией 301 и 302: переадресация 301 указывает, что страница была перемещена в новое место навсегда, тогда как переадресация 302 сообщает, что страница переместилась в новое место, но это только временный.
В этом посте будут рассмотрены различия между переадресацией 301 и 302, чтобы вы знали, какая переадресация является правильным инструментом в нужное время.
Все начинается с правильного домена. Получите сегодня на Domain.com.
Что такое переадресация 301?
Перенаправление 301 — это код состояния, который сообщает поисковым системам и пользователям, что страница была перемещена навсегда, и гарантирует, что они будут отправлены на правильную страницу. Поскольку это постоянно, когда используется перенаправление 301, это означает, что контент на странице был перемещен навсегда. Пользователи перенаправляются на новую страницу, которая заменила старую.
Пользователи перенаправляются на новую страницу, которая заменила старую.
Перенаправление обычно помогает изменить URL-адрес страницы, когда она отображается в результатах поиска. Если вы вложили средства в создание веб-сайта или запуск интернет-магазина, обратите пристальное внимание на влияние, которое это оказывает на ваш сайт.
Вы можете думать о перенаправлении 301 как о форме изменения адреса, которую вам придется заполнить в почтовой службе, если вы переедете. Точно так же, как ваша почта перенаправляется со старого адреса на новый адрес, ваш веб-трафик отправляется со старого URL-адреса на новый URL-адрес.
К счастью, вы не потеряете всю свою тяжелую работу по созданию своего старого сайта на страницах результатов поисковой системы (SERP). Вся ваша существующая ценность SEO и ссылочный вес для старого URL-адреса переносятся на ваш новый URL-адрес.
Что такое переадресация 302?
В то время как перенаправление 301 — это постоянное перемещение вашего URL-адреса, перенаправление 302 — это временное изменение, которое перенаправляет пользователей и поисковые системы в нужное новое место на ограниченный период времени, пока перенаправление не будет удалено. Это перенаправление 302 может отображаться как найденное 302 (HTTP 1.1) или временно перемещенное (HTTP 1.0).
Это перенаправление 302 может отображаться как найденное 302 (HTTP 1.1) или временно перемещенное (HTTP 1.0).
Редирект 302 гораздо проще сделать, так как это можно сделать с помощью метатега или в Javascript, вместо того, чтобы требовать от веб-мастера доступа к файлам сервера и тратить дополнительное время, необходимое для создания редирект 301.
Использование перенаправления 302 вместо перенаправления 301 становится проблемой, когда поисковые системы пытаются определить, какая страница имеет более высокую ценность. Вполне вероятно, что поисковая система отобразит только одну версию страницы в результатах поиска, а это означает, что в списке может оказаться не та страница. Эта проблема со временем будет усугубляться, поскольку цепочка перенаправлений строится на старых сайтах.
Что означают числа 301 и 302?
Номера этих перенаправлений относятся к их коду состояния HTTP. В официальном реестре существует пять классов кодов состояния HTTP, и первая цифра каждого кода состояния определяет его класс ответа. Когда код начинается с цифры три, это означает, что код принадлежит к классу перенаправления.
Когда код начинается с цифры три, это означает, что код принадлежит к классу перенаправления.
Почему важен код состояния?
Код важен из-за вашего «ссылочного веса». Этот очаровательный термин относится к ценности поисковой системы, которую вы создали для определенного URL-адреса. Когда вам нужно сообщить сканерам поисковых систем, что ваш сайт или страница перемещены, вы должны правильно перенаправить их на новую страницу. Таким образом, «статус» вашего перенаправления имеет большое значение, иначе вы рискуете потерять этот «ссылочный вес» и, по сути, начнете с нуля. Вы также можете потенциально конкурировать со своей старой страницей в то же время.
