Ребенок хочет создать свой сайт. Нужно ли это, зачем и как это сделать?
15.02.2023
Ирина Кочковая
Педагог, преподаватель русского языка MAXIMUM EDUCATION
Сегодня все больше молодых людей выбирают себе профессию в сфере айти. Причем уже ставшая привычной специальность программиста теперь включает в себя достаточно много видов деятельности. Одни из самых популярных — разработчик сайтов или веб-дизайнер. Эти профессии сейчас настолько популярны, что осваивать их хотят многие подростки еще до окончания школы. Разбираемся, как родитель может помочь школьнику, решившему создать собственный сайт с навыками программирования или без.
Кто такой веб-разработчик
Некоторые путают веб-разработку и ведение блога. Веб-разработка — это работа над созданием сайта или различных интернет-приложений. Ведение странички или группы в социальной сети предполагает главным образом работу с текстами, фотографиями и другими материалами, которые можно разместить в интернете. Создание сайта же — работа не только творческая, но и техническая. Человек, который этим занимается, должен обладать навыками программиста, знать технические языки.
Создание сайта же — работа не только творческая, но и техническая. Человек, который этим занимается, должен обладать навыками программиста, знать технические языки.
Почему подросток хочет стать веб-разработчиком
В профессии веб-разработчика есть преимущества, которые привлекают современных молодых людей.
- Востребованность. Сегодня почти каждая серьезная организация старается вести свой сайт, на котором размещает информацию о себе, поэтому у веб-разработчиков достаточно заказов.
- Оплачиваемость. Конечно, новички в веб-программировании, как и в любой другой деятельности, первое время получают не очень много, однако профессионалы с опытом работы могут получать и около двухсот тысяч в месяц.
- Возможность работать удаленно. Сегодня многие молодые люди хотят путешествовать, поэтому все большую популярность приобретают профессии, позволяющие работать из любой точки мира.
- Высшее образование не обязательно. В настоящее время существуют различные курсы, позволяющие освоить веб-программирование за несколько месяцев.

- Требует креативного подхода к деятельности. Создание сайта — творческая работа. Чтобы на него заходили посетители, он должен быть красиво оформлен и наполнен интересной информацией.
Какие качества необходимы веб-разработчику
Несмотря на кажущуюся простоту и доступность, деятельность веб-разработчика все же требует от человека определенных качеств и умений.
- Навыки программирования. Как мы уже говорили выше, создание своего сайта — непростая работа с технической точки зрения, без определенной базы знаний справиться с ней не получится.
- Внимательность. Веб-разработка требует от начинающего программиста сосредоточенности в работе.
- Креативность. Чтобы сайт привлек посетителей, недостаточно просто грамотно написать программу. Дизайн, оформление сайта, расположение материала — все это творческие задачи, которые необходимо решать веб-разработчику.
- Усидчивость. Овладение языком программирования, создание качественного сайта — трудоемкий процесс, требующий времени, поэтому начинающему веб-разработчику необходимо запастись терпением.

- Умение соответствовать постоянно меняющимся тенденциям. Веб-разработчику поступают заказы от разных компаний, а потому ему приходится быть гибким, подстраиваться под требования конкретного работодателя.
Для чего подростку свой сайт
Конечно, о собственном сайте могут мечтать не только будущие айтишники. Каковы же причины интереса подростков к веб-разработке?
- Самовыражение. Часто школьник хочет рассказать о себе, о своих интересах и увлечениях, о том, что для него важно, не просто в соцсети, а на площадке, которую создал сам в соответствии со своими потребностями и вкусом. В этом случае разработка сайта — возможность показать себя, продемонстрировать талант.
- Желание попробовать себя в чем-то новом. Подростку зачастую сложно определиться с будущей деятельностью, ведь вокруг столько интересных занятий. Работая над созданием сайта, школьник просто хочет развлечься.
- Возможность начать зарабатывать. Многие подростки хотят иметь больше денег, чем они получают от родителей на карманные расходы.
 Веб-дизайн — удобная подработка, ведь заниматься ею может любой независимо от возраста, к тому же удаленно.
Веб-дизайн — удобная подработка, ведь заниматься ею может любой независимо от возраста, к тому же удаленно. - Желание развить полезное умение. Подросток хочет освоить новую деятельность, которая в дальнейшем может пригодиться.
Что нужно для создания сайта
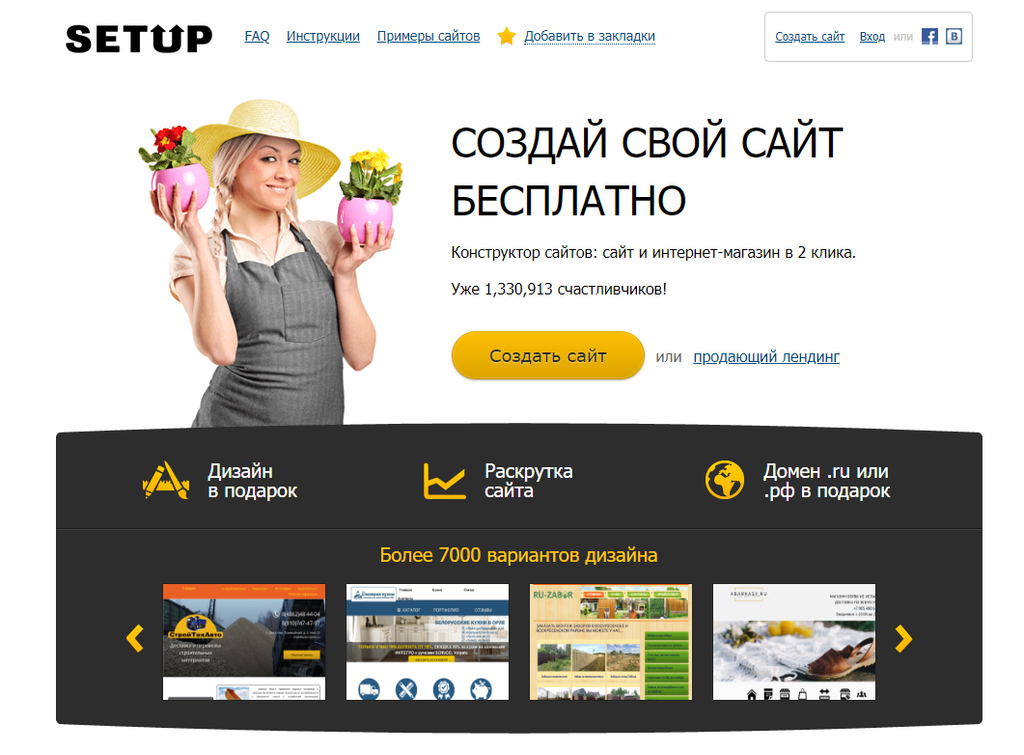
Есть два варианта. Первый — это создание сайта без навыков программирования. Такой вариант подходит тем, кто хочет быстро получить результат — сайт, а цели научиться это делать профессионально у него нет. В таком случае, ребенок может сделать сайт на специальном конструкторе.
