Как сделать боковую панель меню более удобной?
Аудио перевод статьи
Боковая панель меню — идеальный компонент навигации веб-приложений. Она раскрывается на всю ширину экрана, чтобы пользователям было легче ориентироваться.
Наличия боковой панели меню недостаточно для создания хорошего опыта взаимодействия. Вам следует оптимизировать ее, чтобы посетителям приложения было удобнее ею пользоваться. Большинство дизайнеров не знают, как это сделать, потому что при разработке оптимальной навигации они не учитывают четыре следующих фактора:
- Узнаваемость.
- Доступность для нажатия.
- Четкая структура.
- Оптимизация экранного пространства.
Как только вы проработаете боковую панель меню по всем четырем направлениям, вы получите оптимальную навигацию, которой будет приятно пользоваться. Чтобы достичь этого, вам следует выполнить действия, о которых мы поговорим в этой статье.
Повышение уровня узнаваемости
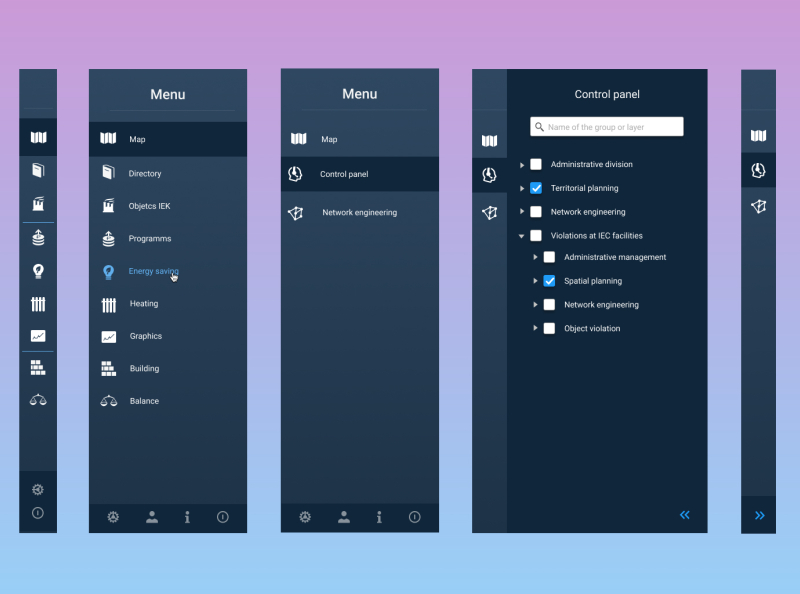
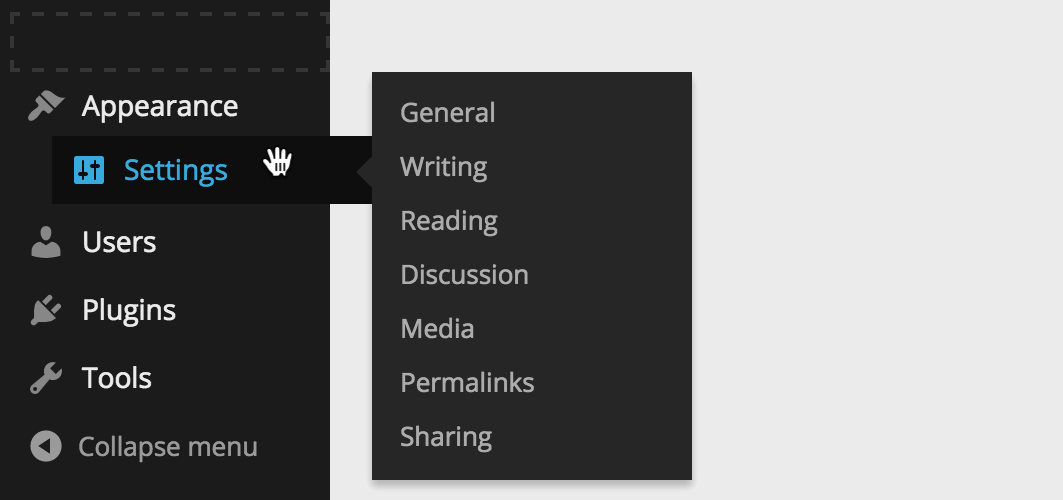
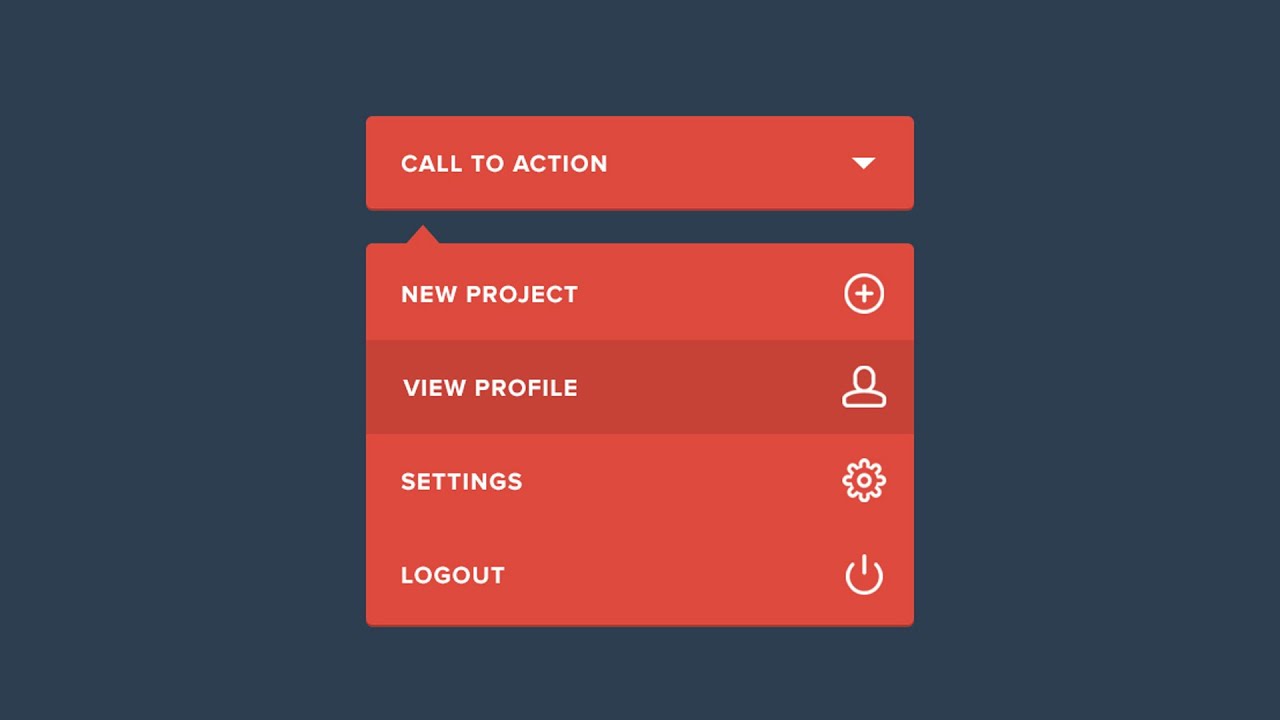
Прежде чем пользователи кликнут на пункт меню, им нужно прочитать его название. Однако можно упростить распознавание каждого пункта путем добавления к нему простых и понятных иконок. Таким образом, при просмотре меню пользователи узнают пункт по иконке до того, как прочитают его название.
