Лучшие программы для веб-дизайна и создания сайтов — 360-info.ru
Это самые лучшие инструменты для создания вашего сайта
Лучшее программное обеспечение для веб-дизайна упростит процесс создание нужного вам веб-сайта. С помощью редактора вы можете легко комбинировать различные элементы без кодирования и настроек веб — кодов, таких элементов как HTML, CSS и даже JavaScript.
ЛУЧШЕЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ДЛЯ ВЕБ-ДИЗАЙНА
- Adobe Dreamweaver CC
- Wix
- WordPress
- Weebly
- Webflow
- Bluefish
- Atom Text Editor
В свое время создание веб-страниц было единственной областью хардкорных программистов, но это уже история, учитывая, что существует множество инструментов для того, чтобы облегчить этот процесс.
Многие из этих программ, имеют визуальные интерфейсы, и считаются лучшим инструментам для создания веб-сайтов, также имеют функцию перетаскивать блоки, добавлять текст и изображения, как будто вы работайте над презентацией.
Другие инструменты веб-дизайна ориентированы на программистов, выступающих в качестве продвинутых текстовых редакторов и позволяющих строить веб-сайт поточнее. Однако большинство инструментов веб-дизайна существуют где-то между этими двумя базами.
Все они облегчают создание необходимых элементов на вашем сайте и могут работать с дополнительными сервисами, такими как сборщики форм, хостинг даже сети доставки контента.
В этом руководстве мы сосредоточились на пяти самых популярных инструментах, доступных в настоящее время. При взвешивании того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости, насколько легко инструменты позволяют загрузить готовый проект.
Если вы хотите создаете сайт, мы рекомендуем использовать бесплатный инструмент, такой как WordPress, прежде чем тратить какие-либо деньги. Все премиальные инструменты, описанные в этом руководстве, в любом случае предлагают пробную версию, так что вы можете получить представление о том, что они собой представляют.
Если программное обеспечение для веб-дизайна слишком сложно для вас, то вы можете попробовать онлайн-конструкторы веб-сайтов, которые фокусируются на простоте и удобстве. Создание сайта на CMS WordPress: обучение и хостинг
1. Adobe Dreamweaver CC
Лучшее программное обеспечение для веб-дизайна для профессионалов
| Плюсы | Минусы |
| +Поддержка HTML5 | Дорого |
| +Создание адаптивного дизайна | |
| +Настройка вашего дизайна |
Adobe Dreamweaver-это приложение, которое позволяет вам непосредственно кодировать дизайн вашего сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что оно не должно иметь слишком сложное обучения для большинства пользователей.
Кроме того, в то время как кодирование вашего собственного дизайна веб-сайта требует от вас больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы действительно хотите выглядеть, а не пытаться обойти чьи-то дизайн.
Хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш сайт может быть оптимизирован для отображения на настольных компьютерах, а также мобильных устройствах, не ограничивая пользователей.
Однако, если вы более продвинутый пользователь, вы можете быть рады отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и CSS. Кроме того, существует также поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть среднего пакета услуг подписки Adobe на приложения Creative Cloud, который также включает Photoshop.
2. Wix
Лучшее программное обеспечение для веб-дизайна для начинающих
| Плюсы | Минусы |
| Очень простой в использовании | |
| Не требуется кодирование | |
| Огромный спектр мощных функций |
Wix-это скорее конструктор веб-сайтов, чем платформа кодирования, но это один из самых популярных онлайн-создателей веб-сайтов, предлагающий широкий спектр планов и продуктов. Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но переходите на самый популярный план (неограниченный), и там нет рекламы Wix.
Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но переходите на самый популярный план (неограниченный), и там нет рекламы Wix.
Отличная коллекция из более чем 500 шаблонов ускоряет процесс проектирования. Drag – and – drop editor предоставляет вам все виды инструментов и функций для изучения-графический редактор, видео-фон, анимация, социальные кнопки, встроенный блог сайта-и почти все может быть изменено, настроено и рестайлинговано. Кроме того, совсем недавно компания Wix представила Wix Turbo, который значительно повышает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманы и работают скорее как нативное приложение, чем обычный конструктор сайтов. У Wix действительно есть некоторые слабые места, а техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и набор первоклассных шаблонов позволяют новичкам веб-билдинга легко создавать что-то впечатляющее.
3. WordPress
WordPress это лучший вариант для начинающих
WordPress| Плюсы | Минусы |
| Простота установки и использования | Спам |
| Готовые шаблоны веб-сайтов | |
| Множество доступных функций |
WordPress-это альтернативный способ настройки и дизайна вашего сайта, который довольно сильно отличается от других предложений, которые мы выделили здесь, потому что на самом деле это система управления контентом (CMS). Сила здесь в том, что это простой вопрос, чтобы создать веб-сайт в считанные минуты. Действительно, многие пакеты веб-хостинга включают установку WordPress в один клик из своей панели управления, но даже без этого WordPress относительно прост в установке.
После установки бэкэнд для администрирования и управления очень удобен в использовании. Вы можете использовать существующие шаблоны дизайна WordPress для вашего сайта, но, скорее всего, вы захотите скачать и установить существующий бесплатный или Премиум шаблон WordPress – все это можно сделать всего за несколько кликов.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенным фреймворком. Это может позволить вам создать профессионально выглядящий веб-сайт, не изучая программирование или кодирование вообще.
Еще лучше то, что есть так много бесплатных дополнений, доступных для загрузки и установки, часто не требующих ничего, кроме нескольких щелчков мыши. Это делает весь процесс настройки вашего сайта очень простым, и он не требует никаких профессиональных навыков.
В целом, WordPress-это очень простая в использовании CMS и может обеспечить очень быстрый способ быстро получить любую форму веб-сайта в интернете. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то близкое к тому, что вы хотите, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключить комментарии, чтобы избежать спама.
4.
 Weebly
WeeblyСайт электронной коммерции DIY
Webflow| Плюсы | Минусы |
| Профессиональный внешний вид | |
| Удобный для мобильных устройств | |
| Простота персонализации |
Weebly-это еще одна онлайн-CMS, на этот раз ориентированная на людей с небольшим опытом кодирования или без него, предоставляя простые в использовании инструменты перетаскивания для создания веб-сайта. Weebly также предоставляет пользователям возможность создавать интернет-магазины, используя существующие шаблоны для работы с их простой структурой создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессионально выглядящий, плюс есть варианты для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс у них есть встроенный SEO, аналитика и даже функция для размещения рекламы непосредственно на Facebook.
Существует бесплатный уровень, доступный для базового использования и позволяющий вам привыкнуть к сервису, а платные планы позволяют подключить пользовательский домен. Однако, чтобы использовать свой собственный домен и избавиться от рекламы, вам понадобится профессиональный план.
5. Webflow
Не требующие знаний в области кодирования
Webflow| Плюсы | Минусы |
| Графический интерфейс | Интерфейс требует времени, чтобы освоить |
| Действительно кросс-платформенный |
Webflow — это облачный сервис, который был создан специально для того, чтобы люди, не имеющие знаний в области кодирования, могли начать работу с веб-дизайном.
Помимо того, что Webflow действительно кроссплатформенен, поскольку он основан на интернете, он подчеркивает концепцию «умной бескодовой системы». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко переносить элементы, такие как текст и изображения, на страницу с помощью одного из свободно доступных шаблонов.
В отличие от многих редакторов WYSIWYG, создаваемый код очень чист и хорошо написан, даже если вы выберете опцию «у меня нет опыта кодирования» во время настройки. Инструмент автоматизации Webflow создаст для вас необходимый HTML/CSS код. Вы можете внести детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих возможностей через веб-сайт, а также вы можете подписаться на бесплатный стартовый пакет, который позволяет создавать до двух проектов.
