Создаем идеальный футер для разных типов сайтов
Футер — это нижняя область сайта, расположенная под основным контентом. Из небольшой служебной зоны он давно превратился в важный элемент, замыкающий на себе всю структуру сайта. В современном веб-дизайне футер, который также называют подвалом или нижним колонтитулом, может принимать самые разные формы, но его присутствие всегда является критически важным с точки зрения пользовательского опыта. Он служит ориентиром для посетителей, выступает в роли дополнительной навигации, задерживает людей на сайте и генерирует лиды.
Почему недооценивать футер — неправильно?
Контент, расположенный на первых двух экранах, получает основной процент пользовательского внимания — здесь посетители проводят 74% всего времени1. Именно в хедере всегда размещают наиболее приоритетную информацию, но это нисколько не уменьшает ценности футера, особенно если речь идет о сайтах электронной коммерции.
Распределение пользовательского внимания по мере прокрутки сайта
Несмотря на то, что нижняя область привлекает несопоставимо меньше внимания, чем первый экран сайта, недооценивать футер при разработке проекта — грубая ошибка.
Что может футер
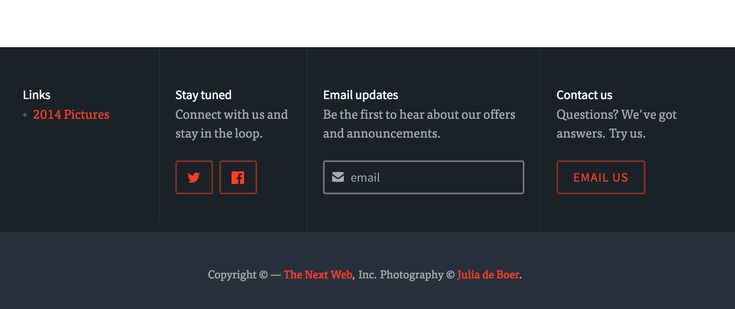
Акцент на главном. В подвале собрана информация, которая преимущественно доступна и в других местах сайта, но принципиальное отличие футера в том, что здесь все отображено кратко, логично и максимально наглядно. Именно поэтому многие пользователи не желают собирать информацию по разделам, а сразу спускаются вниз, где все основные данные — контакты, сведения о компании и т.д. — наглядно собраны в одном месте.
Навигация по сайту. Если пользователь спустился в футер — скорее всего он не нашел наверху того, что искал. Размещение дублирующих навигационных ссылок, а также той информации, которой не нашлось места в основном меню, — повышает удобство пользования сайтом, продлевает длительность сессии и улучшает поведенческие факторы, играющие важную роль с точки зрения SEO-продвижения.
Рост лидогенерации. Интерфейсы футера дают пользователю второй шанс принять решение, что особенно важно для сайтов электронной коммерции. Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Выход из поискового тупика. На пустую страницу «Товар не найден» время от времени попадает каждый, кто использует внутренний поиск интернет-магазинов. Продолжит ли пользователь выполнять в этой ситуации целевые действия — во многом зависит от того, насколько грамотно реализован выход из UX-тупика. Футер со ссылками на основные разделы магазина — самое простое решение этой проблемы.
Создание футера для разных категорий сайтов. Краткие рекомендации
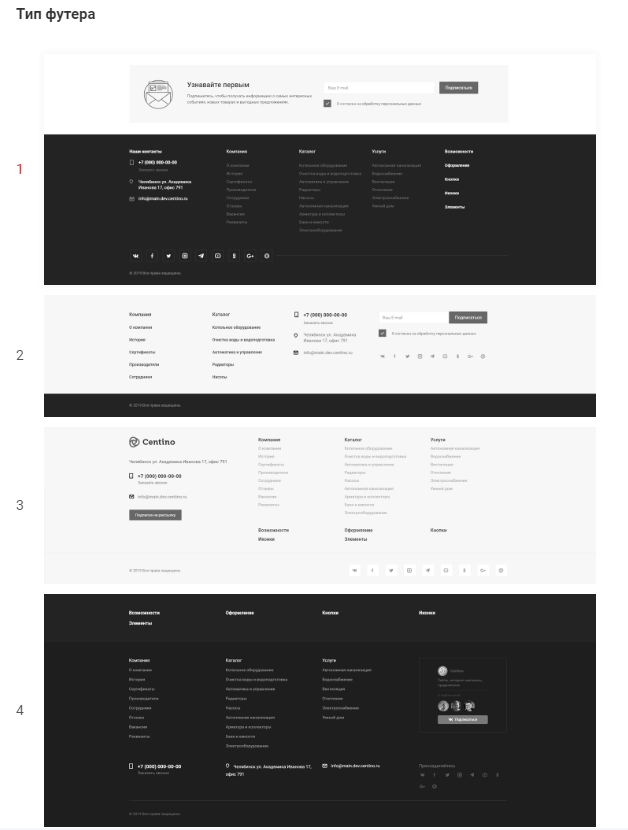
Оптимальная конфигурация подвала и перечень включаемых в него компонентов зависят в первую очередь от типа сайта. Нижний колонтитул создают с ориентацией на структуру и масштаб ресурса, принимают во внимание деятельность компании, а также особенности ее целевой аудитории. Мы перечислим главные элементы, используемые в футерах разных сайтов.
Локальная навигация
Речь идет об упрощенной навигации — ссылках, ведущих только в главные разделы. В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.
В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.
Англоязычные веб-разработчики называют этот компонент подвала doormat navigation. Doormat — это дверной коврик — вещь, которую вы первой замечаете при входе в дом, и последней — когда уходите.
Где использовать: для сайтов с простой структурой основного меню, порталов с длинными страницами, для всех мобильных адаптаций.
Карта сайта
Речь идет уже о глобальной навигации. От doormat navigation карта сайта отличается своей развернутостью: здесь присутствуют не только ссылки на основные разделы, но и подкатегории. Глобальная навигация помогает наглядно оценить структуру сайта и увидеть подразделы, скрытые в основных категориях. Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.
Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.
Футер с категориями и подкатегориями — прерогатива преимущественно крупных новостных и развлекательных сайтов. Большинство других проектов все же отказываются от такого решения из-за его громоздкости и сложной структуры. Для них более удобная альтернатива — это ссылка в футере на полную карту сайта, созданную на отдельной странице.
Где использовать: в десктопных версиях новостных сайтов, крупных интернет-магазинах, развлекательных порталах и других веб-проектах с многоуровневой структурой.
Дополнительная информация
В футерах традиционно размещают ссылки на разделы с дополнительной информацией, представляющей интерес для пользователей и потенциальных партнеров. Это может быть:
Это может быть:
- раздел с вакансиями;
- информация для инвесторов и рекламодателей;
- условия партнерства;
- сведения о филиалах компании и т.д.
Весь контент, которому нецелесообразно уделять внимание в глобальной навигации, находит свое место в нижней части страницы. Большинство пользователей знает об этом, и сразу отправляется вниз за интересующей их информацией.
Где использовать: на всех типах коммерческих сайтов.
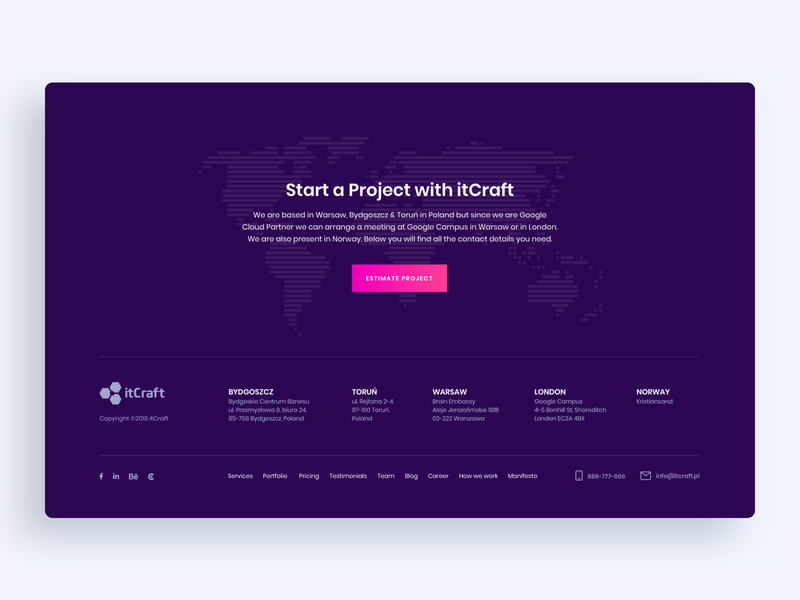
Контакты компании
Этой информации посвящают отдельный раздел в верхнем меню и дублируют на него ссылку в футере. Этот делается в первую очередь для оптимизации юзабилити: пользователь знакомится с контентом, дочитывает страницу до конца, и ему нет необходимости возвращаться вверх для того, чтобы изучить контакты.
