- Терминология
- мегапикселя
17 голосов
mattdm / 26 июня 2013
Около миллиона.
Я думаю, что в целом из-за округления — и, что более важно, других факторов реального мира, которые означают, что мегапиксели только слабо связаны с фактической разрешающей способностью — на самом деле не имеет значения, являются ли «мегапиксели» двоичными или десятичными. Это полезный термин, потому что он находится в диапазоне, где мы получаем полезные для человека небольшие цифры с помощью цифровых камер (пока). Он редко используется для обозначения точного значения — одна 16-мегапиксельная камера, скорее всего, будет генерировать фотографии с размером, немного отличающимся от изображения другого бренда.
По той же основной причине, «килопиксель» не является реальным словом, потому что нет конкретного случая, где он был бы полезен.
В целом, многие из нас, приезжающие в фотографию с технологическим образованием, будь то программист, инженер или кто-либо другой, имеют тенденцию искать точность.
4 голосов
Andy M / 27 июня 2013
Чтобы ответить, вы должны понимать, что такое pixel.
Википедия :
В цифровых изображениях пиксель или пиксель (элемент изображения) — это физическая точка в растровом изображении или наименьший адресуемый элемент в устройстве отображения.
Итак, Mega — префикс единицы, просто означает 1'000'000. Зная это, 12 мегапикселей означает просто 12 000 000
Это говорит о том, что когда конструктор вашей камеры отображает «14,3 мегапикселей» в листе данных, это упрощение, позволяющее избежать записи таких вещей, как: 14 204 928
Это значение рассчитывается исходя из разрешения сделанных снимков: 4352 x 3264 pixels = 14 204 928 pixels.
3 голосов
Pete / 28 июня 2013
В вычислительной технике, когда речь идет о килобайтах и мегабайтах, термины «килограмм» и «мега» традиционно модифицируются: кило = 2 ^ 10 и мега = 2 ^ 20. 20.
20.
Но когда речь идет о чем-то отличном от байтов, кило и мега все равно должны ссылаться на их первоначальные значения: тысяча и миллион.
Таким образом, мегапиксель должен составлять 1 миллион пикселей. Но это часто может быть приближением. Например. мой «только» 18-мегапиксельный Canon EOS 7D имеет 17,9 миллиона пикселей.
3 голосов
Itai / 27 июня 2013
Это зависит от того, как вы рассчитываете, но почти каждая компания умножает количество фотографий на и делит на миллион . Они редко делают различие, если эти фотосайты находятся рядом друг с другом или слоистыми. По этой причине 45-мегапиксельная Sigma SD1 создает изображение с таким же разрешением, что и 15-мегапиксельная Canon 50D.
Иногда они указывают два числа: , действительное мегапикселей и , действительное . Эффективные — это те, которые превращают в окончательные изображения с максимальным разрешением, и которые могут быть немного меньше, чем фактических , которые есть на сенсоре Некоторые из них могут быть замаскированы для считывания задних уровней, а другие потеряны из-за области формирования изображения объектива.
2 голосов
Olin Lathrop / 27 июня 2013
Это зависит от того, продаете ли вы или покупаете. Когда вы пишете маркетинговую литературу, вы хотите, чтобы число Mpix было как можно выше. Это означает, что вы используете 10 6 для «мега». Когда вам выгодно, чтобы число выглядело маленьким, вы используете 2 20 , что составляет 1 048 576.
На самом деле, разница в 5% от общего количества пикселей в значительной степени не имеет значения. Обратите внимание, что линейное разрешение соответствует квадратному корню из общего числа пикселей, поэтому на 5% больше пикселей — только на 2,5% больше линейного разрешения. Вы не сможете заметить эту разницу даже на двух отпечатках нужного размера, которые вы будете сравнивать бок о бок.
0 голосов
Aneesh MS / 17 ноября 2014
Я могу дать вам простой способ узнать, что такое мегапиксель и сколько пикселей составляет 1 мегапиксель.
Он рассчитывается так же, как рассчитывается блок памяти. 1000 байт — 1 килобайт
1000 килобайт — 1 мегабайт (1 миллион укусов)
1000 байт — 1 килобайт
1000 килобайт — 1 мегабайт (1 миллион укусов)
Так что мы можем просто вычислить это таким образом 1000 пикселей — 1 килопиксель (слово килопиксель официально не используется, я использовал это слово, чтобы определить для вас пиксели) Тогда 1000 килопикселей — это 1 мегапиксель (1 миллион пикселей) …..
