Футер сайта, или подвал — это самый нижний завершающий блок каждого веб-ресурса. В коде страницы он обозначается тегом footer, откуда и пошло его русскоязычное название. Этот структурный элемент сайта противоположен его шапке, или хедеру.
Футер сайта используется чаще всего как блок для размещения дополнительной информации и дает возможность легко перейти в раздел, который интересен пользователю. Еще футер — это зона плотной внутренней перелинковки сайта, что важно для ранжирования ресурса в поисковых системах.
Футер не считается обязательным элементом, но его отсутствие делает ресурс незаконченным и не дает пользователям ответы на вопросы, которые могут у них возникать. Мы собрали для вас примеры футеров сайта: как хорошие, так и не очень.
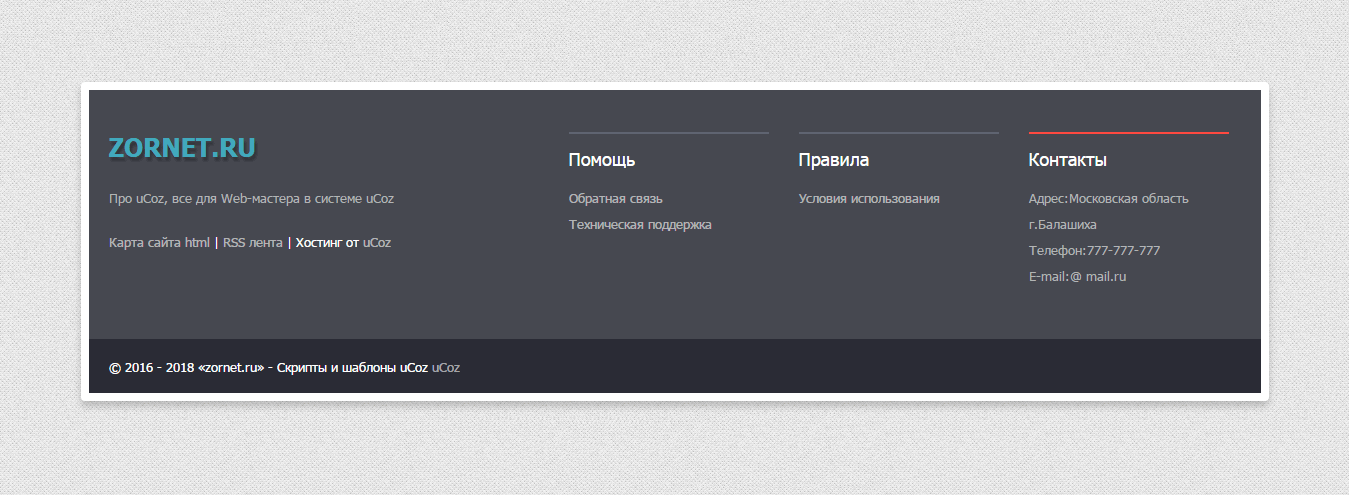
Хороший пример: футер сайта kokoc.comА вот так выглядит нижний блок сайта, футер которого поленились оформить:
Информации минимум, не указан даже разработчик, смысловой нагрузки ноль- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Что размещать в футере сайта: базовая информация
В футере-подвале сайта может содержаться большой объем очень сжатой и четко структурированной информации. Базовый набор сведений таков:
- Контактная информация. Телефон, электронный и почтовый адрес, кликабельные кнопки мессенджеров и социальных сетей. Вся эта информация присутствует на сайте в разных блоках и на разных страницах, а в футере она собрана воедино, и это удобно для пользователей.
- Правовая информация. Если речь идет об электронном средстве массовой информации, то это номер, дата выдачи и наименование органа регистрации электронного СМИ. Для сайтов образовательных и медицинских компаний это сведения о выданной лицензии. Также к правовой информации относится запрет на копирование материалов без ссылки на сайт или без согласования с владельцем сайта.
 Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных». - Информация о разработчике сайта. Как правило, это кликабельная ссылка на сайт разработчика (реже — просто название студии) и значок копирайта — ©.
- Карта проезда. Размещение карты проезда в футере сайта может быть удобно в случае, когда человек ищет компанию в зоне пешего доступа и ему важно увидеть ее точное местоположение.
 Выглядит страница карты сайта лаконично
Выглядит страница карты сайта лаконично
Читайте также:
Как создать карту сайта (sitemap.xml)
Кнопка «Наверх». Кнопка добавляется в подвал сайта для удобства пользователей, чтобы им не пришлось скроллить страницу вручную, если они хотят вернуться к началу.
Счетчики. Например, счетчик «Яндекс.Метрики» с указанием количества посетителей за месяц. Актуально прежде всего для информационных проектов, зарабатывающих на рекламе — данные счетчика позволяют судить о посещаемости сайта, что важно для рекламодателей.
Счетчиков может быть несколькоКомплексная веб-аналитика
- Позволяет видеть каждый источник трафика, его качество — процент конверсии по каждой кампании, группе объявлений, объявлению, ключевому слову.
- Даст понимание насколько качественный трафик дает каждый канал, стоит ли в него вкладываться или стоит ограничить.

Что дополнительно разместить в футере сайта
Дополнительная информация, которую компании размещают в подвале сайта, может отличаться в зависимости от сферы деятельности, достижений, задач, которые помогает решать футер. Например:
- Информация о партнерах. Партнерство с «Яндексом» и Google, более локальное партнерство, указание компаний, которые поддерживают проект финансово или информационно — все это можно разместить в футере в виде логотипов или ссылок. Работает такая информация как социальное доказательство и помогает сформировать доверие к компании-владельцу ресурса.
- Информация о «запасном» сайте. Если у вас есть дополнительный ресурс на случай проблем с основным сайтом, на него тоже есть смысл дать ссылку в подвале. Дополнительный ресурс поможет не потерять пользователя при проблемах с основным сайтом или хостингом
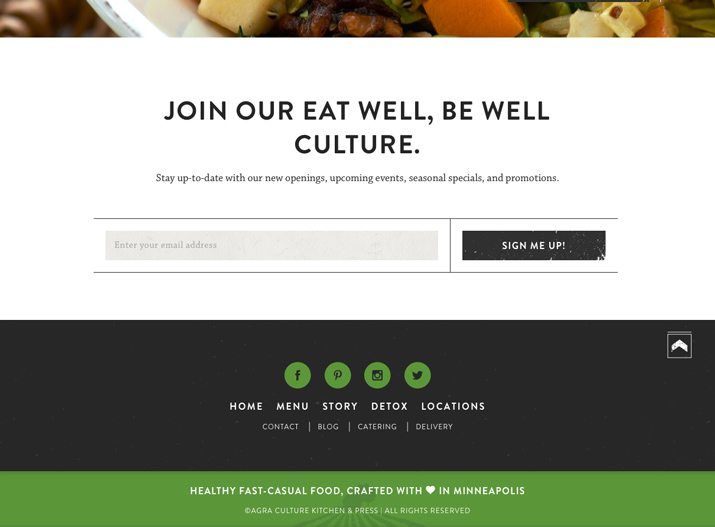
- Форма обратной связи, заказа обратного звонка или другие дополнительные формы.
 Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Возрастное ограничение. Если сайт содержит материалы, не рассчитанные на детей, это тоже указывают в футере.
Ссылка на брендбук. Это набор логотипов, цветов и шрифтов, которые компания использует для визуального оформления своих материалов. Информация нужна при заказе дизайна материалов (например, презентаций или визиток) сторонним подрядчикам, которые могут перейти по ссылке и найти все, что им необходимо для работы.
Встречается ссылка на фирстиль нечасто, но рассмотреть такой вариант стоитУсловия доступа к сайту. Характерно для сайтов бухгалтерской, правовой или финансовой направленности. Владельцы ресурсов снимают с себя ответственность за последствия использования информации сайта, указывая, что она носит справочный характер.
Язык. В футере сайта можно указать язык, на котором написан контент. Это имеет смысл, если сайт мультиязычный — кнопку делают кликабельной с возможностью переключения между языками. Обычно это дубль такой кнопки из шапки сайта.
Дополнительное меню. Оно может быть дублем основного верхнего меню, но в качестве дополнительного меню в футере сайта размещают ссылки на самые востребованные разделы, материалы или продукты (например, обучающие курсы) ресурса.
Вот как сделали владельцы этого сайтаОблако тегов. Сегодня этот вариант используется редко, хотя инструмент рабочий и помогает обеспечить возможность навигации по статьям в блоге.
Читайте также:
SEO: что это такое и зачем нужна поисковая оптимизация
Просьба сообщать об ошибках. Имеет значение, если владельцы сайта заботятся о качестве контента и понимают, что ошибки и опечатки снижают доверие к ресурсу.
Так выглядит просьба в футере сайтаПри совершении действия, о котором написано в футере html-сайта, появляется форма «Сообщить об опечатке», которую можно отправить владельцам.
Эту форму можно отправить, и владелец ресурса исправит ошибку / опечаткуСсылки на внешние площадки с отзывами и рейтингами. Как правило, эти ссылки уже есть в других разделах / блоках сайта, а в футере они дублируются. Если пользователь заинтересовался ресурсом настолько, что изучил даже его подвал, вполне возможно, он перейдет по ссылкам, почитает отзывы, посмотрит рейтинги и быстрее станет клиентом компании.
Как правило, эти ссылки уже есть в других разделах / блоках сайта, а в футере они дублируются. Если пользователь заинтересовался ресурсом настолько, что изучил даже его подвал, вполне возможно, он перейдет по ссылкам, почитает отзывы, посмотрит рейтинги и быстрее станет клиентом компании.
Читайте также:
Внешняя оптимизация сайта: как продвигать сайт с помощью сторонних ресурсов
Информация об участии в знаковых проектах. Если компания-владелец сайта участвует в знаковых проектах федерального масштаба, эту информацию тоже логично коротко продублировать в футере.
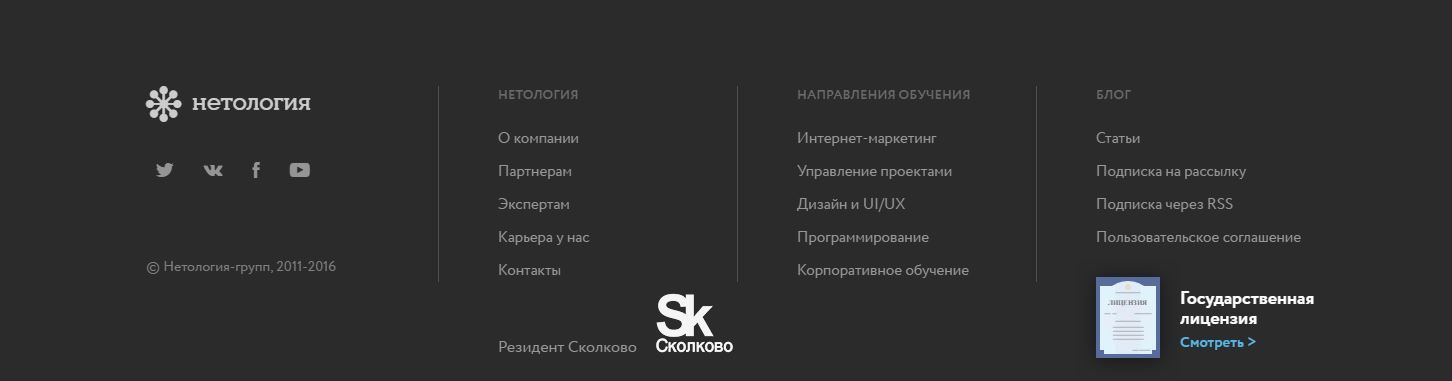
О Skolkovo знают все: нет причины не напомнить об этом в подвале сайтаСсылки на дополнения. Иногда функционал футера сайта может быть расширен за счет возможности скачивания дополнений для разных браузеров.
Известный сервис аналитики сайтов предлагает скачать дополнения для работы с основными браузерамиДругое. Если у компании-владельца сайта есть мобильное приложение, в футере html-сайта можно разместить ссылку на его скачивание. Иногда в подвале сайта размещают ссылку на страницу с вакансиями, ссылку на условия сотрудничества с рекламодателями, требования к материалам, ссылку на статьи о компании в СМИ, ссылку на канал в Яндекс.Дзене.
Если у компании-владельца сайта есть мобильное приложение, в футере html-сайта можно разместить ссылку на его скачивание. Иногда в подвале сайта размещают ссылку на страницу с вакансиями, ссылку на условия сотрудничества с рекламодателями, требования к материалам, ссылку на статьи о компании в СМИ, ссылку на канал в Яндекс.Дзене.
Делаем выводы
Футер или подвал сайта — информативный и функциональный блок, который оставляет у пользователя ощущение завершенности всего сайта. Важно не перегрузить его информацией: размещать только то, что важно для компании-владельца сайта и может быть полезно его посетителям.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Что такое футер сайта, что должно быть в подвале сайта
Оглавление
- org/ListItem»>
Что размещать в футере
- Сведения об авторстве
- Информация о партнерах
- Дублирование контактов
- Социальные сети
- Обратная связь и другие лид-формы org/ListItem»> Карта
- Политика конфиденциальности и защита персональных данных
- Возрастное ограничение
- Другая информация
- Карта сайта
- Дополнительное меню org/ListItem»> Облако тегов
- Наверх
- Счетчики
- Оформление
Футер сайта (другое название – подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Противоположен хедеру (шапке) – сквозной верхней части ресурса.
Используется в основном как блок дополнительной информации и перелинковки, реже как вспомогательный инструмент для сбора лидов.
da52af20-8711-4ca8-9bcb-1c66260edad4. png
png
Что размещать в футере
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице, поэтому там может частично дублироваться содержание хедера. Конкретный набор данных зависит от типа сайта, тематики, дизайна, содержания других блоков и т. д. Типичные примеры размещаемого внизу страницы контента: контакты, навигация, правовая информация.
Сведения об авторстве
В футере сайта традиционно указывают копирайт, условия использования и распространения контента, информацию о разработчике ресурса.
footer1.png
footer1.png
Источник maximilyahov.ru
Можно написать в футере, кто поддерживает проект, взаимодействует с компанией и т. д. Это может работать на повышение уровня доверия, являться удобным решением, если партнерские ссылки размещаются по договору на каждой странице сайта и т. д. Примером могут быть и собственные дочерние проекты, поддомены, ссылки на мобильные приложения.
footer2.png
footer2.png
Источник www.lamoda.ru
Дублирование контактов
В хедере обычно указывают только телефон, а на странице контактов все расписано очень подробно. В футере сайта часто создают некий средний вариант: размещают адрес, телефон, электронную почту.
footer3.png
footer3.png
Источник www.bmstu.ru
Социальные сети
Кнопки на группы в социальных сетях или виджеты, где видно количество участников, логически примыкают к блоку контактов, но в то же время и отличаются от них. Поэтому их часто размещают именно в футере или дублируют, если они уже есть в хедере или боковых блоках.
footer4.png
footer4.png
Источник www.wildberries.ru
Обратная связь и другие лид-формы
Добавление в футер возможности непосредственно связаться или каким-то другим образом оставить свои контакты (заказ обратного звонка, подписка) повышает удобство для пользователей и одновременно помогает собирать базу заинтересованных посетителей сайта.
footer5.png
footer5.png
Источник ostin.com
Карта
Размещение в футере интерактивной карты повышает удобство для пользователей, если им важно точное положение компании (например, ищут что-то рядом с домом). Также это может способствовать повышению уровню доверия, как бы подтверждая, что фирма действительно существует за пределами интернета.
footer6.png
footer6.png
Источник modsystem.ru
Политика конфиденциальности и защита персональных данных
Если на ресурсе предусмотрена регистрация или каким-то образом собираются сведения, попадающие под определение персональных данных, на нем необходимо размещать соответствующие правовые документы: об использовании Cookies, пользовательское соглашение, политику конфиденциальности и т. д. Ссылки на них, как правило, добавляют в подвал.
footer7. png
png
footer7.png
Источник www.shopolog.ru
Возрастное ограничение
Если на сайте требуется указание, на какой возраст пользователей рассчитаны материалы, это часто публикуется в футере.
footer8.png
footer8.png
Источник — regnum.ru
В футере можно писать сведения о регистрации, сообщение, что ресурс не представляет собой публичную оферту, информацию о наличии противопоказаний и все подобное, что по закону обязано сопровождать любые материалы и публикации в определенной тематике.
footer9.png
footer9.png
Источник selineclinic.ru
Карта сайта
Ссылка на карту сайта – страницу с кликабельным перечнем всех материалов с соблюдением иерархии – традиционно размещается в подвале.
Дополнительное меню
Может полностью или частично дублироваться основное меню. Чаще выносятся наиболее важные или популярные разделы сайта, независимо от уровня вложенности. Если информации много, она разбивается на столбики с поясняющими заголовками.
Чаще выносятся наиболее важные или популярные разделы сайта, независимо от уровня вложенности. Если информации много, она разбивается на столбики с поясняющими заголовками.
footer10.png
footer10.png
Источник www.seonews.ru
Облако тегов
Используется для дополнительной навигации по записям блога. В подвал сайта добавляются только наиболее популярные или важные теги, чтобы не было нагромождения.
footer11.png
footer11.png
Источник promo.ingate.ru
Наверх
Кнопка «Наверх» добавляется для удобства пользователей, чтобы им не нужно было скроллить страницу обратно.
footer12.png
footer12.png
Источник adme.ru
Счетчики
Размещаются в доступном для просмотра виде, как правило, только на информационных проектах, где по данным о посещаемости могут судить о привлекательности площадки для размещения рекламы.
footer13.png
footer13.png
Источник www.gvozdik.ru
Оформление
Подвал сайта оформляется в стиле, гармонирующем с хедером, телом страницы и ее элементами. Для дизайнерских решений простор огромный. Но, как правило, ориентируются на универсальные рекомендации.
- Визуальное отграничение от другого контента. Футер делают другим цветом или хотя бы отличающимся тоном, отчеркивают или выделяют каким-то иным образом. Граница не обязана быть яркой, но должна легко угадываться. Ее можно интересно обыгрывать.
footer14.png
footer14.png
Источник www.yodiv.com
- Четкая структура и иерархия содержания. Важно, чтобы пользователю было просто ориентироваться в информации, размещенной в подвале сайта. Для этого нужно выделять заголовки, логично выстраивать пункты списков.
 Если данных много, создаются субподвалы, которые визуально отделяются.
Если данных много, создаются субподвалы, которые визуально отделяются.
footer15.png
footer15.png
Источник www.oknadomkom.ru
- Достаточность пустого пространства. Контент в подвале оформляется блоками, ссылки – списками-столбцами. Для простоты восприятия важно, чтобы информация разграничивалась. Отступы используются и по всем краям.
При создании футера нужно ориентироваться на удобство пользователя и возлагаемую задачу, не перегружать элемент излишней информацией, но предоставлять необходимую. Размер нижнего блока может сильно варьироваться – от пары строк до нескольких экранов, если это оправданно.
подвал, низ, нижняя часть сайта
Footer (или подвал) — это отдельный заключительный блок сайта, который располагается в самом конце. Как правило, для всех веб-страниц делается одинаковый футер. Поэтому в нем размещается общая информация о проекте или компании. Например, контактные данные, навигационное меню, ссылки на социальные сети и т. д.
Например, контактные данные, навигационное меню, ссылки на социальные сети и т. д.
Также его принято оформлять в другой цветовой гамме, тем самым отделяя от «туловища» сайта. Делается это для того, чтобы посетители интуитивно понимали, что основной контент закончился и дальше пойдет блок с полезной дополнительной информацией.
В подвале необходимо помещать то, что может понадобиться пользователю в любой момент нахождения на любой из веб-страниц ресурса (контакты, адрес, ссылки и т. д.).
Какую роль играет
Footer в веб-разработке играет несколько ролей.
-
Дополнительный источник полезной информации.
-
Красивое и логичное завершение страниц. Без него пользователям казалось бы, что сайт прервался на середине.
-
Дополнительное место для навигации по сайту. Например, прочитав статью до конца, посетителю не придется возвращаться в самый верх, чтобы перейти в другой раздел.
