Textarea | HTML | CodeBasics
Часто мы хотим дать пользователю возможность набрать не одну строчку текста, а сразу несколько. Например, если пользователь хочет оставить отзыв. Для этого используется элемент <textarea>, позволяющий вводить несколько строчек текста.
Оставьте свой отзыв
<form> <textarea></textarea> </form>
Заметьте, что <textarea> является парным тегом. Это означает, что вы можете вложить в него текст по умолчанию, чтобы пользователь быстрее понял, что ему необходимо ввести.
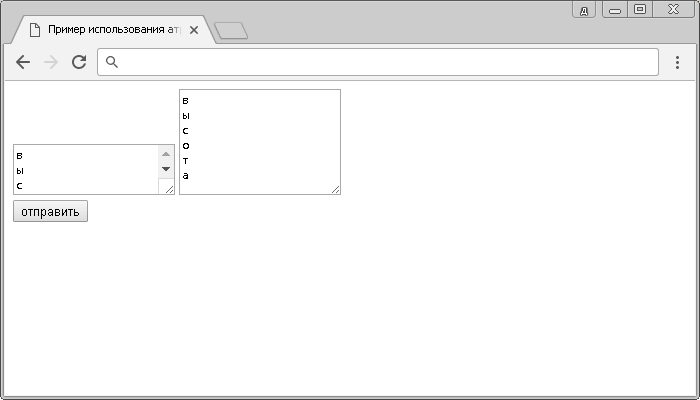
По умолчанию высота и ширина <textarea> зависит от настроек браузера. Это значит, что в разных браузерах высота и ширина может меняться. Для того, чтобы установить одинаковое значение, используются атрибуты rows и cols, означающие количество строк и столбцов соответственно.
<form> <textarea rows="5" cols="30">textarea с 5 строками и 30 столбцами</textarea> </form>
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы создайте поле для многострочного ввода. Количество строк для ввода: 4. Количество столбцов: 30
Внутри формы создайте поле для многострочного ввода. Количество строк для ввода: 4. Количество столбцов: 30
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
⚡️ HTML и CSS с примерами кода
Тег <textarea>  Количество символов, которое можно ввести в поле не ограничено, а введенный текст отображается моноширинным шрифтом.
Количество символов, которое можно ввести в поле не ограничено, а введенный текст отображается моноширинным шрифтом.
В отличие от элемента <input>, в текстовом поле можно делать переносы строк, и они сохраняются при отправке текста на сервер.
Между тегами <textarea> и </textarea> можно поместить любой текст, который будет отображаться внутри поля.
- button
- datalist
- fieldset
- form
- input
- label
- legend
- meter
- optgroup
- option
- output
- progress
- select
- textarea
Синтаксис
<textarea>
текст
</textarea>
Закрывающий тег обязателен.
Атрибуты
autocomplete- Включает или отключает автозаполнение.
autofocus- Устанавливает фокус в поле формы.
cols- Ширина поля в символах.

dirnamedisabled- Блокирует доступ и изменение элемента.
form- Связывает поле с формой по её идентификатору.
maxlength- Максимальное количество символов разрешённых в тексте.
minlength- Минимальное количество символов разрешённых в тексте.
name- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
placeholder- Выводит подсказывающий текст.
readonly- Устанавливает, что поле не может изменяться пользователем.
requiredrows- Высота поля в строках текста.
wrap- Параметры переноса строк.
Также для этого элемента доступны универсальные атрибуты.
autocomplete
Этот атрибут помогает заполнить текстовое поле текстом, который был введён в нём ранее. Значения сохраняет и подставляет браузер, при этом автозаполнение по соображениям безопасности может отключаться пользователем в настройках браузера и не может в таком случае управляться атрибутом autocomplete.
Автозаполнение конкретного поля формы привязывается к его атрибуту
Синтаксис
<textarea autocomplete="on | off"></textarea>
Значения
on- Включает автозаполнение текста.
off- Отключает автозаполнение.
Значение по умолчанию
Зависит от настроек браузера.
autofocus
Автоматически устанавливает фокус в текстовое поле. В таком поле можно сразу набирать текст без переключения курсора в текстовое поле.
Синтаксис
<textarea autofocus> </textarea>
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут autofocus не установлен.
cols
Ширина текстового поля, которое определяется числом символов моноширинного шрифта. Иными словами, ширина задаётся количеством близстоящих букв одинаковой ширины по горизонтали. Если размер шрифта изменяется с помощью стилей, ширина также соответственно меняется.
Синтаксис
<textarea cols="<число>"> </textarea>
Значения
Любое целое положительное число.
Значение по умолчанию
В HTML4 зависит от настроек браузера и операционной системы.
В HTML5 — 20.
dirname
При наличии атрибута dirname на сервер отправляется пара имя/значение, где имя задаётся атрибутом dirname, а значение подставляется браузером. Для текста, идущего слева направо, значение будет ltr, а для текста справа налево (арабского, к примеру) значение будет rtl.