Для этого нужны:
- Компьютер с доступом в интернет.
- Конструктор сайтов (это специальная программа или платформа, их легко найти в интернете).
- Желание творить и развиваться в сфере айти.
Дальше дело за малым — сформулировать идею и приступить к работе.
Если же ребенок хочет научиться делать сайты как профессионал, необходимо обучение программированию.
Как помочь подростку создать свой сайт
- Определиться с темой.
 У подростка может быть много идей, ему сложно ограничиться одной. Наводящие вопросы помогут ему сориентироваться и выбрать наиболее подходящую.
У подростка может быть много идей, ему сложно ограничиться одной. Наводящие вопросы помогут ему сориентироваться и выбрать наиболее подходящую. - Выбрать конструктор сайта. В интернете подросток может найти множество платформ. Наиболее популярные сегодня:
Craftum
Tilda Publishing
LPgenerator
- Записать на курсы программирования. Сегодня занятия для начинающих айтишников можно найти в домах детского творчества или даже в школах, однако, если у ребенка нет времени ходить на очные секции, родители могут подобрать для него и онлайн-курсы по созданию сайта с нуля.
- Поддержать морально. Создание сайта — далеко не простой процесс, с первого раза у ребенка может не все получиться. Важно дать понять ему, что нормально допускать ошибки в работе, которую выполняешь впервые, и что все обязательно получится, если не сдаваться сразу.
Создание собственного сайта — работа интересная, хотя и не самая легкая. Она может помочь подростку не только выразить себя, но даже определиться с будущей профессиональной деятельностью.
Она может помочь подростку не только выразить себя, но даже определиться с будущей профессиональной деятельностью.
Личность и профессия: на что в себе опираться при выборе?
15.04.2023
Список редких и интересных специальностей в колледже
16.04.2021
Как выбрать профильный предмет и класс?
05.02.2022
Инструкция, как создать свой сайт
jivosite
Определение тематики и вида сайта
Важным этапом при создании собственного веб ресурса является точное определение его тематики и вида.
Инструкция, как создать свой сайтЕсли главная цель нового сайта состоит в том чтобы постоянно публиковать уникальный и полезный контент для пользователей, то стоит выбрать портал.
Если планируется использовать веб ресурс для ведения коммерческой деятельности, то подойдут следующие типы сайтов:
- каталоги;
- корпоративные сайты;
- лендинги;
- интернет магазины.

Создавая сайт коммерческой направленности, стоит тщательно продумать способы мотивации его посетителей на приобретение услуг или товаров. Это могут быть различные программы лояльности, гибкие системы скидок или бонусы при осуществлении покупок. С этой целью полезно изучить предложения конкурентов и провести комплексный анализ ниши.
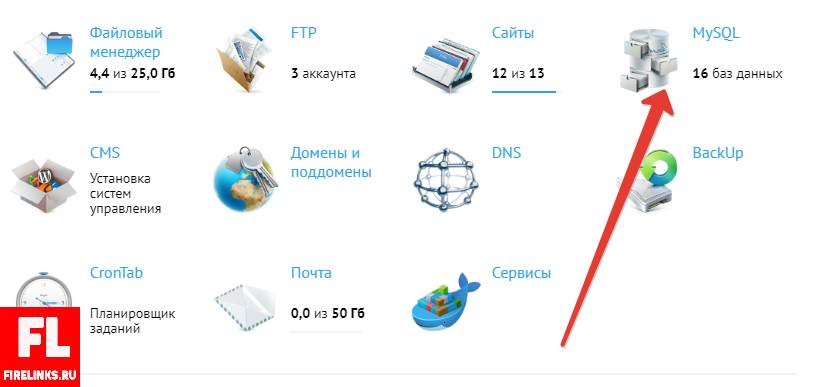
Выбор доменного имени и хостинга
Для того чтобы разместить создаваемый ресурс в Интернете понадобиться арендовать хостинг, который выбирается по принципу его стабильности, популярности, быстродействия и защищенности. Для проверки его быстродействия на практике стоит выбрать сервис, который предполагает наличие максимального тестового периода.
Имя для сайта подбирается с учетом его тематики. Оно должно быть максимально коротким и запоминающимся для пользователей. Выбор доменной зоны оказывает весомое влияние на дальнейшее продвижение ресурса.
Наиболее популярные доменные зоны:
- ru;
- com;
- net;
- su;
- org.

Домены, расположенные в выше указанных зонах наиболее эффективно воспринимаются поисковыми системами.
После того как имя для будущего сайта и его доменная зона определены, стоит осуществить проверку на предмет их занятости. Если они свободны, то можно смело заниматься оформлением их аренды. В противном случае необходимо придумать другое доменное имя.
Крайне важно проверить домен на предмет его попадания под фильтры поисковых систем. Иначе финансовые и временные ресурсы будут потрачены зря.
Стоит произвести проверку ссылочной массы. Данный процесс осуществляется с помощью веб-архива или при помощи сайта ahrefs.com.
