Как создать одностраничный сайт: основные параметры создания
Лендинг-пейдж или одностраничный сайт – это презентация вашего товара или вашей услуги.
При сравнении отличий одностраничного сайта от многостраничного, все структурные элементы всегда должны быть подчинены общей цели: прорекламировать товар/услугу, следовательно, продать. Поэтому такой сайт должен максимально привлекать к себе внимание, быть ярким, но не вычурным и не кричащим, логично структурированным, с максимально броским наполнением.
Так как сделать одностраничный сайт?
Начните с определения целевой аудиторией, теми самыми потребителями вашей продукции. Составив портрет такого человека, вы сразу поймете на что обратить внимание в продвижении проекта. Обратите внимание на возраст среднестатистического вашего пользователя, его род деятельности и доход. Тщательно продумайте наполнение вашего сайта, ведь правильная структура лендинга — залог успеха. Также необходимо заранее озаботиться о домене, желательно отдельном, иначе адрес страницы будет непривлекательным и несколько громоздким.
Также необходимо заранее озаботиться о домене, желательно отдельном, иначе адрес страницы будет непривлекательным и несколько громоздким.
Как должен выглядеть правильный сайт:
- Страницы направлены на донесение информации до потребителя. Это может быть информация о товаре, скидках, бонусах.
- Максимально выигрышно представляет ассортимент. Важно грамотно классифицировать ассортимент. Это упрощает навигацию, облегчает подбор нужной услуги.
- Круглосуточная доступность. Наша страна поделена на несколько часовых поясов, к тому же, клиенты могут быть из-за рубежа, поэтому доступность должна быть 34 часа в стуки, 7 дней в неделю.
- Представление ваших преимуществ, как письменно, так и визуально. Оптимальная форма – картинка, а рядом текст о ней. Своеобразная витрина, ускоряющая процесс выбора.
Продвижение товаров или услуг — может быть не главной целью компании. Это может быть представление компании в интернет-пространстве, формирование имиджа, репутации компании. Если все сделано правильно, то приток посетителей не заставит вас ждать.
Если все сделано правильно, то приток посетителей не заставит вас ждать.
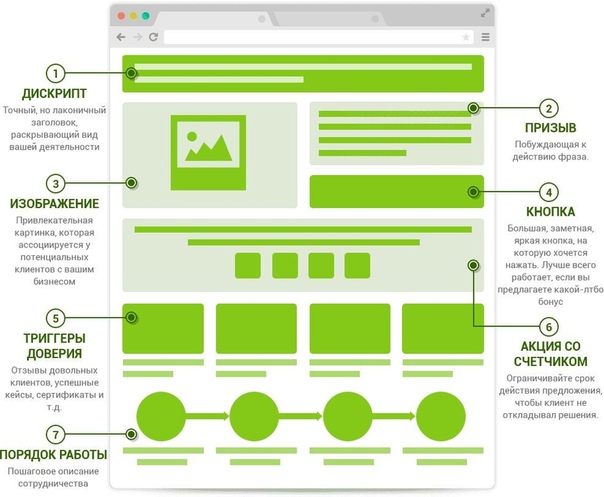
Ключевые параметры создания одностраничника
- Заголовок, обязательно обращающий на себя внимание, сочетающаяся с ним картинка/фото, а также кнопка/форма заказа.
- Перечень характеристик вашего товара или услуги.
- Информация о компании-производители товаров или услуг, чаще всего это стандартный раздел «о нас» — если страница является визиткой компании.
- Реальные отзывы. Люди доверяют отзывам реальных пользователей, особенно если это подкреплено фотографиями.
- Достигнутые вами цели. Дипломы, уровни продаж, посещений и прочее.
- Контактная, а также техническая информация.
Могут появляться дополнительные элементы, в зависимости от целей, но общая структура всегда примерно одинакова.
На рынке существует огромное количество конструкторов, на базе которых вы можете сами создать одностраничник.
- Tilda;
- LPgenerator;
- LPmotor;
- Wix;
- Bitrix24.
Все конструкторы достаточно понятны и просты в эксплуатации. Зарегистрировавшись вы сможете выбирать нужные функции и шаблоны. К тому же, можно найти множество обучающих материалов, которые позволят вам разобраться более подробно с той или иной платформой. Во всех вышеперечисленных конструкторах существуют, как бесплатные наборы функций, так и платные пакеты с более широким функционалом. В любом случае, содержание лендинга не будет бесплатным. Стартовая сумма обслуживания сайта начинается примерно с суммы 100$ в год.
Видоизменив шаблон под свои запросы, можно получить работающую версию страницы, которую будет легко индексироваться поисковиками. А, как мы знаем, чем выше ваш запрос в поиске – тем лучше и тем выше посещаемость и, в конечном итоге, прибыль.
Еще один неоспоримый плюс конструкторов заключается в следующем: на базе одной платформы вы можете создать не один сайт для своих нужд.
Оптимизация одностраничного сайта под поисковые запросы
Рассмотрим ключевые моменты, которые влияют на продвижение вашего сайта:
- Грамотное, правильное и четкое написание мега-тегов.
- Создание групп в соцсетях, их можно прекрепить к вашему сайту.
- Наличие мобильной версии. Ведь на сегодняшний день мобильный трафик стоит на ровне со стационарными версиями. (тут должна быть ссылка)
- Это начальная стадия продвижения вашего проекта, дальше дело за рекламой или продвижения собственными силами.
- Основное правило лендинга – это его направленность. Чтобы привлечь внимание посетителей, необходимо придерживаться следующих правил:
- Привлекающие внимание заголовки. Точные заголовки.
- Не надо лепить лишнего. Краткость – сестра таланта.
- Яркая и заметная кнопка заказа. Удобная и простая форма заказа.
- Наличие реальных отзывав, законность вашего товара/услуги.

- Избегайте клише и набивших оскомину речевых оборотах. Четко, кратко и по делу. Также используйте реальные примеры.
- Если есть, чем козырять – козыряйте.
Читайте также:
Как продвигать одностраничник#SEO продвижение #Лэндинг
Подытожим. Ваш лендинг должен быть простым, понятным, но запоминающимся. Лаконичным, но ярким. Кратким, но информативным. Если вы сможете достичь баланса между этими критериями, то успех вашему проекту обеспечен.
Создание одностраничного сайт в Москве
Делаем сайты, делающие Вас богаче!
Мы осуществим вашу мечту!
Создадим эксклюзивный «островок», приносящий Вам прибыль!
Компания Mnogoland создает лучшие одностраничные сайты, благодаря большому опыту в сфере IT-программирования. Многолетний стаж, любовь к своей работе, заинтересованность в успехе заказчика, определяет нашу способность продвинуть интернет маркетинг на максимально продающую ступень. Результат от разработки уникального одностраничника — рост конверсии на десятки процентов.
Результат от разработки уникального одностраничника — рост конверсии на десятки процентов.
Создание одностраничного сайта, способного приумножать прибыль клиента, в нашем понимании выглядит так:
- Яркий, броский, запоминающийся и приятный для восприятия дизайн.
- Простое, комфортное ориентирование по странице сайта.
- Текс с четко изложенной позицией.
- Заголовок понятный и хорошо воспринимаемый посетителем, цепляет своей четкой формулировкой.
