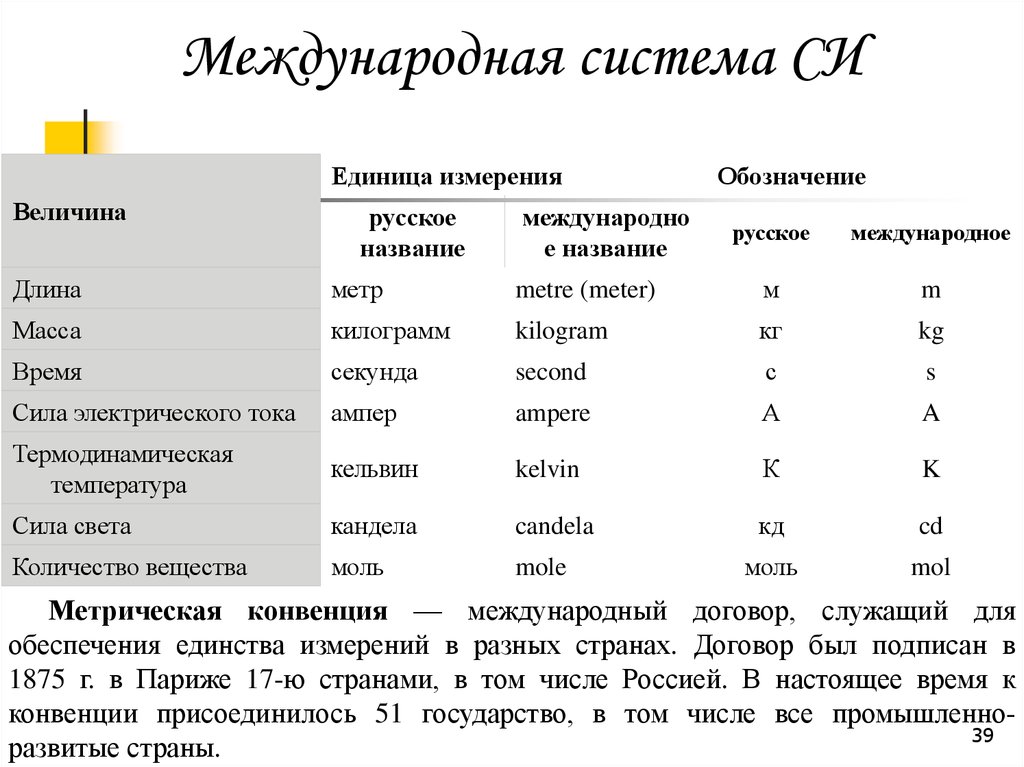
Единицы измерения CSS: rem vs em
18 февраля, 2022 11:40 дп 73 views | Комментариев нетDevelopment | Amber | Комментировать запись
В CSS есть множество удобных и полезных единиц измерения. Относительные единицы в современном мире адаптивного дизайна (такие как em или rem) дают нам адаптируемость и гибкость прямо «из коробки», позволяя определять размеры элемента на основе размера шрифта, определенного выше в разметке.
Читайте также: Какие бывают единицы измерения в CSS
Вероятно, вы уже пользовались единицами измерения em и rem ранее, но, возможно, еще не вполне разобрались, в чем разница между ними и какая единица лучше подходит для ваших случаев. Давайте коротко рассмотрим эту разницу.
Резюме: единица em в свойстве font-size относится к размеру шрифта родительского элемента. В остальных свойствах em относится к размеру шрифта текущего элемента.
Единица измерения em
em заимствована из мира типографики. Это единица, которая позволяет установить размер шрифта элемента относительно размера шрифта его родителя.
Возьмем этот простой пример:
.parent {
font-size: 18px;
}
.child {
font-size: 1.5em;
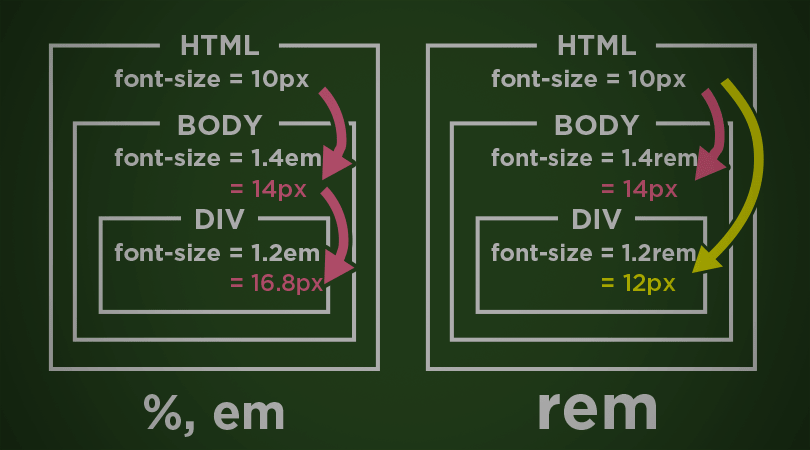
}В этом примере дочерний элемент будет иметь размер шрифта 27 пикселей (1,5 * 18 пикселей = 27 пикселей).
Если родительский элемент не указывает значение для размера шрифта, значение будет искаться выше в дереве DOM. Если размер шрифта не указан вплоть до корневого элемента (<html>), то используется стандартное значение браузера – 16px.
Довольно просто и ясно, верно? Однако единицы em можно использовать не только для установки размера шрифта – они подходят практически везде (для определения отступов, полей, ширины, высоты, максимальной ширины и т.д.) Если единица em используется для других свойств, а не для font-size, значение относится к собственному размеру шрифта элемента.
Добавим к нашему приведенному выше примеру:
.parent {
font-size: 18px;
}
.child {
font-size: 1.5em;
padding: 2em 1em;
}- Отступы сверху и снизу на .child будут составлять 54 пикселя. Это в 2 раза больше размера шрифта нашего текущего элемента (2 * 27 пикселей).
- Отступы слева и справа .child будут иметь размер 27 пикселей. Это в 1 раз больше размера шрифта элемента.
Помните: когда единица em используется в свойстве font-size, размер определяется относительно размера шрифта родителя. При использовании в других свойствах значение зависит от размера шрифта самого элемента.
Недостаток em
С единицей em бывают проблемы – эта единица может компоноваться с одного уровня на другой.
Давайте взглянем на такой базовый пример:
.parent {
font-size: 15px;
}
.child {
font-size: 2em;
}Теперь мы попробуем использовать его в нашей разметке следующим образом:
<div> I'm 15px <div> I'm 30px, as expected <div> I'm 60px, trouble starts! <div> I'm 120px, now we're really in trouble! </div> </div> </div> </div>
Вот что получится:
I’m 15px
I’m 30px, as expected
I’m 60px, trouble starts!
I’m 120px, now we’re really in trouble!
Итак, как вы можете видеть, эффект единиц em может нарастать, если несколько элементов с размером шрифта em находятся внутри друг друга.