Инструкция, как создать свой сайтСоставление семантического ядра для сайта
Если в дальнейшем планируется продвигать веб ресурс при помощи SEO, то подбор семантики крайне важен.
К семантическому ядру относится база поисковых фраз и слов, которые характеризуют бизнес, товар или услугу.
Правильно подобранная семантика напрямую влияет на будущую эффективность ресурса в Интернете. Ее можно подобрать как индивидуально для каждой страницы, так и для всего сайта.
Но наиболее эффективно подбирать семантику индивидуально для каждой страницы ресурса.
Основные критерии при подборе ключевых фраз:
- частота использования;
- соответствие тематике сайта;
- отсутствие орфографических и грамматических ошибок.
Подбирая семантическое ядро для сайта, можно воспользоваться сервисами, которые помогут правильно определить ключевые слова. Они расположены на сайтах Google и Yandex.
Разработка структуры и концепции веб-ресурса
Сайт должен быть не только красивым, но и комфортным для посетителей. Его структура должна быть интуитивно понятна для пользователей.
Все части ресурса должны поддаваться логике его посетителей. Если на сайте продается бытовая техника, то каждый из видов должен иметь свой собственный блок, который имеет подраздел.
Грамотный подход к построению концепции и структуры сайта окажет положительное влияние на посетителя. Отдельное внимание стоит уделить фирменному стилю и логотипу представленной компании. Они значительно усилят эффект запоминаемости и узнаваемости веб-ресурса.
robokassa
Создание дизайна сайта
Первое на что обращает внимание посетитель ресурса это дизайн сайта. Это главная деталь, которая первоначально мотивирует пользователя на дальнейшие действия, побуждает осуществить покупку товара или услуги.
Последовательность выполнения работ по созданию дизайна сайта:
- Придумать основной образ сайта, ориентируясь на предпочтения его целевой аудитории.
- Составить словесное описание этого образа, сделать его примерный эскиз от руки или с использованием программ Figma, Photoshop.
- Подобрать цвета для сайта, отталкиваясь от предпочтений его целевой аудитории.
- Подобрать желаемые шрифты для текстов соответственно тематике сайта.
- Сделать скриншоты понравившихся дизайнов.

- На основе предварительного образа заказать дизайн сайта у профессионалов или сделать самостоятельно, предварительно изучив необходимые знания в области вебдизайна.
Главный критерий, согласно которому стоит производить разработку дизайна это соответствие желаниям его целевой аудитории. Выяснить ее мнение, можно предварительно организовав опрос в социальных сетях.
Затем созданный дизайн необходимо превратить в полноценный ресурс, с требуемым функционалом.
Создание сайта
Самостоятельная разработка сайта с нуля
Если есть уверенность в собственных силах и огромная жажда творчества, то можно попробовать осуществить верстку сайта самостоятельно. Данный метод практически бесплатен, но стоит учесть, что он не дает никаких гарантий на создание эффективного ресурса.
Последовательность действий при самостоятельной верстке сайта:
- Изучение языка разметки HTML и каскадной таблицы стиля CSS.
- Изучение основ языков программирования PHP и Javascript.

- Получение знаний в области кроссбраузерной и адаптивной верстки.
- Создание страницы вида index.html или php.html.
- Загрузка файлов на хостинг.
Способ самостоятельного создания сайта с нуля потребует больших временных затрат на овладение необходимой информацией хотя бы в минимальных объемах и подойдет далеко не всем начинающим строителям сайтов.
Создание сайта с помощью конструктора
Данный способ является наиболее простым и относительно недорогим методом создания своего сайта.
Последовательность действий при создании сайта с помощью конструктора:
- Выбрать конструктор для создания сайтов.
- Зарегистрироваться на сайте конструктора и выполнить вход в аккаунт.
- Выбрать подходящий шаблон, соответствующий тематике сайта.
- Настройка шаблона под нужды сайта, добавление необходимых кнопок меню и контактных форм.
- Оформление и персонализация сайта.
saferoute
Современные конструкторы сайтов предоставляют пользователю полную систему визуальных инструментов, необходимых для создания своего ресурса.
Главные плюсы использования конструкторов при создании сайтов:
- простота использования;
- мгновенная публикация текста и изображений с возможностью их быстрой визуальной оценки;
- большой выбор структур и дизайна;
- сайт, хранящийся на сервере конструктора, надежно защищен от мошенников;
- широкий ассортимент шрифтов, видов меню, различных кнопок и форм для обратной связи;
- возможность создания сайта за пару дней без специальных знаний в области программирования и обращения в веб студию.
- относительно небольшие финансовые затраты.
Данные платформы готовы предложить своим пользователям уже готовые решения, необходимые для построения практически любого вида сайта.
Инструкция, как создать свой сайтНаполнение сайта контентом
Создание качественного контента является крайне важным этапом создания своего сайта.
Главные требования к наполнению сайта информацией:
- тексты должны быть уникальными и легко читаемыми;
- информация на сайте должна быть актуальной;
- добавление контента не должно останавливаться;
- все тексты должны быть хорошо отформатированы и SEO-оптимизированы.

Данным процессом лучше заниматься постепенно, но регулярно. Это способствует развитию ресурса в сети и повышению роста его популярности в среде пользователей и поисковых систем.
eLama
Продвижение сайта
Организуя грамотное продвижение в сети, есть значительные шансы достигнуть высокой популярности ресурса в Интернете.
Основными инструментами для рекламы ресурса в сети являются:
- Организация рассылок по электронной почте.
- Настройка контекстной рекламы.
- Целевая реклама в социальных сетях.
- Seo продвижение.
Основным требованием к продвижению сайта является его систематичность. Работа по рекламе сайта должна проводиться ежедневно, а не от случая к случаю.
Воспользовавшись специальным конструктором, для создания сайтов Diafan.Cloud, возможно с легкостью создать свой ресурс самостоятельно, не обладая навыками программирования и не обращаясь к помощи специалистов.
Используя бесплатный тестовый период, можно не только по достоинству оценить весь потенциал данной системы для реализации любого проекта, но и в случае необходимости оперативно получить необходимую консультацию от грамотной технической поддержки.
