Как должен выглядеть сайт в 2022? Главные тренды дизайна — Дизайн на vc.ru
Последние несколько лет веб-дизайн претерпел массу изменений — от нагроможденных информацией и «сверстанных на коленке» страниц до футуристичной 3D-графики и кислотной ностальгии по 80-м и 90-м.
7125 просмотров
Меня зовут Лагойский Алексей Дмитриевич, я владелец агентства Welstate, поэтому мы постоянно следим за трендами.
В этой подборке попробуем разобраться, какой дизайн сайтов будет выглядеть модно сейчас и позволит спокойно оставаться в тренде еще пару лет, не требуя сбора креативной команды и срочного редизайна. Что в будущем сэкономит и силы, и бюджет : )
1. Сложные градиенты
Сложные градиенты позволяют оставить дизайнерам поле для творчества, а пользователям сайтов и интерфейсов – легче считывать информацию и буквально погружаться в контент страницы. Вы можете использовать фоновые видео с градиентами, комбинировать градиенты с плоскими или объемными элементами, или с крупной типографикой.
Высшим пилотажем будет, если вы позволите градиенту взаимодействовать с посетителем сайта: по клику или движению мыши, во время прокрутки страницы.
2. Дизайн «без дизайна»
Универсальное решение для тех, кто использует конструкторы сайтов или хочет самостоятельно создать эффектный сайт без навыков создания сложной графики. Однако, это не значит, что можно обойтись без правил композиции и чувства стиля ; )
В таком приеме важно соблюдать несколько правил: хорошо подобранные шрифты, воздух между элементами, игру контрастов (например, можно в качестве элементов дизайна использовать GIF-изображения в едином стиле, когда все остальное пространство – однородный фон и текстовое наполнение). Используйте крупные заголовки, один шрифт, контрастные цвета и минималистичную графику. Таким образом вы сможете сделать акцент на содержании. Но в таком проекте нельзя экономить на копирайтинге — текст выйдет на первый план.
К этому же тренды можно отнести прогрессивный минимализм или моноколорные решения.
3. Контрастные line-иллюстрации
Этот тренд перекликается с предыдущим пунктом, но здесь упор, все же, больше на иллюстрации: контрастные, с тонкими контурами. Дополняете такие изображения крупными заголовками и все, вы – прекрасны! Вообще, воздух и легкость, простота и лаконичность это то, что объединяет все тенденции, о которых мы сегодня рассказываем. Когда мы делаем лендинги, заказываем иллюстрации на фриланс-биржах, подбираем подходящие на стоках или рисуем сами (наши дизайнеры занимаются еще и иллюстрацией).
Для простых решений есть сервисы с бесплатными иллюстрациями, например, https://storyset. com/.
Hand drawn
Еще одно веяние – простые, нарисованные от руки иллюстрации (иногда на грани с детским рисунком), но с умелым взглядом профессионала. Такой подход делает сайт на 100% уникальным. А еще открывает возможность проявить собственный креатив на максимум. Владельцы бизнеса, которые любят участвовать в разработке и имеют под рукой iPad, смогут легко воплотить в жизнь даже самые смелые идеи и отправить свои иллюстрации разработчикам.
5. Ну очень крупная навигация
Типографика и навигация с каждым годом становятся все крупнее и крупнее, чтобы выделить главные смыслы и подчеркнуть акценты. И вряд ли этот тренд когда-то устареет, настолько он функционален.
Огромные буквы используются для создания кричащих и коротких заголовков, удержания внимания пользователя и облегчения навигации между разделами.
6. Метавселенная и аватары
Кому как, а новая реальность пришла к нам со всех сторон. С запуском метавселенной от бывшего Facebook (и еще с анонса animoji от Apple) появились и новые тенденции в дизайне. Например – использование аватаров вместо ваших фотографий на сайте, ключевые 3D-элементы в сочетании с кислотными цветами, техно-сетками и контрастными градиентами. Сюда же можно отнести прием, где роль графики выполняют только emoji.
7. Поведенческий дизайн
Behavior Design — тенденция на стыке дизайна + исследований поведения человека. Задача — вовлечь аудиторию, заинтересовать или вознаградить за определенные действия. Элементы поведенческого дизайна пришли к нам из приложений для фитнеса, которые постоянно отслеживают твой прогресс. Этот же прием используется, например, на сайте отелей, когда мы видим метку «этот отель сегодня забронировало 5 человек»7. Поведенческий дизайн
8. Возвращение арт-деко
Стиль ар-деко или арт-деко (от французского art déco, дословно «декоративное искусство») — влиятельное течение в интерьере, архитектуре и декоративном искусстве, впервые появившееся во Франции в 1920-х годах. Помним, что мода циклична и прямо сейчас арт-деко снова завоевывает мир, но уже в новом, обновленном формате. Арт-деко в веб-дизайне — это винтажная крупная типографика, правильные геометрические фигуры, журнальная верстка, золото. В общем, гламур и глянец в стиле «Великого Гэтсби».
Такая стилистика отлично вписывается в модные проекты, связанные с искусством.
9. Анимация + контент = ❤
Спрос на сложную продуктовую анимацию появился еще год назад, но есть уверенное подозрение, что этот тренд будет набирать обороты еще минимум год-два. Анимация ради анимации больше никому не интересна. Используйте ее для усиления смыслов, вовлечения посетителей или для эффектного вывода продукта на главную страницу вашего сайта. Сейчас многие no-code конструкторы предлагают решения для создания таких анимаций за пару-тройку часов. Превращайте посещение сайта из унылого скроллинга в увлекательное путешествие!
10. Монохромный дизайн
Цветовым минимализмом удивить сложyо, а вот моноколор в ближайшим будущем может стать новым модным трендом. Зачем выбирать 2-3 цвета, когда можно один? 👌 На самом деле, монохром очень интересная штука. Во первых – мы не перегружаем голову пользователя обработкой цветов, во вторых – остается пространство для творчества в шрифтах и элементах, которые смогут поддержать и усилить смысловую нагрузку цвета.