Именно эта проблема и стала причиной для создания модуля rem.
Единица измерения rem
Единица rem, сокращенно от root em, является относительной единицей, значение которой всегда основывается на значении размера шрифта корневого элемента, <html>. И если элемент <html> не имеет конкретного размера шрифта, используется значение браузера по умолчанию, 16 пикселей.
Это означает, что при использовании rem значения родительских элементов игнорируются, во внимание принимается только значение root.
Давайте рассмотрим пример кода с rem:
.html {
font-size: 16px;
}
.parent {
font-size: 15px;
}
.child-rem {
font-size: 2rem;
}Применим его:
<div> I'm 15px <div> I'm 32px, as expected <div> I'm 32px, yep! <div> I'm 32px, like clockwork! </div> </div> </div> </div>
И получим:
I’m 15px
I’m 32px, as expected
I’m 32px, yep!
I’m 32px, like clockwork!
Как вы можете видеть, единица rem позволяет избежать «комбинированного эффекта» единицы em.
То же самое относится и к другим значениям помимо font-size (margin, padding и т.д.). Использование единиц rem в них по-прежнему будет относиться к размеру шрифта корневого элемента.
em vs rem: что лучше?
На самом деле нет лучшего варианта, все зависит от ваших личных предпочтений. Некоторым людям нравится проектировать все в единицах rem для согласованности и предсказуемости, в то время как другим нравится использовать единицы em в тех местах, где влияние ближайших родительских элементов имеет смысл. Какую единицу измерения использовать – решать вам.
Tags: CSSРазница между единицами em и rem в css
Наиболее используемая длина блока в CSS — это px, em и rem. Три различия:
Px — фиксированный пиксель, после установки его нельзя изменить из-за размера страницы.
Em и rem более гибкие, чем px, они являются относительными единицами длины, что означает, что длина не фиксирована, и она больше подходит для адаптивного макета.
Краткое изложение разницы между em и rem:em относительно родительского элемента, а rem относительно корневого элемента.
R in rem означает root, что не сложно понять.
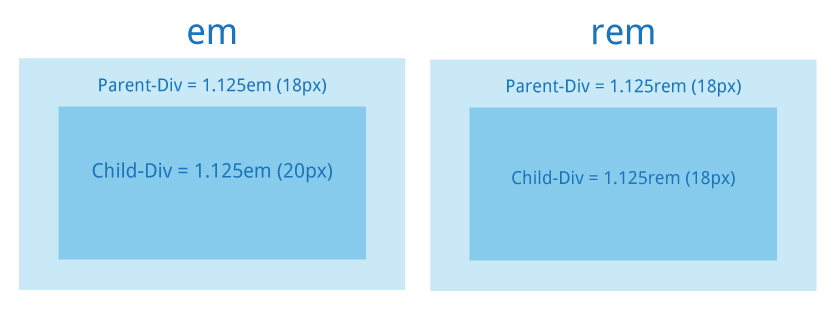
- Их размер шрифта дочернего элемента относительно размера шрифта родительского элемента
- Ширина / высота / отступы / поля элемента относительно размера шрифта элемента в em
Код выше:
<div>
Я родительский элемент div
<p>
Я дочерний элемент р
<span> Я - элемент Солнечного Элемента </ span>
</p>
</div>
div {
font-size: 40px;
width: 10em; /* 400px */
height: 10em;
border: solid 1px black;
}
p {
font-size: 0.5em; /* 20px */
width: 10em; /* 200px */
height: 10em;
border: solid 1px red;
}
span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}
Результаты следующие:
Тест на консолидацию: Можете ли вы определить размер шрифта и ширину пролета элемента Sun?
Ответ: Я думаю, вы бы сказали 10px, 100px, хаха, на самом деле логика верна, но если вы браузер Chrome, я должен сказать вам, что он должен быть 12px, 120px. Потому что хром устанавливает минимум
Потому что хром устанавливает минимум
Размер шрифта составляет 12px, что означает, что размер шрифта ниже 12px будет по умолчанию равен 12px,Конечно, эта дилемма может быть решена с помощью css3, поэтому я не буду вдаваться в подробности здесь.
Размер шрифта по умолчанию для chrome равен 12px, то есть 1em по умолчанию равен 12px. Если самый внешний родительский элемент напрямую устанавливает размер шрифта равным 1.5em, то размер шрифта элемента составляет 18px (12 * 1.5).
rem
rem — это полная длина относительно корневого элемента, кто является корневым элементом? элемент <html>. Обычной практикой является установка размера шрифта для элемента html, а затем единицей длины других элементов является rem.
Код выше: (HTML-код такой же, как и выше, но единица длины элемента кода CSS изменена)
html {
font-size: 10px;
}
div {
font-size: 4rem; /* 40px */
width: 30rem; /* 300px */
height: 30rem;
border: solid 1px black;
}
p {
font-size: 2rem; /* 20px */
width: 15rem;
height: 15rem;
border: solid 1px red;
}
span {
font-size: 1.
5rem;
width: 10rem;
height: 10rem;
border: solid 1px blue;
display: block;
} Так что вы можете сказать конкретное значение размера шрифта span?
При использовании rem в качестве адаптивного типа, непосредственно измените размер шрифта html в медиа, тогда размер элемента, использующего rem как единицу, изменится соответственно, что очень удобно.
Видя это, я думаю, что мы все глубже понимаем разницу между em и rem (разные ссылочные объекты).
резюме:
Какую длину единицы измерения использовать для выполнения проекта зависит от ваших потребностей, мне обычно нравится это:
Пиксель (px): используется для границы или позиционирования элемента.
em / rem: используется для создания адаптивных страниц, но я предпочитаю rem, поскольку ссылки на разные элементы em различны (оба являются родительскими элементами элемента), поэтому неудобно вычислять, напротив, rem Существует только один ссылочный объект (элемент html), который делает расчеты более понятными.
Интеллектуальная рекомендация
Несколько вопросов о справочных указателях 2018-06-15
Указатель по умолчанию под дугой является сильная ссылка: __ SICK & __ слабое и __ небезопасное сравнение ссылка:__strong & __weak & __ Unsafe_unreted…
Pytorch использует больше средств GPU
Использование нескольких графических процессоров в Pytorch требует инициализации заявленной модели после Декларационной модели, такой как: Затем, после запуска файла Python The Model Training, все GPU…
Как долго это так долго? Как логистические роботы не побежали на тысячи домохозяйств?