Однако можно упростить распознавание каждого пункта путем добавления к нему простых и понятных иконок. Таким образом, при просмотре меню пользователи узнают пункт по иконке до того, как прочитают его название.
По мере того, как люди будут использовать меню все больше и больше, они будут ассоциировать каждую иконку с определенным пунктом и смогут быстрее находить элементы. Убедитесь, что иконки простые и понятные. Тогда пользователи смогут с первого взгляда понять их значение.
Доступность для нажатия
Доступность для нажатия — это предоставление пользователю возможности быстро и легко прикасаться к элементам. Пункты меню следует располагать на большом расстоянии друг от друга, чтобы люди могли выбрать нужный элемент и при этом случайно не кликнуть на другой. Достаточно большое количество свободного пространства позволяет пользователям легко нажать на пункт меню, не затрагивая соседние элементы.
Текст также следует сделать достаточно большим, чтобы сенсорные цели были более заметными. Добавление эффекта наведения элементам меню также поможет сообщить пользователям, что они находятся у цели. Получение этой обратной связи позволяет им кликать на элементы, которые визуально выделены цветом.
Добавление эффекта наведения элементам меню также поможет сообщить пользователям, что они находятся у цели. Получение этой обратной связи позволяет им кликать на элементы, которые визуально выделены цветом.