Заключение
Тренды и модные тенденции в веб-дизайн не приходят из ниоткуда. Если вы хотите быть на шаг впереди остальных – следите за мировыми трендами в разных областях: одежда, культура потребления, еда, интерьер, архитектура, искусство, технологии, и вы обязательно найдете там подсказки. Надеемся, что эта подборка сумела вас вдохновить и была вам полезна!
А если вы хотите сделать сайт и ищите, у кого заказать модный лендинг, обращайтесь.
Каким должен быть ваш веб-сайт? — Изучение веб-разработки
- Назад
- Обзор: Getting started with the web
- Далее
Каким должен быть ваш веб-сайт? обсудите план и дизайн веб-сайта, прежде чем приступить к написанию кода, в том числе «Какую информацию будет содержать мой веб-сайт?» «Какие шрифты и цвета я хочу использовать?» «Что будет делать мой сайт?»
Перед тем как делать что-то, вам нужны идеи. Что ваш веб-сайт должен фактически делать? По существу, ваш веб-сайт может делать все, что угодно, но для вашей первой попытки, вы должны придерживаться простых вещей.
Для начала, вам будет нужно ответить на следующие вопросы:
- О чем ваш веб-сайт? вам нравятся собаки, Нью-Йорк или Pacman?
- Какую информацию вы предоставляете о предмете? Напишите заголовок и несколько абзацев, и подумайте над изображениями, которые вы хотите показать на своей странице.
- Как будет выглядеть ваш веб-сайт, в простых терминах высокого уровня. Какой цвет фона? Какой вид шрифта будет уместен: деловой, мультяшный, жирный и кричащий или тонкий?
Примечание: Комплексные проекты нуждаются в детализированных руководствах, которые включают все детали цветов, шрифтов, расстояния между элементами на странице, соответствующий стиль письма и так далее. Их иногда называют руководствами по проектированию или бренд-бук, вы можете увидеть пример в Руководство Firefox OS.
Теперь возьмите ручку и бумагу и сделайте примерный набросок того, как вы хотите, чтобы выглядел ваш сайт. Для вашей первой веб-страницы должен получиться небольшой набросок, и вы должны взять это в привычку. Это действительно помогает, и вам не нужно быть Ван Гогом!
Для вашей первой веб-страницы должен получиться небольшой набросок, и вы должны взять это в привычку. Это действительно помогает, и вам не нужно быть Ван Гогом!
Примечание: Даже в реальных, сложных веб-сайтах, команда разработчиков обычно начинает с наброска на бумаге и потом строит цифровые макеты используя графические редакторы или веб-технологии.
Веб-команда часто включает в себя пару графических дизайнеров и дизайнера с опытом взаимодействия (user-experience (UX) designer). Графические дизайнеры, очевидно, работают вместе над визуализацией веб-сайта. UX дизайнеры играют более абстрактную роль, обращаясь к тому как пользователи будут пользоваться и взаимодействовать с веб-сайтом.
На данном этапе хорошо бы начать собирать контент, который в конечном итоге появится на вашей веб-странице.
Текст
У вас должен быть текст, разбитый на заголовки и параграфы. Придерживайтесь этого правила.
Цветовая схема
Чтобы выбрать цвет, перейдите в инструмент выбора цвета и выберите цвет, который вам нравится. Когда вы щёлкните по цвету, вы увидите странный код из шести цифр, например,
Когда вы щёлкните по цвету, вы увидите странный код из шести цифр, например, #660066. Это называется шестнадцатеричный код (hex(adecimal) code) и он представляет ваш цвет. Скопируйте это код куда-нибудь прямо сейчас.
Изображения
Чтобы выбрать изображение, перейдите в Google Картинки и найдите что-нибудь подходящее.
- Когда вы найдёте изображение, которое хотели, щёлкните по нему.
- Нажмите кнопку В полном размере (View image).
- На следующей странице, правым щелчком мыши на изображении (Ctrl + клик на Mac), выберите Сохранить изображение как… (Save Image As…), и выберите место для сохранения вашего изображения. В качестве альтернативы, скопируйте адрес изображения из адресной строки браузера для последующего использования.
Примечание: Большинство изображений в Интернете, использованных в Google Картинках имеют авторские права. Для снижения вероятности нарушения авторских прав, используйте фильтр лицензии Google. Для этого: 1) кликните на Инструменты поиска (Search tools), затем на 2) Права на использование (Usage rights):
Для этого: 1) кликните на Инструменты поиска (Search tools), затем на 2) Права на использование (Usage rights):
Шрифт
Чтобы выбрать шрифт:
- Перейдите на Google Fonts и прокрутите список вниз, пока не найдёте шрифт, который вам понравится. Вы также можете использовать элементы управления справа для дальнейшей фильтрации результатов.
- Щёлкните по кнопке «плюс» рядом со шрифтом, который вы хотите выбрать.
- Щёлкните по кнопке «* Family Selected» на панели в нижней части страницы. («*» зависит от того, сколько шрифтов вы выбрали)
- В всплывающем окне вы можете увидеть и скопировать строки кода, которые предоставляет Google, чтобы сохранить их позже в вашем текстовом редакторе.
- Назад
- Обзор: Getting started with the web
- Далее
- Установка базового программного обеспечения
- Каким должен быть ваш веб-сайт?
- Работа с файлами
- Основы HTML
- Основы CSS
- Основы JavaScript
- Публикация вашего веб-сайта
- Как работает Веб
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
Как сделать сайт профессиональным
Первые впечатления остаются навсегда. Когда кто-то заходит на ваш сайт, как вы думаете, какой будет его инстинктивная, интуитивная реакция?
На этот вопрос вам нужно ответить – максимально честно! – чтобы начать работу по созданию профессионального сайта и его оптимизации под ваши конкретные KPI, какими бы они ни были.
