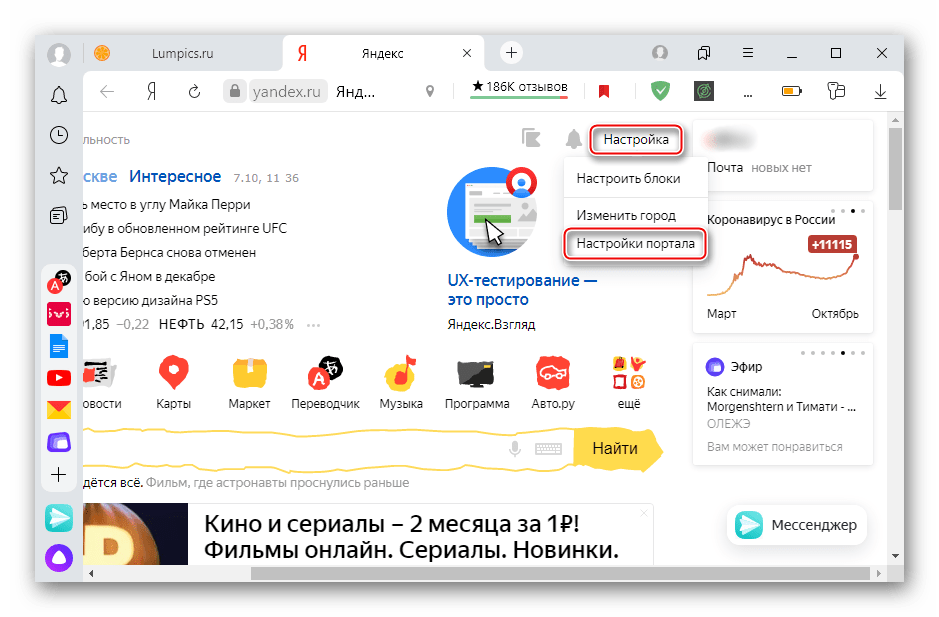
| data-bare | Признак того, что загрузка стилей отключена. Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка. | Наличие или отсутствие атрибута. |
| data-color-scheme | Цветовая схема кнопок соцсетей. |
Значение по умолчанию: |
| data-copy | Позиция кнопки Скопировать ссылку. Кнопка может отображаться в pop-up по нажатию , если используется атрибут data-limit, или в основном списке соцсетей. |
Значение по умолчанию: |
| data-curtain | Указание на мобильных устройствах вместо pop-up выводить окно, похожее на нативный инструмент Поделиться. В шапке окна отображается превью сайта.
Кнопка Другие для вызова нативного инструмента Поделиться и кнопка Скопировать ссылку присутствуют в окне, если такая возможность предусмотрена браузером. | Наличие или отсутствие атрибута. |
| data-description | Текст, которым нужно поделиться. | Строка. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-direction | Направление списка кнопок. |
Значение по умолчанию: |
| data-hashtags | Хэштеги. Актуальны и работают только для Твиттера. | Строка, указывается без знака #.Несколько хэштегов указываются через запятую, без пробела. |
| data-image | Изображение, которым нужно поделиться. | URL изображения. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-lang | Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку. |
Значение по умолчанию: |
| data-limit | Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут отображаться в pop-up по нажатию кнопки . | Натуральное число или отсутствие атрибута. |
| data-more-button-type | Вид кнопки открытия pop-up, если значение data-limit равно 0. |
|
| data-nonce | Идентификатор директивы Content Security Policy. Используется для подтверждения безопасности скрипта блока «Поделиться». Используется для подтверждения безопасности скрипта блока «Поделиться». | Строка, сгенерированная сервером. |
| data-popup-direction | Направление открытия pop-up. |
Значение по умолчанию: |
| data-popup-position | Расположение pop-up относительно контейнера блока. Значение outer может понадобиться в том случае, если из-за специфики верстки вашего сайта pop-up обрезается соседними элементами страницы. |
Значение по умолчанию: inner. |
| data-services | Список идентификаторов социальных сетей, отображаемых в блоке. | См. список идентификаторов поддерживаемых соцсетей. Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию: |
| data-shape | Форма кнопок соцсетей._large.png) |
Значение по умолчанию: |
| data-size | Размер кнопок соцсетей. |
Значение по умолчанию: |
| data-title | Заголовок, которым нужно поделиться. | Строка. По умолчанию указывается заголовок страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-url | Ссылка, которой нужно поделиться. | Любой URL. По умолчанию указывается URL страницы, на которой размещен блок. Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно. |
| data-use-links | Указание, что страницу отправки ссылки нужно всегда открывать в новом окне или вкладке. Если атрибут не добавлять, страница может выводиться во всплывающем окне (возможность зависит от соцсети и браузера). Если атрибут не добавлять, страница может выводиться во всплывающем окне (возможность зависит от соцсети и браузера). | Наличие или отсутствие атрибута. |
Кнопка «Поделиться» от Яндекс для продвижения сайта
Как установить на сайт кнопку “Поделиться” от Яндекс для продвижения сайта в социальных сетях и просмотреть отчет по этой кнопке я расскажу Вам в данной статье.
В предыдущей статье я обещала Вам сюрприз – это кнопка “Поделиться” от Яндекс, позволяющая посетителям разместить в социальных сетях ссылку на текущую страницу Вашего сайта.
В статье: “Ставим социальные кнопки на сайт. Кнопки социальных сетей для сайта” мы научились формировать скрипты кнопок социальных сетей со счетчиками, а в статье: “Как сделать социальные кнопки горизонтально и в рамке” красиво их оформили в виде блока.
Преимущество этих кнопок перед блоком “Поделиться” в том, что, во-первых они имеют счетчики, которые привлекая внимание посетителей, усиливают желание воспользоваться данными кнопками для размещения Вашей статьи в социальных сетях, а во-вторых показывают статистику нажатий на данные кнопки.
Плюсы кнопки “Поделиться” – это быстрая и не сложная установка её на сайт, симпатичный дизайн, компактность и возможность просмотра отчета статистики по размещению пользователями страниц Вашего сайта в социальных сетях.
Блок “Поделиться” от Яндекс имеет такой вид:
Кнопка “Поделиться” имеет выпадающее меню.
С помощью меню и иконок посетители могут поделиться ссылкой на Вашу статью в социальных сетях: Яндекс, ВКонтакте, Facebook, Twitter, Одноклассники, Мой Мир, Livejournal, Friendfeed, Мой круг, Google+.
В командной строке браузера набираем: api.yandex.ru/share/
Выбираем внешний вид блока:
и иконки социальных сетей, которые будут располагаться справа от кнопки:
Получаем код кнопки “Поделиться”.
Полученный код размещаем на сайте в том месте, где будет располагаться наша кнопка. Его можно вставить с помощью плагинов Header and Footer, Post Layout или непосредственно в файл WordPress.
Чтобы код кнопки “Поделиться” вставить на сайт с помощью плагина Header and Footer, заходим в админпанель сайта, открываем пункт меню Настройки=>Header and Footer, в горизонтальном меню плагина выбираем Post Content и вводим полученный код в верхнее поле, чтобы кнопка располагалась в начале статьи после заголовка, либо в нижнее поле, чтобы кнопка “Поделиться” появлялась в конце статьи.
Код кнопки имеет примерно следующий вид:
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<div data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,friendfeed,moikrug,gplus"></div>Установите на своём сайте счетчик Яндекс – Метрика, в код которого включите опцию: “Внешние ссылки, загрузки файлов и отчет по кнопке Поделиться”
и будете иметь возможность просматривать отчет статистики кнопки “Поделиться”. Не забудьте, что после включения опции код счетчика изменится и его необходимо обновить на своём сайте.
Для просмотра отчета загружаем Яндекс и открываем:
- Яндекс Метрика
- Кнопка “Поделиться”
В отчете представлена информация по социальным сетям, где посетители разместили ссылки на страницы Вашего сайта и детализация этих страниц.
Приглашаю Вас посмотреть видеоурок, где детально показан каждый шаг последовательности установки кнопки “Поделиться” и просмотра отчета по результатам работы этой кнопки.
Для улучшения качества просмотра видеоролика нажмите на значок “1” в правом нижнем углу, который появится при наведении мышкой.
При желании можно увеличить размер видео на весь экран, нажав на значок “2”.
Если у Вас возникли какие-то трудности или наоборот всё получилось – можем обсудить это в комментариях.
Буду благодарна, если поделитесь с друзьями информацией:
Блок Яндекса Поделиться и другие кнопки социальных сетей для сайта и
Блок Поделиться Яндекс. Кнопки соцсетей для WordPress
Всем приветик! Сегодня давайте установим на сайт Блок Поделиться Яндекс с плагином и без. и Если вы создали свой сайт и хотите привлечь дополнительный трафик из соцсетей, то без кнопок социальных сетей вам просто не обойтись (must have). Пусть посетители делятся вашими интересными статьями, да и сами – опубликовали новую статью, и тут же с помощью кнопок расшарили (Share) её по соцсетям.
Какие соцкнопочки установить? Сервисов предоставляющих код кнопок социальных сетей много, все они почти одинаковы. Не будем замарачиваться какие выбрать, а возьмём социальные кнопки Yandex – блок Поделиться от Яндекс и установим их на все страницы сайта ВордПресс.
Установка кнопок соцсетей Поделиться (SHARE) от Яндекс на сайт WordPress
У меня, кстати, тоже установлены соцкнопки от Яндекса под каждым сообщением. Можете попробовать кликнуть на них, вам за это ничего не будет. Добавить соцкнопки на сайт можно вручную и с помощью специального плагина. И так, поехали.
Соцкнопки от Яндекс (Блок Поделиться) поможет посетителям вашего сайта быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах. Вы можете создать блок для своего сайта WP с помощью конструктора.
Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
Зайдите на страницу конструктора блока Поделиться – https://tech.yandex.ru/share/ . Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Конструктор блока Поделиться в соцсетях от компании Яндекс
Затем, копируете код и заходите в админпанели Внешний вид – Редактор тем.
Для того, чтобы иконки кнопок выравнять по центру, то оберните скрипт в теги . . Получится вот так:
Блок Поделиться после статьи
Таким же методом, можно добавить после статьи код рекламы РСЯ, ADSENSE или Рекомедуемый контент адсенсе. Обратите внимание что, после обновления вашей темы вам придётся вставлять код кнопок заново. Если у вас, друзья, не получается вывести блок кнопок на станицах записей, то советую воспользоваться плагином автоматического вывода блока “Яндекс.Поделиться” в WordPress.
Во, вспомнил. У Рамблер тоже есть конструктор кнопок соцсетей и там больше настроек. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор.
Конструктор кнопок соцсетей для сайта
Читайте о Рамблер / лайки здесь.
Вы можете настроить и добавить блок Поделиться на свой сайт с помощью Yandex Share.
Плагин Яндекс. Поделиться
Модуль Easy Yandex Share автоматически выведет кнопки шаринга (поделиться) в начале или конце записи. Типы записей для авто-добавления вы можете выбрать в настройках плагина. Блок Яндекс Поделиться позволит пользователям вашего сайта или блога в один клик поделиться контентом сайта в социальных сетях. В отличие от других сервисов добавления кнопок шаринга в скрипте от Яндекса нет никакой рекламы и даже само название Яндекс нигде не упоминается.
Установка плагина стандартная, через админку. Плагины – Добавить новый.
После того, как вы активируйте плагин в разделе Настройки появится новый пункт – Easy Yandex Share. Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Настройки плагина Easy Yandex Share
Также выбираете соцсети (есть предпросмотр), внешний вид. Вывод блока соцкнопок до или после записи. Даже возможен вывод иконок соцсетей вертикально. Ещё хорошо – надпись к кнопкам можно свою написать. Так выглядит блок после статьи:
Блок Поделиться Яндекс после записи
Отличный модуль. У автора Easy Yandex Share есть и другие замечательные плагины. Такие как – RSS for Yandex Turbo – создание RSS-ленты для сервиса Яндекс.Турбо. BBSpoiler – плагин позволит вам спрятать текст под спойлер. RSS for Yandex Zen – создание RSS-ленты для сервиса Яндекс.Дзен и другие. Пользуйтесь.
На этом, товарищи, позвольте с вами попрощаться. Удачи вам и до новых встреч. Пока, пока!
Социальные сервисы
Социальные сервисы
Кнопки “Поделиться“
Эффект при наведении light
Расположение
- сверху снизу слева справа статичное
Ориентация
- горизонтальная вертикальная
Состояние бара
- свернутое развернутое
Кнопка вверх
Настройки мобильного вида
Не делиться текущей страницей
Привлечение внимания к кнопкам
Дополнительные настройки набора
Авторизация
Код для Вашего сайта
Для получения кода вставки кнопок социальных сетей на сайт и получения доступа к статистике и личному кабинету, пожалуйста, авторизуйтесь через удобную для вас социальную сеть.
Статистика в личном кабинете поможет вам понять, какие материалы вашего сайта больше интересуют посетителей, в какие соц сети больше шарят материалы с вашего сайта и многое другое.
Информация об AppID
Для получения AppID и Secret key необходимо создать приложение разработчика на Одноклассниках и пройти модерацию.
Модерация приложения занимает
Остальные поля не обязательны для заполнения.
После создания приложения Вы получите письмо с данными AppID и Secret key для вставки в соотвествующие поля на uSocial.pro при создании социального замка.
После этого, для корректной работы приложения и замка, необходимо отправить письмо службе поддержке Одноклассников на получение доступа к необходимым правам и функциям приложения:
Адрес для отправки сообщения:
[email protected]
Тема сообщения:
Внешнее приложение (Виджет публикации)
Текст сообщения:
Прошу предоставить доступ приложению с ID****** (указать ID Вашего приложения) к функции “Виджет публикации” https://apiok.ru/ext/publish
Адрес сайта приложения: адрес Вашего сайта
Цель получения доступа: использование сервиса https://usocial.pro/socialkey
После прохождения модерации Вам придет письмо об успешном предоставлении доступа к нужным функциям приложения.
Ваш замок готов к работе!
Важно: не редактируйте приложение после того, как оно прошло модерацию.
Как установить кнопки социальных сетей для сайта
Всем привет. Если вы заметили, то у меня на страницах появились плавающие кнопки социальных сетей (одноклассники, в контакте, твиттер, фейсбук и другие), которые расположены вертикально слева и сегодня я расскажу, каким образом мне удалось их установить на сайт.
Не так давно я начал продвигать блог через социальные сети и первым делом поспешил установить кнопки социальных сетей, которые помогают посетителям делиться ссылкой на статью с друзьями в соц сетях.
Смысл их в следующем. Если ваш статья очень интересная и полезная для посетителя, он захочет рассказать о ней и другим людям.
Выбрав из кнопок ту социальную сеть, в которой он зарегистрирован (в настоящее время у каждого человека создан профиль даже не в одной соц. сети), сделав одно нажатие по кнопке и ссылка в виде заголовка на статью будет размещена в аккаунте посетителя.
Что в итоге вы получаете:
1) Увеличивается ссылочная масса сайта, что положительно скажется на ранжировании страниц площадки в выдаче ПС.
3) Рост показателей ТИЦ — тематический индекс цитирования и PR — page rank.
Как создать кнопки социальных сетей
В сети появилось большое множество сервисов предоставляющие такую услугу. Я выбрал только два из них, которые использовал и рекомендую другим.
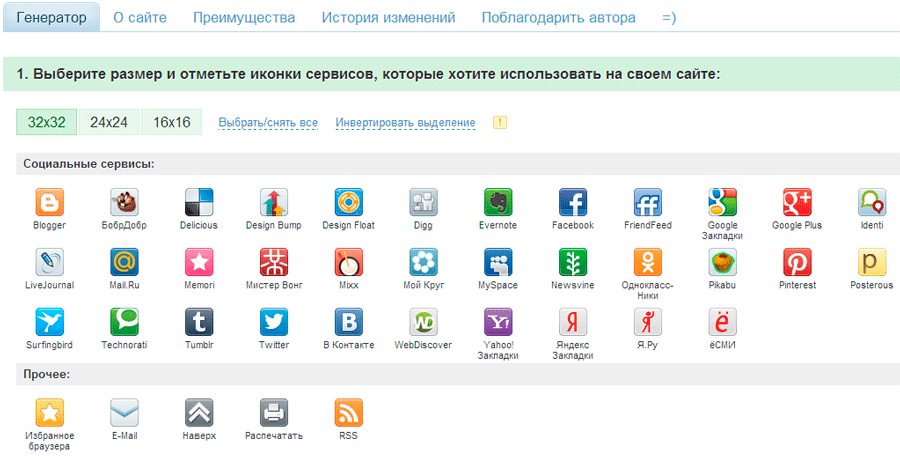
Благодаря Dimox, популярнейшего блогера, появился отличный сервис Share42.com . Он настолько прост в использовании, что с помощью него установить кнопки соц сетей на сайте сможет даже школьник.
Первое. Переходим на сайт Share42.com . Далее выбираем какого размера будут значки кнопок 32×32 , 24×24 или 16×16 .
Теперь кликаем по тем кнопкам, которые будут добавлены к вам на сайт. Можете накликать хоть штук 20. Я выбрал самые основные одноклассники, в контакте, твиттер, фейсбук.
Не забывайте и про кнопки из вкладки «Прочие». Они помогут оформить RSS подписку или сделать закладку страницы.
Второе. Теперь настраиваете необходимые под себя опции и выбираете горизонтальное или вертикальное размещение кнопок.
Если было выбрано выбрано много социалок, тогда можно ограничить их показ, указав нужное количество кнопок для отображения.
Ставим кодировку сайта UTF-8. Выбираем язык подсказки иконок «Русский» . Если есть желание добавить иконку сайта Share42.com, тогда ставим напротив галочку.
Прописываем ссылку на RSS вашего фида (Например, у моего блога фид feeds.feedburner.com/seoslim ).
Третье. Сейчас можете просмотреть тестовый результат отображения кнопок социальных сетей, а далее скачиваете архив со скриптом.
Четвертое. Самая сложная часть установить работу скрипта на блоге. Распаковываем скаченный ранее скрипт на компьютере. С помощью FTP — менеджера закачиваем папку share42 к себе на хостинг.
Я для своего удобства в корне файлов блога создал отдельную папку file и залил папку share42 именно туда.
Вот такой получился адрес к папке:
Так как я делаю социальные кнопки для wordpress, поэтому выбирал из списка тип сайта: wordpress.
Генератор тем временем сформировал скрипт, который необходимо вставить в то место, где будут выводиться иконки голосования.
Социальные кнопки поделится на сайт
Скрипт кнопок поделится на сайт без использования сторонних сервисов
- ГлавнаяНовости статьиCSS , HTML , jQuery , Разные заметки разработчика Кнопки поделится в соц сетях без сторонних сервисов
Кнопки поделится в соц сетях без сторонних сервисов
| Очень плохо! | Плохо | Нормально | Хорошо | Очень хорошо! |
|---|---|---|---|---|
| 15% | 0% | 0% | 5% | 80% |
Сегодня сложно себе представить любой сайт в интернете который бы не пользовался кнопками поделится в разных социальных сетях. Ведь сейчас социальные сети очень стремительно развиваются и трафик на сайт с них может иногда при правильном подходе превышать трафик с поисковых систем в несколько раз.
В связи с этим хочу сегодня и поговорить немного о том как добавить кнопки социальных сетей поделится на свой сайт. Что здесь сложного скажете вы, ведь сейчас есть множество сервисов которые предлагают быстро установить свой код на любой сайт который позволит делится вашей страничкой в популярных социальных сетях.
Но в данном методе есть и некоторые недостатки через которые я и не рекомендую использовать сторонние сервисы для добавления социальных сетей на свой веб ресурс, и при создании сайтов я так же всегда стараюсь избегать по мере возможного подключать сторонние скрипты на сайт . Как всем уже известно бесплатный сыр только в мышеловке и при том что даже там он не совсем бесплатен и мышь за него платит своей жизнью.
Как всем уже известно бесплатный сыр только в мышеловке и при том что даже там он не совсем бесплатен и мышь за него платит своей жизнью.
