Visual Studio Code — Web-Revenue.ru
Автор Алексей На чтение 7 мин Просмотров 2.6к. Опубликовано Обновлено
Мануал по Visual Studio Code: где скачать, как установить, русифицировать, emmet, горячие клавиши, как устанавливать расширения и сниппеты, создавать сниппеты самостоятельно и как подключаться к сайтам по FTP или sftp.
Содержание
- Где скачать visual studio code
- Русификация VS Code
- Горячие клавиши
- emmet
- Cниппеты — ускорители разработки
- Установка готовых сниппетов из Marketplace
- Создание своих сниппетов
- Настройка FTP или sftp подключения и синхронизации VS Code при помощи RemoteFS
Visual Studio Code (сокращенно VS Code) — это бесплатный редактор исходного кода, разработанный компанией Microsoft для Windows, Linux и macOS.
Это редактор кода которым я постоянно пользуюсь (в основном для верстки, иногда разработке сайтов на MODX — когда шаблоны файловые) и который мы сейчас разберем. Если вы к примеру хотите профессионально заниматься PHP, то лучше выбрать платное IDE типа WebStorm.
Где скачать visual studio code
Скачать vs code можно с оф. сайта: code.visualstudio.com.
Русификация VS Code
На одном из ПК он у меня сам русифицировался после установки, на другом самостоятельно не захотел)
В общем для русификации интерфейса, зайдите в extensions (расширения) в строке поиска наберите: Russian Language Pack for Visual Studio Code или просто Russian Language Pack, установите расширение.
Перезагрузите редактор, чтобы visual studio code стал на русском.
Горячие клавиши
Справку по горячим клавишам можно найти в «Справка» — «Справочник по сочетаниям клавиш», или во официальной документации на странице: https://code. visualstudio.com/docs/getstarted/keybindings#_keyboard-shortcuts-reference (на английском).
visualstudio.com/docs/getstarted/keybindings#_keyboard-shortcuts-reference (на английском).
Если плохо дружите с языком, то на русском все сочетания можно посмотреть в настройках.
Там же их можно изменить. А так же перенести сочетания из других редакторов, например из Vim, Sublime Text, Atom, Bratckets. Скачать пакеты с их сочетаниями клавиш можно здесь: https://code.visualstudio.com/docs/getstarted/keybindings#_keymap-extensions
emmet
По умолчанию emmet уже встроен в vs code из коробки и вы сразу можете начать им пользоваться.
Cниппеты — ускорители разработки
Сниппеты — это шаблоны, облегчающие ввод повторяющихся шаблонов кода, таких как циклы или условные операторы. VS Code из коробки имеет встроенные фрагменты для ряда языков, таких как: JavaScript, TypeScript, Markdown и PHP. И так как встроен emmet, то автоматом можно добавить html.
Если говорить простым языком «сниппет» — это готовый кусок заранее написанного кода, который можно вызывать внутри среды Vs Code. Представляет из себя json код, который содержит префикс, тело и описание сниппета. В данном случае мы рассмотрим такие сниппеты, которые можно вставить в любом месте нашего файла.
Представляет из себя json код, который содержит префикс, тело и описание сниппета. В данном случае мы рассмотрим такие сниппеты, которые можно вставить в любом месте нашего файла.
