Как создать сайт бесплатно самому с нуля: сделать шаблон сайта
Зачем нужен лендинг
Будет ли эффективно
Как это сделать
Вместо заключения
Создание своего сайта с нуля многим кажется достаточно сложной процедурой, и действительно, если говорить о самостоятельной верстке с нуля, то данная процедура является абсолютно невозможной, если первоначально вы не проходили специализированные курсы программирования.
Однако стоит отметить тот факт, что на самом деле на сегодняшний день у каждого есть возможность абсолютно бесплатно создать собственный лендинг с нуля, достаточно просто использовать специализированный конструктор.
В наши дни создание своего лендинга – это не такая сложная процедура, ведь, используя шаблоны и простой конструктор, можно создать собственный ресурс за несколько минут, даже не обладая какими-то специализированными знаниями.
Зачем нужен лендингВ наше время одностраничники давным-давно уже стали наиболее популярным и эффективным средством ведения торговли и продажи любой продукции, и это не удивительно, ведь именно такие ресурсы имеют максимально высокие показатели конверсии.
Достигается это за счет того, что лендинг размещает в себе исключительно тот контент, который может побудить пользователя к совершению определенных действий или же покупки. Конверсия одностранички в преимущественном большинстве случаев превышает в 2 и более раз конверсию обыкновенного интернет-магазина или же сайта-представительства. Именно поэтому лендинг и считается настолько эффективным и популярным среди пользователей и профессиональных маркетологов.
- Примеры 10 посадочных страниц за июнь от дизайнеров LPgenerator
Многие говорят, что свой лендинг создать с нуля бесплатно невозможно. Некоторые предпочитают первоначально покупать уже готовые сайты с доменами, после чего сделать их под особенности работы своей компании. Кто-то даже записывается на специальные курсы для того, чтобы создать потом бесплатно самому сайт с нуля, однако в действительности же в этом нет никакой необходимости, достаточно просто зайти на наш сайт, выбрать наиболее оптимальный для себя шаблон и впоследствии использовать конструктор для того, чтобы сделать свой одностраничник в предельно короткие сроки.
Причем создавать таким образом сайт вы сможете абсолютно бесплатно, что делает такой способ гораздо более актуальным.
Достаточно часто различные веб-дизайнеры, продвигая собственные услуги, говорят о том, что использование конструктора не может предоставить действительно высокую эффективность работы продающего лендинга.
Так как если создать такой ресурс, он не будет уникальным, но на самом деле, если вам предлагают оформить сайт в течении одного-двух дней, вы можете быть абсолютно уверенными в том, что специалист решил вам сделать именно шаблонный ресурс.
В действительности же настоящий лендинг становится уникальным не за счет фона, а за счет контента, так как именно он является двигателем любого сайта. Таким образом, вы используете всего лишь основу, фон, который не сделает ресурс неэффективным, но и эффективным не сделает, так как это лишь база для размещения специализированного контента, главной целью которого будет побуждение пользователя к выполнению определенных действий.
Мы же предлагаем вам бесплатно сделать сайт эффективным за счет следующих преимуществ:
- Шаблоны созданы под предельно простой движок. Реагируя на те или иные действия пользователей, у вас есть возможность самому сделать какие-либо правки или корректировки, чтобы сохранять максимально высокую эффективность в плане продаж, а также удержать высокую конвертацию;
- Движок является идеально подходящим для продвижения. Только профессионалы сегодня знают о том, что поисковые роботы обращают внимание не только на сам контент, но и на огромнейшее количество других факторов, среди которых присутствует и использующийся движок;
- Простота работы. Работать с нашим конструктором каждый человек может, даже не имея какие-либо специализированные знания. Именно по этому одними из наших наиболее частых пользователей являются различные профессиональные специалисты, оказывающие услуги создания высокоэффективных лендингов с высокой конверсией.
Мы предлагаем вам абсолютно бесплатно создать свой одностраничный лендинг с нуля. Используя наш конструктор, вы сможете полностью самостоятельно сделать дизайн, оформить его, наполнить контентом и любыми нужными материалами.
Используя наш конструктор, вы сможете полностью самостоятельно сделать дизайн, оформить его, наполнить контентом и любыми нужными материалами.
- Как писать уникальный контент?
На самом деле нет ничего сложного в том, чтобы самому с нуля бесплатно создать свой одностраничный сайт, и для этого вполне достаточно выполнить несколько простых шагов:
- Выберите шаблон, который посчитаете наиболее оптимальным для вашего бизнеса;
- Наполните его нужным контентом при помощи нашего конструктора. Чаще всего используются контактные данные, а также сделать более видимой информацию о самом продукте;
- Выберите домен и хостинг. К этому пункту также следует отнестись довольно ответственно, так как выбранный домен будет влиять на узнаваемость и эффективность продвижения вашего ресурса;
- Следите за действиями пользователей и старайтесь оперативно вносить поправки в лендинг, чтобы он постоянно отличался высокой степенью конвертации.

- Как «убийственный контент» может двигать массы?
Таким образом, бесплатно созданием одностраничных сайтов может заниматься каждый, достаточно просто поверить в свои силы и создать все самому.
Высоких вам конверсий!
image source: pienw
12-12-2015
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
Комментироватьбесплатные курсы создания лендингов в 2023 году
evgenev » Маркетинг
Автор Евгений Волик На чтение 9 мин Просмотров 390 Обновлено
Привет всем, друзья! ✌ Сегодня рассмотрим курсы создания лендингов, которые можно пройти абсолютно без нервов для получения крутых навыков.