Когда ваш URL-адрес правильно перенаправлен, вы сохраняете свой ссылочный вес и авторитет домена, поскольку вы перемещаете все на свою новую страницу, что означает, что вы сохраняете свой рейтинг в поисковых системах и силу ссылок. Перенаправление 302 не передает «сока» и не сохраняет авторитет вашего домена в новом местоположении. Он просто перенаправляет пользователя в новое место для вас, чтобы он не просматривал неработающую ссылку, страницу 404 не найден или страницу с ошибкой.
Он просто перенаправляет пользователя в новое место для вас, чтобы он не просматривал неработающую ссылку, страницу 404 не найден или страницу с ошибкой.
Это помогает улучшить взаимодействие с пользователем, но редко бывает так, что перенаправление 302 лучше, чем перенаправление 301. Давайте посмотрим, когда вы должны использовать каждый из них.
Когда следует использовать переадресацию 301?
Когда веб-мастер по ошибке использует переадресацию 302 вместо переадресации 301, это может вызвать проблемы для веб-сайта. Поскольку поисковые системы реагируют на каждое перенаправление по-разному, вам нужно убедиться, что вы настроили правильный. В противном случае поисковая система может решить, что это ошибка, и перестать направлять трафик на неправильную страницу.
Зная разницу между переадресацией 301 и 302, вы можете предотвратить это и помочь оптимизировать эффективность поисковой оптимизации вашего веб-сайта, а также убедиться, что вы не потеряете SEO, которое вы создали на своем веб-сайте. Предыдущая страница.
Предыдущая страница.
В некоторых случаях лучше использовать переадресацию 301, которая является постоянной переадресацией.
Вот некоторые примеры:
- Когда вы хотите перенести домен
- Когда ссылки на любые устаревшие URL-адреса необходимо отправить на новую страницу. Например: если вы объединяете два веб-сайта.
- Вы используете несколько разных URL-адресов для доступа к своему сайту. Вы должны выбрать один URL-адрес в качестве предпочтительного места назначения и использовать переадресацию 301 для перенаправления трафика на новый веб-сайт.
- Вы навсегда изменили доменное имя своего веб-сайта и хотите как можно быстрее отказаться от старого сайта.
- Вы запустили свой сайт в новой CMS, и структура вашего URL-адреса изменилась
- Вы конвертируете свой сайт с http на https.
Когда настроена переадресация 301, ваша новая страница отображается в результатах поиска с переадресацией 301. Код 301 сообщает поисковым системам, что вы навсегда переместили свой сайт, и весь трафик должен быть перенаправлен со старого контента на новый. Затем поисковые системы могут направить сигналы ранжирования и ценности поисковых систем в сторону нового URL-адреса, потому что он поймет, что это место является вашим новым постоянным домом.
Код 301 сообщает поисковым системам, что вы навсегда переместили свой сайт, и весь трафик должен быть перенаправлен со старого контента на новый. Затем поисковые системы могут направить сигналы ранжирования и ценности поисковых систем в сторону нового URL-адреса, потому что он поймет, что это место является вашим новым постоянным домом.
Несмотря на то, что это лучший выбор в большинстве сценариев, в некоторых случаях было бы лучше использовать перенаправление 302.
Когда следует использовать переадресацию 302?
Несмотря на то, что перенаправление 302 не распространяет SEO, есть несколько сценариев, в которых его действительно имеет смысл использовать. Это менее распространенный сценарий, просто потому, что вы не часто временно перемещаете веб-страницу, но есть ситуации, когда это уместно. Примером такого времени может быть настройка электронной коммерции.
Например, если у вас есть продукт, которого больше нет в продаже, например, сезонный товар или товар, которого нет в наличии, вы можете создать переадресацию 302 и направить пользователей на страницу категорий вашего интернет-магазина. Поскольку они не могут заказать продукт в это время, имеет смысл показать им аналогичные продукты, которые доступны в настоящее время. 302 сообщает поисковым системам, что веб-сайт просто временно отключен, и ценность страницы должна оставаться неизменной, а не передаваться по другому URL-адресу.
Поскольку они не могут заказать продукт в это время, имеет смысл показать им аналогичные продукты, которые доступны в настоящее время. 302 сообщает поисковым системам, что веб-сайт просто временно отключен, и ценность страницы должна оставаться неизменной, а не передаваться по другому URL-адресу.
