overflow-x | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.5+ | 3.0+ | 1.5+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-box/#overflow-x |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство overflow-x управляет отображением содержания блочного элемента по горизонтали, если контент целиком не помещается и выходит за область справа или слева от блока.
Синтаксис
overflow-x: auto | hidden | scroll | visible
Значения
- visible
- Отображается все содержание элемента, даже за пределами установленной ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляется горизонтальная полоса прокрутки.
- auto
- В зависимости от браузера, в основном, горизонтальная полоса прокрутки добавляется только при необходимости.
Пример
HTML5CSS 2.1CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>overflow-x</title> <style> .layer { overflow-x: scroll; /* Добавляем полосу прокрутки */ width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ border: solid 1px black; /* Параметры рамки */ white-space: nowrap; /* Запрещаем перенос строк */ } </style> </head> <body> <div> <h3>Duis te feugifacilisi</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства overflow-x
Объектная модель
[window.]document.getElementById(«elementID»).style.overflowX
overflow-x | CSS | WebReference
Свойство overflow-x управляет отображением содержания блочного элемента по горизонтали, если контент целиком не помещается и выходит за область справа или слева от блока.
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис
overflow-x: auto | hidden | scroll | visibleОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- visible
- Отображается всё содержимое элемента, даже за пределами установленной ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляется горизонтальная полоса прокрутки.
- auto
- Горизонтальная полоса прокрутки добавляется только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
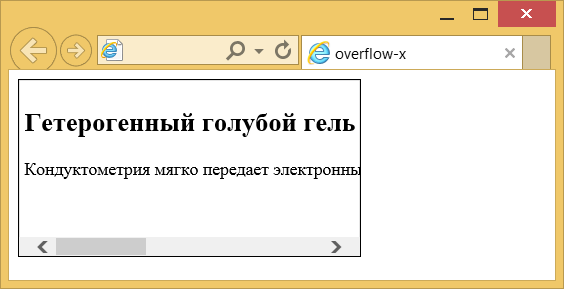
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>overflow-x</title> <style> .layer { overflow-x: scroll; /* Добавляем полосу прокрутки */ width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ border: solid 1px black; /* Параметры рамки */ white-space: nowrap; /* Запрещаем перенос строк */ } </style> </head> <body> <div> <h3>Гетерогенный голубой гель</h3> <p>Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь. </p> </div> </body> </html>
Рис. 1. Применение свойства overflow-x
Объектная модель
Объект.style.overflowX
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.03.2020
Редакторы: Влад Мержевич

Свойство overflow-x | CSS справочник
CSS свойстваОпределение и применение
CSS свойство overflow-x указывает, что произойдёт, если содержимое переполняет левый, либо правый край элемента.
Поддержка браузерами
CSS синтаксис:
overflow-x:"visible | hidden | scroll | auto | initial | inherit";
JavaScript синтаксис:
object.style.overflowX = "hidden"
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойств overflow-x и overflow-y.</title>
<style>
div {
display : inline-block; /* выравниваем вертикально все элементы <div> */
margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */
width : 100px; /* устанавливаем ширину для блоков */
height : 100px; /* устанавливаем высоту для блоков */
border : 1px solid red; /* устанавливаем для блоков сплошную границу размером 1px красного цвета*/
}
img {
width : 125px; /* устанавливаем ширину для изображения */
height : 125px; /* устанавливаем высоту для изображения */
}
.test {
overflow-x : visible; /* переполнение левого, либо правого края элемента не обрезается, содержимое выходит за пределы размеров элемента */
overflow-y : visible; /* переполнение верхнего, либо нижнего края элемента не обрезается, содержимое выходит за пределы размеров элемента */
}
.test2 {
overflow-x : hidden; /* переполнение левого, либо правого края элемента обрезается (контент, который выходит за размеры будет невидимым) */
overflow-y : hidden; /* переполнение верхнего, либо нижнего края элемента обрезается (контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow-x : scroll; /* переполнение левого, либо правого края элемента обрезается, но добавляется полоса прокрутки */
overflow-y : scroll; /* переполнение верхнего, либо нижнего края элемента обрезается, но добавляется полоса прокрутки */
}
.test4 {
overflow-x : auto; /* если переполнение левого, либо правого края элемента будет обрезано, то добавится полоса прокрутки автоматически */
overflow-y : auto; /* если переполнение верхнего, либо нижнего края элемента будет обрезано, то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
overflow-x | CSS справочник
Поддержка браузерами
| 12.0+ | 9.0+ | 3.5+ | 4.0+ | 9.5+ | 3.0+ |
Описание
CSS свойство overflow-x указывает, обрезать или нет левый/правый край содержимого — если оно переполняет доступную область элемента для его содержания.