Камера с разрешением 96×128 пикселей — это камера 0,012 Мп (или камера 12KP)
Камера с разрешением 120×160 пикселей — это камера 0,019MP (19KP)
Камера с разрешением 240×320 пикселей — это камера 0.07MP (70KP)
Камера с разрешением 320×480 пикселей — это камера с разрешением 0,15 Мп (150KP)
Камера с разрешением 360×640 пикселей — это камера 0,23 Мп
Камера с разрешением 480×640 пикселей — это камера 0,30 Мп
Камера с разрешением 480×854 пикселей — это камера 0,40 Мп
Камера с разрешением 540×960 пикселей — это 0,51-мегапиксельная камера
Камера с разрешением 600×1024 пикселей — это 0,61-мегапиксельная камера
Камера с разрешением 768×1024 пикселей — это 0,78-мегапиксельная камера
Камера с разрешением 720×1280 пикселей — это 0,92-мегапиксельная камера (920KP)
Камера с разрешением 960×1280 пикселей — это 1,22-мегапиксельная камера
Камера с разрешением 900×1600 пикселей — это 1,44-мегапиксельная камера
Камера с разрешением 1200×1600 пикселей — это 1,92-мегапиксельная камера
Камера с разрешением 1080×1920 пикселей — это камера 2.
Это легко рассчитать .
0 голосов
Peter pete / 28 июня 2013
Я также хотел бы сказать, что каждый «пиксель» в DSLR на самом деле является только частью пикселя. Таким образом, сам датчик имеет, скажем, чувствительные световые элементы для R и G и B, и, возможно, другого G. Теперь эти три или четыре вместе должны образовать один пиксель, но это не так. Они интерполируют его и составляют четыре, считая четыре пикселя.
или что-то подобное (http://en.wikipedia.org/wiki/Bayer_filter)
Это означает, что ваша 20-мегапиксельная камера может быть реальной 5-мегапиксельной камерой, но она интерполируется с использованием алгоритмической магии.
То же относится и к ЖК-экрану. Экран «1 миллион точек» имеет только 300 тысяч пикселей. К сожалению.
Таблица | Разрешение | Видеонаблюдение
- UA
- RU
- EN
Безопасность и автономность
Справочник Просмотров: 9356
Самая полная таблица значений: Full HD, 2К, 3К, 4К, 6К, 8K, 12K разрешение и многие другие — сколько это в пикселях и мегапиксесях, и что в итоге больше?
В карточке товара, на сайте производителя, в спецификации к модели камеры видеонаблюдения… Всегда одним из основных показателей и одной из самых важных при выборе характеристик, является параметр РАЗРЕШЕНИЕ: матрицы, экрана, изображения, кадра, записи, воспроизведения, декодирования и т. д.
д.
В таблице ниже систематизировано мегаразрозненные названия, цифры и значения связанные с таким термином как «разрешение».
Итак, данная таблица мегапикселей дает ответы на вопросы, например:
- 720p сколько мегапикселей?
- full hd сколько мегапикселей? — Это 2 MP (если точнее – 2,07 Mp) – формат 1080p / Full HD / 2K / FHD / 1080i с соотношением сторон 16:9, имеющий 1920 пикселей по горизонтали и 1080 по вертикали.
- 1080p сколько мегапикселей? — Это аналогично те ж 2 MP (2,07 Mp) – формат 1080p / Full HD / 2K / FHD / 1080i с соотношением сторон 16:9, имеющий 1920 пикселей по горизонтали и 1080 по вертикали.
- 4 мегапикселя разрешение — здесь не все так однозначно и варианов может быть много:
4 Mp = 2688×1520 или Формат 2K
4 Mp = 2560×1440 или Формат 1440p / WQXGA / Quad HD (QHD) / 2. 5K
5K
4 Mp = 1920×2160 или Формат 4K-N / 8 MP Lite.
- 3k разрешение это? — 6 Mp со сторонами 3326×1871 или 6 Mp в формате 3K UHD, имеющим 2880 пикселей по горизонтали и 2160 по вертикали.
Еще большее значение можно найти в таблице!
Сводная таблица разрешений*
видеозаписей / кадров / матриц видеокамер / экранов и пр.
