Как создать сайт недорого. Как быстро и дешево создать сайт.
Создание сайтов
Практически любому бизнесу нужен сайт. Рассмотрим возможные способы сделать сайт бесплатно или очень дешево.
Сразу добавлю, что хороших бесплатных сайтов не бывает, но чтобы сэкономить — эти способы подойдут. Возможно стоило назвать статью «почему не стоит делать дешевых сайтов». И скорей всего, если вы потом обратитесь к кому-то за продвижением или рекламой, вам скажут, что нужно всё переделывать.
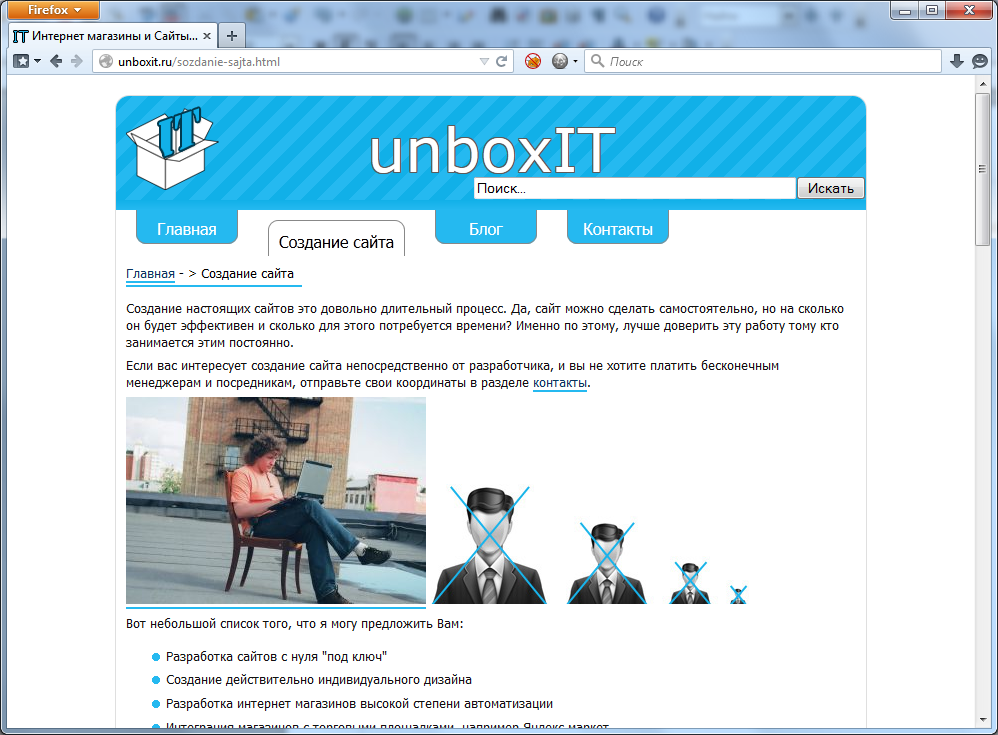
Способ 1. Заказать дешевый сайт в веб-студии.
Сейчас хватает компаний, которые создают сайты очень дешево. Делают они эти сайты десятками в день, т.к. желающих сэкономить очень много. Объясню, как они добиваются такой производительности и низкой цены. Если вы думаете, что вашему сайту будет уделено больше чем несколько часов, то вы ошибаетесь. Итак:
- Следует понимать, что в таких компаниях большой поток заявок, а работа максимально автоматизирована. Сразу забудьте об индивидуальном подходе, даже если вам это обещают.

