Преобразование px в em онлайн
БлогЧто такое Em?
В Википедии хорошо сказано: «Em — это единица измерения в области типографии, равная размеру текущего шрифта». Если ваш размер шрифта составляет 16 пикселей, то 1em = 16px
-
Базовый размер
Введите базовый размер шрифта в px
px
-
Конвертировать
PX в EM
px
или EM в PX
em
-
Преобразовать
-
Результат
Какая разница в размерах текста между PX, EM,%, PT?
Пиксели и точки являются статическими измерениями, но обычно используются в различных средах. Пиксели используются на экранах, потому что экраны измеряются в пикселях. Хотя точки можно использовать на экране, они являются стандартом печати, поскольку они являются фактором DPI .
Хотя точки можно использовать на экране, они являются стандартом печати, поскольку они являются фактором DPI .
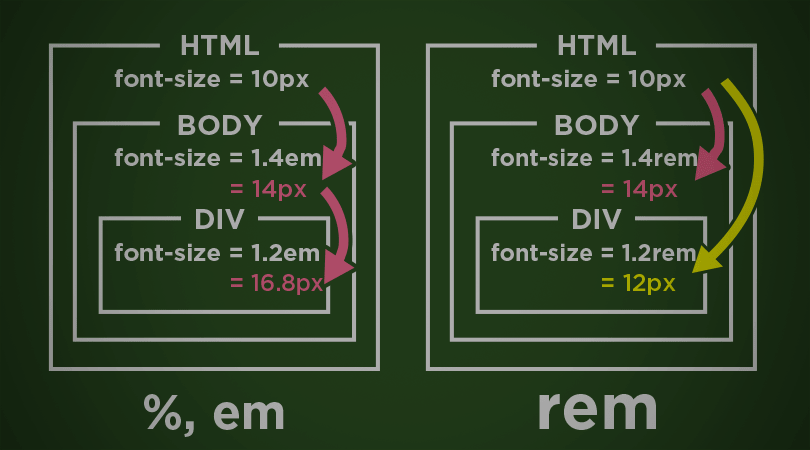
Процент и EM с другой стороны являются относительными измерениями. Размер EM или процентной единицы зависит от его родителя. Если размер основного текста составляет 12 пикселей, то для текста, установленного на 120% или 1,2 EM внутри тела, будет 1,2 * 12 или 14,4 пикселей.
Как я могу конвертировать между PX, EM,% и PT?
Вот формулы, которые используются в конвертере.
Примечание: 16px используется как размер основного текста во всех конверсиях, потому что это браузер по умолчанию. Вы измените 16px на ваш основной размер текста.
PX to EM
Пример: 12px / 16px = .75em
PX to %
Формула: size in pixels / parent size in pixels * 100
Пример: 12px / 16px * 100 = 75%
PX to PT
Формула: size in pixels * (points per inch / pixels per inch)
Пример: 16px * (72pt / 96px) = 12pt
EM to PX
Формула: size in EMs * parent size in pixels
Пример: . 75em * 16px = 12px
75em * 16px = 12px
EM to %
Формула: size in EMs * 100
Зачем размер текста с помощью EM в CSS?
Таблицы стилей, использующие EM, легче поддерживать для дизайнера и более доступны для конечных пользователей.
Таблицы стилей легче поддерживать, потому что весь текст, установленный в EM, масштабируется до размера основного шрифта. Размер шрифта только одного элемента должен быть изменен вместо индивидуального изменения размера шрифта каждого элемента.
Доступность увеличивается для конечных пользователей, потому что текст масштабируется на основе их предпочтений, а не статически устанавливается в пикселях. Кроме того, конечные пользователи могут использовать горячие клавиши для масштабирования текста во всех браузерах. Многие люди испытывают затруднения при чтении мелкого текста на экране компьютера.