В заключенных ЦЕС Группа «Немецкая континентальная группа демонстрирует свои последние логистические роботы» — собака доставки пакетов Anymal. Для этого результат Круг медиа и технологичес…
Примечания к практическому изучению машинного обучения — алгоритм априори
Анализ ассоциаций — это задача поиска интересных взаимосвязей в крупномасштабных наборах данных. Эти отношения могут принимать две формы: Частые наборы элементов: набор элементов, которые часто появля…
Эти отношения могут принимать две формы: Частые наборы элементов: набор элементов, которые часто появля…
Spring (4) Фреймворк заключительной главы третьей интеграции
Spring_day04 (интеграция трех основных фреймворков) 1. Три фреймворка (принцип интеграции) Бэкэнд веб-проекта разделен на три слоя. 2. Направляющий пакет (42) hibernate: hibernate/lib/required hiberna…
Вам также может понравиться
Первое понимание юнит-теста серии Python
Среду модульного тестирования unittest можно применять не только для модульного тестирования, но и для разработки и выполнения веб-автоматизированных тестовых примеров.Конструктура тестирования может …
Принцип непоследовательной загрузки изображений в процессе загрузки изображений в виде списка.
// Основная раскладка интерфейса // Вложенный макет // Основная функция MainActivity // Создать новый класс бина // Создать адаптер // Инструменты…
SpringBoot + mysql + развертывание проекта docker
Подготовка доменного имени и сервера Alibaba Cloud доменное имя: Вы можете приобрести необходимые доменные имена у основных поставщиков облачных услуг. Я приобрел доменное имя Alibaba Cloud. В облако …
Я приобрел доменное имя Alibaba Cloud. В облако …
Строить IPA-сервер с нуля. Реализация LDAP + Kerberos домена Проверка (Open Firewall, Command Version)
Рисунок метод конфигурации, пожалуйста, обратитесь к статье 1, экспериментальная среда: Физика хост-хост две виртуальные машины. Физический IP хост: 192.168.9.6/24 GW: 192.168.9.254 DNS: 8.8.8.8 Вирту…
Вызов клиента Центра конфигурации Apollo
Вызов клиента Центра конфигурации Apollo введение Центр конфигурации Создать проект Опубликовать пространство имен Создайте файл конфигурации локального кеша код проекта springboot Предыдущая запись: …
Единица измерения REM в CSS
В CSS-правилах используется два варианта единиц измерения: абсолютные и относительные. Изначально была известна лишь одна абсолютная единица измерения – пиксель. Ее размер зависел от матрицы или монитора, и его было легко рассчитать самостоятельно.
Недостатки использования пикселей
Для верстальщиков, работающих на СМИ, на странице важно выделить именно контент. Он должен быть удобным для чтения, с оптимальной длиной строки и достаточного размера, чтобы даже пользователю с низким зрением было удобно воспринимать текст. Неважно, с какого устройства пользователь читает статью и насколько у него хорошее зрение – ему важно понять содержание статьи без специальных приспособлений. При использовании пикселей в верстке увеличение масштаба часто приводит к тому, что количество слов в строке уменьшается, появляются некрасивые переносы текста или же контент вовсе выпадает из контейнера. Поэтому веб-разработчики и дизайнеры начали использовать при написании кода проценты и относительные единицы измерения, такие как EM, REM. Но они до сих пор не смогли полностью вытеснить пиксели.
Он должен быть удобным для чтения, с оптимальной длиной строки и достаточного размера, чтобы даже пользователю с низким зрением было удобно воспринимать текст. Неважно, с какого устройства пользователь читает статью и насколько у него хорошее зрение – ему важно понять содержание статьи без специальных приспособлений. При использовании пикселей в верстке увеличение масштаба часто приводит к тому, что количество слов в строке уменьшается, появляются некрасивые переносы текста или же контент вовсе выпадает из контейнера. Поэтому веб-разработчики и дизайнеры начали использовать при написании кода проценты и относительные единицы измерения, такие как EM, REM. Но они до сих пор не смогли полностью вытеснить пиксели.
История появления относительных единиц
Так как изначально страницы в большинстве браузеров не масштабировались, пиксели долго оставались единственным вариантом описания размеров шрифтов. Но с развитием веб-технологий появилась необходимость в создании новых единиц измерения. Так появились EM и %, а затем и REM, значения которых были привязаны к стандартам браузера и обычно равнялись 16 пикселям. Существует эмпирическое правило, объединяющее базовые размеры шрифтов: 100 % = 1 em ~ 16px ~ 14pt. Это означает, что, если не изменить размер шрифта в каких-либо дочерних элементах, по умолчанию в браузере он будет составлять около 16 пикселей и примерно 14пт (типографского пункта), но всегда 100 % и 1 EM.
Так появились EM и %, а затем и REM, значения которых были привязаны к стандартам браузера и обычно равнялись 16 пикселям. Существует эмпирическое правило, объединяющее базовые размеры шрифтов: 100 % = 1 em ~ 16px ~ 14pt. Это означает, что, если не изменить размер шрифта в каких-либо дочерних элементах, по умолчанию в браузере он будет составлять около 16 пикселей и примерно 14пт (типографского пункта), но всегда 100 % и 1 EM.
Применение относительных единиц измерения облегчило верстку, сделав модульные элементы более управляемыми. Современная техника требует, чтобы при масштабировании элементы на страницах менялись в размерах в зависимости от разрешения экрана или браузера пользователя. Потому EM и REM в CSS стали незаменимым помощником для создания сайтов, где требуются адаптивные размеров шрифтов. Сейчас большинство браузеров не испытывают проблем при масштабировании текста, а их поведение при увеличении или уменьшении размера шрифта согласовано между собой. Но любой макет следует проверять в нескольких браузеров, в том числе и в устаревших, чтобы понять, как будет выглядеть конечный результат для различных пользователей.
Использование относительных единиц
Относительные единицы измерения, которые так распространены в типографике и CSS, – EM и REM – пока что менее известны рядовым пользователям, чем пиксели. Не каждый начинающий дизайнер или верстальщик понимает их назначение и использует правильно. Между профессиональными дизайнерами до сих пор ведутся споры, когда лучше использовать ту или иную единицу. Тем не менее относительные единицы значительно облегчают отзывчивую верстку и считаются наиболее эффективным методом при построении модульных компонентов. EM и REM применяются, чтобы задать размер различным элементам – заголовкам, границам, рамкам. Но их размеры высчитываются по-разному.
Что такое EM
EM – это относительная единица измерения, которая зависит от размера шрифта родительского элемента. Чаще всего его прописывают в правиле CSS для тега body. В этом теге задаются параметры всем элементам на странице. Как понимать единицы EM в CSS и вычислять их значение? Все достаточно просто. Если font-size (то есть размер шрифта) в селекторе body будет равен 10 пикселям, 1 EM тоже равен 10 пикселям, то есть верстальщик задает значение этой единицы самостоятельно. В результате все остальные размеры, заданные в EM, будут высчитываться исходя из этого значения. Тексты, параметры которых задается в пикселях и в относительных единицах, могут не отличаться визуально до тех пор, пока их не придется изменять. Но они очень удобны при создании гибких модульных блоков. Если не задать размер шрифта, но использовать в коде относительные единицы, они будут рассчитываться по умолчанию, и 1 EM окажется равен 16 пикселям.