О сервисе
100%
РФ
- Страна Россия (100%)
- Год основания 2003
- Платные тарифы от 588 ₽/мес.
- Бесплатный тариф Есть
- Сайт diafan.ru
Создать сайт
Возможностей этого движка достаточно для разработки даже самых сложных проектов.
Какое программное обеспечение мне нужно для создания веб-сайта? — Изучите веб-разработку
В этой статье мы расскажем, какие программные компоненты вам нужны при редактировании, загрузке или просмотре веб-сайта.
| Предпосылки: | Вы уже должны знать
разница между веб-страницами, веб-сайтами, веб-серверами и поиском
двигатели. |
|---|---|
| Цель: | Узнайте, какие программные компоненты вам нужны, если вы хотите редактировать, загружать или просмотреть веб-сайт. |
Большинство программ, необходимых для веб-разработки, можно скачать бесплатно. Мы предоставим несколько ссылок в этой статье.
Вам понадобятся инструменты для:
- создания и редактирования веб-страниц
- Загрузить файлы на ваш веб-сервер
- Просмотр вашего веб-сайта
Почти все операционные системы по умолчанию включают текстовый редактор и браузер, которые можно использовать для просмотра веб-сайтов. В результате вам обычно нужно приобрести только программное обеспечение для передачи файлов на ваш веб-сервер.
Активное обучение пока недоступно. Пожалуйста, подумайте над тем, чтобы внести свой вклад.
Создание и редактирование веб-страниц
Для создания и редактирования веб-сайта вам понадобится текстовый редактор. Текстовые редакторы создают и изменяют неформатированные текстовые файлы. Другие форматы, такие как RTF , позволяют добавлять форматирование, например полужирный шрифт или подчеркивание. Эти форматы не подходят для написания веб-страниц. Вы должны подумать о том, какой текстовый редактор вы используете, так как вы будете много работать с ним во время создания веб-сайта.
Текстовые редакторы создают и изменяют неформатированные текстовые файлы. Другие форматы, такие как RTF , позволяют добавлять форматирование, например полужирный шрифт или подчеркивание. Эти форматы не подходят для написания веб-страниц. Вы должны подумать о том, какой текстовый редактор вы используете, так как вы будете много работать с ним во время создания веб-сайта.
Все настольные операционные системы поставляются с базовым текстовым редактором. Все эти редакторы просты, но не имеют специальных функций для кодирования веб-страниц. Если вы хотите что-то более необычное, есть множество доступных сторонних инструментов. Сторонние редакторы часто имеют дополнительные функции, включая подсветку синтаксиса, автозаполнение, сворачиваемые разделы и поиск по коду. Вот краткий список редакторов:
| Операционная система | Встроенный редактор | Сторонний редактор |
|---|---|---|
| Windows |
|
|
| Mac OS |
|
|
| Линукс |
|
|
| Chrome OS |
|
Вот скриншот расширенного текстового редактора:
Вот скриншот текстового онлайн-редактора:
Загрузка файлов в Интернет
Когда ваш веб-сайт будет готов для публичного просмотра, вам нужно будет загрузить свои веб-страницы на веб-сервер. Вы можете купить место на сервере у разных провайдеров (см. Сколько стоит что-то сделать в сети?). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию для доступа, обычно в виде URL-адреса SFTP, имени пользователя, пароля и другой информации, необходимой для подключения к их серверу. Имейте в виду, что (S)FTP в настоящее время несколько устарел, и другие системы загрузки начинают становиться популярными, например, RSync и Git/GitHub.
Вы можете купить место на сервере у разных провайдеров (см. Сколько стоит что-то сделать в сети?). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию для доступа, обычно в виде URL-адреса SFTP, имени пользователя, пароля и другой информации, необходимой для подключения к их серверу. Имейте в виду, что (S)FTP в настоящее время несколько устарел, и другие системы загрузки начинают становиться популярными, например, RSync и Git/GitHub.
Примечание: FTP изначально небезопасен. Вы должны убедиться, что ваш хостинг-провайдер разрешает использование безопасного соединения, например. SFTP или RSync через SSH.
Загрузка файлов на веб-сервер — очень важный шаг при создании веб-сайта, поэтому мы подробно рассмотрим его в отдельной статье. А пока вот краткий список бесплатных базовых (S)FTP-клиентов:
| Операционная система | Программное обеспечение FTP | |
|---|---|---|
| Windows |
|
|
| Линукс |
| |
| Mac OS |
| |
| Chrome OS |
| |
Просмотр веб-сайтов
Как вы уже знаете, для просмотра веб-сайтов необходим веб-браузер. Существуют десятки браузеров для вашего личного использования, но при разработке веб-сайта вам следует протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства людей:
Существуют десятки браузеров для вашего личного использования, но при разработке веб-сайта вам следует протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства людей:
- Mozilla Firefox
- Гугл Хром
- Apple Сафари
Если вы ориентируетесь на определенную группу (например, техническую платформу или страну), возможно, вам придется протестировать сайт в дополнительных браузерах, таких как Opera, Konqueror.
Но тестирование усложняется, потому что некоторые браузеры работают только в определенных операционных системах. Apple Safari работает на iOS и macOS, а Internet Explorer — только на Windows. Лучше всего воспользоваться такими сервисами, как Browsershots или Browserstack. Browsershots предоставляет скриншоты вашего сайта, как он будет выглядеть в различных браузерах. Browserstack фактически предоставляет вам полный удаленный доступ к виртуальным машинам, поэтому вы можете протестировать свой сайт в наиболее распространенных средах. Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует определенного опыта. (Если вы идете по этому пути, Microsoft предоставила готовые к использованию виртуальные машины.)
Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует определенного опыта. (Если вы идете по этому пути, Microsoft предоставила готовые к использованию виртуальные машины.)
