7 способов создать цветовую палитру для вашего следующего проекта
Цвета в веб-дизайне играют очень важную роль, а их подбор считается вовсе не простой задачей.
Источник: Vecteezy
Выбор цвета порой может быть одним из самых сложных аспектов проектирования. Цветовая палитра оказывает мощное влияние как на общий вид сайта, так и на пользователей.
Существует множество эффективных способов составить подходящую цветовую схему для конкретного проекта. В этой статье мы рассмотрим семь из них, а также поделимся ссылками на полезные ресурсы, которые помогут вам облегчить эту задачу.
1. Онлайн-генераторы цветовых палитрСуществует несколько веб-сайтов и онлайн-инструментов для создания цветовых палитр, каждый из которых работает по-своему. Некоторые генерируют цветовые сочетания случайным образом, а другие используют технологии или искусственный интеллект.
Онлайн-генераторы позволяют попробовать множество разных идей за короткий промежуток времени. Вероятнее всего, вы не найдете идеальную палитру с первого раза, но, поэкспериментировав, обязательно встретите подходящие варианты.
Вероятнее всего, вы не найдете идеальную палитру с первого раза, но, поэкспериментировав, обязательно встретите подходящие варианты.
Ниже представлены 3 инструмента, которые могут вам пригодиться.
Coolors
Coolors — незаменимый ресурс для быстрого составления различных цветовых схем. Он автоматически генерирует новую палитру при нажатии на пробел.
Вы можете заблокировать понравившийся цвет. При повторном нажатии на пробел заблокированный цвет сохранится, а другие будут меняться с учетом выбранного. Более того, если вы заблокируете несколько цветов одновременно, Coolors будет действовать по тому же принципу.
Благодаря скорости работы, вы можете найти и попробовать применить к своему проекту множество различных цветовых схем практически мгновенно. Чтобы отложить понравившуюся палитру на будущее и вернуться к ней позже, вы можете ее сохранить.
Paletton
Paletton помогает создавать различные типы цветовых схем. Вы можете выбрать монохромный, аналоговый, триадный, четырехцветный или свободный стиль палитры.
После того, как вы определились с нужным типом палитры, Paletton предложит самостоятельно выбрать один цвет в качестве основного, на основе которого автоматически будут подобраны все остальные.
Не нужно быть экспертом в теории цвета, чтобы создать приятную палитру — для этого есть Paletton. К сожалению, понравившийся вариант невозможно сохранить в учетной записи или профиле пользователя, но вы можете экспортировать его в любом удобном формате.
ColorSpace
Если вы разрабатываете дизайн для существующего бренда или бизнеса, скорее всего, у них уже есть основной цвет. Возможно, вы создаете цветовую схему с нуля, но уже знаете цвет, который точно должен присутствовать в вашем дизайне.
ColorSpace автоматически создает цветовую палитру, взяв за основу выбранный вами цвет. Он генерирует множество различных вариантов вокруг основного цвета, поэтому вы обязательно сможете подобрать тот, который идеально подойдет для вашего проекта.
Он позволяет быстро посмотреть множество различных цветовых палитр, прост в использовании и эффективен в тех случаях, когда необходимо подобрать комбинацию, сочетающуюся с заданным вами цветом.
Помимо составления собственных цветовых схем, вы также можете просматривать палитры, созданные другими. Возможно, вам не захочется использовать цветовую схему в исходном варианте, но вы можете внести свои коррективы, чтобы она выглядела более оригинально.
Некоторые генераторы цветовых палитр, в том числе Coolors, позволяют просматривать готовые цветовые палитры. Если вы не считаете себя особенно творческим человеком и хотите посмотреть, что придумали другие, это может быть идеальным решением.
BrandColors — полезный ресурс для вдохновения. Он позволяет просмотреть палитры известных брендов и понять, какие цвета они используют. Конечно, нельзя просто копировать цветовые решения других брендов, особенно тех, которые являются вашими конкурентами. Но вы можете вдохновляться их идеями, чтобы создавать свои уникальные цветовые палитры.
