Как получить 100/100 в Google Page Speed Test Tool?
Скорость загрузки сайта является одним из важнейших показателей юзабильности ресурса, и что немаловажно, это один из сотни факторов ранжирования SEO. Действительно, современный пользователь, который кликнул по ссылке, не ждет загрузку страницы более 5 секунд. Поэтому, чем дольше грузится ваш сайт, тем больше вы теряете потенциальных клиентов.
Более 50% пользователей интернета с мобильных устройств, ожидают практически мгновенной загрузки сайта. Исходя из такой статистики, речь в этой статье пойдет о том, как достичь показателей 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств на примере сайта «Monitor Backlinks».
Мотивация
Сайт-образец и так загружается довольно быстро, поэтому в данном случае будут улучшаться результаты до возможного максимума.
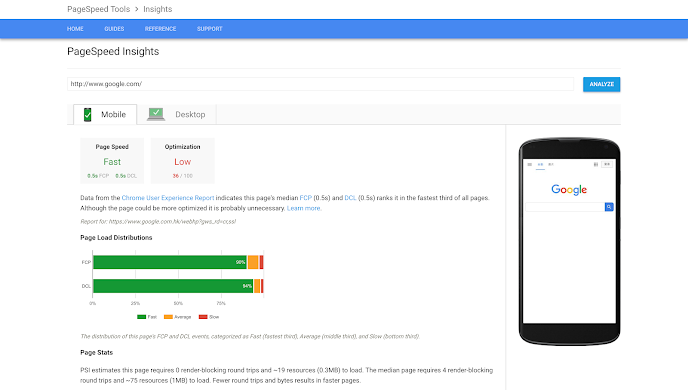
Однажды, при работе с PageSpeed Tool, было замечено, что сайт компании Google имеет удивительно низкие показатели для мобильных устройств — 59/100. Ситуация с версией для стационарных устройств была лучше — 92/100.
Ситуация с версией для стационарных устройств была лучше — 92/100.
Казалось бы, что они должны были использовать свой же инструмент для оптимизации своего веб-сайта, не так ли? Так неужели результат 100/100 недостижим?
Именно это послужило стимулом для достижения максимально быстрой загрузки сайта, чтобы доказать, что достичь результатов 100/100 реально, и при желании вы также сможете это сделать. Это не одержимость, это просто стремление достичь совершенства.
Стартовые показатели подопытного сайта — 87/100.
В итоге, после применения определенных манипуляций, было получено следующие результаты:
О том, как удалось достичь таких показателей, читайте далее.
Как ускорить загрузку страниц?
Прежде чем приступить к пошаговым действиям согласно инструкции, позвольте отметить, что инструмент PageSpeed является всего лишь ориентиром для веб-мастеров на пути оптимизации ресурса. К тому же инструмент содержит рекомендации по ускорению загрузки страниц вашего сайта, а достижение положительных результатов во многом зависит от настроек сервера.
Обратите внимание, на то, что некоторые из шагов инструкции могут потребовать технических знаний, независимо от используемой системы управления контентом (CMS).
Итак, приступим:
Шаг № 1: Оптимизация изображений
Чтобы изображения загружались быстрее, PageSpeed Insights Tool предложил оптимизировать их за счет уменьшения размеров файлов. Чтобы решить эту задачу, необходимо выполнить две важные вещи:
- Сжать все изображения, используя такие инструменты как Compressor.io и TinyPNG. Это бесплатные инструменты, при помощи которых можно уменьшить размер графического файла более чем на 80%, а в некоторых случаях, без ухудшения качества самого изображения.
- Уменьшить размеры изображений до минимума без понижения их качества. Например, если на сайте нам нужна картинка 150x150px, то и на сервере картинка должна быть соответствующих размеров. Параметры изображений не должны подгоняться при помощи CSS или HTML-тегов.
Согласно вышеупомянутым правилам каждое изображение на сайте было загружено, а также вручную сжато и подогнано по размерам. А чтобы не заморачиваться с оптимизацией изображений после их загрузки на сайт, лучше выработайте привычку изначально оптимизировать все новые изображения, загружаемые на сервер. Каждое новое изображение должно быть сжато и подогнано до необходимых параметров.
А чтобы не заморачиваться с оптимизацией изображений после их загрузки на сайт, лучше выработайте привычку изначально оптимизировать все новые изображения, загружаемые на сервер. Каждое новое изображение должно быть сжато и подогнано до необходимых параметров.
PageSpeed Insights предлагает опцию загрузки уже оптимизированных изображений, поэтому их можно загрузить на сервер непосредственно с данного сервиса. То же самое можно сделать и с javascript и CSS.
Шаг № 2: Минимизация javascript, CSS и HTML
В примере, Google предлагает сократить объемы javascript и CSS файлов.
Процесс минимизации позволяет сократить объемы файлов, устраняя ненужные пробелы, переносы, строки, символы и комментарии в javascript и CSS файлах. Программисты часто оставляют много места и комментарии во время кодирования, что может удвоить объем javascript и CSS файлов.
Чтобы устранить эту проблему, на сервере был установлен Gulpjs. Это инструмент, который автоматически создает новый файл CSS и удаляет все ненужные пробелы. Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Дополнительно уменьшить размеры javascript и CSS можно за счет переименования переменных, при условии корректной работы селекторов и обновления HTML.
Оптимизировать javascript можно при помощи Closure Compiler, JSMin или YUI Compressor. Вы можете создать специальную программу, которая используя вышеперечисленные инструменты, будет переименовывать файлы и сохранять их в рабочий каталог.
Уменьшить CSS можно, используя инструменты YUI Compressor и cssmin.js.
Минимизировать HTML код можно через PageSpeed Insights. Выполните анализ страницы и выберите «Сократить HTML». Чтобы оптимизировать код кликните на «Просмотреть оптимизированное содержание».
Детальнее об оптимизации javascript и CSS файлов вы узнаете по ссылке: https://developers. google.com/speed/docs/insights/MinifyResources
google.com/speed/docs/insights/MinifyResources
В случае использования WordPress, рекомендуется устанавливать плагин Autoptimize.
Также можно загрузить оптимизированные файлы непосредственно из PageSpeed Tool.
Вот результаты, полученные после минимизации javascript и CSS:
Шаг № 3: Использование кэш браузера
Для многих веб-мастеров этап использования кэширования браузера является самым сложным.
Чтобы решить этот вопрос, пришлось перенести все статические файлы с сайта на CDN (content delivery network/сеть доставки контента).
CDN представляет собой сеть серверов, расположенных в различных местах по всему миру. Они кэшируют статические версии веб-сайтов, такие как изображения, файлы javascript и CSS. На серверах CDN хранятся копии содержимого сайта, а при заходе на этот сайт, статическое содержимое загружается с ближайшего сервера.
Например, если основной сервер сайта находится в Техасае, то без CDN, посетителю из Амстердама придется ждать, пока контент сайта преодолеет весь путь от сервера расположенного в США. С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
Вот визуализация того, как работает CDN:
На подопытном сайте все изображения, файлы javascript и CSS были перенесены на CDN, а на главном сервере остались храниться только файлы HTML. Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
После вышеупомянутых манипуляций инструмент PageSpeed досадно продолжал предлагать использовать кэширование браузера для отдельных сторонних ресурсов. Вот скриншот:
Чтобы решить этот вопрос, пришлось исправить скрипты социальных сетей путем замены счетчиков, на статические изображения, размещенные на CDN. Вместо сторонних скриптов, которые пытались получать доступ к данным из Twitter, Facebook или Google Plus, для подсчета подписчиков, был установлен автономный счетчик, что и помогло решить данный вопрос.
Но более досадным было то, что вдобавок к проблемам со скриптами социальных сетей работу веб-сайта замедлял код Google Analytics.
Решения проблемы со скриптом Google Analytics довольно сложная задача. Так как Analytics был нужен, и его нельзя удалять с сайта, пришлось искать другие решения.
Google довольно редко меняет код Analytics, раз или два в год. Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить javascript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
В случае отсутствия обновлений, код Analytics будет загружаться из кэшированной версии на CDN.
А когда Google обновит код javascript, то сервер автоматически загрузит новую версию и обновит его на CDN. Этот скрипт был использован для всех внешних сторонних скриптов.
Вот скриншот из Pingdom Tools на котором показаны все загрузки из CDN, в том числе и код Google Analytics. Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Шаг № 4: Удаление блокирующих кодов
Устранение блокираторов также является довольно сложным этапом в процессе повышения скорости загрузки страниц, требующий хороших технических знаний. Основная проблема, которую пришлось решать — это ревизия всего кода javascript начиная сверху от «header» и «body» до расположенного внизу «footer» на всех страницах сайта.
Более детально смотрите по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Если ваш сайт на платформе WordPress, плагин Autopmize, скорее всего, поможет вам решить эту задачу. Проверьте свои настройки, а затем в <head> снимите отметку с «Force javascript» и установите ее на «Inline all CSS».