Создать одностраничный сайт непростой процесс. Есть компании, которые предлагают услуги по созданию landing page буквально за неделю и по относительно низкой цене. Будьте готовы получить на выходе обычный набор шаблонов, надоевших клиентам на бесчисленных сайтах «однодневках». Такие страницы ничем не запомнятся новому клиенту и вполне могут оттолкнуть уже наработанную аудиторию.
Как создать одностраничный продающий сайт
Продающий одностраничный сайт в исполнении профессионалов способен стабильно вывести бизнес клиента на высокий уровень продаж. В команде Mnogoland работают опытные профессиональные программисты, дизайнеры, копирайтеры. Слаженная работа позволяет создать одностраничник качественно высокого уровня. Отработанная система, органичное сочетание знания и анализа ситуации конкретного заказчика, использование инноваций в сфере IT-программирования, применение мирового опыта успеха в данной области и еще множество факторов делают сайт одностраничник окупаемым и прибыльным.
В команде Mnogoland работают опытные профессиональные программисты, дизайнеры, копирайтеры. Слаженная работа позволяет создать одностраничник качественно высокого уровня. Отработанная система, органичное сочетание знания и анализа ситуации конкретного заказчика, использование инноваций в сфере IT-программирования, применение мирового опыта успеха в данной области и еще множество факторов делают сайт одностраничник окупаемым и прибыльным.
Как создать одностраничный продающий сайт с минимальным вложением и быстрой конверсией? Обратиться к нам в Mnogoland, заказать одностраничный сайт или посадочную страницу и убедиться, что попали к людям, гарантирующим успех продаж, продвижение вашего продукта, обеспечивающих все условия для развития вашего бизнеса или предоставления услуги.
Наша компания не выпускает одностраничный шаблон. Ваш товар или услуга будут представлены посетителям по уникальной схеме, с оригинальным дизайном страницы, соответственно направления продукции.
Купить одностраничный сайт с гарантированно прибыльными продажами
Наши работы не столь многочисленны, как в некоторых компаниях. Но это не означает нехватку клиентов, скорее наоборот. Чтобы создать прибыльный одностраничный сайт, мы не берем больше пяти проектов в месяц.
Объясним, почему у нашей команды такой подход:
- Продающий одностраничник должен создаваться с учетом уникальности, неповторимости предлагаемого продукта, товара, услуги. Отражать инновацию предложения, подчеркивать преимущества именно Вашего, а не чужого бизнеса.
- Цена одностраничного сайта, вложенная в проект, должна быстро окупиться, а клиент с максимально быстрым стартом должен начать получать прибыль в интернет-сфере.

- Мы создаем рекламу для продвижения продукции клиента. Наша реклама не содержит спама, вирусной технологии. Она прозрачна, легко воспринимается аудиторией, цепляет, заставляет заинтересоваться.
- Легкое управление сайтом. Клиент самостоятельно по мере работы сайта научиться вносить изменения на html5 одностраничного сайта. Админка простая, быстро осваивается. Достаточно одного «урока», чтобы начинающий юзер стал уверенным пользователем своего контента.
- Один из важных моментов сотрудничества команды с клиентом – тесный контакт. Учитываются все пожелания, требования. Предлагаются улучшения, изменения в одностраничные сайты для продаж с научно-обоснованной точки. Все коррективы утверждаются с клиентом, а только потом вносятся в проект. Для одобрения клиенту дается доступ к макету сайта на всех этапах его создания.
В итоге, одностраничный сайт, стоимость которого чуть выше, чем в бесплатном сервисе, начнет быстро приносить прибыль, делать клиента успешным бизнесменом.
Одностраничный сайт магазин. Одностраничный сайт визитка
Продажа товаров через одностраничные сайты привлекательна своей простой схемой, комфортом для покупателя и минимальным вложением со стороны реализующего звена.
Как создать продающий сайт, с гарантированной отдачей, высокой посещаемостью и прибыльностью? Вопрос, часто задаваемый клиентами различных сфер деятельности. В нашей компании есть свой способ решения всех негативных сторон вашего бизнеса.
Компания Mnogoland использует один из самых прогрессивных на сегодняшний день типов рекламы. Это интернет-маркетинг. Не стоит сразу пугаться избитого термина «маркетинг», он не принудит вас агитировать и «приставать» к людям. Все цивилизовано, инновационно и технологично. Результат от применения нашего ноу-хау «заставит» ваш магазин на одностраничном сайте превратиться в многоплановый интернет «универмаг».
Одностраничный сайт визитка от наших креативных идей превращается в золотую карточку вашего успеха и процветания бизнеса.
Как сделать одностраничный сайт недорого, быстро и с высокой продающей особенностью? Для этого нужен талант, знание особенностей продвижения товара в интернет сфере, применение IT-программирования, поиск наиболее оптимального надежного хостинга, наполнение уникальным содержательным контентом, составление слоганов для рекламного баннера, создание простой навигации, уникальный дизайн и еще очень много факторов. Совокупность правильного баланса между упомянутыми характеристиками – это и есть залог Вашего успеха.
Если вы не специалист в данном направлении, то вам лучше купить одностраничный сайт в компании, много лет занимающейся продвижением и разработкой всех видов сайтов.
Подкрепить свое умение, показать свои талантливые способности команда Mnogoland предлагает в разделе «Наше портфолио». Пример одностраничного сайта поможет вам определиться и стать клиентом крупной надежной компании, быстро продвинуться в бизнесе.
ЗАКРЫТЬЗаполните ФОРМУ и
получите ЛЕНДИНГ
С КОНВЕРСИЕЙ ОТ 5% до 34%:
Обратная связь
Сделаем индивидуальный просчёт по Вашей тематике
Не все поля заполнены!
заказать лендинг заказать звонок отправить заявку
Нажимая на кнопку, Вы даёте согласие на обработку своих персональных данных
ЗАКРЫТЬСПАСИБО ЗА
ОСТАВЛЕННУЮ ЗАЯВКУ
Как создать одностраничный веб-сайт в WordPress │Elementor
Один из запросов, который поступил от наших пользователей в разделе комментариев, — продемонстрировать процесс создания полноценного веб-сайта с использованием темы Hello и конструктора тем Elementor.
Наша цель — быть лучшими, помогая другим преуспеть в их ремесле. Именно поэтому мы решили посвятить этой цели несколько статей, каждый раз показывая создание разных частей сайта.
Мы начнем эту серию с демонстрации простого процесса создания одностраничного веб-сайта, включающего верхний и нижний колонтитулы и содержимое страницы.
Прежде чем мы углубимся в одностраничный веб-сайт, мы хотели бы объяснить разницу между темой и шаблоном.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт, который иногда называют одностраничным веб-сайтом, — это именно то, на что это похоже — это веб-сайт, полностью состоящий из одной страницы. У него нет дополнительных страниц, таких как страница «О нас», страница «Контакты» или другие подобные страницы.
Пользователь должен просто прокручивать вниз, чтобы получить всю информацию, которую может предложить веб-сайт.
Это позволяет веб-сайту напрямую предоставлять информацию и создавать более плавный интерфейс для пользователя.
Зачем использовать одностраничный веб-сайт?
Неудивительно, что все больше и больше компаний полагаются на одностраничные веб-сайты.
Во-первых, наличие всего вашего контента на одной упорядоченной линейной странице означает, что посетители по-прежнему сосредоточены на вашем контенте.
Таким образом, ваша единственная страница становится самой воронкой, постоянно убеждая читателей прокрутить вниз до призыва к действию. Это снижает риск потери клиентов при переходе по ссылкам на другие страницы, которые могут загружаться слишком медленно или отвлекать внимание.