3. Психология цветаОдним из факторов, который следует учитывать при выборе цветовой гаммы, является психология цвета. За эти годы было проведено множество исследований, направленных на изучение значений и ассоциаций, связанных с различными цветами.
За эти годы было проведено множество исследований, направленных на изучение значений и ассоциаций, связанных с различными цветами.
Например, синий символизирует доверие, поэтому его часто выбирают в качестве основного цвета для банков, страховых и финансовых компаний.
Мы не можем подробно раскрыть эту тему здесь, но у нас есть отличная статья о психологии цвета, которую стоит прочитать.
Если вы знаете, какое чувство или эмоцию хотите вызвать с помощью веб-сайта (или приложения), рассмотрите возможность использования психологии цвета в качестве отправной точки составления вашей палитры.
Важно учитывать, что в разных культурах значения цветов могут варьироваться. Поэтому убедитесь, что вы руководствуетесь информацией, которая актуальна для целевой аудитории вашего продукта.
4. Журналы и прочие печатные материалыИнтернет-ресурсы — не единственное место, где можно найти идеи цветовых схем. Журналы, книги, листовки, плакаты, брошюры, открытки, баннеры и другие печатные материалы могут стать еще одним источником вдохновения.
Найдя понравившуюся палитру в печатном варианте, можно попытаться приблизиться к ней на глаз, либо сфотографировать ее и с помощью инструмента «пипетка» извлечь цвета прямо с фотографии в Photoshop или в любом другом графическом редакторе.
Вы можете по-разному использовать данный метод:
- найти полностью готовую цветовую схему,
- выбрать один или два понравившихся цвета, а затем самостоятельно достроить остальную часть палитры.
Изображения и фотографии — отличный источник вдохновения. Это могут быть как ваши собственные фотографии, так и случайные изображения со стоков, таких как Flickr и DeviantArt.
Если вы нашли фотографию с красивой цветовой гаммой, то можно загрузить ее в один из онлайн-инструментов, которые помогут определить шестнадцатеричный код конкретных цветов на фотографии. Получив код нужного цвета, вы сможете использовать его в своих проектах.
Coolors содержит эту функцию, или вы можете использовать специальные инструменты, например What’s It Color.
Один из лучших способов найти палитры, которые хорошо подходят для цифровых проектов, — просмотреть онлайн-галереи с работами по дизайну. В процессе вы обязательно встретите несколько цветовых решений, которые вам приглянутся.
Конечно, то, что подходит для одного сайта, может не подойти для другого. Но это поможет вам выделить основные цвета, которые хорошо работают для конкретной отрасли и использовать их в качестве отправной точки.
Вы можно взять по одному цвету с нескольких разных сайтов или найти готовую палитру и видоизменить ее в Photoshop (или любом другом графическом редакторе), чтобы избежать копирования цветового решения другого сайта.
Одним из недостатков этого подхода является то, что вы можете увлечься и скопировать больше цветов, чем намеревались изначально. Поэтому будьте осторожны и не переусердствуйте, чтобы ваша палитра была уникальной, а не просто копией.
Несколько отличных онлайн-галерей проектов по веб-дизайну: Awwwards, SiteInspire и Webdesign Inspiration.
В природе цвет встречается повсюду. Выйдите на улицу, осмотритесь, и вы обязательно найдете несколько вдохновляющих цветовых решений.
Растения, животные, закаты… Сочетания цветов присутствуют практически во всем, что нас окружает. Конечно, получить точные цвета и оттенки будет не так просто, как при работе с фотографией (хотя вы всегда можете сфотографировать то, что видите) или веб-сайтом. Однако вы сможете получить множество идей и порцию вдохновения, просто наблюдая за природой и возникающими цветами.
Заключительные мыслиСоздание цветовых схем — неотъемлемая часть процесса проектирования, поэтому не забудьте уделить ей должное внимание. Попробуйте использовать методы, описанные в этой статье, чтобы понять, какой из них подходит вам больше всего.