Если font-size (то есть размер шрифта) в селекторе body будет равен 10 пикселям, 1 EM тоже равен 10 пикселям, то есть верстальщик задает значение этой единицы самостоятельно. В результате все остальные размеры, заданные в EM, будут высчитываться исходя из этого значения. Тексты, параметры которых задается в пикселях и в относительных единицах, могут не отличаться визуально до тех пор, пока их не придется изменять. Но они очень удобны при создании гибких модульных блоков. Если не задать размер шрифта, но использовать в коде относительные единицы, они будут рассчитываться по умолчанию, и 1 EM окажется равен 16 пикселям.
Особенности единицы измерения EM
Существует еще одна особенность при использовании относительных единиц измерения EM. Если в селекторе установлен размер шрифта равный 2 EM, тогда при использовании EM в параметрах для другого свойства в этом же селекторе величина этой единицы будет применяться иначе. В результате размер элемента увеличится вдвое. Параметры EM рассчитываются исходя из размера шрифта в определенном блоке. То есть, если font-size в селекторе параграфа (тег «p») равен 2 EM, а для body он составляет 10 пикселей, тогда при добавлении в селектор тега p размера внешней границы текста («margin») толщиной 1 EM он будет равен уже не 10, а 20 пикселям.
То есть, если font-size в селекторе параграфа (тег «p») равен 2 EM, а для body он составляет 10 пикселей, тогда при добавлении в селектор тега p размера внешней границы текста («margin») толщиной 1 EM он будет равен уже не 10, а 20 пикселям.
Для того чтобы получить размер шрифта, равный 10 пикселям, нужно использовать 0,5 EM. Такие изменения значений в разных частях кода часто путают начинающих верстальщиков. Существовала также проблема с использованием EM в CSS – при установке размера шрифта 0.875 EM, каждый последующий вложенный элемент уменьшался. Нежелательные эффекты вызывало использование этой единицы и в margin-bottom. В этом случае размеры шрифты влияли на поля вокруг элемента, так как в EM непосредственно относился к этому параметру блочной модели.
Единицы измерения REM в CSS
Теперь рассмотрим, что такое единица измерения REM и как ею пользоваться. Первое упоминание о REM появилось в 2011 году в комментарии пользователя к статье немецкого разработчика Геррита ван Аакена об использовании пикселей в CSS–коде. Эта относительная единица по значению близка к EM, и его название переводится как «корневой EM», или Root Em. Поведение REM более предсказуемо. Применение этой единицы в верстке облегчает подсчет размеров элементов в различных частях кода, так как REM в CSS равняется значению размера шрифта, установленного для корневого элемента – тега HTML. Но чаще это значение добавляется также и в body, чтобы исключить ошибки с расчетами. Использование REM в CSS, если его значение не прописано в теге HTML, становится еще проще. 1 REM будет равняться стандартным 16 пикселям, как и в случае с EM, значение которого не установлено.
Эта относительная единица по значению близка к EM, и его название переводится как «корневой EM», или Root Em. Поведение REM более предсказуемо. Применение этой единицы в верстке облегчает подсчет размеров элементов в различных частях кода, так как REM в CSS равняется значению размера шрифта, установленного для корневого элемента – тега HTML. Но чаще это значение добавляется также и в body, чтобы исключить ошибки с расчетами. Использование REM в CSS, если его значение не прописано в теге HTML, становится еще проще. 1 REM будет равняться стандартным 16 пикселям, как и в случае с EM, значение которого не установлено.
Споры об использовании REM в CSS. REM против EM
У REM и EM есть свои плюсы и минусы. Существует множество споров среди верстальщиков, какую относительную единицу измерения применять при написании кода. Есть мнение, что использование REM в CSS делает верстку менее модульной, а EM усложняют верстку и требует внимательного подхода и подсчетов. Каждый верстальщик в процессе работы сам выбирает для себя, какую единицу измерения и где применять. Но на начальном этапе предпочтительнее все же пиксели. EM предпочтительнее для элементов, свойства которых масштабируются исходя из font-size. В остальных случаях лучше подойдут REM.
Но на начальном этапе предпочтительнее все же пиксели. EM предпочтительнее для элементов, свойства которых масштабируются исходя из font-size. В остальных случаях лучше подойдут REM.
Применение REM в заголовках
Рассмотрим, как будут меняться заголовки текстов (теги h2–h6), если их прописать в REM. Допустим, что у заголовка есть поля вокруг него – padding, фон и указанный размер шрифта. Если нужно будет увеличить заголовок, то пространство между краями элемента сократится, поэтому padding придется переопределять. Но тогда может возникнуть проблема с тем, что все элементы просто перестанут помещаться на странице. Но есть задать размер шрифта в пикселях, а затем в настройках браузера попробовать его изменить на более крупный, ничего не произойдет. При употреблении REM он будет увеличиваться и уменьшаться в зависимости от настроек пользователя.
Ограничения Root Em
REM помогает создавать каскадные таблицы с различным font-size для заголовков и абзацев. Он значительно упрощает верстку, так как не нужно изменять код полностью – достаточно поправить размер шрифта в теге html. Существует также ограничение в использовании этой единицы. В старых версиях браузеров Opera и IE и в некоторых браузерах для Android они до сих пор не поддерживаются. Поэтому разработчики вынуждены использовать пиксели в качестве запасного варианта и писать двойной код. Современные браузеры будут считывать строчки с размером шрифта в пикселях и переводить их в REM, а устаревшие просто не увидят код с неизвестной им единицей измерения. Но если забыть об этом и начать разрабатывать сайт под какой-то определенный экран, тогда можно потерять множество пользователей, которые просто не смогут воспринять контент, сломавшийся из-за использования REM или EM.
Существует также ограничение в использовании этой единицы. В старых версиях браузеров Opera и IE и в некоторых браузерах для Android они до сих пор не поддерживаются. Поэтому разработчики вынуждены использовать пиксели в качестве запасного варианта и писать двойной код. Современные браузеры будут считывать строчки с размером шрифта в пикселях и переводить их в REM, а устаревшие просто не увидят код с неизвестной им единицей измерения. Но если забыть об этом и начать разрабатывать сайт под какой-то определенный экран, тогда можно потерять множество пользователей, которые просто не смогут воспринять контент, сломавшийся из-за использования REM или EM.
Новые способы задать размер текста
В списке единиц размера в CSS сейчас находятся не только вышеперечисленные варианты. Появились и новинки:
- VW – равна 1/100 ширины браузера.
- VMIN – 1/100 меньшей стороны окна браузера.
- VMAX – 1/100 большей стороны окна браузера.
- VH – равна 1/100 длины браузера.

- EX – зависит от высоты буквы «х» в нижнем регистре.
- CH – рассчитывается в зависимости от символа «0» в шрифте текущего элемента.
Большинство этих вариантов также используются для дизайна сайтов с гибкой версткой, где размер контейнера измеряется в зависимости от размера окна браузера. Но для удобного масштабирования страницы обычно достаточно EM или REM.