Важно не пренебрегать микроразметкой, чтобы поисковые системы хорошо идентифицировали контактную информацию. Это позволяет им формировать более привлекательный сниппет в выдаче, добавлять организации в справочники и закреплять их на картах.
Где использовать: на сайтах организаций и коммерческих сайтах.
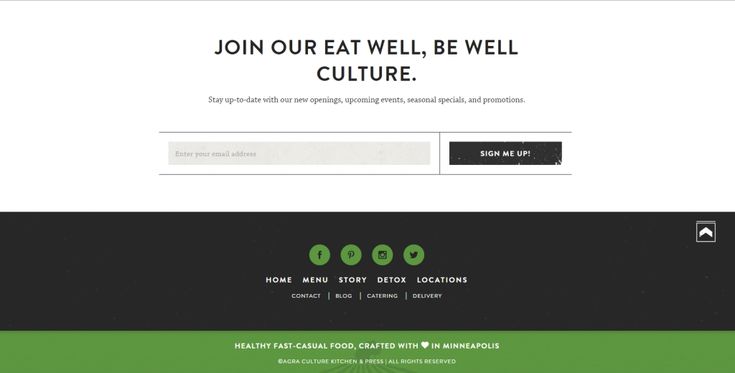
Форма подписки
E-mail-маркетинг — эффективный канал продвижения для большинства ниш электронной коммерции. Почтовые рассылки помогают возвращать пользователей к брошенным корзинам, продвигать товары и услуги, информировать об акциях и т.д. Нижний колонтитул — хорошее место, чтобы поместить соответствующую форму и предложить пользователю подписаться на рассылку.
Где использовать: в eCommerce-сайтах, информационных порталах и других проектах, для которых важна обратная связь с аудиторией.
Иконки социальных сетей
Футер — традиционное место для размещения ссылок на соцсети. Большинство пользователей, желающих вступить в группу, по привычке сразу спускаются в нижнюю часть и ищут интересующую их иконку.
Где использовать: на всех сайтах, ведущих поддержку социальных сетей.
Информация о компании
Сведения о компании — еще один блок, который многие пользователи рассчитывают найти в подвале. Крупные сайты выносят этот раздел в основное меню и дублируют на него ссылку в футере.
Небольшим брендам, продвигающим товар или услугу, зачастую нет смысла усложнять структуру дополнительным разделом — они размещают небольшой текст о компании прямо в футере.
Где использовать: на всех типах коммерческих сайтов.
Перечень дочерних компаний
Крупным организациям, включающим в свою структуру дочерние компании и бренды, целесообразно отобразить их в футере в виде ссылок, ведущих на соответствующие разделы или отдельные сайты. Это удобное и эффективное решение, которое позволяет не загромождать основную навигацию.
Где использовать: на сайтах крупных компаний, имеющих большой портфель организаций.
Пять популярных ошибок при создании футера
Использование многоуровневой карты сайта. Отображение в подвале развернутой навигации — допустимое, а в некоторых случаях и полезное решение. Об этом мы уже успели сказать выше. Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
Слитность футера с основной частью сайта. Нижняя зона должна быть четко отмежевана от остального пространства. Для достижения этого эффекта футер всегда делают другого цвета: обычно в более темных тонах.
Даже небольшая разница в один-два тона хорошо разграничивает нижний колонтитул и основную часть сайта.
Нехватка свободного пространства. Пробелы и отступы — жизненно необходимые элементы для нижнего колонтитула. Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.
Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.
Избыток креатива. Кастомный дизайн и оригинальное оформление нижнего колонтитула не должны идти в ущерб удобству. Следует помнить, что футер — это в первую очередь служебная зона, где пользователь решает конкретные задачи: креатив и функциональность здесь должны быть сбалансированы.
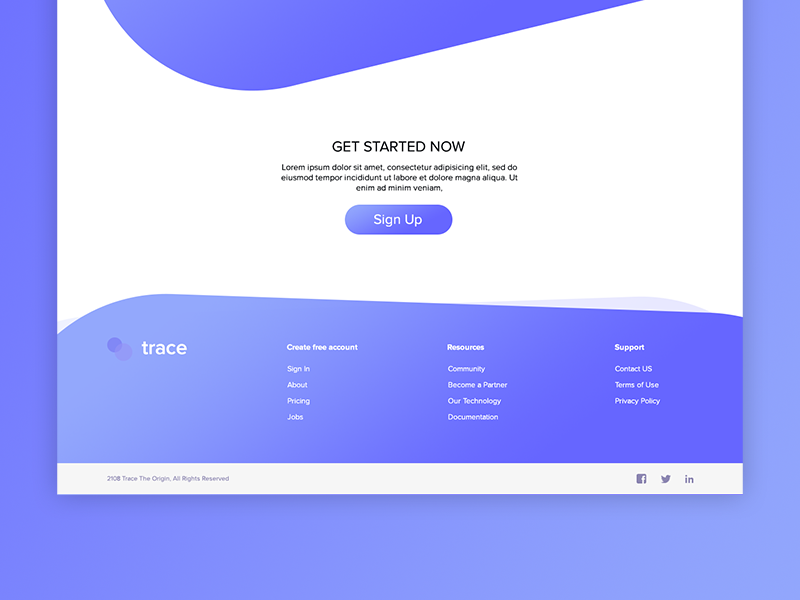
Оригинальный дизайн сочетается с базовым набором функциональных элементов
Использование нечитабельного шрифта. Мелкий текст — враг пользовательского опыта. Даже если вам нужно поместить в подвал большой объем информации, лучше уменьшить количество блоков и ссылок, чем жертвовать размером текста и его читабельностью. Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.
Для текста лучше выбирать цвета, хорошо контрастирующие с фоном – они не рябят и нормально читаются даже с мелкими буквами.
Футер сайта: что это и как его оформить
Содержание
Что такое футер сайта
Footer (футер, подвал сайта) — это нижняя часть страницы, куда добавляют полезную (но не первостепенную) информацию для пользователей. Футер является сквозным элементом, то есть — каждая страница сайта содержит этот блок, при этом, дизайн блока и наполнение редко меняют для определенных страниц.
Футер используют не только как блок с информацией для пользователей, но и как отличный способ перелинковать нужные страницы сайта или смежные ресурсы (для seo).
Футер является противоположным элементом хедера (сквозным элементом в начале страницы, где добавляют важную информацию и важные страницы.
Дизайн футера можно сравнить с обувью, как одним из важных элементов наряда. Он является последним элементом дизайна сайта, но играет важную роль во взаимодействии с клиентом.
Мы абсолютно уверены, что правильно спроектированный футер сайта важен для повышения конверсий, для взаимодействия с пользователями, так и для оптимизации сайта. Продуманный дизайн, грамотная структура и другие необходимые элементы привлекут внимание пользователя, заставят его дольше оставаться на вашем сайте и, самое главное, подтолкнут его к целевым действиям. Именно это является главным аргументом для создания продуманного футера.
Почему футер так важен для вашего сайта?
Важность футера для сайта трудно переоценить. Анализ Chartbeat подтверждает этот факт, исследовав 25 миллионов юзеров различных сайтов и отследив их поведение на сайте:
- 25% пользователей не ждут полной загрузки страницы, а сразу переходят в футер сайта, чтобы найти важную информацию (контактную форму, отзывы, карту сайта).
- Большинство посетителей проводят большую часть своего времени в нижней части сайта.
Преимущества правильного футера
- Футер на сайте может содержать любую информацию, которая представляет интерес для посетителя: от контактных данных, до ссылок на страницы с дополнительными услугами компании.

- Являясь дополнительным источником важной информации для пользователя, хорошо оптимизированный футер облегчает навигацию по сайту и помогает вам приводить пользователей к целевому действию.
- При помощи футера, вы можете подробно рассказать своему клиенту о компании и направлении бизнеса, предложить подписаться на новостную рассылку или поставить ссылку на страницу о партнерстве. Футер сильно упрощает навигацию для ваших посетителей, если они желают посетить какой-то конкретный раздел на сайте.
- Футер напомнит посетителю, что контент веб-сайта не ограничивается данной страницей. Это подтолкнет потенциального клиента к дальнейшим действиям: заполнить форму обратной связи, перейти на страницу сообщества в социальных сетях, просмотреть контактную информацию или зарегистрироваться на сайте. Эти действия влияют на общую конверсию сайта. Правильный дизайн футера помогает превращать посетителей вашего сайта в клиентов.