Разрешение |
Размер в пикселях |
Название / обозначение | ||
Количество мегапикселей |
По горизонтали × По вертикали |
Формат / Техническое название / Маркетинговое название / Другие вариации |
||
| 113 Mp | 12288 x 9216 | 12K | ||
| 90 Mp | 12288 x 7372 | 12K | ||
| 85 Mp | 12288 x 6912 | 12K | ||
| 82 Mp | 12288 x 6642 | 12K | ||
| 80 Mp | 12288 x 6480 | 12K | ||
| 79 Mp | 12288 x 6468 | 12K | ||
| 75 Mp | 12288 x 6144 | 12K | ||
| 64 Mp | 12288 x 5228 | 12K | ||
| 64 Mp | 12288 x 5184 | 12K | ||
| 63 Mp | 12288 x 5142 | 12K | ||
| 63 Mp | 12288 x 5120 | 12K | ||
| 62 Mp | 12288 x 5036 | 12K | ||
| 50 Mp | 8192 x 6144 | 8K | ||
| 40 Mp | 8192 x 4915 | 8K | ||
| 38 Mp | 8192 x 4608 | 8K | ||
| 36 Mp | 8192 x 4428 | 8K | ||
| 35 Mp | 8192 x 4320 | 8K | ||
| 34 Mp | 8192 x 4096 | 8K | ||
| 29 Mp | 8192 x 3486 | 8K | ||
| 28 Mp | 8192 x 3456 | 8K | ||
| 28 Mp | 8192 x 3428 | 8K | ||
| 28 Mp | 8192 x 3413 | 8K | ||
| 27 Mp | 8192 x 3357 | 8K | ||
| 30 Mp | 8160×3616 | |||
| 12 Mp | 8160×1440 | Panorama | ||
| 37 Mp | 7680×4800 | WHUXGA | ||
| 44 Mp | 7680 x 5760 | 8K UHD | ||
| 35 Mp | 7680 x 4608 | 8K UHD | ||
| 33 Mp | 7680×4320 | 8K UHD | Super Hi-Vision (SHV) | |
| 32 Mp | 7680 x 4151 | 8K UHD | ||
| 31 Mp | 7680 x 4042 | 8K UHD | ||
| 29 Mp | 7680 x 3840 | 8K UHD | ||
| 25 Mp | 7680 x 3268 | 8K UHD | ||
| 25 Mp | 7680 x 3240 | 8K UHD | ||
| 25 Mp | 7680 x 3213 | 8K UHD | ||
| 25 Mp | 7680 x 3200 | 8K UHD | ||
| 24 Mp | 7680 x 3148 | 8K UHD | ||
| 8 Mp | 6720×1200 | Panorama | ||
| 31 Mp | 6400×4800 | HUXGA | ||
| 26 Mp | 6400×4096 | WHSXGA | ||
| 21 Mp | 5120×4096 | HSXGA | ||
| 16 Mp | 4800×2688 | Panorama | ||
| 4 Mp | 4800×840 | Panorama | ||
| 13 Mp | 4128×3096 | |||
| 10 Mp | 4128×2322 | |||
| 13 Mp | 4096×3072 | 4K | Полнокадровый 4K | |
| 9 Mp | 4096×2160 | 4K | Ultra HD / DCI 4K / Hi-Vision (HV) | |
| 7 Mp | 4096×1800 | Panorama | ||
| 7 Mp | 4096×1716 | 4K | Широкоэкранный 4K | |
| 3 Mp | 4096×832 | |||
| 12 Mp | 4000×3072 | |||
| 12 Mp | 4000×3000 | |||
| 9 Mp | 3996×2160 | 4K | Кашетированный 4K | |
| 9 Mp | 3840×2400 | WQUXGA | ||
| 8 Mp | 3840×2160 | 2160p | 4K | UHD / Ultra HD / Quad Full HD (QFHD) |
| 10 Mp | 3656×2664 | 5K | Академический 4K | |
| 5 Mp | 3440×1440 | QHD | ||
| 7 Mp | 3392×2008 | |||
| 6 Mp | 3326×1871 | 3K | ||
| 8 Mp | 3200×2400 | QUXGA | ||
| 7 Mp | 3200×2048 | WQSXGA | ||
| 6 Mp | 3200×1800 | WQXGA | ||
| 7 Mp | 3180×2160 | |||
| 6 Mp | 3072×2048 | 6M | ||
| 5 Mp | 3072×1728 | |||
| 2 Mp | 3072×540 | Panorama | ||
| 5 Mp | 2944×1656 | |||
| 6 Mp | 2880×2160 | 3K UHD | ||
| 5 Mp | 2880×1620 | |||
| 6 Mp | 2736×2192 | |||
| 4 Mp | 2688×1520 | 2K | ||
| 1 Mp | 2688×480 | Panorama | ||
| 4 Mp | 2680×1520 | |||
| 5 Mp | 2592×1944 | Super HD | Wide HD | |
| 5 Mp | 2592×1920 | |||
| 4 Mp | 2592×1520 | |||
| 5 Mp | 2560×2048 | QSXGA | ||