 Он сможет сделать это в нижней части страницы, в подвале.
Он сможет сделать это в нижней части страницы, в подвале.
Также в веб-разработке есть примеры, когда футер используется для привлечения дополнительных конверсий (целевых действий). Используют такой прием довольно редко и не во всех нишах. Во многом это происходит из-за сложности качественной и грамотной реализации, а иногда из-за банального отсутствия смысла.
Например, осуществить продажу товаров через подвал интернет-магазина крайне сложно, да и не имеет смысла. А вот добавить форму для оформления подписки на информационном портале — можно. После прочтения той или иной новости пользователь может захотеть подписаться на рассылку портала. И чтобы он долго не искал, где это можно сделать, сразу после статьи в футере будет расположена форма.
Что содержит
Содержимое блока footer — это индивидуальный вопрос. Каждый веб-мастер решает для себя сам, что должно быть в подвале сайта. Ниже приведен список элементов, которые наиболее часто располагаются в нем.
-
Навигационное меню (карта сайта). Оно не обязательно должно содержать все разделы, но может включать хотя бы основные из них. На некоторых площадках в главном меню содержатся десятки пунктов, и разместить их все в подвале будет сложно.
-
Контактная информация. Один из обязательных элементов, так как если пользователь прочитал всю информацию на странице и дошел до конца, то, возможно, он готов оформить заказ.
-
Ссылки на социальные сети. Они дают пользователям возможность легко и быстро найти вас в соц. сетях.
-
Форма для оформления подписки. Используется на информационных сайтах, где с частой периодичностью публикуется новый контент. Позволяет подписаться на рассылку, чтобы всегда быть в курсе новостей сайта.
-
Кнопка для заказа обратного звонка. Еще один способ использования футера сайта для получения конверсий.
 После ознакомления с услугой и прочтения всей информации о ней пользователю предлагается заказать звонок.
После ознакомления с услугой и прочтения всей информации о ней пользователю предлагается заказать звонок. -
Кнопка «Вверх». Если человек проскролил страницу до самого конца, он может нажать кнопку «Вверх», чтобы вернуться в ее начало.
-
Ссылки на правила сайта, политику конфиденциальности, юридическую информацию и т. д. Такие ссылки обязательно должны присутствовать на каждом ресурсе. Подвал — это оптимальное место для их расположения.
-
Логотип компании. Используется для красоты, стиля и придания уникальности.
-
Копирайт и годы работы сайта. Эта информация тоже часто размещается именно в подвале сайта.
Как создать хороший футер
Так же как и любой другой части сайта, футеру необходимо уделять отдельное внимание. Он должен одновременно вписываться в общий дизайн сайта и при этом выделяться, информируя посетителя о том, что это конец страницы.
Ниже описаны некоторые советы и рекомендации по созданию качественного подвала.
-
Необходимо использовать те же стилевые приемы, что и в других частях сайта.
-
Информация должна быть структурирована: разбита на колонки, отдельные блоки. Пользователь должен легко в ней ориентироваться.
-
При использовании списков с заголовками последние должны выделяться.
-
Между отдельными элементами должны соблюдаться границы. Они располагаются на достаточном расстоянии друг от друга.
-
Используемые шрифты должны сочетаться с общим дизайном сайта.
-
Между первым элементом и началом блока подвала делается отступ.
-
Свободное пространство. Данных не должно быть слишком много. Не стоит их лепить друг на друга.
 Лучше сделать сам подвал больше. Чем больше свободного пространства вокруг элемента, тем лучше он запоминается и больше внимания привлекает.
Лучше сделать сам подвал больше. Чем больше свободного пространства вокруг элемента, тем лучше он запоминается и больше внимания привлекает. -
Самые главные элементы можно сделать ярче. Остальные приглушить. Это позволит сфокусировать внимание посетителей на чем-то конкретном.
Чаще всего footer используется один для всех страниц ресурса. Но бывают и ситуации, когда используется не один, а несколько подвалов. В таких случаях не рекомендуется менять их содержимое, достаточно изменить только визуальную составляющую.
Что такое футер сайта или что писать в подвале
Сегодня поговорим о фундаменте ваших сайтов. О той части, которая не сразу бросается в глаза посетителю. Но на самом деле, является важной составляющей любой страницы. Это футер сайта.
Содержание
- 1 Что такое футер или подвал сайта
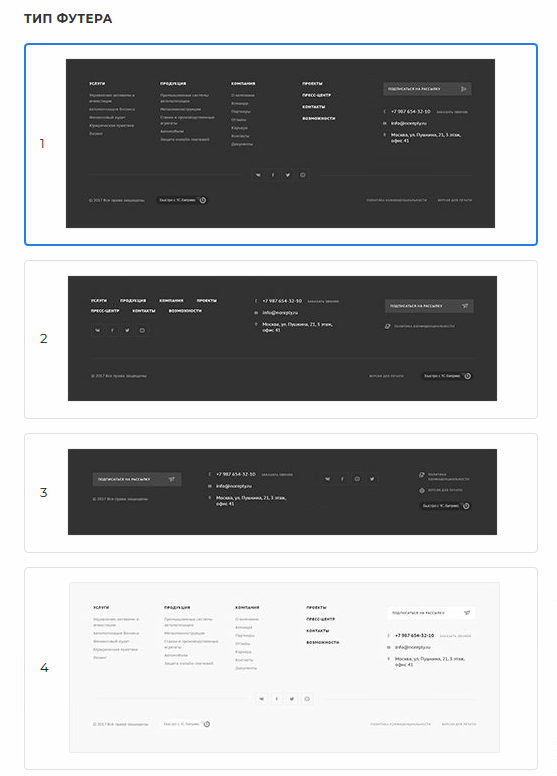
- 2 Что обычно пишут внизу сайта
- 2.1 Подвал первого уровня
- 2.2 Подвал второго уровня
- 2.
 3 Подвал третьего уровня
3 Подвал третьего уровня - 2.4 Навигация
- 2.5 Карта
- 2.6 Форма обратной связи или форма подписки
- 2.7 Контакты компании
- 2.8 Дополнения для мобильных
- 2.9 Кнопки социальных сетей
- 2.10 Стрелка вверх ↑
- 3 Заключение
Что такое футер или подвал сайта
Футер сайта, это сленговое понятие среди русскоговорящих веб-мастеров и разработчиков. Как и многие другие, оно было заимствовано из английского языка. Слово «footer» – переводится как «нога, нижняя сноска или подвал». То есть – это самая нижняя часть сайта.
Если шапка сайта и первый экран, являются наиболее важными элементами сайта, то это не значит, что подвал бесполезен. Футер может быть очень функциональным и приносить не меньше пользы, чем остальные разделы.
Что обычно пишут внизу сайта
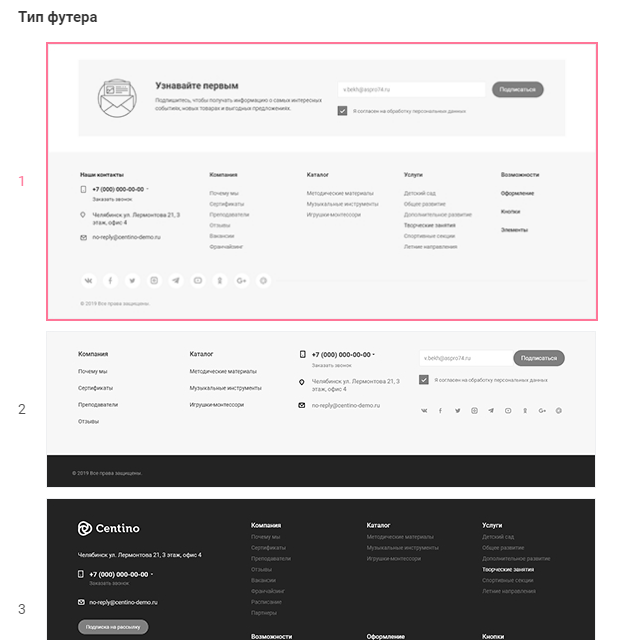
Футер сайта может состоять как из одного блока, так и из нескольких. Они могут слегка отличаться по цвету и иметь разное наполнение.
Обратите внимание, на моем сайте подвал состоит из трех уровней:
Подвал первого уровня
В самой нижней части подавала обычно располагают:
- логотип, копирайт и название сайта
- счетчики статистики традиционно располагают в самом низу сайта или делают их невидимыми
- имя разработчика или студии
Это наименее интересная информация для простого посетителя. И ее стараются убрать подальше от глаз читателя, ведь никакой существенной пользы она не несет. В моем случае, там еще дублируются кнопки соц.сетей.
И ее стараются убрать подальше от глаз читателя, ведь никакой существенной пользы она не несет. В моем случае, там еще дублируются кнопки соц.сетей.
Подвал второго уровня
Следующая часть подвала чуть более функциональна… Там могут располагаться технические ссылки.
К таким, я отношу ссылки на:
- партнерскую программу
- карту сайта
- политику конфиденциальности
- соглашение об обработке персональных данных
Также могут дублироваться ссылки на страницы из основного меню, например «Контакты«.
Подвал третьего уровня
Следующий уровень подвала еще более информативен и полезен для посетителя. На нем мы остановимся подробнее. Ведь расположить там можно все, что душе угодно.
Перечислю всевозможные модули, которые можно разместить в этом месте. И уточню, какие из них больше подойдут для разных типов сайтов.
И так…
Навигация
Полноценная навигация с разбиением по рубрикам. Такой футер вы часто можете увидеть на сайтах интернет магазинов или крупных информационных порталов.
Подвал сайта интернет магазина «Буквоед»
Если сайт небольшой, а в главном меню всего несколько пунктов, то имеет смысл подублировать его и внизу. Во-первых это дополнительная перелинковка для сайта, а во-вторых полезное удобство навигации для пользователей.
Меню в подвале дублирует главное меню сайта
Карта
Адрес и полноценная карта проезда подойдет для сайтов малого и среднего бизнеса. Если вас сложно найти, расположите карту не только на отдельной странице, но и в подвале.
Форма обратной связи или форма подписки
Если вы ведете рассылку, то форму подписки можно добавить в подвал.
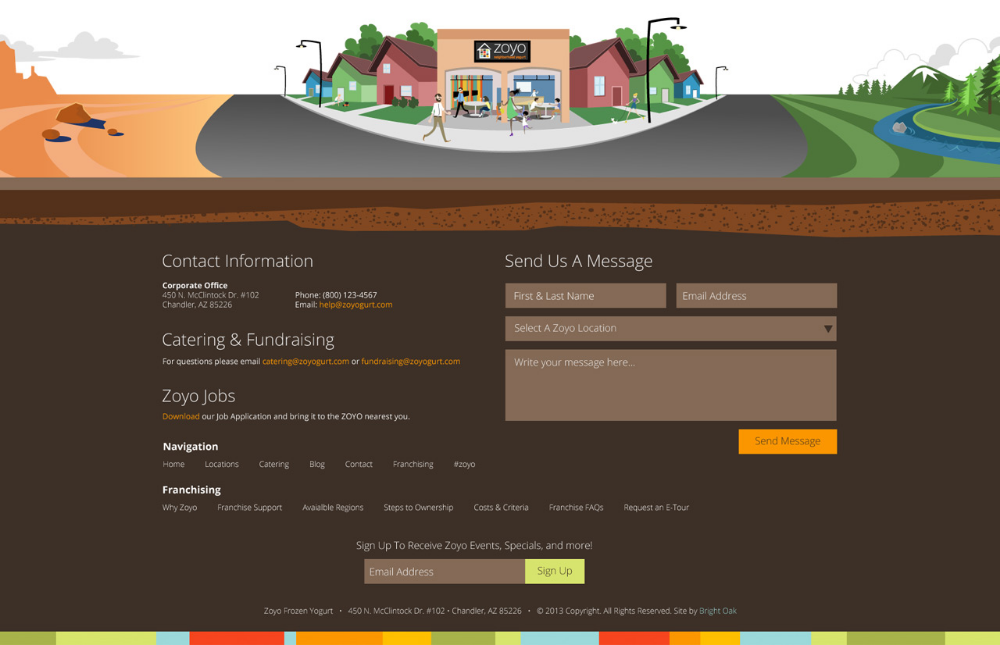
Футер магазина М-Видео
И даже при наличии на сайте полноценной страницы «Контакты», дополнительную форму для отправки сообщения часто спускают в подвал, чтобы она была доступна с любой страницы сайта.
Контакты компании
В подвале можно разместить не только контакты, но и расписать полноценный график работы каждого филиала.
Дополнения для мобильных
К таким дополнениям можно отнести QR код или ссылки на AppStore и Google Play для установки официального приложения сайта.
Кнопки социальных сетей
Социальные кнопки стараются расположить на видных местах. Они могут находиться практически везде и даже быть плавающими. Но как показывает практика, продублировать их еще и в подвале, не будет лишним.
Стрелка вверх ↑
Раньше можно было увидеть такую стрелку в подвалах многих сайтов. Но сейчас это решение уже не актуально с точки зрения юзабилити. Ведь по старой логике, только дочитавший до конца страницы человек, имеет возможность удобно подняться наверх сайта.
Мы же с вами знаем, какими длинными сейчас могут быть страницы сайтов… Или возьмем сайты с бесконечной прокруткой (пример лента вконтакте). Поэтому, человек должен иметь возможность вернуться к началу из любой точки и в любой момент времени.
Поэтому стрелки сейчас не располагают в подвале, а делают их плавающими по странице.
Заключение
Плюсы подвала заключаются в том, что вся информация, расположенная там, будет сквозной. То есть, она будет отображаться на всех страницах вашего сайта.
Поэтому, просто спросите себя… Что на ваш взгляд, должны видеть посетители, когда они достигнут нижней части любой из страниц на вашем сайте.
А у меня все.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Футеры можно найти в нижней части почти любой веб-страницы, и они часто принимают различные формы, в зависимости от типа контента, представленного на веб-сайте. Независимо от формы, которую они принимают, их присутствие является критически важным (и сильно недооцененным).
Основы футеров
Как профессионалы в области UX дизайна, мы стремимся посвятить свое время и энергию всему, что расположено в верхней части страницы. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены выше сгиба, и пользователи, как правило, проводят непропорционально много времени в верхней части любой страницы. Следовательно, футеры, расположенные в нижней части веб-страниц, получают остатки времени и ресурсов бюджета. Однако вы все равно должны обращать на них внимание, поскольку они могут значительно улучшить пользовательский опыт.
Следовательно, футеры, расположенные в нижней части веб-страниц, получают остатки времени и ресурсов бюджета. Однако вы все равно должны обращать на них внимание, поскольку они могут значительно улучшить пользовательский опыт.
Футер – это область, расположенная внизу каждой страницы сайта под основным контентом.
Термин «футер» пришел из мира печати, в котором он является последовательным элементом дизайна, который просматривается на всех страницах документа. Однако, как мы объяснили 20 лет назад, различие между печатным дизайном и веб-дизайном означает, что элементы дизайна, такие как футеры, меняют свое значение (в данном случае, становясь действенными), когда переносятся из печати в онлайн.
Футеры сайта в прошлом были либо небольшими служебными зонами с малым объемом информации, либо большими площадками для размещения различных ссылок. Визуально они часто содержали крошечный текст, который был едва читабельным. Сегодня футеры служат важным ориентиром для людей, поскольку они выполняют различные задачи на веб-сайтах.
Люди пользуются футерами
Хотя футеры привлекают меньше внимания, чем верхняя часть страницы, их все равно достаточно активно используют. Ниже два наиболее распространенных варианта использования футеров:
- Пользователи сканируют или читают страницу и либо не находят то, что они хотят, либо нуждаются в дополнительной информации. Они прокручивают страницу до конца и используют футер, как:
а) Второй шанс принять решение.
Например, пользователь, прочитав все детали, решил, что он не хочет регистрировать банковский счет, но он все еще впечатлен банком и хочет стать их клиентом. Футер – хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
b) Последнюю надежду для труднодоступного контента
Иногда пользователи обращаются к футеру за дополнительными параметрами, которые могут отсутствовать в глобальной навигации. Например, те, кто заинтересован в поиске работы в компании, занимающейся электронной коммерцией (задача, которая отличается от задачи типичного клиента интернет-магазина) могут обратиться к футеру для получения соответствующей информации.
2. Пользователи намеренно прокручивают страницу до футера, чтобы найти информацию, которую они ожидают там найти, например, контактная информация, сведения о компании, публикации в социальных сетях или ссылки. Некоторые пользователи даже используют футер для навигации, когда они уже прокрутили страницу до конца, поскольку футер находится в непосредственной близости, они используют его для глобальной навигации вместо скролла вверх.
В обоих этих случаях, независимо от того, какой контент попадает в футер, он должен быть последовательным, предсказуемым и легко обнаруживаемым. Учитывайте варианты использования, цель вашего веб-сайта и цель футера при определении того, какой тип футера выбрать и какой контент в нем размещать.
Хотя удовлетворение этих пользовательских сценариев может и не быть высокоприоритетной целью сайта, разработка хорошего футера по-прежнему важна, поскольку он имеет замечательную характеристику юзабилити: он никогда не будет мешать пользователям, которые удовлетворяют свои потребности выше на странице. Таким образом, за исключением чрезмерно раздутых футеров, которые могут задержать загрузку или рендеринг страницы, он является бесплатным дополнением к интерфейсу. Он может помочь, но не может навредить.
Таким образом, за исключением чрезмерно раздутых футеров, которые могут задержать загрузку или рендеринг страницы, он является бесплатным дополнением к интерфейсу. Он может помочь, но не может навредить.
Элементы футера
По разным причинам дизайнеры сайтов выбирают для футера много разных типов контента. Элементы футера могут быть объединены в зависимости от целей бизнеса и пользователя. Вот некоторые из наиболее распространенных компонентов футера, примеры и рекомендуемые ситуации для их использования:
- Полезные ссылки
- Doormat navigation
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды в организации
- Вовлечение клиентов (рассылки по электронной почте и социальные сети)
Футер на сайте Uscreen.tv включает в себя несколько типов контента, таких как 1) контент второстепенной задачи 2) служебный контент и 3) ссылки на социальные сети
Полезные ссылки
Большинство сайтов имеют тенденцию включать в футер компактное меню, указывающее на:
- Контактную информацию: адрес компании, номер телефона и ссылка на чат
- информацию по обслуживанию клиентов
- политику конфиденциальности
- условия использования
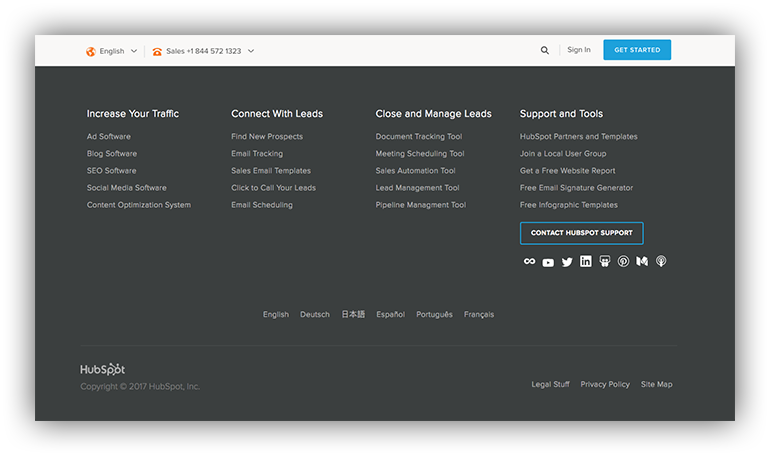
Хотя многие сайты имеют компактное меню, расположенное в верхних областях, футер – это место, куда пользователи смотрят при поиске этих конкретных элементов. Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Используйте для: всех сайтов
Футер сайта Clarity Money упрощает задачу, включая ссылки на Условия использования и Политику конфиденциальности, а также ссылки на аккаунты в социальных сетях
J. Crew предоставляет контактную информацию в виде ссылок на свой аккаунт в Twitter для обслуживания клиентов, номер телефона и адрес электронной почты службы поддержки
Как и коврик в жилых домах, doormat navigation – это первое, что вы видите, когда вы приходите, и последнее, что вы видите, когда уходите, то есть она включена как вверху, так и внизу страницы. Таким образом, футер может содержать глобальную навигацию. Этот компонент полезен, когда страницы длинные (что присуще многим современным мобильным дизайнам), поскольку он позволяет пользователям быстро переходить в другой раздел сайта без скроллинга назад для перехода к основной навигации.