LETS GO!
Что будет в статье
«😜Сайты на Тильде» — My Courses
Создавать лендинг
- Стоимость: бесплатно
- Длительность: 5 дней
Бесплатный онлайн-практикум с проверкой ДЗ
Специалист по созданию сайтов на Тильде
- 9 способов найти клиентов новичку
- 44 видео-урока + ДЗ с обратной связью
- 5 дней практики
- Создадите полноценный сайт с нуля, даже если никогда не делали этого раньше
Чему вы научитесь на практикуме?
- Поймёте, как делать сайты, на которые сейчас огромный спрос
Сайты будете делать на популярном онлайн-сервисе «Тильда» — навыки программиста не нужны. - Создадите полноценный сайт, даже если вы новичок
А ещё обработаете фото, добавите анимацию и адаптируете сайт под телефоны и планшеты. - Разберётесь, как искать клиентов на создание сайтов
И как общаться с клиентом, когда он проявил интерес и начал задавать вопросы.
Практикум проходишь в удобном темпе. Сделали ДЗ — двинулись дальше. Никаких 2-часовых вебинаров.
- Поймёшь, как делать сайты и получать 10-15 т.р. за каждый сайт
- Сайты будем делать на популярном онлайн-сервисе «Тильда» — навыки программиста не нужны.
- Создашь полноценный сайт, даже если ты новичок
- А ещё обработаешь фото, добавишь анимацию и адаптируешь сайт под телефоны и планшеты.
- Разберёшься, как искать клиентов на создание сайтов
- И как общаться с клиентом, когда он проявил к тебе интерес и начал задавать вопросы.
Курс «😔Основы Tilda» — contented
Стать тильда-спецом
Tilda — удобный инструмент для создания сайта или интернет-магазина без программирования. С него начинается путь в веб- и UX/UI-дизайнеры
Стоимость: бесплатно
На курсе ты:
- Познакомишься с основами TILDA
- Прокачаешь дизайнерские навыки
- Соберешь свой лендинг
- Получишь обратную связь по домашнему заданию
- Узнаешь о буднях дизайнеров на вебинаре
- Начнешь прямой путь в веб- и UX/UI-дизайн.

Программа курса:
- Обучение
- Получишь бесплатный доступ к Tilda на два месяца;
- Освоишь основные настройки сайта;
- Создашь свой первый лендинг.
- Итоговый вебинар
Расскажем:
- Как проходит рабочий день веб— и UX/UI-дизайнера;
- Как обстоят дела с вакансиями и сколько получают эти специалисты;
- Как войти в профессию и успешно в ней развиваться.
Проверим:
- Домашние задания и дадим обратную связь в прямом эфире.
Наградим:
- Автора лучшего лендинга секретным призом;
- Каждого пришедшего на вебинар подарками.
«😛Создаём лендинг за час» — Скиллбокс
Создавать лендинг
На вебинаре вы:
- Познакомитесь с трендами и шаблонами сайтов 2023;
- Рисуете сайт в Figma: сетки, адаптив, плагины;
- Работаете с компонентами и подготовка макета к верстке;
«5 мифов о лендингах, в которые пора перестать верить» — нетология
Создавать лендинг
На открытом занятии евангелист Tilda и директор по дистрибуции «Лайфхакера» Сергей Болисов расскажет о пяти распространённых мифах, которые мешают сделать лендинг эффективным.
Вебинар будет интересен для маркетологов, которые уже используют лендинги в своей работе. Если вы хотите правильно подойти к построению продающей страницы — это открытое занятие для вас.
«😜Дизайнер на Тильде» — Яндекс.Практикум
Создавать лендинг
Длительность: 4 месяца
За 4 месяца обучения по 15 часов в неделю вы освоите основные инструменты дизайнера, а также научитесь работать с композицией, цветом и типографикой страниц, делать анимацию и понятный заказчику функционал.
- Освоите Tilda, Readymag и Figma
Познакомитесь с популярными инструментами создания лендингов: Tilda, Readymag и Figma. Рассмотрите сильные и слабые стороны каждого, а ещё научитесь выбирать инструмент под конкретный случай. - Познакомитесь с основными правилами дизайна
Вам расскажут о базовых правилах композиции и техниках управления вниманием пользователя. Объяснят основы работы с цветом и покажут, как верстать приятный для чтения текст.
- Научитесь делать лендинг комфортным
Вы сможете анализировать аудиторию и правильно выстраивать логику лендинга. Узнаете, как сделать страницу понятной, решающей бизнес-задачи и удобной для пользователя.
Как проходит обучение
Первые практические шаги вы пройдёте под наблюдением профессионалов. Они дадут свежие знания, укажут на ошибки и поделятся историями успехов и неудач.
- Теория в интерактивном учебнике
Учиться лучше на конкретных кейсах: вы изучаете короткие главы интерактивного учебника и подобранные экспертами внешние ресурсы, а затем сразу закрепляете теорию практическим заданием. - Самостоятельная работа
Теория — только часть курса Дизайнера лендингов. Основные навыки вы получите, создавая лендинги для нескольких продуктов и заказчиков. Уметь рисовать и писать код необязательно, а если вы раньше не работали в графических редакторах — не страшно, научитесь. - Наставничество и поддержка
На протяжении всего обучения вам будут помогать наставники, преподаватели и дизайн-ревьюеры — дизайнеры с большим практическим опытом. Наставники будут делиться знаниями и опытом. Дизайн-ревьюеры — проверять практические задания и предлагать улучшения. А преподаватели каждый день, включая выходные, будут отвечать на вопросы по теме курса.