| 5 Mp | 2560×1944 | |||
| 5 Mp | 2560×1936 | |||
| 5 Mp | 2560×1920 | |||
| 4 Mp | 2560×1600 | WQXGA | ||
| 4 Mp | 2560×1440 | 1440p | WQXGA | Quad HD (QHD) / 2. 5K 5K |
| 4 Mp | 1920×2160 | 4K-N | 8 MP Lite | |
| 3 Mp | 2560×1140 | |||
| 4 Mp | 2464×1648 | |||
| 3 Mp | 2400×1344 | |||
| 4 Mp | 2336×1752 | |||
| 3 Mp | 2304×1296 | |||
| 4 Mp | 2304×1728 | |||
| 4 Mp | 2272×1704 | |||
| 5 Mp | 2160×2160 | |||
| 3 Mp | 2052×1536 | |||
| 3 Mp | 2048×1536 | QXGA | 3M | |
| 2 Mp | 2048×1152 | QWXGA | 2K | |
| 2 Mp | 2048×1080 | 2K | ||
| 2 Mp | 2048×1024 | 2К | ||
| 3 Mp | 2032×1440 | |||
| 2 Mp | 1984×1225 | |||
| 3 Mp | 1920×1536 | |||
| 2 Mp | 1920×1200 | WUXGA | ||
| 2 Mp | 1920×1080 | 1080p | Full HD | FHD / 1080i / 2K |
0. 6 Mp 6 Mp |
1920×320 | Panorama | ||
| 2 Mp | 1680×1050 | WSXGA+ | ||
| 2 Mp | 1600×1200 | UXGA | ||
| 2 Mp | 1600×1024 | WSXGA | ||
| 1 Mp | 1600×900 | WXGA++ | ||
| 2 Mp | 1536×1536 | |||
| 2 Mp | 1536×1024 | WSXGA (?) | ||
| 1 Mp | 1536×960 | XJXGA | ||
| 2 Mp | 1440×1080 | Full HD | Анаморфный Full HD | |
| 1 Mp | 1440×900 | WXGA+ | ||
| 1 Mp | 1400×1050 | SXGA+ | ||
| 2 Mp | 1344×1344 | |||
| 1 Mp | 1305×1049 | |||
| 3 Mp | 1296×1944 | 5M-N | 5 MP Lite | |
| 3 Mp | 1280×1920 | 5M-N | 5 MP Lite | |
| 2 Mp | 1280×1440 | 4M-N | 4 MP Lite | HQHD, Half 4MP, Half h5MP, h5MP, h5MN |
| 1 Mp | 1280×1024 | SXGA | ||
| 1 Mp | 1280×960 | 960p | ||
| 1 Mp | 1280×768 | WXGA | ||
| 1 Mp | 1280×720 | 720p | HD | HD ready |
0. 7 Mp 7 Mp |
1200×600 | WXVGA | ||
| 1 Mp | 1152×864 | XGA+ | ||
| 0.8 Mp | 1024×768 | XGA | ||
| 0.6 Mp | 1024×600 | WSVGA | ||
| 0.6 Mp | 976×582 | |||
| 0.5 Mp | 976×494 | |||
| 1 Mp | 960×1080 | 1080N | 1080p lite | AHD-N / AHD-NH / урезанный Full HD |
| 0.6 Mp | 960×576 | 960H | ||
| 0.5 Mp | 960×540 | qHD | quater HD | |
| 0.4 Mp | 854×480 | 480p | ||
0. 4 Mp 4 Mp |
848×480 | FWVGA | ||
| 0.5 Mp | 832×608 | |||
| 0.5 Mp | 800×600 | SVGA | ||
| 0.4 Mp | 800×480 | WVGA | ||
| 0.5 Mp | 795×596 | |||
| 0.4 Mp | 768×494 | |||
| 0.4 Mp | 752×582 | |||
| 0.4 Mp | 720×576 | SD | ||
| 0.4 Mp | 720×480 | SD | ||
| 0.4 Mp | 704×576 | D1 | ||
| 0. |
704×480 | 4CIF | D1 | |
| 0.2 Mp | 704×240 | 2CIF | ||
| 0.6 Mp | 640×960 | |||
| 0.3 Mp | 640×480 | 480p | VGA | |
| 0.2 Mp | 640×360 | 360p | nHD | |
| 0.2 Mp | 640×240 | HVGA | ||
| 0.3 Mp | 480×576 | MPEG2 SV-CD | ||
| 0.1 Mp | 426×240 | 240p | ||
| 0.1 Mp | 400×240 | WQVGA | ||
| 0.1 Mp | 352×288 | CIF | MPEG1 VideoCD | |
0. 1 Mp 1 Mp |
352×240 | CIF | SIF (MPEG1 SIF) | |
| 0.2 Mp | 320×480 | HVGA | ||
| 0.1 Mp | 320×240 | QVGA | ||
| 0.03 Mp | 176×144 | QCIF | ||
| 0.02 Mp | 176×120 | QCIF | ||
* Обратите внимание! 1080p lite — это урезанный Full HD
Для простоты поиска нужного разрешения, таблица выстроена по значению размера кадра: количество пикселей по горизонтали от максимума — к минимуму.