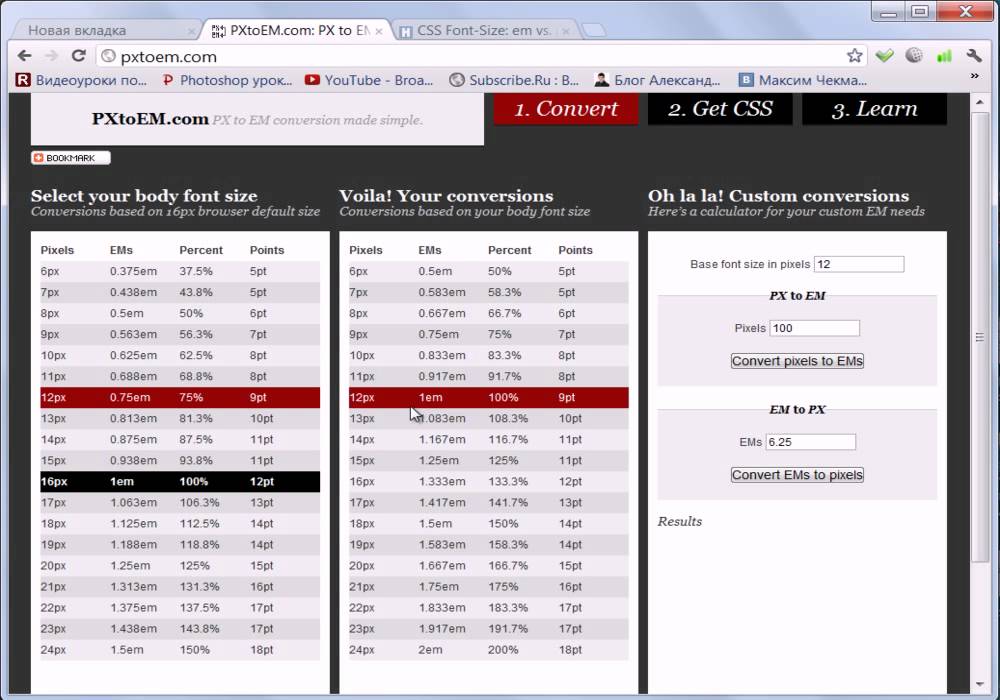
Преобразование px в em
Выберите размер шрифта вашего body в пикселях (px)и получите полную таблицу преобразования пикселей (px) в em, что сделает эластичный веб-дизайн с помощью CSS очень простым. Когда-то пугающая задача преобразования пикселей (px) в неуловимые em теперь перестала быть проблемой.
Когда-то пугающая задача преобразования пикселей (px) в неуловимые em теперь перестала быть проблемой.
Иван
28 августа 2020
Предыдущая Переход с Яндекс.Касса на ЮKassaСледующая Телефонные номера на сайте
Просмотры: 7633
Конвертер (преобразователь) пикселей в em. W3Schools на русском. Основы HTML5 для начинающих
❮ Prev Next ❯
Инструмент ниже позволяет вам определить размеры em от пикселей (или наоборот).
Конвертер Pixel в EM
- Установить размер пикселя по умолчанию для body (обычно 16 пикселей)
- Затем преобразуйте значение пикселя в em в зависимости от размера пикселя по умолчанию
- Или преобразуйте значение em в пиксели на основе размера по умолчанию
Установить размер пикселя по умолчанию:
px
Конвертировать PX в EM:
Конвертировать EM в PX:
em
Результат:
Размер шрифта body
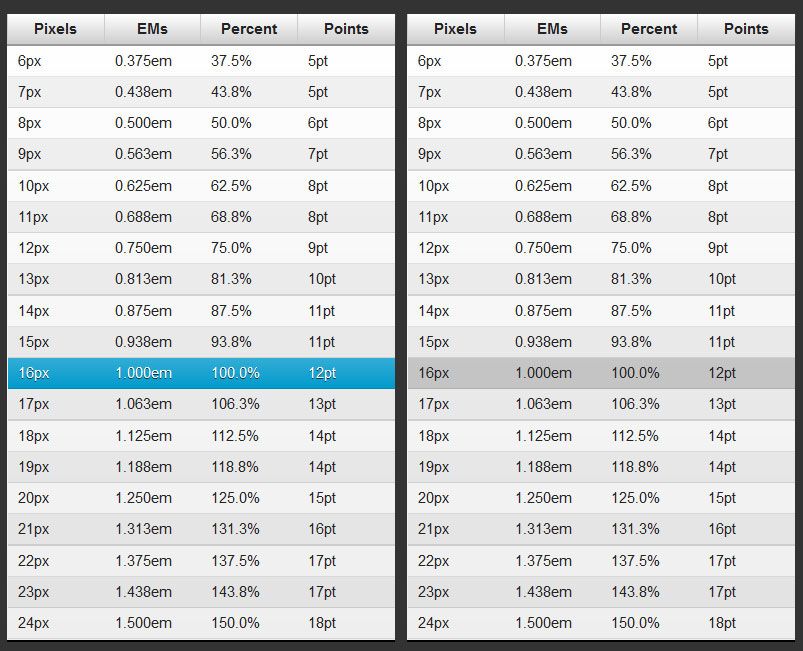
В приведенной ниже таблице выберите размер основного шрифта в пикселях (px), чтобы отобразить полную таблицу преобразования px в em и в процент.