Наставники будут делиться знаниями и опытом. Дизайн-ревьюеры — проверять практические задания и предлагать улучшения. А преподаватели каждый день, включая выходные, будут отвечать на вопросы по теме курса.
Программа курса
Курс Практикума развивается вместе с индустрией и постоянно обновляет материалы. Поэтому они актуальны всегда.
- Вводный курс
Вы узнаете больше об устройстве обучения в Практикуме, познакомитесь с возможностями интерактивного учебника и сделаете свой первый лендинг на Тильде. - Знакомство с лендингами, основы композиции и типографики
Познакомитесь с основами композиции и узнаете, для чего дизайнеру лендингов насмотренность и как её тренировать. - Углублённое изучение Tilda и инструменты эффективной самопрезентации
Познакомитесь с возможностями Tilda, научитесь работать с «нулевыми блоками» — редактором для создания собственного дизайна и анимации.
- Введение в Readymag, основы маркетинга
Readymag и дизайн-сетка: как правильно зонировать и располагать информацию по блокам, чтобы сайт был понятным для пользователя. - Продвинутые инструменты Readymag, коммуникация с заказчиком, работа с брифом и ТЗ
Научитесь анимировать элементы лендинга. Познакомитесь с принципами юзабилити и со способами визуализации данных на лендинге. Поймёте, как работать над коммерческими заказами: строить коммуникацию с клиентом, понимать задачи и аргументировать свои решения. - Погружение в Figma, вайрфрейминг, работа с айдентикой и гайдлайнами
Вы освоите основные и продвинутые инструменты Фигмы и научитесь использовать стили. Узнаете, как строится работа с айдентикой и брендбуком клиента, а также разберётесь, как использовать гайдлайны, дизайн-системы и UI-киты. - Принцип адаптивности и продвинутые инструменты Tilda
Вы разберётесь в принципах адаптивного дизайна и научитесь работать с адаптивностью на практике. В рамках финального проекта спринта вы создадите десктопную версию макета в Фигме, перенесёте его в Тильду и адаптируете лендинг под мобильные устройства.
В рамках финального проекта спринта вы создадите десктопную версию макета в Фигме, перенесёте его в Тильду и адаптируете лендинг под мобильные устройства. - Дипломный проект
Сделаете лендинг для онлайн-школы и самостоятельно выберете для него наиболее подходящие инструменты. - Фриланс-трек (по желанию)
После окончания основной программы можно пройти короткий курс, на котором вы оформите портфолио, начнете работу с заказчиком и получите первые фриланс-заказы.
Карьерный центр: поможет найти работу в приятной компании
- Портфолио и самопрезентация
Узнаете про рынок труда и компании, которые нанимают дизайнеров. Вам помогут собрать портфолио и составить резюме. Подготовят к собеседованиям и научат вести разговор. - Отклики и собеседования
Вы начнёте откликаться на вакансии и общаться с работодателями. Вместе с карьерным центром будете выбирать лучшие варианты и искать компанию, которая вас устроит.
- Приглашение на работу
78% студентов Практикума трудоустраивается в течение 4 месяцев после выпуска.
«Создание Landing Page» — Тильда
Создавать лендинг
Стоимость: бесплатно
На курсе вам расскажут как создавать эффективные посадочные страницы. Пользователи выбирают Тильду, потому что идет акцент на современном дизайне и предлагается возможности для продвижения.
Курс научит проектировать, оформлять и запускать конверсионные лендинги и увеличивать количество клиентов. Вы сможете создать свой лендинг, даже если до курса не знали, что это такое. Курс состоит из пяти бесплатных лекций, которые поэтапно научат созданию лендинга.
Чему вы научитесь, прочитав курс:
- Создавать дизайн посадочной страницы
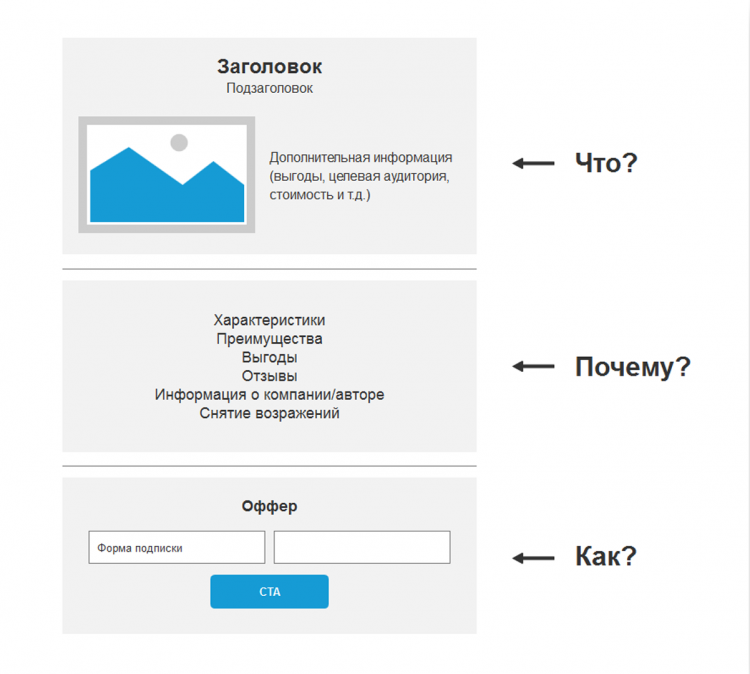
- Придумывать структуру
- Писать текст для лендинга
- Находить свою целевую аудиторию
- Выбирать шрифт и цвет для сайтаС
- ледить за статистикой
- Оптимизировать сайт для SEO
- Влиять на конверсию
«Анонс Курса создание лендинг пейдж с нуля до результата» — Yourube
youtube.com/embed/cCImOm-rWKY?list=PL3cGb-l_rQJOzo_n2JtMVJTFOQCWDC8Tf» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Создавать лендинг
Курс: Создай лендинг пейдж за 24 часа с конверсией 4%. Бесплатный курс: выжимка из 5 лет практики Акулова Георгия На курсе ты научишься: SEO — оптимизации Начнешь привлекать трафик БЕСПЛАТНО из поисковых систем Настраивать рекламные компании Управлять рекламным бюджетом Создавать продающие лендинги САМОСТОЯТЕЛЬНО без программистов и дизайнеров
Заключение
Оцените автора
( Пока оценок нет )
Как создать целевую страницу в HTML
Ваша целевая страница имеет значение. Сделайте это правильно, и вы сможете собирать информацию о посетителях, предоставлять отличный контент и направлять их на путь конверсии. Сделайте это неправильно, и ваш сайт все равно увидят, но это не будет стимулировать продажи.