Это наглядно показывает, что не всегда формат с более широким кадром, обеспечивает большее разрешение в целом!
Встречаются анаморфные, урезанные форматы, где запись ведется черезстрочно и в результате изображение получается сжатым, а при отображении искусственно растягивается до нормального размера.
Данный фокус часто используется для удешевления регистраторов и камер, делая маркетинговый ход конем, когда оборудование позиционируется как, например,
1080p lite — то есть вроде как Full HD, но это — урезанный Full HD (что и обозначает пометка lite или буква N в названии 1080p lite / 1080N, что так похожи на настоящее 1080p — истинное Full HD.
Стандарты NTSC и PAL
Также стоит отметить, что зачастую похожие разрешения (с одинаковым количеством пикселей по горизонтали) имеют одно название но отличаются высотой кадра (количество пикселей по вертикали) — это связано с разными мировыми ТВ стандартами, которые повлияли и на индустрию охранного видеонаблюдения:
— В Северной Америке бытовая техника и ТВ трансляция работают со стандартом NTSC (воспроизведение видео со скоростью 29,97 кадров в секунду (часто округляется и обозначается как 30 к/с).
— В Европе, Великобритании и ряде других стран, используется стандарт PAL TV (воспроизведение видео со скоростью 25 кадров в секунду.
Вот почему в спецификациях видеокамер и видеорегистраторов указаны разные разрешения для разных стандартов или для разного количества кадров в секунду.
ManyPixels — безлимитный графический дизайн
Расширьте возможности создания своего творческого контента с помощью надежного и удобного дизайнерского сервиса.
Выберите свой план НУЖЕН ДИЗАЙНЕР СРОЧНО?Нанять дизайнера должно быть просто
Поиск качественных и надежных фрилансеров требует много времени и удачи. Наем внутри компании стоит дорого и может создать HR-драму.
ЧТО, ЕСЛИ БЫ БЫЛО ЛУЧШЕЕ РЕШЕНИЕ?Познакомьтесь с вашей виртуальной командой дизайнеров
ManyPixels предоставляет вам проверенных дизайнеров за фиксированную ежемесячную плату. Никаких наймов, никаких контрактов, никакого стресса.
Как это работает
Сделайте свой дизайн за 1-2 дня, а не недель
Отправьте запрос
Сообщите нам, что вам нужно. Делитесь ссылками и загружайте активы своего бренда.
Делитесь ссылками и загружайте активы своего бренда.
Ваши дизайнеры приступают к работе
Мгновенно найдите лучших дизайнеров для работы.
Получите свой дизайн
Оставьте свой отзыв. Мы будем пересматривать ваши проекты столько раз, сколько потребуется.
Начало работы
Powered by TechnologyУправляйте всем с помощью одной простой платформы
- Отправляйте и определяйте приоритеты ваших запросов
- Управляйте своими брендами
- Общайтесь напрямую с вашим дизайнером
- Приглашайте свою команду и сотрудничайте вместе
Наши предложения
Быстро и надежно
Получить Ваш дизайн обратно
в течение 1-2 рабочих дней.
Фиксированная месячная ставка
Никаких скрытых расходов. Платите одинаковую цену каждый месяц.
Профессиональные дизайнеры
Работайте только с проверенными в боях профессионалами.
Гибкость и масштабируемость
Без контрактов. Масштабируйте вверх или вниз по мере продвижения.
Масштабируйте вверх или вниз по мере продвижения.
Хотите увидеть больше?
Вся наша работа Стена любвиТысячи счастливых клиентов
Фантастический дизайн
Я был поражен ManyPixels — их скорость и качество их дизайнеров на высшем уровне.
Я использую их для графики в своем блоге, иллюстраций для клиентов и маркетинговых материалов.