Совет: Размер шрифта по умолчанию обычно составляет 16 пикселей.
| px | em | процент |
|---|---|---|
| 5px | 0.3125em | |
| 6px | 0.3750em | 37.50% |
| 7px | 0.4375em | 43.75% |
| 8px | 0.5000em | 50.00% |
| 9px | 0.5625em | 56.25% |
| 10px | 0.6250em | 62. |
| 11px | 0.6875em | 68.75% |
| 12px | 0.7500em | 75.00% |
| 13px | 0.8125em | 81.25% |
| 14px | 0.8750em | 87.50% |
| 15px | 0.9375em | 93.75% |
| 16px | 100.00% | |
| 17px | 1.0625em | 106.25% |
| 18px | 1. 1250em 1250em |
112.50% |
| 19px | 1.1875em | 118.75% |
| 20px | 1.2500em | |
| 21px | 1.3125em | 131.25% |
| 22px | 1.3750em | 137.50% |
| 23px | 1.4375em | 143.75% |
| 24px | 1.5000em | 150.00% |
| 25px | 1.5625em | 156.25% |
В чем разница между PX, EM и Процентами?
Пиксель — это статическое измерение, а проценты и EM — относительные измерения. Размер EM или процентов зависит от его родителя. Если размер текста body составляет 16 пикселей, тогда 150% или 1,5 EM будут 24 пикселя (1,5*16). Смотрите на CSS Единицы для получения большего количества единиц измерения.
Размер EM или процентов зависит от его родителя. Если размер текста body составляет 16 пикселей, тогда 150% или 1,5 EM будут 24 пикселя (1,5*16). Смотрите на CSS Единицы для получения большего количества единиц измерения.
❮ Prev Next ❯
Пожалуйста, включите JavaScript для просмотра комментариев, предоставленных Disqus.
ПреобразованиеPX в EM стало проще.
Что такое ЭМ?
Википедия правильно выразилась: «Эм — это единица измерения в области типографики, равная размеру текущего шрифта».
Если ваш размер шрифта составляет 16 пикселей, то 1em = 16px
Для получения дополнительной информации посетите Википедию и Mozilla MDN.
Какая разница в размере текста между PX, EM, %, PT?
Пиксели и точки являются статическими измерениями, но обычно используются в различных средах. Пиксели используются на экранах, потому что экраны измеряются в пикселях. Хотя точки можно использовать на экране, они являются стандартом при печати, поскольку имеют коэффициент 9. 0013 точек на дюйм .
0013 точек на дюйм .
С другой стороны, проценты и EM являются относительными величинами. Размер единицы EM или процента зависит от ее родителя. Если основной текст имеет размер 12 пикселей, то текст, установленный на 120% или 1,2 EM внутри основного текста, будет иметь размер 1,2 * 12 или 14,4 пикселя.
Как преобразовать PX, EM, % и PT?
Примечание. 16 пикселей используется в качестве размера основного текста во всех преобразованиях, поскольку это значение браузера по умолчанию. Вы измените 16px на базовый размер текста.
- PX-EM
- Формула: размер в пикселях / размер родителя в пикселях
- Пример: 12px / 16px = 0,75em
- пикселей до %
- Формула: размер в пикселях / размер родителя в пикселях * 100
- Пример: 12 пикселей / 16 пикселей * 100 = 75%
- PX до PT
- Формула: размер в пикселях * (количество точек на дюйм / пикселей на дюйм)
- Пример: 16px * (72pt / 96px) = 12pt
- EM — PX
- Формула: размер в EM * размер родителя в пикселях
- Пример: .
 75em * 16px = 12px
75em * 16px = 12px - EM до %
- Формула: размер в EM * 100
- Пример: 0,75em * 100 = 75%
Зачем изменять размер текста с помощью EM в CSS?
Таблицы стилей, использующие EM, легче поддерживать для дизайнера (особенно при наличии PXtoEM.com) и более доступны для конечных пользователей.
Таблицы стилей становятся проще в обслуживании, поскольку весь текст, заданный в EM, масштабируется до размера основного шрифта. Необходимо изменить размер шрифта только одного элемента вместо индивидуального изменения размера шрифта каждого элемента.