Еще одна причина, по которой веб-мастера могут использовать переадресацию 302 вместо переадресации 301, заключается в том, чтобы избежать задержки устаревания Google (подробнее об этом чуть позже), связанной с переадресацией 301. Однако это может стать проблемой для Google, потому что в конечном итоге ему придется учитывать, действительно ли веб-мастер намеревался использовать переадресацию 301.
Google пытается принимать эти решения, потому что хочет улучшить работу поисковой системы. Google также знает, что веб-мастера часто использовали перенаправление 302, когда перенаправление 301 было более подходящим выбором. Эта стратегия может вызвать проблемы не только с ранжированием в поисковых системах, но и с продолжающейся индексацией старого URL-адреса и разделением популярности ссылок между старым и новым URL-адресами.
Другой сценарий перенаправления 302 подходит, если вы проводите A/B-тестирование веб-страницы для проверки ее функциональности или дизайна. На самом деле это хорошая практика для мягкого запуска вашего веб-сайта, чтобы увидеть, какая версия более желательна или обеспечивает лучший пользовательский интерфейс. Используя перенаправление 302, вы можете получать отзывы клиентов и пользователей о своей новой странице, не влияя на рейтинг вашего сайта.
Задержка устаревания Google
Когда вы перемещаете веб-страницу или весь веб-сайт в новое место, вы хотите, чтобы пользователи по-прежнему могли найти ваш сайт. Затем вы хотите использовать перенаправление, чтобы указать веб-браузеру пользователя автоматически перенаправлять их из старого местоположения в новое. И хотя вы надеетесь, что это будет мгновенный процесс, и что Google или другие поисковые системы сразу же будут следовать перенаправлениям, иногда это не так.
Перемещение веб-сайта иногда может вызвать так называемую задержку устаревания Google. В этом случае сайт выпадет из поисковой выдачи на несколько месяцев, а то и на год, что для некоторых компаний может оказаться катастрофическим.
В этом случае сайт выпадет из поисковой выдачи на несколько месяцев, а то и на год, что для некоторых компаний может оказаться катастрофическим.
Используйте перенаправление, чтобы перенаправлять клиентов в нужное место
К счастью, Google не будет наказывать веб-мастера за ошибочное использование перенаправления 302, когда он хотел использовать 301. Google проверяет, и если он определяет, что пользователь хотел используйте 301, они обрабатывают перенаправление как таковое.
Однако вам гораздо проще сделать правильное обозначение во внешнем интерфейсе, чем гадать и надеяться, что Google это исправит. Также нет гарантии, что Google сделает правильное обозначение, поэтому, надеюсь, прочитав этот пост, вы сможете настроить перенаправление на правильный параметр, обычно это 301.
Просто помните. Постоянный редирект = 301, а временный = 302.
Все начинается с правильного домена. Получите сегодня на Domain.
com.
Что такое перенаправление 301 и когда его следует использовать?
За последний год я пять раз переезжал. И каждый раз, когда я переезжал, я забывал подписаться, чтобы моя почта пересылалась на мой новый адрес.
Пересылка почты — важный шаг в любом процессе переезда, так как она гарантирует, что вы не потеряете ценную информацию, отправленную вам.
То же самое можно сказать и о вашем веб-сайте: если вы перемещаете веб-сайт с одного URL-адреса на другой, вам необходимо предпринять необходимые шаги, чтобы ваши посетители попадали в нужное место. В мире технологий это называется переадресацией 301.
Здесь мы собираемся обсудить, что такое перенаправление 301 и когда вам нужно его использовать, а также как перенаправить URL-адрес в HubSpot или WordPress. Кроме того, мы рассмотрим различия между переадресацией 301 и 302.
Что такое 301 (постоянная) переадресация?