Шаг № 5: Включение сжатия
Включить сжатие вы можете в настройках сервера. Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Шаг № 6: Оптимизация мобильного формата
Анализ мобильного формата показывает адаптивность мобильной версии сайта под различные типы разрешения, использование подходящих шрифтов, и наличие хорошей навигационной системы.
С помощью Google Chrome вы можете посмотреть, как ваш сайт выглядит в различных мобильных версиях. Для этого нажмите на иконку меню (гамбургер) настроек и управления браузером в верхнем правом углу, а затем выберите «Дополнительные инструменты → Инструменты разработчика». На панели инструментов выберите иконку с изображением мобильных устройств. Вот и все, смотрите:
В случае примера, не потребовалось каких-либо радикальных изменений.
Вывод
В результате было выполнено 6 самых важных шагов, которые помогли достичь идеальных показателей 100/100 в Google PageSpeed Tools для сайта «Monitor Backlinks».
Среди всех выполненных действий по оптимизации сайта можно выделить три самых важных:
- Использование CDN.
- Устранение блокирующих кодов. (Избегайте javascript в теле кодирования, лучше переместите его в низ файлов.)
- Оптимизация размеров и сжатие изображений.
На нашем сайте мы также достигли показателя 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств.
Хочется еще раз напомнить о том, что Google PageSpeed Tools является всего лишь вспомогательным инструментом для оптимизации ресурса. Инструменты предназначены для сокращения времени между запросом (кликом по ссылке) и откликом страницы сайта (отображения первых элементов страницы), чтобы посетители не покидали сайт, так и не дождавшись его загрузки. Также рекомендации, предоставляемые инструментом, необходимо применять с осторожностью, чтобы пользователям не показывалась разваленная верстка или какой-то не стилизованный набор блоков.
Обратите внимание. Быстрая загрузка страниц сайта косвенно влияет на ранжирование ресурса в поисковых системах, то есть: выше скорость загрузки → больше и длительнее посещения → выше ранжирование.
Также не забывайте о том, что специалисты RetsCorp всегда готовы предоставить необходимую помощь в вопросах создания, оптимизации и продвижения вашего веб-ресурса, чтобы каждая секунда проведенная пользователями на вашем сайте приносила вам выгоду!
Оценок: 2 116 (средняя 5 из 5)
Как получить 100/100 в Google Page Speed Test Tool? {descr}
- Главная
- Как получить 100/100 в Google Page Speed Test Tool?
Page Speed Insights — что это за сервис от Гугл
Page Speed Insights (PSI) – бесплатный сервис от компании Google для проверки и оптимизации скорости загрузки страниц. Для настольных ПК и мобильных гаджетов, с которых просматриваются сайты, отчеты составляются отдельно.
Для настольных ПК и мобильных гаджетов, с которых просматриваются сайты, отчеты составляются отдельно.
PSI производит анализ загрузочной динамики, учитывая факторы, на которые не влияет качество связи:
- платформы, на которых построен ресурс;
- структуру страниц сайта;
- серверную конфигурацию;
- вес изображений, и другие показатели.
Для получения отчета достаточно вставить адрес анализируемого сайта в соответствующую форму на официальной странице сервиса.
В отчете PSI красным цветом выделены данные, обязательные для исправления. Желтым цветом отмечаются параметры, рекомендованные к исправлению, зеленым – не нуждающиеся в нем.
Оптимизация скорости загрузки ресурса имеет явные преимущества:
- Сокращается время обработки страниц поисковыми роботами и отправки их на индексацию. Это актуально для крупных коммерческих порталов.
- Быстрый ответ сервера положительно влияет на позиции сайта во всех поисковиках.

- Скорая загрузка ресурса привлекает больше пользователей, особенно владельцев мобильных устройств и маломощных десктопов.
Инструмент PSI содержит только рекомендации по оптимизации ресурса, что повышает скорость загрузки, но желаемый результат зависит от настроек сервера.
Некоторые шаги также требуют технической экспертизы. Приведенные рекомендации применимы к каждой системе управления ресурсом.
- Оптимизация изображений. Производится путем уменьшения размера файлов следующими способами:
- сжатие изображений с помощью специальных программ или инструментов. В некоторых случаях можно уменьшить размер изображения более чем на 80% с сохранением их качества;
- уменьшение размера картинок до требуемых параметров, без ущерба их фотокачеству. Если нужна публикация изображения размером 120×120 px, то на сервер нужно загрузить картинку именно этого размера. Загрузка изображения большего, чем нужно, размера или сжатие его с помощью CSS, HTML-тегов будут тормозить скорость загрузки.

- Сокращение ресурсов CSS и JavaScript. Можно уменьшить размер ресурса, удалив ненужные байты (дополнительные пробелы, разрывы строк и отступы). При создании кодов программисты нередко оставляют свободные поля и комментарии. Порой размеров файлов при их удалении сокращается наполовину.
Инструмент Gulpjs, установленный на сервере, автоматически создает новый CSS-файл и удаляет все пробелы. Он также создает новый CSS-файл для любых внесенных изменений.
При использовании WordPress устанавливают плагин Autoptimize, а также загружают уже оптимизированные файлы.
- Оптимизация времени отклика сервера. Чтобы сократить время отклика сервера, все статические файлы с веб-сайта перемещают на CDN.
CDN представляет собой мировую сеть серверов, позволяющих пользователям оптимизировать доставку и распространение контента (изображений, CSS, JavaScript-файлов) конечным пользователям в Интернете. Сеть хранит копии содержимого сайта на своих серверах. При входе пользователя на сайт, статический контент загружается с ближайшего сервера.
При входе пользователя на сайт, статический контент загружается с ближайшего сервера.
На CDN можно перенести все изображения, файлы JavaScript и CSS, оставив на главном сервере только HTML-файл. Размещение изображений на CDN может значительно повысить скорость загрузки страниц сайта.
- Подключение протокола HTTP/2. Он представляет собой многопоточный протокол, который позволяет одновременно и параллельно загружать множество объектов домена, в то время как протокол HTTP 1.1 ограничивает количество подключений (не более шести на домен). Параллельная загрузка объектов может ускорить доставку контента и в целом загрузку веб-сайтов.
- Использование распределенного DNS. Соединение пользователя с сервером осуществляет быстрее, когда последний находится ближе к месту отправки запроса. Доступ к централизованному DNS-серверу, расположенному за пределами пользователя или на AWS (например, в Европе), расширяет путь и увеличивает задержку. Если используется географически распределенная инфраструктура для определения местоположения зоны DNS, то доменное имя будет быстрее разрешаться в месте, ближайшем к источнику запроса, что позволит увеличить скорость обработки запроса.

- Использование кэша браузера. При задействовании кэша браузера файлы просматриваемого сайта (изображения, CSS, JavaScript-файлы) загружаются с сервера лишь однажды, хранясь далее в браузере посетителя. При следующей загрузке страниц все необходимые файлы «извлекаются» с пользовательского компьютера.
Чтобы использовать кэш браузера, нужно создать файл .htaccess, внести соответствующие директивы с помощью модуля expires. Продолжительность кэширования может быть задана временем хранения, последнего изменения файла или временем доступа клиента.
- Удаление компонентов в верхней части документа, тормозящих загрузку. Основная проблема здесь – перенос кода JavaScript вниз из верхней и средней части документа в «подвал» по всему сайту. Если используется WordPress, то может помочь упомянутый плагин Autoptimize, в котором меняют настройки.
- Включение сжатия. Сделать можно самостоятельно в настройках сервера, либо обратиться за помощью в сервисную службу поддержки.

- Оптимизация мобильной версии. Адаптивная версия мобильного сайта включает в себя использование правильного разрешения изображений, шрифтовых опций и хорошую навигационную систему. Рассмотреть отображение сайта на различных устройствах можно через «Гугл Хром», через дополнительные инструменты разработчика.
Оптимизации скорости загрузки является способом достижения эффективности работы сайта, его качественных и количественных показателей.
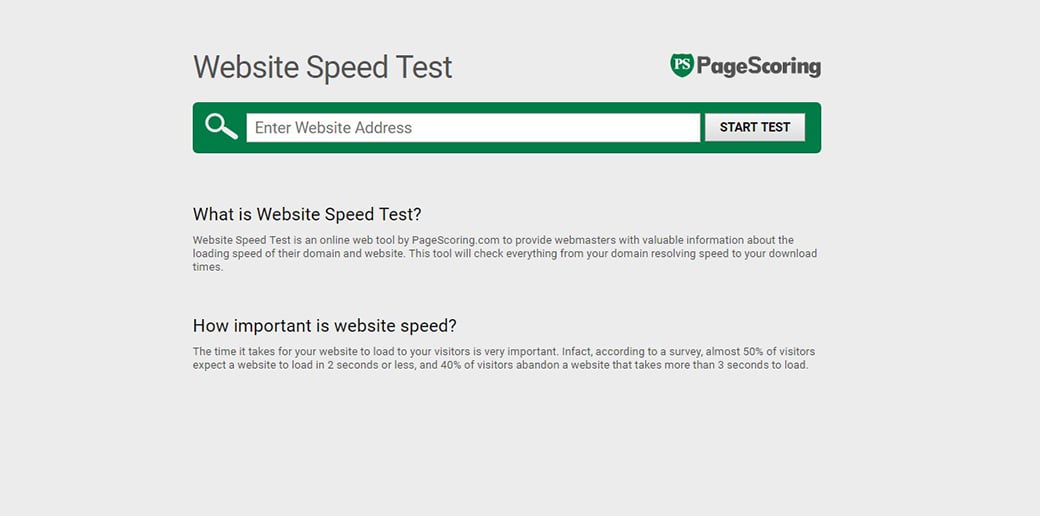
Page Speed Test — Check Your Website Loading Speed Online
Website Page Speed Test tool by SmallSEOTools
Monitor the speed of your website using this Website Page Speed Test tool by Small SEO Tools
As a website owner or webmaster, it is very important to check website speed because it can have a great impact on the overall user experience.