Обязательно проведите несколько тестов на реальном устройстве, особенно на реальных мобильных устройствах. Моделирование мобильных устройств — это новая, развивающаяся технология, менее надежная, чем моделирование на настольных компьютерах. Мобильные устройства, конечно, стоят денег, поэтому мы предлагаем взглянуть на инициативу Open Device Lab. Вы также можете поделиться устройствами, если хотите протестировать на многих платформах, не тратя слишком много.
- Некоторые из этих программ бесплатны, но не все. Узнайте, сколько стоит сделать что-то в Интернете.
- Если вы хотите узнать больше о текстовых редакторах, прочитайте нашу статью о том, как выбрать и установить текстовый редактор.
- Если вам интересно, как опубликовать свой веб-сайт в Интернете, посмотрите «Как загрузить файлы на веб-сервер».

Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
10 вещей, которые нужно знать перед созданием веб-сайта
В современном обществе ожидается, что бизнес будет присутствовать в Интернете, что включает в себя создание веб-сайта. На самом деле, если они этого не сделают, это может повлиять на восприятие потенциальных клиентов. По мере того, как мы все глубже и глубже погружаемся в эпоху цифровой связи, даже самый маленький бизнес может иметь действительно глобальное присутствие, но какой ценой…
Для многих владельцев бизнеса сама мысль о создании веб-сайта может показаться невыносимой. Вы можете поискать на одном из многочисленных веб-сайтов для фрилансеров и провести бесчисленное количество часов в поисках бесконечных талантов, но откуда вам знать, что вы действительно можете доверять им или что у них есть опыт, который они цитируют, чтобы иметь возможность справиться с теми вещами, которые вам нужны.![]() Вместо этого вы можете рассмотреть возможность использования цифрового агентства, но связанные с этим расходы могут намного превысить любой бюджет, который вы выделили. Возможно, как и многие, вы решите бросить вызов одному из многочисленных поставщиков онлайн-контента, чтобы научиться самостоятельно… В конце концов, насколько это может быть сложно?
Вместо этого вы можете рассмотреть возможность использования цифрового агентства, но связанные с этим расходы могут намного превысить любой бюджет, который вы выделили. Возможно, как и многие, вы решите бросить вызов одному из многочисленных поставщиков онлайн-контента, чтобы научиться самостоятельно… В конце концов, насколько это может быть сложно?
Правда в том, что все приведенные выше сценарии предлагают как хорошие, так и плохие моменты для рассмотрения, и нет правильного или неправильного ответа, потому что это зависит от многих факторов, но вот одна истина, которую я знаю из своего многолетнего опыта в это поле:
Очень многие люди создают веб-сайт, ожидая успеха только для того, чтобы обнаружить, что его посещают только их друзья и семья. То, что вы что-то создаете, не гарантирует его успеха.
В Интернете есть миллионы веб-сайтов, которые вообще не привлекают посетителей, поэтому как вы можете гарантировать, что не попадете в ту же ловушку, тратя свое время, деньги и энергию?
Ну… нужен план!
Более того, нужен не просто план, а отличный план. Тщательно продуманный план с высокими шансами на успех. Это происходит либо от удачи, либо от опыта, и гораздо лучше полагаться на опыт, чем на удачу для достижения наилучшего результата.
Тщательно продуманный план с высокими шансами на успех. Это происходит либо от удачи, либо от опыта, и гораздо лучше полагаться на опыт, чем на удачу для достижения наилучшего результата.
Я провел более 20 лет, консультируя владельцев бизнеса по их онлайн-стратегии, но я не мечтал стать цифровым консультантом. Мой опыт родился из разочарования от общения с фрилансерами, которые могли создавать веб-сайты дешевле, чем я, потому что стоимость жизни в их стране была намного ниже, чем в моей, тем более, что я работал в очень престижном офисе в центре Лондона. Я также был свидетелем того, как большие агентства обдирали людей, и мне надоело, что хорошие люди приходили ко мне в отчаянии, потому что они вложили все, но им нечего было показать.
Я надеюсь, что, поделившись с вами этой информацией, вы сможете избежать ошибок, которые многие совершали раньше.
Работая с тысячами владельцев малого бизнеса, я наблюдал появление закономерностей, которые выявили некоторые очень распространенные проблемы, которых легко избежать, причем наиболее популярной из них является недопонимание между владельцем бизнеса и разработчиком их веб-сайта.
Прежде чем мы сможем даже подумать о прогрессе, нам нужно понять, что означает слово «разработчик». Это само по себе является проблемой, потому что для создания хорошего веб-сайта вы не можете просто понимать системы, вам также необходимо понимать и создавать многие другие аспекты создания веб-сайта, такие как стратегия, контент и дизайн, а также взаимодействие с пользователем. Итак, вот 10 вещей, которые вам нужно знать, прежде чем создавать веб-сайт. Каждая уверенно взята из моего международного бестселлера, который используется для обучения студентов в университетах по всему миру. Он был переведен на многие языки и доступен, если вы хотите глубже погрузиться в каждую тему. А пока давайте сосредоточимся на том, чтобы дать вам список, чтобы вы лучше понимали, что вам нужно учитывать, прежде чем начать.
Шаг 1 – Стратегия
Первый шаг – это тот, с которым люди часто сталкиваются больше всего. Как только вы преодолеете это, у вас будет потрясающая стратегия, которая послужит основой для всего остального, что необходимо сделать. Большая проблема, с которой сталкиваются люди, заключается в том, что они не знают, чего хотят, когда начинают. Они знают, что им нужен веб-сайт, и имеют смутное представление о том, какой цели должен служить этот веб-сайт, однако они не нашли времени, чтобы наметить, что они хотят показать миру, о себе и о своем бизнесе. Поэтому крайне важно сделать это до того, как вы начнете создавать свой сайт.
Большая проблема, с которой сталкиваются люди, заключается в том, что они не знают, чего хотят, когда начинают. Они знают, что им нужен веб-сайт, и имеют смутное представление о том, какой цели должен служить этот веб-сайт, однако они не нашли времени, чтобы наметить, что они хотят показать миру, о себе и о своем бизнесе. Поэтому крайне важно сделать это до того, как вы начнете создавать свой сайт.