301 — это код состояния HTTP, отправляемый веб-сервером в браузер. 301 сигнализирует о постоянном перенаправлении с одного URL-адреса на другой, что означает, что все пользователи, которые запрашивают старый URL-адрес, будут автоматически отправлены на новый URL-адрес. Перенаправление 301 передает всю силу ранжирования со старого URL-адреса на новый URL-адрес и чаще всего используется, когда страница была окончательно перемещена или удалена с веб-сайта.
301 сигнализирует о постоянном перенаправлении с одного URL-адреса на другой, что означает, что все пользователи, которые запрашивают старый URL-адрес, будут автоматически отправлены на новый URL-адрес. Перенаправление 301 передает всю силу ранжирования со старого URL-адреса на новый URL-адрес и чаще всего используется, когда страница была окончательно перемещена или удалена с веб-сайта.
301 — это один из многих возможных кодов состояния HTTP, некоторые из которых вы, вероятно, слышали (в том числе 404 — не найдено, 403 — запрещено и 500 — ошибка сервера). Когда вы посещаете веб-страницу, и сервер отправляет страницу в обычном режиме, код состояния, который он прикрепляет к этой странице, равен 200 — OK.
Вы можете думать о переадресации 301 как о пересылке почты. Как только вы переместите часть контента с определенного URL-адреса, любой, кто попытается посетить его, получит сообщение 404 — страница не найдена.
Чтобы улучшить их взаимодействие с пользователем, вы можете попросить сервер перенаправлять посещения со старого URL-адреса в новое место — новый дом вашего контента — с помощью переадресации 301.
Теперь, когда вы пытаетесь перейти по старому URL-адресу, сервер отправит обратно код состояния 301 — Постоянно перемещено, а затем переместит вас на новое место.
Это происходит так быстро, что вы, как правило, даже не замечаете этого и просто обнаружите, что находитесь на фрагменте контента, который искали. Вы можете заметить, что URL-адрес отличается от того, который вы щелкнули или ввели. Или у вас может быть расширение браузера, такое как Ayima Redirect Path, которое позволяет узнать, когда вы были перенаправлены.
Другая ключевая роль, которую выполняет перенаправление 301, связана с поисковыми системами. Наличие полезных кодов состояния, которые правильно указывают, куда переместился контент, позволяет поисковым системам, таким как Google и Bing, поддерживать актуальность своего индекса.
По сути, перенаправление 301 сообщит поисковым системам: «Эй, вы знаете тот фрагмент контента, на который пользователям нравилось нажимать в поисковой выдаче? Что ж, теперь он живет здесь, так что примите всю видимость, связанную с этой страницей.
Вот почему переадресация 301 важна для SEO.
Теперь, когда мы рассмотрели это, давайте углубимся в то, как вы можете сделать 301 перенаправление для себя.
Как выполнить перенаправление 301 в CMS
Фактический процесс реализации перенаправления 301 варьируется от CMS к CMS и от платформы к платформе. Хотя мы не можем обсуждать особенности каждой платформы CMS, мы можем внимательно изучить HubSpot и WordPress. Надеемся, что эти инструкции помогут вам начать работу независимо от используемой вами CMS.
Как перенаправить URL-адрес в HubSpot
HubSpot упрощает добавление 301 постоянной переадресации внутри инструмента. Чтобы настроить перенаправление в HubSpot:
1. Нажмите Настройки (шестеренка в правом верхнем углу).
2. В меню левой боковой панели выберите Веб-сайт > Домены и URL-адреса .
3. Перейдите на вкладку URL-перенаправления , затем нажмите Добавить URL-перенаправление в правом верхнем углу.
Это показывает правую панель. Мы рассмотрим некоторые варианты использования позже, а пока давайте рассмотрим параметры на этой панели.
Стандартный
В большинстве случаев вам потребуется реализовать одно перенаправление со страницы на страницу. В этом случае выберите Standard .
Затем вам нужно добавить Исходный URL и Перенаправление на URL для старого и нового URL соответственно.
Нажмите Добавить перенаправление URL , и перенаправление будет добавлено в HubSpot.