Гайд по созданию цветовой палитры для сайта и интерфейса
Вы читаете перевод статьи Джонатана Уайта “Designing in Color”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов.
При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Проектируем в цвете
Цвет — это мощнейшая сила в руках дизайнера. Цвет привлекает внимание, вызывает эмоции и передает смысл. Цвет очень важен: известное исследование под названием “Влияние цвета в маркетинге” показало, что первичное мнение о продукте (которое формируется у людей в первые секунды) на 90% основывается именно на цвете.
Так что очень важно эффективно использовать цвет в дизайне. Но это еще и очень сложно — подобрать правильные сочетания цветов. У каждого цвета свое значение, а комбинаций цветов вообще бесконечное множество.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Эта статья послужит руководством по подбору цветовых палитр для ваших дизайнов.
Исследуя разные цвета, вы постепенно научитесь интуитивно чувствовать хорошие сочетания.
Подбираем цветовую палитру
Симпатичная подборка для цветовой палитры
Иногда цветовая палитра рождается в результате случайного вдохновения. Но в большинстве случаев подбор палитры требует системного подхода.
Определяем назначение
Прежде чем приступать к делу, нужно определить назначение вашего дизайна. В хорошем дизайне цветовая палитра всегда согласуется с назначением.
Задайте себе такие вопросы:
- Какое сообщение вы хотите передать посредством дизайна?
- Каково назначение вашего дизайна? Он должен быть информативным? Или должен убеждать?
- Какие эмоции вы хотите передать в дизайне?
Назначение вашего дизайна должно служить вам отправной точкой при выборе цветовой палитры.
Определяем аудиторию
Кто ваши пользователи, и как это может повлиять на ваш дизайн?
Люди по-разному воспринимают цвета. Как сказал Фейрчайлд, цвет — это психологический феномен, который происходит в сознании зрителя. Цвета по-разному влияют на людей: все зависит от их личных предпочтений, особенностей культуры и воспитания, а также от жизненного опыта. Поэтому если вы хотите предвидеть реакцию людей на ваш дизайн, определите свою аудиторию.
Как сказал Фейрчайлд, цвет — это психологический феномен, который происходит в сознании зрителя. Цвета по-разному влияют на людей: все зависит от их личных предпочтений, особенностей культуры и воспитания, а также от жизненного опыта. Поэтому если вы хотите предвидеть реакцию людей на ваш дизайн, определите свою аудиторию.
Некоторые цвета имеют универсальное значение, другие — нет. Зеленый повсеместно ассоциируется с природой, поскольку это цвет растительности. А вот красный, к примеру, воспринимается в разных культурах по-разному. В западном мире красный олицетворяет огонь, насилие и войну. А еще он ассоциируется с любовью и страстью. Однако в таких странах как Китай, красный олицетворяет достаток и счастье.
Китайский красный конверт
Поскольку у цветов столько значений, дизайнеру важно уметь сопоставлять свои ментальные модели с моделями пользователей.
Если хотите узнать больше о значении цвета в разных странах и у разных групп людей, почитайте “Психологию цвета в маркетинге и брендинге” (по-английски или по-русски) и “Значение цвета”.
Повторяем теорию цвета
При подборе цветовых палитр, не помешает знание теории цвета. Теория цвета — это логическая система и практическое руководство по смешиванию и комбинированию цветов. Туда входит все: от цветового круга и до значения каждого цвета.
Для начала стоит изучить Теорию цвета от Design School и Теорию цвета 101 от Hubspot. А в этой статье описано интересное применение теории цвета: Почему Фейсбук синий? Научное обоснование выбора цвета в маркетинге.
Ищем вдохновение
Бывает достаточно сложно с ходу представить правильную цветовую палитру дизайна. И это нормально: великие художники воруют. Или скорее вдохновляются работами других художников.
Самое распространенное место для поиска вдохновения — сайты вроде Dribbble и Behance. Если вы ищете вдохновение для создания чего-то необычного (скажем, материального дизайна), сходите на сайт MaterialUI. Подобный сайт для плоского дизайна — FlatUIColors.
