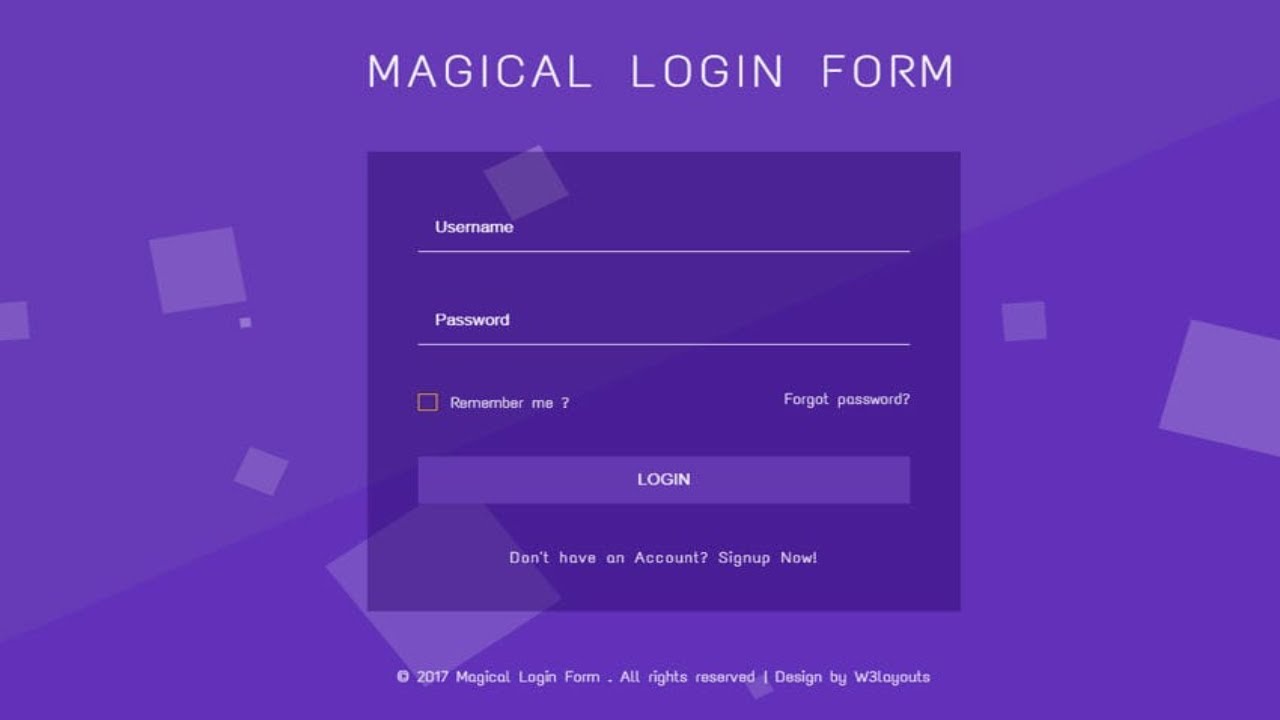
Что такое веб-форма. Из чего она состоит и для чего нужна. Как и где её можно использовать
По своей сути веб-форма является специально ограниченной областью на странице сайта. В эти области посетитель сайта может внести ту или иную информацию, а также выбрать конкретные действия из предложенных.
Веб-форма на сайте – это аналог бумажной формы, анкеты, бланка и опросного листа.
В формах имеются поля, предназначенные для заполнения, а также списки и переключатели, которые позволяют пользователю выбрать один или несколько элементов.
Форму можно использовать для того чтобы получать сведения от посетителей сайта. К примеру, с помощью web-формы можно осуществлять сбор персональных данных, сведения о заказах, сведения, которые необходимы для выставления счета, способах доставки и так далее. От посетителей требуется внести различного рода информацию в поле формы.
Читайте также: Форма обратной связи для сайта. Что это такое, для чего она нужна и как ее создать?
Что это такое, для чего она нужна и как ее создать?
Вышеуказанные сведения можно задать путём настройки переключателей, флажков и раскрывающихся списков и ввода информации в текстовые поля.
Существует также возможность задавать способ сбора информации, которую вводят посетители сайта, а также задавать способ отображения данных результатов на странице подтверждения, которую просматривает пользователь.
Форма может осуществлять свою работу только в том случае, если она поддерживается веб-сервером.
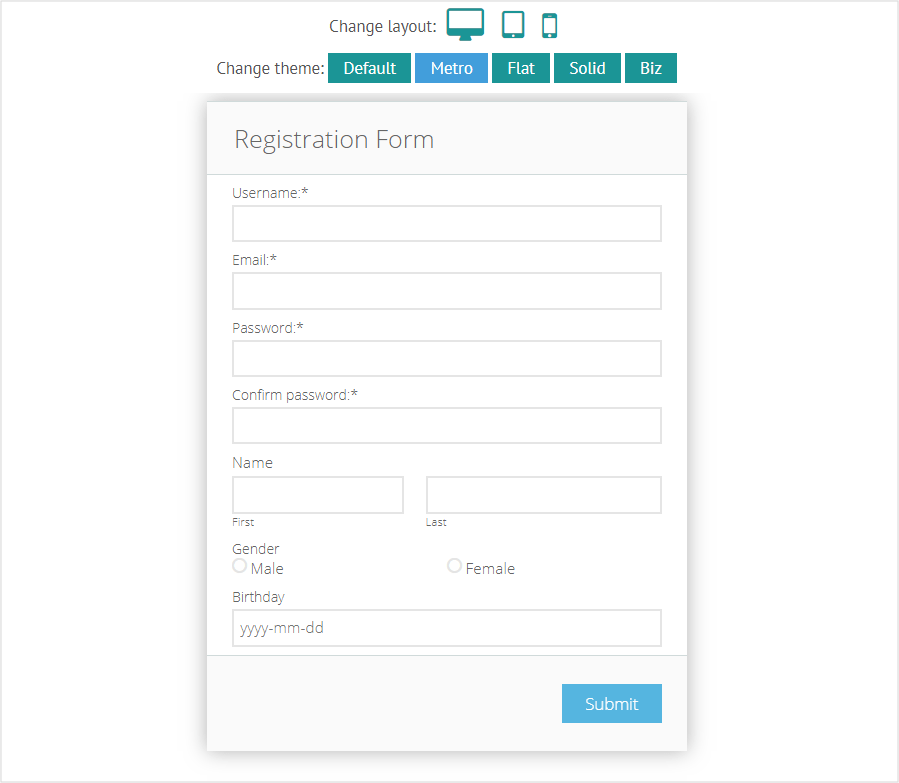
Элементы формы, в которые можно ввести текст, называются полями формы. Поля формы могут уже содержать своё название («Обзор», «Сброс», «Отправить» и т.д.) или позволяют вводить текст.
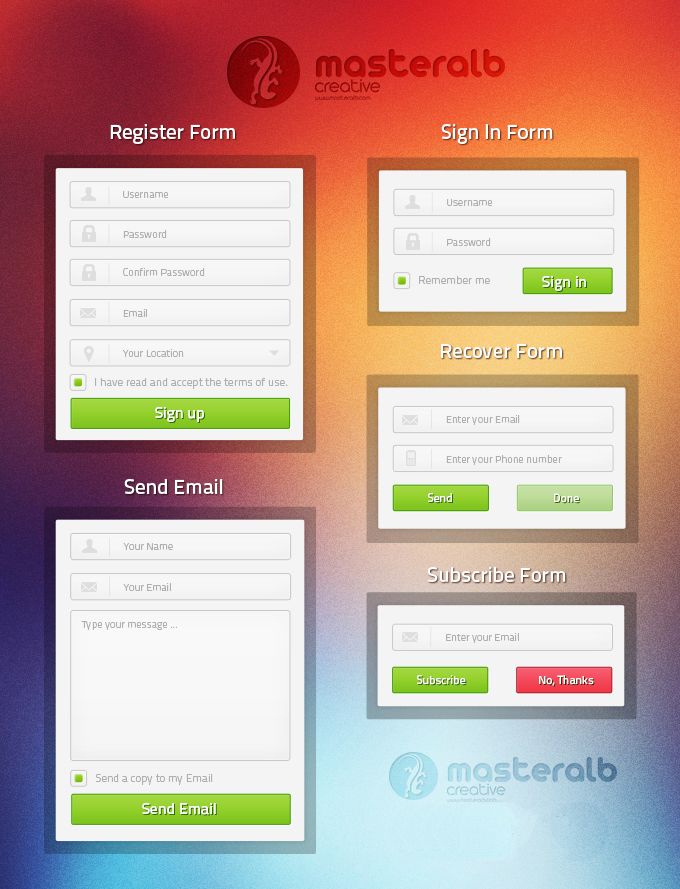
К примерам наиболее часто используемых html-форм можно отнести:
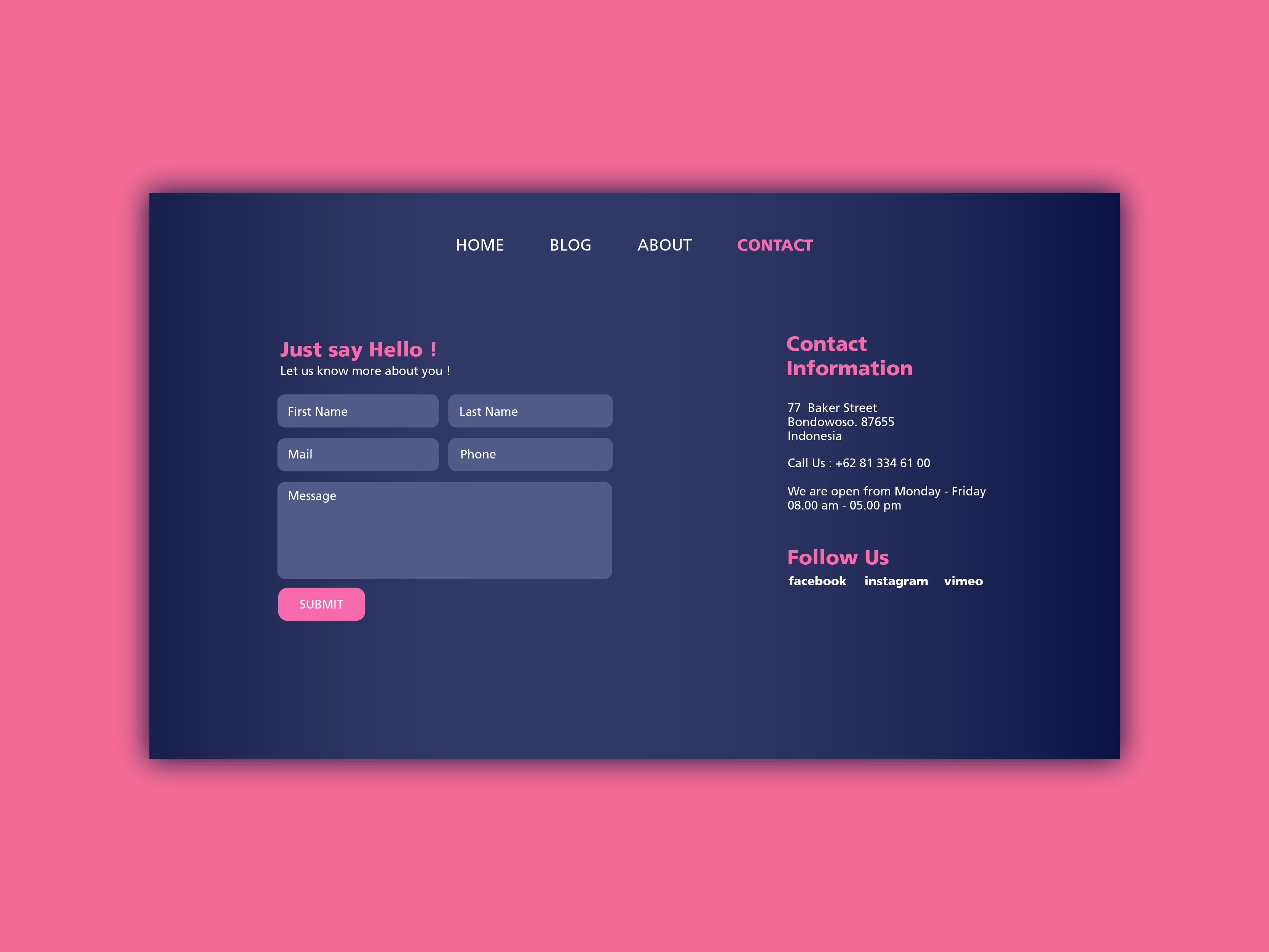
- Форма обратной связи
- Форма заявок
- Форма оформления заказа
- Форма голосования
- Форма тестирования
- Форма подписки
Поля формы по своей сути являются текстовыми полями, переключателями, кнопками другими элементами. На выбор тех или иных элементов влияет информация, которую необходимо получить от посетителя.
На выбор тех или иных элементов влияет информация, которую необходимо получить от посетителя.
Текстовое поле применяется для того чтобы вводить текстовые строки. Максимальное число символов, которые возможно ввести в это поле, не зависит от его ширины.
Флажки (checkbox) применяются для того, чтобы выбрать дополнительные элементы или услуги. Посетитель может самостоятельно снять флажок или установить его. С помощью флажков можно задавать возможность выбора сразу нескольких элементов. Стоит отметить, что флажки обладают только двумя значениями: «установлено» или же «сброшено».
Что касается переключателей (radio), то их применяют вместо флажков в той ситуации, когда пользователь сайта должен выбрать какое-то одно значение из нескольких предложенных. Один из таких переключателей, как правило, действует по умолчанию. Выбор второго переключателя сбрасывает предыдущее значение.
Текстовая область (textarea) применяется для того чтобы ввести одну или несколько строк текста. Данное поле прокручивается, что дает возможность ввода в него текстов различного объема.
Данное поле прокручивается, что дает возможность ввода в него текстов различного объема.
Текстовые области имеют широкие возможности применения (к примеру, с помощью них можно создавать гостевые книги).
Раскрывающийся список (select) используется в том случае, если необходимо представить пользователю список различных вариантов. Функции этих списков схожи с функциями переключателей, однако списки занимают не так много места в формах.
Раскрывающийся список можно настроить таким образом, чтобы допустить выбор одного значения или же нескольких. Очень часто такой список используется как выпадающее меню в навигации интернет-ресурса.
Кнопка применяется для отправки заполненной формы, при очистке полей или же осуществления других действий. Посетителю нужно лишь нажать на ту или иную кнопку.
Кроме того, в форме может присутствовать рисунок, который можно использовать в качестве кнопки. После того, как посетитель заполнит форму, ему необходимо щелкнуть на этот рисунок, и вся информация из формы отправится скрипту, который занимается обработкой форм (этот скрипт находится на сервере).