Целью всего этого является создание успешного веб-сайта. Для этого вам понадобится некоторое время, чтобы подумать о том, кто вы, чем вы увлечены и каковы основные ценности вашего бизнеса. Если вы не знаете, кто вы, то как вы узнаете, что вам нужно создать? Когда вы не разъясняете, эта неясность ощущается посетителями вашего сайта. Всегда имейте в виду, что когда вы размещаете свой веб-сайт, вы отправляете сообщение своим клиентам, покупателям и посетителям. Вам решать, будет ли это сообщение ясным и профессиональным, или оно будет запутанным и беспорядочным. Вот почему так важно, чтобы вы начали с реализации успешной стратегии веб-сайта. Стратегия также содержит обзор оставшихся шагов.
Стратегия также содержит обзор оставшихся шагов.
Шаг 2. Путь клиента
После того, как вы установили основные ценности, на которых должен основываться ваш бизнес и/или веб-сайт, и вы знаете, какое сообщение вы хотите отправить людям, посещающим сайт, вы можете начать представлять себе, что ваш сайт должен включать. Пришло время задуматься о том, по какому пути вы ведете людей, когда они заходят на ваш сайт. Сначала вам нужно подумать, какое первое впечатление будет у посетителей, когда они перейдут на вашу домашнюю страницу или целевую страницу. В конце концов, первое впечатление — это все, не так ли? Таким образом, это одна из самых важных деталей, которую следует учитывать при планировании веб-сайта. Опять же, все это должно быть основано на одном сообщении, которое вы решили сообщить людям через свой веб-сайт.
Другим важным аспектом всего этого является четкое представление о том, кто является оптимальным посетителем вашего сайта. На кого вы ориентируетесь и кто, скорее всего, воспользуется вашим продуктом или услугой? Значительная часть того, что вы включаете на свой сайт, будет основываться на ответе на этот вопрос. Например, статистика показывает, что молодые мужчины и женщины проводят большую часть своего времени за просмотром видео на YouTube. Это означает, что если ваша целевая аудитория в основном состоит из более молодых потребителей, вы можете побудить их лучше взаимодействовать с вашим сайтом, если вы включите больше видео, чем письменный контент. Другими словами, вам нужно учитывать, что нравится вашим основным посетителям и что заставит их дольше оставаться на вашем сайте. Это определит тип контента, который вы захотите включить в свой сайт.
Например, статистика показывает, что молодые мужчины и женщины проводят большую часть своего времени за просмотром видео на YouTube. Это означает, что если ваша целевая аудитория в основном состоит из более молодых потребителей, вы можете побудить их лучше взаимодействовать с вашим сайтом, если вы включите больше видео, чем письменный контент. Другими словами, вам нужно учитывать, что нравится вашим основным посетителям и что заставит их дольше оставаться на вашем сайте. Это определит тип контента, который вы захотите включить в свой сайт.
На протяжении всей сборки вы должны помнить о своем первоначальном сообщении, поскольку оно является основой стратегии вашего веб-сайта. Вы захотите визуализировать, как вы хотите, чтобы люди перемещались по вашему сайту, и подумайте, какое впечатление вы производите при каждом клике. По мере того, как они переходят со страницы на страницу, даете ли вы четкое представление о том, чем занимается ваша компания и бренд? Какие страницы должны быть включены, чтобы облегчить пользователю навигацию по сайту? Они должны иметь возможность легко находить страницы, созданные для совершения покупок. Какой контент повысит вероятность того, что они останутся на сайте, будут взаимодействовать и совершать покупки? Это все вопросы, которые вы должны задать себе перед созданием своего веб-сайта.
Какой контент повысит вероятность того, что они останутся на сайте, будут взаимодействовать и совершать покупки? Это все вопросы, которые вы должны задать себе перед созданием своего веб-сайта.
Шаг 3. Карты сайта
По мере того, как вы будете планировать свой веб-сайт и учитывать удобство для пользователей, вы захотите начать составлять карту всех страниц, которые вы хотите включить. Вполне вероятно, что у вас есть общее представление о том, какие страницы лучше всего иметь на вашем сайте, но если вы возьмете ручку за бумагу и нарисуете ее, это поможет вам получить представление о том, какие страницы вам следует создать с высоты птичьего полета. Вы всегда можете использовать такие программы, как draw.io или lucidcharts, чтобы дать вам наглядное представление о том, как должен выглядеть ваш веб-сайт, но есть кое-что, что можно сказать о том, чтобы положить ручку на бумагу и набросать все это, что, кажется, делает вещи более жизнеспособными.
Рекомендуется создать ментальную карту или блок-схему, чтобы набросать, как вы собираетесь строить свой сайт страница за страницей. Конечно, вы можете нарисовать ментальную карту на чем угодно, от листа бумаги до салфетки, но если вы предпочитаете использовать планшет для сохранения своих идей, вам может пригодиться отличное приложение под названием «Концепты». Лично я использую свой iPad и концепции для быстрого создания карты сайта в цифровом виде.
Конечно, вы можете нарисовать ментальную карту на чем угодно, от листа бумаги до салфетки, но если вы предпочитаете использовать планшет для сохранения своих идей, вам может пригодиться отличное приложение под названием «Концепты». Лично я использую свой iPad и концепции для быстрого создания карты сайта в цифровом виде.
Независимо от того, как вы подходите к планированию своего сайта, вы должны начать с выяснения основных категорий в вашем меню верхнего уровня. Затем тщательно начните планировать, какие страницы должны быть включены в каждый раздел вашего сайта. Убедитесь, что при составлении карты вашего сайта вы потратите время на то, чтобы подумать о том, каким будет взаимодействие с пользователем на каждом этапе, и смогут ли они легко найти то, что им нужно.