Эти сайты будут вам очень полезны, но постарайтесь также обратить внимание на цвета за пределами узкой области, в которой вы работаете. Это позволит вам найти поистине необычные и приятные цветовые палитры. К примеру, можете вдохновляться дизайном интерьеров.
Это позволит вам найти поистине необычные и приятные цветовые палитры. К примеру, можете вдохновляться дизайном интерьеров.
Дизайнеры интерьеров оживляют пространство посредством цвета
Если хотите чего-то необычного, вдохновляйтесь дизайнами других культур. К примеру, корейские дизайнеры декораций для клипов славятся своими яркими и запоминающимися палитрами. Каждый кадр такого клипа может служить источником вдохновения.
Дизайн декораций — это отличный источник вдохновения
И не нужно ездить за вдохновением в Корею. Интересные цвета повсюду — и в повседневной жизни тоже. Когда вы в следующий раз выйдете на улицу — остановитесь и насладитесь окружающими вас цветами.
Вдохновляющие цвета везде — и в повседневной жизни тоже.
Когда найдете в окружающему мире что-то вдохновляющее, создайте цветовую палитру. Откройте свою любимую программу, выберите цвета палитры при помощи пипетки и внесите необходимые корректировки.
Создадим дизайн-систему
Дизайн-систему иногда называют “руководством по стилю” — это каркас, в котором отражены все элементы вашего дизайна: от кнопок до типографики. При создании дизайн-системы продумайте, какие кнопки вы будете использовать и как будет выглядеть панель навигации.
При создании дизайн-системы продумайте, какие кнопки вы будете использовать и как будет выглядеть панель навигации.
Пример дизайн-системы можно посмотреть на Salesforce. Нужны еще примеры? Вот список 50 подробнейших руководств по стилю, которые нужно изучить перед запуском стартапа.
Дизайн-система MashCreative
Полезно бывает проработать дизайн-систему прежде чем выбирать цветовую палитру. Пусть даже это будет грубый скетч — зато вы поймете, какие элементы будут в вашем дизайне, и какие цвета лучше применить к каждому из них.
При выборе цветовой палитры дизайна, лучше придерживаться принципа KISS (Keep it simple, stupid — Не усложняй, глупый). Чем меньше цветов, тем лучше. Для большинства дизайн-систем подходит такая начальная структура:
- Фон
- Основной акцент
- Дополнительный акцент
- Цвет ошибки
- Цвет успешной операции
Основной цвет — это цвет, который наиболее часто используется для важных кнопок и акцентов. Большинство компаний также используют основной цвет в своих логотипах.
Большинство компаний также используют основной цвет в своих логотипах.
Дополнительный цвет — это цвет, при помощи которого вторичные действия отделяются от первичных. К примеру, основные и второстепенные кнопки. Цвета ошибок и успешных операций несут в себе информацию о состоянии дизайна. Ошибки обычно обозначаются красным, успешные операции — зеленым.
Состояния дизайна
Подбираем цветовую палитру
Теперь, вооружившись вдохновением и грубым скетчем дизайн-системы, можете приступать к подбору цветовой палитры.
При создании основных палитр, я обычно размещаю цвета рядом — как делает художник на своей палитре.
Настал момент, когда вы собираете все вдохновляющие цвета и сочетания и создаете из них палитры. Чем больше — тем лучше. Не бойтесь экспериментировать с цветами, добавляйте в готовые палитры свои идеи.
Когда вы сузите круг до нескольких вариантов, вернитесь к первым двум шагам этой статьи (назначение дизайна и аудитория) и спросите себя:
- Какие цвета доступнее?
- Какие цвета привлекают внимание и оказывают визуальный эффект?
- Темная или светлая цветовая схема подходит лучше? В какое время дня люди будут использовать продукт?
- Какое настроение должен передавать дизайн? Возможно, какая-то палитра справляется с этой задачей лучше других?
Как я уже говорил, цвета играют разные роли в дизайн-системе. Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.
Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.