Сделайте это правильно, и вы сможете собирать информацию о посетителях, предоставлять отличный контент и направлять их на путь конверсии. Сделайте это неправильно, и ваш сайт все равно увидят, но это не будет стимулировать продажи.
В результате стоит знать, что делает целевую страницу отличной, чего следует избегать при разработке веб-сайта и какие варианты доступны, если вы возьмете на себя эту задачу самостоятельно.
У нас есть все для вас: вот краткий обзор того, как создать целевую страницу с помощью HTML и CSS, на которую посетители действительно захотят попасть.
Зачем создавать целевую страницу в формате HTML?
Целью любой целевой страницы является побуждение посетителей к действию. Посетители заходят на ваш веб-сайт и сначала видят эту страницу, чтобы получить больше информации о продукте или услуге, которую вы предлагаете. Затем ваша целевая страница просит посетителей предоставить такие данные, как имя, адрес электронной почты или номер телефона, в обмен на какое-либо предложение.
Что вы предлагаете, зависит от вас — технические документы, электронные книги и информационные бюллетени распространены. Но что бы это ни было, вам нужно сделать его достаточно ценным, чтобы посетители были готовы поделиться своей контактной информацией и перейти к следующему этапу вашего процесса продаж.
Само предложение является наиболее важным аспектом вашей целевой страницы, но это не единственная важная часть: дизайн вашей целевой страницы также должен быть основан на стимулировании конверсий. Чтобы целевая страница выглядела именно так, как вы хотите, возможно, стоит изучить немного кода.
Если вы технически подкованный маркетолог, вы слышали о HTML, сокращенном от языка гипертекстовой разметки. Это язык кодирования, который составляет веб-страницы. С помощью HTML и родственного ему языка стилей CSS вы можете создать целевую страницу полностью с нуля. Или, если вы используете конструктор веб-сайтов или CMS, вы можете расширить свои проекты за пределы того, что возможно с помощью редактирования с помощью перетаскивания.
Идея изучения кода для создания простой целевой страницы может показаться пугающей, но не отчаивайтесь. HTML относительно прост в изучении, и после некоторой практики вы сможете самостоятельно создать эффективную целевую страницу.
Рекомендации по HTML-целевым страницам
Целевые страницы предназначены для захвата определенных потоков трафика — части посетителей вашего веб-сайта, на которые нацелена ваша маркетинговая кампания. Например, если вы создали полнофункциональное мобильное фитнес-приложение, которое включает ежемесячную плату, ваша целевая страница может предложить бесплатный пробный период для заинтересованных пользователей.
При правильной поисковой оптимизации (SEO) ваш веб-сайт будет привлекать посетителей, ориентированных на фитнес. Затем ваша целевая страница привлекает потенциальных клиентов, предлагая бесплатный пробный код, когда они делятся своей контактной информацией.
Несмотря на то, что макет вашей целевой страницы может быть разным, вот несколько общих рекомендаций «делай то, а не то», чтобы улучшить ваше влияние:
- Сделайте это понятным, а не сложным: Ваша уникальная торговая позиция (УТП) и призыв к действию (CTA) должен быть в центре внимания.
 Не вдавайтесь в глубину или детали. Четко объясните, что вы предлагаете и что посетители должны предоставить взамен.
Не вдавайтесь в глубину или детали. Четко объясните, что вы предлагаете и что посетители должны предоставить взамен. - Сделайте его чистым, не загроможденным: Пустое пространство — ваш друг. Сделайте свою целевую страницу простой и чистой с ограниченным текстом и тщательно отобранными изображениями для максимального эффекта.
- Тестируйте, не угадывайте:
Кроме того, посмотрите это видео, чтобы получить дополнительные советы по эффективному дизайну целевой страницы:
Основы HTML
У вас есть надежное УТП, видение дизайна и отличный CTA. Теперь пришло время создать вашу целевую страницу. Мы будем использовать HTML, чтобы страница отображала точный текст, изображения и ссылки, которые вы хотите, и так, как вы хотите.
Теперь пришло время создать вашу целевую страницу. Мы будем использовать HTML, чтобы страница отображала точный текст, изображения и ссылки, которые вы хотите, и так, как вы хотите.