- Для всех используется одинаковая заготовка сайта, меняется только шаблон. Никто не станет для вас рисовать уникальный дизайн. Скорей всего, если вы захотите что-то изменить, вам сразу объяснят что это невозможно, либо выставят счет в несколько раз превышающий создание сайта.
- Будьте готовы, что вам придется оплатить дополнительные услуги. Т.к. веб-студии главное получить клиента, соблазнив низкой ценой, а дальше продать другие услуги. Возможно, в будущем вам придется платить за изменение страницы такую же цену, как за создание всего сайта.
- Скорей всего в стоимость не включена стоимость хостинга и доменного имени. А продадут их вам (если нет своего) дороже, чем это обычно стоит.
- Тексты придется предоставить, иначе вам могут накопировать информации с чужих сайтов, сразу поставив крест на дальнейшем развитии сайта (поисковые системы наказывают за воровство контента)
- Очень слабый функционал. Врядли вам будут делать сайт на популярных функциональных системах управления сайтом.
 Будет либо собственная разработка (и в будущем вам будет сложно найти кого-то, кто займется этим сайтом, кроме создателя), либо какая-то слабенькая система.
Будет либо собственная разработка (и в будущем вам будет сложно найти кого-то, кто займется этим сайтом, кроме создателя), либо какая-то слабенькая система. - О вас забудут сразу, как только сдадут работу.
Большинство сайтов обычно забрасываются в течении полугода. Т.к. клиент остается наедине со своим новым сайтам, а что делать дальше непонятно. Да и сделать то что-то сложно. Хорошо еще, если используется популярная система управления сайтом (CMS), тогда можно найти кого-то кто будет заниматься сайтом дальше.
Не советую этот способ. Скорей всего, позже, вы все равно закажет нормальный сайт. Если обращаться в компанию, то заказывать нормальный продающий сайт.
Небольшая история из жизни: Пришел клиент на продвижение. Сайт только что сделан, надо заниматься. Делаю аудит и оказывается, что все фотографии и тексты скопированы с конкурентов, надо абсолютно все страницы менять. Начинаю оптимизировать сайт, оказывается что технических возможностей для этого нет (нельзя даже задать заголовок страницы title, он просто берется из главного заголовка текста).
Способ 2. Заказать у знакомого
Хороший способ, если у знакомого есть опыт. Например, у меня многие друзья заказывали сайт. Но сначала надо убедится, что человек уже делал сайты и посмотреть примеры. Может оказаться, что он знает как делать, но по факту еще не делал. Тогда у вас на руках может оказаться не доделанный сайт.
Главное просите, чтобы всё, что можно, оформлялось на вас: хостинг, домен, лицензии (если движок платный). У вас должны быть все логины и пароли на случай если знакомый исчезнет. Опять же, была ситуация, когда человек обратился ко мне за продвижением, но из-за того что у него не было паролей, а сайт делал знакомый знакомого и его уже не найти, ничего нельзя было сделать. Так он и сидит, даже телефон не поменять в заголовке.
Еще минус. Знакомый скорей всего будет делать так, как вы скажете, как вы представляете должен выглядеть сайт. Но вы то не знаете, как создавать сайты, поэтому вы вместе сделаете сайт который никому не нужен.
- Ориентируйтесь на конкурентов. Лучше всего формулировать задание: «сделай так же как …. » и перечислить сайты.
- Структуру сайтов (меню, расположение элементов) тоже копируйте у конкурентов. Вообще, все идеи берите у конкурентов. Может быть у вас получится скопировать продающий приносящий заказы сайт.
- Обязательно напишите тексты сами. Я уже писал выше, что копировать с других сайтов ни в коем случае нельзя.
- Цель сайта — получение заказов. Самая частая ошибка — это тексты ни о чем. На главной странице у вас должны быть основные предложения. На страницах товаров и услуг указывайте цены, пишите что получат клиенты и призывайте купить.
Вообщем, так себе способ. Главное потом остаться друзьями.
Способ 3. Конструкторы сайтов (бесплатные, платные)
Если у вас есть время, то вместо первых 2х способов я бы наверно посоветовал всё-таки конструктор сайтов. У них больше плюсов, чем минусов.
У них больше плюсов, чем минусов.
Чаще всего, конструктор сайтов — это сервис в интернете, который позволяет практически без навыков сделать полноценный сайт. Вам нужно только зарегистрироваться, выбрать внешний вид и добавить текст — сайт готов.
В конструкторе может быть много ограничений, которые снимаются платной подпиской. Но даже бесплатная версия обычно имеет достаточный функционал для первого сайта. В большинстве случаев, стоимость платной версии сравнима со стоимостью хостинга, в таком случае цена адекватная. Если вы хотите сэкономить деньги и время, то лучше всего воспользоваться конструктором, чем искать недорогого специалиста. Конструктор сайтов в итоге окажется качественней и дешевле.
Итак, плюсы:
- Дизайн будет шаблонным, как и в первом случае. Но вы выбираете дизайн из сотни предложенных. Он будет не хуже и не лучше, чем при заказе дешевого сайта в веб-студии (хотя возможно лучше).
- После нажатия кнопки «Создать сайт» вы сразу же получаете сайт как в Способе №1, только бесплатно и мгновенно.
 Останется только заполнить текстами (не копировать с чужих сайтов!).
Останется только заполнить текстами (не копировать с чужих сайтов!). - У нормальных конструкторов хорошая техническая поддержка. В отличии от веб-студии, которой важно взять деньги за создание (и забыть про вас), конструктор зарабатывает, когда вы пользуетесь сайтом (платите каждый месяц), т.е. за то, что остаетесь с ними.
Но вот такие минусы:
- Дизайн настолько шаблонный, что вы практически ничего не сможете изменить. Легко поменять логотип, картинки, иногда цвета, но что-то передвинуть или добавить — нет. Вы остаетесь навсегда с таким дизайном.
- Очень ограниченный функционал. Если каких-то возможностей нет, то вы их и не сможете добавить. Например захотите, но не сможете вставить слайд-шоу или таймер обратного отсчета. А обычно, если дело пошло, все компании начинают активно развивать сайт. Вам же скорей всего придется в итоге заказать нормальный сайт.
- Поддержка хоть и отзывчивая, но надо понимать, что таких как вы у них тысячи.
В общем, из всех способов, если вы хотите сэкономить, то рекомендую именно конструкторы сайтов.
Способ 4. Использовать систему управления сайтом
Система управления сайтом (CMS) — это программа, написанная на языке программирования, которая позволяет добавлять, редактировать и публиковать информацию. Грубо говоря, это готовый сайт, в который уже заложены все необходимые функции. Вам осталось только установить эту систему, выбрать дизайн и начать пользоваться.
Вам все равно понадобятся базовые знания того, как функционируют сайты. Например, вам надо будет закачать установочные файлы на хостинг и создать базу данных под свой новый сайт. Самые популярные бесплатные системы управления сайтом — это WordPress и Joomla
В целом, для большинства случаев подойдет система управления контентом. Это быстро, удобно и в случае чего, легко найти специалиста, который за деньги вам поможет. Кроме того, такие системы постоянно обновляются и существует много полезных дополнений, которые могут значительно расширить функционал.
← Контент-маркетинг, зачем он нужен?Создание структуры сайта →
специалист по SEO продвижению
На чем делать сайт в 21 году?
Нужен ли вообще сайт?
Кажется, Рунет накрыла вторая, а может, третья или четвертая волна сайтостроения. Многие задаются вопросом «на чём сделать сайт»? И это правильно — сайт нужен, и нужен быстро, недорого, и чтобы приносил пользу, а для этого, нужно сделать правильный выбор в пользу инструмента, оптимального для конкретной ситуации.
Многие задаются вопросом «на чём сделать сайт»? И это правильно — сайт нужен, и нужен быстро, недорого, и чтобы приносил пользу, а для этого, нужно сделать правильный выбор в пользу инструмента, оптимального для конкретной ситуации.
На чем вообще разрабатывают сайты?
Те далёкие времена, когда можно было с гордостью заявлять, что делаешь сайты в «Блокноте», безвозвратно прошли. Сейчас кроме дизайна и HTML-вёрстки при разработке сайтов используются базы данных, серверные языки программирования и клиентские надстройки (фронтенд).
Начнем с выбора программной платформы. Имея ввиду не просто язык программирования, а основу некой среды разработки как для профессионалов, так и для новичков, чаще всего на евразийском континенте используются программные решения на основе языка программирования PHP. Используются и другие серверные языки, такие как Java, Python, Ruby, микрософтовский ASP.NET, Однако, все они уступают PHP со всеми вытекающими последствиями: скудный рынок разработчиков, высокая цена разработки, высокая стоимость конечного продукта.
Конечно же, никто не пишет сайт на чистом «пыхе». Это дорого и долго. Тем более, в ходу великое разнообразие фреймворков, CMS-систем и веб-конструкторов именно на основе PHP. Фреймворки представляют из себя наборы программных библиотек для реализации тех или иных функций на сайте, как бы готовые кусочки кода, из которых программист гораздо быстрее может создать целый сайт. В то же время, при использовании фреймворков сохраняется гибкость при написании кода и достигается высокая производительность работающего сайта.
Огромный выбор систем управления контентом (CMS), простота и удобство их использования обусловили популярность таких «движков» среди веб-разработчиков. Теперь даже не имея существенных знаний по программированию, но все же обладая навыками в языке разметке гипертекста, вполне можно всего за несколько дней сочинить симпатичный сайт.
Какую же систему выбрать для сайта?
CMS бывают платные и бесплатные, студийные и коробочные, универсальные и отраслевые. Рассказывать обо всех, пожалуй, нет смысла, поскольку выбор пользователя, судя по рейтингам, выпал на буквально несколько универсальных систем управления сайтом, среди которых, самые популярные — бесплатная WordPress и платная 1С-Битрикс. А дальше уже кому что больше нравится.
Рассказывать обо всех, пожалуй, нет смысла, поскольку выбор пользователя, судя по рейтингам, выпал на буквально несколько универсальных систем управления сайтом, среди которых, самые популярные — бесплатная WordPress и платная 1С-Битрикс. А дальше уже кому что больше нравится.
Есть ещё разновидность CMS — конструкторы сайтов, поставляемые не как конечный программный продукт, а как услуги по его аренде, (Soft As A Service). Особенностью данного класса систем является не столько схема оплаты (обычно они платны или условно бесплатны), но и функциональные возможности. Вся система состоит из блоков и модулей, и эти модули в визуальном режиме можно складывать на странице сайта, как кирпичики в стене или пазл.
Таким образом, требования к квалификации и опыту разработчика свелись к минимуму. Всё что необходимо — уметь пользоваться компьютером и немного смекалки.
Теперь буквально каждый может сделать себе сайт или лендинг за каких-нибудь пару часов. Однако, это лишь на первый взгляд кажется простой задачей. Ведь готовые блоки практически никогда не подходят под конкретные задачи пользователя ни по внешнему виду, ни по функционалу. В результате, веб-мастер вынужден настраивать каждый блок под себя, насколько это вообще возможно в конструкторе.
Однако, это лишь на первый взгляд кажется простой задачей. Ведь готовые блоки практически никогда не подходят под конкретные задачи пользователя ни по внешнему виду, ни по функционалу. В результате, веб-мастер вынужден настраивать каждый блок под себя, насколько это вообще возможно в конструкторе.
По сути, необходимость быть профессионалом в программировании заменилась на необходимость иметь профессиональные навыки работы с конкретным конструктором сайтов.
В то же время, сайты иногда требуют сложных интеграций с внешними системами типа 1С или CRM-систем. И тут уже примитивных навыков работы с конструктором явно не достаточно. Обычно в профессиональных командах для таких работ привлекается сразу несколько специалистов. К тому же, не все конструкторы сайтов даже в принципе способны предложить такую возможность.
Сам себе веб-дизайнер?
Подытожим. Вы запросто справитесь с разработкой несложного сайта самостоятельно, и мы даже подскажем, как это сделать совсем бесплатно!
Но есть несколько моментов, ради которых стоит обратиться в интернет-агентство вроде нашего:
— Дизайн. Кто сказал, что сайт на конструкторе не может выглядеть профессионально, иметь уникальный дизайн и хорошо продвигаться в поисковиках?
Кто сказал, что сайт на конструкторе не может выглядеть профессионально, иметь уникальный дизайн и хорошо продвигаться в поисковиках?
— Контент. Никто лучше вас не знает, какую мысль должен донести сайт до посетителя, но написать продающий текст и оптимизировать его под ключевые запросы — работа нашего интернет-маркетолога;
— Технически сложные программные компоненты и интеграции с внешними системами. Даже из бесплатного лендинга на Битрикс24 можно сделать при желании высокотехнологичный сайт, автоматизирующий ваши онлайн-продажи;
Вы можете потратить немало времени в поисках оптимального инструмента для сайта, если не зададите себе до начала работы несколько вопросов. Первый и главный из них: для чего мне нужен сайт?
Остальные вопросы задаст за вас менеджер вашего интернет-проекта, когда вы наберете наш номер: +7 (831) 233-83-93
Как сделать сайт
Много людей мечтает сделать свой сайт бесплатно, но мало кто все-таки решается на этот шаг. У многих создание сайта ассоциируется с кучей проблем: где можно создать сайт, на чем сделать сайт, как разместить сайт и т.д.
У многих создание сайта ассоциируется с кучей проблем: где можно создать сайт, на чем сделать сайт, как разместить сайт и т.д.
В принципе создание сайта с нуля подразумевает решение данных проблем лично вами, но далее мы рассмотрим, что создать новый сайт с нуля не так уж сложно.
Мы будем рассматривать создание сайта не совсем бесплатного. Для полноценной его работы и полного контроля над сайтом нам необходимо будет приобрести хостинг. А вот разработка сайта и дизайн для сайта будет сделано нами самостоятельно.
Хостинг компания TimeWeb, которую мы будет рассматривать, предлагает создание сайта бесплатно. Но те ограничения, которые там есть, нас не устраивают.
И так, для создания сайта нам нужно купить хостинг. Покупать мы его будем здесь TimeWeb. Как это сделать в рамках данной статьи описываться не будет, но посмотреть, как это делается, можно по ссылке: Как купить хостинг в TimeWeb.
После регистрации мы получаем доступ к панели управления хостингом и возможность бесплатного тестирования сервиса в течение десяти дней, чем мы и воспользуемся. Теперь нам нужно создать веб сайт, так как хостинг это всего лишь дисковое пространство в интернете, где будет храниться наш сайт.
Теперь нам нужно создать веб сайт, так как хостинг это всего лишь дисковое пространство в интернете, где будет храниться наш сайт.
Долго думать над вопросом на чем сделать сайт мы не будем и возьмем самый распространенный, простой и многофункциональный движок WordPress. Нужно будет скачать его в интернете и установить на хостинг.
WordPress лежит в открытом доступе на официальном сайте ru.wordpress.org, откуда мы его и скачаем.
Как видно из скриншота движок представляет собой архив размером 5,2 МБ. Закачаем этот архив на наш хостинг и разархивируем. Сделать это можно через панель управления хостингом, зайдя в файловый менеджер.
Движок нужно устанавливать в папку public_html, поэтому мы зайдем в нее как в обычном файловом менеджере. В меню «Архиватор» выберем пункт «Закачать и разархивировать». Таким образом, мы закачаем архив движка в папку public_html и разархивируем его. В результате появится папка wordpress. Далее пользуясь меню «Правка» «Вырезать» и «Вставить» все содержимое папки wordpress переносим в папку public_html, предварительно ее почистив.
Далее пользуясь меню «Правка» «Вырезать» и «Вставить» все содержимое папки wordpress переносим в папку public_html, предварительно ее почистив.
Для наших нужд предоставляется домен третьего уровня year123.tmweb.ru, где year123 наш логин. Посмотреть предоставляемый домен можно в панели управления в графе «Управление сайтами».
Этот адрес сразу работает после регистрации и сейчас там настроена страничка по умолчанию.
Если домен уже приобретен, его можно подключить к сайту в меню «Управление доменами» или в этом же меню приобрести себе домен.
При регистрации нового домена в его настройках будут прописаны необходимые нам адреса DNS серверов хостинга TimeWeb. При добавлении домена зарегистрированного в другой компании необходимо в его настройках прописать DNS сервера TimeWeb. Найти эти адреса можно на сайте TimeWeb в графе «Услуги» «Регистрация доменов» (ns1.timeweb.ru, ns2. timeweb.ru, ns3.timeweb.org, ns4.timeweb.org).
timeweb.ru, ns3.timeweb.org, ns4.timeweb.org).
Добавим уже существующий домен. Для этого в меню «Управление доменами» нажимаем «Разместить на NS серверах». Вписываем существующее доменное имя без доменной зоны первого уровня. Доменную зону выбираем из списка. Сразу можно выбрать, к какому сайту необходимо подключить данный домен. В нашем случае это основной сайт. Нажимаем на кнопку «Перенести домены на NS-сервера TimeWeb».
В панели «Управление сайтами» теперь видно, что к нашему основному сайту относится два домена.
Сайт будет доступен по новому адресу только после прописывания новых DNS серверов. Сейчас рассмотрим дальнейшую установку сайта по выданному нам бесплатному домену.
Перед установкой скрипта движка WordPress необходимо зарегистрировать базу данных. Делается это в меню «Базы данных MySQL». Задаем имя базы данных и пароль. Имя ограниченно длинной в шесть символов.
Все основные приготовления для установки сайта сделаны. Вбиваем в адресной строке браузера наш адрес http://year123.tmweb.ru/ и нажимаем Enter. Запускается инсталяция движка.
Вбиваем в адресной строке браузера наш адрес http://year123.tmweb.ru/ и нажимаем Enter. Запускается инсталяция движка.
На предложение «Создать файл настроек» соглашаемся.
Заполняем необходимые данные, т.е. вписываем имя и пароль базы данных, которые мы недавно зарегистрировали. Нажимаем «Отправить» и получаем сообщение, что все в порядке.
После нажатия «Запустить установку» появляется страничка, где нужно внести еще данные, такие как название сайта и пароль доступа.
Нажимаем «Установить WordPress» и получаем страничку, свидетельствующую об успешной установке.
Сайт установлен с шаблоном по умолчанию и готов к дальнейшей работе. Остается сделать установку подходящего шаблона, его настройку и приступить к наполнению сайта.
В процессе наполнения сайта контентом вы некоторое время не увидите ни одного посетителя. Если с момента размещения первых статей прошел примерно месяц, а посетителей все нет, то вам необходимо произвести поисковое продвижение сайта. В интернете ведется постоянная борьба за место в «ТОПе» поисковой выдачи, поэтому оптимизация и раскрутка сайта являются неотъемлемой частью при его создании. Если вы не знаете, как продвигать сайт или на это у Вас нет времени, можно заказать продвижение сайта у SEO специалиста. Он грамотно подберет необходимые ключевые слова и будет с толком расходовать выделенный на продвижение сайта бюджет.
В интернете ведется постоянная борьба за место в «ТОПе» поисковой выдачи, поэтому оптимизация и раскрутка сайта являются неотъемлемой частью при его создании. Если вы не знаете, как продвигать сайт или на это у Вас нет времени, можно заказать продвижение сайта у SEO специалиста. Он грамотно подберет необходимые ключевые слова и будет с толком расходовать выделенный на продвижение сайта бюджет.
Так же статьи на сайте chajnikam.ru:
Как сделать vpn соединение программой TeamViewer?
Какой хостинг выбрать для wordpress?
Регистрация хостинга в timeweb
Как зарегистрироваться на хостинге hostia?
Разработка сайтов, изготовление сайтов, изготовить сайт, сделать сайт во Владимире
Если сравнить создание и раскрутку сайта с каким-либо другим видом рекламы, то Вы сразу обнаружите, что стоимость веб — сайта в разы ниже, а результативность может оказаться пропорционально выше. На сегодняшний день интернет — сайты во Владимире это одно из самых передовых и продуктивных маркетинговых средств, поэтому его разработку необходимо доверить мастерам своего дела, то есть нашей дизайн-студии. Помните, от того, как качественно будет сделан Ваш веб — сайт зависит его будущее, и будущее Вашего бизнеса. Если сайт сделан профессионалами, то он будет приносить немалую прибыль своему владельцу. Если же доверить создание неопытным работникам, обещающим за мизерную цену уникальный сайт, то Вы рискуете потерять те средства, которые вложили в веб — сайт во Владимире.
Наш профессиональный успех во многом зависит от личных качеств каждого работника ВладВеб студии, но также и в нашей открытости всему новому, стремлении к самосовершенству, а также умению относится к каждому клиенту по-особенному.
На сегодняшний день интернет — сайты во Владимире это одно из самых передовых и продуктивных маркетинговых средств, поэтому его разработку необходимо доверить мастерам своего дела, то есть нашей дизайн-студии. Помните, от того, как качественно будет сделан Ваш веб — сайт зависит его будущее, и будущее Вашего бизнеса. Если сайт сделан профессионалами, то он будет приносить немалую прибыль своему владельцу. Если же доверить создание неопытным работникам, обещающим за мизерную цену уникальный сайт, то Вы рискуете потерять те средства, которые вложили в веб — сайт во Владимире.
Наш профессиональный успех во многом зависит от личных качеств каждого работника ВладВеб студии, но также и в нашей открытости всему новому, стремлении к самосовершенству, а также умению относится к каждому клиенту по-особенному.
15 лет работы
Хотите сделать свой онлайн-магазин или корпоративный ресурс удобным для потребителей и способствующим развитию бизнеса? Добиться этого можно с помощью СЕО оптимизации, заказав ее осуществление профессионалам. Мы на протяжении 15 лет оттачиваем свое мастерство и за это время сумели вывести в лидеры десятки различных порталов.
Мы на протяжении 15 лет оттачиваем свое мастерство и за это время сумели вывести в лидеры десятки различных порталов.
Продвижение сайтов в ТОП 10 Яндекса мы выполняем, используя уникальные, самые эффективные алгоритмы и ориентируясь на особенности бизнеса. Это позволяет не только повысить качество проекта, но и помочь пользователям быстрее и легче ориентироваться на его страницах. На все работы обязательно предоставляется гарантия.
Команда нашей студии — это 15 опытных специалиста в самых популярных направлениях интернет-маркетинга. Они знают, как действовать, чтобы получить максимально возможное повышение конверсии сайта и сделают это на высоком профессиональном уровне. Ваш проект находится на нижних позициях поисковой выдачи? Работая вместе с нами вы очень быстро увидите первые плоды успешного и взаимовыгодного сотрудничества.
463
созданных сайта
182
сайта на продвижении
15
человек в штате
Гарантии на создание и продвижение
Система лояльности клиентов
Уникальная технология продвижения сайтов
Система менеджмента качества
Особое внимание безопасности сайта
Ценные подарки клиентам
Доступные цены — высокое качество
Ориентированность на ваш бизнес
Оставить заявку
Какие сайты мы разрабатыаем?
Корпоративные
Цель корпоративного сайта не является продажа. Это не интернет-магазин. Основная задача состоит в том, чтобы посетитель оставил заявку, позвонил или лично приехал в офис компании. Продажа будет осуществляться в процессе дальнейшей коммуникации.
Это не интернет-магазин. Основная задача состоит в том, чтобы посетитель оставил заявку, позвонил или лично приехал в офис компании. Продажа будет осуществляться в процессе дальнейшей коммуникации.
Визитка
Сайт-визитка обладает простейшей структурой и требует меньше ресурсов. Его не набивают под завязку текстами, на нём не размещают все. Благодаря этому такие проекты стоят на порядок дешевле.
Интернет — магазины
Сайт, торгующий товарами посредством сети Интернет. Позволяет пользователям онлайн, в своём браузере или через мобильное приложение, сформировать заказ на покупку, выбрать способ оплаты и доставки заказа, оплатить заказ
Мобильные приложения
Программное обеспечение, предназначенное для работы на смартфонах, планшетах и других мобильных устройствах, разработанное для конкретной платформы (iOS, Android, Windows Phone и т. д.
по запросу
Последние проекты
Наш главный ориентир при создании сайтов – это качество. С каждой нашей работой, мы повышаем ту планку и те высочайшие стандарты работы, которыми руководствуемся, выполняя Ваш заказ
С каждой нашей работой, мы повышаем ту планку и те высочайшие стандарты работы, которыми руководствуемся, выполняя Ваш заказ
Разработка, производство, продажа систем содержания для телят
Интернет-магазин лучших товаров из Азии. Мачикадо.
Автосервис «Квалити», обслуживание немецких марок.
НАУЧНО-ПРОИЗВОДСТВЕННОЕ ОБЪЕДИНЕНИЕ «ВОЯЖ»
Испанские матрасы Kamasana
Официальный дилер «Peugeot» во Владимире
Котельный завод «Автоматик-Лес»
Хоккейный тренировочный лагерь «Планета хоккея»
Портал электронной записи Департамента социальной защиты
Интернет-магазин спортивного оборудования sportrespect
Природная минеральная вода «Я»
ООО «Электрокомплект» поставка электротехнической продукции
Часто задаваемые вопросы
Зачем мне сайт?
Нашу современную жизнь уже невозможно представить без интернета. В этом информационном пространстве Ваш сайт – это показатель имиджа и путь к успеху на рынке. Если Вы хотите получать реальную прибыль от владения веб-сайтом, то мы именно та компания, которая Вам в этом поможет. Не упустите возможность сделать своими потенциальными клиентами миллионы пользователей Интернета
В этом информационном пространстве Ваш сайт – это показатель имиджа и путь к успеху на рынке. Если Вы хотите получать реальную прибыль от владения веб-сайтом, то мы именно та компания, которая Вам в этом поможет. Не упустите возможность сделать своими потенциальными клиентами миллионы пользователей Интернета
Почему «ВладВеб»?
Работы, которые мы с гордостью можем представить заинтересованным посетителям, вечно растущая база постоянных клиентов и доверие наших партнеров, дают нам право называть себя одной из лучших, а главное, надежных дизайн-студий Владимира. Если вы находитесь на стадии выбора студии, то помните, что выбирать следует не только, глядя на ценник, но и внимательно изучив то, что Вам за эту цену предлагают. Не забывайте, Вы вкладываете деньги в собственный бизнес!
А можно за неделю?
Кредо нашей компании – эффективность и качество по доступной цене. К сожалению, спешка зачастую вредит и первому и второму, а потому мы предпочитаем отказаться от ярких лозунгов о реактивном создании успешных сайтов. За долгие годы работы мы выработали свой особый отточенный алгоритм, который позволил нам создать более сотни сайтов различных тематик и видов. Он позволяет нам максимально снизить сроки сдачи проекта без риска ухудшения его качества.
За долгие годы работы мы выработали свой особый отточенный алгоритм, который позволил нам создать более сотни сайтов различных тематик и видов. Он позволяет нам максимально снизить сроки сдачи проекта без риска ухудшения его качества.
А сколько стоит?
Мы создали множество разнообразных сайтов по самым разным ценам, поэтому может предлагать своим клиентам проекты самой разной сложности. Однако следует понимать, что бесплатным бывает только сыр в мышеловке. Наша компания придерживается политики – качественный сайт по доступной цене! Для того, чтобы узнать, сколько будет стоить воплощение Вашей идеи, свяжитесь с нами по телефону, указанному на сайте
Создание сайта
Сотрудничество с нами — именно то, что Вам нужно!
Если сравнить создание и раскрутку сайта во Владимире с каким-либо другим видом рекламы, то Вы сразу обнаружите, что стоимость такой рекламы в разы ниже, а результативность может оказаться пропорционально выше.
На сегодняшний день интернет-сайты во Владимире это одно из самых передовых и продуктивных маркетинговых средств, поэтому его разработку необходимо доверить мастерам своего дела, то есть нашей дизайн-студии. Помните, от того, как качественно будет сделан Ваш веб-сайт зависит его будущее, и будущее Вашего бизнеса. Если сайт сделан профессионалами, то он будет приносить немалую прибыль своему владельцу. Если же доверить создание неопытным работникам, обещающим за мизерную цену уникальный сайт, то Вы рискуете потерять те средства, которые вложили: Ваш сайт не только не поднимется, более того, он даже может опуститься по рейтинговой строке. В самом худшем случае поисковая система автоматически заблокирует Ваш сайт навсегда!
Отзывы наших клиентов
Юлия Дорофеева
Обращались в компанию для создания интернет магазина. Выполнили, как говорится, на совесть. Всё сроки были так же соблюдены. Пожелания и предпочтения так же учтены.
Пожелания и предпочтения так же учтены.
Александр Васильев
Сайт у нас был давно, а вот продвижения ему конечно же не хватало. Заказали здесь сео продвижение, результатом остались довольны. Посетителей в яндекс метрике стало гораздо больше, время проведения каждого пользователя так же увеличилось. Всем довольны!
Любовь Авдеева
Обращались в это агентство уже второй год. За это время было разработано около 5 различных сайтов. Цены вполне разумные, объясняют хорошо, да и сами результаты хорошие.
Яна Антонова
Сделали нам хороший лендинг на основе комплексного маркетингового исследования. Сейчас ведут нам контексную рекламу, лиды обходятся в низкую стоимость. Большое спасибо Владвеб!
Алексей М.
Ведут нам полностью все интернет проекты под ключ. Работают грамотно, предоставляют отчёты, всегда на связи. Рекомендую данных ребят.
Юрий Нестеров
Приятно, что меня поняли с полу слова и цену не завысили. Запустили отличную рекламу, результатом доволен.
Сергей Игнатьев
Сделали отличный сайт-визитку. Даже лучше, чем просил. Теперь перед клиентами не стыдно и чувствуется больше доверия. Рекомендую!
Глеб Емельянов
Работают над моим сайтом удаленно, всегда на связи, замечания учитывают и сразу исправляют! Молодцы!
Людмила У.
Прежнее оформление не отвечало нашим требованиям, поэтому решили обратиться во Владвеб по редизайну сайта. Заплатили мы гораздо меньше, чем нам предлагали другие компании, но в итоге получили качественный продукт. Консультанты отвечали по каждому вопросу, решение проблем занимало немного времени.
С кем мы работаем
VDK Agri является лидером в области разработки, производства и продажи систем содержания для телят.
Производство самоклеящихся этикеток
ООО «ТК Оптима»
Ломбард. Ювелирный магазин «Зодиак»
Хоккейный тренировочный лагерь «Планета хоккея»
ООО «Электрокомплект»
Строительство домов из бруса ООО «АПС»
ООО «Био + Агро»
Проектные решения «Эксперт Технология Проект»
Оптово-розничная продажа пиломатериалов
Природная минеральная вода «Я»
Техника для животноводства АО «Агротехимпорт»
Создание сайтов в ReConcept.
 ru — Москва, Волгоград и вся Россия
ru — Москва, Волгоград и вся РоссияKPMI.ru
Мы сделали крутой стартап удобным и красивым
Спорт-Инновация
Наладили продажи оборудования фотофиниша Lynx в интернете
AGAVA
Имиджевый сайт GameDev-студии
SHOMBURG
Продвинули немецкую гидроизоляцию AQUAFIN®-IC на российском рынке
ЯЮниор
Подняли конверсию лендинга онлайн-школы в 3,5 раза
Leonovafit
Теперь наш клиент продаёт свои курсы онлайн
Арпланс
Разработка интернет-магазина под ключ на Yii2.
 С партнёрским API и реферальной системой.
С партнёрским API и реферальной системой.RePlatforms
Подняли на Yii2 с нуля портал для торговли недвижимостью по всему миру
Создание сайта и продвижение ЖК Шоколад
Увеличили продажи с 4 квартир до 13 квартир в месяц
UK Property Advisors Ltd
Создание сайта для торговли элитной недвижимостью в Лондоне по цене от £680 тыс.
Orway
Создание сайта для привлечения $200 млн инвестиций в итальянский стартап
Цветкова
Упаковали бизнес для удалённой работы в пандемию COVID-19
neuro-semantic.
 ru
ruРазработка интерфейса и брендинг сайта для классификации текстов «Нейросемантика»
Смотреть портфолио
Мы сделаем так, чтобы у вас покупали ваши товары и услуги. Запускаем продажи чего угодно. Делаем крутой дизайн продуктов и проектов, где дизайн определяет результат. Разрабатываем запоминающиеся сайты на Tilda. Создаем фронтенд веб-сервисов. Качаем трафик и лиды контекстной рекламой.
Услуги
Создание сайтов
Создание интернет-магазинов
Создание сайта компании
Создание промо-сайтов
Разработка интерфейсов
Создание сайтов на Tilda
Продвижение сайтов, увеличение конверсии
Разработка фронтенда
Креатив
Бренд-платформа
Нейминг
Разработка логотипов, знаков и леттеринга
Разработка фирменного стиля
Иллюстрации
Фотосъемка
Продвижение
Аутсорсинг контент-маркетинга
Продвижение сайтов контекстной рекламой
Настройка таргетированной рекламы
Наша философия
Почему ваш сайт должен быть запоминающимся
11377 0
Юзабельность
Мы разработали интерфейс стартапа KeyHabits и он попал в 20 пилотных проектов банка ВТБ из 700 претендентов
6555 0
Умные советы
У вас молодой сайт и на нём нет посетителей.
 Что делать?
Что делать?6452 0
Наша философия
Кайдзен по отношению к своему сайту
3495 0
Продвижение
Кластеризация контента — самый действенный метод SEO
3955 1
Маркетинг
Почему мои лиды отстой? Потому что вы не сосредотачиваетесь на квалифицированных лидах!
3831 0
Отзывы клиентов
Игорь Ниесов
управляющий партнёр компании «Психология и бизнес консалтинг групп»
За три года сотрудничества вместе с Реконцепт мы запустили новый корпоративный сайт, обновили визуал компании, запустили международный стартап и продолжаем плодотворную работу над новыми проектами.
Команда Реконцепт — это сильные с точки зрения технологий и маркетинга профи. В каждой мелочи стремятся докопаться до сути. Буквально фонтанируют идеями как улучшить и оптимизировать продукт и процессы. Благодарен Реконцепт за креатив и неиссякаемую энергию!
Юлия
директор проектной организации «Арпланс»
Работаем с компанией ReConcept с начала 2018 года. Ребята создавали сайт с нуля и за все время ни разу не подвели. Имеем опыт работы с другими компаниями и подход ReConcept сразу понравился (и даже удивил): четко по делу с самого начала, в течение работы «не грузили» лишними вопросами, задачами и т.д., все сами продумывали, периодически утверждая идеи с нами, все вопросы решали быстро. Работали удаленно, ни разу не встречаясь.
С новым сайтом увеличение продаж не заставили себя ждать.
Наталия Махонина-Бырдан
владелец UK Property Advisors
Я обратилась в ReConcept за сайтом своей компании UK Property Advisors для продажи элитной недвижимости в Лондоне. Меня очень порадовал креативный подход команды ReConcept к созданию нашего фирменного стиля и сайта. Мы запустили функциональный сайт, отражающий ценности компании и подчёркивающий уникальность нашего сервиса. Благодарим Команду ReConcept за индивидуальный подход, их рекомендации и быстрое реагирование на наши просьбы. ReConcept помогает нам после запуска сайта.
Керим Горн
ведущий программист платформы KPMI
Запуск MVP платформы KPMI со студией ReConcept показал жизнеспособность всех маркетинговых гипотез.
Теперь мы развиваем платформу, а ReConcept, доказав свой неоспоримый профессионализм, на 100% погружен в работу над развитием функционала и интерфейса. Специалисты ReConcept решают функциональные головоломки, которые мы не можем решить инхаус.
Дмитрий Ят
владелец сервиса бронирования вилл в Греции «Greek-Home»
После тщательного анализа компаний рынка web-дизайна был сделан выбор в пользу Компании «ReConcept». Критериями выбора являлись: соотношение цены/качества, сроки реализации, готовность реализовать проект в полном объёме. «ReConcept» справился на «отлично»!
Елена Полтавец
директор оптовой компании «Сантехно»
На момент поиска веб-студии я перебрала немало вариантов и ReConcept значительно выделялся из общей массы.
Уже на самой первой встрече я поняла, что имею дело с профессионалами и меня очень порадовал их подход к делу, он полностью отвечал моим ожиданиям! Видно, что ребята работают на результат и к каждому клиенту исключительно индивидуальный подход. Я и представить не могла, что получу такой свежий, современный, яркий и лаконичный сайт, он превзошел все мои ожидания непохож ни на чей!
Роман Донской
владелец
Я, как руководитель крупного бизнеса, ценю в работе профессионализм! Компания Реконцепт в кратчайшие сроки смогла создать сайт с учетом всех моих пожеланий. Быстро, качественно, привлекательная цена и оперативная служба поддержки.
Олег Пастушков
директор
Компанию ReConcept мне посоветовал коллега.
В процессе работы над моим проектом специалисты ReConcept всегда были на связи, советовали и корректировали. Бонусом от ни я получил Лого и дизайн под визитки. Все понравилось, все четко, в срок и професионально. Умеют. Могут.
Роман Донской
владелец
Я, как руководитель крупного бизнеса, ценю в работе профессионализм! Компания Реконцепт в кратчайшие сроки смогла создать сайт с учетом всех моих пожеланий. Быстро, качественно, привлекательная цена и оперативная служба поддержки.
Роман Сакутин
руководитель онлайн-школы ЯJunior
По нашим тестам у нас конверсия поднялась в 3.
5 раза. Сайт сильно облегчился, это благоприятно сказалось на его восприятии и конверсия одномоментно взлетела.
Лариса Георгиевна
директор ИнвестГражданСтрой
«Мы очень довольны сайтом, его уже полюбили наши клиенты, он такой милый, всем нравится!» А если серьёзно, то сайт от студии ReConcept повысил продажи наших квартир в 3 раза!
Пётр Меньших
изобретатель платформы Neuro-semantic
У меня была идея платформы, а у дизайнеров ReConcept было видение интерфейса.
Вместе с Реконцепт мы запустили простой для восприятия, но мощный ресурс. Без помощи ReConcept «Нейро-семантика» не появилась бы на свет. В который раз ReConcept доказали, что для них не существует нерешаемых задач.
Ольга Леонова
идеолог Leonovafit
Я в восторге от вашего профессионализма и моего личного сайта, в итоге! В ближайшее время будем его расширять!
Александр Сергеевич Петров
директор
Мы обратились в компанию по рекомендации знакомого, в процессе обсуждения исполнители обнаружили достойный уровень дисциплины, хороший самоконтроль и проактивную позицию к выполнению задачи.
Работа выполнена качественно и в срок. Будем продолжать сотрудничество. Благодаря работе с компанией ReConcept был продемонстрирован уровень работы существенно отличающийся от конкурентов в лучшую сторону и выигран конкурс.
Елена Федунова
специалист по рекламе ТД «Goodland»
Хочу выразить благодарность студии Реконцепт за большую работу, сделанную для нас. Сергею и Азалии, сопровождающих нас на всех этапах. Сергей помог понять, какого типа сайт нам требуется, проконсультировал по этапам разработки и «разложил по полочкам» процесс работы команды. Азалия обучила ведению сайта и мне, как человеку из другой сферы деятельности, было приятно и понятно учиться. Со мной всегда были на связи и всегда был дан ответ/совет/подсказка на вопросы.
Николай Гусев
директор
От всей души благодарим коллектив web-студии «ReConcept» за неформальный, творческий подход в вопросе разработки фирменного стиля и создания корпоративного сайта нашей организации! Благодарим Вас за выдержку и терпение, за внимание к нашим абстрактным, не всегда конкретно формулируемым требованиям и пожеланиям, за умение даже в малых деталях находить оригинальные творческие решения, за способность в максимально короткий срок постичь тонкости и приобщиться к достаточно узкой специфике нашей пр
Д е й с т в у й !
Оставьте ваши контакты и мы ответим в течение 10 минут.
Даю согласие на обработку персональных данных и соглашаюсь с политикой конфиденциальности.
Ваша заявка принята!
13 важных параметров платформы (CMS или конструкторов)
Лучше сразу делать сайт на правильной платформе, чем потом терять деньги, время и нервы на переезде, продвижении, обслуживании. Для тех, кто изучает, как создать сайт с нуля, рассказываем, на что обратить внимание при выборе CMS или конструктора сайтов.
Когда «горишь» новым проектом, ищешь, как создать свой сайт с нуля, хочется все сделать как можно быстрее и желательно еще вчера. Но лучше притормозить и провести подготовительную работу. В том числе выбрать наиболее подходящий конструктор или CMS с учетом целей и задач будущего интернет-проекта.
Справка
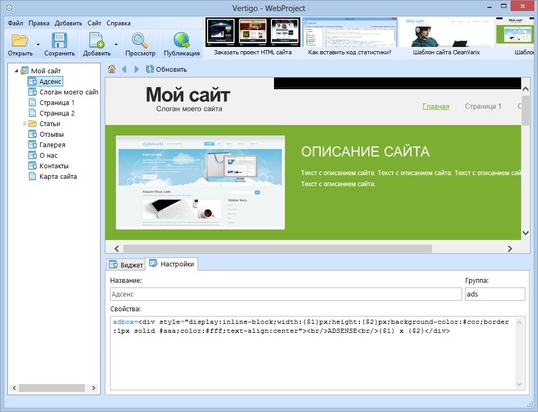
CMS (в народе просто «движок») — система управления сайтом. Через административную панель (в народе админка) обеспечивает работу с данными на сайте, настройку внешнего вида и т. д. Требует достаточно технических знаний и навыков. Примеры CMS: WordPress, Drupal, Joomla, 1C-Bitrix.
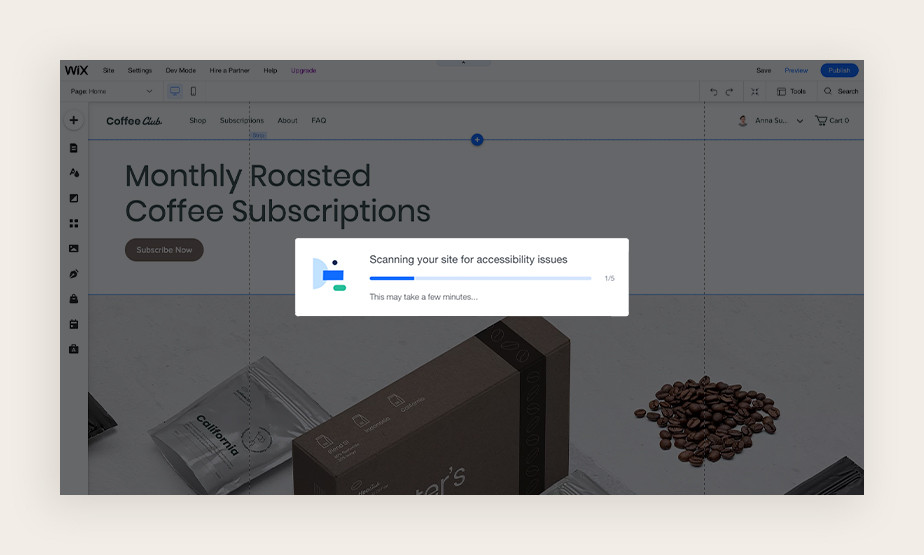
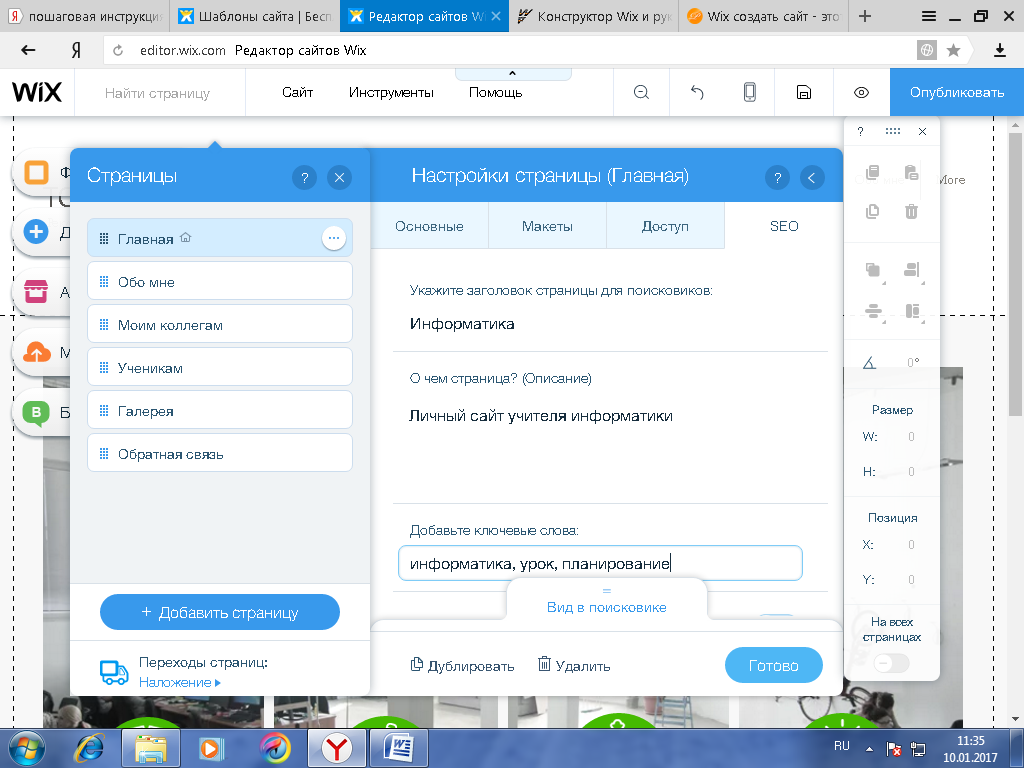
Конструктор — также платформа для работы с сайтами. Но она не только позволяет легко управлять, но и собирать весь ресурс как лего. Для создания лендингов, блогов и даже интернет-магазинов на конструкторе практически не нужен опыт разработки и веб-программирования. Примеры таких платформ: Tilda, Wix, Nethouse, Vigbo.
Рассказываем о важных параметрах, на которые следует обратить внимание при выборе платформы.
Безопасность и работоспособность
Логично: если есть высокие риски, что сайт перестанет работать или будет взломан, не хочется заводить даже сайт-визитку. По каким показателям можно оценить надежность:
- Возраст на рынке.
 Если платформа молодая, есть большая вероятность, что будут проблемы. Так Nethouse в начале своего развития неоднократно подвергался DDoS-атакам, из-за чего сайты становились недоступны, теряли трафик и клиентов. И код страницы можно было сломать вставкой смайлика из VK 🙂
Если платформа молодая, есть большая вероятность, что будут проблемы. Так Nethouse в начале своего развития неоднократно подвергался DDoS-атакам, из-за чего сайты становились недоступны, теряли трафик и клиентов. И код страницы можно было сломать вставкой смайлика из VK 🙂 - Использование среди серьезных проектов. Например, крупных брендов, СМИ, авторитетных агентств. Узнать CMS сайта проще всего с помощью сервисов BuiltWith и WhatCMS.
- Рейтинги и отзывы. Вы можете найти их на таких ресурсах, как «Рейтинг Рунета» и CMS magazine.
- Инфраструктура. Например, у Bitrix есть модуль проактивной защиты, система разграничения прав доступа, технология обновления модулей и продукта. У WordPress огромное сообщество разработчиков, с десяток плагинов для резервного копирования, защиты от брутфорса, проверки вредоносного кода, работы с https и др.
У создателей сайтов вечный спор, что безопаснее: движки с закрытым (как Bitrix или самописные системы) или с открытым исходным кодом (как WordPress). С одной стороны, исследования показывают, что бесплатные массовые CMS чаще подвергаются взломам и более интересны хакерам. С другой, эта статистика коррелирует с популярностью платформ. К тому же ими часто пользуются новички, которые могут не обновлять программное обеспечение, использовать небезопасные сторонние решения, оставлять логин и пароль для входа в админку по умолчанию и т. д.
С одной стороны, исследования показывают, что бесплатные массовые CMS чаще подвергаются взломам и более интересны хакерам. С другой, эта статистика коррелирует с популярностью платформ. К тому же ими часто пользуются новички, которые могут не обновлять программное обеспечение, использовать небезопасные сторонние решения, оставлять логин и пароль для входа в админку по умолчанию и т. д.
Из отчета Website Hack Trend 2018 от Sucuri
С конструкторами, как правило, все нормально — высокий уровень безопасности и поддержки, работают на устойчивых и быстрых серверах, и нет возможности вставлять свой код (и сломать все своими руками). Исключением могут быть молодые проекты. А вот для CMS важно также правильно выбрать хостинг, чтобы он тоже был устойчивым, с бэкапами, SSL-сертификатом, запретом доступа с отдельных IP-адресов и т. д.
Как выбрать хостинг? Просто о сложном
Лайфхак: проверить работоспособность любых ресурсов в долгосрочной перспективе (это может пригодиться как для проверки хостинга, так и для сайтов на молодом конструкторе) можно с помощью сервиса UptimeRobot. Мониторинг 50 сайтов каждые 5 минут бесплатно.
Мониторинг 50 сайтов каждые 5 минут бесплатно.
Так работает UptimeRobot
Функциональность и дизайн
Нужно понимать, насколько функциональным будет будущий ресурс, как он может выглядеть для пользователей и, немаловажно, как легко и удобно им управлять.
Простота работы с сайтом, управления его содержимым — то, ради чего создавались движки и в чем точно преуспели конструкторы. Поэтому надо выбирать решение, где есть как минимум удобный визуальный редактор. Чтобы удалять, добавлять или менять контент на страницах мог администратор без навыков программирования.
В конструкторах (на скриншоте Нетхаус) легко не только писать текст, но и верстать страницы
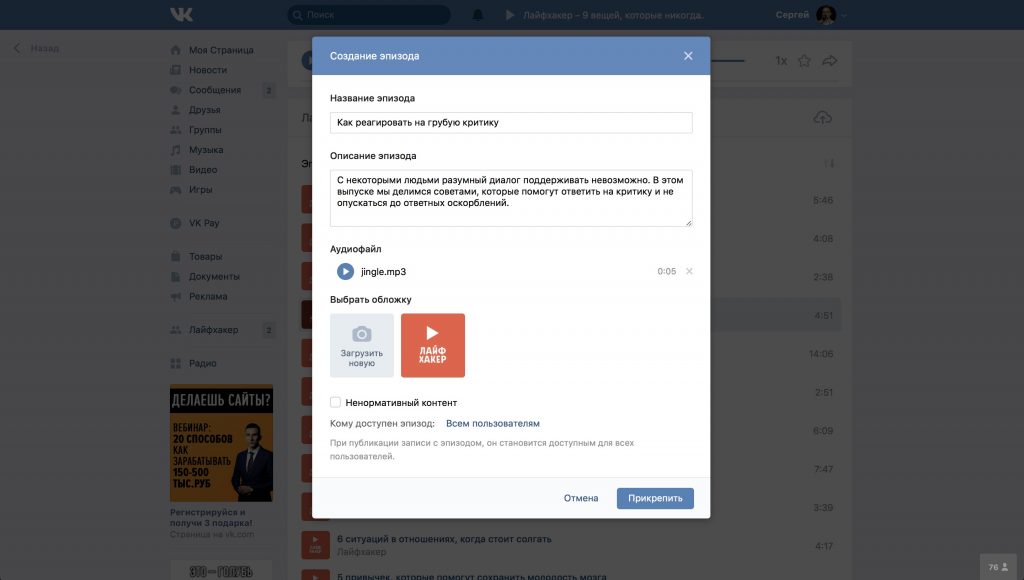
Новый редактор WordPress – Gutenberg. Выглядит ничуть не хуже редактора статей VK
А вот со стандартным редактором TinyMCE в Joomla, судя по форумам, работать несладко
Функциональность и дизайн платформы также включают:
- SEO-дружественность. Изучите, какие возможности есть у платформы для внутренней оптимизации: управления XML-картой, robots.
 txt и метаданными, настройки редиректов, подключения систем веб-аналитики и др. И насколько удобно будет SEO-специалисту или вебмастеру всем этим заниматься.
txt и метаданными, настройки редиректов, подключения систем веб-аналитики и др. И насколько удобно будет SEO-специалисту или вебмастеру всем этим заниматься.
Например, в настройках Tilda можно делать и редиректы для всего сайта, и для отдельных страниц; подключать вебмастера и счетчики аналитики, получить SSL-сертификат и зарегистрировать свой домен
Между прочим, в обучающем центре Cybermarketing вы сможете обучиться азам поискового продвижения, а также повысить свои навыки, если вы уже занимаетесь SEO. Мы проводим семинары и вебинары для владельцев малого бизнеса, курсы для специалистов.
- Кастомизация. Количество и типы доступных шаблонов (для блогов, интернет-магазинов, лендингов и др.), возможность менять отдельные элементы и дизайн в целом. Сайты на конструкторах, как правило, похожи друг на друга, в CMS уже гораздо больше гибкости.
- Адаптивность и скорость загрузки. Удобство взаимодействия с ресурсом – важный фактор того, что пользователь останется и совершит целевое действие, а не уйдет к конкурентам.
 В блоге Cybermarketing мы уже писали, как узнать скорость загрузки и проверить адаптивность сайта.
В блоге Cybermarketing мы уже писали, как узнать скорость загрузки и проверить адаптивность сайта.
Данные исследования Backlinko по скорости CMS на мобайле. Многих российских продуктов нет, но сразу видно, что Wix лучше не рассматривать 🙂
- Интеграции. Возможность и удобство подключения важнейших инструментов: платежных и CRM-систем, онлайн-консультантов, маркетплейсов. У 1C-UMI, кстати, есть встроенный модуль Promopult.
- Масштабируемость. Допустим, вы запускаете сейчас сайт-визитку, но потом захотите полноценный корпоративный портал. Или открываете интернет-магазин с десятком товаров, но в будущем планируете добавить тысячу карточек и на нескольких поддоменах под каждый регион. Насколько легко тогда будет модернизировать сайт или перенести на другую платформу? Вот среди конструкторов экспорт исходного кода предоставляют только Tilda, uCoz, Setup.
Оценить возможности работы с CMS лучше вживую. Если нет возможности быстро установить и протестировать, можно опереться на вышеупомянутые рейтинги и отзывы, изучить обзоры. В случае с конструкторами сайтов гораздо проще, у многих есть бесплатный пробный период и протестировать все можно практически в несколько кликов.
В случае с конструкторами сайтов гораздо проще, у многих есть бесплатный пробный период и протестировать все можно практически в несколько кликов.
Кстати, разработчики сайтов спорят не только о закрытом и открытом коде. Но и о том, что для определенного проекта подойдет только определенный движок. Например, многие считают, что WP подходит только для личных блогов, а для магазинов стоит использовать OpenCart или коммерческий Битрикс. Но и тут многое зависит от личных предпочтений. Для WordPress, например, есть плагин WooCommerce. Плюс есть такие решения как Ecwid, которые встраиваются почти в любые сайты на конструкторах и CMS.
Читайте также
Разработка сайта интернет-магазина: 12 важных моментов, которые точно стоит учесть
Условия обслуживания
Конечно, еще на начальном этапе надо прикидывать, какой «кровью» обойдется создание сайта и его дальнейшее обслуживание. Что учитывать:
- Стоимость работы специалистов.
 Разработка в 1C-Bitrix будет как минимум в два раза дороже, чем в менее популярных движках, например, CS-Cart или UMI.CMS. И обращаться к веб-программистам, скорее, придется не только в процессе создания сайта, но и после. И не раз.
Разработка в 1C-Bitrix будет как минимум в два раза дороже, чем в менее популярных движках, например, CS-Cart или UMI.CMS. И обращаться к веб-программистам, скорее, придется не только в процессе создания сайта, но и после. И не раз. - Степень независимости. Что если придется переносить сайт на свой хостинг или менять подрядчика? Важный вопрос, если хотите по максимуму вкладывать в развитие ресурса и его продвижение. Не имеет значения, когда платформа ищется для запуска промосайтов, сезонных лендингов или просто тестирования гипотез.
Кстати, под предлогом более низкой цены или лучшей функциональности, безопасности вам могут предлагать самописные движки. Кажется, что редкость, уникальность и закрытый код действительно лучше. Но есть подводные камни. Например, никто не будет закрывать уязвимости, как в 1C или сообществе энтузиастов WordPress. К тому же это привязывает бизнес к определенной команде разработчиков. Сторонние программисты могут и не разобраться в чужом коде и, если что, придется делать все заново. А с популярными решениями нет сложности в смене подрядчика.
А с популярными решениями нет сложности в смене подрядчика.
- Тарифная сетка. Преимущество конструкторов в том, что создать сайт можно быстро и практически бесплатно. Для работы же с CMS нужно вкладывать достаточно и времени, и денег. Однако в долгосрочной перспективе движки обойдутся дешевле, чем ежемесячная подписка на услуги конструктора, а подписка нужна будет, чтобы избавиться от рекламы на бесплатном тарифе, получить полную SEO-функциональность, снять ограничение по количеству страниц и т. д.
Типичная ситуация, полные тарифы VS дешевые или условно-бесплатные
Сайт на конструкторе вам не принадлежит, это SaaS-продукт (снова к вопросу о независимости). Вы платите аренду, а перестанете — получите отключенный каталог, рекламные баннеры и домен третьего уровня (site.constructor.ru), там и клиенты разбегутся. И, само собой, тарифы могут повышаться в одностороннем порядке.
Бонус: комьюнити и обучающие материалы
Важный пункт, если вы хотите не только создать сайт с нуля, но и делать все или почти все своими руками. Обратите внимание на мощь комьюнити вокруг платформы, например, по количеству тематических ресурсов и размеру их аудитории. Участники сообщества помогут найти ошибки, ответят на вопросы.
Обратите внимание на мощь комьюнити вокруг платформы, например, по количеству тематических ресурсов и размеру их аудитории. Участники сообщества помогут найти ошибки, ответят на вопросы.
Также оцените количество и качество обучающих материалов (гайдов, уроков, видео, курсов) по интересующему направлению веб-разработки. И в рунете, и на зарубежных ресурсах. Чем больше образовательного контента, тем легче будет работать над созданием и продвижением своего сайта.
Ну и если планируете также продавать свои услуги, то смотрите и на популярность платформ.
Согласно данным iTrack за сентябрь 2019, дело в рунете обстоит так
Читайте также
30+ ресурсов для веб-разработчиков и дизайнеров: тематические сообщества, блоги, курсы, Telegram- и YouTube-каналы
Как создать отличный сайт
Чтобы добиться успеха в современном деловом мире, вам нужно знать, как сделать профессиональный веб-сайт.
Чтобы добиться успеха в современном деловом мире, вам нужно знать, как сделать профессиональный веб-сайт. Это тот случай, когда вы строите небольшой физический магазин, онлайн-бизнес или компанию электронной коммерции. Даже когда вы продаете себя как бренд, работодателю или фрилансеру, вам необходимо присутствие в Интернете, где люди смогут найти вас и откуда вы сможете развивать свой бизнес.
Создание веб-сайта с хорошим дизайном мгновенно сделает вас и ваш бизнес более профессиональным. Бизнес-сайт позволяет вам общаться со своими клиентами и информировать их о том, что вы делаете, а также помогает привлекать новых потенциальных клиентов. Кроме того, если вы все сделаете правильно, ваш веб-сайт может стать важным инструментом для создания характера и голоса вашего бренда.
Готовы научиться создавать веб-сайты и вывести свой онлайн-бизнес на новый уровень? Это пошаговое руководство для начинающих проведет вас через весь процесс и поможет сделать правильный выбор, чтобы ваш сайт выделялся из толпы.
1. Определитесь с назначением вашего веб-сайта
Прежде чем приступить к разработке веб-сайта, вам необходимо точно определить, для чего он вам нужен. Вы ищете, как продавать товары и услуги напрямую покупателям, или вам в первую очередь нужен удобный источник информации, где люди смогут узнать о вашем бизнесе? Или оба?
Как можно конкретнее расскажите о своих целях. Например, вы можете рассчитывать на:
- Продавать физические или цифровые продукты или услуги
- Имейте место, где местные клиенты могут найти ваши часы работы, цены или другую информацию о вашей компании
- Расскажите об идентичности и сообщении вашего бренда
- Размещать объявления и обновления
- Продемонстрируйте отзывы и рекомендации клиентов
- Перемещение потенциальных клиентов по воронке продаж
- Хорошо иметь более одной цели для вашего веб-сайта, если у вас есть стратегия для достижения каждой из них.
Например, если одной из ваших основных целей является прогресс, ведущий к покупке, как ваш веб-сайт будет этого добиваться? Будете ли вы публиковать пояснительные видеоролики и информацию о продуктах или услугах, чтобы люди могли узнать больше, прежде чем говорить с торговым представителем? Планируете ли вы ориентироваться на потенциальных клиентов из верхней части воронки и создать первую искру интереса? Или у вас будут разделы для обоих этих типов потенциальных клиентов?
Чем конкретнее вы будете, тем легче вам будет принимать решения о том, как создать свой веб-сайт.
2. Выберите собственный домен
Первое, что нужно вашему веб-сайту, — это домен. Ваш домен — это ваша домашняя база в Интернете и указатель, который позволяет миру найти вас. Думайте об этом как о виртуальной версии витрины вашего магазина.
Выбор вашего доменного имени
Ваше доменное имя — это то, что люди будут вводить в свои веб-браузеры, чтобы найти вас. Вы хотите, чтобы он был запоминающимся и уникальным, а также логически соответствовал вашему бизнесу. Не волнуйтесь — придумать его проще, чем кажется!
Если у вас есть название компании, начните с выяснения, доступно ли это имя пользовательского домена в качестве домена. Если нет, проверьте, поможет ли добавление информации о местоположении. Например, если выбрано «carolsdogwash», попробуйте «carolsdogwashmilwaukee».
Можно использовать альтернативу, если название вашей компании длинное или сложное. В этом случае сокращение может работать хорошо — например, «dchlaw» для «The Law Firm of Dewey, Cheetem, and Howe». Обратите внимание, что это имя имеет тип бизнеса — юриспруденция — в домене. Это позволяет легко запоминать, а поисковым системам легко определять, какой тип контента пользователи могут ожидать увидеть.
Обратите внимание, что это имя имеет тип бизнеса — юриспруденция — в домене. Это позволяет легко запоминать, а поисковым системам легко определять, какой тип контента пользователи могут ожидать увидеть.
Выбор расширения домена
При выборе домена вам также необходимо выбрать расширение. Классический .com должен быть вашим первым выбором, если вы не являетесь некоммерческой организацией, потому что люди склонны вводить .com в конце веб-сайтов по умолчанию.
Другие расширения домена включают:
- .net для технологических компаний
- .org для некоммерческих организаций
- .info для информационных сайтов
- .клуб для групп по интересам
Покупка или подключение вашего домена
Mailchimp упрощает поиск и покупку домена. Вы можете зарегистрироваться и оплатить прямо через веб-сайт, а затем начать создавать свой персонализированный веб-сайт с помощью нашего конструктора веб-сайтов с помощью перетаскивания.
Если вы уже купили домен, вы можете подключить его к Mailchimp бесплатно.
3. Выберите хост
Каждому веб-сайту нужен веб-хостинг. Хост — это компания, которая продает или арендует пространство данных на своих серверах. Это пространство становится домом для вашего веб-сайта и содержит всю информацию о каждой странице, которую вы создаете. Если это поможет, вы можете думать о своей хостинговой компании как об управляющем недвижимостью в Интернете.
Хостинг-провайдеры предлагают два типа хостинга. Это:
- Общий хостинг , при котором несколько веб-сайтов имеют место для хранения на одном сервере. У каждого сайта есть свой раздел сервера, поэтому информация каждого остается в безопасности.
- Выделенный хостинг , при котором на один сайт приходится целый сервер. Этот тип хостинга часто используется очень большими сайтами, такими как Google и Amazon, которые имеют тысячи страниц и огромные объемы трафика данных.

Новые предприятия прекрасно справляются с виртуальным хостингом, и Mailchimp предоставляет его бесплатно. Если вы уже прошли этап покупки доменного имени у Mailchimp или подключения домена, который вы приобрели в другом месте, Mailchimp уже является вашим хостом для этого сайта.
4. Выберите создателя веб-сайта
Чтобы придерживаться метафоры недвижимости, к настоящему времени вы выбрали адрес (ваш домен) и купили землю (получили хост). Следующим шагом будет создание вашего сайта.
Подобно созданию физической структуры, надежная структура позволит вашему сайту выглядеть и работать наилучшим образом. Один из вариантов — заплатить профессионалу за создание и дизайн вашего сайта. Средняя стоимость этой услуги в 2021 году составляет от 4000 до 10 000 долларов, но в конечном итоге вы можете заплатить больше, если вам нужно несколько страниц или более сложная функциональность.
Часть того, за что вы платите в этом случае, — это навыки дизайна и кодирования, необходимые для структурирования сайта. Подумайте еще раз об этом гипотетическом здании. Для создания каркаса дизайна веб-сайта с нуля требуется опыт веб-профессионала, точно так же, как для создания каркаса дома.
Подумайте еще раз об этом гипотетическом здании. Для создания каркаса дизайна веб-сайта с нуля требуется опыт веб-профессионала, точно так же, как для создания каркаса дома.
Разница в том, что при создании веб-сайта вам не нужно создавать его с нуля. Mailchimp предлагает бесплатные услуги по созданию и публикации веб-сайтов в комплекте с конструктором веб-сайтов с функцией перетаскивания, для использования которого вам не нужны какие-либо технические навыки. Mailchimp становится платформой для вашего веб-сайта и выполняет весь код за вас. Вам просто нужно сделать выбор веб-дизайна, и Mailchimp также может помочь вам в этом.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
5. Составьте карту вашего сайта
Составление карты вашего сайта невероятно важно. Ваш сайт работает как генеалогическое древо; родители (ваша домашняя страница) находятся в центре, а дети (разные страницы) разветвляются оттуда. Итак, вам нужно знать, как перемещать посетителей сайта с одной страницы на другую.
Итак, вам нужно знать, как перемещать посетителей сайта с одной страницы на другую.
Карты сайта также необходимы дизайнеру, так как ему необходимо знать глубину и структуру сайта. После того, как карта сайта будет нарисована, дизайнеры могут уточнить ее и убедиться, что навигация имеет смысл.
Хотя составление карты сайта может занять много времени, это необходимо для разработки умного веб-сайта, удобного для навигации и удобного в использовании для ваших клиентов.
В любом случае неплохо иметь домашнюю страницу и страницу «Свяжитесь с нами». Кроме того, ваша карта сайта будет зависеть от целей, которые вы определили ранее в процессе.
Вот несколько идей, которые помогут вам начать процесс создания веб-сайта:
- «Сжатая страница», которая побуждает посетителя ввести свой адрес электронной почты, возможно, для доступа к загружаемому контенту или получения кода скидки
- Страница захвата лидов, на которой люди вводят свое имя и контактные данные, чтобы вы могли связаться с ними для получения дополнительной информации
- Страницы с информацией о продуктах или услугах могут быть добавлены на ваш веб-сайт с магазинами и встречами Mailchimp
- Страница «О нас» с информацией о вашей компании
- Страница отзывов и отзывов клиентов
- Страница с ценами, которая важна для компаний, у которых есть подписка или уровни обслуживания
Вы также можете создавать целевые страницы, соответствующие конкретным маркетинговым кампаниям. Например, если вы запускаете кампанию по продвижению определенной категории продуктов, вы можете создать целевую страницу для этой категории и разместить товары, которые вы продвигаете. Вы даже можете добавить рекламные цены.
Например, если вы запускаете кампанию по продвижению определенной категории продуктов, вы можете создать целевую страницу для этой категории и разместить товары, которые вы продвигаете. Вы даже можете добавить рекламные цены.
С помощью Mailchimp вы можете бесплатно публиковать неограниченное количество веб-страниц, так что нет предела возможностям выбора структуры вашего сайта. У вас есть свобода действий, чтобы решить, какие страницы вы хотите и как вы хотите, чтобы люди могли переходить с одной страницы на другую с помощью персонализированной навигации по веб-сайту.
Планирование дизайна страницы
Теперь, когда вы наметили костяк вашего сайта, пришло время приступить к планированию макета каждой страницы. Будет ли на странице графика, столбцы, видео или даже отзывы?
Каждая страница должна быть продумана и оформлена с использованием каркаса сайта. Каркас похож на схему страницы. Он служит базовой структурой страницы, позволяя вам убедиться, что клиент может легко перемещаться по вашему сайту.
Ваш веб-сайт — один из лучших инструментов для продвижения вашего бренда. Он выделяет все основные элементы фирменного стиля:
- Логотипы
- Типография
- Цвет
- Упаковка
- Письменный контент
Внешний вид вашего веб-сайта сочетает в себе каждый из этих элементов — да, включая упаковку, если у вас есть какая-либо страница продуктов или услуг с изображениями. Вместе они демонстрируют индивидуальность вашего бренда.
Ваша идентичность должна быть последовательной, особенно когда вы только начинаете свой бизнес и создаете свой бренд. Последовательный внешний вид помогает привлечь новых клиентов к вашему бренду. Людей привлекает различная эстетика бренда, от графического стиля до цветовой гаммы. Вы даже будете общаться с разными людьми в зависимости от того, является ли ваш бренд формальным или неформальным, современным или классическим и так далее.
Когда вы создаете свой веб-сайт с помощью Mailchimp, вы можете выбирать из широкого спектра шаблонов, утвержденных дизайнерами шрифтов и цветовых палитр. Вы также можете настроить шрифт и цветовую схему в соответствии с эстетикой вашего бренда.
Вы также можете настроить шрифт и цветовую схему в соответствии с эстетикой вашего бренда.
Совет для профессионалов. Сохраняйте одинаковые цвет, шрифт и стиль графики на всех целевых страницах. Вы по-прежнему можете варьировать макет и выбор изображения, но таким образом ваш фирменный стиль останется неизменным.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
7. Создайте свои страницы
После того, как у вас есть эстетический набор, вы можете создавать различные целевые страницы. Это одна из самых приятных частей создания веб-сайта, особенно когда вы используете конструктор веб-сайтов с перетаскиванием. Редактор Mailchimp прост в использовании для всех, даже если у вас нет опыта программирования или дизайна. Просто перейдите на страницу, которую хотите создать, и начните экспериментировать с конструктором сайтов с помощью перетаскивания.
Ваша главная цель — сделать сайт интуитивно понятным, удобным для навигации и отражающим вашу деятельность. Создайте меню навигации, чтобы посетители могли быстро находить нужные страницы. Используйте выпадающие списки, чтобы панель не была слишком переполнена. Например, вложите их в раскрывающийся список «службы», если у вас несколько служб.
Всегда размещайте описательный заголовок вверху каждой страницы, чтобы посетители знали, что они ищут. Креативная формулировка — это хорошо, но убедитесь, что сообщение доходит до людей. Это важно для всего контента, который появляется над «сгибом», невидимой линией на странице, которая разделяет то, что вы видите первым, на то, что вам нужно прокрутить, чтобы увидеть.
Делайте все возможное, чтобы самая важная информация и основные сообщения находились в верхней части страницы. Более подробная информация может быть ниже сгиба, но держите дизайн чистым и лаконичным.
Если у вас есть призыв к действию (CTA), найдите для него очевидное место. Многие люди будут прокручивать вниз, чтобы найти призыв к действию, но иногда будет лучше, если он будет вверху страницы.
Многие люди будут прокручивать вниз, чтобы найти призыв к действию, но иногда будет лучше, если он будет вверху страницы.
8. Подключите платежную систему
После того, как вы завершили процесс сопоставления, создали свои страницы и довольны внешним видом сайта, пришло время перейти к следующему шагу. Те, у кого есть сайт электронной коммерции, должны выбрать поставщика услуг по обработке платежей. Любой, кто ведет бизнес в Интернете, должен иметь возможность принимать различные формы оплаты в Интернете.
Процесс занимает всего пару минут, но за эти несколько минут происходит очень многое. Во время обработки платежей электронной коммерции вся информация проходит через безопасный шлюз, который обеспечивает ее безопасность. Крайне важно предотвратить попадание финансовой информации ваших клиентов в чужие руки, поэтому обязательно проведите исследование, прежде чем подключаться к платежной системе.
9. Оптимизация для поисковых систем
SEO или поисковая оптимизация – это то, о чем должен думать каждый владелец бизнес-сайта. Это практика создания и оптимизации вашего контента для подключения на основе того, как ваши потенциальные клиенты ищут ваши продукты или услуги в поисковых системах.
Это практика создания и оптимизации вашего контента для подключения на основе того, как ваши потенциальные клиенты ищут ваши продукты или услуги в поисковых системах.
У каждой поисковой системы свой алгоритм, но Google обрабатывает примерно 92% всех поисковых запросов, поэтому лучше всего оптимизировать для Google. Всякий раз, когда кто-то выполняет поиск, Google показывает ему веб-страницы, которые он считает наиболее авторитетными и релевантными для этого поиска. Сделать ваш контент удобным для поиска означает создать контент, который Google хочет показать всем.
Правила SEO постоянно меняются, но неизменно важны две вещи: ключевые слова и качественный контент. Потратьте некоторое время на изучение ключевых слов, которые люди используют для поиска продуктов или услуг, подобных вашим, в поисковых системах, чтобы соответствующим образом настроить ваш контент. Ваш контент должен быть уникальным и описательным.
Обратные ссылки или входящие ссылки — ссылки на ваш сайт с других сайтов — тоже важны, но для их создания требуется время. Как только у вас появится веб-сайт, начните ссылаться на него из социальных сетей и поощряйте своих подписчиков делать то же самое. Вы также можете пригласить свою аудиторию просмотреть ваши продукты и услуги на сайтах отзывов потребителей, чтобы получить больше обратных ссылок.
Как только у вас появится веб-сайт, начните ссылаться на него из социальных сетей и поощряйте своих подписчиков делать то же самое. Вы также можете пригласить свою аудиторию просмотреть ваши продукты и услуги на сайтах отзывов потребителей, чтобы получить больше обратных ссылок.
Прежде чем ваш сайт будет запущен, следуйте этому контрольному списку SEO, чтобы убедиться, что вы используете любую возможность привлечь людей на свой сайт.
Совет: современные поисковые системы знают, что 59% посещений поисковых систем в США происходят с мобильных устройств, поэтому они отдают приоритет сайтам, оптимизированным для мобильных устройств. Убедитесь, что ваши страницы легко просматривать и перемещаться со смартфонов и планшетов.
Протестируйте свой сайт. Ваши внутренние ссылки должны быть в приоритете. С помощью этих ссылок ваши пользователи, а также поисковые роботы Google находят различные части вашего сайта, и если они не работают, ваши пользователи и Google могут не знать, что эти другие страницы существуют.
Затем проверьте все обратные ссылки с сайтов, которыми вы управляете, таких как ваша страница в Facebook или биография в Instagram. Также убедитесь, что любые ссылки на сторонние сайты ведут на активные страницы. Неработающие ссылки могут сделать ваш сайт менее профессиональным и навредить пользователям.
Если можете, дайте кому-нибудь еще посмотреть на ваш веб-сайт и немного пощелкать, чтобы у вас было второе мнение о том, насколько хорошо он работает. Вы можете отправить сайт избранным, чтобы убедиться, что сайт работает правильно, а навигация имеет смысл. Не только ссылки и кнопки должны работать, как и планировалось, но и сайт не должен содержать опечаток и грамматических ошибок.
11. Опубликуйте свой веб-сайт
Если вы выполнили описанные выше действия, ваш новый веб-сайт готов к открытию!
У разных провайдеров немного разные процессы, но при использовании Mailchimp публикация вашего веб-сайта не может быть проще.
Чем заняться после публикации вашего веб-сайта
Теперь, когда ваш веб-сайт готов, вы можете сидеть сложа руки и ничего не делать, верно? Ну, не совсем так. Узнав, как создать свой собственный веб-сайт, очень важно знать, как его поддерживать.
Узнав, как создать свой собственный веб-сайт, очень важно знать, как его поддерживать.
К настоящему моменту вы все проверили и знаете, что сайт работает и работает. Но вам нужно проводить постоянное обслуживание, чтобы ваш сайт всегда был свежим и содержал новую информацию для пользователей.
Вот некоторые вещи, которые вы можете регулярно делать для поддержания своего веб-сайта:
- Проверяйте актуальность и точность информации на сайте.
- Добавить новые продукты и услуги.
- Добавить отзывы клиентов.
- Добавьте блог, чтобы помочь позиционировать компанию как лидера отрасли.
- Проверьте сайт на наличие отзывов клиентов.
- Убедитесь, что часть сайта электронной коммерции работает правильно.
Создание веб-сайта: Часто задаваемые вопросы
Сколько стоит создание веб-сайта?
Создание сложных веб-сайтов может быть дорогостоящим, особенно при работе с профессиональным дизайнером или разработчиком веб-сайтов. Однако есть и другие варианты, которые делают их гораздо более доступными. Конструктор сайтов Mailchimp прост в использовании и бесплатен. За короткое время у вас может быть отличный, функциональный веб-сайт, который будет поддерживать ваш бизнес, развивать ваш бренд и приносить доход.
Однако есть и другие варианты, которые делают их гораздо более доступными. Конструктор сайтов Mailchimp прост в использовании и бесплатен. За короткое время у вас может быть отличный, функциональный веб-сайт, который будет поддерживать ваш бизнес, развивать ваш бренд и приносить доход.
Какими ключевыми функциями должен обладать мой веб-сайт?
Ваш веб-сайт может иметь множество функций. Тем не менее, некоторые из наиболее важных включают:
- Логотип
- Название компании
- Панель навигации
- Контактная информация
Сколько времени занимает создание веб-сайта?
Создание веб-сайта может быть сложной задачей. Однако вы можете использовать конструктор сайтов, чтобы ускорить процесс. Точное знание того, что будет на странице, также поможет вам быстрее завершить работу над сайтом.
Создайте отличный веб-сайт с помощью Mailchimp
Отличный веб-сайт необходим для расширения вашей аудитории, расширения вашего присутствия в Интернете и получения дохода. Следуя описанным выше шагам, вы сможете создать веб-сайт, который улучшит ваш бренд и привлечет к вам внимание, которого вы заслуживаете.
Следуя описанным выше шагам, вы сможете создать веб-сайт, который улучшит ваш бренд и привлечет к вам внимание, которого вы заслуживаете.
Создание веб-сайта не должно быть головной болью. С помощью конструктора веб-сайтов Mailchimp вы можете создать красивый профессиональный веб-сайт для своего бренда. Легко настраивайте макет, продавайте свои продукты, назначайте встречи и многое другое.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Как создать веб-сайт за 5 шагов
Раскрытие информации для рекламодателей и редакторов
В эпоху цифровых технологий наличие собственного веб-сайта необходимо для большинства малых предприятий. Они могут усилить ваш бренд, помочь вам связаться со старыми клиентами и позволить вам привлечь новых клиентов.
Фактически, отсутствие веб-сайта может сделать ваш бизнес архаичным и оторванным от реальности.
Хорошей новостью является то, что установить свое присутствие в Интернете стало проще, чем когда-либо прежде. В этом пошаговом руководстве мы рассмотрим все, что вам нужно знать о том, как создать новый веб-сайт.
Как создать веб-сайт за 5 шагов — Учебное пособие
Вот краткое руководство для начинающих о том, как создать веб-сайт.
1. Определите цель вашего веб-сайта
Сначала решите, чего вы хотите достичь в цифровом виде.
Вот несколько вариантов использования веб-сайтов:
- Повышение узнаваемости бренда путем демонстрации ваших продуктов или услуг
- Сбор электронных писем с помощью регистрационной формы
- Продажа продуктов или услуг через ваш веб-сайт
- Отправка запросов в службу поддержки
- Ведение блога о вашем бизнесе и отрасли, а также объявление о новых продуктах
- Предоставление форума для клиентов в вашей отрасли и/или сообществе в сети
- Направление клиентов в магазины или платформы социальных сетей, где продаются ваши продукты
Важно наметить свои цели, потому что стоимость создания веб-сайта может варьироваться в зависимости от ваших потребностей. Например, вы можете использовать бесплатный сервис, если ваша единственная цель — собирать электронные письма.
Например, вы можете использовать бесплатный сервис, если ваша единственная цель — собирать электронные письма.
2. Выберите платформу
Затем выберите конструктор сайтов или платформу. Эти сервисы позволяют вам создавать свой веб-сайт с помощью интерфейсов перетаскивания, что означает, что вам не нужно ничего кодировать самостоятельно. Просто создайте учетную запись, а затем начните настраивать внешний вид своего сайта.
Вот несколько лучших провайдеров веб-сайтов.
- Shopify — Разработанный для интернет-магазинов и предприятий электронной коммерции любого размера, Shopify позаботится обо всех ваших потребностях в обработке платежей. Их удобный интерфейс также позволяет легко создавать красивые страницы продуктов, которые мгновенно сделают ваш бизнес профессиональным. Ценовая шкала зависит от вашего бизнеса.
- Wix.com — Отлично подходит для любого вида бизнеса. Wix, известная своим пользовательским интерфейсом, является одной из самых настраиваемых платформ, доступных с функциями для каждой отрасли.
 Независимо от того, создаете ли вы сайт электронной коммерции или просто целевую страницу, они упрощают создание и масштабирование потрясающих веб-сайтов.
Независимо от того, создаете ли вы сайт электронной коммерции или просто целевую страницу, они упрощают создание и масштабирование потрясающих веб-сайтов. - GoDaddy — GoDaddy предлагает универсальный магазин как для доменов, так и для создания веб-сайтов, и предлагает платформу, которая позволяет настраивать ваш сайт, например Shopify и Wix. У них также есть служба, которая обрабатывает весь процесс проектирования для вас.
- MailChimp — Разработанный для целевых страниц с формами подписки и подписки, Mailchimp в первую очередь является инструментом автоматизации электронного маркетинга для списков адресов электронной почты. Но они также предлагают функцию дизайна сайта, которая идеально подходит, если вашей единственной целью является сбор контактной информации.
- Squarespace — Отлично подходит для любого бизнеса. Squarespace является близким конкурентом Wix и имеет схожие функции, в том числе возможность быстро и легко создавать красивые сайты.