У вас есть очень ограниченное количество времени, чтобы произвести первое впечатление – фактически менее 8 секунд – поэтому важность приведения вашего веб-сайта в надлежащую форму невозможно переоценить.
Когда пользователь посещает ваш веб-сайт, первое, что он замечает, — это внешний вид (дизайн) и ощущение (UX). Ваше сообщение выделяется? Легко ли понять, куда нажимать? Являются ли призывы к действию громкими и четкими? Профессиональный веб-сайт не только отлично выглядит — он также отлично работает, предоставляя привлекательный контент, полезные ссылки и удобную навигацию, чтобы ваши посетители могли найти именно то, что они ищут.
Если пользователь входит на ваш сайт и сразу же отключается из-за макета, дизайна или неспособности делать то, что он хочет, ваш контент-маркетинг обречен на провал. В мгновение ока ваш сайт может взлететь или рухнуть и сгореть.
Итак, вот 9 основных советов, которые помогут вам создать веб-сайт, который вы хотите иметь и который ваши читатели с удовольствием будут посещать:
Что делает веб-сайт профессиональным?
- Mobile First Design: обязательно оптимизируйте свой сайт для мобильных устройств
- Рассмотрите возможность использования чат-ботов: интегрируйте автоматизированный чат для повышения конверсии
- Минимизация времени загрузки: сокращение времени загрузки страницы и повышение вовлеченности
- Индивидуальный или шаблонный дизайн: выберите лучший вариант дизайна в соответствии с вашими потребностями и бюджетом
- Правила SEO: Сделайте так, чтобы потребителям было легко найти вас в поисковых системах
- Не бойтесь шрифтов: экспериментируйте с интересными, привлекательными шрифтами
- Видео убило статическую веб-страницу: увеличьте вовлеченность и конверсию с помощью отличного видео
- Фоновые изображения привлекают внимание: сделайте свою домашнюю страницу запоминающейся
- Новый взгляд на простоту: делайте это простым, но делайте его захватывающим
1.
 Мобильный дизайн: обязательно оптимизируйте свой сайт для мобильных устройств
Мобильный дизайн: обязательно оптимизируйте свой сайт для мобильных устройствВ наши дни более вероятно, что посетители вашего сайта будут заходить на него с мобильного телефона или планшета. Мобильный веб-трафик уже обогнал десктопный и продолжает расти. Для владельцев веб-сайтов оптимизация для мобильных устройств имеет решающее значение.
Оптимизация для мобильных устройств означает разработку вашего сайта таким образом, чтобы он адаптировался к мобильной платформе, то есть макет и дизайн будут адаптированы к меньшему размеру экрана мобильных устройств, а UX будет удобным и простым для навигации. на маленьком портативном устройстве. Сделать ваш сайт мобильным — это то, о чем вам нужно подумать с самого начала. Важно, чтобы ваш сайт для мобильных устройств имел тот же фирменный стиль и индивидуальность, что и версия для настольных компьютеров, поэтому стоит разработать веб-сайт для настольных компьютеров таким образом, чтобы его можно было легко и удобно адаптировать для мобильных устройств.
2. Подумайте о чат-ботах: интегрируйте автоматический чат для увеличения количества конверсий
Платформы обмена сообщениями уже превосходят все остальные типы приложений — фактически, 6 из 10 лучших мобильных приложений в мире являются приложениями для обмена сообщениями. Поэтому вполне естественно, что маркетологи начали брать это на вооружение, используя технологию обмена сообщениями для повышения качества обслуживания клиентов в Интернете. И ответ — боты — в частности, чат-боты, которые представляют собой автоматизированные инструменты для обмена сообщениями в чате на основе искусственного интеллекта, которые уже обеспечивают более высокую конверсию. Когда вы посещаете веб-сайт, на котором используются чат-боты, на странице открывается небольшое окно чата, предлагающее вам задать вопросы или поговорить, чтобы вы могли принять участие и указать, что вам нужно. Но это не настоящий представитель клиента — это бот, запрограммированный на то, чтобы предоставить вам отличное обслуживание клиентов.
Чат-боты предназначены не только для крупного бизнеса. Существует множество поставщиков чат-ботов, с помощью которых вы можете легко создавать, настраивать и внедрять чат-ботов на свой веб-сайт. Посмотрите эти примеры для вдохновения.
3. Сократите время загрузки: сократите время загрузки страницы и повысьте вовлеченность
Неважно, насколько профессионально выглядит ваш веб-сайт. Если зрителю нужно подождать 10 секунд, пока загрузится ваша страница, вы уже их потеряли. Статистика ясна: согласно Kissmetrics, чем дольше загружается веб-страница, тем выше процент отказа от страницы. Кроме того, медленное время загрузки негативно повлияет на ваш рейтинг в поиске Google, похоронив ваш сайт среди более низких позиций в результатах поиска. Как и SEO, время загрузки будет зависеть от дизайна и программирования страницы. Есть много способов улучшить скорость вашей страницы, например, оптимизировать код, уменьшить количество переадресаций, оптимизировать изображения и многое другое. Ознакомьтесь с этим кратким списком от Moz, чтобы получить больше советов по увеличению скорости вашей страницы.
Ознакомьтесь с этим кратким списком от Moz, чтобы получить больше советов по увеличению скорости вашей страницы.
4. Индивидуальный или шаблонный дизайн: выберите лучший вариант дизайна в соответствии с вашими потребностями и бюджетом. собственный индивидуальный дизайн с нуля. Сегодня существует невероятное количество шаблонов веб-сайтов и инструментов «сделай сам», которые позволяют даже самому неопытному дизайнеру создать профессионально выглядящий веб-сайт.
С другой стороны, при создании собственного веб-сайта нет предела возможностям. Дизайн на основе шаблонов не даст вам полной свободы, которую вы получаете от пользовательских сайтов, с точки зрения дизайна, макета, размещения изображений, количества страниц, использования уникальных элементов, таких как пользовательское видео и анимация, и общей функциональности веб-сайта. Однако пользовательские веб-сайты требуют гораздо больше ресурсов, включая время, рабочую силу и бюджет.