При помощи кнопки можно изменить те или иные настройки. При этом возможно использование шрифтов, цветов и таблиц.
С помощью окна группы можно обособить группу элементов или текст от другой информации, которая имеется на странице.
У посетителей сайта может быть возможность отправки каких-либо файлов на сайт. Если в форме имеется поле под названием «передача файлов», пользователь может нажать на кнопку, которая называется «Обзор», выбрать нужный файл и отправить его.
После того, как выбран тип полей, которые добавляются в форму, можно определить их внешний вид и назначение. Название поля и указания по их применению можно ввести в форму. Для каждого поля могут быть заданы свойства. Например, можно задать длину текстового поля, указать переключатель, устанавливаемый по умолчанию, и определить значения в раскрывающемся списке.
Далее необходимо задать правила валидации. Например: можно задать обязательные для заполнения поля формы или указать, что в определенные поля нужно вводить данные только определенного типа (например, только буквы или только цифры; ввод email-адреса; ввод url-адреса и т.д.).Правила валидации обеспечивают правильность заполнения формы посетителем сайта.
После того, как пользователь сайта заполнил форму и отправил данные, они попадают в специальный скрипт на сервере, который называется обработчик формы. В обработчике формы данные могут быть сохранены в базу данных либо же отправлены по электронной почте.
Если пользователь заполнил веб-форму правильно, без ошибок, то после отправки данных на сервер, пользователю отображается страница успешного заполнения формы либо же происходит переадресация на заранее заданную страницу. Если же пользователь заполняет форму для опроса или голосования, то после успешного заполнения формы ему сразу же отображаются страница с общими результатами голосования.
Читайте также: Создаем форму захвата на сайт за 3 минуты
Подводя итоги можно сказать, что использование форм на сайте, как правило, предусматривает использование на сайте баз данных, их постоянной поддержке профессиональными программистами. Что в свою очередь увеличивает стоимость обслуживания сайта, а также накладывает ряд ограничений на выбор хостинг провайдера.
Используя онлайн конструктор веб-форм FormDesigner.ru Вы можете за считанные минуты создать нужную вам веб-форму с любым количеством элементов, начиная от простого текстового поля и заканчиваю полем для загрузки файлов, полем для ввода даты или телефона. Для каждого элемента формы Вы можете настроить основные параметры, а также правила валидации. Кроме этого, использую интуитивно понятный дизайнер форм, Вы без проблем сможете настроить нужный вам внешний вид формы.
Что такое веб-формы | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты- Статья
ASP. NET Web Forms входит в состав платформы веб-приложений ASP.NET и входит в состав Visual Studio. Это одна из четырех моделей программирования, которые можно использовать для создания ASP.NET веб-приложений, а также ASP.NET MVC, веб-страницы ASP.NET и ASP.NET одностраничных приложений.
NET Web Forms входит в состав платформы веб-приложений ASP.NET и входит в состав Visual Studio. Это одна из четырех моделей программирования, которые можно использовать для создания ASP.NET веб-приложений, а также ASP.NET MVC, веб-страницы ASP.NET и ASP.NET одностраничных приложений.
веб-формы — это страницы, которые пользователи запрашивают с помощью браузера. Эти страницы могут быть написаны с помощью сочетания HTML, клиентского скрипта, серверных элементов управления и серверного кода. Когда пользователи запрашивают страницу, она компилируется и выполняется на сервере платформой, а затем платформа создает HTML-разметку, которую может отобразить браузер. На странице ASP.NET Web Forms представлены сведения для пользователя в любом браузере или на клиентском устройстве.
С помощью Visual Studio можно создавать ASP.NET Web Forms. Интегрированная среда разработки (IDE) Visual Studio позволяет перетаскивать серверные элементы управления для размещения страницы веб-формы. Затем можно легко задать свойства, методы и события для элементов управления на странице или для самой страницы. Эти свойства, методы и события используются для определения поведения, внешнего вида веб-страницы и т. д. Чтобы написать серверный код для обработки логики страницы, можно использовать язык .NET, например Visual Basic или C#.