Мы также рекомендуем протестировать вашу переадресацию. Сначала подождите несколько минут, пока изменение применится к серверу. Затем попробуйте посетить исходный URL-адрес в окне браузера в режиме инкогнито и убедитесь, что он работает должным образом.
Гибкий
В некоторых случаях создание отдельных переадресаций со страницы на страницу очень неэффективно. Например, если вы только что переместили всю папку с контентом, у вас может быть 15 страниц в подпапке, которые теперь нужно перенаправить. В таких случаях лучше использовать переадресацию Flexible .
Например, если вы только что переместили всю папку с контентом, у вас может быть 15 страниц в подпапке, которые теперь нужно перенаправить. В таких случаях лучше использовать переадресацию Flexible .
Вы можете думать о гибком перенаправлении как о формуле или правиле. Это позволит вам перенаправить все в определенной папке в другую папку, сохраняя остальную часть URL-адреса прежним.
Когда вы выберете Гибкое перенаправление, HubSpot автоматически предоставит вам ссылку на справочную страницу гибкого перенаправления шаблона URL, которая даст вам конкретные рекомендации по использованию синтаксиса для этой функции.
Дополнительные параметры
В разделе Дополнительные параметры HubSpot предлагает различные расширенные варианты этих типов перенаправления.
Это позволит вам выполнить временное перенаправление 302 или прокси-перенаправление (перенаправить содержимое активной страницы без изменения URL-адреса, отображаемого в браузере посетителя). Вместо этого выберите порядок, в котором HubSpot перемещается по правилам перенаправления при разрешении URL-адрес (который может изменить, какое действительное правило срабатывает), отключить перенаправление, если контент присутствует в URL-адресе, сохранить строки запроса, принудительно использовать HTTPS и принудительно использовать косую черту в конце всех URL-адресов.
Вместо этого выберите порядок, в котором HubSpot перемещается по правилам перенаправления при разрешении URL-адрес (который может изменить, какое действительное правило срабатывает), отключить перенаправление, если контент присутствует в URL-адресе, сохранить строки запроса, принудительно использовать HTTPS и принудительно использовать косую черту в конце всех URL-адресов.
Как перенаправить URL-адрес в WordPress
Если вы не являетесь клиентом HubSpot, вам нужно будет применить переадресацию 301 по-другому. WordPress — самая популярная CMS в мире, поэтому для нас имеет смысл далее коснуться того, как можно смотреть на перенаправления в контексте WordPress.
Однако важно отметить, что сам WordPress очень гибок. Установки WordPress могут сильно различаться, поэтому нет универсального руководства, которое мы могли бы предоставить, как в случае с HubSpot CMS.
Если вы сомневаетесь, проконсультируйтесь со своим веб-разработчиком, когда дело доходит до добавления переадресации URL.
Применить перенаправление через сам сервер.
Лучший способ применять перенаправления с точки зрения скорости и техники — через сам веб-сервер, а не полагаться на WordPress. WordPress не предлагает возможность реализации 301 редиректа «из коробки», хотя есть доступные плагины, которые дадут вам доступ к этой функции.
Процесс применения переадресации 301 через сам сервер зависит от стека программного обеспечения, используемого вашим сервером. Вы можете использовать Apache, Nginx, IIS или другую платформу, каждая из которых требует своего подхода. Это также может варьироваться в зависимости от вашего хостинг-провайдера.
Если вы не знаете, как применить перенаправление через сам сервер, мы не рекомендуем возиться с этим, поскольку это может привести к прерыванию обслуживания вашего веб-сайта — вместо этого мы рекомендуем проконсультироваться с вашей ИТ-командой. , хост или партнер по веб-разработке.
Перенаправить URL-адрес с помощью бесплатного плагина WordPress.

Иногда в маркетинге вы должны идти на компромисс между оптимальным решением и тем, чего вы действительно можете достичь. Это может быть один из таких случаев. Если вы не можете реализовать перенаправление через свой сервер, рассмотрите возможность использования плагина WordPress. Это не оптимальный метод — плагины работают медленнее, и вам придется полагаться на сторонний код, так что действуйте на свой страх и риск.