Есть хорошее упражнение: составить образ дизайна из различных геометрических фигур для отражения визуального веса каждого цвета. Те цвета, которые встречаются в дизайне чаще, будут занимать большую площадь на странице.
Вот, к примеру, цветовая палитра Invision.
А геометрический образ будет выглядеть примерно так:
Применяем цветовые палитры
Если хотите понять, как использовать цветовые палитры в дизайн-системах, посмотрите на Airbnb. Их основой цвет — Rausch, названный в честь улицы, на которой зародилась компания. Дополнительным цветом выступает Kazan, а в качестве фоновых используются два оттенка серого.
Цвета бренда Airbnb
На большинстве страниц Airbnb светло-серый используется в качестве фонового цвета. Мы видим как они применяют основной цвет rausch для расстановки важных акцентов: например, запрос на бронирование.
Kazan — бирюзовый цвет — используется, чтобы привлечь внимание и порадовать глаз. Заметьте, как он дополняет основной цвет.
Для сообщений об ошибке на Airbnb используется красный — некоторые относят его к оттенкам основного цвета rausch. Этот красный цвет в совокупности с восклицательным знаком мгновенно привлекает внимание и информирует о состоянии системы.
Для начала вообще не используйте цвета в дизайне. Сконцентрируйтесь на лейауте и расположении элементов. Как только достигнете результата, которым останетесь довольны, начинайте применять цветовые палитры.
Начните с полного отсутствия цвета и постепенно добавляйте его в дизайн.
Задумайтесь о визуальной иерархии дизайна. Решите, какие компоненты дизайна вы хотите выделить и окрасьте их в соответствующие цвета. А еще не забудьте про использование разных оттенков для обозначения наведенных и активных состояний.
Подытожим
Работа с цветом — это постоянные эксперименты и итерации. Чтобы стать лучше — надо работать больше. Думайте о цвете, как о добавке. Если у вас уже есть лейаут и функциональность, можете сколько угодно экспериментировать с цветовыми палитрами.
Думайте о цвете, как о добавке. Если у вас уже есть лейаут и функциональность, можете сколько угодно экспериментировать с цветовыми палитрами.
Научиться правильно использовать цвет — это очень ценный навык для дизайнера. Попрактикуйтесь в подборе цветовых палитр — и скоро поймете, что можете “увидеть” дизайн в цвете без всяких специальных программ.
Мне бы хотелось посмтреть, как вы работаете с цветом. Какие процессы используете? Пишите мне в Twitter.
10 бесплатных онлайн-инструментов для создания цветовых палитр
Откройте для себя вдохновляющие цветовые комбинации и узнайте, как создать цветовую палитру для своих творческих проектов с помощью этих простых онлайн-инструментов для создания цветовых палитр
Цвет — мощный инструмент дизайна. Он может сделать комнату расслабляющей, картину — эмоциональной, а цифровой дизайн — неотразимым для глаз. Но вам может быть интересно, какие инструменты могут помочь вам создать свои собственные цифровые цветовые палитры для использования в вашей творческой работе. Как вы можете протестировать цветовые комбинации или расширить палитру цветов, которые вам уже нравятся?
Как вы можете протестировать цветовые комбинации или расширить палитру цветов, которые вам уже нравятся?
Если вам нужен генератор случайных цветовых палитр или у вас уже есть шестнадцатеричный код, который вы хотите построить, ознакомьтесь с этими десятью мощными инструментами для создания мечтательных цифровых цветовых схем . Ваш дизайн веб-сайтов и приложений, модные проекты, дизайн интерьера и цифровые произведения искусства будут вам благодарны!
Искусство Джазмин Варела (@jazminvarela). Ознакомьтесь с ее курсом в ресурсах в конце этого поста!1. Khroma
Khroma — это бесплатный инструмент, который использует искусственный интеллект для изучения ваших личных цветовых предпочтений, а затем обучить алгоритм генерации цвета . Начните с ввода пятидесяти любимых цветов из большой сетки квадратов. Когда вы закончите, подождите минуту или две, пока ваш инструмент «узнает» о вас, а затем начните прокручивать индивидуальные комбинации текста и фона, которые идеально подходят для выбора типографики для проектов графического дизайна.
2. Colormind
Бесплатный веб-сайт по глубокому обучению Colormind может помочь вам найти комбинаций дополнительных цветов на понравившихся изображениях , а также случайные генерации новых данных каждый день. Нажмите «Загрузить изображение», чтобы добавить элемент, который вы хотите проанализировать. Вместо того, чтобы находить преобладающие цвета, как это делают многие сайты выбора цвета, Colormind ищет те, которые хорошо сочетаются в палитре, с помощью алгоритма. Вы также можете просматривать палитры, ранее созданные другими пользователями.
Иллюстрация учителя Домастики Андонеллы (@andonella).3. Color Drop
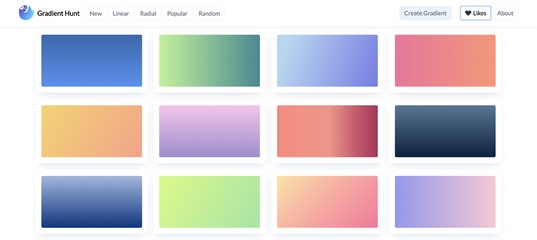
Если вам нужна цветовая палитра для логотипа, веб-сайта или проекта плоского дизайна, Color Drop идеально подойдет. Бесплатный с некоторыми осторожными объявлениями, веб-сайт предлагает несколько инструментов. Просмотрите палитры , отфильтровав «случайные», «новые» и «популярные». Выберите из их плоских цветовых спектров , чтобы легко получить шестнадцатеричные коды. Наконец, генерирует градиенты из двух цветов с помощью кода, необходимого для добавления их в веб-проекты.
Наконец, генерирует градиенты из двух цветов с помощью кода, необходимого для добавления их в веб-проекты.
4. Adobe Color
Если у вас есть учетная запись Creative Cloud, вам понравится этот бесплатный инструмент для работы с цветом от Adobe. Либо используйте их интерактивное цветовое колесо , чтобы поиграть с правилами цветовой гармонии, и перетащите указатели, чтобы создать собственную палитру, либо загрузите изображение, чтобы извлечь его палитру или градиентные цвета.
Все, что вы решите сохранить, будет сохранено в вашей учетной записи и может использоваться с продуктами Adobe, такими как Photoshop и Illustrator, через панель тем Adobe Color или CC Libraries.
Цветовая палитра Adobe.5. ColorSpace
У вас есть любимый цвет, но вы не знаете, с чем его сочетать, чтобы добиться желаемого эффекта? ColorSpace — самый простой и быстрый инструмент в этом списке!
Введите шестнадцатеричный код или используйте ползунок, чтобы найти нужный цвет, после чего он будет генерирует двадцать пять новых палитр . Палитры варьируются от высококонтрастных, энергичных настроений до мягких приглушенных серых пар и «классических» комбинаций.
Палитры варьируются от высококонтрастных, энергичных настроений до мягких приглушенных серых пар и «классических» комбинаций.
6. Colorkuler
Это приложение для художников Instagram, маркетологов социальных сетей и многих других. Подняв анализ изображений на новый уровень, Colorkuler может анализировать все ваше присутствие в Instagram , чтобы помочь вам спланировать будущий контент.
Бесплатная версия анализирует последние девять изображений, а версия за 2,9 долл.9 обрабатывает всю вашу учетную запись и создает как палитру, так и ключевой «цвет профиля», который вы можете использовать в графике, чтобы придать вашей учетной записи четкий брендинг.
Цветовая палитра Domestika, созданная с помощью Colorkuler.7. Цветная Лиза
Хотите вдохновиться культовым художником или картиной ? Чтобы перенести настроение и атмосферу известных произведений в свои работы, попробуйте Color Lisa. Просмотрите по фамилии художника и найдите пятицветные наборы от Баскии, да Винчи, Кало и Эшера.