Синтаксис
<textarea dirname="<строка>"></textarea>
Значения
Произвольная текстовая строка, которая служит именем параметра. Чтобы показать, что этот параметр указывает направление текста, обычно в конце строки добавляют .dir.
Значение по умолчанию
Нет.
disabled
Блокирует доступ и изменение текстового поля. Оно в таком случае отображается серым и недоступным для активации пользователем. Кроме того, такое поле не может получить фокус путем нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние поля можно менять с помощью скриптов.
Заблокированный в поле текст не передаётся на сервер.
Синтаксис
<textarea disabled></textarea>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
form
Связывает текстовое поле с формой по её идентификатору. Такая связь необходима в случае, когда поле по каким-либо причинам располагается за пределами
Такая связь необходима в случае, когда поле по каким-либо причинам располагается за пределами <form>.
Синтаксис
<textarea form="<идентификатор>"> </textarea>
Значения
Идентификатор формы (значение атрибута <form>).
Значение по умолчанию
Нет.
maxlength
Устанавливает максимальное число символов, которое может быть введено пользователем в текстовом поле. Когда это количество достигается при наборе, дальнейший ввод становится невозможным.
Синтаксис
<textarea maxlength="<число>"> </textarea>
Значения
Любое целое положительное число.
Значение по умолчанию
Нет.
minlength
Задаёт минимальное число символов, которое может быть введено пользователем в текстовом поле. Если число символов меньше указанного значения, то браузер выдаёт сообщение об ошибке и не отправляет форму.
Синтаксис
<textarea minlength="<число>"></textarea>
Значения
Любое целое положительное число.
Значение по умолчанию
Нет.
name
Определяет уникальное имя элемента <textarea>. Как правило, это имя используется при отправке данных на сервер или для доступа к полю через скрипты.
Синтаксис
<textarea name="<имя>"> </textarea>
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу <textarea> по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
placeholder
Выводит подсказывающий текст внутри текстового поля, который исчезает при получении фокуса или наборе текста. В качестве подсказки обычно применяется короткий текст, состоящий из одного слова или фразы.
В качестве подсказки обычно применяется короткий текст, состоящий из одного слова или фразы.
Синтаксис
<textarea placeholder="<текст>"> </textarea>
Значения
Текстовая строка.
Значение по умолчанию
Нет.
readonly
Когда к элементу <textarea> добавляется атрибут readonly, текстовое поле не может изменяться пользователем, в том числе вводиться новый текст или модифицироваться существующий. Тем не менее, состояние и содержимое поля можно менять с помощью скриптов. Также содержимое поле можно выделить и скопировать в буфер обмена.
Синтаксис
<textarea readonly></textarea>
Значения
Нет.
Значение по умолчанию
По умолчанию это значение выключено.
required
Устанавливает текстовое поле обязательным для заполнения перед отправкой формы на сервер. Если в обязательном поле нет текста, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может.
Если в обязательном поле нет текста, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может.
Синтаксис
<textarea required> </textarea>
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут required выключен.
rows
Высота текстового поля, которое определяется количеством отображаемых строк без прокрутки содержимого. Если размер шрифта изменяется с помощью стилей, высота поля также соответственно меняется.
Синтаксис
<textarea rows="<число>"></textarea>
Значения
Любое целое положительное число.
Значение по умолчанию
В HTML4 зависит от настроек браузера и операционной системы.
В HTML5 — 2.
wrap
Атрибут wrap говорит браузеру, как осуществлять перенос текста в поле <textarea> и в каком виде отправлять данные на сервер. Если этот атрибут отсутствует, текст в поле набирается одной строкой, когда число введённых символов превышает ширину области, появляется горизонтальная полоса прокрутки. Нажатие кнопки Enter переносит текст на новую строку, и курсор устанавливается у левого края поля.
Если этот атрибут отсутствует, текст в поле набирается одной строкой, когда число введённых символов превышает ширину области, появляется горизонтальная полоса прокрутки. Нажатие кнопки Enter переносит текст на новую строку, и курсор устанавливается у левого края поля.
Синтаксис
<textarea wrap="soft | hard"> </textarea>
Значения
soft- Слова в текстовом поле переносятся механически, если они не поместились в размер области, но при отправке на сервер переносы не сохраняются.
hard- Длинный текст, который самостоятельно не помещается в поле по ширине, автоматически переносится на новую строку и вместе с переносами отправляется на сервер. Для работы требуется наличие атрибута
cols.
Значение по умолчанию
soft
Спецификации
- WHATWG HTML Living Standard
- HTML 5
- HTML 4.
 01 Specification
01 Specification
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>TEXTAREA</title>
</head>
<body>
<form action="textarea1.php" method="post">
<p><b>Введите ваш отзыв:</b></p>
<p>
<textarea
rows="10"
cols="45"
name="text"
></textarea>
</p>
<p><input type="submit" value="Отправить" /></p>
</form>
</body>
</html>
См. также
<form><input>
Ссылки
- Тег
<textarea>MDN (рус.)
Тег HTML textarea
❮ Назад Полный справочник HTML Далее ❯
Пример
Элемент управления многострочным вводом текста (текстовая область):


 01 Specification
01 Specification