В конце концов, каждый владелец бизнеса должен взвесить все за и против индивидуального и шаблонного дизайна, а затем решить, что лучше всего подходит для его нужд.
5. Правила SEO: Сделайте так, чтобы потребители могли легко найти вас в поисковых системах
Итак, мы знаем, что SEO — это не то, что вы можете увидеть, но это имеет решающее значение для создания отличного веб-сайта. Ваша SEO-стратегия будет определять, насколько легко (или сложно) потенциальным клиентам найти ваш сайт во время поиска. Не совершайте распространенную маркетинговую ошибку, сосредотачиваясь только на дизайне вашего сайта; скорее, обязательно примите во внимание, как ваш сайт будет работать в поисковых системах. В конце концов, какой смысл иметь профессионально выглядящий сайт, если никто не может его найти? Поэтому обязательно сосредоточьтесь на создании SEO-сильных заголовков и метаописаний для всех ваших веб-страниц.
Помните, что ваша SEO-стратегия напрямую повлияет на содержание и макет вашего веб-сайта, поэтому стоит потратить время на планирование SEO еще до того, как вы начнете думать о шрифтах и изображениях.
6. Не бойтесь шрифтов: экспериментируйте с интересными, привлекательными шрифтами
Шрифты без засечек не содержат дополнительных функций, которые могут быть трудночитаемыми на экране компьютера. Долгое время дизайнеры веб-сайтов предпочитали перестраховываться, используя шрифты без засечек, чтобы сохранить чистый вид и удобство чтения в Интернете. Любой шрифт, который был слишком сложным или перегруженным, был анафемой для веб-дизайнеров.
Долгое время дизайнеры веб-сайтов предпочитали перестраховываться, используя шрифты без засечек, чтобы сохранить чистый вид и удобство чтения в Интернете. Любой шрифт, который был слишком сложным или перегруженным, был анафемой для веб-дизайнеров.
Но теперь, когда разрешение экрана значительно улучшилось, дизайнеры получают свободу экспериментировать с захватывающими, интересными и привлекательными шрифтами. Шрифты с засечками возвращаются в дизайн веб-сайтов, и, поскольку в Интернете доступно более 43 000 шрифтов, недостатка в дизайне шрифтов, безусловно, нет. Не бойтесь экспериментировать со стилями и размерами шрифтов, и вы даже можете использовать подчеркивание, выделение и цветные шрифты — все эти стили, по прогнозам, будут популярны в этом году. Помните, что шрифт может задать тон всей странице, поэтому убедитесь, что вы выбрали те, которые соответствуют стилю и культуре вашей компании, но при этом не бросаются в глаза.
7. Видео убило статическую веб-страницу: увеличьте вовлеченность и конверсию с помощью отличного видео
От этого никуда не деться — видео решает. К 2019 году видеотрафик будет составлять 80% всего потребительского интернет-трафика. Видеомаркетинг — стремительно развивающаяся тенденция, и это неудивительно, учитывая впечатляющую производительность и рентабельность онлайн-видео. Прочтите эту статью о платформе обнаружения видео FOCUS. Видеообъявления, продвигаемые в глобальной паблишерской сети Outbrain, дали невероятные результаты — 50% зрителей посмотрели видео целиком, а показатель завершения в 2,7 раза превысил установленный KPI. (Примечание. Функция FOCUS доступна не во всех странах.)
К 2019 году видеотрафик будет составлять 80% всего потребительского интернет-трафика. Видеомаркетинг — стремительно развивающаяся тенденция, и это неудивительно, учитывая впечатляющую производительность и рентабельность онлайн-видео. Прочтите эту статью о платформе обнаружения видео FOCUS. Видеообъявления, продвигаемые в глобальной паблишерской сети Outbrain, дали невероятные результаты — 50% зрителей посмотрели видео целиком, а показатель завершения в 2,7 раза превысил установленный KPI. (Примечание. Функция FOCUS доступна не во всех странах.)
Нет никаких сомнений в том, что в эти визуально ориентированные и быстро меняющиеся времена видео является очень привлекательным инструментом с высокой конверсией, и каждый профессиональный веб-сайт должен включать видео как часть внешнего вида дизайна.
8. Фоновые изображения Привлекайте внимание: сделайте свою домашнюю страницу запоминающейся
Большинство людей учатся визуально, а не аудиально или эмпирически. Это, вероятно, частично объясняет причину, по которой 80 % людей вспоминают то, что видели, в отличие от всего 20 %, которые помнят то, что читали. Это важная информация, которую следует учитывать при планировании дизайна домашней страницы. Какой фон вы будете использовать? Будет ли это одноцветный тон со смелым заголовком или привлекающее внимание изображение? Что бы вы ни выбрали, убедитесь, что это соответствует уникальному характеру и цели вашего бизнеса.
Это важная информация, которую следует учитывать при планировании дизайна домашней страницы. Какой фон вы будете использовать? Будет ли это одноцветный тон со смелым заголовком или привлекающее внимание изображение? Что бы вы ни выбрали, убедитесь, что это соответствует уникальному характеру и цели вашего бизнеса.
Пока мы говорим о силе изображений, ознакомьтесь с этой статьей, демонстрирующей 10 лучших корпоративных веб-сайтов в 2018 году: 9 из 10 имеют большое изображение в качестве фона или основного элемента главной страницы. Если верить этому списку, то смелые фоновые изображения определенно нужны!
9. Новый взгляд на простоту: сделайте его простым, но интересным
Никому не нравятся загроможденные сайты — на них сложно смотреть и еще труднее ориентироваться. Ваш веб-сайт должен содержаться в чистоте и порядке, быть хорошо организованным и направлять пользователей именно туда, куда им нужно. Все дело в «когнитивной беглости» — у людей есть ожидания относительно того, как все должно быть, и когда эти ожидания оправдываются, люди с большей вероятностью будут чувствовать себя комфортно и довольны.