Установка готовых сниппетов из Marketplace
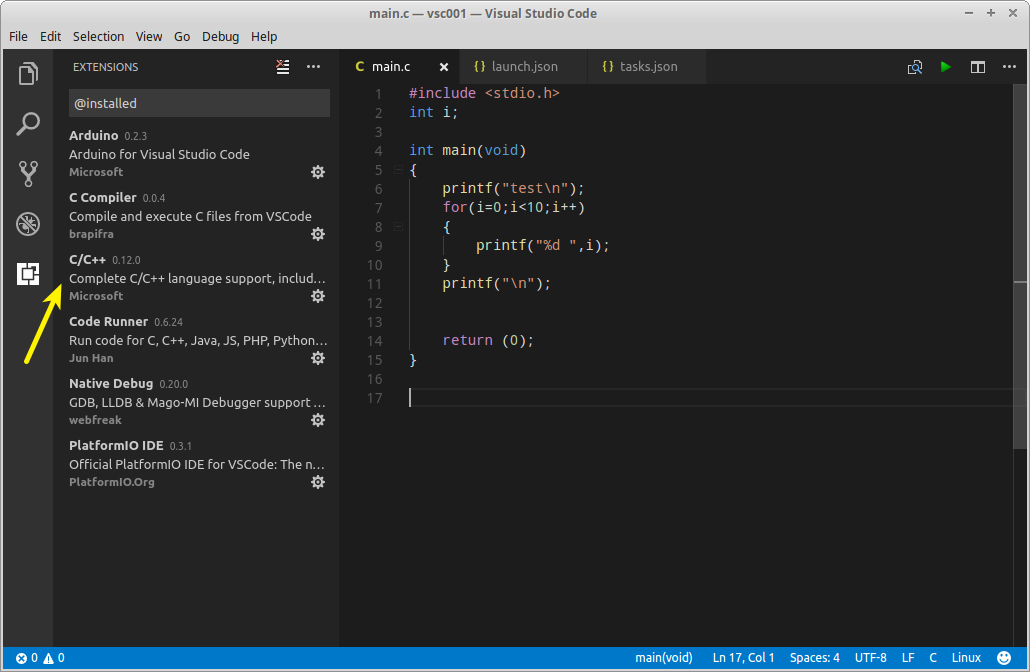
В маркетплейсе полного готовых сниппетов на разные случае жизни, для того чтобы их посмотреть и установить, перейдите в «Расширения» ( Ctrl+Shift+X ), в поле поиска введите фильтр @category:»snippets».
Если вам нужно что-то конкретное, например я часто верстаю при помощи bootstrap 5 и мне нужны его готовые фрагменты, можно сузить поиск так: @category:»snippets» bootstrap 5. Дальше ищем сниппет с адекватным описание и устанавливаем, читаем описание (возможно сохраняем) и пользуемся.
Создание своих сниппетов
Чужие сниппеты это хорошо, быстро, удобно, но зачастую не обновляются или содержат не совсем то что вам нужно. Поэтому рассмотрим как создать свои сниппеты. В VS Code перейдите Файл — Настройки — Пользовательские фрагменты кода
Далее выберем «Новый файл с глобальным фрагментом кода…»
После чего вводим пишем название сниппета, например: «web-dev-snippet» и нажимаем Enter. Создастся заготовка сниппета с закомментированным текстом.
Создастся заготовка сниппета с закомментированным текстом.
Файл со сниппетами — просто json объект. Каждый сниппет — тоже объект, который содержит следующие поля:
- scope — языки, для которых будет подставляться сниппет (в случае глобального сниппет файла)
- prefix —сокращение, по которому активируется сниппет.
- description — описание, будет показано в Intellisense
Давайте для примера создадим для примера 2 сниппета, один для css, второй для html, для остальных языков создается также.
К примеру мы хотим написать сниппет который строит следующую css конструкцию:
@media (max-width: 768px) {
здесь должен стоять курсор
}Для этого стираем все из этого файла и пишем следующую конструкцию:
{
"@media": {
"prefix": "@m-w768",
"scope": "css",
"body": [
"@media (max-width: 768px) {",
" $1",
"}"
],
"description": "Вставить медиа запрос"
}
}Давайте сразу проверим работоспособность, для этого сохраняем наш сниппет, создаём новый файл, установим у него язык CSS и введем начало нашего префикса и выберем его (или введем префикс полностью и нажмем Tab):
И получаем результат:
Ну и давайте чуть посложнее сниппет создадим для html, который к примеру строит вот такой код:
<picture>
<source type="image/webp" srcset="images/. webp">
<source type="image/jpeg" srcset="images/.jpg">
<img src="images/.jpg" alt="Visual Studio Code" title="">
</picture>
webp">
<source type="image/jpeg" srcset="images/.jpg">
<img src="images/.jpg" alt="Visual Studio Code" title="">
</picture>При этом сразу поставить курсор на пути до изображений images/, чтобы их можно было быстро сменить. Получим следующий код сниппета:
{
"picture": {
"prefix": "mypicture",
"body": [
"<picture>",
"\t<source type=\"image/webp\" srcset=\"${1:images/}.webp\">",
"\t<source type=\"image/jpeg\" srcset=\"${1:images/}.jpg\">",
"\t<img src=\"${1:images/}.jpg\" alt=\"${2:}\" title=\"${2:}\">",
"</picture>",
"",
],
"description": "Прогрессивные изображения для веб-сайтов"
}
}Сохраним и сразу проверим в html файле
Теперь давайте разбираться что к чему:
- Для выбора расположения курсора используется символ
$($1, $2, $3) - Для задания очередности перехода курсора при нажатии
tabиспользуется нумерация$1,$2 - Если вам необходимо в сниппете использовать двойные кавычки
"", то перед ними необходимо ставить обратный слэш\ \t– экранированная “t” – означающая табуляцию.