WillyОчень впечатлен сервисом
Я регулярно использую ManyPixels в качестве поддержки дизайна. Наша компания регулярно выполняет проекты пользовательского интерфейса для телекоммуникационных компаний, но нам нравится отправлять макеты и выполнять проекты пользовательского интерфейса, которые мы можем переделать дома. Единственное, что нам понравилось бы, это HTML/CSS, но до сих пор мы были очень впечатлены сервисом.
Арега НазарРекомендую другим владельцам агентств
Пользуюсь их услугами уже 6 месяцев для самых разных проектов: логотипы, визитки, лендинги, иллюстрации и т. д. и для разных брендов. Они (почти) всегда понимают это правильно. Я бы порекомендовал его коллегам-владельцам агентства.
д. и для разных брендов. Они (почти) всегда понимают это правильно. Я бы порекомендовал его коллегам-владельцам агентства.
Счастливый клиент
Я использую ManyPixels в течение нескольких лет, и это отличный вариант, чтобы привлечь дизайнера(ов) на аутсорсинг в вашу команду по очень разумной цене. Я использовал их для иллюстраций, баннеров, графики для социальных сетей, дизайна документов и многого другого. Их команда очень надежная и любезная. Отличное соотношение цены и качества!
Майкл ФордЛучшее решение для агентств
Довольный клиент более 1 года! Мы используем их для всей моей графики в социальных сетях для нашего агентства. Недавно я перешел на специальный дизайнерский план, и это было здорово. Я получаю свои проекты обратно в тот же день, и мы можем внести изменения на месте.
Julien FogniniОтличный дизайнерский сервис
Некоторое время пользуюсь ManyPixels — отличный сервис, очень рекомендую проверить их 👏
Alex PanagisЯ бы с радостью порекомендовал ManyPixels
Я уже давно пользуюсь услугами ManyPixels и с удовольствием рекомендую их как услугу. Если вам нужно выполнить дизайнерские работы, но у вас нет большого бюджета, это отличный вариант.
Если вам нужно выполнить дизайнерские работы, но у вас нет большого бюджета, это отличный вариант.
Очень хороший опыт
Компания ManyPixels впечатляет временем выполнения и качеством. Я смог (почти) завершить свой проект, все еще ожидая, пока традиционный фрилансер свяжется со мной.
GuillaumeЭто стоит каждой копейки
Я работаю дизайнером уже 8 лет, и ManyPixels позволяет мне быть креативным директором, что мне очень нравится. Я не думаю, что смогу снова отказаться от подписки, она стоит каждой копейки и высвобождает мое время, чтобы сосредоточиться на развитии своего бизнеса.
Лаура ЭлизабетДовольный клиент более года
Я очень доволен сотрудничеством. Я работаю с ними уже больше года, и нам нравится их дизайн. Они отвечают быстро и понимают наши потребности и идеи, которые они превращают в сногсшибательную графику.
Charlie GMНам очень нравится их качество
Мы используем ManyPixels уже довольно давно и нам очень нравится их качество!
FlowdeeОтличный сервис для веб-дизайна
Пользуюсь этим сервисом около года, в основном для веб-дизайна. Мой дизайнер, Кевин, великолепен. Мне также очень нравится их платформа, очень простая в использовании.
Мой дизайнер, Кевин, великолепен. Мне также очень нравится их платформа, очень простая в использовании.
Фантастический дизайнерский сервис
Я был в восторге от ManyPixels — их скорость и качество их дизайнеров первоклассные.
Я использую их для графики в своем блоге, иллюстраций для клиентов и маркетинговых материалов.
WillyОчень впечатлен сервисом
Я регулярно использую ManyPixels в качестве поддержки дизайна. Наша компания регулярно выполняет проекты пользовательского интерфейса для телекоммуникационных компаний, но нам нравится отправлять макеты и выполнять проекты пользовательского интерфейса, которые мы можем переделать дома. Единственное, что нам понравилось бы, это HTML/CSS, но до сих пор мы были очень впечатлены сервисом.
Арега НазарРекомендую другим владельцам агентств
Пользуюсь их услугами уже 6 месяцев для самых разных проектов: логотипы, визитки, лендинги, иллюстрации и т.д. и для разных брендов. Они (почти) всегда понимают это правильно. Я бы порекомендовал его коллегам-владельцам агентства.
Они (почти) всегда понимают это правильно. Я бы порекомендовал его коллегам-владельцам агентства.