| Значение по умолчанию: | visible |
|---|---|
| Применяется: | к незамещаемым блочным и строчным элементам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.overflowX=»scroll» |
Синтаксис
overflow-x: visible|hidden|scroll|auto|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| visible | Указывает, что при переполнении элемента содержимым, оно не будет обрезаться, а просто выйдет за рамки. |
| hidden | Указывает, что контент, который не помещается в элемент, будет обрезан (обрезанная часть будет невидимая). |
| scroll | Указывает, что контент, который не помещается в элемент, будет обрезан, но для просмотра обрезанной части, можно будет воспользоваться полосой прокрутки. |
| auto | При переполнении элемента содержимым, полосы прокрутки добавляются автоматически. |
| no-display | Если содержимое не помещается в блоке элемента, то блок с содержимым удаляется. |
| no-content | Если контент не помещается в блоке содержания, то контент не отображается. |
Пример
#myDIV {
width: 150px;
height: 200px;
overflow-x: visible;
}
CSS свойство overflow-x
Пример
Показать различные значения свойства overflow-x:
div.ex1 {переполнение-x: прокрутка;
}
дел. Ex2 {
переполнение-x: скрыто;
}
div.ex3 {
overflow-x:
авто;
}
div.ex4 {
overflow-x: visible;
}
Определение и использование
Свойство overflow-x указывает, нужно ли обрезать контент, добавлять ли прокрутку.
bar или отображать содержимое переполнения элемента уровня блока, когда оно переполняется на
левый и правый края.
Совет: Используйте свойство overflow-y для определения отсечения на верхний и нижний края.
| Значение по умолчанию: | видимые |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Прочитать про animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.overflowX = «прокрутка» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -ms-, указывают первую версию, которая работала с префикс.
| Объект | |||||
|---|---|---|---|---|---|
| переполнение-x | 4.0 | 9,0 8,0 -мс- | 3,5 | 3,0 | 9,5 |
Синтаксис CSS
переполнение-x: видимый | скрытый | прокрутка | авто | начальный | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| видимые | Контент не обрезан, и он может отображаться за пределами левого и правые края.Это значение по умолчанию | Играй » |
| скрыто | Контент обрезан — и механизма прокрутки нет | Играй » |
| свиток | Контент обрезан, и предусмотрен механизм прокрутки | Играй » |
| авто | Должен быть предусмотрен механизм прокрутки для переполненных ящиков | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальные | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
УчебникCSS: CSS Overflow
Ссылка на HTML DOM: свойство overflowX
.
overflow-x — Веб-технологии для разработчиков
Свойство CSS overflow-x устанавливает, что показывает, когда содержимое выходит за пределы левого и правого края элемента уровня блока. Это может быть ничего, полоса прокрутки или содержимое переполнения.
Синтаксис
/ * Значения ключевых слов * / переполнение-x: видимое; переполнение-x: скрыто; переполнение-x: клип; переполнение-x: прокрутка; переполнение-x: авто; / * Глобальные значения * / переполнение-х: наследование; переполнение-x: начальное; переполнение-x: не установлено;
Свойство overflow-x задается как одно ключевое слово, выбранное из списка значений ниже.