Тоже самое и с кнопками соц сетей от сторонних сервисов, бесплатно никто работать не будет и в таком громком заявлении как “кнопки социальных сетей бесплатно” кроется плата которую вы все равно заплатите, к примеру: добавляя сторонний сервис на свой сайт вы добавляете лишнюю внешнюю ссылку на их веб ресурс, большинство данных сервисов используют данный код в своих скрытых рекламных целях, собирают информацию о ваших пользователях, и многое другое, а иногда даже бывает что добавляя такой код вы можете сами того не понимая добавить и вирус на сайт.
Ну и я уже не говорю о том что вы полностью зависите от их сервиса, и если с ихним сервером что то случилось это отобразится на скорости загрузки и вашего сайта тоже, ведь ваш сайт будет пытаться подключится к их сервису тем самым будет увеличивать время открытия страницы вашего сайта, так же при оптимизации и продвижении вашего интернет ресурса вы наверняка захотите увеличить показатели google pagespeed но в связи с невозможностью внести изменения в сторонний сервис который вы установили в качестве кнопок поделится вы не сможете добиться желаемого вам результата.
Ок, я думаю вы уже поняли почему я рекомендую как можно меньше добавлять сторонних сервисов на свой сайт, теперь давайте же мы с вами рассмотрим как же добавить кнопки поделится на свой сайт без использования всяких там сторонних сервисов, тем более что это не так уже и сложно, и я вам сегодня предоставлю готовый скрипт социальных кнопок на сайт, который вы без труда сможете себе установить, и не зависеть ни от кого.
И так давайте же приступим к реализации и установки кнопок поделится на свой сайт. Все что нам с Вами потребуется это немного стилей добавить, немного HTML кода и подключить файл javascript с минимум настройками.
Первое это HTML код самих социальных кнопок которые вам потребуется добавить в нужное вам место сайта:
Сегодня, в эпоху социальных медиа, принято давать посетителям сайта возможность поделиться с друзьями. Мы делали промо-страницу к Дню Рождения интернет-магазина Allsoft и нам нужно было установить кнопки «Поделиться» от Facebook, Twitter, Одноклассников, Вконтакте и Мой мир.
Мы делали промо-страницу к Дню Рождения интернет-магазина Allsoft и нам нужно было установить кнопки «Поделиться» от Facebook, Twitter, Одноклассников, Вконтакте и Мой мир.
С первого взгляда показалось — что может быть тут особенного — поставил готовый html/js код и готово? Но тонкости оказались в деталях: что если для одной соц. сети нужно передавать один текст, а для другой — другой? Как правильно передать картинку и описание во все сети? А если несколько разных вариантов текста и картинок на одной странице? Как почистить уже закешированную информацию о ссылке в соц.сети? На все эти вопросы нам пришлось найти ответы, которые и вы сможете узнать из этой статьи.
Самый простой вариант:
Чтобы поставить блок «Поделиться» на страницу своего сайта, достаточно зайти наhttp://api.yandex.ru/share/ и через мастер сформировать нужный вид виджета с кнопками — получится код типа
С помощью этого кода пользователь на сайте сможет поделиться в сети ссылкой на него, которая будет выглядеть примерно так:
Здесь фраза «Кто хочет купить софт со скидкой 8% по акции?» написана самим пользователем, а ниже — то, как ссылка на сайт выглядит в соц.сети. Не сильно красиво, правда?
Передача в социальную сеть картинки, заголовка и описания.
Сделать это можно с помощью мета-тегов, например:
тогда ссылка в соц.сети будет выглядеть так:
Здесь «Сегодня день Рождения allsoft.ru — 8 лет :)» — текст написанный пользователем, остальное — информация из мета-тегов. Подробнее об этих мета-тегах можно прочитать на странице Facebook developers.facebook.com/docs/share, остальные соц.сети тоже их вполне понимают.
Как вообще работает этот механизм:
1. Когда пользователь нажимает кнопку, виджет передает серверу соц.сети ссылку на страницу.
2. Сервер соц. сети сам обращается по этой ссылке и считывает информацию о странице — заголовок, описание, картинку.
3. Сервер соц. сети кеширует на своей стороне информацию о странице и отображает на страницах соц. сети
сети
Какие в связи с этим могут возникнуть проблемы во время разработки:
1. Если вы разрабатываете сайт на сервере, недоступном извне, закрытом http-авторизацией, или локально — соц. сеть не сможет получить информацию о странице, либо вообще не позволит поделиться ссылкой (например, так работает «Одноклассники»), либо отобразит ее без заголовка и описания (как на картинке в первом, самом простом варианте)
2. После того как сервер соц.сети уже один раз обратился к странице, он закешировал информацию о ней — следовательно, если вы захотите изменить заголовок и описание и измените на стороне своего сайта, то в соц.сети оно уже не поменяется — она будет использовать ранее закешированную информацию. (Как это исправить — смотрим ниже.)
Как передавать разные описания для одной страницы.
Например, при создании промо-страницы на allsoft.ru с шуточным тестом потребовалось для разного количества баллов, набранных пользователем в тесте, передать в соц.сети разные описания. Так как описание страницы соц.сеть получает заходя по ссылке, то для разных описаний нужны разные ссылки. Кроме того, Twitter позволяет вставлять только 140 символов, поэтому для него нужно отдельное, более короткое, описание.
Для этого:
1. Для разных результатов теста мы должны передать в API блока «Поделиться» Яндекса разные ссылки. В нашем случае это были:http://allsoft.ru/promo/allsoft8let/?share=normal, allsoft.ru/promo/allsoft8let/?share=high, allsoft.ru/promo/allsoft8let/?share=low иhttp://allsoft.ru/promo/allsoft8let/ для блока вне теста.
2. Соответственно, в зависимости от переданных скрипту страницы параметров в url, страница должна формироваться с разными мета-тегами.
3. Для того, чтобы передавать отдельное описание для Twitter, нужно уже использовать другой формат API блока «Поделиться» Яндекса — не теги, а js-код:
1. Здесь ya_share_normal — id элемента на странице (), в котором будет появляться блок с социальными кнопками, link — ссылка, плюс в serviceSpecific для твиттера указываем title, отличающийся от того, что находится в мета-теге og:title.
Таким образом, для задачи «3 разных результата теста плюс общая ссылка на страницу вне теста» у нас будет 4 тега:
и 4 блока кода в JavaScript, как указано выше.
Как изменить закешированный соц.сетью заголовок и описание.
1. Для Facebook есть самый лучший способ: зайти на их дебаггер developers.facebook.com/tools/debug и ввести url своей ссылки — он отобразит информацию о странице и заодно сбросит кеш, который повлияет на кнопку «Поделиться».
2. Также можно, но не рекомендуется использовать: 1) добавление параметра к ссылке, например ?v=2 2) Использование bit.ly и аналогичных сервисов по сокращению ссылок. Подробнее о достоинствах и недостатках можно прочитать здесь (англ.): umairj.com/146/how-to-clear-facebook-shares-cache
3. К сожалению, такого способа, как у Facebook, у других соц.сетей нет. Поэтому для них нужно использовать способ 2 с изменением ссылки или API блока «Поделиться» от Яндекса:
При передаче через API другого title и description соц.сети обновляют закешированную ранее из мета-тегов информацию (за исключением Facebook — но для него есть способ 1)
Также, наверное, можно передавать и image для изменения картинки.
Ну вот, кажется, и все. Добро пожаловать на allsoft.ru/promo/allsoft8let и торопитесь делиться этой ссылкой с друзьями – сегодня последний день акции!
Автор: Владимир Хворостов — Веб-разработчик Softline
Кнопки социальных сетей
Кнопки социальных сетей
В последнее время каждый второй (если не первый) заказчик в требованиях по разработке сайта просит непременно связать его с социальными сетями. «Социальные» кнопки на сайте — средство номер 1 для привлечения целевой аудитории, распространения контента и пиара в целом. Причем совершенно бесплатное!
Социальные сети предоставляют коды своих кнопок и виджетов для размещения на сайте, и прилагают инструкции по их установке в системе управления сайтом. Установить их позволяют любые CMS (операционные системы), главное гармонично вписать их в дизайн вашего сайта.
Каковы возможности и функции?
Кнопки социальных сетей являются основным составляющим продвижения вашего сайта в социальных сетях. Они позволяют поделиться материалами с сайта, отправив их на e-mail или опубликовав на странице в социальной сети, рассказать об акции или статье друзьям, разместить на сайте вашу ленту новостей, увеличить популярность странички и число подписчиков у вашей компании. Количество подписчиков, репостов (ссылки на ваши материалы, которыми поделились в соц. сетях) и переходов на ваш сайт из социальных сетей учитывается поисковыми системами для продвижения.
Если ваш сайт ориентирован на людей которые общаются популярных соц. сетях, например, Вконтакте, Twitter, Instagramm, Facebook, Google+, Pinterest и прочее, и вы хотите охватить их все, то чтобы не устанавливать кнопки каждой из них по отдельности, учитывая то, что они могут отличаться по размерам и дизайну, советуем воспользоваться сервисами-агрегаторами. Это простые и удобные инструменты, которые позволят посетителям сайта быстро делиться информацией со своими друзьями вне зависимости какой социальной сетью они пользуются. Ниже мы разберем наиболее популярные сервисы.
Блок «Поделиться» от Яндекса
Яндекс разработал свой простой и удобный сервис кнопок социальных сетей – блок «Поделиться». Он позволяет сгенерировать код для добавления на сайт кнопок самых популярных соц сетей:
- Вконтакте;
- Facebook;
- Twitter;
- Одноклассники;
- Мой Мир;
- Livejournal;
- Я.ру;
- Friendfeed;
- Мой круг;
- Google+;
- Pinterest;
- Surfingbird.
Кнопки социальных сетей Яндекс созданы для того, чтобы посетители вашего сайта могли быстро публиковать ссылки на интересные им страницы в социальных сетях и блогах.
Конструктор блока позволяет создать и оформить его по-своему, выбрав необходимые соц. сети и внешний вид социальных кнопок. Затем вам останется лишь скопировать полученный код и разместить его на сайте. Описание дополнительных параметров ищите в документации.
Описание дополнительных параметров ищите в документации.
Выбрав внешний вид блока «счетчики», вы получите кнопки сервисов с отображением числа сделанных репостов, т.е. сколько данной новостью человек уже поделилось в соответствующей соц. сети. Эта функция поддерживает наиболее популярные социальные сети (Вконтакте, Facebook, Twitter, Google+, Я.Ру, Мой Мир, Одноклассники.ru).
На сайте это выглядит следующим образом:
Если вы используете сервис Яндекс.Метрика, счетчик для контроля посещаемости сайта, то сможете без труда отслеживать статистику кликов по социальным кнопкам от Яндекс, что может быть полезным. Зачем нужны счетчики посещаемости читайте в статье «Счетчик посещаемости сайта: зачем он вам нужен?».
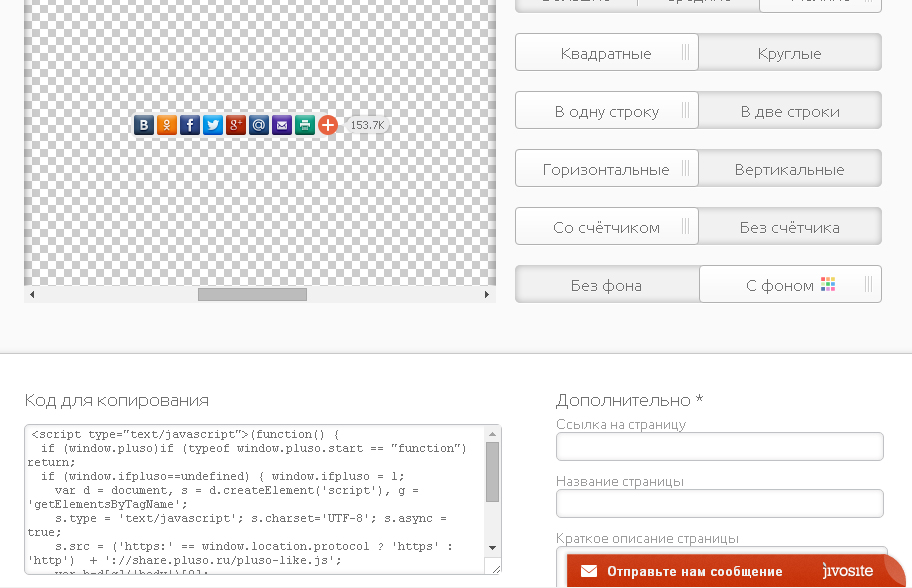
Share Pluso проверенный бесплатный сервис, который позволит посетителям вашего сайта делиться интересными материалами в социальных сетях. Он позволяет установить кнопки социальных сетей, а так же отправить страницу на печать, добавить ее в закладки или отправить другу по e-mail.
Выглядит на сайте это следующим образом:
Сервис позволяет выбрать один из предложенных дизайнов оформления кнопок на сайте. Кнопки Pluso поддерживают порядка 20 социальных сетей и социальных сервисов в одном комплекте. Код генерируется онлайн.
Кроме этого, вы можете выполнить более точные настройки, например, выбрать размер значков, их форму, расположение (горизонтальное/вертикальное, в один или два ряда), с фоном или без, со счетчиком репостов или без него. Когда вы выполните все настройки и выберите свой вариант, то конструктор предоставит вам код для размещения виджета на сайте.
Так же на PLUSO имеются подразделы Блог и FAQ, где вы сможете найти ответы популярные вопросы, а так же инструкции по установке.
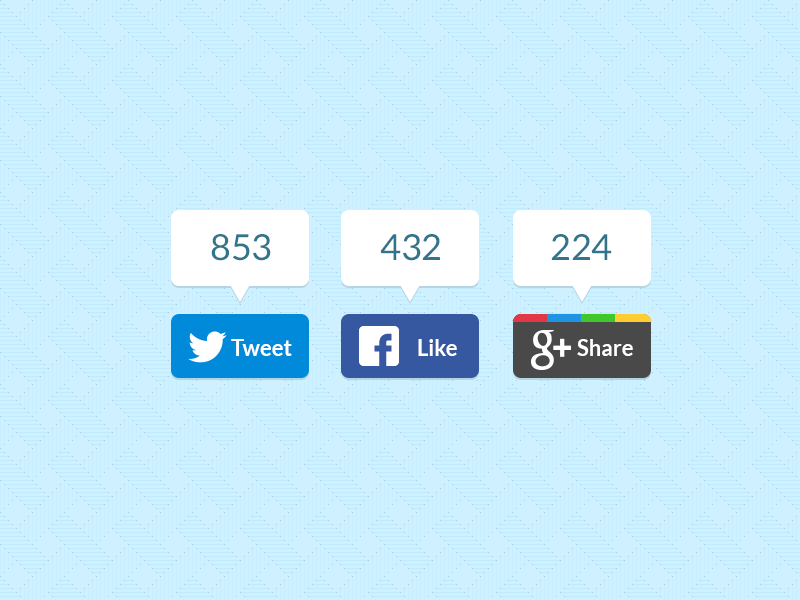
Кнопки «Мне нравится» и «Поделиться»
«Мне нравится» (Like) – самая популярная кнопка ,которая позволяет посетителям сайта выразить отношение к материалу.![]()
«Поделиться», «рассказать друзьям» или «твитнуть» позволяет пользователю, поместить ссылку на стене своей странички в социальной сети или группе.
Кнопки этого типа есть во всех популярных социальных сетях:
Кнопки социальных сетей в блоке «Поделиться» от Яндекса
Приветствую, дорогие друзья! Сегодня я расскажу про замечательный сервис Яндекса — блок «Поделиться», который можно разместить на сайте и посетители смогут публиковать в своих социальных сетях ссылки на понравившиеся им страницы.
Чем он выгодно отличается от других подобных ему скриптов или плагинов? Во-первых, здесь представлены социальные сети, ориентированные в первую очередь на русскоязычных пользователей — это Вконтакте, Одноклассники, Мой Мир. А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
Иногда мне приходилось задумываться: зачем в конце каждой статьи размещать кнопки социальных сетей? Быть может на самом деле они не приносят никакой пользы, а их значение при этом сильно преувеличено? Давайте разберёмся!
Предназначение кнопок социальных сетей на сайте
Основное предназначение кнопок социальных сетей на сайте — дать удобную возможность посетителям сайта поделиться интересной статьёй или новостью на своей странице в социальной сети.
Но этим преимущества не ограничиваются:
- Если посетители активно нажимают на кнопки поделиться — это хороший социальный сигнал для сайта, значит размещённый на нём материал нравится пользователям и они готовы рекомендовать его своим друзьям.
- Ускоряется индексация новых страниц сайта роботами поисковых систем, для большего эффекта я рекомендую использовать хэштеги.
- Наблюдается рост трафика из социальных сетей. Как правило, пользователи соцсетей заводят знакомства по интересам, а значит трафик является целевым. Вам же нужны новые клиенты или подписчики?
- Увеличение количества обратных ссылок неплохо скажется на ранжировании сайта, даже если они закрыты от индексации, то всё равно вносят свой вклад в продвижение, как минимум улучшая поведенческие факторы.

Как вы считаете, кнопки социальных сетей нужны на сайте? Поделитесь своим мнением в комментариях 😉 А я перехожу от теории к практике и проведу небольшой обзор блока «Поделиться».
Настройка и установка блока «Поделиться»
Для начала работы давайте перейдём на официальную страницу сервиса. Перед вами откроется конструктор блока, где необходимо выбрать социальные сети, кнопки которых планируется разместить на сайте.
На момент составления обзора на выбор представлено более 20 сервисов, для рунета наиболее известными являются Яндекс.Коллекции, Вконтакте, Facebook, Одноклассники, Мой Мир, Pinterest, Twitter, Blogger, Livejournal, Viber, WhatsApp, Skype, Telegram. С полным списком вы можете ознакомиться на официальном сайте.
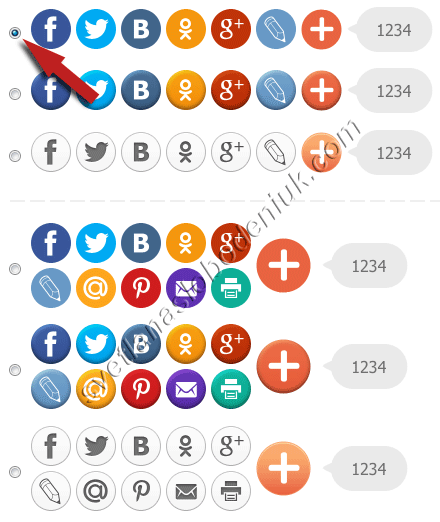
Внешний вид блока настраивается и представлен в трёх вариантах:
- Только иконки — выбранные вами иконки и ничего лишнего:
- Иконки и меню — в зоне видимости только три иконки, остальные скрыты под кнопкой с выпадающим списком:
- Маленького размера — то же самое, что в первом варианте, только иконки меньшего размера:
После настройки внешнего вида на этой же странице вы получите код скрипта, который необходимо скопировать и вставить в шаблоне сайта, например, в конце статьи. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async=”async” изменив код таким образом:
Опытные вебмастера имеют возможность модифицировать скрипт, используя инструкции технической документации. Дополнительные атрибуты позволяют управлять блоком, изменяя язык, размеры и расположение кнопок, а также другие параметры, настраивать заголовки, описание и многое другое. Кроме того, доступно API блока «Поделиться».
Блок «Поделиться» от Яндекса. Установка и настройка
Делимся с помощью Яндекса
Сейчас, с бурным развитием социальных сетей, уже трудно представить себе, чтобы на каком-нибудь сайте отсутствовали т. н. блоки соц. кнопок, позволяющие поделиться ссылкой на страницу в социальных медиа. Само собой, ведь это основной элемент SMO оптимизации сайта.
н. блоки соц. кнопок, позволяющие поделиться ссылкой на страницу в социальных медиа. Само собой, ведь это основной элемент SMO оптимизации сайта.
Лично я на многих своих сайтах использую блок «поделиться» от Яндекс. Устанавливается он очень просто, имеет компактный код, различные варианты отображения и собственный скрипт для отправки сообщений (//share.yandex.ru/go.xml). Кроме того, перед написанием данной статьи, заметил, что в «арсенале» социальных кнопок появилась ещё и кнопка для Google+.