Счастливый клиент
Я использую ManyPixels в течение нескольких лет, и это отличный вариант, чтобы привлечь дизайнера(ов) на аутсорсинг в вашу команду по очень разумной цене. Я использовал их для иллюстраций, баннеров, графики для социальных сетей, дизайна документов и многого другого. Их команда очень надежная и любезная. Отличное соотношение цены и качества!
Майкл ФордЛучшее решение для агентств
Довольный клиент более 1 года! Мы используем их для всей моей графики в социальных сетях для нашего агентства. Недавно я перешел на специальный дизайнерский план, и это было здорово. Я получаю свои проекты обратно в тот же день, и мы можем внести изменения на месте.
Julien FogniniОтличный дизайнерский сервис
Некоторое время пользуюсь ManyPixels — отличный сервис, очень рекомендую проверить их 👏
Alex PanagisЯ бы с радостью порекомендовал ManyPixels
Я уже давно пользуюсь услугами ManyPixels и с удовольствием рекомендую их как услугу. Если вам нужно выполнить дизайнерские работы, но у вас нет большого бюджета, это отличный вариант.
Если вам нужно выполнить дизайнерские работы, но у вас нет большого бюджета, это отличный вариант.
Очень хороший опыт
Компания ManyPixels впечатляет временем выполнения и качеством. Я смог (почти) завершить свой проект, все еще ожидая, пока традиционный фрилансер свяжется со мной.
GuillaumeЭто стоит каждой копейки
Я работаю дизайнером уже 8 лет, и ManyPixels позволяет мне быть креативным директором, что мне очень нравится. Я не думаю, что смогу снова отказаться от подписки, она стоит каждой копейки и высвобождает мое время, чтобы сосредоточиться на развитии своего бизнеса.
Лаура ЭлизабетДовольный клиент более года
Я очень доволен сотрудничеством. Я работаю с ними уже больше года, и нам нравится их дизайн. Они отвечают быстро и понимают наши потребности и идеи, которые они превращают в сногсшибательную графику.
Charlie GMНам очень нравится их качество
Мы используем ManyPixels уже довольно давно и нам очень нравится их качество!
FlowdeeОтличный сервис для веб-дизайна
Пользуюсь этим сервисом около года, в основном для веб-дизайна. Мой дизайнер, Кевин, великолепен. Мне также очень нравится их платформа, очень простая в использовании.
Мой дизайнер, Кевин, великолепен. Мне также очень нравится их платформа, очень простая в использовании.
Фантастический дизайнерский сервис
Я был в восторге от ManyPixels — их скорость и качество их дизайнеров первоклассные.
Я использую их для графики в своем блоге, иллюстраций для клиентов и маркетинговых материалов.
WillyОчень впечатлен сервисом
Я регулярно использую ManyPixels в качестве поддержки дизайна. Наша компания регулярно выполняет проекты пользовательского интерфейса для телекоммуникационных компаний, но нам нравится отправлять макеты и выполнять проекты пользовательского интерфейса, которые мы можем переделать дома. Единственное, что нам понравилось бы, это HTML/CSS, но до сих пор мы были очень впечатлены сервисом.
Арега НазарРекомендую другим владельцам агентств
Пользуюсь их услугами уже 6 месяцев для самых разных проектов: логотипы, визитки, лендинги, иллюстрации и т.д. и для разных брендов. Они (почти) всегда понимают это правильно. Я бы порекомендовал его коллегам-владельцам агентства.
Они (почти) всегда понимают это правильно. Я бы порекомендовал его коллегам-владельцам агентства.
«Потенциал роста очень велик. Ваши вещи могут хорошо выглядеть, это может привлечь более крупных клиентов, и вы можете просто улучшить весь свой бренд. Это очень низкий риск и высокая награда, так что дерзайте и просто делайте это».
Итамар Марани
Основатель Marani Consulting
Отправляйте свои запросы сегодня.
Получите свой дизайн
завтра.
пикселей в дюймы Конвертер
Независимо от того, работаете ли вы с веб-сайтами или печатными изданиями, чаще всего вы собираетесь конвертировать значение пикселей (px) в дюймы (дюймы). Этот преобразователь пикселей в дюймы поможет вам легко преобразовать пиксели в дюймы.
Как использовать конвертер пикселей в дюймы
Перед тем, как использовать описанный выше конвертер, вам, возможно, потребуется кое-что узнать: используете ли вы конвертер для Интернета (CSS), для печатных СМИ или просто хотите узнать размер устройства.
Работа с сетью
Как упоминалось ранее, если вы работаете с Интернетом и собираетесь конвертировать пиксели в дюймы, согласно World Wide Web Consortion , на дюйм (PPI) приходится 96 пикселей.