Четкая структура
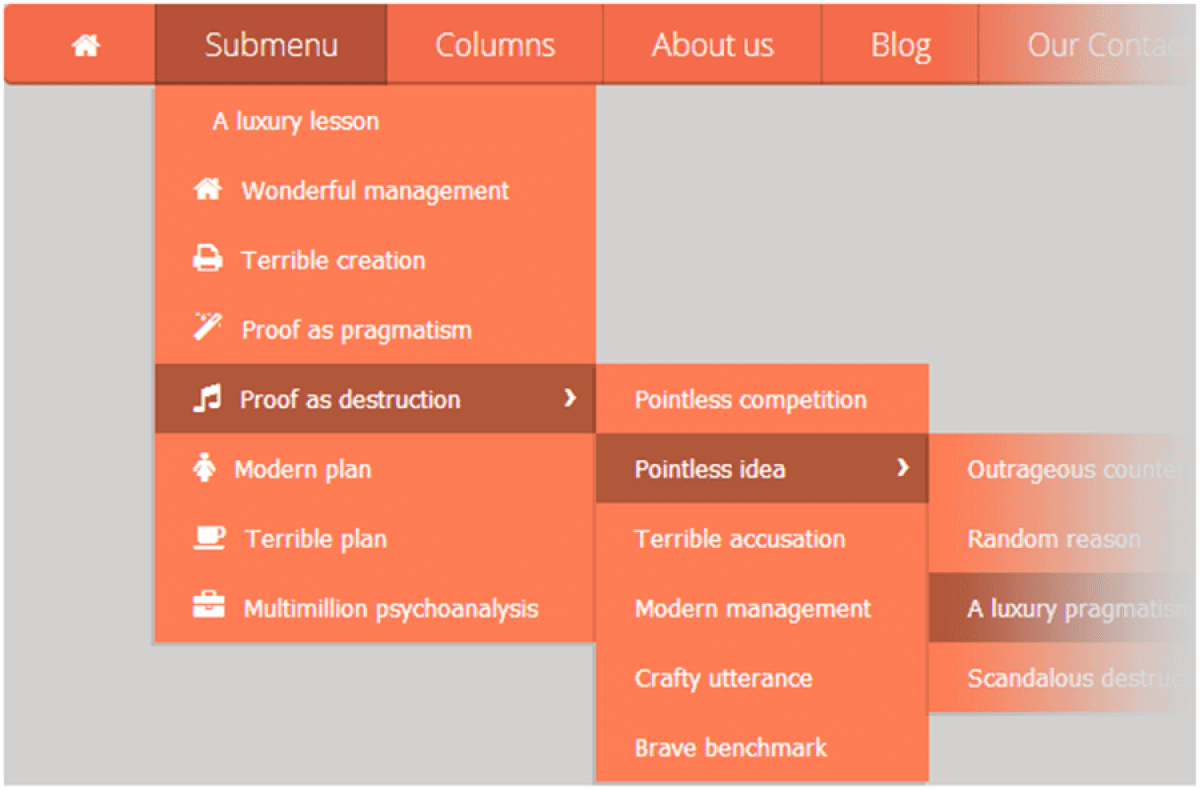
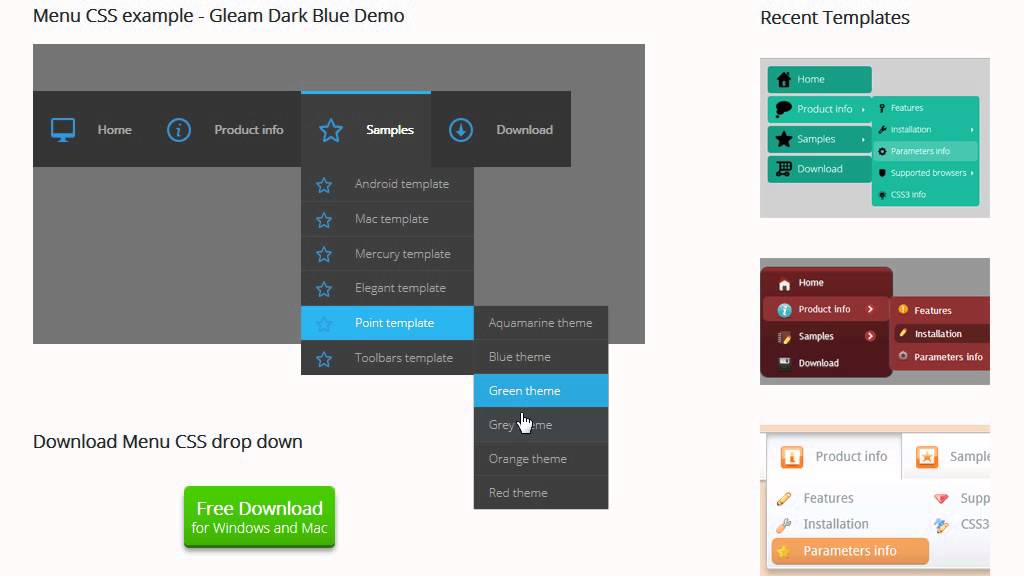
Чем больше пунктов меню, тем сложнее его сканировать. Чтобы упростить задачу, для категорий следует использовать группировки и разделители.