Эти свойства, методы и события используются для определения поведения, внешнего вида веб-страницы и т. д. Чтобы написать серверный код для обработки логики страницы, можно использовать язык .NET, например Visual Basic или C#.
Примечание
ASP.NET и документация по Visual Studio охватывает несколько версий. Разделы, в которые выделены функции из предыдущих версий, могут быть полезны для текущих задач и сценариев, использующих последние версии.
ASP.NET Web Forms:
- На основе технологии Microsoft ASP.NET, в которой код, выполняющийся на сервере, динамически создает выходные данные веб-страницы в браузере или на клиентском устройстве.
- Совместим с любым браузером или мобильным устройством. Веб-страница ASP.NET автоматически отрисовывает соответствующий браузеру HTML-код для таких функций, как стили, макет и т. д.
- Совместимость с любым языком, поддерживаемым средой CLR .NET, например Microsoft Visual Basic и Microsoft Visual C#.
- Создано на основе microsoft платформа .
 NET Framework. Это обеспечивает все преимущества платформы, включая управляемую среду, безопасность типов и наследование.
NET Framework. Это обеспечивает все преимущества платформы, включая управляемую среду, безопасность типов и наследование. - Гибкость, так как вы можете добавлять в них созданные пользователем и сторонние элементы управления.
ASP.NET Web Forms предложение:
- Отделение HTML и другого кода пользовательского интерфейса от логики приложения.
- Широкий набор серверных элементов управления для общих задач, включая доступ к данным.
- Мощная привязка данных с отличной поддержкой инструментов.
- Поддержка клиентских сценариев, выполняемых в браузере.
- Поддержка различных других возможностей, включая маршрутизацию, безопасность, производительность, интернационализацию, тестирование, отладку, обработку ошибок и управление состоянием.
ASP.NET Web Forms помогает преодолевать трудности
Программирование веб-приложений представляет собой проблемы, которые обычно не возникают при программировании традиционных клиентских приложений. К числу проблем относятся:
К числу проблем относятся:
- Реализация полнофункционированного пользовательского веб-интерфейса . Проектирование и реализация пользовательского интерфейса с помощью базовых средств HTML может быть сложной и мучительной, особенно если страница имеет сложный макет, большой объем динамического содержимого и полнофункциональный интерактивный объект.
- Разделение клиента и сервера . В веб-приложении клиент (браузер) и сервер — это разные программы, которые часто выполняются на разных компьютерах (и даже в разных операционных системах). Следовательно, две половины приложения имеют очень мало информации; они могут обмениваться данными, но обычно обмениваются лишь небольшими фрагментами простой информации.
- Выполнение без отслеживания состояния . Когда веб-сервер получает запрос на страницу, он находит страницу, обрабатывает ее, отправляет в браузер, а затем удаляет все сведения о странице. Если пользователь снова запрашивает ту же страницу, сервер повторяет всю последовательность, повторно обработав страницу с нуля.
 Другими словами, сервер не имеет памяти для обработанных страниц — страницы не имеют состояния. Таким образом, если приложению требуется хранить сведения о странице, его характер без отслеживания состояния может стать проблемой.
Другими словами, сервер не имеет памяти для обработанных страниц — страницы не имеют состояния. Таким образом, если приложению требуется хранить сведения о странице, его характер без отслеживания состояния может стать проблемой. - Неизвестные возможности клиента . Во многих случаях веб-приложения доступны для многих пользователей с помощью разных браузеров. Браузеры имеют различные возможности, что затрудняет создание приложения, которое будет одинаково хорошо работать на всех из них.
- Сложности с доступом к данным . Чтение и запись в источник данных в традиционных веб-приложениях могут быть сложными и ресурсоемкими.
- Сложности с масштабируемостью . Во многих случаях веб-приложения, разработанные с использованием существующих методов, не могут достичь целей масштабируемости из-за отсутствия совместимости между различными компонентами приложения. Это часто является распространенной точкой отказа для приложений с интенсивным циклом роста.