Значение PPI, указанное выше, по умолчанию равно 9.6px в пользу использования в Интернете. Вы можете перейти к инструкциям конвертера.
Работа с печатными изданиями
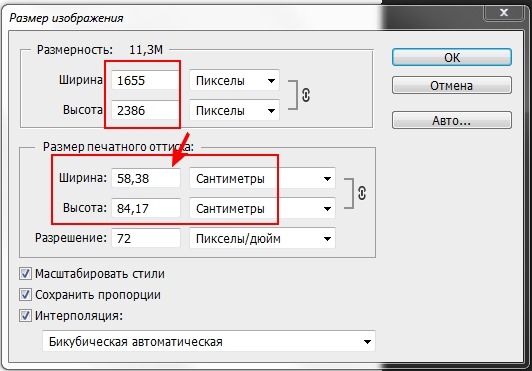
Однако, если вы хотите преобразовать пиксели в дюймы, потому что вы хотите создать что-то в Photoshop или любом другом программном обеспечении, которое вы используете, и вы хотите, чтобы оно выглядело так же при печати, вы можете узнать о том, что такое PPI и ДПИ .
PPI или пикселей на дюйм, как следует из названия, это измерение, используемое для расчета количества пикселей в 1 дюйме.
Итак, если вы видите свойство изображения, в котором указано, что оно имеет 300PPI, это означает, что внутри каждого 1×1 дюйма этого изображения содержится 300 пикселей.
Например, вы хотите напечатать изображение размером 8 x 10 дюймов с разрешением 72 пикселя на дюйм (PPI, другие называют это разрешением изображения). Затем вы хотите напечатать то же изображение размером 8 x 10 дюймов, но на этот раз оно имеет разрешение 300 пикселей на дюйм.
Какой из них выглядит размытым, а какой довольно профессиональным? Можно сказать, что изображение с 300 PPI намного четче, чем с 72 PPI. Вы поняли идею, верно?
С другой стороны, DPI или количество точек на дюйм — это просто измерение принтера. 1 точка равна 1 пикселю. Таким образом, если у вас есть изображение размером 4 x 6 дюймов с разрешением 96 точек на дюйм (разрешение ), но вы печатаете на принтере с разрешением 300 точек на дюйм, изображение, безусловно, выглядит не так близко к оригиналу, если только вы не измените разрешение изображения на 300 точек на дюйм.
Знание размеров устройства
Если вы просто хотите узнать размер нового мобильного телефона или размер вашего монитора, вы также можете использовать этот конвертер пикселей в дюймы. Вам просто нужно иметь DPI (например: 400ppi) и размеры в пикселях (например: 1080 x 2340 пикселей). Затем вы можете преобразовать его размер в дюймах, а не в пикселях.
Вам просто нужно иметь DPI (например: 400ppi) и размеры в пикселях (например: 1080 x 2340 пикселей). Затем вы можете преобразовать его размер в дюймах, а не в пикселях.
шагов по использованию конвертера
- Шаг 1: Введите PPI.
- Шаг 2: Введите значение в пикселях, которое вы хотите преобразовать в дюймы.
- Шаг 3: Нажмите клавишу ввода или нажмите кнопку преобразования, чтобы получить эквивалент дюймов .
Таблица преобразования пикселей в дюймы
Ну, почти все заданные значения px используются дизайнерами и веб-разработчиками, просто есть общие. Это включает в себя точки останова или ширину контейнера, даже размеры бумаги. Учитывая, что количество пикселей на дюйм (PPI) равно 96px, вот общие преобразования px в rem.
| ПХ | ДЮЙМ |
|---|---|
| 96px | 1 дюйм |
| 192px | 2 дюйма |
| 384px | 4 дюйма |
| 480px | 5 дюймов |
| 528px | 5,5 дюйма |
556. 8px 8px | 5,8 дюйма |
| 576px | 6 дюймов |
| 696px | 7,25 дюйма |
| 768px | 8 дюймов |
| 793.92px | 8,27 дюйма |
| 816px | 8,5 дюйма |
| 960px | 10 дюймов |
| 1008px | 10,5 дюймов |
| 1056px | 11 дюймов |
| 1122.24px | 11,69 дюйма |
| 1152px | 12 дюймов |
| 1344px | 14 дюймов |
| 1584px | 16,5 дюймов |
| 1632px | 17 дюймов |
| 1920px | 20 дюймов |
| 2112px | 22 дюйма |
2246. |

 5K
5K