Рентген-эквивалент человека — бэр — Единица
В радиационной защите бэр (аббревиатура от Рентген-эквивалент человека ) не является единицей СИ эквивалентной дозы , используемой преимущественно в США. бэр представляет собой эквивалентный биологический эффект отложения сто эргов ( один рад ) энергии гамма-лучей в килограмме человеческой ткани. бэр не является производным от единицы облучения, рентгена. Аббревиатура теперь является вводящим в заблуждение историческим артефактом, поскольку 1 рентген составляет около 0,96 бэр в мягких биологических тканях, когда все весовые коэффициенты равны единице.
Как было написано, бэр используется для величин радиации, таких как эквивалентных и эффективных доз . Эквивалентная доза (обозначение H T ) – величина дозы, рассчитанная для отдельных органов (индекс Т – ткань). Эквивалентная доза основана на поглощенной дозе на орган, скорректированной с учетом эффективности типа излучения . Единицей СИ H T является зиверт (Зв) или бэр (рентген эквивалент человека) по-прежнему широко используется ( 1 Зв = 100 бэр ).
REM и RAD
В целях радиационной защиты поглощенная доза усредняется по органу или ткани, T. Это среднее значение поглощенной дозы взвешивается для качества излучения с точки зрения весового коэффициента излучения , w R , от вида и энергии падающего на тело излучения. Весовой коэффициент радиации — это безразмерный коэффициент, используемый для определения эквивалентной дозы по поглощенной дозе, усредненной по ткани или органу, в зависимости от типа поглощенного излучения. Полученная взвешенная доза была обозначена как эквивалентная доза органа или ткани:
Весовой коэффициент радиации — это безразмерный коэффициент, используемый для определения эквивалентной дозы по поглощенной дозе, усредненной по ткани или органу, в зависимости от типа поглощенного излучения. Полученная взвешенная доза была обозначена как эквивалентная доза органа или ткани:
Эквивалентная доза один бэр представляет такое количество дозы облучения, которое эквивалентно заданному биологическому повреждению до один рад X- лучи или гамма-лучи. Доза один бэр , вызванный гамма-излучением, равен выделению энергии в сто эргов в килограмме ткани. Это означает, что один бэр эквивалентен одному раду гамма-лучей, отложившихся в определенной ткани. С другой стороны, подобное биологическое повреждение (один бэр) может быть вызвано только 1/20 рад альфа-излучения (из-за высокого w R альфа-излучения). Аналогично, что касается зивертов, бэр не является физической единицей дозы . Например, поглощенная альфа-частицами доза в 1 рад приведет к эквивалентной дозе в 20 бэр. Это может показаться парадоксом. Это означает, что энергия поля падающего излучения в эргах увеличилась в 20 раз, тем самым нарушив законы сохранения энергии. Однако, это не так. Бэр выводится из поглощенной дозы физического количества, но также учитывает биологическая эффективность излучения, которая зависит от типа излучения и энергии. Весовой коэффициент излучения приводит к тому, что бэр не может быть физической единицей.
Например, поглощенная альфа-частицами доза в 1 рад приведет к эквивалентной дозе в 20 бэр. Это может показаться парадоксом. Это означает, что энергия поля падающего излучения в эргах увеличилась в 20 раз, тем самым нарушив законы сохранения энергии. Однако, это не так. Бэр выводится из поглощенной дозы физического количества, но также учитывает биологическая эффективность излучения, которая зависит от типа излучения и энергии. Весовой коэффициент излучения приводит к тому, что бэр не может быть физической единицей.
Один бэр также является большим количеством эквивалентной дозы. Человек, получивший дозу облучения всего тела в 1 бэр, поглотил сто эргов энергии на каждый кг ткани тела (в случае гамма-лучей).
Эквивалентные дозы , измеренные в промышленности и медицине, обычно имеют более низкие дозы, чем один бэр, и часто используются следующие кратные:
1 MREM (MilliREM) = 1E-3 REM
1 Крем (килорем) = 1E3 REM
Преобразования из единиц SI в другие единицы:
- 1 SV = 100 Rem 4.

- 1 мЗв = 100 мбэр
Весовые коэффициенты излучения – МКРЗ
Для фотонного и электронного излучения весовой коэффициент излучения имеет значение 1 независимо от энергии излучения, а для альфа-излучения значение равно 20. Для нейтронного излучения значение зависит от энергии и составляет от 5 до 20. Источник: МКРЗ, 2003. Относительная биологическая эффективность (ОБЭ), фактор качества (Q) и весовой коэффициент излучения (wR). Публикация МКРЗ 92. Энн. МКРЗ 33 (4).
В 2007 г. МКРЗ опубликовала новых весовых коэффициента радиации (Публикация МКРЗ 103: Рекомендации Международной комиссии по радиологической защите от 2007 г.). Эти факторы приведены ниже. Источник: МКРЗ, 2007. Опубл. 103: Рекомендации 2007 г. Международной комиссии по радиологической защите.
Как показано в таблице, a w R из 1 соответствует всем излучениям с низкой ЛПЭ, т. е. рентгеновским и гамма-излучениям всех энергий, а также электронам и мюонам. Гладкая кривая, рассматриваемая как аппроксимация, была подогнана к w R в зависимости от энергии падающих нейтронов. Обратите внимание, что E n представляет собой энергию нейтронов в МэВ. Весовой коэффициент излучения wR для нейтронов был введен в Публикации 60 (ICRP, 1991) как разрывная функция энергии нейтронов (- – -) и предложенная модификация (-) .
Гладкая кривая, рассматриваемая как аппроксимация, была подогнана к w R в зависимости от энергии падающих нейтронов. Обратите внимание, что E n представляет собой энергию нейтронов в МэВ. Весовой коэффициент излучения wR для нейтронов был введен в Публикации 60 (ICRP, 1991) как разрывная функция энергии нейтронов (- – -) и предложенная модификация (-) .
Таким образом, например, поглощенная альфа-частицами доза в 1 рад приведет к эквивалентной дозе в 20 бэр, и, по оценкам, эквивалентная доза радиации оказывает такое же биологическое действие, как и равная по величине поглощенная доза гамма-лучей , которому дан весовой коэффициент 1,
См. также: Коэффициент качества
Примеры доз в бэрах
Мы должны помнить, что радиация окружает нас повсюду. В, вокруг и над миром, в котором мы живем. Нас окружает природная энергетическая сила, и это часть нашего природного мира, которая существует с момента рождения нашей планеты. В следующих пунктах мы попытаемся выразить огромные диапазоны радиационного облучения, которые могут быть получены из различных источников.