Этот формат макета веб-сайта также ограничивает нас в количестве контента, вынуждая нас быть спартанскими и лаконичными, что идеально подходит для более молодой аудитории и мобильных пользователей — именно на это Google направляет свою предвзятость поисковых систем с его повесткой дня Mobile-First, которая началась 1 июля.
Одностраничные веб-сайты отлично подходят для всех видов бизнеса и целей. Не так давно мы опубликовали список из 12 основных советов, как сделать ваш веб-сайт портфолио выдающимся, и это всего лишь один из бесчисленных примеров того, как одностраничные веб-сайты используются все чаще и чаще.
Не так давно мы опубликовали список из 12 основных советов, как сделать ваш веб-сайт портфолио выдающимся, и это всего лишь один из бесчисленных примеров того, как одностраничные веб-сайты используются все чаще и чаще.
Когда использовать одностраничный веб-сайт
Решение об использовании одностраничного веб-сайта полностью зависит от контента и услуг, которые вы предоставляете.
Очевидно, что если у вас есть много информации или различных услуг и продуктов, которые вы предлагаете, выбор одностраничного веб-сайта может быть неразумным, так как это может создать путаницу и создать неприятные впечатления для пользователя.
Веб-сайты этого типа часто используются компаниями, предлагающими один продукт, предприятиями, предлагающими одну услугу (например, юристы, бухгалтеры, консалтинговые фирмы и т. д.), или отдельными портфелями (фрилансеры).
Примеры одностраничных веб-сайтов
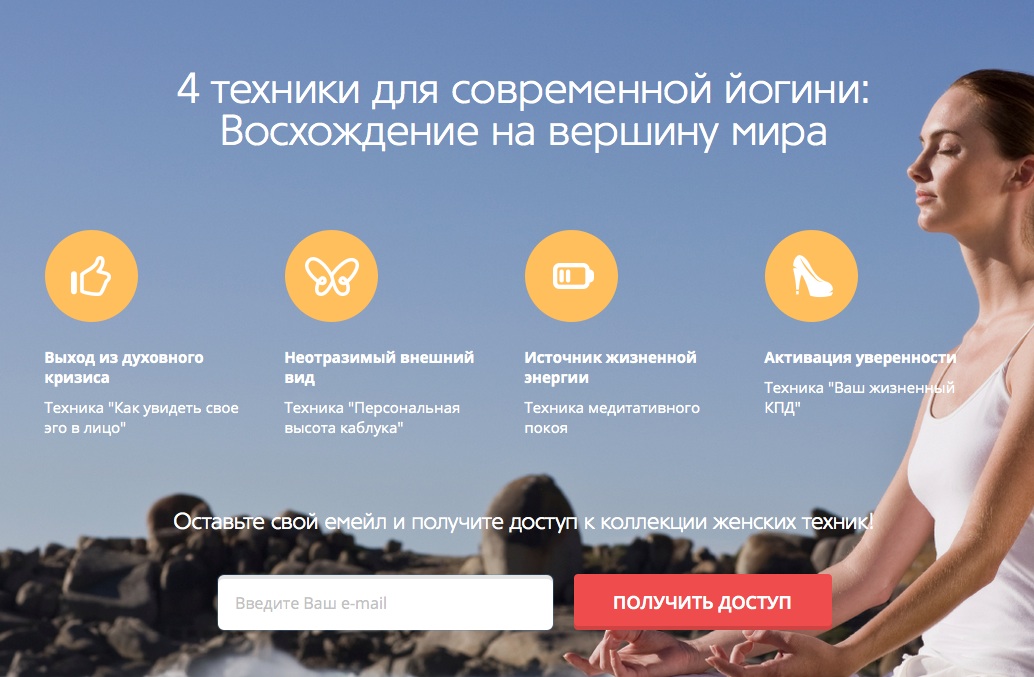
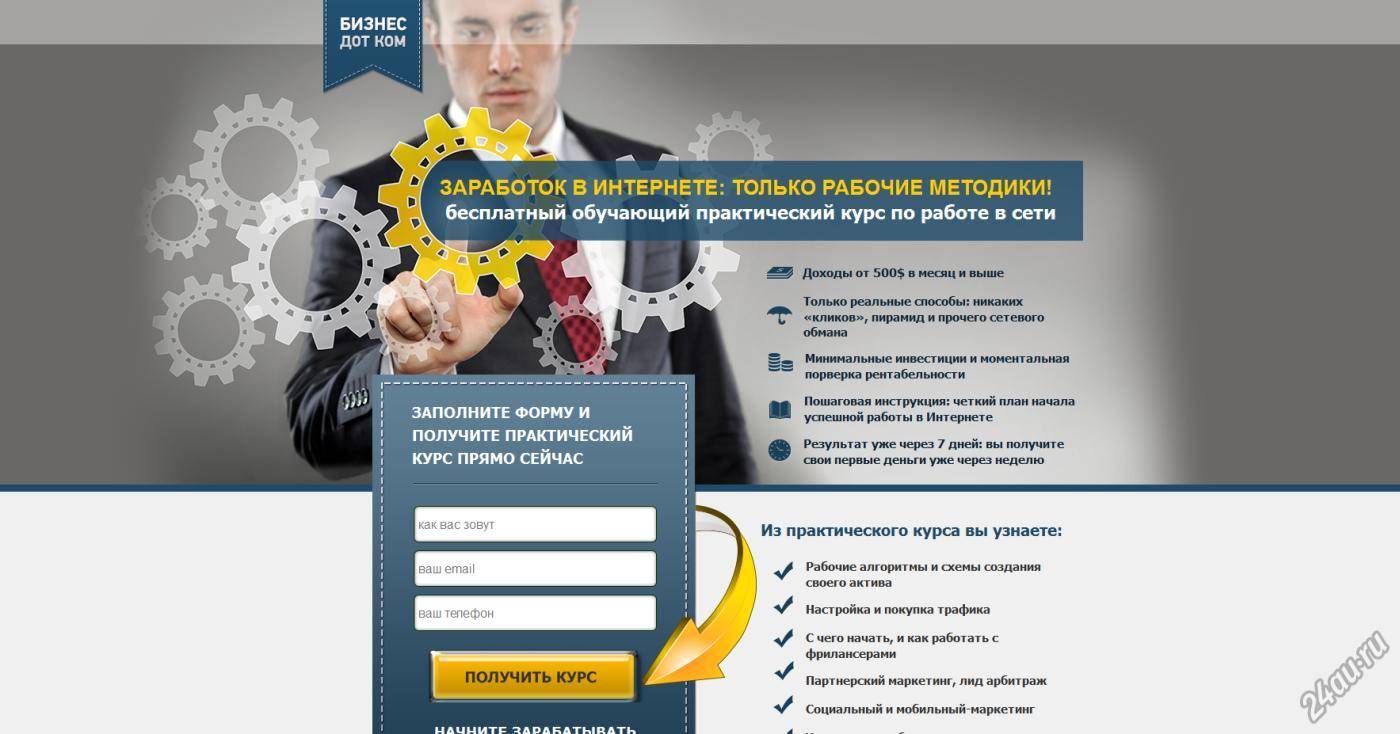
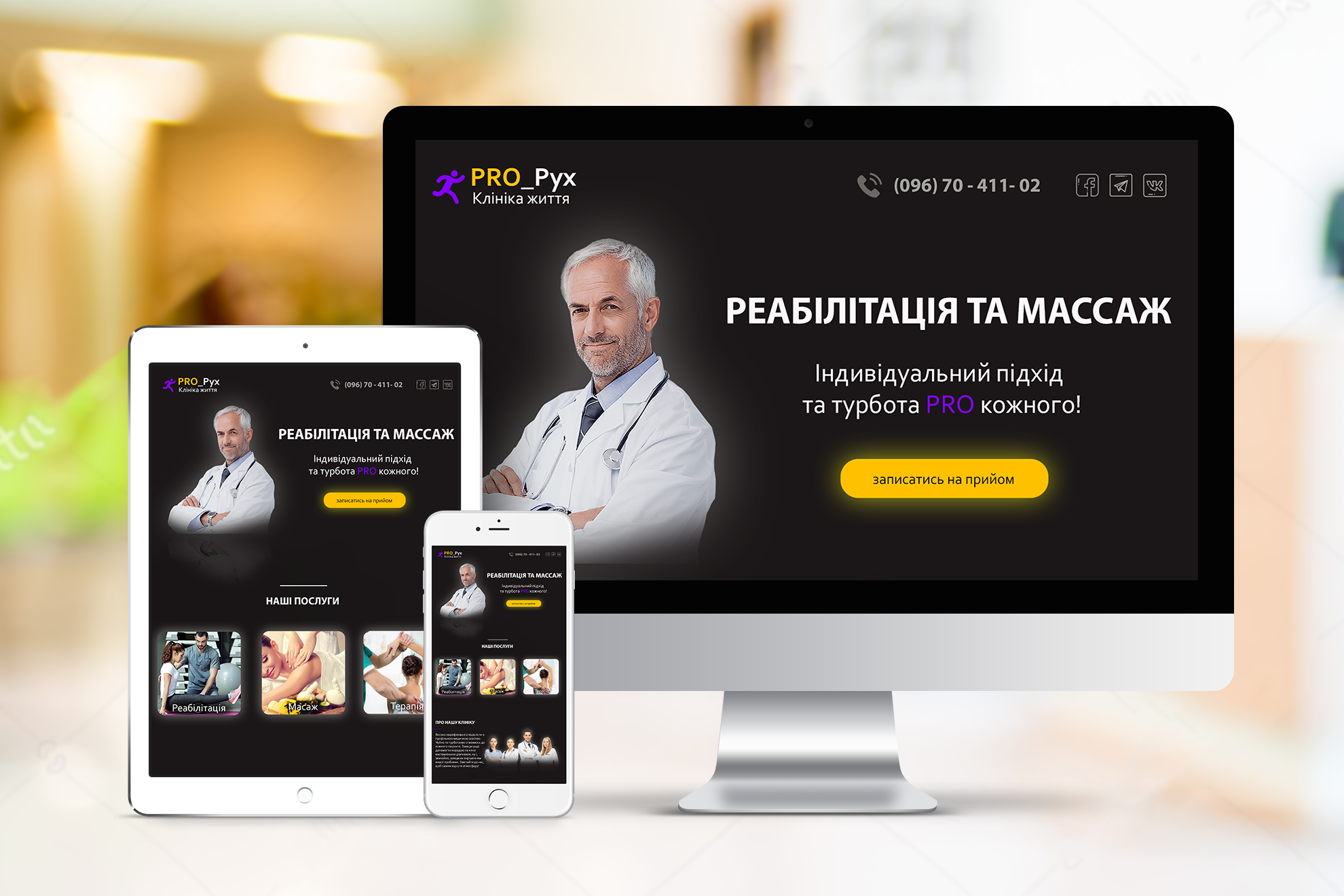
Мы собрали несколько интересных примеров одностраничных сайтов, чтобы вы могли увидеть, как они выглядят визуально.
Камень формации
Источник: http://www.formationstone.com/Banyak Surf Adventure
Источник: https://www.banyaksurfadventure.com/Как создать одностраничный сайт
В уроке на этой неделе мы создадим с нуля одностраничный веб-сайт, который будет включать в себя:
- Сама страница с содержанием, разделенным на разделы
- Меню, которое позволит посетителям переходить к соответствующим разделам
- Заголовок, который будет включать наше меню.
- Нижний колонтитул.
Клиент из нашего примера поручил нам создать веб-сайт для своей службы аренды яхт Yachtora.
Чтобы запустить этот урок, нам понадобятся некоторые основы:
- WordPress (нам нравится работать с чистой установкой, а версия 2019тема активирована)
- Elementor Builder (бесплатно) и Elementor Pro
Мы также установим Hello Theme, бесплатную стартовую тему, которая настолько минималистична, что практически пуста. Таким образом, это не только позволит нам использовать конструктор тем Elementor, но и позволит нам добавлять элементы в части темы (верхний и нижний колонтитулы и т. д.), не беспокоясь о конфликтах, а также поможет сократить время загрузки и потребность в дополнительных плагинах.