При разработке веб-сайта постарайтесь создать впечатление, которое ваши клиенты подсознательно ожидают, но не будьте скучными! Немного встряхните его и выразите индивидуальность вашего бренда. Например, появилась новая тенденция под названием «брутализм», которая дает дизайнерам свободу разрушить традиционные представления о дизайне веб-сайтов и пойти на что-то другое, нарушающее правила.
С другой стороны, даже «брутальный» дизайн должен вызывать определенные ожидания. Ссылки по-прежнему остаются ссылками, и они размещаются на очевидных привлекательных позициях. Иконки гамбургеров по-прежнему можно использовать для раскрывающихся меню. Сохраняйте простоту, но сделайте ее своей уникальной простотой. Восхищайте и интригуйте своих клиентов, заставляя их чувствовать себя комфортно и как дома.
Какова ваша внутренняя реакция?
Вот еще одна вещь, которую следует учитывать: у посетителей вашего веб-сайта будет моментальное первое впечатление, которое определит успех вашей страницы. Но у вас также есть интуитивная реакция на собственный сайт, и важно обратить на это внимание. Конечно, сложнее оценить вашу реакцию, когда вы потратили часы, дни, недели (или даже месяцы!), анализируя каждую деталь своего веб-сайта. Вот почему вы должны время от времени делать перерыв, давать постоять день или два, а затем возвращаться со свежим взглядом. Вы будете более открыты для того, чтобы слушать то, что говорит вам ваша интуиция. Вы также можете привлечь друзей, семью и коллег, чтобы они оставили свои отзывы.
Но у вас также есть интуитивная реакция на собственный сайт, и важно обратить на это внимание. Конечно, сложнее оценить вашу реакцию, когда вы потратили часы, дни, недели (или даже месяцы!), анализируя каждую деталь своего веб-сайта. Вот почему вы должны время от времени делать перерыв, давать постоять день или два, а затем возвращаться со свежим взглядом. Вы будете более открыты для того, чтобы слушать то, что говорит вам ваша интуиция. Вы также можете привлечь друзей, семью и коллег, чтобы они оставили свои отзывы.
И, конечно же, как только ваш сайт заработает, вам нужно будет следить за своей аналитикой, чтобы отслеживать ее производительность и постоянно вносить коррективы для ее оптимизации. Но это история для другого поста в блоге…
Если вы не веб-дизайнер, все это может показаться немного ошеломляющим. Но помните, что нет единого ответа на вопрос о том, как сделать отличный дизайн веб-сайта. Изучение того, что делают другие люди, — это один из способов получить вдохновение и идеи, которые повлияют на процесс проектирования. И пока вы знаете об элементах, которые делают веб-сайт с хорошим дизайном, вам будет намного проще работать с дизайнером и создавать веб-сайт, который вы хотите.
И пока вы знаете об элементах, которые делают веб-сайт с хорошим дизайном, вам будет намного проще работать с дизайнером и создавать веб-сайт, который вы хотите.
Что делает веб-сайт хорошим: краткое руководство по дизайну веб-сайтов
Интересный факт: сегодня в мире существует почти 2 миллиарда веб-сайтов.
С таким количеством веб-сайтов может быть трудно — казалось бы, невозможно — выделиться.
Привлечение трафика на ваш сайт само по себе достаточно сложно, а заставить этих людей остаться и действительно что-то сделать еще труднее.
Фон разработан Freepik
Что вообще делает сайт хорошим? Короче говоря, хороший веб-сайт должен превосходить как по форме, так и по функциям. У него должна быть четкая цель. Она должна быть визуально приятной и удобной для навигации. Он должен хорошо работать для широкого круга посетителей и быть технически стабильным и безопасным. Хорошие веб-сайты привлекательны, функциональны и полезны.
Ваш веб-сайт иногда является единственным, что видят ваши клиенты. Вы хотите, чтобы этот придурок был настолько сногсшибательно крутым, чтобы он привлекал обратные ссылки, тематические исследования, подобные этим, внимание средств массовой информации и ошеломляющих клиентов.
И тебе повезло. Потому что в этом посте я собираюсь научить вас всему, что мы знаем о том, что такое отличный веб-сайт.
И вам даже не нужно быть дизайнером. Ура!
The Index of Awesome Web Design (Нажмите для навигации)
Раздел 1: Визуальный дизайн веб-сайта (также известный как «Красотка»)
Раздел 2: Технический дизайн веб-сайта (также известный как «Geeky Stuff»)
Раздел 3: Инструменты веб-сайта (также известные как «Полезные вещи для улучшения вашего веб-сайта»)
Хватит говорить, давайте углубимся в веб-дизайн 101.
Что делает сайт хорошим?
Итак, это довольно серьезная тема для решения. По веб-дизайну написаны тысячи книг и курсов.
По веб-дизайну написаны тысячи книг и курсов.
Прежде чем я начну выплевывать уроки, я хочу убедиться, что вы можете кое-что взять и реализовать сегодня .
Итак, вот четыре основных принципа хорошего веб-сайта, о которых следует помнить перед его редизайном/запуском:
- Назначение. Отличный дизайн начинается с цели. Спросите себя: «Чего я хочу добиться с помощью этой страницы?» Если у страницы нет четкой цели, рассмотрите возможность избавиться от нее.
- Эстетично. Я расскажу об этом подробнее в первом разделе, посвященном визуальному дизайну, но ваш сайт должен выглядеть хорошо. Если ваш сайт выглядит так, как будто он был построен в 90-х годах, пришло время для обновления.
- Актуальный и оригинальный контент. Ваш сайт должен показывать контент, соответствующий вашему целевому рынку и оригинальный. Плагиат является незаконным и карается Google. Кроме того, лучше быть первоклассной версией себя, чем второсортной версией кого-то другого.