- WooCommerce — Идеально подходит для магазинов электронной коммерции и онлайн-компаний, которым нужны удобные домашние страницы и надежная обработка платежей. WooCommerce — это плагин WordPress, который интегрируется в вашу панель управления WordPress.
- WordPress — WordPress — это бесплатная платформа с открытым исходным кодом, разработанная для компаний и блоггеров, которым нужны еще большие возможности настройки, чем те, что предлагают вышеперечисленные решения. Это идеальный выбор, если поисковая оптимизация (SEO) важна для вашего бизнеса. Это также система управления контентом для некоторых из крупнейших веб-сайтов в мире, и она может отлично подойти для личных веб-сайтов.
И, конечно же, всегда есть возможность создать собственный код с нуля или нанять веб-разработчика.
3. Получите собственное доменное имя
После того, как вы выбрали платформу, заблокируйте доменное имя для своего веб-сайта. Доменные имена — это адреса, которые пользователи будут вводить для перехода на ваш веб-сайт, например, nav.com или wikipedia.org.
Доменные имена — это адреса, которые пользователи будут вводить для перехода на ваш веб-сайт, например, nav.com или wikipedia.org.
Большинство провайдеров веб-сайтов теперь предлагают возможность купить доменное имя на платформе, но вы также можете просматривать регистраторов доменов, таких как namecheap.com и domains.google, если вы предпочитаете получать свое имя через третью сторону. Обратите внимание, что домены больше не должны заканчиваться на «.com» или «.org». Существует значительный список других вариантов, включая «.co», «.finance», «.us» и «.biz». Чтобы увидеть полный список того, что доступно, просто введите ключевое слово на сайте вашего провайдера домена.
Доменные имена могут варьироваться от 12 долларов в год до семизначных чисел. Более длинные домены, как правило, дешевле, а идеи, состоящие из одного слова, часто намного дороже.
4. Получить веб-хостинг
«Хостинг» — это технический термин, который переводится как «аренда места для хранения файлов вашего веб-сайта». Вашему сайту нужно где-то хранить свои данные, а провайдеры веб-хостинга предоставляют цифровую недвижимость.
Вашему сайту нужно где-то хранить свои данные, а провайдеры веб-хостинга предоставляют цифровую недвижимость.
Популярные хостинговые компании включают Bluehost, HostGator и Hostinger. Цены на базовый план хостинга могут начинаться всего с 2,75 долларов в месяц и увеличиваться в зависимости от ваших потребностей.
Вам нужно выполнить этот шаг только в том случае, если вы создаете свой сайт на WordPress или программируете свой собственный код. Другие платформы поставляются со встроенными услугами хостинга.
5. Отметьте все в этом списке
Если вы дошли до этого шага, вы готовы приступить к разработке своего веб-сайта и привлечению посетителей. При разработке убедитесь, что вы учитываете эти важные функции.
- Страница политики конфиденциальности — Из-за определенных формулировок, содержащихся в Законе о Федеральной торговой комиссии, настоятельно рекомендуется наличие политики конфиденциальности на вашем веб-сайте. Google «генератор политики конфиденциальности» для шаблона.

- Политика в отношении файлов cookie — Если ваша веб-страница собирает файлы cookie и принимает посетителей из Калифорнии или других стран, убедитесь, что у вас есть заявление об отказе от использования файлов cookie. Многие сайты структурируют это как всплывающее окно.
- Плагины аналитики — В какой-то момент вам понадобится возможность анализировать поведение пользователей, в том числе откуда приходят ваши посетители и как они взаимодействуют с вашим сайтом. С бесплатными решениями, такими как Google Analytics, нет причин не начать отслеживать это с первого дня.
- Плагины SEO — Если вы планируете получать трафик из Google и других поисковых систем, убедитесь, что ваш сайт использует оптимизацию для поисковых систем (SEO). Для пользователей WordPress одним из лучших плагинов является Yoast.
- SSL и меры безопасности — Если ваш сайт работает на WordPress.
 org, вам может потребоваться установить SSL-сертификат, а также другие подключаемые модули безопасности для обеспечения безопасности вашего сайта. Другие платформы, такие как Shopify и Wix, часто имеют встроенные функции безопасности.
org, вам может потребоваться установить SSL-сертификат, а также другие подключаемые модули безопасности для обеспечения безопасности вашего сайта. Другие платформы, такие как Shopify и Wix, часто имеют встроенные функции безопасности. - Убедитесь, что ваш сайт загружается быстро — Не тратьте часы на украшение вашего сайта только для того, чтобы обнаружить, что он загружается целую вечность. Периодически проверяйте скорость вашего сайта, особенно на мобильных устройствах.
- Включите подписку по электронной почте или контактную форму — Электронная почта — один из самых эффективных способов превратить посетителей в клиентов. Убедитесь, что у посетителей есть возможность ввести свою контактную информацию где-нибудь на вашем сайте. Вы также можете включить всплывающее окно, которое раздает халяву в обмен на регистрацию по электронной почте.
Можете ли вы создать сайт бесплатно?
Есть несколько бесплатных конструкторов веб-сайтов, которые позволяют бесплатно создать полноценный бизнес-сайт.
Если вы ищете стандартный сайт с базовыми функциями, такими как возможность разместить домашнюю страницу, страницу контактов, меню навигации и блог, рассмотрите возможность использования WordPress. Есть две версии: WordPress.com и WordPress.org.
Версия .com легко подключается и является отличным выбором, если вы разрабатываете свой первый веб-сайт. Создайте бесплатную учетную запись и сразу начните строить. Версия .org имеет немного более высокую кривую обучения. Прежде чем вы сможете начать строительство, требуется настроить хостинг и доменное имя. Если ваши цели включают SEO-оптимизацию и настройку HTML и CSS, выберите вариант .org.
Если вам нужен веб-сайт электронной коммерции с такими возможностями, как возможность обработки платежей и создание страниц продуктов с функциями корзины покупок, вам нужно либо купить платные темы и приложения WordPress, либо создать собственный сайт WordPress, либо нанять дизайнера веб-сайта.
Еще одна платформа, позволяющая создать бесплатный веб-сайт, — Mailchimp. Целевые страницы Mailchimp хороши, если вашей единственной целью является сбор адресов электронной почты или другой контактной информации. Имейте в виду, что бесплатный план поддерживает только домены с брендом Mailchimp. Чтобы создать автономный сайт с собственным доменом, вам необходимо перейти на платный план.
Целевые страницы Mailchimp хороши, если вашей единственной целью является сбор адресов электронной почты или другой контактной информации. Имейте в виду, что бесплатный план поддерживает только домены с брендом Mailchimp. Чтобы создать автономный сайт с собственным доменом, вам необходимо перейти на платный план.
Наконец, большинство платформ позволяют бесплатно создать основу для вашего веб-сайта. Вам нужно будет перейти на платный план, чтобы ваш сайт заработал, но Shopify, Wix, Squarespace и другие подобные сайты позволяют вам копаться и создавать черновой вариант бесплатно.
Как найти лучший конструктор веб-сайтов
Интернет-бизнес рос невероятными темпами за последние несколько лет, и поставщики веб-сайтов росли вместе с отраслью. У провайдеров веб-сайтов нет недостатка в выборе, который может быть ошеломляющим.
Один из способов найти наилучшую для вас платформу — использовать Nav. Наша платформа курирует ведущие услуги по созданию веб-сайтов и регулярно обновляет наш выбор по мере появления новых возможностей.
С учетом сказанного, вот несколько высококачественных вариантов, которые мы рекомендуем. Этот краткий список оптимизирован для обеспечения надежности, настраиваемости и доступности. Некоторые из крупнейших мировых компаний используют эти сайты, и их давняя репутация делает их заслуживающими доверия.
Продавцы используют Shopify в качестве своего коммерческого решения, потому что мы предоставляем продавцам все, что им нужно, чтобы узнать больше
Нужен сайт? Выбирайте из сотен дизайнерских шаблонов и создавайте сами. Это просто Узнать больше
Создайте мир, который вы хотите, уже сегодня с конструктором веб-сайтов GoDaddy. Начните бесплатную пробную версию Подробнее
Nav также может помочь вам найти лучшие кредиты, кредитные карты, банковские счета и многое другое, и все это основано на ваших бизнес-данных. Создайте бесплатную учетную запись, чтобы с уверенностью сравнивать свои варианты.
Эта статья была первоначально написана 19 мая 2022 года.
Оцените эту статью
В настоящее время эта статья имеет 3 рейтинга со средним показателем 5 звезд.
class=»blarag»>
Как создать бизнес-сайт
Веб-сайты стали важным компонентом любого успешного бизнеса. Однако для малого бизнеса знание того, с чего начать при создании веб-сайта, может быть сложной задачей. Чтобы избежать стресса и не пропустить важный этап проектирования при создании веб-сайта, используйте эти рекомендации, чтобы убедиться, что вы установили все флажки перед публикацией своего сайта.
Цель веб-сайта
Предприятию нужен веб-сайт, но цель указанного веб-сайта зависит от отрасли и ниши бизнеса. Подумайте, чего вы хотите достичь, имея веб-сайт. Ваш бизнес ищет больше клиентов или пытается увеличить продажи через сайт? Ваша цель – стать идейным лидером в отрасли и создать сильную базу подписчиков? Прежде чем что-либо делать, убедитесь, что эта цель ясна. Как только основное намерение определено, вы можете перейти к созданию сайта, который соответствует вашим всеобъемлющим целям.
Как только основное намерение определено, вы можете перейти к созданию сайта, который соответствует вашим всеобъемлющим целям.
Доменное имя
Идеальным сценарием для определения вашего доменного имени является то, что оно будет отражать название вашей компании. Однако из-за того, что ежедневно запрашиваются миллионы новых доменов, вероятность наличия точного совпадения невелика.
Чтобы создать доменное имя, подходящее для вашего бизнеса, рассмотрите следующие три пункта:
- Соответствует ли оно вашему бренду?
- Легко пишется?
- Запоминается?
Проявите творческий подход и придумайте доменное имя, которое будет отражать цели вашего бизнеса, но не будет слишком абстрактным. Если вы чувствуете, что застряли, не волнуйтесь! Вы всегда можете провести ребрендинг и переименовать свой домен в будущем. Самая важная часть — убедиться, что доменное имя соответствует вашему текущему бизнесу.
Выберите систему управления контентом и хостинг-провайдера
При создании веб-сайта вам понадобятся две вещи; система управления контентом (или конструктор веб-сайтов) и хостинг-провайдер, где будет размещаться этот контент. Наш конструктор веб-сайтов предлагает комбинацию этих двух функций, поэтому вы можете удобно получить доступ ко всем сведениям о своем веб-сайте в одном месте.
Наш конструктор веб-сайтов предлагает комбинацию этих двух функций, поэтому вы можете удобно получить доступ ко всем сведениям о своем веб-сайте в одном месте.
После того, как вы выбрали поставщика услуг, вы можете зарегистрировать свое доменное имя, чтобы сайт указывал на него.
Выберите шаблон и плагины
Шаблон дизайна — еще одна часть успешного веб-сайта. Многие сервисы по созданию веб-сайтов предлагают сотни вариантов и часто каталогизируются по отраслям. При выборе правильного шаблона учитывайте индивидуальность вашего бренда. У вас есть логотип или фирменные цвета? Если да, интегрируйте их в шаблон.
Если вы запускаете сайт электронной коммерции, убедитесь, что шаблон поддерживает инструменты для покупок и платежные виджеты.
Фотогалереи и карусели изображений тоже стоит учитывать. Если вы продвигаете товары или услуги, визуальные представления — отличный способ укрепить авторитет и качество вашего бизнеса.
Поэкспериментируйте с конструктором и выберите шаблоны и плагины, которые лучше всего подходят для вашего бизнеса и целей вашего веб-сайта. Настраивайте цвета, шрифты и макеты, пока все не будет соответствовать принципам вашего бренда или желаемой эстетике.
Настраивайте цвета, шрифты и макеты, пока все не будет соответствовать принципам вашего бренда или желаемой эстетике.
Организация контента и страниц сайта
Теперь, когда каркас вашего сайта создан, пришло время наметить иерархию контента и страниц. Спланируйте, какие именно страницы вам нужны, например «Домашняя страница», «О нас», «Услуги», «Контакты», а затем заполните соответствующий контент.
Веб-сайты стремятся к более чистому дизайну с минимальным количеством текста. Так что помните о том, сколько информации вы планируете разместить на каждой странице.
Разработка контента
На основе схемы вашего сайта определите изображения и текст, необходимые для того, чтобы каждая страница была полезной для ее аудитории. Помните о том, чего должен достичь сайт, и откажитесь от любых ненужных страниц или текста, которые могут сделать сайт неуклюжим или неорганизованным.
Каждая страница вашего плана не обязательно должна быть готова, прежде чем вы нажмете «Опубликовать». Вместо этого скройте страницы, которые не важны для запуска вашего сайта, и разработайте этот контент отдельно. Как только вы будете удовлетворены макетом страницы и информацией, вы можете легко отобразить ее, и она легко интегрируется в архитектуру вашего веб-сайта. Наличие страниц-заполнителей, недоступных для общего доступа, помогает с организацией и определением приоритетов создания контента. Если у вас есть две пустые страницы в вашей инфраструктуре, они являются четкими индикаторами того, где на вашем сайте есть пробелы в содержании.
Вместо этого скройте страницы, которые не важны для запуска вашего сайта, и разработайте этот контент отдельно. Как только вы будете удовлетворены макетом страницы и информацией, вы можете легко отобразить ее, и она легко интегрируется в архитектуру вашего веб-сайта. Наличие страниц-заполнителей, недоступных для общего доступа, помогает с организацией и определением приоритетов создания контента. Если у вас есть две пустые страницы в вашей инфраструктуре, они являются четкими индикаторами того, где на вашем сайте есть пробелы в содержании.
Контент — это постоянная часть веб-сайта, поэтому постоянно просматривайте, редактируйте и загружайте новую информацию, чтобы оставаться актуальной для вашей аудитории. Ваша работа с контентом никогда не заканчивается, когда вы ведете бизнес.
Помимо этих шести шагов есть еще три дополнительных соображения для создания профессионального веб-сайта:
Используйте только высококачественные изображения
Ничто не выглядит хуже, чем зернистое изображение или обрезанное изображение на веб-сайте. Гарантируйте, что вы предоставите изображения наилучшего качества и разрешения на своем веб-сайте, используя любой из следующих сервисов изображений. Хотя большинство из них требует оплаты, стоимость стоит той ценности, которую она приносит вашему веб-сайту. Изображения и графика — это не то место, где можно экономить на вашем сайте.
Гарантируйте, что вы предоставите изображения наилучшего качества и разрешения на своем веб-сайте, используя любой из следующих сервисов изображений. Хотя большинство из них требует оплаты, стоимость стоит той ценности, которую она приносит вашему веб-сайту. Изображения и графика — это не то место, где можно экономить на вашем сайте.
Unsplash (бесплатно)
500px.com (бесплатно и платно)
GettyImages.com (платно)
Shutterstock.com (платно)
Bigstock.com (платно)
01Убедитесь, что это мобильно0 чаще используют мобильные устройства, поэтому наличие веб-сайта, оптимизированного только для настольных компьютеров, означает, что большая часть вашей аудитории увидит менее привлекательную версию вашего веб-сайта. Создайте свой сайт так, чтобы он был готов для мобильных устройств. Не уверен, с чего начать? Наш конструктор веб-сайтов автоматически настраивает ваш сайт для адаптации к смартфонам и планшетам.
Включите поисковую оптимизацию (SEO)
Включение тегов alt и описаний в ваши изображения, а также включение ключевых слов на страницы вашего сайта поднимет ваш рейтинг SEO с минимальными усилиями. Вернитесь к своей основной цели и определите ключевые слова, которые вы хотите ассоциировать с вашим бизнесом. Вплетите их в текст своего веб-сайта на всех релевантных страницах, чтобы запросы начали распознавать ваш бизнес как отраслевой авторитет.
Вернитесь к своей основной цели и определите ключевые слова, которые вы хотите ассоциировать с вашим бизнесом. Вплетите их в текст своего веб-сайта на всех релевантных страницах, чтобы запросы начали распознавать ваш бизнес как отраслевой авторитет.
После выполнения этих шагов ваш веб-сайт готов к публикации. Как упоминалось ранее, конструктор веб-сайтов Vistaprint Digital — это простой в использовании инструмент для малого бизнеса, и вы можете начать работу за час или два. Благодаря обширным предложениям шаблонов, дизайна и изображений создание профессионального веб-сайта никогда не было проще. Ознакомьтесь с нашими цифровыми предложениями и узнайте, как они могут упростить процесс создания вашего веб-сайта.
Как сделать сайт. Пошаговое руководство
5 шагов по созданию сайта, основные функции Tilda, полезные ссылки и многое другое
Tilda Education
Никита Обухов
Дизайнер, основатель и генеральный директор Tilda
Создание сайта может быть довольно сложным . Вот почему мы создали это руководство, чтобы помочь вам выполнить эту задачу в короткие сроки и по доступной цене. Мы разобрали все идеи, полученные за 20 с лишним лет опыта в веб-дизайне, обобщили эти знания и объяснили, как применять их с помощью Тильды, платформы, которая позволяет любому создавать потрясающие веб-сайты. Читайте, создавайте и воплощайте в жизнь!
Вот почему мы создали это руководство, чтобы помочь вам выполнить эту задачу в короткие сроки и по доступной цене. Мы разобрали все идеи, полученные за 20 с лишним лет опыта в веб-дизайне, обобщили эти знания и объяснили, как применять их с помощью Тильды, платформы, которая позволяет любому создавать потрясающие веб-сайты. Читайте, создавайте и воплощайте в жизнь!
Идея и структура веб-сайта
Основная идея и цель веб-сайта. Одна страница или несколько? Структура сайта и основные блоки.
Спланируйте разделы сайта, основную идею и функции. Например, клиенту нужен сайт на архитектурном бюро. Одним из подрывных элементов, который должен быть представлен на этом веб-сайте, являются работы и контакты бюро.
Однако также важно определить, что отличает бюро от других конкурентов. Бюро может сосредоточиться на решении сложных задач и иметь некоторые уникальные функции, которые отличают его от других сервисов. Вот почему недостаточно загружать привлекательные и иллюстративные изображения! Есть место для контента; вы можете поделиться подробным описанием всех данных, задействованного процесса и обоснования решений.
Вам не нужно демонстрировать все проекты на сайте; сосредоточьте свое внимание на самых важных, объясните, почему бренд или компания считаются экспертами и что отличает их услуги от услуг конкурентов. На этом этапе вам нужно будет меньше использовать анимацию, украшения и другие специальные эффекты.
Объясните концепцию компании и расскажите об основных моментах, которые вызовут эмоциональный отклик и воодушевят посетителей сайта.
Пример
Допустим, вы хотите создать целевую страницу для школы, специализирующейся на дизайне. Основная цель этой страницы — помочь учащимся и родителям понять концепцию дизайна и то, что ожидается от дизайнера.
Проблема: Студенты хотят стать дизайнерами. Однако большинству из них еще предстоит понять зачатки, тенденции и существенные различия в дизайне.
Цель: Помочь учащимся узнать больше о специализациях веб-дизайна и понять, что им больше всего подходит.
Идея: Что, если мы выделим некоторые из основных тенденций дизайна, такие как интерактивный, графический и промышленный. И провести интервью с профессионалами в каждой области? Рассказ убедительных историй — один из лучших способов привлечь аудиторию, поделиться историями из личного опыта работы и дополнить их привлекательными фотографиями. Людям будет интересно это читать, они увидят, что за человек каждый профессионал, вдохновляет его образ жизни или знаком.
Воспользуйтесь текстовым редактором и запишите содержимое. Оцените объем текста, чтобы увидеть, может ли он уместиться на одной странице. Однако, если контента слишком много, рассмотрите возможность использования многостраничного веб-сайта и добавьте часть информации в меню веб-сайта.
Деталь: не думайте о главной странице как о начале романа. Убедитесь, что на странице контактов указан тот же уровень информации, что и на главной странице. Это поможет с точки зрения навигации.
Обычный текстовый редактор или лист бумаги — вот необходимые материалы для наброска структуры.
Исследования
Веб-сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Веб-сайты конкурентов. Как только вы поймете идею и структуру веб-сайта, вы сможете скопировать веб-сайт конкурента и найти подходящие функции, которые будут сочетаться с вашей концепцией. Оценивайте контент, а не дизайн: меню, функции на главной странице и текстовую копию.
Кросс-категории . Если вы работаете над веб-сайтом, посвященным театральным представлениям, сделайте дубликат с других веб-сайтов, предлагающих аналогичные услуги. Если вы не можете найти что-то похожее, проверьте другие близкие категории, такие как опера или веб-сайт современного танца. Если вам нужно рассказать о футбольной команде, вы можете использовать методы, найденные на сайтах, посвященных хоккею или регби.
Веб-сайт вашего конкурента может показаться неудобным с точки зрения стилей и дизайна. Однако, если они могут привлечь нужную аудиторию, это означает, что им есть что предложить; ваша цель – понять, в чем разница.
Однако, если они могут привлечь нужную аудиторию, это означает, что им есть что предложить; ваша цель – понять, в чем разница.
Вдохновляющие примеры . Даже профессионалы с многолетним опытом по-прежнему регулярно просматривают новые веб-сайты, следят за тенденциями и черпают вдохновение у своих коллег. Однако вам не нужно быть подражателем, чтобы получить все это. Идея состоит в том, чтобы быть в курсе постоянно меняющегося мира веб-дизайна, выявлять тенденции и следовать им.
Прислушайтесь к себе: важно быть уверенным, почему именно вам нравится сайт, который вы просматриваете. Вы можете быть очарованы типографикой, сочетанием цветов и качеством изображений. Ищите выразительные методы, которые вы можете использовать в своей работе. Проверьте веб-сайты из разных слоев общества, независимо от ниши.
Ниже приведены ссылки на некоторые ресурсы с коллекциями хороших примеров.
httpster.net
awwwards. com
com
siteinspire.com
onepagelove.com
Прототип или макет веб-сайта
Что такое прототип? Примеры прототипов. Как нарисовать прототип, основные элементы.
Что такое прототип
Теперь, когда вы получили некоторые идеи и вдохновение от своих конкурентов и знаете, что от них ожидается, следующим этапом будет выразить эти идеи, сделав графический эскиз.
Черновой вариант веб-сайта или прототип — это схематическое представление блоков веб-сайта — ваш визуальный сценарий.
Это одна из самых простых вещей. Возьмите лист бумаги и две цветные ручки, черную и контрастного цвета, и набросайте план со списком всего необходимого для проекта. На этом этапе вам не нужно вдаваться в подробности; сосредоточьтесь только на основной идее и создайте сценарий для веб-сайта, который вы собираетесь создать.
Представьте, что это презентация, думайте на экранах. Что вы хотите сказать? Возможно, вы сможете показать привлекательный дизайн, который привлечет внимание посетителей и с первого взгляда изложит миссию веб-сайта.
После этого расскажите немного о своем опыте, расскажите о преимуществах работы с командой и поделитесь контактами. Все эти функции должны быть правильно нарисованы.
Примеры того, как выглядят прототипы
Как нарисовать прототип
Есть базовые наборы стандартных элементов; текст показан прямыми линиями и жирным заголовком. Картинка имеет форму прямоугольника с перекрещивающимися линиями и элементами управления, имеющими форму булавки. Заголовок – это полоса вверху; на верхней стороне экрана находится более жирная штриховая линия, предназначенная для логотипа, а с правой стороны экрана — пять штриховых линий, предназначенных для меню.
Совет: постарайтесь не делать прототип слишком большим. Например, на бумаге формата А4 ширина окна должна быть 5−6 см. Лучше сделать его кратким, удобным для беглого просмотра, с местом для комментариев на полях.
Старайтесь использовать точные рисунки, так как их легче воспринимать. Идей обычно много, поэтому лучше обсудить с коллегами, какая идея предпочтительнее.
Крышка. Жирная линия для заголовка. Тонкие строки для краткого описания. Короткие полоски вверху для меню.
Изображения представляют собой скрещенные прямоугольники. Текст изображается прямыми линиями.
Если изображение полноэкранное, нарисуйте его так, как оно выглядит на сайте
Текст в столбцах, жирные линии для заголовков
Галерея изображений: перечеркнутая рамка и элементы управления
Видео традиционно изображается в виде треугольника
Основные характеристики — схематическое изображение иконок и текстов в столбцах
Контент
Где взять информацию для сайта. Как написать текст для сайта: основные моменты. Текстовый стиль.
Источник информации
Прежде чем переходить к Тильде, важно убедиться, что ваш контент соответствует стандартам. Помните, контент — это ключ! Во-первых, вам нужно собрать все необходимое; к ним относятся публикации, презентации, брошюры и любые материалы, которые послужат отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы работаете на клиента, важно вовлечь его в краткое интервью. Задавайте им вопросы и попытайтесь понять, какую ценность они предлагают, что отличает их от других конкурентов.
Вы можете расшифровать запись самостоятельно или нанять для этого фрилансера; это не вызовет многого.
Убедитесь, что все формы текстов написаны в текстовом редакторе, а не на сайте. Избегайте одновременного написания и разработки дизайна. Редактировать контент проще и быстрее с помощью текстового редактора, где вы можете легко вырезать, копировать и перемещать. Гораздо проще создать дизайн страницы, когда текст готов.
Как написать текстовую копию
Если вы собираетесь курировать контент самостоятельно, рассмотрите следующий план:
- Напишите короткий текст о себе, своей компании. Напишите краткое изложение, которое емко и четко определяет виды деятельности, которые вы предлагаете.
 Например, Tilda — сервис, который помогает создавать впечатляющие сайты без технических навыков.
Например, Tilda — сервис, который помогает создавать впечатляющие сайты без технических навыков.
- Немного расширьте текст, объясните, что вы делаете . Используйте простые слова и пишите так, как будто вы разговариваете с другом за чашкой кофе — будьте понятны.
- Выделите три особенности Включите причины, по которым ваш продукт или услуга выделяются.
- Опишите преимущества . Расскажите, как ваш продукт или услуга решает проблемы ваших клиентов, будьте конкретны.
- Подумайте о заголовках . Используйте привлекательные заголовки, вместо коротких и формальных, таких как «Новости» или «Контакты», используйте «Оставайтесь с нами» и «Поздоровайтесь».
- Сделать обзор . Запросите отзывы от ваших самых лояльных клиентов. Попросите их рассказать, как ваша услуга или продукт повлияли на их жизнь.
 Обычно это работает хорошо.
Обычно это работает хорошо.
Избегайте использования банальных фраз, таких как «молодая, динамичная, развивающаяся команда».
- Составьте три ключевых числа , люди любят числа. Однако убедитесь, что цифры, которые вы используете, разумны и понятны. Избегайте абстрактных цифр вроде: обслужил 1000 клиентов, выпил 200 литров кофе, продал более 38 000 плюшевых мишек. Хорошим примером будет 7,5 — средний балл на экзамене IELTS среди наших выпускников. Три минуты — время копирования фильма с одного устройства на другое с помощью приложения.
- Показать команду , если она сильная. Личность всегда интересна; большинство зрителей доверяют реальным людям больше, чем абстрактным компаниям и агентствам.
- Расскажите о партнерах или клиентах, если вы ими гордитесь.
- Укажите специальность . Если в вашем баре широкая коллекция крафтового пива, укажите это отдельно.