В моём курсе по быстрому созданию сайта есть видеоурок по установке данного блока, сейчас же сделаю текстовую версию этого урока.
Установка и настройка блока «поделиться» от Яндекса
Сперва переходим по адресу http://api.yandex.ru/share/. Затем выбираем желаемый внешний вид блока:
Я обычно выбираю первый вариант. На мой взгляд, выглядит более солидно.
Слева, в разделе «Набор сервисов» можно отметить, какие сайты социальных медиа будут отображены в виде кнопочек. Если вы уберёте все галочки в Наборе сервисов и в разделе «Внешний вид блока» отметите «только иконки», то вообще ничего отображено не будет.
Если же убрать все сервисы из набора и во внешнем виде отметить любой пункт, кроме последнего, то получим очень компактный вид с постоянным набором социальных сервисов:
Таким образом, всё очень просто: выбираем понравившийся вид, нужные сервисы для отображения рядом с кнопкой, копируем код и вставляем его в страницы сайта.
На WordPress лучше всего вставить этот код в шаблон записей и страниц (Single.php и Page.php) после текстового содержимого.
Добавление новых соц. сервисов в блок «Поделиться»
Если вам вдруг не хватает соц.сервисов, представленных в Наборе сервисов, то можно добавить и другие. Для этого надо зайти сюда, и добавить их в код блока (в строку data-yashareQuickServices ).
Поясню на примере. Как только вы зашли на страницу блока «Поделиться» от Яндекс, то код выглядит так:
Т. е. будут отображены кнопки от Я.ру, Вконтакте, Facebook, Twitter, Одноклассников и Моего мира. Если после moimir приписать, например, blogger (через запятую), то отобразится ещё и кнопка для Blogger.
е. будут отображены кнопки от Я.ру, Вконтакте, Facebook, Twitter, Одноклассников и Моего мира. Если после moimir приписать, например, blogger (через запятую), то отобразится ещё и кнопка для Blogger.
Ещё пара достоинств у блока «Поделиться» в исполнении Яндекса:
- корректная отправка картинок со страницы на стену Вконтакте (чего не скажешь про «родной» Лайк от Контакта).
- ну и, конечно же, улучшение поведенческих факторов. Это если использовать блок «поделиться» в связке с Яндекс Метрикой.
Полезная информация, блок похож на плагин ОднаКнопка, но он на моем сайте не очень корректно работает, воспользуюсь вашими советами.
Да, ОднаКнопка мне не очень нравится
Нужно одновремено вставлять код в Single.php и Page.php или только в один на выбор. Если можно куда именно вставлять код. На других сайтах пишут, что еще в хедер надо чтото вставлять и какойт-то скрипт как-то подключать. Вот такие вопросы. Спасибо за пост.
Chip, всё очень просто: вставить код нужно туда, где вы хотите чтобы он отображался.
Таким образом, если нужно, чтоб он выводился в шаблоне статей — вставляйте в Single.php. В шаблоне страниц — в Page.php.
Ничего в хедер вставлять не надо =)
Да, кстати вот ссылка на тот самый экзотический способ подключения этого блока.
Да, есть такой способ, сам Яндекс о нём пишет — это если нужно, чтобы код подгружался с вашего сайта, а не с серверов Яндекса.
Но я не думаю, что стоит особо заморачиваться с этим.
Пётр, все понятно. Поставил код в сингл после контента — ничего не отображается ? Кеш чистил в браузере, после длительного времени код ни в какую не хочет отображаться. Как быть ?
Очень странно. Проверьте, закрыты ли все теги.
Можно ли на этот сайт установить этот блок?
Как создать социальные кнопки «Поделиться» без сервисов и плагинов 78
Здравствуйте, уважаемые друзья. Сегодняшняя статья будет посвящена созданию блока социальных кнопок без сервисов и плагинов. А ещё в этот блок войдут кнопки, позволяющие посетителям сайта распечатать страницу, отправить ссылку статьи на электронную почту и сделать закладу на вашу статью. Такие кнопки сегодня можно встретить практически на каждом сайте. Только вот реализованы они при помощи сервисов или плагинов. А я же покажу, как сделать это самостоятельно.
А ещё в этот блок войдут кнопки, позволяющие посетителям сайта распечатать страницу, отправить ссылку статьи на электронную почту и сделать закладу на вашу статью. Такие кнопки сегодня можно встретить практически на каждом сайте. Только вот реализованы они при помощи сервисов или плагинов. А я же покажу, как сделать это самостоятельно.
В нынешнее время установить кнопки социальных сетей не составляет трудностей, даже независимо от того, на какой системе создан сайт. Достаточно много сервисов и плагинов позволяют реализовать такую возможность.
Сервисы, которые я использовал на сайтах клиентов и на своём блоге — Яндекс.Поделиться и PLUSO. Эти сервисы позволяют достаточно легко реализовать поставленную задачу.
Плагина рекомендовать не буду, так как вы знаете, я сторонник лишь самых необходимых. И всё, что можно реализовать без плагина, я реализовываю. К тому же подобные плагины нагружают сервер ещё больше чем сервисы.
В чём преимущество собственных социальных кнопок перед сервисами и плагинами
- Безусловно, неоспоримым фактором является скорость загрузки сайта. Так, к примеру, сервис PLUSO, который я использую на блоге, при лучшем раскладе прибавляет к загрузке 633 миллисекунды.
А в этом блоке используются лишь необходимые изображения социальных кнопок, объединённые в css спрайты. Все стили сведены к минимуму. Плюс простой каркас html.
- Способ, который я предлагаю, не содержит ни одной внешней ссылки. Нет, ссылки есть, но они все будут, как внутренние ссылки. При желании вы всегда можете их закрыть через скрипт. И тогда их вообще не будет видно.
Нет внешних ссылок
- Очень простая установка. Достаточно вставить html код блока в исходный код страницы сайта, загрузить спрайт, добавить css стили и установка закончена. Вам лишь необходимо будет подправить путь к файлу с изображениями кнопок.
- Этот пункт скорей и не плюс и не минус в сторону собственного блока социальных кнопок.
 Фишка в том, что у собственного блока нет счётчика нажатий на кнопки. И это можно посчитать за минус. Но, с другой стороны, есть возможность поставить цели Яндекс.Метрики на каждую кнопку и вы точно будет знать сколько раз нажимали на кнопки и делились вашими статьями в социальных сетях ваши посетители.
Фишка в том, что у собственного блока нет счётчика нажатий на кнопки. И это можно посчитать за минус. Но, с другой стороны, есть возможность поставить цели Яндекс.Метрики на каждую кнопку и вы точно будет знать сколько раз нажимали на кнопки и делились вашими статьями в социальных сетях ваши посетители. - Статистика, собираемая сервисами, по вашему сайту больше не будет передаваться третьим лицам.
Вставка блока социальных кнопок в исходный код
Немножко знаний и умелая работа руками, позволят поместить кнопки «Поделиться в социальных сетях» где угодно. Это может быть сайтбар, хедер, футер, или можно сделать фиксированный (плавающий) блок, в который поместить кнопки. Тут это дело каждого.
Мы же рассмотрим классический вариант, когда кнопки расположены после статьи.
Сделать это можно либо открыв файл, отвечающий за вывод статей ( single.php ) и в исходный код добавить блок социальных кнопок. Либо это можно сделать через файл функции темы ( functions.php ).
Я покажу оба варианта, а вы для себя выберите подходящий.
Вставка блока в исходный код single.php
Предупреждение: Пред началом всех действий сделайте резервную копию файла single.php!
Открываем административную панель Вордпресс – «Внешний вид» — «Редактор» — «Одна запись (single.php)».
В исходном коде ищите место, где заканчивается вывод статьи, и начинаются комментарии или постраничная навигация. Именно в это место нужно будет вставить html код блока социальных кнопок.
Внимательно смотрите на скриншот, ориентируйтесь на коды, отвечающие за вывод статьи и комментариев . И вставляйте приведённый ниже код.
Конечно, в ваших шаблонах будут некоторые отличия, но уверен, вы разберётесь, сложного в этом ничего нет. И к тому же у вас есть резервная копия, бояться нечего.
А вот и сам html код блока социальных кнопок:
Пояснения по коду: это один блок ДИВ с классом . share, в котором содержатся ссылки на социальные сети. Ссылка открывается в отдельном всплывающем окне, за это отвечает вот эта функция onClick=window.open . Подстановка ссылки на статью осуществляется вот этим кодом . Каждая ссылка имеет свой класс, через который присваивается изображение кнопки.
share, в котором содержатся ссылки на социальные сети. Ссылка открывается в отдельном всплывающем окне, за это отвечает вот эта функция onClick=window.open . Подстановка ссылки на статью осуществляется вот этим кодом . Каждая ссылка имеет свой класс, через который присваивается изображение кнопки.
На этом вставка через исходный код закончена. И далее нужно подключить css стили.
Вставка блока в исходный код single.php через функции темы
Предупреждение: пред началом работ, — сделайте резервную копию файла functions.php!
Для того чтобы использовать это вариант, нужно открыть файл functions.php и в самом конце добавить этот код:
И будьте внимательны после вставки кода у вас не должно быть пробелов и других символов. Либо только закрытие php кода ?>. В противном случае сайт перестанет работать.
Пояснения по коду: место, где будут выставлены кнопки социальных сетей, определяется через API ключ comments_template . По этому ключу определяется место перед комментариями. Сам код соцкнопок заключён в обратные теги открытия и закрытия php. В коде я их обозначил красным цветом. в этом вся хитрость вставки html кода в php, через функции темы.
На этом и это способ окончен, переходим к загрузке изображений на сайт.
Загрузка изображения кнопок на сервер
Для примера я подготовил несколько спрайтов с изображениями социальных кнопок. Скачать их можете здесь.
Спрайт, который я использую в качестве примера, весит всего 3,97 кб и содержит только необходимые кнопки. А раз это спрайт, то и запрос к базе всего одни, а не для каждой кнопки в отдельности.
Спрайт социальных кнопок
Скачиваете изображения или готовите свои и загружаете их на свой сайт. Думаю с этим проблем возникнуть не должно. Далее, ссылка на этот спрайт потребуется для оформления кнопок через стили css.
Подключение стилей CSS
Этот шаг можно конечно, выполнить самым первым, но я предпочитаю вначале выполнить всю сложную техническую работу, а уже после приступить к приятным мелочам с css стилями.
Итак, открываем файл style.css, отвечающий за дизайн вашего сайта. И вставляем вот эти стили:
Пояснения по коду: класс .share определяет общий вид блока, размеры каждой кнопки, отступы и задаёт единый фон. А далее каждая ссылка имеет свой класс и каждой такой ссылке, через свойство background присваивается вид кнопки. Кнопки выполнены в качестве css спрайта, и каждая кнопка имеет ширину и высоту 40px, а между ними отступ 2px, что позволяет с точностью определить изображение для каждой кнопки. То есть первая кнопка указана, как 0, а вторая как 42 и так далее. В коде эти значения обозначены оранжевым цветом. Ссылка на спрайт тоже выделена оранжевым цветом, её вы меняете на путь к своему спрайту.
На этом весь процесс создания своего блока социальных кнопок – закончен. Можно смело переходить к проверке.
А ещё у меня есть видеоурок, в котором весь процесс показан наглядно, полюс показана работа самих кнопок. Смотрите и внедряйте на своих сайтах и блогах.
Вот теперь всё. С поставленной задачей справился. Всем желаю удачи и до встречи в новых статьях и видеоуроках.
Ставим социальные кнопки от Яндекс и их 4 преимущества
Сегодня начинаем рассматривать вопросы социализации сайта.
Первым моментом мы установим социальные кнопки и будем использовать для этого сервис социальных кнопок от Яндекса.
Данные кнопки мне очень понравились по нескольким причинами. Что это это за причины и, как произвести установку кнопок, узнаем далее.
Как всегда, начнем с обсуждения вопроса социальных кнопок для сайта. Нужны ли они и почему именно кнопки от Яндекс?
Зачем нужны социальные кнопки
- Во-первых, социальные кнопки при грамотном их использовании могут приносить неплохой дополнительный трафик на сайт;
- Во-вторых, нажатие на кнопки вашими посетителями – это не просто бесполезные клики или простой трафик на сайт. Это еще и распространение вашего контента, который увидят больше людей и принесут вам некий статус, разбирающегося человека в вашей теме;
- В-третьих, люди настолько сейчас социализированные, что они любят кликать на кнопки “Лайк” и “Мне нравится” и, поэтому, упускать распространение нашего контента глупо;
А вы вообще видели сайт, на котором сейчас нет социальных кнопок? Делайте выводы!
Ну а теперь я расскажу, почему же я все таки остановился на кнопках от Яндекса. Ну, по крайней мере, на момент написания этой статьи.
- Во-первых, они очень просто устанавливаются;
- Во-вторых, они содержат в себе соц. кнопки от самых нужных соц. сетей;
- В-третьих, имеют скромный вид и подойдут под любой дизайн блога;
- В-четвертых, вроде как, они помогают в развитии сайта в поисковой системе Яндекс, так как сразу отсылают уведомление о том, что кто-то чем-то поделился, в отличии от других кнопок;
Последний фактор конечно же спорный, но как мы знаем, то любой сервис от Яндекса является шпионским и всегда передает информацию самим поисковым системам.
Об этом есть интересный кейс в видео ниже. Смотрите c 8:05.
Конечно же, если у вас нет посещаемости, то вряд ли эффект от соц. кнопок Яндекса будет отличаться от обычных соц. кнопок. Но в перспективе это может неплохо работать.
Именно по этим причинам я решил их установить к себе на блог. Выглядят они очень гармонично.
Теперь покажу, как же вам установить такие кнопки.
Устанавливаем на сайт
Самое сложное в их установке – размещение кода самих кнопок в файле вашего шаблона.
Чтобы выбрать нужные кнопки и скопировать их код, переходим по данной ссылке .
На оказавшейся странице первым шагом выбираем список кнопок. По умолчанию их список вполне нормальный, но нужно добавить кнопку от Google+.
Это лично мой набор кнопок. Я считаю, что его более, чем достаточно. Можете выбрать все кнопки, но эффект от количества больше не станет.
Кстати, через время можно проанализировать работу соц. кнопок и выявить, на какие больше всего кликают. Затем только самые эффективные кнопки и оставить. Так будет еще лучше.
После проставления нужных кнопок мы выбираем их вид. Выбор вида находится справа от списка кнопок.
Копируем код и вставляем в место, где необходимо их вывести.
Но прежде, чем это сделать, я предлагаю немного изменить этот код и дописать после открывающего тега
В конечном итоге данный код будет иметь вид.
Социальные сети все сильнее проникают в нашу жизнь: сегодня наличие у сайта страницы или группы в социальных сетях — скорее норма, чем исключение, а многие пользователи Вконтакте используют свою ленту в качестве агрегатора новостей с интересующих их сайтов. Самый простой и, наверное, эффективный способ привлечения трафика из соцсетей — это размещение share-кнопок на страницах сайта. В этой статье немного рассуждений о проблемах таких кнопок и попытка найти идеальное решение.
Внешний вид
Это самая очевидная проблема: социальных сетей много, у каждой свой дизайн share-блока. По отдельности они выглядят вполне прилично, но при установке всех вместе получается полная каша. Что с этим делать? Во-первых, можно просто оставить одну-две соцсети, выглядеть это будет не так ужасно. Во-вторых, можно использовать обычные иконки с share-ссылкой. К сожалению, в первом случае идут лесом пользователи «второстепенных» соцсетей, а во втором не видно пузомерок — количества лайков и твитов.
Быстродействие
В пору быстрого интернета все меньше приходится задумываться об оптимизации скорости загрузки сайта. Однако с каждым годом растет количество пользователей мобильного интернета, который пока не может похвастаться высокими скоростями. А социальные кнопки способны заметно замедлить загрузку сайта. Интересный факт: еще в 2007 году Amazon сообщил, что каждые лишние 100мс при загрузке сайта снижают продажи на 1%. А Google с 2010 года учитывает скорость загрузки при ранжировании сайтов в поисковой выдаче. И хочется ли после этого ставить нативные кнопки?
Что же делать?
К счастью, есть много сервисов, с помощью которых можно установить к себе на сайт одну кнопку «Поделиться», объединяющую сразу все нужные социальные сети. Самым популярным в Рунете подобным инструментом является блок «Поделиться» от Яндекса. И он действительно хорош: аккуратные иконки, лаконичный код и даже наличие API для разработчиков. Но как всегда, хочется чего-то большего. Для себя я определил вот какие критерии идеального сервиса социальных кнопочек:
- Наличие российских социальных сетей
- Быстрая и гибкая кастомизация блока
- Счетчик, суммирующий нажатия по иконкам всех сервисов
- Возможность отправлять страницу в Evernote, по почте, добавлять в закладки, а также печатать.
- Надежность
PLUSO — молодой сервис, который удовлетворяет всем вышеуказанным требованиям, вот какие кнопочки он позволяет делать, всего более 300 вариаций:
А какими сервисами социальных кнопок пользуетесь вы?
Социальные кнопки для сайта. Лучщие сервисы кнопок социальных сетей.
Всем привет! Сегодня речь пойдет о пяти самых интересных сервисах, на которых просто и быстро можно выбрать внешний вид социальных кнопок для сайта и получить соответствующий код.
«Поделиться» от Яндекс
У Яндекса есть очень простой и удобный инструмент под названием «Поделиться», в котором можно сгенерировать код для добавления на сайт социальных кнопок самых популярных соц сетей и сервисов рунета:
- Вконтакте;
- Facebook;
- Twitter;
- Одноклассники;
- МойМир;
- Livejournal;
- Friendfeed;
- Мой круг;
- Google+.
Переходите на страницу сервиса «Поделиться» от Яндекс.
Галочками отметьте нужные пункты и выберете внешний вид блока. Код генерируется автоматически.
Google +1
Google +1 позволяет пользователям проголосовать за страницу вашего портала и рассказать о ней своим друзьям в социальной сети Google+. Чем больше голосов она соберет, тем лучше к ней будет относится Google, поэтому старайтесь выбирать размер для нее по-больше и располагать на видном месте.
Перейдите на страницу получения кода кнопки Google +1.
Настройте размер и внешний вид кнопки, выберете русский язык. Расширенные настройки вам вряд ли пригодятся. Как видите, получит социальные кнопки от Яндекс и Google очень легко и быстро. Буквально два клика мыши, и все готово!
AddThis
AddThis.com предлагает разместить оранжевую кнопку Share (или оранжевый +), содержащую огромное количество всевозможных социальных сетей, закладок и сервисов. Самые популярные социалки можно вынести из общего списка и поместить отдельно рядом с Share. Помимо этого, сервис предлагает аналитику и статистику по активности читателей. Для доступа к ней на addthis.com следует зарегистрироваться.
Переходите на данную страницу и выбирайте внешний вид панели:
Код генерируется автоматически в правом окне.
Кроме этого, AddThis для самых популярных платформ предлагает отдельные расширения.
Например, выбираем WordPress — самую популярную CMS для создания блогов. Для нее AddThis предоставляет бесплатный плагин и подробную инструкцию с картинками по его установке и настройке.
Очень стильные и красивые социальные иконки предлагает сервис share.pluso.ru. Не сомневаюсь, что вы их уже много раз видели на всевозможных интернет ресурсах. Особенно красиво смотрятся черно-белые, которые прекрасно подойдут к любому дизайну.
Share Pluso поддерживает более 20 основных сервисов, закладок и социальных сетей рунета. Добавьте к этому несколько служебных функций: печать, в закладки, отправить на email и так далее.
В настройках можно задать цвет кнопок, размер, расположение (горизонтально или вертикально), наличие или отсутствие счетчика, цвет заднего фона. Все предельно просто! На выходе получаете готовый код для добавления на сайт.
По количеству доступных социалок Share42, конечно уступает рассмотренному выше AddThis, но он подкупает красотой.