Таким образом, футер может содержать глобальную навигацию. Этот компонент полезен, когда страницы длинные (что присуще многим современным мобильным дизайнам), поскольку он позволяет пользователям быстро переходить в другой раздел сайта без скроллинга назад для перехода к основной навигации.
Используйте для: сайтов с длинными страницами, особенно если глобальная навигация недоступна в нижней части страницы.
United Healthcare использует doormat navigation: основные категории отображаются как в верхней панели навигации (вверху), так и в футере (внизу)
Второстепенные задачи
Футер может содержать ссылки на дополнительную информацию, представляющие интерес для пользователя. Некоторые примеры второстепенных задач включают в себя:
- подачу заявки на работу в компании
- задания для создателей контента
- доступ к информации для инвесторов
- поиск документации или спецификаций продукта, или услуги
- доступ к медиа-комплектам и другой PR-информации
- поиск филиалов компании
Эти второстепенные задачи обычно отсутствуют в глобальной или служебной навигации. Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Используйте для: помощи пользователям в поиске вторичного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals и Merchants, которые могут заинтересовать вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей (и потенциальных сотрудников).
Футер сайта Dwell Magazine содержит ссылки на второстепенные задачи
Карта сайта
Компонент футера в стиле карты сайта демонстрирует сочетание глобальной навигации и других важных страниц, отсутствующих в ней. В отличие от doormat navigation, она предоставляет подкатегории нижних уровней основных категорий. Это полезно для:
Это полезно для:
- выявления основных тем, которые не очевидны на уровне глобальной навигации
- повышения осведомленности об основном контенте сайта
- напоминания пользователям о предложениях компании
Компонент футера в виде карты сайта не включает полную карту сайта, если на сайте мало страниц (около 25 или меньше). Более того, футер рискует стать громоздким и сложным в использовании. (В качестве альтернативы вы можете предоставить полнофункциональную карту сайта на отдельной странице и указать ссылку на нее в футере, где пользователи и ожидают найти подобную ссылку).
Используйте для: больших сайтов с несколькими уровнями информации или поддоменов
Футер CNN содержит ссылки на навигацию верхнего уровня и на категории нижнего уровня
Отзывы или награды
Многие из участников нашего исследования рассказали о мотивации выбора сайта на основе наград и отзывов, полученных этим сайтом. Выделение похвал в футере может быть хорошей тактикой для создания авторитета и завоевания доверия. Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Проведите юзабилити-тесты и A/B тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего футера, и каково подходящее количество отзывов.
Используется для: стартапов или компаний с меньшей узнаваемостью бренда
Чтобы укрепить свой авторитет, Reykjavik Excursions показывает в своем футере награды и организации, от которых они получили признание
Бренды в организации
Некоторые компании настолько огромны, что владеют или возглавляют десятки других компаний. Некоторые используют универсальную навигацию, чтобы связать дочерние компании с родительской. Также может быть полезно отобразить в футере список дочерних компаний и брендов, чтобы повысить осведомленность о других брендах или компаниях, попадающих в портфель организации, а также помочь пользователям их найти.
Используйте для: крупных международных организаций с большим количеством дочерних или партнерских брендов
Футер на сайте Walmart перечисляет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и Modcloth
Вовлечение клиентов
Пользователи часто переходят сразу к футеру, чтобы найти такую информацию, как купоны и рекламные акции, или просто быть в курсе продаж компании и релизов продуктов. Таким образом, футер может содержать информацию, позволяющую клиентам поддерживать связь с компанией – ссылки на аккаунты компании в социальных сетях и предложения подписаться на рассылку.
Прежде, чем включать в футер, встроенный виджет фида социальных сетей, подумайте, как часто компания делает публикации в каждой социальной сети. Менее активный аккаунт в социальных сетях может не требовать встроенного фида, но все же стоит дать на него ссылку.
Используйте для: всех типов сайтов при использовании ссылок в социальных сетях; сайтов с большим акцентом на визуальные эффекты или эстетику (искусство, красота) при использовании встроенного виджета фида социальных сетей.
На всех страницах сайта TheGoodTrade.com имеется большой многокомпонентный футер, который включает в себя: 1) предложение подписаться на рассылку, 2) виджет с фидом Instagram аккаунта, 3) ссылки на аккаунты в социальных сетях, 4) ссылки на второстепенные задачи и 5) отказ от ответственности с информацией об авторских правах
Варианты футеров
Бесконечный скролл и мини-футер
Многие сайты, которые поощряют просмотр, выбирают бесконечный скролл, чтобы удерживать пользователей на странице. Содержимое постоянно загружается, поэтому на каждой странице нет единого низа и, следовательно, нет футера. Тем не менее, контент, который был бы в футере (как правило, ссылки для навигации), отображается в виде «мини-футера» справа или в расширенной глобальной навигации.
Чтобы футер был полезным, он должен присутствовать на всех страницах сайта. Некоторые сайты пытаются использовать один и тот же футер для страниц как статической, так и динамической длины. Однако, когда пользователи пытаются использовать эти футеры на сайтах с бесконечным скроллом, это часто превращается в разочаровывающую игру в догонялки, когда пользователи пытаются нажать на ссылки как можно быстрее, прежде чем те снова исчезнут. Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Использовать для: страниц с бесконечным скроллом
Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто содержат контент футера в других местах, например, в нижней части правого столбца
BarstoolSports.com содержит в глобальной навигации большую часть того, что традиционно отображается в футере. Barstool.com также имеет футер, который смещается при загрузке нового контента. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны)
Контекстные футеры
Хотя футеры традиционно остаются согласованными на многих страницах, иногда бывает полезно настроить исходя из информации, представленной на конкретной странице. В частности, для сайта с несколькими аудиториями контекстный футер может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критичным для некоторых пользователей.
Например, на домашней странице Medium.com нет футера. На странице отображается бесконечно прокручиваемый список статей. (На странице есть мини-футер справа, как рекомендовано выше). Однако на странице отдельной статьи отображается футер на основе задач, которые зависят от того, является ли читатель подписчиком или нет.
Используйте для: сайтов с различными пользовательскими ролями (например, «создатель контента» vs «потребителя контента» или «участник» vs «гость»)
Футер на сайте Medium содержит несколько ссылок на связанные публикации, и подчеркивает преимущества членства в Medium для людей, которые не вошли в аккаунт
Характерные ошибки футера (и их решения)
Футеры прошли долгий путь с 1990-х годов, но по сей день еще встречаются следующие распространенные ошибки:
- Более двух уровней информационной иерархии Нельзя добавлять всю карту сайта в футер. Футер – это ограниченное количество пространства экрана, которое должно быть посвящено только важной информации.
 Как однажды метко сказала моя мама: «Если все важно, ничего не важно».
Как однажды метко сказала моя мама: «Если все важно, ничего не важно».- РЕШЕНИЕ: Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня, а не на весь сайт. Если отдельная страница нижнего уровня достаточно важна, отобразите эту конкретную ссылку в футере, но вам не нужно показывать все уровни информационной иерархии, чтобы ее можно было обнаружить.
- Неясные имена ссылок в футере (например, Company Info или Help вместо Contact Us)
Пресловутая ссылка «Ресурсы» во многих футерах является одним из прискорбных пережитков прошлого.
- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий. Если команда не уверена, какой термин будет наиболее подходящим, сортировка карточек или тест юзабилити могут помочь определиться с терминологией.
- Неясная структура или информационная иерархия Иногда футер может быть «свалкой» для потерянных ссылок, то есть ссылок, которые, по-видимому, не имеют отношения к глобальной навигации или второстепенным задачам.
 Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
Футер GM не имеет четкой структуры из-за отсутствия информационной иерархии. Подобная настройка затрудняет сканирование или поиск содержимого
- РЕШЕНИЕ: Четко передайте информационную иерархию элементов в футере с помощью группирования или других шаблонов визуального дизайна, которые указывают визуальную иерархию (например, жирные ссылки на страницы верхнего уровня и обычные ссылки на страницы нижнего уровня).
Иногда компании предпочитают использовать крошечный размер шрифта для ссылок футера, чтобы разместить все ссылки или сделать ссылки менее отвлекающими. Хуже того, некоторые сайты могут использовать анимацию или функцию аккордеона, чтобы полностью скрыть футер в эстетических целях. Хотя футер не является элементом основной навигации, люди все еще используют его и полагаются на него, поэтому не пытайтесь его скрыть.
В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск
В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск
- РЕШЕНИЕ: используйте разборчивый размер и цвет шрифта (с приличным контрастом) и избегайте использования декоративных шрифтов. Самое главное, не скрывайте футер – люди ожидают его там найти.
Вывод
Футер – это место, куда пользователи идут, когда теряются. Если мы хотим оставить хорошее впечатление, важно, чтобы мы не пренебрегали нижней частью страницы. В конце концов, даже самые обыденные, утилитарные разделы интерфейса могут оказать наибольшее влияние на опыт пользователя.
Получите больше советов по созданию более эффективных веб-страниц в нашем курсе Web Page UX Design.
РесурсыJakob Nielsen & Kara Pernice, 2010, Eyetracking Web Usability, The New Riders
Перевод статьи Therese Fessenden
что это такое, как называется подвал внизу страницы в 2022 году
Статья обновлена 25. 07.2022
07.2022
Футер — что это такое? Еще его называют нижний колонтитул или подвал сайта. Это обязательный элемент любой веб-страницы, который всегда находится внизу. Футер — последнее, что пользователи увидят, если прокрутят сайт вниз. Обычно он включает важную информацию — такую как уведомление об авторских правах, копирайт, контактные данные, номера лицензий, если применимо, и другие технические данные.
Информация здесь обычно остается неизменной на всех страницах. Футер можно также использовать, чтобы помочь пользователям перемещаться по сайту или перенаправлять их на другие связанные разделы — например, на страницы акций, продуктов или в социальные сети.
Многие сосредотачиваются на дизайне верхней части сайта — в конце концов, это то, что посетители видят в первую очередь, попадая на его страницы. Несмотря на то, что создать идеальный заголовок или привлекательный баннер важно, футер сайта тоже может потребовать творческого подхода, ведь его оформление и структура также важны для пользователей.
Анатомия футера
Большинство страниц сайта имеют одинаковую структуру: заголовок — header, тело — body и подвал — footer. Заголовок располагается вверху и обычно содержит логотип и основное меню навигации. Тело — это то место, где отображается содержимое каждой страницы. Наконец, футер всегда расположен внизу каждой страницы, и его наполнение может быть разным в зависимости от целей и задач сайта.
Технически для правильной работы сайта футер необязателен. Тем не менее, он представляет собой удобное место для расширения функциональности сайта в целом.
Выделяют 3 основных задачи, которые может решать футер.
- Техническая — размещение технической информации, необходимой для работы сайта. Примеры — копирайт, авторские права, номера лицензий, соглашение о файлах cookie, название CMS, на которой работает сайт и так далее.
- Информационная — размещение информативного и увлекательного контента. Футер может быть последним, что видят посетители перед тем, как покинуть сайт.
 Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее.
Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее. - Рекламная — продвижение другого контента сайта. Даже посетители, внимательно прочитавшие все содержание, могут дойти до конца статьи и закрыть эту страницу. Чтобы этого не происходило, можно предложить читателям возможность находить другой привлекательный контент внизу страницы. Это делает футер идеальным местом для того, чтобы побудить посетителей к дальнейшему взаимодействию с сайтом. Примеры — ссылки на статьи связанной тематики, реклама акций и распродаж по теме и так далее.
Многие люди думают, что заголовок является самой важной частью любой страницы, даже если она размещается в Интернете. Это верно лишь для традиционных печатных изданий — таких как газеты и журналы, где обложка и броские фразы действительно привлекают к себе внимание.
С развитием цифровых медиа ценность хорошего заголовка существенно понизилась — ведь в Сети пользователи могут прокрутить страницу вниз еще до того, как она загрузится целиком. И это делает футер прекрасным инструментом для взаимодействия с пользователями — не менее важным, чем заголовок.
Технические параметры футера
Футер представляет собой раздел веб-страницы, отдельный от заголовка, содержимого и боковых панелей. Как и нижний колонтитул документа, футер сайта содержит информацию, которая размещается в нижней части страницы. Код футера задается в каскадной таблице стилей CSS или тегами языка гипертекстовой разметки HTML. Обычно его начало и конец отмечаются в коде словом.
Футер часто делают таким же по ширине, как и основное содержимое сайта. А вот высота подвала может быть разной – все зависит от выбранного содержания и предполагаемого дизайна. Футер бывает также статическим, то есть отображается одинаково вне зависимости от раздела сайта, и динамическим – когда содержание меняется в зависимости от отображаемой страницы. Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как правило, оформление футера в целом совпадает с общим стилем сайта, его цветовой гаммой, типографикой и формой подачи информации. Футер для лендинга может быть таким же ярким, как основное содержание, а подвал для корпоративного сайта — спокойным и выдержанным.
Футер часто имеет ту же ширину, что и раздел содержимого сайта. Но его высота может варьироваться в зависимости от выбранного дизайна и содержания. Футер может быть статическим — то есть отображаться одинаково на всех страницах сайта, или может изменяться от страницы к странице.
Относительно формы все зависит от выбранного дизайна. Некоторые футеры содержат только одну строку текста с копирайтом, которая занимает всю ширину окна, другие могут быть поделены на разделы.
Почему футер страницы важен
Если футер находится внизу страницы, и большинство людей вряд ли дойдут до него, почему его содержание так важно? Футер — важный раздел по нескольким причинам.
Последний шанс
Считается, что футер — это последний шанс продемонстрировать преимущества своего бренда, продукта или компании, если пользователь долистал до конца страницы и собирается уходить. Хорошим футером можно не только произвести впечатление, но и удержать человека на сайте.
Единство восприятия
Футер придает сайту целостный вид. Этого можно добиться с помощью дизайна, изображений и медиа. Он дает посетителям ощущение единства и согласованности всех элементов сайта, так как одна и та же информация будет отображаться внизу каждой из страниц. В связи с меняющимся поведением пользователей единство восприятия становится все более важным.
Размещение нужного контента
Футер явно отображает соответствующую информацию для каждого пользователя. Автор сайта выбирает нужный контент в зависимости от общих целей и задач сайта. Заголовки обычно ограничены определенным размером, потому что посетители хотят как можно быстрее перейти к контенту. Но с футером таких ограничений нет. Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Что включить в футер для сайта
Футер может отображать абсолютно любые данные — в этой области нет действующих стандартов или обязательных требований, за исключением СМИ. Согласно действующему законодательству, любое информационное агентство или официально зарегистрированное СМИ — как цифровое, так и традиционное — должно размещать на своем сайте данные лицензии, ФИО руководителя и главного редактора и контактный телефон для связи. Обычно всю эту информацию помещают именно в футер.
Чаще всего типичный подвал сайта содержит различные технические подробности. Сюда входят реквизиты компании, различные политики, включая авторские права и cookie, даты и время создания и обновления сайта, копирайт, заявление о том, что предложение не является офертой, и другие значимые элементы, которые обычно отображают мелким шрифтом.
Однако ограничиваться только стандартными строчками политик и контактов в футере не стоит. Определенные дополнительные функции и возможности позволят оптимизировать этот ценный ресурс.
- Вторичная навигация. Для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом футера, даже если она дублирует основное меню.
- Призыв к действию (CTA). Призывы к действию побуждают посетителей предпринять определенные действия после перехода на сайт. В зависимости от характера сайта CTA может содержаться на каждой странице, и это делает футер незаменимым местом для его размещения. Это может быть кнопка для немедленной обратной связи по WhatsApp или по телефону, вызов чат-бота или CTA на промоакцию.
- Контактные формы и опросы. Контактные формы могут размещаться на любой странице сайта, включая футер. Дать посетителям дополнительную возможность для связи, помимо основной страницы «Контакты», — это всегда удачная идея, способная повысить взаимодействие.
 Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей.
Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей. - Адреса или карты. Если сайт — это виртуальная витрина розничных или оптовых точек, куда нужно направлять посетителей, стоит включить их адреса или карту в футер. Для разных CMS существуют свои виджеты — программные блоки для размещения информации в футере в том числе. Они ответят на вопрос, как сделать эту информацию доступной для всех посетителей сайта.
- Изображения и медиа-контент. Яркие изображения могут выделить футер, добавив дизайну привлекательные штрихи, и привлечь внимание посетителей. Здесь можно отображать фото различных товаров, которые продаются на сайте, или анонсы статей блога с броскими картинками.
- Ссылки на аккаунты в социальных сетях. Социальные сети сегодня — важный маркетинговый инструмент для блогеров, владельцев сайтов и маркетологов. Иконки соцсетей, размещенные в футере, поощряют взаимодействие на этих платформах.
 Кроме того, единый интерфейс подачи информации позволяет визуально объединить их.
Кроме того, единый интерфейс подачи информации позволяет визуально объединить их. - Подписка на новостную рассылку. Это подвид CTA, который служит для увеличения взаимодействия с целевой аудиторией. В обмен на подписку можно предложить различные бонусы прямо в футере — от прямых скидок до иных стимуляторов лояльности. Включение в базу данных предупредит подписчиков всякий раз, когда на сайте появится новая информация, заслуживающая их внимания. Также к подпискам можно отнести размещение ссылок на ленту RSS, которую ведет компания. Это позволяет привлечь более знающих пользователей и организовать обмен внешними ссылками, что учитывается в общем рейтинге сайта.
- Популярные сообщения или статьи. После того, как посетитель сайта прочитает определенный материал, лучше предоставить ему возможность найти похожие прямо на сайте. Для таких размещений в футере существуют свои виджеты, которые отображают информацию по заданным критериям — от последних статей до самых популярных по теме.

Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистовПопробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.
 Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
шаблонов проектирования и когда их использовать Независимо от формы, которую они принимают, их присутствие имеет решающее значение (и сильно недооценивается).

Автор: Тереза Фессенден
- Тереза Фессенден
на 2019-02-24 24 февраля 2019 г.
Темы:
Веб-юзабилити, навигация, стандарты и соглашения, информационная архитектура, шаблоны проектирования
- Веб-юзабилити Веб-юзабилити,
- Навигация,
- Информационная архитектура,
- Шаблоны проектирования
Поделиться этой статьей:
Как профессионалы в области UX, мы склонны посвящать свое время и энергию всему, что находится выше сгиба. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены в верхней части страницы, и пользователи, как правило, проводят непропорционально большую часть своего времени в верхней части любой страницы. Следовательно, нижние колонтитулы, которые появляются в нижней части веб-страниц, занимают меньше времени и ресурсов на UX. Тем не менее, вы все равно должны обращать внимание на нижние колонтитулы, потому что они могут значительно улучшить взаимодействие с пользователем.
Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены в верхней части страницы, и пользователи, как правило, проводят непропорционально большую часть своего времени в верхней части любой страницы. Следовательно, нижние колонтитулы, которые появляются в нижней части веб-страниц, занимают меньше времени и ресурсов на UX. Тем не менее, вы все равно должны обращать внимание на нижние колонтитулы, потому что они могут значительно улучшить взаимодействие с пользователем.
Определение: Нижний колонтитул веб-сайта — это область, расположенная в нижней части каждой страницы веб-сайта, под основным содержимым.
Термин «нижний колонтитул» пришел из мира печати, в котором «нижний колонтитул» — это согласованный элемент дизайна, который можно увидеть на всех страницах документа. Однако, как мы объясняли 20 лет назад, разница между печатным дизайном и веб-дизайном заключается в том, что такие элементы дизайна, как нижние колонтитулы, меняют свое значение (в данном случае становясь действенными), когда они переносятся из печатной версии в онлайн.