Интерфейс каждого подключаемого модуля будет отличаться, поэтому обратитесь к документации выбранного подключаемого модуля за конкретными указаниями. Здесь мы кратко рассмотрим, как настроить переадресацию 301 с помощью бесплатного плагина перенаправления:
1. Установите и активируйте плагин перенаправления.
2. Перейдите к Настройки > Перенаправление и следуйте инструкциям по настройке.
3. По окончании установки вы попадете в меню опций плагина. Чтобы добавить новое перенаправление, выберите Перенаправляет из верхнего меню.
4. В разделе Redirects вы можете просмотреть все свои активные 301 перенаправления и добавить новые. Чтобы добавить новое перенаправление 301, в разделе Добавить новое перенаправление вставьте исходный URL-адрес (старый URL-адрес) и целевой URL-адрес (новый URL-адрес).
5. Нажмите Добавить перенаправление . Теперь вы увидите новое перенаправление в списке активных перенаправлений.
Когда использовать переадресацию 301
Вот некоторые конкретные случаи, когда вы захотите использовать переадресацию 301 в качестве инструмента.
1. Изменение URL.
Возможно, исходный URL-адрес был плохо оптимизирован или вы реорганизуете структуру папок URL-адресов веб-сайта.
Переместить фрагмент контента в HubSpot CMS очень просто — просто измените URL-адрес на вкладке настроек страницы редактирования контента, и HubSpot автоматически добавит для вас URL-адрес переадресации. Обязательно убедитесь, что это работает, прежде чем двигаться дальше.
Обязательно убедитесь, что это работает, прежде чем двигаться дальше.
2. Воссоздание фрагмента контента.
Иногда вам может понадобиться полностью перестроить свой старый контент на совершенно новой странице — например, если вы решите использовать другой шаблон веб-страницы.
В этом случае вам нужно убедиться, что вы реализовали простую переадресацию 301 со старого URL-адреса на новый. Как только это будет сделано, обязательно отмените публикацию и заархивируйте старую страницу.
Если вы делаете много таких действий, мы рекомендуем использовать гибкое правило или, если гибкое правило не подходит, использовать такой инструмент, как Screaming Frog SEO Spider в сочетании с Google Sheets или Microsoft Excel, для массового сопоставления ваших перенаправлений и затем импортируйте их в HubSpot.
Вы можете сделать это на странице URL-перенаправлений с помощью кнопки «Импорт»:
HubSpot предоставит вам образец файла для структурирования ваших перенаправлений и ссылку на страницу справки по массовой загрузке перенаправлений.
3. Объединение нескольких частей контента.
Если вы решили, что у вас есть несколько фрагментов контента, которые перекрывают друг друга, конкурируют за одни и те же ключевые слова или охватывают одну и ту же тему, вы можете объединить их. Тем не менее, вы не захотите терять видимость поисковой системы, которой могли достичь эти старые страницы.
После того, как вы создали новый объединенный ресурс, вы должны настроить простую переадресацию 301 с каждой из старых страниц на одну новую страницу.
4. Перенос контента с одного домена на другой.
Если вы перемещаете свой веб-сайт с одного домена на другой, крайне важно реализовать переадресацию 301 со страницы на страницу со старого контента на новый.
Это легко, если сайт перемещает домен, но остается прежним с точки зрения структуры и макета. Если контент меняется или реструктурируется, по-прежнему важно, чтобы вы сделали разумный выбор перенаправления, учитывающий первоначальные намерения ваших пользователей, чтобы обеспечить видимость каждой из ваших старых страниц их новым аналогам.
При реализации постраничных 301-перенаправлений с одного домена на другой следует помнить об особой проблеме: ваши перенаправления должны выполняться с исходного URL-адреса.