Найдите общие черты между элементами и сгруппируйте их соответствующим образом. Дайте каждой группе название и используйте разделитель. Теперь, когда люди будут просматривать элементы, они смогут визуально сегментировать их на разделы и быстрее находить то, что им нужно.
Оптимизация экранного пространства
Проблема боковых меню заключается в том, чтобы понять, где лучше разместить учетную запись пользователя и панель поиска. Большинство дизайнеров предпочитают размещать их в верхней части экрана. Однако, если у вас есть дополнительная навигация, эта область может выглядеть перегруженной.
После того, как пользователи щелкнут на пункт меню на боковой панели, сверху отобразится ряд вкладок, который станет дополнительной навигацией. Панель поиска и учётная запись пользователя в сочетании с этими вкладками может сделать верхнюю часть экрана слишком перегруженной контентом. На странице можно навести порядок, переместив элемент учетной записи пользователя и поиск на боковую панель.
Панель поиска и учётная запись пользователя в сочетании с этими вкладками может сделать верхнюю часть экрана слишком перегруженной контентом. На странице можно навести порядок, переместив элемент учетной записи пользователя и поиск на боковую панель.
Разместите элемент учетной записи пользователя вниз, а строку поиска под логотип. Так вы упростите к ним доступ. Теперь для заголовков пунктов меню, вкладок и кнопок-призывов к действию у вас будет больше экранного пространства наверху. В результате пользователи смогут находить нужные им вкладки. При этом другие элементы не будут конкурировать за их внимание.
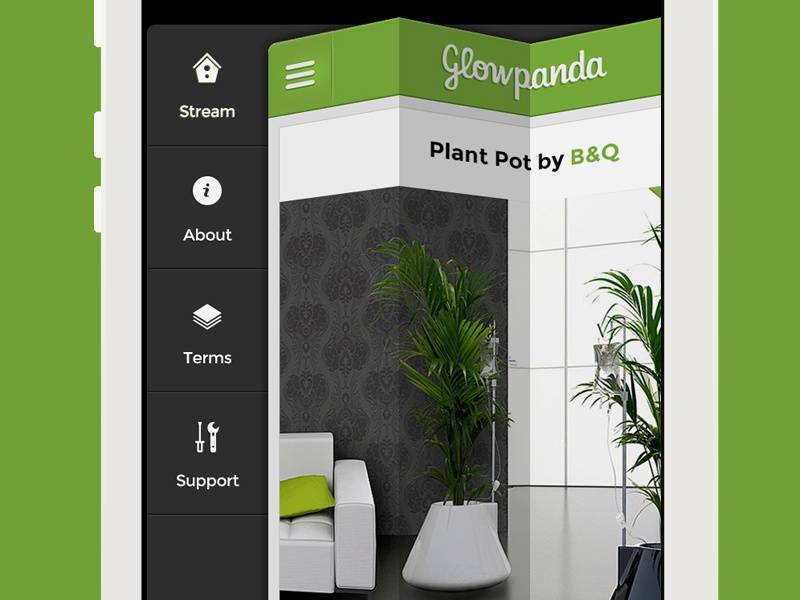
Для планшетных устройств место на экране имеет решающее значение. Их размеры меньше десктопных, поэтому, чтобы сэкономить место, боковую панель можно сделать выдвижной.
Поместите иконку сворачивания (стрелка с полосой) рядом с логотипом, чтобы пользователи могли скрывать названия пунктов меню, но при этом иконки пунктов меню продолжат оставаться видимыми. В результате у пользователей остается место для просмотра большего количества контента с одновременным доступом к боковой панели. Они могут нажимать кнопку сворачивания, чтобы освободить место на экране, когда им это необходимо.
Они могут нажимать кнопку сворачивания, чтобы освободить место на экране, когда им это необходимо.
Четыре фактора, влияющие на создание оптимальной навигации
Всякий раз при разработке боковой панели меню, учитывайте эти четыре фактора. Они направлены на повышение удобства использования сайта. Люди должны иметь возможность без труда прикасаться к элементам, легко сканировать информацию, быстро распознавать названия и получать беспрепятственный доступ к элементам меню. Когда у них все это будет получаться, это будет означать, что боковое меню является максимально удобным в использовании.