Таким образом, это не только позволит нам использовать конструктор тем Elementor, но и позволит нам добавлять элементы в части темы (верхний и нижний колонтитулы и т. д.), не беспокоясь о конфликтах, а также поможет сократить время загрузки и потребность в дополнительных плагинах.
Для установки Hello Theme:
- В панели инструментов WordPress перейдите в раздел «Темы» и нажмите «Добавить новый ».
- В диалоговом окне «Добавить новую тему» используйте поле поиска для поиска темы «Hello».
- Установите тему Hello.
- После установки активируйте его.
Создание одностраничного веб-сайта
Мы создадим нашу страницу самым простым и эффективным способом, нажав New на панели инструментов WordPress и выбрав Страница опция.
Когда ваша страница откроется, выберите параметр Редактировать в Elementor .
В редакторе Elementor щелкните значок библиотеки и в поле поиска библиотеки шаблонов найдите термин «Яхта». Нажмите на шаблон и вставьте его.
Нажмите на шаблон и вставьте его.
Мы будем использовать это как основу для нашей страницы.
Создание меню для вашего одностраничного веб-сайта в WordPress
Как вы увидите, наша страница теперь включает следующие разделы:
- Вверх (Главная)
- Особенности
- О нас
- Наш генеральный директор
- Направления
- Фотогалерея
- Подписаться
- Связаться с нами 90 066
Это основные разделы, на которые мы хотим ссылаться в нашем меню. Но есть вероятность, что когда мы импортировали шаблон, разделы могли быть переименованы автоматически.
Поскольку мы хотим избежать проблем в будущем, мы назначим каждому из этих разделов идентификатор CSS.
Чтобы сделать это, мы просто щелкнем правой кнопкой мыши по дескриптору раздела каждого раздела и выберем Edit Section . Из меню. Перейдите на вкладку «Дополнительно» на панели «Редактор» и в поле «Идентификатор CSS» введите правильное имя раздела.
Важное примечание: Избегайте использования ключа решетки (#) перед идентификаторами в Elementor, так как Elementor автоматически добавляет его в код. |
Мы назовем наши разделы следующим образом (конечно, вы можете использовать любые имена):
- Топ
- Особенности
- О
- Генеральный директор
- Направления
- Фотографии
- Подписаться
- Контакты 9007 3
- #функции
- #о
- #Генеральный директор
- #направления
- #фото
- #подписаться
- #контакт
- Функции
- О
- Генеральный директор
- Направления
- Фото
- Подписаться
- Связаться с нами
Что такое одностраничный веб-сайт
Как создать одностраничный веб-сайт с помощью Squarespace
Видеоруководство по созданию одностраничного веб-сайта
Плюсы одностраничного веб-сайта
Минусы одностраничного веб-сайта
Примеры одностраничного веб-сайта
Теперь, когда каждый раздел имеет четкое название, пришло время создать меню нашей страницы.