Ошибки в оптимизации футера сайта
Футер должен дополнять и улучшать пользовательский интерфейс, чтобы не стать головной болью для ваших посетителей. Советы от GetGoodRank позволяют сделать выводы о том, чего не надо делать в футере:
Советы от GetGoodRank позволяют сделать выводы о том, чего не надо делать в футере:
1. Шрифт
Чаще всего разработчики используют очень маленький шрифт, который сливается с фоном, поэтому посетители практически не воспринимают информацию. Это одна из причин нежелания посетителей пользоваться вашим футером.
2. Недостаток места.
Информацию легче воспринимать, если между ссылками и словами достаточно свободного места. Это улучшает читабельность текста, и удерживает фокус внимания посетителя.
3. Недостаточно/отсутствует информация о компании.
Необходимо визуально выделить основные ссылки, разделить первичную и вторичную информацию — это облегчит просмотр страницы. Тематические блоки могут быть отделены с помощью графических символов или значков.
4. Ключевое слово для seo.
Пользователи используют футер для упрощения навигации по веб-сайту, поэтому не переполняйте его ключевыми словами, которые могут негативно повлиять на рейтинг, и будут захламлять ваш футер.
5 ошибка. Дублирование главного меню.
Мы часто видим, что футер просто перечисляет элементы из главного меню (хедера), которые посетитель уже видел. В футере имеет смысл разместить точные ссылки на информацию, которую сложно найти с первого взгляда!
Футер сайта: примеры
Мы рассмотрим как красивые примеры, так и не очень 🙂 Для того, что бы вы понимали, как нужно делать футер, а как лучше не нужно.
1. Дизайн футера сайта Lorem Ipsum
Многие сайты используют WordPress CMS. Для того, чтобы все выглядело идеально, вам нужно полностью заполнить каждый блок. Этот пример явно показывает, что чего-то не хватает.
Похоже на то, что тема должна быть заполнена еще тремя колонками текста, и настроить показ только одной колонки — невозможно. Разбейте текст на колонки, или измените тему для футера.
Используйте готовые шаблоны Веблиум с красивым футером 🙂
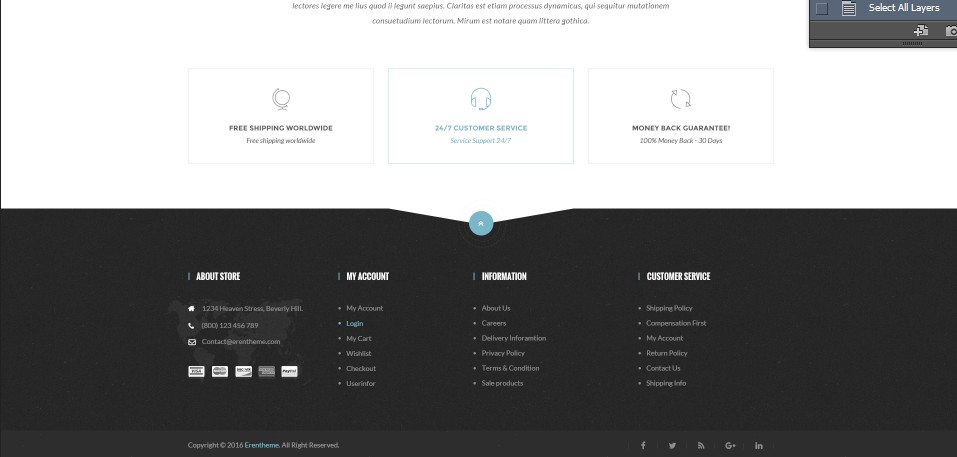
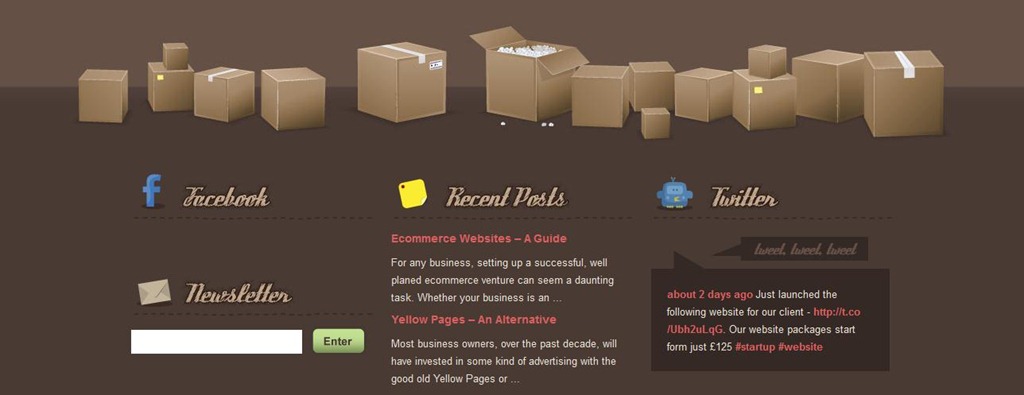
2. Footer меню: пример №2
Футер часто используется в качестве дополнительной области навигации: здесь стоит разместить ссылки типу «О нас», «Контакты» и даже «Справка».
Просто посмотрите на это: возможно, идея состояла в том, чтобы создать объемный широкий подвал, но так он выглядит как ящик, заполненный ненужными бумагами 🙁
Следите за тем, чтобы страница соответствовала общей идее сайта, и не создавайте лишних страниц, которые не будут использоваться для навигации.
3. Пример переполненного футера
Футер помогает вашим посетителям находить важную информацию, которую они пропустили на вашем сайте. Подумайте о добавлении информации о компании, контактах, карте сайта, кнопках социальных сетей именно здесь. Но не пытайтесь уместить все это в одном узком блоке! Располагайте информацию равномерно в пространстве нижнего блока сайта.
4. Zoyogurt: пример хорошо оформленного футера
Этот футер оформлен в соответствии с его местом на сайте. Создатели проявили креатив и создали подземный мир на месте футера.
В этом дизайне футера использованы ссылки яркого цвета, что делает их отчетливо видимыми на темном фоне, и два полезных элемента — форма обратной связи (где вам сразу предлагается выбрать город и проверить физический адрес представительства организации) и поле для подписки на рассылку.
5. Пример футера сайта Saddlebackleather
Это футер с красивым ретро-дизайном, который действительно вливается в общую идею сайта! 100-летняя гарантия на высококачественные материалы и отделку, а сроки возврата сопровождаются интересными историями.
6. Пример новостного футера Railstips
Инновационность дизайна футера этого веб-сайта проявляется в использовании не только картинок, но и милой крошечной анимации. Здесь размещены инфографика, фактоиды (краткие высказывания без ссылки на источник), и интересно реализованная навигация. Обратите внимание на календарь в верхней части футера.
7. Информативный пример футера
Здесь вы можете найти всю необходимую информацию о ресторане. Это очень хороший пример футера, потому что он отражает суть создания такого сайта.
8. Сайт Кэрол Риверро
Кэрол удалось разместить всю основную информацию в футере, а также добавить несколько примеров своих работ.
9. Жизель Jaquenod: пример стильного дизайна футера
Жизель Jaquenod: пример стильного дизайна футера
Особый стиль Жизель заметен на всем сайте. А идея оформления футера просто потрясающая. Тут нет важной информации, но лаконичность и необычность решения — просто завораживает.
10. Инновационный футер
Не бойтесь использовать неправильные формы!
Футер не обязательно должен быть выполнен в виде прямоугольного блока. Футер сайта может выглядеть асимметрично и, при этом, гармонично вписываться в общий вид страницы. Посмотрите этот вариант с острыми углами!
Советы и рекомендации по дизайну футера
- Фантазируйте! Фоны футера и основы сайта должны быть разными, но из одной или подходящей цветовой гаммы. Для выделения футера, применяйте выделяющиеся цвета или даже тематические изображения, соответствующие деятельности компании.
- Используйте основную тему дизайна сайта. Делайте футер в контексте с дизайном всего сайта. Цвета, стили и графика должны отражать общий стиль веб-страницы.

- Используйте анимацию. Анимированные элементы всегда привлекают внимание. Кроме того, они эмоционально заряжают ваш футер, подсознательно призывая посетителя к действию.
- Используйте читаемые шрифты. Избегайте мелких шрифтов, даже если в футере слишком много информации. Лучше удалить некоторые ненужные ссылки. И обязательно выбирайте цвета, которые контрастируют с фоном, чтобы буквы хорошо выделялись, обеспечивая удобство для чтения.
- Используйте столбцы, значки, отступы и т.д. Для лучшего восприятия. Это улучшает фокус на элементах футера.
- Используйте больше места. Чем больше свободного места в футере, тем выше концентрация посетителей на размещенной информации. Организованное, правильное и логичное расположение полезных ссылок поможет вам передать важную информацию клиенту. Тематические заголовки и логические блоки помогут вашему посетителю искать нужную информацию.
