10 лучших плагинов Range Slider для JavaScript (обновление 2023 г.)
Что такое Range Slider?
Ползунок диапазона – это ползунок с двумя манипуляторами, который позволяет пользователю выбирать одно или несколько значений (например, цены, даты, время и т. д.) путем перетаскивания манипуляторов.
Как создать собственный ползунок диапазона с помощью CSS?
Самый быстрый способ создать собственный ползунок диапазона — использовать следующий псевдоэлемент CSS:
.slider::-webkit-slider-thumb {
-webkit-внешний вид: нет; /* Переопределить внешний вид по умолчанию */
внешний вид: нет;
ширина: 25 пикселей; /* Устанавливаем конкретную ширину ручки ползунка */
высота: 25 пикселей; /* Высота ручки ползунка */
фон: #4CAF50; /* Зеленый фон */
курсор: указатель; /* Курсор при наведении */
}
.slider::-moz-range-thumb {
ширина: 25 пикселей; /* Устанавливаем конкретную ширину ручки ползунка */
высота: 25 пикселей; /* Высота ручки ползунка */
фон: #4CAF50; /* Зеленый фон */
курсор: указатель; /* Курсор при наведении */
}
Лучшие плагины ползунка диапазона
Ползунок диапазона — это универсальный компонент, который позволяет пользователям в интерактивном режиме редактировать числовые значения путем перетаскивания маркера в середине диапазона.
Для веб-разработки доступно множество плагинов ползунков диапазона. В этой статье я познакомлю вас с 10 лучшими плагинами для слайдеров диапазона jQuery и библиотеками слайдеров диапазона Vanilla JS, которые помогут вам улучшить работу с слайдером диапазона, сохраняя при этом достойный уровень поддержки браузера. Я надеюсь тебе понравится.
Первоначально опубликовано 09 октября 2019 г., обновлено 13 февраля 2023 г.
Плагины jQuery Range Slider:
Гибкий и удобный для сенсорного управления плагин jQuery Range Slider — Ion.RangeSlider
Плагин jQuery, который превращает стандартные элементы ввода html в гибкие, изменяемые скины, настраиваемые и удобные для мобильных устройств слайдеры диапазонов. Ion.RangeSlider также поддерживает события и методы и может быть полностью настроен с помощью CSS и javascript.
[Демо] [Скачать]
Адаптивный и удобный для сенсорного управления плагин jQuery Range Slider
Небольшой и быстрый плагин jQuery для создания настраиваемого, отзывчивого, сенсорного слайдера диапазона из исходного диапазона HTML5.
[Демо] [Скачать]
Мощный плагин ползунка диапазона — jQRangeSlider
Мощный плагин ползунка диапазона, созданный с помощью jquery для выбора диапазонов значений, поддержки дат и многого другого.
[Демо] [Скачать]
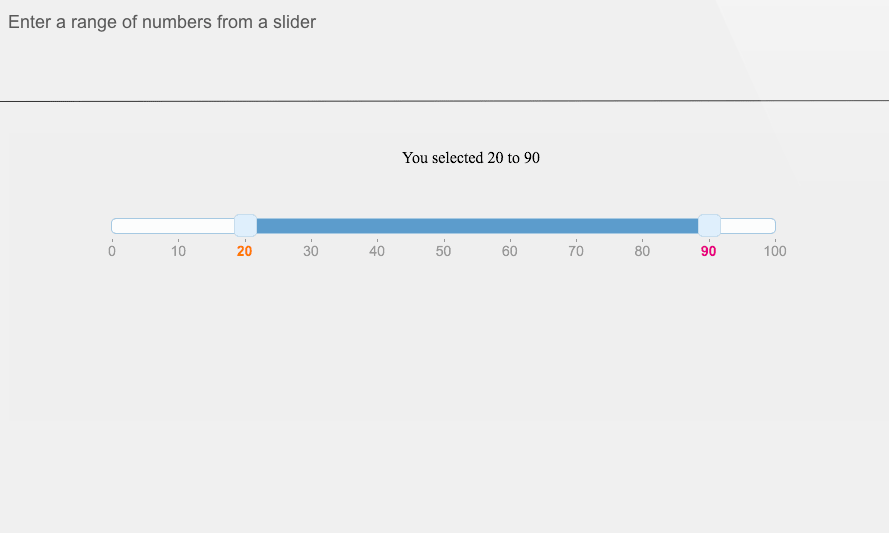
Плагин выбора минимального перетаскиваемого диапазона для jQuery — d3RangeSlider
Минимальный, чистый плагин слайдера диапазона jQuery, который позволяет вам выбирать диапазон числовых значений путем перетаскивания.
[Демо] [Скачать]
Сенсорный ползунок с прогрессивным расширением диапазона — jQuery Quinn
Облегченный плагин jQuery, который обеспечивает простой метод создания настраиваемых сенсорных ползунков с прогрессивным расширением диапазона, которые изящно деградируют на стандартные входные данные диапазона, когда JavaScript недоступен.
[Демо] [Скачать]
Ванильные плагины слайдера диапазона JavaScript:
Accessible Touch-friendly Range Slider Plugin — noUiSlider необходимо включить полную библиотеку пользовательского интерфейса jQuery.

[Демо] [Скачать]
Ползунок диапазона стиля iOS с Powerange.js
Идеальное решение для ползунков диапазона/количества пользовательского интерфейса с приятным стилем iOS. Он настраивается как с помощью CSS, так и с помощью JavaScript, включая изменение цвета и общего стиля, переключение между горизонтальным и вертикальным стилем, настраиваемые минимальные, максимальные и начальные значения, настраиваемый интервал шага, отображение десятичных значений, отображение значков вместо минимальных/максимальных чисел.