Значения
-
видимый - Содержимое не обрезается и может отображаться за пределами левого и правого краев поля заполнения. Если
overflow-y—hidden,scrollилиautoи это свойствоvisible, оно неявно вычислитauto. -
скрыто - Содержимое при необходимости обрезается, чтобы поместиться в поле заполнения по горизонтали. Полосы прокрутки не предусмотрены.
-
зажим - Как и для
, скрытого, содержимое обрезается до поля заполнения элемента. Разница междуclipиhiddenзаключается в том, что ключевое словоclipтакже запрещает любую прокрутку, включая программную. Поле не является контейнером прокрутки и не запускает новый контекст форматирования. Если вы хотите запустить новый контекст форматирования, вы можете использоватьdisplay: flow-rootдля этого. -
свиток - Содержимое при необходимости обрезается, чтобы поместиться в поле заполнения по горизонтали.Браузеры отображают полосы прокрутки независимо от того, действительно ли какой-либо контент обрезан. (Это предотвращает появление или исчезновение полос прокрутки при изменении содержимого.) Принтеры по-прежнему могут печатать переполненное содержимое.
-
авто - Зависит от пользовательского агента. Если содержимое помещается в поле заполнения, оно выглядит так же, как
visible, но все же устанавливает новый контекст форматирования блока. Настольные браузеры предоставляют полосы прокрутки при переполнении содержимого.
Формальное определение
Формальный синтаксис
видно | скрытый | зажим | свиток | авто
Примеры
HTML
-
overflow-x: hidden- скрывает текст за пределами поля.ABCDEFGHIJKLMOPQRSTUVWXYZABCDEFGHIJKLMOPQRSTUVWXYZ -
overflow-x: scroll- всегда добавляет полосу прокруткиABCDEFGHIJKLMOPQRSTUVWXYZABCDEFGHIJKLMOPQRSTUVWXYZ -
overflow-x: visible- при необходимости отображает текст за пределами поля.ABCDEFGHIJKLMOPQRSTUVWXYZABCDEFGHIJKLMOPQRSTUVWXYZ -
overflow-x: auto- в большинстве браузеров эквивалентноscroll.ABCDEFGHIJKLMOPQRSTUVWXYZABCDEFGHIJKLMOPQRSTUVWXYZ
CSS
# div1, # div2, # div3, # div4 {
граница: сплошной черный 1px;
ширина: 250 пикселей;
нижнее поле: 12 пикселей;
}
# div1 {overflow-x: hidden;}
# div2 {overflow-x: scroll;}
# div3 {overflow-x: visible;}
# div4 {overflow-x: auto;}
Результат
Технические характеристики
Совместимость с браузером
Обновите данные о совместимости на GitHub| Desktop | Mobile | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android Webview | Android Chrome для Android | Chrome для Android | Chrome для Android | Opera для Android | Safari на iOS | Samsung Internet | ||
overflow-x | Chrome Полная поддержка 1 | Кромка Полная поддержка 12 | Firefox Полная поддержка 3.5 | IE Полная поддержка 5
| Opera Полная поддержка 9,5 | Safari Полная поддержка 3 | WebView Android Полная поддержка 1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Опера Android Полная поддержка 14 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 | ||
зажим значение | хром Нет поддержки Нет | Кромка Нет поддержки № | Firefox Нет поддержки № | IE Нет поддержки № | Opera Нет поддержки № | Safari Нет поддержки № | WebView Android Нет поддержки № | Chrome Android Нет поддержки № | Firefox Android Нет поддержки № | Opera Android Нет поддержки № | Safari iOS Нет поддержки № | Samsung Internet Android Нет поддержки № | ||
Легенда
- Полная поддержка
- Полная поддержка
- Нет поддержки
- Нет поддержки
- Экспериментально.Ожидайте, что поведение изменится в будущем.
- Экспериментальная. Ожидайте, что поведение изменится в будущем.
- Для использования требуется префикс поставщика или другое имя.
- Для использования требуется префикс поставщика или другое имя.
См. Также
.html — overflow-x: авто не работает
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
html — overflow-x: автоматическая и линейная видимость цвета фона при прокрутке
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