Это бесполезно, если, например, вы подключили HubSpot к своему новому домену, но не к своему старому домену, чтобы затем разместить переадресацию 301 для вашего старого домена на HubSpot. Вам нужно будет работать со своим ИТ-партнером, партнером по веб-разработке и/или партнером HubSpot, чтобы убедиться, что обслуживание перенаправлений с вашего старого домена было учтено. Мы рекомендуем оставить их на неопределенный срок.
5. Миграция веб-сайта во время поэтапного веб-запуска
Возможно, вы перемещаете свой веб-сайт из одного домена в другой, как указано выше, но из-за ограничений проекта вы используете поэтапный подход к запуску. Это означает, что вы запускаете основные страницы веб-сайта на первом этапе, затем вторую волну страниц на втором этапе и так далее.
В этом случае мы рекомендуем создать карту поэтапной переадресации. Все URL-адреса из вашего старого домена должны быть учтены, а перенаправление указано для каждого этапа.
Все URL-адреса из вашего старого домена должны быть учтены, а перенаправление указано для каждого этапа.
На первом этапе вы должны реализовать переадресацию 301 для всех страниц, которые будут учитываться на новом сайте. Вы также добавите переадресацию 302 для всех остальных страниц, обычно на главную страницу нового веб-сайта. Это предотвратит получение пользователями, пытающимися посетить ваш старый домен, ошибки 404, не сбивая с толку поисковые системы из-за внезапного перенаправления ваших страниц на, казалось бы, нерелевантный контент.
При запуске каждой фазы вы должны обновлять свои перенаправления, заменяя 302 на 301 по мере того, как соответствующий контент становится доступным.
Опять же, эти перенаправления должны быть реализованы таким образом, чтобы они обслуживались из вашего старого домена.
Разница между переадресацией 301 и переадресацией 302
Переадресация 301 является постоянной, а переадресация 302 — временной. 301 используется, когда страница навсегда изменила местоположение, а 302 следует использовать, если вы собираетесь в будущем переместить страницу обратно по исходному URL-адресу.
Как правило, на вашем веб-сайте следует использовать переадресацию 301. Однако есть несколько случаев, когда вместо этого вы можете использовать 302, в том числе:
- Возможно, вы используете поэтапный план запуска веб-сайта.
- Возможно, вы перенаправляете пользователей как часть функциональности, к которой SEO не применяется, например шлюзы входа в систему или проверки электронной коммерции.
- Возможно, вы используете временно отложенную страницу и не хотите сбивать с толку поисковые системы или ухудшать свой рейтинг в поисковых системах, сигнализируя о том, что вы постоянно перенаправляете свое подробное, богатое содержимое на пустую отложенную страницу.
301 Ошибки перенаправления, которых следует избегать
Теперь, когда вы понимаете важность перенаправления 301, мы рассмотрим общие шаги в этом процессе, чтобы убедиться, что вы не совершите ошибку, которая может негативно повлиять на SEO вашего сайта.
1. Настройка перенаправления 302 между версиями ваших доменов.

301 переадресация указывает на силу входящих ссылок с одного URL на другой, и хотя это может показаться не так, http://blog.hubspot.com и blog.hubspot.com – это два разных URL. Убедитесь, что вы настроили перенаправление 301 со всех разных итераций домена вашего бренда, чтобы улучшить результаты поиска.
2. Настройка 301 редиректа после создания новой страницы.
Еще в 2010 году компания Toys ‘R Us приобрела домен toys.com без предварительной настройки перенаправления 301, и результаты поисковой оптимизации их нового сайта резко упали, потому что Google повторно просканировал его как совершенно новый домен без входящих ссылок с сайта. оригинальный домен Toys ‘R Us, указывающий на него. Обязательно настройте перенаправление 301 перед переносом содержимого вашего веб-сайта, чтобы ваш сайт не терял трафик в процессе.
3. Использование перенаправления 302 при переносе контента.
Если вы временно не переносите содержимое своего веб-сайта при обновлении или ремонте своего веб-сайта, используйте перенаправление 301 для сохранения входящих ссылок и вашего поискового рейтинга при внесении изменений в ваш домен.
4. Наличие переадресации на устаревший контент.