Во-первых, важно отметить, что технически HTML не является языком программирования. Это действительно язык разметки , который дает вам контроль над текстом, изображениями и ссылками, которые появляются на вашей веб-странице. Каждый элемент HTML представлен тегами, которые обозначаются угловыми скобками (<>). Некоторым элементам нужен только один тег, в то время как другие состоят из двух тегов, открывающего и закрывающего тега. Закрывающий тег содержит косую черту (/).
Давайте посмотрим на пример. Допустим, вы хотите создать строку текста, которая будет стоять отдельно как абзац на вашей целевой странице. Вот строка:
«Это моя целевая страница»
Вот как это выглядит в HTML:
Это моя целевая страница
Мы использовали «
” (абзац) для создания элемента абзаца — текст между открывающим и закрывающим тегами является текстом абзаца.
Другие популярные теги HTML включают в себя:
- — Делает текст элементом заголовка. Размеры варьируются от h2 до h6.
- — Создает новую ссылку в вашем тексте.
- — Делает текст полужирным.
- — Применяет курсив к тексту.
-
-
-
— Вставляет разрыв строки. Один из немногих тегов, которым не нужны открывающий и закрывающий теги.
HTML работает в сочетании с CSS (каскадными таблицами стилей) для изменения стиля элементов на целевой странице. С помощью CSS вы можете изменить определенные вещи, такие как цвет фона, цвет текста и тип шрифта. Затем эти изменения «каскадируются» по всем элементам, что позволяет вам вносить изменения, которые применяются сразу ко всей вашей целевой странице.
Как создать целевую страницу в HTML
- Создайте базовую структуру.
- Создать панель навигации.
- Прикрепите панель навигации к верхней части экрана.
- Создайте отличный фон.
- Добавьте немного стиля.
Первое, что вам нужно для создания целевой страницы в HTML, — это текстовый редактор, так как и HTML, и CSS записываются в виде обычного текста. Если у вас его еще нет, ознакомьтесь с нашими рекомендациями по редактору HTML и CSS, прежде чем двигаться дальше.
Если вы используете WordPress, вы также можете нажать на определенный блок в редакторе, нажать на три точки и выбрать Редактировать как HTML . Если вы хотите получить полный контроль над элементами HTML, начните с редактирования страницы или публикации, затем нажмите на три точки в правом верхнем углу редактора и выберите Редактор кода .
1. Создайте базовую структуру.
Создайте базовую структуру. Чтобы создать целевую HTML-страницу с нуля, лучше всего использовать простую структуру HTML, такую как Material Design for Bootstrap (MDB), доступную как в бесплатной, так и в профессиональной версиях. Фреймворк — это, по сути, набор предварительно написанного кода, который упрощает создание в HTML. Вместо того, чтобы создавать все элементы с нуля, вы можете использовать встроенные элементы фреймворка, чтобы быстрее создавать целевые страницы.
После того, как вы загрузили и разархивировали пакет MBD, вы готовы приступить к работе на своей первой целевой странице, для которой необходимы пять ключевых элементов: базовая структура, панель навигации, класс панели навигации, полноэкранный фон и CSS-стилизация. Вам нужно включить некоторые основные элементы страницы:
- заголовок с использованием тега
в верхней части страницы
- некоторый текст с использованием
для определения абзацев и стилей CSS для цвета и шрифта
- тег для создания полей формы, в которые посетители могут вводить свое имя и контактную информацию
- ссылок с использованием тега , которые позволяют посетителям загружать или получать доступ к контенту после того, как они предоставили свои контактные данные.

Начните с открытия файла index.html (файл HTML для вашей домашней страницы) в папке вашего проекта — обычно это место, где вы распаковали MDB или другой пакет редактора HTML — и вставьте этот код под открывающим
и закрывающие теги :Этот HTML обеспечивает структуру вашей целевой страницы. В нем у нас есть:
- элемент
для заголовка вашей страницы и основной навигации - элемент
для обозначения самой важной части страницы, которая содержит ее уникальный контент (т. е. то, что не повторяется на разных страницах, например, верхний и нижний колонтитулы). - Элемент
Все они размещены внутри тегов
.
Затем вставьте следующий код между открывающими тегами
Здесь намного больше кода, поэтому давайте разберемся, что все это значит. Все содержится в элементе
Сначала на панели навигации у нас есть место для текста бренда, за которым следует кнопка, чтобы скрыть панель навигации из поля зрения. Внутри этого сворачиваемого раздела панели навигации у нас есть список навигационных ссылок на страницы «Главная», «Функции» и «Цены», а затем шаблон для раскрывающегося меню.
Наконец, этот код размещает панель поиска в вашей навигации, позволяя пользователям вводить запросы и быстро находить нужную страницу.
3. Прикрепите панель навигации к верхней части экрана.Закрепленная панель навигации остается видимой для пользователя, даже когда он прокручивает страницу вниз. Чтобы сделать панель навигации «липкой», замените первый тег
4. Создайте отличный фон.
После того, как ваш контент выше настроен, отличный фон поможет выделить вашу целевую страницу. Поместите этот код под панель навигации, непосредственно перед закрывающим тегом:
Этот код добавляет маску поверх вашего фона, который частично скрывает фоновое изображение, поэтому контент на переднем плане более заметен.
Наконец, пришло время украсить вашу страницу с помощью стилей. Для этого воспользуемся языком CSS. Как и HTML, CSS — это не язык программирования, и с ним не так уж сложно разобраться.
Как именно оформить целевые страницы, конечно, решать вам. В следующем разделе мы предоставим базовый код CSS, чтобы вы могли начать работу.
