Революционный метод сжатия изображений / Хабр
Всем привет! Курс компьютерной графики в том или ином виде присутствует в образовательной программе любой ИТ-специальности. В числе прочего там обязательно проходят форматы графических файлов и затрагивают алгоритмы сжатия изображений. Сегодня я расскажу о новом, современном методе сжатия изображений, который ещё не вошёл ни в один учебник.▍ Существующие методы сжатия изображений
Как гласит Википедия (да и остальные источники):Сжатие изображений — применение алгоритмов сжатия данных к изображениям, хранящимся в цифровом виде. В результате сжатия уменьшается размер изображения, из-за чего уменьшается время передачи изображения по сети и экономится пространство для хранения.Алгоритмы сжатия изображений без потерь базируются на стандартных алгоритмах компрессии данных (rle, huffman, lz и т. д.), а также их вариациях и комбинациях. В общем тут всё хорошо исхожено до нас и придумать что-либо новое практически невозможно. И, как мне кажется, в связи с ростом разрешения и размеров изображений движение в данном направлении полностью прекратилось.Сжатие изображений подразделяют на сжатие с потерями качества и сжатие без потерь. Сжатие без потерь часто предпочтительней для искусственно построенных изображений, таких как графики, иконки программ, либо для специальных случаев, например, если изображения предназначены для последующей обработки алгоритмами распознавания изображений.
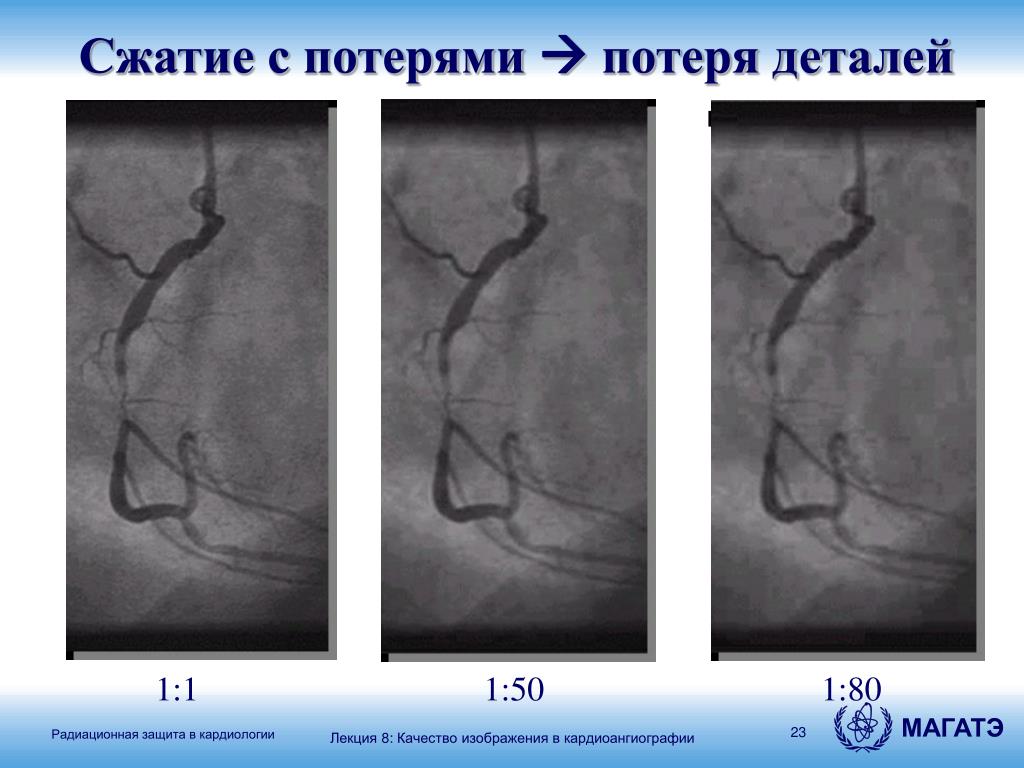
Алгоритмы сжатия с потерями при увеличении степени сжатия, как правило, порождают хорошо заметные человеческому глазу артефакты.
Алгоритмы сжатия изображений с потерями спекулируют на «несовершенстве» человеческих органов зрения и применяют «читерские» приёмы снижения объёма конечной картинки. Как следствие результат будет чуточку (или не чуточку — всё зависит от степени сжатия) отличаться от оригинального изображения. Но мы этого не замечаем, т. к. мозг незаметно восполняет/додумывает недостающее и игнорирует помехи.
Предлагаемый метод как раз относится ко второму «классу» методов сжатия изображений, но при этом не использует аппаратные особенности наших глаз и баги в их прошивке. Пора пояснить суть метода, а также рассказать про уже реализованные(!) энкодеры и декодеры изображений для него.