We all know that people have very little patience when browsing on different sites, they want to get all the information they need in a snap. This is the reason why we have developed this free web speed test tool.
This is the reason why we have developed this free web speed test tool.
It is our aim to help website owners in analyzing the website load time and how to improve performance. This Website Speed Test tool can determine which of your pages are fast or too slow.
There are no special skills required to use this site speed test tool because it is very user-friendly. You will only have to enter the URL that you want to run for page speed test, click on the “Check” button, and you will get the results right away.
We wanted to provide all website owners and webmasters a very useful tool that can help them in optimizing their site and to attract more site visitors so we developed for users this page speed test tool.
Why should you use our Website Speed Test tool?
We at Small SEO Tools want to provide all our users the most efficient and reliable tools that you can use for search engine optimization.
Our team of developers created this page speed test tool to help all website owners in making sure that their website visitors will have a better experience when browsing their web pages. Website Load time is very crucial because most people have zero tolerance for a slow loading page or website.
Website Load time is very crucial because most people have zero tolerance for a slow loading page or website.
Use this Website Speed Test tool if you have high bounce rate, it will show you which pages you need to improve for easy navigation. This is the only way to keep you visitors stay longer on your website which could also help you generate income if you are selling goods or offering services.
There are many website owners who have already experienced that they are losing a lot of money because their potential clients are not staying on the site due to poor performance and slow website load time. The obvious reason is that they never gone for page speed test and never paid any attention this website loading delay.
What is Website Speed?
“Website Speed” is also known as the “Website Load Time” this refers to the amount of time that a user needs to spend to show all the content of a specific web page. It is also the time that a web browser takes to get the information from the server.
Internet users don’t want to wait too long that is why website speed is one of the critical components when it comes to classifying the pagespeed insights.
This Website page speed test tool is the only tool you need to check whether your web pages are loading fast or not. It can provide you with all the information you need that is related to website load time. This website load test tool checks everything from different images to files.
Always remember that a website that has a faster website load time is guaranteed to gain positive results.
Why is it important to use a Page Speed Test?
We recommend all website owners to use this website page speed test to find out how much time your web page usually requires to load.
Nowadays, there are many factors that can affect page speed especially with advanced features that are added to web pages including:
- Slideshows
- Animations
- High-quality images
- High-resolution videos
- External Applications etc.
 .
.
Bear in mind that website load time is very important to your web visitors. Most of them would expect a website to load in just less than 2 seconds. Otherwise, they will leave the page and move on to the next website. So don’t forget to use at least once this page speed test.
To prevent this from happening, you must always check your pages using this page speed test as this can help optimize your website by increasing your website visitors. Because the more satisfied users you get, the higher chance that you will have a good page rank.
More about Page Speed Insights Checker
Quality content and fast loading website speed is the key to a successful website. Page speed does not only bring user’s satisfaction, but it is also an indication of how efficient a website is when it comes to performance.
For a website owner or administrator, it is must to make their website appealing and user-friendly as this can help increase traffic on the site and generate revenues. This website speed test tool could be of great help to them especially for websites that have high bounce rate. Because with regular web speed test, it gives the website owner an idea of how the website is performing on the Web. The results from this site speed test can provide them with all the information that they need to be able to do the necessary actions to help improve the Google page speed as well as overall performance.
This website speed test tool could be of great help to them especially for websites that have high bounce rate. Because with regular web speed test, it gives the website owner an idea of how the website is performing on the Web. The results from this site speed test can provide them with all the information that they need to be able to do the necessary actions to help improve the Google page speed as well as overall performance.
Ways to Increase Google Page Speed
Listed below are some useful tips on how to improve the Google page speed:
Use appropriate image size – when adding images to your web page, they must have the appropriate size because large-sized images could slow down website speed.
Use Compression Tools – there are many compression software that is available on the Internet today which you can use in compressing large files. This can help you save bytes and improve pagespeed insights.
Use a minifier tool for HTML, CSS, and JavaScript – this is helpful in optimizing a website and increasing page speed. To do this you can use a specialized tool to minify HTML, CSS, and JavaScript codes, it is the fastest way to remove unnecessary characters such as commas and spaces in the script. After minifying code, go for page speed test so you may get idea how effective is HTML and CSS minifying.
To do this you can use a specialized tool to minify HTML, CSS, and JavaScript codes, it is the fastest way to remove unnecessary characters such as commas and spaces in the script. After minifying code, go for page speed test so you may get idea how effective is HTML and CSS minifying.
Use a Leverage Browser Caching Browser – it can help create a cache for a bunch of information, so the browser doesn’t have to reload the whole page whenever a user returns to that particular web page.
Other languages: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Скорость страницы и SEO: полное руководство
Что такое скорость страницы?
Скорость страницы — это время, необходимое для загрузки веб-страницы. Скорость загрузки страницы определяется несколькими факторами, включая сервер сайта, размер страницы и сжатие изображения.
Тем не менее:
«Скорость страницы» не так проста, как кажется.
Это потому, что существует множество различных способов измерения скорости страницы. Вот три самых распространенных:
Вот три самых распространенных:
Полностью загруженная страница: это время, необходимое для загрузки 100% ресурсов на странице. Это самый простой способ определить скорость загрузки страницы.
Время до первого байта: измеряет, сколько времени требуется странице, чтобы начать процесс загрузки.
Если вы когда-либо попадали на страницу и смотрели на белый экран в течение нескольких секунд, это TTFB в действии.
Первая осмысленная отрисовка/первая контекстная отрисовка: время, необходимое странице для загрузки достаточного количества ресурсов, чтобы пользователь мог прочитать содержимое этой страницы.
Допустим, у вас есть запись в блоге, полная загрузка которой занимает 10 секунд.
Это долго… если вы ТОЛЬКО посмотрите, сколько времени требуется для загрузки всей страницы.
С другой стороны, внимание к First Meaningful Paint иногда лучше отражает то, как пользователи на самом деле взаимодействуют с вашей страницей во время ее загрузки.
Например, давайте снова посмотрим на страницу, которой требуется 10 секунд, чтобы загрузить все ресурсы страницы.
Несмотря на то, что загрузка всей страницы занимает некоторое время, когда пользователь впервые попадает на страницу, через 1,5 секунды он получает «Первое осмысленное рисование».
Это означает, что они могут начать взаимодействовать с вашей страницей практически мгновенно. Итак, для пользователя ваша страница работает быстро.
Суть?
Существует множество различных способов измерения скорости страницы. И нет «правильной» метрики, которая превзошла бы все остальные. Все они имеют плюсы и минусы.
Вместо этого сосредоточьтесь на повышении скорости загрузки страницы для ВСЕХ показателей, которые вы найдете.
Почему скорость страницы важна для SEO?
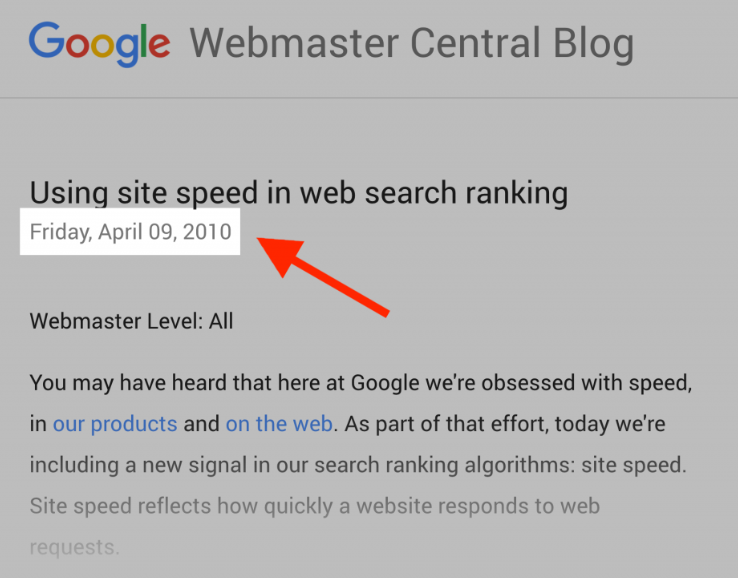
Google использует скорость страницы в качестве фактора ранжирования с 2010 года.