Используйте инструмент Finder (cmnd или ctrl + E), чтобы перейти к параметрам меню на панели инструментов WordPress (вы также можете найти параметры меню в разделе «Внешний вид» на панели инструментов WordPress). Мы назовем наше меню «Одностраничное меню» и нажмем 9.0092 Создать Меню .
Теперь мы можем начать добавлять пункты меню в наше новое меню.
Чтобы добавить элементы меню, нажмите кнопку «Пользовательские ссылки» и в поле «URL» введите URL-адрес веб-сайта, затем знак решетки (#) и соответствующий идентификатор CSS, чтобы создать ярлык для каждого раздела. В поле «Текст ссылки» введите название меню, которое должно отображаться на вашем веб-сайте.
Мы начнем с раздела функций, потому что позже мы хотим превратить логотип компании в кнопку «Домой». Итак, пункты меню, которые мы создали, выглядят следующим образом:
Текст ссылки
Как только мы закончим создание наших пунктов меню, мы назначим меню в соответствующее место в настройках меню и установим флажок Первичный и нажмем Сохранить , чтобы сохранить это меню.
Создание верхнего/нижнего колонтитула для вашего одностраничного веб-сайта
Мы создадим верхний и нижний колонтитулы в конструкторе тем, который находится в разделе «Шаблоны» на панели инструментов WordPress. Таким образом можно создать как верхний, так и нижний колонтитулы, однако в целях этого руководства мы сосредоточимся в основном на верхнем колонтитуле, а не на повторении одних и тех же инструкций.
В конструкторе тем щелкните Добавить новый и в появившемся диалоговом окне выберите Заголовок и дайте ему имя, затем щелкните значок Кнопка Создать шаблон .
В галерее шаблонов мы выберем заголовок, который соответствует нашему дизайну (мы выбрали заголовок 1), и нажмем Вставить .
Добавление логотипа
Вернувшись в режим Elementor, мы начнем настраивать наш заголовок, удаляя логотип и заменяя его полем значков.
В панели редактора Elementor мы изменим значок на Якорь из библиотеки значков, которая появляется, когда мы нажимаем на изображение значка.
Мы также можем добавить здесь собственный значок/логотип в формате SVG, как в бесплатной, так и в профессиональной версиях Elementor.
Продолжая работу в панели редактора Elementor, я установлю для значка вид «Рамка», наберу название компании Yachtora в поле «Заголовок» и удалю текст из поля описания.
Чтобы превратить значок или логотип в кнопку «Домой», введите ссылку на верхний раздел в поле «Ссылка». Обязательно используйте адрес вашего веб-сайта, за которым следует хэш-ключ и имя, которое мы использовали в качестве идентификатора CSS. В нашем случае ссылка будет выглядеть так: http://yourwebsite.com/#top
Воспользуйтесь гибкостью виджета в своих интересах и эффективно используйте различные настройки на панели редактора, чтобы стилизовать и усовершенствовать свой заголовок.
Мы использовали измененное положение значка на вкладке содержимого, а на вкладке стиля мы изменили цвет значка на тот же повторяющийся темно-синий, который используется в других местах страницы. Мы также изменили цвет рамки и фона значка на белый и установили интервал до 27 пикселей и размер до 21 пикселя.
Мы также изменили цвет рамки и фона значка на белый и установили интервал до 27 пикселей и размер до 21 пикселя.
Что касается текста, мы изменили цвет на белый и вошли в настройки топографии, чтобы установить размер шрифта на 18, толщину 500 и преобразовать буквы в верхний регистр.
Мы также хотели бы, чтобы этот значок выглядел более современно и добавил немного анимации, выбрав параметр «Плавающий» в настройках наведения.
Настройка меню заголовка
Переходя к другим элементам заголовка, мы настроим меню навигации.
На вкладке «Содержимое» на панели «Элементор» мы установим указатель на «Текст», установим анимацию на «Плавающее», чтобы соответствовать нашему значку/логотипу. Мы также установим Sub Menu на Classic 9.0003
На вкладке «Стиль» в разделе «Топография» мы установим размер шрифта 14 пикселей и толщину 400, а также установим преобразование текста в верхний регистр.
Мы останемся в соответствии с нашим значком/логотипом, изменим цвет текста на белый и проделаем то же самое со значком поиска (в панели редактора для виджета формы поиска, на вкладке «Стиль»)
Здесь мы подумали добавить сплошную рамку шириной 1 пиксель в нижней части раздела заголовка.
Мы также хотим сделать фон всего заголовка прозрачным, чтобы мы могли сохранить романтический и мирный морской пейзаж со всеми яхтами, которые есть на нашей странице, в виде видео. Для этого мы зайдем в редактор разделов и на вкладке «Стиль» воспользуемся селектором цвета, чтобы сделать фон прозрачным.
Чтобы убедиться, что этот прекрасный фон видео отображается в качестве фона нашего заголовка, мы внесем 2 небольшие корректировки. Во-первых, на вкладке «Дополнительно» редактора разделов мы установим Z-индекс равным 4 (индекс может быть любым числом, если он выше, чем все остальное). Во-вторых, мы установим отрицательное поле для «главного раздела», раздела, содержащего видео в верхней части страницы. Это, однако, может быть удобнее сделать, когда мы вернемся на главную страницу, как только мы закончим наш верхний/нижний колонтитул.
Настройка верхнего/нижнего колонтитула на вашем веб-сайте
Когда мы закончим разработку нашего верхнего/нижнего колонтитула, мы нажмем Опубликовать в нижней части панели редактора. В появившемся диалоговом окне мы добавим условие и выберем его, чтобы оно отображалось во всем обзоре, затем нажмите Сохранить и закрыть .
В появившемся диалоговом окне мы добавим условие и выберем его, чтобы оно отображалось во всем обзоре, затем нажмите Сохранить и закрыть .
Используя Finder (cmnd/ctrl + E), мы вернемся, как и обещали, на нашу главную страницу и там зайдем в редактор раздела, на вкладку «Дополнительно» и установим отрицательное поле -300 пикселей, чтобы обеспечить его место в качестве фона нашего заголовка.
Щелкните параметр просмотра (в нижней части панели редактора) и в режиме просмотра проверьте все ссылки в заголовке, чтобы убедиться, что они действительно работают, и перейдите вниз по странице, достигая назначенных мест.
Как упоминалось выше, мы будем использовать эту же процедуру для создания нашего нижнего колонтитула, используя Theme Builder, затем выбрав шаблон, настроив его, а затем опубликовав его с заданным условием для отображения на всем сайте.
Настройка главной страницы в качестве домашней страницы для вашего веб-сайта
После того, как мы завершим создание и ввод содержимого нашего одностраничного веб-сайта, мы вернемся к панели инструментов WordPress и в разделе «Настройки (WordPress)» выберем подраздел «Чтение». В параметрах под Ваша домашняя страница отображает , выберите Статическая страница , затем выберите свою главную страницу в раскрывающемся меню под параметром.