Решение этих проблем для веб-приложений может потребовать значительных усилий и времени. ASP.NET Web Forms и платформы ASP.NET решают эти проблемы следующими способами:
- Интуитивно понятная, согласованная объектная модель . Платформа ASP.NET страниц представляет объектную модель, которая позволяет рассматривать формы как единое целое, а не как отдельные клиентские и серверные части. В этой модели можно программировать страницу более интуитивно, чем в традиционных веб-приложениях, включая возможность задавать свойства для элементов страницы и реагировать на события. Кроме того, ASP.NET серверные элементы управления являются абстракцией от физического содержимого HTML-страницы и от прямого взаимодействия между браузером и сервером. Как правило, серверные элементы управления можно использовать так, как можно работать с элементами управления в клиентском приложении, и не нужно думать о создании HTML-кода для представления и обработки элементов управления и их содержимого.

- Модель программирования на основе событий. ASP.NET Web Forms перенести в веб-приложения знакомую модель написания обработчиков событий для событий, происходящих на клиенте или сервере. Платформа ASP.NET страниц абстрагирует эту модель таким образом, что базовый механизм записи события на клиенте, его передачи на сервер и вызова соответствующего метода является автоматическим и невидимым для вас. Результатом является четкая, легко написанная структура кода, которая поддерживает разработку на основе событий.
- Интуитивно понятное управление состоянием . Платформа ASP.NET страницы автоматически обрабатывает задачу поддержания состояния страницы и ее элементов управления, а также предоставляет явные способы поддержания состояния сведений, относящихся к приложению. Это достигается без интенсивного использования ресурсов сервера и может быть реализовано с помощью или без отправки файлов cookie в браузер.
- Независимые от браузера приложения .
 Платформа страниц ASP.NET позволяет создавать всю логику приложений на сервере, устраняя необходимость явного написания кода для различий в браузерах. Тем не менее, он по-прежнему позволяет воспользоваться функциями браузера, написав клиентский код, чтобы повысить производительность и улучшить взаимодействие с клиентом.
Платформа страниц ASP.NET позволяет создавать всю логику приложений на сервере, устраняя необходимость явного написания кода для различий в браузерах. Тем не менее, он по-прежнему позволяет воспользоваться функциями браузера, написав клиентский код, чтобы повысить производительность и улучшить взаимодействие с клиентом. - платформа .NET Framework поддержка среды CLR. Платформа страниц ASP.NET основана на платформа .NET Framework, поэтому вся платформа доступна для любого приложения ASP.NET. Приложения могут быть написаны на любом языке, совместимом со средой выполнения. Кроме того, доступ к данным упрощается с помощью инфраструктуры доступа к данным, предоставляемой платформа .NET Framework, включая ADO.NET.
- платформа .NET Framework масштабируемой производительности сервера. Платформа ASP.NET страниц позволяет масштабировать веб-приложение с одного компьютера с одним процессором на веб-ферму с несколькими компьютерами без сложных изменений в логике приложения.