Боковое меню для сайта | сквозное меню | меню услуг сделать
Выбор рубрики → Управление сайтом → Вспомогательное боковое меню сайта
Основное меню
Страницы сайта
Вспомогательное боковое меню – дополнительный вид навигации на сайте, который дает быстрый доступ с важной информации, например, и идельано подходит для вывода меню Услуги, Направления деятельности и т. д. Ссылки можно давать на любые ранее созданные страницы: текстовые, фотогалерею, статьи, формы обратной связи и т.д.
д. Ссылки можно давать на любые ранее созданные страницы: текстовые, фотогалерею, статьи, формы обратной связи и т.д.
Вспомогательное меню входит в основной модуль и отдельно не тарифицируется и подключать его в «Конфигурации» не требуется.
Левое или правое меню сайта?
Вспомогательное меню принято размещать слева от основной информации, именно такое решение является сейчас общепринятым и привычным для посетителей, поэтому данный модуль чаще всего называют «
Сквозное меню
Модуль «Вспомогательное меню» на вашем сайте может быть только одним, его можно сделать «сквозным» через все разделы сайта или настроить его присутствие на отдельных разделах, в том числе, и на главной, что также позволяет модуль «Расположение».
Структура вспомогательного меню
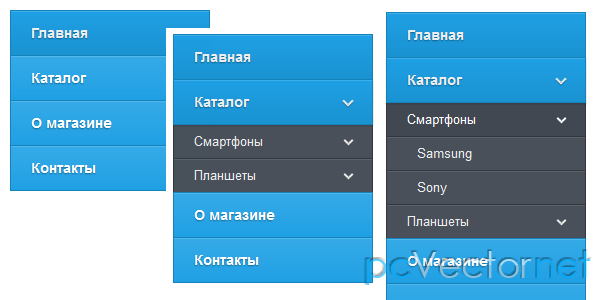
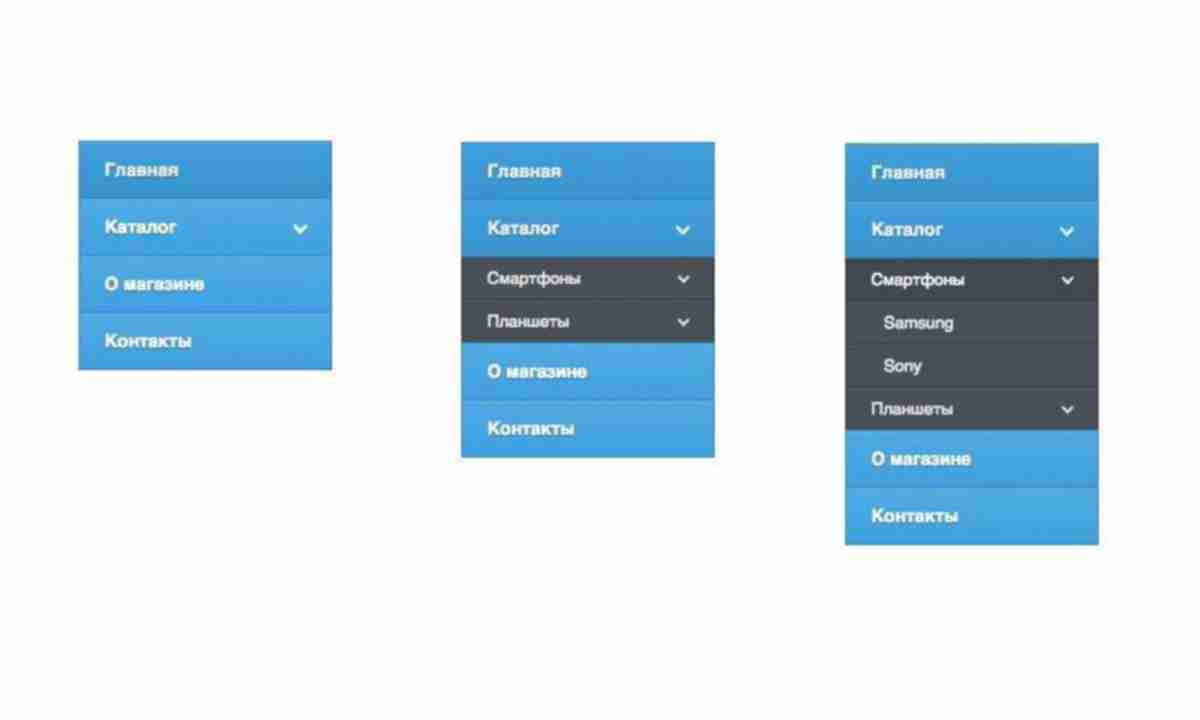
Перед тем, как начать создавать вспомогательное меню, продумайте его структуру. В сервисе placemark.ru предусмотрено 2-х уровневое меню, т.к. по правилам конверсии и удобства пользования не рекомендовано делать более глубокое вложение страниц в подменю.