Стиль текста
Будьте информативны, но не вдавайтесь в ненужные детали; будьте краткими и выделяйте главное — будьте краткими, старайтесь делиться информацией бегло и дружелюбно.
Используйте перевернутую пирамиду — сначала скажите, что важно, а затем детали. На этом этапе важно соединить заголовок и резюме. Заголовок должен привлекать внимание и передавать суть, а описание служит для расширения и завершения сообщения. Ограничьте использование вводных конструкций, избегайте штампов и бюрократического стиля.
Общий совет: Если вы не очень хороший писатель, не стесняйтесь нанять копирайтеров; Это относительно дешево. Они зададут вам пару вопросов и предоставят вам нужный контент. Тем не менее, важно дать им понять, что вы хотите, чтобы контент был кратким и прямолинейным.
Дизайн
Раздел #madeontilda. Выбор и адаптация шаблона. Навигация по сайту. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Выбор шрифтов и пар шрифтов. Как сделать свой сайт стильным. Публикация веб-сайта. Тестирование.
Что делать с логотипом. Сторонние сервисы и специальные функции. Выбор шрифтов и пар шрифтов. Как сделать свой сайт стильным. Публикация веб-сайта. Тестирование.
Зарегистрируйтесь на Тильде , если вы еще этого не сделали.
Внимательно просмотрите список шаблонов . Выберите правильный шаблон, который подходит для проекта, над которым вы работаете. Каждый шаблон — это образец современного веб-дизайна и хороший пример объединения блоков. Шаблоны не ограничивают ваше творчество: изменяйте их по своему вкусу или даже начинайте с нуля.
Загляните в раздел #madeontilda . Здесь вы можете найти вдохновляющую подборку лучших проектов Tilda, созданных другими пользователями.
Откройте библиотеку блоков и создайте веб-сайт на основе созданного вами прототипа. Не редактируйте контент в Тильде; что более важно, так это создать дизайн. Если у вас нет подходящих изображений, используйте похожие образцы высокого качества; вы можете заменить их, как только веб-сайт будет готов.
Видео по Tilda Basics: посмотрите, как выглядит процесс редактирования на Tilda
Навигация
Добавить меню; если он выглядит хорошо: постарайтесь не делать его слишком большим, чтобы он не доминировал на странице. Меню не должно превышать пяти пунктов, и оно должно быть максимально простым. Не стесняйтесь делать разделы больше; делайте названия разделов короткими. Три слова в одной строке меню явно не нужны: пункты меню должны быть удобными для просмотра.
Лучшее количество пунктов меню – пять
Обложка (первый экран) заслуживает особого внимания . Первое впечатление будет хорошим, если будет качественная картинка и броский и оригинальный заголовок.
Где сделать хорошие снимки . Изображение говорит больше, чем тысяча слов. Использование четких фотографий с высоким разрешением будет иметь большое значение. По сути, «Нет фото — нет сайта». Избегайте использования клип-арта. Рукопожатие бизнесмена и улыбающиеся домохозяйки ушли в прошлое, эти фото не работают. Лучше сфотографировать себя и своих коллег, чем искать готовые снимки, гугля «успешный предприниматель».
Рукопожатие бизнесмена и улыбающиеся домохозяйки ушли в прошлое, эти фото не работают. Лучше сфотографировать себя и своих коллег, чем искать готовые снимки, гугля «успешный предприниматель».
Наймите фотографа или иллюстратора. Использование популярных иллюстраторов и фотографов может быть слишком дорогим; тем не менее, можно найти профессионалов по разумной цене, которые будут рады работать с вами и предоставить вам привлекательный контент, который вы можете использовать на своем веб-сайте.
Если вам нужны иконки, вы можете воспользоваться встроенной библиотекой Tilda Icons.
Библиотека иконок в настройках контента на Тильде
Логотип. Логотип должен быть расположен горизонтально. Использование вертикальных логотипов на сайте не выглядит привлекательным. Как показывает практика, лучше всего встроить свой логотип в меню и убедиться, что он обрезан, чтобы занимать меньше места. Если у вас нет логотипа, вы можете просто написать название проекта, используя несистемный шрифт, например Proxima или Futura.
Если у вас нет логотипа по каким-либо причинам, это не имеет большого значения, так как он практически не влияет на ценность веб-сайта. Лучше подумать о фотографиях и общем стиле.
Сторонние сервисы
Хронология событий — Timeline.knightlab
Интерактивные карты — Storymap.knightlab
Программное обеспечение для продажи билетов на мероприятия — Weemss
Интерактивные изображения — Thinglink
Обратная связь — Uservoice
Прием платежей онлайн — PayPal
Интернет-магазин Ecwid —ify
В общем, если у вас есть конкретная функция, используйте блок «Вставить HTML-код». Если вам нужен уникальный элемент, попросите разработчиков создать его.
Шрифт. Обязательно включите шрифт подписи; это влияет на общение. Помните, что содержание играет очень важную роль, поэтому шрифт определяет стиль подписи. У каждого шрифта есть символ, поэтому выберите тот, который подходит для вашего контента.
Как правило, для сайта достаточно использовать один шрифт. Но если вы хотите добиться впечатляющего контраста, используйте сочетания шрифтов, такие как шрифты с засечками и без засечек. Примеров удачных сочетаний шрифтов: 9.0003
Безопасный способ — взять разные наборы из одного семейства, например PT Sans и PT Serif
Традиционная комбинация: шрифт без засечек для заголовков и шрифт с засечками для текста; Open Sans + PT Serif
Иногда для заголовков можно использовать шрифт с засечками; Georgia + Roboto
Комбинация шрифтов Open Sans + Georgia
Общий стиль и точность . После того, как вы разработали все блоки, взгляните на веб-сайт и оцените внешний вид. Выровняйте отступы, сделайте заголовки одинаковыми, убедитесь, что размер шрифта остается прежним, а пробелов достаточно.
Убедитесь, что на странице достаточно «воздуха», то есть белого пространства вокруг текста и изображений, чтобы они не слипались и не мешали друг другу
Если вы используете дополнительные цвета, не переусердствуйте
Обратите внимание на количество стилей: вы не хотите использовать много разных стилей
Старайтесь быть строгими. Чем проще — чем меньше ошибок, тем лучше и стильнее ваш сайт.
Чем проще — чем меньше ошибок, тем лучше и стильнее ваш сайт.
Используйте фирменные цвета — это не значит, что вам нужно раскрашивать все в разные цвета. Вместо этого придерживайтесь правила 90 % — черно-белое изображение, а 10 % — яркое. Лучше всего использовать один дополнительный цвет. Вы можете смешать два цвета, но это должно быть сделано на профессиональном уровне.
Если у вас нет опыта в дизайне и кажется, что ничего не получается, напишите контент, сделайте версию веб-страницы на Тильде и наймите дизайнера на ограниченный срок. Профессиональный дизайнер быстро оформит веб-страницу. Это поможет вам сократить расходы по сравнению с расходами при заказе сайта с нуля. С другой стороны, если вы дизайнер, не стесняйтесь проконсультироваться с другом, чтобы проверить результаты и поделиться беспристрастным отзывом.
Запуск
Подключите домен. Для этого укажите адрес в Настройках сайта, укажите, у какого регистратора был куплен домен, и укажите IP-адрес.
Не забывайте про статистику . Зарегистрируйтесь в Google Analytics, получите код и вставьте его в настройки.
Подумайте, как вы собираетесь представить сайт в поисковых системах или социальных сетях, и заполните его заголовок и описание. Обеспечьте каждую страницу фотографией небольшого размера; когда страница будет опубликована, она будет оформлена правильно.
Проверка . На данный момент вы успешно завершили веб-сайт; следующая линия действий – получение отзывов от посетителей. Покажите его своим коллегам и друзьям, попросите их дать критические комментарии о том, что они думают и как можно улучшить сайт. Поделитесь ссылкой со своими клиентами и спросите их мнение.
Сайт вашей мечты начинается прямо здесь
| Создать сайт |
Если вам понравилась статья, поделитесь ею с друзьями. Так вы поможете другим открыть для себя Tilda Education и поддержите наш проект. Благодарю вас!
См. также:
также:
Предстоящие работы: как привлечь новых клиентов
Создание уникального торгового предложения (УТП) для веб-сайта
Полное руководство по нулевому блоку
10 правил цифрового сторителлинга
Как создать Обложка для веб-сайта
Как улучшить SEO на Тильде
Как улучшить навигацию по сайту
Распространенные ошибки веб-дизайна
10 простых шагов для создания веб-сайта в 2022 году (Полное руководство)
С ростом социального дистанцирования и работы из дома все больше компаний переходят в онлайн и создают свои собственные веб-сайты. На самом деле сегодня в мире насчитывается почти 1,5 миллиарда веб-сайтов.
Одна из важных причин заключается в том, что барьер для входа низок, и есть простые способы создать бизнес-сайт без необходимости знания программирования. Благодаря многочисленным конструкторам веб-сайтов этот процесс теперь довольно прост, и вам не нужен веб-разработчик.
Специализированный веб-сайт предлагает множество преимуществ по сравнению с такими каналами, как Facebook и Instagram, позволяя вашему бизнесу демонстрировать все элементы бренда так, как вы хотите.
Он также обеспечивает постоянный поток информации для заинтересованных потребителей и позволяет вам влиять на их процесс покупки.
С бизнес-сайтом вы можете:
- Публиковать новости и обновления.
- Предлагает скидки и акции.
- Предоставление вашего адреса и контактной информации.
- Предоставление клиентам возможности связаться с вами через контактную форму.
- Демонстрация предлагаемых вами услуг.
- Демонстрация вашей продукции.
- Генерация лидов.
- И многое другое.
Чтобы помочь вам начать работу, я написал это подробное руководство, которое поможет вам создать веб-сайт за 10 простых шагов. В этом руководстве рассказывается, как создать веб-сайт с помощью Wix, а также других альтернатив, таких как Squarespace, Weebly и WordPress.
Это подробное руководство включает в себя все, от планирования и настройки вашего сайта до публикации вашего сайта и привлечения ваших первых клиентов.
Начнем.
1. Спланируйте свой новый веб-сайт.
Как гласит известное изречение Антуана де Сент-Экзюпери, «Цель без плана — это просто желание».
Это довольно просто: у вас должен быть план перед созданием веб-сайта.
Надлежащий план может помочь вам спроектировать важные элементы вашего веб-сайта, о которых вы не можете позволить себе забыть.
На этом этапе вы должны начать мозговой штурм и подумать о таких вещах, как:
- Страницы и разделы вашего веб-сайта, которые необходимы (ваша карта сайта).
- Основное направление сайта.
- Темы, которые вы хотите осветить
- Ваши пожелания по дизайну и цвету.
- Заголовки и подзаголовки обязательны.
- Верхний и нижний колонтитулы, подстраницы и боковая панель.
- Изображения и сообщения на домашней странице.
Отличный способ приблизиться к этому планированию — нарисовать ментальные карты всего процесса создания веб-сайта.
Вот шаги, которые помогут вам достичь этого:
- Напишите простой план страниц, которые вы хотите включить на свой веб-сайт.
- Посетите и подробно изучите веб-сайты своих коллег и непосредственных конкурентов. Например, если вы хотите открыть новый магазин электронной коммерции, вам следует искать термины в своей нише и находить сайты конкурентов. Затем взгляните на их сообщения, макет и цены.
- Откройте электронную таблицу и запишите ключевые слова, на которые вы хотите настроить таргетинг, страницы, которые вам понадобятся, вашу целевую аудиторию и уникальное ценностное предложение.
- Проведите SEO-исследование релевантных ключевых слов и узнайте, как включить их на свой веб-сайт, чтобы привлечь больше органического трафика. Я подробно рассказываю об этом в своем окончательном руководстве по созданию блога для начинающих.
Помните, посетители нетерпеливы и должны с первого взгляда понять, о чем ваш сайт.
Например, вам не нужна вся информация на вашей домашней странице. Сильный заголовок, подзаголовок и призыв к действию должны быстро предоставить посетителям необходимую им информацию.
И не усложняйте процесс планирования — веб-сайты могут развиваться и меняться со временем.
Когда вы знаете, какие страницы вам нужны, ключевые слова, на которые вы хотите настроить таргетинг, пора переходить к следующему шагу.
2. Выберите доменное имя и логотип.
Вашему веб-сайту нужно имя и фирменный стиль. Согласно исследованию Nielsen, в мире насчитывается более 500 000 брендов в более чем 2000 товарных категориях.
Излишне говорить, что выделиться среди конкурентов непросто. Компании должны создавать пространство в сознании потребителей, используя уникальные элементы бренда и ценностные предложения.
В этом очень помогут уникальное доменное имя и логотип. Хорошая новость заключается в том, что многие конструкторы веб-сайтов могут помочь вам легко добавить элементы бренда.
Возьмем, к примеру, Wix. Он заботится как о вашем доменном имени, так и о требованиях к логотипу.
Вы получаете личное доменное имя со всеми планами Wix, кроме бесплатного. Каждый премиальный план предлагает бесплатный ваучер на домен при покупке.
После входа в свою учетную запись Wix вам необходимо ввести свои учетные данные, чтобы выбрать доменное имя. Иногда желаемое доменное имя может быть недоступно. В этом случае вам нужно будет выбрать другое доменное имя.
Как только вы найдете подходящее доменное имя, вы увидите кнопку с надписью «Получить». Нажмите на нее, чтобы сразу начать использовать свое доменное имя. Вы также можете использовать стороннее доменное имя, которое у вас уже есть от такой компании, как GoDaddy.
Персонализированное доменное имя вызывает доверие у ваших клиентов. Это также поможет вам установить подлинность вашего бренда.
Например, адрес электронной почты с номером [email protected] заслуживает гораздо большего доверия, чем адрес с номером 9. 0078 [email protected] или [email protected] — просто потому, что последние два не всегда поддаются проверке.
0078 [email protected] или [email protected] — просто потому, что последние два не всегда поддаются проверке.
Только в первом квартале 2020 года во всем мире было зарегистрировано 366,8 миллиона доменных имен, что говорит о его важности.
Когда вы регистрируете свое доменное имя, убедитесь, что оно:
- Короткое
- Простое
- Легко запоминающееся
- Профессиональное
- Вызывающее воспоминания
Помимо этого, Wix также разрабатывает логотипы для бизнеса. Логотип является ключевым элементом бренда и важным отличительным признаком бренда на рынке.
Для начала ответьте на несколько вопросов о своих потребностях и желаниях, деловой направленности и личном стиле. Есть также вопросы, основанные на ваших предполагаемых целевых потребителях, вашей отрасли и средствах массовой информации, которые вы будете использовать для ее освещения.
Кроме того, есть соображения, связанные с тем, хотите ли вы, чтобы логотип был прозрачным или непрозрачным, и вашими требованиями к размеру изображения.
После того, как вы ответите на все эти вопросы, Wix предоставит логотип на заказ для вашего бизнеса. Процесс создания логотипа легко настраивается, и вы можете изменить цвета, шрифты, текст и размер в соответствии со своими потребностями.
Более того, вы получаете полные коммерческие и юридические права на использование любого логотипа, созданного вами с помощью Wix.
И вы можете анализировать сотни образцов и шаблонов логотипов, предоставленных Wix.
Некоторые из характеристик лучших логотипов:
- Простота – Он должен быть легким для понимания и связи.
- Релевантность — Логотип должен иметь отношение к вашему бизнесу и проблеме, которую вы хотите решить.
- Памятный — Логотип должен оказывать влияние на сознание покупателей, чтобы они могли идентифицировать его на рынке.
- Неподвластность времени – Эффективность дизайна логотипа не должна исчезать со временем.
 Например, логотип McDonald’s не менялся на протяжении многих лет.
Например, логотип McDonald’s не менялся на протяжении многих лет. - Универсальность – Логотип должен вызывать одинаковое признание и уважение, независимо от его размера или носителя.
Затем компании могут сосредоточиться на макете и дизайне веб-сайта.
3. Дизайн вашего сайта.
Обычно ваш сайт — это первое, что видят ваши потенциальные клиенты. Плохой дизайн является основным препятствием для покупателей.
Фактически, 75% доверия к веб-сайту проистекает из его дизайна, и 88% пользователей могут никогда больше не посетить веб-сайт после неудачного пользовательского опыта. Поэтому вы не можете позволить себе идти на компромисс в макете и дизайне вашего сайта.
Как говорится, «первое впечатление — это последнее впечатление».
Точно так же хорошо разработанный веб-сайт производит положительное впечатление на потенциального клиента. К счастью, существует множество инструментов для веб-сайтов, с помощью которых вы можете создать великолепный веб-сайт без необходимости нанимать веб-дизайнера.
Вот несколько советов по макету и дизайну вашего веб-сайта:
1. Удобный для пользователя и для мобильных устройств.
Ваш веб-сайт должен быть удобным и интуитивно понятным, чтобы клиенты могли легко найти то, что им нужно.
Кроме того, не менее важна мобильная оптимизация вашего сайта. Согласно статистике, 74% всех посетителей сайта становятся постоянными, если ваш сайт оптимизирован для мобильных устройств. Это связано с тем, что большинство людей проводят около 70% своего времени в Интернете на мобильных устройствах.
Один из способов сделать ваш сайт более отзывчивым — добавить соответствующие кнопки CTA. Он также перенаправляет пользователей в нужном вам направлении.
Вот пример:
2. Настраиваемость.
Еще одним важным требованием к современному веб-сайту является настраиваемость. Это также поможет вам отличить свой бизнес от конкурентов и выделиться из толпы.
За прошедшие годы визуальная привлекательность в Интернете стала столь же важной, как и предоставление полезного контента. При ограничении времени в 15 минут 66% людей предпочли бы увидеть что-то красивое в Интернете, чем что-то банальное. Следовательно, макет веб-сайта должен удовлетворять чувства и в то же время предоставлять важную информацию.
При ограничении времени в 15 минут 66% людей предпочли бы увидеть что-то красивое в Интернете, чем что-то банальное. Следовательно, макет веб-сайта должен удовлетворять чувства и в то же время предоставлять важную информацию.
3. Быстрое время загрузки.
Одной из проблем, с которыми сегодня сталкиваются веб-сайты, является медленная загрузка.
Фактически, 53% пользователей покидают мобильный сайт, если он не загружается в течение 3 секунд. В результате предприятия ежегодно теряют более 2,5 миллиардов долларов. Вот почему ваш сайт должен обеспечивать быструю загрузку страниц, чтобы удерживать потенциальных клиентов и клиентов.
Вы можете использовать PageSpeed Insights для анализа недостатков медленного веб-сайта и предоставления предложений по его ускорению.
4. Используйте правильные визуальные эффекты.
Предприятиям необходимо добавлять визуальные эффекты на свои веб-сайты, чтобы соответствовать меняющимся предпочтениям аудитории. По статистике, клиенты проводят на 88% больше времени на сайте, где есть видео. Очевидно, что добавление визуальных эффектов — отличный способ заинтересовать клиента.
По статистике, клиенты проводят на 88% больше времени на сайте, где есть видео. Очевидно, что добавление визуальных эффектов — отличный способ заинтересовать клиента.
Это также помогает вам привлекать клиентов, повышая ваши шансы на конверсию. В конечном итоге это может повлиять на ваш доход.
Вот несколько важных советов, на которые следует обратить внимание при выборе дизайна веб-сайта:
- Четкая навигация по сайту.
- Перенаправляйте посетителей напрямую на главную страницу.
- Используйте пробелы для повышения удобочитаемости.
- Выявление неработающих ссылок и других ошибок.
- Сделайте его уникальным.
- Используйте личные изображения вместо стоковых.
Хорошей новостью является то, что разработчики веб-сайтов, такие как Wix, поставляются с предварительно разработанными шаблонами.
Например, Wix предлагает более 500 шаблонов веб-сайтов, которые оптимизированы для мобильных устройств и могут включать видео, анимацию и эффекты прокрутки. В целом, Wix поможет вам довольно быстро создать гибкий, настраиваемый и быстро реагирующий веб-сайт.
В целом, Wix поможет вам довольно быстро создать гибкий, настраиваемый и быстро реагирующий веб-сайт.
4. Решите, какие страницы вам нужны.
Следующим шагом будет определение страниц, которые нужны вашему веб-сайту. Очень важно иметь четкий план действий и ясность в отношении того, чего вы надеетесь достичь в своем бизнесе.
Так как же определить страницы, которые вам всегда понадобятся?
Каждый бизнес уникален и имеет свою историю. Страницы, которые потребуются вашему бизнесу, также могут отличаться от страниц ваших конкурентов.
Однако некоторые страницы незаменимы и важнее других.
1. Домашняя страница.
Обычно главная страница — это первое, что пользователь увидит на вашем сайте.
Исследования показывают, что большинство посетителей остаются на сайте в течение 15 секунд. Они задерживаются дольше, только если видят что-то интересное, либо сразу бросают это.
Следуйте этим советам, чтобы создать привлекательную домашнюю страницу:
- Упомяните, кто вы и чем занимаетесь.

- Убедитесь, что дизайн привлекательный.
- Направляйте посетителей на нужные страницы с помощью гибкой структуры навигации.
- Главная страница должна отражать индивидуальность вашего бренда.
Кроме того, ваша домашняя страница должна содержать самую важную информацию о вашем бизнесе, такую как:
- Название компании
- Логотип компании и другие отличительные черты бренда, например, мелодия
- Характер бренда
В идеале все это должно быть доступно посетителям без необходимости прокрутки вниз, что увеличивает ваши шансы повлиять на посетителей.
2. Страница услуги/продукта.
На странице вашего продукта вы продаете свой продукт или услугу и убеждаете посетителей в том, что вы лучше своих конкурентов. Это та часть, где вы предлагаете ценность и подталкиваете посетителей к конверсии в продажу.
Вы можете следовать этим советам, чтобы создать отличную страницу продукта:
- URL-адреса ваших продуктов должны быть четкими и краткими.

- Используйте качественные изображения товаров.
- Добавьте реальные отзывы довольных клиентов. Ведь 69% потребителей рекомендуют бизнес своим коллегам после приятного опыта.
- Включите краткие описания функций продуктов и услуг.
- Подчеркните обещание бренда потребителям и то, что они могут ожидать от вашего бизнеса.
- Сделайте его удобным для мобильных устройств.
- Обеспечить безопасный процесс оплаты.
- Добавить кнопки социальных сетей.
Кроме того, открыто сообщайте о доставке ваших товаров, правилах возврата, правилах о поврежденных товарах и ваших бесплатных услугах.
3. Страница «О нас».
На странице «О нас» вы рассказываете о себе. Это также одна из основных страниц вашего сайта.
Здесь вы можете выделить такие вещи, как:
- Как вы начали свой бизнес
- Ваша миссия и видение
- Ваши основные ценности
- Идеалы, которыми вы дорожите 902 ‘3 ’19 Проблемы, которые вы хотите решить 900 отличный пример страницы «О нас» от Salesforce.
- Ваш номер телефона
- Адрес электронной почты
- Почтовый адрес
- Аккаунты в социальных сетях
- И многое другое
- Перейдите в левую часть редактора и нажмите «Добавить».
- Ее, вы увидите множество способов добавления контента, такого как текст, изображения, кнопки и многое другое.

- Затем нажмите на опцию «текст».
- Вы можете выбрать нужный тип текста: тематические тексты, заголовки или абзацы.
- Вы также можете выбрать один из нескольких вариантов, чтобы перетащить любой текстовый элемент на свою страницу.
- Кроме того, вы можете легко редактировать и манипулировать текстом.
- Unsplash – Он предлагает одни из лучших бесплатных фотографий. Темы обычно включают счастье, любовь, цветы и многое другое.
- Pexels – На этом сайте представлен широкий выбор изображений. Общие темы включают энергию, фильмы, солнцезащитные очки, отношения, листья, потерю веса и многое другое.