Перейдя на share42.com, вы сразу же попадает в генератор, в котором по шага расписан процесс формирования блока социальных кнопок и добавление его на интернет ресурс.
1. Выбираете социальные сервисы, размер иконок и порядок их следования (просто перетаскивая иконки мышью).
2. Далее идут параметры социальных иконок:
- Тип панели с иконками — горизонтальный блок легче разместить, но плавающий вертикальный смотрится гораздо красивее и всегда находится на экране, поэтому читатель его обязательно заметит.
- Кодировка вашего сайта — если не знаете кодировку, оставьте как есть: UTF-8.
- Язык подсказок у иконок — русский сайт, следовательно и подсказки должны быть на русском.
- Добавить иконку сайта Share42.com — добавить к выбранным социальным кнопкам иконку, ведущую на страницу автора скрипта — Share42.com.
- Ссылка на RSS вашего сайта — данная опция будет активна, если вы выберете иконку RSS ленты. Напомню, RSS ленту новостей своего сайта обязательно следует добавить в сервис FeedBurner от Google.
- К вашему сайту подключен jQuery? jQuery — это библиотека языка JavaScript предназначенная для создания всевозможных визуальных эффектов. Если не уверены, подключена она или нет — галочку не ставьте.
3. Когда настройки пройдены, остается посмотреть на получившиеся социальные кнопки и скачать скрипт, если вас все в них устраивает.
4. Установка скрипта на сайт.
Распакуйте полученный архив и загрузите полученную папку share42 на сервер в корневой каталог. Для работы с ftp могу посоветовать использовать бесплатную программу — FileZilla.
Если вы все правильно сделали и папка со скриптом действительно загружена в корневой каталог, то ее адрес будет http://vash_site.ru/share42/. Укажите его в пункте 3 раздела «Установка скрипта на сайт».
На четвертом шаге вам предлагается выбрать CMS своего сайта, если вы ее используете. В зависимости от отмеченного пункта, код ниже несколько изменятся.
Теперь необходимо код из шага №5 вставить к себе на сайт. Для горизонтального блока социальных кнопок все просто — куда вставите, там он и отобразиться. С плавающим вертикальным несколько сложнее.
В последней строчке кода следует указать расстояние в пикселях от начала страницы (в примере 150) и от верха видимой области (в примере 20) до плавающей панели.
<script type="text/javascript">share42('http://site.ru/share42/',150,20)</script> |
Далее его следует вставить «прямо перед или сразу после основного текста страницы». Для того же WordPress это сделать не составит труда: открываем поочередно шаблоны single.php, page.php и index.php и вставляем код сразу после строчки, отвечающей за вывод контента страницы. В моей теме WordPress она имеет вид:
?php the_content('Читать полностью'); ?> |
Если не знаете, куда именно вставить код, на выручку всегда придет методом «научного тыка» — рано или поздно у вас все получится, и панелька отобразиться на нужном месте.
Последнее, что следует сделать, это скопировать стили из шага №6 в файл стилей вашего сайта — с расширением .css. Чаше всего этот файл носит название style.css.
А теперь гвоздь программы — социальные кнопки с счетчиками, которые я использую в настоящий момент на своем блоге! Смотрятся просто шикарно! Доступны два размера — маленький и крупный. Между прочим, на икони с счетчиками люди нажимают гораздо охотнее. Это я даже по себе заметил.
О том, как их установить на свой блог, читайте в разделе «Важная информация» :
Данные социальные кнопки предоставляет нам поисковая система Яндекс. Да-да, наш Яша способен куда на большее, чем просто блок «Поделиться». Для функционирования кнопок нам потребуется задействовать два кода.
Первый код отвечает за функционал кнопок, его вставляем перед закрывающим тегом head, который в темах для WordPress располагается в шаблоне header.php.
<script src="//yandex.st/share/cnt.share.js"></script> |
Второй же код отвечает за их отображение. Его вставляем в то место исходного кода страницы, где иконки должны появится.
<div data-yashareLink="" data-yashareTitle="" data-yashareDescription="" data-yashareImage="" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,gplus" data-yashareTheme="counter" data-yashareType="small"></div> |
Обратите внимание на атрибут data-yashareType=»small». Здесь задается размер иконок: small — маленький, big — большой. Все гениальное просто.
Как добавить код социальных кнопок на сайт
Со скриптом от Share42 разобрались, теперь давайте рассмотрим как лучше добавить на интернет ресурс код социальных кнопок от других сервисов.
Код кнопки состоит из двух частей:
1. Скрипта, заключенного между тегами имеющими примерно следующий вид:
<script type="text/javascript">...</script> |
2. Блока, отвечающего за отображение иконок — весь остальной код.
Так вот, все используемые на странице скрипты лучше размещать в одном месте — в самом низу html кода страницы, перед следующими закрывающими тегами:
А уже код, отвечающий за отображение социальных кнопок, вставлять в любое место на сайте.
На этом все, спасибо за внимание. Берегите себя!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Блок «Поделиться» в социальных сетях от Яндекса
Приветствую, дорогие друзья! Сегодня я расскажу про замечательный сервис Яндекса — блок «Поделиться», который можно разместить на сайте и посетители смогут публиковать в своих социальных сетях ссылки на понравившиеся им страницы.
Чем он выгодно отличается от других подобных ему скриптов или плагинов? Во-первых, здесь представлены социальные сети, ориентированные в первую очередь на русскоязычных пользователей — это Вконтакте, Одноклассники, Мой Мир. А во-вторых, блок «Поделиться» создан крупной и широко известной компанией Яндекс, которая не допустит внедрение вредоносного кода, что иногда себе позволяют недобросовестные разработчики.
Иногда мне приходилось задумываться: зачем в конце каждой статьи размещать кнопки социальных сетей? Быть может на самом деле они не приносят никакой пользы, а их значение при этом сильно преувеличено? Давайте разберёмся!
Предназначение кнопок социальных сетей на сайте
Основное предназначение кнопок социальных сетей на сайте — дать удобную возможность посетителям сайта поделиться интересной статьёй или новостью на своей странице в социальной сети.
Но этим преимущества не ограничиваются:
- Если посетители активно нажимают на кнопки поделиться — это хороший социальный сигнал для сайта, значит размещённый на нём материал нравится пользователям и они готовы рекомендовать его своим друзьям.
- Ускоряется индексация новых страниц сайта роботами поисковых систем, для большего эффекта я рекомендую использовать хэштеги.
- Наблюдается рост трафика из социальных сетей. Как правило, пользователи соцсетей заводят знакомства по интересам, а значит трафик является целевым. Вам же нужны новые клиенты или подписчики?
- Увеличение количества обратных ссылок неплохо скажется на ранжировании сайта, даже если они закрыты от индексации, то всё равно вносят свой вклад в продвижение, как минимум улучшая поведенческие факторы.
Статистику кликов по кнопкам можно отслеживать в Яндекс Метрике, она доступна в стандартном отчёте Содержание — Кнопка «Поделиться».
Как вы считаете, кнопки социальных сетей нужны на сайте? Поделитесь своим мнением в комментариях 😉 А я перехожу от теории к практике и проведу небольшой обзор блока «Поделиться».
Настройка и установка блока «Поделиться»
Для начала работы давайте перейдём на официальную страницу сервиса. Перед вами откроется конструктор блока, где необходимо выбрать социальные сети, кнопки которых планируется разместить на сайте.
На момент составления обзора на выбор представлено более 20 сервисов, для рунета наиболее известными являются Яндекс.Коллекции, Вконтакте, Facebook, Одноклассники, Мой Мир, Pinterest, Twitter, Blogger, Livejournal, Viber, WhatsApp, Skype, Telegram. С полным списком вы можете ознакомиться на официальном сайте.
Внешний вид блока настраивается и представлен в трёх вариантах:
- Только иконки — выбранные вами иконки и ничего лишнего:
- Иконки и меню — в зоне видимости только три иконки, остальные скрыты под кнопкой с выпадающим списком:
- Маленького размера — то же самое, что в первом варианте, только иконки меньшего размера:
После настройки внешнего вида на этой же странице вы получите код скрипта, который необходимо скопировать и вставить в шаблоне сайта, например, в конце статьи. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async="async" изменив код таким образом:
<script src="https://yastatic.net/share2/share.js" async="async"></script>Опытные вебмастера имеют возможность модифицировать скрипт, используя инструкции технической документации. Дополнительные атрибуты позволяют управлять блоком, изменяя язык, размеры и расположение кнопок, а также другие параметры, настраивать заголовки, описание и многое другое. Кроме того, доступно API блока «Поделиться».
Как отследить блок “Поделиться” от Яндекса в Google Analytics
Google Analytics
Материал обновлен:01:10:2015
Комментарии:12
В настоящее время есть несколько способов интеграции кнопок социальных сетей на сайт. Могут быть использованы стандартные кнопки от сервисов, а можно использовать специализированные сервисы, которые объединяют в себе сразу несколько таких кнопок. Одним из таких сервисов является “Поделиться” от Яндекса.
Для установки на сайт кнопок социальных сетей предлагается перейти на страницу сервиса http://api.yandex.ru/share/ выбрать вариант оформления блока и кнопки социальных сетей.
Создание блока поделиться
После чего вам будет предложен код, который необходимо разместить на своем сайте в том месте, где планируется вывод кнопок социальных сетей.
Предположим, что вы получили и разместили необходимый код у себя на сайте и посетители сайта взаимодействуют с ним, информация присутствует у вас в отчетах Яндекс Метрики, но как передать данные в Google Analytics?
Сложного ничего нет. Давайте рассмотрим вариант настройки отслеживания с помощью Google Tag Manager.
Если вы еще не добавили тег отслеживания событий – сделайте это, если он у вас добавлен, то при клике на любую кнопку социальной сети из блока, в Google Tag Manager передается информация по следующей схеме:
Параметры в Google Tag Manager
Нам из всего набора понадобятся – событие и URL по которому выполняется переход после клика на кнопке:
Настроим правило фиксирующее клик по таким кнопкам в блоке “Поделиться”:
Правило активации
Если его расшифровать то оно считается сработавшим при событии gtm.click, если URL перехода элемента содержит share.yandex.ru:
Выделение параметров для правила
Итак, мы “перехватили” клик по кнопке социальной сети, который говорит о том, что пользователь намеревается поделиться нашим контентом. Теперь необходимо передать сведения о социальном действии в Google Analytics.
Создайте тег типа Google Analytics или Universal Analytics. Укажите у него тип отслеживания как Социальные сети, после чего нужно заполнить три поля:
Настройка тега Universal Analytics
- Сеть – название социальной сети;
- Действие – социальное действие;
- Целевое действие – адрес страницы, на которой произошло действие (как пример).
Создавать для каждой сети отдельный тег и правило было бы не правильно, по этой причине для поля Сеть используем макрос, который получит значение (название) социальной сети из URL элемента:
Имя социальной сети
Настройки макроса выглядят следующим образом:
Настройки макроса
Обратите внимание на все поля формы. После этого, созданный макрос можете использовать в поле Сеть, а для тега указать правило активации созданное ранее.
Если вы все сделали правильно, то в соответствующем отчете Google Analytics о социальных действиях вы увидите примерно такую информацию:
Результаты настройки в отчетах Google Analytics
Желаю удачи в продвижении ваших материалов в социальных сетях.
Иконка Яндекс — Социальные кнопки
Расширение SVG (масштабируемая векторная графика) используется в основном для векторной графики и является открытым форматом. .SVG основан на языке разметки XML и был разработан Всемирным консорциумом в качестве открытого стандарта. Формат SVG используется как для статической, так и для анимированной графики.
Некоторые из ключевых особенностей SVG:
- Поддерживает гиперссылки (XLinks)
- Поддержка векторных фигур (таких как линии, кривые и т. Д.).)
- Поддерживает растровые объекты
- Текстовая поддержка
- Поддержка манипуляций и комбинаций объектов, включая группировку, преобразования и создание сценариев на основе событий
Изображения SVG, основанные на XML (который по сути является текстовым форматом), хорошо сжимаются. Формат SVGZ — это модифицированный формат SVG, который использует сжатие GZIP и, таким образом, решает проблему больших размеров файлов SVG.
Сегодня используется несколько версий формата SVG (SVG 1.0, SVG 1.1 и SVG Tiny 1.2 на момент написания этой статьи). В частности, SVG Tiny (SVGT) и SVG Basic (SVGB) — это подмножества полного стандарта SVG, в первую очередь предназначенные для использования на устройствах с ограниченными возможностями, таких как мобильные телефоны или КПК. Кроме того, следует отметить, что поддержка SVG браузером оказалась неполной — в настоящее время для большого количества браузеров, включая Internet Explorer, требуется дополнительный плагин (который у многих пользователей не будет) для отображения изображения SVG.
ICO extension — формат изображения, используемый для хранения значков в программах, файлах и папках Windows; содержит два растровых изображения: 1) И растровое изображение — маска изображения (которая определяет, какая часть значка прозрачна) и 2) растровое изображение XOR — содержит значок, который накладывается на маску изображения, файлы ICO могут быть изменены для создания ваших собственных значков . Иконки могут быть разных размеров (16 × 16, 32 × 32, 64 × 64 пикселей и т. Д.) И содержать разное количество цветов (16 цветов, 32, 64, 128, 256, 16 бит и т. Д.))
Файл «Favicon.ico» используется для хранения небольшого логотипа сайта, который появляется в адресной строке веб-браузера. Если на сайте есть favion.ico, он будет отображаться слева от веб-адреса при загрузке любой страницы сайта. Файл favicon.ico должен иметь размер 16×16 пикселей и храниться в корневом каталоге веб-сайта, чтобы его обнаружил веб-браузер.
Файл PNG (переносимая сетевая графика) относится к растровым изображениям.Данные PNG содержат определенную палитру цветов, используемых в чертеже. Такой графический формат довольно часто используется во всемирной паутине при назначении различных изображений веб-страницам. Благодаря алгоритму сжатия Deflate растровые изображения с расширением файла PNG доступны для сжатия без очевидной потери качества.
ICO был разработан для замены формата GIF, так как последний долгое время требовал платного программного обеспечения. Среди владельцев веб-ресурсов изображения PNG славятся отличными характеристиками на фоне таких форматов.PNG поддерживает глубину цвета до 48 бит. Основное различие между гифками заключается в том, что размер такого графического файла ограничен всего 8 битами (всего 256 цветов). Вы должны знать, что, в отличие от GIF, PNG не поддерживает эффекты анимации.
Открыть файл с расширением PNG можно практически в любой программе просмотра. В операционной системе Windows вы можете открыть PNG, просто дважды щелкнув для просмотра изображений. Документы PNG также доступны в любом веб-браузере. Если пользователю необходимо изменить сохраненное изображение в версии PNG, просто используйте инструменты редактирования изображений, такие как Adobe Photoshop или Microsoft Windows Photos, а также Corel PaintShop или ACD Systems.
Это расширение файла очень популярно и содержит всю необходимую графическую информацию для полноцветных изображений хорошего качества.
Файлы значков, используемые на компьютерах MAC и других устройствах OS X, используют расширение ICNS. Этот формат используется для отображения небольшого изображения (значка) в OS X Finder, представляющего соответствующее приложение. Файлы ICNS поддерживают изображения различных размеров. Размер варьируется от 16×16 до 512×512 пикселей.Начиная с OS x Mountain Lion, файлы ICNS могут поддерживать даже большие изображения — 1024×1024 пикселей. Этот формат поддерживает как однобитовые, так и восьмибитные альфа-каналы, а также различные стадии изображений, включая значки папок в открытом и закрытом состоянии.
Данные ICNS обычно состоят из одного или нескольких изображений PNG. Этот формат очень удобен в качестве основы для ICNS, поскольку обеспечивает прозрачность. Формат ICNS поддерживает 1-битный формат, а также 8-битные альфа-каналы.Что отличает их от Windows ICO, так это то, что документ ICNS может содержать отдельные ресурсы значков, то есть они действуют больше как контейнер.
Дизайнер кнопок социальных сетей. Яндекс создал лучшую социальную сеть в России
Способов добавления кнопок социальных сетей на сайте сейчас не мало, выбор есть и это радует. Социальные кнопки играют важную роль на странице, с их помощью, как многие уже знают, можно быстро репостить любую запись в одной из выбранных социальных сетей.Социальные кнопки для сайта теперь размещены где угодно и где угодно, но иногда не там, где вам нужно.
Социальные кнопки для сайта
Многие уже знают, насколько развиты социальные сети сейчас и как здорово, если на вашем сайте есть эти кнопки, с помощью которых вы можете добавить на свою стену свой любимый пост или его часть. Этим действием вы не только комментируете или репостите сообщения, но и даете дополнительный сигнал поисковым системам.
Мечта каждого владельца сайта, если все его записи будут размещены читателями на своих страницах в одной из социальных сетей.Сейчас больше всего востребованы Вконтакте, Facebook, Twitter и Одноклассники. Я бы добавил LiveJournal, liveinternet и Blogger. Эти кнопки желательно добавить на сайт для полного удобства пользователя.
Тем более, что сегодня Twitter заслуживает все большего и большего внимания, благодаря ему ваши новые сообщения быстрее появляются в индексе поисковых систем.
Если вы являетесь владельцем сайта, скорее всего, у вас должна быть учетная запись в liveinternet или LiveJournal. Чтобы не добавлять каждый раз новые записи в эти сервисы, наличие их кнопок экономит время.Кроме того, многие люди пользуются этими услугами и могут также захотеть опубликовать вашу запись в своем дневнике.
Есть несколько лучших способов быстро добавить кнопки социальных сетей на сайт. Сделать это можно с помощью онлайн-сервисов, которые быстро и легко в этом помогут. Или прямо через каждую социальную сеть отдельно. Здесь у каждого свой выбор. Раньше кнопки добавлялись отдельно через каждую соцсеть, теперь настраиваю с помощью сервиса.
Есть такая похожая услуга, она называется share42 .О нем написано много материала, насколько он хорош и как им пользоваться. Хорошо, но рядовому пользователю, который ничего в этом не понимает, будет сложно с этим разобраться.
Для такого маленького урока копируй папки на хостинг и потом купайся стилями, теперь это не рулит. Есть и другие варианты, в которых нужно скопировать и вставить готовый код без дополнительных папок. Так что забудьте об этой услуге.
Добавьте только самые основные кнопки социальных сетей, которыми пользуется большинство, не лепите десятки ненужных забытых кнопок.
Что я могу использовать сегодня, чтобы добавить кнопки социальных сетей для сайта:
- Сервис uptolike.
- Социальные кнопки Яндекс.
- Ручное добавление каждой социальной сети отдельно.
- Pluso Service.
- Использование плагинов для WordPress (для ленивых).
Тебе, наверное, больше нигде не нужно перебивать, ты не можешь найти лучшие способы. Каждый из этих вариантов по-своему хорош. Если знаете более удобный или привлекательный способ, пишите в комментариях.
Кнопки социальных сетей должны быть вставлены в конце каждой статьи, чтобы после прочтения посетитель сайта мог по желанию сделать репост вашего сообщения. Он не должен искать их где-нибудь в конце страницы. На мой взгляд, наиболее оптимальные места для размещения таких кнопок — это боковая панель и сразу в конце каждой записи.
Upptike
В данный момент я сам пользуюсь этой услугой, мне понравилось. Помимо удобства, сервис uptolike имеет ряд преимуществ по сравнению с другими подобными ему.
- Широкий выбор кнопок в социальных сетях;
- Кнопки адаптированы под мобильные устройства;
- Возможность цитировать в социальной сети любой фрагмент текста;
- Можно добавить кнопку вверху;
- Возможность добавить всплывающее окно для подписки в группе ВКонтакте;
- Выбор размера иконок;
- Выбор стиля иконок для сайта;
- Добавить эффект наведения;
- Изменить фон кнопки, цвет текста, фон счетчика;
- Увеличение или уменьшение текста на счетчике.
Привилегий по сравнению с другими подобными сервисами достаточно для его использования. В этом случае добавляется лишь небольшой код в виде скрипта и пара строк со стилями. При этом посторонней ссылки нет, проверял через сервис исходящих ссылок. Если я ошибаюсь, вы можете меня поправить.