- Очистить навигацию по сайту. Я расскажу об этом подробнее во втором разделе, посвященном техническим аспектам, но знайте, что навигация имеет значение. Любая страница вашего сайта должна находиться в пределах трех кликов от любой другой страницы вашего сайта. Ваша навигация должна быть интуитивно понятной и простой. Это помогает как Google для SEO, так и вашим посетителям для навигации.
Теперь, когда вы усвоили основные принципы, давайте углубимся.
1. Визуальный дизайн веб-сайта (известный также как «Красота»)
Представьте на мгновение сценарий.
Вы ищете подарок на день рождения сестры. Вы замечаете твит человека, на которого вы подписаны, который рассказывает о новом магазине одежды своего друга. Вы щелкаете.
Тогда вы видите это.
Ха-ха, нет. Ты ушел.
Это крайний пример? Да.
Дизайн веб-сайта по-прежнему имеет большое значение? Ага.
Я собираюсь рассказать вам, что вы должны сделать, чтобы ваш сайт выглядел великолепно? Еще бы.
Видите ли, визуальные эффекты влияют на все: от коэффициента конверсии до времени на странице, надежности и обратных ссылок (которые помогают ранжировать ваш сайт в Google).
Таким образом, уравнение выглядит так: = Больше конверсий
Отличный дизайн сайта = Больше доверия = Больше конверсий. Нажмите, чтобы твитнуть
Как сделать так, чтобы ваш сайт выглядел великолепно? Начните со своего бренда.
Брендинг с помощью дизайна сайта
Ваш бренд — это ваш имидж. Все, от цветов, которые вы используете, до шрифтов, которые вы выбираете, влияет на восприятие людьми того, кто вы есть.
В своем руководстве по брендингу Соня Грегори говорит, что «будучи малым бизнесом, вы можете конкурировать с крупными брендами с преданными клиентами. Вот почему вы должны найти способы выделиться — с помощью собственного надежного процесса построения бренда».
Что вы хотите, чтобы люди думали, когда увидят ваш сайт?
Острый, современный, сатирический, профессиональный, что-то еще?
Вы можете передать эти вещи через свой дизайн. Просто взгляните на психологию цвета — разные цвета передают разные эмоции.
Фактически, исследование под названием «Влияние цвета на маркетинг» показало, что до 90% моментальных суждений о продуктах могут быть основаны только на цвете , в зависимости от продукта.
Помимо цвета, у вас также есть выбор шрифта. И да, за выбором шрифта тоже стоит психология. Тед Хант из Crazy Egg сделал об этом классную инфографику:
Независимо от того, какой шрифт вы выберете для своего логотипа и брендинга, вы всегда должны предпочесть удобочитаемость шрифту основного текста эмоциям.0128 . Как правило, это шрифты без засечек, так как они лучше всего читаются в Интернете.
Последний совет по выбору шрифта: не используйте более двух шрифтов в своем дизайне. Выберите два, которые дополняют друг друга, и придерживайтесь их для всего вашего бренда.
Выберите два, которые дополняют друг друга, и придерживайтесь их для всего вашего бренда.
Ключевой вывод: Выберите не более трех цветов и двух шрифтов для представления вашего бренда. Запишите шрифты и цветовые коды и последовательно используйте их на всем сайте и в маркетинговых мероприятиях.
Поиск, проектирование и использование изображений
Изображения являются важной частью дизайна веб-сайта. И все же так много людей делают это неправильно.
Великолепные изображения повышают ценность для посетителей. Они помогают объяснить ключевой момент и дают глазам передышку. Они даже помогают продавать ваши товары и услуги.
Например, если вы являетесь сайтом электронной коммерции, вы хотите, чтобы фотографии ваших продуктов были высокого качества и показывали множество разных ракурсов.
Какой из этих цветов вы бы предпочли купить?
(Источник)
Если бы вы хотя бы увидели изображение справа, вы бы, наверное, ушли и больше никогда не возвращались. Среднее изображение лучше, но все равно не очень. Тот, что слева, заставляет вас доверять сайту.
Среднее изображение лучше, но все равно не очень. Тот, что слева, заставляет вас доверять сайту.
Только будьте осторожны, потому что плохие изображения на самом деле снижают читательскую аудиторию.
Помните принцип дизайна № 1: У хорошего дизайна есть цель.
Любой образ, не имеющий цели, — плохой образ. Период.
Если вам нужно больше стимула, скорость загрузки страницы (о которой я расскажу во втором разделе) чрезвычайно важна для SEO и удобства использования. Наличие слишком большого количества больших изображений замедляет работу вашего сайта.
Итак, как вы находите, оформляете и используете изображения на своем веб-сайте?
В этом посте мы писали о некоторых инструментах для создания отличных изображений. Иди проверь.
Но чтобы вдохновить вас, вот несколько примеров хороших изображений, которые вы можете использовать:
- Диаграммы и графики точек данных
- Скриншоты
- Высококачественная стоковая фотография (выбирайте с умом)
- Индивидуальный дизайн и векторная графика
- Профессиональная (или хотя бы хорошо сделанная) фотография
Ключевой вывод: Используйте изображения, но делайте это с определенной целью.
3 примера красивых веб-сайтов
Понять, что делает хороший веб-сайт, проще, когда вы видите примеры из реальной жизни.
Вот некоторые из них, которые мне нравятся:
KlientBoost полностью посвящен удивительному дизайну веб-сайтов. Их сайт источает красивые визуальные эффекты.
CoSchedule – это сайт, которым я также восхищаюсь. Весь их сайт основан на отличном форматировании и последовательном брендинге.
Expedia: Visit Britain получила награду разработчика за свой дизайн.
Вы также можете увидеть больше примеров, которые получили награды за отличный дизайн на Awwwards и Webby Awards.
(Примечание: я также привожу список шаблонов веб-сайтов с отличными визуальными эффектами в следующем разделе, посвященном адаптивному дизайну, на случай, если вы похожи на меня и не умеете программировать.)
Хватит о визуальных элементах. Давайте станем немного более гиковскими.