[Демо] [Скачать]
RangeTouch
Очень маленькая библиотека для улучшения работы ползунков на сенсорных устройствах.
Скачать демоверсию
Verly Range Slider
Ползунки диапазона с магией физики Verlet!
[Демо] [Скачать]
Анимированный настраиваемый ползунок диапазона в чистом JavaScript – rSlider.js
Свободная от зависимостей библиотека JavaScript для динамического рендеринга довольно красивых ползунков диапазона с настраиваемыми масштабами, метками и всплывающими подсказками.
[Демо] [Скачать]
Заключение:
В этом кратком обзоре я собираюсь познакомить вас с плагинами ползунков диапазона для JavaScript. Основная цель этого списка — помочь разработчикам внешнего интерфейса найти простой способ создания интерактивных и адаптивных слайдеров диапазона с минимальными усилиями по написанию кода. Надеюсь, вы найдете эти параметры полезными, особенно в вашем следующем проекте по разработке слайдера.
Ищете дополнительные плагины jQuery или библиотеки JavaScript для создания потрясающего Range Slider в Интернете и на мобильных устройствах? Дополнительные сведения см. в разделах «Ползунок диапазона jQuery» и «Ползунок диапазона JavaScript».
См. также:
- Лучшие библиотеки JavaScript с настраиваемым слайдером диапазона
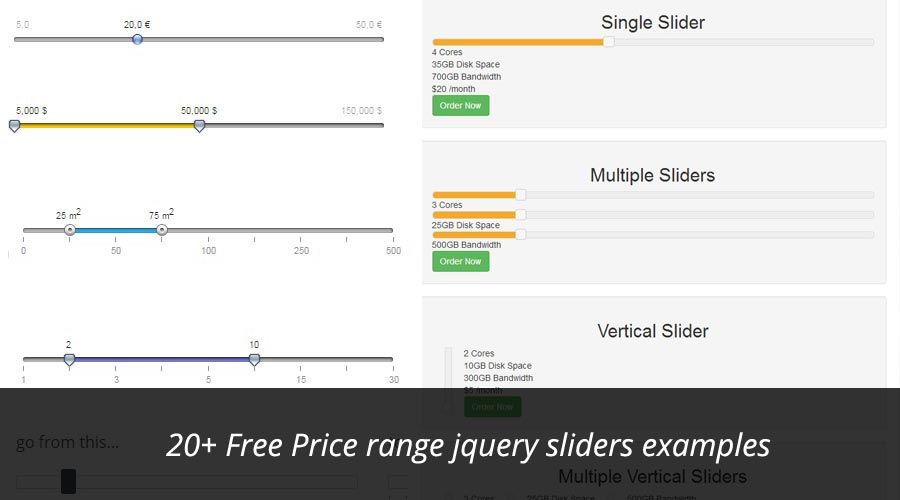
21 слайдер диапазона jQuery
Коллекция бесплатных примеров кода слайдера диапазона jQuery из Codepen, Github и других ресурсов. Обновление коллекции марта 2021 года.
- Ползунки диапазона CSS
- Ползунки диапазона JavaScript
О коде
Анимация чисел и диапазон ввода
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Ползунок радиального диапазона
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простой калькулятор калорий
Стиль ввода диапазона и сегментированных переключателей управления.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок выбора диапазона помещения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Интерактив процентных ставок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок диапазона с динамическими значками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js, jquery-ui.js
css, jquery.js, jquery-ui.js
О коде
Резиновый слайдер
Ползунок ценового диапазона в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js, jquery.ui.touch-punch.js, tweenmax.js
О коде
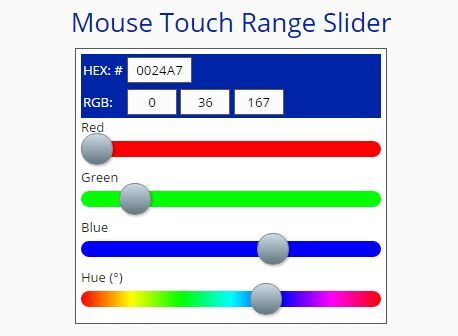
Предварительный просмотр HSL (ползунок диапазона)
Стилизация ползунка диапазона ввода с помощью чистого CSS. JS только для получения значения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Ползунок пользовательского диапазона CSS
JS используется для изменения цвета и метки %.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Ползунок закругленного диапазона
Изогнутый, круглый, круглой формы ползунок диапазона. Перетащите ручку, нажмите на нужную позицию или введите свой номер напрямую. JQuery дизайн пользовательского интерфейса.
Перетащите ручку, нажмите на нужную позицию или введите свой номер напрямую. JQuery дизайн пользовательского интерфейса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, roundslider.css, roundslider.js
О коде
Анимация слайдера рейтинга смайликов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js, jquery.ui.touch-punch.js
О коде
«Насколько вы удовлетворены?»
Пользовательский слайдер с нуля с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Анимация диапазона реакций с использованием SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
О коде
Выход слайдера диапазона
Простая демонстрация вывода для ползунка диапазона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Ползунок диапазона Обратная связь по значению
Создайте обратную связь по значению для элемента ползунка HTML5 .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: centerbox.css, rangeslider.css, centerbox.js, rangeslider.js
О коде
Ползунок переключения передач
Ползунок пользовательского диапазона, созданный с использованием пользовательского интерфейса jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, jquery-ui.js
О коде
Ползунок диапазона с обратной связью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.