А в 2018 году Google повысил важность скорости страницы с обновлением «Скорость».
Короче говоря:
Медленная загрузка веб-сайта может повредить вашему рейтингу в Google.
Вопрос: как Google определяет скорость загрузки вашего сайта? Они смотрят, сколько времени требуется для загрузки 100% страницы? Или ТТФБ?
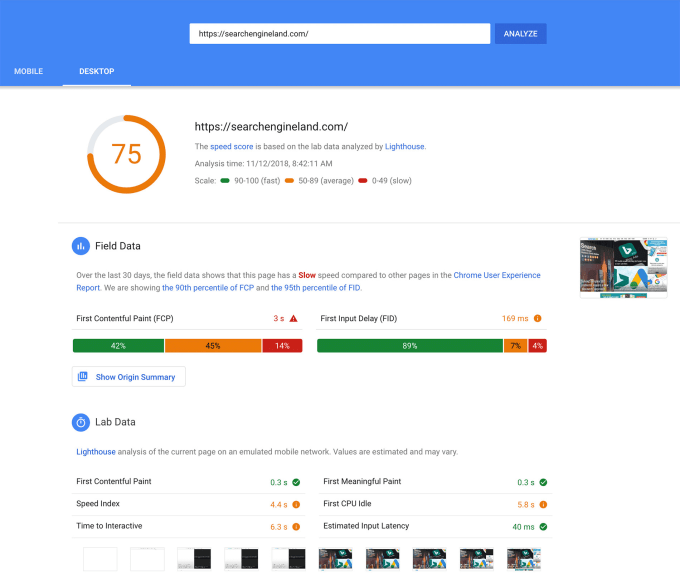
Официальных заявлений по этому поводу не делали. Но учитывая, что они сообщают обо всех этих метриках в своем инструменте PageSpeed Insights, я понимаю, что они, вероятно, используют комбинацию различных измерений скорости страницы:
Вот как можно улучшить скорость загрузки вашего сайта.
Лучшие практики
Сжатие изображений
Я ставлю это первым, потому что обычно это самый большой выигрыш.
Ведь изображения обычно занимают 50-90% размера страницы.
(И скорость загрузки)
Например, посмотрите на этот отчет о скорости страницы со страницы моего сайта:
Как вы можете видеть, 86,2% размера страницы приходится на изображения:
Так что чем больше вы можете сжимайте изображения, тем быстрее будет загружаться ваша страница.
Как?
Если ваш сайт работает на WordPress, я настоятельно рекомендую плагин WP Smush:
Он автоматически сжимает любое изображение, которое вы загружаете в медиатеку WordPress. И, по крайней мере, по словам создателей плагина, это может уменьшить размер вашего файла изображения на 14,2%.
Не используете WordPress? Существует еще множество вариантов сжатия изображений, таких как Cesium и Mass Image Compressor.
В отличие от прошлых дней, большинство инструментов сжатия теперь либо используют сжатие без потерь, либо только снижают качество изображения до едва заметного уровня.
Например, здесь, в Backlinko, мы сжимаем 100 % изображений. И они по-прежнему выглядят красиво и четко:
Очистите и сожмите свой код
Другими словами: уменьшите ресурсы, найденные на вашей странице.
Сюда входят:
- HTML
- УСБ
- JavaScript
- И любой другой код, найденный на вашей странице
Ваш первый шаг должен состоять в том, чтобы очистить любой раздутый код, который у вас есть на вашей странице. Этот дополнительный код может быть связан с функциями, которых больше нет на вашем сайте. Или из-за некачественной работы разработчика.
Этот дополнительный код может быть связан с функциями, которых больше нет на вашем сайте. Или из-за некачественной работы разработчика.
В любом случае: чем чище ваш код, тем быстрее все будет загружаться.
(Да, это рифмуется 🙂 )
Затем сожмите код с помощью такой программы, как GZip.
Обновление хостинга
Это один из советов, о котором мало кто говорит.
Вы можете очищать свой код и сжимать изображение в течение всего дня. Но если вы тратите 4,99 доллара в месяц на хостинг, ваш сайт не будет загружаться быстро.
Это потому, что вы делите сервер с миллионом других веб-сайтов.
Существует миллион веб-хостов. Так что конкретного порекомендовать не могу.
Но я могу сказать, что как общее правило: когда дело доходит до хостинга, вы получаете то, за что платите.
Итак, если вы серьезно относитесь к повышению скорости загрузки вашего сайта, возможно, пришло время перейти на премиум-хостинг или на выделенный сервер.
Активировать кэширование браузера
Это позволяет пользователям сохранять части вашей страницы в кэше своего браузера.
В следующий раз, когда они посетят ваш сайт, он будет загружаться НАМНОГО быстрее.
К сожалению, это не ускорит загрузку вашей страницы для новых посетителей. Но это отлично подходит для повышения скорости загрузки для людей, которые посещали ваш сайт раньше.
Вы можете настроить кеширование браузера в файле .htaccess. Или с помощью плагина WordPress.
Внедрение CDN
Сеть доставки контента (CDN) — один из самых простых способов повысить скорость загрузки вашего сайта.
CDN работают, выясняя, где физически находится ваш посетитель… и затем обслуживая ресурсы вашего сайта с сервера, расположенного рядом с ними.
Тестирование с помощью инструментов тестирования скорости нескольких страниц
Теперь, когда вы выполнили эти шаги, пришло время посмотреть, как у вас дела.
И я рекомендую проверить скорость вашей страницы с помощью двух разных инструментов.
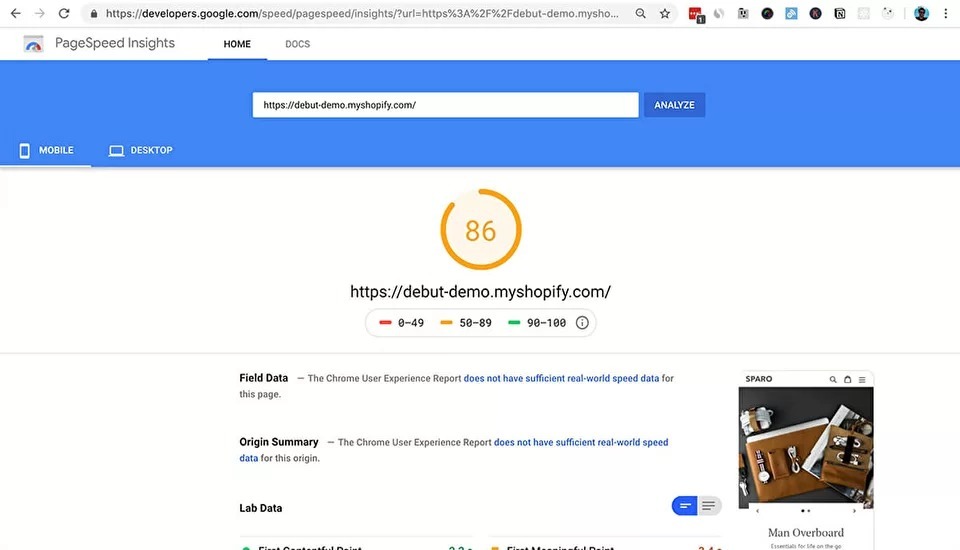
Первый — Google PageSpeed Insights.
Инструмент Google сканирует код вашей страницы на наличие проблем…
… и возможностей.
Недавно они добавили функцию, которая сообщает о том, сколько времени требуется для загрузки вашего сайта для реальных пользователей (используя данные браузера Google Chrome).
Что СУПЕР полезно.
Одно предупреждение: иногда вы обнаружите, что рекомендации инструмента не имеют смысла для вашего сайта.
Например, инструмент Google рекомендовал мне «Подавать изображения в форматах следующего поколения».
Однако эти форматы «нового поколения» не поддерживаются большинством браузеров (включая Safari и Firefox). Поэтому, если вы переключитесь на эти форматы следующего поколения, пользовательский опыт вашего сайта пойдет насмарку.
Тем не менее, в этом инструменте есть масса полезных идей. И я рекомендую реализовать как можно больше.
Далее у нас есть WebPageTest.org.
Что хорошо в WebPageTest, так это то, что он загружает вашу страницу в реальном браузере. И это позволяет вам узнать об определенных частях вашей страницы, которые долго загружаются.
И это позволяет вам узнать об определенных частях вашей страницы, которые долго загружаются.
Узнать больше
Примеры использования скорости для мобильных устройств. Ускорьте загрузку страниц: 3 подробных примера, которые показывают, как повышение скорости может привести к более высокому рейтингу и увеличению органического трафика.
Отчеты Google PageSpeed Insights: техническое руководство
Ничто так не раздражает, как медленный сайт.
Медленная загрузка нарушает общее взаимодействие с пользователем и негативно влияет на потенциал конверсии ваших целевых страниц.
С точки зрения SEO, Google с меньшей вероятностью будет продвигать веб-страницы, которые загружаются слишком долго.
Да, скорость сайта является фактором ранжирования, поэтому, потратив время на ее улучшение, вы сможете значительно улучшить свои позиции в рейтинге.