Целевая страница CSS
CSS может быть записан либо в файле HTML, к которому он применяется, либо в отдельном файле, называемом внешней таблицей стилей. В этом уроке мы будем использовать последний метод. Создайте пустой текстовый файл с именем «style.css» в той же папке, что и index.html, а затем вставьте следующий HTML-код между тегами
внутри index.html:0003Этот HTML-код указывает документу ссылаться на ваш файл style.css для получения инструкций по стилю.
Затем откройте файл style.
html, body, header, #intro {
height: 100%;
}#intro {
background: url("https://mdbootstrap.com/img/Photos/Horizontal/Nature/full%20page/img%20%283%29.jpg") исправлен центр без повторов;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
background-size: обложка;
}
Это обеспечит замещающее фоновое изображение для вашей целевой страницы. Установка высоты на 100 % гарантирует, что элементы фона будут занимать весь экран.
Даже после этого CSS ваша целевая страница будет выглядеть довольно стандартно. На этом этапе вам решать, как заполнить страницу своим контентом и оформить ее в соответствии с брендингом вашего бизнеса. Чтобы начать работу с CSS, ознакомьтесь с нашим полным учебным пособием по CSS для начинающих, после чего вы сможете использовать CSS для изменения внешнего вида своей страницы. Вот ключевые стили, на которые следует обратить внимание при добавлении CSS:
Вот ключевые стили, на которые следует обратить внимание при добавлении CSS:
- Цвета: С помощью CSS вы можете изменить цвет текста, а также цвет фона блочных элементов и всей страницы. Посмотрите наше руководство по цветам CSS, чтобы узнать, как это работает.
- Шрифты: Шрифты — еще одна важная деталь вашей целевой страницы. Шрифт может сделать ваш текст профессионально выглядящим и более читабельным. Вы можете выбрать семейство шрифтов в соответствии с вашими рекомендациями по брендингу и настроить размер шрифта, чтобы установить иерархию.
- Поля и отступы: CSS предоставляет способы разнесения элементов с помощью полей и отступов. Как уже упоминалось, пустое пространство — ваш друг — оно делает ваши страницы чистыми и удобоваримыми, что важно при оптимизации любой целевой страницы.
Возможно, вы будете удивлены, узнав, как далеко вы можете зайти только с ними. Но если вам нужна помощь с вашим видением дизайна, у нас есть несколько примеров целевых страниц, которые вы можете использовать для вдохновения.
HTML Инструменты целевой страницы
Нужна помощь с целевой страницей? У вас есть такие варианты, как:
- HubSpot — HubSpot предлагает бесплатный конструктор целевых страниц, который может помочь вам создавать и тестировать красивые целевые страницы, которые привлекают потенциальных клиентов и отлично выглядят на любом устройстве.
- Elementor — Если вы создаете целевую страницу в WordPress и предпочитаете выбирать из более чем 300 вариантов страницы профессионального уровня, а не создавать ее с нуля, Elementor поможет вам. Цены начинаются с 49 долларов за один сайт в течение одного года.
- Ucraft — Ucraft предлагает множество бесплатных вариантов целевых страниц, которые помогут привлечь потенциальных клиентов на ваш сайт и упростить сбор данных о посетителях.
- Leadpages — вы можете использовать Leadpages в качестве плагина WordPress для управления целевыми страницами сайта или загрузки HTML-страницы непосредственно на свой сервер, что позволит вам точно решить, какой объем работы с HTML вам удобен, а какой вы хотите разгрузить.

- Запуск — Вы можете создать веб-сайт без кода с заранее разработанными блоками. Этот инструмент на основе Bootstrap включает в себя визуальный редактор (кодирование не требуется), который поможет вам быстро создать адаптивный дизайн веб-сайта.
Создайте свою идеальную целевую HTML-страницу
Превращение посетителей в ценных клиентов начинается с четких, чистых, насыщенных содержанием целевых страниц. Используйте основы HTML и CSS, чтобы спроектировать и развернуть страницу, наиболее подходящую для вашего бизнеса, и получить полный контроль над ее функциональностью и визуальными эффектами.
Примечание редактора: этот пост был первоначально опубликован в феврале 2020 года и обновлен для полноты.
Как создать целевую страницу, которая будет работать в 2023 году
Маркетинг
28 февраля 2023 г.
Ratna
6min Read
Владельцу онлайн-бизнеса необходимо создать хорошие целевые страницы для своего веб-сайта. Это стратегия онлайн-маркетинга для привлечения новых клиентов и трафика на ваш сайт. В этой статье вы узнаете, как создать целевую страницу, и получите дополнительные советы по ее оптимизации.
Это стратегия онлайн-маркетинга для привлечения новых клиентов и трафика на ваш сайт. В этой статье вы узнаете, как создать целевую страницу, и получите дополнительные советы по ее оптимизации.
Что такое целевая страница – видеоурок
Узнайте, что такое целевая страница и из чего состоит эффективная целевая страница.
Подпишитесь на другие обучающие видео! Академия Хостингер
Подписаться
Что такое целевая страница?
Целевая страница — это статическая веб-страница, которая фокусируется на привлечении потенциальных клиентов посредством определенного действия. Это может быть отдельная отдельная страница со ссылкой на ваш основной сайт или интегрированная часть веб-сайта.
Фокус целевой страницы может варьироваться в зависимости от типа вашего бизнеса. Наиболее распространенными из них являются призывы к подписке на бесплатную пробную версию, еженедельные информационные бюллетени или добавление продуктов в корзину и списки желаний.
Зачем вам нужна целевая страница?