В параметрах под Ваша домашняя страница отображает , выберите Статическая страница , затем выберите свою главную страницу в раскрывающемся меню под параметром.
Нажмите «Сохранить изменения», и все готово. Теперь у нас есть одностраничный веб-сайт, включающий заголовок, контент и нижний колонтитул.
Одностраничный сайт Темы WordPress
Элементарная функция темы Hello, как минималистичная основа, окажется очень эффективной в снижении веса страницы и ускорении времени загрузки.
Однако существует множество одностраничных тем WordPress, доступных для целесообразного использования.
Astra — популярный поставщик тем для WordPress. Они превысили 1 000 000 пользователей и предлагают множество тем. У них есть хороший выбор тем для одностраничных веб-сайтов.
OceanWP
OceanWP — еще один отличный поставщик тем WordPress, который предлагает множество различных тем. Вы можете увидеть их одностраничные темы веб-сайта здесь.
Envato
Envato — еще один популярный поставщик тем для WordPress. Они могут похвастаться огромным количеством из 53+ миллионов креативных ресурсов, включая одностраничные темы для веб-сайтов, которые вы можете посмотреть здесь.
Создайте одностраничный веб-сайт с Elementor быстро и легко
Одностраничный веб-сайт — отличный способ сосредоточить внимание пользователя на самой важной информации и медленно подтолкнуть его к призыву к действию. Одностраничный веб-сайт также служит ограничителем беспорядка. Это заставляет создателя веб-сайта быть максимально кратким и сосредоточенным на сообщении, которое он пытается донести.
Этот тип веб-сайтов также предлагает проблемы визуального дизайна, которые, если их правильно решить, могут раскрыть творческий потенциал и продемонстрировать его миру.
С Elementor задача создания одностраничного веб-сайта становится чрезвычайно простой. Elementor имеет множество виджетов, которые могут сделать сайт более привлекательным и удобным для навигации. Получите Элементор сегодня!
Получите Элементор сегодня!
Мы хотели бы увидеть, что вы разработали, и очень ценим ваш опыт.
Какой совет вы бы дали другим пользователям? Если у вас есть какие-либо советы или приемы, которые вы используете при создании страниц в Theme Builder, поделитесь ими в комментариях ниже.
Как создать одностраничный веб-сайт с помощью Squarespace (простой видеоурок)
Учебники Squarespace
Автор Ксения Красилич
Когда вы думаете о веб-сайте, на ум могут прийти такие слова, как «сложный», «обширный» и «много страниц». Но иногда в мире веб-дизайна вернее меньше, и поэтому вместо традиционного подхода, возможно, стоит потратить время на создание одностраничного веб-сайта для начала.
Не поймите меня неправильно, определенно есть веские причины иметь большой веб-сайт. Тем не менее, это может быть больше проблем, чем пользы, когда вы только начинаете. На создание и обновление всех этих страниц уходят часы, а на добавление нового контента — дни. А ресурсы, необходимые для запуска большого сайта, дороги и сложны.
На создание и обновление всех этих страниц уходят часы, а на добавление нового контента — дни. А ресурсы, необходимые для запуска большого сайта, дороги и сложны.
Но прежде чем мы углубимся в преимущества и недостатки одностраничного веб-сайта и о том, подходит ли он для вашего бизнеса, давайте рассмотрим, что такое одностраничный веб-сайт.
Что такое одностраничный веб-сайт
Одностраничный веб-сайт, также называемый одностраничным веб-сайтом или веб-сайтом с параллаксной прокруткой, представляет собой веб-сайт, который имеет одну страницу, предлагающую все, что нужно посетителю для совершения действий. Дополнительных страниц, таких как «О нас», «Услуги» или «Контакты», нет. Вся информация содержится на одной странице. Если вы скептически относитесь к возможностям одностраничного веб-сайта, держите эту мысль, пока мы исследуем, что может предложить одностраничный веб-сайт 9.0003
Дополнительных страниц, таких как «О нас», «Услуги» или «Контакты», нет. Вся информация содержится на одной странице. Если вы скептически относитесь к возможностям одностраничного веб-сайта, держите эту мысль, пока мы исследуем, что может предложить одностраничный веб-сайт 9.0003
шаблон одностраничного веб-сайта
статья по теме: Как создать блог в Squarespace (видеоурок)
создать одностраничный веб-сайт с помощью видеоурока Squarespace
Плюсы одностраничного веб-сайта
093 Исследования показывают, что более 71% людей в США заходят на веб-сайты со своих мобильных телефонов. Также нельзя отрицать, что во всем мире наблюдается геометрическое увеличение использования мобильных телефонов и планшетов. Адаптивный одностраничный веб-сайт избавит мобильных пользователей от необходимости разбираться в том, как работает меню навигации веб-сайта. (что труднее понять, особенно если веб-сайт насыщен контентом). Вы когда-нибудь пробовали заказать товар на Amazon с помощью мобильного телефона? Точно! Навигацию сложнее понять. Хуже, если вы новичок.
Хуже, если вы новичок.
При использовании одностраничного веб-сайта мобильным пользователям достаточно будет прокрутить одностраничный веб-сайт для доступа к информации. И поверьте мне, мы не заботимся о прокрутке, потому что мы привыкли прокручивать и нажимать, чтобы добиться цели. Мало того, мы ежедневно просматриваем сотни сообщений в социальных сетях, и ваш сайт не будет исключением.
Кроме того, если большая часть вашей аудитории — пользователи мобильных устройств или будут получать доступ к вашему веб-сайту через социальные сети, то лучше рассмотреть возможность использования одностраничного веб-сайта.
2. Одностраничные веб-сайты проще в обслуживании и управлении по сравнению с многостраничными.В отсутствие нескольких страниц и сложной информационной архитектуры поддержка вашего веб-сайта была бы легкой прогулкой. Напротив, многостраничные веб-сайты требуют постоянных изменений. Вам придется
подумать о том, как упростить навигацию для посетителей, где размещать конкретную информацию для повышения конверсии, а иногда и реструктурировать целые страницы. Мало того, ошибки можно легко обнаружить на одностраничном веб-сайте, потому что его легче просматривать, в отличие от многостраничных веб-сайтов, где ошибка может остаться незамеченной.
Мало того, ошибки можно легко обнаружить на одностраничном веб-сайте, потому что его легче просматривать, в отличие от многостраничных веб-сайтов, где ошибка может остаться незамеченной.
Вы можете внести изменения в одностраничный веб-сайт за несколько часов или минут из-за ограниченного объема содержимого. Итак, когда дело доходит до обслуживания, одностраничные веб-сайты получают награду. Очевидно.
3. Посетители, как правило, лучше взаимодействуют с вашими кнопками CTA и дольше остаются на вашем сайтеПоскольку за наше внимание борется множество вещей, мы склонны отбрасывать то, что кажется пустой тратой времени. В том числе веб-сайты. Одностраничный веб-сайт содержит всю важную информацию и кнопки для действий посетителей.
Исследования показывают, что коэффициент конверсии одностраничного веб-сайта составляет 37% по сравнению с многостраничным. Традиционные веб-сайты содержат множество страниц и ссылок, которые отвлекают пользователей, а иногда и заставляют их упускать из виду самую важную информацию.
Еще одно преимущество, которое вы можете получить, — это фильтрующая природа одностраничных веб-сайтов. Одностраничный веб-сайт действует как фильтр для удаления приятной, но не важной информации, которую вы хотели бы добавить, тем самым заставляя вас сосредоточиться на том, что действительно важно.