Итак, если вы готовы перейти от медленного к быстрому, отчет Google PageSpeed Insights поможет вам определить, соответствуют ли ваши страницы стандартам производительности, а если нет, то как их улучшить.
Используйте это руководство, чтобы понять отчет PageSpeed Insights и узнать, как использовать его для повышения производительности поисковой выдачи.
Что такое скорость страницы?
Google определяет скорость страницы двумя способами:
- Сколько времени требуется для отображения контента в верхней части страницы.
- Сколько времени требуется браузеру для полного отображения страницы.
Но многое зависит от того, насколько быстро работают наши веб-страницы. Интернет-соединение пользователя, служба веб-хостинга домена и очистка кеша могут повлиять на время загрузки.
Итак, когда мы говорим о скорости страницы, некоторые элементы находятся вне контроля владельца сайта. Но есть множество элементов, которые веб-мастер может оптимизировать, например изображения, видео, JavaScript и многое другое.
Поскольку скорость страницы очень важна для взаимодействия с пользователем, Google учитывает общую производительность страницы при принятии решения о ее продвижении в поисковой выдаче.
Если вы потратите время на оптимизацию вашего контента для увеличения скорости, это покажет Google, что вы хотите обеспечить высокое качество обслуживания посетителей вашего сайта.
Что такое Google PageSpeed Insights (PSI)?
PageSpeed Insights — это бесплатный инструмент для анализа производительности, который анализирует содержимое данной веб-страницы и предоставляет оценки скорости страницы как для мобильной, так и для настольной версии страницы.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
Инструмент также определяет возможности для оптимизации и дает конкретные рекомендации по улучшению.
Скриншот страницы pagespeed.web.dev, август 2022 г.
PageSpeed Insights — это один из многих инструментов аудита скорости страницы, доступных владельцам сайтов, но он, безусловно, лучший для тех, кто заинтересован в повышении скорости для целей SEO.
С помощью PageSpeed Insights владельцы сайтов могут подробно узнать, как Google оценивает технические характеристики их страниц.
PageSpeed Insights And Ranking
Хотя скорость сайта является фактором ранжирования, показатель PSI им не является. Оценка разработана как предполагаемый обзор производительности.
PSI не является фактором ранжирования, это просто «лабораторный» инструмент, который поможет вам найти проблемы для работы. Он выполняет тестирование из определенных мест, поэтому для PSI местоположение/сеть может играть роль. Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.
— 🥔 johnmu из Швейцарии (личное) 🥔 (@JohnMu) 6 июля 2021 г.
Некоторые показатели, на которые опирается инструмент для расчета показателей PSI, например, Core Web Vitals, являются частью алгоритма ранжирования Google.
Все это говорит о том, что оценки PSI являются хорошим показателем того, соответствуют ли ваши страницы стандартам скорости и производительности Google. Существует сильная корреляция между более высокими баллами и лучшим рейтингом ключевых слов.
Существует сильная корреляция между более высокими баллами и лучшим рейтингом ключевых слов.
Когда медленная скорость остается нерешенной, любая стратегия SEO будет сорвана из-за неэффективных страниц.
Скорость страницы и взаимодействие с пользователем
Помимо SEO, скорость страницы также важна для общего пользовательского опыта.
Для мобильных пользователей скорость загрузки страницы считается самым важным фактором, даже более важным, чем быстрый поиск того, что они ищут, или эстетическое качество страницы.
Источник изображения: SPEED MATTERS: Designing for Mobile Performance by awwwards.com, август 2022 г.
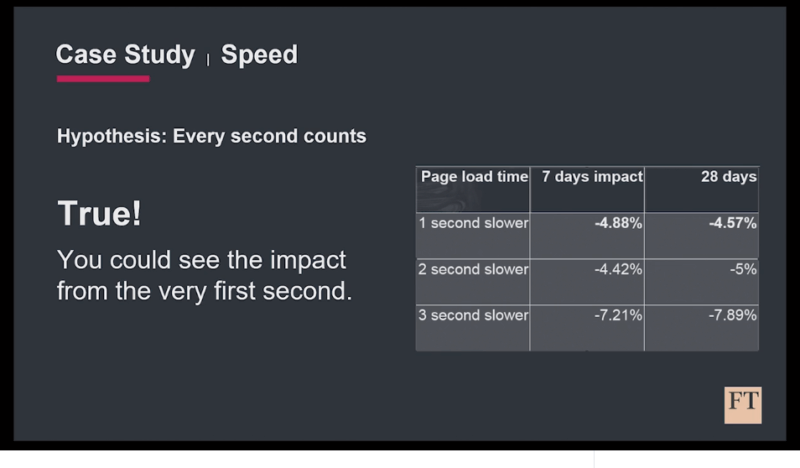
Хуже того, показатели конверсии падают в среднем на 4,42% с каждой дополнительной секундой загрузки.
Повышение скорости сайта не подлежит обсуждению с любой стратегией поисковой оптимизации и оптимизации конверсии.
Инструмент Google PSI — лучшее место для начала работы, чтобы понять скорость вашего сайта и способы ее повышения.
Использование инструмента PageSpeed Insights Tool
Чтобы использовать инструмент Google PSI, введите любой URL-адрес на панели инструментов, нажмите Анализ , и PSI начнет работать.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
Пока вы ждете создания отчета, инструмент выполняет две основные функции.
Во-первых, он собирает «Полевые данные» страницы или данные о производительности, содержащиеся в отчете об опыте использования Chrome (CrUX).
Во-вторых, он измеряет производительность вашей страницы с помощью Lighthouse API. Это называется «лабораторными данными», поскольку измеряет скорость веб-страницы в смоделированной контролируемой среде: мобильных сетях и устройстве среднего уровня.
Это помогает устранить некоторые переменные, которые могут повлиять на скорость и производительность веб-страницы.
Понимание вашего отчета PSI
Инструмент Google PSI создаст подробный отчет, который включает оценку Core Web Vitals, данные лаборатории Lighthouse, возможности, диагностику и пройденные аудиты.
Снимок экрана с сайта pagespeed.web.dev, август 2022 г.
В отчете PSI цветовое кодирование позволяет легко понять области, в которых страница работает хорошо, все еще нуждается в улучшении или неэффективна.
- Зеленый = Хорошо.
- Желтый = Требуется улучшение.
- Красный = Плохо.
Вот как интерпретировать информацию в каждой области отчета.
Оценка Core Web Vitals (полевые данные)
Данные PSI Core Web Vitals взяты из отчета Chrome UX и включают три основных показателя. Каждый из них отражает разные аспекты скорости и времени загрузки.
Скриншот страницы pagespeed.web.dev, август 2022 г.
- First Contentful Paint (FCP) : время, необходимое для загрузки первого текстового или графического актива.
- Крупнейшая отрисовка содержимого (LCP) : время, необходимое для загрузки самого большого текстового или графического актива.

- Задержка первого ввода (FID) : время, необходимое браузеру для ответа на первое взаимодействие пользователя.
- Совокупное смещение макета (CLS) : измеряет любое движение страницы в области просмотра.
Каждый показатель производительности измеряется в секундах или миллисекундах, за исключением совокупного смещения макета (CLS).
CLS рассчитывается по специальной формуле. Оценка CLS ниже 0,1 считается хорошей, а оценка CLS выше 0,25 считается плохой.
Полевые данные, представленные в отчете, получены за предыдущие 28 дней и всегда будут представлены с соответствующими полосами распределения.
Это связано с тем, что данные поля состоят из агрегированных данных из отчета CrUX, и одна и та же веб-страница никогда не работает одинаково для всех пользователей.
Например, в приведенном выше отчете страница соответствует стандартам FCP 69.% времени, но не соответствовали этим стандартам в 31 % случаев.
Лабораторные данные
Лабораторные данные Google PageSpeed Insights включают синтетические данные из Lighthouse API. Lighthouse измеряет Core Web Vitals и три дополнительных показателя.
Lighthouse измеряет Core Web Vitals и три дополнительных показателя.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
- Индекс скорости: Время, необходимое для визуального отображения содержимого во время загрузки страницы.
- Время до интерактивности : Время, необходимое для того, чтобы страница стала полностью интерактивной.
- Общее время блокировки : Сумма времени между FCP и полной интерактивностью.
В отличие от полевых данных, метрики, измеренные в лабораторных данных, не будут содержать полосу отображения, а будут просто метками времени или результатами лабораторного теста.
Важно отметить, что некоторые из этих показателей имеют больший вес в общей оценке PSI. Вот текущая взвешенная рубрика для лабораторных данных в Lighthouse 8.
Скриншот из Lighthouse 8, август 2022 г.
Возможности и диагностика
В разделах Возможности и Диагностика приведены конкретные рекомендации по повышению скорости страницы.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
В отчете также подробно описывается расчетная экономия времени, которую может принести выполнение рекомендаций.
Чтобы получить более подробную информацию о следующих шагах, щелкните стрелку раскрывающегося списка рядом с любой возможностью в вашем отчете.
Инструмент объяснит проблему и даст рекомендации по ее устранению.