6. Bluefish
Легкая и простая в использовании платформа веб-кодирования
BluefishBluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня. Крошечный установщик занимает всего несколько минут для настройки. Хотя интерфейс является только текстовым, он явно разработан с учетом для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
В то время как основное внимание уделяется HTML, Bluefish поддерживает огромный спектр других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс обеспечивает гораздо более чистый код.
В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс обеспечивает гораздо более чистый код.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах. Инструмент также не имеет проблем с одновременным жонглированием сотнями документов. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц по FTP.
Несмотря на все усилия разработчиков, Bluefish может занять некоторое время, чтобы привыкнуть. Однако этот инструмент доступен бесплатно, так что вам нечего терять, попробуете его использовать.
7. Atom Text Editor
Текстовый Редактор кодов
Atom Text Editor| Плюсы | Минусы |
| Простота в использовании | Отсутствие визуального интерфейса |
| Добавление библиотек | |
| Сменные темы |
Atom-это редактор с открытым исходным кодом для проектирования, разработки и редактирования кода. Он очень прост в использовании, и есть инструменты разработчика, чтобы упростить этот процесс. Встроенный менеджер пакетов также означает, что вы можете добавлять дополнительные функции непосредственно с Github, разработавшего Atom, а также функцию перетаскивания файлов и папок.
Он очень прост в использовании, и есть инструменты разработчика, чтобы упростить этот процесс. Встроенный менеджер пакетов также означает, что вы можете добавлять дополнительные функции непосредственно с Github, разработавшего Atom, а также функцию перетаскивания файлов и папок.
Обратите внимание, что существующие приложения для редактирования текста не подходят для работы с кодом, так как они вставляют дополнительное форматирование, которое может сделать ваш код бесполезным. Отсюда необходимость в специальном редакторе кода.
Однако Atom можно скачать и использовать бесплатно, и широкий спектр доступных библиотек может быть особенно полезен. Кроме того, пользовательский интерфейс Atom может быть изменен и настроен непосредственно или путем установки сторонних тем, которые помогают вам работать лучше всего, или тех, которые просто делают программу проще в использовании. Atom также поставляется с очень сильным сообществом поддержки.
Если вы занимаетесь веб-дизайном, то, скорее всего, вам также понадобятся некоторые навыки графического дизайна. Здесь мы рассмотрим несколько других ресурсов и активов которые вам действительно понадобятся чтобы помочь в процессе проектирования вашего сайта:
Здесь мы рассмотрим несколько других ресурсов и активов которые вам действительно понадобятся чтобы помочь в процессе проектирования вашего сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или модного, если только вы не стремитесь сделать карьеру в области графического дизайна или иллюстрации. Однако вы, вероятно, обнаружите, что хотите создавать простые логотипы, заголовки, текстовые элементы, а также манипулировать фотографиями-и все это как часть дизайна вашего сайта.
Существует множество различных пакетов, начиная от GIMP, который является полностью свободной программной платформой, и заканчивая более старым программным обеспечением, таким как Jasc Paint Shop Pro, которое остается компетентной программой, которую можно купить по дешевке на Amazon.
- Лучшее программное обеспечение для рисования и рисования
- Лучшее программное обеспечение для графического дизайна
- Лучший бесплатный фоторедактор
2. Стоковые фотографии
Стоковые фотографии
Помимо создания собственной графики, есть также хороший шанс, что вы захотите использовать стоковые фотографии, чтобы действительно придать вашему сайту профессиональный вид.
Стоковые фотографии доступны практически на любую тематику, и вдобавок ко всему существует также все большее число веб-сайтов со стоковым видео,
Еще лучше то, что есть ряд бесплатных веб-сайтов изображений и видео, но имейте в виду, что они, как правило, гораздо более ограничены, чем платные сайты изображений.
- Лучшие Бесплатные стоковые фото сайты
- Лучшие Бесплатные стоковые видео сайты
Вы также можете посмотреть на наши многочисленные руководства по веб-хостингу:
- Лучшие хостинг-провайдеры WordPress
базовые программы, работа с цветом и другими элементами
С каждым днем появляется все больше программ и приложений для создания дизайна сайтов. В этой статье мы расскажем про базовые инструменты, которые может использовать дизайнер в своей работе, расскажем об основных преимуществах и недостатках программ и покажем, как выбрать инструмент для лучшей работы.
Базовые программы
Обычно дизайн сайтов делается в специализированных программах (если дизайнер не пользуется конструктором сайтов). Рассмотрим основные приложения для дизайна, которые популярны у веб-дизайнеров.
Семейство Adobe
Несмотря на растущую популярность, более легких для освоения программ, продукты Adobe до сих пор занимают лидирующую позицию на рынке.
Adobe Photoshop — базовое приложение, которое предназначено как для обработки изображений, так и для создания дизайна в целом.
Из недостатков программы выделяют следующие:
- Сложность в освоении. Photoshop имеет достаточно сложный интерфейс со специальными инструментами, поэтому дизайнеру нужно потратить достаточно большое количество времени на обучение.

- Не предназначен для проектирования интерфейсов напрямую. Несмотря на универсальность программы, многие функции для создания дизайна достаточно трудоемки, в отличие от более современных аналогов.
- Программа платная. Дизайнерам придется платить разработчикам приложения один раз в год.
Adobe Experience Design (Adobe XD) — относительно новая программа линейки Adobe, специально предназначенная для проектирования интерфейсов. Приложение поддерживает векторную графику и верстку, есть возможность работать с сетками, стандартными блоками и типографикой.
Кроме Adobe Photoshop и Adobe XD у компании есть еще несколько продуктов
- Adobe Illustrator — программа для создания векторных изображений, например, логотипов, иллюстраций и так далее.
- Adobe After Effects — приложение для создания анимации.
 В основном используется для демонстрации дизайна или разработки анимированных элементов.
В основном используется для демонстрации дизайна или разработки анимированных элементов. - Adobe InDesign — приложение, которое используется для верстки как полиграфии, так и интернет страниц.
Продукты Adobe — популярные инструменты для веб-дизайнеров, которые используются разработчиками по всему миру. Несмотря на довольно большую стоимость программ и сложность интерфейса, дизайнеры с успехом пользуются приложениями и создают дизайны сайтов различной сложности.
Sketch
Sketch — относительно новый графический редактор, который постепенно вытесняет Photoshop с рынка веб-дизайна. Так как Sketch был разработан специально для проектирования интерфейсов, он также достаточно популярен у веб-дизайнеров. С помощью программы можно относительно быстро создать макет современного сайта, не прибегая к сложной обработке изображений.
В основном Sketch рассчитан на создание сайтов блочной структуры — в программе можно создавать блоки, кнопки, формы и прочее одним движением мыши. Есть возможности для глубокой работы с типографикой, модульными сетками. Главный недостаток программы — ограниченная совместимость с ОС. Sketch разработан специально для Mac OS и не имеет аналога для Windows.
Есть возможности для глубокой работы с типографикой, модульными сетками. Главный недостаток программы — ограниченная совместимость с ОС. Sketch разработан специально для Mac OS и не имеет аналога для Windows.
Figma
Еще одна программа на рынке, которая является главным конкурентом Sketch — графический редактор Figma. Данное приложение работает как на Windows, так и на Mac OS, поэтому быстро стало популярным среди веб-дизайнеров. Одно из главных преимуществ программы — возможность работать напрямую через браузер и сохранять результаты своей работы в облаке.
Figma также предназначена для проектирования интерфейсов. В программе есть возможность настраивать модульные сетки, создавать простые и сложные элементы, работать со шрифтами и прочее.