Нижние колонтитулы веб-сайтов в прошлом были либо небольшими служебными областями с небольшим количеством информации, либо большими свалками для различных ссылок. Визуально они часто содержали крошечный текст, который было трудно разобрать. Сегодня нижние колонтитулы повзрослели и служат важным ориентиром для людей, выполняющих различные задачи на веб-сайтах.
Хотя нижние колонтитулы привлекают меньше внимания, чем верхняя часть страницы, они по-прежнему широко используются. Вот два наиболее распространенных варианта использования нижних колонтитулов:
- Пользователи сканируют или читают страницу и либо не находят того, что хотят, либо нуждаются в дополнительной информации. Они прокручивают страницу вниз и используют нижний колонтитул как:
- Второй шанс убедиться в этом
Например, пользователь, прочитав все подробности, решил, что не хочет открывать банковский счет, но все равно был впечатлен банковским учреждением и хочет стать клиентом. Нижний колонтитул — хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
Нижний колонтитул — хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании. - Последнее прибежище для труднодоступного контента
Иногда пользователи обращаются к нижнему колонтитулу за дополнительными параметрами, которых может не быть в глобальной навигации. Например, те, кто заинтересован в подаче заявки на работу в компанию электронной коммерции — задача, которая отличается от задач типичного клиента электронной коммерции, — могут искать соответствующую информацию в нижнем колонтитуле.
- Второй шанс убедиться в этом
- Пользователи намеренно прокручивают до нижнего колонтитула, чтобы найти информацию, которую они ожидают там увидеть, например, контактную информацию, сведения о компании, сообщения или ссылки в социальных сетях, или даже найти новый или похожий контент на сайте. Некоторые пользователи даже используют нижний колонтитул для навигации: когда они уже прокрутили страницу до конца, поскольку нижний колонтитул находится в непосредственной близости, они используют его вместо прокрутки вверх для глобальной навигации.

В обоих этих случаях, независимо от того, какой контент окажется в нижнем колонтитуле, этот нижний колонтитул должен быть последовательным, предсказуемым и легко обнаруживаемым. Учитывайте эти варианты использования, цель вашего веб-сайта и цель вашего нижнего колонтитула при определении того, какой тип нижнего колонтитула предлагать и какой контент предлагать в нижнем колонтитуле.
Хотя удовлетворение этих пользовательских сценариев не может быть абсолютной приоритетной целью для веб-сайта, разработка хорошего нижнего колонтитула по-прежнему является достойным делом, потому что нижние колонтитулы обладают особенно замечательной характеристикой удобства использования: они никогда не будут мешать пользователям, которые получают свои потребности удовлетворены выше на странице. Таким образом, за исключением чрезмерно раздутых нижних колонтитулов, которые могут задержать загрузку или рендеринг страницы, нижний колонтитул является бесплатным дополнением к пользовательскому опыту. Это может помочь, но не может навредить.
Это может помочь, но не может навредить.
Дизайнеры сайтов по разным причинам выбирают для своих нижних колонтитулов много разных типов контента. Элементы нижнего колонтитула можно комбинировать в зависимости от целей бизнеса и пользователей. Вот некоторые из наиболее распространенных компонентов нижнего колонтитула, примеры и рекомендуемые ситуации для их использования:
- Линии связи
- Придверный коврик для навигации
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды внутри организации
- Взаимодействие с клиентами (рассылка по электронной почте и социальные сети)
Вспомогательные связи
Большинство сайтов, как минимум, имеют служебную навигацию в нижнем колонтитуле, указывающую на:
- контактная информация: адрес компании, номер телефона и ссылка на онлайн-чат
- информация службы поддержки клиентов
- политика конфиденциальности
- условия использования
Хотя на многих сайтах служебная навигация расположена в самых верхних областях сайта, нижний колонтитул — это место, куда пользователи обращают внимание при поиске этих конкретных элементов. Пользователи часто переходят непосредственно к нижнему колонтитулу, чтобы найти контактную информацию или найти способы получить поддержку клиентов. Независимо от того, есть ли у вас ссылки на эти служебные элементы в верхней части страницы или нет, всегда включайте их в нижний колонтитул. (Служебная область в верхней части страницы по-прежнему должна использоваться для утилит, подобных инструментам, таких как поиск, информация для входа/учетной записи и выбор языка.)
Пользователи часто переходят непосредственно к нижнему колонтитулу, чтобы найти контактную информацию или найти способы получить поддержку клиентов. Независимо от того, есть ли у вас ссылки на эти служебные элементы в верхней части страницы или нет, всегда включайте их в нижний колонтитул. (Служебная область в верхней части страницы по-прежнему должна использоваться для утилит, подобных инструментам, таких как поиск, информация для входа/учетной записи и выбор языка.)
Использование для: всех сайтов
Нижний колонтитул Clarity Money упрощает работу благодаря ссылкам на Условия использования и Политику конфиденциальности , а также ссылки на учетные записи в социальных сетях (дополнительную информацию см. ниже). J. Crew предоставляет контактную информацию в виде ссылок на специальную учетную запись службы поддержки клиентов в Твиттере, номер телефона и адрес электронной почты службы поддержки.Коврик для навигации
Как и физический коврик в домах людей, навигация по дверному коврику — это первое, что вы видите, когда приходите, и последнее, что вы видите, когда уходите, то есть она включена как вверху, так и внизу страницы. Таким образом, нижний колонтитул может включать в себя глобальную навигацию. Этот компонент удобен, когда страницы длинные (как в случае со многими современными мобильными дизайнами), поскольку он позволяет пользователям быстро переходить к другому разделу сайта, не прокручивая назад, чтобы добраться до основной навигации.
Таким образом, нижний колонтитул может включать в себя глобальную навигацию. Этот компонент удобен, когда страницы длинные (как в случае со многими современными мобильными дизайнами), поскольку он позволяет пользователям быстро переходить к другому разделу сайта, не прокручивая назад, чтобы добраться до основной навигации.
Использовать для: сайтов с длинными страницами, особенно если глобальная навигация недоступна в нижней части страницы
United Healthcare использует навигацию по коврику: основные категории отображаются как на верхней панели навигации (вверху), так и в нижнем колонтитуле (внизу).Дополнительные задачи
Нижний колонтитул может содержать ссылки на второстепенные задачи, представляющие интерес для пользователя. Вот некоторые примеры второстепенных задач:
- подача заявки на работу в компанию
- заданий для создателей контента
- доступ к информации инвестора
- поиск документации или спецификаций продукта или услуги
- доступ к медиа-наборам и другой PR-информации
- поиск филиалов компании
Эти второстепенные задачи обычно отсутствуют в глобальной навигации или навигации по утилитам. Этот тип содержимого нижнего колонтитула распространен на сайтах с несколькими группами пользователей с разными путями пользователя.
Этот тип содержимого нижнего колонтитула распространен на сайтах с несколькими группами пользователей с разными путями пользователя.
Использование для: помощи пользователям в поиске второстепенного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте журнала Dwell Magazine представлены категории, не относящиеся к тематике журнала, в том числе About, Dwell Magazine, Professionals, и Merchants , которые могут заинтересовать вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей (и будущие сотрудники).
Нижний колонтитул журнала Dwell содержит ссылки на второстепенные задачи (кроме чтения статей)Карта сайта
Компонент нижнего колонтитула в стиле карты сайта демонстрирует сочетание глобальной навигации и других важных страниц, отсутствующих в глобальной навигации. В отличие от навигации по коврику, он предоставляет подкатегории более низкого уровня основных категорий. Это полезно для:
Это полезно для:
- раскрытие основных тем, которые не очевидны на уровне глобальной навигации
- повышение осведомленности об основном содержании сайта
- напоминание пользователям о предложениях компании
Компонент нижнего колонтитула карты сайта не включает полную карту сайта, если на сайте мало страниц (около 25 или меньше). Более того, нижний колонтитул рискует стать громоздким и трудным в использовании. (В качестве альтернативы вы можете предоставить полнофункциональную карту сайта на отдельной странице и ссылку на нее в нижнем колонтитуле, где пользователи ожидают найти такую ссылку.)
Использование для: крупных сайтов с несколькими уровнями информации или поддоменами
Нижний колонтитул CNN содержит ссылки на навигацию верхнего уровня и на категории более низкого уровня.Отзывы или награды
Многие из участников нашего исследования описали, что их мотивирует выбор сайта на основе наград и отзывов, полученных этим сайтом. Выделение похвал в нижнем колонтитуле может быть хорошей тактикой для укрепления авторитета и доверия. Тем не менее, показ слишком большого количества отзывов и наград может также вызвать у клиентов тревожный сигнал, создавая впечатление, что компания должна показывать отзывы, потому что она не является зрелой или стабильной. Решение состоит в том, чтобы добавить этот контент в нижний колонтитул.
Выделение похвал в нижнем колонтитуле может быть хорошей тактикой для укрепления авторитета и доверия. Тем не менее, показ слишком большого количества отзывов и наград может также вызвать у клиентов тревожный сигнал, создавая впечатление, что компания должна показывать отзывы, потому что она не является зрелой или стабильной. Решение состоит в том, чтобы добавить этот контент в нижний колонтитул.
Проведите юзабилити-тесты и A/B-тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего нижнего колонтитула и каково правильное количество отзывов.
Используйте для: стартапов или компаний с меньшей известностью бренда
В нижнем колонтитуле Reykjavik Excursions успешно указаны награды и советы, от которых она получила признание, чтобы укрепить доверие и авторитет.Бренды внутри организации
Некоторые компании настолько велики, что владеют десятками других компаний или руководят ими. Некоторые используют универсальную навигацию, чтобы связать эти дочерние компании с родительской. Также может быть полезно включить список дочерних компаний и брендов в нижний колонтитул, чтобы повысить осведомленность о других брендах или компаниях, которые входят в портфолио организации, а также помочь пользователям ориентироваться.
Некоторые используют универсальную навигацию, чтобы связать эти дочерние компании с родительской. Также может быть полезно включить список дочерних компаний и брендов в нижний колонтитул, чтобы повысить осведомленность о других брендах или компаниях, которые входят в портфолио организации, а также помочь пользователям ориентироваться.
Используется для: крупных многонациональных организаций со многими дочерними или партнерскими брендами
Нижний колонтитул Walmart называет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и Modcloth.Взаимодействие с клиентами
Пользователи часто переходят непосредственно к нижнему колонтитулу, чтобы найти такую информацию, как купоны и рекламные акции, или просто быть в курсе продаж и выпусков продуктов компании. Таким образом, нижний колонтитул может содержать информацию, которая позволяет клиентам оставаться на связи с компанией — ссылки на социальные сети (или, как минимум, ссылки на учетные записи компании в социальных сетях) и подсказки для подписки на список рассылки.
Прежде чем включать встроенный виджет ленты социальных сетей в нижний колонтитул, подумайте, как часто компания публикует сообщения на каждом сайте социальной сети. Менее активная учетная запись в социальной сети может не гарантировать встроенную ленту социальных сетей, но все же может быть полезна привязка к социальным учетным записям.
Использование для: всех типов сайтов при использовании ссылок на социальные сети; сайты с большим акцентом на визуальные эффекты или эстетику (искусство, красота, бренды образа жизни или творческие пространства) при использовании встроенного виджета ленты социальных сетей
Все страницы на TheGoodTrade.com имеют большой многокомпонентный нижний колонтитул, который включает: (1) приглашение для регистрации в списке рассылки, (2) виджет с лентой Instagram, (3) ссылки на аккаунты в социальных сетях, (4) ссылки к второстепенным задачам и (5) заявление об отказе от ответственности с информацией об авторских правах.
Бесконечная прокрутка и мини-нижний колонтитул
Многие сайты электронной коммерции, развлечений и другие сайты, поощряющие просмотр, выбирают бесконечную прокрутку, чтобы удерживать пользователей на странице. Контент постоянно загружается, поэтому на каждой странице нет единой нижней части и, следовательно, нет нижнего колонтитула. Однако контент, который должен был находиться в нижнем колонтитуле (как правило, ссылки на служебную навигацию), отображается как «мини-нижний колонтитул» на правой панели или в более крупной расширенной глобальной навигации.
Чтобы нижний колонтитул был полезным, он должен присутствовать на всех страницах сайта. Некоторые сайты пытаются использовать один и тот же нижний колонтитул как для страниц статической, так и для динамической длины. Однако, когда пользователи пытаются использовать эти нижние колонтитулы на сайтах с бесконечной прокруткой, это часто превращается в разочаровывающую игру «ударь крота», когда пользователи стараются нажимать на ссылки как можно быстрее, прежде чем они снова исчезнут в нижней части страницы. Вместо этого, если вы планируете использовать бесконечную прокрутку, подумайте о том, чтобы разместить мини-нижний колонтитул на правой направляющей и убедиться, что он прилипает к основному контенту при прокрутке пользователем.
Вместо этого, если вы планируете использовать бесконечную прокрутку, подумайте о том, чтобы разместить мини-нижний колонтитул на правой направляющей и убедиться, что он прилипает к основному контенту при прокрутке пользователем.
Используется для: страниц с бесконечной прокруткой
Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто размещают содержимое нижнего колонтитула в других местах, например, внизу правой панели. BarstoolSports.com содержит большую часть того, что традиционно отображается в нижнем колонтитуле в рамках глобальной навигации. Ваш браузер не поддерживает тег видео. Barstool.com также имеет нижний колонтитул, который смещается по мере загрузки нового контента.(В большинстве браузеров наведите указатель мыши на видео, чтобы отобразить элементы управления, если они еще не видны.)
Контекстные нижние колонтитулы
Хотя нижние колонтитулы традиционно остаются одинаковыми на многих страницах, иногда может быть полезно настроить нижний колонтитул на основе информации, представленной на странице. В частности, для сайта с несколькими аудиториями контекстный нижний колонтитул может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критическим для некоторых пользователей.
В частности, для сайта с несколькими аудиториями контекстный нижний колонтитул может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критическим для некоторых пользователей.
Например, на домашней странице Medium.com нет нижнего колонтитула; страница показывает бесконечно прокручиваемый список статей. (На странице есть мини-нижний колонтитул справа, как рекомендовано выше.) Однако на странице конкретной истории Medium показывает нижний колонтитул на основе задач, который зависит от того, является ли зритель подписчиком или нет.
Использование для: сайтов с разными ролями пользователей (например, «создатель контента» или «потребитель контента» или «член» или «не член»)
Нижний колонтитул Medium содержит несколько ссылок на связанные сообщения и подчеркивает преимущества членства в Medium для людей, которые не вошли в учетную запись Medium.Нижние колонтитулы прошли долгий путь с 1990-х годов, но и по сей день они все еще подвержены общим ошибкам дизайна:
- Более двух уровней информационной иерархии
Особенно для больших сайтов, включая всю карту сайта, это не ответ на ваш нижний колонтитул. Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которую можно обнаружить. Как однажды метко выразилась моя мама: «Если все важно, ничто не важно».
Нижний колонтитул — это выделенный объем недвижимости, который должен быть посвящен только важной информации, которую можно обнаружить. Как однажды метко выразилась моя мама: «Если все важно, ничто не важно».- РЕШЕНИЕ: Рассмотрите возможность изменения приоритетов содержимого и отображения только ссылок на категории первого и второго уровня в вашем IA, а не на весь сайт. Если одна страница более низкого уровня достаточно важна, отобразите эту конкретную ссылку в нижнем колонтитуле, но вам не нужно показывать все уровни информационной иерархии, чтобы сделать ее доступной для обнаружения.
- Непонятные названия ссылок в нижнем колонтитуле (например, Информация о компании или Справка по сравнению с Свяжитесь с нами )
Печально известная ссылка Ресурсы во многих нижних колонтитулах является одним из неудачных пережитков прошлых нижних колонтитулов.- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий.
 Если команда не уверена, какой термин будет более подходящим, сортировка карточек или тест на удобство использования могут помочь пролить свет на термины, которые могут запутать пользователей.
Если команда не уверена, какой термин будет более подходящим, сортировка карточек или тест на удобство использования могут помочь пролить свет на термины, которые могут запутать пользователей.
- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий.
- Неясная структура или информационная иерархия
Нижний колонтитул иногда может быть «свалкой» для потерянных ссылок — то есть ссылок, которые, кажется, не имеют отношения к глобальной навигации или второстепенным задачам. Если нижний колонтитул не имеет шаблона организации, пользователи либо сделают исчерпывающий обзор, либо потратят очень мало времени на просмотр нижнего колонтитула. Нижний колонтитул GM не имеет четкой структуры из-за отсутствия информационной иерархии. Эта настройка затрудняет сканирование или поиск контента.- РЕШЕНИЕ: Четко передать информационную иерархию элементов в нижнем колонтитуле, используя группировку или другие шаблоны визуального дизайна, указывающие на визуальную иерархию (например, выделенные полужирным шрифтом ссылки на страницы высокого уровня и ссылки на страницы нижнего уровня с нормальным весом).

- РЕШЕНИЕ: Четко передать информационную иерархию элементов в нижнем колонтитуле, используя группировку или другие шаблоны визуального дизайна, указывающие на визуальную иерархию (например, выделенные полужирным шрифтом ссылки на страницы высокого уровня и ссылки на страницы нижнего уровня с нормальным весом).
- Скрытые или неразборчивые нижние колонтитулы
Иногда компании предпочитают использовать крошечный размер шрифта для ссылок в нижнем колонтитуле, чтобы разместить все ссылки или сделать их менее отвлекающими. Хуже того, некоторые сайты могут использовать анимацию или функцию аккордеона, чтобы полностью скрыть нижний колонтитул в эстетических целях. Хотя нижний колонтитул не является основной навигацией, люди по-прежнему используют его и полагаются на него, поэтому не пытайтесь его скрыть. В более ранней версии нижнего колонтитула Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло поиск ее содержимого. В более ранней версии нижнего колонтитула Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло поиск ее содержимого.- РЕШЕНИЕ: Используйте разборчивый размер шрифта и цвет шрифта (с достойным контрастом) и избегайте использования декоративных шрифтов.
 Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он там будет.
Самое главное, не скрывайте и не сворачивайте нижний колонтитул — люди ожидают, что он там будет.
- РЕШЕНИЕ: Используйте разборчивый размер шрифта и цвет шрифта (с достойным контрастом) и избегайте использования декоративных шрифтов.
Нижний колонтитул — это место, куда пользователи попадают, когда теряются. Если мы хотим оставить неизгладимое хорошее впечатление, очень важно, чтобы мы не пренебрегали нижней частью страницы. В конце концов, даже самые обыденные, утилитарные разделы интерфейса могут оказать наибольшее влияние на работу пользователя.
Получите больше советов по повышению производительности веб-страниц в нашем однодневном курсе «Дизайн веб-страниц UX».
Ресурсы
Якоб Нильсен и Кара Пернис, 2010, Удобство использования веб-сайтов с отслеживанием движения глаз, Новые Райдеры
- Поделиться:
Лучшие практики и примеры дизайна
Вы когда-нибудь не могли найти то, что ищете, в основной навигации веб-сайта? Вы когда-нибудь рассматривали продукт на сайте электронной коммерции, но не могли найти политику возврата? Разочарование, которое это вызывает, побуждает некоторых пользователей уйти и найти более прозрачный или интуитивно понятный сайт.
Именно из-за такого поведения пользователя вашему сайту нужен хорошо продуманный нижний колонтитул. Думайте о нижнем колонтитуле как о подстраховке для пользователей, которые не смогли найти нужную им информацию в других разделах вашего сайта. Например, предоставив ссылку на политику возврата или контактную форму, вы можете запретить некоторым посетителям покидать ваш сайт электронной коммерции и никогда не возвращаться.
В этом посте мы объясним, что такое нижний колонтитул страницы и почему он важен для взаимодействия с пользователем. Затем мы рассмотрим, что поместить в нижний колонтитул, и в заключение приведем несколько самых креативных примеров, которые вдохновят вас.
Что такое нижний колонтитул веб-сайта?
