Цвета HTML | Полная таблица названий цветов для использования в HTML и CSS
- Использование ключевых слов для цветов в HTML и CSS
- Таблицы названий цветов HTML
Использование ключевых слов для цветов в HTML и CSS
Для указания цвета в HTML и CSS разрешается использование как значений различных цветовых моделей (смотреть), так и специальных ключевых слов. При этом, если на первоначальном этапе развития HTML для обозначения основных цветов было предусморено всего 16 названий, то позже были добавлены еще 130 дополнительных ключевых слов. Таким образом в HTML 5 стандартом закреплено уже целых 146 названий наиболее распространенных цветов, нечувстительных к регистру символов и прекрасно поддерживаемых всеми современными браузерами.
Таблицы названий цветов HTML
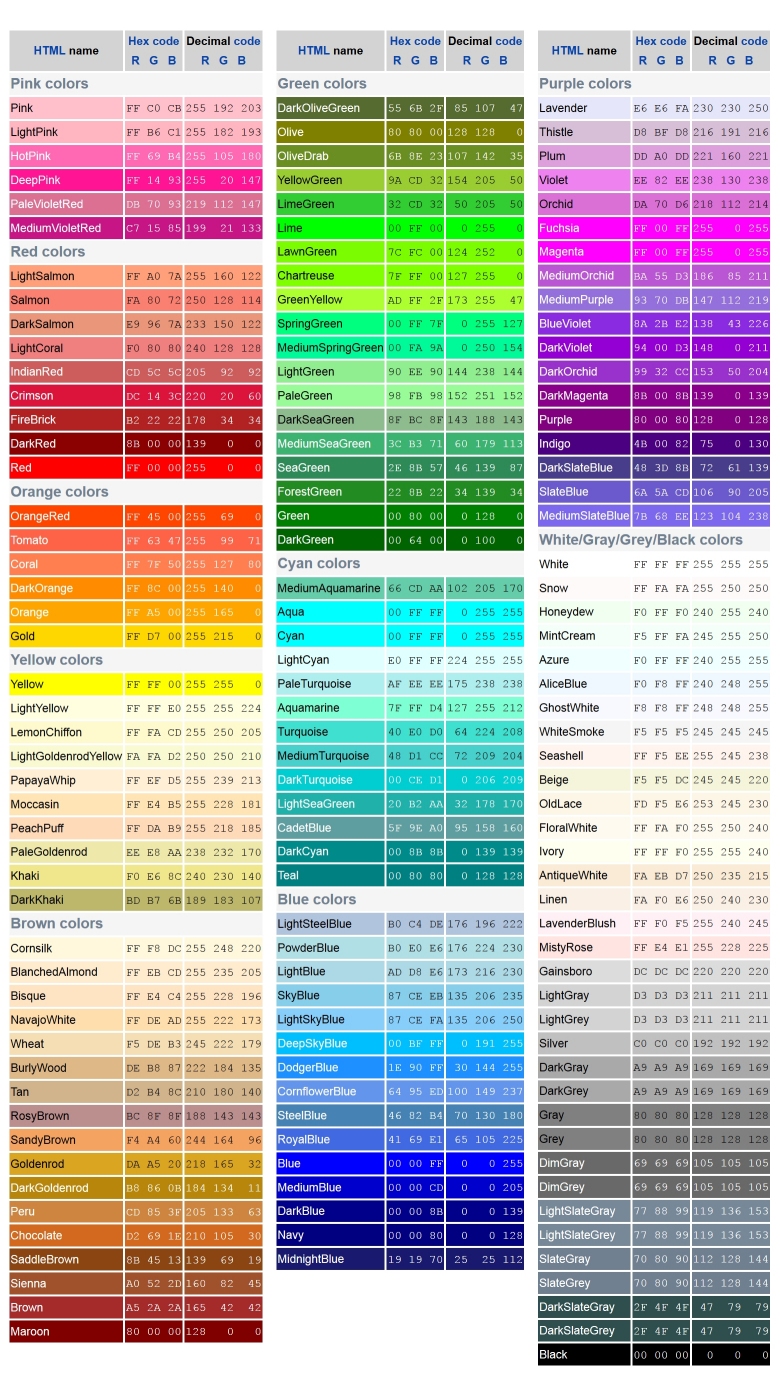
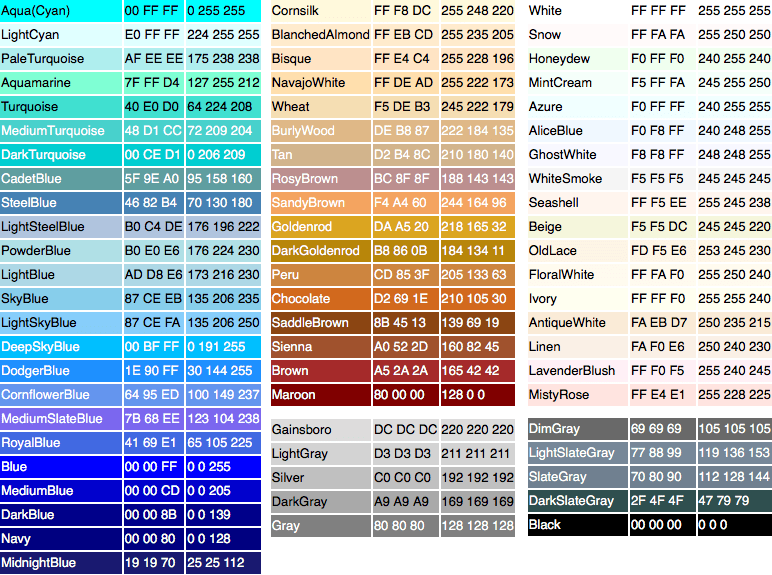
В таблицах ниже приведены названия всех цветов, закрепленных стандартном HTML 5, а
также соответствующие им десятичные и шестнадцатеричные значения в системе RGB. При этом следует обратить внимание на