Вспомогательное меню – динамическое, т.к. при нажатии на верхний раздел «открываются» подразделы, съезжая вниз и раскрывая весь список подразделов.
Вопрос. У меня не показывается вспомогательное меню после его настройки.
Чаще всего вспомогательное меню не показывается, т.к. оно не выведено через модуль «Расположение».
Как настроить вспомогательное меню
Ссылки во вспомогательном меню могут вести на любые страницы вашего сайта: текстовые, новостные, страницы фотогалереи, отзывов и т.д.
В модуле «Вспомогательное меню» имеется таблица с информацией обо всех опубликованных или скрытых разделах. Здесь вы видите: заголовок верхнего меню, цифровое отображение количества вложенных подразделов, адрес страницы, на которую ссылается данный пункт меню; переключатель публикации; опции редактирования, удаления и изменения.
Здесь вы видите: заголовок верхнего меню, цифровое отображение количества вложенных подразделов, адрес страницы, на которую ссылается данный пункт меню; переключатель публикации; опции редактирования, удаления и изменения.
При нажатии на «Заголовок» меню – откроется дерево вложенных подменю.
Как поменять последовательность разделов
Чтобы поменять последовательность разделов основного меню или подменю, просто «схватите» мышкой пункт меню и перетащите в нужное место. Это действие даже не требует сохранения и применяется автоматически. Чтобы увидеть изменения на самом сайте, просто обновите страницу сайта.
Добавление меню и подменю
Теперь рассмотрим добавление и редактирование раздела.
1. Чтобы добавить новый раздел, щелкните по кнопке «Добавить пункт меню«.
2. В поле «Название пункта меню» нужно вписать название раздела, именно в таком виде пункт меню будет отображаться на вашем сайте.
3. В следующем поле «Пункт меню ведет на страницу» вставьте ссылку, нажав на кнопку «Вставить из структуры сайта«, в ней найдите нужную страницу и примените свой выбор. И тогда пункт меню будет вести на нужную страницу.
4. Поле «Пункт меню находится в разделе» оставьте без изменений, если данный создаваемый раздел является верхним, если вы хотите сделать подменю к уже ранее созданному разделу, тогда нажмите на кнопку и в открывшемся окне найдите нужный раздел и кликните по нему, и сохраните изменения.
Переключатель публикации позволяет выбрать — отображать или же скрыть пункт меню на сайте.
Как задать свое название для Вспомогательного меню
Перейдите в модуль «Настройки / Вспомогательное меню»
или, просто нажав на кнопку быстрого доступа к настройкам данного модуля.
И впишите нужное название в поле «Заголовок меню
Сохраните изменения.
Основное меню
Страницы сайта
Была ли эта статья полезной?
данетСпасибо, ваша оценка крайне важна для нас
Нам очень важно знать ваше мнение, пожалуйста напишите нам какую именно информацию вы не нашли в данной статье, мы обязательно дополним ее и отправим вам ответ письмом.
ваше имя email Ваши замечания Подтверждаю свое согласие с политикой в отношении обработки персональных данных
Как создать боковое меню навигации
❮ Назад Далее ❯
Узнайте, как создать анимированное закрывающееся боковое навигационное меню.
× О Услуги Клиенты Контакт
× О Услуги Клиенты Контакт
× О Услуги Клиенты Контакт
Попробуйте сами »
Шаг 1) Добавьте HTML:
Пример
open
.
 ..