Возможности ASP.NET Web Forms
- Серверные элементы управления. ASP.NET серверные веб-элементы управления — это объекты на ASP.NET веб-страницах, которые выполняются при запросе страницы и отображают разметку в браузере. Многие серверные веб-элементы управления похожи на привычные элементы HTML, такие как кнопки и текстовые поля. Другие элементы управления включают сложное поведение, например элементы управления календарем, и элементы управления, которые можно использовать для подключения к источникам данных и отображения данных.
- Главные страницы— ASP.NET master страницы позволяют создать согласованный макет для страниц в приложении. Одна главная страница определяет внешний вид и стандартное поведение всех страниц (или группы страниц) приложения. Далее можно приступить к созданию отдельных страниц контента с содержимым, которое вы хотите отобразить. Когда пользователи запрашивают страницы содержимого, они объединяются со страницей master для получения выходных данных, объединяющих макет страницы master с содержимым страницы содержимого.

- Работа с data-ASP.NET предоставляет множество возможностей для хранения, получения и отображения данных. В приложении ASP.NET Web Forms используются элементы управления с привязкой к данным для автоматизации представления или ввода данных в элементах пользовательского интерфейса веб-страницы, таких как таблицы, текстовые поля и раскрывающийся список.
- Членство— ASP.NET Удостоверение хранит учетные данные пользователей в базе данных, созданной приложением. Когда пользователи входят в систему, приложение проверяет свои учетные данные, считывая базу данных. Папка «Учетная запись » проекта содержит файлы, которые реализуют различные части членства: регистрацию, вход в систему, изменение пароля и авторизацию доступа. Кроме того, ASP.NET Web Forms поддерживает OAuth и OpenID. Эти улучшения проверки подлинности позволяют пользователям входить на ваш сайт с помощью существующих учетных данных из таких учетных записей, как Facebook, Twitter, Windows Live и Google.
 По умолчанию шаблон создает базу данных членства, используя имя базы данных по умолчанию на экземпляре SQL Server Express LocalDB, сервере базы данных разработки, который поставляется с Visual Studio Express 2013 для Интернета.
По умолчанию шаблон создает базу данных членства, используя имя базы данных по умолчанию на экземпляре SQL Server Express LocalDB, сервере базы данных разработки, который поставляется с Visual Studio Express 2013 для Интернета. - Клиентский скрипт и клиентские платформы. Вы можете улучшить серверные функции ASP.NET, включив функции клиентских сценариев на ASP.NET страниц веб-форм. Клиентский скрипт можно использовать для предоставления пользователям более полного и гибкого пользовательского интерфейса. Вы также можете использовать клиентский скрипт для асинхронных вызовов веб-сервера во время работы страницы в браузере.
- Маршрутизация. Маршрутизация URL-адресов позволяет настроить приложение для приема URL-адресов запросов, которые не соответствуют физическим файлам. URL-адрес запроса — это просто URL-адрес, который пользователь вводит в браузере для поиска страницы на веб-сайте. Маршрутизация используется для определения семантически значимых ДЛЯ пользователей URL-адресов, которые могут помочь в оптимизации поисковой системы (SEO).

- Управление состоянием— ASP.NET Web Forms включает несколько вариантов, которые помогают сохранять данные как на странице, так и на уровне приложения.
- Безопасность. Важной частью разработки более безопасного приложения является понимание угроз для него. Корпорация Майкрософт разработала способ классификации угроз: спуфинга, незаконного изменения, отказа, раскрытия информации, отказа в обслуживании, повышения привилегий (STRIDE). В ASP.NET Web Forms можно добавить точки расширяемости и параметры конфигурации, позволяющие настраивать различные варианты поведения безопасности в ASP.NET Web Forms.
- Производительность. Производительность может быть ключевым фактором в успешном выполнении веб-сайта или проекта. ASP.NET Web Forms позволяет изменять производительность, связанную с обработкой управления страницами и сервером, управлением состоянием, доступом к данным, конфигурацией и загрузкой приложений, а также эффективными методиками написания кода.

- Интернационализация— ASP.NET Web Forms позволяет создавать веб-страницы, которые могут получать содержимое и другие данные на основе предпочитаемого языка для браузера или на основе явно выбранного пользователем языка. Содержимое и другие данные называются ресурсами, и такие данные могут храниться в файлах ресурсов или других источниках. На странице ASP.NET Web Forms вы настраиваете элементы управления для получения значений их свойств из ресурсов. Во время выполнения выражения ресурсов заменяются ресурсами из соответствующего локализованного файла ресурсов.
- Отладка и обработка ошибок— ASP.NET включает функции, помогающие диагностировать проблемы, которые могут возникнуть в приложении веб-формы. Отладка и обработка ошибок хорошо поддерживаются в ASP.NET Web Forms, что позволяет эффективно компилировать и запускать приложения.
- Развертывание и размещение. Visual Studio, ASP.NET, Azure и IIS предоставляют средства, которые помогут вам в процессе развертывания и размещения приложения веб-формы.

Выбор времени создания приложения веб-формы
Необходимо тщательно продумать, следует ли реализовать веб-приложение с помощью модели ASP.NET Web Forms или другой модели, например платформы MVC ASP.NET. Платформа MVC не заменяет собой модель веб-форм. Обе модели можно использовать для веб-приложений. Прежде чем вы решите использовать модель веб-формы или платформу MVC для определенного веб-сайта, взвесите преимущества каждого подхода.
Преимущества веб-приложения на основе веб-форм
Платформа на основе веб-форм имеет следующие преимущества.
- Она поддерживает модель событий, которая сохраняет состояние при передаче через HTTP, что облегчает разработку бизнес веб-приложений. Приложение на основе веб-форм предоставляет множество событий, поддерживаемых различными серверными элементами управления.
- Она использует шаблон контроллера страницы, добавляющий функции к отдельным страницам. Дополнительные сведения см. в разделе Page Controller.
- Он использует состояние просмотра или серверные формы, что упрощает управление сведениями о состоянии.

- Она подходит для небольших коллективов веб-разработчиков, которым необходимо использовать большое количество компонентов для быстрого развертывания приложений.
- Как правило, это менее сложно для разработки приложений, так как компоненты (класс Page , элементы управления и т. д.) тесно интегрированы и обычно требуют меньше кода, чем модель MVC.
Преимущества веб-приложения на основе MVC
Платформа ASP.NET MVC имеет следующие преимущества.
- Она облегчает управление сложными структурами путем разделения приложения на модель, представление и контроллер.
- Она не использует состояние просмотра и серверные формы. Это делает платформу MVC идеальной для разработчиков, которым необходим полный контроль над поведением приложения.
- Она использует схему основного контроллера, при которой запросы веб-приложения обрабатываются через один контроллер. Это позволяет создавать приложения, поддерживающие расширенную инфраструктуру маршрутизации.
 Дополнительные сведения см. в разделе Передний контроллер.
Дополнительные сведения см. в разделе Передний контроллер. - Она обеспечивает расширенную поддержку разработки на основе тестирования.
- Он хорошо подходит для веб-приложений, которые поддерживаются большими командами разработчиков и веб-дизайнеров, которым требуется высокий контроль над поведением приложения.
Что такое веб-формы | Microsoft Узнайте
Редактировать Твиттер LinkedIn Фейсбук Электронная почта- Статья
Веб-формы ASP.NET являются частью платформы веб-приложений ASP.NET и входят в состав Visual Studio. Это одна из четырех моделей программирования, которые можно использовать для создания веб-приложений ASP. NET, другие — ASP.NET MVC, веб-страницы ASP.NET и одностраничные приложения ASP.NET.
NET, другие — ASP.NET MVC, веб-страницы ASP.NET и одностраничные приложения ASP.NET.
Веб-формы — это страницы, которые пользователи запрашивают с помощью своего браузера. Эти страницы могут быть написаны с использованием комбинации HTML, клиентского сценария, серверных элементов управления и серверного кода. Когда пользователи запрашивают страницу, она компилируется и выполняется на сервере фреймворком, а затем фреймворк генерирует HTML-разметку, которую может отображать браузер. Страница веб-форм ASP.NET представляет информацию пользователю в любом браузере или клиентском устройстве.
С помощью Visual Studio можно создавать веб-формы ASP.NET. Интегрированная среда разработки (IDE) Visual Studio позволяет перетаскивать серверные элементы управления для компоновки страницы веб-форм. Затем вы можете легко установить свойства, методы и события для элементов управления на странице или для самой страницы. Эти свойства, методы и события используются для определения поведения, внешнего вида и так далее веб-страницы. Чтобы написать серверный код для обработки логики страницы, вы можете использовать язык .NET, такой как Visual Basic или C#.
Чтобы написать серверный код для обработки логики страницы, вы можете использовать язык .NET, такой как Visual Basic или C#.
Примечание
Документация по ASP.NET и Visual Studio включает несколько версий. Темы, в которых освещаются функции из предыдущих версий, могут быть полезны для ваших текущих задач и сценариев, использующих последние версии.
Веб-формы ASP.NET:
- Основаны на технологии Microsoft ASP.NET, в которой код, выполняемый на сервере, динамически генерирует выходные данные веб-страницы для браузера или клиентского устройства.
- Совместимость с любым браузером или мобильным устройством. Веб-страница ASP.NET автоматически отображает правильный HTML-код, совместимый с браузером, для таких функций, как стили, макет и т. д.
- Совместимость с любым языком, поддерживаемым средой CLR .NET, например Microsoft Visual Basic и Microsoft Visual C#.
- Построен на платформе Microsoft .NET Framework. Это обеспечивает все преимущества платформы, включая управляемую среду, безопасность типов и наследование.

