Управление расстановкой переносов — Служба поддержки Майкрософт
Word 2016 Word 2016 для Mac Word 2013 Word 2010 Word для Mac 2011 Еще…Меньше
В Word предусмотрена возможность автоматической расстановки переносов по мере ввода текста либо впоследствии сразу во всем документе. Кроме того, при расстановке переносов вручную можно выбирать варианты из числа предлагаемых приложением Word. Автоматическая расстановка переносов быстрее и проще, но расстановка переносов вручную обеспечивает более полный контроль над текстом.
Выполните одно из указанных ниже действий.
-
Щелкните место, в которое нужно вставить неразрывный дефис.
org/ListItem»>
-
На вкладке Макет щелкните стрелку рядом с кнопкой Перенос .
-
Выберите Авто.
На вкладке Макет щелкните стрелку рядом с кнопкой Перенос .
org/ListItem»>
В диалоговом окне расстановка переносов вручную выберите нужное расположение расстановки переносов и нажмите кнопку Да.
Выберите пункт вручную.
Word последовательно определяет все возможные варианты расстановки переносов.
Вы можете ограничить количество последовательных переносов.
-
На вкладке Макет щелкните стрелку рядом с кнопкой Перенос .
-
В поле ограничить последовательные дефисы введите максимальное число, а затем нажмите кнопку ОК.
Выберите Параметры расстановки переносов.
-
Выделите текст.
-
На вкладке Главная разверните группу абзац .
org/ListItem»>
-
В разделе исключения для форматированияустановите флажок не расставлять переносы .
В диалоговом окне абзац
Вы можете управлять числом переносов в документе, настраивая ширину полей.
-
На вкладке Макет нажмите кнопку поля .
-
Выберите одну из предварительно заданных значений ширины полей или выберите пользовательские поля , а затем введите значения в полях верхнее, нижнее, левоеи правое .

-
Нажмите кнопку ОК.
Дополнительные сведения
Изменение междустрочного интервала в Word
Настройка полей страницы в Word
Сочетания клавиш в Word
-
Щелкните место, в которое нужно вставить неразрывный дефис.
org/ListItem»>
-
Чтобы вставить короткое тире (–), нажмите клавиши Option + дефис.
Чтобы вставить длинное тире (—) вместо двойного дефиса, нажмите клавиши Shift + Option + дефис.
Нажмите клавиши Command + Shift + дефис.
Советы:
-
В меню Сервис выберите пункт Расстановка переносов.

Установите флажок Автоматическая расстановка переносов.
-
В поле Ширина зоны переноса слов укажите, сколько места следует оставлять между последним словом в строке и правым полем.
-
В поле Максимальное число последовательных переносов
Советы:
-
Чтобы уменьшить число переносов, расширьте зону переноса слов.