Снимок экрана с сайта pagespeed.web.dev, август 2022 г.
Аналогичным образом, в разделе «Диагностика» отчета приводятся рекомендации, которым веб-страница не следует, основываясь на анализе страницы.
Скриншот страницы pagespeed.web.dev, август 2022 г.
Выберите стрелку раскрывающегося списка, чтобы получить дополнительную информацию о передовой практике и конкретных данных анализа страницы, связанных с этой проблемой.
Скриншот страницы pagespeed.web.dev, август 2022 г.
Количество возможностей и диагностики, которые могут быть перечислены в этом разделе отчета, довольно велико и будет зависеть от конкретных проблем, которые инструмент PSI обнаруживает на странице.
Пройдено аудитов
Этот раздел отчета позволяет владельцам сайтов узнать, что страница делает правильно.
Снимок экрана страницы pagespeed.web.dev, август 2022 г.
Длинный список пройденных аудитов является хорошим признаком и означает, что на вашей странице используются передовые методы повышения скорости страницы.
После отчета PSI и 6 советов по повышению скорости страницы
Для тех, кто плохо знаком с SEO, отчет PSI может показаться чрезмерно техническим.
Но, к счастью, Google всегда думает о пользователе и отлично справляется с предоставлением подробных действий в разделе «Возможности» отчета.
В зависимости от возможностей и проблем, которые определяет инструмент PSI, следующие шаги для любого владельца сайта будут различаться.
Однако некоторые распространенные проблемы влияют на скорость страницы, к которой склонны веб-мастера.
Ниже приведены рекомендации по оптимизации, которые помогут повысить скорость и время загрузки большинства веб-страниц.
1. Оптимизируйте ваши изображения
В большей степени, чем любой другой ресурс контента, изображения и видео чаще всего вызывают проблемы, связанные с более низкой скоростью и временем загрузки.
Надлежащим образом оптимизированные изображения могут существенно сократить время FCP и LCP и избежать проблем с CLS.
Некоторые рекомендации включают:
- Изменение размера и сжатие изображений.
- Установите определенную высоту и ширину для каждого изображения.
- Используйте сеть доставки контента (CDN) для доставки изображений.
2.
 Встроить видеоконтент
Встроить видеоконтентЕсли на вашем сайте есть видеоролики, посвященные вашим продуктам или услугам, не загружайте их на свой сайт.
Они не только занимают много места, но и могут создать нагрузку на ваш веб-сервер, если много пользователей одновременно воспроизводят видео.
Вместо этого храните видео в другом месте (например, на YouTube) и встраивайте видеоконтент на свою веб-страницу, чтобы значительно сократить время загрузки.
3. Избегайте чрезмерных перенаправлений
Перенаправления могут увеличивать время до первого байта (TTFB) или время между запросом к серверу и отправкой первых данных обратно запрашивающей стороне.
Избегание чрезмерных цепочек переадресации может помочь вам повысить скорость страницы и является хорошей практикой для улучшения SEO в целом.
4. Выберите более быструю тему веб-сайта
Определенные темы веб-сайта оптимизированы для повышения скорости и могут значительно сократить время загрузки. Некоторые темы более легкие, используют сжатие GZIP или имеют более адаптивный дизайн.
Некоторые темы более легкие, используют сжатие GZIP или имеют более адаптивный дизайн.
Ознакомьтесь с этим списком быстро загружаемых тем WordPress и подумайте, стоит ли вам обновить свою тему, чтобы улучшить показатели PSI и SEO в целом.
5. Используйте асинхронную загрузку для JavaScript
Для простоты асинхронная загрузка помогает веб-браузеру лучше выполнять многозадачность.
При синхронной загрузке браузер приостанавливает все другие действия, пока загружается файл JavaScript.
Асинхронная загрузка позволяет браузеру выполнять другие задачи, такие как рисование таблицы или загрузка таблицы стилей CSS, одновременно загружая JavaScript.
Эта оптимизация требует дополнительных знаний о бэкенде, поэтому обязательно проконсультируйтесь с веб-разработчиком для реализации этой стратегии.
6. Включить кэширование браузера
Это фундаментальная оптимизация, которая помогает вашим веб-страницам быстрее загружаться для постоянных посетителей.
При кэшировании браузера изображения и видео будут храниться на устройстве пользователя и загружаться оттуда при следующем посещении страницы.
Для включения кэширования в браузере необходимо отредактировать (или создать) файл .htaccess, который также лучше реализовать опытным веб-разработчиком.
Заключительные мысли о PageSpeed Insights
Для понимания отчетов PageSpeed Insights не требуется технических знаний в области SEO.
Хотя для некоторых исправлений может потребоваться помощь ваших веб-разработчиков, отчет PageSpeed Insights предоставит четкий план действий по увеличению скорости сайта.
Если Google увидит, что вы потратили время на то, чтобы следовать рекомендациям в отчете и предоставить пользователям более качественную работу в Интернете, они с большей вероятностью вознаградят вас в поисковой выдаче.
Дополнительные ресурсы:
- Как быстро должна загружаться страница для оптимальной работы?
- 18 плагинов WordPress, которые ускорят работу вашего сайта
- Продвинутое техническое SEO: полное руководство
Избранное изображение: Роман Самборский/Shutterstock
Категория Инструменты Техническое SEO
26 Инструменты для повышения скорости страницы вашего сайта
В последнее время мы подчеркиваем тот факт, что быстрые веб-сайты являются более прибыльными веб-сайтами. Это общеизвестный факт, но его постоянно упускают из виду. Многие люди настолько сосредоточены на функциональности или дизайне своего сайта, что полностью упускают из виду это важное влияние на коэффициент конверсии.
Это общеизвестный факт, но его постоянно упускают из виду. Многие люди настолько сосредоточены на функциональности или дизайне своего сайта, что полностью упускают из виду это важное влияние на коэффициент конверсии.
Когда дело доходит до повышения скорости вашей страницы, чаще всего меньше означает больше. Сокращение различных областей, влияющих на скорость страницы, может быть довольно сложной задачей, поэтому, к счастью, есть несколько инструментов оптимизации веб-страниц, которые могут помочь! Повышение скорости страницы вашего веб-сайта не только помогает пользователям конвертировать, но также может оказать огромное влияние на ваш поисковый рейтинг.
Многие веб-сайты пренебрегают более утомительными мероприятиями, которые помогают улучшить скорость страницы и общее качество сайта, такими как рутинное обслуживание веб-сайта и проверки безопасности. В целом, повышение скорости страницы может увеличить количество поискового трафика, поступающего на ваш сайт, а также повысить вероятность того, что трафик конвертируется в платящих клиентов.
Создавая контент для своего сайта, вы, несомненно, должны думать о времени загрузки. Чтобы помочь вам в этом процессе, для сентябрьской функции «Инструмент месяца» мы составили список инструментов, которые мы рекомендуем для повышения скорости страницы вашего сайта.
Наслаждайтесь!
Щелкните эти ссылки, чтобы перейти к разделу по вашему выбору
Если вы ищете конкретный инструмент, вы можете перейти к каждому разделу следующим образом:
- Инструменты для измерения скорости страницы
- Инструменты для предложений по улучшению скорости страницы
- Инструменты оптимизации изображений
- Средства технической оптимизации
Без промедления, вот полный список инструментов!
Инструменты для измерения скорости страницы
Вы не будете знать, что можно улучшить, пока не начнете измерять время загрузки своего веб-сайта. Существуют десятки полезных инструментов, но у нас нет времени рассказывать обо всех из них. Вместо этого Итак, вот наши фавориты!
Существуют десятки полезных инструментов, но у нас нет времени рассказывать обо всех из них. Вместо этого Итак, вот наши фавориты!
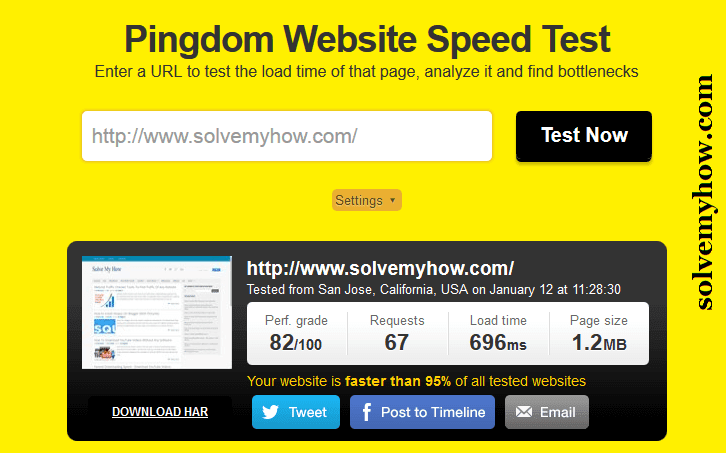
1. Тест скорости веб-сайта Pingdom Pingdom обеспечивает довольно быстрое и простое измерение скорости вашего веб-сайта. Удобный водопад всех запросов, сделанных из браузера, может дать вам действительно хорошие подсказки относительно того, что вызывает такое медленное время загрузки.