то, что не все ключевые слова указывают на уникальные цвета, т.к. некоторые из названий являются просто синонимами. Например, ключевые слова
Gray и Grey задают один и тот же серый цвет #808080
в системе RGB. Опять же, несмотря на то, что в таблице названия html-цветов
указаны в верблюжей нотации, записывать их можно в любом регистре.
При этом следует обратить внимание на
то, что не все ключевые слова указывают на уникальные цвета, т.к. некоторые из названий являются просто синонимами. Например, ключевые слова
Gray и Grey задают один и тот же серый цвет #808080
в системе RGB. Опять же, несмотря на то, что в таблице названия html-цветов
указаны в верблюжей нотации, записывать их можно в любом регистре.
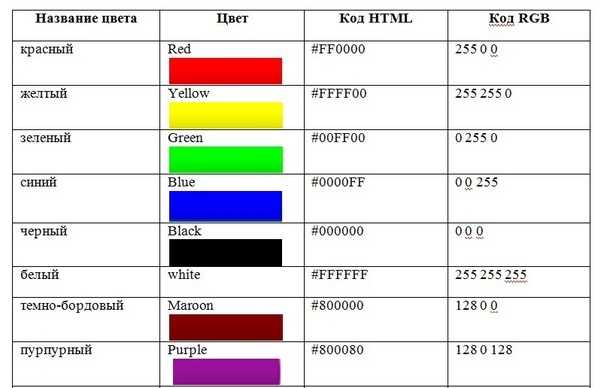
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Black | #000000 | 0, 0, 0 |
| Grey | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| #FFA07A | 255, 160, 122 | |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| Название цвета HTML | 16-ное значение RGB | 10-ное значение RGB |
|---|---|---|
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
Таблица цветов html
Обновлено: Опубликовано: Александр
Здравствуйте, друзья!