- Pixabay – Он предлагает более 1,7 миллиона бесплатных фотографий и исследует такие темы, как природа, религии, фестивали, люди и отношения.
- Gratisography – Это хорошо укомплектованный веб-сайт, который предлагает бесплатные фотографии на такие темы, как животные, природа, сельские и городские районы.
- New Old Stock – Это уникальный веб-сайт, который предлагает очень разнообразную коллекцию бесплатных фотографий из публичных архивов, призванных представить историю. Он фокусируется на темах, искусстве, практиках, образе жизни и средствах к существованию людей из прошлого и имеет винтажный вид.
- Перейдите в меню и нажмите кнопку «Добавить».
- Выберите опцию «изображение», а затем нажмите кнопку «Бесплатные изображения Wix».
- Просмотрите список и выберите тот, который соответствует вашему профилю.
- Добавьте его на свой веб-сайт и внесите необходимые изменения.
- Если вы ищете что-то более уникальное, вы можете использовать Big Stock Photos, которые предлагают платные изображения. Но четкость и разрешение изображений оправдывают потраченные деньги.
- Публикуйте качественный контент.
- Оптимизация URL-адресов и метатегов ваших веб-страниц.
- Правильное форматирование заголовков и подзаголовков.
- Сделайте свои веб-страницы удобными для мобильных устройств.

- Внутренняя и внешняя оптимизация ссылок.
- Оптимизация изображений и других мультимедийных элементов.
- Позаботьтесь о скорости загрузки страницы.
- Социальные сети и влиятельный маркетинг.
- Гостевой блог.
- Упоминание бренда.
- Упростите для робота Googlebot доступ к вашему контенту и его отображение, используя одни и те же теги робота на сайте для мобильных устройств и на сайте для ПК.
- Ваш сайт для мобильных устройств должен иметь тот же контент, что и сайт для настольных компьютеров.
- Используйте правильные URL-адреса.
- Используйте высококачественные изображения, совместимые с вашим мобильным сайтом.
- Подтвердите сайт для ПК и мобильный сайт в Search Console.
- Быстрое время загрузки.
- Мобильная оптимизация.
- Индексация Google.
- Безопасный хостинг веб-сайтов.
- Структурированные данные.
- XML-карта сайта.
- Файл robots.txt.
- Канонические URL-адреса.
- Метатеги по умолчанию.
- Убедитесь, что ваш контент уникален.

- Регулярно обновляйте свой контент.
- Предлагайте релевантную информацию через свой контент и предлагайте определенную ценность для вашей целевой аудитории.
- Шаг 1. Существуют сотни встроенных шаблонов, с помощью которых вы можете начать вести свой блог на Wix.
 Если вы используете ADI, вам нужно всего лишь ответить на несколько вопросов и создать свой блог.
Если вы используете ADI, вам нужно всего лишь ответить на несколько вопросов и создать свой блог. - Шаг 2. На следующем этапе вы можете настроить дизайн веб-сайта в соответствии с требованиями вашего бизнеса. Просто зайдите в редактор Wix и нажмите на опцию «Настройки». Измените макет по своему усмотрению, включая шрифт, цвет фона и дизайн меню.
- Шаг 3. Теперь переименуйте свой блог. Убедитесь, что вы выбрали имя, которое отражает ваши бизнес-цели. Кроме того, выберите уникальное имя, которое не занято никем другим в Интернете. Перейдите в редактор Wix и нажмите на опцию «Меню и страницы». Затем выберите свой блог и нажмите кнопку «Показать больше». Наконец, нажмите «переименовать» и введите название своего блога.
- Шаг 4. Как только вы опубликуете свой блог, вы получите бесплатный веб-хостинг от Wix. Преимущество в том, что вам не нужно устанавливать какое-либо программное обеспечение. Вы также получаете 500 МБ облачного хранилища и пропускную способность.
 Еще одна хорошая новость заключается в том, что теперь вы можете сразу подключить свой домен к Интернету.
Еще одна хорошая новость заключается в том, что теперь вы можете сразу подключить свой домен к Интернету. - Шаг 5. Наконец, перейдите в «Менеджер блогов» и нажмите «Создать новую публикацию». Вам нужно будет указать SEO-заголовок, поскольку поисковые системы находят блоги по их названиям. Для достижения наилучших результатов убедитесь, что заголовок не превышает 60 слов и включает релевантные ключевые слова.
- Шаг 6. Создайте график публикации в соответствии с вашим уровнем комфорта. Вы должны решить, как часто вы хотите обращаться к своим читателям, лидам и потенциальным клиентам. Вы можете публиковать каждый блог ежедневно, еженедельно, раз в две недели или раз в два месяца. Цель состоит в том, чтобы ставить реалистичные цели.
- Шаг 7. Наконец, опубликуйте!
- Он вызывает доверие у клиентов.
- Пользовательское электронное письмо выглядит профессионально.
- Укрепляет ваш бренд.
- Первым шагом является создание вашего веб-сайта (используя шаги и процесс, упомянутые выше).
- Через 48 часов после публикации вам нужно будет выбрать премиум-план. Хотя Wix предоставляет план Freemium, он не позволяет вам иметь свой домен и корпоративную электронную почту. Однако переход на самый дешевый премиум-план даст вам доступ как к профессиональному доменному имени, так и к учетной записи электронной почты для бизнеса.
- После этого перейдите на страницу «Мои почтовые ящики». Здесь нажмите «Подключить домен», чтобы подключить свой бизнес-домен. Вы можете выбрать любое количество почтовых ящиков по своему усмотрению. Просто продолжайте нажимать на знак «+», пока не достигнете необходимого количества ящиков.
- На следующем шаге добавьте все префиксы почтовых ящиков, которые у вас есть (если они есть).
 Теперь вы должны выбрать периодичность подписки, ежемесячно или ежегодно. Наконец, выберите способ оплаты и нажмите кнопку «Отправить покупку».
Теперь вы должны выбрать периодичность подписки, ежемесячно или ежегодно. Наконец, выберите способ оплаты и нажмите кнопку «Отправить покупку». - Настраиваемые шаблоны.
- Бесплатные шрифты Typekit и Google.
- Пользовательский CSS.
- Управление перетаскиванием.
- CDN включен для сокращения времени загрузки.
- Поисковая оптимизация изображений.
- Импорт метаданных изображения.
- Блоки галереи и эффекты отображения.
- Аудио сборники.
- Сторонние интеграции с финансовыми инструментами, инструментами маркетинга и продаж, а также инструментами управления доставкой и запасами.
- Синхронизация файлов Dropbox.

- Интеграция с социальными сетями.
- Служба интеллектуальной поддержки сторонних производителей.
- Пользовательский редактор WYSIWYG.
- Встроенные инструменты SEO
- И многое другое.
- Он ориентирован на создание веб-сайтов своими руками и предлагает широкий выбор шаблонов.
- Он предлагает отличную круглосуточную поддержку клиентов по электронной почте, электронной почте и в режиме реального времени.
- Squarespace поставляется с инструментами анализа данных для анализа поведения ваших клиентов.
- Он предлагает обширную интеграцию с такими приложениями, как Zapier, YouTube, Xero, Dropbox и другими.
- На некоторых тарифных планах можно получить бесплатное доменное имя.
- Он предлагает интегрированную платформу электронной коммерции.
- Совместимость с мобильными устройствами.
- Он имеет очень отзывчивые профессиональные темы веб-сайта.
- Встроенный набор инструментов SEO для максимального охвата клиентов.
- Вы можете вставлять существующие видео или вставлять свои профессиональные.

- Отличный бесплатный план.
- Очень гибкий и масштабируемый.
- Он поставляется с более чем 50 000 вариантов плагинов.

- WordPress.com предлагает интуитивно понятный редактор с поддержкой HTML и Markdown.
- Легко перетаскивайте изображения или вставляйте медиафайлы на свой веб-сайт.
- Интуитивно понятная панель управления WordPress.
- Множество тем WordPress на выбор.
- Вы можете установить WordPress в один клик со многих веб-хостов.
- Платформа веб-разработки с открытым исходным кодом.
- Выберите любой хостинг.
- Можно продавать в Интернете с помощью таких плагинов, как WooCommerce и BigCommerce для WordPress.