- Не забывайте оптимизировать футер, чтобы он отлично смотрелся на любом мобильном устройстве!
- Помните про иерархию в футере.
 Иерархия информации имеет решающее значение для футера. Самая важная информация, должна быть в наиболее заметном месте, а типичная информация, например, информация об авторских правах, не должна падать в глаза.
Иерархия информации имеет решающее значение для футера. Самая важная информация, должна быть в наиболее заметном месте, а типичная информация, например, информация об авторских правах, не должна падать в глаза. - Сделайте дизайн вашего футера простым. Скромный дизайн подойдет для работы с большим количеством информации в футере.
- Используйте столбцы. Этот трюк помогает создать ощущение правильной организации информации на сайте. Сделайте каждый столбец релевантным определенной теме и укажите ссылки на сервисы, социальные сети и наиболее посещаемые страницы.
- Не используйте слишком большие изображения: они могут легко отвлечь посетителя от того, что действительно важно.
- Подумайте о дополнительных отделениях футера. Вот очень хорошая идея: используйте область футера, чтобы показать свои награды, или разместите призыв к действию здесь.
Что можно добавлять в футер (советы)
- Ссылки на разделы сайта с важной информацией, в том числе «О нас» и «Контакты».
 Иногда вашим посетителям просто нужно посмотреть, кто вы и где находится ваш офис. Люди часто забывают адреса, они могут легко потерять вашу визитку, и они посетят ваш сайт, чтобы получить контактную информацию. Поместите свой адрес электронной почты, номер телефона и местонахождение компании в футер.
Иногда вашим посетителям просто нужно посмотреть, кто вы и где находится ваш офис. Люди часто забывают адреса, они могут легко потерять вашу визитку, и они посетят ваш сайт, чтобы получить контактную информацию. Поместите свой адрес электронной почты, номер телефона и местонахождение компании в футер. - Уведомление об авторских правах. Эта короткая текстовая строка расскажет вашим посетителям, кто владеет контентом вашего сайта.
- Призыв к действию. После того, как посетители просмотрели всю страницу и перешли к ее нижней части, дайте им возможность сделать последнее действие! Сделайте кнопку целевого действия: предложите подписаться на рассылку по электронной почте, или заказать звонок.
- Графические элементы. Поместите логотип или другие интересные графические элементы. Но не перегружайте это пространство огромным количеством различных элементов.
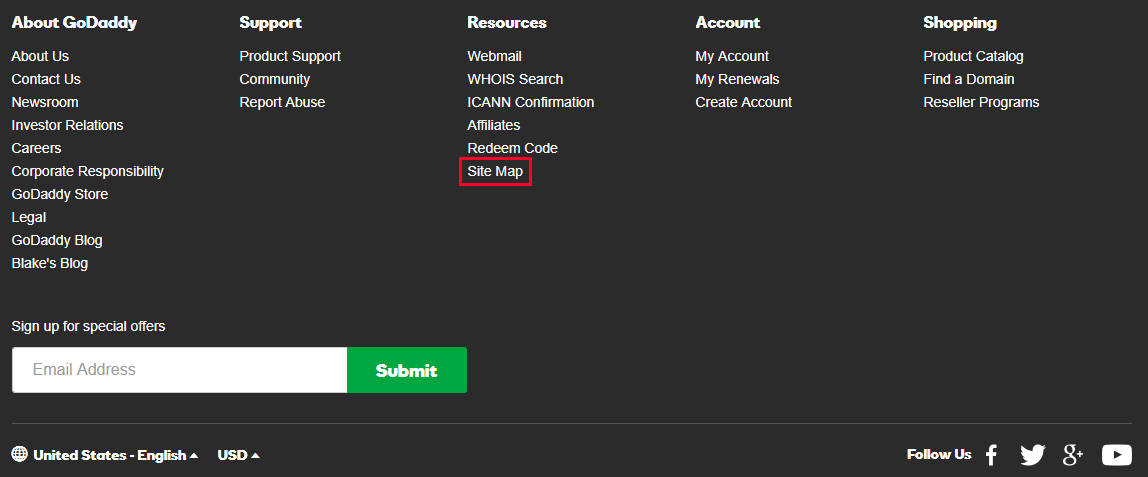
- Карта сайта. Многие крупные сайты используют этот компонент в футере. Вы можете легко найти эту полезную ссылку в футере на сайтах Intel, Apple и других известных компаний.
 Обычные посетители редко нажимают на него, но, как и карта сайта XML, эта ссылка может помочь поисковым системам в индексации сайта.
Обычные посетители редко нажимают на него, но, как и карта сайта XML, эта ссылка может помочь поисковым системам в индексации сайта. - Кнопки социальных сетей. Нам всем важно получать трафик из социальных сетей, но мы не любим, когда люди покидают нас, не подписавшись на нас на Facebook, Twitter или YouTube. Футер является идеальным местом для размещения ссылок на соцсети, так как это выглядит ненавязчиво, и, при этом заметно.
- Форма авторизации. Некоторые посетители сайта захотят подписаться, или авторизироваться на вашем сайте. Дайте им возможность сделать это в футере.
- Панель поиска по сайту. Если вы не предоставили посетителям панель поиска в заголовке или на боковой панели, сделайте ее при создании футера. Не забудьте выделить инструмент поиска по сайту, чтобы посетители не пропустили его.
- Отзывы от довольных клиентов. Если у вас есть реальные положительные отзывы от своих клиентов — разместите их у себя в футере. Это будет положительно влиять на вовлеченность новых пользователей.

Создание некачественного сайта, вероятно, даже не так плохо, как испортить красивый сайт неудачным футером. Положитесь на профессионалов в этом деле. Предлагаем вам посмотреть уже готовые шаблоны для сайтов, где все идеально: и футер, и хедер 🙂
И если вам нужна онлайн-консультация, наши специалисты всегда на связи, 24/7.
Автор
Людмила Кухаренко
Автор блога Weblium
Другие статьи автора
1.8 5 голоса
Рейтинг статьи
20 лучших дизайнов нижнего колонтитула веб-сайта для вдохновения в 2023 году
Помимо основного содержания, веб-сайт включает в себя верхний и нижний колонтитулы, которые служат определенной цели, чтобы помочь посетителям. Ранее мы поделились 20 лучшими бесплатными шаблонами дизайна шапки веб-сайта и примерами для вашего вдохновения. Поскольку мы считаем, что дизайн нижнего колонтитула веб-сайта так же важен, мы также составили список из 20 лучших бесплатных дизайнов нижнего колонтитула веб-сайта, на которые вы можете обратить внимание.
Прежде чем мы углубимся в наш список дизайнов нижнего колонтитула, давайте ответим на два жизненно важных вопроса:
- Что такое нижний колонтитул веб-сайта?
- Что должно быть в футере сайта?
Часть 1. Что такое нижний колонтитул веб-сайта?
Нижний колонтитул веб-сайта – это часть содержимого в самом низу веб-страницы. В отличие от шапки веб-сайта, которая появляется в самом верху страницы, нижний колонтитул может быть последним, что увидят ваши посетители, особенно для тех, кто быстро прокручивает страницу вниз. В этом случае нижний колонтитул может быть важнее, чем вы думаете. .
В общем, нижний колонтитул обеспечивает два преимущества, улучшающих ваш веб-сайт:
Предоставьте ключевую информацию, которую вы хотите, чтобы ваши посетители снова увидели.
Основная часть вашего веб-сайта содержит основное сообщение, которое вы хотите донести, но нижний колонтитул может помочь выделить основную информацию. Кроме того, если у вас есть больше контента, который не может быть правильно отображен на странице, нижний колонтитул обеспечивает экранное пространство. Например, ссылки на внешние ресурсы, ссылки на второстепенные страницы, ваши спонсоры, политика конфиденциальности и условия.
Кроме того, если у вас есть больше контента, который не может быть правильно отображен на странице, нижний колонтитул обеспечивает экранное пространство. Например, ссылки на внешние ресурсы, ссылки на второстепенные страницы, ваши спонсоры, политика конфиденциальности и условия.
Предлагайте своим посетителям рекомендации без необходимости прокручивать страницу вверх.
Ваши посетители могут не знать, насколько длинна ваша страница, и это неудобно для пользователя, если им приходится прокручивать до самого заголовка, если им нужно что-то найти. Нижний колонтитул веб-сайта позволит вашим посетителям легко перемещаться по сайту, даже если они находятся почти в конце страницы (особенно если у вас нет кнопки «наверх»). Убедитесь, что нижний колонтитул вашего веб-сайта содержит все разделы вашего сайта как можно полнее. Затем вы увеличите коэффициент удержания посетителей.