Нижний колонтитул веб-сайта — это часть содержимого в самом низу веб-страницы. Обычно он содержит уведомление об авторских правах, ссылку на политику конфиденциальности, карту сайта, логотип, контактную информацию, значки социальных сетей и форму регистрации по электронной почте. Короче говоря, нижний колонтитул содержит информацию, которая повышает общее удобство использования веб-сайта.
Короче говоря, нижний колонтитул содержит информацию, которая повышает общее удобство использования веб-сайта.
Возможно, вы думаете, что нет смысла тратить много времени и усилий на нижний колонтитул страницы, потому что люди не обращают внимания на содержимое в нижней части страницы. Этот тип мышления подтверждается большинством исследований поведения при прокрутке, в том числе последним крупным исследованием, проведенным Neilsen Norman Group в 2018 году. Они обнаружили, что 57% времени просмотра страницы было потрачено на верхнюю часть сгиба.
Однако, согласно исследованию, время, проведенное в верхней части экрана, со временем сокращается по мере того, как экраны становятся больше, дизайнеры отдают предпочтение минимализму, а прокрутка в целом нормализуется. Резюме этого исследования гласит, что «люди будут прокручивать, если у них есть причина для этого».
Имея это в виду, поскольку нижние колонтитулы служат навигационным и информационным целям для вашей аудитории, имеет смысл оптимизировать это пространство только для них, несмотря на то, что оно находится далеко внизу страницы. Вы даже заметите, что, несмотря на открытие Neilsen Norman Group, что время, потраченное на просмотр, уменьшается по мере продвижения вниз по странице, в самом конце наблюдается всплеск.
Вы даже заметите, что, несмотря на открытие Neilsen Norman Group, что время, потраченное на просмотр, уменьшается по мере продвижения вниз по странице, в самом конце наблюдается всплеск.
Источник изображения
Это признак того, что пользователи знают, что нижний колонтитул страницы содержит ценную информацию, и они могут просмотреть ее, особенно когда ищут что-то конкретное.
Теперь, когда мы понимаем важность нижнего колонтитула веб-сайта, давайте подробнее рассмотрим, какая информация относится к этому разделу веб-страницы.
Что размещать в нижнем колонтитуле веб-сайта
- Уведомление об авторских правах
- Ссылка на политику конфиденциальности
- Карта сайта
- Логотип
- Контактная информация
- Иконки социальных сетей
- Форма регистрации по электронной почте
Важно понимать, что единственное требование для создания отличного нижнего колонтитула веб-сайта — это знать, что ищут ваши посетители. Вот почему нет точного рецепта для нижнего колонтитула веб-сайта. Есть некоторые стандартные ингредиенты, но что именно вы кладете, количество, порядок — решать вам.
Вот почему нет точного рецепта для нижнего колонтитула веб-сайта. Есть некоторые стандартные ингредиенты, но что именно вы кладете, количество, порядок — решать вам.
Давайте рассмотрим некоторые элементы, которые вы можете использовать для оформления нижнего колонтитула веб-сайта.
Уведомление об авторских правах
Вероятно, самым важным элементом нижнего колонтитула веб-сайта является уведомление об авторских правах. По словам Стивена Фишмана, доктора юридических наук, в юридической статье о Nolo уведомление об авторских правах — это «письменное уведомление о том, что конкретная работа защищена авторским правом и что это авторское право принадлежит вам». Цель проста: удержать кого-либо от копирования изображения, анимации, абзаца или других попыток украсть контент с вашего сайта.
Все, что вам нужно, это символ авторского права © (или слова «Авторское право» или «Copr.»), год публикации веб-сайта или последнего существенного обновления и имя владельца авторских прав. Уведомление об авторских правах должно только появляется один раз на главной странице вашего веб-сайта, но может отображаться на любом количестве страниц. Его можно разместить в любом месте главной страницы, но чаще всего его можно найти в нижнем колонтитуле.
Уведомление об авторских правах должно только появляется один раз на главной странице вашего веб-сайта, но может отображаться на любом количестве страниц. Его можно разместить в любом месте главной страницы, но чаще всего его можно найти в нижнем колонтитуле.
Вот пример с главной страницы блога HubSpot.
Политика конфиденциальности Ссылка
Если вы собираете личные данные пользователей, например их адреса электронной почты или платежную информацию, то соглашения о политике конфиденциальности являются обязательными по закону. По этой причине важно разработать юридически совместимую Политику конфиденциальности и обеспечить, чтобы эту политику было легко найти и получить к ней доступ на вашем веб-сайте.
Лучше всего разместить ссылку на Политику конфиденциальности в нижнем колонтитуле веб-сайта. Это не только удовлетворит юридические требования, но и удовлетворит ожидания большинства потребителей, поскольку они ожидают найти эту информацию в нижнем колонтитуле. Некоторые компании, такие как Conde Nast, могут включить выдержку из своей Политики конфиденциальности в дополнение к ссылке. Вот пример из Житель Нью-Йорка .
Некоторые компании, такие как Conde Nast, могут включить выдержку из своей Политики конфиденциальности в дополнение к ссылке. Вот пример из Житель Нью-Йорка .
Карта сайта
Вы можете добавить карту сайта в нижний колонтитул страницы двумя способами. Вы можете предоставить несколько ссылок на разделы вашего веб-сайта или предоставить одну ссылку на карту сайта в формате XML.
Первый подход известен как создание «нижнего колонтитула карты сайта». Эти нижние колонтитулы содержат точки навигации, которые не могут аккуратно вписаться в панели навигации верхнего уровня или глобальные панели навигации больших сайтов, или точки навигации, побуждающие посетителей просматривать сайт. Нижний колонтитул карты сайта на Grace Eleyae, например, включает навигационные ссылки, которые посетители могли не учитывать при первом входе на сайт, но хотели бы их изучить.
Второй подход к включению карты сайта разработан с учетом ботов поисковых систем. Одна из самых важных вещей, которую будет искать бот поисковой системы, — это ссылка на ваш XML Sitemap. Ваша карта сайта — это файл, содержащий URL-адреса и информацию о страницах и медиафайлах, которые вы считаете наиболее важными на своем сайте. По данным Google, поисковые системы используют этот файл для лучшего сканирования веб-сайтов, особенно больших и насыщенных контентом. Вот почему размещение ссылки на этот файл в нижнем колонтитуле считается лучшей практикой для SEO.
Одна из самых важных вещей, которую будет искать бот поисковой системы, — это ссылка на ваш XML Sitemap. Ваша карта сайта — это файл, содержащий URL-адреса и информацию о страницах и медиафайлах, которые вы считаете наиболее важными на своем сайте. По данным Google, поисковые системы используют этот файл для лучшего сканирования веб-сайтов, особенно больших и насыщенных контентом. Вот почему размещение ссылки на этот файл в нижнем колонтитуле считается лучшей практикой для SEO.
Логотип
Нижние колонтитулы страниц — отличное место, чтобы подчеркнуть индивидуальность вашего бренда. Есть несколько подходов, которые вы можете использовать. Вы можете включить свой логотип, но представить его иначе, чем в шапке. Возможно, вы увеличите размер шрифта. Может быть, вы включаете изображение. Возможно, вы поместите заявление о миссии или ценности вашего бренда под логотипом. Это всего лишь несколько способов, которыми вы можете напомнить посетителям, что представляет собой ваша компания, и произвести незабываемое впечатление.
Bequant, например, добавляет свою миссию прямо под своим логотипом в нижнем колонтитуле. В нем говорится: «Новаторская оптимизация сети, которая повышает скорость, уменьшает задержку и перегрузку, а также обеспечивает полную видимость». Таким образом, читатель будет иметь представление о том, чем занимается компания, даже если он не читал страницу «О нас».
Контактная информация
Вы хотите, чтобы потенциальные клиенты могли связаться с вами как можно проще. По этой причине нижние колонтитулы веб-сайтов часто содержат контактную информацию, такую как рабочий адрес электронной почты, номер телефона или почтовый адрес. Или это может быть просто ссылка, которая приведет вас к контактной форме.
Роскошный бутик-отель Bellevue Syrene посвятил одну часть сетки нижнего колонтитула своего веб-сайта своей контактной информации. Чтобы потенциальные гости могли связаться с отелем удобным для них способом, в нижнем колонтитуле указаны адрес, номер телефона, номер факса и адрес электронной почты.
Значки социальных сетей
Социальные сети — это еще один способ, с помощью которого потенциальные клиенты могут связаться с вами. По этой причине рекомендуется размещать ссылки на социальные сети в нижнем колонтитуле страницы. Это также простой способ увеличить количество подписчиков на ваших платформах. Понимая эти преимущества, имеет смысл, что 72% веб-сайтов включают значки своих социальных сетей в нижний колонтитул.
Вот посмотрите на отображение анимированных значков социальных сетей в приложении Rewind от Flatstudio.
Форма регистрации по электронной почте
В идеале вы хотите предоставить форму регистрации по электронной почте посетителю, который понимает ценность вашего контента и хочет большего. Посетитель, который прокрутил страницу до конца, является вероятным кандидатом. Вот почему многие веб-сайты используют свой нижний колонтитул как возможность увеличить количество подписчиков.
Например, Chobani включает в нижний колонтитул простую форму подписки по электронной почте. Слоган выше — «Получите самые свежие новости Чобани» — помогает определить ожидания подписчиков в отношении того, на что именно они подписываются.
Слоган выше — «Получите самые свежие новости Чобани» — помогает определить ожидания подписчиков в отношении того, на что именно они подписываются.
Теперь, когда мы знаем, какой возможный контент и элементы мы можем поместить в нижний колонтитул веб-сайта, давайте рассмотрим несколько реальных примеров, которые могут вас вдохновить.
Лучшие примеры нижнего колонтитула веб-сайта
Как обсуждалось выше, не существует «правильного» способа создания нижнего колонтитула веб-сайта, если он отражает ваш уникальный бренд и ориентирован на вашу аудиторию. Давайте рассмотрим несколько примеров, которые делают именно это.
1. Lorelei Londres
Lorelei Londres — это роскошный отель в Италии, который стремится обеспечить гостеприимство и очарование. Его нижний колонтитул преуспевает в обоих аспектах.
В ожидании любого вопроса от посетителя сайта или гостя, слева есть контактная информация, навигационные ссылки в центре и форма подписки на рассылку новостей справа. Справа также есть ссылка на политику конфиденциальности, а также форма отправки прямо в нижнем колонтитуле. Ниже есть еще одна ссылка на политику конфиденциальности, политику использования файлов cookie и агентство, создавшее веб-сайт, а также уведомление об авторских правах. Все это размещено на фоне изображения, изображающего кого-то в бассейне на балконе с видом на пляж. В результате получается стандартный футер, но идеально соответствующий бренду.
Справа также есть ссылка на политику конфиденциальности, а также форма отправки прямо в нижнем колонтитуле. Ниже есть еще одна ссылка на политику конфиденциальности, политику использования файлов cookie и агентство, создавшее веб-сайт, а также уведомление об авторских правах. Все это размещено на фоне изображения, изображающего кого-то в бассейне на балконе с видом на пляж. В результате получается стандартный футер, но идеально соответствующий бренду.
2. Superfluid
Superfluid — это веганский косметический бренд, предназначенный для всех. Как и миссия Superfluid, его нижний колонтитул является базовым, но также переопределяет то, что означает основное. Нижний колонтитул Superfluid содержит информацию, которую вы ожидаете — хорошо организованное меню справочных статей, юридическую информацию и учетные записи в социальных сетях, форму регистрации по электронной почте, логотип и информацию об авторских правах — но не так, как вы могли бы ожидать.
Логотип огромен по сравнению с другим текстом в нижнем колонтитуле. Под нижним колонтитулом вы видите значки, представляющие его ценностные предложения — без жестокости, веганский, простой в использовании, без минеральных масел. Ниже находится традиционное уведомление об авторских правах, а также принятые способы оплаты. Короче говоря, этот нижний колонтитул содержит важную информацию для ответов на любые вопросы, которые могут возникнуть как у потенциальных, так и у существующих клиентов, в смелой, но четкой форме.
Под нижним колонтитулом вы видите значки, представляющие его ценностные предложения — без жестокости, веганский, простой в использовании, без минеральных масел. Ниже находится традиционное уведомление об авторских правах, а также принятые способы оплаты. Короче говоря, этот нижний колонтитул содержит важную информацию для ответов на любые вопросы, которые могут возникнуть как у потенциальных, так и у существующих клиентов, в смелой, но четкой форме.
3. Spline Group
Spline Group — это машиностроительная и электротехническая фирма, которая ценит эффективную коммуникацию и простоту.
Это понятно из нижнего колонтитула. Минималистский дизайн, нижний колонтитул имеет черный текст на белом фоне. Там есть адрес и ссылки на его страницу в Instagram, LinkedIn и Careers. Под ним гораздо более крупный текст. Но в отличие от Superfluid, это не логотип или торговая марка Spline. Вместо этого это контактная ссылка с простым, но привлекательным призывом к действию: «Давай поговорим».
4. Art4web
Art4web — творческая цифровая и брендинговая студия, занимающаяся созданием уникальных веб-сайтов, мобильных приложений и фирменного дизайна. Его собственный нижний колонтитул является примером уникального дизайна. Вместо того, чтобы предлагать потенциальным клиентам одну точку взаимодействия, такую как Spline Group, Art4web предлагает три. Потенциальные клиенты могут отправить им электронное письмо, заполнить форму, чтобы получить предложение по своему проекту, или позвонить им. Или они могут подключиться к любой из платформ социальных сетей, представленных значками ниже.
5. gOOOders
gOOOders — это онлайн-платформа и серия гостиничных бутиков, которые продают этичные и экологичные продукты. Его миссия — помочь людям сделать лучший выбор в отношении продуктов, которые они покупают, и способов передвижения.
Так как gOOOders — это бренд, ориентированный на действие, понятно, что нижний колонтитул так ориентирован на действие. Большая часть нижнего колонтитула посвящена форме регистрации по электронной почте. Фон формы красочный и анимированный, поэтому ваш взгляд притягивается к этому разделу. Ниже находится простая белая строка, содержащая уведомление об авторских правах, контактную ссылку, ссылки на политику и условия использования файлов cookie gOOOders, а также значки социальных сетей. Это отличная модель для веб-сайтов, которые хотят оптимизировать свой нижний колонтитул для конверсий.
Большая часть нижнего колонтитула посвящена форме регистрации по электронной почте. Фон формы красочный и анимированный, поэтому ваш взгляд притягивается к этому разделу. Ниже находится простая белая строка, содержащая уведомление об авторских правах, контактную ссылку, ссылки на политику и условия использования файлов cookie gOOOders, а также значки социальных сетей. Это отличная модель для веб-сайтов, которые хотят оптимизировать свой нижний колонтитул для конверсий.
6. Аджиб
Пранджал Кайла, также известный как Аджиб, является независимым междисциплинарным дизайнером. Согласно его биографии, одной из его специальностей является «создание интерактивных пространственных и сенсорных впечатлений». Это видно в каждой части его веб-сайта, включая нижний колонтитул.
Его нижний колонтитул содержит основную информацию — ссылки на его альбом для рисования и работы, контактную информацию, значки социальных сетей, уведомление об авторских правах и ссылку на его политику конфиденциальности — но их представление уникально. На черном фоне белая типографика выглядит как созвездия. Курсор действует как прожектор. При наведении курсора на любую из ссылок шрифт становится жирным и синим.
На черном фоне белая типографика выглядит как созвездия. Курсор действует как прожектор. При наведении курсора на любую из ссылок шрифт становится жирным и синим.
7. Hideout Space
Hideout Space — это уникальное место для небольших стартапов и команд, где они собираются для работы и изучения окрестностей Гармиш-Партенкирхена посредством походов, плавания и других занятий. Его веб-сайт предназначен для погружения посетителей, чтобы они чувствовали себя готовыми забронировать поездку, особенно к тому времени, когда они прокручивают до нижнего колонтитула.
Нижний колонтитул страницы содержит простой призыв к действию «Забронировать сейчас». Несмотря на простоту, несколько вариантов дизайна помогают привлечь внимание посетителя к этому призыву к действию. Во-первых, когда пользователь прокручивает до нижнего колонтитула, части логотипа Hideout Space скользят сверху и собираются прямо над кнопкой CTA. Кнопка также располагается по центру и имеет тот же цвет, что и курсор, что помогает привлечь внимание. Наконец, он имеет больший размер шрифта, чем ссылки, контактная информация и ссылки на социальные сети внизу, что помогает установить визуальную иерархию.
Наконец, он имеет больший размер шрифта, чем ссылки, контактная информация и ссылки на социальные сети внизу, что помогает установить визуальную иерархию.
8. HUGE
HUGE — это цифровое агентство с полным спектром услуг, которое работало с некоторыми из самых инновационных компаний в мире для создания новаторских брендов и опыта.
Эта миссия отражена в дизайне собственного веб-сайта и нижнего колонтитула. Когда пользователь прокручивает нижний колонтитул веб-сайта, его приветствует жирным шрифтом «Привет». Цвет фона также меняется с черного на зеленый, что помогает вернуть внимание посетителя. В правой части страницы посетители могут найти полезные ссылки и контактную информацию для различных запросов. Слева находится логотип и слоган агентства «Сделайте огромные шаги». Это помогает напомнить посетителям, за что выступает агентство, и произвести неизгладимое впечатление.
9. Tenzo
Стремясь предоставить чистый кофеиновый напиток, альтернативный кофе, Tenzo продает чай маття доступным и доступным способом.
На главной странице есть несколько CTA, которые можно попробовать сегодня с гарантией возврата денег, чтобы потенциальные клиенты были более уверены в своей покупке. Его нижний колонтитул предлагает еще один стимул: скидку 10%, если они введут свой адрес электронной почты. Посетители, которые хотят оставаться на связи, но не предоставляют свою электронную почту, могут подписаться на Tenzo в Pinterest, Facebook, Instagram или Twitter. Нижний колонтитул также содержит важные ссылки для посетителей, которые ищут различные способы приобретения продукции Tenzo или хотят узнать больше о матче или компании. Благодаря всем этим элементам нижний колонтитул веб-сайта эффективно нацелен на клиентов из верхней и средней части воронки.
10. Envoy
Envoy — это фирма, занимающаяся брендами и цифровыми инновациями, которая стремится создавать преобразующие бренды и цифровой опыт. Его веб-сайт является отличным примером преобразующего цифрового опыта.
Его нижний колонтитул особенно уникален. Он имеет чистую трехколоночную компоновку для отображения трех офисов. Ниже приведены три способа связаться в зависимости от того, заинтересован ли посетитель в работе с фирмой, в том, чтобы задать общий вопрос или подать заявку на работу. Наконец, есть уведомление об авторских правах, ссылки на страницы фирмы в Instagram и LinkedIn, а также ссылки на ее политику конфиденциальности и условия, которые выровнены в своих собственных столбцах. Этот простой черно-белый дизайн идеально соответствует фирменному стилю Envoy и резко отличается от красочного анимированного раздела с избранными работами выше.
Он имеет чистую трехколоночную компоновку для отображения трех офисов. Ниже приведены три способа связаться в зависимости от того, заинтересован ли посетитель в работе с фирмой, в том, чтобы задать общий вопрос или подать заявку на работу. Наконец, есть уведомление об авторских правах, ссылки на страницы фирмы в Instagram и LinkedIn, а также ссылки на ее политику конфиденциальности и условия, которые выровнены в своих собственных столбцах. Этот простой черно-белый дизайн идеально соответствует фирменному стилю Envoy и резко отличается от красочного анимированного раздела с избранными работами выше.
11. Aisle
Aisle — это интернет-магазин, предлагающий многоразовые альтернативы одноразовым прокладкам и тампонам. Сверху вниз его веб-сайт предназначен для информирования и вдохновения клиентов на покупку экологически чистых продуктов, произведенных с соблюдением этических норм.