Это три основные программы, которые используются дизайнерами при создании макетов. Выбирая приложение для работы, нужно учитывать следующие нюансы:
- специфика дизайна.
 В основном современные сайты имеют блочную структуру, которую удобнее реализовывать с помощью простых элементов. В таком случае Sketch и Figma подходит большинству дизайнеров. Однако если макет включает в себя сложную обработку изображений, без Photoshop не обойтись;
В основном современные сайты имеют блочную структуру, которую удобнее реализовывать с помощью простых элементов. В таком случае Sketch и Figma подходит большинству дизайнеров. Однако если макет включает в себя сложную обработку изображений, без Photoshop не обойтись; - технические возможности разработчиков.
- удобство пользования. Сложность интерфейса — одна из особенностей работы с линейкой продуктов Adobe. Так как инструменты не предназначены напрямую для проектирования интерфейсов, у дизайнеров возникают сложности при создании макетов, в отличие от специализированных программ Sketch или Figma.
Также нужно упомянуть и конструкторы сайтов. Некоторые разработчики не хотят тратить много сил и времени на создание уникальных ресурсов и прибегают к специальным конструкторам, которые позволяют сделать сайт на основе уже существующего шаблона.
Графика
Каждый дизайнер при создании макетов использует не только стандартные блоки и типографику, но и различную графику: иллюстрации, фотографии, иконки и другие изображения. Есть несколько способов создать графику для дизайна и один из них — купить или скачать бесплатно изображения со специализированных ресурсов. Рассмотрим некоторые из них.
Платные стоки
Shutterstock и depositphotos — самые популярные стоковые ресурсы на сегодняшний день. Изображения на данных стоках качественные, редко встречаются на других сайтах, поэтому дизайнер сможет создать уникальный макет на основе стоковых изображений. Однако, данные ресурсы платные — необходимо оформить подписку.
Преимущества таких ресурсов — наличие лицензированных и качественных изображений для дизайна. На бесплатных стоках, как правило, качество картинок хуже, также их часто используют на других сайтах. Мы проводили эксперимент в нашем блоге и анализировали, как используют картинку со стока в дизайне различных сайтов. Результаты эксперимента можно посмотреть в этой статье.
На бесплатных стоках, как правило, качество картинок хуже, также их часто используют на других сайтах. Мы проводили эксперимент в нашем блоге и анализировали, как используют картинку со стока в дизайне различных сайтов. Результаты эксперимента можно посмотреть в этой статье.
Бесплатные стоки
Однако, бесплатные стоки — отличный инструмент для тех, у кого нет большого бюджета на дизайн и нет специальных требований к макету.
1. Pixabay
Сервис Pixabay — сайт, на котором представлены бесплатные изображения достаточно хорошего качества.
На сайте представлено более 1 миллиона изображений, которые можно использовать в дизайне без указания авторства. Есть как векторная, так и растровая графика.
2. Unsplash
Бесплатный ресурс с атмосферными фотографиями, которые также можно использовать бесплатно.
Картинки разбиты по категориям, можно создавать собственные коллекции и загружать фотографии самостоятельно.
3. Freepik
Ресурс с множеством векторных изображений. В основном на сервисе представлены различные иконки, иллюстрации, есть шаблоны для логотипов.
Чтобы использовать бесплатные изображения и при этом создать уникальный и интересный сайт,
- лучше не использовать изображения в первоначальном виде. Например, изменить тон и насыщенность картинки с помощью фильтров, взять только часть изображения и так далее;
- следить за качеством изображения. На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом;
- находить интересные сюжеты. Часто на стоках можно встретить изображения неестественно улыбающихся людей, картинки с рукопожатиями и прочие фотографии, которые настолько часто встречаются, что вызывают у пользователей отторжение.

Конечно, самый лучший вариант для дизайнера — нанять профессионального фотографа и сделать уникальные снимки для дизайна сайта. Однако, если такой возможности нет, можно воспользоваться альтернативой в виде стоковых фото.
Работа с цветом
Работа с составляющими дизайна также важна для создания стильного и удобного для пользования макета. Есть некоторые инструменты, которые помогают дизайнерам подобрать правильные цвета, типографику или эффекты для макета. Рассмотрим некоторые из них.
Иногда дизайнеры подбирают оттенки интуитивно, но в большинстве случаев пользуются различными сервисами, которые помогают найти нужные сочетания. Например, сервис Adobe Color, который позволяет выбрать оттенки из цветового круга с помощью различных цветовых схем:
Кроме того, в данном сервисе есть интересная функция — извлечение цветов из изображения. Например, дизайнер может взять любую фотографию или иллюстрацию и посмотреть, какие цвета используются на картинке. Кроме того, некоторые дизайнеры вдохновляются произведениями искусства и берут цветовые сочетания из полотен известных художников:
Например, дизайнер может взять любую фотографию или иллюстрацию и посмотреть, какие цвета используются на картинке. Кроме того, некоторые дизайнеры вдохновляются произведениями искусства и берут цветовые сочетания из полотен известных художников:
Больше о произведениях искусства в веб-дизайне можно прочитать здесь.
Еще один интересный подход — брать удачные цветовые сочетания из уже существующих работ. Например, сервис Dribble предоставляет возможность выбрать определенный цвет и посмотреть, как он сочетается с другими цветовыми оттенками:
Типографика, анимация и 3D
Что касается типографики, есть сервисы, которые помогают дизайнерам подобрать шрифтовые пары или, например, определить шрифт на изображении. Так работает один из самых известных сервисов, посвященных шрифтам WhatTheFont:
Дизайнер может загрузить изображение с надписью и сервис определит используемый на нем шрифт, если он есть в базе.
Также дизайнерам важно уметь создавать макеты, где присутствуют анимационные элементы — движение всегда привлекает внимание пользователя, поэтому анимация является одним из инструментов повышения конверсии сайта. Мы уже говорили про программу Adobe After Effects, которая часто используется разработчиками для презентации и создания анимационных элементов.
Однако если дизайнер не пользуется сложными приложениями, есть другой выход — найти анимационные элементы на различных сервисах и показать их разработчикам. Так фронт-эндеры будут знать, что именно имел в виду дизайнер и смогут воплотить его идеи в жизнь. Один из таких сервисов — CodePen, где представлены различные анимации уже с открытым кодом:
Такой подход позволит достигнуть взаимопонимания между специалистами и облегчит задачу разработчикам.
Некоторые веб-дизайнеры занимаются не только проектированием интерфейсов и рекламной графикой с помощью 3D моделирования. Есть довольно сложные для освоения программы, которые позволяют создавать различные 3D модели и использовать изображения в веб-дизайне. Одни из самых популярных программ 3D моделирования — AutoDesk 3Ds Max и Cinema4D.
Одни из самых популярных программ 3D моделирования — AutoDesk 3Ds Max и Cinema4D.
Владение программами 3D моделирования является дополнительной компетенцией для веб-дизайнеров, однако иногда данный навык бывает полезным при создании эффектной рекламной графики, экстерьеров и интерьеров зданий, а также 3D типографики (подробнее об этом элементе дизайна можно прочитать в этой статье).
Студия IDBI использует множество различных инструментов для создания дизайна сайтов. Мы можем разрабатывать как сложные интерфейсы с глобальной обработкой изображений и созданием новых, так и легкие сайты с минималистичным дизайном. В работе мы используем и традиционную линейку Adobe, и более современные продукты. Наши работы можно посмотреть в разделе «Портфолио».
Лучшее программное обеспечение для веб-дизайна в 2023 году
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Создание веб-сайта может оказаться сложной задачей, поэтому начните с основ: веб-дизайна.
Подходящее программное обеспечение позволяет создавать привлекательные макеты для клиентов и экспортируемые графические ресурсы для разработчиков. Проблема с выбором лучшего программного обеспечения для веб-дизайна заключается в том, что их буквально сотни на выбор. Даже если вы учтете только часть тех, которые являются «отраслевыми стандартами», это все равно сужает ваши варианты до дюжины.
Участие в одной программе может быть огромным вложением, как с точки зрения цены, так и времени, необходимого для обучения. Выбор неправильного программного обеспечения для веб-дизайна может дорого обойтись вам. Но для того, чтобы найти лучший выбор для вас, требуются инвестиции в исследования: сравнение спецификаций продуктов, тарифных планов и кривых обучения, а также обзоры реальных дизайнеров, которые их используют.
Но для того, чтобы найти лучший выбор для вас, требуются инвестиции в исследования: сравнение спецификаций продуктов, тарифных планов и кривых обучения, а также обзоры реальных дизайнеров, которые их используют.
Хорошая новость: вам не нужно проводить это исследование в одиночку. В этой статье мы собрали наш лучший выбор лучшего программного обеспечения для веб-дизайна, чтобы сделать ваши покупки намного проще. Для каждого программного обеспечения для веб-дизайна мы указываем цену, плюсы и минусы, для кого оно рекомендуется и все остальное, что вам нужно, чтобы принять наилучшее окончательное решение.
Прежде чем мы начнем, важно отметить, что в этой статье основное внимание уделяется программному обеспечению для веб-дизайна, то есть программам, используемым для определения визуального вида веб-сайта и создания графики и ресурсов веб-сайта. Веб-разработка — это отдельная дисциплина, которая берет эти статические конструкции и использует форматирование и язык кодирования для добавления функциональности. Требуемое программное обеспечение и талант совершенно другие. С учетом этого давайте рассмотрим лучшее программное обеспечение для веб-дизайна, которое может предложить 2023 год.
Требуемое программное обеспечение и талант совершенно другие. С учетом этого давайте рассмотрим лучшее программное обеспечение для веб-дизайна, которое может предложить 2023 год.
Лучшее программное обеспечение для веб-дизайна с редактируемыми темами
—
Темы для веб-сайтов имеют плохую репутацию. Вы хотите, чтобы любой дизайн, связанный с вашим брендом, был оригинальным, но шаблоны по определению универсальны. Тем не менее, темы по-прежнему могут хорошо подходить для начинающих дизайнеров или клиентов с ограниченным бюджетом. И программное обеспечение, которое мы выбрали здесь, полностью настраивается, что делает их доступные темы больше похожими на место для начала, чем на готовый продукт.
WordPress.org
WordPress.org предлагает на выбор несколько тысяч настраиваемых тем. Изображение с WordPress.org WordPress.org (не путать с коммерческой версией WordPress.com ) – это бесплатный онлайн-конструктор веб-сайтов с инструментами для каждого шага создания веб-сайта, от дизайна и разработки до публикации и управления контентом.
Преимущество WordPress в том, что он может быть настолько простым или сложным, насколько вы хотите. Вы можете выбирать из огромной библиотеки с тысячами настраиваемых шаблонов, использовать ее инструменты для создания дизайна с нуля или импортировать пользовательские ресурсы дизайна, которые вы создали в других программах. Вы даже можете отредактировать часть кода, если хотите, но это совершенно необязательно.
Это может быть отличным программным обеспечением для пользователей, которым нужен универсальный магазин веб-дизайна и разработки. Что касается шаблонных решений, они предлагают больше всего вариантов и настроек. Тем не менее, его широкие возможности могут ошеломить новых пользователей, которые хотят большего, чем просто заполнение темы, и временами его интерфейс не самый простой для навигации.
WordPress.org предлагает на выбор несколько тысяч настраиваемых тем. Изображение с WordPress.orgЦена
- Бесплатное использование, но вам все равно придется платить за хостинг и плагины, которые имеют диапазон цен
Лучшая функция
- Позволяет спроектировать и разработать полноценный веб-сайт любого масштаба
Рекомендуемые пользователи
- Пользователи, которым срочно нужен работающий сайт
Типы файлов экспорта
- Н/Д
Уровень навыка
- Средний, если вы используете тему
- Расширенный, если вы разрабатываете/кодируете сайт по индивидуальному заказу
Pros
- Полноценный конструктор веб-сайтов, от дизайна до публикации и управления
- Создает код в режиме реального времени
- Возможность защитить собственный домен
- Используется примерно одной третью всех веб-сайтов в Интернете, что делает его популярной и надежной платформой с множеством доступных обучающих ресурсов
- Библиотека из 10 000+ готовых тем, каждый элемент которой можно изменить или настроить
Минусы
- На основе браузера, что означает, что его нельзя использовать в автономном режиме
- Может потребоваться некоторое знание языков кодирования и форматирования для устранения неполадок в проектах
- Интерфейс не такой интуитивно понятный, как у других программ
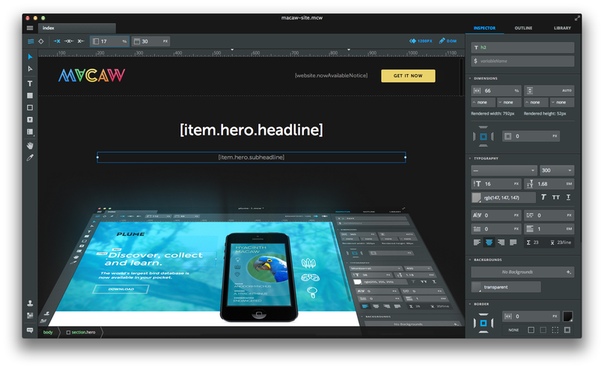
Bootstrap Studio
Bootstrap Studio предоставляет пользователям выбор между перетаскиванием элементов и пользовательским кодированием. Изображение через Bootstrap Studio
Изображение через Bootstrap StudioBootstrap Studio – это WYSIWYG-редактор рабочего стола от Bootstrap, популярного интерфейсного фреймворка с открытым исходным кодом. Он включает в себя область холста, список запущенных компонентов и окно для отображения/записи кода. Это идеальное приложение для проектирования и разработки в тандеме в рамках Bootstrap, позволяющее вам тестировать свой сайт во время работы.
Даже если веб-разработка не входит в ваши навыки, Bootstrap Studio упрощает процесс веб-дизайна с помощью перетаскиваемых элементов, настраиваемых шаблонов и библиотеки готовых компонентов сайта. Однако, поскольку он пишет язык форматирования в режиме реального времени, перемещение элементов не всегда так интуитивно понятно, как в некоторых других приложениях.
В конечном счете, это требует некоторого понимания того, как работает интерфейсная разработка, даже если вы просто перетаскиваете элементы.
Bootstrap Studio также предлагает настраиваемые шаблоны. Изображение через Bootstrap StudioЦена
- 25 долларов США за приложение с годовым обновлением
Лучшая функция
- Упрощенный процесс перетаскивания
Рекомендуемые пользователи
- Веб-дизайнеры со знанием интерфейса
Типы файлов экспорта
- Файлы HTML, CSS и JS
Уровень квалификации
- От начального до среднего, в зависимости от уровня подготовки
Pros
- Простой и понятный интерфейс
- Визуальный дизайн упрощает разработку интерфейсов
- Поставляется с хостинговой платформой Bootstrap Studio Sites и включает пользовательские домены
- Предоставляет файлы форматирования и сценариев, которые можно сразу же перенести на веб-сайт
Минусы
- Меньше вариантов темы, чем WordPress
- Требуется некоторое знание языков программирования и форматирования для устранения неполадок в проектах
- Не подходит для более сложных проектов веб-дизайна
Лучшее программное обеспечение для веб-дизайна для пользовательской графики
—
Программное обеспечение для графического дизайна на основе пикселей уже давно является золотым стандартом для веб-дизайна. Эти программы позволяют организовывать элементы страницы в слои, которые затем разделяются и реализуются разработчиками. Они также способны выполнять проектные работы с более высокой точностью, построенные с нуля. Поскольку эти программы используются во многих других проектах помимо веб-дизайна, творческие возможности безграничны, но пользователи должны заранее знать, какая графика будет и не будет работать в Интернете.
Эти программы позволяют организовывать элементы страницы в слои, которые затем разделяются и реализуются разработчиками. Они также способны выполнять проектные работы с более высокой точностью, построенные с нуля. Поскольку эти программы используются во многих других проектах помимо веб-дизайна, творческие возможности безграничны, но пользователи должны заранее знать, какая графика будет и не будет работать в Интернете.
Недостатком, однако, является то, что эти программы очень мало делают для хостинга или публикации веб-сайтов — они предназначены исключительно для создания графики и ресурсов.
Adobe Photoshop
Adobe Photoshop — одно из старейших и самых известных программ для веб-дизайна на рынке. В последние годы появилось много приложений для конкуренции, но Photoshop по-прежнему широко используется веб-дизайнерами для создания многослойных макетов и экспортируемых графических ресурсов.
Photoshop — одно из старейших и наиболее часто используемых графических программ для веб-дизайна. Изображение через Adobe
Изображение через AdobeЧто отличает Photoshop, так это его абсолютная универсальность: это мощный инструмент для любого графического редактирования. Его кажущиеся бесконечными функции позволяют дизайнерам создавать сложные текстуры, тени и другие эффекты, недоступные для других программ для веб-дизайна.
Редактирование изображений и манипулирование ими также можно выполнять неразрушающим образом в одном и том же документе — без переключения между несколькими программами. Более того, его цифровые художественные инструменты позволяют делать наброски ранних концепций макета в программе.
Но Photoshop, как следует из названия, никогда не предназначался исключительно для веб-дизайна. Какими бы удобными ни были его многочисленные потенциальные применения, они также способствуют крутой кривой обучения и некоторым необходимым обходным путям (особенно когда речь идет об изоляции и экспорте элементов). Помимо этих жалоб, Photoshop остается безопасным выбором благодаря своему набору инструментов и постоянному присутствию в индустрии дизайна.
Цена
- 20,99 долл. США в месяц за индивидуальную лицензию
- 50,99 долларов США в месяц за полный доступ к Creative Suite
Лучшая функция
- Возможность сложной графики и детального редактирования
Рекомендуемые пользователи
- Преданные графические и веб-дизайнеры
Тип файла экспорта
- PSD, PDF, JPG, PNG, GIF, TIFF и SVG
Уровень квалификации
- От среднего до продвинутого
Pros
- Его популярность означает бесконечные учебные ресурсы и поддержку сообщества
- Обеспечивает высокий уровень графической детализации
- Предлагает множество функций и применений помимо веб-дизайна, что делает его выгодным вложением, если вы работаете не над проектами веб-дизайна
- Немного более высокая плата за подписку дает вам доступ к Adobe Creative Suite, полной гамме интегрированного программного обеспечения для творчества
Минусы
- Только растр; векторные ресурсы должны быть созданы в специальной программе для векторной графики, такой как Adobe Illustrator .
- Крутая кривая обучения
- Инструменты не предназначены специально для веб-дизайна
- Приводит к большим рабочим файлам, поэтому иногда требуется быстрый компьютер, чтобы свести на нет проблемы с производительностью по мере роста сложности документов

Affinity Designer
Хотя Affinity Photo является эквивалентом Photoshop, мы должны отдать его Affinity Designer как наиболее полезный из вариантов Serif для проектов веб-дизайна. Основная ничья сводится к цене. Пользователи платят единовременную плату в размере 50 долларов за лицензию на программное обеспечение и будущие обновления, в отличие от модели подписки Adobe, которая в долгосрочной перспективе может стоить вам от сотен до тысяч долларов.
Affinity Designer стоит на перекрестке между растровым и векторным редактированием для веб-дизайна. Изображение через Udemy Помимо заманчивой цены, Affinity Designer также позволяет вам переключать рабочие пространства между векторной и растровой графикой на лету. Это означает, что вы можете редактировать фотографии и создавать масштабируемые значки в одном документе. Несмотря на то, что Affinity Designer похож на продукты Adobe, в нем отсутствуют многие более совершенные инструменты, которые Adobe создавала десятилетиями, включая большую часть своей библиотеки эффектов. С положительной стороны, меньше функций означает, что его проще использовать.
Это означает, что вы можете редактировать фотографии и создавать масштабируемые значки в одном документе. Несмотря на то, что Affinity Designer похож на продукты Adobe, в нем отсутствуют многие более совершенные инструменты, которые Adobe создавала десятилетиями, включая большую часть своей библиотеки эффектов. С положительной стороны, меньше функций означает, что его проще использовать.
Цена
- 49,99 долларов США с бесплатной пробной версией
Лучшие характеристики
- Низкая цена
- поддержка как векторных, так и растровых изображений
Рекомендуемые пользователи
- Иллюстраторы и графические дизайнеры
Экспорт типов файлов
- PSD, PDF, JPG, PNG, GIF, TIFF и SVG
Уровень квалификации
- Средний
Профессионалы
- Быстрорастущее сообщество для поддержки и ресурсов
- Возможность переключения и объединения векторной и растровой графики
Минусы
- Affinity не включает встроенное сопутствующее программное обеспечение, такое как Adobe Creative Suite
- Некоторые фильтры, эффекты и инструменты, распространенные в Adobe, недоступны
GIMP
GIMP – это бесплатная альтернатива Photoshop с открытым исходным кодом. ( Открытый исходный код означает, что программное обеспечение поддерживается и обновляется сообществом разработчиков-добровольцев, в отличие от огромных ресурсов, денег и управления проектами таких компаний, как Adobe или Serif.) В результате его функции гораздо менее надежны, чем Photoshop — отсутствуют несколько фильтров, эффектов и инструментов неразрушающего редактирования, не говоря уже о том, что обновления происходят спорадически. Некоторые из этих недостатков можно исправить с помощью сторонних плагинов (требующих от вас поиска и загрузки дополнительного программного обеспечения), но с некоторыми вам просто придется обойтись.
( Открытый исходный код означает, что программное обеспечение поддерживается и обновляется сообществом разработчиков-добровольцев, в отличие от огромных ресурсов, денег и управления проектами таких компаний, как Adobe или Serif.) В результате его функции гораздо менее надежны, чем Photoshop — отсутствуют несколько фильтров, эффектов и инструментов неразрушающего редактирования, не говоря уже о том, что обновления происходят спорадически. Некоторые из этих недостатков можно исправить с помощью сторонних плагинов (требующих от вас поиска и загрузки дополнительного программного обеспечения), но с некоторыми вам просто придется обойтись.
Несмотря на эти неудобства, GIMP отлично подходит для профессионально выглядящего веб-дизайна, даже если для этого может потребоваться больше усилий. Это также отличная стартовая программа для начинающих или случайных дизайнеров, желающих изучить основы программного обеспечения для графического дизайна. В конце концов, GIMP — лучшее программное обеспечение для достижения результатов, подобных Photoshop, затраченное раз вместо денег.
В конце концов, GIMP — лучшее программное обеспечение для достижения результатов, подобных Photoshop, затраченное раз вместо денег.
Цена
- Бесплатно
Лучшая функция
- Решение с открытым исходным кодом для дорогого программного обеспечения для графического дизайна
Рекомендуемые пользователи
- Студенты или начинающие дизайнеры, желающие посвятить время обучению
- Начинающие дизайнеры, которые не могут много тратить
Типы экспортируемых файлов
- PSD, PDF, JPG, PNG, GIF, TIFF и SVG
Уровень квалификации
- Средний
Плюсы
- Впечатляющее количество функций для бесплатной программы
- Создан добровольцами в духе «сделай сам» некорпоративным полезным сообществом разработчиков
Минусы
- Не включает библиотеку программного обеспечения, как Adobe Creative Suite Только
- цветов RGB, что ограничивает его полезность для дизайнеров, работающих как в цифровом, так и в нецифровом пространстве
- Интерфейс менее интуитивно понятен, чем более дорогое программное обеспечение для веб-дизайна
- Неразрушающее редактирование не всегда доступно
Лучшее программное обеспечение для веб-дизайна пользовательских интерфейсов (UI)
—
Хотя программы для работы с фотографиями и графикой полезны, трудно конкурировать с программным обеспечением для веб-дизайна, предназначенным специально для веб-дизайна и дизайна приложений.![]() Хотя большинство из них созданы для прототипирования пользовательского опыта, их фокус на цифровом дизайне и упрощенные интерфейсы встряхнули отрасль. Ниже приведены лучшие из этих новых программ, которые поднимают планку для всего остального.
Хотя большинство из них созданы для прототипирования пользовательского опыта, их фокус на цифровом дизайне и упрощенные интерфейсы встряхнули отрасль. Ниже приведены лучшие из этих новых программ, которые поднимают планку для всего остального.
Sketch
Sketch — это программа для цифрового дизайна, предназначенная для быстрого макетирования экранов пользовательского интерфейса. Он стал одним из ведущих конкурентов Photoshop в области веб-дизайна, с тем преимуществом, что он является более легкой программой с меньшим размером файла, чем большинство растровых программ. А поскольку Sketch фокусируется исключительно на цифровом дизайне, не оставляет сомнений, что все, что вы создаете, может быть легко переведено на язык веб-форматирования. У него даже есть функция, которая выводит атрибуты CSS непосредственно из созданной графики.
Sketch создан для цифрового дизайна, будь то веб-сайт или мобильное пространство. Изображение через Sketch С другой стороны, Sketch , а не создан для работы со сложными текстурами и эффектами Photoshop. Он также полностью основан на векторах — он по-прежнему отображает растровые изображения, такие как фотографии, но создание или редактирование этой графики должно выполняться в отдельном растровом редакторе. Несмотря на это, его простота использования и ориентированность на веб-ориентированность заставили многих веб-дизайнеров навсегда отказаться от Photoshop.
Он также полностью основан на векторах — он по-прежнему отображает растровые изображения, такие как фотографии, но создание или редактирование этой графики должно выполняться в отдельном растровом редакторе. Несмотря на это, его простота использования и ориентированность на веб-ориентированность заставили многих веб-дизайнеров навсегда отказаться от Photoshop.
Цена
- Единовременный платеж в размере 99 долларов США за индивидуальную лицензию
- $9 в месяц за групповую лицензию
Лучшая функция
- Ориентирован на цифровой дизайн с меньшим количеством инструментов для изучения, чем графические программы
Рекомендуемые пользователи
- Исключительно цифровые дизайнеры, владеющие компьютерами Mac
Платформы
- PDF, EPS, SVG, PNG, JPG и TIFF
Уровень навыка
- Новичок
Pros
- Создан специально для веб-дизайна; каждая функция упрощает экспорт макетов в полезные активы
- Меньшие размеры файлов, чем в большинстве программ графического дизайна
- Интерфейс перетаскивания
Минусы
- Только Mac; недоступно для Windows или Linux
- Только вектор; растровую графику необходимо создавать и редактировать в отдельной программе
- Невозможно создавать сложные текстуры или эффекты
Figma
Figma – это браузерное программное обеспечение для разработки пользовательского интерфейса, во многом похожее на Sketch (включая внешний вид их интерфейсов). Но одним из преимуществ использования браузера является то, что изменения всегда вступают в силу, а проекты автоматически обновляются на каждом компьютере. Из-за этого Figma отлично подходит для совместной работы в команде, тогда как Sketch требует, чтобы пользователи вручную делились обновленными версиями.
Но одним из преимуществ использования браузера является то, что изменения всегда вступают в силу, а проекты автоматически обновляются на каждом компьютере. Из-за этого Figma отлично подходит для совместной работы в команде, тогда как Sketch требует, чтобы пользователи вручную делились обновленными версиями.
Figma также может похвастаться лучшими векторными инструментами, чем Sketch, хотя для более сложных векторных рисунков вам, вероятно, все же понадобится специальная векторная программа, такая как Adobe Illustrator. Недостатком работы в браузере является то, что ваш рабочий процесс страдает, если вы застряли с плохим подключением к Интернету.
Цена
- Бесплатно – ограниченная версия
- 12 долларов США за редактора в месяц — профессиональная версия
- 45 долларов США за редактора в месяц — организационная версия
Лучшая функция
- Совместная работа в режиме реального времени, позволяющая нескольким людям редактировать или комментировать дизайн
Рекомендуемые пользователи
- Команда цифровых дизайнеров
Платформы
- PDF, SVG, PNG и JPG
Уровень квалификации
- Новичок
Pros
- Превосходные инструменты для совместной работы
- Превосходные векторные инструменты
- Интерфейс перетаскивания
Минусы
- Постоянное подключение к Интернету
- Имеет меньше типов файлов экспорта, но импортирует файлы Sketch
- Только вектор; растровую графику необходимо создавать и редактировать в отдельной программе
- Невозможно создавать сложные текстуры или эффекты
Invision Studio
Invision Studio — это настольное приложение от лидеров прототипирования Invision. Их основа заключается в быстрой итерации, позволяющей дизайнерам создавать настоящие интерактивные прототипы, а не статические макеты. Это дает дизайнерам возможность быстро тестировать взаимодействия и реакцию, прежде чем внедрять улучшения, основанные на данных, в окончательную версию.
Их основа заключается в быстрой итерации, позволяющей дизайнерам создавать настоящие интерактивные прототипы, а не статические макеты. Это дает дизайнерам возможность быстро тестировать взаимодействия и реакцию, прежде чем внедрять улучшения, основанные на данных, в окончательную версию.
Выпущенная недавно в 2019 году программа Invision Studio имеет те же функции, что и Sketch и Figma. Ключевое отличие заключается в том, что Invision гораздо больше ориентирован на создание анимации и микровзаимодействий в прототипах веб-дизайна.
Даже если вы в настоящее время не планируете использовать анимацию, эта программа может стать выгодным вложением, если вы хотите сделать все возможное, чтобы предоставить клиенту потрясающий интерактивный макет. А учитывая, что программное обеспечение является полностью бесплатным для 10 пользователей, в любом случае это не требует больших вложений с вашей стороны.
Цена
- Бесплатно для 10 пользователей, 7,95 долл. США в месяц для 15 пользователей
Лучшая функция
- Создание интерактивных прототипов для тестирования и быстрой итерации
Рекомендуемые пользователи
- Цифровые дизайнеры, работающие в сжатые сроки
Типы файлов экспорта
- PDF и изображения экрана
Уровень квалификации
- Средний
Профи
- Создает интерактивные прототипы для имитации готовых веб-страниц
- Интерфейс перетаскивания
- Впечатляющие возможности бесплатного программного обеспечения для проектирования
Минусы
- Ограниченные типы экспортируемых файлов
- Только вектор; растровую графику необходимо создавать и редактировать в отдельной программе
- Невозможно создавать сложные текстуры или эффекты
Сила программного обеспечения для веб-дизайна
—
Великолепный веб-дизайн в конечном счете сводится к основам и принципам дизайна, то есть опыту дизайнера. Но лучшее программное обеспечение для веб-дизайна упрощает выполнение этих принципов и предоставляет вам полезную графику, которую вы можете преобразовать в работающий веб-сайт.