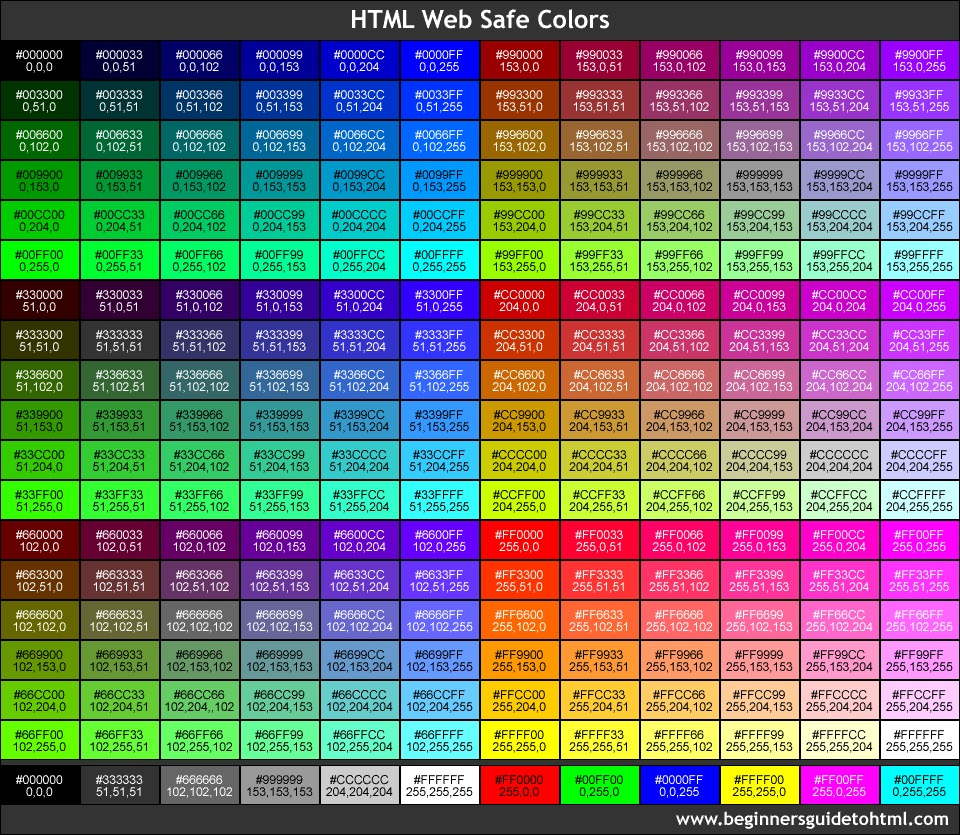
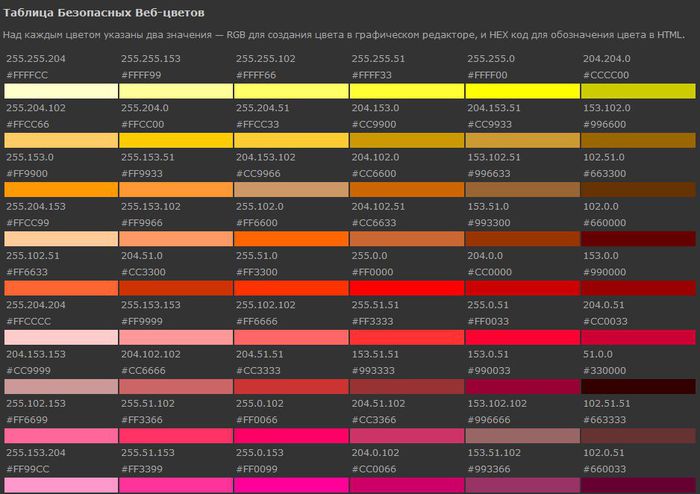
Представляю Вашему вниманию необходимую каждому веб-мастеру таблицу html — цветов, ещё ее называют таблицей безопасных цветов с HEX и RGB обозначениями цветов.
Как я уже упоминал в первых уроках, посвященных HTML, важное значение имеет кроссбраузерность сайта, именно поэтому в сайтостроении и дизайне следует придерживаться цветов, представленных в таблице ниже.
Преимущество данных цветов в том, что они будут отображаться такими, какие они есть на самом деле в любом браузере, в то время, как цвет вне данного списка, может интерпретироваться браузерами, в силу технических особенностей последних, по-разному, например, где-то фиолетовый, где-то розовый, где-то сиреневый, а где-то вообще непонятно какой.
Читать RGB — код следует именно в порядке букв: R — первое число до точки, G — второе число до точки и B — третье число кода.
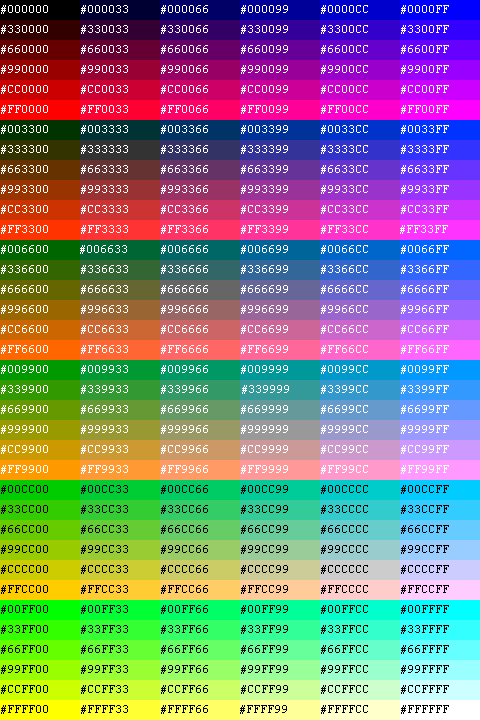
Таблица из 216 цветов, представленная ниже, содержит только те цвета, которые гарантированно будут отображаться правильно. Поэтому данные цвета называют безопасными — Вы не опасаетесь передать читателям Вашего сайта цвет, который у Вас был одним, а у них станет другим.