Нижний колонтитул Aisle обрамлен слоганом «Период гордости», написанным крупным жирным шрифтом, который привлекает внимание, как и цвет фона. То, как слоган выложен с «точкой» в левом углу и «гордой» в правом, гарантирует, что посетители увидят множество полезных ссылок, включенных в нижний колонтитул. Наконец, форма подписки по электронной почте выделяется благодаря оранжевому цвету фона и желтым формам, а также предложению о бесплатной доставке.
То, как слоган выложен с «точкой» в левом углу и «гордой» в правом, гарантирует, что посетители увидят множество полезных ссылок, включенных в нижний колонтитул. Наконец, форма подписки по электронной почте выделяется благодаря оранжевому цвету фона и желтым формам, а также предложению о бесплатной доставке.
12. Will Ventures
Will Ventures — это фирма венчурного капитала на ранней стадии, которая в основном работает с потребителями, здравоохранением и медиа-стартапами.
Его черно-белый веб-сайт помогает предоставить пользователю четкие возможности и предотвратить информационную перегрузку. Например, если пользователь прокручивает до нижнего колонтитула, у него есть только несколько вариантов: он может подписаться на информационный бюллетень Will Ventures, следить за фирмой в Twitter или LinkedIn или проверить кредиты сайта. Если бы это были единственные элементы в нижнем колонтитуле, это могло бы показаться пресным. Но текст «WILL» анимирован, чтобы перемещаться вверх и вниз по странице, чтобы поддерживать интерес пользователей.
13. Tāmras Gin
Tāmras Gin призван вызывать ассоциации с пышными рисовыми полями, заводями и деревенским очарованием деревни Колвейл в Гоа. Нижний колонтитул веб-сайта также призван вызывать эти изображения.
Он представляет собой нарисованную от руки анимацию людей, пьющих и отдыхающих под деревьями, которые представляют растения и цитрусовые, используемые в джине. Эти анимации также служат другой цели: обрамляют логотип, форму подписки по электронной почте и другие стандартные элементы нижнего колонтитула, такие как значок социальной сети Instagram. Это помогает укрепить бренд Tāmras Gin и побудить посетителей к действию, подписавшись на рассылку или подписавшись на бренд в социальных сетях.
14. Callista
Callista — это новый комплекс роскошных апартаментов в Rose Bay. Его веб-сайт предназначен для виртуального тура по этим квартирам.
Нижний колонтитул, например, содержит изображения передней и задней части квартир. Он также имеет навигационное меню с заманчивым вопросом «Куда?» Таким образом, посетители могут щелкнуть определенные навигационные ссылки, чтобы увидеть внешний вид и интерьер застройки, ее местоположение или видеотур. Нижний колонтитул также содержит кнопку «Вернуться к началу», которая побуждает посетителей продолжать просмотр.
Он также имеет навигационное меню с заманчивым вопросом «Куда?» Таким образом, посетители могут щелкнуть определенные навигационные ссылки, чтобы увидеть внешний вид и интерьер застройки, ее местоположение или видеотур. Нижний колонтитул также содержит кнопку «Вернуться к началу», которая побуждает посетителей продолжать просмотр.
15. Lemkus
Lemkus — ведущий розничный продавец спортивной одежды и брендовых кроссовок в Южной Африке. Дизайн его веб-сайта разработан так, чтобы быть таким же уникальным, как и дизайн его продуктов.
Нижний колонтитул на главной странице — отличный пример. Большая часть страницы имеет белый фон с черным цветом текста и желтым цветом акцента, но ее нижний колонтитул имеет желтый цвет фона. Его логотип огромен и занимает весь нижний колонтитул, что повышает вероятность того, что посетители запомнят название бренда даже после того, как покинут сайт. Форма подписки по электронной почте также выделяется благодаря жирному черному шрифту, приглашающему посетителей присоединиться к сообществу. Другой текст занижен, но его нелегко не заметить благодаря анимации наведения.
Другой текст занижен, но его нелегко не заметить благодаря анимации наведения.
Дизайн нижнего колонтитула вашего веб-сайта
Дизайн нижнего колонтитула вашего веб-сайта требует тщательного планирования. Это раздел, в котором люди и роботы поисковых систем ищут важную информацию, которую они не нашли больше нигде. Вы хотите быть уверены, что предоставляете им контент и элементы, в которых они нуждаются, чтобы они продолжали изучать ваш сайт, а не уходили в разочаровании.
Примечание редактора: этот пост был первоначально опубликован в сентябре 2020 года и обновлен для полноты.
Темы: Пользовательский опыт
Не забудьте поделиться этим постом!
Лучшие практики дизайна нижнего колонтитула веб-сайта: 27 вещей, которые нужно поместить в конец
Вот интернет-история, которая происходит миллион раз в день.
Вивиан посещает веб-сайт… но она не видит того, что ищет… она прокручивает немного вниз… но все равно не находит… прокручивает еще немного… все еще не там… затем она идет до конца в низ страницы… и вот оно, в нижнем колонтитуле сайта. Ссылка, которую она искала!
Ссылка, которую она искала!
Во всем Интернете нижние колонтитулы веб-сайтов спасают день, ловя посетителей как страховочную сетку, прежде чем они сильно ударятся о нижнюю часть страницы.
Нижний колонтитул веб-сайта предназначен для помощи посетителям путем добавления информации и параметров навигации в нижней части веб-страниц.
Дизайн нижнего колонтитула веб-сайта заключается в том, чтобы выбрать, что включить, чтобы помочь посетителям и достичь бизнес-целей.
Насколько важны нижние колонтитулы?
Это важный выбор, поскольку нижние колонтитулы хорошо видны . Их видит много посетителей. Исследование Chartbeat изучило 25 миллионов посещений веб-сайтов и показало, что посетители прокручивают страницы на тысячи пикселей вниз. Ни одна страница не будет слишком высокой, ни один нижний колонтитул слишком далеко.
Если вам интересно, как далеко посетители прокручивают ваш сайт, есть платные инструменты, которые покажут вам «глубину прокрутки» на вашем сайте. Lucky Orange, Crazy Egg и ClickTale — вот несколько примеров.
Lucky Orange, Crazy Egg и ClickTale — вот несколько примеров.
27 вещей, которые можно разместить в нижних колонтитулах
Как оформить нижний колонтитул веб-сайта? Вот 27 идей и примеров, начиная с наиболее распространенного контента и функций. Прокрутите этот список вниз, чтобы увидеть наши собственные рекомендации и рекомендации по тому, что следует включать в дизайн нижнего колонтитула.
1. Copyright
Если ваш нижний колонтитул содержит только один элемент, это может быть он. Год и знак авторского права. Это слабая, но простая защита от веб-плагиата.
Совет для профессионалов. Небольшой фрагмент кода будет автоматически обновлять год.
2.
Карта сайтаЭто наиболее распространенная ссылка в нижних колонтитулах, которая указывает на HTML-версию карты сайта. Посетители редко нажимают на эти ссылки, но, как и XML-карта сайта, они могут помочь поисковым системам найти что-то.
3. Политика конфиденциальности
Это второй по распространенности элемент в дизайне нижнего колонтитула. Обычно это ссылка на страницу, объясняющую, какую информацию собирает веб-сайт, как она хранится и как ее можно использовать. Для большинства веб-сайтов речь идет об отслеживании (аналитика и ремаркетинг), отправке форм и подписке по электронной почте.
Обычно это ссылка на страницу, объясняющую, какую информацию собирает веб-сайт, как она хранится и как ее можно использовать. Для большинства веб-сайтов речь идет об отслеживании (аналитика и ремаркетинг), отправке форм и подписке по электронной почте.
Нужна политика конфиденциальности? Мы использовали Условия для создания наших или использовать этот удобный бесплатный генератор политики конфиденциальности.
4. Условия использования
«Условия использования» немного отличаются от конфиденциальности. Они объясняют, с чем соглашается посетитель, посещая веб-сайт. Как отказ от ответственности, они заявляют, что, используя сайт, посетитель соглашается с определенными вещами.
Для веб-сайтов в строго регулируемых отраслях вы можете поместить текст прямо в нижний колонтитул.
Если юридический текст имеет решающее значение, добавление его в нижний колонтитул обеспечит максимальный охват. У вас мелкий шрифт на каждой странице.
5.
Контакты Посетители ожидают найти контактную информацию в правом верхнем углу заголовка. Это стандарт веб-дизайна. Также стандартно найти ссылку «контакт» в правом нижнем углу (или в центре) нижнего колонтитула.
Это стандарт веб-дизайна. Также стандартно найти ссылку «контакт» в правом нижнем углу (или в центре) нижнего колонтитула.
Это должна быть ссылка на контактную страницу с контактной формой, а не ссылка на электронную почту. Есть много причин использовать контактную форму, а не ссылку по электронной почте.
- Отправку формы легко отследить как достижение цели в Analytics.
- Посетитель не может находиться на компьютере, который он использует для работы с электронной почтой.
- Формы отправляют посетителей на страницы благодарности, которые могут предоставить больше сообщений и призывов к действию.
- Формы отправляют посетителям электронные письма с автоматическим ответом, опять же, больше сообщений и CTA.
- Формы могут сохранять отправленные материалы в базу данных на случай, если электронная почта не будет доставлена.
- Forms можно подключать к системам автоматизации маркетинга и другим системам.
- Формы могут задавать определенные вопросы и направлять представления определенным людям в зависимости от ответов.

- Ссылки электронной почты являются магнитами для спама.
Так что оставьте эту ссылку электронной почты в нижнем колонтитуле! На самом деле, я не рекомендую размещать ссылку на электронную почту где-либо на вашем сайте.
На этом сайте отличный копирайтинг, но контакт был бы лучше, чем ссылка по электронной почте.
6. Адрес и ссылка на карту/проезд
Информация о месте — это то, что посетители ожидают найти в нижних колонтитулах. Это также способ сообщить Google, где вы находитесь, что важно для компаний с местными клиентами. Ссылка на карту — это удобный способ помочь посетителям найти вас.
При правильном программировании эта ссылка на карту превращается в большую кнопку размером с кончик пальца для мобильных посетителей, вызывая приложение карты на их телефоне или планшете.
7.
Номера телефонов и факсов Как и адрес, номер телефона с кодом города является для Google свидетельством того, что вы являетесь местной компанией. Как и кнопка карты, номер телефона должен автоматически превращаться в кнопку, на которую можно нажимать, при просмотре на мобильном устройстве. Нажмите, чтобы набрать номер!
Как и кнопка карты, номер телефона должен автоматически превращаться в кнопку, на которую можно нажимать, при просмотре на мобильном устройстве. Нажмите, чтобы набрать номер!
8.
НавигацияЗдесь нижний колонтитул может спасти падающих посетителей. Если они забрались так далеко, то, должно быть, не нашли то, что искали. Время предложить еще несколько вариантов.
В последние несколько лет наблюдается тенденция удобства использования, называемая «толстым нижним колонтитулом», что означает добавление большего, чем просто стандартные элементы, перечисленные выше, начиная с навигации.
Нижние колонтитулы теперь часто содержат те же ссылки, которые вы найдете в раскрывающемся меню «мега-меню» в навигации заголовка. Но это не обязательно избавит посетителя от падения с вашей страницы. Помните, что это посетители, которые не нашли то, что искали выше.
Вот несколько идей для навигации по нижнему колонтитулу:
- Проверьте отчет «Поиск по сайту > Запросы» в Analytics.
 Что ищут посетители? Что они не находят? См. отчет о разбитых мечтах.
Что ищут посетители? Что они не находят? См. отчет о разбитых мечтах. - Проверьте отчет «Поток поведения» в Analytics. Куда, по-видимому, хотят попасть посетители? Вот как найти лучший путь через ваш сайт.
- Какие внутренние страницы нуждаются в повышении поискового рейтинга? Научитесь использовать внутренние ссылки для SEO-преимущества.
Вам не нужно просто повторять основную навигацию. Вы также не должны просто добавлять всю карту сайта. Это заставляет посетителей копаться в куче ссылок. Чем это полезно?
9.
Социальные иконкиМы любим посетителей из социальных сетей. Но мы не любим, когда наши посетители уходят и переходят на Facebook, Twitter или YouTube. Если они это сделают… они не вернутся. Именно поэтому наши дизайнеры почти никогда не помещают иконки социальных сетей в шапки сайта.
Нижний колонтитул — лучшее место для добавления иконок, привлекающих посетителей в социальные сети. Когда мы проанализировали 50 лучших маркетинговых веб-сайтов, мы обнаружили, что 72% содержат значки социальных сетей в нижнем колонтитуле.
Вот хороший пример от Рафаля Томала.
10. Виджеты социальных сетей
Некоторые нижние колонтитулы выходят за рамки значка и используют настоящий виджет социальных сетей. Они показывают последнюю публикацию из социальной сети, встроенную прямо в нижний колонтитул.
Это имеет смысл только в том случае, если вы активны в этой сети и придерживаетесь твердых редакционных стандартов в отношении того, чем вы делитесь.
Внимание! Если вы используете такой виджет в нижнем колонтитуле, сообщения в социальных сетях будут появляться на каждой странице вашего сайта. Особенно рискованно, если у вас есть стажер, который ведет ваши каналы в социальных сетях. Как известно, Applebee усвоила этот урок на собственном горьком опыте .
11. Регистрация по электронной почте
Нижний колонтитул веб-сайта стал очень распространенным местом, где посетители могут подписаться. Наше исследование стандартов веб-сайтов показало, что 24% ведущих маркетинговых сайтов имеют поле для подписки в нижнем колонтитуле.
Правда, подписка по электронной почте с большей вероятностью произойдет на странице, где посетитель получил ценность, например, полезный пост в блоге, все же неплохая идея позволить посетителям подписаться из нижнего колонтитула.
Окна подписки в нижнем колонтитуле должны по-прежнему соответствовать передовым методам подписки по электронной почте, предлагая социальное доказательство (сколько человек подписались раньше?) и устанавливая ожидания (что получает подписчик? как часто?).
Одинокое маленькое поле с адресом электронной почты с кнопкой отправки вряд ли будет очень хорошо конвертировать, как этот парень…
12. Логин
Не все посетители являются потенциальными. Некоторые посетители могут быть сотрудниками, партнерами, аффилированными лицами или торговыми посредниками. Если для этих людей есть область входа, нижний колонтитул — лучшее место для нее.
Эти люди часто возвращаются и знают, где найти вещи. Для них не нужно использовать ценную маркетинговую недвижимость в шапке. Небольшая ссылка для входа в нижний колонтитул — это хорошо, как здесь делает ATI.
Небольшая ссылка для входа в нижний колонтитул — это хорошо, как здесь делает ATI.
13. Пресса
Другим типом не-перспективы является пресса. На самом деле, только часть 1% ваших посетителей — журналисты и редакторы. Так что не тратьте драгоценное место в основной навигации на пресс-ссылку.
Если кто-то из СМИ все-таки зайдет, он прокрутит страницу вниз и найдет ее.
14. Инструмент поиска по сайту
Если они не нашли его в заголовке, в области содержимого или в какой-либо из ссылок в нижнем колонтитуле, инструмент поиска по сайту является наилучшей системой безопасности.
Инструменты поиска не так распространены в нижних колонтитулах веб-сайтов, как формы регистрации по электронной почте, поэтому, если вы их используете, убедитесь, что они четко обозначены.
На веб-сайте Smalley Steel Ring имеется инструмент быстрого поиска продуктов, помогающий посетителям сразу перейти в каталог с любой страницы.
15.
 Изображения
ИзображенияЕсли вы действительно хотите украсить свой нижний колонтитул, добавьте к нему изображение. Это шанс добавить индивидуальности сайту.
Нижний колонтитул Mason-Dixon Knitting содержит изображение Кей и Энн, двух основателей.
16. Мини-галерея
Почему бы не сделать полный педикюр? Вместо одного изображения добавьте целую галерею.
Экспериментальная звуковая студия имеет галерею фотографий в нижнем колонтитуле. Щелчок по фотографии открывает изображение в лайтбоксе.
17. Брендинг
Изображения — еще один шанс укрепить бренд. Это хорошее место, чтобы использовать альтернативную версию вашего знака или использовать свой логотип по-другому.
Веб-сайт Центра человека и природы использует оригинальную версию своего логотипа в нижнем колонтитуле, где заголовок содержит простую, разборчивую текстовую трактовку их имени.
18. Ваша миссия. Ваши ценности
Логотипы хороши. Но почему бы не рассказать посетителям, почему вы занимаетесь бизнесом? Нижний колонтитул — отличное место, чтобы установить свой флаг и рассказать им, за что вы выступаете.
Нижний колонтитул веб-сайта Better Government Association не только повторяет их миссию, но и показывает влияние, которое они оказали, используя цифры справа. Невозможно не заметить, почему или как они делают то, что делают.
19. Ключевые слова для поисковой оптимизации
Текст в нижнем колонтитуле — это текст на каждой странице. Так что это отличное место, чтобы показать свою релевантность Google. Если вы включаете свою миссию, заявление о ценности или аннотацию «о нас», используйте это как возможность включить свою основную ключевую фразу.
Предостережение. Текст нижнего колонтитула для поисковой оптимизации годами злоупотреблялся поисковыми оптимизаторами. Вероятно, поэтому Google не придает большого значения ключевым словам SEO в нижних колонтитулах. Так что не переусердствуйте. Просто используйте фразу один раз как текст, а не ссылку, и двигайтесь дальше.
Нижний колонтитул веб-сайта Комиссии по сертификации консультантов по реабилитации содержит их этический кодекс, который включает две наиболее важные ключевые фразы.
20. Награды и сертификаты
Эти маленькие логотипы внушают посетителям доверие. Это форма социального доказательства и мощный способ использовать «эффект ореола». Если вы когда-либо получали награду, добавление логотипа этой награды в нижний колонтитул — это быстрый способ повысить доверие к каждой странице вашего сайта.
Совет: объедините все свои награды, сертификаты и логотипы участников в «ящик доверия».
Компания Nitel завоевала множество наград. Сбор этих логотипов и размещение их вместе в нижнем колонтитуле веб-сайта помогает укрепить доверие в очень конкурентной отрасли.
Сертификаты также сопровождаются логотипами. Вот некоторые из них, которые часто появляются в дизайне нижнего колонтитула.
- Сертификаты безопасности для сайтов электронной коммерции
- Сертификат BBB для предприятий с местной аудиторией
- сертификатов Adwords для компаний, занимающихся цифровым маркетингом. Сертификаты
- GSA для компаний, работающих с правительством
- Сертификация MWBE для предприятий, принадлежащих меньшинствам и женщинам Сертификация
- B-Corp для социально и экологически ответственных предприятий
21.
 Членство в ассоциации
Членство в ассоциацииЧленство имеет привилегии. Одним из них может быть логотип, который можно использовать в нижнем колонтитуле. Торговые палаты, отраслевые ассоциации и даже онлайн-каталоги могут предоставить логотипы, которые хорошо смотрятся в нижнем колонтитуле.
Cookies By Design показывает их связи в нижнем правом углу нижнего колонтитула.
22. Отзывы
Никогда не бывает плохо, чтобы ваши довольные клиенты сказали несколько слов. Включение отзывов в нижние колонтитулы — хороший способ добавить социальное доказательство всему сайту. Вот несколько рекомендаций по использованию отзывов:
- Лучшие отзывы поддерживают конкретные маркетинговые заявления страницы, на которой они находятся, поэтому они не добавляются в нижний колонтитул на каждой странице.
- Худшее место для размещения отзывов — страница отзывов. Проверьте свою аналитику, посетители просто не посещают эту страницу.
Веб-сайт Jody Michael Coaching содержит отзыв внизу каждой страницы. Он находится прямо над нижним колонтитулом, что позволяет размещать разные отзывы на каждой странице.
Он находится прямо над нижним колонтитулом, что позволяет размещать разные отзывы на каждой странице.
23. Последние статьи
Если вы активно занимаетесь контент-маркетингом, вы можете дать своему сайту «пульс», но при этом последний контент будет размещаться прямо в нижнем колонтитуле.
Институт солнечного топлива делает это на своем веб-сайте вместе с социальным виджетом.
Или вы можете контролировать, какие статьи размещаются в нижнем колонтитуле. Затем вы можете выбрать те, которые отвечают на общие вопросы посетителей, или те, которые конвертируют посетителей в подписчиков на рассылку новостей с самыми высокими показателями.