Кроме того, что еще может улучшить сервис.
Самые важные настройки. Выберите кнопки социальных сетей для сайта, которые вы хотите видеть. При необходимости вы можете открыть список и выбрать еще несколько из большинства.Ставим галочку на опору. После этого на мобильных телефонах кнопки социальных сетей всегда будут отображаться внизу экрана.
Подбираем горизонтальное расположение кнопок, размер и стиль. Делаем так, как вам нравится, и добавляем эффект при наведении. Больше ничего делать не нужно. Для генерации кода счетчика необходимо указать адрес веб-сайта и почтовый ящик. Сразу после этого появляется код для вставки социальных кнопок на сайт.
Если у вас есть сайт WordPress, откройте файл single.php и вставьте готовый код сразу после конца страницы содержимого. Обновляем страницу и смотрим, что произошло. Нет ничего сложного.
Яндекс
Выберите нужные значки служб. Твиттер только в виде иконок, без счетчиков. Выбираем внешний вид блоков и ниже готовый код для прошивки. Как уже говорилось ранее, Яндекс больше ничего не добавляет, все скромно и со вкусом.
Метод добавления вручную
В этом методе вам нужно открывать каждую социальную сеть отдельно и настраивать каждую кнопку репоста отдельно.Чтобы добавить кнопку Facebook, вам нужно пройти здесь . Для одноклассников и моего мира нужно добавить данные. В твиттере все происходит. Чтобы добавить кнопку ВКонтакте, перейдите на эту страницу .
У вас будет готовый код только из социальных сетей, без лишних скриптов. Наверное, лучший способ добавить кнопки социальных сетей на сайт. Сложность возникает в том, что нужно каждую кнопку распилить отдельно, после этого вставить все в одно место и с помощью стилей css выровнять ее в один столбец.Если у вас с этим нет трудностей, можно попробовать.
в контакте с
Для добавления кнопки ВКонтакте нажмите Подключить сайты и виджеты, ниже будет полный список всех возможных дополнений. Там же вы можете добавлять комментарии к странице, размещать сообщения на стене, добавлять свою группу, рекомендации, опросы, подписываться на автора и публиковать ссылки. В нашем случае выберите Опубликовать ссылки.
Нет ничего сложного, выбираем стиль кнопки (со счетчиком или без), пишем текст на кнопке, вариант логотипа и внизу будет готовый код для вставки.Сам использовал такой ручной метод добавления, но на данный момент пробую посторонний сервис. Давай посмотрим что происходит. Если не устроит, сразу вернусь к ручному способу.
Pluso
Другой способ добавления кнопок для сайта с помощью pluso service . Сервис тоже неплохой, кнопки от него многие заметили. Выбор вариантов оформления большой, помимо любительских есть изображения больших размеров. Возможность добавления сетей ни в чем не уступает, в сравнении с другими аналогичными сервисами.Для установки не требуются файлы, только код.
Подбираем любой стиль дизайна и добавляем необходимые услуги. Чуть ниже будет показан готовый пример того, как все это будет выглядеть на странице. Размер иконок можно выбрать большой, средний или маленький. Также иконки для сайта квадратные или круглые, в одну или в две строки, по горизонтали или по вертикали. Со счетчиком или без него, без фона или набора фона для дизайна вашего сайта.
После всех этих действий внизу будет готов код для вставки на страницу.Если вам нужно вставить его на главную страницу, выбрав его в файле index.php, если во всех ваших записях, добавьте код в файл single.php сразу после окончания записи.
WordPress
Если вы ничего не понимаете в этом коде, что вам нужно скопировать и как это все работает, выход есть. Если у вас есть движок WordPress, вы можете установить плагин, с помощью которого у вас будут кнопки для социальных сетей. Сегодня таких плагинов очень много. Заходим в админку — Плагины.Можно сразу написать в поиске плагинов «социальные кнопки», «соцсети» или «ВКонтакте». Я уверен, ты что-нибудь найдешь.
Среди большинства подобных плагинов для WordPress, глядя на рейтинг, большинство ставит именно такие:
- Кнопки социальных сетей для WordPress.
- Социальные сети
- Social Media Feather — легкие кнопки публикации и подписки в социальных сетях.
На самом деле таких плагинов очень много, нужно установить и разобраться, какой вам больше нравится, он работает корректно, что показывает и как его можно настроить под себя.Давайте посмотрим на пример первого такого плагина Social Share Buttons for WordPress.
Сам плагин на русском языке, проблем с этим не будет. После установки в меню слева появится новая кнопка «Поделиться кнопками». В основных настройках ставим логотип сайта и пишем текст перед социальными кнопками.
Обязательно включите генерацию метаданных, заголовок и описание страницы будут включены. Выровняйте кнопки по горизонтали и выберите, где они будут.Выбираем только в постах. По желанию вы можете исключить нужные страницы. Внизу нужно указать ник в триттере.
На следующей вкладке Параметры общего доступа выберите стиль кнопок. Ниже вы можете включить или отключить ненужные социальные сети и добавить отступ для всего блока выше или ниже. Не нужно никуда помещать лишний код, плагин все сделает за вас.
Выбор за вами, какой путь использовать.Добавляйте иконки социальных сетей через uptolike, Pluso или через Яндекс. Не стоит сразу устанавливать плагин на WordPress, попробуйте все сделать вручную или с помощью сервиса.
Если вы знаете какой-нибудь другой хороший сервис или способ добавления социальных кнопок на сайт, буду благодарен за комментарий.
Продолжаю серию статей о создании страниц в популярных социальных сетях. Сегодня настала очередь социальной сети, которая находится в пакете такого монстра, как Яндекс, которого зовут Я.RU. Давайте разберемся, как создать страницу на Ya.ru и как использовать эту социальную сеть Яндекса, чтобы ускорить продвижение и привлечь с нее трафик на ваш сайт.
Я не буду говорить о важности присутствия вашего интернет-проекта в социальных сетях и возможности продвижения через них. Уже сейчас, а тем более в будущем продвижение через социальные сети — это то, что заинтересует большинство веб-мастеров, которые хоть как-то задумываются над продвижением и продвижением своего интернет-проекта.
Этот тренд дошел до Яндекс. Уже кто-то, но они точно понимают, в какую сторону двигаться. Поэтому была создана социальная сеть Ya.ru . Хотя некоторое время назад ходили слухи о ее сворачивании. Но пока этого не происходит, поэтому обратим на это внимание.
Понятно, что этой социальной сети очень сложно конкурировать с такими монстрами этой индустрии, как ВКонтакте, Facebook и Одноклассники. Но не забывайте, что она в портфеле Яндекс.И это главный игрок на территории русскоязычного Интернета, который очень стремительно развивается.
Поэтому нельзя игнорировать эту «социальную сеть». Причем тем, кто борется за посещаемость своего сайта. Любую возможность получить его нужно как минимум рассматривать.
Ладно, воды хватит! Приступим к работе со страницей.
Как создать страницу на Ya.ru и ускорить продвижение с помощью этой социальной сети Яндекса?
Для создания страницы необходим почтовый ящик на Яндексе.Запустите его, затем выберите во вкладке Ya.ru .
Заходим в и нам предлагают создать страничку.
Отлично. Нажимаем Create Page и заходим в соцсеть. Перед нами стартовая страница, приступим к ее заполнению.
Щелкните Моя страница и перейдите к форме, предложенной службой. Можно заполнить анкету, добавить фотографии, пригласить друзей, создать опросы, оставить заметку или мысль, создать приветственное сообщение.
Заполним анкету и другие формы, которые находятся на главной странице. В заполнении нет ничего сложного.
Обратите внимание на форму «Знай и знай». Здесь вам нужно указать, что, по вашему мнению, у вас все хорошо, и чему вы можете научить. Это важный блок, так как эти параметры будут участвовать в вашем профиле, когда вы захотите присоединиться к Моим кругам.
Мои круги — это профессиональные сообщества, которые позволяют мне расширять мои деловые контакты (аналогично Linkedin).Сервис также находится в портфолио Яндекса. Но сейчас не об этом.
А теперь поработаем над внешним видом страницы. Заходим в настройки и переходим в Мои страницы (пункт 1). Посередине показано, как будет выглядеть наша страница с учетом внесенных изменений. Оформляем внешний вид шапки по предложенным вариантам, также можете загрузить свою картинку (пункт 2). Вы можете изменить фон страницы и ее отдельных элементов (пункт 3).
Вот так выглядит после небольших изменений:
Далее, чтобы изменить внешний вид страницы, а точнее то, что на ней (ее элементы), заходим в Настройки (пункт 1) и в настройках редактируем то, что нужно оставить на главной странице Я.ru , а что нужно удалить (пункт 2).
Галочки в окошках указывают на желаемое. Вот как это выглядит:
Отлично. Вроде с видом закончили! Переходим к размещению на странице. Для этого перейдите в основную и выберите «Написать мысль». Откроется окно, в котором вы сможете оставить запись.
Делаю следующим образом. После публикации статьи в блоге оставляю в заметках объявление с картинкой и ссылкой на статью.Вы также можете сделать кросс-постинг после публикации, нажав на кнопку. Я.ru в строке кнопок социальных сетей Pluso (в этой я писал о них). Или установив кнопку Я.ру у себя на сайте. Ты можешь это сделать.
В чем можно отметить плюсы размещения социальной кнопки от Ya.ru :
- При нажатии на нее ссылка появляется на странице человека, который ее щелкнул. Вы получаете естественную ссылку.
- Автоматически происходит публикация в Яндекс.Закладки, что не может не сказаться на быстрой индексации публикации.
Тщательно проставьте в примечании ярлыки в форме под примечанием. Именно по ним поисковый робот будет ранжировать рекорд. По этим ключевым словам к вашей записи попадут посетители из поисковой системы. Индикация их не занимает много времени, но эффект от них достаточно существенный.
Заметки также можно оставить в режиме html, что дает отличные возможности для достойного и привлекательного дизайна заметок.Получилось так:
Перейдем к самому главному, а именно …
Как привлечь трафик с помощью страницы на Ya.ru?
Я не буду говорить о получении трафика на сайт из социальных сетей, я писал об этом в. Итак, чтобы получить трафик отсюда, нужно «засветиться». Как это сделано?
В меню страницы выберите Мои клубы. Вы увидите список популярных клубов. У вас есть возможность присоединиться к ним. Рекомендую вступать в клубы, похожие по тематике на вашу страницу.Выберите тот, который вам нужен, и нажмите «Вступить в клуб».
Там вас попросят прокомментировать вашу запись. Щелкните Присоединиться.
Отлично. Вы попали в клуб. Теперь начнем общение. Вы можете загрузить анонсы своих статей или просто поделиться полезной информацией.
Вернемся на страницу.
IN Ya.ru Есть система точек Ку — на рисунке, сразу под фотографией (пункт 1).Дело в том, что. Вы публикуете фото и видео на своей странице, вступаете в клубы и занимаетесь ими, публикуете заметки и так далее. И за все это начисляются баллы (точнее их сотые). Весь этот шар называется Ку. Особенность в том, что за один день нельзя получить больше одной Ку.
При достижении целого числа на голове вашего аватара появляется корона. И она исчезает, когда появляется возможность завербовать Ку. И она появляется в полночь (как Золушка, блин). То есть, набирая Ку целиком, вы можете продолжать публиковать заметки, общаться и вводить другую информацию.Но за это вы не получите очков.
Зачем тебе этот самый Ку.
Это необходимо для развития вашей страницы. Например, когда вы достигнете 12 Ку, вы можете создавать свои собственные клубы и создавать свои собственные темы при разработке страницы, а не использовать предложенные. С каждым набором Ку добавляются несколько интересных опций. Но новый Ку становится все тяжелее и тяжелее, поскольку его сотые доли весят все меньше и меньше.
Но вернемся к странице. Вы видите, что у вас есть название клуба на главной странице (пункт 3).Вы также можете оставить важную информацию, которая всегда будет прикреплена посередине страницы (пункт 2). Что бы это могло быть? Информация о вас, несколько фотографий, информация о том, какие услуги вам предоставляются. Здесь вам нужно указать информацию, характеризующую вашу деятельность. Чтобы человек, зашедший на вашу страницу, сразу понял, откуда он попал (я имею в виду по теме). Понятно, а?
Отлично. Так выглядит моя страница (я ее недавно запустила), так что впечатляющими достижениями похвастаться не могу.Но то, что это влияет на рейтинг блога при поисковом запросе, в лучшую сторону, несомненно.
В целом поддерживать свою страницу не сложно и не занимает много времени. Его можно легко связать с вашим блогом, разместив социальную кнопку для автоматической перекрестной публикации. Иногда вы можете зайти сюда, ответить на комментарии и опубликовать анонсы статей в тематических клубах, членом которых вы являетесь.
Думаю, вы осознали важность пребывания в Я.ru . Поэтому настоятельно советую всем, у кого еще нет странички, тогда надо ее быстрее получить.
Вот и все. Сегодня мы разобрали , как создать страницу на Ya.ru и привлечь трафик из этой социальной сети Яндекса. Попрощаемся. Не забудьте подписаться на обновления блога. До скорого!
Как создать страницу на Я.ру:
Подробнее в блоге.
Вам нужны здоровые привычки? Конечно. Так растет наша личная эффективность.
Добрый день.
Сегодня мы приступаем к рассмотрению вопросов социализации сайта.
В первый момент мы установим социальные кнопки и для этого воспользуемся сервисом социальных кнопок от Яндекс.
Эти кнопки мне очень понравились по нескольким причинам. Узнаем, что это за причины и как установить кнопки.
Как всегда, начнем с обсуждения вопроса социальных кнопок для сайта. Нужны ли они и зачем именно кнопки от яндекса?
Почему социальные кнопки
- Во-первых, социальные кнопки при правильном использовании могут принести хороший дополнительный трафик на сайт;
- Во-вторых, нажатие на кнопки вашими посетителями — это не просто бесполезные клики или простой переход на сайт.Это также распространение вашего контента, которое будет видно большему количеству людей и принесет вам определенный статус, понимание человека в вашей теме;
- В-третьих, люди теперь настолько социализированы, что им нравится нажимать кнопки «Мне нравится» и «Мне нравится», и поэтому упускать из виду распространение нашего контента глупо;
Вы когда-нибудь видели сайт, на котором сейчас нет кнопок соцсетей? Делать выводы!
Что ж, теперь расскажу, почему я все-таки остановился на кнопках от Яндекс.Ну, по крайней мере, на момент написания этой статьи.
- Во-первых, они очень просты в установке;
- Во-вторых, они содержат соц. кнопки из самых нужных соц. сети;
- В-третьих, они имеют скромный внешний вид и подходят под любой дизайн блога;
- В-четвертых, вроде как, помогают в развитии сайта в поисковике Яндекс, так как сразу отправляют уведомление о том, что кто-то чем-то поделился, в отличие от других кнопок;
Последний фактор, конечно, спорный, но, как известно, любой сервис от Яндекса является шпионским и всегда передает информацию в сами поисковые системы.
На видео ниже есть интересный случай. См. 8:05.
Конечно, если у вас нет посещаемости, то маловероятно, что сказываются социальные услуги. Кнопки Яндекса будут отличаться от обычных социальных. кнопки. Но в долгосрочной перспективе это может сработать.
По этим причинам я решил разместить их в своем блоге. Они смотрятся очень гармонично.
Теперь я покажу вам, как установить эти кнопки.
Установить на сайт
Самым сложным при их установке является размещение кода самих кнопок в файле вашего шаблона.
Чтобы выбрать нужные кнопки и скопировать их код, перейдите по этой ссылке.
На открывшейся странице первым делом нужно выбрать список кнопок. По умолчанию их список вполне нормальный, но нужно добавить кнопку из Google+.
Это мой персональный набор кнопок. Я считаю, что этого более чем достаточно. Вы можете выбрать все кнопки, но эффекта количества больше не будет.
Кстати, через время можно проанализировать работу социальных служб.кнопки и покажите, на какие из них чаще всего нажимают. Потом только самые эффективные кнопки и уходи. Будет еще лучше.
После прикрепления необходимых кнопок выбираем их тип. Выбор вида находится справа от списка кнопок.
Больше всего мне понравится вариант кнопок со счетчиками. Здесь, как вам больше нравится.
Копируем код и вставляем в то место, где нужно их отобразить.
Но перед этим я предлагаю немного изменить этот код и добавить его после открывающего тега
Alignment, чтобы кнопки были по центру.В конечном итоге этот код будет выглядеть так.
данные — yashareTheme = «counter»> |
Теперь мы можем поместить код в файл шаблона. Поскольку кнопки социальных сетей должны находиться в самом низу наших статей, необходимо вставить их в файл single.php после отображения содержимого записи. Я подробно описал, как определить, где в моем шаблоне вставлен код.
У меня после прошивки получилась следующая ситуация.
. В финальной версии вышло следующее.Буду признателен, если Вы поможете развитию сайта нажав на кнопки внизу) Спасибо!
Буду признателен, если вы поможете разработать сайт, нажав на кнопки ниже) Спасибо! данные — yashareQuickServices = «vkontakte, facebook, twitter, odnoklassniki, moimir, gplus» data — yashareTheme = «counter»> |
Можете спокойно взять мой код и разместить его на своем сайте, но просто замените мой текст своим.Уважать себя.
После этого кнопки должны работать нормально. Но предлагаю сделать последний штрих.
Если заметили, то этот код состоит из 2 частей:
- Скрипт, загружающий кнопки с Яндекса;
- Код, который отображает их на странице.
Мы берем сценарий и вставляем его в файл footer.php перед закрывающим тегом
6 Должны иметь русские кнопки социальных сетей
Кнопки социальных сетей используются по ряду причин, и их использование на российских сайтах довольно похоже на их использование. использовать на нерусских сайтах.Однако уникальная интернет-среда России требует, чтобы компании, работающие в стране в Интернете, были знакомы с популярными в России услугами социальных сетей. В этом посте будет представлена справочная информация о наиболее популярных российских социальных кнопках и связанных с ними веб-сайтах социальных сетей, чтобы читатели знали, какие кнопки им следует размещать на своих российских целевых страницах.
Почему кнопки важны
Проникновение пользователей социальных сетей находится во главе России, что делает социальные сети все более важным компонентом электронной коммерции в стране.Компании, стремящиеся привлечь внимание российских потребителей, обычно должны использовать социальные сети, если они хотят расширить свою клиентскую базу. Социальные кнопки предоставляют видимый и знакомый метод взаимодействия с посетителями веб-сайта через социальные сети.
Кнопки социальных сетей имеют три основных назначения на российских сайтах; связывать посетителей с сетями социальных сетей компании, предоставлять посетителям возможность делиться продуктами или услугами компании и разрешать посетителям входить на веб-сайт с помощью существующей учетной записи в социальной сети.Эти различные методы реализации кнопок социальных сетей подробно описаны в следующем разделе.
Как решить, какие кнопки использовать
Цели веб-мастера обычно диктуют, какие кнопки использовать. Если основная цель состоит в том, чтобы связаться с посетителями на базовом уровне и повысить осведомленность о присутствии компании в Интернете, будет достаточно кнопок, которые просто ссылаются на сети социальных сетей. Пример этого показан ниже на снимке экрана с российского веб-сайта Nissan.
Эти кнопки позволяют пользователям следить за различными аккаунтами Nissan Россия в социальных сетях прямо из Nissan.ru сайт. Кнопки постоянно присутствуют на каждой странице моделей компании, а также присутствуют в раскрывающемся меню раздела «О компании» Nissan Россия.
Если веб-мастер заинтересован в том, чтобы посетители делились конкретными продуктами, которые они продают, или контентом, который они создали, он обычно использует кнопки, позволяющие людям делиться веб-страницей в своих личных учетных записях в социальных сетях. Многие интернет-магазины в России позволяют пользователям публиковать списки продуктов в своих учетных записях в социальных сетях с помощью кнопок.На приведенном ниже снимке экрана показан список платья на AliExpress с кнопками обмена, расположенными под изображением платья. AliExpress также использует кнопки, предлагая покупателям поделиться платьем, чтобы получить баллы, которые можно обменять на купоны. Бренды, у которых есть собственные интернет-магазины, также обычно используют кнопки обмена, как видно на скриншоте с российского сайта Adidas.