Пора пояснить суть метода, а также рассказать про уже реализованные(!) энкодеры и декодеры изображений для него.
▍ Суть нового метода сжатия/кодирования изображений
Унылая пора! Очей очарованье!Помните?Приятна мне твоя прощальная краса —
Люблю я пышное природы увяданье,
В багрец и в золото одетые леса.
Конечно, помните! Всего 4 строфы от великого Александра Сергеевича, а воображение уже рисует яркую картину осеннего леса. Да что там воображение — я только что запустил «Кандинский 2.0» и нейросеть сгенерировала картинку в цифровом виде за какие-то жалкие 2 минуты.
Думаю, вы уже догадались, в чём суть экстремально сильного метода сжатия изображений. Да, теперь сжатое изображение — это описание на родном языке в простом текстовом виде. Соответственно, энкодер по какому-либо изображению должен генерировать художественное, достаточно подробное текстовое представление, а декодер по этому тексту восстанавливает картинку.
▍ Декодеры
Начнём с конца, тем более я уже заспойлерил использование «Кандинского». Помимо «Кандинского» есть ещё некоторое количество публичных нейрохудожников — перечислять их не буду, гугл с этим справится лучше меня. Как правило, на вход подаётся описание изображения в текстовом виде, возможно, даже на родном языке, а на выходе получаем финальную картинку.«Декодеры» в настоящее время не слишком хороши: медленные, входной текст короткий, итоговый размер изображения фиксированный, результат не всегда радует глаз (вернее сильно зависит от качества «сжатого изображения»), но это мы ещё обсудим, когда перейдём к тестам.
▍ Энкодеры
Их нет. Возможно, реализация формирования художественного описания изображения пока не представляет интереса для общества или технологии не созрели — в общем пока так. Казалось бы, статью можно завершать, но мы воспользуемся очередным хаком — пока искусственный интеллект не созрел, его будет заменять интеллект человеческий! Ловите флешбэк: класс в полнейшей тишине пишет сочинение по репродукции, приколотой на доску или с разворота учебника, выдавливая из себя «на переднем плане изображено.
▍ Тестирование
Исходное изображение — легендарная, эталонная Лена Сёдерберг. Кто не в курсе, марш в Википедию! Энкодеры — три очаровательные, весьма близкие мне особы, которые любезно согласились поучаствовать в этом безумном эксперименте.Энкодер 1 — поколение «ТикТока». Выражается весьма лаконично, молодёжно. Экономит своё время и буквы — то, что нужно, с учётом ограничения на 300 символов.
Сегодня мы рассмотрим фотографию с прекрасной девушкой — брюнеткой. Она смотрит прямо на нас своими большими голубыми глазами. Мы видим, что на ней надета панама бежевого цвета с синим пером, которое, безусловно, дополняет её образ. Девушка сфотографирована напротив стены, покрытой лучами заката.Энкодер 2 — по классификации Википедии типичный «зумер».
 Очень старательный и умный человечек. В 300 символов уложилась с трудом — не хватило 🙁
Очень старательный и умный человечек. В 300 символов уложилась с трудом — не хватило 🙁В центре мы видим портрет девушки в широкополой шляпе песочного цвета. Незнакомка оборачивается через правое плечо. Взгляд исподлобья карих глаз загадочный и уверенный. Лицо обрамляют тёмные волосы и ниспадающее с полей шляпы фиолетовое боа. Солнечные лучи ложатся на плечо, оттеняя светлую кожу.Энкодер 3 — имеет приличное, ещё советское образование — моя главная надежда 🙂
С фотографии на нас смотрит красивая девушка. На заднем плане мы видим зеркало, в котором она мгновением раньше любовалась собой, примеряя прекрасную широкополую шляпу, богато украшенную пышным страусиным боа. Её взгляд загадочен и в то же время игрив, она прекрасно осознаёт свою привлекательность.Энкодер 4 — а это сюрприз даже для меня. Начал готовить статью и вспомнил про незрячих. Онлайн-сервисов не нашёл, зато скачал и установил мобильное приложение
 Достаточно быстро, но весьма лаконично:
Достаточно быстро, но весьма лаконично:Женщина в бело-коричневой шляпе.Декодер, как уже писал выше, «Кандинский» версии 2.0 (да, я ленивый — пробовать остальных не стал 🙂 Декодеру мы немного поможем и будем указывать в настройках стиль генерации «Портретное фото». На страничке с «Кандинским 2.0» есть и просто «Кандинский» (без версии) и «Малевич». Тестировал обоих, но решил не перегружать статью, впрочем, и работают они менее задорно, чем «Кандинский 2.0».