Поэтому данные цвета называют безопасными — Вы не опасаетесь передать читателям Вашего сайта цвет, который у Вас был одним, а у них станет другим.
Используйте цвета HTML от Nejalko.ru для текстов, графики, фона, и они всегда будут выглядеть так, как должны!
Верхнее цифровое значение — это безопасные HTML — цвета или HEX — код, спокойно распознаваемый веб-приложениями.
Нижнее значение — это RGB — код для графических редакторов.
Для Вашего удобства, HTML-цвета представлены сразу со знаком «#», то есть их сразу можно копировать и вставлять в HTML — код:
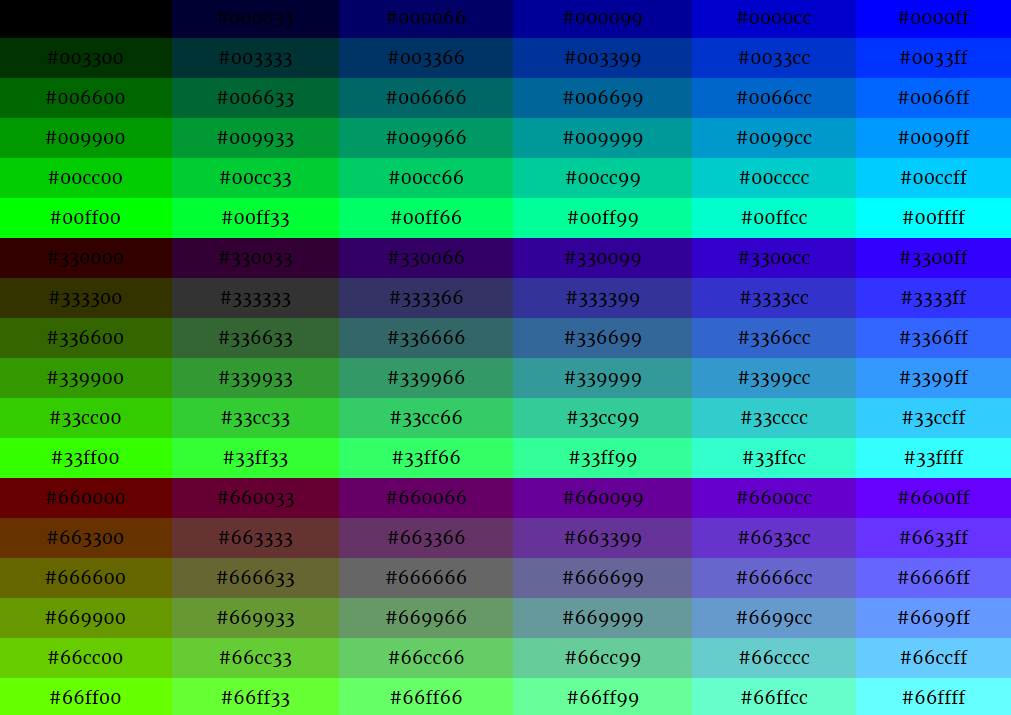
| #000000 0.0.0 | #000033 0.0.51 | #000066 0.0.102 | #000099 0.0.153 | #0000CC 0.0.204 | #0000FF 0.  0.255 0.255 |
| #003300 0.51.0 | #003333 0.51.51 | #003366 0.51.102 | #003399 0.51.153 | #0033CC 0.51.204 | #0033FF 0.51.255 |
| #006600 0.102.0 | #006633 0.102.51 | #006666 0.102.102 | #006699 0.102.153 | #0066CC 0.102.204 | #0066FF 0.102.255 |
| #009900 0.153.0 | #009933 0.153.51 | #009966 0.153.102 | #009999 0.  153.153 153.153 | #0099CC 0.153.204 | #0099FF 0.153.255 |
| #00CC00 0.204.0 | #00CC33 0.204.51 | #00CC66 0.204.102 | #00CC99 0.204.153 | #00CCCC 0.204.204 | #00CCFF 0.204.255 |
| #00FF00 0.255.0 | #00FF33 0.255.51 | #00FF66 0.255.102 | #00FF99 0.255.153 | #00FFCC 0.255.204 | #00FFFF 0.255.255 |
| #330000 51.0.0 | #330033 51.  0.51 0.51 | #330066 51.0.102 | #330099 51.0.153 | #3300CC 51.0.204 | #3300FF 51.0.255 |
| #333300 51.51.0 | #333333 51.51.51 | #333366 51.51.102 | #333399 51.51.153 | #3333CC 51.51.204 | #3333FF 51.51.255 |
| #336600 51.102.0 | #336633 51.102.51 | #336666 51.102.102 | #336699 51.102.153 | #3366CC 51.102.204 | #3366FF 51.  102.255 102.255 |
| #339900 51.153.0 | #339933 51.153.51 | #339966 51.153.102 | #339999 51.153.153 | #3399CC 51.153.204 | #3399FF 51.153.255 |
| #33CC00 51.204.0 | #33CC33 51.204.51 | #33CC66 51.204.102 | #33CC99 51.204.153 | #33CCCC 51.204.204 | #33CCFF 51.204.255 |
| #33FF00 51.255.0 | #33FF33 51.255.51 | #33FF66 51.255.102 | #33FF99 51.  255.153 255.153 | #33FFCC 51.255.204 | #33FFFF 51.255.255 |
| #660000 102.0.0 | #660033 102.0.51 | #660066 102.0.102 | #660099 102.0.153 | #6600CC 102.0.204 | #6600FF 102.0.255 |
| #663300 102.51.0 | #663333 102.51.51 | #663366 102.51.102 | #663399 102.51.153 | #6633CC 102.51.204 | #6633FF 102.51.255 |