2. Технический дизайн веб-сайта (также известный как «Geeky Stuff»)
Технический веб-дизайн включает в себя такие вещи, как:
- Адаптивный дизайн и удобство для мобильных устройств
- Высокая скорость загрузки
- Поисковая оптимизация (SEO)
- SSL-шифрование
- Архитектура сайта и навигация
Если что-то из перечисленного заставило вас спросить «Что?», не волнуйтесь. Я объясню их все с точки зрения непрофессионала.
Я объясню их все с точки зрения непрофессионала.
Адаптивный дизайн и совместимость с мобильными устройствами
Согласно публикации Smashing Magazine Адаптивный веб-дизайн: что это такое и как его использовать :
поведение и среда в зависимости от размера экрана, платформы и ориентации».
Другими словами, адаптивный сайт хорошо работает на всех экранах и устройствах. Он удобен для мобильных устройств и обслуживает устройство, на котором вы его просматриваете.
Если вам кажется, что это звучит сложно… так оно и есть.
Но это важно. Фактически, на смартфоны сейчас приходится более 51% всего онлайн-трафика, а на планшеты приходится чуть более 12%. И это число растет.
Кроме того, Google очень заботится об удобстве для мобильных устройств. Фактически, теперь они отдают приоритет ранжированию мобильных сайтов (обновление под названием «Mobilegeddon»).
Наконец, удобство для мобильных устройств делает работу пользователей более удобной. И, в конце концов, все дело в пользователе. Именно они открывают свои кошельки, чтобы поддерживать ваш бизнес на плаву.
И, в конце концов, все дело в пользователе. Именно они открывают свои кошельки, чтобы поддерживать ваш бизнес на плаву.
Так что же делать не дизайнеру?
Во-первых, проверьте, считает ли ваш сайт удобным для мобильных устройств Google, с помощью их теста для мобильных устройств. Также неплохо проверить это самостоятельно, зайдя на свой сайт со своего телефона. Если он не показывает хорошие результаты или выглядит хорошо, вам есть над чем поработать.
Ура, мы адаптированы для мобильных устройств!
Помимо найма дизайнера, лучше всего изменить шаблон вашего сайта. Это самый простой и доступный способ сделать ваш сайт удобным для мобильных устройств и адаптивным.
Вот несколько шаблонов для мобильных устройств для популярных конструкторов сайтов:
- Шаблоны WordPress для мобильных устройств
- Мобильные шаблоны Shopify
- Мобильные шаблоны BigCommerce
- Мобильные шаблоны Magento
- Template Monster для нескольких платформ
Высокая скорость загрузки веб-сайта
Согласно опросам, проведенным Akamai и Gomez. com, почти половина пользователей сети ожидают, что сайт загрузится за 2 секунды или меньше, и они, как правило, покидают сайт, который не загружается в течение 3 секунды!
com, почти половина пользователей сети ожидают, что сайт загрузится за 2 секунды или меньше, и они, как правило, покидают сайт, который не загружается в течение 3 секунды!
Это не дает вам большого пространства для маневра. Но если вы все еще не убеждены, получите это:
Примерно 79% онлайн-покупателей, у которых есть проблемы с производительностью веб-сайта, говорят, что они не вернутся на сайт, чтобы купить снова, и около 44% из них сказали бы другу, если бы у них был плохой опыт покупок в Интернете.
Другими словами, если у вашего сайта низкая скорость, вы проиграли. Долгое время.
Так как же обеспечить высокую скорость загрузки? Попробуйте это:
Как и тест для мобильных устройств, Google также предлагает тест скорости страницы. Однако некоторые считают, что это не очень точно, поэтому не помешает также попробовать Pingdom и GT Metrix.
Все три дадут вам представление о том, что мешает скорости загрузки, и предложения по улучшению.
Как видите, существует множество способов повысить скорость загрузки вашего сайта, например, кеширование в браузере и загрузка контента в верхней части страницы в первую очередь (контент, который вы видите, не прокручивая страницу вниз).
Однако одним из самых простых способов является оптимизация и сжатие изображений . Как я уже говорил в визуальном разделе, изображения занимают большую часть полосы пропускания. Вот почему важно использовать только те изображения, которые очень ценны.
Вы можете использовать такой инструмент, как Gimp, для бесплатного сжатия изображений. (Вот учебник, чтобы сделать именно это.)
Поисковая оптимизация (SEO)
SEO означает оптимизацию вашего сайта, чтобы он отображался в поисковых системах, таких как Google. Это хлеб с маслом того, что делает хороший веб-сайт.
Если все сделано правильно, он может ежемесячно привлекать тысячи посетителей на ваш сайт без каких-либо дополнительных усилий.
Сделано плохо, ни одна душа не найдет тебя в гугле.
По словам Джона Рогнеруда, есть четыре шага к SEO. Вот некоторые полезные советы Джона:
- Знайте, на кого вы ориентируетесь, и проводите исследование ключевых слов.
- Оптимизируйте страницы своего сайта с помощью встроенной SEO-оптимизации, ориентированной на эти ключевые слова.
- Создайте надежную карту сайта для Google и Bing, чтобы проиндексировать свой сайт.
Это очень упрощено, и есть много других факторов SEO, но эти три тактики помогут вам на пути к появлению в результатах поиска.
Следующий совет по веб-дизайну поможет как в поисковой оптимизации, так и в укреплении доверия посетителей.
Защита вашего сайта с помощью SSL-шифрования
Вы, наверное, видели маленький зеленый замок в адресной строке рядом с веб-сайтом.
Это называется шифрованием SSL.
Google дает зашифрованным сайтам небольшой SEO-ускоритель. Но, возможно, более важным является фактор доверия, который он дает вашим посетителям.
Это особенно верно, если вы продаете что-либо на своем веб-сайте. Люди хотят знать, что их информация в безопасности, прежде чем они откроют свой кошелек.
