html — Как убрать подчеркивание?
Вопрос задан
Изменён 5 лет 3 месяца назад
Просмотрен 829 раз
Добрый день! Я дико извиняюсь за следующий глупый вопрос, но факт остается фактом, впервые за много лет работы со стилем к моему большому стыду не могу справиться вот с чем: как у span убрать подчеркивание, в том числе и при наведении как на картинку, так и на сам span? При чем у a подчеркивание есть и должно быть, т.е. на странице ссылки при наведении подчеркиваются, и при этом мне нужно исключить подчеркивание именно у <span>. Каким только способом не пытался, хоть тресни — подчеркивает. Никогда бы не подумал, что приду сюда с таким вопросом.
span.help,
a span.help,
a:hover span.help {
text-decoration: none;
}<p> <a href="#"><img src="kartinka.jpg"> <span>Мемориальный комплекс</span> </a> </p>
- html
- css
Это происходит, потому что подчеркивание применяется именно к a, а не span, и манипулируя стилями span, вы не сможете повлиять на стили a. Поэтому единственный выход — ввести новый класс, например, help-a:
a {
text-decoration: none
}
a:hover {
text-decoration: underline;
}
a.help-a:hover {
text-decoration: none;
}<p>
<a href="#"><img src="kartinka.jpg">
<span>Мемориальный комплекс</span>
</a>
</p>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Почему я не могу убрать подчеркивание текста?
Вопрос задан
Изменён 2 года 2 месяца назад
Просмотрен 294 раза
У меня прописано свойство text-decoration: underline; для всех элементов, которые находятся в div. Но прописав text-decoration: none; для одной из надписей, я все равно не могу избавиться от подчеркивания. В чем тут дело?
Но прописав text-decoration: none; для одной из надписей, я все равно не могу избавиться от подчеркивания. В чем тут дело?
.one {
display: block;
text-align: right;
font-size: 30px;
text-decoration: none;
}
div {
width: 50%;
height: 500px;
background: yellow;
text-align: center;
font-size: 50px;
color: purple;
text-decoration: underline;
}<div> <span>Hello, world!</span> <br> <span>Hello!</span> </div>
- html
- css
2
Как указано в MDN
Украшения текста отрисовываются вокруг дочерних элементов. Это значит, что если у элемента установлено свойство
text-decoration, то дочерний элемент не может удалить его для себя.
перевод ответа @xpy
В спецификации указано, что при применении данного свойства к элементу, оно будет распространено на все внутренние in flow элементы (то есть на элементы, у которых не указан 
Так же есть уточнение
декорация текста не распространяется на любые вложенные out of flow элементы, ни на вложенные атомарные inline-level элементы, такие как
inline-blockиinline-table.
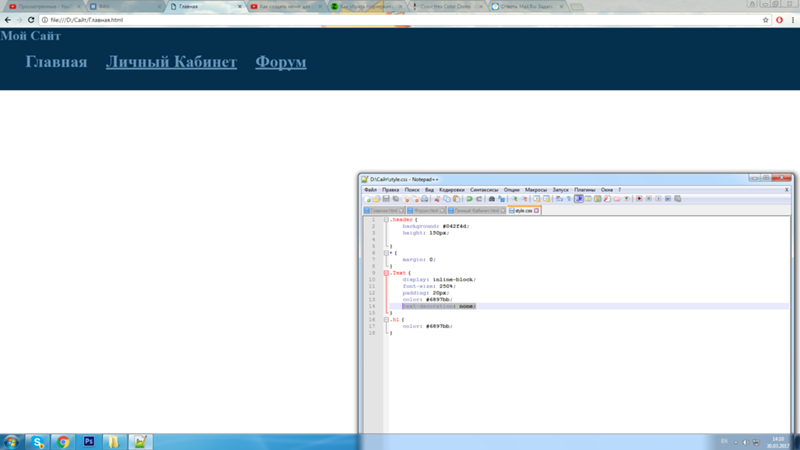
.one {
display: inline-block;
text-align: right;
font-size: 30px;
text-decoration: none;
}
div {
width: 50%;
background: yellow;
text-align: center;
font-size: 50px;
color: purple;
text-decoration: underline;
padding: 10px;
}<div> <span>Hello, world!</span> <br> <span>Hello!</span> </div>
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как убрать подчеркивание ссылки в HTML?
Изменено 4 года, 5 месяцев назад
Просмотрено 522k раз
На моей странице я поместил несколько ссылок, под которыми мне не нужна строка, так как я могу удалить это с помощью HTML?
5
Встроенная версия:
com/">ваш сайт
Однако помните, что обычно вы должны отделять содержимое вашего веб-сайта (которое представляет собой HTML) от представления (которое представляет собой CSS). Поэтому обычно следует избегать встроенных стилей.
См. ответ Джона, чтобы увидеть эквивалентный ответ с использованием CSS.
3
Это удалит все подчеркивания со всех ссылок:
а {украшение текста: нет; }
Если у вас есть определенные ссылки, к которым вы хотите применить это, дайте им имя класса, например nounderline , и сделайте следующее:
a.nounderline {text-decoration: none; }
Это будет применяться только к этим ссылкам и не затронет все остальные.