Шаг 4. Вайрфреймы
Следующий шаг, который вам предстоит сделать, это начать создавать свой сайт с помощью каркасов. У людей часто возникают проблемы с этим этапом действия, но ключ в том, чтобы сделать его простым. Каждая страница вашего сайта должна иметь одну цель. Это не позволит вашим пользователям и посетителям запутаться при навигации по сайту. Помните, сбитый с толку потребитель не покупает. Таким образом, каждая страница должна быть настроена таким образом, чтобы пользователь мог легко найти то, что ему нужно, тем самым гарантируя, что он продвинется вперед и купит ваш продукт или услугу. У нас есть целый курс, посвященный этому разделу, к которому вы можете получить доступ, присоединившись к нашей Академии.
Каждая страница вашего сайта должна иметь одну цель. Это не позволит вашим пользователям и посетителям запутаться при навигации по сайту. Помните, сбитый с толку потребитель не покупает. Таким образом, каждая страница должна быть настроена таким образом, чтобы пользователь мог легко найти то, что ему нужно, тем самым гарантируя, что он продвинется вперед и купит ваш продукт или услугу. У нас есть целый курс, посвященный этому разделу, к которому вы можете получить доступ, присоединившись к нашей Академии.
Шаг 5 — Контент
Контент, который вы предоставляете при создании своего веб-сайта, не только привлечет больше людей на ваш сайт, но и заставит их дольше оставаться на нем и больше взаимодействовать с вашим брендом. Это чрезвычайно важно, когда речь идет о том, чтобы заставить людей покупать больше, а также о возможности повысить рейтинг вашего сайта в поисковых системах, таких как Google. Кроме того, контент, который вы предоставляете, поможет вашему бизнесу лучше выделиться и поможет вам зарекомендовать себя как авторитет на вашем рынке.
Опять же, вы должны обратить пристальное внимание на то, кто ваш пользователь и какой тип контента ему понравится. В большинстве случаев хорошо иметь смесь письменного контента, изображений и видео. Когда вы планируете свой веб-сайт и его содержимое, найдите время, чтобы изучить, соответствует ли то, что вы предоставляете, тому сообщению, которое вы пытаетесь отправить людям, и тому, что представляет собой ваш бренд в целом. На Mashable.com есть очень полезная статья о том, как озвучить свой бренд. В статье указано:
«Контент — это основа эффективного присутствия в Интернете. Независимо от того, являетесь ли вы розничным продавцом, медиа-сайтом или социальным стартапом, это привлекательный, актуальный и актуальный контент, который привлекает и вовлекает пользователей. Если ваш контент неправильный, ваши клиенты просто не будут взаимодействовать с ним так, как вы надеетесь».
Шаг 6 – Дизайн
Дизайн – важная часть стратегии вашего веб-сайта, но люди часто уделяют этому слишком много внимания, а другим важным областям – недостаточно. Часто люди позволяют дизайну своего веб-сайта стать чем-то, что их сдерживает. На самом деле дизайн сайта довольно прост. Люди инстинктивно тянутся к вещам, которые визуально привлекательны. Поэтому это цель. Вы захотите выбрать дизайн, который заставит людей захотеть посетить ваш сайт и оставаться там как можно дольше. Вот и все. Помимо этого, вы хотите убедиться, что ваш дизайн соответствует вашему брендингу и общему сообщению, которое вы передаете через свой сайт. Это то, что вы уже должны были проработать на шаге 1. На самом базовом уровне вы можете использовать готовые шаблоны для размещения своего контента, но в идеале вы должны создать бренд, состоящий из логотипа, цветовой палитры, типографики и основные визуальные концепции, которые люди затем научатся идентифицировать с вами. Когда вы думаете о красном цвете — вы думаете о Coca Cola, когда думаете о зеленом — о BP. Кроме того, держу пари, вы знаете цвета Google, не глядя? Это отличные примеры брендинга через дизайн.
Часто люди позволяют дизайну своего веб-сайта стать чем-то, что их сдерживает. На самом деле дизайн сайта довольно прост. Люди инстинктивно тянутся к вещам, которые визуально привлекательны. Поэтому это цель. Вы захотите выбрать дизайн, который заставит людей захотеть посетить ваш сайт и оставаться там как можно дольше. Вот и все. Помимо этого, вы хотите убедиться, что ваш дизайн соответствует вашему брендингу и общему сообщению, которое вы передаете через свой сайт. Это то, что вы уже должны были проработать на шаге 1. На самом базовом уровне вы можете использовать готовые шаблоны для размещения своего контента, но в идеале вы должны создать бренд, состоящий из логотипа, цветовой палитры, типографики и основные визуальные концепции, которые люди затем научатся идентифицировать с вами. Когда вы думаете о красном цвете — вы думаете о Coca Cola, когда думаете о зеленом — о BP. Кроме того, держу пари, вы знаете цвета Google, не глядя? Это отличные примеры брендинга через дизайн.
Шаг 7 – Системы
Всегда помните, что функциональность вашего веб-сайта напрямую влияет на то, как люди воспринимают ваш бренд. Если ваш веб-сайт плохо организован или на нем сложно ориентироваться, у людей может сложиться плохое впечатление о вашем бизнесе. Вы захотите казаться очень профессиональным и заслуживающим доверия своим пользователям, и поэтому системы, которые вы размещаете на своем сайте, должны быть основной частью стратегии вашего сайта. Потратьте время, чтобы тщательно обдумать корзину, которую вы собираетесь использовать, автоответчик по электронной почте и маркетинговые системы, которые вы внедряете.
Если ваш веб-сайт плохо организован или на нем сложно ориентироваться, у людей может сложиться плохое впечатление о вашем бизнесе. Вы захотите казаться очень профессиональным и заслуживающим доверия своим пользователям, и поэтому системы, которые вы размещаете на своем сайте, должны быть основной частью стратегии вашего сайта. Потратьте время, чтобы тщательно обдумать корзину, которую вы собираетесь использовать, автоответчик по электронной почте и маркетинговые системы, которые вы внедряете.