8. Brand Colors
На веб-сайте Brand Colors заявлено, что это «самая большая коллекция официальных цветовых кодов брендов». Пролистайте алфавитный список лучших международных брендов, от модных до авиакомпаний, и черпайте вдохновение в цветах их ярких и иногда удивительных фирменных стилей .
Фирменные цвета.9. Coolors
У Coolors хорошие связи: приложение, подключение к Figma, расширение для Chrome и многое другое. Просматривайте популярные палитры или создавайте собственные, нажимая клавишу пробела и блокируя любимые цвета, пока не будет создал свою идеальную палитру .
Когда вам удастся отвлечься от увлекательных и, казалось бы, бесконечных вариантов, вы можете экспортировать свою палитру в виде URL-адреса, PDF, изображения и множества других форматов.
Трендовые палитры на Coolors.10. Цветовая палитра Cinema
Наконец, чтобы немного вдохновиться, посетите эту учетную запись Instagram, чтобы увидеть разбивку цветов из культовых сцен из фильмов . В сообщениях Color Palette Cinema воспроизводится короткий отрывок из каждого фильма, а затем определяется ключевая цветовая палитра, создающая настроение и тон. Если вы работаете над иллюстрацией, комиксом или даже собственным фильмом, это отличное место, где можно найти большие палитры, которые вы можете использовать в своей работе.
В сообщениях Color Palette Cinema воспроизводится короткий отрывок из каждого фильма, а затем определяется ключевая цветовая палитра, создающая настроение и тон. Если вы работаете над иллюстрацией, комиксом или даже собственным фильмом, это отличное место, где можно найти большие палитры, которые вы можете использовать в своей работе.
Углубите свои знания в области теории цвета и примените их с помощью этих ресурсов
Изучите основные правила использования цвета для создания ярких визуальных проектов с помощью лучших курсов по теории цвета для дизайна, фотографии и иллюстрации. Кроме того, читайте дальше…
1. Цветовой круг — важный инструмент, с которым нужно разобраться при изучении любого изобразительного искусства. Узнайте, сколько цветов находится на цветовом круге.
2. Посмотрите эти семь бесплатных обучающих материалов по цвету, чтобы узнать, как использовать цвет различными способами.
3. Разработайте собственный набор цветов в своем альбоме с помощью этого курса создания цветовой палитры от Джазмин Варела.
4. Изучите технику цветной трафаретной печати для одежды с помощью этого курса от YUK FUN.
Создание идеальной цветовой палитры бренда
Ничто не раздражает меня больше, чем когда кто-то говорит: «Фу, какой уродливый цвет». Я искренне верю, что некрасивых цветов не бывает. Однако, если вы смешаете неправильные цвета вместе, вы можете создать уродливую цветовую палитру.
Существует наука о создании идеальной цветовой палитры для вашего бренда, и для некоторых этот процесс может быть немного сложным. Поэтому я хотел начать с некоторых вопросов, которые я задаю своим клиентам, занимающимся брендингом, чтобы понять суть их бренда, чтобы определить, какими должны быть их цвета.
Если бы вам нужно было описать свой бренд тремя словами, какими бы они были?Является ли ваш бренд вневременным, энергичным, романтичным, успокаивающим, расслабленным, оптимистичным, игривым, серьезным, утонченным?
Правильный выбор цвета может вызвать в уме эти прилагательные. Например, романтичный бренд может выбрать темно-красный, успокаивающий бренд может выбрать светло-голубой, энергичный бренд может выбрать апельсиновый. Базовое понимание теории цвета может быть очень полезным при выборе цветовой палитры для вашего бренда.
Например, романтичный бренд может выбрать темно-красный, успокаивающий бренд может выбрать светло-голубой, энергичный бренд может выбрать апельсиновый. Базовое понимание теории цвета может быть очень полезным при выборе цветовой палитры для вашего бренда.
Вечное вместо модного
Если вы занимаетесь бизнесом какое-то время, вам неизбежно придется обновлять свой бренд на протяжении многих лет. Но важно выбирать цвета, которые останутся вне времени, а не цвета, которые в настоящее время модны.