4. Простота и гибкостьПосетители читают ваш сайт так, как вы этого хотите. Если структурирование выполнено хорошо, это обеспечивает беспрепятственный переход пользователя к вашим посетителям. Иногда может показаться, что ваш сайт отвечает на все возникающие вопросы.
Из-за простоты одностраничных веб-сайтов они довольно просты, и на них есть место только для важной информации. Это дает посетителям четкое представление о действиях и увеличивает скорость конверсии.
Сохранение простоты одностраничного веб-сайта Squarespace должно быть одной из ваших главных целей. В последней части я покажу вам простые, но эффективные одностраничные веб-сайты Squarespace, на которых вы можете учиться.
Хотя может показаться, что одностраничный веб-сайт — идеальный вариант для любого типа бизнеса, у него есть недостатки, которые следует учитывать.
Минусы наличия одностраничного веб-сайта
Что произойдет, если возникнет необходимость добавить больше контента на ваш одностраничный веб-сайт Squarespace? Есть два возможных варианта, с которыми вы можете пойти; Во-первых, переполнить всю страницу, если вы хотите избежать увеличения длины вашей страницы. Второй вариант — увеличить длину вашей страницы, чтобы разместить ваш контент.
К сожалению, оба метода не так хороши. Одним из основных недостатков одностраничного веб-сайта является его ограничение по масштабу. Поэтому лучше подумать, где будет ваш бизнес в ближайшие годы. Если вашему бизнесу в будущем потребуется блог или количество предлагаемых продуктов и услуг увеличится, то одностраничный веб-сайт будет не лучшим выбором.
1.SEO Если одной из ваших бизнес-целей является ранжирование в поиске Google, одностраничный веб-сайт не поможет достичь этой цели. Довольно сложно включить все ваши целевые ключевые слова на одну страницу, чтобы это не звучало неестественно.
Довольно сложно включить все ваши целевые ключевые слова на одну страницу, чтобы это не звучало неестественно.
Несмотря на то, что есть способы обуздать это, такие как добавление подробных описаний к изображениям, конкуренция в низкой нише или использование другого программного обеспечения для ранжирования, это все равно не даст желаемых результатов поиска. Напротив, многостраничный веб-сайт обеспечивает более надежную систему для добавления целевых ключевых слов на разные страницы, а также дает вам возможность упорядочить свой контент иерархически, чтобы добиться авторитета в своей нише. Но если большинство ваших посетителей приходят из социальных сетей, а ранжирование вас не волнует, одностраничный веб-сайт будет работать очень хорошо.
2. Трудно проводить анализ Выяснение того, что работает, а что нет, помогает каждому бизнесу сосредоточить энергию и ресурсы на том, что принесет результаты, и пренебречь тем, что не принесет результатов. И один из способов сделать это — использовать Google Analytics или Squarespace Analytics, чтобы определить страницы с наибольшим трафиком, отследить нашу целевую страницу или воронки продаж, а также определить географию трафика, чтобы дополнительно сфокусировать нашу рекламу на конкретной аудитории. Однако одностраничный веб-сайт труднее анализировать, потому что он одностраничный. Весь трафик будет направляться на страницу, и вы не сможете определить, какой раздел дает больше трафика.
И один из способов сделать это — использовать Google Analytics или Squarespace Analytics, чтобы определить страницы с наибольшим трафиком, отследить нашу целевую страницу или воронки продаж, а также определить географию трафика, чтобы дополнительно сфокусировать нашу рекламу на конкретной аудитории. Однако одностраничный веб-сайт труднее анализировать, потому что он одностраничный. Весь трафик будет направляться на страницу, и вы не сможете определить, какой раздел дает больше трафика.
Допустим, вы заметили резкое падение посещаемости, нет возможности определить, какая часть страницы отвечает за увеличение показателя отказов.
3. Публикация определенного контента может оказаться сложной задачей Что, если посетитель найдет интересную часть вашего веб-сайта, которой он хотел бы поделиться с друзьями через социальные сети? К сожалению, им придется поделиться всей страницей. Совместное использование определенного контента может быть довольно сложным на одностраничном веб-сайте. Это может отбить у посетителей охоту делиться
Это может отбить у посетителей охоту делиться
ваши ссылки, хотя они сочли их полезными. Чем меньше они делятся, тем меньше рекламы вы получаете. Таким образом, стоит подумать о возможности совместного использования вашего веб-сайта.
Вердикт
Первое, что я советую вам сделать, это определиться с содержанием вашего сайта. Тщательно запишите, что и что вы хотите отобразить на своем веб-сайте, если это то, что может легко поместиться на одностраничном веб-сайте, тогда сделайте это.
Кроме того, вы должны определить масштабируемость вашего бизнеса. Если ваш бизнес будет расти быстро, одностраничный веб-сайт окажется недостаточным для удовлетворения ваших потребностей, но если ваш бизнес предлагает небольшой ассортимент продукции и вы хотите, чтобы клиенты легко узнавали, чем вы занимаетесь, одностраничный веб-сайт для вас.
В общем, оба веб-сайта служат разным целям, вам нужно выяснить, что нужно вашему бизнесу.
Как создать одностраничный веб-сайт с помощью Squarespace
Когда вы только начинаете и предлагаете мало продуктов и услуг, одностраничный веб-сайт может стать спасением, поскольку он сразу бросается в глаза. Я покажу вам, как связать панель навигации с каждым разделом вашего одностраничного веб-сайта, чтобы посетители не прокручивали вперед и назад, чтобы найти раздел.
Я покажу вам, как связать панель навигации с каждым разделом вашего одностраничного веб-сайта, чтобы посетители не прокручивали вперед и назад, чтобы найти раздел.
Вот пример того, что я имею в виду.
Когда вы открываете веб-сайт Дарьи и нажимаете «Сервис» или «О нас» в верхнем меню, вы заметите, что страница автоматически перемещается в раздел «О нас» на одностраничном веб-сайте. Круто, да?
Давайте рассмотрим, как добиться того же результата.
Шаг первый: Создайте свой одностраничный веб-сайтПервое, что вам нужно сделать, это зайти в бэкенд вашего сайта Squarespace, нажать на Страницы, и создайте страницу.
Вы можете создать свой одностраничный веб-сайт самостоятельно или приобрести одностраничный веб-сайт Premium Squarespace Templates, предлагаемый магазинами шаблонов.
Если вы хотите заниматься своими руками, создайте свою страницу и дайте ей запоминающееся имя. В моем обучающем видео я назвал свою страницу Home
В моем обучающем видео я назвал свою страницу Home
Следующее, что вам нужно сделать, это добавить различные разделы на свой веб-сайт и оформить их соответствующим образом. Для этого перейдите в режим РЕДАКТИРОВАНИЯ вашего сайта. Добавьте разделы, используя знак плюса (точка вставки) на странице и стиль в соответствии с ними.
Шаг второй: Введите кодТеперь, когда ваш сайт готов, осталось связать каждый раздел с меню навигации. Хотя он включает в себя небольшой фрагмент кода, он очень прост.
Сначала начнем с кода. Перейдите на созданную страницу и наведите указатель мыши на верхнюю часть каждого раздела, чтобы найти точку вставки, то есть значок плюса. Выберите значок плюса, и появится всплывающее меню, найдите Code 9.0093 и выберите.