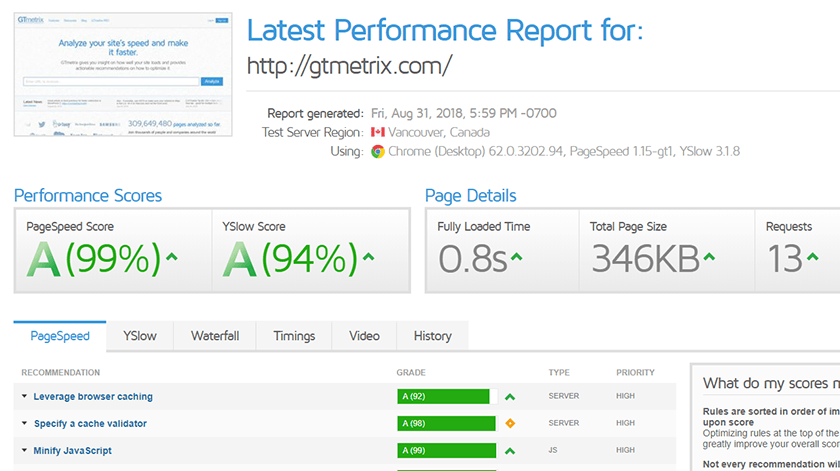
2. Отчет о производительности GTmetrix GTmetrix также предоставляет простой каскадный отчет о том, что загружается и влияет на скорость вашей страницы. Щелчок по каждому элементу покажет дополнительные рекомендации относительно того, что следует улучшить.
3. Google Chrome — Inspect Element Если вы предпочитаете видеть основные факторы, влияющие на скорость вашей страницы в браузере, попробуйте просмотреть вкладку «Сеть» инструмента Inspect Element для Chrome. Щелкните правой кнопкой мыши в любом месте веб-страницы -> Проверить элемент -> Сеть. Это даст вам такое же водопадное представление, как Pingdom и GTmetrix, за исключением того, что оно будет в нижней части вашего браузера на странице, которую вы анализируете, а не переходите на другой веб-сайт и ввод URL-адреса.
Это даст вам такое же водопадное представление, как Pingdom и GTmetrix, за исключением того, что оно будет в нижней части вашего браузера на странице, которую вы анализируете, а не переходите на другой веб-сайт и ввод URL-адреса.
4. Google Analytics – Время загрузки страниц на скорости сайта При анализе вашего сайта Google Analytics может быть лучшим путем для фактического измерения времени загрузки ваших страниц. GA фактически перечислит, какие страницы загружаются с течением времени медленнее всего, что позволит вам отслеживать ваш прогресс по мере того, как вы продолжаете улучшать скорость своих страниц.
Предложения по улучшению
Инструменты для измерения скорости страницы могут просто сказать вам: «Вау, у вас ужасное время загрузки». Но куда вы пойдете отсюда? Опять же, к счастью, есть еще несколько инструментов, которые помогут вам начать весь процесс. Каков ваш план игры?
Чаще всего, особенно если вы никогда не задумывались над повышением скорости страницы, существуют довольно простые решения, которые могут ускорить работу вашего сайта. Тем не менее, некоторые из этих инструментов могут быть довольно техническими. Если вы не знаете JavaScript или не знаете, как изменить настройки сервера, возможно, лучше не возиться с этими областями, пока вы либо не почувствуете себя комфортно, внося эти изменения, либо не найдете человека, который может это сделать.
Тем не менее, некоторые из этих инструментов могут быть довольно техническими. Если вы не знаете JavaScript или не знаете, как изменить настройки сервера, возможно, лучше не возиться с этими областями, пока вы либо не почувствуете себя комфортно, внося эти изменения, либо не найдете человека, который может это сделать.
К счастью, инструменты 5-7, скорее всего, укажут на некоторые очень простые исправления, которые могут быстро улучшить время загрузки.
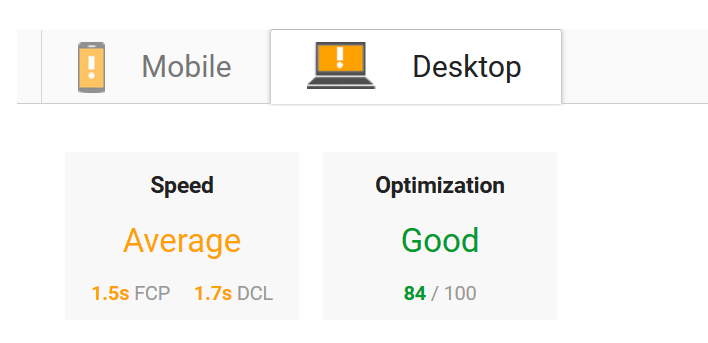
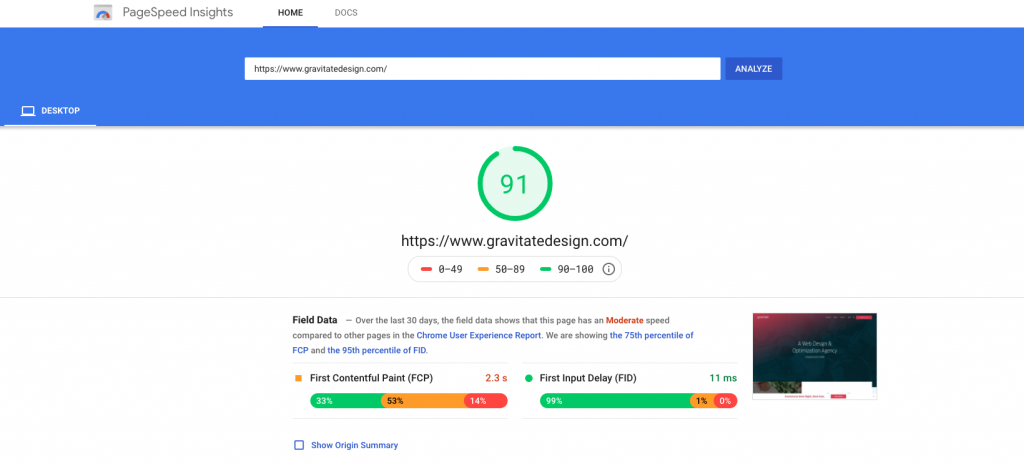
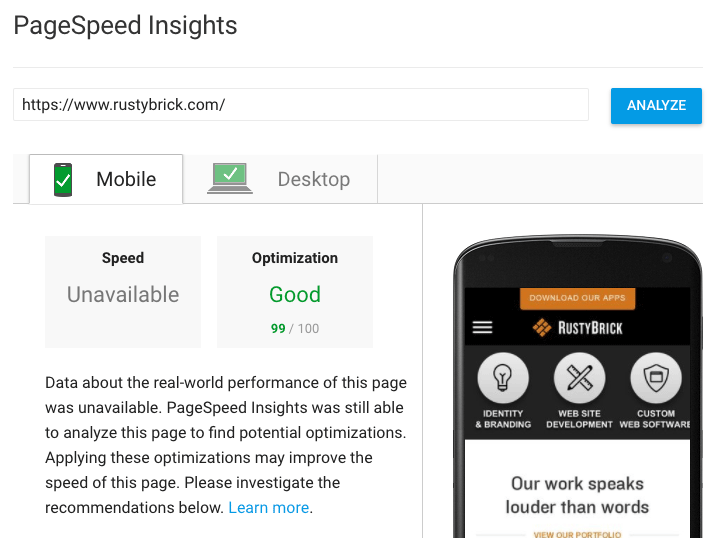
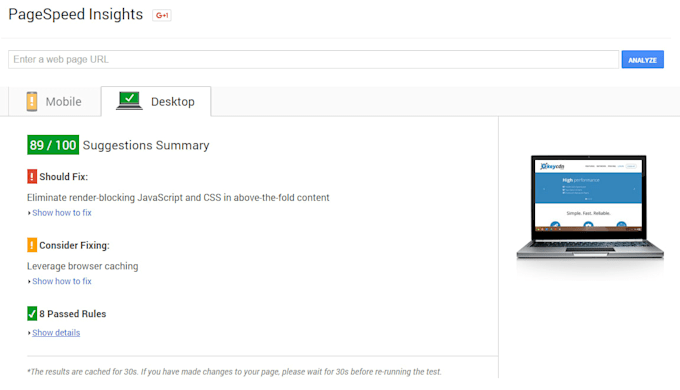
5. Инструменты Google Page Speed – PageSpeed Insights Когда дело доходит до измерения скорости страницы вашего веб-сайта, Google предлагает идеальный план атаки с помощью инструмента PageSpeed Insights. Этот инструмент дает оценку из 100 на основе нескольких различных факторов скорости страницы, которые, как известно, вызывают медленную загрузку. Версии для мобильных устройств и компьютеров показывают разные оценки в зависимости от того, насколько хорошо ваш сайт отображается на разных устройствах.