Многие люди обращаются к Infusionsoft из-за его репутации довольно надежной компании, а также потому, что она предоставляет несколько различных услуг в одном пакете. Тем не менее, большинству стартапов на самом деле не требуется большое количество услуг, поэтому вам может быть достаточно корзины для покупок, такой как Shopify или WooCommerce (которая является плагином WordPress). В любом случае вам понадобится некоторое время, чтобы изучить различные варианты, чтобы определить, какой из них лучше всего подходит для вашего конкретного бизнеса. Хороший способ сделать это — прочитать обзоры различных сервисов в Интернете. Вы должны стараться использовать только заслуживающие доверия сайты, такие как smashingmagazine.com или PCMag.com, чтобы изучить варианты, потому что они с меньшей вероятностью будут предвзятыми. Также неплохо уделить время просмотру отзывов, оставленных людьми. Это лучший способ оценить потенциальные проблемы, которые могут возникнуть с каждой частью программного обеспечения.
Хороший способ сделать это — прочитать обзоры различных сервисов в Интернете. Вы должны стараться использовать только заслуживающие доверия сайты, такие как smashingmagazine.com или PCMag.com, чтобы изучить варианты, потому что они с меньшей вероятностью будут предвзятыми. Также неплохо уделить время просмотру отзывов, оставленных людьми. Это лучший способ оценить потенциальные проблемы, которые могут возникнуть с каждой частью программного обеспечения.
Шаг 8. Тестирование ошибок
Не полагайтесь только на то, что говорят другие. Проверьте свой сайт и его функциональность. Вы захотите узнать из первых рук, какие проблемы могут возникнуть у ваших клиентов, когда они пытаются перемещаться по вашему сайту, прежде чем вы отправите на него самый первый поток трафика. Как однажды заметил Бенджамин Франклин: «Унция профилактики стоит фунта лечения». Это бесспорно для вашего сайта.
Последнее, что вам нужно, — это вкладывать хорошие деньги в отправку целевого трафика на ваш веб-сайт, а затем обнаруживать, что многие из них сразу отказываются от него, потому что у них возникли проблемы с навигацией по нему или с использованием систем. внутри. Очевидно, что отправка людей на ваш сайт до того, как он будет тщательно протестирован, не является хорошей стратегией веб-сайта для вашего бизнеса. Потратьте время на то, чтобы убедиться, что все правильно, и ваше сообщение непротиворечиво, прежде чем отправлять трафик, иначе все, что вы создали до этого момента, будет бесполезным.
внутри. Очевидно, что отправка людей на ваш сайт до того, как он будет тщательно протестирован, не является хорошей стратегией веб-сайта для вашего бизнеса. Потратьте время на то, чтобы убедиться, что все правильно, и ваше сообщение непротиворечиво, прежде чем отправлять трафик, иначе все, что вы создали до этого момента, будет бесполезным.
Шаг 9. Аналитика
К тому времени, когда вы дойдете до этого шага, ваш веб-сайт будет запущен и, надеюсь, будет работать хорошо. Если вы были последовательны в том, как представлена ваша компания, и пользователи находят ваш контент ценным, то вы будете на пути к созданию успешного веб-сайта, который будет удовлетворять потребности как вас, так и ваших клиентов. Однако на этом ваша работа не заканчивается. На самом деле, в каком-то смысле это только началось. Однако, если вы все правильно настроили до сих пор, вам не нужно беспокоиться о чем-то большем, чем вносить небольшие изменения в сайт по мере необходимости.
Использование аналитики — отличный способ помочь развитию вашего бизнеса. Многие люди не понимают, что они могут использовать такие сервисы, как Google Analytics, чтобы узнать, какие кнопки посетители нажимают чаще всего, откуда поступает больше всего трафика и сколько времени люди проводят на сайте. Это прискорбно, потому что данные, которые вы получаете от таких сервисов, могут быть чрезвычайно ценным активом. Эти данные помогут вам понять, какие изменения вы можете внести на свой сайт, чтобы не только привлечь больше целевого трафика, но и сделать работу пользователей более приятной и, в конечном итоге, привлечь больше людей, чтобы они воспользовались вашими замечательными продуктами и/или услугами.
Шаг 10 — Сплит-тестирование
Еще один отличный способ получить ценные данные о вашем веб-сайте — провести сплит-тестирование. Важно отметить, что ваш сайт не обязательно должен быть идеальным при первом запуске. Это ключевой момент, потому что это то, что останавливает многих людей от прогресса. Как уже говорилось ранее, вы должны уделить значительное количество времени стратегии своего веб-сайта и тому, как вы хотите, чтобы ваш бренд был представлен. Вы также должны потратить много времени на планирование своего веб-сайта, но вы не должны позволять перфекционизму мешать прогрессу.
Как уже говорилось ранее, вы должны уделить значительное количество времени стратегии своего веб-сайта и тому, как вы хотите, чтобы ваш бренд был представлен. Вы также должны потратить много времени на планирование своего веб-сайта, но вы не должны позволять перфекционизму мешать прогрессу.
Как только ваш сайт будет запущен, вы можете начать разделять тестовые варианты своих страниц, используя, помимо прочего, разные заголовки, названия видео и цвета кнопок. Часто бывает удивительно, как небольшое изменение на странице может существенно повлиять на количество взаимодействий, вовлеченности и покупок, которые получает ваш сайт. Вот почему настоятельно рекомендуется проводить сплит-тестирование ваших страниц. Если вы не знакомы с тем, как работает сплит-тестирование, на сайте Conversion-Rate-Experts.com можно найти отличное краткое руководство.
Я создал очень простую и понятную инфографику, которая показывает эти 10 шагов. Это также 10 глав моего международного бестселлера «Планируйте свой веб-сайт».



 Веб-дизайн — удобная подработка, ведь заниматься ею может любой независимо от возраста, к тому же удаленно.
Веб-дизайн — удобная подработка, ведь заниматься ею может любой независимо от возраста, к тому же удаленно. У подростка может быть много идей, ему сложно ограничиться одной. Наводящие вопросы помогут ему сориентироваться и выбрать наиболее подходящую.
У подростка может быть много идей, ему сложно ограничиться одной. Наводящие вопросы помогут ему сориентироваться и выбрать наиболее подходящую.