-
Чтобы край правого поля был более ровным, сделайте зону переноса слов уже.
-
-
Выделите текст, в котором нужно расставить переносы.
-
В меню Сервис выберите пункт Расстановка переносов.
org/ListItem»>
-
В поле Вариант выберите расположение переноса.
Нажмите Вручную.
Word последовательно определяет все возможные варианты расстановки переносов.
-
Убедитесь в том, что не выделен ни один фрагмент текста.
-
В меню Сервис выберите пункт Расстановка переносов.
org/ListItem»>
-
В поле Вариант выберите расположение переноса.
Нажмите Вручную.
Word последовательно определяет все возможные варианты расстановки переносов.
См. также
Изменение междустрочного интервала в Word
Сочетания клавиш в Word
Как перенести слово?
Как перенести слово:
Список слов по алфавиту:
А • Б • В • Г • Д • Е/Ё • Ж • З • И • Й • К • Л • М • Н • О • П • Р • С • Т • У • Ф • Х • Ц • Ч • Ш • Щ • Э • Ю • Я
Как переносить некоторые слова:
- пре-крас-ная
- бу-ду-щее
- воб-ла
- мол-чать
- лю-бовь
- ино-стран-ный
- санк-ция
- пас-тух
- ра-зыс-кать
- ро-зыг-рыш
- подъ-езд
- боль-шой
- буль-он
- стой-кий
- фей-ер-верк
- май-ор
- ака-ция
- под-бить
- раз-мах
- при-слать
- от-стра-нять
- сво-бо-да
- та-ба-кер-ка
- про-бу-жде-ние
- нель-зя
- пя-ти-грам-мо-вый
- жуж-жать
- мас-са
- кон-ный
- спец-оде-жда
- шум-ный
- дерз-кий
- род-ство
- дет-ский
- клас-сный
- лов-кий
- скольз-кий
- бит-ва
- сук-но
- цап-ля
- кре-сть-я-нин
- се-с-т-ра
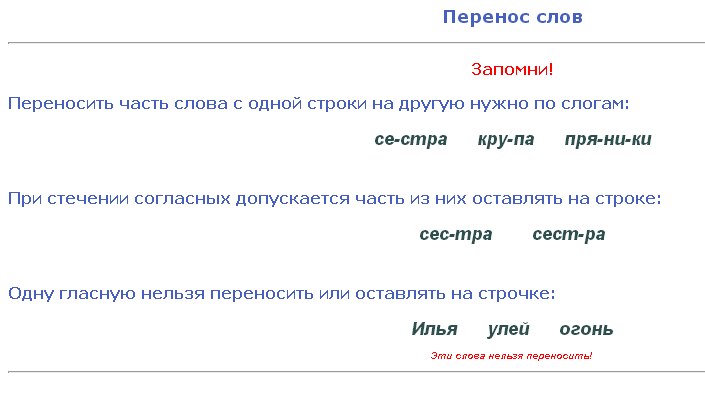
- Слова переносятся по слогам:
ма-ли-на - Нельзя оставлять и переносить одну букву:
о-сень - Буквы Ы, Ь, Ъ, Й не отрываются от предыдущих букв:
ма-йка - В словах с несколькими разными подряд идущими согласными (в корне или на стыке корня и суффикса) может быть несколько вариантов переноса:
се-стра, сес-тра, сест-ра - Слова с приставками могут переноситься следующими вариантами:
по-дучить, поду-чить и под-учить
если после приставки идёт буква Ы, то она не отрывается от согласной:
ра-зыграться, разы-граться - Переносить следует не разбивая морфем (приставки, корня и суффикса):
про-беж-ка, смеш-ливый - Две подряд идущие одинаковые буквы разбиваются переносом:
тон-на, ван-на - Нельзя переносить аббревиатуры (СССР), сокращения мер от чисел (17 кг), сокращения (т.
 е., т. д.), знаки (кроме тире перед прерванной прямой речью)
е., т. д.), знаки (кроме тире перед прерванной прямой речью)
Правила русской орфографии и пунктуации Утверждены в 1956 году Академией наук СССР, Министерством высшего образования СССР и Министерством просвещения РСФСР:
Ознакомиться с разделом Правила переноса можно здесь, просмотреть документ полностью и скачать его можно по этой ссылке
Какие переносы ищут ещё
- Как перенести слово «гельсингфорсский»? 3 секунды назад
- Как перенести слово «завихаюцца»? 3 секунды назад
- Как перенести слово «профилактических»? 3 секунды назад
- Как перенести слово «достать»? 6 секунд назад
- Как перенести слово «сперанскотг»? 8 секунд назад
- Как перенести слово «такде»? 8 секунд назад
- Как перенести слово «супроводжуючи»? 8 секунд назад
- Как перенести слово «каштан»? 9 секунд назад
- Как перенести слово «написывать»? 10 секунд назад
- Как перенести слово «вейбо»? 16 секунд назад
Свойство переноса слов в CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Разрешить перенос длинных слов на следующую строку:
div {
word-wrap: break-word;
}
Попробуйте сами »
Определение и использование
Свойство word-wrap позволяет разбивать и переносить длинные слова
на следующую строку.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.wordWrap=»break-word» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| перенос слов | 4,0 | 5,5 | 3,5 | 3.1 | 10,5 |
Синтаксис CSS
word-wrap: normal|break-word|initial|inherit;
Значения свойств
| Значение | Описание | Демонстрация |
|---|---|---|
| обычный | Разрыв слов только в разрешенных точках останова. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| ключевое слово | Позволяет разбивать неразрывные слова | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
Связанные страницы
Учебник CSS: Текстовые эффекты CSS
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
5 Top Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Свойство разделения слов CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Разрыв слов на любом символе:
в год {
word-break: break-all;
}
Попробуйте сами »
Определение и использование
Свойство word-break указывает, как слова
должен прерываться при достижении конца строки.
Показать демо ❯
| Значение по умолчанию: | обычный |
|---|---|
| Унаследовано: | да |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.wordBreak=»сломать все» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| разрыв слова | 4,0 | 5,5 | 15,0 | 3.1 | 15,0 |
Синтаксис CSS
word-break: normal|break-all|keep-all|break-word|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Значение по умолчанию. Использует правила разрыва строки по умолчанию Использует правила разрыва строки по умолчанию | |
| универсальный | Во избежание переполнения слово может быть разбито на любом символе | Демонстрация ❯ |
| хранить все | Разрывы слов не следует использовать для текста на китайском, японском и корейском языках (CJK). Поведение текста, отличного от CJK, такое же, как и при значении «нормальное» | Демонстрация ❯ |
| ключевое слово | Во избежание переполнения слово может быть разбито в произвольных точках | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery 90504
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.




 е., т. д.), знаки (кроме тире перед прерванной прямой речью)
е., т. д.), знаки (кроме тире перед прерванной прямой речью)