Скорость кодирования/декодирования оценивать пока бессмысленно. Скорость кодирования зависит от настроения/вдохновения наших дам, в общем всё, что называется «человеческим» фактором. Сюда же приплюсуем время, затраченное на их уговоры 🙂 Декодирование также не поддаётся точной оценке — «на глазок» примерно 2 минуты. Пока проигрываем классическим методам.
Степень сжатия колоссальная. Исходное изображение Лены — 512х512 пикселей и занимает 474Kb, а «компрессированное» изображение — 300 символов — это не более 600 байт текста на русском языке в UTF-8.
Качество изображения после декодирования. Ввиду того, что нейросеть выдаёт нам результат в формате JPG, то ни о какой цветопередаче, зашумлённости в области перьев и прочих артефактах речи быть не может. Когда разработчики будут готовы предоставить результат в RAW или BMP, тогда и будем это обсуждать.
Напоследок ещё одна несерьёзная метрика — степень схожести исходной Лены и того, что нам сгенерировала нейросеть. Случайно нашёл один ресурс, вернее это первый из выборки гугла, в общем, почему бы и не попробовать?
Результаты привожу ниже:
▍ Выводы
Вот вроде и всё, что я хотел написать про алгоритм экстремального сжатия изображений. Небольшие артефакты выходной картинки связаны с несовершенством современных нейросетей, но мы только в начале большого пути и всякие выводы выводить рано.
Если материал показался сложным, то видимо потому, что статья немного опередила своё время — планировал выпустить где-нибудь в первых числах апреля.
Играй в наш скролл-шутер прямо в Telegram и получай призы! 🕹️🎁
4.4. Сжатие изображений
4.4. Сжатие изображений
Рисунок 3.21. Пример изображения для сохранения в формате JPEG
Если у вас есть изображения, которые занимают много места на диске, их размеры можно уменьшить, не изменяя размер изображения. Наилучшее сжатие достигается форматом JPG, но даже если изображение уже в этом формате, его всё равно можно уменьшить, так как у формата JPG есть адаптивная схема сжатия, позволяющая сохранять изоражение с разной степенью сжатия. Компромис здесь заключается в том, что чем меньше места занимает изображение, тем больше деталей теряется при сжатии. Нужно также помнить, что повторные сохранения в формате JPG также приводят к ухудшению качества изображения.
Since GIMP-2.8, images are loaded and saved as .XCF files. Your JPG image has been loaded as XCF. GIMP offers you to Overwrite image-name.jpg or File → Export As to open the «Export Image» dialog.
Рисунок 3.22. «Export Image» Dialog
The dialog opens with the file name already typed in the Name box, with
the default.png extension. Delete the existing extension and type JPG
instead, and GIMP will determine the file type from
the file extension. Use the file extension list, red circled in the
figure above, to see the types supported by GIMP.
The supported extensions change depending on your installed libraries.
If GIMP complains, or if «JPEG» is
grayed out in the Extensions menu, cancel out of everything and step
through the Раздел 4.7, «Изменить режим». Once
you have done this, click Save. This opens the
«Export Image as JPEG» dialog that contains the quality
control.
The «Export Image as JPEG» dialog uses default values that reduce size in memory while retaining good visual quality; this is the safest and quickest thing to do.
Рисунок 3.23. «Export Image as JPEG» dialog with default quality
Reduce the image Quality to make the image even smaller. Reduced quality degrades the image, so be certain to check «Show preview in image window» to visually gauge the degradation. A Quality setting of 10 produces a very poor quality image that uses very little disk space. The figure below shows a more reasonable image. A quality of 75 produces a reasonable image using much less disk space, which will, in turn, load much faster on a web page. Although the image is somewhat degraded, it is acceptable for the intended purpose.
Рисунок 3.24. «Export Image as JPEG» dialog with quality 75
И наконец, сравнение той же картинки и разными степенями сжатия:
Рисунок 3. 25. Пример высокого сжатия JPEG
25. Пример высокого сжатия JPEG
Качество: 10; Размер: 3,4 килобайтов
Качество: 40; Размер: 9,3 килобайтов
Рисунок 3.26. Пример среднего сжатия JPEG
Качество: 70; Размер: 15,2 килобайтов
Качество: 100; Размер: 72,6 килобайтов
Отключить сжатие изображений — служба поддержки Майкрософт
Excel для Microsoft 365 Word для Microsoft 365 Outlook для Microsoft 365 PowerPoint для Microsoft 365 Excel 2021 Word 2021 Outlook 2021 PowerPoint 2021 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Excel 2013 Word 2013 Outlook 20 13 PowerPoint 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Дополнительно… Меньше
Отключение сжатия изображения улучшает качество изображения, но несжатые изображения могут привести к очень большому размеру файла.
Примечание. Действия по отключению сжатия изображений в Outlook отличаются. Чтобы отключить сжатие изображений, которые вы добавили в сообщение, см. приведенные ниже инструкции для Outlook.
Чтобы отключить сжатие изображений, которые вы добавили в сообщение, см. приведенные ниже инструкции для Outlook.
Отключить сжатие в Word, PowerPoint или Excel
Щелкните Файл > Параметры .
В Параметры , нажмите Дополнительно .
В списке Размер и качество изображения выполните одно из следующих действий. (В этом примере показаны параметры в Word.)
- org/ListItem»>
Игнорируйте раскрывающийся список, чтобы выбрать текущий документ по умолчанию.
Щелкните стрелку списка и выберите файл, для которого вы хотите отключить сжатие изображения.
Выберите Все новые документы (применимо только к Word), чтобы отключить сжатие изображений во всех будущих документах.
В разделе Размер и качество изображения выберите Не сжимать изображения в файле 9флажок 0008. Этот параметр применяется только к документу, выбранному в списке Размер и качество изображения , если вы также не выбрали Все новые документы .

Чтобы сжать отдельное изображение или установить другие параметры качества или разрешения изображения, см. раздел Уменьшение размера файла изображения.
Отключить сжатие в Outlook
Возможность отключить сжатие изображений в Outlook доступна только после того, как вы добавили изображение в сообщение электронной почты в качестве вложения.
В сообщении электронной почты, к которому вы вложили изображение, щелкните Файл > Информация .
В разделе Вложения изображений вверху выберите Не изменять размер изображений .
10 лучших инструментов для сжатия изображений (сравнение 2023 г.
 )
)Хотите уменьшить размер файла изображения без снижения качества? Это лучшие инструменты сжатия изображений для работы.
В этом посте мы сравним и рассмотрим лучшие инструменты для сжатия изображений на рынке.
Сюда входят как плагины сжатия изображений, которые можно использовать для оптимизации всех изображений на вашем веб-сайте, так и инструменты сжатия изображений на основе браузера, которые можно использовать для быстрой оптимизации изображений на лету.
Готов? Давайте начнем!
Лучшие инструменты сжатия изображений – сводка
TL;DR:
- NitroPack — идеально подходит для владельцев веб-сайтов, которым нужен простой, но эффективный способ ускорить работу своего веб-сайта и автоматически оптимизировать изображения. Поддерживает WordPress и другие популярные CMS.
- TinyPNG — Быстрый и простой бесплатный инструмент для оптимизации нескольких изображений на лету.
 Поддерживает WebP, PNG и JPEG.
Поддерживает WebP, PNG и JPEG. - Shortpixel — лучшее решение для тех, кому нужен специальный плагин для сжатия изображений WordPress. У них также есть бесплатный веб-инструмент для оптимизации.
#1 — NitroPack
NitroPack — наш лучший инструмент сжатия изображений для владельцев веб-сайтов.
На самом деле это облачный комплексный набор инструментов для оптимизации производительности, который включает в себя все необходимое для ускорения вашего сайта, включая полный стек оптимизации изображений.
Все, что вам нужно сделать, это зарегистрироваться и подключить его к вашей CMS через подключаемые плагины, и он автоматически развернет множество полезных оптимизаций изображений для повышения скорости вашего сайта.
Это включает в себя Adaptive Image Sizing, который упреждающе масштабирует ваши изображения, изменяя размеры в соответствии с контейнерами, в которых они отображаются на всех размерах экрана.
Также включает отложенную загрузку, которая откладывает загрузку некритических ресурсов. Это означает, что когда посетители впервые открывают страницы вашего веб-сайта, загружаются только изображения в верхней части страницы, а изображения внизу страницы загружаются только по мере того, как пользователь прокручивает страницу вниз и появляется на экране.
И, конечно же, он также включает сжатие с потерями и без потерь для уменьшения размера файла изображения.
NitroPack оптимизирует не только изображения. Он также применяет множество других оптимизаций для повышения производительности вашего сайта, таких как расширенное кэширование, развертывание CDN и минимизация CSS, HTML и JS.
В совокупности эти оптимизации должны значительно сократить время загрузки вашей страницы и повысить показатели Core Web Vitals вашего веб-сайта, что должно помочь вам повысить рейтинг и улучшить качество обслуживания клиентов.
Основные характеристики
- Сжатие с потерями
- Сжатие без потерь
- Адаптивное изменение размера изображения
- Ленивая загрузка
- Кэширование
- Глобальный CDN
- Оптимизация CSS, JS и HTML
Pros
- Универсальный набор инструментов для оптимизации
- Расширенная оптимизация изображений
- Поддерживается сжатие с потерями и без потерь
- Простая установка и настройка
- Решение «Установи и забудь»
Минусы
- Нет веб-инструмента сжатия изображений
- Ограничения на использование в бесплатном плане
Цены
Доступен бесплатный план. Платные планы начинаются с 21 доллара в месяц, 2 месяца бесплатно при ежегодной оплате.
Платные планы начинаются с 21 доллара в месяц, 2 месяца бесплатно при ежегодной оплате.
Прочитайте наш обзор NitroPack.
#2 — TinyPNG
TinyPNG — лучший инструмент для сжатия изображений «на лету». Он идеально подходит для пользователей, которые просто хотят открыть веб-сайт и быстро просмотреть свои изображения с помощью инструмента.
TinyPNG не может быть проще в использовании. Все, что вам нужно сделать, это открыть сайт и перетащить файлы WebP, JPEG или PNG в окно загрузки.
TinyPNG сожмет его за несколько сеансов и предоставит ссылку для скачивания, по которой вы можете щелкнуть, чтобы сохранить сжатую версию на свой компьютер.
Мы протестировали его с кучей изображений, и каждый раз размер файла уменьшался как минимум на 60%. Более того, мы не смогли обнаружить каких-либо различий в качестве между сжатой и несжатой версиями.
Вероятно, это связано с интеллектуальным методом сжатия с потерями, который использует TinyPNG. Он очищает изображение от ненужных метаданных и выборочно комбинирует похожие цвета, используя технику, называемую квантованием, эффекты которой практически незаметны.
Он очищает изображение от ненужных метаданных и выборочно комбинирует похожие цвета, используя технику, называемую квантованием, эффекты которой практически незаметны.
Основные характеристики
- Интеллектуальное сжатие с потерями
- Инструмент загрузки с помощью перетаскивания
- Массовая загрузка (до 20 файлов одновременно)
- Совместимость с WebP, PNG и JPEG
Профи
- Простота использования
- Быстрое сжатие
- Значительное уменьшение размера
- Выход хорошего качества
- Поддерживает загрузку WebP
Минусы
- Ограничение размера 5 МБ в бесплатной версии
- Нет опции сжатия без потерь
Цены
Ограниченный бесплатный план. Платные планы начинаются с 39 долларов в год на пользователя.
Попробуйте TinyPNG Free
#3 — ShortPixel
ShortPixel — это продвинутый оптимизатор изображений, который предлагает как браузерный инструмент оптимизации для сжатия изображений «на лету», так и плагин WordPress, который автоматически оптимизирует все ваши изображения веб-сайта.
Браузер ShortPixel гораздо более гибкий, чем TinyPNG, хотя и немного сложнее в использовании. Есть два способа его использования.
Первый способ — просто перетащить до 50 файлов изображений в онлайн-инструмент. Вы можете сжимать файлы JPG, PNG и GIF размером до 10 МБ.
После их перетаскивания вы можете выбрать один из трех уровней сжатия — с потерями, глянцевый или без потерь — в зависимости от предпочтительного компромисса между качеством и размером файла.
Другой способ использования онлайн-инструмента — ввести URL-адрес страницы веб-сайта. Затем ShortPixel проанализирует исходный HTML-код страницы, извлечет и оптимизирует все содержащиеся в нем изображения, а затем предоставит вам сжатые версии для загрузки.
Но если вы хотите раскрыть всю мощь ShortPixel, лучше всего установить плагин ShortPixel на свой сайт WordPress.
Плагин может автоматически регулировать размеры всех изображений, которые вы загружаете в WordPress, а также сжимать и оптимизировать их в фоновом режиме, чтобы они загружались как можно быстрее. Это полностью автоматизированное решение для оптимизации изображений по принципу «установил и забыл».
Это полностью автоматизированное решение для оптимизации изображений по принципу «установил и забыл».
Кроме того, он может даже конвертировать обычные изображения JPG или PNG в новые сверхбыстро загружаемые форматы файлов WebP и AVIF.
Основные функции
- Веб-приложение
- Плагин WordPress
- Массовая загрузка
- 3 режима сжатия
- Извлечение и оптимизация URL-изображений
- Автоматическое изменение размера и сжатие изображения
- Преобразование файлов WebP и AVIF
Профи
- Расширенные инструменты оптимизации изображений
- Установите собственный уровень сжатия
- Поддерживает форматы файлов WebP и AVIF
- Сжать изображения из загрузки или URL-адреса
Минусы
- Более высокая кривая обучения Пользовательский интерфейс
- не так прост, как TinyPNG
Цены
Ограниченный бесплатный план. Платные планы начинаются с 4,99 долларов в месяц с бесплатными 2 месяцами при ежегодной оплате.
#4 — Imagify
Imagify — еще одна мощная платформа для оптимизации изображений. Вы можете использовать его для сжатия изображений непосредственно в вашей CMS или через онлайн-приложение. Он поддерживает все наиболее распространенные форматы изображений, включая JPG, PNG, GIF и PDF.
Imagify позволяет вам установить собственный уровень сжатия. Есть три режима на выбор: нормальный, агрессивный и ультра. Чем агрессивнее режим, тем существеннее будет уменьшение размера файла. Чем менее агрессивен режим, тем выше качество.
Он также покажет вам статистику до/после сжатия на панели инструментов, чтобы вы могли отслеживать свои успехи.
Помимо сжатия, вы также можете изменить размер изображения либо в онлайн-приложении, либо через вашу CMS. Вы просто указываете размеры в пикселях или в процентах, а Imagify позаботится об этом.
На данный момент WordPress — единственная CMS, для которой есть плагин, но Imagify планирует вскоре расширить его, включив в него Shopify, Magento, Joomla и PrestaShop. Существует также API, который вы можете использовать для интеграции Imagify с вашими бизнес-приложениями или проектами разработки.
Существует также API, который вы можете использовать для интеграции Imagify с вашими бизнес-приложениями или проектами разработки.
Основные характеристики
- Сжатие изображения
- Параметр резервного копирования (восстановление исходных изображений)
- Изменение размера изображения
- Статистика до/после
- Веб-приложение и плагин WordPress
- Настраиваемые параметры/конфигурация
- Надежный API
Pros
- Сжимает изображения на собственном сервере (а не на вашем)
- Поддерживается несколько типов сжатия
- Безопасные и зашифрованные соединения
- Поддерживается большинство типов файлов изображений
Минусы
- Размер загружаемого изображения ограничен 2 МБ для бесплатных пользователей
- Применяет автоматические платежи за перерасход на платных планах
- В настоящее время предлагает только плагин WordPress (но вскоре планируется поддержка других CMS)
Цены
Доступен бесплатный план. Платные планы начинаются с 9,99 долларов в месяц с бесплатными 2 месяцами при ежегодной оплате.
Платные планы начинаются с 9,99 долларов в месяц с бесплатными 2 месяцами при ежегодной оплате.
#5 — Optimole
Optimole — это облачное универсальное решение для оптимизации изображений для WordPress.
Многие плагины сжатия изображений для WordPress выполняют сжатие/оптимизацию локально на ваших серверах. Это истощает ресурсы обработки вашего сайта.
Optimole решает эту проблему.
Его главное УТП заключается в том, что он полностью основан на облаке, поэтому он не только сжимает/оптимизирует ваши изображения, но также занимается хранением и доставкой, чтобы не создавать ненужной нагрузки на ваш сервер.
Изображения автоматически оптимизируются в реальном времени и изменяются в соответствии с браузером посетителя и окном просмотра. Затем они обслуживаются через CDN для максимально возможной скорости загрузки. Он даже определяет качество интернет-соединения посетителя веб-сайта и соответственно понижает/улучшает качество изображения, что является действительно удобной функцией.
Optimole также использует отложенную загрузку на вашем сайте, так что изображения загружаются в браузере посетителя веб-сайта только тогда, когда они находятся на экране. Это уменьшает начальный вес страницы, поэтому ваш сайт загружается быстрее. И вы даже можете настроить его для добавления пользовательских водяных знаков к вашим изображениям, чтобы другие не могли их украсть.
Плагин WordPress очень прост в настройке и использовании, и он полностью совместим со всеми компоновщиками страниц.
Ключевые функции
- Облачное сжатие
- CDN
- Изменение размера изображения
- Оптимизация в реальном времени
- Ленивая загрузка
- Плагин WordPress
Профи
- Дополнительные функции
- Меньше требований к вашему серверу
- Полный стек оптимизации изображения
- Простая интеграция с WordPress
Минусы
- Работает только с WordPress
Цены
Ограниченный бесплатный план. Платные планы начинаются с 22,99 долларов США в месяц, при этом 2 месяца бесплатно при ежегодной оплате.
Платные планы начинаются с 22,99 долларов США в месяц, при этом 2 месяца бесплатно при ежегодной оплате.
#6 — WP Compress
WP Compress — хороший выбор, если вы ищете универсальный плагин производительности WordPress. Он предлагает оптимизацию изображений, а также другие функции производительности, такие как кэширование веб-сайтов, оптимизация CSS и JS, доставка CDN и т. д. или через включенный CDN.
Благодаря оптимизации в реальном времени ваши изображения и сценарии будут оптимизированы и изменены в размере по мере того, как посетители переходят на ваш сайт, в зависимости от их устройства, разрешения экрана и т. д. Это позволяет сократить время загрузки без негативного влияния на работу пользователей.
Вы также можете сжать всю свою медиатеку одним щелчком мыши, как только активируете плагин. И с этого момента вы можете настроить его так, чтобы изображения автоматически сжимались при их загрузке.
Плагин предлагает различные режимы сжатия, включая сжатие без потерь, интеллектуальное и сверхвысокое сжатие. И он также может конвертировать ваши изображения в форматы WebP и Retina, если это необходимо.
И он также может конвертировать ваши изображения в форматы WebP и Retina, если это необходимо.
Основные характеристики
- Сжатие изображения
- Оптимизация в реальном времени
- Традиционная оптимизация
- Кэширование веб-сайта
- Глобальный CDN
- Дистанционное управление
- Плагин WordPress
Pros
- Универсальный плагин производительности
- Оптимизация в реальном времени — полезная функция
- Сжатие библиотеки изображений одним щелчком
- Настраиваемый уровень сжатия
Минусы
- Может быть излишним, если вы просто хотите сжать изображения
- Без тарифного плана
Цены
Тарифные планы начинаются с 9 долларов в месяц. Они предлагают 14-дневную гарантию возврата денег.
Попробуйте WP Compress
#7 — Compressnow
Compressnow — это очень простой и удобный бесплатный инструмент для сжатия изображений, который работает в вашем браузере.
Все, что вам нужно сделать, это открыть веб-сайт Compressnow и загрузить изображения, которые вы хотите сжать (до 10 за раз). Затем перетащите скользящую шкалу, чтобы установить уровень сжатия, нажмите кнопку «Сжать» и загрузите новые файлы один за другим или в папку ZIP.
Круто то, что вы можете точно решить, насколько вы хотите уменьшить размер файла, установив процент сжатия. Например, если вы хотите сделать его действительно маленьким, вы можете установить уровень сжатия на 10%. Если вы просто хотите немного уменьшить его, вы можете установить его на 90%. Или где-то между ними.
Хотя такая гибкость действительно полезна, недостатком является то, что подобное процентное сжатие часто приводит к получению изображений более низкого качества по сравнению с более сложными методами сжатия.
Compressnow поддерживает четыре формата файлов: JPG, JPEG, PNG и GIF.
Основные характеристики
- Процентная шкала сжатия
- Сжатие JPG, PPEG, PNG и GIF
- Массовая загрузка (до 10 изображений)
- ZIP-загрузок
Pros
- Полностью бесплатный инструмент
- Очень простой и удобный в использовании
- Может сжимать изображения одновременно (до 10)
- Установите собственный процент сжатия
Минусы
- Качество не такое хорошее, как у некоторых других инструментов
- Нет плагина WordPress
- Нет изменения размера изображения
Цены
Compressnow можно использовать совершенно бесплатно.
Попробуйте Compressnow Free
#8 — Optimizilla
Optimizilla — это онлайн-оптимизатор изображений, использующий интеллектуальный метод сжатия с потерями для уменьшения размера файла изображения без чрезмерного снижения качества.
Для начала откройте инструмент в браузере и загрузите несколько изображений. Вы можете одновременно сжимать до 20 изображений GIF, JPEG и PNG, и вы можете свободно смешивать и сочетать разные форматы в одном пакете.
Затем система Optimizilla будет интеллектуально анализировать ваши изображения и сжимать их до идеального размера, чтобы сбалансировать качество и размер файла.
Но что здорово, так это то, что он покажет вам предварительный просмотр того, как сжатое изображение выглядит по сравнению с несжатой версией, а также новый размер файла. И если вас не устраивает текущий уровень сжатия, вы можете сдвинуть шкалу, чтобы изменить уровень сжатия, и предварительный просмотр будет обновляться в режиме реального времени.
Когда вы закончите настройку и найдете идеальный уровень сжатия, вы можете загрузить все свои сжатые изображения в виде аккуратного ZIP-файла или просто загрузить каждое из них по отдельности.
И все данные изображений будут автоматически удалены через час, так что вам не придется беспокоиться о конфиденциальности/безопасности.
Основные характеристики
- Предварительный просмотр изображения
- До/после сравнения
- Данные о размере файла
- Настраиваемый уровень сжатия
- Массовая загрузка (максимум 10 изображений)
- ZIP-загрузка
- Автоматическая очистка данных через 1 час
- Браузерный инструмент
Профи
- Предварительный просмотр изображений перед загрузкой
- Безопасность и конфиденциальность
- Хороший баланс сжатия и качества
- Совершенно бесплатно
Минусы
- Без сжатия без потерь
- Нет плагина WordPress
Цена
Оптимизилла бесплатна для использования.
Попробуйте Optimizilla Free
#9 — Оптимизатор JPEG
Оптимизатор JPEG — еще один бесплатный онлайн-инструмент, который можно использовать для сжатия изображений. Кроме того, он также может конвертировать ваши файлы JPEG в форматы PNG или GIF.
Если вам нужно бесплатно сжать большое количество изображений, вам подойдет JPEG Optimizer. Он поддерживает массовое сжатие и позволяет загружать до 20 изображений одновременно (что больше, чем большинство), поэтому вы можете быстро сжать весь пакет.
Это также очень настраиваемый. Вы можете установить значение качества изображения по шкале от 1 до 100. Чем меньше значение, тем меньше размер файла, но тем ниже качество.
Если есть максимальный размер файла, который вы не хотите, чтобы ваши изображения превышали, вы можете ввести его в поле «Максимальный размер», и он будет иметь приоритет над вашим предпочтительным качеством.
Вы даже можете установить максимальную ширину или высоту, если хотите изменить размер сжатого изображения, сохранив исходные пропорции.
Вся обработка выполняется в вашем браузере, поэтому ваши файлы никогда не отправляются на сервер JPEG Optimizer. Таким образом, вам не нужно беспокоиться о безопасности или конфиденциальности данных.
Основные характеристики
- Сжатие изображения
- Массовая загрузка (до 20)
- Преобразование JPEG в PNG/GIF
- Максимальный размер файла
- Изменение размера изображения
- Браузерный инструмент
Профи
- Простая загрузка
- Множество вариантов конфигурации
- Может изменять размер
- Совершенно бесплатно
Минусы
- Не хватает расширенных функций оптимизации
- Нет плагина WordPress
Цены
Оптимизатор JPEG можно использовать бесплатно.
Попробуйте JPEG Optimizer Free
#10 — Kraken
И последнее, но не менее важное: у нас есть Kraken — передовой оптимизатор изображений и компрессор для веб-сайтов.
Kraken предлагает лучшие в своем классе алгоритмы сжатия, позволяющие получать файлы минимального размера с максимально возможным качеством.
Это также один из немногих инструментов, предлагающих официальные плагины для WordPress и Magento для простой интеграции.
Существует также удобный для разработчиков API, который вы можете использовать для интеграции Kraken со всеми вашими приложениями и службами.
Помимо сжатия, Kraken также может изменять размер и кадрировать изображения. И если вы не хотите интегрировать его на свой веб-сайт, вы можете вместо этого использовать бесплатный веб-интерфейс для сжатия и изменения размера небольшого количества изображений.
Основные характеристики
- Сжатие изображения
- Изменение размера изображения
- Обрезка изображения
- Веб-интерфейс
- Плагин WordPress
- Плагин Magento
- API
Pros
- Лучший в своем классе алгоритм сжатия
- Поддерживает несколько CMS
- Подходит для разработчиков
- Расширенные инструменты оптимизации
Минусы
- Может быть проще в использовании
- Нет плагина Shopify
Цены
Доступен бесплатный план. Платные планы начинаются с 5 долларов в месяц, а 2 месяца бесплатно при ежегодной оплате.
Платные планы начинаются с 5 долларов в месяц, а 2 месяца бесплатно при ежегодной оплате.
Попробуйте Kraken Free
Часто задаваемые вопросы о лучших инструментах для сжатия изображений
Почему важно сжатие изображений?
Сжатие изображений минимизирует размер файлов изображений в байтах. Это важно для веб-сайтов, поскольку чем меньше ваши изображения, тем меньше времени требуется для их загрузки, когда посетители открывают страницы вашего веб-сайта.
И это важно, потому что более быстрая загрузка повышает удобство работы пользователей. Кроме того, скорость веб-сайта также является важным фактором ранжирования SEO, поэтому вы, скорее всего, получите более высокий рейтинг в поисковых системах, таких как Google, если сожмете свои изображения.
Средства сжатия изображений снижают качество?
Лучшие инструменты сжатия изображений смогут уменьшить размер ваших изображений без снижения качества. В зависимости от того, какой метод сжатия вы используете, может быть небольшое снижение качества, но в большинстве случаев вы не заметите разницы.
Сжатие с потерями и без потерь: в чем разница?
Сжатие без потерь уменьшает размер изображений за счет удаления ненужных метаданных в большинстве случаев. Некоторые алгоритмы будут работать немного по-разному, в зависимости от инструмента.
Но, вне зависимости от того, как работает алгоритм, на качество изображения это никак не влияет.
Сжатие с потерями, напротив, жертвует некоторыми исходными данными, чтобы получить файл минимально возможного размера. В результате сжатый файл имеет тенденцию быть меньшего размера, но может иметь несколько более низкое качество.
Выбор лучших инструментов для сжатия изображений
На этом мы завершаем наш обзор лучших программ для сжатия изображений.
Если вы все еще не уверены, какой из них использовать, вот что мы рекомендуем:
- Используйте NitroPack , если вам нужно быстрое решение для сжатия и оптимизации изображений для вашего веб-сайта. Он автоматически сожмет все изображения на вашем сайте и применит другие оптимизации для ускорения загрузки.




 Поддерживает WebP, PNG и JPEG.
Поддерживает WebP, PNG и JPEG.