.. Шаг 2) Добавьте CSS:
Пример
/* Боковое меню навигации */.sidenav {
height: 100%; /* 100 % Полная высота */
width: 0; /* 0 ширина — изменить это с JavaScript */
позиция: фиксированная; /* Оставайтесь на месте */
z-индекс: 1; /* Оставайтесь на вершине */
top: 0; /* Оставайтесь наверху */
left: 0;
фоновый цвет: #111; /* Черный*/
переполнение-x: скрыто; /* Отключить горизонтальную прокрутку */
отступ сверху: 60px; /* Разместите контент на расстоянии 60 пикселей от верхнего края */
}
/* Ссылки меню навигации */
.sidenav a {
padding: 8px 8px 8px 32px;
текстовое оформление: нет;
размер шрифта: 25 пикселей;
цвет: #818181;
отображение: блок;
переход: 0,3 с;
}
/* Когда вы наводите курсор на навигационные ссылки,
изменить их цвет */
. sidenav a:hover {
sidenav a:hover {
цвет: #f1f1f1;
}
/* Расположение и стиль кнопки закрытия (верхняя
правый угол) */
.sidenav .closebtn {
сверху: 0;
справа: 25 пикселей;
размер шрифта: 36 пикселей;
левое поле: 50 пикселей;
}
/* Стиль содержимого страницы — используйте это, если хотите отправить содержимое страницы в
справа при открытии боковой навигации */
#main {
transition: margin-left .5s;
отступ: 20 пикселей;
}
/* На небольших экранах, высота которых меньше
450 пикселей, измените стиль боковой панели (меньше отступов и шрифт меньшего размера).
размер) */
Экран @media и (максимальная высота: 450 пикселей) {
.sidenav
{padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
Шаг 3) Добавьте JavaScript:
Пример ниже скользит в боковой панели навигации и делает ее шириной 250 пикселей:
/* Набор ширина боковой навигации до 250px */
document.
 getElementById(«mySidenav»).style.width
= «250 пикселей»;
getElementById(«mySidenav»).style.width
= «250 пикселей»; }
/*
Установите ширину боковой навигации на 0 */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
}
Пример ниже скользит в боковой панели навигации и перемещает содержимое страницы вправо (значение, используемое для установки ширины sidenav, также используется для установки левое поле «содержимого страницы»):
/* Установите ширину боковой навигации на 250 пикселей и левое поле содержимое страницы до 250 пикселей */ функция
document.getElementById(«mySidenav»).style.width = «250 пикселей»;
document.getElementById(«main»).style.marginLeft = «250 пикселей»;
}
/* Установите ширину боковой навигации равной 0, а
левое поле содержимого страницы на 0 */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
document.getElementById(«main»).![]() style.marginLeft = «0»;
style.marginLeft = «0»;
}
Пример ниже также скользит в боковой панели навигации и перемещает страницу содержимое справа, только на этот раз мы добавляем черный цвет фона с 40% непрозрачность элемента body, чтобы «подсветить» боковую навигацию:
/* Установите ширину боковой навигации на 250 пикселей и левое поле содержимое страницы до 250 пикселей и добавьте черный цвет фона в тело функции */
openNav() {
document.getElementById(«mySidenav»).style.width = «250 пикселей»;
document.getElementById(«main»).style.marginLeft = «250 пикселей»;
document.body.style.backgroundColor = «rgba(0,0,0,0.4)»;
}
/* Установите ширину боковой навигации равной 0, а
левое поле содержимого страницы на 0, а цвет фона тела на
белый */
функция closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
document.getElementById(«main»).style.marginLeft = «0»;
document. body.style.backgroundColor = «белый»;
body.style.backgroundColor = «белый»;
}
Пример ниже скользит в боковой навигации слева и закрывает вся страница (100% ширина):
/* Открываем функцию sidenav */
openNav() {
document.getElementById(«mySidenav»).style.width = «100%»;
}
/* Закрыть/скрыть боковую панель */
function closeNav() {
document.getElementById(«mySidenav»).style.width = «0»;
}
В приведенном ниже примере открывается и закрывается боковое меню навигации без анимации:
/* Открываем функцию sidenav */
openNav() {
document.getElementById(«mySidenav»).style.display = «заблокировать»;
}
/* Закрыть/скрыть боковую панель */
function closeNav() {
document.getElementById(«mySidenav»).style.display = «нет»;
}
В следующем примере показано, как создать правостороннее меню навигации:
Правостороннее меню навигации:
. sidenav {
sidenav {
right: 0;
}
В приведенном ниже примере показано, как создать боковое меню навигации, которое всегда отображается (фиксировано):
Всегда показывать боковую панель:
/* Sidenav */.sidenav {
height: 100%;
ширина: 200 пикселей;
позиция: фиксированная;
z-индекс: 1;
сверху: 0;
слева: 0;
background-color: #111;
переполнение-x: скрыто;
отступы сверху: 20px;
}
/* Содержимое страницы */
.main {
поле слева: 200px; /* То же, что и ширина sidenav */
}
Совет: Перейдите к нашему руководству по CSS Navbar, чтобы узнать больше о панелях навигации.