${Num: default}– это конструкция плейсхолдера, где Num – порядковый номер. Т.к. в srcset и в src нам нужно указать один и тот же путь, но с разными расширениями, то мы просто указываем, что во всех этих полях будетalt=""иtitle="", только порядковый номер placeholder-а увеличивается на один.
К стати сниппеты стыкуются так:
Надеюсь доходчиво объяснил, в общем делайте так готовые заготовки и экономьте время на разработке. Оригинальная документация по сниппетам здесь: https://code.visualstudio.com/docs/editor/userdefinedsnippets.
Настройка FTP или sftp подключения и синхронизации VS Code при помощи RemoteFS
После установки, идем в настройки Remote FS и щелкаем на строку Изменить setting. json
json
И указываем промеж "remotefs.remote": { ... } следующий конфиг
"dev": {
"scheme": "ftp",
"port": 21,
"host": "host",
"username": "username",
"password": "password",
"rootPath": "/"
}- «protocol» — используемый для подключения протокол, указать можно FTP или SFTP, в зависимости от выбранного нужно указывать различные настройки далее.
- «port» — порт: (Для FTP — укажите
21., Для SFTP — обычно22). - «host» — укажите хост из данных для подключения по FTP или SSH.
- «username» — имя пользователя: (Для FTP — укажите логин из данных для подключения по FTP, Для SFTP — укажите логин из данных для подключения по SSH.

- «password» — пароль: (Для FTP — укажите пароль FTP-пользователя, Для SFTP — укажите пароль из данных для подключения по SSH.
- «remotePath» — полный путь к каталогу сайта: (Для FTP: Либо укажите
/— если нужно попасть напрямую в каталог доступа пользователя FTP, либо укажите остаток пути от каталога доступа пользователя FTP до нужного подкаталога — если нужно попасть не напрямую в каталог доступа, а в его подкаталог. Для SFTP — укажите путь в видеuserэто название хостинг-аккаунта, аexample.com/wwwэто каталог сайта.
Сохраните изменения в конфигурационном файле.
После этого жмем Ctrl+Shift+P (Windows/Linux), вводим Remote FS: Add Folder to Workspace. И радуемся — теперь можно кодить на сайте прям из редактора.
И радуемся — теперь можно кодить на сайте прям из редактора.
Так можно подключать множество сайтов.
Если вы пользуетесь хостингом beget, то возможно вам будет также интересна статья: Мануал по работе с ftp / sftp на хостинге beget.
Смотрите также: Настройка VS Code для работы с CMS MODX.
Если вам интересна тема про VS Code пишите в комментария, что вас конкретно интересует, расширю статью или напишу новую!
Установка локализованных файлов IntelliSense — .NET
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
IntelliSense — это вспомогательное средство для завершения кода, доступное в различных интегрированных средах разработки (IDE), таких как Visual Studio. По умолчанию при разработке проектов .NET в пакет SDK входит только английская версия файлов IntelliSense. В этой статье описано, как выполнить следующие задачи.
По умолчанию при разработке проектов .NET в пакет SDK входит только английская версия файлов IntelliSense. В этой статье описано, как выполнить следующие задачи.
- Установка локализованной версии файлов.
- Изменение установки Visual Studio для использования другого языка.
Примечание
Локализованные файлы IntelliSense больше не доступны. Последняя версия, для которую они доступны, — .NET 5. Рекомендуется использовать файлы IntelliSense на английском языке.
Предварительные требования
- Пакет SDK для .NET.
- Visual Studio 2019 версии 16.3 или более поздней версии.
Скачивание и установка локализованных файлов IntelliSense
Важно!
Эта процедура требует наличия прав администратора, чтобы копировать файлы IntelliSense в папку установки .NET.
Перейдите на страницу скачивания файлов IntelliSense.
Скачайте файл IntelliSense для нужных языка и версии.
Извлеките содержимое ZIP-файла.

Перейдите в папку IntelliSense для .NET.