- Гибкость, поскольку к ним можно добавлять элементы управления, созданные пользователем и третьими лицами.
Предложение веб-форм ASP.NET:
- Отделение HTML и другого кода пользовательского интерфейса от логики приложения.
- Богатый набор серверных элементов управления для общих задач, включая доступ к данным.
- Мощная привязка данных с отличной поддержкой инструментов.
- Поддержка сценариев на стороне клиента, которые выполняются в браузере.
- Поддержка множества других возможностей, включая маршрутизацию, безопасность, производительность, интернационализацию, тестирование, отладку, обработку ошибок и управление состоянием.
Веб-формы ASP.NET помогают преодолевать трудности
Программирование веб-приложений сопряжено с проблемами, которые обычно не возникают при программировании традиционных клиентских приложений. Среди задач:
- Реализация многофункционального веб-интерфейса пользователя .
 Разработка и реализация пользовательского интерфейса с использованием базовых средств HTML может быть сложной и утомительной, особенно если страница имеет сложную компоновку, большое количество динамического содержимого и полнофункциональные интерактивные объекты.
Разработка и реализация пользовательского интерфейса с использованием базовых средств HTML может быть сложной и утомительной, особенно если страница имеет сложную компоновку, большое количество динамического содержимого и полнофункциональные интерактивные объекты. - Разделение клиента и сервера — В веб-приложении клиент (браузер) и сервер — это разные программы, часто работающие на разных компьютерах (и даже в разных операционных системах). Следовательно, две половины приложения обмениваются очень небольшим количеством информации; они могут общаться, но обычно обмениваются только небольшими порциями простой информации.
- Выполнение без сохранения состояния — когда веб-сервер получает запрос на страницу, он находит страницу, обрабатывает ее, отправляет в браузер, а затем отбрасывает всю информацию о странице. Если пользователь снова запрашивает ту же страницу, сервер повторяет всю последовательность, повторно обрабатывая страницу с нуля.
 Иными словами, сервер не имеет памяти об обработанных страницах — страницы не имеют состояния. Поэтому, если приложению необходимо хранить информацию о странице, ее природа без сохранения состояния может стать проблемой.
Иными словами, сервер не имеет памяти об обработанных страницах — страницы не имеют состояния. Поэтому, если приложению необходимо хранить информацию о странице, ее природа без сохранения состояния может стать проблемой. - Неизвестные возможности клиента — Во многих случаях веб-приложения доступны многим пользователям, использующим разные браузеры. Браузеры имеют разные возможности, что затрудняет создание приложения, которое одинаково хорошо работает во всех браузерах.
- Проблемы с доступом к данным — Чтение и запись в источник данных в традиционных веб-приложениях могут быть сложными и ресурсоемкими.
- Сложности с масштабируемостью — Во многих случаях веб-приложения, разработанные с использованием существующих методов, не соответствуют целям масштабируемости из-за отсутствия совместимости между различными компонентами приложения. Это часто является общей точкой отказа для приложений в цикле интенсивного роста.

Решение этих задач для веб-приложений может потребовать значительного времени и усилий. Веб-формы ASP.NET и платформа ASP.NET решают эти проблемы следующими способами:
- Интуитивно понятная, согласованная объектная модель . Платформа страниц ASP.NET представляет объектную модель, позволяющую рассматривать формы как единое целое, а не как отдельные части клиента и сервера. В этой модели вы можете запрограммировать страницу более интуитивным способом, чем в традиционных веб-приложениях, включая возможность устанавливать свойства для элементов страницы и реагировать на события. Кроме того, серверные элементы управления ASP.NET представляют собой абстракцию от физического содержимого HTML-страницы и от прямого взаимодействия между браузером и сервером. В общем, вы можете использовать серверные элементы управления так же, как вы могли бы работать с элементами управления в клиентском приложении, и вам не нужно думать о том, как создать HTML для представления и обработки элементов управления и их содержимого.

- Модель программирования, управляемая событиями — Веб-формы ASP.NET привносят в веб-приложения знакомую модель написания обработчиков событий для событий, происходящих на клиенте или сервере. Платформа страниц ASP.NET абстрагирует эту модель таким образом, что базовый механизм захвата события на клиенте, его передачи на сервер и вызова соответствующего метода является автоматическим и невидимым для вас. В результате получается четкая, легко записываемая структура кода, поддерживающая разработку, управляемую событиями.
- Интуитивно понятное управление состоянием . Платформа страниц ASP.NET автоматически выполняет задачу поддержания состояния страницы и ее элементов управления, а также предоставляет вам явные способы поддержания состояния информации, относящейся к конкретному приложению. Это достигается без интенсивного использования ресурсов сервера и может быть реализовано с отправкой файлов cookie в браузер или без нее.
- Приложения, не зависящие от браузера — Платформа страниц ASP.
 NET позволяет создавать всю логику приложения на сервере, избавляя от необходимости явно кодировать различия в браузерах. Тем не менее, он по-прежнему позволяет вам воспользоваться преимуществами функций браузера, написав код на стороне клиента, чтобы повысить производительность и улучшить взаимодействие с клиентом.
NET позволяет создавать всю логику приложения на сервере, избавляя от необходимости явно кодировать различия в браузерах. Тем не менее, он по-прежнему позволяет вам воспользоваться преимуществами функций браузера, написав код на стороне клиента, чтобы повысить производительность и улучшить взаимодействие с клиентом. - Поддержка общеязыковой среды выполнения .NET Framework — платформа страниц ASP.NET построена на платформе .NET Framework, поэтому вся платформа доступна для любого приложения ASP.NET. Ваши приложения могут быть написаны на любом языке, совместимом со средой выполнения. Кроме того, доступ к данным упрощается благодаря инфраструктуре доступа к данным, предоставляемой .NET Framework, включая ADO.NET.
- Масштабируемая производительность сервера .NET Framework — Платформа страниц ASP.NET позволяет масштабировать ваше веб-приложение с одного компьютера с одним процессором на многокомпьютерную веб-ферму без сложных изменений в логике приложения.