Повышена доступность для конечных пользователей, поскольку текст масштабируется в соответствии с их предпочтениями, а не задается статически в пикселях. Кроме того, конечные пользователи могут использовать горячие клавиши для масштабирования текста во всех браузерах. Многие люди испытывают трудности с чтением мелкого текста на экране компьютера.
Для получения дополнительной информации посетите A List Apart, informIT, блог Джона Тана и этот блог SharePoint.
Этот сайт использует Blueprint CSS для создания вкусного CSS.
Что такое PXtoEM.com?
PXtoEM.com — это простое преобразование px в em. Выберите размер основного шрифта в пикселях (px), и вы получите полную таблицу преобразования пикселей (px) в em, что делает эластичный веб-дизайн с помощью CSS проще простого. Когда-то пугающая задача преобразования пикселей (px) в неуловимые em теперь сводится к козявке, поедающей кроху. Спасибо, PXtoEM.com!
PXtoEM.com делает еще один шаг вперед и дает CSS для начала! После того, как вы выберете размер шрифта вашего тела, перейдите к «Получить CSS», и все готово!
PXtoEM.com was created by Brian Cray
PX to EM converter (instantly and bidirectional)
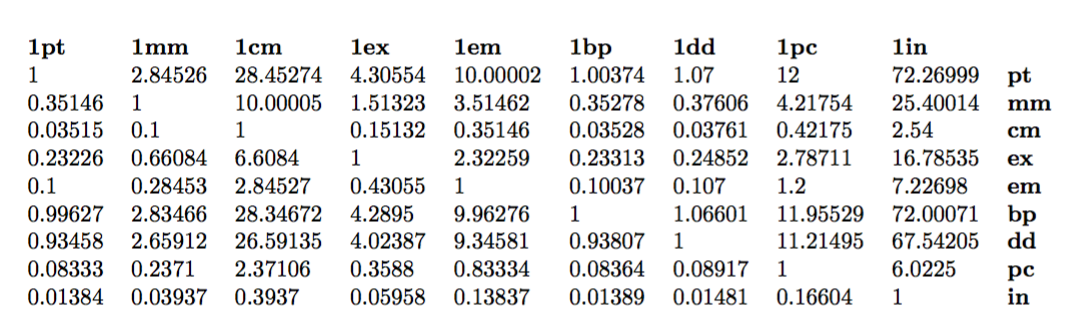
PX ↔︎ EM conversion tables
| Pixels | EM |
|---|---|
| 1 px | 0. 06 em 06 em |
| 2 пикселей | 0,13 em |
| 3 px | 0.19 em |
| 4 px | 0.3 em |
| 5 px | 0.3 em |
| 6 px | 0.4 em |
| 8 px | 0.5 em |
| 10 px | 0.6 em |
| 12 px | 0.8 em |
| 14 px | 0.9 em |
| 15 px | 0.9 em |
| 16 px | 1 em |
| 18 px | 1.1 em |
| 20 px | 1. 3 em 3 em |
| 24 px | 1.5 em |
| 25 px | 1.6 em |
| 28 px | 1.8 em |
| 32 px | 2 em |
| 36 px | 2 em |
| 40 px | 3 em |
| 44 px | 3 em |
| 48 px | 3 em |
| 50 px | 3 em |
| 56 px | 4 em |
| 64 px | 4 em |
| 72 px | 5 em |
| 75 px | 5 em |
| 80 px | 5 em |
| 90 px | 6 em |
| 100 px | 6 em |
| EM | Pixels |
|---|---|
0. 01 em 01 em | 0.16 px |
| 0.03 em | 0.5 px |
| 0.05 em | 0.8 px |
| 0.08 em | 1.3 px |
| 0.1 em | 1.6 px |
| 0.15 em | 2 px |
| 0.2 em | 3 px |
| 0.5 em | 8 px |
| 1 em | 16 px |
| 2 em | 32 px |
| 3 em | 48 px |
| 4 em | 64 px |
| 5 em | 80 px |
| 6 em | 96 px |
| 8 em | 128 px |
| 10 em | 160 px |
| 15 em | 240 px |
| 20 em | 320 px |
| 30 em | 480 px |
| 40 em | 640 px |
| 50 em | 800 px |
| 60 em | 960 px |
| 80 EM | 1280 PX |
| 100 EM | 1600 PX |
CENVERT PIXELS TO EM
CENVERT.


 75em * 16px = 12px
75em * 16px = 12px