| #666600 102.102.0 | #666633 102.  102.51 102.51 | #666666 102.102.102 | #666699 102.102.153 | #6666CC 102.102.204 | #6666FF 102.102.255 |
| #669900 102.153.0 | #669933 102.153.51 | #669966 102.153.102 | #669999 102.153.153 | #6699CC 102.153.204 | #6699FF 102.153.255 |
| #66CC00 102.204.0 | #66CC33 102.204.51 | #66CC66 102.204.102 | #66CC99 102.204.153 | #66CCCC 102.  204.204 204.204 | #66CCFF 102.204.255 |
| #66FF00 102.255.0 | #66FF33 102.255.51 | #66FF66 102.255.102 | #66FF99 102.255.153 | #66FFCC 102.255.204 | #66FFFF 102.255.255 |
| #990000 153.0.0 | #990033 153.0.51 | #990066 153.0.102 | #990099 153.0.153 | #9900CC 153.0.204 | #9900FF 153.0.255 |
| #993300 153.51.0 | #993333 153.51.51 | #993366 153.  51.102 51.102 | #993399 153.51.153 | #9933CC 153.51.204 | #9933FF 153.51.255 |
| #996600 153.102.0 | #996633 153.102.51 | #996666 153.102.102 | #996699 153.102.153 | #9966CC 153.102.204 | #9966FF 153.102.255 |
| #999900 153.153.0 | #999933 153.153.102 | #999966 153.153.51 | #999999 153.153.153 | #9999CC 153.153.204 | #9999FF 153.153.  255 255 |
| #99CC00 153.204.0 | #99CC33 153.204.51 | #99CC66 153.204.102 | #99CC99 153.204.153 | #99CCCC 153.204.204 | #99CCFF 153.204.255 |
| #99FF00 153.255.0 | #99FF33 153.255.51 | #99FF66 153.255.102 | #99FF99 153.255.153 | #99FFCC 153.255.204 | #99FFFF 153.255.255 |
| #CC0000 204.0.0 | #CC0033 204.0.51 | #CC0066 204.0.  102 102 | #CC0099 204.0.153 | #CC00CC 204.0.204 | #CC00FF 204.0.255 |
| #CC3300 204.51.0 | #CC3333 204.51.51 | #CC3366 204.51.102 | #CC3399 204.51.153 | #CC33CC 204.51.204 | #CC33FF 204.51.255 |
| #CC6600 204.102.0 | #CC6633 204.102.51 | #CC6666 204.102.102 | #CC6699 204.102.153 | #CC66CC 204.102.204 | #CC66FF 204.102.255 |
| #CC9900 204.  153.0 153.0 | #CC9933 204.153.51 | #CC9966 204.153.102 | #CC9999 204.153.153 | #CC99CC 204.153.204 | #CC99FF 204.153.255 |
| #CCCC00 204.204.0 | #CCCC33 204.204.51 | #CCCC66 204.204.102 | #CCCC99 204.204.153 | #CCCCCC 204.204.204 | #CCCCFF 204.204.255 |
| #CCFF00 204.255.0 | #CCFF33 204.255.51 | #CCFF66 204.255.102 | #CCFF99 204.255.  153 153 | #CCFFCC 204.255.204 | #CCFFFF 204.255.255 |
| #FF0000 255.0.0 | #FF0033 255.0.51 | #FF0066 255.0.102 | #FF0099 255.0.153 | #FF00CC 255.0.204 | #FF00FF 255.0.255 |
| #FF3300 255.51.0 | #FF3333 255.51.51 | #FF3366 255.51.102 | #FF3399 255.51.153 | #FF33CC 255.51.204 | #FF33FF 255.51.255 |
| #FF6600 255.102.0 | #FF6633 255.  102.51 102.51 | #FF6666 255.102.102 | #FF6699 255.102.153 | #FF66CC 255.102.204 | #FF66FF 255.102.255 |