- 0,005 мбэр – Спать рядом с кем-то
- 0,009 MREM — проживание в пределах 30 миль от атомной электростанции в течение года
- 0,01 MREM — Еда один банан
- 0,03 MREM — Жизнь в рамках 50 миль от угольной электростанции на год
- 1 мБэр – Средняя суточная доза, полученная от естественного фона
- 2 мБэр – Рентген грудной клетки
- 4 мБэр – 5-часовой полет на самолете
- –
3 900 мБэр0097
100 MREM — Предел дозы для отдельных представителей общественности, общая эффективная доза в годовой годовой – Среднегодовая доза, полученная от естественного фона в Рамсаре, Иран - 2 000 мбэр – однократная компьютерная томография всего тела
- 17 500 мбэр – годовая доза от естественного излучения на монацитовом пляже недалеко от Гуарапари, Бразилия.

- 500 000 бэр – Доза, которая убивает человека с риском 50% в течение 30 дней (LD50/30), если доза получена в течение очень короткого периода времени .
Как видно, в повседневной жизни широко распространены низкие дозы. Предыдущие примеры могут помочь проиллюстрировать относительные величины. Из биологических последствий очень важно различать дозы, полученные в течение коротких и длительных периодов . « острая доза » возникает в течение короткого и конечного периода, в то время как «0003 хроническая доза ” – это доза, которая действует в течение длительного периода, поэтому мощность дозы лучше описывает ее. Высокие дозы имеют тенденцию убивать клетки, в то время как низкие дозы, как правило, повреждают или изменяют их. Низкие дозы, распределенные в течение длительного периода времени, не вызывают немедленных проблем с каким-либо органом тела. Эффекты малых доз облучения проявляются на клеточном уровне, и результаты могут не наблюдаться в течение многих лет.
Расчет мощности экранированной дозы в бэрах
Предположим, что -точечный изотропный источник содержит 1,0 Ки 137 Cs и имеет период полураспада 30,2 года . Обратите внимание, что взаимосвязь между периодом полураспада и количеством радионуклида, необходимым для получения активности в один кюри, показана ниже. Это количество материала можно рассчитать с помощью λ, которая представляет собой константу распада определенного нуклида:
Около 94,6 процентов распадается путем бета-излучения на метастабильный ядерный изомер бария: барий-137m. Главный фотонный пик Ва-137м равен 662 кэВ . Для этого расчета предположим, что все распады проходят через этот канал.
Рассчитайте мощность дозы первичного фотона , в грэях в час (Гр.ч -1 ), на внешней поверхности свинцового экрана толщиной 5 см. Затем рассчитайте мощность эквивалентной дозы в зивертах и бэрах. Предположим, что это внешнее поле излучения равномерно проникает через все тело. Мощность дозы первичных фотонов не учитывает все вторичные частицы. Предположим, что эффективное расстояние источника от точки дозы равно 10 см . Мы также предположим, что точкой дозы является мягкая ткань, и ее можно разумно смоделировать водой, и мы используем коэффициент поглощения массы-энергии для воды.
Предположим, что это внешнее поле излучения равномерно проникает через все тело. Мощность дозы первичных фотонов не учитывает все вторичные частицы. Предположим, что эффективное расстояние источника от точки дозы равно 10 см . Мы также предположим, что точкой дозы является мягкая ткань, и ее можно разумно смоделировать водой, и мы используем коэффициент поглощения массы-энергии для воды.
См. также: Ослабление гамма-излучения
См. также: Экранирование гамма-излучения
Решение:
Мощность дозы первичных фотонов затухает экспоненциально, а мощность дозы от первичных фотонов с учетом экрана определяется по:
Как видно, мы не учитываем накопление вторичного излучения. Если образуются вторичные частицы или первичное излучение меняет свою энергию или направление, эффективное затухание будет намного меньше. Это предположение, как правило, занижает истинную мощность дозы, особенно для толстых экранов и когда точка дозы находится близко к поверхности экрана, но это предположение упрощает все расчеты. Для этого случая истинная мощность дозы (с накоплением вторичного излучения) будет выше более чем в два раза.
Для этого случая истинная мощность дозы (с накоплением вторичного излучения) будет выше более чем в два раза.
To calculate the absorbed dose rate , we have to use the formula:
- k = 5.76 x 10 -7
- S = 3.7 x 10 10 s -1
- E = 0.662 MEV
- μ T /ρ = 0,0326 CM 2 /G (значения доступны при NIST)
- μ = 1,289 см -1 (значения доступны по адресу nist) 7 9097 D. 9097.9097 DA 9097 DA 9077.9097 DA 9097.9097 DA 9097.9097 9097.
- 3 (значения.
- r = 10 см
Результат:
Результирующая мощность поглощенной дозы в грэях в час будет тогда:
Поскольку весовой коэффициент излучения для гамма-излучения равен единице, и мы предположили однородное поле излучения, мы можем напрямую рассчитать мощность эквивалентной дозы из мощность поглощенной дозы как:
Если мы хотим учесть накопление вторичного излучения, то мы должны включить коэффициент накопления. Тогда расширенная формула для мощности дозы будет следующей:
Тогда расширенная формула для мощности дозы будет следующей:
——–
Ссылки:
Защита от радиации:
- Нолл, Гленн Ф., Обнаружение и измерение излучения, 4-е издание, 1082, Wi0ley. ISBN-13: 978-0470131480.
- Стабин, Майкл Г., Радиационная защита и дозиметрия: введение в физику здоровья, Springer, 10/2010. ISBN-13: 978-1441923912.
- Мартин, Джеймс Э., Физика радиационной защиты, 3-е издание, Wiley-VCH, 4/2013. ISBN-13: 978-3527411764.
- USNRC, КОНЦЕПЦИИ ЯДЕРНЫХ РЕАКТОРОВ
- Министерство энергетики, ядерной физики и теории реакторов США. Справочник по основам Министерства энергетики США, том 1 и 2. Январь 1993 г.
Ядерная и реакторная физика:
- Дж. Р. Ламарш, Введение в теорию ядерных реакторов, 2-е изд., Addison-Wesley, Reading, MA (1983).
- Дж. Р. Ламарш, А. Дж. Баратта, Введение в ядерную технику, 3-е изд., Prentice-Hall, 2001, ISBN: 0-201-82498-1.

- У. М. Стейси, Физика ядерных реакторов, John Wiley & Sons, 2001, ISBN: 0-471-39127-1.
- Гласстоун, Сесонске. Разработка ядерных реакторов: разработка реакторных систем, Springer; 4-е издание, 1994 г., ISBN: 978-0412985317
- WSC. Уильямс. Ядерная физика и физика элементарных частиц. Кларендон Пресс; 1 издание, 1991 г., ISBN: 978-0198520467
- Г.Р.Кипин. Физика ядерной кинетики. Паб Эддисон-Уэсли. Ко; 1-е издание, 1965 г.
- Роберт Рид Берн, Введение в работу ядерного реактора, 1988.
- Министерство энергетики, ядерной физики и теории реакторов США. Справочник по основам Министерства энергетики, том 1 и 2. Январь 1993 г.