Вы когда-нибудь слышали о W3Schools Spaces ? Здесь вы можете создать свой сайт с нуля или использовать шаблон и разместить его бесплатно.
Начните бесплатно ❯* кредитная карта не требуется
❮ Предыдущая Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
900 22 лучших примера Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
22 классных примера дизайна меню боковой панели CSS (БЕСПЛАТНЫЕ демонстрации)
Привлекательное боковое меню
Фрагмент кода простого бокового меню с привлекательной анимацией открытия/закрытия, созданный с помощью ❤️ для Frontend planet.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Посмотреть код и демонстрацию
SVG липкое боковое меню при наведении курсора
Этот пример кода представляет собой боковое меню, которое имеет приятный эффект жидкости, когда вы перемещаете курсор близко к значку гамбургера.
Сделано с:
HTML
CSS
Javascript
Зависимости:
JQuery
Посмотреть код и демонстрацию
Скользящее меню при наведении курсора
Этот фрагмент кода представляет собой тонкое боковое меню с привлекательным трехмерным эффектом раскрытия при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Вращающаяся 3D-навигация
Классное вращающееся боковое меню HTML/CSS с 3D-эффектом при наведении.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Меню боковой панели 3D-отображение
Этот фрагмент кода представляет собой боковое меню с изящным и красивым эффектом 3D-отображения.
Сделано с:
HTML
CSS
JS
Зависимости:
SCSS
JQuery
Посмотреть код и демонстрацию
Адаптивная боковая панель
Адаптивная правая боковая панель, которая открывается при нажатии с плавной анимацией открытия/закрытия.
Сделано с:
HTML
CSS
JS
Зависимости:
JQuery
Посмотреть код и демонстрацию
Боковое меню, сделанное с помощью Bootstrap, с возможностью скрывать и показывать его, а также красивой многоцветной анимацией при наведении курсора на разные элементы.
Сделано с:
HTML
CSS
JS
Зависимости:
Bootstrap
Animate CSS
Tether
Popper JS
JQuery
Посмотреть код и демонстрацию
Pure CSS всплывающая боковая панель навигации
Фрагмент кода многоуровневого бокового меню, созданный только с использованием чистого CSS и HTML.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Переходы боковой панели
Этот Codepen представляет собой набор различных скользящих переходов для меню боковой панели, полезных для вдохновения.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Посмотреть код и демонстрацию
Перекрестное меню
Демонстрация поперечного меню, красиво анимированного при открытии и закрытии нажатием кнопки-гамбургера.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Elastic SVG Material Design
Пример боковой панели с упругой анимацией SVG при открытии
Сделано с помощью:
HTML
CSS
Javascript
Зависимости:
90 002 SCSSJQuery
Посмотреть код и демонстрацию
Фиолетовое боковое меню
Статичное боковое меню с фиолетовым дизайном, без большого количества анимации, но привлекающее внимание.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Меню боковой панели При наведении Показать/скрыть CSS
Меню боковой панели, которое показывает полную версию с текстом при наведении указателя мыши на каждый элемент.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Шаблон боковой панели Pro
Этот фрагмент кода представляет собой вертикальное меню с красивым фоном, сворачиваемыми элементами внутри меню и сворачиваемой версией при нажатии на значок меню-гамбургера.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Посмотреть код и демонстрацию
Переходы бокового меню Easy Ionic
Боковое меню с цветными значками для каждого пункта меню, созданное с помощью Ionic, и с различными эффектами перехода ввода.
Сделано с:
HTML
CSS
Javascript
Зависимости:
Haml
SCSS
JQuery
9 0002 ИонныйПосмотреть код и демонстрацию
Боковое скользящее меню CSS
Меню боковой панели на чистом CSS с эффектом наведения для отображения текста каждого элемента боковой панели.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Awesome Bootstrap 3 Навигация по боковой панели
Эта боковая панель сделана с использованием известной CSS-инфраструктуры Bootstrap. Имеет эффект скольжения при наведении на каждый элемент меню боковой панели и скрывает/показывает при нажатии на элемент меню.
Сделано с:
HTML
CSS
Зависимости:
Меньше
Bootstrap
JQUERY
Просмотреть код и демонстрация
Современное меню боковой панели
Фиксированная боковая панель, сделанная только с помощью CSS и HTML, она имеет закругленный эффект наведения, играющий с контрастом фона.
Сделано с:
HTML
CSS
Зависимости:
Посмотреть код и демонстрацию
Анимация навигации на боковой панели
Боковое меню без Javascript с приятным переходом при открытии и небольшим изменением непрозрачности фона при открытии меню.