Этот код относится к вашего документа или к таблице стилей:
<тип стиля="текст/CSS">
a.nounderline {украшение текста: нет; }
А в теле:
Ссылка
0
Я предлагаю использовать :hover, чтобы избежать подчеркивания, если указатель мыши находится над привязкой
a:hover {
текстовое оформление: нет;
}
Добавьте это во внешнюю таблицу стилей (предпочтительно ):
{украшение текста:нет;}Или добавьте это к
<тип стиля = "текст/css"> {украшение текста:нет;}Или добавить к
сам элемент( не рекомендуется ):com">Текст
Во всех других ответах упоминается украшение текста. Иногда вы используете тему WordPress или чужой CSS, где ссылки подчеркиваются другими методами, так что text-decoration: none не отключит подчеркивание.
Border и box-shadow — еще два известных мне метода подчеркивания ссылок. Чтобы их отключить:
граница: нет;
и
box-shadow: нет;
Все вышеуказанные коды у меня не работали. Когда я копаюсь в проблеме, я понимаю, что она не работает, потому что я поместил стиль после href. Когда я поместил стиль перед href, он работал, как и ожидалось.
ваш сайт
Следующее не рекомендуется, но иногда может оказаться полезным
Лучше использовать решение, предоставленное Джоном Конде, но иногда использование внешнего CSS невозможно. Таким образом, вы можете добавить в свой HTML-тег следующее:
Моя ссылка
Приведенного выше кода будет достаточно. Просто вставьте его в ссылку,из которой вы хотите убрать подчеркивание.
Просто вставьте его в ссылку,из которой вы хотите убрать подчеркивание.
css —Как удалить подчеркивание ссылок в электронной почте в формате HTML?
спросил
Изменено 3 года назад
Просмотрено 121 тысяч раз
ЗАБРОНИРОВАТЬ СЕЙЧАС
Я использовал этот код,чтобы сделать ссылку в своем электронном письме в формате HTML. В браузерах и Outlook это работает хорошо,но в GMail,Hotmail и ymail ссылки отображаются подчеркнутыми.
Может ли кто-нибудь помочь мне избавиться от этого?
- html
- css
- html-электронная почта
- информационный бюллетень
- почтовый клиент
8
ЗАБРОНИРОВАТЬ
Outlook удалит стиль с помощью тега !important ,оставив обычный стиль без подчеркивания. Тег
Тег !important будет преобладать над стилем веб-клиентов электронной почты по умолчанию,не оставляя подчеркивания.
2
Я вижу,что на это ответили;однако я считаю,что эта ссылка предоставляет соответствующую информацию о том,какое форматирование поддерживается в различных почтовых клиентах.
Стоит отметить,что GMail и Outlook являются двумя наиболее требовательными форматами электронной почты в формате HTML.
1
После полдня изучения этого (и 2 лет с момента открытия этого вопроса) я считаю,что нашел исчерпывающий ответ на этот вопрос.
Ссылка
(Вам нужно свойство text-underline для промежутка внутри ссылки и тег font,чтобы изменить цвет)
3
Используйте !важно в правиле оформления текста.
ЗАБРОНИРОВАТЬ
2
Еще один способ обмануть Gmail (для телефонных номеров):использовать~вместо —
404-835-9421 —>404~835~9421
Это сэкономит вам (или менее опытным пользователям 😉 путешествие по html-полосе.
Search
это сработало для меня,надеюсь,это поможет кому-то,у кого все еще возникают проблемы с удалением подчеркивания ссылок в Outlook. Если у кого-то есть обходной путь для gmail,пожалуйста,не могли бы вы мне помочь,перепробовал все в этой теме,ничего не работает.
Спасибо
Почта Windows,казалось,полностью игнорировала встроенный тег text-decoration ,но для меня это исправилось,добавив это в заголовок:
1
Я думаю,что если поставить стиль span после тег с text-decoration:none будет работать в большинстве браузеров/почтовых клиентов.
Например:
БАНАНЫ
2
Я добавил оба объявления в href,которые работали в приложениях Outlook и Gmail. Outlook игнорирует !important,а gmail нуждается в нем. Веб-версии электронной почты работают и с тем,и с другим.
text-decoration:нет !important;текстовое оформление:нет;
Чтобы полностью «скрыть» подчеркивание для как в почтовом приложении,так и в веб-браузере,можно сделать следующий хитрый способ.
КНОПКА
Цвет в 1-м
—это тот,который вам не нужен,ДОЛЖЕН установить такой же цвет,как ваш фоновый цвет. (красный здесь)Цвет во 2-м
— это текст вашей кнопки. (белый здесь)0
Украшение текста у меня не работало,затем я нашел электронное письмо в Outlook,в котором не было строки,и проверил код:
test.com">www.test.comЭтот у меня работает.
Я использовал комбинацию скрытия ссылок в Google,добавления ссылок для mso (outlook) и тега shy,чтобы сохранить внешний вид моей компании. Некоторый код может быть избыточным (для моей компании внешний вид важнее,чем интерактивная часть (это было похоже на головоломку,поскольку каждое изменение тормозит что-то еще)
<тд>www.immothekerfinotheker.beНадеюсь,это кому-нибудь поможет
Все почтовые клиенты корректируют код HTML и CSS,который вы предоставляете свои правила:
например:gmail удаляет все,кроме внутреннего HTML тега body.
1. для большинства других клиентов вы можете иметь тег стиля в заголовке