Если у вас нет знаний о том, как правильно создать веб-сайт, обычная домашняя страница веб-сайта может быть слишком загромождена. Наличие целевой страницы выгодно для вашего бизнеса, поскольку внимание сосредоточено на одном простом действии — конверсии.
Например, когда мы прокручиваем целевую страницу Google Docs, все внимание сосредоточено на четком ценностном предложении и призыве к действию . Это побуждает нас использовать сервисы Google Docs, когда дело доходит до создания онлайн-документов. Целевая страница увеличивает скорость отклика ваших посетителей, выполняя основное действие, которое вы от них хотите. В среднем коэффициент конверсии составляет 2,35%, причем у 10 % лучших компаний этот показатель в три-пять раз выше.
Ваши маркетинговые усилия, расходы на рекламу и охват социальных сетей принесут гораздо лучшие результаты, если вы направите их на высокоэффективную целевую страницу, когда это уместно.
Как создать целевую страницу за 3 простых шага
Вот несколько необходимых шагов, которые необходимо выполнить, прежде чем приступить к созданию целевой страницы.
1. Определите цель конверсии
В зависимости от типа вашего бизнеса решите, какое действие будет наиболее эффективным для вашей целевой страницы.
Какова ваша конечная цель? Вы хотите, чтобы посетители совершили покупку, подписались на ежемесячную подписку или загрузили приложение?
Чтобы достичь этой цели, вам нужно будет разбить ее на более мелкие цели. Вы можете предложить людям зарегистрироваться для получения бесплатной 30-дневной пробной версии, получить бесплатную электронную книгу, еженедельный информационный бюллетень или ваучеры на скидку.
Например, на целевой странице Spotify предлагается зарегистрироваться и использовать бесплатную версию. Однако между песнями вы услышите рекламу. Если вы хотите беспроблемного прослушивания, вам нужно будет подписаться на его премиальные планы.
Однако между песнями вы услышите рекламу. Если вы хотите беспроблемного прослушивания, вам нужно будет подписаться на его премиальные планы.
Знай свою аудиторию и всегда помни о ней. Проанализируйте своего целевого пользователя и его поведение. Определите среднего пользователя и поставьте себя на его место. Что им нужно?
Ваша целевая страница должна сосредоточиться на оптимизации этого целевого коэффициента конверсии.
2. Напишите четкое прямое ценностное предложение
Далее вы должны четко определить выгоду от выполнения целевого действия. Не говорите в общих чертах вроде «Лучшее решение для вас» или «Вы обретете счастье».
Говорите кратко, мощно и конкретно. Это должно быть четкое сообщение. При необходимости добавьте простой слоган, если он поддерживает основное ценностное предложение.
Вернуться к Spotify в качестве примера. Он использует слоган «Музыка для всех» с добавлением «Миллионы песен. Кредитная карта не нужна». Ценностное предложение Spotify — предоставить музыку для всех. Преимущество заключается в его обширной коллекции песен и в том, что вы можете слушать их бесплатно.
Преимущество заключается в его обширной коллекции песен и в том, что вы можете слушать их бесплатно.
3. Придумайте неотразимый призыв к действию (CTA)
На каждой целевой странице должен быть видимый, четкий и понятный призыв к действию. Это ключевой элемент, который направляет посетителей к следующему шагу или необходимому действию.
Будь то кнопка или форма, сделайте так, чтобы она выделялась и на нее было легко нажимать. Используйте яркие цвета в отличие от основного цвета целевой страницы, например, как Spotify использует зеленый цвет по сравнению с желтым и оранжевым фоном.
Он должен содержать краткий и четкий текст, требующий действия, с достаточно заметным размером шрифта.
Убедитесь, что любые изображения или элементы дизайна, которые вы добавляете, поддерживают основной призыв к действию и не отвлекают от него внимание.
Вот несколько примеров часто используемых CTA:
- Подпишитесь на нашу рассылку новостей
- Читать дальше статьи
- Начало работы
- Купить
- Бесплатная пробная версия
После того, как вы придумали макет, пришло время создать целевую страницу.
Как создать целевую страницу с помощью Hostinger Website Builder
С помощью Hostinger Website Builder вы можете бесплатно создать автономную целевую страницу. Помимо того, что это быстрое и простое решение, платформа также оптимизирована для создания гладких и высоко конвертируемых целевых страниц.
Вам не нужно начинать с нуля, так как вы можете выбирать из настраиваемых дизайнерских шаблонов. Они также оптимизированы для SEO, поэтому вам не придется беспокоиться о низком рейтинге в поисковой выдаче.
Тепловая карта AI также полезна для сбора информации, например о том, где разместить кнопки CTA и основную информацию. Если у вас возникли проблемы с созданием контента, AI Writer может помочь сгенерировать тексты для использования на вашей целевой странице. Вы также можете интегрировать его с платформами социальных сетей для лучшей видимости.
Вот шаги по созданию целевой страницы с помощью Hostinger Website Builder:
- Получите план веб-хостинга, войдите в hPanel и перейдите на Веб-сайты .
 Выберите создание нового сайта, а затем выберите шаблон целевой страницы.
Выберите создание нового сайта, а затем выберите шаблон целевой страницы. - Настройте целевую страницу. Отредактируйте навигацию, скройте ненужные страницы и вставьте кнопки призыва к действию, изображения или текст с помощью функции перетаскивания.
- Предварительный просмотр сайта на ПК и мобильных устройствах, чтобы убедиться, что макет идеально подходит для обоих.
- Если вы довольны результатами, нажмите Опубликовать сайт , чтобы запустить целевую страницу.