Все более популярными становятся кнопки социальных сетей, позволяющие посетителям входить на веб-портал, используя свои учетные записи в социальных сетях.Это выгодно для посетителей, поскольку они могут использовать уже существующую учетную запись для создания персонализированного веб-портала, и это хорошо для оператора портала, поскольку обеспечивает немедленную связь с посетителем в социальных сетях. Он также функционирует как полезный маркетинговый инструмент, поскольку посетитель будет склонен исследовать присутствие компании в социальной сети, которую они использовали для входа на сайт. Типы сетей, которые посетители могут использовать для входа на сайт, сильно различаются, как показано ниже. Яндекс позволяет посетителям выбирать из множества самых популярных социальных сетей в России, популярный сайт знакомств Mamba предлагает пять вариантов, а сервис совместного использования поездок BlaBlaCar позволяет входить в систему только через ВКонтакте или Facebook.
После обсуждения типов социальных кнопок, которые могут быть реализованы, в этом посте мы перейдем к тому, какие социальные сети следует включить в любой набор кнопок на российском веб-сайте.
Обзор кнопок для включения в России
В каждом разделе социальной сети рассматривается социальная сеть и ее место в рунете.
ВК
Вконтакте — самая популярная социальная сеть в России, и присутствие на сайте является необходимостью для компаний, заинтересованных в привлечении российских потребителей.Знакомый логотип «ВКонтакте» часто встречается на российских сайтах, как это видно на скриншотах различных сайтов, приведенных выше. Вконтакте обычно считается российской интерпретацией Facebook, и, хотя обе компании имеют схожие функции социальных сетей, Vkontakte имеет гораздо более сильное присутствие в потоковых медиа. Многие россияне обращаются к Вконтакте как к первоисточнику потоковой передачи музыки и видео, и ВК особенно популярен среди россиян моложе 25 лет.
Одноклассники
Читатели могли заметить на скриншотах выше, что социальные кнопки для Одноклассников не особенно распространены на российских сайтах.Хотя Одноклассники — вторая по популярности социальная сеть в России, сайт особенно популярен среди старшего поколения и обычно используется для общения бывших одноклассников. У сети более низкий профиль электронной коммерции, чем у других социальных сетей в России, но веб-мастерам все же следует рассмотреть возможность использования кнопки входа в Одноклассники на своих сайтах, особенно если они нацелены на аудиторию 25-50 человек. Кнопки обмена Одноклассниками также довольно распространены на новостных сайтах в России.
WhatsApp, популярная во всем мире служба обмена сообщениями с 900 миллионами активных пользователей в месяц, имеет значительную базу поклонников в России. Служба, принадлежащая Facebook, доступна через мобильные приложения, которые имеют кроссплатформенные возможности, что позволяет пользователям обмениваться сообщениями из приложения на любой основной мобильной ОС. Это делает эту услугу особенно популярной для международного общения, а также в странах, где обмен текстовыми сообщениями является дорогим или ограниченным.Внедрение WhatsApp в качестве социальной кнопки постепенно становится все более популярным, поскольку позволяет миллионам пользователей делиться ссылками через приложение.
Четвертая по популярности социальная сеть в России не так широко используется, как в Соединенных Штатах, но ее растущая популярность и мощные инструменты для интеграции бренда делают ее необходимым дополнением к социальным кнопкам. Страницы конкретных брендов для российских компаний и дочерних компаний встречаются реже, чем во Вконтакте, но Facebook — необходимая социальная кнопка для обмена контентом, и это популярный сервис для входа на веб-сайт компании.
Твиттер
Одна из крупнейших социальных сетей в мире становится все более популярной среди россиян, и знакомый логотип вольера Twitter, сокращенный до кнопки, становится обычным сайтом на российских сайтах. Любой веб-сайт, на котором есть кнопки для публикации, почти наверняка включает кнопку для публикации страницы в Twitter, как это видно на скриншотах выше. Многие российские веб-сайты также имеют учетные записи Twitter, на которые они ссылаются с помощью социальных кнопок, хотя «Вконтакте» и Facebook по-прежнему являются гораздо более популярными методами для компаний, позволяющих взаимодействовать с потребителями через социальные сети.
Youtube
Потребление онлайн-медиа особенно популярно в России, что помогает объяснить, почему многие компании открывают собственные каналы на YouTube. Хорошая идея — создать канал YouTube, ориентированный на российский веб-сайт компании, чтобы лучше расширять свою клиентскую базу. Социальные кнопки, ведущие к каналам YouTube для компаний, становятся все более популярными, особенно в тех областях, где визуальные эффекты являются важной частью клиентского опыта, например, в автомобильной промышленности.
Учтите, что помимо этих кнопок, Instagram и Pinterest также являются важными сетями, набирающими популярность в России. Instagram как личный сайт для обмена фотографиями не используется, как другие вышеупомянутые сайты. Pinterest может быть актуален для определенных веб-сайтов, которые обслуживают интересы пользователей женского пола. Как видно из приведенных выше примеров, некоторые из них реализуют. В конечном счете, веб-мастеру нужно учесть ряд соображений при выборе кнопок для размещения на своих целевых страницах.
Скрипт обработки кнопок социальных сетей.Кнопки социальных сетей Яндекс поделиться
Здравствуйте, дорогие друзья! Во многих блогах и на сайтах вы наверняка обратили внимание на удобные кнопки. социальные сети Вконтакте, Twitter, Google Plus … Но они того не стоят! И сегодня я расскажу, зачем вам социальных сетей на сайте , а также поделюсь самыми красивыми и быстро устанавливаемыми, добавление которых освоят даже самые начинающие блогеры.
С юридической точки зрения у ответчика на руках
Таким образом, простая публикация может создать юридические проблемы во время судебного разбирательства.Требование об отказе может быть выражено даже устно, желательно перед любым обсуждением. Если при других обстоятельствах, не зависящих от сторон, эти основания несовместимости стали известны только после начала разбирательства, просьба о вызове должна быть оформлена как можно скорее.
Более подробную информацию о воздержании и дисквалификации можно найти. С другой стороны, вам нужно знать о рисках, которым вы можете подвергнуть себя через социальные сети. На этом сайте пользователи могут публиковать любой контент в допустимых пределах, но мы не должны забывать, что этот контент общедоступен.Поэтому, хотя вы можете настроить свои предпочтения так, чтобы вы могли делиться своим контентом только с друзьями или небольшой группой из них, вы должны знать, что любая публикация является общедоступной.
Раньше в самом конце моих статей был блок со старыми социальными кнопками для сайта, про установку которых я писал. Пришлось их удалить и заменить на новые. Так они выглядели раньше:
Конечно было жалко их снимать, потому что я приложил много усилий, чтобы их настроить и красиво расположить.Кнопки получились великолепными и идеально вписались в дизайн блога, и, тем не менее, были две вещи, которые мне не понравились:
Один из людей, которых вы считаете друзьями, может записать ваш пост на экране, и позже это может быть использовано в судебном процессе в качестве доказательства или в других ситуациях, которые могут быть потенциально опасными для жизни. Согласно ст. 173 Хартии, и даже в виртуальной среде отношения юристов должны строиться на доверии и взаимоуважении. Кроме того, в коллегии адвокатов члены юридической фирмы обязаны по закону добросовестно выполнять свою профессиональную деятельность в соответствии с добросовестной практикой, всегда уважая законные интересы клиентов и требования добросовестной конкуренции.
- Мне не удалось установить нормальную кнопку Одноклассники, и, учитывая популярность этой социальной сети в рунете, было бы очень глупо обделять Odnoklassniki.ru вниманием.
- Социальные кнопки были взяты из различных сервисов в Интернете и не всегда быстро загружались, и даже при переходе к статьям в блогах они часто загружались с последними.
Это основные причины, по которым я решил найти и добавить что-то новое. Сейчас в Интернете есть замечательный сервис Pluso, который является отличной альтернативой прямому вводу кода кнопок социальных сетей для сайта.Вот чем я воспользовался.
Социальные сети также могут нанести вам материальный ущерб, если вы бесплатно распространяете ненужную юридическую информацию. Лица, испытывающие юридические проблемы, чаще всего обращаются к юристам за бесплатной юридической консультацией.
Пользователи в социальных сетях полностью созданы. Как член онлайн-сообщества ваша цель — максимизировать количество вашего контента. Вот несколько факторов, которые могут гарантировать ваш успех в социальной сети. Упорство в полезном контенте и постоянное взаимодействие с пользователями, участвующими в сообществах, защищающих личные данные.Как юрист, вы можете иметь веб-сайт, чтобы продемонстрировать свою деятельность и облегчить планирование, но этого недостаточно. Вам необходимо знать, как привлекать новых людей и продвигать свои услуги этичным и эффективным способом.
В спискеPluso есть веб-сайт Одноклассников, и все кнопки социальных сетей загружаются с помощью одного сервиса, что, безусловно, увеличит скорость загрузки блога. Рекомендую также узнать о другом способе увеличения скорости работы сайта.
Вот так выглядят мои кнопки сейчас социальные сети для WordPress, созданные без использования каких-либо плагинов:
Для этого есть сайты для общения.Таким образом, вы сможете занять свою позицию эксперта в данной области и завоевать доверие людей. Кроме того, если вы проводите большую часть своего времени за чтением других статей или новостей в этой области, вы даже можете распространять их среди своих пользователей в социальных сетях. Позаботьтесь об источниках, которыми вы делитесь со своей аудиторией. Они должны быть честными, надежными и заслуживающими доверия. Если вы распространяете ошибочную информацию, пострадает ваш имидж профессионала.
Вы должны помнить, что успех заключается в нахождении баланса между контентом, который вы создаете, и контентом, который вы распространяете из других источников.Он также должен находиться в постоянной гармонии с принципами, ценностями и знаниями, которыми вы делитесь.
Согласитесь, выглядит очень привлекательно. Но зачем они еще нужны?
В результате при установке социальных кнопок для сайта вы получите:
- Удобное и быстрое объявление ваших объявлений в ваших профилях в социальных сетях.
- Рост бесплатной посещаемости. По статистике добавление кнопок на сайт способствует увеличению посещаемости на 5-20%.
- Увеличение ссылочного веса веб-ресурса, что обязательно скажется на росте позиций страницы в поисковой выдаче. Конечно, со сложным наращиванием эталонной массы, эффект будет более ощутимым.
- Улучшение показателей ТИЦ, PR и.
Мы разобрались в преимуществах, а теперь более подробно рассмотрим сам сервис, предлагающий добавить на сайт социальные кнопки без плагинов.
Сила социальных сетей поможет вам сохранить или улучшить позицию вашего сайта в поисковых системах.Для этого вы должны убедиться, что весь контент, размещенный в социальной учетной записи, соответствует контенту на сайте и, что более важно, вашему собственному бренду, который вы создаете. Вот почему так важно размещать на своем сайте ссылки на социальные сети и наоборот.
Цели социальных сетей. Взаимодействие с местными клиентами, укрепление позиций в онлайн-среде, перенаправление трафика на сайт, контакты с другими юристами. Обычно отзывы оставляют бывшие клиенты или пользователи ваших услуг.Хорошая практика с отзывами никогда не должна отрицать отрицательные отзывы. Причем отрицательный отзыв должен быть первым, на который ответили вы или ваша команда.
Как установить кнопки социальных сетей от Pluso?
- Перейдите в сервис Pluso по этой ссылке.
- Из представленной коллекции выберите стиль кнопок:
Для лучшего сочетания с дизайном блога можно установить яркие или темные социальные кнопки, расположить их в один-два ряда, все очень удобно и делается достаточно быстро.
- Теперь переходим к дополнительным опциям: в опциях убрал только фон, остальные пункты оставил без изменений. Счетчик социальных сетей является итоговым и отображает сумму всех нажатий на кнопки социальных сетей. Хочу отметить, что значения старых счетчиков, установленных до этого в статьях блога, учитываться не будут.
- Далее перетащить мышкой в окно Постоянные услуги подходящие социальные кнопки, а не права выкидывать из списка.Оставил только те, которые планирую использовать сам:
- В превью оценим полученный результат и если блок с социальными кнопками для блога (сайта) от Pluso всем подходит: smile:, то копируем код:
Чтобы быть в курсе последних новостей моего блога, рекомендую подписаться на рассылку новостей и получать статьи по электронной почте.
Чтобы обеспечить более эффективное общение, убедитесь, что вы отвечаете всем, кто задает вопрос, или благодарите тех, кто положительно и конструктивно участвует в обсуждениях на определенной странице.Все это касается комментариев или личных сообщений. Чтобы поддерживать здоровье сообщества, вы даже можете блокировать и сообщать о пользователях, которые нарушают правила или выглядят как спам.
Еще один важный аспект, о котором следует помнить, — это необходимость защиты личных данных. Ваша юридическая обязанность как юриста — защищать личность своих клиентов и не разглашать их личную информацию. По этой причине ваши сообщения должны быть ограничены законом, новостями или информацией о вашей адвокатской конторе, а не информацией о вашем деле.Если ваша область интересов представляет собой только специализацию среди доступных аффилированных лиц, рекомендуется распространять только статьи и информацию от этих аффилированных лиц, чтобы вы не создавали неправильную картину.
Каждый веб-мастер рано или поздно задумывается об установке социальных кнопок на свой сайт. В конце концов, в наши дни без некоторых социальных сетей некоторые люди не представляют свою жизнь, зачем лишать их возможности делиться вашими статьями? Но со временем многие сервисы социальных кнопок теряют рассудок и делают со своими кодами что хотят, запихивая туда все, что не нужно.Именно для этой параноидальной идеи в этой статье вы найдете коды самых чистых кнопок совместного доступа в социальных сетях для вашего веб-сайта. Ни для кого не секрет, что почти все сервисы социальных кнопок объединяют информацию о ваших пользователях везде, где вам нужно. Боже мой! Не может быть! Я только что узнал об этом! — Поздравляю! Им также нужно как-то использовать вас в своей работе и в своих усилиях. Они сделали хорошие услуги, с большой функциональностью, удобством и «качеством». Вам просто нужно выбрать то, что вам нужно, и поместить код там, где это необходимо.И это все. И какая им польза от такого маневрирования в Интернете? Верно. Нет. Так что время от времени каждый такой офис и загорелся слиянием данных в какой-нибудь DMP. Я не буду описывать каждый из этих сервисов, все они обладают хорошей функциональностью, некоторыми уникальными особенностями, но у меня нет желания представлять их по отдельности. Ниже составлен краткий список.Если вы боитесь, что за вами наблюдают в Интернете — выключите компьютер.
Список самых популярных сервисов социальных кнопок для сайта
- //site/airee_share.pluso.ru/
- http: // uptolike.ru /
- https://tech.yandex.ru/share/
- http://share42.com/ru
- http://www.sharethis.com/
- https://pip.qip.ru /
- https://www.addtoany.com/
- https://www.po.st/
- http://www.addthis.com/
- http://sharebuttons.com/
- Отличное отображение на любом устройстве (да, они адаптируются под любой размер экрана)
- Чистый код — быстрый и безопасный сайт (только скрипт, Загружаются CSS и Font, которые есть только на вашем сервере)
- Все мобильные мессенджеры share-technology в одном скрипте (все Telegram)
- SEO-оптимизация — ссылок нет
- Не содержит картинок
Скачать архив кнопок можно по.
Установка этих кнопок очень проста. В архиве всего четыре файла: Font, CSS, JS и TXT.один). Шрифт нужно закачать в любую папку на сервере, вы можете закинуть его туда же, где находятся ваши JS или CSS. 2). Затем загрузите JS на свой сервер и отобразите его на своем сайте, используя код в любом месте, но я рекомендую внизу страницы: src = «//site/airee_cdn.jsdelivr.net/jquery.goodshare.js/4/goodshare.min» .js «>Вы должны убедить людей рассматривать социальные сети как способ информирования, а не как средство решения дел, требующих более тщательного расследования, сопровождаемого доказательствами или свидетелями.Аккаунт в социальных сетях может привлечь больше клиентов за счет увеличения охвата, но также может поставить под угрозу все ваше изображение, если вы не знаете, как использовать его ответственно. Но эта реальность не должна вас пугать, и это не повод отказываться от интернет-продвижения. Если весь процесс продвижения юридических услуг в Интернете кажется слишком сложным или трудоемким, вы всегда можете обратиться к специалистам по маркетингу или в специализированные агентства для обработки вашего имиджа, вашей работы или вашего офиса в цифровой среде.
Этот скрипт состоит из двух частей, первая — это JQuery, вторая — это код кнопок. Если вы уже подключили Jquery на сайте, то можете удалить первую часть кода и тем самым уменьшить размер файла. ВАЖНО : (для тех, кто удалил часть кода JQuery) скрипт кнопки должен загружаться после скрипта jquery. 3). После установки JS и шрифта вы должны добавить CSS на свой сайт. Просто скопируйте все содержимое файла soc.css в один из ваших плагинов CSS на сайте. ВАЖНО : В строке 82 файла soc.css измените URL-адрес на местоположение шрифта! 4). После всего этого скопируйте HTML-код из файла HTML.TXT на свой веб-сайт, где вы хотите увидеть эти замечательные кнопки. В составе скрипта есть возможность установки учетных записей социальных сетей, но подробнее о них вы можете прочитать в документации на сайте. И вы можете проверить работу скрипта чуть ниже этих строк, потому что он установлен в моем блоге. Спасибо за внимание, если есть вопросы по установке, пишите комментарии.С вами был ленивый Ставр.
Яндекс имеет социальную сеть. Яндекс создал лучшую социальную сеть в России
Добрый день.
Сегодня мы приступаем к рассмотрению вопросов социализации сайта.
В первый момент мы установим социальные кнопки и воспользуемся для этого сервисом социальных кнопок от Яндекс.
Эти кнопки мне очень понравились по нескольким причинам. Что это за причины и как установить кнопки, узнайте дальше.
Как всегда, начнем с обсуждения вопроса социальных кнопок для сайта. Нужны ли они и зачем именно кнопки от яндекса?
Вы когда-нибудь видели сайт, на котором сейчас нет кнопок социальных сетей? Делать выводы!
Ну а теперь расскажу, почему я все-таки остановился на кнопках от Яндекс. Ну, по крайней мере, на момент написания этой статьи.
Последний фактор, конечно, спорный, но, как известно, любой сервис от Яндекса является шпионским и всегда передает информацию в сами поисковые системы.
На видео ниже есть интересный случай. См. 8:05.
Конечно, если у вас нет посещаемости, маловероятно влияние соц. Кнопки Яндекса будут отличаться от обычных соц. кнопки. Но в будущем это может хорошо сработать.
Именно по этим причинам я решил разместить их в своем блоге. Они смотрятся очень гармонично.
Сейчас я покажу вам, как устанавливать такие кнопки.
Самая сложная часть их установки — это размещение кода самих кнопок в файле шаблона.
Чтобы выбрать нужные кнопки и скопировать их код, перейдите по этой ссылке.
На странице, которая оказалась первым шагом, выберите список кнопок. По умолчанию их список вполне нормальный, но нужно добавить кнопку из Google+.
Это мой персональный набор кнопок. Я считаю, что этого более чем достаточно. Вы можете выбрать все кнопки, но эффекта от числа больше не будет.
Поставив правые кнопки, выбираем их внешний вид. Выбор вида находится справа от списка кнопок.
Мне больше всего нравится вариант кнопок со счетчиками. Здесь, как вам больше нравится.
Скопируйте код и вставьте в то место, где вы хотите их отобразить.
Но перед этим я предлагаю немного изменить этот код и добавить после открывающего тега выравнивание
, чтобы кнопки были по центру.В итоге этот код будет выглядеть так.
данные — yashareTheme = «counter»> |
Теперь мы можем поместить код в файл шаблона.Поскольку кнопки социальных сетей должны находиться в самом низу наших статей, необходимо вставить их в файл single.php после отображения содержимого записи. Как определить место вставки кода в моем шаблоне, я подробно описал.
После прошивки у меня сложилась следующая ситуация.