Обратите внимание, как они добавили индивидуальности, разговаривая от первого лица и показывая фотографии членов своей команды.
4. Раздел контактов.
Предприятиям необходимо облегчить доступ аудитории и клиентов к ним.
Таким образом, ваш раздел контактов должен включать такие контактные данные, как:
Вот отличный пример страницы контактов:
Виджет «живого чата» также поможет вам немедленно ответить на вопросы клиентов, что еще больше улучшит качество обслуживания клиентов.
Идея состоит в том, чтобы сделать себя легко доступным для ваших клиентов.
5. Сообщения в блогах.
Ведение регулярных блогов на вашем веб-сайте поможет вам подняться в рейтинге поисковых систем, создать свою нишу на рынке, создать собственную группу подписчиков и увеличить посещаемость веб-сайта.
Также важно, чтобы ваши блоги приносили пользу вашим читателям, помогали им выполнять определенные действия и решать определенные проблемы.
Вам понадобится много других страниц, а также специальные ссылки, которые соединят страницы. Это варьируется от бизнеса к бизнесу. Таким образом, проведите тщательное исследование рынка, чтобы понять, какие страницы необходимы для вашего бизнеса. Вы также можете оценить веб-сайты своих конкурентов, чтобы определить важные веб-страницы.
5. Использование редакторов перетаскивания.
Редакторы с функцией перетаскивания пригодятся при разработке и настройке веб-сайта в соответствии с потребностями вашего бизнеса. Эти редакторы сводят на нет необходимость в профессиональных дизайнерах веб-сайтов или любых других технических знаниях. Они особенно полезны для новичков, не имеющих технических знаний, и позволяют им создавать одни из самых красивых веб-сайтов.
Возьмем, к примеру, Wix. Он предоставляет интуитивно понятный редактор с перетаскиванием, который поможет вам настроить дизайн веб-сайта. Он также предоставляет пользователю полный контроль, поэтому вы можете формировать свой веб-сайт по своему усмотрению.
Он также предоставляет пользователю полный контроль, поэтому вы можете формировать свой веб-сайт по своему усмотрению.
Функции перетаскивания позволяют особенно легко персонализировать веб-сайты, которые вы создаете. Это позволяет вам возиться с многочисленными доступными атрибутами, получать практический опыт и опробовать различные дизайны, прежде чем выбрать один.
Кроме того, редактор особенно подходит, если вы собираетесь создавать свои веб-сайты вручную, без каких-либо технических знаний или опыта. Он также оптимизирует отображение экрана для различных устройств, таких как мобильные телефоны, ПК, ноутбуки и планшеты, что делает его совместимым на нескольких платформах.
Ознакомьтесь с этим пошаговым руководством по добавлению контента с помощью редактора перетаскивания:
Wix также устанавливает максимальное количество символов в текстовом поле (60 000 символов или около 10 000 слов).
Эти редакторы обеспечивают более высокий уровень контроля над различными аспектами вашего веб-сайта.
Еще есть Wix ADI, который создает потрясающие веб-сайты на основе искусственного интеллекта.
Вам просто нужно ответить на несколько вопросов, и он создаст для вас индивидуальный веб-сайт. По сути, это более быстрая и умная версия редактора со своими преимуществами.
Во-первых, он точно определяет, каким вы хотите видеть свой веб-сайт. Вопросы связаны с вашими желаемыми функциями, функциями и предполагаемым названием вашего веб-сайта. После этого он генерирует сайт для вас.
После этого он генерирует сайт для вас.
Хорошей новостью является то, что вы по-прежнему сохраняете некоторый контроль над внешним видом и деталями своего веб-сайта.
Однако лучше использовать редактор Wix из-за недостатков ADI. ADI опирается на предопределенный набор вопросов и ваши ответы на них. В результате использование шаблонов здесь ограничено.
Существует также ограничение на количество встраиваемых приложений и функций, чего нет в традиционном редакторе. ADI также ограничивает ваш доступ к рынку приложений Wix.
Редактор также помогает вам управлять определенными страницами URL, что невозможно с Wix ADI.
Редактор с перетаскиванием не имеет себе равных, когда речь идет о полном контроле над дизайном и макетом веб-сайта.
6. Как получить бесплатную стоковую фотографию.
Вам понадобятся фотографии почти для каждой веб-страницы. Они нужны вам для главной страницы, подстраниц, целевых страниц, а также для значков и влиятельных лиц. Вот почему вам понадобится много привлекательных фотографий и других видов графики.
Вот почему вам понадобится много привлекательных фотографий и других видов графики.
К счастью, существует множество веб-сайтов, которые предлагают кладезь бесплатных стоковых фотографий. Вы можете использовать как платные сайты, так и бесплатные. Обычно новые предприятия используют бесплатные стоковые фотографии, чтобы сэкономить дополнительные расходы.
Однако будьте осторожны при использовании бесплатных стоковых фотографий и используйте только те из них, которые находятся в свободном доступе. В противном случае против вашего бизнеса может быть возбуждено судебное дело о нарушении авторских прав.
Вот некоторые важные сайты с бесплатными фотографиями:
Вы можете найти множество других замечательных веб-сайтов с бесплатными фотографиями. Эти веб-сайты обеспечивают стабильную поставку изображений.
Конструктор веб-сайтов, такой как Wix, также предоставляет доступ к тысячам отличных встроенных фотографий. Самое приятное то, что Wix получает их с лучших сайтов.
Самое приятное то, что Wix получает их с лучших сайтов.
Wix также позволяет создавать и создавать такие фотографии в своих редакторах.
Вот как вы можете получить доступ к изображениям из Wix и добавить их на свой веб-сайт:
Помимо изображений, Wix также предлагает множество видео, чтобы повлиять на ваших целевых потребителей.
Чтобы добавить видео на свой веб-сайт, нажмите на опцию «Фон страницы». Wix автоматически добавит видео на ваш веб-сайт без каких-либо хлопот.
Но помимо обычных изображений и видео, у некоторых конструкторов сайтов есть и другие приложения для фотографий.
Возьмем, к примеру, картинку Wix.
В Wix есть большое хранилище картинок, которые вы можете использовать, чтобы выделить такие темы, как природа, спорт и праздники. Wix также предоставляет доступ к забавным значкам и эмблемам, а также к различным формам, таким как баннер, кольцо, звезда и многое другое.
Эти элементы находятся в меню «Добавить» в редакторе Wix, и их можно сразу начать использовать.
7. Поисковая оптимизация сайта.
Поисковая оптимизация (SEO) является одной из важнейших задач при создании веб-сайта. Без надлежащего SEO все время и усилия, которые вы вкладываете в свой сайт, могут быть напрасными, если вы не получаете трафик. Вам нужна видимость в поисковых системах, чтобы повысить свое присутствие в Интернете.
Вот почему вам нужно правильное SEO для вашего сайта. Согласно статистике, 75% людей никогда не прокручивают страницу дальше первой страницы результатов поиска Google. Таким образом, вы обслуживаете только оставшиеся 25% аудитории, если вы не на первой странице.
Таким образом, вы обслуживаете только оставшиеся 25% аудитории, если вы не на первой странице.
Кроме того, органический трафик важен для любого бизнеса, поскольку более 90% всей онлайн-активности начинается с поисковой системы. Таким образом, вам необходимо убедиться, что ваш сайт находится на первой странице.
Однако это легче сказать, чем сделать.
Известные веб-сайты с большим количеством обратных ссылок обычно доминируют на первой странице поисковых систем.
Попробуйте сами. Поищите в Google «Руководство по SEO» и сами посмотрите результаты:
Если вы посмотрите на веб-сайт Moz, его авторитет домена равен 9.3 и более 18 389 установленных ссылок. Совершенно очевидно, что доминирование Moz трудно сломить, когда дело доходит до ранжирования на первой странице.
Так как же попасть на первую страницу?
Вот несколько советов по SEO, как это сделать:
1. Ключевые слова с длинным хвостом.
Очень важно понимать, как люди ищут что-либо в Интернете. А по статистике более 70% пользователей выполняют поиск по ключевым словам с длинным хвостом.
А по статистике более 70% пользователей выполняют поиск по ключевым словам с длинным хвостом.
Как видите, поиск по более описательной фразе имеет свои преимущества. Во-первых, стоимость и риск низкие, а вероятность конвертации также высока.
Таким образом, стремление доминировать над длинными фразами является лучшей стратегией, чем попытка доминировать над короткими ключевыми словами. Кроме того, ключевые слова с длинным хвостом также легче ранжируются.
Amazon также использует эту стратегию ключевых слов с длинным хвостом.
Причина, по которой они эффективны, заключается в том, что они более конкретны, чем ключевые слова с коротким хвостом, которые иногда могут сбить с толку поисковую систему.
2. Местное SEO и исследование рынка.
Если вы представляете местный бизнес, вам следует воспользоваться некоторыми местными советами по SEO. К ним относятся создание списка Google My Business, получение отзывов Google и адаптация вашего контента для поиска в местном городе. Например, целевые ключевые слова на вашей странице могут включать такие вещи, как «Лучшая пицца в Детройте, штат Мичиган» или «фирма CPA, Чикаго, штат Иллинойс».
Например, целевые ключевые слова на вашей странице могут включать такие вещи, как «Лучшая пицца в Детройте, штат Мичиган» или «фирма CPA, Чикаго, штат Иллинойс».
Исследование рынка необходимо для определения релевантных ключевых слов в вашем бизнесе. Существуют различные местные инструменты SEO, такие как Ubersuggest, Google Keyword PlannerTool и т. д., которые помогут вам понять важные ключевые слова.
Особенно важно найти ключевые слова с длинным хвостом, которые соответствуют поисковым намерениям ваших клиентов. Например, ключевые слова для бизнеса, обслуживающего металлургическую промышленность, не будут такими же, как для индустрии программного обеспечения. Вот почему вам нужно знать ключевые слова, характерные для вашей отрасли.
3. SEO на странице.
Существуют различные методы реализации SEO на вашем веб-сайте. Важно знать, какие факторы веб-сайта вы можете контролировать и настраивать, чтобы повысить свой рейтинг в поисковых системах.
SEO на странице — это процесс оптимизации содержания ваших веб-страниц и общей структуры вашего сайта.
После исследования рынка вы узнаете самое важное ключевое слово, которое вам нужно. Полезной тактикой является использование этого ключевого слова в заголовке, а также в первом абзаце. Также полезно включить ключевое слово в ваш URL.
Добавление ключевого слова на ваш веб-сайт поможет вам привлечь внимание, которого вы желаете. Некоторые эксперты предполагают, что по крайней мере от 0,5% до 2,5% сайта должны содержать ключевые слова.
Основное внимание должно быть уделено уникальным описаниям и содержанию всех ваших веб-страниц и разделов. В противном случае вы только запутаете поисковую систему, которая не сможет отличить его от другого подобного контента. Это может помешать вашему рейтингу SEO.
Вот список некоторых основных методов SEO на странице:
4. SEO вне страницы.
Внешнее SEO — это метод оптимизации вашего SEO с помощью контента, которого нет на вашем веб-сайте. Например, если ваш сайт будет связан со страницами с высоким авторитетом, которые генерируют много трафика, это может помочь вашему сайту подняться в рейтинге SEO.
Некоторые другие факторы, которые могут повлиять на внешнее SEO:
5. Мобильная оптимизация.
Исследование 2019 года показывает, что на мобильные устройства приходится более 48% интернет-серфинга во всем мире. Даже Google представил индекс mobile-first, признав, что мобильные устройства становятся все более важной платформой для интернет-активности. Это подчеркивает важность совместимости веб-сайтов с мобильными устройствами. В результате веб-сайты, оптимизированные для мобильных устройств, имеют лучший рейтинг в поисковых системах.
Это подчеркивает важность совместимости веб-сайтов с мобильными устройствами. В результате веб-сайты, оптимизированные для мобильных устройств, имеют лучший рейтинг в поисковых системах.
Вот некоторые из передовых методов индексирования для мобильных устройств:
6. Техническое SEO и скорость страницы.
Скорость страницы является прямым фактором ранжирования в алгоритме поисковой системы Google с 2018 года. Поэтому убедитесь, что ваш сайт имеет оптимальное время загрузки и скорость.
Вы также захотите убедиться, что все правильно отслеживаете, внедрив Google Analytics на своем сайте. Практически для любого сайта WordPress, интернет-магазина, конструктора веб-сайтов или тарифного плана хостинга легко настроить Google Analytics и Google Search Console.
Убедитесь, что вы знакомы с различными SEO-терминами Google Analytics, такими как сеансы, показатель отказов, рейтинг кликов (CTR) и т. д.
7. Описание изображений.
Поисковая система Google воспринимает изображения не так, как люди. В то время как мы полагаемся на визуальные сигналы, Google использует описания и ключевые слова для отображения изображений. Добавление соответствующих описаний к вашим изображениям и включение необходимых ключевых слов помогает Google отображать их при поиске изображений.
Это также может помочь вам направить трафик на ваш сайт, повысив его посещаемость. Автоматизированные конструкторы веб-сайтов обычно упрощают добавление описания к каждому изображению.
8. Структурная целостность.
Большинство поисковых систем используют ботов, которые обыскивают все закоулки веб-сайтов.
Их цель — понять основной формат и структуру веб-сайта. Это помогает этим ботам сформировать представление об общей иерархии, которой следует веб-сайт.
Естественно, правильно структурированные веб-сайты будут занимать высокие позиции в любом поисковом рейтинге. Это связано с тем, что структурированный веб-сайт также демонстрирует резкое улучшение таких показателей, как количество посещенных страниц, рейтинг кликов (CTR) и среднее время, проведенное на сайте.
В этом случае вы можете воспользоваться помощью автоматизированного конструктора веб-сайтов, такого как Wix. Шаблоны веб-сайтов Wix автоматически предоставляют пользователям структурированный веб-сайт. Его шаблоны имеют встроенное интуитивно понятное меню, которое упрощает навигацию по веб-сайтам. Теги заголовков курируются таким образом, что они сами по себе должным образом форматируются. Любому пользователю, просматривающему сайты, он кажется организованным и иерархичным.
Любому пользователю, просматривающему сайты, он кажется организованным и иерархичным.
И не только структура сайта — Wix позаботится обо всех аспектах SEO. Он имеет множество встроенных функций SEO для повышения рейтинга вашего сайта, помогая ему выделиться среди толпы.
Вот список встроенных функций SEO, предлагаемых Wix :
8. Создайте блог для своего сайта.
Содержание вашего веб-сайта является одним из наиболее важных факторов, влияющих на ранжирование. И само собой разумеется, что поисковые системы сильно зависят от вашего контента.
Если вы хотите создать веб-сайт для своего малого бизнеса, обязательно выполните следующие три действия правильно:
Чем больше вы напишете, тем больше у вас будет шансов привлечь трафик на свой сайт. Вам пришлось бы написать намного больше, чем ваши конкуренты, чтобы обойти их и подняться к поул-позиции в рейтинге SEO.
Какой длины должен быть блог? Все блоги, которые вы пишете, должны быть очень релевантными и описательными и должны приносить пользу читателям. Вот почему небольшой блог не будет работать большую часть времени. Ваш блог должен быть в состоянии решать и решать проблемы в лоб. А для этого иногда нужно быть многословным.
Исследование оптимальной длины наиболее заметных блогов показало то же самое.
Итак, ясно, что все блоги на 1-й странице Google содержат более 2000 слов.
Но какими должны быть характеристики отличного блога, кроме примерно 2000 слов?
Вот:
1.
 Действует.
Действует.Контент должен быть действенным и подталкивать потенциальных потенциальных клиентов и клиентов вниз по воронке продаж к большему количеству конверсий. Если вы не привлечете новых клиентов, вы не выживете в долгосрочной перспективе.
Добавление соответствующих кнопок с призывом к действию — один из способов сделать ваши блоги действенными для вашей аудитории.
Вот отличный пример:
2. Используйте изображения.
Люди обрабатывают изображения в 60 000 раз быстрее, чем текст. 90% всей информации, передаваемой в человеческий мозг, также является визуальной. Вот почему это отличная идея — наполнить свои блоги изображениями, которые помогут потребителям быстрее обрабатывать информацию и помогут вам конвертировать их в продажи.
3. Напишите пошаговые руководства.
Посетителям веб-сайта не просто нужен доступ к необработанным данным или информации. Они могут получить его с любого веб-сайта. Большинство из них хотят, чтобы информация упоминалась в более практичной форме. Вот почему написание сообщений в блогах на такие темы, как выполнение действий своими руками или подробное пошаговое руководство, — отличный способ привлечь внимание.
Вот почему написание сообщений в блогах на такие темы, как выполнение действий своими руками или подробное пошаговое руководство, — отличный способ привлечь внимание.
В результате все больше и больше компаний сосредотачиваются на контент-маркетинге, чтобы положительно влиять на потенциальных клиентов и увеличивать продажи. Когда все сделано правильно, контент-маркетинг стоит затраченных усилий.
Помимо создания уникального контента, малый бизнес также должен сосредоточиться на оптимизации контента, что может привести к более высокому CTR (показатель кликабельности). Это также поможет вашему сайту подняться в рейтинге.
Wix, как всегда, проницательный, позволяет легко начать вести блог и повысить рейтинг поиска. Wix позволяет легко создавать профессиональные блоги для вашего бизнеса.
Процесс добавления раздела блога на ваш сайт также довольно прост.
Вот шаги по настройке блога за считанные минуты:
Обязательно ознакомьтесь с моим подробным руководством о том, как создать блог за 11 простых шагов с помощью Bluehost.
9.
 Опубликуйте свой веб-сайт.
Опубликуйте свой веб-сайт.Наконец, вы можете опубликовать свой веб-сайт, чтобы сделать его видимым в Интернете. Теперь ваша целевая аудитория может ввести соответствующие ключевые слова и легко найти ваш сайт.
Как и любая другая задача, Wix упрощает публикацию вашего веб-сайта. Однако вам нужно будет публиковать свой веб-сайт каждый раз, когда вы вносите изменения. Ваши изменения не будут отражены, если вы этого не сделаете.
Если вы довольны своим веб-сайтом и, наконец, готовы его опубликовать, перейдите в «Редактор Wix». Здесь перейдите в верхнюю правую часть страницы с надписью «Опубликовать». нажмите на опцию «Просмотр сайта», которая позволит вам в последний раз просмотреть свой сайт перед его публикацией. Вот так будет выглядеть ваш сайт после публикации. Если вы удовлетворены, нажмите «Готово».
Одним из преимуществ Wix является то, что он позволяет публиковать сайт частями. С другой стороны, большинство платных и бесплатных конструкторов веб-сайтов требуют, чтобы вы полностью публиковали веб-сайты в первый раз. Однако Wix позволяет вам публиковать отдельные части вашего веб-сайта, в то время как вы продолжаете работать над другими областями.
Однако Wix позволяет вам публиковать отдельные части вашего веб-сайта, в то время как вы продолжаете работать над другими областями.
Например, вы можете решить опубликовать страницу «Свяжитесь с нами» через неделю после публикации остальной части веб-сайта, чтобы у вас было время обновить свои контактные данные. Просто убедитесь, что нет ссылок, ведущих на страницу, над которой вы все еще работаете. Wix также позволяет скрывать и отображать эти страницы по мере необходимости.
Вы также можете внести изменения на сайт после публикации. Просто нажмите на опцию «Редактировать сайт» слева и внесите изменения. Если вы не готовы к тому, чтобы изменения немедленно отразились на вашем сайте, нажмите кнопку «Сохранить» в правом верхнем углу.
Помните, что нажатие на кнопку «Сохранить» не гарантирует отражение изменений на веб-сайте. Это происходит только тогда, когда вы «Опубликуете» его.
Для существующих пользователей любые изменения на сайте отражаются немедленно. Однако, если вы настраиваете свой веб-сайт и публикуете его впервые, может пройти до 48 часов, прежде чем он появится в сети.
Однако, если вы настраиваете свой веб-сайт и публикуете его впервые, может пройти до 48 часов, прежде чем он появится в сети.
10. Настройте учетные записи электронной почты.
У каждого бизнеса есть свои клиенты, и с ними необходимо регулярно общаться.
Одним из самых простых способов связаться с вашими клиентами является маркетинг по электронной почте.
Теперь первым шагом в этом направлении является создание собственной электронной почты и настройка вашей профессиональной учетной записи электронной почты.
Вот несколько причин, по которым вам нужен индивидуальный адрес электронной почты:
Настройка учетной записи электронной почты становится значительно проще с Wix.
Wix позволяет вам получить доступ к вашему профессиональному веб-сайту вместе с настраиваемым адресом электронной почты. Кроме того, он интегрирован с G-suite, что позволяет вашему бизнесу использовать все возможности Google.
Кроме того, он интегрирован с G-suite, что позволяет вашему бизнесу использовать все возможности Google.
Кроме того, корпоративные адреса электронной почты полностью персонализированы в соответствии с вашими потребностями.
Например, если ваша компания называется Imperio, вы можете выбрать доменное имя, например imperio.com. Вы также получите доступ к другим продуктам Google, таким как Google Таблицы, Диск, Календарь и другим.
Очевидно, что профессиональная учетная запись электронной почты выступает в качестве символа подлинности, что приводит к значительному созданию бренда и развитию доверия клиентов.
Статистика даже предполагает, что отправка счетов через профессиональные учетные записи электронной почты имеет более высокий показатель кликов и открываемости, чем обычные адреса электронной почты. Это также означает более высокий приток денежных средств, что имеет решающее значение для любого бизнеса.
Хорошо, что создать учетную запись электронной почты для бизнеса с помощью Wix довольно просто.
Вот как вы можете создать свою собственную корпоративную учетную запись электронной почты с помощью Wix:
После завершения процедуры оплаты и покупки активация занимает около 3 часов. Вы можете начать отправлять электронные письма своим клиентам, потенциальным клиентам и потенциальным клиентам сразу после активации.
Теперь вы готовы продвигать свой онлайн-бизнес и предлагать свои услуги потенциальным клиентам.
Какие есть альтернативы Wix?
В наши дни конструкторы сайтов пользуются большим спросом. Вполне понятно, что у Wix есть много альтернатив на рынке. Одни из лучших — Squarespace, Weebly и WordPress.
Давайте посмотрим на них:
1. Squarespace.
Подходит для личных сайтов (12 долларов в месяц).
Squarespace предлагает универсальное решение для любого бизнеса, позволяющее создать красивый веб-сайт. Он создает профессиональные магазины, интернет-сайты и портфолио. Благодаря более чем 100 потрясающим предварительно разработанным шаблонам он лучше всего подходит для создания привлекательных веб-сайтов.
Благодаря более чем 100 потрясающим предварительно разработанным шаблонам он лучше всего подходит для создания привлекательных веб-сайтов.
Более 37 00 000 веб-сайтов используют Squarespace по всему миру. Программное обеспечение предлагает обширную поддержку, предоставляя множество вебинаров, форумов, блогов и справочных руководств. Вам будет проще привыкнуть к интерфейсу.
Некоторые из его основных функций включают в себя:
Squarespace Pros:
Цены:
Тарифные планы начинаются с 12 долларов США в месяц и достигают 40 долларов США в месяц при ежегодной оплате.
2. Уибли.
Для профессиональных веб-сайтов (25 долларов в месяц).
Weebly — еще один популярный конструктор сайтов. Он поставляется с настраиваемым дизайном веб-сайтов и инструментами электронной коммерции, которые помогут вам развивать свой бизнес. По сути, это конструктор веб-сайтов с функцией перетаскивания, за прошедшие годы он добавил множество важных функций.
Все платные планы предоставляют бесплатный пользовательский домен и хостинг веб-сайтов в течение года, что позволяет сэкономить много денег. Кроме того, его простой в использовании редактор позволяет вам создавать свой веб-сайт так, как вы хотите, без каких-либо технических ноу-хау.
Weebly Pros:
Цены:
Есть две категории планов. Для веб-сайтов цены начинаются от 25 долларов в месяц.
3. WordPress.
Самая популярная CMS в мире (5 долларов в месяц).
После выпуска в 2003 году WordPress стала самой популярной системой управления контентом в мире. Он поддерживает почти 34% из 10 миллионов лучших веб-сайтов по всему миру. WordPress.com предлагает впечатляющие функции, такие как встроенный Jetpack, инструменты SEO, аналитика и отчетность, а также возможность обмена в социальных сетях.
В дополнение к WordPress.com существует также WordPress.org, который требует, чтобы вы получили собственный веб-хостинг, когда вы начинаете создавать свой веб-сайт WordPress. WordPress.org — это наиболее настраиваемый вариант, и вы используете собственное доменное имя и хостинг-провайдера.
Плюсы WordPress:
Цены:
Цены начинаются от 5 долларов в месяц за базовый блог и до 45 долларов в месяц за полную настройку электронной коммерции.
Резюме.
В связи с тем, что решения о покупке все чаще принимаются в Интернете, каждому бизнесу нужен профессиональный веб-сайт. Но многие компании не предпринимают простых шагов для создания качественного веб-сайта.
На самом деле, 38% посетителей перестают взаимодействовать с веб-сайтом, если они находят макет и дизайн веб-сайта непривлекательными. 88% посетителей не возвращаются на сайт после неудачного опыта. И многие посетители просто покидают сайт, если он загружается более 2 секунд.
88% посетителей не возвращаются на сайт после неудачного опыта. И многие посетители просто покидают сайт, если он загружается более 2 секунд.
К счастью, существует множество отличных вариантов создания веб-сайтов, таких как Wix, Squarespace, Weebly и WordPress.
И шаги довольно просты.
Помните, спланируйте свой сайт заранее, изучите SEO, настройте свой домен и хостинг, создайте свой собственный сайт и начните привлекать клиентов.
Ознакомьтесь с лучшими конструкторами веб-сайтов, чтобы вам было проще. Например, Wix позаботится о SEO-оптимизации, быстрой загрузке страниц, интуитивно понятном пользовательском интерфейсе и безупречном взаимодействии с клиентами.
Почему бы не начать новый сайт сегодня?
Рекомендуемое чтение на сайте AdamEnfroy.com: Для получения дополнительной помощи по настройке веб-сайта ознакомьтесь с моим исчерпывающим руководством по созданию блога и моим выбором лучших веб-хостинговых компаний, разработчиков веб-сайтов и платформ электронной коммерции для использования в этом году.
Создайте свой собственный веб-сайт
Вы знаете свою цель, теперь пришло время создать свой сайт и рассказать об этом миру.
Создание веб-сайтов может стоить тысячи долларов, но NationBuilder дает вам инструменты, с помощью которых можно легко воспроизвести профи за небольшую цену. Ваш веб-сайт должен быть не просто красивым рекламным щитом, он должен быть интерактивным опытом, который привлечет сторонников.
Для начала решите, как должен выглядеть ваш сайт. Возможно, вы выбрали тему во время установки, и в этом случае вы всегда можете выполнить следующие действия, чтобы изменить тему в любое время.
Щелкните Веб-сайт > Название веб-сайта > Тема , затем Переключитесь на стандартную тему . Здесь вы найдете готовые проекты, которые легко доступны для вас. Как только вы найдете тот, который вам нравится, наведите на него курсор и нажмите г. Используйте тему . Вы будете перенаправлены на вкладку Переключить стиль , чтобы выбрать свой стиль для темы, нажав Использовать стиль .
Как только вы найдете тот, который вам нравится, наведите на него курсор и нажмите г. Используйте тему . Вы будете перенаправлены на вкладку Переключить стиль , чтобы выбрать свой стиль для темы, нажав Использовать стиль .
Редактирование домашней страницы
Теперь пришло время рассказать свою историю, настроив страницу «О нас».
Чтобы отредактировать страницу «О нас», перейдите к Веб-сайт > Название веб-сайта. Вы попадете на экран страниц. Наведите указатель мыши на «О программе» и нажмите кнопку Изменить слева от названия страницы. Затем нажмите на Содержание вкладка. Здесь вы будете рассказывать свою историю. Вы обнаружите, что мы предоставили вам некоторый текст с инструкциями, чтобы вы могли начать работу, удалите его и добавьте свой собственный контент.
Выполните тот же процесс для настройки любых других страниц-заполнителей.
Слайдеры избранного контента и фоновые изображения
Кроме того, вы можете добавить на свой сайт динамические визуальные эффекты. Слайдеры избранного контента — это полоса прокрутки изображений, которые ссылаются на другие части вашего сайта на главной странице. Они обеспечивают огромное визуальное обновление без хлопот с кодированием.
Ползунки избранного контента можно легко заменить, чтобы отразить текущие потребности вашего дела. Нужно больше людей, чтобы читать блог? Создайте слайдер рекомендуемого контента, который перенаправляет людей на самые свежие новости. Нужно похвастаться огромным одобрением? Разместите их логотип на слайдере контента и перенаправьте на пресс-релиз.
Ползунки рекомендуемого контента находятся в разделе Веб-сайт > Страницы > Редактировать страницу > Настройки > Ползунки избранного контента . Здесь вы можете найти оптимальные размеры ползунков рекомендуемого контента для вашей общедоступной темы.
Здесь вы можете найти оптимальные размеры ползунков рекомендуемого контента для вашей общедоступной темы.
Вы пометите изображение для собственного ознакомления, добавите заголовок , который будет отображаться поверх фотографии, и добавите страницу (она же ссылка на). Щелкните Выберите файл , выберите изображение и щелкните Ползунок сохранения рекомендуемого содержимого .
Наконец, пришло время настроить параметры навигации. Идея навигации сторонников заключается в том, что вы хотите создать определенные страницы для ваших сторонников, чтобы они могли взаимодействовать с вами и друг с другом на вашем веб-сайте, улучшая аспект сообщества вашей страны. Какие типы страниц включены в навигацию поддержки, полностью зависит от вас.
NationBuilder включает в себя несколько типов страниц по умолчанию, которые дают вам представление о том, как максимально эффективно использовать навигацию для сторонников. Эти страницы включают:
Activity- Позволяет вашим сторонникам видеть индивидуальный поток всего, что происходит в вашей стране. что относится конкретно к ним, т. е. люди, на которых они подписаны, страницы, на которые они подписаны, страницы, частью которых они являются (события, на которые они ответили) и т. д. ссылка на сайт. На этой странице будут показаны люди, которых они завербовали для нации, и сколько из них стали волонтерами, донорами, избирателями.
что относится конкретно к ним, т. е. люди, на которых они подписаны, страницы, на которые они подписаны, страницы, частью которых они являются (события, на которые они ответили) и т. д. ссылка на сайт. На этой странице будут показаны люди, которых они завербовали для нации, и сколько из них стали волонтерами, донорами, избирателями.
Социальный капитал — Показывает, какое положение у сторонников по сравнению с другими пользователями.
Подписчики/Подписчики — Другие пользователи вашего веб-сайта, за которыми следит или следит сторонник.
Найти друзей — Позволяет сторонникам найти друзей из своих социальных сетей, которые также являются пользователями сайта.
Вот еще несколько идей, что включить в навигацию поддержки:
Добавить страницу в навигацию поддержки
1.

 Будет либо собственная разработка (и в будущем вам будет сложно найти кого-то, кто займется этим сайтом, кроме создателя), либо какая-то слабенькая система.
Будет либо собственная разработка (и в будущем вам будет сложно найти кого-то, кто займется этим сайтом, кроме создателя), либо какая-то слабенькая система. Останется только заполнить текстами (не копировать с чужих сайтов!).
Останется только заполнить текстами (не копировать с чужих сайтов!). С партнёрским API и реферальной системой.
С партнёрским API и реферальной системой. ru
ru Что делать?
Что делать? Команда Реконцепт — это сильные с точки зрения технологий и маркетинга профи. В каждой мелочи стремятся докопаться до сути. Буквально фонтанируют идеями как улучшить и оптимизировать продукт и процессы. Благодарен Реконцепт за креатив и неиссякаемую энергию!
Команда Реконцепт — это сильные с точки зрения технологий и маркетинга профи. В каждой мелочи стремятся докопаться до сути. Буквально фонтанируют идеями как улучшить и оптимизировать продукт и процессы. Благодарен Реконцепт за креатив и неиссякаемую энергию! С новым сайтом увеличение продаж не заставили себя ждать.
С новым сайтом увеличение продаж не заставили себя ждать. Теперь мы развиваем платформу, а ReConcept, доказав свой неоспоримый профессионализм, на 100% погружен в работу над развитием функционала и интерфейса. Специалисты ReConcept решают функциональные головоломки, которые мы не можем решить инхаус.
Теперь мы развиваем платформу, а ReConcept, доказав свой неоспоримый профессионализм, на 100% погружен в работу над развитием функционала и интерфейса. Специалисты ReConcept решают функциональные головоломки, которые мы не можем решить инхаус. Уже на самой первой встрече я поняла, что имею дело с профессионалами и меня очень порадовал их подход к делу, он полностью отвечал моим ожиданиям! Видно, что ребята работают на результат и к каждому клиенту исключительно индивидуальный подход. Я и представить не могла, что получу такой свежий, современный, яркий и лаконичный сайт, он превзошел все мои ожидания непохож ни на чей!
Уже на самой первой встрече я поняла, что имею дело с профессионалами и меня очень порадовал их подход к делу, он полностью отвечал моим ожиданиям! Видно, что ребята работают на результат и к каждому клиенту исключительно индивидуальный подход. Я и представить не могла, что получу такой свежий, современный, яркий и лаконичный сайт, он превзошел все мои ожидания непохож ни на чей! В процессе работы над моим проектом специалисты ReConcept всегда были на связи, советовали и корректировали. Бонусом от ни я получил Лого и дизайн под визитки. Все понравилось, все четко, в срок и професионально. Умеют. Могут.
В процессе работы над моим проектом специалисты ReConcept всегда были на связи, советовали и корректировали. Бонусом от ни я получил Лого и дизайн под визитки. Все понравилось, все четко, в срок и професионально. Умеют. Могут. 5 раза. Сайт сильно облегчился, это благоприятно сказалось на его восприятии и конверсия одномоментно взлетела.
5 раза. Сайт сильно облегчился, это благоприятно сказалось на его восприятии и конверсия одномоментно взлетела. Вместе с Реконцепт мы запустили простой для восприятия, но мощный ресурс. Без помощи ReConcept «Нейро-семантика» не появилась бы на свет. В который раз ReConcept доказали, что для них не существует нерешаемых задач.
Вместе с Реконцепт мы запустили простой для восприятия, но мощный ресурс. Без помощи ReConcept «Нейро-семантика» не появилась бы на свет. В который раз ReConcept доказали, что для них не существует нерешаемых задач. Работа выполнена качественно и в срок. Будем продолжать сотрудничество. Благодаря работе с компанией ReConcept был продемонстрирован уровень работы существенно отличающийся от конкурентов в лучшую сторону и выигран конкурс.
Работа выполнена качественно и в срок. Будем продолжать сотрудничество. Благодаря работе с компанией ReConcept был продемонстрирован уровень работы существенно отличающийся от конкурентов в лучшую сторону и выигран конкурс.
 Если платформа молодая, есть большая вероятность, что будут проблемы. Так Nethouse в начале своего развития неоднократно подвергался DDoS-атакам, из-за чего сайты становились недоступны, теряли трафик и клиентов. И код страницы можно было сломать вставкой смайлика из VK 🙂
Если платформа молодая, есть большая вероятность, что будут проблемы. Так Nethouse в начале своего развития неоднократно подвергался DDoS-атакам, из-за чего сайты становились недоступны, теряли трафик и клиентов. И код страницы можно было сломать вставкой смайлика из VK 🙂 txt и метаданными, настройки редиректов, подключения систем веб-аналитики и др. И насколько удобно будет SEO-специалисту или вебмастеру всем этим заниматься.
txt и метаданными, настройки редиректов, подключения систем веб-аналитики и др. И насколько удобно будет SEO-специалисту или вебмастеру всем этим заниматься. В блоге Cybermarketing мы уже писали, как узнать скорость загрузки и проверить адаптивность сайта.
В блоге Cybermarketing мы уже писали, как узнать скорость загрузки и проверить адаптивность сайта. Разработка в 1C-Bitrix будет как минимум в два раза дороже, чем в менее популярных движках, например, CS-Cart или UMI.CMS. И обращаться к веб-программистам, скорее, придется не только в процессе создания сайта, но и после. И не раз.
Разработка в 1C-Bitrix будет как минимум в два раза дороже, чем в менее популярных движках, например, CS-Cart или UMI.CMS. И обращаться к веб-программистам, скорее, придется не только в процессе создания сайта, но и после. И не раз.
 Независимо от того, создаете ли вы сайт электронной коммерции или просто целевую страницу, они упрощают создание и масштабирование потрясающих веб-сайтов.
Независимо от того, создаете ли вы сайт электронной коммерции или просто целевую страницу, они упрощают создание и масштабирование потрясающих веб-сайтов.

 org, вам может потребоваться установить SSL-сертификат, а также другие подключаемые модули безопасности для обеспечения безопасности вашего сайта. Другие платформы, такие как Shopify и Wix, часто имеют встроенные функции безопасности.
org, вам может потребоваться установить SSL-сертификат, а также другие подключаемые модули безопасности для обеспечения безопасности вашего сайта. Другие платформы, такие как Shopify и Wix, часто имеют встроенные функции безопасности. Например, Tilda — сервис, который помогает создавать впечатляющие сайты без технических навыков.
Например, Tilda — сервис, который помогает создавать впечатляющие сайты без технических навыков. Обычно это работает хорошо.
Обычно это работает хорошо.
 Например, логотип McDonald’s не менялся на протяжении многих лет.
Например, логотип McDonald’s не менялся на протяжении многих лет.





 Если вы используете ADI, вам нужно всего лишь ответить на несколько вопросов и создать свой блог.
Если вы используете ADI, вам нужно всего лишь ответить на несколько вопросов и создать свой блог. Еще одна хорошая новость заключается в том, что теперь вы можете сразу подключить свой домен к Интернету.
Еще одна хорошая новость заключается в том, что теперь вы можете сразу подключить свой домен к Интернету. Теперь вы должны выбрать периодичность подписки, ежемесячно или ежегодно. Наконец, выберите способ оплаты и нажмите кнопку «Отправить покупку».
Теперь вы должны выбрать периодичность подписки, ежемесячно или ежегодно. Наконец, выберите способ оплаты и нажмите кнопку «Отправить покупку».