Это все, что вам может понадобиться, чтобы рассказать вам, как повысить скорость веб-сайта. В результатах вы найдете несколько различных ценных сведений, которые вы можете учесть на следующем этапе улучшения скорости страницы. Везде, где вы видите стрелку «Показать, как исправить», вы должны провести инвентаризацию мест, которые нужно улучшить.
Google также предоставляет несколько различных областей для более эффективного и измеримого доступа к PageSpeed Insights.
6. Расширение PageSpeed Insights для Chrome Просто проще иметь доступ к одним и тем же данным прямо в браузере, чем постоянно обращаться к инструменту Google для проверки своих страниц. К счастью, старый добрый Google предусмотрел для этого простое в установке расширение для Chrome. На любой веб-странице простой щелчок правой кнопкой мыши с последующим «Проверить элемент» позволит вам заглянуть под капот.
Установив расширение, вы также можете просмотреть дополнительную информацию о времени загрузки этой страницы. Нажав «Анализ», вы теперь можете увидеть все те отличные предложения о том, как увеличить скорость веб-сайта, прямо в вашем браузере и на той же странице.
Нажав «Анализ», вы теперь можете увидеть все те отличные предложения о том, как увеличить скорость веб-сайта, прямо в вашем браузере и на той же странице.
7. Google Analytics – рекомендации по увеличению скорости сайта Опять же, Google Analytics может предоставить дополнительную помощь для повышения скорости страницы. На самом деле все, что он делает, — это показывает оценку PageSpeed Insights и предложения на панели инструментов GA. Технически это не другой инструмент для ускорения веб-страницы, но он — это , чтобы увидеть это по-другому.
Отличный способ использовать этот инструмент — сортировать по времени загрузки или просмотрам страниц. Затем вы можете увидеть, какие из ваших страниц нуждаются в наибольшей помощи, или просмотреть наиболее посещаемые страницы, которые, возможно, нуждаются в улучшении. Анализ ваших часто посещаемых страниц может быстро показать вам, как вы можете увеличить коэффициент конверсии за счет ускорения их загрузки.
Итак, вы измерили скорость страницы с помощью инструмента для измерения скорости веб-сайта. Вы даже нашли некоторые области, которые нуждаются в улучшении. Пришло время на самом деле расправиться и запачкать руки.
Следующий набор инструментов поможет вам сделать это, в зависимости от того, над чем вы работаете. Мы коснемся основных (более простых) областей, которые могут нуждаться в улучшении, и инструментов, которые вам понадобятся для этого.
Средства оптимизации изображений
Взглянув на различные предложения, сделанные вышеприведенными инструментами, вы, возможно, быстро поняли, что изображения отнимают много времени. Есть несколько технических деталей, но общее правило заключается в том, чтобы файл изображения был как можно меньше. Вообще говоря, вы не хотите, чтобы ваш веб-сайт загружал гигантское изображение, а только уменьшало его с помощью HTML.
Это приводит к излишне высокой скорости страницы! Оптимизация ваших изображений — отличный способ улучшить время вашей страницы, и это можно сделать несколькими способами. Инструменты 8-18 помогут!
Инструменты 8-18 помогут!
Инструменты для изменения размера изображения Мы не смогли выбрать только один инструмент для этого важного шага.
По сути, вы хотите, чтобы ваши изображения были точно такой же ширины и высоты, которые необходимы на вашем сайте. Это означает, что вы не хотите, чтобы изображение шириной 1200 пикселей отображалось в вашем блоге с разрешением 300 пикселей. Вам нужно изменить размер фактического файла изображения до 300 пикселей.
Это сократит размер ваших изображений и значительно сократит время загрузки. Вот список инструментов и руководств, с помощью которых вы можете это сделать:
8. Изменение размера изображения в Photoshop
9. Изменение размера изображения в Paint
10. Изменение размера изображения в Microsoft Picture Manager4 11. Pixlr
12. Web Resizer
13. Уменьшение изображений
14. Изменение размера изображения Инструменты сжатия изображений
Изменение размера изображения Инструменты сжатия изображений
Кроме того, существует столько же инструментов сжатия! Сжатие изображений объединит похожие цвета и удалит много лишнего мусора, который не нужен вашим изображениям.
Звучит жестоко, но обычно вы не видите разницы между сжатыми и несжатыми изображениями! Вы также можете сделать это в Photoshop, но мы нашли в Интернете несколько инструментов массового сжатия, которые могут быть проще в использовании:
15. Kraken.io (на фото выше)
16. TinyPNG
17. Дополнительный способ сделать это — использовать инструмент PageSpeed Insights в расширении Google Chrome.
В разделе «Оптимизация изображений» рядом с каждым предложением появятся ссылки «Просмотреть оптимизированный контент». Вы можете открыть их, а затем сохранить для использования на своем веб-сайте!
18. Ленивая загрузка изображений Вы можете сделать еще один шаг в ускорении ваших изображений. На самом деле, вы могли просто не загружать их вообще! …
Ленивая загрузка изображений Вы можете сделать еще один шаг в ускорении ваших изображений. На самом деле, вы могли просто не загружать их вообще! …
, то есть до тех пор, пока посетителю на самом деле не понадобится , чтобы увидеть их. Ленивая загрузка изображений предотвращается через JavaScript от загрузки до тех пор, пока не произойдет определенное событие. Это событие может быть основано на времени или на том, куда смотрит ваш посетитель.
Например, изображение не загрузится, пока пользователь не прокрутит страницу достаточно далеко вниз, чтобы увидеть его. Это избавляет вашу страницу от необходимости ждать загрузки изображения, которое даже не будет видно до нескольких секунд (или даже минут) спустя. Ленивая загрузка может быть сложной темой, но существует множество плагинов WordPress и jQuery для отложенной загрузки, которые несложно настроить, если вы разбираетесь в HTML и JavaScript.
Инструменты CSS Sprite На вашем сайте могут быть некоторые изображения и значки, которые вы создали или нашли в Интернете для использования на своем сайте. Отличный способ сэкономить место — объединить эти изображения в спрайты CSS (нет, не напиток). Спрайт CSS позволяет вам объединить несколько изображений в одно, экономя количество раз, которое браузеру приходится общаться с сервером.
Отличный способ сэкономить место — объединить эти изображения в спрайты CSS (нет, не напиток). Спрайт CSS позволяет вам объединить несколько изображений в одно, экономя количество раз, которое браузеру приходится общаться с сервером.
Затем какой-то простой CSS делит изображение на секции, чтобы отобразить правильную часть, где это необходимо на сайте. Объединение изображений и поиск правильных размеров для каждого раздела может быть утомительным процессом. Тем не менее, некоторые крутые люди сделали несколько инструментов здесь и там, чтобы упростить процесс!
19. Spritecow
20. Spritepad
21. Spritebox (на фото выше)
Инструменты технической оптимизации
Хорошо, если вы не в техническом порядке, техническая набое, технические вещи, вы не в технических материалах. эта часть. Тем не менее, это не слишком сложно, и вы можете извлечь из этого урок! После оптимизации контента, который вы создали для своего веб-сайта, возможно, пришло время взглянуть на области вашей структуры, в которых содержится контент для областей улучшения.
22. W3
Всего кэша Если вы пользуетесь WordPress, вы оцените этот бесплатный плагин. W3 Total Cache возьмет на себя почти каждую деталь и оптимизирует ее для вас. Это включает в себя управление кешем, управление CDN и минимизацию кода.
Есть лот , который может сделать W3 Total Cache, и это один из самых мощных плагинов. При этом, возможно, лучше всего следовать некоторым подробным руководствам о том, как его использовать!
23. CloudFlare CDN CDN сократит расстояние между размещенным сервером вашего веб-сайта и пользователем, пытающимся получить к нему доступ. Это логистическое усовершенствование ускорит работу вашего веб-сайта, так как он будет динамически подавать ваш сайт по кратчайшему маршруту любому человеку в любой точке мира. Существует несколько CDN, но CloudFlare — одна из лучших.
Так уж вышло, что у каждого есть бесплатный тарифный план! CloudFlare — это то, что может легко запугать пользователей, поскольку это еще один сверхмощный инструмент для управления веб-сайтом. Но не бойтесь: есть много руководств по правильной настройке!
Но не бойтесь: есть много руководств по правильной настройке!
- Как настроить CloudFlare в WordPress
- Использование CloudFlare с общим кэшем W3
- Поддержка CloudFlare
В файлах вашего сайта много лишнего места. Браузеры на самом деле не заботятся о пробелах, кроме фактического основного текста, поэтому весь этот легко читаемый код просто тратится впустую. Минифицирующий код удалит все лишние пробелы.
Это сжимает размер файла, делая его чрезвычайно трудным для чтения, но все еще функциональным.
24. YUI Compressor можно использовать для минимизации CSS и JavaScript.
25. Вы также можете использовать Google PageSpeed Insights для минимизации HTML-кода. Просто нажмите «Просмотреть оптимизированный контент» в соответствующих областях, как описано выше, для оптимизации изображений. 26. Если вы используете WordPress, есть несколько плагинов для минимизации вашего кода , в том числе W3 Total Cache, чтобы помочь с оптимизацией скорости WordPress.





 .
.