Если вы хотите использовать нижний колонтитул для успешного привлечения внимания посетителей, он должен быть функциональным и эстетически привлекательным. Ниже приведены некоторые принципы, которые вы должны помнить:
Ниже приведены некоторые принципы, которые вы должны помнить:
Сделайте его простым и понятным: Вы должны сохранить все содержание организовано и легко для глаз.
Сделайте это профессионально и заслуживайте доверия: Если вы хотите, чтобы посетители действовали, вы должны заслужить их доверие.
Сделайте его эстетичным: Вы должны тщательно выбирать цветовые контрасты, размер шрифта и структуру. Также убедитесь, что нижний колонтитул хорошо сочетается с общим дизайном вашего сайта.
Часть 2: Передовой опыт по дизайну нижнего колонтитула веб-сайта
Создание функционального и красивого нижнего колонтитула на самом деле требует много работы. Прежде чем начать, вам нужно продумать некоторые вещи: Что должно быть в вашем футере? Чего НЕ должно быть в футере? .
Итак, что должно быть в футере сайта?
1. Три обязательных элемента: авторское право, политика конфиденциальности и условия использования Эти три раздела контента необходимы для любого веб-сайта. Они необходимы для правовой защиты.
Они необходимы для правовой защиты.
Copyright : Год и символ авторского права защитят ваш сайт от плагиата.
Политика конфиденциальности : Объясняет, как вы будете использовать и защищать личные данные ваших посетителей и другую информацию.
Условия использования: Предлагает общие правила и рекомендации, регулирующие использование сайта и/или продуктов.
2. КонтактХотите, чтобы ваши посетители связались с вами и стали вашими клиентами? Тогда крайне важно предложить им прямые способы связаться с вами. Наиболее распространенные способы связи:
Номер телефона: Лучше иметь кнопку CTA, чтобы посетители могли звонить напрямую.
Адрес электронной почты: Электронная почта по-прежнему остается одним из популярных способов развития бизнеса и связи.
Адрес: Покажите своим посетителям, что вы являетесь реальным лицом, предоставив физический адрес. Это также поможет завоевать их доверие.
Это также поможет завоевать их доверие.
Значки социальных сетей: Сделайте так, чтобы посетителям было легко поделиться вашей страницей, а также найти и подписаться на вас в других местах в Интернете.
3. Карта сайтаКарта сайта позволяет посетителям легко перемещаться по вашему сайту. Кроме того, это помогает Google лучше индексировать ваши страницы.
4. Личность и брендПодчеркивание вашей индивидуальности и бренда повышает доверие к вашему веб-сайту и способствует успеху вашего бизнеса. Используйте фотографии, видео и галереи, чтобы поделиться своей личностью.
5. CTACTA в нижнем колонтитуле позволяют вашим посетителям использовать ваш продукт или связываться с вами более удобно, поскольку им не нужно прокручивать страницу вверх.
Зарегистрируйтесь: Где ваши посетители могут зарегистрироваться с помощью электронной почты
Войдите в систему: Где ваши посетители могут войти с помощью электронной почты
Подпишитесь: Где ваши посетители могут подписаться на информационные бюллетени
6
Поисковая оптимизация Если вы хотите выглядеть лучше в глазах Google, вы можете использовать некоторые ключевые слова для поисковой оптимизации. Однако не переусердствуйте, поскольку Google не любит чрезмерной оптимизации.
Однако не переусердствуйте, поскольку Google не любит чрезмерной оптимизации.
Расскажите своим посетителям, кто вы, чем занимаетесь и где находитесь. Выйдите из скучных деловых рамок и вместо этого проявите немного индивидуальности.
События: Делитесь вехами и важными прошедшими, а также предстоящими событиями.
Логотип: Отобразите свой логотип в нижнем колонтитуле для брендинга.
Галерея: Вставьте мини-галерею ваших участников.
Награды: Продемонстрируйте свои награды.
Часть 3: 20 лучших примеров дизайна нижнего колонтитула веб-сайта
1. Griflan Design Inc.
Griflan предлагает услуги веб-дизайна, полиграфии, бренд-маркетинга, иллюстрации и анимации. На всей его веб-странице преобладают темно-синий и белый цвета, а нижний колонтитул использует ту же цветовую схему. Это делает нижний колонтитул совместимым с основной частью веб-страницы.
Это делает нижний колонтитул совместимым с основной частью веб-страницы.
Дизайн очень простой и чистый и содержит только контактные данные, такие как электронная почта, номер телефона и социальные сети. Лучшая часть дизайна — это большое изображение прямо над нижним колонтитулом, которое обладает сильным эффектом наложения и анимированным эффектом подчеркивания текста. Еще лучше, это кликабельно!
2. Chron
Chron — одна из крупнейших газет в США. В его уникальном дизайне нижнего колонтитула веб-сайта отсутствуют вертикальные столбцы, но вместо этого используется горизонтальная структура и макет для отображения контента. Как и большинство газетных сайтов, Chron предлагает несколько вариантов подписки, предоставляя пользователям свободу выбора.
3. Awwwards
Awwwards — это веб-сайт, целью которого является признание и продвижение талантов и усилий лучших разработчиков, дизайнеров и веб-агентств в мире. Его нижний колонтитул отличается минималистичным, простым и эстетичным дизайном с использованием тонкого шрифта без засечек и большого количества пустого пространства.
Нижний колонтитул демонстрирует свою индивидуальность и бренд с максимальным эффектом, особенно благодаря строке «Награды за дизайн, креативность и инновации в Интернете». В самом низу находится панель навигации, побуждающая посетителей к дальнейшему изучению сайта.
4. Bluestag
Bluestag — очень креативная дизайнерская студия, и их дизайн нижнего колонтитула — свидетельство этой креативности. Анимация совершенно фантастическая. В глаза бросается бегущий синий олень (который принимает форму логотипа) и серые горы на заднем плане. Такое сочетание делает бренд прилипчивым, оставляя у посетителей незабываемое впечатление. Кроме того, дизайн работает в паре с фиксированным логотипом в левом верхнем углу страницы. Гениальный способ увеличить бренд, конечно.
5. WPBeginner
WPB — ресурсный сайт для начинающих пользователей WordPress. Их дизайн нижнего колонтитула очень прост с небольшим декором. Тем не менее, он хорошо спроектирован и использует три раздела для передачи большего количества информации. Во-первых, это членство в ассоциации, которое показано в верхней части нижнего колонтитула. Основную часть составляют их миссия и ценности. В самом низу указано авторское право.
Во-первых, это членство в ассоциации, которое показано в верхней части нижнего колонтитула. Основную часть составляют их миссия и ценности. В самом низу указано авторское право.
6. Orbitmedia
Orbit — это студия дизайна, которая делает Интернет более полезным и информативным по одному веб-проекту за раз. В его нижнем колонтитуле есть почти все, что мы обсуждали в части 2. Опция контакта находится вверху справа. Orbitmedia предлагает только адрес электронной почты, номер телефона и значки социальных сетей, но копия контакта также активна, перенаправляя на форму. Кроме того, нижний колонтитул ориентирован на CTA и на информацию о компании. Вы можете подписаться, начать проект или изучить их работу.
7. Random ize
Random претендует на звание самого случайного сайта в Интернете. Он специализируется на рандомизации различных вещей. Дизайн нижнего колонтитула сильно отличается от стандартного, и его длина почти достигает полного размера экрана. Он подчеркивает силу социальных сетей, таких как Facebook и Twitter.
Он подчеркивает силу социальных сетей, таких как Facebook и Twitter.
8. Лайфхакер
Сайт охватывает широкий спектр контента — от еды и здоровья до сплетен и политики, и всего остального на свете. Их дизайн нижнего колонтитула выделяет две большие части социальных сетей и варианты подписки на новостную рассылку. Вы можете щелкнуть значки «Еще из нашей сети», чтобы изучить остальную часть сайта.
9. Fandom
Fandom имеет четкий и яркий дизайн нижнего колонтитула. Яркая цветовая схема привлекает внимание пользователей, а копия имеет эффект наведения. Варианты загрузки служат стимулом для пользователей, увеличивая базу пользователей Фэндома.
10. Wix
Wix четко группирует все функциональные страницы веб-сайта, все с черным текстом на белом фоне — чисто, просто и лаконично. Его нижний колонтитул ориентирован на призыв к действию и на информацию о компании, и вы можете легко перейти в любое место на сайте.
11.
 Mozilla
MozillaХотя цветовая схема нижнего колонтитула тяжелая, она не перегружает пользователя. Напротив, он излучает ощущение спокойствия. Он выделяет вариант загрузки с убедительным контекстом и большим изображением. Существует также выбор языка для посетителей, которые могут не говорить/не читать по-английски.