Если вы выберете неподвластные времени цвета, вашему бренду потребуется меньше обновлений, чтобы оставаться актуальным. Это приводит к более сильной узнаваемости бренда. Узнаваемость бренда помогает потребителям легко идентифицировать ваш продукт или бренд и укрепляет доверие и осведомленность.
Оставайтесь актуальными
Важно выбирать цвета, соответствующие ценностям, миссии и отрасли вашего бренда. Цвета вашего бренда должны быть уникальным отражением вашего бизнеса и ваших услуг. Если вы организатор мероприятий, который фокусируется на создании оптимистичных, праздничных и веселых мероприятий, цвета вашего бренда, вероятно, не должны быть приглушенными, землистыми или темными. Они должны быть яркими и красочными, чтобы соответствовать миссии вашего бренда.
Цвета вашего бренда должны быть уникальным отражением вашего бизнеса и ваших услуг. Если вы организатор мероприятий, который фокусируется на создании оптимистичных, праздничных и веселых мероприятий, цвета вашего бренда, вероятно, не должны быть приглушенными, землистыми или темными. Они должны быть яркими и красочными, чтобы соответствовать миссии вашего бренда.
Оставайтесь верными себе
Хотя ваш бренд должен нравиться вашей аудитории, он также является вашим прямым отражением. Важно, чтобы цвета вашего бренда были тем, что вы любите и с чем можете жить.
Создайте цветовую палитру своего брендаСуществует формула создания великолепной цветовой палитры. Цветовая палитра вашего бренда должна состоять примерно из 5 цветов. Это позволяет вам иметь множество цветов для любой ситуации, сохраняя при этом согласованность и узнаваемость бренда.
2 основных цвета
Я всегда выбираю один основной смелый цвет, а затем дополняющий его. Это будут два основных цвета вашего бренда, которые создадут узнаваемость бренда.
Это будут два основных цвета вашего бренда, которые создадут узнаваемость бренда.
Жирный цвет — выберите смелый цвет, который вам нравится и который представляет миссию вашего бренда (вспомните те три прилагательных, которые вы придумали для описания вашего бренда). Этот цвет будет использоваться для привлечения внимания, выделения важной информации и призывов к действию. Этот цвет должен быть запоминающимся, поэтому я предлагаю выбрать его первым.
Дополнительный цвет . Затем выберите цвет, который контрастирует и дополняет яркий цвет. Может быть полезно использовать цветовой круг для выбора дополнительного цвета. Мне нравится использовать Adobe Color.
2-3 Нейтральные цвета
Нейтральный акцент . Затем выберите нейтральный оттенок, который хорошо сочетается с вашим смелым и дополнительным цветом. Это поможет заземлить ваши цвета и может быть использовано в качестве цвета акцента.
1 темный нейтральный — выберите темный нейтральный цвет, который сочетается с остальной цветовой гаммой. Этот цвет будет использоваться в основном для текста абзаца.
Этот цвет будет использоваться в основном для текста абзаца.
1 Светло-нейтральный — выберите светлый нейтральный цвет. Этот цвет будет использоваться для фона и вспомогательных элементов. Этот цвет не будет привлекать к себе внимание и будет использоваться для добавления глубины палитре бренда.
Сужение и уточнение цветовой палитры вашего бренда, чтобы она соответствовала прилагательным и ценностям вашего бренда, может быть сложной задачей, но я не могу не подчеркнуть, насколько это важно. Наличие яркой цветовой палитры играет важную роль в узнаваемости вашего бренда.
Не уверены, что вам нужно переработать цветовую палитру вашего бренда? Прочитайте мой пост о 4 признаках того, что вы готовы к ребрендингу.
Готовы использовать свою цветовую палитру?
Вы запускаете новый бренд или веб-сайт? Я не могу рекомендовать Showit достаточно. На самом деле я сделал шаблоны веб-сайтов Showit для креативщиков, таких как вы, чтобы вы могли быстро запустить свой веб-сайт и не делать все это самостоятельно.

 При поддержке iSpring.
При поддержке iSpring.