- Пол Ройсс, Нейтронная физика. EDP Sciences, 2008. ISBN: 978-2759800414.
Объяснение: рад, бэр, зиверт, беккерель | Новости Массачусетского технологического института
Иногда может показаться, что сообщения о выбросах радиоактивных материалов с японской атомной электростанции «Фукусима-дайити» после разрушительного землетрясения и цунами делают все возможное, чтобы сбить людей с толку. В некоторых отчетах говорится о миллизивертах, в то время как в других говорится о бэрах или беккерелях, в то время как то, что большинство людей действительно хочет знать, гораздо проще: можно ли пить молоко? Безопасно ли идти домой? Должны ли люди в Калифорнии беспокоиться?
В некоторых отчетах говорится о миллизивертах, в то время как в других говорится о бэрах или беккерелях, в то время как то, что большинство людей действительно хочет знать, гораздо проще: можно ли пить молоко? Безопасно ли идти домой? Должны ли люди в Калифорнии беспокоиться?
Путаница возникает по ряду причин. Отчасти это обычное несоответствие между стандартными метрическими единицами и менее стандартными единицами, предпочитаемыми в Соединенных Штатах, усугубляющее общее замешательство репортеров, имеющих дело с быстро меняющейся ситуацией (например, в некоторых ранних отчетах микрозиверты были перепутаны с миллизивертами — тысячекратная разница в дозе). Другие более тонкие: разница между необработанными физическими единицами, описывающими излучение, испускаемое радиоактивным материалом (измеряется в таких единицах, как кюри и беккерели), и измерениями, предназначенными для отражения различных количеств энергии излучения, поглощаемой массой материала (измеряется в радах). или грей), и те, которые измеряют относительное биологическое повреждение в организме человека (с использованием бэров и зивертов), которое зависит от типа излучения. (Rem, rad и grey используются как во множественном, так и в единственном числе для этих единиц).
(Rem, rad и grey используются как во множественном, так и в единственном числе для этих единиц).
«Одного знания того, сколько энергии поглощает ваше тело, недостаточно», чтобы сделать значимую оценку последствий, объясняет Жаклин Янч, старший преподаватель кафедры ядерной науки и техники Массачусетского технологического института, специализирующаяся на биологических эффектах радиации. «Это потому, что с энергией, которая приходит очень близко друг к другу», например, от альфа-частиц, организму труднее справиться, чем с формами, которые приходят относительно далеко друг от друга, например, от гамма-лучей или рентгеновских лучей, — говорит она.
Поскольку рентгеновские и гамма-лучи наносят тканям меньше вреда, чем нейтроны или альфа-частицы, для перевода рад или грей в другие единицы измерения, такие как бэр (от «Radiation Equivalent Man») или зиверты, которые используются для выразить биологическое воздействие.
Итак, независимо от того, какие единицы измерения мы используем, насколько высоким должно быть воздействие, чтобы оно произвело значительный эффект? «Если бы мы только знали ответ», — говорит Янч. Мы действительно знаем, какие уровни вызывают немедленную лучевую болезнь или смерть, но чем ниже дозы, тем менее достоверны данные о последствиях. «Существуют очень большие различия в фоновых уровнях» радиации во всем мире, говорит Янч, но до сих пор не было проведено ни одного исследования, которое связывало бы эти различия с воздействием на здоровье, например, заболеваемостью раком. «Очень сложно получить хороший ответ на вопрос, насколько значителен низкий уровень радиации», — говорит она. Но если бы эти эффекты были большими, говорит она, это было бы очевидно, и «мы не видим явных различий» в состоянии здоровья, например, в регионах (таких как части Китая), где естественный радиационный фон в десять раз выше, чем в типичных городах США.
Мы действительно знаем, какие уровни вызывают немедленную лучевую болезнь или смерть, но чем ниже дозы, тем менее достоверны данные о последствиях. «Существуют очень большие различия в фоновых уровнях» радиации во всем мире, говорит Янч, но до сих пор не было проведено ни одного исследования, которое связывало бы эти различия с воздействием на здоровье, например, заболеваемостью раком. «Очень сложно получить хороший ответ на вопрос, насколько значителен низкий уровень радиации», — говорит она. Но если бы эти эффекты были большими, говорит она, это было бы очевидно, и «мы не видим явных различий» в состоянии здоровья, например, в регионах (таких как части Китая), где естественный радиационный фон в десять раз выше, чем в типичных городах США.
Некоторые вещи ясны: доза облучения в 500 миллизивертов (мЗв) или более может вызвать некоторые симптомы радиационного отравления. Исследования лиц, подвергшихся облучению в результате взрыва атомной бомбы в Хиросиме, показали, что из тех, кто получил дозу всего тела в 4500 мЗв, около 50 процентов умерли от острого радиационного отравления. Для сравнения, средний естественный радиационный фон в США составляет 2,6 мЗв. Законный предел годового облучения атомщиков составляет 50 мЗв, а в Японии этот предел был только что повышен для аварийных работников до 250 мЗв.
Для сравнения, средний естественный радиационный фон в США составляет 2,6 мЗв. Законный предел годового облучения атомщиков составляет 50 мЗв, а в Японии этот предел был только что повышен для аварийных работников до 250 мЗв.
Самые высокие удельные облучения, о которых сообщалось до сих пор, были у двух рабочих на АЭС «Фукусима», которые 24 марта получили дозы от 170 до 180 мЗв — ниже нового японского стандарта, но все же достаточно, чтобы вызвать некоторые симптомы (в отчетах говорится, что у мужчин была сыпь на участках, подвергшихся воздействию радиоактивной воды).
«Все, что мы знаем о радиации, предполагает, что если вы получаете определенную дозу сразу, это гораздо серьезнее, чем если вы получаете одну и ту же дозу в течение длительного времени», — говорит Янч. Эмпирическое правило заключается в том, что доза, распределенная в течение длительного периода времени, примерно в два раза менее опасна, чем такая же доза, полученная сразу, но Янч говорит, что это консервативная оценка, и реальная эквивалентность может быть ближе к одной десятой от этой. быстрой дозы.
быстрой дозы.
Основные пересчеты:
1 грей (Гр) = 100 рад
1 рад = 10 миллигрей (мГр)
1 зиверт (Зв) = 1000 миллизивертов (мЗв) = 1000 миллизивертов (мЗв) = 1000000 микрозивертов1 (3 мкЗв)
1 беккерель (Бк) = 1 импульс в секунду (cps)
1 кюри = 37 000 000 000 беккерелей = 37 гигабеккерелей (ГБк)
Для рентгеновского и гамма-излучения 1 рад = 1 бэр = 10 мЗв = от 5 до 20 бэр (в зависимости от уровня энергии) = 50-200 мЗв
Для альфа-излучения (ядра гелия-4) 1 рад = 20 бэр = 200 мЗв
CDC Радиационные аварийные ситуации | Измерение радиации
Когда ученые измеряют радиацию, они используют разные термины в зависимости от того, обсуждают ли они радиацию, исходящую от радиоактивного источника, дозу радиации, поглощенную человеком, или риск того, что человек пострадает от последствий для здоровья (биологический риск) в результате облучения. к радиации. В этом информационном бюллетене поясняются некоторые термины, используемые при обсуждении измерения радиации.