Появится место, куда вы должны ввести свой код. Если есть демо-код, удалите и введите этот код
. Вы замените name названием раздела, который хотите добавить. Например, если вы выберете точку вставки над разделом веб-сайта service , это будет
Вы замените name названием раздела, который хотите добавить. Например, если вы выберете точку вставки над разделом веб-сайта service , это будет
О разделе будет
Повторите это для всех разделов, на которые вы хотите сослаться. Теперь, вот на что вам следует обратить внимание. Вы не найдете точку вставки, если наведете курсор на блок галереи, вместо этого вы найдете точку ДОБАВИТЬ РАЗДЕЛ .
Выберите Добавить раздел и нажмите Добавить пустой, уменьшите размер, а затем выберите значок +, чтобы добавить приведенный выше код, следуя тому же методу.
Не забывайте всегда редактировать имя в круглых скобках
Шаг 3. Связывание навигации с каждым разделом Последний шаг — связать меню навигации с каждым разделом.
Перейдите на Страницы, щелкните значок плюса рядом с надписью «Не связан» и выберите Ссылка
Появится меню под названием Создать ссылку . Введите имя раздела в пространстве имен Link , а затем вставьте этот код в поле ссылка раздел.
Введите имя раздела в пространстве имен Link , а затем вставьте этот код в поле ссылка раздел.
/home#услуги /home#about
Home представляет собой название вашей страницы. Итак, если вы назвали свою страницу «Боковая панель», это будет /sidebar#services
. Чтобы убедиться, что имя вашей страницы правильное, наведите указатель мыши на созданную страницу, появится значок шестеренки, щелкните его, чтобы проверить URL-слаг. Ваш URL-слаг должен иметь то же имя, что и ваша страница.
Кроме того, Службы представляют собой название вашего раздела. Если вы хотите сделать ссылку на свою информацию, это будет
/sidebar#about
Сделав это, нажмите Сохранить . Вы обнаружите, что ссылка автоматически появляется в меню навигации.
После того, как вы нажмете «Услуги», страница автоматически прокрутится до раздела услуг.
Повторите процесс для каждого из ваших разделов.
Вот оно! Функциональный одностраничный веб-сайт Squarespace, который позволяет посетителям переходить к важным разделам. Если у вас возникли проблемы с пониманием какого-либо из шагов, есть подробное видеоруководство, объясняющее каждый шаг.
Одностраничный сайт Примеры
Массажная терапия ДарьяРасскажите об отлично сделанном одностраничном веб-сайте! Этот конкретный веб-сайт преуспел в создании беспрепятственного пути пользователя для каждого посетителя. Начнем с основ.
Первое, что вы увидите, попав на страницу, — это жирный и крупный текст, в нескольких словах рассказывающий вам, о чем сайт. Затем он дополняется изображением, на котором массажист работает с клиентом. Это помогает посетителям мгновенно узнать, что они могут получить, просматривая веб-сайт.
Более впечатляющим является текст «HAS/FSA ACCOUNTS ACCEPTED». Это показывает, что подробное исследование было проведено, чтобы выяснить одну из популярных проблем, с которыми сталкиваются потенциальные клиенты, и это было поставлено на первое место, чтобы облегчить любого потенциального клиента, беспокоящегося об оплате.
По мере того, как вы прокручиваете страницу глубже, вы обнаружите, что каждый раздел переплетен, чтобы дать посетителю 360-градусный обзор того, что он получит.
Кроме того, кнопки призыва к действию расположены так, чтобы побуждать посетителей к действию. Я забыл упомянуть, что она использовала популярную, но эффективную маркетинговую стратегию предоставления скидок?
В целом, визуальные эффекты этого одностраничного веб-сайта Squarespace являются первоклассными и дополняют текст. Хотите знать, где вы можете получить что-то подобное? Дизайн-студия Kseniia разработала этот сайт и не прочь воплотить сайт вашей мечты в реальность.
Студия массажа Healing Hands Студия целебного массажа рук — еще один одностраничный сайт, который умело и без лишних слов представляет свои услуги. Я бы хотел, чтобы вы сосредоточились на использовании изображений на веб-сайте. Одним из незаметных преимуществ одностраничного веб-сайта на Squarespace является то, что вы можете выразительно использовать изображения для улучшения услуг, через которые вы проходите, не утомляя посетителей. На веб-сайте Healing Hands изображения использовались для дополнения каждой копии, особенно в разделе услуг.
Одним из незаметных преимуществ одностраничного веб-сайта на Squarespace является то, что вы можете выразительно использовать изображения для улучшения услуг, через которые вы проходите, не утомляя посетителей. На веб-сайте Healing Hands изображения использовались для дополнения каждой копии, особенно в разделе услуг.
Если вы думаете о создании одностраничного веб-сайта, убедитесь, что вы используете изображения и добавляете метаописания, чтобы еще больше повысить свои шансы на SEO-рейтинг. Кроме того, изображения объясняют лучше, чем ваши копии.
Елена Комер Перманентный макияж Вот один из самых коротких, но конвертирующих одностраничных веб-сайтов, который вы можете смоделировать. Поверьте мне, вам не нужно добавлять слишком много разделов, чтобы распродажа росла. Я считаю, что дизайнер сосредоточился на самой важной информации, необходимой на веб-сайте для увеличения продаж, и придерживался ее.
Вы можете получить все необходимое для принятия решения менее чем за одну минуту прокрутки, что избавит вашего посетителя от путаницы. Веб-сайт Елены перешел прямо к услугам, которые они предлагают, сколько они стоят, и наглядным свидетельствам, чтобы убедить вас. Тем не менее, есть вопросы? FAQ отвечает практически на все вопросы, которые могут возникнуть у посетителя. Простой.
При создании веб-сайта всегда сосредотачивайтесь на самых важных вещах, которые принесут пользу вашему веб-сайту и будут стимулировать продажи. Любые другие прекрасные разделы могут быть отброшены.
Обратите внимание на одну вещь. Елена начала с представления себя, которое было дополнено красивым изображением, а не традиционным способом. Во-первых, это позволяет посетителям соединиться с ее страстью и увидеть необходимость позволить кому-то вроде нее оказывать им свои услуги. Кроме того, красивое изображение может убедить посетителей в том, что она не только украшает другие лица, но и сама имеет красивое лицо.
Однако это может не сработать для вашего бизнеса. Если вы не уверены, лучше придерживаться традиционного способа.
создание одностраничного веб-сайта на Squarespace
Выбор нового одностраничного или традиционного веб-сайта зависит от различных факторов. Один из них — рост вашего бизнеса. Узнайте, будет ли ваш бизнес расти в геометрической прогрессии в ближайшие годы. Будет ли увеличиваться количество товаров и услуг? Будет ли нужен блог? Будут ли ваши товары и услуги разделены на категории?
Если вы ответите утвердительно на большинство этих вопросов, то создание многостраничного веб-сайта станет для вас спасением. Теперь, если вы предлагаете ограниченное количество продуктов и услуг и не слишком беспокоитесь о SEO, одностраничные веб-сайты просты, прямолинейны и имеют более высокие коэффициенты конверсии. Так что, возможно, это лучшее решение.
Думаете о создании веб-сайта Squarespace? Ознакомьтесь с нашей коллекцией шаблонов, предназначенных для удовлетворения потребностей вашего бизнеса, или свяжитесь с нами, чтобы создать веб-сайт на заказ.