Функции веб-форм ASP.NET
- Серверные элементы управления — Серверные веб-элементы управления ASP.NET — это объекты на веб-страницах ASP.NET, которые запускаются при запросе страницы и отображают разметку в браузере. Многие элементы управления веб-сервера похожи на знакомые элементы HTML, такие как кнопки и текстовые поля. Другие элементы управления охватывают сложное поведение, например элементы управления календаря и элементы управления, которые можно использовать для подключения к источникам данных и отображения данных.
- Мастер-страницы — главные страницы ASP.NET позволяют создавать согласованный макет страниц в приложении. Одна эталонная страница определяет внешний вид и стандартное поведение всех страниц (или группы страниц) в приложении. Затем вы можете создать отдельные страницы контента, которые содержат контент, который вы хотите отобразить. Когда пользователи запрашивают страницы содержимого, они объединяются с главной страницей для создания выходных данных, сочетающих макет главной страницы с содержимым страницы содержимого.

- Работа с данными — ASP.NET предоставляет множество возможностей для хранения, извлечения и отображения данных. В приложении веб-форм ASP.NET вы используете элементы управления с привязкой к данным для автоматизации представления или ввода данных в элементы пользовательского интерфейса веб-страницы, такие как таблицы, текстовые поля и раскрывающиеся списки.
- Членство — ASP.NET Identity сохраняет учетные данные пользователей в базе данных, созданной приложением. Когда ваши пользователи входят в систему, приложение проверяет их учетные данные, считывая базу данных. Ваш проект 9Папка 0134 Account содержит файлы, реализующие различные части членства: регистрацию, вход в систему, изменение пароля и авторизацию доступа. Кроме того, веб-формы ASP.NET поддерживают OAuth и OpenID. Эти усовершенствования аутентификации позволяют пользователям входить на ваш сайт, используя существующие учетные данные из таких учетных записей, как Facebook, Twitter, Windows Live и Google.
 По умолчанию шаблон создает базу данных членства, используя имя базы данных по умолчанию в экземпляре SQL Server Express LocalDB, сервере базы данных разработки, входящем в состав Visual Studio Express 2013 для Интернета.
По умолчанию шаблон создает базу данных членства, используя имя базы данных по умолчанию в экземпляре SQL Server Express LocalDB, сервере базы данных разработки, входящем в состав Visual Studio Express 2013 для Интернета. - Клиентский сценарий и клиентские платформы . Вы можете улучшить серверные функции ASP.NET, включив функции клиентского сценария на страницы веб-форм ASP.NET. Вы можете использовать клиентский сценарий, чтобы предоставить пользователям более богатый и отзывчивый пользовательский интерфейс. Вы также можете использовать клиентский сценарий для выполнения асинхронных вызовов веб-сервера во время работы страницы в браузере.
- Маршрутизация — маршрутизация URL-адресов позволяет настроить приложение для приема URL-адресов запросов, которые не сопоставляются с физическими файлами. URL-адрес запроса — это просто URL-адрес, который пользователь вводит в свой браузер, чтобы найти страницу на вашем веб-сайте. Вы используете маршрутизацию для определения URL-адресов, которые семантически значимы для пользователей и могут помочь в поисковой оптимизации (SEO).

- Управление состоянием — Веб-формы ASP.NET включают несколько параметров, помогающих сохранять данные как для каждой страницы, так и для всего приложения.
- Безопасность . Важной частью разработки более безопасного приложения является понимание угроз для него. Корпорация Майкрософт разработала способ классификации угроз: спуфинг, фальсификация, отказ, раскрытие информации, отказ в обслуживании, повышение привилегий (STRIDE). В веб-формы ASP.NET можно добавлять точки расширения и параметры конфигурации, позволяющие настраивать различные режимы безопасности в веб-формах ASP.NET.
- Производительность — Производительность может быть ключевым фактором успешного веб-сайта или проекта. Веб-формы ASP.NET позволяют изменять производительность, связанную с обработкой элементов управления страницами и серверами, управлением состоянием, доступом к данным, конфигурацией и загрузкой приложений, а также эффективными методами кодирования.

- Интернационализация — веб-формы ASP.NET позволяют создавать веб-страницы, которые могут получать содержимое и другие данные на основе предпочтительного языкового параметра для браузера или на основе явного выбора языка пользователем. Контент и другие данные называются ресурсами, и такие данные могут храниться в файлах ресурсов или других источниках. На странице веб-форм ASP.NET вы настраиваете элементы управления для получения значений их свойств из ресурсов. Во время выполнения выражения ресурсов заменяются ресурсами из соответствующего локализованного файла ресурсов.
- Отладка и обработка ошибок — ASP.NET включает функции, помогающие диагностировать проблемы, которые могут возникнуть в приложении Web Forms. Отладка и обработка ошибок хорошо поддерживаются в веб-формах ASP.NET, поэтому ваши приложения компилируются и работают эффективно.
- Развертывание и размещение — Visual Studio, ASP.NET, Azure и IIS предоставляют инструменты, которые помогут вам в процессе развертывания и размещения вашего приложения Web Forms.

Принятие решения о создании приложения веб-форм
Необходимо тщательно обдумать, следует ли реализовывать веб-приложение с помощью модели веб-форм ASP.NET или другой модели, например платформы ASP.NET MVC. Платформа MVC не заменяет модель веб-форм; вы можете использовать любой фреймворк для веб-приложений. Прежде чем вы решите использовать модель Web Forms или инфраструктуру MVC для конкретного веб-сайта, взвесьте преимущества каждого подхода.
Преимущества веб-приложения на основе веб-форм
Платформа на основе веб-форм предлагает следующие преимущества:
- Он поддерживает модель событий, которая сохраняет состояние по протоколу HTTP, что дает преимущества при разработке веб-приложений для бизнеса. Приложение на основе веб-форм предоставляет десятки событий, которые поддерживаются сотнями серверных элементов управления.
- Он использует шаблон контроллера страниц, добавляющий функциональные возможности отдельным страницам.
 Дополнительные сведения см. в разделе Контроллер страниц.
Дополнительные сведения см. в разделе Контроллер страниц. - Он использует состояние просмотра или серверные формы, которые могут упростить управление информацией о состоянии.
- Он хорошо подходит для небольших групп веб-разработчиков и дизайнеров, которые хотят воспользоваться преимуществами большого количества компонентов, доступных для быстрой разработки приложений.
- В целом, она менее сложна для разработки приложений, поскольку компоненты (класс , элементы управления и т. д.) тесно интегрированы и обычно требуют меньше кода, чем модель MVC.
Преимущества веб-приложения на основе MVC
Платформа ASP.NET MVC предлагает следующие преимущества:
- Она упрощает управление сложностью, разделяя приложение на модель, представление и контроллер.
- Не использует состояние представления или серверные формы. Это делает среду MVC идеальной для разработчиков, которым нужен полный контроль над поведением приложения.