Единицы измерения
Большинство ученых в международном сообществе измеряют радиацию, используя международную систему (СИ), единую систему мер и весов, которая возникла из метрической системы. Однако в Соединенных Штатах по-прежнему широко используется традиционная система измерения.
В зависимости от измеряемого аспекта излучения используются разные единицы измерения. Например, количество излучения, испускаемого или испускаемого радиоактивным материалом, измеряется с использованием общепринятой единицы кюри (Ки), названной в честь знаменитого ученого Марии Кюри, или единицы СИ беккереля (Бк). Доза облучения, поглощенная человеком (то есть количество энергии, выделенной в тканях человека за счет излучения), измеряется с помощью условной единицы рад или единица СИ серый (Гр). Биологический риск радиационного облучения измеряется в общепринятой единице бэр или в единице СИ зиверт (Зв).
Измерение испускаемой радиации
Когда обсуждается количество испускаемой или испускаемой радиации, используемой единицей измерения является условная единица Ки или единица СИ Бк.
Радиоактивный атом испускает или испускает радиоактивность, потому что ядро имеет слишком много частиц, слишком много энергии или слишком много массы, чтобы быть стабильным. Ядро разрушается или распадается в попытке достичь нерадиоактивного (стабильного) состояния. При распаде ядра выделяется энергия в виде излучения.
Ки или Бк используются для выражения числа распадов радиоактивных атомов в радиоактивном материале за определенный период времени. Например, один Ки равен 37 миллиардам (37 X 10 90 212 9 90 213 ) распадов в секунду. Ci заменяется Bq. Поскольку один Бк равен одному распаду в секунду, один Ки равен 37 миллиардам (37 X 10 9 ) Бк.
Ки или Бк могут использоваться для обозначения количества радиоактивных материалов, выброшенных в окружающую среду. Например, во время аварии на Чернобыльской электростанции, которая произошла в бывшем Советском Союзе, было выброшено примерно 81 миллион Ки радиоактивного цезия (вид радиоактивного материала).
Например, во время аварии на Чернобыльской электростанции, которая произошла в бывшем Советском Союзе, было выброшено примерно 81 миллион Ки радиоактивного цезия (вид радиоактивного материала).
Измерение дозы облучения
Когда человек подвергается воздействию радиации, в тканях тела откладывается энергия. Количество энергии, выделяемой на единицу веса ткани человека, называется поглощенной дозой. Поглощенная доза измеряется с использованием обычных рад или SI Гр .
Рад, обозначающий поглощенную дозу радиации, был общепринятой единицей измерения, но был заменен на Гр . Один Гр равен 100 рад.
Измерение биологического риска
Биологический риск для человека (то есть риск того, что человек пострадает от воздействия радиации на здоровье) измеряется с использованием условной единицы бэр или единицы СИ Зв .
Чтобы определить биологический риск человека, ученые присвоили номер каждому типу ионизирующего излучения (альфа- и бета-частицы, гамма-лучи и рентгеновские лучи) в зависимости от способности этого типа передавать энергию клеткам тела. Это число известно как фактор качества (Q).
Это число известно как фактор качества (Q).
Когда человек подвергается радиационному облучению, ученые могут умножить дозу в рад на коэффициент качества для типа присутствующего излучения и оценить биологический риск для человека в бэрах. Таким образом, риск in rem = rad X Q.
Бэр был заменен Зв. Один Зв равен 100 бэр.
Сокращения для измерений радиации
Когда измеряемое количество радиации меньше 1, префиксы добавляются к единице измерения в качестве условного обозначения. Это называется научной записью и используется во многих научных областях, а не только для измерения радиации. В таблице ниже показаны префиксы для измерения радиации и связанные с ними числовые обозначения.
| Префикс | равно | Сколько это стоит? | Аббревиатура | Пример |
|---|---|---|---|---|
| ат- | 1 х 10 -18 | . 000000000000000001 000000000000000001 | а | аци |
| фемто- | 1 х 10 -15 | .000000000000001 | ф | фКи |
| пико- | 1 х 10 -12 | .000000000001 | стр | PCI |
| нано- | 1 х 10 -9 | .000000001 | н | нКи |
| микро- | 1 х 10 -6 | .000001 | мк | мкКи |
| милли- | 1 х 10 -3 | .001 | м | мКи |
| санти- | 1 х 10 -2 | .01 | с | cSv |
Когда измеряемое количество равно 1000 (то есть 1 X 10 3 ) или больше, к единице измерения добавляются префиксы для сокращения очень больших чисел (также в экспоненциальном представлении). В таблице ниже показаны префиксы, используемые при измерении радиации, и связанные с ними числовые обозначения.
| Префикс | равно | Сколько это стоит? | Аббревиатура | Пример |
|---|---|---|---|---|
| кило- | 1 х 10 3 | 1000 | к | кКи |
| мега- | 1 х 10 6 | 1 000 000 | М | MCi |
| гига- | 1 х 10 9 | 100 000 000 | Г | ГБк |
| тера- | 1 х 10 12 | 100 000 000 000 | Т | ТБк |
| пета- | 1 х 10 15 | 100 000 000 000 000 | P | ПБК |
| бывший | 1 х 10 18 | 100 000 000 000 000 000 | Е | ЭБк |
Обычное радиационное облучение
Люди ежедневно подвергаются радиационному облучению из различных источников, таких как естественные радиоактивные материалы в почве и космические лучи из космоса (которых мы получаем больше, когда летаем на самолете). Некоторые распространенные способы облучения людей и связанные с этим дозы показаны в таблице ниже.
Некоторые распространенные способы облучения людей и связанные с этим дозы показаны в таблице ниже.
Источник облучения Доза в бэр Доза в зивертах (Зв)
Облучение космическими лучами во время полета самолета туда и обратно из Нью-Йорка в Лос-Анджелес 3 мбэр 0,03 мЗв
Одно рентгенологическое исследование зубов 5 мБэр 0,05 мЗв
Одно рентгенологическое исследование органов грудной клетки 10 мБэр 0,1 мЗв
Одна маммография 70 мБэр 0,7 мЗв
Один год воздействия естественного излучения (от почвы, космических лучей и т. д.) 300 mrem 3 мЗв
Для получения дополнительной информации
Для получения дополнительной информации об измерении радиации вы можете посетить веб-сайт Общества физики здоровья (Health Physics Society) или сайт Агентства по охране окружающей среды «Radiation Topicsexternal icon».
Дополнительную информацию о радиации см. на веб-сайте Центра по контролю и профилактике заболеваний США по радиационным чрезвычайным ситуациям.