Но лучшее программное обеспечение для веб-дизайна упрощает выполнение этих принципов и предоставляет вам полезную графику, которую вы можете преобразовать в работающий веб-сайт.
Конечно, как и любой инструмент, программное обеспечение для веб-дизайна настолько хорошо, насколько хорош его пользователь. Независимо от того, какое программное обеспечение вы используете, лучший способ выделить дизайн вашего веб-сайта — это обратиться к профессиональному веб-дизайнеру.
Хотите получить идеальный веб-дизайн для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Получить веб-дизайн
Эта статья была первоначально опубликована в 2020 году. Она была дополнена новыми примерами и информацией.
Лучшие инструменты для веб-дизайнеров: издание для начинающих
Онлайн-школа кодирования и дизайна с A
Войти
Дезире Каннингем
Новичок в области веб-дизайна? Оборудуйте свой набор инструментов этими инструментами веб-дизайна.
Супермен, Человек-Паук, Халк, веб-дизайнеры — подождите, веб-дизайнеры?
Веб-дизайнеры — незамеченные герои веб-разработки, создающие визуально стимулирующие и удобные веб-страницы. Их экспертное знание элементов пользовательского опыта, чуткий подход и набор инструментов веб-дизайна — их сверхспособности.
Не бойтесь, начинающие веб-дизайнеры. Несмотря на то, что у вас есть большие ботинки супергероев, которые нужно заполнить, есть много исключительных инструментов для поддержки вашей дизайнерской карьеры. От инструментов дизайна, таких как Github и Figma, до инструментов управления проектами, таких как Trello, существует множество вариантов.
Приготовьтесь и пополните свой набор инструментов этими удобными для начинающих инструментами веб-дизайна.
Содержание
- Trello
- Adobe XD
- Adobe Dreamweaver
- Канва
- Фигма
- Веб-дизайнер Google
- Эскиз
- Бальзамик
- Дизайн материалов Google
- Бонус: курс веб-дизайна Skillcrush
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Лучшие инструменты для начинающих веб-дизайнеров
Trello
Инструмент управления проектами для веб-дизайнеров
Источник: Trello
Веб-дизайнеры не работают в вакууме. Команды веб-дизайнеров — UX, UI, взаимодействие, визуальные дизайнеры — работают вместе над проектом. По этой причине инструмент управления проектами Trello находится в нашем списке инструментов веб-дизайна.
Команды веб-дизайнеров — UX, UI, взаимодействие, визуальные дизайнеры — работают вместе над проектом. По этой причине инструмент управления проектами Trello находится в нашем списке инструментов веб-дизайна.
Trello ни в коем случае не является новым инструментом. Это популярный инструмент среди команд в различных отраслях благодаря простому и удобному интерфейсу. Дизайнеры могут создавать, управлять и обмениваться электронными таблицами, сообщениями электронной почты и задачами. А функции перетаскивания, доски шаблонов и бесплатные планы делают этот инструмент легким делом для начинающих дизайнеров.
Подходит для начинающих: ⭐⭐⭐⭐⭐
(Наверх.)
Adobe XD
Инструмент векторного дизайна для веб-дизайнеров
9000 2 Adobe — это программное обеспечение для веб-дизайна, созданное для цифрового дизайна в Adobe Пакет Creative Cloud. Adobe XD — это творческий инструмент в Adobe Creative Cloud. Этот инструмент, впервые представленный в 2015 году как Project Comet в ответ на популярность Sketch, сочетает в себе функциональность Photoshop и Illustrator. Что отличает Adobe XD от обеих программ, так это его направленность на веб-дизайн. В то время как Photoshop и Illustrator предназначены в первую очередь для дизайна печати, XD позволяет веб-дизайнерам создавать каркасы веб-сайтов, адаптивные дизайны и прототипы.
Что отличает Adobe XD от обеих программ, так это его направленность на веб-дизайн. В то время как Photoshop и Illustrator предназначены в первую очередь для дизайна печати, XD позволяет веб-дизайнерам создавать каркасы веб-сайтов, адаптивные дизайны и прототипы.
Веб-дизайнерам-новичкам следует рассмотреть Adobe XD, поскольку этот инструмент является одним из нескольких стандартных отраслевых инструментов. Веб-дизайнерам, работающим в команде или работающим фрилансером в компании с установленными стандартами, может быть проще интегрировать и работать с предпочитаемым ими инструментом.
Adobe XD требует обучения, как и любое другое программное обеспечение Adobe. Однако когда вы подписываетесь на бесплатную пробную версию или платный план, вы получаете доступ к учебным пособиям, практическим руководствам и рекомендациям экспертов XD.
Веб-дизайнеры могут испытать Adobe XD в течение семи дней, прежде чем вносить денежные обязательства. За это время вы сможете определить, подходит ли вам Adobe XD или другой стандартный инструмент векторного дизайна. После этого Adobe предлагает премиум-планы в зависимости от вашего использования и потребностей.
После этого Adobe предлагает премиум-планы в зависимости от вашего использования и потребностей.
Подходит для начинающих: ⭐⭐⭐
(Вернуться к началу.)
Adobe Dreamweaver
Программное обеспечение для веб-дизайна для веб-дизайнеров
90 715 Источник: Adobe Dreamweaver
Adobe Dreamweaver — еще одно программное обеспечение для веб-дизайна, входящее в состав Adobe Creative Cloud. Dreamweaver позволяет веб-дизайнерам и командам создавать веб-страницы, визуально оформляя их в «живом» окне. Продвинутые знания кодирования не требуются; однако начинающим веб-дизайнерам могут быть полезны базовые знания HTML, CSS и JavaScript, чтобы получить максимальную отдачу от программного обеспечения для дизайна.
Dreamweaver — еще один стандартный инструмент, позволяющий веб-дизайнерам и веб-разработчикам создавать и публиковать веб-сайты профессионального качества.
Adobe Dreamweaver предлагает 7-дневную бесплатную пробную версию и ежемесячную подписку по цене от 20,99 долларов США.
Подходит для начинающих: ⭐⭐⭐
(Вернуться к началу.)
Canva
Инструмент графического дизайна для веб-дизайнеров
9071 5 Canva — это доступное дизайнерское приложение, идеально подходящее для новичков в визуальном дизайне.
Canva — это веб-инструмент для дизайна, идеально подходящий для визуальных дизайнеров-любителей. Canva входит в наш список инструментов для веб-дизайнеров из-за простоты использования. Редактор Canva без кода и перетаскиванием позволяет пользователям извлекать визуальные элементы из библиотеки контента и репозитория с открытым исходным кодом. Кроме того, Canva предоставляет редактируемые шаблоны, чтобы ускорить процесс проектирования.
Не заблуждайтесь: Canva имеет другую функциональность, чем Adobe Photoshop, которая предлагает больше возможностей для оригинального профессионального дизайна. Тем не менее, Canva хорошо подходит для разовых, шаблонных проектов или проектов с ограниченными ресурсами.
У Canva есть бесплатная и платная версии для отдельных пользователей и команд.
Подходит для начинающих: ⭐⭐⭐⭐⭐
(Вернуться к началу.)