12. Isitwp
Интернет-сообщество на тему WordPress, isitwp имеет очень функциональный нижний колонтитул. Хорошо написанный текст отражает индивидуальность бренда: «Бесплатный онлайн-ресурс, который предлагает учебные пособия по WordPress, инструменты, обзоры продуктов и другие ресурсы, которые помогут вам создать лучший веб-сайт WordPress». Ссылки на сайты содержат раскрывающееся меню, которое поможет вам перейти в нужное место. Кроме того, в нижнем колонтитуле добавлена юридическая информация, такая как авторские права, РЕДАКЦИОННОЕ ПРИМЕЧАНИЕ и ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ.
13. Arduino
Призыв к действию этого сообщества с открытым исходным кодом для подписки на их информационный бюллетень нельзя игнорировать. Дизайн нижнего колонтитула довольно прост, предоставляя всю необходимую информацию без суеты.
Дизайн нижнего колонтитула довольно прост, предоставляя всю необходимую информацию без суеты.
14. Roblox
Roblox — это игровая платформа, дизайн нижнего колонтитула которой подчеркивает различные магазины приложений, где пользователи могут скачать приложение.
15. Hook
Hook предлагает такие услуги, как веб-дизайн, SEO и анализ данных. Лучшая часть — это большое фоновое изображение членов их команды, добавляющее элемент персонализации и доверия. Кроме того, он выделяет фирменный стиль компании, карту сайта и призыв к действию для регистрации.
16. Stacksocial
Stacksocial — это веб-сайт, который помогает клиентам по всему миру находить потрясающие продукты. Его нижний колонтитул подчеркивает их специальное предложение для новых клиентов — скидка 10% для новых регистраций. Это делает его привлекательным для посетителей, впервые посетивших сайт и решивших совершить покупку.
17. Doogee
Doogee выводит на мировой рынок высокопроизводительные продукты с красивым дизайном и функциями. Веб-сайт выполнен в темной тематике, а нижний колонтитул помогает организовать все. Благодаря упорядоченному отображению социальных значков и социальных ссылок Doogee показывает, что они действительно хотят, чтобы пользователи вступали в контакт. Справа хорошо заметный призыв к действию для подписки на новостную рассылку.
Веб-сайт выполнен в темной тематике, а нижний колонтитул помогает организовать все. Благодаря упорядоченному отображению социальных значков и социальных ссылок Doogee показывает, что они действительно хотят, чтобы пользователи вступали в контакт. Справа хорошо заметный призыв к действию для подписки на новостную рассылку.
18. Lorealparisusa
L’Oréal Paris — ведущая косметическая компания, базирующаяся в Париже, Франция. При прокрутке вниз вы увидите доступные предметы роскоши с подробной информацией. Его дизайн нижнего колонтитула веб-сайта также впечатляет, отражая его миссию совершенства в красоте. Справа находится большая область, которая побуждает пользователей подписываться на последние новости о красоте, образцы продуктов и купоны. Нижние колонтитулы содержат дополнительную полезную информацию.
19. Sephora
Sephora — известный бренд косметики. Его дизайн нижнего колонтитула чрезвычайно прост, используется только белый шрифт без засечек на черном фоне. Существует большое поле ввода белого цвета, где вы можете ввести свой адрес электронной почты, чтобы зарегистрироваться.
Существует большое поле ввода белого цвета, где вы можете ввести свой адрес электронной почты, чтобы зарегистрироваться.
20. Макияж
Макияж — это веб-сайт, на котором можно разложить образы по бьюти-сфере. Его дизайн нижнего колонтитула полностью противоположен Sephora. Тонкий черный шрифт без засечек на белом фоне придает ему более женственный вид.
Часть 4: Дополнительные советы по дизайну нижнего колонтитула веб-сайта
Чтобы дать вам больше идей по созданию отличного дизайна нижнего колонтитула веб-сайта, мы постарались ответить на некоторые вопросы, которые, по нашему мнению, вы могли бы задать.
Вопрос 1: Как шаг за шагом создать хороший футер?
Если вы хотите начать с самого начала, следуйте этим советам:
Примите решение на основе исследований и вашего бизнеса: Выясните, какой тип контента и информации вы хотите разместить на своем веб-сайте. Затем нарисуйте свою информационную архитектуру, очень похожую на дорожную карту.
Каркас и прототипирование: используйте инструмент для прототипирования , чтобы превратить ваши идеи в прототипы и тестировать, пока они полностью не удовлетворят ваши потребности.
Используйте инструменты дизайна экрана для разработки дизайна: вам нужно настроить каждый элемент.
Передача разработчикам и разработчикам: превратите ваши визуальные эффекты в настоящие веб-страницы.
Если вам нужен старт, то бесплатные шаблоны нижнего колонтитула веб-сайта могут стать отличным подспорьем. Вы можете просто загрузить шаблон нижнего колонтитула и настроить его в соответствии со своими потребностями с помощью перетаскивания. Вот несколько бесплатных шаблонов нижнего колонтитула веб-сайта:
- Freebie: 5 красивых и отзывчивых шаблонов нижнего колонтитула
- 7 БЕСПЛАТНЫЕ Шаблоны нижней части нижней части начальной загрузки
- 15 Прекрасные следов креативных сайтов
- СИЛЬНАЯ ВИДЕЛЕТ — Свободный шаблон веб -сайта 9000 600003.
 Шаблоны HTML
Шаблоны HTML Мы также настоятельно рекомендуем это видео на YouTube: Как создать полностью настраиваемый нижний колонтитул веб-сайта с помощью elementor.
Вопрос 2: Чего не должно быть в футере сайта?
1. Чрезмерная оптимизация для SEO: Google будет знать, что вы используете черные методы SEO.
2. Слишком много ссылок: дизайн будет загроможден, а важная информация будет скрыта.
3. Абсолютно не все: в некоторых статьях может быть перечислено более 20 практик по разработке нижнего колонтитула веб-сайта, но не помещайте все на свою веб-страницу. Все зависит от потребностей вашего бизнеса, поэтому выбирайте с умом.
Вопрос 3: Должен ли сайт иметь нижний колонтитул?
На самом деле не на каждом сайте есть футер. Некоторые компании выбирают дизайн с бесконечной прокруткой. Это означает, что нет «нижней страницы». Это предоставляет посетителям бесконечный контент, но затрудняет поиск содержимого веб-сайта. Однако он подходит для определенных типов веб-сайтов.
Однако он подходит для определенных типов веб-сайтов.
Веб-сайты, которые могут использовать бесконечную страницу: новостные и медиа-сайты.
Веб-сайты, которым лучше использовать нижний колонтитул: сайты электронной коммерции.
Вопрос 4. Что такое нижнее меню?
Практически то же самое, что и нижний колонтитул. Нижний колонтитул помогает вашим посетителям переходить к другому контенту на вашем сайте, нажимая на ссылки.
В заключение
Мы надеемся, что эти 20 лучших примеров дизайна нижнего колонтитула веб-сайта пробудят ваше воображение и облегчат вашу работу. Если у вас есть другие удивительные дизайны нижнего колонтитула веб-сайта, поделитесь ими с нами!
13 уникальных примеров дизайна нижнего колонтитула веб-сайта
Дизайнеру легко разобраться с основными компонентами веб-дизайна. В конце концов, нужно придумать макет, вставить навигацию и убедиться, что все работает вместе. Когда дело доходит до нижнего колонтитула, вы можете просто сдуть его. Мы получим это.
Мы получим это.
Но нижний колонтитул служит переходом к дальнейшему взаимодействию. Он перебрасывает людей на разные страницы. Это побуждает их к действию. Это держит их на веб-сайте. Прежде чем мы рассмотрим примеры уникальных нижних колонтитулов, давайте обсудим, почему они важны.
Почему важен дизайн нижнего колонтитула
Обратите внимание на нижний колонтитул. После всего времени и усилий, затраченных на разработку веб-сайта, возникает искушение пренебречь этим последним элементом. Хотя нижний колонтитул может быть элементом, спрятанным в самом низу веб-страницы, это не означает, что пользовательский опыт заканчивается. Вместо этого нижний колонтитул может функционировать как ворота к другому контенту, отображать заманчивые значки социальных сетей, собирать адреса электронной почты и дополнительно передавать информацию, которую люди должны знать.
Нижние колонтитулы улучшают навигацию
Допустим, кто-то просмотрел все содержимое целевой страницы и оказался внизу страницы. У них могут быть дополнительные вопросы или другие области, которые они хотят изучить. Лучшие нижние колонтитулы веб-сайтов подобны микрокосму остального веб-дизайна, заключая в себе наиболее важные его части, предоставляя кому-то прямой доступ к хорошо структурированному списку навигационных опций.
У них могут быть дополнительные вопросы или другие области, которые они хотят изучить. Лучшие нижние колонтитулы веб-сайтов подобны микрокосму остального веб-дизайна, заключая в себе наиболее важные его части, предоставляя кому-то прямой доступ к хорошо структурированному списку навигационных опций.