Переход на SSL — деликатный процесс. Вот руководство по переносу вашего сайта на SSL без ущерба для вашего поискового рейтинга.
Архитектура сайта и навигация
Помните принцип дизайна № 4: понятная навигация по сайту.
Навигация важна по двум основным причинам:
- Улучшение поисковой оптимизации (поскольку Google упрощает индексацию вашего сайта).
- Лучшее удобство использования (поскольку посетителям легче ориентироваться).
Не забывайте использовать «правило трех кликов» : Каждая страница вашего сайта должна находиться в пределах трех кликов от любой другой страницы вашего сайта.
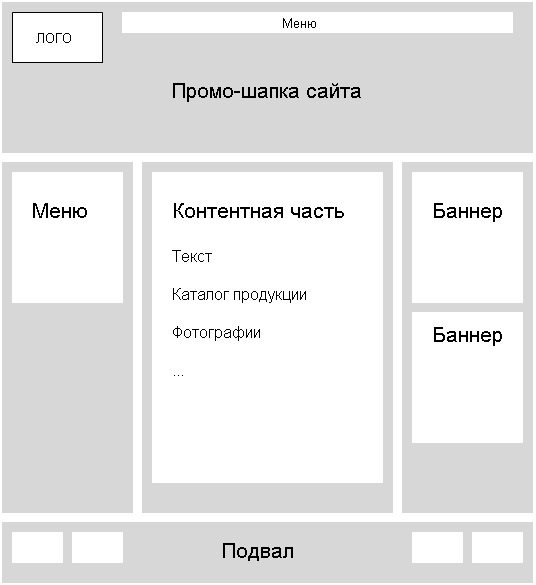
Чтобы помочь вам в этом, рассмотрите схему вашего веб-сайта. Вы можете сделать это с помощью такого инструмента, как Slickplan или просто использовать ручку и бумагу. Они выглядят так:
Они выглядят так:
Создание физической карты поможет вам увидеть, где вы упускаете возможность связывания страниц вместе, и упорядочивает все.
Вы также должны размещать самые важные призывы к действию в верхней части страницы. Это место, которое видят большинство людей, так что это отличное место для кнопки «Купить сейчас», вкладки «Свяжитесь с нами» или кнопки «Узнать больше».
3. Инструменты для веб-сайтов (также известные как «Полезные инструменты для улучшения вашего веб-сайта»)
Инструменты для веб-сайтов упоминаются последними, поскольку они не могут исправить неисправный веб-сайт, но могут улучшить уже хороший веб-сайт.
Вот несколько наших любимых инструментов:
Formilla Live Chat
Живой чат является неотъемлемой частью бизнес-сайта. По крайней мере, нам нравится так думать. В конце концов, мы предлагаем это как услугу. ?
А если серьезно, онлайн-чат может помочь вам обеспечить отличное обслуживание клиентов, закрыть клиентов, которые находятся на грани, и узнать больше о вашем целевом рынке.
На самом деле, в этом посте мы подробно рассказываем, как использовать чат для опроса ваших клиентов, чтобы вы могли улучшить свой маркетинг. Вы также можете получать уведомления, когда посетители заходят на ваш сайт, даже до разговора в чате!
Восстановление брошенной корзины Conversio
Если бы мы написали: «Что делает хороший веб-сайт электронной коммерции », то Conversio была бы первой в нашем списке. Он автоматически отправляет электронные письма, подобные приведенному выше, чтобы попытаться восстановить брошенные тележки.
(Примечание: совет в этой статье применим и к сайтам электронной коммерции. Поэтому, если у вас есть интернет-магазин, будьте уверены, что вы не тратите время зря, читая это.)
Во всяком случае, с 69% людей, бросающих свои корзины в среднем, вы сможете в полной мере воспользоваться этим инструментом.
Они также предлагают такие услуги, как рассылка информационных бюллетеней, рекомендации по продуктам и расширенная панель поиска по сайту.
Электронные формы подписки MailChimp
Видели ли вы когда-нибудь встроенную форму подписки, подобную приведенной ниже, и задавались вопросом, как разместить ее на своем сайте?
Для этого мы используем MailChimp и премиальный плагин MailChimp для WordPress.
Вот 60-секундное поясняющее видео:
Кнопки социальных сетей AddThis
Видите кнопки обмена в левой части экрана? Они из плагина AddThis.
AddThis также имеет несколько других функций, таких как кнопка подписки и виджет связанных сообщений.
Yoast SEO
Мы говорили о важности SEO для современного сайта. Yoast SEO делает SEO на странице очень простым.
Он дает вам контрольный список, чтобы показать вам, что вам нужно добавить/редактировать, чтобы оптимизировать вашу страницу для выбранного вами ключевого слова:
Общий кэш W3
Скорость загрузки имеет решающее значение для SEO и удобства использования. Один из способов увеличить скорость загрузки сайта — кэширование в браузере. W3 Total Cache упрощает кэширование.
Один из способов увеличить скорость загрузки сайта — кэширование в браузере. W3 Total Cache упрощает кэширование.
Вот руководство, которое поможет вам настроить его.
Google Analytics
Что бесплатное, простое в установке и очень полезное? Гугл Аналитика.
Аналитика Google может дать вам ОЧЕНЬ много информации о том, откуда приходит, уходит и останавливается ваш трафик. И так как это бесплатно, нет никаких оправданий, чтобы не использовать его.
Вот руководство по установке и использованию Google Analytics.
Мониторинг посетителей в режиме реального времени: часто задаваемые вопросы
Заключение
Мы подошли к концу нашего путешествия. Похлопайте себя по спине.
Итак, что мы узнали?
По сути, ваш сайт — это ваша визитная карточка. Это то, что все — ваши клиенты, акционеры, друзья, семья и кошка — видят, когда думают о сотрудничестве с вами.
Поддерживая внешний вид своего веб-сайта, вы гарантируете, что каждый, кто его посещает, считает вас заслуживающим доверия, профессионалом и достойным ведения бизнеса.