| #FF9900 255.153.0 | #FF9933 255.153.51 | #FF9966 255.153.102 | #FF9999 255.153.153 | #FF99CC 255.153.204 | #FF99FF 255.153.255 |
| #FFCC00 255.204.0 | #FFCC33 255.204.51 | #FFCC66 255.204.102 | #FFCC99 255.204.153 | #FFCCCC 255.  204.204 204.204 | #FFCCFF 255.204.255 |
| #FFFF00 255.255.0 | #FFFF33 255.255.51 | #FFFF66 255.255.102 | #FFFF99 255.255.153 | #FFFFCC 255.255.204 | #FFFFFF 255.255.255 |
Поделиться в соцсетях
Еще материалы по теме:
pretty-html-table · PyPI
pretty_html_table существует для преобразования кадра данных pandas в красивую таблицу html для использования в электронной почте. Предполагаемая целевая аудитория — это все, кому необходимо отправлять отчеты по электронной почте и кто хотел бы, чтобы их таблицы выглядели более привлекательно.
Доступно 12 различных цветовых тем. Вывод пакета хорошо встраивается в другие пакеты, используемые для отправки электронных писем в формате html, например, электронная почта или O365. Форматирование html задается на уровне строки DataFrame, что позволяет почти каждому провайдеру электронной почты анализировать его. Это устраняет необходимость вникать в то, как CSS может взаимодействовать с провайдером отправки/получения электронной почты.
Форматирование html задается на уровне строки DataFrame, что позволяет почти каждому провайдеру электронной почты анализировать его. Это устраняет необходимость вникать в то, как CSS может взаимодействовать с провайдером отправки/получения электронной почты.
Используйте pip для установки пакета:
pip install pretty_html_table
Простой пример загрузки файла Excel в кадр данных pandas, преобразования его в html и последующего сохранения в html-файл:
from pretty_html_table import build_table
df = pd.read_excel('df.xlsx')
html_table_blue_light = build_table (df, 'синий_свет')
# Сохраняем в html файл
с open('pretty_table.html', 'w') как f:
f.write(html_table_blue_light)
# Сравните с методом pandas .to_html:
с open('pandas_table.html', 'w') как f:
f.write(df.to_html())
Используйте любой браузер, чтобы открыть pretty_table.html , чтобы увидеть, как таблица будет выглядеть в электронном письме в формате html.
Зачем выбирать pretty_html_table?
Вывод готов к отправке через любой пакет Python, используемый для отправки электронной почты. Вставьте результат этого пакета в тело письма и вуаля.
Список доступных цветов
| Наименование | стиль шрифта | Заголовок | строк |
|---|---|---|---|
| ‘голубой_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-синий | Нечетный цвет фона: голубой / Четный цвет фона: белый |
| ‘синий_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-синий / Цвет шрифта: белый | Нечетный цвет фона: голубой / Четный цвет фона: белый |
| ‘серый_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-серый | Цвет нечетного фона: светло-серый / Цвет четного фона: белый |
| ‘серый_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-серый / Цвет шрифта: белый | Цвет нечетного фона: светло-серый / Цвет четного фона: белый |
| ‘оранжевый_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-оранжевый | Нечетный цвет фона: светло-оранжевый / Четный цвет фона: белый |
| ‘оранжевый_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-оранжевый / Цвет шрифта: белый | Цвет нечетного фона: светло-оранжевый / Цвет четного фона: белый |
| ‘желтый_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-желтый | Нечетный цвет фона: светло-желтый / Четный цвет фона: белый |
| ‘желтый_темный’ | Век Готика | Жирный шрифт: да / Цвет фона: темно-желтый / Цвет шрифта: белый | Нечетный цвет фона: светло-желтый / Четный цвет фона: белый |
| ‘зеленый_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-зеленый | Цвет нечетного фона: светло-зеленый / Цвет четного фона: белый |
| ‘зеленый_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-зеленый / Цвет шрифта: белый | Цвет нечетного фона: светло-зеленый / Цвет четного фона: белый |
| ‘красный_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-красный | Цвет нечетного фона: светло-красный / Цвет четного фона: белый |
| ‘красный_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-красный / Цвет шрифта: белый | Цвет нечетного фона: светло-красный / Цвет четного фона: белый |
Пример интеграции с пакетом O365
Сначала создайте функцию для отправки электронной почты:
из учетной записи импорта O365 # Никогда не вводите учетные данные в жестком коде и не храните их в репозитории.# Вместо этого используйте переменные окружения учетные данные = (o365credid, o365credpwd) учетная запись = учетная запись (учетные данные) def send_email (учетная запись, кому, тема, начало, тело, конец): m = account.new_message() m.to.add(к) m.subject = тема m.body = начало + тело + конец м.отправить()
Затем создайте начало и конец письма в формате html:
start = """
<тело>
Таблица данных здесь:
"""
конец = """
"""
Наконец, мы можем использовать pretty_table_html для преобразования нашего файла Excel и отправки электронного письма:
from pretty_html_table import build_table
html_table_blue_light = build_table(pd.read_excel('df.xlsx'), 'blue_light')
send_email (учетная запись
, '[email protected]'
, 'тестовая таблица'
, начинать
, html_table_blue_light
, конец
)
Вот все доступные в настоящее время цвета:
Дополнительные аргументы
Теперь существует несколько необязательных аргументов, которые позволяют пользователю управлять шрифтом, размером шрифта и выравниванием таблицы:
-
font_size— принимает абсолютные ключевые слова (средний) и значения пикселей (20px) -
font_family— рекомендуется включать общее семейство шрифтов на случай, если клиент получателя не сможет отобразить выбранный шрифт. Пример ниже обозначает
Пример ниже обозначает Open Sansв качестве шрифта, но обозначает общее семействобез засечекв качестве запасного варианта. Вполне возможно, что резервный шрифт может использоваться в случае, если у получателя заблокированы веб-шрифты по соображениям безопасности или если он просматривает электронную почту на клиенте, у которого нет доступа к шрифтам Google. -
text_align— принимает стандартные значения свойств HTML, такие какслева,справа,по центру,по ширине. -
ширина— принимает строковое представление пикселей. Например, чтобы столбцы имели ширину 100 пикселей, вы должны написать:. -
width_dict— принимает список строкового представления пикселей. Это будет работать только в том случае, если длина списка соответствует количеству столбцов вашего фрейма данных pandas. Например, вы можете указать следующий аргумент для функции: width_dict=[‘300px’,’auto’, ‘auto’, ‘auto’,’auto’, ‘auto’] только первый столбец будет изменен на 300px, другой будет «авто».
-
индекс— логический. False по умолчанию. Если вы напишете index=True, индекс фрейма данных будет виден в вашей таблице. -
even_color— принимает строковое представление цветов («белый» или «FFFFF»). Например, чтобы цвет шрифта четных строк был белым, вы должны написать: even_color=’white’. -
цвет— принимает строковое представление цветов («белый» или «FFFFF»). Например, чтобы фоновый цвет четных строк был черным, вы должны написать: even_color=’black’. -
условия— принимает словарь, предоставляющий следующую информацию:: {'min':Ниже приведен пример, если имя столбца «Возраст», и мы хотим, чтобы возраст был представлен красным цветом, если им меньше 25 лет, и зеленым, если им больше 60 лет.,'max': ,'min_color': ,'max_color': } -
padding— принимает строку для установки отступов CSS в таблице (10px,0px 20px,0px 20px 0px 0px) -
odd_bg_color— принимает шестнадцатеричный или стандартный цвет для фона нечетной строки -
border_bottom_color— принимает цвет нижней границы заголовков
html_table = build_table(df
, 'желтый_темный'
, font_size = 'средний'
, font_family='Открытый шрифт без шрифта
, без засечек'
, text_align = 'левый'
,
, индекс = Ложь
, условия = {
'Возраст': {
'мин': 25,
«максимум»: 60,
'min_color': 'красный',
'max_color': 'зеленый',
}
}
, даже_цвет = 'черный'
, даже_bg_color='белый')
Раскраска в таблицах
Раскраски в таблицах Для стола
визуализация, цвет
схема всегда применяется к группе цветовых схем. Цветовая схема
группировка функционирует как контейнер для одного или нескольких столбцов, на которых вы
хотите применить ту же цветовую схему. Вы можете добавить множество цветовых схем в
тот же стол. На самом деле, вы можете добавить до одной цветовой схемы на столбец.
Когда вы создаете новую таблицу, к ней не применяются цвета. Вы должны
добавьте группы цветовых схем со столбцами, которые вы хотите покрасить, и установите
цветовые схемы для каждой из групп. Чтобы узнать больше о цвете
схемы и как их настроить в разных цветовых режимах, см. Цвет
Обзор схем и цвет
Обзор режимов соответственно.
Цветовая схема
группировка функционирует как контейнер для одного или нескольких столбцов, на которых вы
хотите применить ту же цветовую схему. Вы можете добавить множество цветовых схем в
тот же стол. На самом деле, вы можете добавить до одной цветовой схемы на столбец.
Когда вы создаете новую таблицу, к ней не применяются цвета. Вы должны
добавьте группы цветовых схем со столбцами, которые вы хотите покрасить, и установите
цветовые схемы для каждой из групп. Чтобы узнать больше о цвете
схемы и как их настроить в разных цветовых режимах, см. Цвет
Обзор схем и цвет
Обзор режимов соответственно.
Пример:
На изображении ниже показана таблица с двумя разными цветами. применяемые к нему схемы.
Цветовые схемы разделены горизонтальной линией в легенда. Они описаны отдельно ниже.
Верхняя цветовая схема в легенде содержит две колонки
Категория и тип, содержащие строковые значения. Группировка цветовой схемы
для этой цветовой схемы называется Категория и Тип, как показано ниже, где
часть страницы цветов
диалогового окна свойств таблицы.
В верхней части диалога группировка цветовой схемы Категория и тип выбраны, а в нижней части диалогового окна их отображается соответствующая цветовая схема. Цветовая схема в уникальном цветовой режим значений, и каждое из значений в двух столбцах имеет свой собственный цвет.
Цветовая схема, показанная в нижней части легенды содержит два столбца «Стоимость» и «Продажи», оба из которых содержат целочисленные значения. Группа цветовых схем для этой цветовой схемы называется «Стоимость и продажи». как показано ниже, где часть цветов отображается страница диалогового окна свойств таблицы.
В верхней части диалога группировка цветовой схемы
Стоимость и продажи выбраны, а в нижней части диалогового окна соответствующий
отображается цветовая схема. Цветовая схема в градиенте
цветовой режим. Два столбца имеют одинаковую цветовую схему, но масштабирование
для них отдельно. Это означает, что три точки цвета Min, Average,
и Max рассчитываются для каждого столбца. Если вы хотите использовать общий масштаб для
столбцы в группе, выберите альтернативу (Нет) в
масштаб в раскрывающемся списке. Чтобы увидеть масштаб для столбца в цветовой схеме
группировка, выберите ее в списке Группировки цветовой схемы. Если группировка
выбирается сам, как в примере, затем масштаб для первого столбца
в группе отображается.
Если вы хотите использовать общий масштаб для
столбцы в группе, выберите альтернативу (Нет) в
масштаб в раскрывающемся списке. Чтобы увидеть масштаб для столбца в цветовой схеме
группировка, выберите ее в списке Группировки цветовой схемы. Если группировка
выбирается сам, как в примере, затем масштаб для первого столбца
в группе отображается.
Откройте свойства визуализации и перейдите на страницу Цвета.
Открыть Добавить меню и выберите Группировка цветовой схемы… .
Ответ: Добавление Откроется диалоговое окно «Группировка цветовой схемы».
На имя введите имя для новой группы.
В наличии столбцы , выберите столбцы, которые вы хотите включить.
Комментарий: группа может содержать только столбцы с значения одного и того же типа данных. Исключение составляют пятизначные типы данных: Integer, LongInteger, Real, SingleReal и Currency, которые можно добавить в ту же группу.


 # Вместо этого используйте переменные окружения
учетные данные = (o365credid, o365credpwd)
учетная запись = учетная запись (учетные данные)
def send_email (учетная запись, кому, тема, начало, тело, конец):
m = account.new_message()
m.to.add(к)
m.subject = тема
m.body = начало + тело + конец
м.отправить()
# Вместо этого используйте переменные окружения
учетные данные = (o365credid, o365credpwd)
учетная запись = учетная запись (учетные данные)
def send_email (учетная запись, кому, тема, начало, тело, конец):
m = account.new_message()
m.to.add(к)
m.subject = тема
m.body = начало + тело + конец
м.отправить()
 Пример ниже обозначает
Пример ниже обозначает