Если вы не настроите перенаправления со старых внутренних ссылок на своем веб-сайте (например, ссылки на блог вашей компании на главной странице), вы создадите плохой пользовательский интерфейс для посетителей сайта, которые нажимают на эти старые, а не -направленные ссылки. Старая внутренняя ссылка в конечном итоге переключится на новый домен, но это может занять несколько секунд или пока будет отображаться белый экран.
5. Перенаправить страницу с намерением, отличным от целевой страницы.
Это будет очень просто при надлежащей организации и ведении записей, но убедитесь, что вы перенаправляете на правильные страницы. Чтобы проиллюстрировать это, вы бы не хотели перенаправлять пользователя, ищущего вашу домашнюю страницу, на страницу вашего блога.
Если этот переход будет плавным, это повысит точность поисковой оптимизации и приведет к увеличению количества довольных посетителей вашего сайта.
Думаете ли вы о капитальном ремонте всего контента при переносе сайта или просто обновляете некоторые устаревшие веб-страницы, 301 переадресация поможет. Если вы планируете этот новый этап, подумайте о том, чтобы включить их в свой проект; ваше SEO не будет нырять, и посетители веб-сайта будут продолжать находить полезный контент, который они ищут.
Другие типы перенаправления
Существуют и другие типы перенаправления, в том числе:
1. 302 — временно перемещено
Это работает почти так же, как перенаправление 301. Однако в данном случае мы признаем, что переезд носит временный характер. Для пользователя это не имеет практического значения, но для поисковой системы сообщение ясное — не беспокойтесь о ранжировании этой новой страницы, так как она не будет существовать долго. Придерживайтесь использования старого, он вернется.
2. Метаобновление или перенаправления Javascript
Этот подход отличается от предыдущих двух подходов. Страница будет нормально загружаться с кодом состояния 200 — OK. Затем на странице запускается скрипт, который перемещает пользователя на другую страницу.
Страница будет нормально загружаться с кодом состояния 200 — OK. Затем на странице запускается скрипт, который перемещает пользователя на другую страницу.
Могут быть определенные крайние случаи, когда это единственный практический вариант, но в целом вам следует избегать этого подхода. Это не связано с лучшими практиками SEO и часто может сбивать пользователей с толку.
Адресация внутренних ошибок 404
Ваша SEO-команда или веб-команда могли обнаружить неработающие ссылки на вашем веб-сайте. В этом случае лучше всего создать редирект 301, чтобы перенаправить пользователей с неработающего URL-адреса на соответствующий ресурс — тот, который в основном соответствует той части контента, которую они ожидали найти.
Тем не менее, вы также должны обновить неверные гиперссылки, чтобы они также указывали на новый URL-адрес. Наличие веб-сайта, который использует переадресацию 301 для внутренней навигации, — не лучшая практика.
Устранение ошибок 404, зарегистрированных в Google Search Console
Иногда вы увидите, что Google Search Console сообщает о страницах 404, на которые вы даже не ссылаетесь внутри. Так откуда они берутся?
Так откуда они берутся?
Консоль поиска Google заполняет свой раздел «Покрытие» из всех источников. Иногда URL-адреса — это просто те, которые он видел раньше на предыдущем воплощении вашего веб-сайта, или он мог видеть внешнюю ссылку на каком-то другом веб-сайте.
Вы должны думать, что если Google уже видел этот URL-адрес раньше, то и пользователь тоже может его увидеть. Они могут сохранить его в качестве закладки, записать в электронном письме или на стороннем веб-сайте, и они все еще могут нажимать на него. В этом случае вы хотите убедиться, что эти пользователи получают оптимальный пользовательский опыт, поэтому вам следует попытаться создать переадресацию 301, чтобы подтолкнуть этих пользователей к соответствующему фрагменту контента, который в основном соответствует тому контенту, который они ожидали увидеть. находить.
Не оставляйте свои старые ссылки висящими — используйте 301.
301 редиректы жизненно важны для поддержания работоспособности веб-сайта.


 com.
com. 