Нижние колонтитулы веб-сайта сообщают соответствующую информацию
Будь то слоган или какое-либо другое обобщение продуктов или услуг бренда, нижний колонтитул оставляет у вас последнее впечатление. Это может повлиять на то, будут ли они выполнять призывы к действию или углубятся в остальную часть веб-сайта. Этот последний фрагмент текста может занимать небольшое пространство, но он может оказать большое влияние на то, как кто-то будет взаимодействовать с остальной частью дизайна.
Нижние колонтитулы также предоставляют место для ввода всей необходимой контактной информации, такой как физический адрес, номер телефона, адрес электронной почты для регистрации и другие сведения, которые могут кому-то понадобиться. Они также могут содержать юридическую информацию и символ авторского права. Нижние колонтитулы — это серьезная часть дизайна, которая представляет практическую информацию, которая была бы неуместна где-либо еще.
Они также могут содержать юридическую информацию и символ авторского права. Нижние колонтитулы — это серьезная часть дизайна, которая представляет практическую информацию, которая была бы неуместна где-либо еще.
Нижний колонтитул дает последний призыв к действию
Если вы хотите, чтобы кто-то подписался на информационный бюллетень, начал подписку на продукт или услугу или собирал адреса электронной почты другим способом, нижний колонтитул веб-сайта может быть последней возможностью собрать эта важная информация для клиентов. Весь контент, ведущий к этому, вполне может подтолкнуть кого-то к тому, чтобы ввести свой адрес электронной почты и стать намного ближе к тому, чтобы стать постоянным клиентом.
Нижние колонтитулы могут повысить поисковую оптимизацию
Когда поисковые роботы Google сканируют веб-сайт, одним из факторов, который они анализируют, является количество релевантных ссылок. Представление карты сайта или других встроенных ссылок дает им лучшую структуру, помогающую определить, о чем ваш веб-дизайн. Размещение навигационных ссылок в дизайне нижнего колонтитула веб-сайта может повысить SEO-оптимизацию вашего веб-сайта и помочь ему завоевать популярность в обычных результатах поисковых систем.
Размещение навигационных ссылок в дизайне нижнего колонтитула веб-сайта может повысить SEO-оптимизацию вашего веб-сайта и помочь ему завоевать популярность в обычных результатах поисковых систем.
13 уникальных дизайнов нижнего колонтитула веб-сайта
Ознакомьтесь с этими 13 веб-сайтами, которые правильно оформляют нижний колонтитул.
1. Avo
Данные и аналитика могут помочь компании в достижении ее высшей цели. Avo предоставляет предприятиям мощную платформу для управления и обработки всех важных данных.
Да, здесь есть тяжелая техническая информация, но дизайн этой веб-страницы позволяет избежать скучной пустоты, в которую попадают многие технологические компании. Гладкие иллюстрации, множество цветов и размеров разбросаны повсюду, придавая ему веселую энергию, которая уравновешивает более серьезные аспекты продукта Avo.
Давайте посмотрим на нижний колонтитул. Призыв к действию сразу привлекает ваше внимание: «Начните использовать Avo сегодня». Непосредственно под ним находится поле для ввода адреса электронной почты, чтобы начать этот процесс. Они не засоряют свой макет слишком большим количеством встроенных ссылок в нижнем колонтитуле и сохраняют простоту. И нам нравится, как авокадо отправляется в океанское приключение вправо, что так хорошо символизирует этот первый шаг.
Непосредственно под ним находится поле для ввода адреса электронной почты, чтобы начать этот процесс. Они не засоряют свой макет слишком большим количеством встроенных ссылок в нижнем колонтитуле и сохраняют простоту. И нам нравится, как авокадо отправляется в океанское приключение вправо, что так хорошо символизирует этот первый шаг.
Значки социальных сетей справа — еще один приятный штрих, и горизонтальный взгляд сквозь экранное пространство сразу бросается на них.
Сведя к минимуму количество ссылок и предоставив достаточно пространства вокруг различных визуальных элементов, Avo удалось создать чистый и простой нижний колонтитул с нужной индивидуальностью.
2. Clade Design
Полная контрастных форм, увлекательных микровзаимодействий и радостной палитры цветов, эта домашняя страница дизайнерской фирмы Clade Design выделяется своим причудливым чувством творчества.
Повторяющаяся форма в этом макете — фоновая волна. Мы видим его вверху синим цветом, и у него есть несколько разных цветов фона для каждого раздела. Внизу страницы есть похожая синяя волна, которая делает этот нижний колонтитул отличным дополнением к верхней части дизайна. Даже если бы вы не обращали внимания, вы бы интуитивно почувствовали, что находитесь в конце этого дизайна нижнего колонтитула веб-сайта.
Внизу страницы есть похожая синяя волна, которая делает этот нижний колонтитул отличным дополнением к верхней части дизайна. Даже если бы вы не обращали внимания, вы бы интуитивно почувствовали, что находитесь в конце этого дизайна нижнего колонтитула веб-сайта.
Этот пример дизайна нижнего колонтитула является уроком простоты. Он состоит из минимального количества ссылок, кнопки призыва к действию «Свяжитесь с нами» в крайнем левом углу экрана и короткого блока значков социальных сетей справа. Этот нижний колонтитул хорошо сочетается с остальным дизайном, с чистым макетом и четким призывом к действию.
3. Designies
Предоставление своим визуальным элементам достаточного негативного пространства и заполнение веб-страницы трехмерными мультяшными геометрическими фигурами делает веб-сайт Designies визуально привлекательным элементом дизайна. Как портал для дизайнеров, так и для клиентов, Designies не разочаровывает своей крутой эстетикой.
На макете веб-сайта, заполненном белым пространством, темно-розовый нижний колонтитул контрастирует с темно-серыми и черными вспышками дизайна. При прокрутке до этого последнего раздела основная верхняя навигация исчезает, оставляя синюю кнопку призыва к действию «Стать дизайнером» в правом верхнем углу. Убрав меню, вы сфокусируетесь на этой кнопке CTA. Встроенные ссылки используются в качестве основной навигации, и если кто-то хочет перейти в разные части веб-сайта, легко найти ссылку, которая приведет его туда. Никто никогда не остается висеть без четкого средства навигации, где бы он ни находился.
При прокрутке до этого последнего раздела основная верхняя навигация исчезает, оставляя синюю кнопку призыва к действию «Стать дизайнером» в правом верхнем углу. Убрав меню, вы сфокусируетесь на этой кнопке CTA. Встроенные ссылки используются в качестве основной навигации, и если кто-то хочет перейти в разные части веб-сайта, легко найти ссылку, которая приведет его туда. Никто никогда не остается висеть без четкого средства навигации, где бы он ни находился.
С огромным пространством, посвященным их подписке на рассылку новостей, и модным сочетанием цветов нижний колонтитул Designies делает его идеальным завершением их целевой страницы.
4. Think32
Нам всегда приятно видеть специализированные маркетинговые агентства. Сосредоточенность — сильная стратегия, позволяющая выделиться среди конкурентов.
Think32 из Австралии — маркетинговое агентство для стоматологических кабинетов. Зубные образы тонкие, а общий дизайн проецирует тип современной стилизации, которую подхватило бы любое высокоэффективное агентство. Мы уверены, что 9из 10 веб-дизайнеров и дантистов согласились бы.
Мы уверены, что 9из 10 веб-дизайнеров и дантистов согласились бы.
Нижний колонтитул размещает призыв к действию прямо в центре, а светло-розовая кнопка подписки рядом с контактной формой электронной почты привлекает внимание прямо к ней. Нам также очень нравится включение «Продуманный маркетинг для стоматологических клиник» в левом пространстве, которое резюмирует философию их агентства, еще больше подчеркивая их опыт.
5. Hologram
Hologram предоставляет компаниям то, что им нужно для подключения своих технологий к сотовым сетям. Будь то электрические скутеры, дроны или датчик на промышленном оборудовании, Hologram и SIM-карты, которые они производят, помогают предприятиям связывать свои технологии.
Это специализированная область технологий с множеством сложностей, но Hologram не скупится на то, чтобы сделать этот дизайн визуально привлекательным. Благодаря анимациям и микровзаимодействиям, активируемым прокруткой, дизайн предлагает множество возможностей для взаимодействия и навигации по их контенту.
Точно так же, как мы видели на веб-сайте Designies, этот нижний колонтитул также выполняет функцию исчезновения верхней навигации. Затем встроенные ссылки в нижнем колонтитуле предоставляют все возможности навигации.