24. Предстоящие события
Если вы проводите много мероприятий, нижний колонтитул является хорошим местом для их продвижения, так как все, что в нем, скорее всего, будет видно. Но не добавляйте этот , если у вас всегда есть предстоящее событие , иначе у вас будет дыра в вашей системе безопасности.
25. Видео: Ваше приветственное сообщение
Текст перевешивает изображения. Изображения перевешивают видео. Как правило, видео является наиболее привлекательным форматом для контента. Поэтому, если вы действительно хотите сделать все возможное в нижнем колонтитуле, добавьте видео.
Веб-сайт Marie Forleo в полной мере использует преимущества видео, включая нижний колонтитул с расширенным видео.
26. Аудио: Your Jingle
Редко, но возможно добавить аудиофайл в нижний колонтитул. Во всяком случае, это, скорее всего, клип, который вы перепрофилируете из другого места, например, из радиоролика.
Веб-сайт Food For Life встраивает в нижний колонтитул небольшой аудиоплеер со своей мелодией. Очаровательный!
27. Один… Последний… Призыв к действию
На каждой маркетинговой странице должен быть призыв к действию. Таким образом, добавление одного из них в нижний колонтитул — это способ убедиться, что он появляется везде. Вы никогда не должны оставлять посетителей в раздумьях, как выполнить желаемое действие.
Вы никогда не должны оставлять посетителей в раздумьях, как выполнить желаемое действие.
Веб-сайт Writers Theatre следует рекомендациям для некоммерческих организаций, добавляя заметную кнопку «Пожертвовать» в нижний колонтитул.
Другие идеи дизайна нижнего колонтитула
Вот еще немного вдохновения для разработки нижнего колонтитула вашего следующего веб-сайта.
Цветовые схемы нижнего колонтитула
Обратите внимание, как много примеров выше показывают светлый текст на темном фоне. Инверсия цветов — хороший способ сообщить посетителям, что они внизу, и это начало конца страницы.
Подсказка: предостережение при изменении цветовой схемы (от темного текста на светлом фоне к светлому тексту на темном) в области содержимого страницы. Это может создать «ложное дно», заставив посетителей поверить, что они попали в нижний колонтитул, и, возможно, пропустить остальную часть страницы.
Липкий нижний колонтитул
Точно так же, как навигация может «прилипнуть» к верхней части страницы, независимо от того, как далеко прокручивается посетитель, нижние колонтитулы могут оставаться внизу. Он всегда там, независимо от глубины прокрутки.
Он всегда там, независимо от глубины прокрутки.
Наши друзья из Conversion Sciences используют липкий нижний колонтитул, который всегда виден на каждой странице.
Хотите собственный липкий футер? Используете WordPress? Вот плагин, который создает липкие футеры.
Бесконечная страница… Совсем без нижнего колонтитула!
У каждого веб-сайта есть нижний колонтитул, верно? На самом деле, некоторые новостные и медийные сайты не имеют нижних колонтитулов, потому что на странице нет низа! Страницы просто продолжаются вечно.
Подход «бесконечной страницы» к веб-дизайну просто загружает следующий фрагмент контента, когда посетитель прокручивает страницу вниз. Посмотрите примеры на сайте Quartz или ESPN. Эти сайты никогда не заканчиваются.
Что вы должны включить в свой дизайн нижнего колонтитула? Наши рекомендации о том, что включить в нижний колонтитул
Все зависит от целей вашего сайта и потребностей ваших посетителей. Вы крупный сайт электронной коммерции? Много ссылок может быть полезным. Служба поддержки клиентов занята? Добавьте эту информацию туда.
Вы крупный сайт электронной коммерции? Много ссылок может быть полезным. Служба поддержки клиентов занята? Добавьте эту информацию туда.
Спросите себя: у посетителей есть важный вопрос, на который нет ответа в шапке? Если это так, добавьте его в нижний колонтитул.
| Экспертное мнение: Курт Круз «Почти все сводится к использованию этой ценной недвижимости для достижения целей вашего сайта. Будьте целеустремленными. Оказаться полезным. Будьте внимательны. Поставьте себя на место пользователя, а затем убедитесь, что он хорошо организован. Дайте им то, что им нужно, но не перегружайте их». |
Итак, вот ваши 27 идей дизайна нижнего колонтитула. Но, пожалуйста, не используйте их все, иначе у вас будет самый толстый нижний колонтитул всех времен. Подумайте о своем посетителе и о том, что может зацепить его, прежде чем он попадет в нижнюю часть страницы!
Особая благодарность Курту и Бену за помощь в подготовке этой статьи! Если вы можете вспомнить что-то, что мы пропустили, сообщите нам об этом в комментариях ниже.
29+ примеров нижнего колонтитула веб-сайта и почему они так хорошо работают
Нижние колонтитулы веб-сайтов, которыми часто пренебрегают веб-дизайнеры, являются не чем иным, как точкой остановки, где пользователи могут решить, ценен ли для них ваш веб-сайт или нет. Там нет слишком много прокрутки, когда дело доходит до нижней части веб-страницы, пользователи найдут ее и извлекут большую часть.
Что интегрировать в футер сайта?
Во-первых, давайте посмотрим, какие элементы должны быть интегрированы в нижний колонтитул сайта. Рассмотрите один или несколько элементов из перечисленных ниже и тщательно решите, что включить в нижний колонтитул вашего веб-сайта. Исследования показали, что улучшение нижнего колонтитула веб-сайта может привести к увеличению числа конверсий на 23,77%.
Возьмем эти элементы по одному:
- Copyright
Уведомление об авторских правах, хотя и не является обязательным, все же обязательно для любого веб-сайта. Это уведомление, которое помогает предотвратить нарушение авторских прав. Если кто-то копирует элементы вашего сайта, эти лица не могут заявить о незнании. Нижние колонтитулы, содержащие только уведомление об авторских правах, выглядят просто, но элегантно.
Это уведомление, которое помогает предотвратить нарушение авторских прав. Если кто-то копирует элементы вашего сайта, эти лица не могут заявить о незнании. Нижние колонтитулы, содержащие только уведомление об авторских правах, выглядят просто, но элегантно.
Уведомление об авторских правах обычно включает символ © (символ авторского права), год публикации и имя владельца авторских прав.
- Условия обслуживания
Как уведомление об авторских правах, условия обслуживания не являются обязательными, но они должны быть включены в нижний колонтитул веб-сайта. Они относятся к общим правилам и рекомендациям, которым люди должны следовать при использовании вашего веб-сайта. Они могут называться как таковые («Условия предоставления услуг»), «Условия использования» или «Условия использования», как в примере с Amazon:
Условия предоставления услуг могут быть принудительно исполнены с помощью методов browserwrap и clickwrap. Метод browserwrap означает включение Условий обслуживания через ссылку в нижнем колонтитуле веб-сайта. Однако метод clickwrap относится к размещению условий обслуживания в формах, то есть когда пользователи пытаются создать учетную запись. Когда они нажимают «Отправить», они также должны согласиться с условиями обслуживания этого сайта.
Однако метод clickwrap относится к размещению условий обслуживания в формах, то есть когда пользователи пытаются создать учетную запись. Когда они нажимают «Отправить», они также должны согласиться с условиями обслуживания этого сайта.
- Контакты, адрес и время работы
Одним из наиболее важных элементов нижнего колонтитула веб-сайта является контактная информация. Если людям нравится то, что они видят на странице, они захотят связаться с вами дальше. Если оставить номер телефона, адрес электронной почты и физический адрес в нижнем колонтитуле, это очень поможет им.
Иногда также рекомендуется включать карту для простой географической локализации, а также часы работы компании.
Все, что вам нужно сделать, это сообщить, что вас можно найти через некоторые точки контакта, которые легко идентифицировать в нижнем колонтитуле веб-сайта.
Нижний колонтитул ниже был создан с использованием темы Mesmerize для демонстрации ресторана Pizza.
Нижний колонтитул темы Mesmerize
- Кнопки социальных сетей
Рекомендуется размещать значки социальных сетей в нижнем колонтитуле своих веб-страниц. Вы хотите, чтобы ваши посетители оставались на сайте как можно дольше. И вы захотите направить их в другие места/группы только после того, как они примут во внимание всю информацию, представленную на сайте.
Поэтому размещать иконки соцсетей в шапке или теле страницы не совсем рекомендуется. Однако, когда они размещены в нижнем колонтитуле веб-сайта, они заставляют ваших посетителей дольше оставаться с вашим бизнесом (даже если они находятся где-то еще в Интернете).
- Виджеты
Виджеты — это небольшие приложения, с помощью которых можно вставлять различные фрагменты контента в нижний колонтитул веб-сайта. Некоторые примеры включают «Календарь», «Архивы», «Категории», «Последние сообщения», «Последние комментарии»… и этот список можно продолжить.
Ниже приведен пример нижнего колонтитула с включенными виджетами:
- Описание
Некоторые могут захотеть включить описание в нижний колонтитул своего веб-сайта. Или несколько ссылок с краткими презентациями того, что характеризует бизнес. Приведенный выше пример представляет презентацию веб-сайта, размещенную в нижнем колонтитуле. Вот еще пример — со ссылками на короткие презентации бизнеса:
- Поле поиска
Было бы полезно включить окно поиска в нижний колонтитул веб-сайта. Пользователи могли не найти в теле страницы то, что искали; когда они доходят до конца страницы, вы предлагаете им выполнить конкретный поиск предмета, который они ищут. Это признак того, что, хотя они достигли конца страницы, они не достигли конца веб-сайта. Они могут перейти дальше на веб-сайт и ознакомиться с необходимой информацией.
- Вариант подписки
Форма подписки по электронной почте обычно размещается в нижнем колонтитуле веб-сайта. Пользователи, которые найдут полезную информацию на веб-сайте, будут склонны подписаться на рассылку новостей, когда найдут эту опцию в нижнем колонтитуле.
Пользователи, которые найдут полезную информацию на веб-сайте, будут склонны подписаться на рассылку новостей, когда найдут эту опцию в нижнем колонтитуле.
Нижний колонтитул, созданный с помощью темы Mesmerize
- Призыв к действию
Рекомендуется включить четкий призыв к действию в нижний колонтитул веб-сайта. Теперь пришло время действовать. Не упускайте этот момент и приглашайте пользователей к дальнейшему исследованию, как в примере ниже. Призывы к действию вполне могут увеличить коэффициент конверсии, помогая сомневающимся пользователям принять решение в пользу продукта/информации/услуги и т. д.
Что вдохновляет нижний колонтитул вашего сайта?
С помощью элементов, перечисленных выше, вы можете создать сочетание визуального и письменного оформления, которое оставит у пользователей определенное впечатление о вашем веб-сайте.
Итак, что же вдохновляет читателей нижний колонтитул веб-сайта?
- Просмотр веб-сайта
Быстрый просмотр веб-сайта может вызвать более тесную связь пользователей с этим веб-сайтом. Обзор наиболее важных страниц/информации в виде краткого списка ссылок может иметь большое значение для дальнейшего привлечения пользователей.
Обзор наиболее важных страниц/информации в виде краткого списка ссылок может иметь большое значение для дальнейшего привлечения пользователей.
Источник: https://www.awwwards.com/
- Продолжить навигацию по сайту
Иногда футер может быть настолько интригующим, что не отпускает пользователя. Он предлагает ему/ей продолжить навигацию по сайту и найти ответ на ключевой вопрос: нравится ли мне этот сайт? Что вы думаете по этому поводу?
Поощрение к действию (будь то прямое или косвенное) вполне может найти свое отражение в нижнем колонтитуле веб-сайта. Shell предлагает пользователям выполнить определенное действие в зависимости от их профиля и в очень элегантной форме:
В центральном столбце кратко спрашивается «Можем ли мы помочь?» и дает список возможностей действовать в ситуации, которая лучше всего описывает определенного пользователя.
- Чувство принадлежности к сообществу
Владелец веб-сайта может по-разному оформить нижний колонтитул, чтобы выразить это чувство. В приведенном ниже примере дизайнер делает это визуально, выражая в нескольких красочных графических элементах атмосферу в определенной географической локации в данное время.
В приведенном ниже примере дизайнер делает это визуально, выражая в нескольких красочных графических элементах атмосферу в определенной географической локации в данное время.
Источник: https://www.awwwards.com/
- Чистота
Соблюдая определенную иерархию информации и соответствующим образом группируя ссылки, нижний колонтитул веб-сайта может создать впечатление организованного, аккуратного и чистого, готового к изучению. Вот что показывает приведенный ниже пример при сканировании пользователями, уже достигшими нижнего колонтитула веб-сайта:
Нижний колонтитул, созданный с помощью темы Mesmerize
- Профессионализм
Красивый футер имеет все шансы выглядеть профессионально и транслировать, что в выделенном пространстве нет лишних элементов. Ни один элемент не является лишним, и все хорошо подходит для передачи ценностей, присущих организации.
Ниже вы можете найти самые популярные типы нижних колонтитулов веб-сайтов, узнать, когда их использовать и что они делают для вашего веб-сайта.
Существует общая тенденция в веб-дизайне, которая поощряет создание нижних колонтитулов с большим количеством элементов и информации. Почему это?
Исследование показало, что, хотя наиболее просматриваемое пространство страницы находится в верхней части страницы, наиболее заинтересованными являются те пользователи, которые проводят больше времени и взаимодействуют с веб-сайтом в нижней части веб-сайта. Таким образом, пространство под складкой просматривается почти в 3 раза дольше, чем пространство над складкой.
Joulefinancial.com предлагает большое количество информации в нижнем колонтитуле, что позволяет посетителям легко находить контактные данные и знакомиться с дополнительной образовательной информацией, предоставляемой сайтом.
Нижние колонтитулы позволяют владельцам веб-сайтов добавлять дополнительный уровень в нижний колонтитул веб-страницы. Информация, которая необходима, но которую владельцы веб-сайтов не хотят демонстрировать определенным образом, может быть помещена в нижний колонтитул.
Копирайт, значки социальных сетей или кнопки подписки можно расположить под некоторыми полезными ссылками на сайты и любой другой ценной информацией.
Demicreative.com имеет простой призыв к действию, когда приглашает пользователей «Сообщите нам». За приглашением следует почтовый адрес и номер телефона, что помогает людям «высказать свое мнение» о своем бренде. Синий фон выглядит обнадеживающим и профессиональным, облегчая тем, как эти люди могут вступить в сотрудничество с Demicreative.
Bluestag.co.uk также содержит четкий призыв к действию «Наймите нас», за которым следует контактная информация. Номер телефона и адрес электронной почты кликабельны и упрощают процесс контакта для всех, кто склонен «нанять» Bluestag.co.uk.
Socialtriggers.com имеет более очевидный призыв к действию. Традиционная кнопка CTA выдающаяся — в нижнем колонтитуле веб-сайта, благодаря своему расположению и яркому цвету.
Emaildesign.beefree.io — еще один пример нижнего колонтитула, ориентированного на призыв к действию. После просмотра веб-страницы люди более склонны выбирать услуги, которые предоставляет компания. Именно поэтому кнопка «Перевести меня в редактор Bee Mail» приглашает людей попробовать услугу компании даже из нижнего колонтитула сайта.
Social Fresh имеет только ссылку в меню на страницу «О нас». Остальная часть домашней страницы заполнена статьями, которые объединяют их компетенции, поэтому при достижении нижней части страницы может возникнуть необходимость узнать больше о компании. В результате они разместили краткое описание компании в левой части нижнего колонтитула для людей, которые больше заинтересованы в их деятельности.
Wpbeginner.com имеет аналогичный нижний колонтитул, с некоторым пространством, посвященным описанию компании. Он адресован людям, которые заинтересовались одной статьей, а затем хотят узнать больше о Wpbeginner. com. Основываясь на том, насколько убедительно описание, люди решают, отмечают ли они веб-сайт как точку отсчета для будущих связанных поисков.
com. Основываясь на том, насколько убедительно описание, люди решают, отмечают ли они веб-сайт как точку отсчета для будущих связанных поисков.
Этот пример нижнего колонтитула для нашего демонстрационного веб-сайта Mesmerize Fashion был разработан таким образом, чтобы в нем было много ссылок, представляющих организацию и последние сообщения, опубликованные в блоге. Они структурированы в соответствии с простой иерархией, чтобы соответствовать стандартам чистоты и избежать беспорядка.
Нижний колонтитул, созданный с помощью темы Mesmerize
Nytimes.com имеет нижний колонтитул, в котором перечислены все категории и подкатегории журнала. Большая его часть заполнена ссылками на эти категории. После того, как люди ознакомились с некоторыми статьями непосредственно с главной страницы, они могут легко перейти из нижнего колонтитула в другой раздел и просмотреть соответствующие ему статьи.
Webflow.com/ecommerce перечисляет широкий спектр продуктов/услуг, предназначенных для разработки интернет-магазинов. Вам нужно только выбрать из различных сегментов предложений, и вы попадете на страницу с подробным описанием этих предложений.
Вам нужно только выбрать из различных сегментов предложений, и вы попадете на страницу с подробным описанием этих предложений.
Может быть такая вещь, как простой нижний колонтитул. Он включает только уведомление об авторских правах, без дополнительной информации.
Chobani.com содержит ссылки на Правила и условия, а также Политику конфиденциальности, действующую для веб-сайта. Так что в данном случае футер — это место для заполнения необходимой, но не такой уж интересной информации.
На сайте Architecturaldigest.com есть более подробный параграф о Пользовательском соглашении и Политике конфиденциальности. Размещение информации обусловлено двухуровневым футером, так как правила сайта представлены в виде подфутера.
Bluefountainmedia.com имеет нижний колонтитул, который богат контактной информацией: включены карты для геолокации, адреса офисов и адрес штаб-квартиры. На заднем плане наводящее на размышления изображение, кажется, приглашает людей связаться с командой компании.
Так же очевидно, как место для подписки на новостную рассылку, значки социальных сетей приглашают пользователей следить за брендом Guerlain в социальных сетях и вносить свой вклад в сообщество компании.
Нижний колонтитул, который заставляет людей блуждать по страницам сайта
Нижний колонтитул веб-сайта Ebay предлагает ссылки, которые побуждают людей оставаться на сайте и бродить по нему в поисках большего.
Идея несуществующего футера коррелирует с бесконечной прокруткой. Он подходит для некоторых веб-сайтов с большим количеством пользовательского контента или газет, где новые статьи представляются одна группа за другой, бесконечно.
Хорошим примером этого является Mashable.com:
Чтобы собрать все это вместе
Не следует пренебрегать нижним колонтитулом веб-сайта. Согласно исследованиям и различным исследованиям, это благоприятное место для увеличения конверсии. В зависимости от типа веб-сайта и целей каждой страницы нижний колонтитул может включать в себя различные элементы, используемые посетителями. Единственное, что вам нужно сделать, это выбрать ПРАВИЛЬНЫЕ элементы для размещения в нижнем колонтитуле веб-сайта и организовать их в соответствии с четкой структурой, удобной для просмотра и извлечения выгоды.
Единственное, что вам нужно сделать, это выбрать ПРАВИЛЬНЫЕ элементы для размещения в нижнем колонтитуле веб-сайта и организовать их в соответствии с четкой структурой, удобной для просмотра и извлечения выгоды.
Что такое нижний колонтитул на веб-сайте? Что он должен содержать?
Нижний колонтитул веб-сайта находится в нижней части страниц вашего сайта. Обычно он включает важную информацию, такую как уведомление об авторских правах, заявление об отказе от ответственности или несколько ссылок на соответствующие ресурсы. Можете ли вы вспомнить, что находится в нижнем колонтитуле вашего сайта?
Многие владельцы сайтов сосредотачиваются на разработке верхней части своих сайтов. В конце концов, это то, что посетители первым делом видят, когда попадают на сайт. Хотя очень важно разработать идеальный заголовок и привлекательный баннер, когда дело доходит до дизайна нижнего колонтитула, не истощайте свой творческий потенциал. Нижний колонтитул также должен служить для достижения одной или нескольких конкретных целей вашего сайта.