Перейдите в папку установки .NET. Ее расположение по умолчанию: %ProgramFiles%\dotnet\packs.
Выберите пакет SDK, для которого необходимо установить IntelliSense, и перейдите по соответствующему пути. Можно выбрать один из следующих параметров.
Тип пакета SDK Путь .NET 6 и более поздних версий Microsoft.NETCore.App.Ref Классические приложения Microsoft.WindowsDesktop.App.Ref .NET Standard NETStandard.Library.Ref Перейдите к версии, для которой необходимо установить локализованные файлы IntelliSense. Например, 5.0.0.
Откройте папку ref.
Откройте папку моникера. Например: net5.0.
Таким образом, полный путь для перехода будет выглядеть примерно так: C:\Program Files\dotnet\packs\Microsoft.
 NETCore.App.Ref\5.0.0\ref\net5.0.
NETCore.App.Ref\5.0.0\ref\net5.0.В открытой папке моникера создайте вложенную папку. Имя папки указывает, какой язык будет использоваться. В следующей таблице приводятся различные варианты.
Язык Имя папки Португальский (Бразилия) pt-br Китайский (упрощенное письмо) zh-hans Китайский (традиционное письмо) zh-hant Французский fr Немецкий de Итальянский it Японский ja Корейский ko Русский ru Испанский es Скопируйте в эту новую папку файлы .xml, извлеченные на шаге 3. Файлы .xml распределяются по папкам пакетов SDK, поэтому скопируйте их в соответствующий SDK, выбранный на шаге 4.

Изменение языка Visual Studio
Чтобы в Visual Studio использовать другой язык для IntelliSense, необходимо установить соответствующий языковой пакет. Это можно сделать во время установки или позднее, изменив установку Visual Studio. Если среда Visual Studio уже настроена с нужным вам языком, установка IntelliSense также будет готова.
Установка языкового пакета
Если нужный языковой пакет не был установлен, обновите Visual Studio, как показано ниже.
Важно!
Чтобы установить, обновить или изменить среду Visual Studio, необходимо войти в учетную запись с правами администратора. Дополнительные сведения см. в статье Разрешения пользователей и Visual Studio.
Найдите установщик Visual Studio на своем компьютере.
Например, на компьютере с Windows 10 нажмите кнопку Пуск и прокрутите список до буквы V, где расположен пункт Visual Studio Installer.
Примечание
Кроме того, Visual Studio Installer можно найти в следующем расположении:
C:\Program Files (x86)\Microsoft Visual Studio\Installer\vs_installer. exe
exeДля продолжения работы может потребоваться обновление самого установщика. Если это так, следуйте инструкциям на экране.
В установщике найдите установленный у вас выпуск Visual Studio, для которого нужно добавить языковой пакет, и щелкните Изменить.
Важно!
Если кнопка Изменить отсутствует, но доступна кнопка Обновить, необходимо обновить Visual Studio и лишь затем изменить установку. После завершения обновления должна появиться кнопка Изменить.
На вкладке Языковые пакеты выберите языки, которые нужно установить, или отмените выбор тех, которые нужно удалить.
Выберите Изменить. Начнется обновление.
Изменение языковых параметров в Visual Studio
После установки нужных языковых пакетов измените параметры Visual Studio для использования другого языка, как описано ниже.
Запустите Visual Studio.

В начальном окне выберите Продолжить без кода.
В строке меню выберите Сервис>Параметры. Откроется диалоговое окно «Параметры «.
В узле Среда выберите Выбор языка.
В раскрывающемся списке Язык выберите язык. Нажмите кнопку ОК.
Появится диалоговое окно, информирующее о необходимости перезапуска Visual Studio для применения изменений. Нажмите кнопку ОК.
Перезапустите Visual Studio.
Теперь при открытии проекта .NET, предназначенного для версии только что установленных файлов IntelliSense, функции IntelliSense должны работать надлежащим образом.
См. также раздел
- IntelliSense в Visual Studio
Visual Studio Code 1.70.2 Crack Download 2022 [Windows + MAC]
Перейти к основному содержанию
Сафдар Али
Сафдар Али
— автор блога и контента
Опубликовано 17 октября 2022 г.
+ Подписаться
Visual Studio Code 1.70.2 Crack Загрузить 2022 [Windows + MAC]
Visual Studio Crack — это то, что нужно программистам для основного цикла, вариант инструмента, который сочетает в себе простоту редактора кода. Visual Studio Code Crack предоставляет дополнения на основе импортированных модулей, видов и определений функций. Visual Studio Code 1.70.2 Crack 2022 предназначен для разработчиков JavaScript, которым нужен полноценный инструмент разработки для написания сценариев на стороне сервера и которые, возможно, также захотят использовать Node.js. NET-фреймворки. Мощный, но легкий Visual Studio Code — это редактор исходного кода, который работает на вашем рабочем столе. Он имеет встроенную поддержку JavaScript, TypeScript и Node.js, а также расширения для C++, C#, PHP и других языков. Интуитивно понятный пользовательский интерфейс основан на формате Explorer. Это позволит разместить до трех окон, открытых бок о бок. По своей сути Visual Studio Code — это мощный и быстрый редактор кода, отлично подходящий для повседневного использования.
Серийный ключ Visual Studio Code, если вы связаны с темой разработки программного обеспечения, Trusted. Каждый хочет работать программистом. Эта программа предоставляет вам возможность стать программистом. Это особенно надежное программное обеспечение, когда вы пытаетесь найти оригинальную прикладную программу. работает в сложный период. В предварительном выпуске Code уже есть многие функции, необходимые разработчикам в редакторе кода и текста, включая навигацию, поддержку клавиатуры с настраиваемыми привязками, подсветку синтаксиса, сопоставление квадратных скобок, автоматический отступ и фрагменты кода с поддержкой десятков языков.
Visual Studio Code Plus Keygen
Visual Studio Code поддерживает программы, администрирование облачных вычислений и iOS. Заметная студия — это версия, в которой были приобретены некоторые цвета, которые приводят к объединению навыков дизайна. Эта программа предлагает вам помощь в завершении всех предполагаемых целей. С помощью этой программы можно без труда найти умные ошибки и обнаружить промахи. Эта программа является требованием каждого профессионала и ученика. Студенты могут воспользоваться своими проектами. Профессионалы могут использовать в бизнесе атмосферу для удовлетворения своих потребностей роста. Он прост в использовании, но требует осторожности при компоновке функции стиля CSS и вашего HTML.
Эта программа является требованием каждого профессионала и ученика. Студенты могут воспользоваться своими проектами. Профессионалы могут использовать в бизнесе атмосферу для удовлетворения своих потребностей роста. Он прост в использовании, но требует осторожности при компоновке функции стиля CSS и вашего HTML.
Visual Studio Code — это легкий, но мощный редактор исходного кода, который работает на рабочем столе. Это доступно для Linux, macOS и Windows. Он поставляется со встроенной поддержкой JavaScript и TypeScript, а также имеет богатую экосистему надстроек для других языков и расширений. Включая навигацию, поддержку пользовательской клавиатуры, подсветку синтаксиса и сопоставление скобок. Автоматическое копание и сниппет с поддержкой десятков языков. Он предлагает широкий выбор языков программирования, инструментов разработчика и других возможностей. Visual Studio Code — это мощный и легкий редактор исходного кода для настольных ПК. В этом пространстве одновременно можно открыть три окна рядом.
Visual Studio Code Download
Ваш инструмент повышения производительности. Вы можете разрабатывать, создавать и развертывать прикладные программы для Windows, Android и сети, управляемые облаком. Код Visual Studio удобен тем, что включает технологии, недоступные в других программах. Это интегрированная среда разработки, полнофункциональная для программистов. Это возможно как для устройств Microsoft Windows, так и для Mac. Каждый находит лучший и актуальный продукт для своего использования. Это конкретное программное обеспечение, которое вы сейчас ищете в программе приложений. Это инструмент, который подходит, если вы связаны с регионом разработки программного обеспечения. Его структура, установка и программа дизайна бесплатны для Windows и iOS.
Возможность запуска Базовой Интернет-программы и размещения ее на вашем ПК. Это инструмент для учащихся, таких как MSIT, MSCE и BSCS, и он применим. Вы можете найти хватку. Вероятно, будут выполняться проекты с использованием этой программы. Он совместим с вариантами окон. он прост в использовании и прост в освоении. ASP.NET — это веб-платформа с открытым исходным кодом для создания онлайн-программ и веб-сайтов с использованием HTML, JavaScript и CSS. Вы даже можете создавать веб-API, используя фактическое время, технологии веб-сайтов, присутствие, веб-присутствие и многое другое.
Он совместим с вариантами окон. он прост в использовании и прост в освоении. ASP.NET — это веб-платформа с открытым исходным кодом для создания онлайн-программ и веб-сайтов с использованием HTML, JavaScript и CSS. Вы даже можете создавать веб-API, используя фактическое время, технологии веб-сайтов, присутствие, веб-присутствие и многое другое.
Основные характеристики:
Встречайте IntelliSense:
- Не ограничивайтесь подсветкой синтаксиса и автозаполнением с помощью IntelliSense, которая обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей.
Отладка операторов печати осталась в прошлом:
- Отладка кода прямо из редактора. Запускайте или подключайтесь к работающим приложениям и отлаживайте их с помощью точек останова, стеков вызовов и интерактивной консоли.
Встроенные команды Git:
- Работать с Git еще никогда не было так просто. Просматривайте различия, промежуточные файлы и делайте коммиты прямо из редактора.
 Отправляйте и извлекайте данные из любого размещенного сервиса Git. Загрузите автономный установщик Visual Studio Code!
Отправляйте и извлекайте данные из любого размещенного сервиса Git. Загрузите автономный установщик Visual Studio Code!
Расширяемый и настраиваемый:
- Хотите еще больше возможностей? Установите расширения, чтобы добавить новые языки, темы и отладчики, а также подключиться к дополнительным службам. Расширения запускаются в отдельных процессах, что гарантирует, что они не замедлят работу вашего редактора.
- Новый пользовательский интерфейс редактора настроек для обнаружения, поиска и изменения настроек VS Code
- Полностью изменяемые темы заголовков и строк меню в Windows и Linux
- Символы, выделенные при навигации с помощью хлебных крошек
- Комбинированное меню для создания терминалов и управления задачами
- Поделиться один и тот же файл keybindings.json в разных ОС
- Импорт предлагаемых путей при вводе в CSS, SCSS и Less
- Поддержка ключевых слов схемы «если», «тогда» и «иначе»
- Loaded Scripts Explorer теперь доступен для отладки расширений
- Window XP, Vista, 7, 8, 8.
 1 и 10 (32/64-бит)
1 и 10 (32/64-бит) - Процессор 2 ГГц Intel Core
- 2 Гб оперативной памяти
- 570 Мб на жестком диске
- Личное бесплатное использование
Как взломать?
- Загрузить Visual Studio Code Crack
- Загрузить пробную версию с полной установкой
- Последняя версия Visual Studio Code Crack находится здесь.
- Установить его; после загрузки.
- Выполнить инструкцию по установке
- Выполнить все настройки объекта.
- Вот и все
Visual Studio Code 1.70.2 Crack Download 2022 [Windows + MAC] Ссылка приведена ниже!
Загрузить сейчас
загрузить Visual Studio, скачать Visual Studio Code 64-битная портативная версия, как скачать Visual Studio Code 2019, как скачать Visual Studio код бесплатно, как загрузить Visual Studio Code на Windows, как загрузить Visual Studio Code в Windows 10, как запустить python в коде Visual Studio, как использовать код Visual Studio, установить код Visual Studio, установить код Visual Studio ubuntu, установить vscode ubuntu, бесплатный код Visual Studio, бесплатный Visual Studio для Windows 10, Microsoft Visual Studio, код Microsoft Visual Studio, загрузка кода Microsoft Visual Studio для Windows 10 64 бит, переносная загрузка кода Microsoft Visual Studio, код мобильной визуальной студии, перемещение кода визуальной студии на другой диск, переносимый код визуальной студии приложений, переносимый код визуальной студии, код uvisual studio, визуальная студия 2019Portable загрузить, Visual Studio 2022 скачать, Visual Studio 2022 Portable, Visual Studio Code 2017 скачать бесплатно для Windows 10 64 бит, Visual Studio Code 2019 скачать для Windows 10 64 бит, приложение Visual Studio Code для Windows 10, Visual Studio код C++, Visual Studio Code Crack «на платформе блоггера», загрузка кода Visual Studio, загрузка кода Visual Studio для Windows 10, загрузка кода Visual Studio для старой версии Windows 10, расширения кода Visual Studio, установка кода Visual Studio, установка кода Visual Studio git, Visual Studio code install mac, visual studio code install node. js, visual studio code install npm, visual studio code install pack java, visual studio code install pandas, visual studio code install python package, visual studio code install options, visual studio code install ubuntu, установка визуального кода студии ubuntu 20.04, код визуальной студии linux, установка кода визуальной студии без администратора, код визуальной студии онлайн, переносимая загрузка кода визуальной студии, код визуальной студии python, ярлыки кода визуальной студии, код визуальной студии против визуальной студии, код Visual Studio «на платформе блоггера», сообщество Visual Studio, загрузка Visual Studio, загрузка Visual Studio для Windows 10, Visual Studio vs Visual Studio Code, Visual Studio с загрузкой Crack, vs Code Download for Windows, vs Code Install, vscode Portable Auto Update, Windows 1Редактировать
js, visual studio code install npm, visual studio code install pack java, visual studio code install pandas, visual studio code install python package, visual studio code install options, visual studio code install ubuntu, установка визуального кода студии ubuntu 20.04, код визуальной студии linux, установка кода визуальной студии без администратора, код визуальной студии онлайн, переносимая загрузка кода визуальной студии, код визуальной студии python, ярлыки кода визуальной студии, код визуальной студии против визуальной студии, код Visual Studio «на платформе блоггера», сообщество Visual Studio, загрузка Visual Studio, загрузка Visual Studio для Windows 10, Visual Studio vs Visual Studio Code, Visual Studio с загрузкой Crack, vs Code Download for Windows, vs Code Install, vscode Portable Auto Update, Windows 1Редактировать
5 секретных приемов партнерского маркетинга для быстрого заработка!
24 декабря 2022 г.

iTunes 12.12.7.1 Crack и 2023
19 декабря 2022 г.
Adobe Acrobat Pro 2023 Crack с лицензионным ключом Скачать бесплатно
11 декабря 2022 г.
3 ноября 2022 г.
WinZip Malware Protector 2.
 1.1200.27009 Crack + Torrent [2022]
1.1200.27009 Crack + Torrent [2022]1 ноября 2022 г.
Polaris Office Country PC 9.114.101 Crack + Лицензионный ключ 2022
27 октября 2022 г.
PassFab For Excel 8.5.13.4 Crack с серийным ключом 2022 Последняя версия
25 октября 2022 г.
Prism Video Converter 9.47 Crack + код активации 2022
23 октября 2022 г.

Увидеть все
Другие также смотрели
Исследуйте темы
Visual Studio Crack 17.5.4 Загрузка и бесплатный ключ 2023 Win/MAC
2022 программное обеспечение
26 апреля 2023 г.
Microsoft Visual Studio 17.5.4 Crack Скачать 2023 [Windows + MAC]
Visual Studio Crack — это то, что нужно программистам для центрального цикла, вариант инструмента, который сочетает в себе простоту редактора кода. Visual Studio Code Crack предоставляет дополнения на основе импортированных модулей, видов и определений функций.
Код отладки напрямую. Запускайте запущенные программы или подключайтесь к ним и выполняйте отладку с помощью точек останова, стеков вызовов и интерактивной консоли. Работа с Git и другими поставщиками SCM никогда не была проще.
Работа с Git и другими поставщиками SCM никогда не была проще.
Я начинал как редактор кода, используя Notepad++. Это одна из IDE, которые я пробовал. Проблема, особенно если вы начинаете, заключается в том, что существует множество вариантов IDE. И некоторые из них имеют схожие атрибуты, функции и пользовательский интерфейс. Он кроссплатформенный и поддерживает синтаксис для большого количества языков.
Имея более реактивную стратегию разработки в Microsoft и поддержку сторонних приложений на рынке Visual Studio Code, переход на другую платформу имеет большой смысл. Инструменты настройки кода Visual Studio должны позволить вам скрыть его, чтобы найти одного твердолобого. Visual Studio Code Crack & Keygen — это мощный текстовый редактор, созданный Microsoft. Я предпочитаю его текстовым редакторам из-за набора атрибутов.
Основные характеристики:
- Не требует прав администратора, функции практически для любого пользователя
- Основатель проверки может назначить членов группы для отслеживания процедуры проверки.

- Программист может внести изменения в текущую проверку кода.
- Рецензент может выбрать, какие изменения отображать при сравнении изменений файлов.
- Наблюдатели получают все уведомления об инспекциях, как если бы они были участниками инспекции.
- Наблюдатели могут в любое время объединить обзор, если захотят добавить комментарии к CodeCode.
- Нет необходимости загружать, запускать или извлекать какие-либо внешние приложения!
- Помечать замечания как недостатки, которые необходимо исправить
Обновленные функции:
- Вставьте свои замечания или отдельные строки исходного кода или блоки на уровне обзора.
- Инициируйте обсуждение кода с вашими сотрудниками без запланированных встреч.
- Отметьте замечания и недостатки, которые необходимо исправить
- Немедленное переключение между комментариями к осмотру и CodeCode
PROS:
- Добавляйте комментарии к двоичным файлам, таким как изображения.

- Начать переговоры в CodeCode, не разрабатывая формальную проверку кода.
- Непрочитанные комментарии и ответы выделяются.
Что нового?
- Просмотрите фильтры для каждого участника проекта.
- Любой сотрудник может объединить обзор.
- Также появляется ошибка, которую вы создали.
- Отзывы без рецензентов смотрите в разделе Мои отзывы.
- После каждого введенного вами слова CodeCode компилируется с обновлением.
Это расширение, которым можно управлять с терминала.
Что происходит:
- Писатель может сразу увидеть открытые комментарии из редактора кода.
- Писатель может возобновить обзор с добавлением правок с исправлениями.
- Рецензент может просматривать определенные изменения, внесенные автором на основе замечаний.
- Автор кода теперь может создавать обзор без добавления конкретных рецензентов.
- Среди самых лучших функций, которые мне понравились, был отладчик от Chrome.

- Это позволяет отлаживать код JavaScript непосредственно из браузера Chrome.
Это будет для людей, возможно, разработчиков Java, неопытных в программировании, и так далее; он не предлагает вам большой помощи в визуализации CodeCode для программистов-специалистов. С другой стороны, это упрощало вещи задолго до того, как кто-либо еще (iOS/Android) устранил градиенты и различные формы кнопок в своих пользовательских интерфейсах. Один гвоздь в гроб Vim заключается в том, что это сложная процедура.
Возможности Visual Studio Code 2023 Free 32/64 BITS PC:
- Расширения работают, гарантируя, что ваш редактор не замедлится.
- Кроме того, вы можете найти предварительный просмотр документов в формате Markdown.
- Есть возможность иметь боковую панель справа
- Расширения также подключаются к службам и включают новые языковые отладчики.
- Если вы разработчик JavaScript или React, ESLint — фантастическое расширение, которое стоит попробовать.

- Запуск Code был для меня выгодным, так как я начал работать над работой на основе TypeScript.
- Не ограничивайтесь подсветкой синтаксиса и автоматическим завершением с помощью IntelliSense, который предлагает завершение на основе импортированных типов и модулей.
- Встроенные заказы Git Работа с поставщиками SCM и Git никогда не была такой простой. Инспекция также делает прямые фазовые файлы и diff. Нажимайте и извлекайте любую размещенную службу SCM.
Позволяя пользователю указывать опечатки и предлагать варианты, соответственно, это расширение используется для обнаружения опечаток и других ошибок в вашем CodeCode
Как взломать?
- Загрузить Visual Studio Code Crack
- Загрузить пробную версию с полной настройкой Последняя версия
- Visual Studio Code Crack здесь.
- Установить его; после загрузки.
- Скачать с trycracksetup.com
- Выполнить инструкцию по установке
- Следите за всеми конфигурациями объекта.


 webp">
<source type="image/jpeg" srcset="images/.jpg">
<img src="images/.jpg" alt="Visual Studio Code" title="">
</picture>
webp">
<source type="image/jpeg" srcset="images/.jpg">
<img src="images/.jpg" alt="Visual Studio Code" title="">
</picture>


 NETCore.App.Ref\5.0.0\ref\net5.0.
NETCore.App.Ref\5.0.0\ref\net5.0.
 exe
exe
 Отправляйте и извлекайте данные из любого размещенного сервиса Git. Загрузите автономный установщик Visual Studio Code!
Отправляйте и извлекайте данные из любого размещенного сервиса Git. Загрузите автономный установщик Visual Studio Code! 1 и 10 (32/64-бит)
1 и 10 (32/64-бит)
 1.1200.27009 Crack + Torrent [2022]
1.1200.27009 Crack + Torrent [2022]