Прямо в верхней части нижнего колонтитула мы видим поле с фиолетовым и синим градиентом и 2 кнопки призыва к действию. Меняющиеся цвета поля выделяются на сплошном темно-синем квадрате под ним, создавая ощущение, что оно находится на слое над нижним колонтитулом. Это очень хорошо работает, выделяя этот блок призыва к действию среди остальной части нижнего колонтитула.
Дизайн нижнего колонтитула веб-сайта Hologram известен как толстый нижний колонтитул. Благодаря обширному списку ссылок он работает как еще одно средство навигации по веб-дизайну и дает поисковым системам более точное представление о том, о чем сайт.
Читайте по теме: WordPress для Webflow: как Hologram модернизировала свой веб-сайт
(Подсказка: посмотрите на последнюю запись.
 ) Оставайтесь с нами… это всплывет снова. Но давайте перейдем к этому нижнему колонтитулу от Savvy.
) Оставайтесь с нами… это всплывет снова. Но давайте перейдем к этому нижнему колонтитулу от Savvy.Дизайн включает один большой блок нижнего колонтитула в нижней части веб-страницы с прямыми линиями и меньший блок с закругленными углами над ним, содержащий фиолетовую кнопку призыва к действию «Начать».
Savvy создает специальные инструменты и приложения для бизнеса с минимальным кодом, и Z-макет, который предшествует этому нижнему колонтитулу, показывает все, что они делают. Этот путь через веб-дизайн ведет прямо к содержимому нижнего колонтитула со встроенными ссылками, ведущими на самые важные страницы, и формой подписки по электронной почте в качестве вторичного призыва к действию.
7. Astra
Взлом вашего сайта может вызвать сильный стресс. Во-первых, существует реальная возможность компрометации конфиденциальных данных. Тогда есть главный звон, который принимает ваша онлайн-репутация. Программное обеспечение Astra помогает предприятиям и другим лицам управлять веб-сайтами с надежной защитой от кибератак.
Это мог бы быть долгий путь сквозь тьму и гибель хакеров, но вместо этого дизайн фокусируется на оптимизме освобождения от этого беспокойства. Благодаря синей, оранжевой и желтой цветовой гамме это вдохновляет пользователей.
Нижний колонтитул со сплошным блоком темно-синего цвета указывает на точку после ярких форм и воздушной планировки, которые ведут к нему. Благодаря единообразному набору столбцов, встроенным ссылкам на остальную часть веб-сайта и аккуратному блоку социальных сетей этот линейный макет контрастирует с остальным дизайном, что делает его идеальной конечной точкой.
8. Fiddler Labs
Давайте будем честными, для тех, кто не знаком с тонкостями искусственного интеллекта и науки о данных (включая этого автора), веб-сайт Fiddler Labs может показаться немного пугающим.
Несмотря на большое количество технической информации, сайт также может похвастаться не менее креативным дизайном. Короткая прокрутка показывает многоуровневые визуальные эффекты, придавая макету ощущение объемности, а анимированные скриншоты, иконография и другие визуальные элементы делают вещи интересными.
И вот этот нижний колонтитул, в котором представлена прямая разбивка архитектуры сайта. Нам нравится расположение всего 2 элементов в столбце в начале, которое переходит в форму электронной почты справа. Это такой отличный визуальный крючок, и он направляет кого-то прямо к форме подписки.
9. Brass Hands
Просматривая веб-сайт брендингового агентства Brass Hands, вы получаете плавный пользовательский интерфейс с плавным перемещением текста при прокрутке, рекомендуемые проекты, которые увеличиваются при наведении курсора, и другие самородки дизайна. добро. Ничто не раздражает и не неуместно, весь макет связан чувством последовательности.
Когда вы плывете вниз к нижнему колонтитулу, это мягкое приземление. Простая строка «Давайте работать вместе» и ссылки на их социальные сети делают этот нижний колонтитул чистым завершением целевой страницы Brass Hands.
10. Vectornator
Многие дизайнеры придерживаются проверенных способов создания векторной графики, и это нормально. Но всегда интересно видеть, как такие компании-разработчики программного обеспечения, как Vectornator, выступают с другим подходом. На веб-сайте представлено множество потрясающих примеров того, что возможно с их инструментом. Этот современный макет также изобилует анимациями, полными быстрых правок, которые отражают творческий процесс использования Vectornator.
Но всегда интересно видеть, как такие компании-разработчики программного обеспечения, как Vectornator, выступают с другим подходом. На веб-сайте представлено множество потрясающих примеров того, что возможно с их инструментом. Этот современный макет также изобилует анимациями, полными быстрых правок, которые отражают творческий процесс использования Vectornator.
Когда вы дойдете до нижнего колонтитула, вы уже будете поражены творческими возможностями Vectornator. Нет необходимости перефразировать то, что делает это программное обеспечение особенным, или добавлять что-то новое в нижний колонтитул.
Прокрутка вниз до нижнего колонтитула приводит к исчезновению верхней навигации, оставляя содержащиеся в ней встроенные ссылки, указывающие в нужном направлении. Это фантастический урок сдержанности, показывающий, что некоторые из лучших нижних колонтитулов имеют самый простой дизайн.
11. Привет5
Hi5 создан для создания команды. Это забавное приложение позволяет членам команды хвалить друг друга, общаться и оставлять отзывы, а также дает менеджерам возможность анализировать, как каждый справляется с достижением целей компании. Дизайн отражает этот позитивный настрой с игривой цветовой палитрой синего, желтого и розового цветов, а также большим количеством контента, рассказывающего о том, как приложение Hi5 может укрепить команды.
Дизайн отражает этот позитивный настрой с игривой цветовой палитрой синего, желтого и розового цветов, а также большим количеством контента, рассказывающего о том, как приложение Hi5 может укрепить команды.
В левой части нижнего колонтитула расположены кнопки, дающие возможность загрузить приложение в Google Play, WhatsApp, Apple App Store и других местах. Благодаря темно-синему цвету эти кнопки невозможно не заметить, что делает их центром нижнего колонтитула.
Hi5 заполняет правую часть нижнего колонтитула информацией о компании, включая адреса ее международных офисов и блок кнопок социальных сетей.
Этот нижний колонтитул состоит из множества различных частей, но использует достаточно белого пространства и цвета, чтобы все оставалось в порядке.
12. Appasaurus
Веб-дизайном для агентства по разработке приложений Appasaurus занимаются многочисленные динозавры. Дизайн открывается оригинальной и забавной иллюстрацией их сотрудников в виде этих доисторических животных. Эта странная тема поддерживается во всем этом восхитительном веб-пространстве, с целым набором динозавров, выполненных в непринужденном стиле.
Эта странная тема поддерживается во всем этом восхитительном веб-пространстве, с целым набором динозавров, выполненных в непринужденном стиле.
Над нижним колонтитулом мы обращаемся к последнему динозавру, тираннозавру, со словами: «Не позволяйте вашему приложению идти по пути динозавров». Это такая забавная привязка к остальной части дизайна, и она прекрасно сочетается с белой кнопкой ценообразования чуть ниже. С черным фоном, который всегда хорошо сочетается с белым и синим, мы получаем небольшой список параметров навигации, а также ссылки на их социальные сети. С непочтительным стилем, который распространяется на их нижний колонтитул, Appasaurus показывает, что немного абсурда может сделать пользовательский опыт более приятным.
13. Flowbase
Вас вдохновили какие-либо из этих нижних колонтитулов для вашего следующего проекта Webflow? Flowbase предлагает более 10 различных макетов нижнего колонтитула, которые вы можете клонировать. Они предлагают множество наборов пользовательского интерфейса и других элементов, которые вы можете использовать для своих проектов Webflow.



 Иерархия информации имеет решающее значение для футера. Самая важная информация, должна быть в наиболее заметном месте, а типичная информация, например, информация об авторских правах, не должна падать в глаза.
Иерархия информации имеет решающее значение для футера. Самая важная информация, должна быть в наиболее заметном месте, а типичная информация, например, информация об авторских правах, не должна падать в глаза. Иногда вашим посетителям просто нужно посмотреть, кто вы и где находится ваш офис. Люди часто забывают адреса, они могут легко потерять вашу визитку, и они посетят ваш сайт, чтобы получить контактную информацию. Поместите свой адрес электронной почты, номер телефона и местонахождение компании в футер.
Иногда вашим посетителям просто нужно посмотреть, кто вы и где находится ваш офис. Люди часто забывают адреса, они могут легко потерять вашу визитку, и они посетят ваш сайт, чтобы получить контактную информацию. Поместите свой адрес электронной почты, номер телефона и местонахождение компании в футер. Обычные посетители редко нажимают на него, но, как и карта сайта XML, эта ссылка может помочь поисковым системам в индексации сайта.
Обычные посетители редко нажимают на него, но, как и карта сайта XML, эта ссылка может помочь поисковым системам в индексации сайта.