Как создать целевую страницу в WordPress
Чтобы создать целевую страницу в WordPress, выполните следующие действия:
- На панели инструментов WordPress наведите курсор на Страницы и выберите Добавить новую . Или вы можете просто отредактировать домашнюю страницу .
- Нажмите кнопку Добавить блок в левом верхнем углу редактора блоков.
 Вставьте элементы дизайна вашей целевой страницы — заголовок, обложку, тексты и кнопки.
Вставьте элементы дизайна вашей целевой страницы — заголовок, обложку, тексты и кнопки.
- Опубликуйте целевую страницу и вернитесь на панель инструментов.
- Наведите курсор на Внешний вид и выберите Настроить . Выберите Настройки домашней страницы и выберите вариант Статическая страница . Установите целевую страницу как домашнюю страницу . Убедитесь, что у вас есть страница блога для ваших сообщений.
Другой вариант — использовать плагин WordPress, такой как SeedProd, как более простой способ создания целевой страницы. SeedProd — популярный плагин для целевых страниц с удобным интерфейсом перетаскивания и более чем 150 шаблонами целевых страниц.
Pro-Советы по созданию потрясающей целевой страницы
После того, как вы запустили свою целевую страницу, вы можете быть уверены, что она конвертируется. Вот несколько советов о том, что вам следует делать дальше:
Вот несколько советов о том, что вам следует делать дальше:
1. Настройте Google Analytics для отслеживания конверсий
Google Analytics — отличный способ установить цели для вашей целевой страницы. Вы можете отслеживать, насколько хорошо он работает, наблюдая за коэффициентами конверсии.
Инструмент имеет систему отчетов, которая может помочь в процессе, например:
- Отчеты о конверсиях в реальном времени , где вы можете увидеть действия вашей целевой страницы.
- Обзор конверсий с показателями достижения цели и коэффициента конверсии цели .
- Многоканальный визуализатор конверсий , который отображает информацию о путях, откуда пришли конверсии.
Используйте Google Analytics, чтобы получить информацию, которую можно использовать для сеансов мозгового штурма о том, как вы можете оптимизировать свою целевую страницу.
2. A/B-тестирование вашей целевой страницы
Если у вас есть несколько версий целевых страниц, вы можете сравнить их с помощью инструмента A/B-тестирования. Это может помочь вам решить, какой дизайн оставить.
В Google Optimize есть инструмент A/B-тестирования, который интегрирован в Analytics и позволяет запускать несколько версий одной и той же веб-страницы. Его легко и быстро настроить, так как эксперименты можно запустить всего за несколько кликов.
Измените цвета и положение кнопок или используйте другие призывы к действию и посмотрите, сможете ли вы добиться большего количества конверсий. Кроме того, если вы теряете посетителей, Google Optimize может помочь вам понять причину, изучив данные вашей аналитики.
Вы также можете проверить, есть ли в вашем конструкторе целевых страниц встроенная функция A/B-тестирования. Или, если вы используете WordPress, вы можете использовать бесплатный плагин, такой как A/B Testing for WordPress.
Заключение
Целевая страница — это отдельный сайт или веб-страница, целью которой является побуждение посетителей к выполнению желаемого действия, например совершению покупки или отправке контактной информации. Это необходимость для каждого бизнеса.
Это необходимость для каждого бизнеса.
Вы можете создать и запустить его с помощью конструктора целевых страниц, такого как Hostinger Website Builder или WordPress. Просто убедитесь, что у него есть определенная цель, четкое прямое ценностное предложение и призыв к действию.
Чтобы сделать еще один шаг, отслеживайте эффективность своей целевой страницы с помощью Google Analytics или инструмента A/B-тестирования, если у вас несколько целевых страниц. Удачи.
Узнайте больше о маркетинговых советах и хитростях
Как анализировать эффективность веб-сайта
Что такое CRO?
10 способов монетизации веб-сайта
Как привлечь трафик на ваш веб-сайт?
Как создать бренд
Что такое Performance Marketing
Как получить обратные ссылки для вашего веб-сайта
Ратна — эксперт по веб-хостингу. Благодаря своему опыту работы со всеми технологиями и SEO, она всегда готова поделиться. В свободное время Ратна любит почитать хорошую книгу или возобновить свой проект по вышиванию крестиком.





 Наставники будут делиться знаниями и опытом. Дизайн-ревьюеры — проверять практические задания и предлагать улучшения. А преподаватели каждый день, включая выходные, будут отвечать на вопросы по теме курса.
Наставники будут делиться знаниями и опытом. Дизайн-ревьюеры — проверять практические задания и предлагать улучшения. А преподаватели каждый день, включая выходные, будут отвечать на вопросы по теме курса.
 В рамках финального проекта спринта вы создадите десктопную версию макета в Фигме, перенесёте его в Тильду и адаптируете лендинг под мобильные устройства.
В рамках финального проекта спринта вы создадите десктопную версию макета в Фигме, перенесёте его в Тильду и адаптируете лендинг под мобильные устройства.
 Не вдавайтесь в глубину или детали. Четко объясните, что вы предлагаете и что посетители должны предоставить взамен.
Не вдавайтесь в глубину или детали. Четко объясните, что вы предлагаете и что посетители должны предоставить взамен.

 Выберите создание нового сайта, а затем выберите шаблон целевой страницы.
Выберите создание нового сайта, а затем выберите шаблон целевой страницы. Вставьте элементы дизайна вашей целевой страницы — заголовок, обложку, тексты и кнопки.
Вставьте элементы дизайна вашей целевой страницы — заголовок, обложку, тексты и кнопки.