. В финальной версии о следующем.Буду признателен, если Вы поможете развитию сайта нажав на кнопки внизу) Спасибо!
Будем признательны, если вы сможете разработать сайт, нажав на кнопки ниже) Спасибо! данные — yashareQuickServices = «vkontakte, facebook, twitter, odnoklassniki, moimir, gplus» data — yashareTheme = «counter»> |
Можете спокойно взять мой код и разместить его на своем сайте, но просто замените мой текст своим.Уважать себя.
После этого кнопки должны работать нормально. Но предлагаю сделать последний штрих.
Если вы обратили внимание, этот код состоит из 2 частей:
- Скрипт, который загружает кнопки с Яндекса;
- Код, который отображает их на странице.
Возьмите сценарий и вставьте его в файл footer.php перед закрывающим тегом
, удалив его из файла single.php.
Вот и все. После этого соц. Кнопки будут работать нормально и загружать меньше блога, чем другие.
В заключение приведу видеоурок, который покажет, как все это сделать на двух аккаунтах.
В конце этой инструкции. В следующих статьях о социализации сайта я покажу, как устанавливать кнопки напрямую с кодами из самих социальных сетей. То есть заходим в каждый соц. сеть и возьми оттуда коды кнопок.
Этот вариант тоже имеет право на жизнь, так как привычный дизайн кнопок всегда вызывает большее желание по ним нажимать, что должно давать больший эффект.
Вот и все. Пишите в комментариях свои идеи для будущих материалов. Буду признателен.
До свидания.
П.С. . А какие социальные кнопки вы используете?
С уважением, Константин Хмелев.
»Удалось создать зародыш красивой, современной во всех смыслах этого слова социальной сети. Нет, это не про скорбный проект «Мой круг». Несмотря на старания разработчиков и мощь Яндекса, несмотря на правильные идеи по интеграции с другими социальными сетями, бренд «Мой круг» вызывает только ассоциации с кругами на воде, расходящимися от утонувшего предмета.Может, дело в пресыщенности старых социальных сетей, может, дело в том, что профессиональные сообщества (на которые сделал ставку Яндекс) вообще не развиты … Но какая разница! Речь идет не об этой преднамеренной попытке «Яндекса» выйти на рынок социальных сетей, а о совершенно ином — непреднамеренном.
Речь идет о Яндекс.Картах. «Что это за социальная сеть?», — скажет любой вменяемый читатель. «Это карты!» И он будет абсолютно прав.Это действительно карты. А также пробки, а также геолокация, а также упор на мобильные устройства, а также возможность обмениваться сообщениями и даже создавать группы. И миллионы пользователей и десятки тысяч компаний. В общем, это зародыш социальной сети — самой современной из тех, что пока созданы в России.
Немного истории. Проект был запущен в 2004 году, в том же году, но чуть позже Яндекс.Карты появились на мобильных телефонах. Потом были различные улучшения, например спутниковая карта.В 2008 году у пользователей была возможность добавлять на карты события — например, аварии или дорожные работы. А вот стоявшие в пробках россияне (в основном москвичи, как самые «пробковые» жители России) пропускали и наносили на карту события не по делу, а только для того, чтобы выплеснуть жизненную энергию, застрявшую в пробке и на дороге. В то же время сказать все, что они думают о правительстве Москвы и транспортной системе. Для таких в 2010 году введена новая функция — «Говорящие».
Что такое современная социальная сеть? Это то, что объединяет людей по определенной, но достаточно широкой основе (любовь к фотографии, например, дружеские отношения, «линейная жизнь» или географическая близость).Без сомнения, такая сеть полагается на мобильные устройства. Также желательно иметь географическую привязку — возможность находить друзей и места поблизости, сообщать свое местоположение. И, конечно же, большой формат сейчас мертв, действие в социальной сети должно требовать минимум действий от занятого и ленивого человека. 140 символов написать — и многие не заморачиваются, постарайтесь ограничиться только одной фотографией или короткой подписью к ней. Не зря Цукерберг заплатил за это миллиард — мол, он боялся, что в будущем сможет потеснить его сейчас безумно популярным, но слишком громоздким и не слишком дружелюбным к мобильным устройствам.А комментарии к пользовательским записям удачно заменены одной кнопкой-эмоцией (Like), ну или несколькими кнопками эмоций, как в хите текущего сезона — Сети Пути. Интерес множества разных компаний, для которых социальная сеть станет способом продвижения, не будет лишним.
НаЯндекс.Картах есть все … ну почти все. Проблема в том, что сам Яндекс, похоже, никогда не смотрел на них как на социальные сети. Он пытался придать службе социальные функции, но это была не стратегическая установка, а всего лишь рефлекторные действия в ответ на раздражители.Недовольны ли пользователи качеством карт? Давайте дадим им «Карточку народа», пусть рисуют (а потому что люди организуются — они рисуют 450 000 предметов каждый месяц). Пользователи забивают карточки несуществующими событиями, чтобы в подписях размыть какую-то чушь вроде «Ребята, кидайте машины — пойдем пить пиво!» — дадим им «болтунов», чтобы не засорять Яндекс.Карты. И это не чушь. Эти мысли и эмоции и есть то, ради чего люди общаются друг с другом.Их нужно взращивать, развивать цифровую инфраструктуру, чтобы эта спонтанная и горячая жажда общения не только находила выход, но и развивалась, развлекала и соблазняла. Хорошо, что Яндекс не искоренил неожиданно зародившуюся в его картах жизнь. Но он ей не особо помог.
Проблеск, даже озарение, казалось бы, было созданием первой социальной группы внутри «Карт». Это группа «Автомонитор», созданная совместно с «Авторадио». Но идея не была реализована до конца и радио помогло больше, чем Яндекс.Единственное, что было сделано, — это показать участников группы на Картах. Возможность связаться с ними была «запланирована», но дальше планов не пошла. В итоге участников группы «несколько тысяч, и эта цифра остается стабильной последние несколько лет», как говорят в Яндексе. А если вы войдете в сообщество, то увидите на карте несколько десятков участников отряда. А все потому, что в этом начинании нет смысла, если реализованы только функции геолокации, а не социальные функции.Да и вообще … «Авторадио» !? Это не та основа, на которой может развиваться социальная сеть будущего.
И много делать не надо (хотя хорошо будет, конечно, сложно). На картах уже видны места поблизости. Так что пусть будут видны и отзывы о них, и «чекины», и — главное — друзья (да, в «Карточках» просто должны появиться «друзья», а не искусственно созданные группы) — конечно, если они сами готовы сообщить о вашем местонахождении.Необходимо расширить возможности «Болтунов» — чтобы они стали полноценным инструментом для общения с друзьями или с соседями в пробке. Возможно интеграция с другими сетями. Надо … да для начала и этого достаточно. Остальное подтянем позже — в том числе, надеюсь, наконец, распознавание речи — в частности, чтобы не отвлекаться от дороги даже в пробке. И этих функций уже достаточно, чтобы не просто закричать в пробке «Девочки, давайте знакомиться», а получить ответ блондинки в красной Мазде, поболтать, пока пробка стоит, а когда рассосется — чтобы подари себе друга.А потом встречайте в парке или кафе, где он чаще всего отмечен на Яндекс.Картах.
Продолжаю серию статей о создании страниц в популярных социальных сетях. Сегодня очередь дошла до социальной сети, расположенной в пакете такого монстра, как Яндекс, который носит название Ya.ru. Давайте разберемся, как создать страницу на Ya.ru и как использовать эту социальную сеть Яндекса для ускорения продвижения и привлечения трафика с нее на свой сайт.
Я не буду говорить о важности присутствия вашего интернет-проекта в социальных сетях и возможности продвижения через них.Уже сейчас и тем более в будущем продвижение через социальные сети — это то, что заинтересует большинство веб-мастеров, которые хоть как-то задумываются над продвижением и продвижением своего интернет-проекта.
Этот тренд дошел до Яндекс. Ох уж кто, и они точно понимают, в каком направлении двигаться. Поэтому была создана социальная сеть Ya.ru . Хотя некоторое время назад ходили слухи о его складывании. Но пока этого не происходит, поэтому обратим на это внимание.
Понятно, что этой социальной сети очень сложно бороться с такими монстрами индустрии, как ВКонтакте, Facebook и Одноклассники. Но не забывайте, что он есть в портфеле Яндекс. И это главный игрок на территории русскоязычного Интернета, который очень стремительно развивается.
Поэтому нельзя игнорировать эту «соц.». Причем тем, кто борется за посещаемость вашего сайта. Любая возможность получить это должна быть, по крайней мере, рассмотрена, как используется максимум.
Ладно, воды хватит! Приступим к созданию страницы.
Как создать страницу на Ya.ru и ускорить продвижение с помощью этой социальной сети Яндекс?
Для создания страницы необходим почтовый ящик Яндекса. Получаем, затем во вкладке выбираем Ya.ru .
Заходим, и предлагаем создать страничку.
Хорошо. Нажимаем Создать страницу и заходим в соцсеть. Перед нами стартовая страница, приступим к ее заполнению.
Щелкните Моя страница и перейдите к форме, предложенной службой.Можно заполнить анкету, добавить фотографии, пригласить друзей, создать опросы, оставить заметку или мысль, создать приветственное сообщение.
Заполним анкету и другие формы, которые находятся на главной странице. В заполнении нет ничего сложного.
Обратите внимание на форму, которую я знаю и умею. Здесь вам нужно указать, что, по вашему мнению, у вас хорошо получается, и чему вы можете научить. Это важный блок, так как эти параметры будут использоваться в вашем профиле, когда вы захотите присоединиться к Моим кругам.
Мои круги — это сообщества профессионалов, которые позволяют расширять деловые контакты (аналог LinkedIn). Сервис также находится в портфолио Яндекс. Но сейчас не об этом.
Теперь поработаем над внешним видом страницы. Зайдите в настройки и перейдите в Мои страницы (пункт 1). В среднем разделе показано, как будет выглядеть наша страница с учетом внесенных изменений. Оформляем внешний вид шапки с помощью предложенных вариантов, также вы можете загрузить свою картинку (пункт 2).Вы можете изменить фон страницы и ее отдельных элементов (пункт 3).
Вот так выглядит после небольших изменений:
Далее для изменения внешнего вида страницы, а точнее того, что на ней (ее элементы), заходим в Настройки (пункт 1) и в настройках редактируем то, что нужно оставить на главной странице I.ru , а что нужно удалить (пункт 2).
Поставьте галочки напротив нужных.Вот как это выглядит:
Отлично. Вроде с видом закончили! Перейдем к размещению записей на странице. Для этого перейдите на главную страницу и выберите «Записать мысль». Откроется окно, в котором вы сможете оставить запись.
Делаю следующим образом. После публикации статьи в блоге я оставляю в заметках анонс с картинкой и ссылкой на статью. После публикации вы также можете сделать кросс-постинг, нажав на кнопку. И.ru в линейке кнопок социальных сетей Pluso (о них я писал в этой статье). Или установив кнопку I.ru у себя на сайте. Ты можешь это сделать.
Что можно отметить плюсы размещения социальной кнопки от Я.ру :
- При нажатии на нее ссылка появляется на странице человека, щелкнувшего ее. Вы получаете естественную ссылку.
- Публикация в Яндекс. Закладки происходит автоматически, что не может не сказаться на быстрой индексации публикации.
В записке аккуратно проставьте метки в форме под примечанием. Именно по нему поисковый робот поставит рекорд. По этим ключевым словам посетители попадут из поисковой системы в вашу запись. Их наведение не займет много времени, но эффект от них весьма значителен.
Заметки можно оставлять в html-режиме, что дает отличные возможности для достойного и привлекательного оформления заметок. Получилось так:
А теперь перейдем к самому главному, а именно…
Как привлечь трафик с помощью страницы на Ya.ru?
Я не буду говорить о получении трафика на сайт из социальных сетей, я писал об этом в. Итак, чтобы получить трафик отсюда, нужно «засветиться». Как это сделано?
В меню страницы выберите Мои клубы. Вы увидите список популярных клубов. У вас есть возможность присоединиться к ним. Рекомендую присоединиться к похожей тематике со своей страничкой в клубы. Выберите подходящий и нажмите Вступить в клуб.
Вам будет предложено как-то прокомментировать вашу запись.Щелкните Присоединиться.
Отлично. Вы попали в клуб. Теперь приступим к общению. Вы можете размещать анонсы своих статей или просто делиться полезной информацией.
Вернемся на страницу.
АТ Я.ру имеется шаровая система, называемая Ку — на рисунке сразу под фотографией (точка 1). Смысл чего. Вы размещаете фото и видео на своей странице, вступаете в клубы и активно в них занимаетесь, публикуете заметки и так далее. И за все это награждаются мячами (точнее их сотыми).Вот целый шар под названием Ку. Особенность в том, что за день получить больше одной ку невозможно.
При достижении целого числа на голове вашего аватара появляется корона. И он исчезает, когда появляется возможность снова завербовать Ку. И она появляется в полночь (как Золушка, блин). То есть, набирая целую Ку, вы можете продолжать публиковать заметки, общаться в чате и вводить другую информацию. Но за это мячей вам не достанется.
Зачем тебе этот самый Ку.
Это необходимо для развития вашей страницы. Например, когда вы достигнете 12 Ку, вы можете создавать свои собственные клубы и создавать свои собственные темы при разработке страницы, а не использовать предложенные. С каждым набором Ку добавляется несколько интересных опций. Но новый Qu становится все тяжелее и тяжелее, поскольку его сотые доли весят все меньше и меньше.
Но вернемся к странице. Вы видите, что у вас есть название клуба на главной странице (пункт 3). Вы также можете оставить важную информацию, которая всегда будет прикреплена посередине страницы (пункт 2).Что бы это могло быть? Информация о вас, несколько фотографий, информация о том, какие услуги вы предоставляете. Здесь вам нужно указать несколько данных, описывающих вашу деятельность. Чтобы человек, который зашел на вашу страницу, сразу понял, куда он пошел (я имею в виду по теме). Понятно, да?
Отлично. Так выглядит моя страница (я ее недавно запустил), так что впечатляющими достижениями похвастаться не могу. Но то, что это влияет на рейтинг блога при поиске к лучшему, не вызывает сомнений.
В целом обслуживание вашей страницы не составит труда и не займет много времени. Его можно легко связать с вашим блогом, разместив социальную кнопку для автоматического кросспостинга. Иногда вы можете зайти сюда, ответить на комментарии и опубликовать анонсы статей в тематических клубах, членами которых они являются.
Думаю, вы понимаете важность нахождения в I.ru . Поэтому настоятельно советую, у кого еще нет странички, тогда надо быстрее запускать.
Вот и все. Сегодня мы разобрали , как создать страницу на Ya.ru и привлечь трафик из этой социальной сети Яндекс. Попрощаемся. Не забывайте подписываться на обновления блога. До скорого!
Как создать страницу на Я.ру:
Читайте дальше интересного в блоге
Нужны хорошие привычки? Конечно. Так растет наша личная эффективность.
Google не глобальный? | Волчий камень
Автор Maëlle Alquezar Google — самая популярная поисковая система в мире, насчитывающая более 65 запросов.2% доли рынка в мире. Однако есть заметные исключения, например, в Китае, где Baidu принадлежит более 85% рынка. Google также сильно отстает от своих конкурентов в других странах, в том числе в России. Яндекс, основной конкурент Google, занимает 62% российского поискового рынка. Чистая прибыль выросла на 79% по сравнению с прошлым годом с 1,26 млрд рублей до 2,25 млрд рублей. Яндекс также сообщил, что в 2013 году ожидается рост продаж на 35%. Одна из основных причин, которые способствовали успеху компании, — это их понимание того, как индексировать русский язык для поиска в Интернете .Ориентация Яндекса на русский язык имеет важное значение и способствует повышению качества поисковой системы. Большинство западных поисковых систем и алгоритмов обычно строятся на основе англоязычных структур, а затем адаптируются к целевому языку. Как славянский язык, русский имеет особую форму и структуру наряду с кириллицей. Как следствие, поисковая система должна понимать эти черты и принимать их во внимание, чтобы предложить полезный инструмент. Еще один фактор, объясняющий успех Яндекса в России над Google, — это культура.Действительно, самые посещаемые сайты здесь — не Facebook, Google и YouTube. Кроме того, всегда помогает быть первым. Яндекс был активной поисковой системой за год до прихода Google. Теперь Яндекс также конкурирует с Google, предлагая другие сервисы, такие как изображения, социальные сети и облачные сервисы . Компания также пытается расширяться и завоевывать долю рынка в странах (например, в Турции), где Google доминирует на онлайн-рынке. Понравился этот блог? Затем не стесняйтесь нажимать на эти кнопки ниже, чтобы поделиться им на Facebook, LinkedIn и т. Д. Хотите прокомментировать? Все, что вам нужно сделать, это ввести свой комментарий, затем свое имя и адрес электронной почты в Disqus и нажать кнопку регистрации. Вот и все!Для получения дополнительной информации о Wolfestone Services :
Услуги перевода документов, Услуги локализации, Услуги преобразования, Многоязычные услуги SEO, Вычитка, Услуги озвучивания, Услуги устного перевода, Мультимедийные услуги, Услуги юридического перевода, Другие виды переводов
профессиональные переводческие услуги вы можете доверять !
виджетов для Яндекс.Браузера.Яндекс.Пойск
После того, как мы установили браузер или решили использовать браузер по умолчанию, нам нужно решить, с помощью какой поисковой системы мы будем получать нужную вам информацию.
Самым популярным поисковиком по сайту в мире был «Google», однако среди русскоязычных пользователей стабильно занимает Яндекс.
Я думаю, что это именно тот случай, когда за ним стоит больше всего следовать.
Рассмотрим внимательнее, какие «удобства и вкусности» предлагает Яндекс.
Поисковая площадка Яндекса начинает «Общение» с нами через основной интерфейс -.Чтобы открыть его, нужно набрать в адресной строке любого браузера yandex.ru. :
Поиск на сайте Яндекс.ру.
Поисковая машина покажет нашу главную страницу. Здесь вы можете найти новости, биржевые отчеты, погоду и многое другое.
Однако не многие пользователи обращают внимание на то, что главную страницу самого популярного поисковика можно настроить под себя.
Что такое яндекс виджеты.
Главная страница yandex.ru состоит из блоков с информацией, которые являются виджетами.Некоторые виджеты представляют собой небольшие приложения из себя — часы, календарь и т. Д. Остальное — это ссылки на популярные информационно-развлекательные ресурсы (сайты).
Вся свежая информация появляется на сайте и отображается в виджете. Поэтому вы можете увидеть множество обновлений, не покидая главную страницу поисковой системы.
Так выглядит страница поисковой системы по умолчанию:
Однако есть много виджетов, которые не отображаются на главной странице по умолчанию, а также предполагается, что некоторые из видимых вам не нужны.Настроим их на ваше усмотрение.
Как установить виджеты Яндекса.
Сначала проверьте удаление и настройки доступных блоков.
Для начала нужно зайти в Настройки => Tune Яндекс. .
Виджеты имеют серый фон, обозначающий их границы, настройки кнопок (шестеренка) и блок удаления (крестик).
С удалением, думаю, вопросов не будет: блок не нужен — нажимаем на крестик ЛКМ, виджет удаляется.
Содержимое настроек для разных виджетов различается. Например, в приложении расписание Вы можете настроить станции отправления и назначения, а также временной интервал, расписание которого будет отображаться.
Сначала мы передадим те виджеты, которые уже установлены на странице. Удаляем ненужное и поправляем при желании конфигурацию тех, что мы оставили. Теперь вы можете зайти в каталог и посмотреть, что нам предлагает Яндекс.
Каталог виджетов.
Для входа нужно найти в левом нижнем углу браузера кнопку Добавить новый виджет .
В каталоге виджеты сгруппированы по темам. Мы выбираем тему или диск в строке поиска, слово напрямую связано с предполагаемым именем виджета, который мы хотим найти.
Например:
Для установки необходимо навести указатель мыши на значок виджета виджета, затем нажать на кнопку Добавить .