- Он использует шаблон переднего контроллера, который обрабатывает запросы веб-приложений через один контроллер. Это позволяет разработать приложение, поддерживающее богатую инфраструктуру маршрутизации. Для получения дополнительной информации см. Фронт-контроллер.
- Обеспечивает лучшую поддержку разработки через тестирование (TDD).
- Хорошо подходит для веб-приложений, поддерживаемых большими группами разработчиков и веб-дизайнеров, которым требуется высокий уровень контроля над поведением приложения.
Веб-формы — Работа с пользовательскими данными — Обучение веб-разработке
Этот модуль содержит серию статей, которые помогут вам освоить основы веб-форм. Веб-формы — очень мощный инструмент для взаимодействия с пользователями — чаще всего они используются для сбора данных от пользователей или предоставления им возможности управлять пользовательским интерфейсом. Однако по историческим и техническим причинам не всегда очевидно, как использовать их в полной мере. В перечисленных ниже статьях мы рассмотрим все основные аспекты веб-форм, включая разметку их HTML-структуры, стилизацию элементов управления формы, проверку данных формы и отправку данных на сервер.
В перечисленных ниже статьях мы рассмотрим все основные аспекты веб-форм, включая разметку их HTML-структуры, стилизацию элементов управления формы, проверку данных формы и отправку данных на сервер.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
Прежде чем приступить к этому модулю, вы должны хотя бы изучить наше введение в HTML. На этом этапе вы должны найти вводные руководства простыми для понимания, а также иметь возможность использовать наше базовое руководство по элементам управления формами.
Однако для освоения форм требуется нечто большее, чем просто знание HTML — вам также необходимо изучить некоторые специальные приемы стилизации элементов управления форм, а также некоторые знания сценариев, необходимые для обработки таких вещей, как проверка и создание настраиваемых элементов управления форм. Поэтому, прежде чем вы посмотрите на другие разделы, перечисленные ниже, мы рекомендуем вам сначала изучить CSS и JavaScript.
Поэтому, прежде чем вы посмотрите на другие разделы, перечисленные ниже, мы рекомендуем вам сначала изучить CSS и JavaScript.
Вышеприведенный текст является хорошим показателем того, почему мы поместили веб-формы в отдельный автономный модуль, а не пытаемся смешивать его части с темами HTML, CSS и JavaScript — элементы формы более сложны, чем большинство другие элементы HTML, и они также требуют тесного сочетания связанных методов CSS и JavaScript, чтобы получить максимальную отдачу от них.
Примечание: Если вы работаете на компьютере/планшете/другом устройстве, на котором у вас нет возможности создавать собственные файлы, вы можете попробовать (большинство) примеров кода в онлайн-программе кодирования, такой как JSBin или глюк.
- Ваша первая форма
В первой статье из нашей серии рассказывается о самом первом опыте создания веб-формы, в том числе о разработке простой формы, ее реализации с использованием правильных элементов HTML, добавлении некоторых очень простых стилей с помощью CSS и о том, как данные отправляются на сервер.

- Как структурировать веб-форму
Избавившись от основ, мы теперь более подробно рассмотрим элементы, используемые для придания структуры и значения различным частям формы.
- Основные собственные элементы управления формой
Мы начинаем этот раздел с подробного рассмотрения функциональности исходных типов HTML
- Типы ввода HTML5
Здесь мы продолжаем наше глубокое погружение в элемент
<выход>элемент.- Прочие формы контроля
Далее мы рассмотрим все не-

 NET Framework. Это обеспечивает все преимущества платформы, включая управляемую среду, безопасность типов и наследование.
NET Framework. Это обеспечивает все преимущества платформы, включая управляемую среду, безопасность типов и наследование. Другими словами, сервер не имеет памяти для обработанных страниц — страницы не имеют состояния. Таким образом, если приложению требуется хранить сведения о странице, его характер без отслеживания состояния может стать проблемой.
Другими словами, сервер не имеет памяти для обработанных страниц — страницы не имеют состояния. Таким образом, если приложению требуется хранить сведения о странице, его характер без отслеживания состояния может стать проблемой.

 Платформа страниц ASP.NET позволяет создавать всю логику приложений на сервере, устраняя необходимость явного написания кода для различий в браузерах. Тем не менее, он по-прежнему позволяет воспользоваться функциями браузера, написав клиентский код, чтобы повысить производительность и улучшить взаимодействие с клиентом.
Платформа страниц ASP.NET позволяет создавать всю логику приложений на сервере, устраняя необходимость явного написания кода для различий в браузерах. Тем не менее, он по-прежнему позволяет воспользоваться функциями браузера, написав клиентский код, чтобы повысить производительность и улучшить взаимодействие с клиентом.

 По умолчанию шаблон создает базу данных членства, используя имя базы данных по умолчанию на экземпляре SQL Server Express LocalDB, сервере базы данных разработки, который поставляется с Visual Studio Express 2013 для Интернета.
По умолчанию шаблон создает базу данных членства, используя имя базы данных по умолчанию на экземпляре SQL Server Express LocalDB, сервере базы данных разработки, который поставляется с Visual Studio Express 2013 для Интернета.



 Дополнительные сведения см. в разделе Передний контроллер.
Дополнительные сведения см. в разделе Передний контроллер.
 Разработка и реализация пользовательского интерфейса с использованием базовых средств HTML может быть сложной и утомительной, особенно если страница имеет сложную компоновку, большое количество динамического содержимого и полнофункциональные интерактивные объекты.
Разработка и реализация пользовательского интерфейса с использованием базовых средств HTML может быть сложной и утомительной, особенно если страница имеет сложную компоновку, большое количество динамического содержимого и полнофункциональные интерактивные объекты. Иными словами, сервер не имеет памяти об обработанных страницах — страницы не имеют состояния. Поэтому, если приложению необходимо хранить информацию о странице, ее природа без сохранения состояния может стать проблемой.
Иными словами, сервер не имеет памяти об обработанных страницах — страницы не имеют состояния. Поэтому, если приложению необходимо хранить информацию о странице, ее природа без сохранения состояния может стать проблемой.

 NET позволяет создавать всю логику приложения на сервере, избавляя от необходимости явно кодировать различия в браузерах. Тем не менее, он по-прежнему позволяет вам воспользоваться преимуществами функций браузера, написав код на стороне клиента, чтобы повысить производительность и улучшить взаимодействие с клиентом.
NET позволяет создавать всю логику приложения на сервере, избавляя от необходимости явно кодировать различия в браузерах. Тем не менее, он по-прежнему позволяет вам воспользоваться преимуществами функций браузера, написав код на стороне клиента, чтобы повысить производительность и улучшить взаимодействие с клиентом.

 По умолчанию шаблон создает базу данных членства, используя имя базы данных по умолчанию в экземпляре SQL Server Express LocalDB, сервере базы данных разработки, входящем в состав Visual Studio Express 2013 для Интернета.
По умолчанию шаблон создает базу данных членства, используя имя базы данных по умолчанию в экземпляре SQL Server Express LocalDB, сервере базы данных разработки, входящем в состав Visual Studio Express 2013 для Интернета.


 Дополнительные сведения см. в разделе Контроллер страниц.
Дополнительные сведения см. в разделе Контроллер страниц.