Figma
Инструмент проектирования интерфейса для веб-дизайнеров
Figma и FigJam — это инструменты для совместной работы.
Figma — это универсальный инструмент для проектирования, который в основном используется для графического редактирования и возможностей дизайна интерфейса; однако пользователи также могут использовать этот инструмент для создания макетов веб-сайтов, разработки интерфейсов мобильных приложений, создания прототипов, создания постов в социальных сетях и многого другого.
Пока мы фокусируемся на Figma, эта же компания также предлагает FigJam, инструмент мозгового штурма для команд. FigJam — это приложение для цифровой доски, где пользователи могут рисовать, печатать и отображать проекты в общем пространстве. Это особенно полезно для удаленных команд, поскольку несколько пользователей могут получать доступ к доскам FigJam и обновлять их.
Figma и FigJam имеют веб-доступ, настольные приложения для macOS и Windows и мобильные приложения для iOS и Android.
Figma предлагает бесплатный инструмент для проектирования и прототипирования с ограниченными возможностями и ежемесячной платной подпиской от 12 долларов США.
Подходит для начинающих: ⭐⭐⭐⭐
(Вернуться к началу.)
Google Web Designer
Универсальный инструмент для создания веб-страниц
900 02 Google Web Designer имеет множество возможностей веб-дизайна , включая адаптивный дизайн веб-страниц.Google Web Designer — это гибкий инструмент для дизайна, который позволяет дизайнерам создавать видео, изображения и адаптивный веб-дизайн на основе HTML5 для Windows и Mac.
Начинающим веб-дизайнерам рекомендуется иметь некоторые знания в области кодирования, чтобы использовать этот инструмент веб-дизайна. Но для непосвященных пользователи могут переключаться между визуальными и HTML-дисплеями, практическими руководствами и видеоуроками.
Для еще большей эффективности дизайна Google Web Designer интегрируется с другими продуктами Google, включая Google Fonts и Studio Asset Library.
Google Web Designer — бесплатное приложение для веб-дизайна.
Подходит для начинающих: ⭐⭐⭐
(Вернуться к началу.)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Sketch
Инструмент векторной графики для веб-дизайнеров
Источник: Sketch
Sketch — это векторный инструмент без кода, с функцией перетаскивания, который дает Adobe XD и Photoshop возможность работать за свои деньги. Этот инструмент в основном используется дизайнерами пользовательского интерфейса и UX для создания концепций веб-сайтов и/или мобильных приложений. Sketch имеет родной Mac и веб-редактор.
Этот инструмент в основном используется дизайнерами пользовательского интерфейса и UX для создания концепций веб-сайтов и/или мобильных приложений. Sketch имеет родной Mac и веб-редактор.
Это программное обеспечение для создания веб-сайтов включено в наш список благодаря удобному для начинающих пользовательскому интерфейсу и возможностям совместной работы в режиме реального времени. Кроме того, в Sketch есть множество плагинов для повышения функциональности инструмента и автоматизации отдельных задач.
У Sketch есть 30-дневная бесплатная пробная версия; однако по истечении 30 дней индивидуальные планы начинаются с 9 долларов, а бизнес-счета начинаются с 20 долларов.
Подходит для начинающих: ⭐⭐⭐⭐⭐
(Вернуться к началу.)
Balsamiq
Программное обеспечение для создания низкокачественных каркасов для всех
Balsamiq — инструмент для создания каркасов, идеально подходящий для начинающих.
Balsamiq — это удобный для начинающих инструмент для создания каркасов с низкой точностью, доступный через веб-приложение и настольное приложение для Mac и Windows.
Компания Balsamiq попала в наш список благодаря своей академии Balsamiq Wireframing Academy. Хотя многие инструменты веб-дизайна в нашем списке предлагают практические руководства и руководства, Balsamiq является более подробным.
Академия понимает термин «новичок» буквально, объясняя определение каркаса, его важность и пошаговые инструкции по его созданию. Хотя полный курс и / или школа дизайна являются наиболее полными, Balsamiq предлагает хорошую отправную точку для начинающих.
У Balsamiq есть 30-дневная бесплатная пробная версия, а платные планы начинаются с 9 долларов США./месяц.
Подходит для начинающих: ⭐⭐⭐⭐⭐
(Вернуться к началу.)
Google Material Design
Программное обеспечение для веб-дизайна с открытым исходным кодом
Google Material Design — это программное обеспечение для веб-дизайна с открытым исходным кодом, возможности интеграции с другими инструментами Google.
Alphabet является новатором множества широко используемых веб-приложений, от поисковой системы Google до Gmail, поэтому неудивительно, что компания Big Tech разработала собственный язык и инструмент визуального дизайна.
Google Material Design — это система дизайна и язык дизайна, представленные Google в 2014 году. Есть несколько причин, по которым новичок может продемонстрировать или создать дизайн с помощью Google Material Design. Одна из причин может заключаться в том, что инструмент имеет исчерпывающие рекомендации по стилю. Это может быть благом для новых дизайнеров в этой области, которым может потребоваться немного больше рекомендаций, когда они начинают свою карьеру в области технологий.
Инструмент является фаворитом в отрасли по многим причинам, но не без недостатков. У Material Design есть собственный язык дизайна и рекомендации, которые могут помочь новичкам в обучении. Тем не менее, у Google есть полный репозиторий практических руководств. Кроме того, рекомендации по материальному дизайну придают единообразный внешний вид, который выглядит целостным и привлекательным, но в конечном итоге может показаться повторяющимся и неаутентичным по сравнению с аналогичными веб-страницами, использующими одни и те же рекомендации.
Material — бесплатное программное обеспечение для дизайна веб-сайтов с открытым исходным кодом.
Подходит для начинающих: ⭐⭐⭐⭐
(Вернуться к началу.)
Бонус: Курс веб-дизайна Skillcrush
Лучший инструмент веб-дизайна, которым вы можете обладать, — это знания.
Введите: Skillcrush Break Into Tech.
Break Into Tech — это захватывающее обучение по двум направлениям: веб-дизайн и веб-разработка. Трек веб-дизайна шаг за шагом проведет вас через процесс веб-дизайна, гарантируя вашу уверенность в этой области.
Занятия Break Into Tech проводятся в индивидуальном темпе под руководством инструктора, поэтому вы можете учиться по расписанию.
Хотя вы можете учиться в своем собственном темпе в цифровой среде, вы не будете одиноки. Доступ к учебной программе также включает доступ к учебному сообществу Skillcrush, заполненному коллегами и инструкторами Skillcrush. Программа также предлагает курс Get Hired, необходимые консультации по вопросам карьеры с гарантией трудоустройства. Получите работу через шесть месяцев или верните полную стоимость обучения (2499 долларов США)!
Получите работу через шесть месяцев или верните полную стоимость обучения (2499 долларов США)!
Присоединяйтесь к сообществу Skillcrush и улучшите свой лучший инструмент — себя!
(Вернуться к началу.)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Desiree Cunningham
Desiree Cunningham — страстный писатель и редактор, а также старший менеджер по контент-маркетингу в Skillcrush.

 В основном используется для демонстрации дизайна или разработки анимированных элементов.
В основном используется для демонстрации дизайна или разработки анимированных элементов. В основном современные сайты имеют блочную структуру, которую удобнее реализовывать с помощью простых элементов. В таком случае Sketch и Figma подходит большинству дизайнеров. Однако если макет включает в себя сложную обработку изображений, без Photoshop не обойтись;
В основном современные сайты имеют блочную структуру, которую удобнее реализовывать с помощью простых элементов. В таком случае Sketch и Figma подходит большинству дизайнеров. Однако если макет включает в себя сложную обработку изображений, без Photoshop не обойтись;