Следующие шаги выполняются на главной странице. Нам еще раз предлагается выбрать, оставить ли выбранный блок или удалить. Если визуальный интерфейс нас устраивает, подтвердите щелчком LKM на Set .
Выбрав все интересные виджеты, нужно найти лучшую месть на странице. Эта опция доступна сразу после входа в настройки Яндекса. Чтобы переместить информационный блок, вам нужно подвести измененный курсор к тому виджету, который будет двигаться, зажать его LKM и двигаться в нужном направлении.
А сегодня про виджеты все. Наслаждайтесь навигацией.
Стоит отдать должное компании Яндекс, создавшей отличные виджеты для повседневного использования на Android-смартфонах. В этом обзоре мы разберем самые популярные из них.
Создание подобных графических приложений На смартфонах определялось необходимостью быстрого получения информации с экрана телефона. Сам виджет представляет собой упрощенный графический интерфейс. С задачей быстрого информационного оповещения отлично справляется.Он вынесен за главный экран смартфона, что позволяет пользователю не заходить в само приложение. Он постоянно работает в фоновом режиме и отображает необходимую информацию на экране из приложения. Все рассматриваемые в обзоре виджеты бесплатны.
Яндекс.Погода (скачать)
Стандартный виджет для отображения погоды. Ничего особенного и сверхъестественного это приложение само по себе не несет. Но, тем не менее, обладает хорошими характеристиками и возможностями. Довольно гибкий интерфейс, позволяющий размещать виджет размером 1х1 и 4х4 (в некоторых андроидах на весь экран).Он однозначно определяет местоположение, а прогноз погоды в 80% случаев достоверный.
Яндекс.Карты (скачать)
Особого внимания заслуживает виджет Яндекс.Карты. Самое интерактивное и простое приложение для ориентации в городе. Поддерживает офлайн-режим карты, что существенно влияет на ее популярность. Несмотря на нестабильную популярность Waze и Google Maps, Яндекс.Карты заняли свою нишу, завоевав популярность у значительной части российских пользователей.Размеры «Яндекс.Карта» можно выбрать по вашему желанию. Он может занимать весь рабочий стол, а может только небольшую ячейку.
Яндекс.Поиск (скачать)
Наверняка все владельцы Android-смартфонов знают известную на весь мир фразу «Окей, Google» и почти всегда пользуются поиском «Google». В корпорации Яндекс придумали свой Яндекс.Поиск примерно с такими же функциями и возможностями. Для поиска с голосовым управлением Достаточно сказать: «Слушай, Яндекс.«Кстати, распознавание речи в Яндекс.Поиске сделано очень хорошо. Приложение почти всегда выдает нужную фразу. Отличительной особенностью является то, что главный экран можно сделать« обычным »виджетом, который будет отображать сразу больше количественной информации. Например, погода, пробки, новости, курсы валют и т. Д. Информацию для отображения экрана с этим виджетом можно задать в настройках приложения.
Уважаемые читатели! Если у вас есть вопросы или есть комментарии по теме статьи — просьба оставлять их ниже.
Практически каждый пользователь современного Рунета сталкивался с Яндексом — это русскоязычная поисковая система, которая не уступает поисковикам того же Гугла, а в некоторых моментах даже обгоняет ее на порядок, все благодаря приятному внешнему виду. , гибкая и более точная настройка, а также виджеты. В этой статье мы поговорим о том, как настроить виджеты в Яндексе, какие точные и правильные настройки, а также многое другое. Статья рекомендуется людям, которые постоянно пользуются сервисами Яндекса и хотят быть первыми в свете новостей.
Что такое виджеты?
Если мы возьмем пример с устройств «android», мы можем с уверенностью сказать, что виджет — это небольшая подпрограмма с графическим интерфейсом, используемая для отображения наиболее важной и необходимой информации. Он также должен быть как можно больше без потери информативного груза. Теперь назревает вполне осознанный вопрос, как обстоят дела с «Яндексом» и виджетами? Конечно, можно предположить, что эта компания выпускает специальные приложения для смартфонов, из-за которых в поисковой службе вашего рабочего стола появляются различные дополнения с телефона., это так, но только частично.
Не многие пользователи задавались вопросом, можно ли очистить стартовую страницу Яндекса от различной информации, как это сделано в Google, потому что все необходимое находится в отдельном меню, которое не отвлекает пользователя от первоначальной задачи — поиск необходимой информации. На главной странице Яндекса есть различные, например Яндекс. Пробки — это те же «виджеты». О том, как настроить виджеты в Яндексе, мы расскажем чуть ниже, но теперь стоит кое-что узнать.
Когда вы впервые запускаете главную страницу, считываются данные о вашем местоположении, после чего они основываются на этих данных, и эти элементы корректируются, из чего вы увидите информацию, которая на 100% актуальна для вашего региона, но это действительно так. не всегда происходит, поэтому настройка этих пунктов не один раз экономит ваше время.
Точная настройка виджетов Яндекса
Если у вас нет почты от Яндекса, можете не волноваться, точно настраивать исходную страницу и элементы не потребуется.Кстати, на главную страницу нельзя добавить никаких дополнительных виджетов. Это можно было сделать раньше, подробнее об этом мы расскажем в одноименном абзаце этой статьи. И теперь нашей основной задачей остается изменить и настроить элементы.
Инструкция по настройке виджетов Яндекса на главной странице:
- Открыть стартовую страницу Вы сразу найдете что-то найти, но стоит обратить внимание на правый верхний угол, где расположено окно для входа в mail и кнопку «Настройка», нажимаем на нее.
- Откроется контекстное меню, в котором нужно выбрать «Настроить Яндекс».
- Ваша страница будет обновлена, все виджеты станут менее прозрачными, это говорит нам, что теперь мы можем их настроить.
Отлично, теперь каждый элемент будет рядом с шестеренкой — это специальное подменю настройки, в котором можно указать более точные данные, например, свой город, если Яндекс не сделал этого по какой-либо причине. Все достаточно просто и понятно. Также стоит отметить, что каждый элемент можно переместить в удобную для вас зону, а также удалить, если он вам не нужен.Для восстановления удаленного элемента используется кнопка Return, которая убирает одно ваше действие на сайте, работает как в графических редакторах, ничего сложного.
Что делать, если пропадет настройка виджетов на яндексе?
Здесь нет ничего страшного, такое иногда бывает. Вся проблема в том, что компания время от времени улучшает внешний вид, а также производительность сайта. На время тестирования каких-либо новых функций разработчики, бывает, отключают некоторые возможности, чтобы люди не сталкивались с проблемами лишний раз.В пункте о том, как настроить виджеты в Яндексе, мы упоминали, что на данный момент добавление его виджетов отключено по той же причине — все еще сырые и не готовые к работе. Тем не менее, попробуйте перезапустить страницу или перейти в другой браузер.
Почему бы не добавить свои собственные виджеты?
В пункте выше мы сказали, что раньше это была возможность добавлять свои элементы на главную страницу, только мы не сказали, что некоторые из них нарушали алгоритмы «Яндекса», а некоторые и вовсе приводили к депозитам для самой программы.Дело в том, что создавать данные из этих элементов мог кто угодно, включая злоумышленников, а их обнаружение было очень трудоемким процессом. Чем могут быть опасны некоторые из них? Банально, потому что могут быть украдены данные, которые вы вводите с клавиатуры, номера банковских карт и многое другое. Поэтому рекомендуем установить официальные расширения для браузеров, если вам чего-то не хватает на главной странице Яндекс.
Наконец-то
Надеемся, что после прочтения этой статьи вы поняли, как настраивать виджеты в Яндекс.Эта статья рассчитана на начинающих пользователей, поэтому мы рекомендуем вам через некоторое время перейти к расширению для браузеров, потому что они намного удобнее и не всегда нужен Интернет, чтобы они работали.
Всем привет! В конце прошлого года мне на почту пришло письмо от команды Яндекс.Баузера, в котором говорилось о табло API и виджет сайта . Честно говоря, я не являюсь постоянным пользователем этого браузера, но сообщение вызвало неподдельный интерес.
На данный момент браузеру Яндекса чуть больше года, но его доля среди пользователей Рунета составляет около 5%, и охват постоянно растет.
Представьте, что среди этих пяти процентов ваш сайт, почему бы не выделить ваш сайт среди остальных?
А если учесть, что расширение «Визуальные закладки» доступно для других популярных браузеров, например Google Chrome., Mozilla Firefox., Internet Explorer. — Количество пользователей панели API будет намного больше. Нужно ли создавать виджет сайта, если вы лично не пользуетесь Яндекс.Браузером? Определенно да!
Как создать виджет сайта для табло
Я начну рассказывать и показывать, как это делать, и за основу возьму свой блог в качестве примера.Но для начала давайте определимся, какие изменения нам нужно сделать и как они повлияют на табло. Мы можем:
- изменить фон виджета для нашего сайта;
- добавьте свой логотип;
- настроить вывод иконок различных уведомлений.
Чтобы внести все эти изменения, нам нужно создать файл манифеста для виджета с именем Manifest.JSON, который будет содержать блок метаданных на языке xML. Затем подключите файл на титульном листе внутри
.Я разместил файл в корневом каталоге, но при желании можно использовать другой способ:| 1 | ссылка REL = «Яндекс-Таблица-Виджет» href = «/manifest.json» /> |
Содержимое файла:
| 1 2 3 4 5 6 7 8 9 10 | («Версия»: «1.0», «API_VERSION»: 1, «Макет»: («логотип»: «https: //syt/wp-content/themes/lime/images/manifest.png», «Цвет «:» # E9FFD0 «,» show_title «: false)) |
(«Версия»: «1..png «,» Color «:» # E9FFD0 «,» show_title «: false))
Внимание! Вам нужно будет внести изменения в код перед использованием! Что означают указанные параметры:
- версия — версия виджета. Любое число, например 1 или 2; 1.0 или 2.0 и т. Д.
- aPI_VERSion — номер версии PABLA. На данный момент их всего 1. Логотип
- — укажите абсолютный путь к файлу графического логотипа.
- color — Цвет заливки фона.
- show_title — отображение заголовка страницы.Может принимать два значения: false — не показывать; Верно — Показать.
В моем примере я не ставил настройки значков уведомлений, потому что это некомпетентно в этом вопросе — потребуется помощь программиста. Среди возможных опций Приложения — Уведомления о новых письмах (реализовано Яндекс почтой), количестве лайков и так далее. Более подробную техническую документацию вы можете найти на странице API Яндекса, включая примеры настройки уведомлений.
К логотипу предъявляются особые требования:
- графический файл должен быть в формате pNG с прозрачным фоном;
- максимальных размеров: ширина 150 пикселей, высота 60 пикселей.
Все виджеты Яндекс Табло Обновляется автоматически с заданным интервалом, вам нужно будет увидеть изменения. Возможно, вам придется несколько раз чистить браузер. Однако, если вы не хотите ждать, то откройте страницу Chrome: // Tableau-Widget в браузере Яндекс и укажите манифест в строке URL, затем нажмите кнопку Проверить:
Если код манифеста выполнен правильно, то появится надпись «Manifest Widget Verne», иначе возникнет ошибка.Есть еще один способ сразу увидеть изменения — вручную добавить сайт на табло:
После длительных манипуляций в итоге получил такой результат:
Он уж точно не претендует на звание лучшей дизайнерской работы 😀 как минимум отражает суть и заданный стиль дизайна блога. И заголовок (Show_title) я не удалял, т.к. нельзя настроить отступы и цвет шрифта — в моем случае имя является частью изображения.А вы уже сделали виджет своего сайта для табло и визуальные закладки Яндекс?
В этой статье я хочу познакомить вас с одним из способов продвижения сайта, речь пойдет о сервисе « Яндекс Виджеты для сайта » Прочитав статью до конца, вы узнаете, как создать и настроить Виджет Яндекс Для каждого вашего ресурса в отдельности, а также узнайте, как это чудо прикреплено в Яндекс браузере, что бы ваш сайт всегда был на виду у вас и ваших читателей — вам остается только его раскрутка, чтобы столько людей установили сами в виджете браузера.
Кратко о том, как данная услуга поможет в продвижении вашего сайта:
- если вам удастся показать этот виджет множеству глаз и убедить их установить его в браузере — это дополнительный поток клиентов или посетителей = увеличение посещаемости на сайте, ну и конечно же конверсия.
- Создать и настроить виджет Яндекс для сайта очень просто, просто можно легко прикрутить к сайту и хорошую посещаемость сайта — можно увеличить количество постоянных читателей — а это альтернатива RSS ленточкам.
- Такие виджеты можно делать для каждого из ваших ресурсов в неограниченном количестве.
Помните, что каждый виджет, начиная с обоих — нужно тестировать на процент конверсии. То есть желательно для каждого ресурса сделать несколько вариантов отображения Widget и посмотреть, какой из них был установлен более одного раза. Эта информация (количество установок) будет доступна вам в личном кабинете. Виджеты нужно будет протестировать по порядку — сначала протестируйте первый вариант — одну неделю, затем второй вариант — также одну неделю.
- Если показатель установки вашего виджета с другими пользователями будет высоким, сами знаете, те, кто его установил — будут видеть в вашем браузере каждый день новости вашего ресурса, при этом происходит, как я его называю — «Кукурузные глаза» . Теперь объясню на небольшом примере:
Например, у вас есть интернет-магазин и вы продаете стиральные машины. Как вы думаете, пользователь, прикрепивший ваш виджет в своем браузере, где он будет смотреть в первую очередь? Конечно на вашем сайте — раз уж вы уже посмотрели на свой виджет (вы уже присутствуете в его жизни).
Та же история с теми, кто ведет свой блог — как я уже писал выше — этот виджет можно назвать некой альтернативой RSS-ленточкам, конечно, пользователь может не оставлять вам свои данные (e-mail и т. Д.), Но это лучше, чем если бы Он просто закрыл страницу.
- После того, как вы создали виджет Яндекс и установили его в браузере более 150 человек, вы можете оставить заявку на добавление виджетов в каталог. С хорошим и правильным сайтом (блог, интернет-магазин и т. Д.) Ваш виджет сможет увидеть еще больше целевой аудитории — и это еще один бесплатный способ увеличить посещаемость вашего ресурса.
Как всегда, чтобы воспользоваться каким-либо сервисом Яндекса, необходимо иметь зарегистрированную почту и авторизоваться в своей учетной записи.
Если вы впервые на этой странице или просто не пользовались этой услугой раньше, то во вкладке « Мои виджеты » у вас будет пусто. Для создания первого виджета нажмите на « Create Widget » и перейдите непосредственно в его конфигурацию:
По умолчанию и самый простой виджет RSS (ниже приведены примеры отображения всех виджетов).
1. Нажмите « Я принимаю соглашение » Для « Условия использования Кабинет Разработчики Виджеты »
2. « Заголовок виджета » — в этом поле необходимо указать краткое имя, описывающее сущность и значение этого виджета. Имя должно вызывать / убеждать пользователя в том, что этот виджет необходим. Заголовок не должен превышать 25 символов с пробел — Есть возможность рассчитать символы.
3. В поле « Адрес сайта » напишите ссылку на сайт, откуда будет импортироваться информация в виджете. Обычно это ссылка на главную страницу сайта или какой-то его раздел.
4. « Описание » — В этом поле вам нужно дать описание вашего виджета — что он представляет, что он поможет пользователям, если они установят его в своем браузере, и любую другую информацию, которую вы сочтете желательной описать. Помните, что описание также должно вызывать настройку виджета и не должно превышать 100 символов с пробелом .
5. « Путь к RSS » — Долгое время я не мог настроить свой виджет, так как не понимал, что это за путь к RSS. Сначала я ввел туда свои ребра RSS, потом понял, что это не так , в этом поле просто прописать адрес сайта и « / Feed / » В итоге получится http: //vash_sayt.ru/feed/ «Если возникнут проблемы с этой настройкой, пишите в комментарии, постараюсь помочь.
6. « Картинка » — Здесь вы можете скачать любую картинку, главное, чтобы увидев ее, пользователь понял, о чем идет речь. Подобно заголовку / описанию, картинка также должна отображать суть вашего сайта. Например, если вы есть кулинарный сайт, есть смысл выложить картинку с каким-нибудь салатиком, тортиком и тд, думаю суть вы уловили.
Загрузите картинку любых размеров (в завоевании разумных конечно), после создания виджета вы можете изменить эту картинку, если она вам не нравится.
7. « Внешний вид » — « нормальный », « обычный с фото » И « журнал » Выбирайте по вкусу, ниже приведены примеры отображения виджетов для моего сайта для каждого типа:
Внутри уже готового виджета у пользователя есть возможность прокручивать отображаемую информацию, что очень удобно.
8. « Высота виджета » — оставил « автомат », тоже советую.При желании вы можете попробовать « обычный » или « компактный ».
9. « Показывать только заголовки »: « Да, », « Нет, ».
Если выбрать « № », в зависимости от « Внешний вид» », внутри виджета можно увидеть картинку (если она есть в статье) и какой-то текст статьи. Работает только при выборе дисплея« Нормальный »и« Журнал »Не бойтесь поэкспериментируйте, всегда можно удалить и создать новый.
Если вы выберете « Да » — внутри виджета отобразится название статьи и изображение из той же статьи.
10. « Виджет языка » — по умолчанию — « русский » — настраивается по желанию.
На этом создание и настройка виджета Яндекса завершено, смело нажимайте на « скачать виджет » и смотрите результат. Единственное, вы должны подождать несколько секунд, пока RSS поток проиндексируется.
На странице просмотра результатов вы найдете:
- код Виджет для вставки блога — Вы можете скопировать этот код и вставить его, например, в сайдбар вашего сайта или куда хотите — думаю, долго объяснять не надо, вопросы в комментариях.
- ссылка для установки на Яндекс — Вы можете распространять эту ссылку в любом виде — изображение, просто ссылка и т. Д. Посмотрите мой пример — в правой боковой панели.
- предложить виджет для региональной программы — Вы можете выбрать нужный вам регион и нажать на « предложить », после прохождения модерации ваш виджет появится в региональной программе.
- ниже находится поле редактирования виджета — Где вы можете изменить описанные выше настройки по желанию.Если хотите его удалить — посмотрите вверху страницы — « удалить виджет ».
Каталог Яндекс Виджетов
Если ваш виджет устанавливался более 150 раз (по правилам), как я уже сказал выше, вы можете загрузить свой виджет в каталог Яндекс и увидеть его больше пользователей, из которых вы сможете найти целевую аудиторию. Также в каталоге вы можете выбрать и скачать виджеты для своего яндекс браузера.
Маленький совет: Зайдите в «каталог виджетов Яндекса», проанализируйте самые популярные виджеты своей активности и скопируйте их — конечно, не полностью — просто украдите их фишки — и теперь у вас есть конфигурация другого источника привлечения и увеличить посещаемость.
Более подробную информацию Вы найдете в моем офисе по ссылке « правила » и « Документация ».
Чтобы посмотреть, как это все работает и как это выглядит со стороны пользователя, нажмите зеленую кнопку « Добавить в Яндекс. » и в новом открывшемся окне на « Оставить ».
Как убрать виджеты с яндекса?
Очень просто — посмотрите на курсор мыши на нужный виджет, вверху появятся 3 иконки « Завершить », « Sob » и « Удалить » — чтобы удалить его из Яндекс, нажмите на крестик.
Заканчиваю статью, надеюсь размещенная информация помогла вам разобраться с созданием и настройкой виджетов яндекса для сайта .
Вопросы в комментариях, социальные кнопки ниже и подписывайтесь на получение новостей тоже.
.


 Фишка в том, что у собственного блока нет счётчика нажатий на кнопки. И это можно посчитать за минус. Но, с другой стороны, есть возможность поставить цели Яндекс.Метрики на каждую кнопку и вы точно будет знать сколько раз нажимали на кнопки и делились вашими статьями в социальных сетях ваши посетители.
Фишка в том, что у собственного блока нет счётчика нажатий на кнопки. И это можно посчитать за минус. Но, с другой стороны, есть возможность поставить цели Яндекс.Метрики на каждую кнопку и вы точно будет знать сколько раз нажимали на кнопки и делились вашими статьями в социальных сетях ваши посетители.