Зная, что нижний колонтитул вашего сайта может определять, будет ли посетитель продолжать взаимодействовать с вашим сайтом или уйти навсегда, давайте рассмотрим, почему нижний колонтитул веб-сайта важен и что нужно для его создания.
Структура веб-сайта
Большинство веб-страниц имеют схожую структуру. Обычно они включают заголовки, которые появляются в верхней части страниц сайта и содержат логотип и меню навигации. Тело веб-сайта — это место, где отображается содержимое главной страницы. Наконец, нижний колонтитул появляется внизу страниц сайта. Обычно он содержит элементы, напечатанные мелким шрифтом, такие как информация об авторских правах.
Технически веб-сайтам не требуются нижние колонтитулы для правильной работы; тем не менее, они предоставляют эффективные места для добавления функциональности вашего веб-сайта. Это особенно верно в сочетании с инструментами, которые помогают владельцам веб-сайтов создавать и доставлять свой контент более эффективно.
Зачем использовать нижний колонтитул сайта?
Нижний колонтитул веб-сайта дает посетителям ощущение согласованности, поскольку одна и та же информация будет отображаться внизу каждой из страниц вашего сайта. В связи с меняющимся поведением пользователей создание ощущения согласованности становится все более важным.
Оглядываясь назад на традиционные печатные издания, такие как газеты и журналы, выставленные в газетных киосках, многие люди до сих пор считают, что заголовок является самой важной частью любой страницы. Это может быть правдой, когда вы идете в магазин, где газеты и журналы размещены на стендах, на которых видны заголовки и обложки, но не более того.
Но с появлением цифровых медиа у владельцев сайтов меньше забот, чем у печатных изданий. В Интернете у пользователей есть возможность прокрутить страницу вниз еще до того, как она завершит загрузку.
Даже посетители сайта, внимательно прочитавшие все содержимое страницы, могут дойти до конца статьи и закрыть страницу. Чтобы этого не произошло, вы можете предложить читателям способ найти более привлекательный контент в нижней части страницы. Это делает ваш нижний колонтитул идеальным местом для приглашения посетителей к дальнейшему взаимодействию с вашим сайтом.
Чтобы этого не произошло, вы можете предложить читателям способ найти более привлекательный контент в нижней части страницы. Это делает ваш нижний колонтитул идеальным местом для приглашения посетителей к дальнейшему взаимодействию с вашим сайтом.
Что находится в нижнем колонтитуле веб-сайта?
Нижний колонтитул — одно из лучших мест для размещения уведомлений об авторских правах, заявлений об отказе от ответственности и других элементов, напечатанных мелким шрифтом. Однако для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом нижнего колонтитула (даже если он дублирует ваше меню в верхнем колонтитуле).
Определенные особенности и функциональные возможности позволят вам оптимизировать этот ценный сайт.
- Призыв к действию (CTA): Призывы к действию направляют посетителей сайта на выполнение определенных действий при посещении вашего сайта. В зависимости от характера вашего сайта вы можете разместить CTA на каждой странице.
 Это может быть кнопка для планирования звонка или ссылка для подписки на ваши услуги.
Это может быть кнопка для планирования звонка или ссылка для подписки на ваши услуги. - Контактная форма: Контактные формы могут размещаться на любой странице вашего веб-сайта, что делает нижний колонтитул доступным и согласованным местом для его размещения. Никогда не будет плохой идеей предоставить посетителям более одного места, где они могут связаться с вами.
- Адреса или карты: Если у вас есть физический магазин, куда вы хотите направить посетителей, адрес или карта должны быть включены в нижний колонтитул. Виджет контактной информации предоставляет инструменты, необходимые для того, чтобы сделать эту информацию доступной для посетителей вашего сайта.
- Изображения: Изображения могут выделить ваш нижний колонтитул, добавив привлекательный штрих и всплеск цвета. Такой инструмент, как Tiled Galleries от Jetpack, позволяет демонстрировать сразу несколько изображений. Вы можете отображать озаглавленные изображения различных предметов, которые вы продаете на своем сайте.

- Ссылки на ваши учетные записи в социальных сетях: Социальные сети — это основной инструмент для блоггеров, владельцев веб-сайтов и маркетологов. Иконки социальных сетей предоставляют вам унифицированный интерфейс для размещения ссылок на ваши социальные каналы, поощряя взаимодействие на платформах, отличных от вашего веб-сайта.
- Подписка на рассылку новостей: Этот CTA служит для привлечения вашей аудитории сейчас и в будущем. Подписки предупреждают подписчиков всякий раз, когда вы публикуете новые сообщения. В качестве альтернативы вы можете использовать всплывающий виджет подписчика MailChimp, чтобы пользователи могли подписаться на получение вашей рассылки.
- Популярные посты или статьи: После того, как посетитель сайта прочитает пост, вы должны дать ему возможность найти похожие посты. Виджет «Показать сообщения WordPress» показывает ваши самые последние сообщения, а виджет «Лучшие сообщения и страницы» дает вам возможность отображать самые популярные из них.

Не упустите возможность, представленную вашим нижним колонтитулом
Помните, что ваш нижний колонтитул может быть последним, что увидят посетители перед тем, как покинуть ваш сайт. Чтобы они возвращались, предлагайте информативную и привлекательную информацию. Хорошо продуманный, связанный нижний колонтитул веб-сайта может оказать большее влияние на вовлечение пользователей, чем любая другая область вашего сайта.
Что находится в нижнем колонтитуле вашего сайта? Поделитесь советами и рекомендациями с другими пользователями сайта в разделе комментариев ниже.
Эта запись была размещена в Советы и хитрости с пометкой нижний колонтитул, дизайн сайта, настройка сайта. Добавьте постоянную ссылку в закладки.
Зак Уиллс
Сосредоточены на предоставлении первоклассных услуг по разработке для наших клиентов @ Codivated.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Получите скидку до 59% на первый год.
Сравнить планы
Нравится:
Нравится Загрузка…
Примеры нижнего колонтитула веб-сайта • 10 лучших дизайнов нижнего колонтитула для веб-сайта
Лучший веб-дизайн требует наличия лучшего дизайна нижнего колонтитула на вашей веб-странице. Хотя это может показаться мелочью, она имеет первостепенное значение для эффективности и успеха веб-сайта. Вы можете спросить: «Почему?» Его мы рассмотрим в статье ниже. Кроме того, мы рассмотрим все лучшие примеры нижнего колонтитула.
В большинстве случаев у дизайнера не хватает времени, чтобы сосредоточиться на разработке нижнего колонтитула сайта. Однако нижние колонтитулы веб-сайтов требуют особого внимания. Прочитав эту статью, вы даже можете прийти к выводу, что нижний колонтитул сайта так же важен, как и верхний. В некоторых примерах нижнего колонтитула веб-сайта он может играть еще более важную роль.
Что такое нижний колонтитул веб-сайта?
Чтобы осознать значение отличного дизайна нижнего колонтитула страницы, мы должны понять его назначение. Нижний колонтитул веб-сайта — это часть вашего сайта, которая позволит вам на самом деле взаимодействовать с вашей аудиторией. Например, он может служить призывом к действию (CTA), который побудит посетителей подписаться на определенную услугу, которую вы предлагаете.
Это также помогает посетителям найти любые статьи, которые они могут искать на вашем веб-сайте. Посетители, которые ищут вашу контактную информацию, найдут ее в этой части вашего веб-сайта.
Насколько важны нижние колонтитулы
Вы можете задаться вопросом, действительно ли дизайн нижнего колонтитула так важен? Да! Это потому, что это одно из самых заметных мест на веб-сайте, и многие примеры нижнего колонтитула веб-сайта доказывают это. По данным Chartbeat, они исследовали 25 миллионов посещений веб-сайтов и обнаружили, что посетители прокручивают страницы на тысячи пикселей вниз. Ни одна страница не будет слишком высокой, ни один нижний колонтитул слишком далеко.
Ни одна страница не будет слишком высокой, ни один нижний колонтитул слишком далеко.
Если вы нам не верите, вы можете использовать цифровые инструменты, такие как Lucky Orange, Crazy Egg и ClickTale, чтобы проверить «глубину прокрутки» посетителя на вашем сайте.
Вещи, которые можно размещать в нижних колонтитулах веб-сайта
Три обязательных элемента: авторское право, политика конфиденциальности и условия использования
Эти три компонента контента имеют решающее значение для каждого веб-сайта, поскольку они используются для правовой защиты.
Авторское право: Год и символ авторского права защищают веб-сайты от плагиата.
Политика конфиденциальности: Объясняет пользователям, как ваша компания будет использовать и защищать их конфиденциальные данные и другую информацию.
Условия использования: Он предлагает общие правила и рекомендации по использованию веб-сайта или ваших продуктов.
Карта сайта
Это ссылка, которая обычно размещается в нижнем колонтитуле и ведет пользователя к HTML-версии карты сайта. Пользователи довольно редко нажимают на нее; однако они могут помочь поисковым системам сканировать страницы и находить такие вещи, как карта сайта в формате XML.
Пользователи довольно редко нажимают на нее; однако они могут помочь поисковым системам сканировать страницы и находить такие вещи, как карта сайта в формате XML.
Номера телефонов и факсов
Как и адрес, номер телефона показывает Google, что ваш бренд — местный бизнес. При просмотре на мобильном устройстве номер телефона рекомендуется превратить в кнопку, на которую можно нажать.
Источник: BuuukЛичность и бренд
Расскажите своим посетителям, кто вы, чем занимаетесь и где находитесь. Выйдите из утомительных деловых рамок и вместо этого проявите немного индивидуальности. В дизайне нижнего колонтитула вы можете рассказать пользователям, кто вы как бренд, и показать свою индивидуальность. Там можно разместить логотип, награды, события и мини-галерею участников.
Источник: Объяснение ниндзяАдрес и ссылка на карту/направления
Карта с точным местоположением и направлениями — это элемент веб-сайта, который обычно должен отображаться в нижнем колонтитуле. Добавление информации об адресе компании имеет решающее значение с точки зрения SEO.
Добавление информации об адресе компании имеет решающее значение с точки зрения SEO.
Эта практика позволяет Google понять, где находится ваша компания, и отобразить ее в локальном поиске, что позволяет местным клиентам легче находить ваш бренд в офлайн-мире.
Источник: Гиперссылка ИнфоСистемаНавигация
Навигация, размещенная в футере, является еще одним важным компонентом веб-сайта, так как позволяет посетителям веб-сайта найти необходимую информацию в случае, если они не смогли сделать это до прокрутки всего веб-сайта.
В последние годы мы также можем наблюдать рост тенденции «толстого нижнего колонтитула». Это подразумевает добавление большего количества элементов в нижний колонтитул сайта, чем обычно. Как правило, нижние колонтитулы веб-сайтов содержат информацию, отображаемую в мегаменю в шапке.
Источник: ПрогрессЗначки социальных сетей
Добавление значков социальных сетей в нижний колонтитул позволяет пользователям легко находить компанию и связываться с ней в социальных сетях. Поскольку большинству компаний не нравится перенаправлять трафик веб-сайта в социальные сети, они помещают значки социальных сетей в нижний колонтитул, а не в верхний колонтитул. Эта практика дает пользователям возможность взаимодействовать с брендом в социальных сетях, но также делает дизайн и разработку цифровых продуктов более ориентированными на удержание пользователей на сайте.
Поскольку большинству компаний не нравится перенаправлять трафик веб-сайта в социальные сети, они помещают значки социальных сетей в нижний колонтитул, а не в верхний колонтитул. Эта практика дает пользователям возможность взаимодействовать с брендом в социальных сетях, но также делает дизайн и разработку цифровых продуктов более ориентированными на удержание пользователей на сайте.
Виджеты социальных сетей
Напротив, некоторые владельцы веб-сайтов хотят подчеркнуть присутствие бренда в социальных сетях и побудить пользователей присоединиться к их интернет-сообществу в социальных сетях. В этом случае они используют виджеты социальных сетей вместо социальных иконок, так как они крупнее и эффективнее привлекают внимание пользователя. Виджеты социальных сетей обычно выглядят как сообщения социальных сетей, встроенные непосредственно в нижний колонтитул веб-сайта. Вот как The Designest реализовал это на своем сайте.
Источник: The DesignestРегистрация по электронной почте
Позвольте вашим пользователям легко узнать, как они могут подписаться на обновления вашего веб-сайта или блога, разместив кнопку подписки по электронной почте в нижнем колонтитуле. Это самое обычное место на веб-сайте для регистрации по электронной почте, и люди уже привыкли находить его там. Согласно недавнему исследованию, 24% сайтов имеют опцию подписки по электронной почте в нижнем колонтитуле.
Это самое обычное место на веб-сайте для регистрации по электронной почте, и люди уже привыкли находить его там. Согласно недавнему исследованию, 24% сайтов имеют опцию подписки по электронной почте в нижнем колонтитуле.
Логин
На некоторых веб-сайтах может потребоваться разместить опцию «Войти» в нижнем колонтитуле. Не все посетители веб-сайта могут быть клиентами или лидами, некоторые из них являются вашими сотрудниками, партнерами или администраторами. В этом случае нижний колонтитул веб-сайта — идеальное место для почти невидимой кнопки «Войти». Вот как это реализовано в известном новостном блоге Business2Community.
Источник: Business2CommunityПоиск по сайту
Размещение поиска по сайту в нижнем колонтитуле — отличная практика, которая поможет вашим пользователям еще проще перемещаться по веб-сайту. Если они не находят его в заголовке, они ожидают увидеть его в нижнем колонтитуле. Поиск по сайту может выглядеть как окно поиска, в котором пользователи могут ввести необходимое ключевое слово, чтобы найти то, что они ищут, или может предлагать некоторые дополнительные параметры. Вот как компания Smalley реализовала расширенный поиск по сайту на своем веб-сайте.
Вот как компания Smalley реализовала расширенный поиск по сайту на своем веб-сайте.
Рекомендации по дизайну нижнего колонтитула веб-сайта
Мы хотим поделиться с вами тремя полезными рекомендациями по созданию нижнего колонтитула веб-сайта:
- Попробуйте создать отличную визуальную иерархию,
- Будьте внимательны к пробелам и
- Отделите нижний колонтитул от основного содержимого.
10 лучших примеров нижнего колонтитула
К этому моменту у вас должно быть достаточно хорошее представление о том, почему хороший дизайн нижнего колонтитула для веб-сайта так важен. Следующим шагом является поиск лучших функций, которые можно включить в дизайн нижнего колонтитула вашего веб-сайта, чтобы сделать его полезным. Следующие примеры нижнего колонтитула веб-сайта могут быть добавлены в ваш дизайн:
1. Tapbots
Tapbots — один из лучших примеров дизайна нижнего колонтитула веб-сайта. Технически он создан для использования на устройствах iOS, таких как iPhone.
Итак, как они работают, чтобы сделать дизайн нижнего колонтитула адресного веб-сайта привлекательным? Их основная функция заключается в том, чтобы создать красивый окончательный вид. Определенный набор значков используется для представления определенной информации в нижнем колонтитуле.
2. The Noun Project
Нижние колонтитулы всех хороших веб-сайтов содержат встроенный призыв к действию. Многие веб-сайты обычно добавляют большие кнопки призыва к действию, которые очень полезны для взаимодействия с посетителями.
Отличным шаблоном нижнего колонтитула веб-сайта с призывом к действию является The Noun Project. Посетители могут не только нажимать на значки социальных сетей, но и заполнять форму подписки в нижнем колонтитуле. Заголовок Noun Project позволяет бизнесу продавать себя и имеет один из лучших примеров меню нижнего колонтитула.
3. Site Inspire
Самое важное, что должен сделать новый веб-сайт или блог, — привлечь внимание посетителя. Это заставляет их дольше оставаться на сайте. Ссылки играют эту роль с актуальным контентом, добавляемым на страницу в нижнем колонтитуле.
Это заставляет их дольше оставаться на сайте. Ссылки играют эту роль с актуальным контентом, добавляемым на страницу в нижнем колонтитуле.
В дизайне нижнего колонтитула сайта Inspire вы увидите ссылки на все последние вдохновляющие сайты. Что делает этот пример хорошим, так это впечатляющее внимание к простоте при сохранении функциональной эффективности.
4. Джарад Джонсон
Раньше мы думали, что добавление большого количества информации в нижний колонтитул является общим правилом, и его следует учитывать практически в любом виде бизнеса. Они говорят, что если вы внештатный дизайнер или у вашего бизнеса есть физический адрес, добавление многочисленных ссылок, ваш контакт и информация «о нас» должны иметь приоритет.
Тем не менее, страница Джарада Джонсона сведена к минимуму. Нижний колонтитул состоит только из пяти значков и медиа-ссылок, которые позволят посетителю получить электронное письмо и связаться с владельцем страницы.
5. Министерство шрифтов
Нижний колонтитул сайта «Министерство шрифтов» — еще один пример, который предоставляет информацию об авторе, чтобы помочь посетителям связать его с ним, что делает его очень отзывчивым нижним колонтитулом.
Вы тоже можете использовать нижний колонтитул своего веб-сайта, чтобы продвигать свою внештатную или любую другую работу среди посетителей.
6. Блог Bei
Нижний колонтитул блога Bei не содержит никакой контактной информации. В нем также нет призыва к действию; однако он использует другой метод оформления нижнего колонтитула веб-сайта, который принес ему большой успех. Когда вы просматриваете блог их веб-сайта, вы заметите аккуратный фон, сделанный из мультяшных иллюстраций.
7. Monocle
Monocle — один из самых ярких примеров нижнего колонтитула сайта в списке. Отличный способ использовать нижний колонтитул — сделать его инструментом для очистки основной навигации вашего сайта. Это означает, что у вас будет вторичная навигация по информации на вашем сайте.
Как это делается? В случае с Monocle все HTML-ссылки размещаются внутри нижнего колонтитула. Такой дизайн обеспечивает лучшую навигацию для посетителей.
Большие веб-сайты с дизайном нижнего колонтитула и большим количеством контента могут последовать примеру Monocle, чтобы улучшить взаимодействие между посетителями и их веб-сайтами.
8. Мама и попкорн
Этот сайт посвящен попкорну для гурманов. Нижний колонтитул оформлен таким образом, что любой посетитель без труда найдет ту сладость, которую ищет. Он также включает в себя интересный ретро-дизайн, чтобы сделать его визуально привлекательным. Кроме того, на сайте есть форма подписки. Это позволит посетителю узнать о выходе новых вкусов.
9. Cantilever Fish and Chips
В этом примере нижний колонтитул сайта включает географическое расположение ресторана. Он также показывает другую важную информацию, такую как часы работы и как найти ресторан.
10. Ditto
Ditto специализируется на продаже очков. Преимущество этого сайта в том, что покупатели могут легко ориентироваться в процессе выбора товаров для покупки. В конце страницы они разместили форму, с помощью которой любой посетитель может стать партнером.
Наконец
Здесь мы представили 10 лучших футеров веб-сайтов и методы, которые помогут вам создать отличный дизайн нижнего колонтитула для вашего веб-сайта.

 Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
 Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта. Если данных много, создаются субподвалы, которые визуально отделяются.
Если данных много, создаются субподвалы, которые визуально отделяются. Он сможет сделать это в нижней части страницы, в подвале.
Он сможет сделать это в нижней части страницы, в подвале. После ознакомления с услугой и прочтения всей информации о ней пользователю предлагается заказать звонок.
После ознакомления с услугой и прочтения всей информации о ней пользователю предлагается заказать звонок. Лучше сделать сам подвал больше. Чем больше свободного пространства вокруг элемента, тем лучше он запоминается и больше внимания привлекает.
Лучше сделать сам подвал больше. Чем больше свободного пространства вокруг элемента, тем лучше он запоминается и больше внимания привлекает. 3 Подвал третьего уровня
3 Подвал третьего уровня Как однажды метко сказала моя мама: «Если все важно, ничего не важно».
Как однажды метко сказала моя мама: «Если все важно, ничего не важно». Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее.
Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее.